

アニメーションってどうやって作るのだろう?と思っているみなさんの為に、アニメーションの作り方の初歩の初歩から教えます。今回はまずGIFアニメ作りについて説明します!
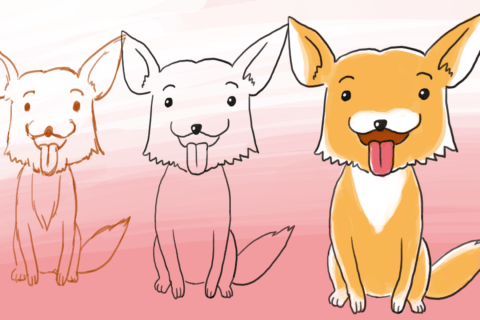
 わわちん
わわちん
こんにちは!チワワ犬の“わわちん”といいます。アニメ作りにこれからチャレンジしたい人、すでにもう作品を作っているみんなにもお役に立てるようなアニメ作りのレシピを紹介していきます!まず始めに、アニメの仕組みについて説明するよ!
映像の原理!

アニメーションは、映画やテレビと同じように、連続した画面が素早く順番に表示されることで動いて見えます。いわゆるパラパラまんがと同じ原理ですね。
テレビは1秒間に30コマ、映画のフィルムは24コマの絵で構成されている事が多いです!テレビのアニメは1枚の絵を3コマ表示しているので、1秒枚に10枚の絵を描きます!
パラパラまんがをGIFアニメに!
それではパラパラまんがを描いてみて、そこからGIFアニメを作ってみよう!まずはアイデアを考えて、それから紙に1枚1枚描いていきます。鉛筆や黒のペン1色で絵を描いても、後で色をつけてもOK!動かしたくない部分は、同じ絵を何枚も描く必要があるので注意!1秒に数枚くらいの絵が動くイメージで絵を描いてみよう!

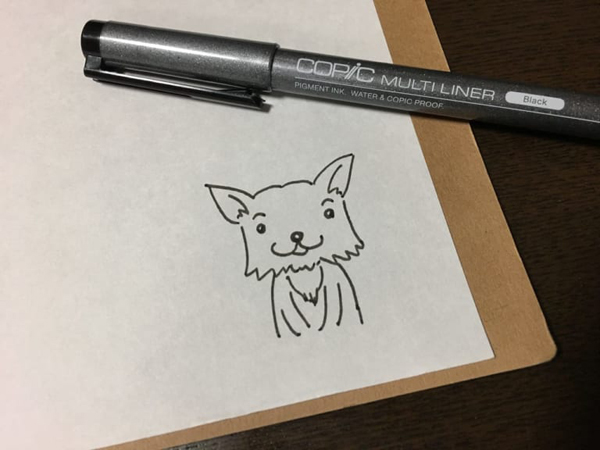
今回はノートの端に太めのペンで描いて見ました。下の紙から逆の順番で描いていくと、次の絵を描く時に前の絵が薄く見えるので、簡単になぞれるよ!たくさん絵を描くのが大変な場合は、2〜3枚でもOK!
ループさせよう!

GIFアニメの作り方のコツは、ループさせるように作る方が何度もくり返し見たくなるよ!最初と最後がつながるようなアイデアを考えてみよう!動きを繋いでしまう見せ方や、カットが変わる場合でも、ストーリー的に繋がるように見せる演出もあります。
スマホのアプリで撮影!
アニメの為の絵が完成したら、撮影をします!

コマ撮りアプリ「ストップモーションスタジオ」(iPhone版、Android版)
GIFアニメを作るためのスマートフォン用のアプリがいくつかリリースされていますが、今回はコマドリアニメが撮影できる、「ストップモーションスタジオ」というアプリを使ってGIFアニメを作ってみます!

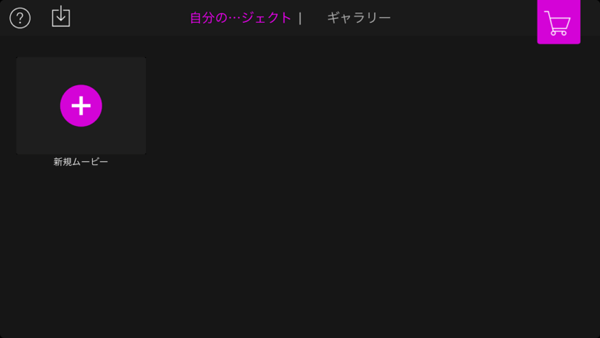
アプリをインストールして開いてみると、このような画面になります。まずは「新規ムービー」をタップします。

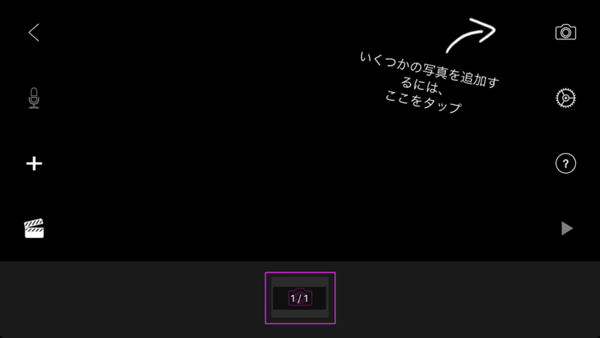
次は撮影の準備をします。「いくつかの写真を追加するには、ここをタップ」と書かれた、カメラのマークをタップします。初回起動時のみカメラの使用許可を訪ねる画面が出るので「OK」をタップします。
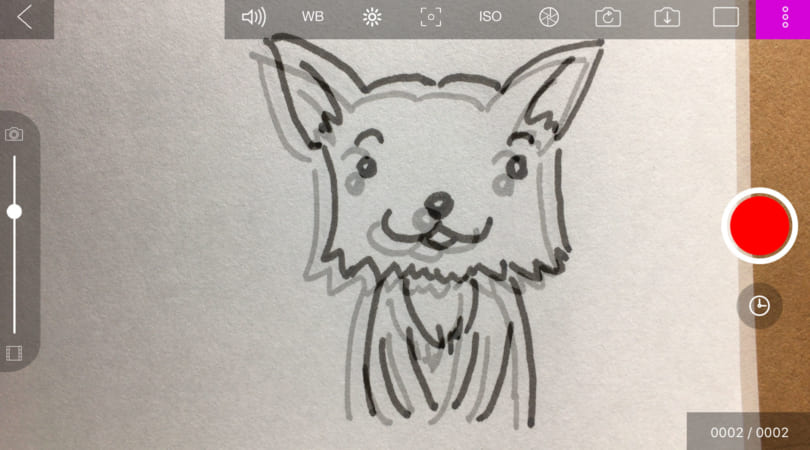
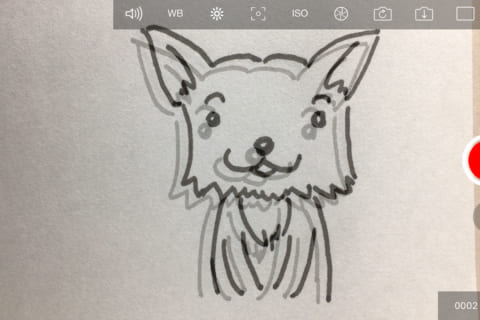
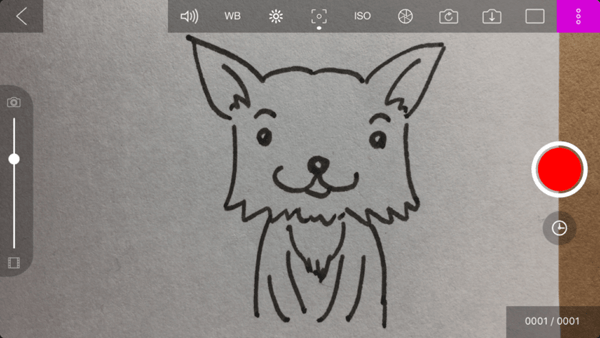
 撮影画面
撮影画面
これが撮影画面です。画面の赤いシャッターのボタンをタップすると撮影されるよ。まずは撮影の位置を合わせます。
撮影時の注意!
 影に注意!
影に注意!
まず絵を描いた紙はテーブルや床の上に置き、撮影をするスマホは箱などの上に乗せる形で、スマホを手で持たずに固定をして撮影できるようにすると安定した撮影ができるよ!また、部屋のライトの位置によっては絵に影が落ちてしまう事があるので、窓際で撮影したり、テーブルライトを斜めから当てたりするなど工夫しよう!
どんどん撮影
位置が決まったら、まずは1枚撮影してみます。カシャッ!というシャッター音とともに撮影されていくよ。

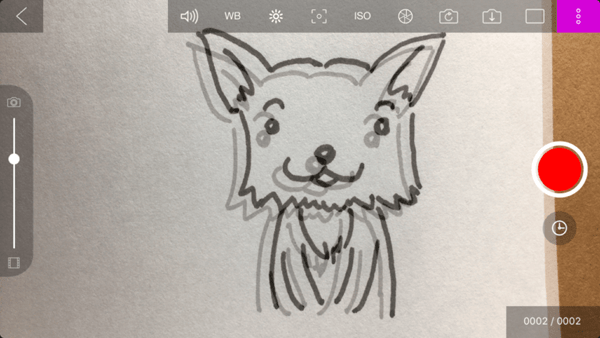
2枚目の撮影からは、なんと前の絵が半透明に表示されるようになります!これは「オニオンスキン」という機能で、玉ねぎの皮のように前の絵が透けて見えるので、位置を合わせやすくなります! 絵の位置がずれている場合には、調整しながら順番に撮影をして行きます。全部の絵の撮影が終わったら、左上の「<」のボタンを押して戻ります。

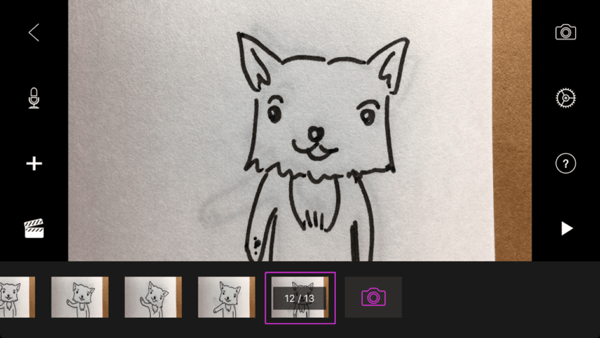
この画面では再生や、コマの削除などができます。右に並んだアイコンの三角の再生ボタンを押すと、ムービーの再生が可能です。アニメーションの動きが早すぎる、または遅すぎると思う場合には、右に並んだアイコンの中の歯車のアイコンをタップしてみてください。

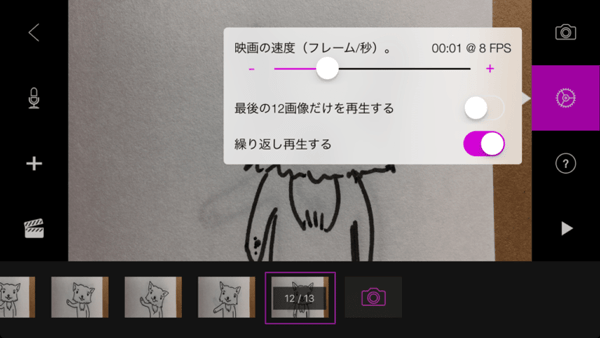
「映画の速度(フレーム/秒)」と書かれたスライダーがあるので、1秒間に再生される絵の枚数を設定します。また、「繰り返し再生する」の項目は有効になるようにしておいてください。再生するとループして再生がされます。ただし、ここでのプレビューでは最初に戻る時に一瞬止まります。後ほどGIFアニメで書き出すと、この止まる動きはなくなるので安心してね!
書き出してみよう!

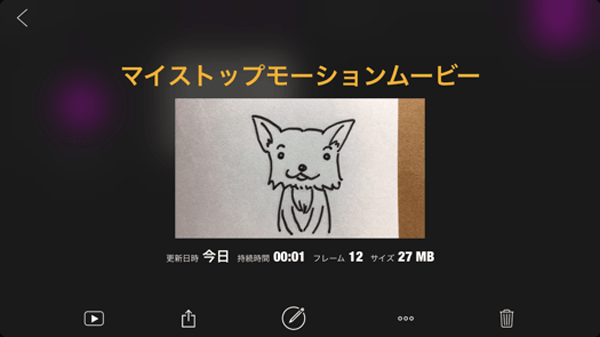
調整が終わったら、GIFアニメとして書き出しをします!更に右上の「<」を押して前の画面に戻ると、プロジェクトの画面となります。ムービーに名前をつけたい場合には、「マイストップモーションムービー」の文字をタップして、好きなタイトルをつけます。
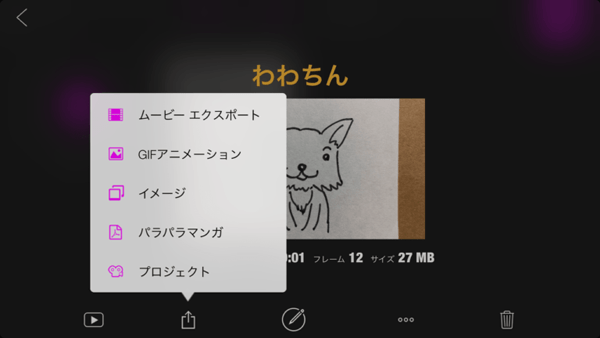
準備ができたら、下に並んだアイコンから左から2番目の、シェアのアイコンをタップします。

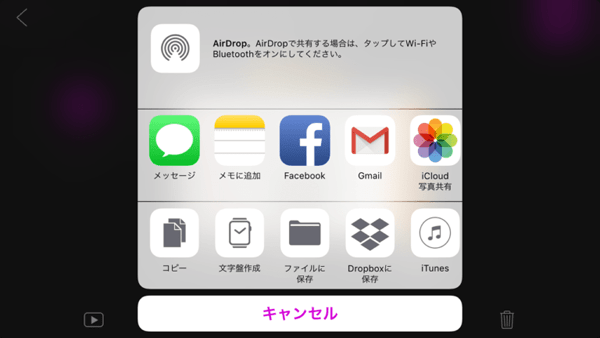
シェアのボタンを押すと、色々なシェアの方法が出てきます。上から2つ目の「GIFアニメーション」をタップします。

次にそのシェア先を選べます。いくつか方法がありますが、AirDropを使ってパソコンに直接送ったり、メッセージやメールを選択して、メッセージに添付する形で自分宛に送ったり、DropboxやGoogleドライブなどのオンラインストレージへ書き出す方法などなどです。お好きな方法で書き出しをしてみてください。
完成!
 GIFアニメ
GIFアニメ
これで初めてのGIFアニメ制作が完成です!TwitterやInstagramにSNSにアップしたり、友達や家族に送ったりして、みんなに見てもらいましょう!
今回はアニメ初心者の方に、アニメ作りの基本を説明しました。これから、少しずつステップアップしながら、本格的なアニメを作る方法を解説していきます!

アニメ制作に精通するチワワ犬。公園へ散歩しながら、見かけた動きを何コマで割れるか考えるのが好き。
![NEXMAG[ネクスマグ] パソコン工房](/magazine/assets/images/common/logo.svg)