

3Dデータは、ゲームや映像制作だけではなく、3Dプリンターなどを使用したデジタルファブリケーションによる物作りとしても活用できます。 しかし、始めてみたものの操作や機能が多いことから、作り上げることが困難で挫折をしてしまったという方や、これから初めてみたいけれど難しそうで手が出しにくいという方は少なくないのではないでしょうか。 そこで、今回はPhotoshopの最小限の機能を使用した3Dモデリング手法をご紹介します。
3Dデータについて
3Dとは
「3D」とは、「Three Dimensions(3次元)」の略称です。
2次元は、横方向(X)と縦方向(Y)の2つの座標を持った平面的な空間を指します。
3次元は、横(X)と縦(Y)に加え、奥行き(Z)の3つの座標を持った立体的な空間を指します。
例えば、Photoshopは従来、画像編集として2次元(平面)の作業を行います。
しかし、今回は奥行き(Z)を加えて、3次元(立体)の作業を行っています。
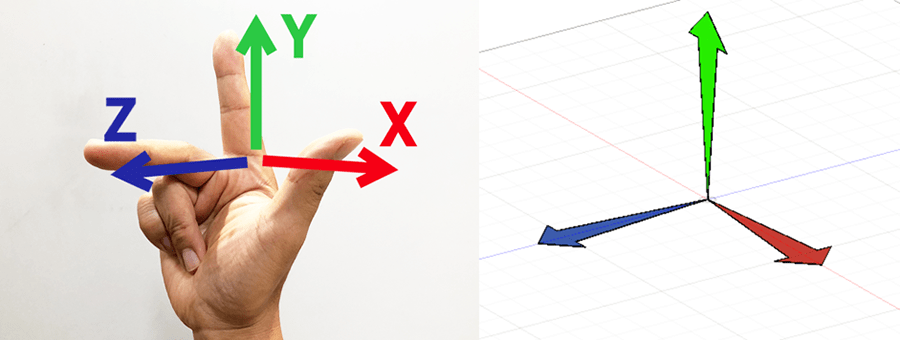
3次元での作業の際には、以下の図のように3軸座標を右手の指に置き換えて、オブジェクトの向きや視点を考えると便利です。
3Dデータの活用法
制作した3Dデータは、ゲームやアニメーションムービーなどの映像制作に使用できる他、デジタルファブリケーションのデータとしても使用できます。
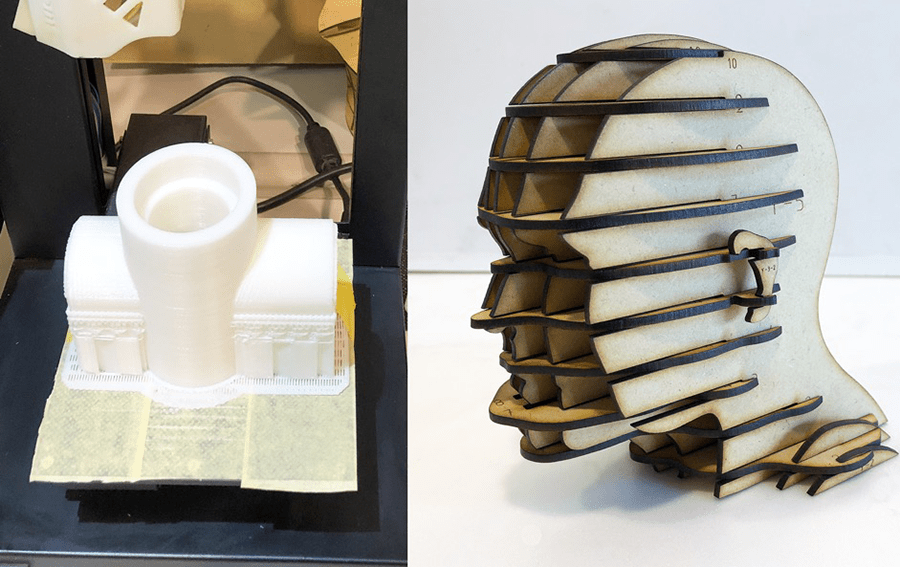
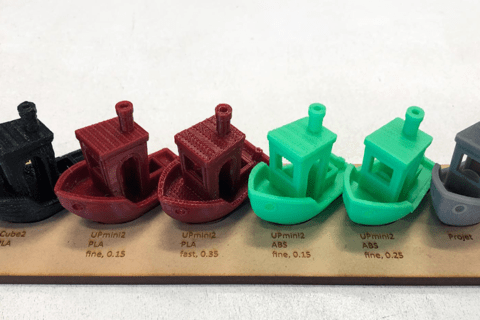
デジタルファブリケーションで、よく知られているのが3Dプリンターです。
3Dプリンターは、3Dデータを元に樹脂フィラメントを溶かして積層していったり、液状樹脂に赤外線を当てて硬化させ、立体物を作製します。
また、3Dデータを平面に分割し、レーザー加工機で木材などの加工材料を裁断し、組み立てることで立体物を作製することも可能です。
CNC工作機で、板状あるいはブロック状の加工材料から、部品を切り出したり穴加工をすることもできます。
これらのデジタルファブリケーション機器は、個人でも比較的手に入れやすいものが販売されていたり、3Dプリンターやレーザー加工機などの時間貸しや出力サービスが利用可能な施設で使用することができます。
Photoshopを用いた3Dモデリングの準備
新規ドキュメントの作成
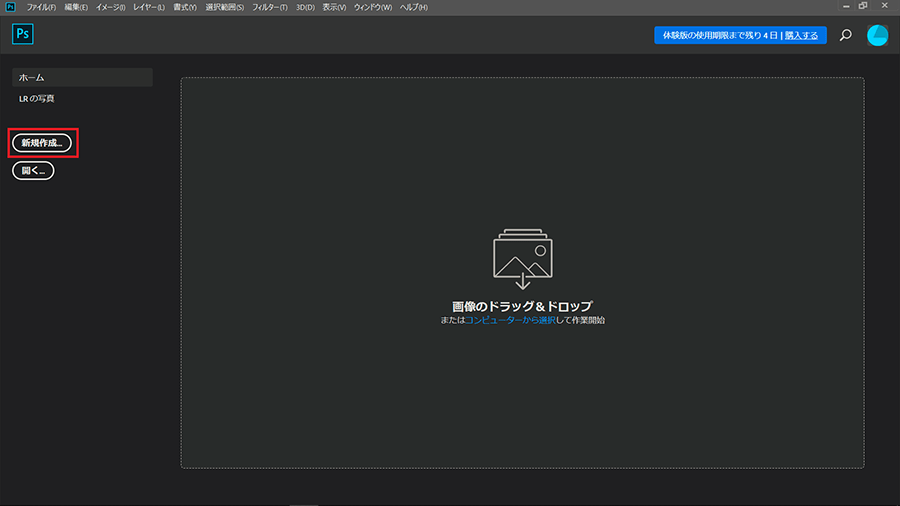
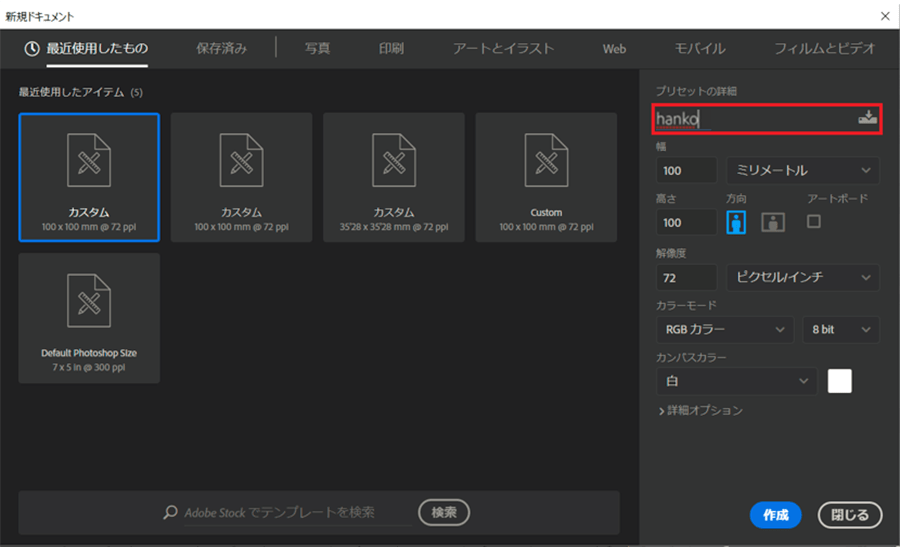
最初に、Adobe Photoshop CCを立ち上げ、「新規作成」より新規ドキュメントを作成します。
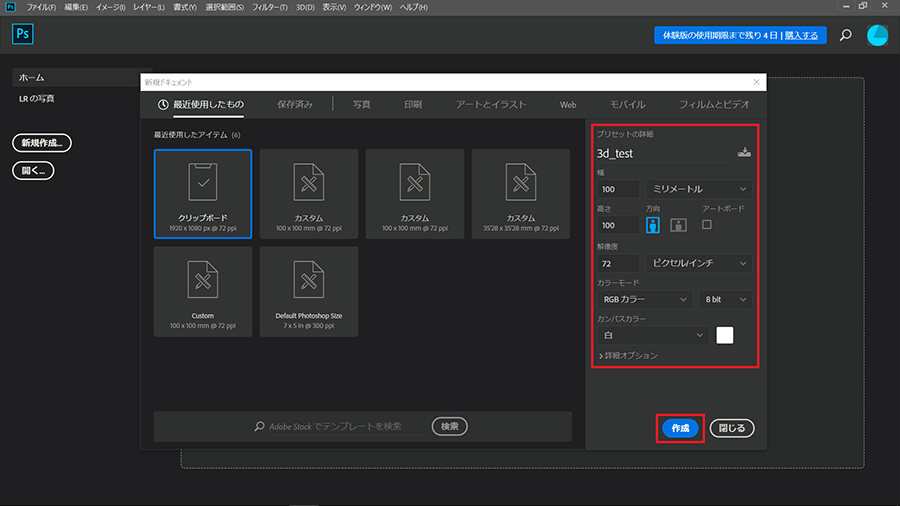
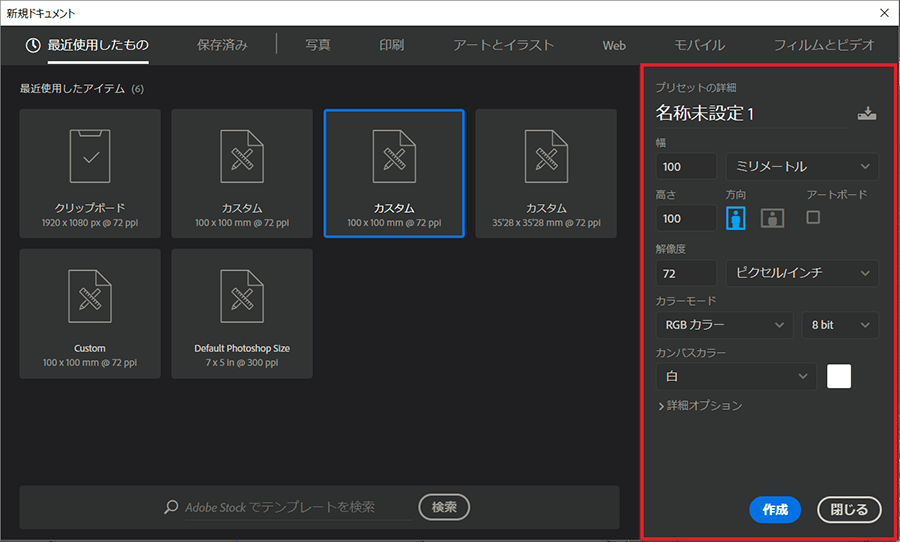
プリセットの詳細に今回は「3d_test」と名前をつけておきます。
ドキュメントサイズを3Dプリンターの出力可能サイズにします。
今回はわかりやすく「100mm × 100mm」 (単位:ミリメートル)にしておきましょう。
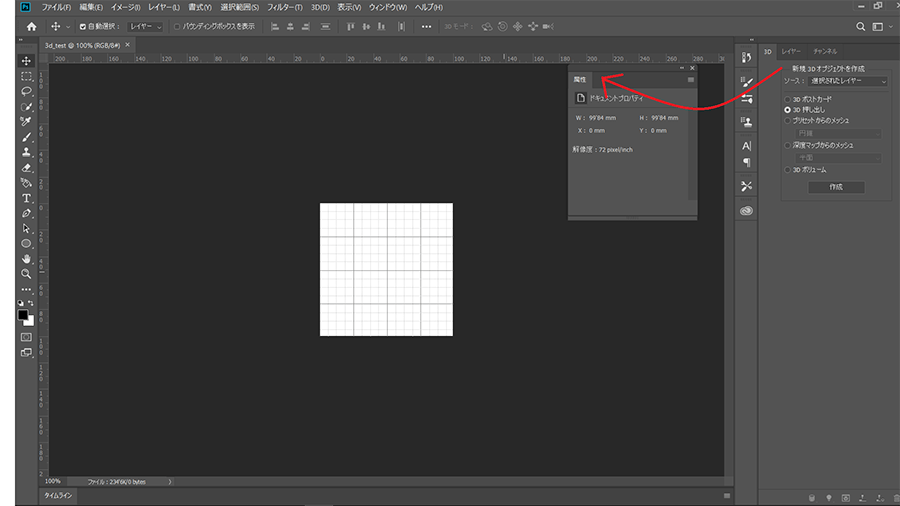
解像度は「72ピクセル/インチ」、カラーモードは必ず「RGBカラー」を選択し、最後に「作成」を押すと、アートボードが作成されます。
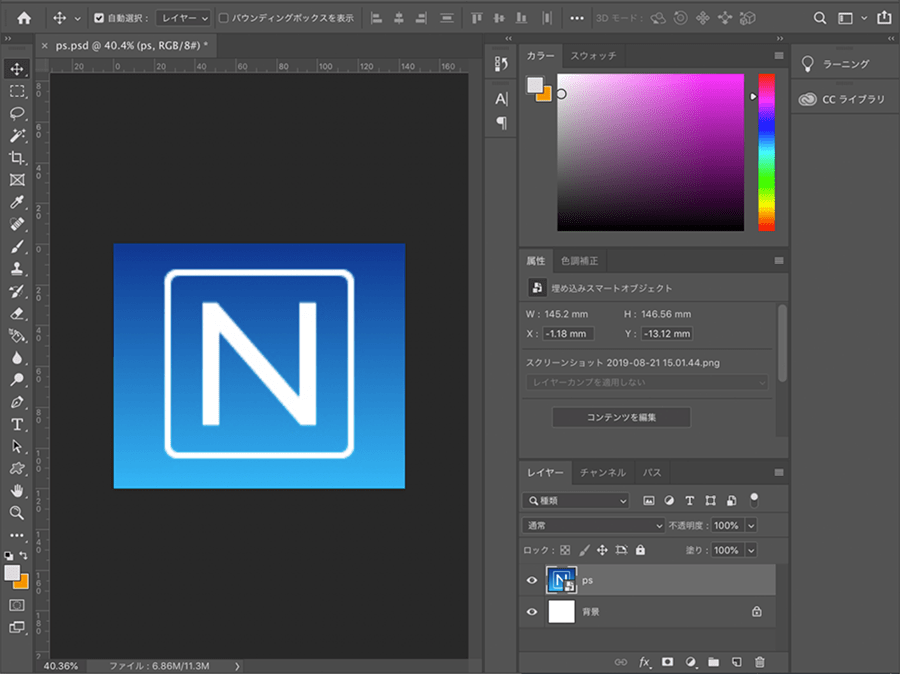
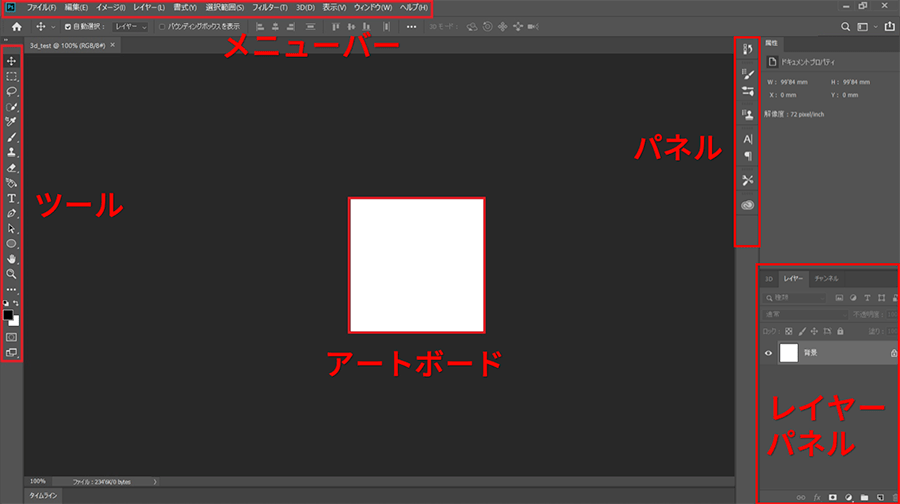
基本的なPhotoshopの画面と名称は以下の通りです。
定規とグリッドの表示
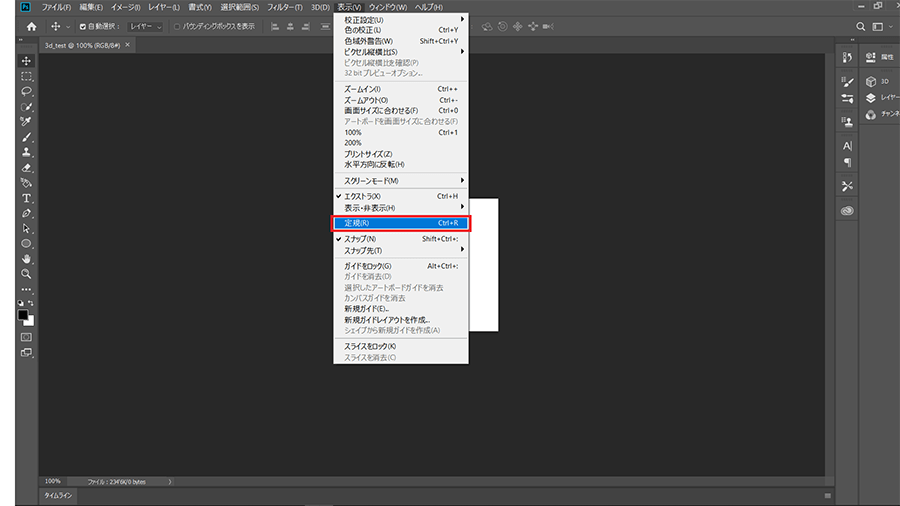
まずは、定規を「メニューバー > 表⽰ > 定規」から表示します。
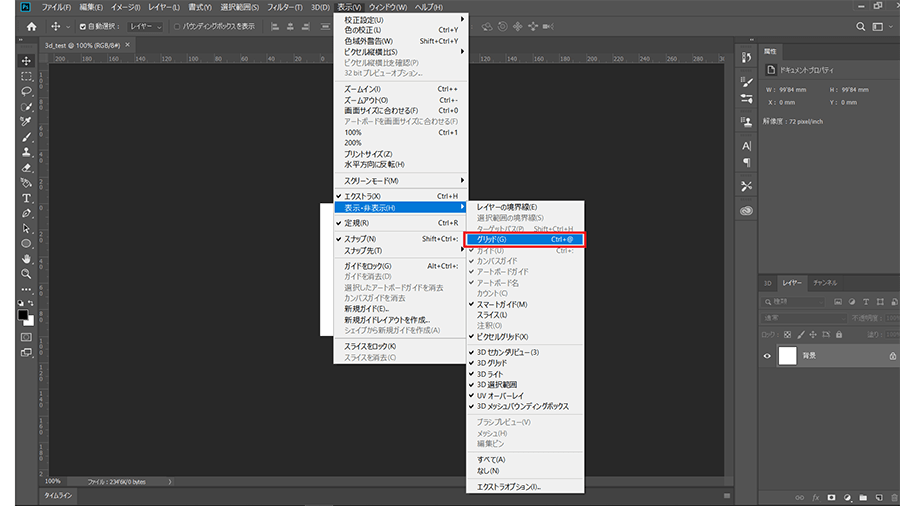
グリッドは「 メニューバー > 表⽰ > 表⽰・⾮表⽰ > グリッド」で表示します。
※万が一、ツールパネルやレイヤーパネルが表示されていない場合は、「メニューバー > ウィンドウ」から該当する項目を選択してください。
3Dパネルの表示
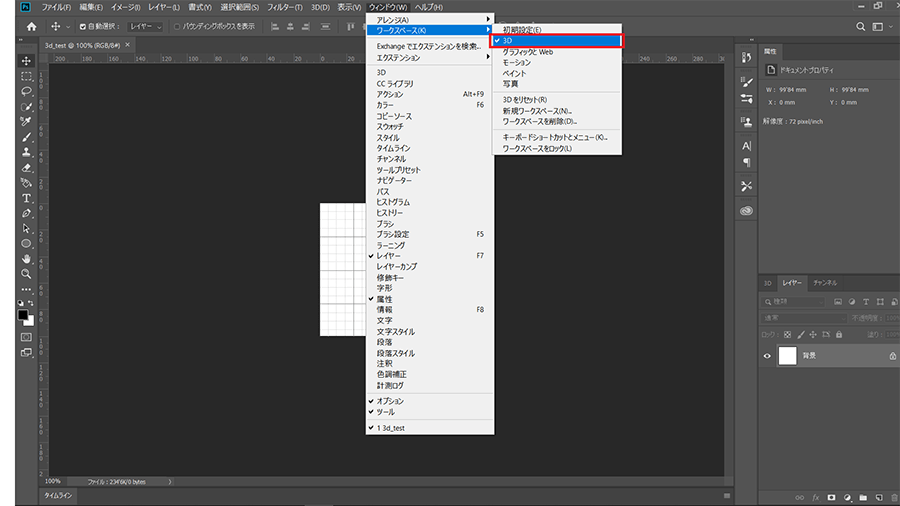
「メニューバー > ウィンドウ > ワークスペース > 3D」を選択すると、「3Dパネル」と「属性パネル」が表示されるようになります。
パネルが重なって見にくい場合には、ドラッグ&ドロップしてパネルを移動し、作業が行いやすいようにします。
3Dテキストの作成
横書き文字ツールによる文字の入力
3Dテキストのモデリング作業を行ないます。
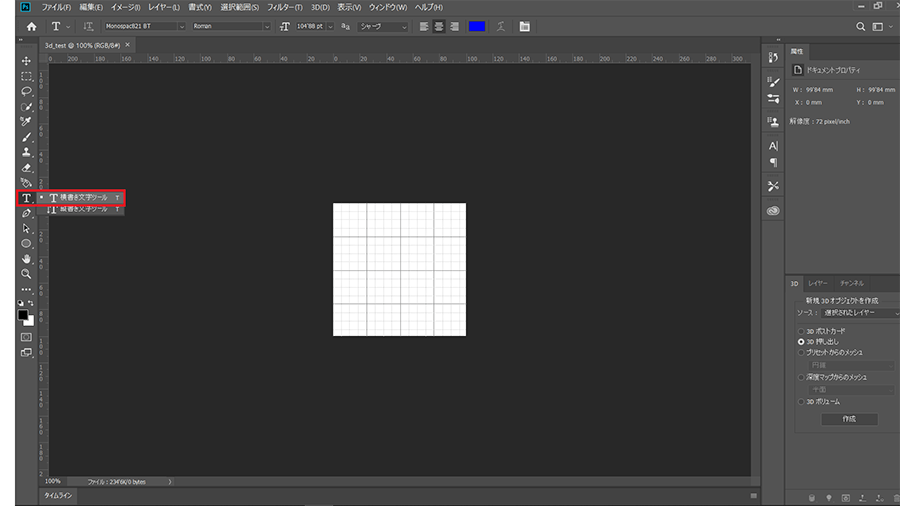
ツールパネルから、「横書き文字ツール」を選択し、アートボード上をクリックして文字を入力します。
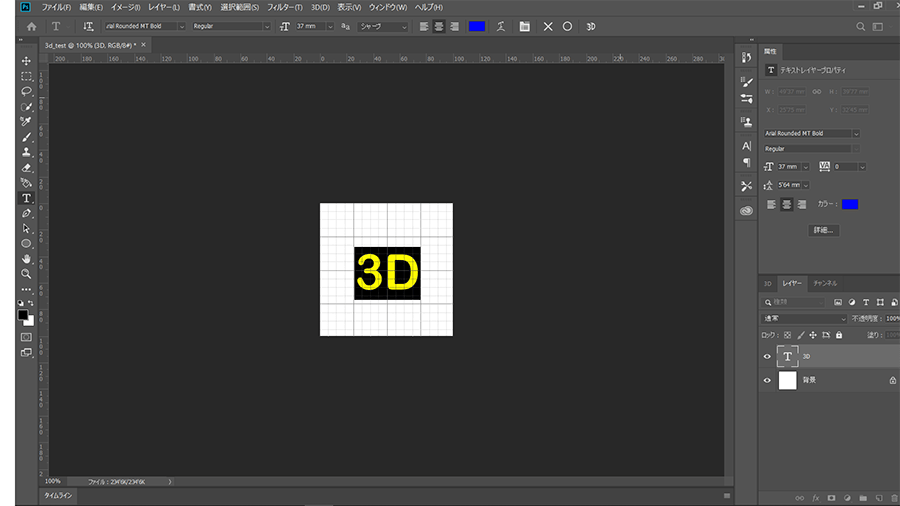
今回は「3D」と入力し、入力後はドラッグして文字を選択します。
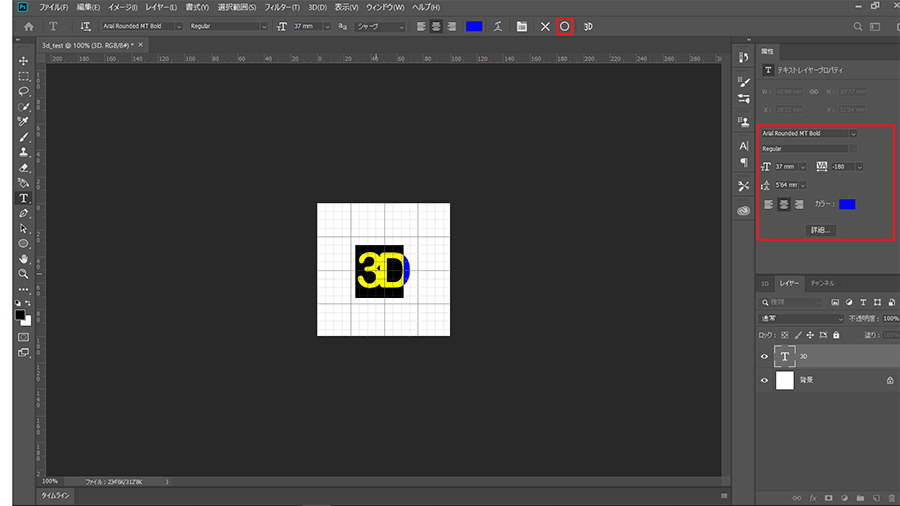
「メニューバー > ウィンドウ > 文字」から「文字パネル」を表示するか「属性パネル」で、文字のサイズやフォント、文字の間隔を調整し「◯」を選びます。
押し出しによるテキストの3D化
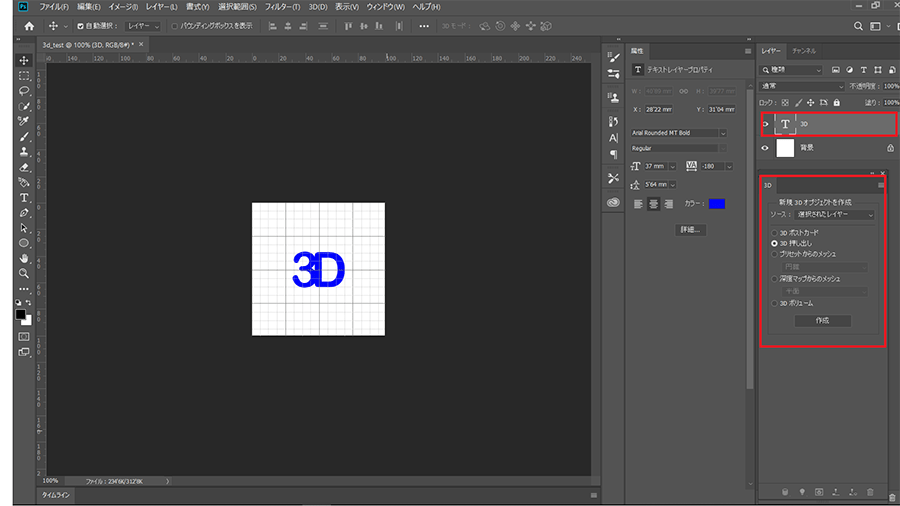
先ほどのテキストレイヤーが選択された状態で、3Dパネルを表示します。
「ソース:選択されたレイヤー」になっていることを確認し、「3D押し出し」にチェックを入れ、「作成」を選択します。
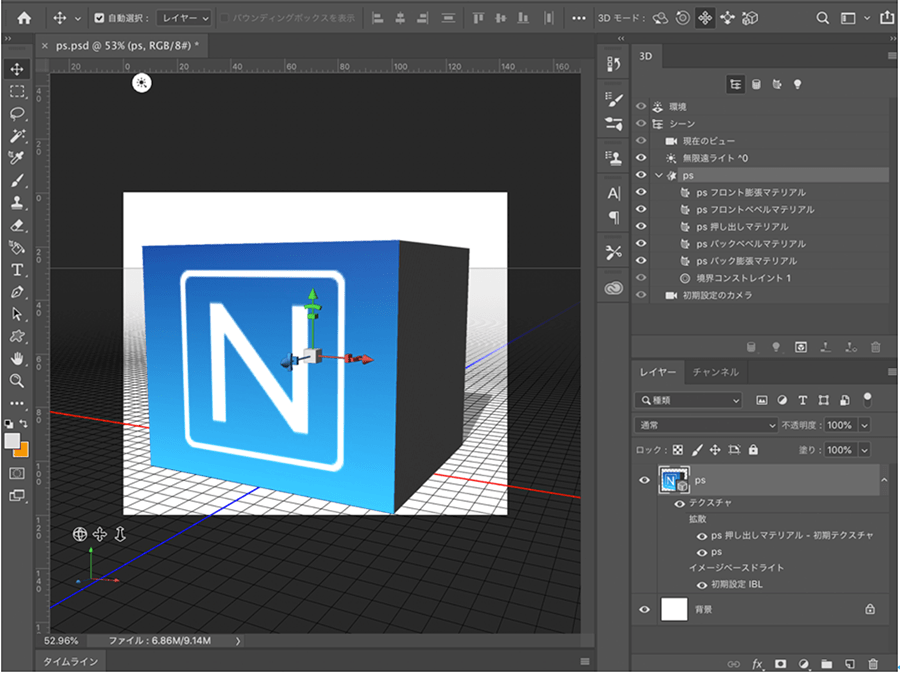
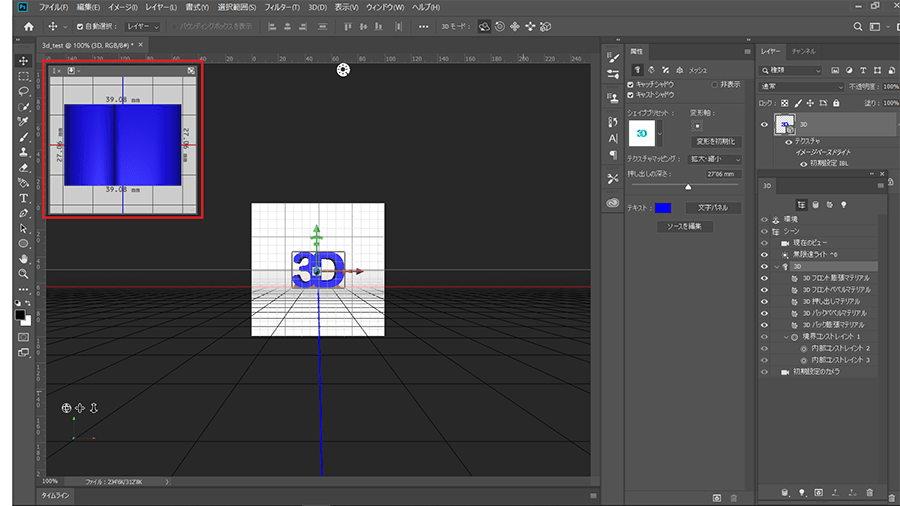
すると下記のように画面の表示が変わります。
もし、画面上部左側に「3Dセカンダリビュー」が表示されていない場合は、「メニュー > 表示 > 表示・非表示 > 3D セカンダリビュー」を選択してください。
すると、トップ(真上)から見下ろしたビューアングルでテキストオブジェクトを確認できるようになります。
奥行き(Z)の調整
テキストに奥行き(Z)を加えていきます。
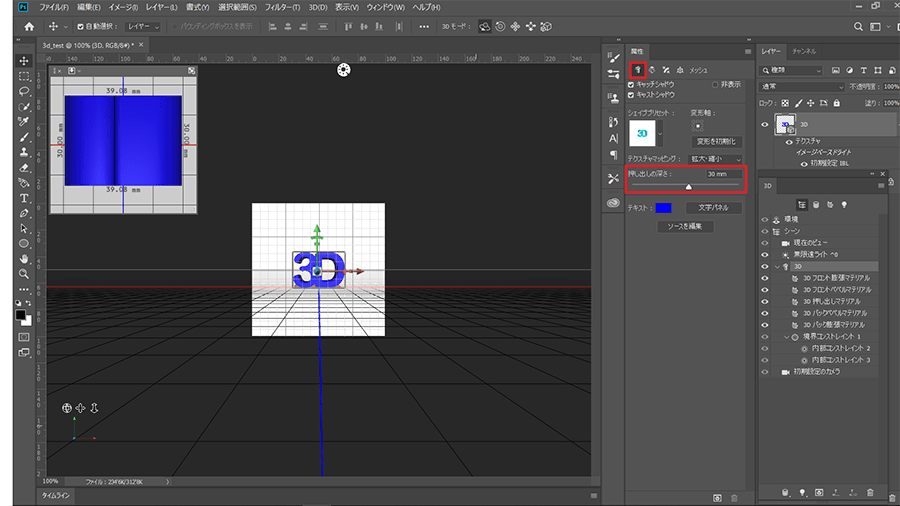
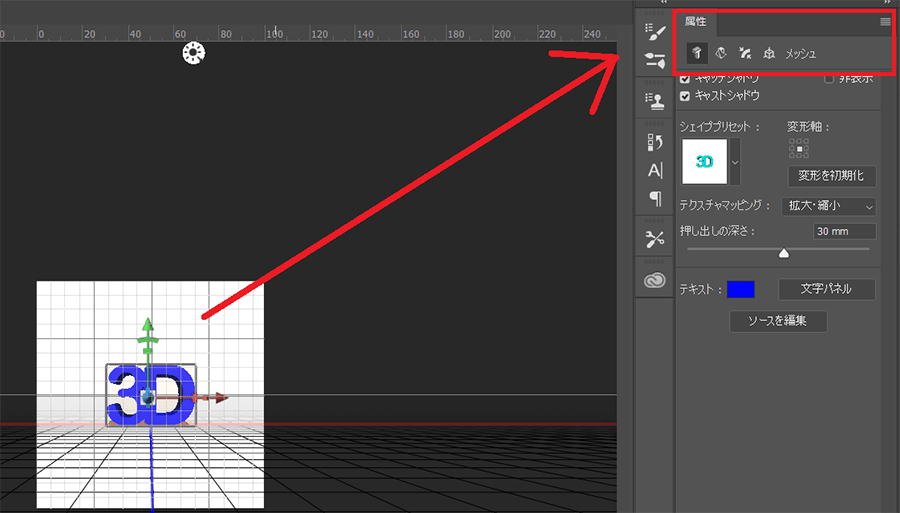
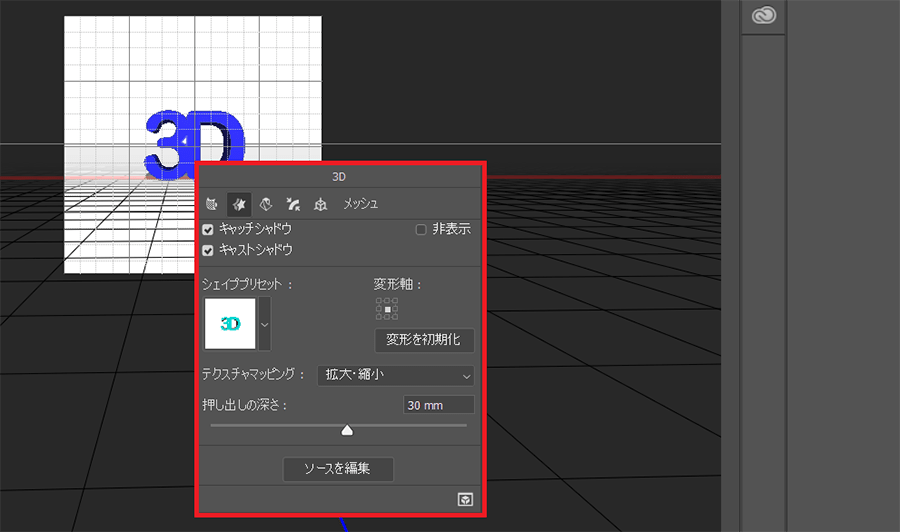
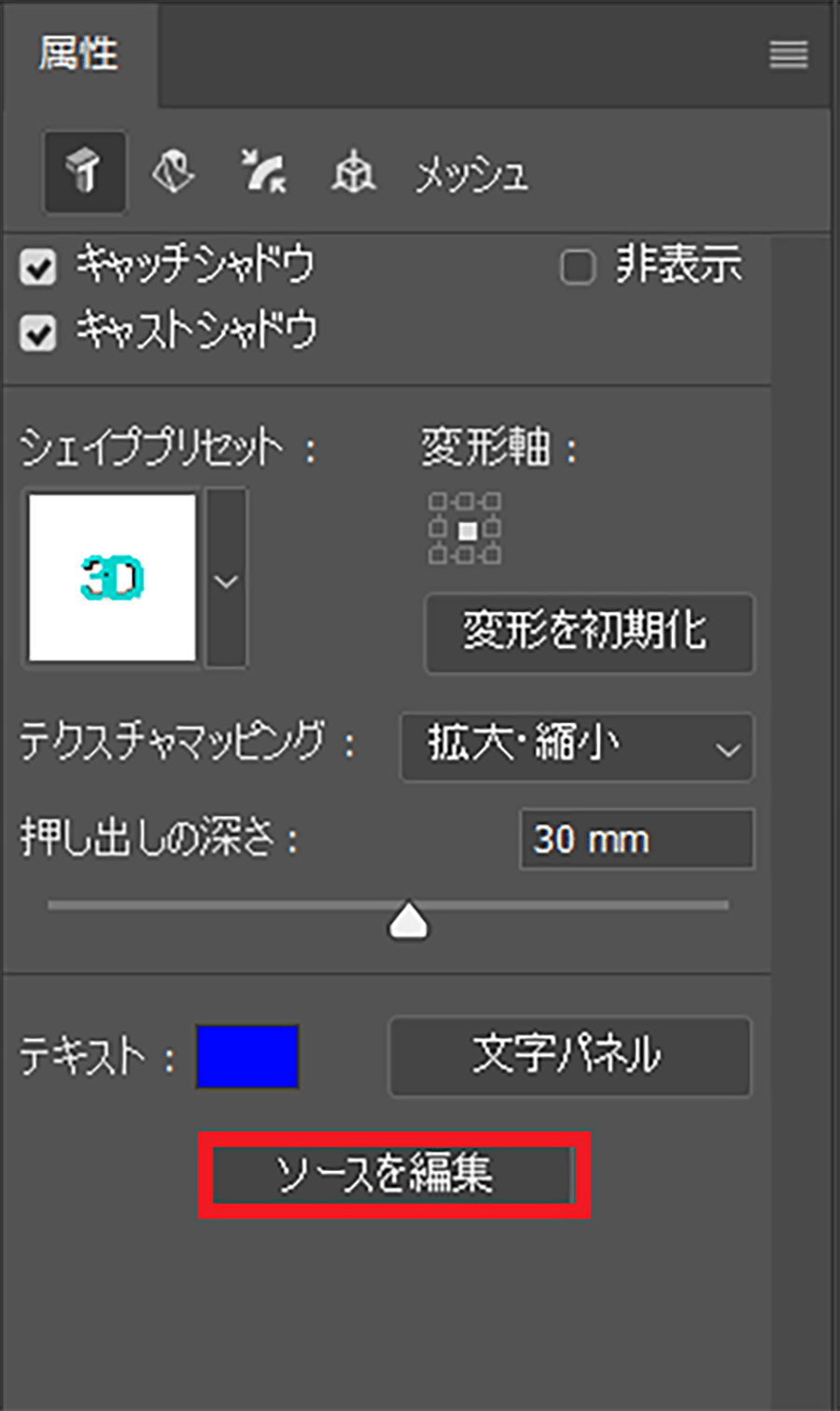
「属性パネル > 「メッシュ」もしくは「変形」のアイコンを選択」し、「押し出しの深さ」を設定していきます。
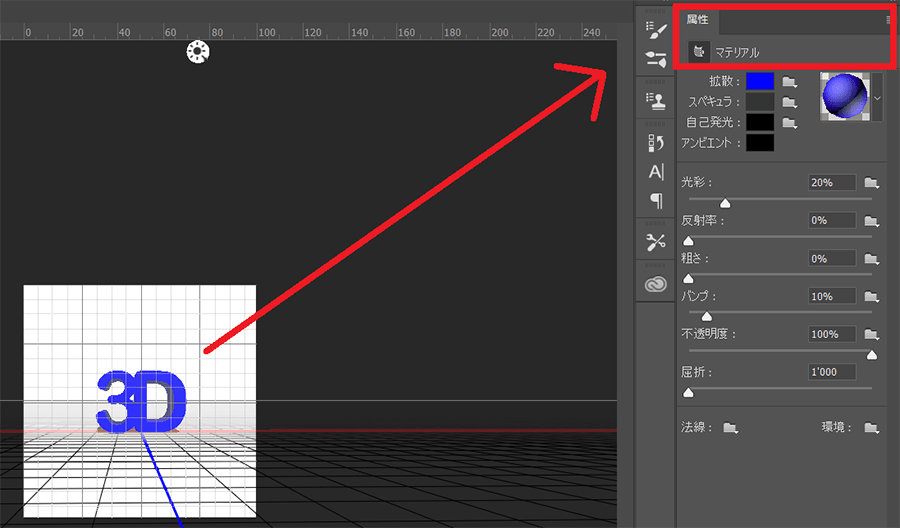
アートボード上の3D化されたオブジェクトは、クリック選択をすると、「属性パネル」の「メッシュ」や「変形」の変更ができる画面が表示されます。
さらにオブジェクトをクリック選択をすると、「マテリアル」の変更画面となりますので、注意してください。
また、アートボード上の3D化されたオブジェクトを右クリック選択をすることでも、レイヤー名が表示されたパネルが表示され、押し出し等の調整が行うことが可能です。
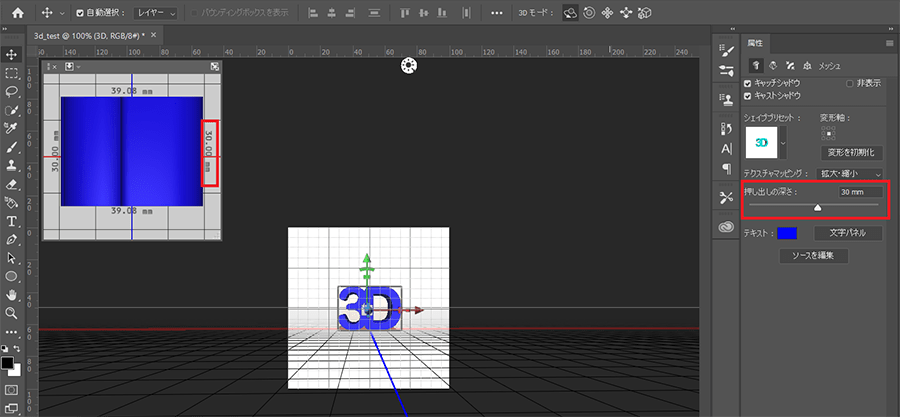
では、今回は「押し出しの深さ」を「30mm」に設定してみましょう。
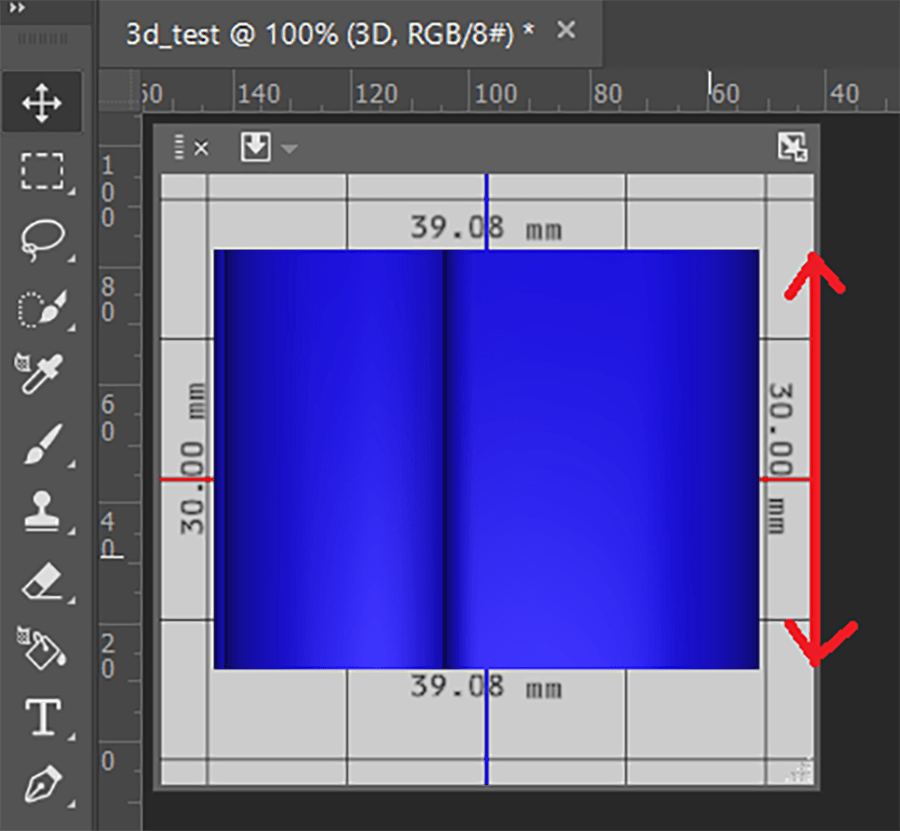
3Dセカンダリビューを確認すると、Z軸に30mmと表示されることが確認できます。
(※数値を変更したつもりでも、反映されていないことがあります。数値を変更した場合は、3Dセカンダリビューで反映されているかを確認するようにしましょう。)
3Dセカンダリビュー上で、Altキーを押しながら上下にドラッグをすることで、表示を拡大/縮小(パン)することが可能です。
また、3Dセカンダリビュー上で、オブジェクトをドラッグすることで、上下左右に移動して表示できますので、オブジェクトを確認しやすい位置に配置をしてください。
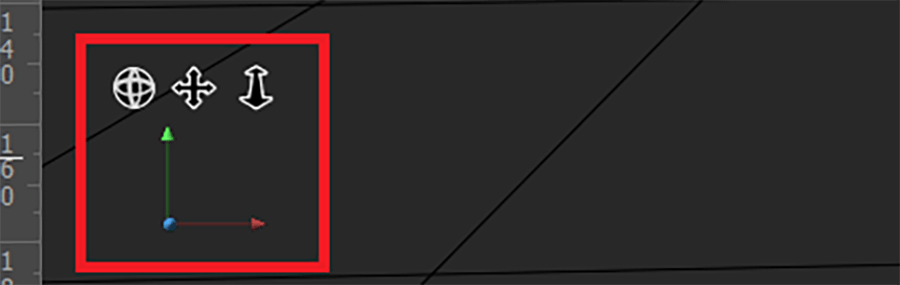
画面右下に3つのアイコンと、3軸座標のアイコンを確認することができます。
それぞれの3つのアイコンをドラッグし、カメラのアングルを変えて、テキストに奥行きが付いたことを確認してください。
アートボード上のオブジェクトを直接ドラッグして動かしてしまうと、オブジェクトの座標が変化してしまうため、カメラのアングルを変えるようにしましょう。
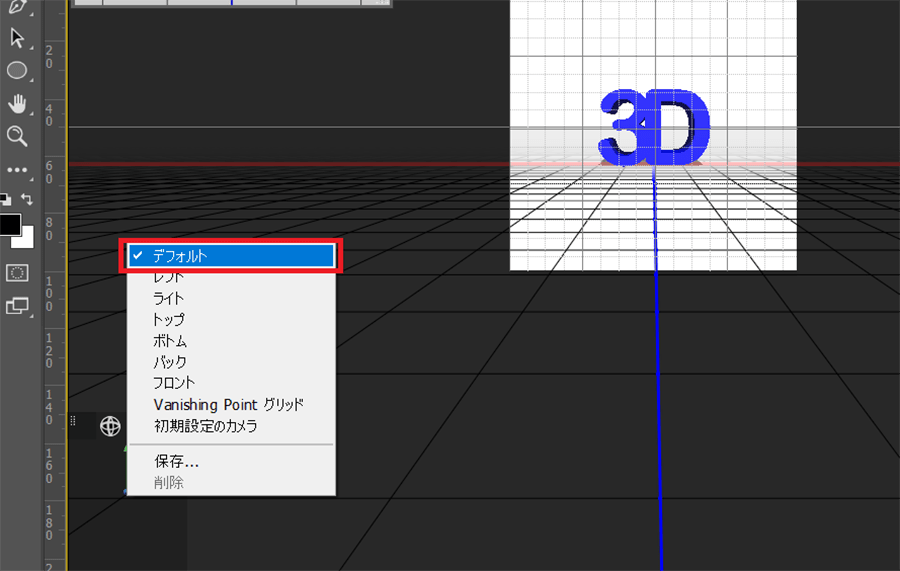
奥行きがあることを確認したら、3軸座標のアイコンを右クリックし、「デフォルト」のカメラアングルに戻しておきましょう。
これで3Dテキストの完成です。
保存と書き出し
保存
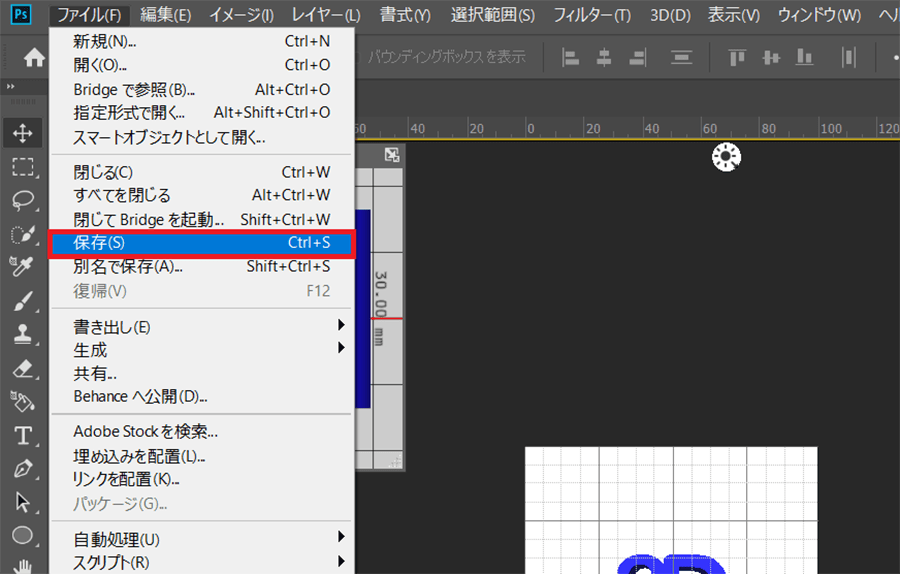
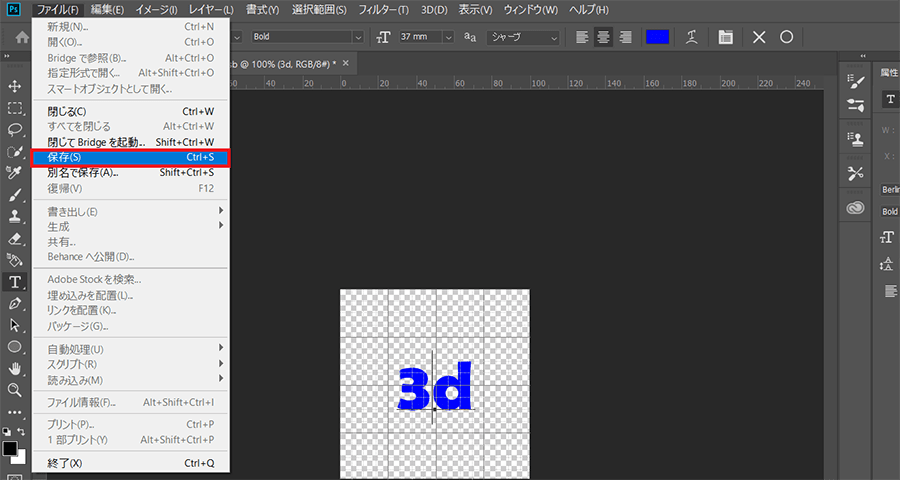
ファイルを、上書き保存をする場合には「メニューバー > ファイル > 保存」を選択します。
別名で保存をする場合は、すぐ下の「別名で保存」を選択してください。
再編集
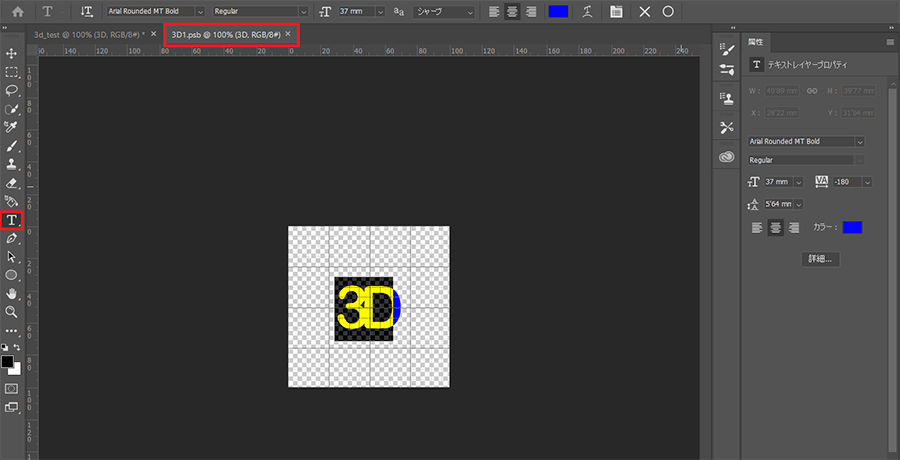
テキストの内容やサイズ等を変更したい場合は、属性パネルの「ソースの編集」から行います。
新たに「.psbファイル」が開くので、こちらで編集を行います。
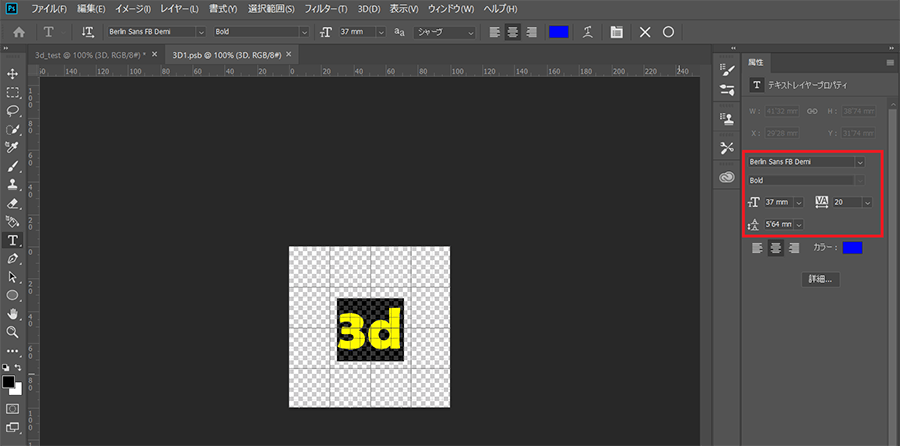
横書き文字ツールで「3D」を選択し、今回はテキストを「3d」に変更します。
次に、「3d」を選択し、文字間のトラッキングやフォントを変更します。
「保存」をして閉じると、テキストが変更されていることが確認できます。
STLで書き出し
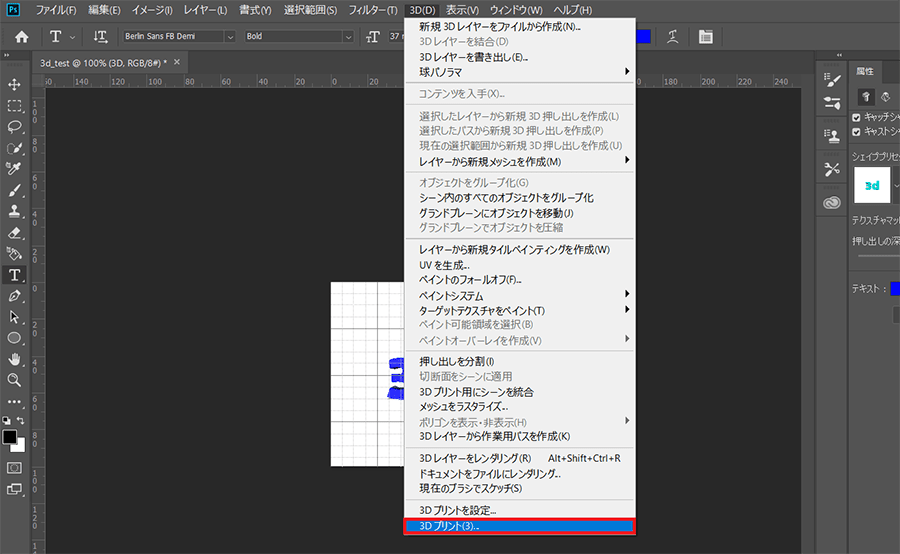
「メニュー > 3D > 3Dプリント」を選択します。
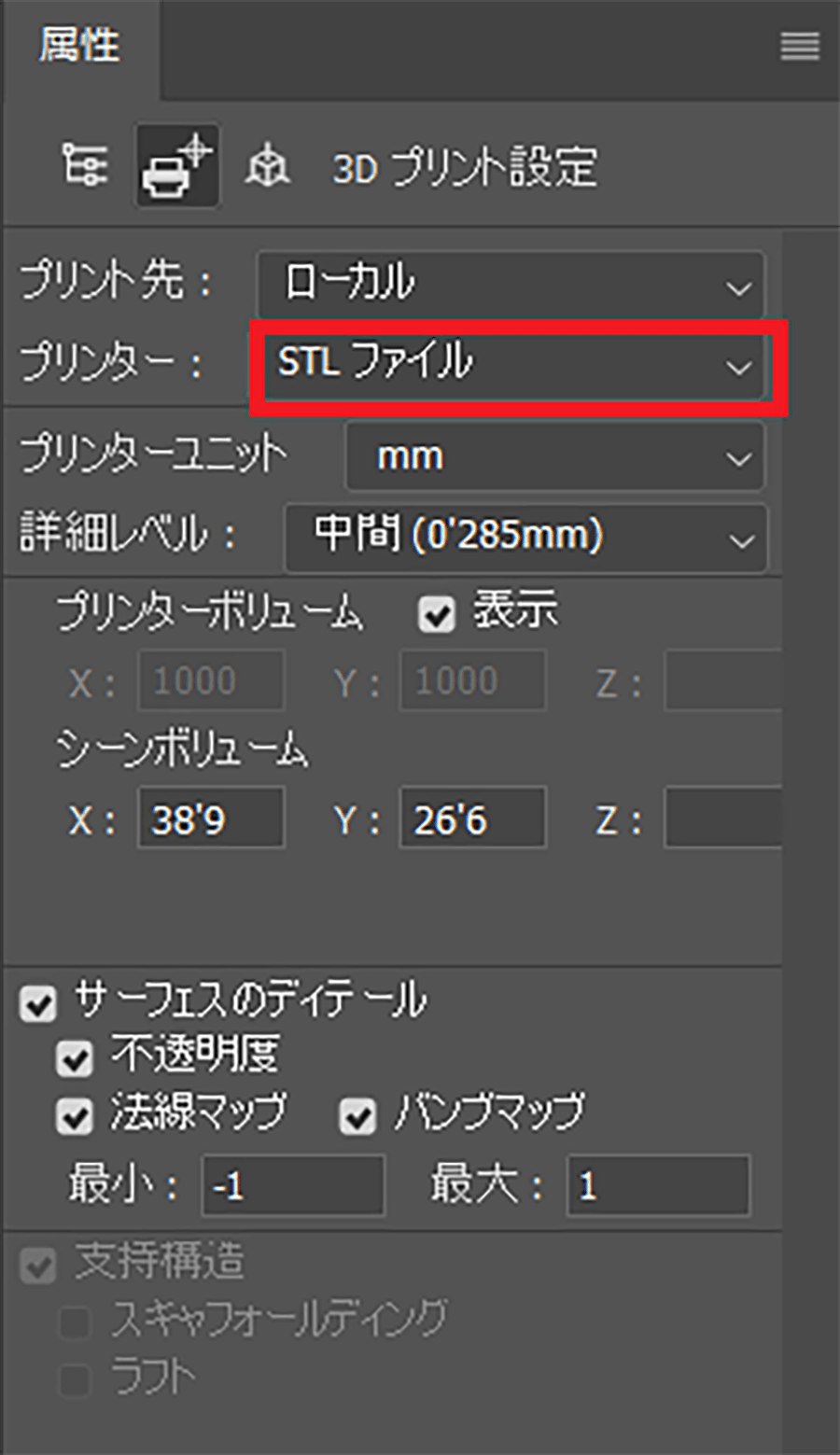
「属性パネル > 3D プリント設定 > プリンター:STL ファイル」であることを確認します。
もう一度、「メニュー > 3D > 3Dプリント」を選択します。
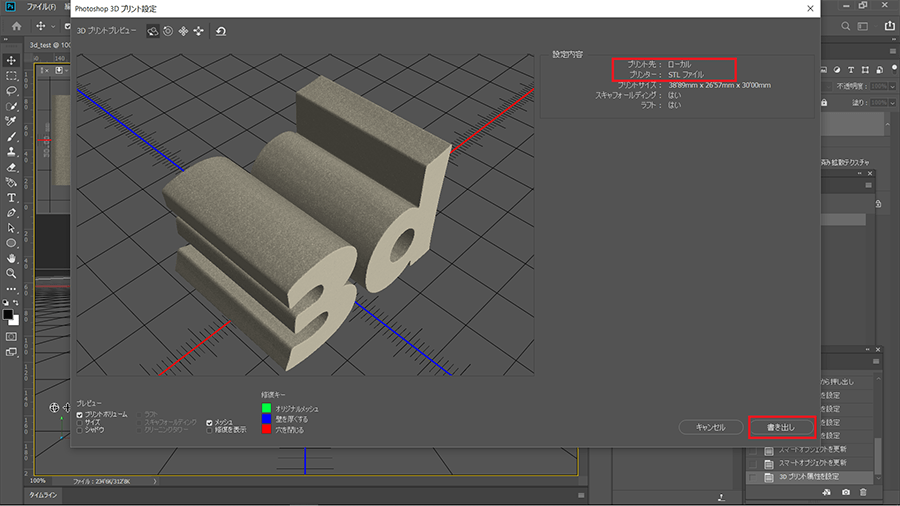
「Photoshop 3D プリント設定」画面が表示されますので、再度、STLファイルになっていることを確認して、「書き出し」を選択します。
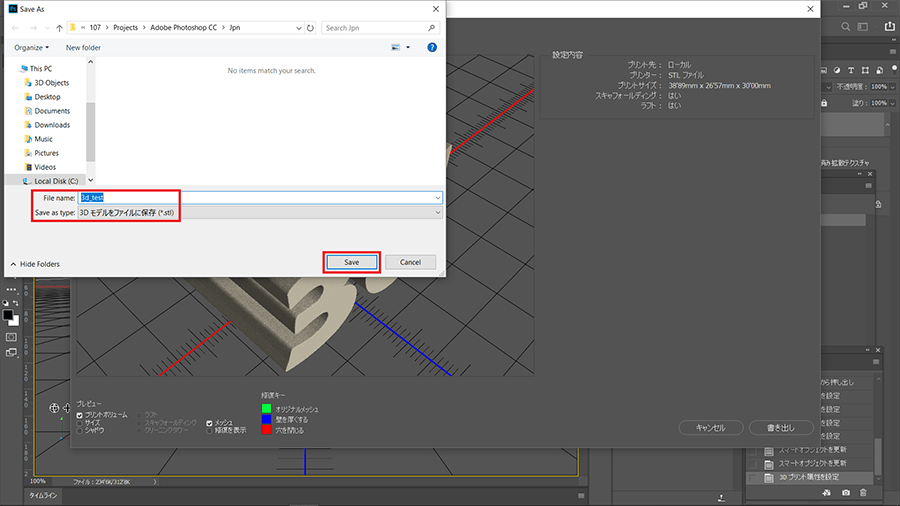
名前を付け、デスクトップに書き出しましょう。
デスクトップに.stlのファイルを確認することができると思います。
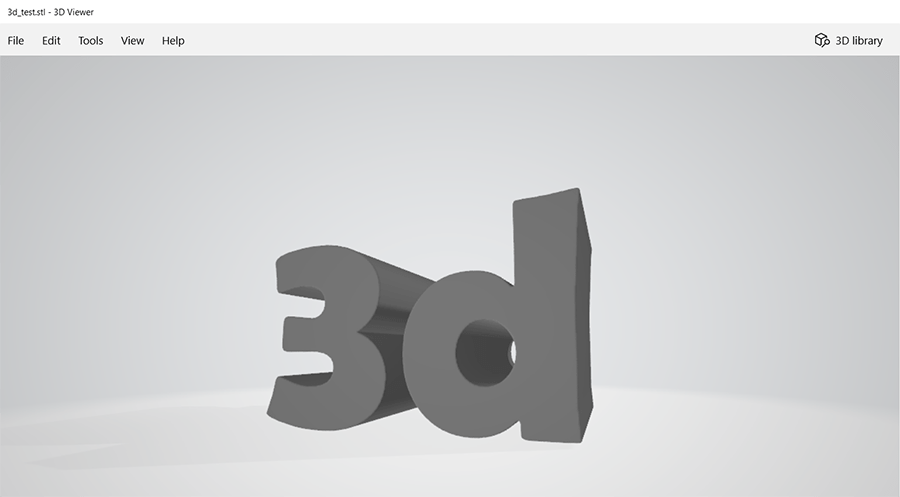
そのアイコンを「プレビュー」などで表示してください。
すると、先ほど制作をした3Dオブジェクトが表示されます。
STLファイルでは、制作中の色は反映されていませんが、オブジェクトをドラッグして動かすと、奥行きのある3Dオブジェクトであることが確認できます。
図形のモデリング
円柱の作成
新規ドキュメントを作成し、「円柱」のモデリングを行なっていきます。
「メニュー > ファイル > 新規」から、名前を付け、先ほどと同様に「100mm × 100mm、72ピクセル/インチ、RGBカラー」で「作成」を選びます
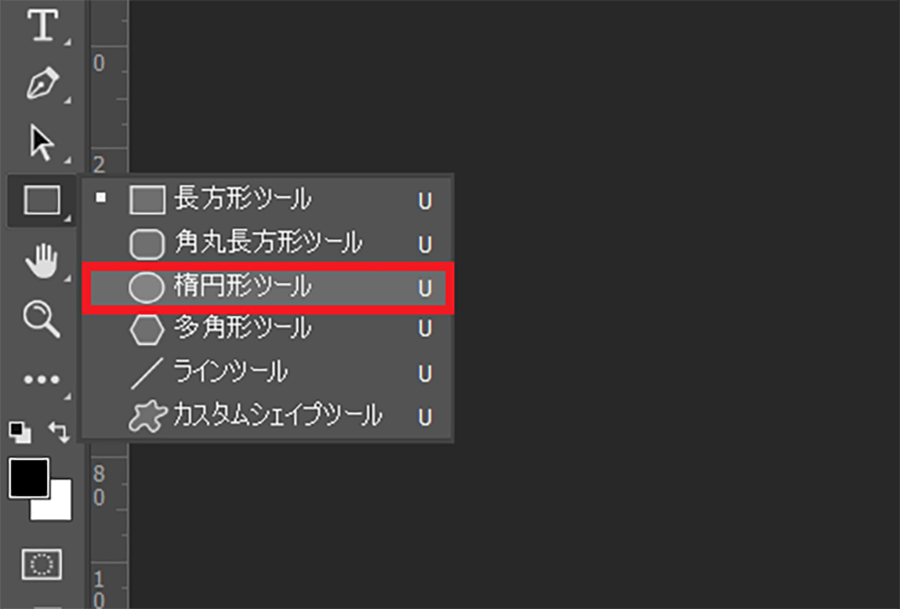
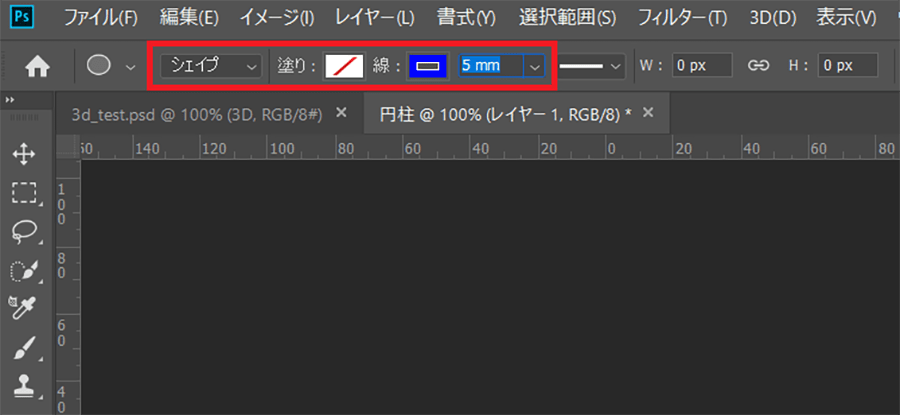
ツールパネルから「楕円形ツール」を選択します。
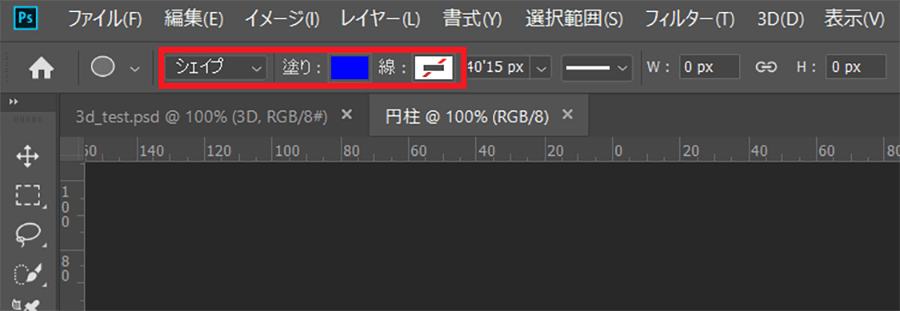
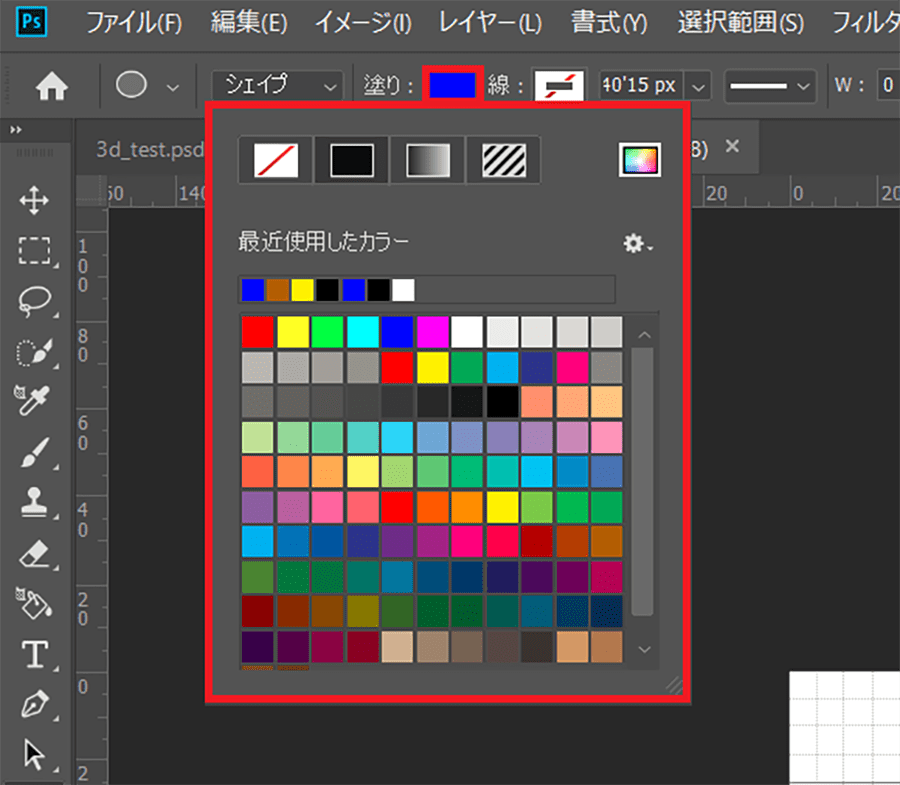
画面上部に「シェイプ、塗りがカラーあり、線がカラーなし」の状態が表示されていることを確認します。
「塗り」と「線」は、長方形のアイコンをクリックすると、色の変更やカラーの有無を変えることができます。
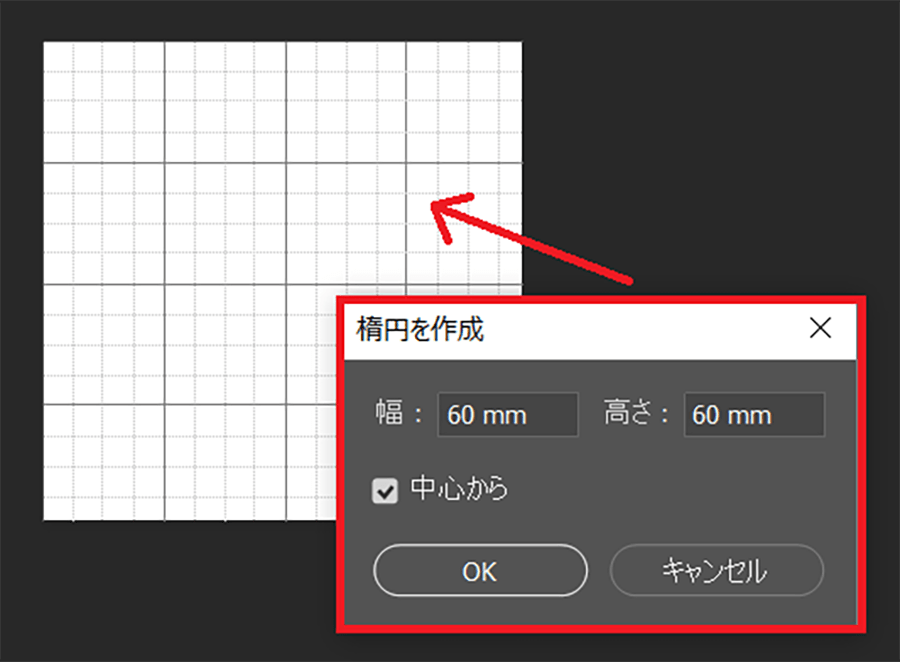
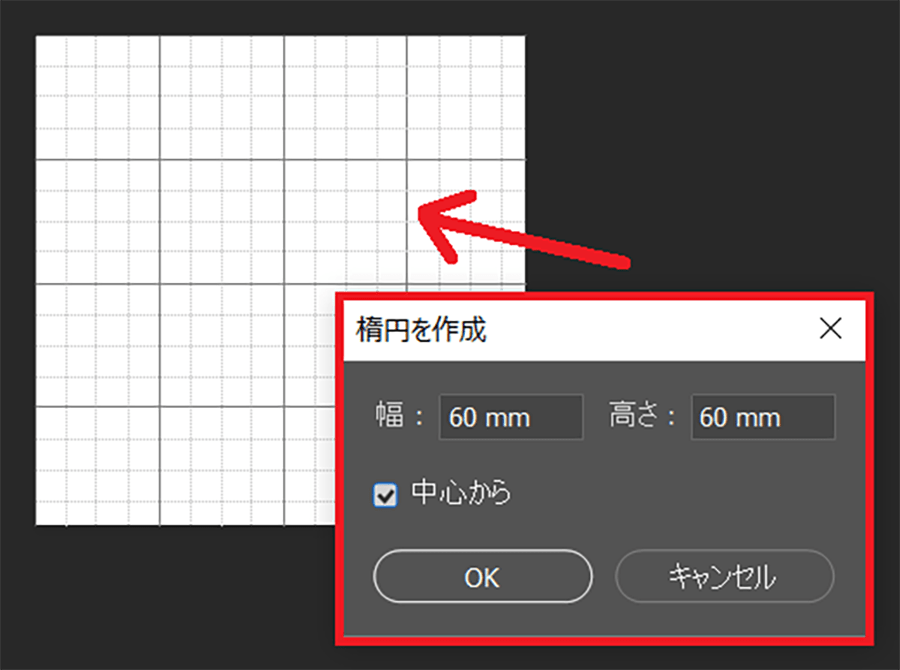
グリッドを表示したアートボード上の中心でクリックし、「幅:60mm 高さ:60mm」「中心から」にチェックを入れ「OK」を選択します。
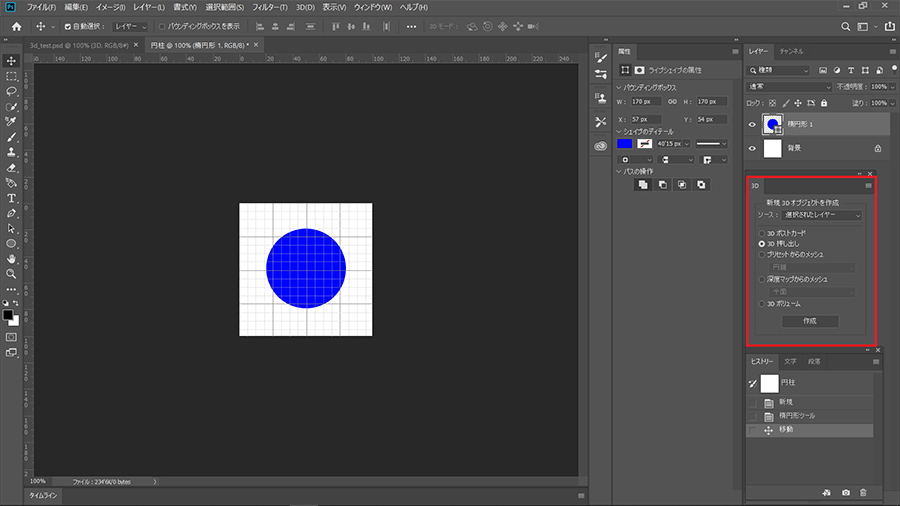
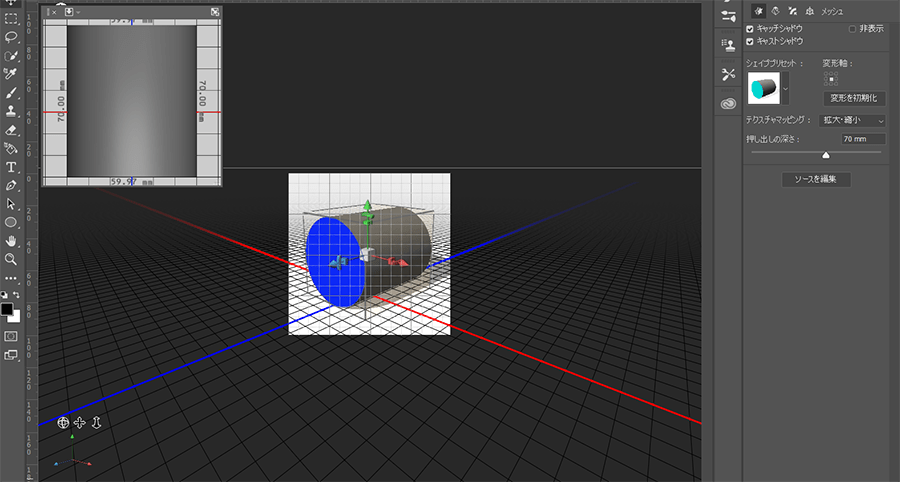
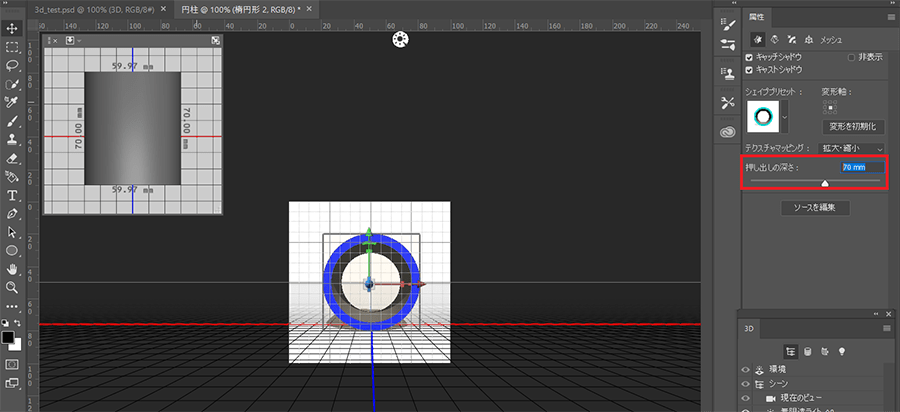
3Dパネルから、「ソース:選択されたレイヤー」「3D押し出し」にチェックを入れて「作成」を選びます。
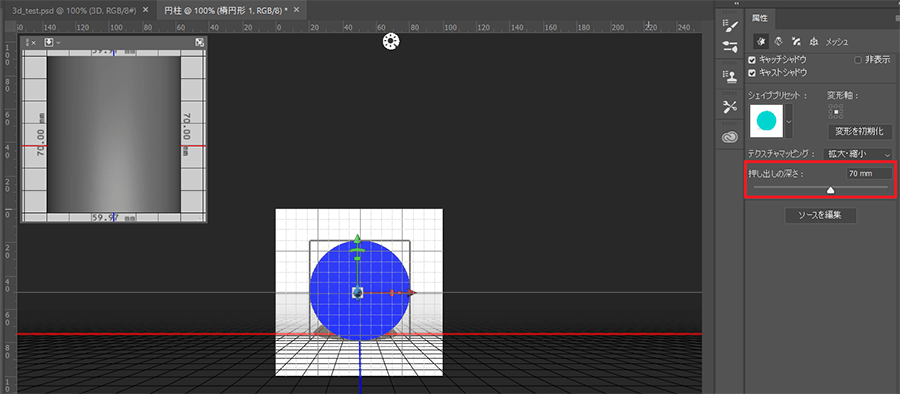
「属性パネル」、もしくはオブジェクトを右クリックし、「押し出しの深さ」を調整します。
今回は「70mm」に設定しました。
セカンダリビューでも奥行きが「70mm」と表示されていると思います。
3Dカメラの回り込みをドラッグし、奥行きができたことを確認してみてください。
確認ができたら、3軸のアイコンを右クリックし「デフォルト」に戻しておきましょう。
球体の作成
この状態のまま、円柱を「球体」に変形をさせてみます。
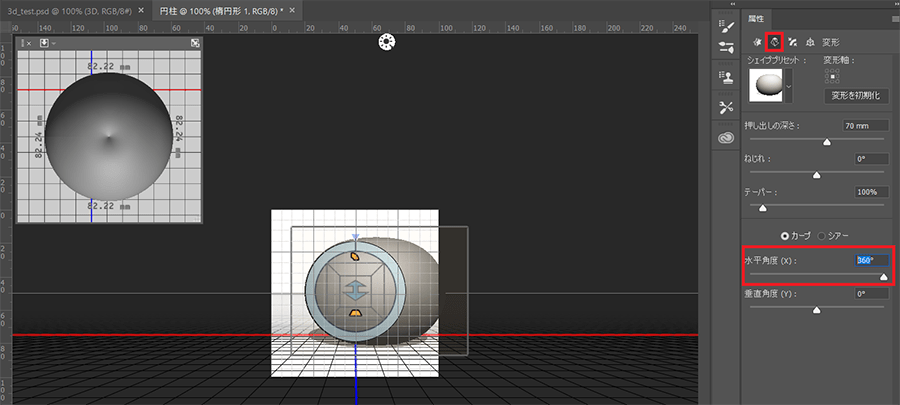
オブジェクトを選択し、「属性パネル」の「変形」アイコンを選択します。
「水平角度」を「360°」に変更してください。
すると円柱が球体に変形します。
セカンダリビューで上部から確認をすると、中心にヘソのような凹みができています。
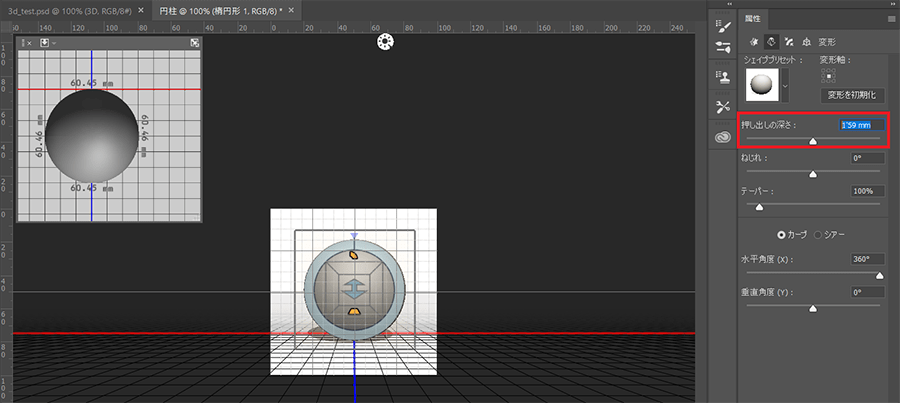
そこで、再度「押し出しの深さ」を調整します。(今回は1.59mmとなりました)
すると、綺麗な球体が出来上がりました。
パイプの作成
円柱の中が空洞の「パイプ」を作成します。
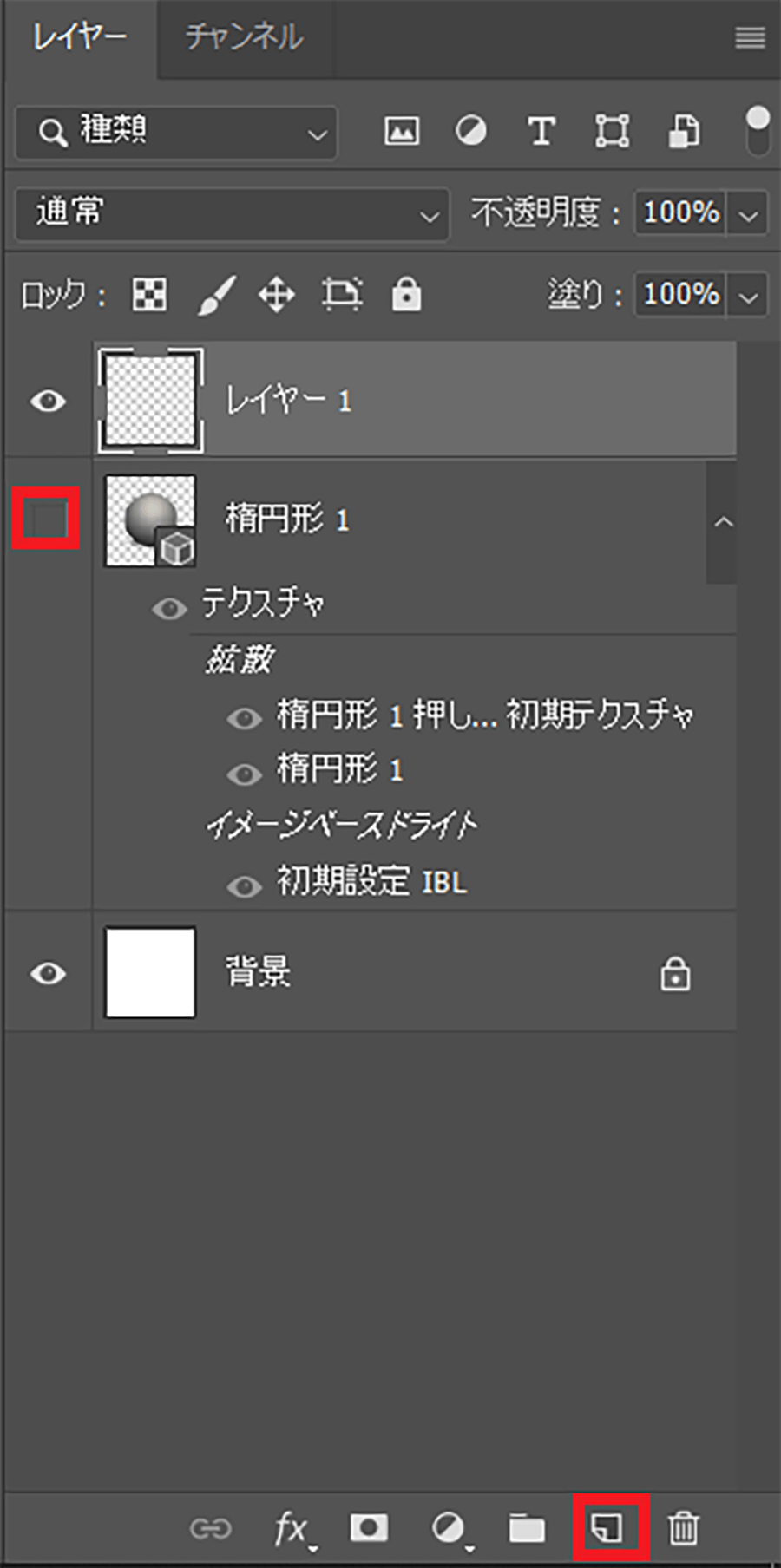
先ほどの球体レイヤーを「非表示」にし、「新規レイヤー」を作成します。
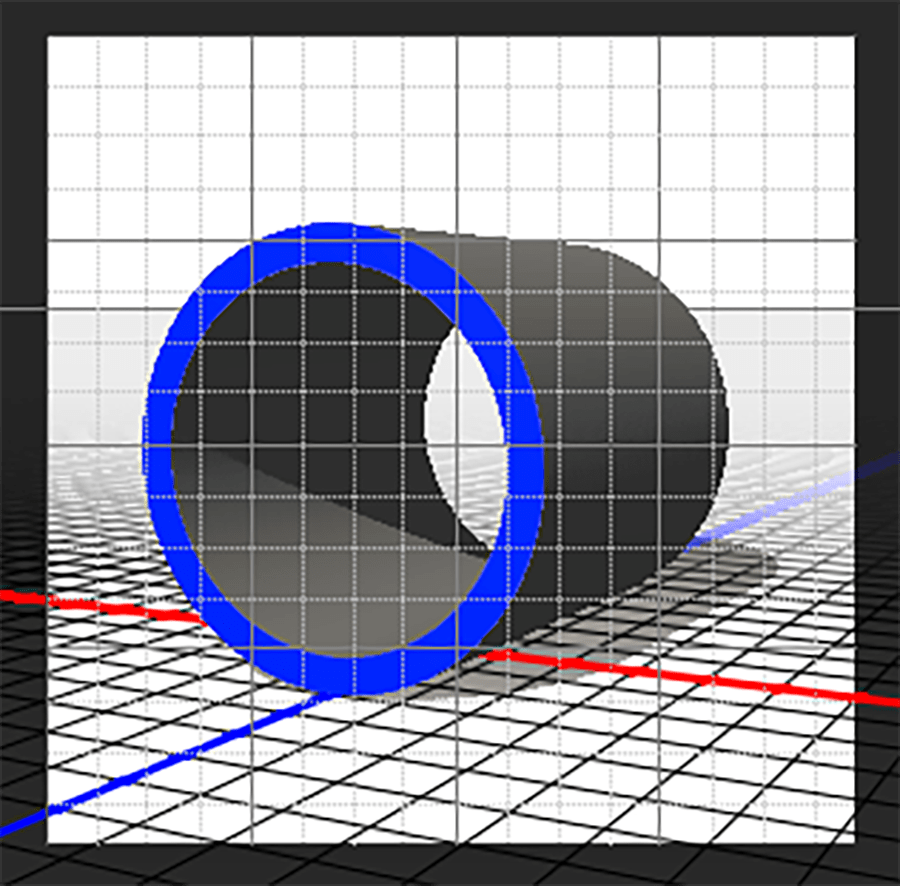
ツールパネルから「楕円形ツール」を選択し、今回は「塗り:カラーなし 線:カラーあり 線幅:5mm」にして、アートボード状の中心でクリックします。
後は、先ほどの円柱を制作した時と同様です。
「幅60mm 高さ60mm」「中心から」にチェックを入れ「OK」を選択します。
3Dパネルから「押し出し」を行い、「押し出しの深さ」を調整します。
今回も「70mm」に設定しました。
セカンダリビューや3Dカメラの回り込みで奥行きを確認してください。
これでパイプの完成です。
3Dモデリングによるハンコの作成
平面作業
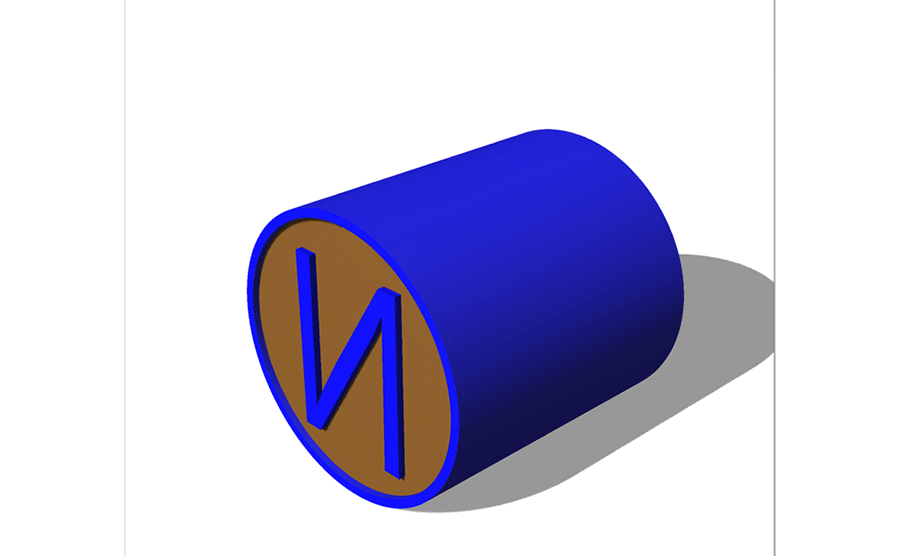
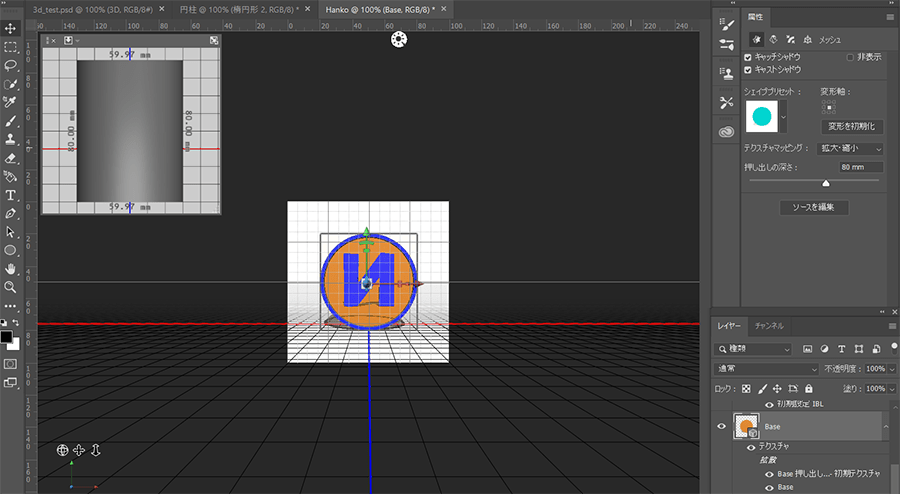
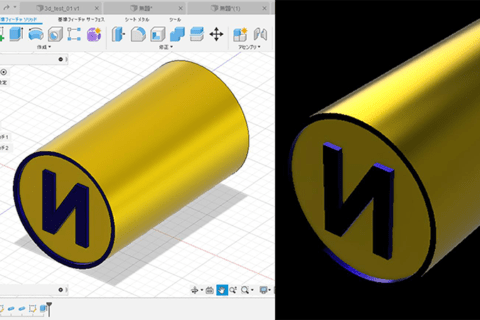
今回は、面のサイズが「60mm」、長さは「80mm」の以下のようなハンコを作成します。
これまで同様に「新規ドキュメント」を作成し、名前を「hanko」とします。
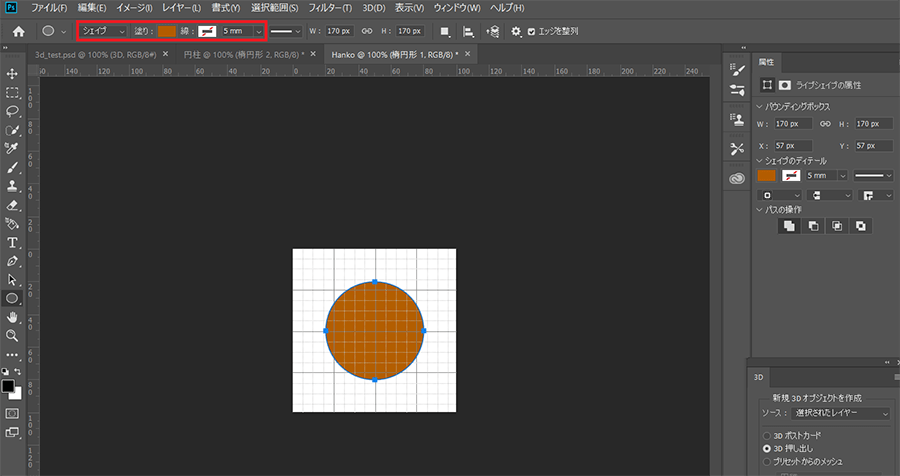
円柱の元となるレイヤーを作成しますので、「楕円形ツール」を選択し、「塗り:茶色 線:カラー無し」にします。
アートボード上の中心でクリックし、「幅60mm 高さ60mm」「中心から」にチェックを入れ「OK」を選択します。
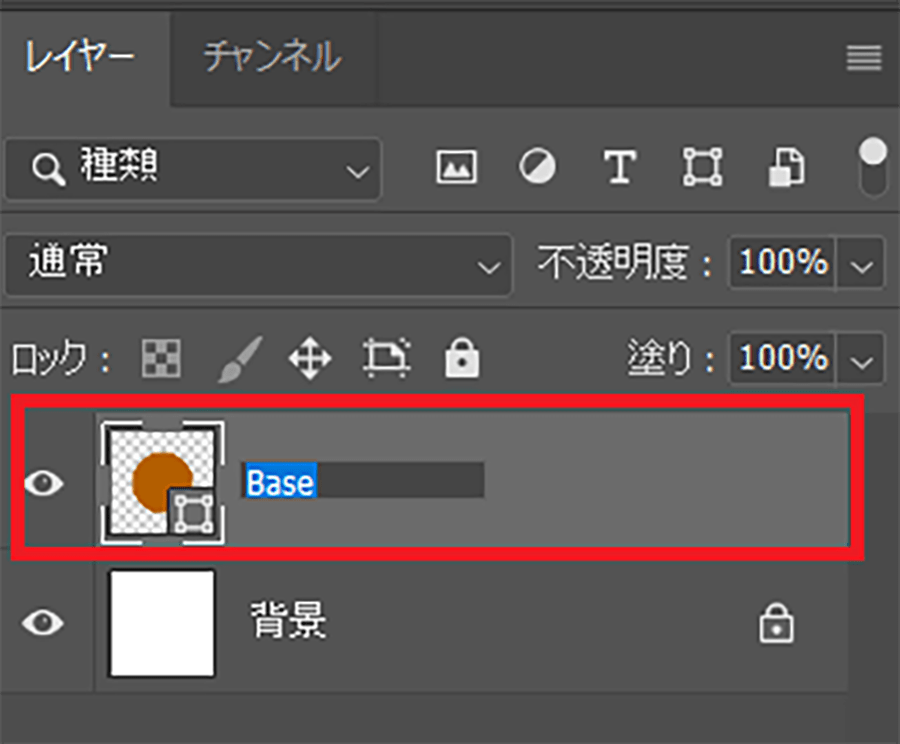
レイヤー名をWクリックし「Base」に変更しておきます。
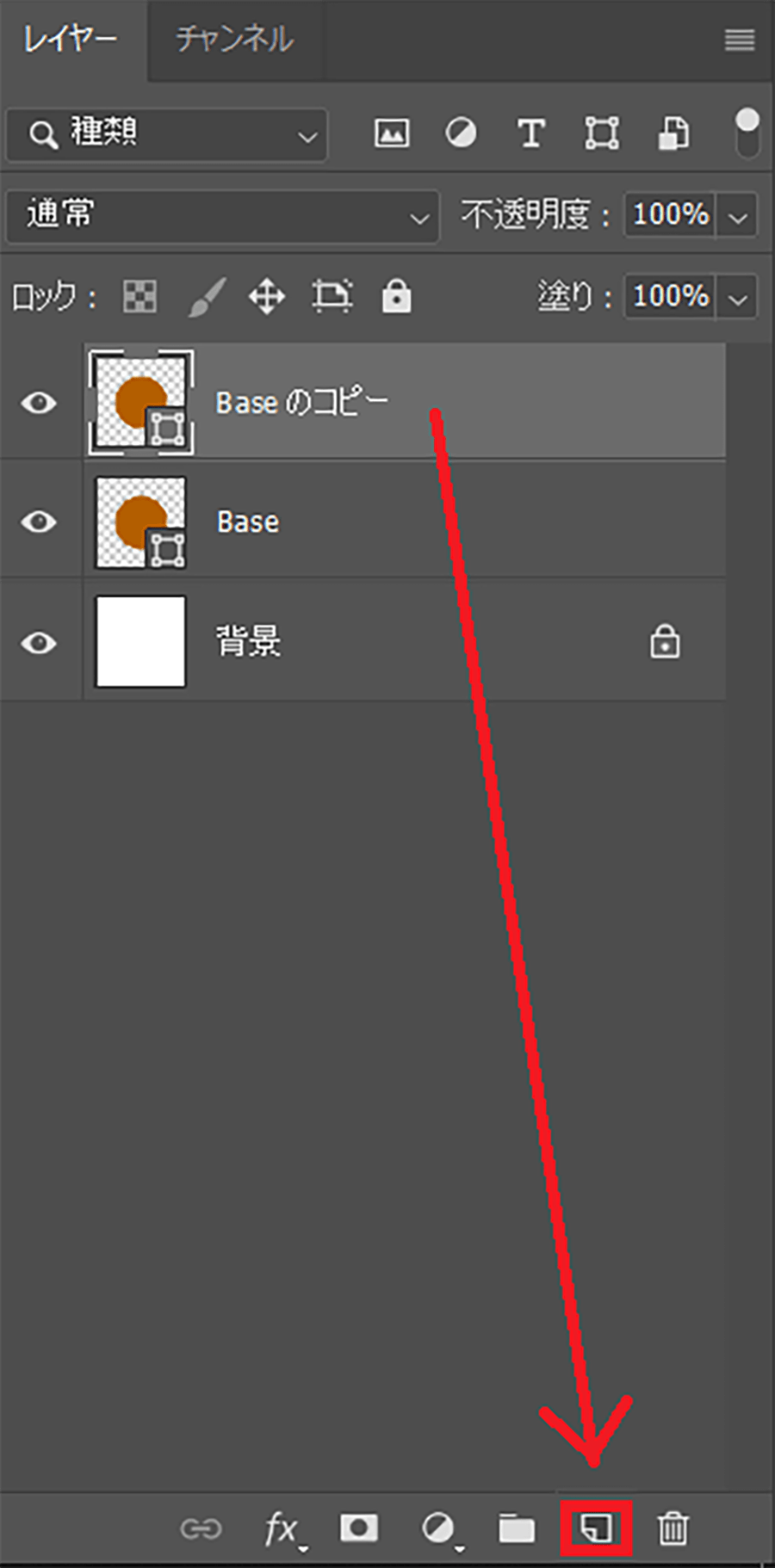
「新規レイヤーを作成」のアイコンにBaseレイヤーをドラッグし、複製します。
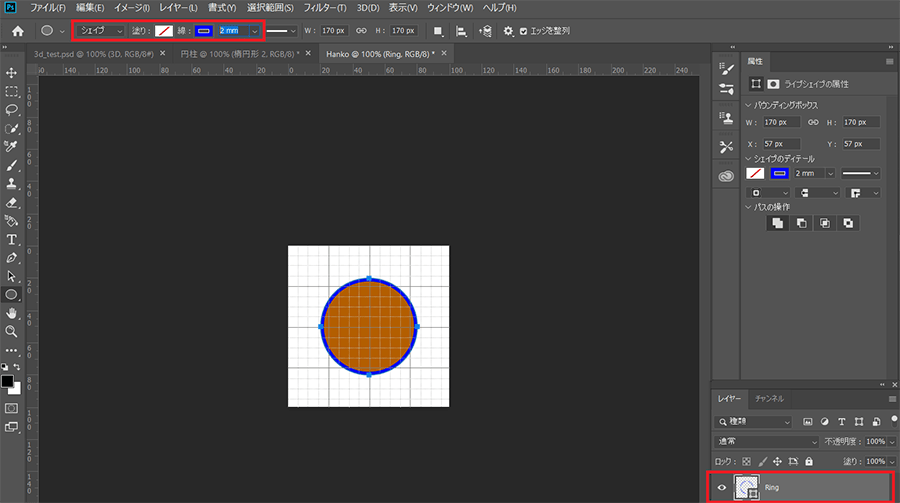
複製したレイヤー名を「Ring」に変更し、「楕円形ツール」のまま、「塗り:カラー無し 線:青 線幅:2mm」に変更します。
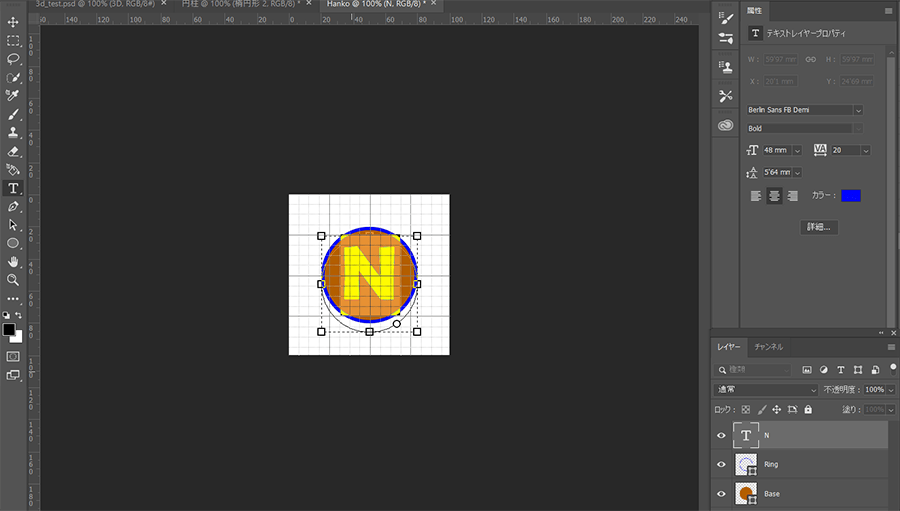
次に、「横書き文字ツール」を選択し、円の中心を選択し「N」と入力します。
「横書き文字ツール」のままNを選び、フォントサイズや色を変更しましょう。
今回は、フォントサイズを「45mm」、色をRingレイヤー同様の「青」にしておきます。
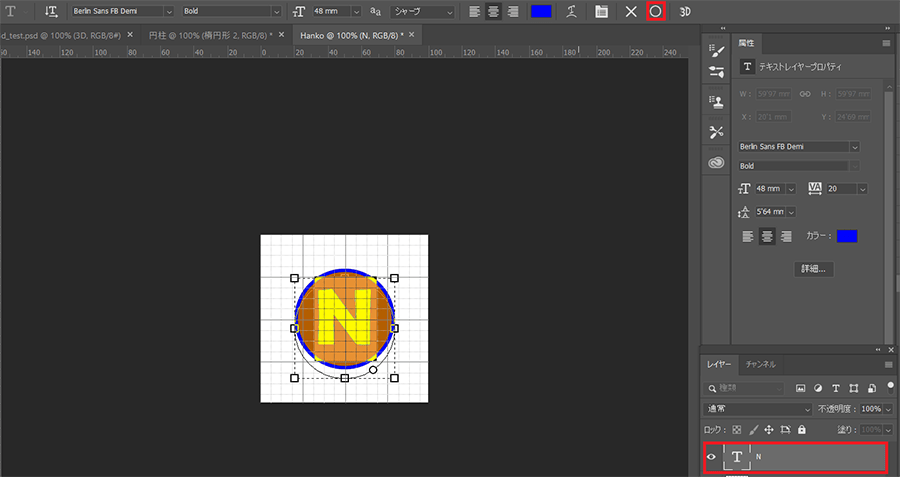
変更ができたら「○」をクリックし、「N」というレイヤーが追加されていることを確認してください。
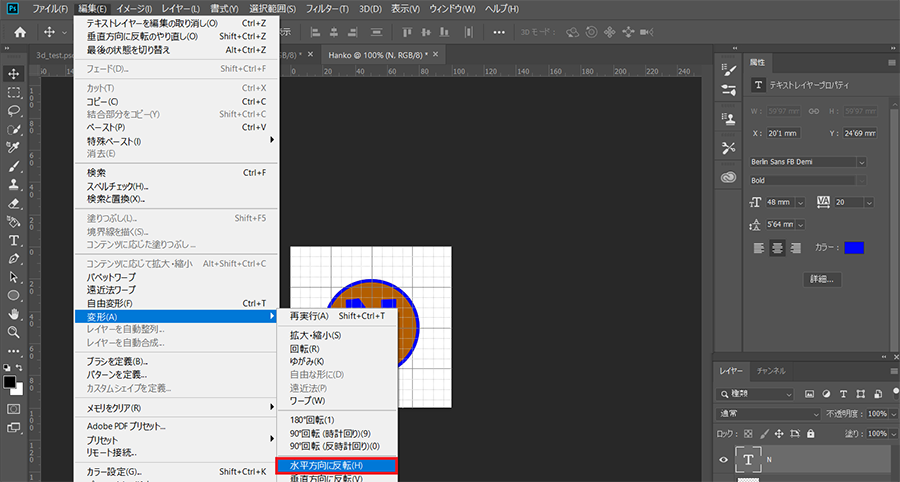
ハンコとして使用できるようにするために、文字を反転します。
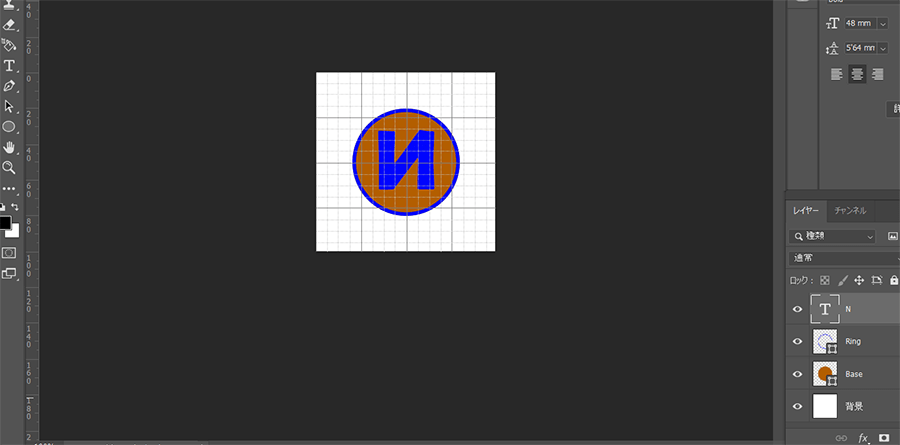
選択ツールで「N」を選び、「メニュー > 編集 > 変形 > 水平方向に反転」を選択し、文字が左右に反転されたことを確認します。
3D押し出し
それぞれのレイヤーを1つずつ「3D押し出し」を行っていきます。
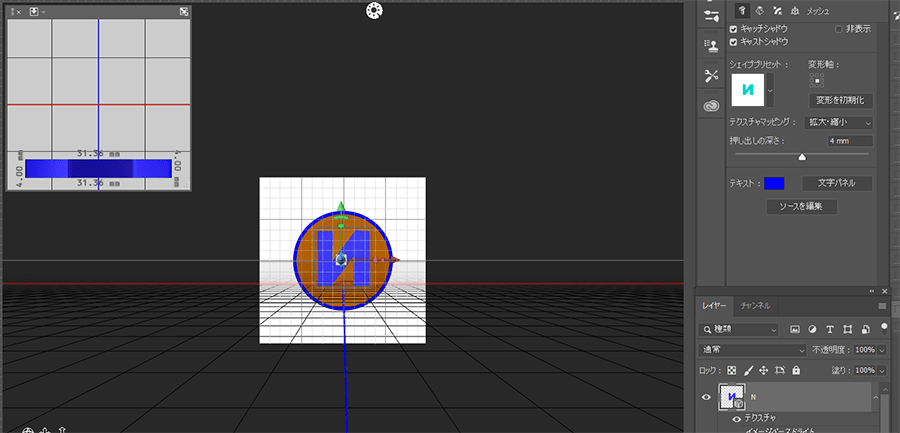
Nレイヤーを選択し、3Dパネルから、「ソース:選択されたレイヤー」「3D押し出し」にチェックを入れて「作成」を選択します。
「押し出しの深さ」を「4mm」に変更します。
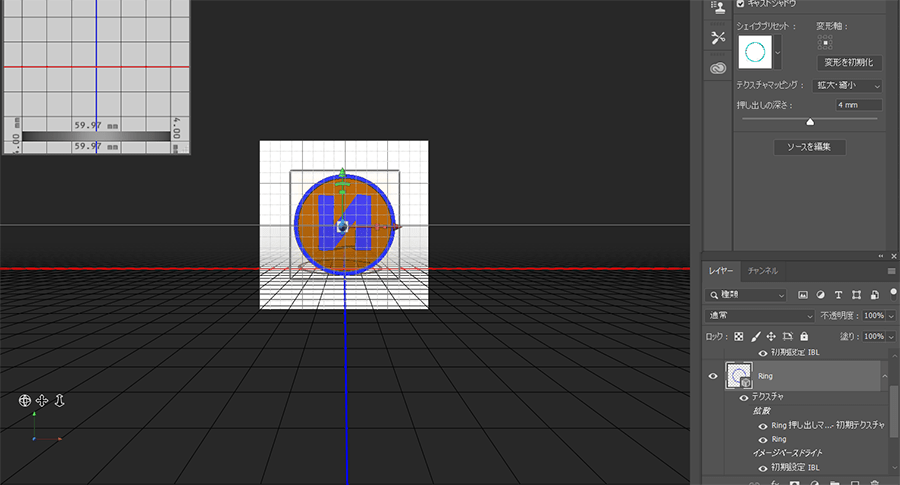
次に、Ringレイヤーを選択し、同様の工程を行ってください。
最後に、Baseレイヤーを選択し、「押し出しの深さ」を「80mm」にします。
3Dレイヤーの結合と奥行き(Z)の調整
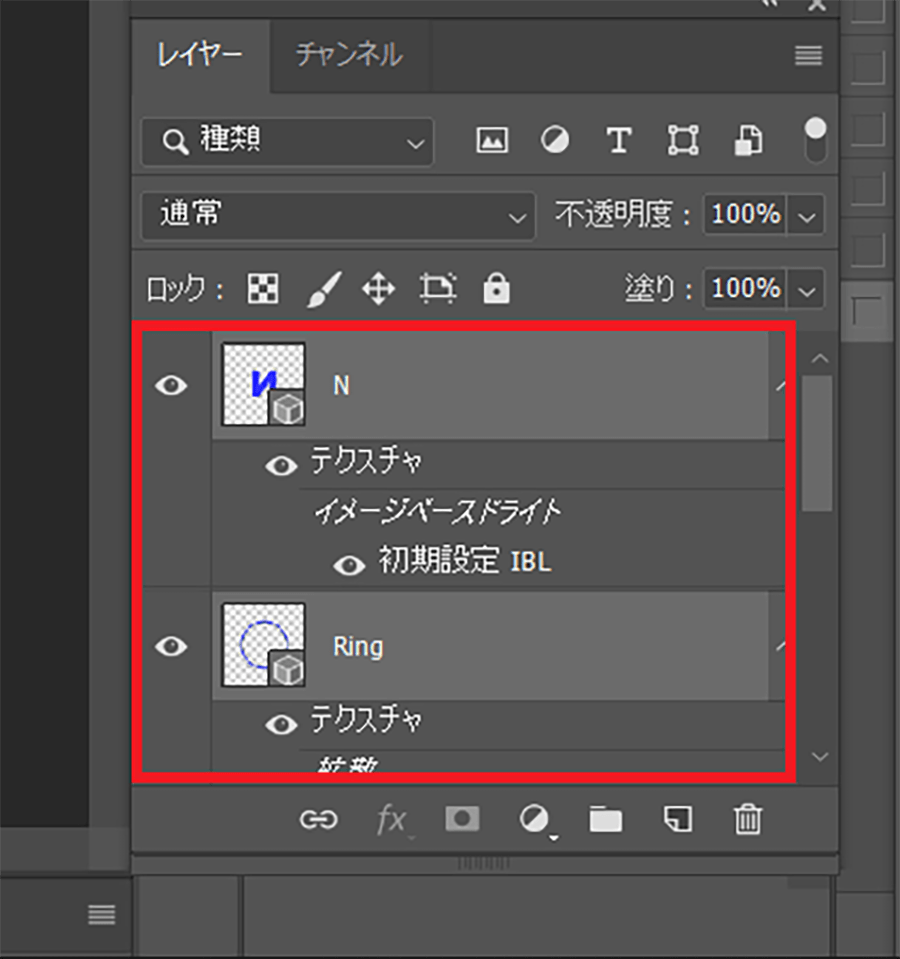
「Shiftキー」を押したまま、「Nレイヤー」と「Ringレイヤー」の2つを選択します。
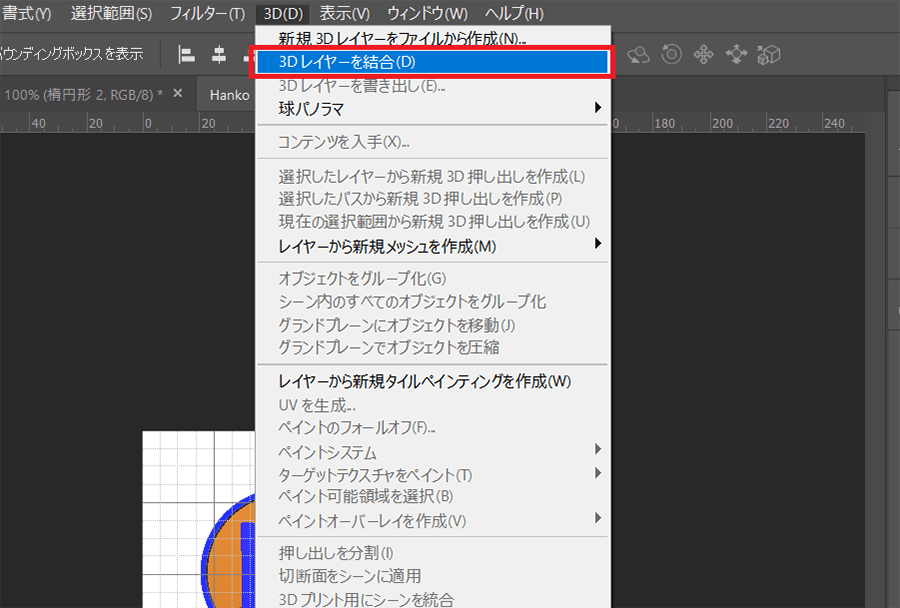
「メニュー > 3D > 3Dレイヤーを結合」で、レイヤーを1つにまとまります。
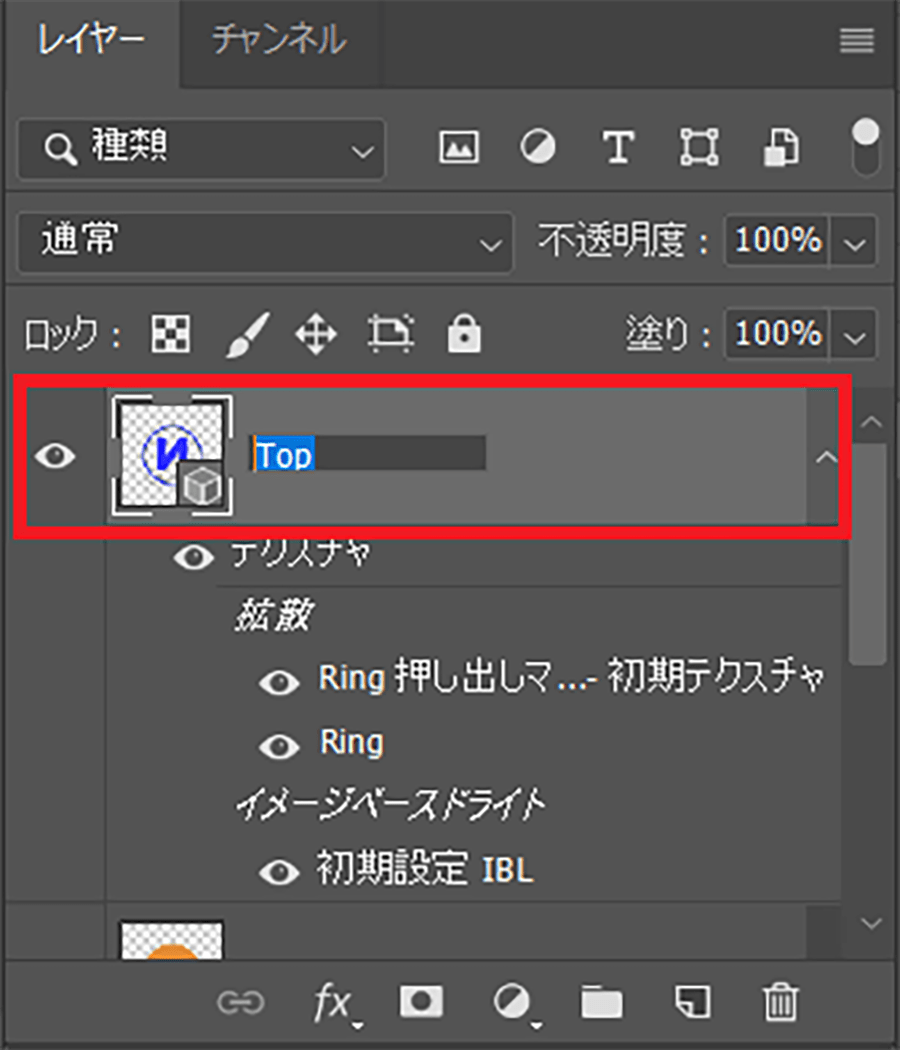
まとめたレイヤー名を「Top」に変更しておきます。
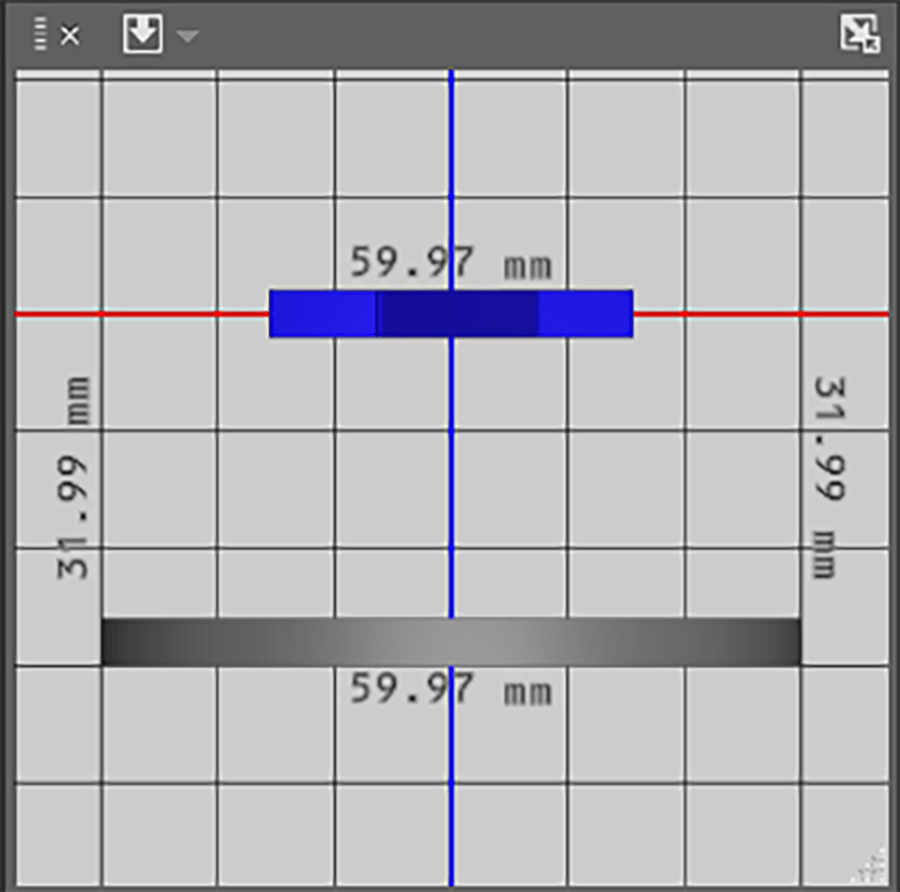
セカンダリビューの表示を調整し、2つのオブジェクトの位置が確認できるようにします。
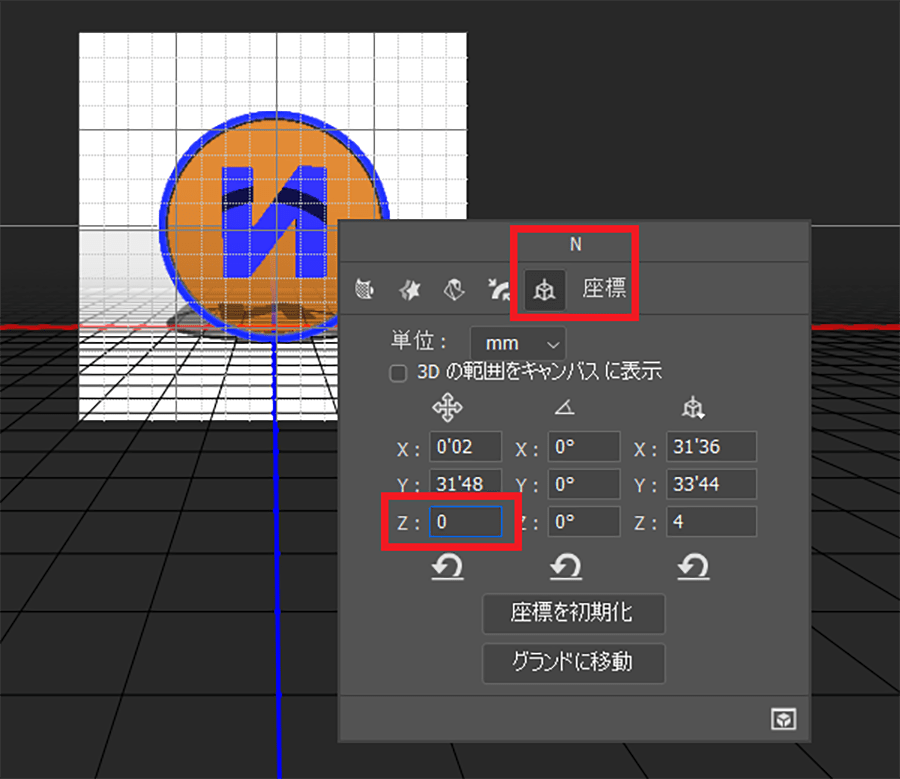
アートボード上の「N」を直接右クリックで選択し、ウィンドウの名前が「N」であることを確認ます。
「座標」アイコンを選択し、「Z位置」を「0」にしておきます。
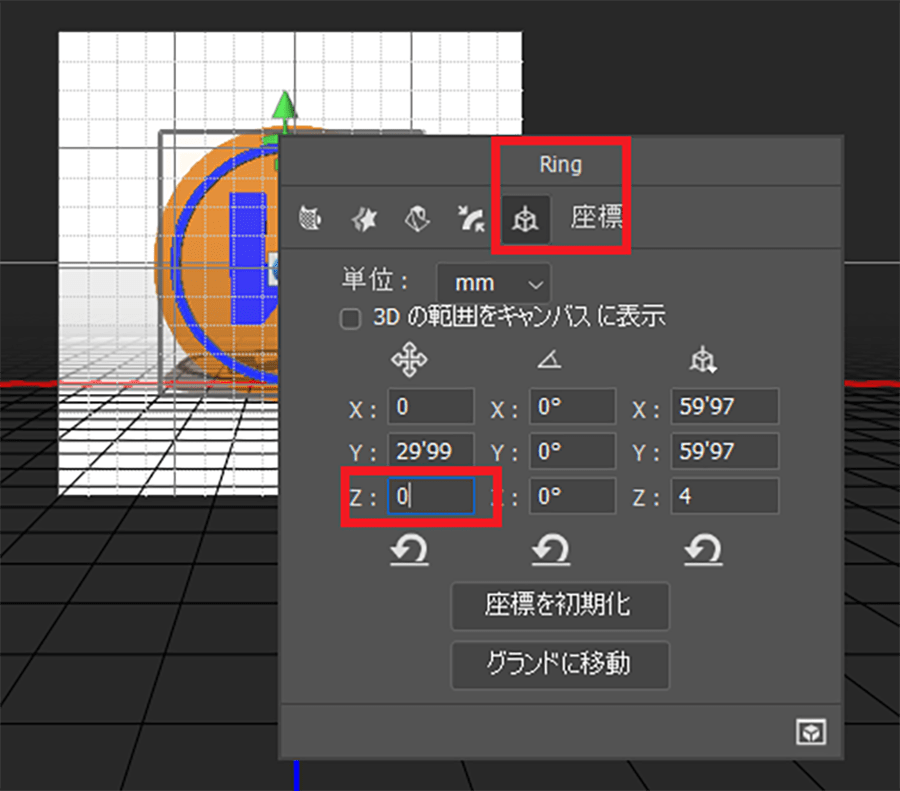
アートボード上の「Ring」を直接右クリックで選択し、ウィンドウの名前が「Ring」であることを確認します。
同様に、「座標」アイコンを選択して、「Z位置」を「0」にしておきます。
この際に、セカンダリビューで二つのオブジェクトが重なることを確認してください。
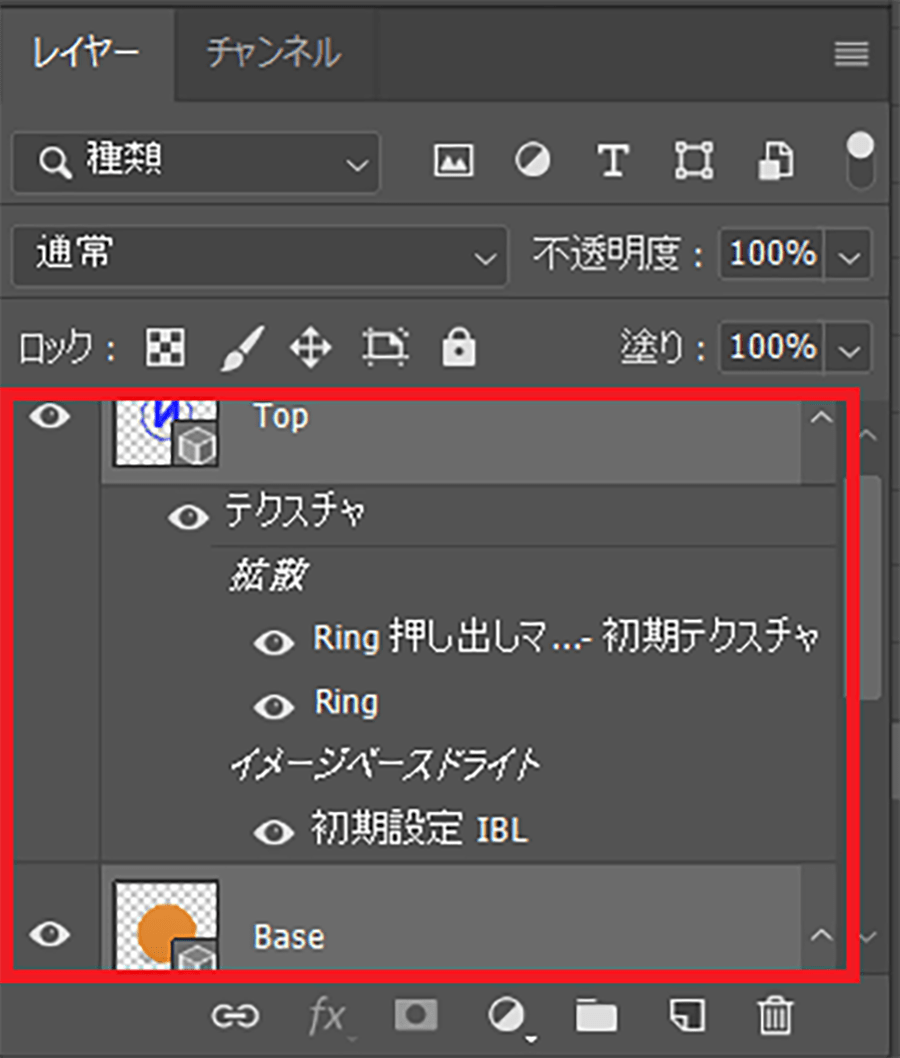
次に、「Shiftキー」を押しながら、「Topレイヤー」と「Baseレイヤー」の2つを選択します。
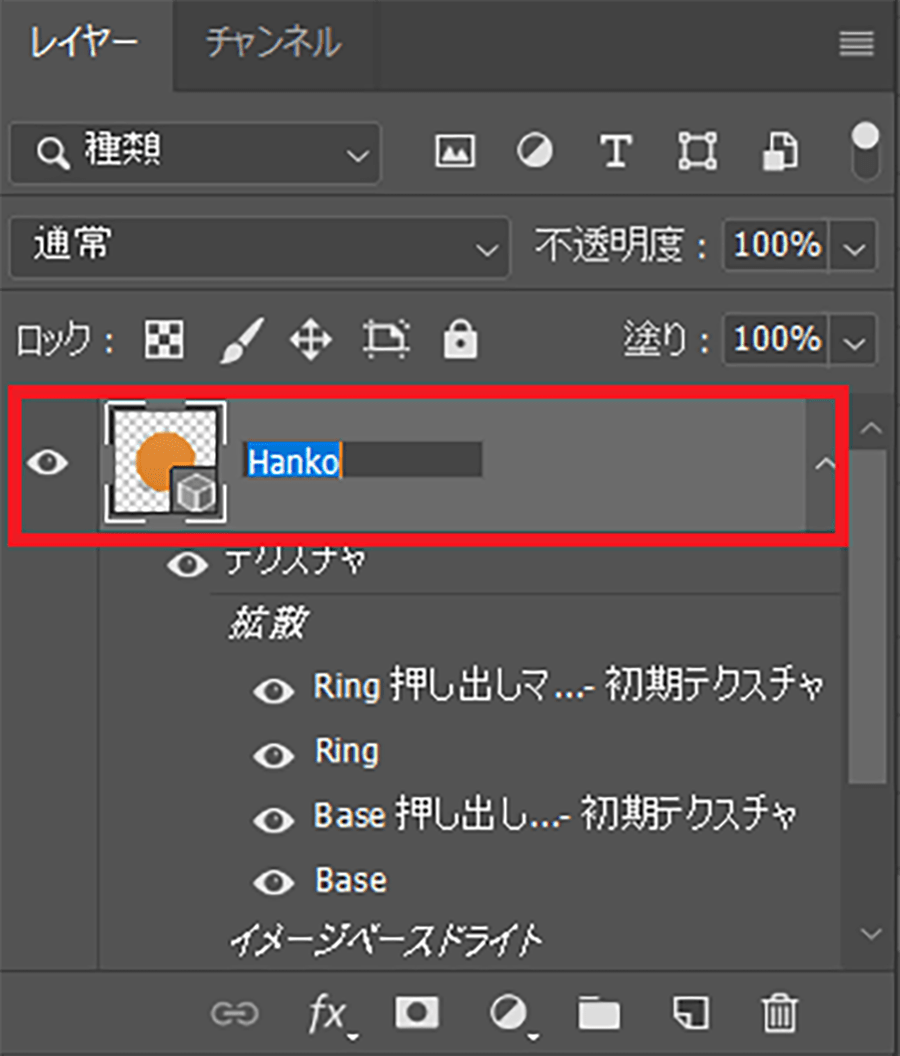
先ほど同様に、「3Dレイヤーを結合」し、レイヤー名を「Hanko」に変更しておきます。
セカンダリビューの表示を調整し、オブジェクトの位置が確認できるようにします。
アートボード上の「Base」を直接右クリックで選択し、ウィンドウの名前が「Base」であることを確認ます。
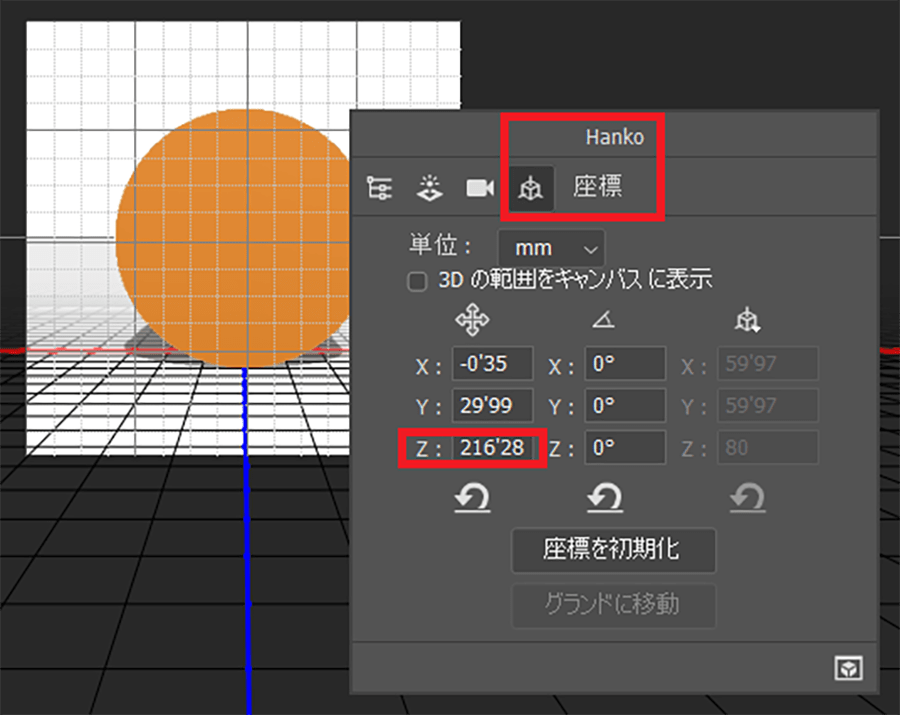
「座標」アイコンを選択して、セカンダリビューも確認をしながら「Z位置」の数値を調整していきます
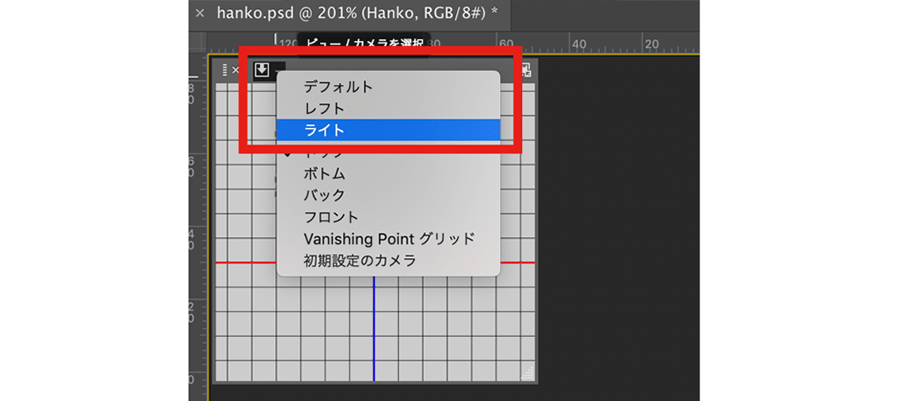
この際に、確認がしにくい場合はセカンダリビューの上部にあるアイコンを選択し、「ライト」ビューを選びます。
オブジェクト同士が軽く接する位置にZ位置を設定しておきましょう。
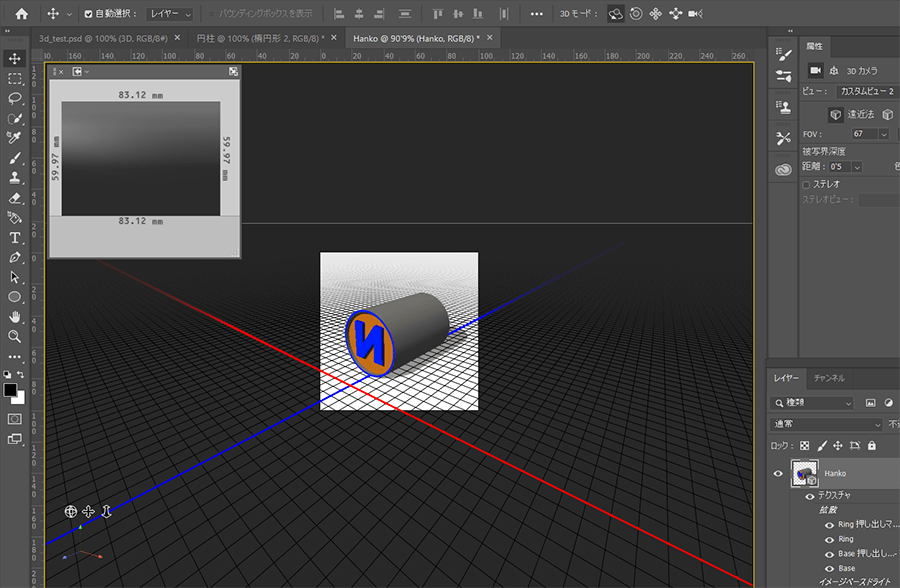
以上で、3Dモデリングによるハンコが作成できました。
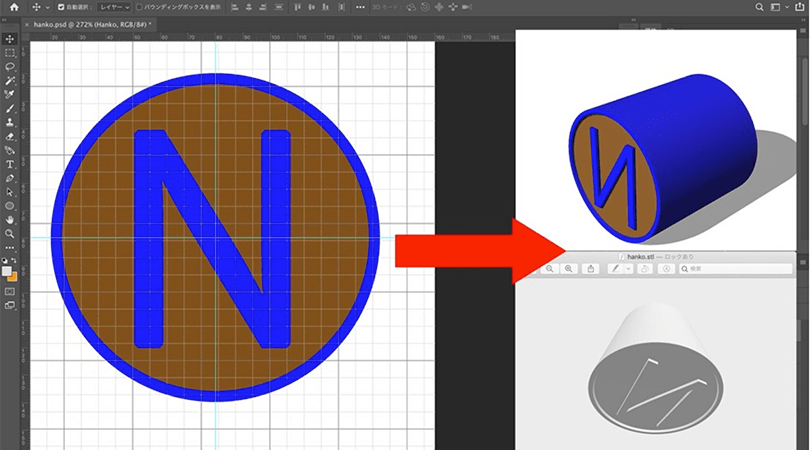
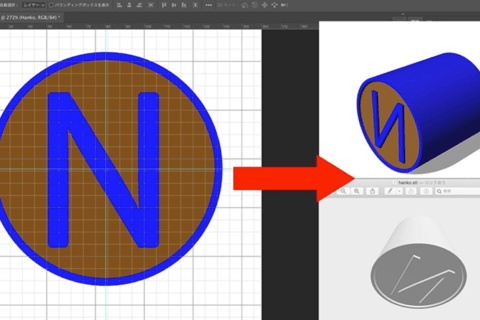
STLファイルに書き出すと3Dプリンターで出力できる
今回作成した3Dオブジェクトは、STLファイルで書き出すことで3Dプリンターで出力をすることができます。
テキストの内容やサイズ、図形の形を変えて、ご自身だけのオリジナルのハンコを制作することも可能です。
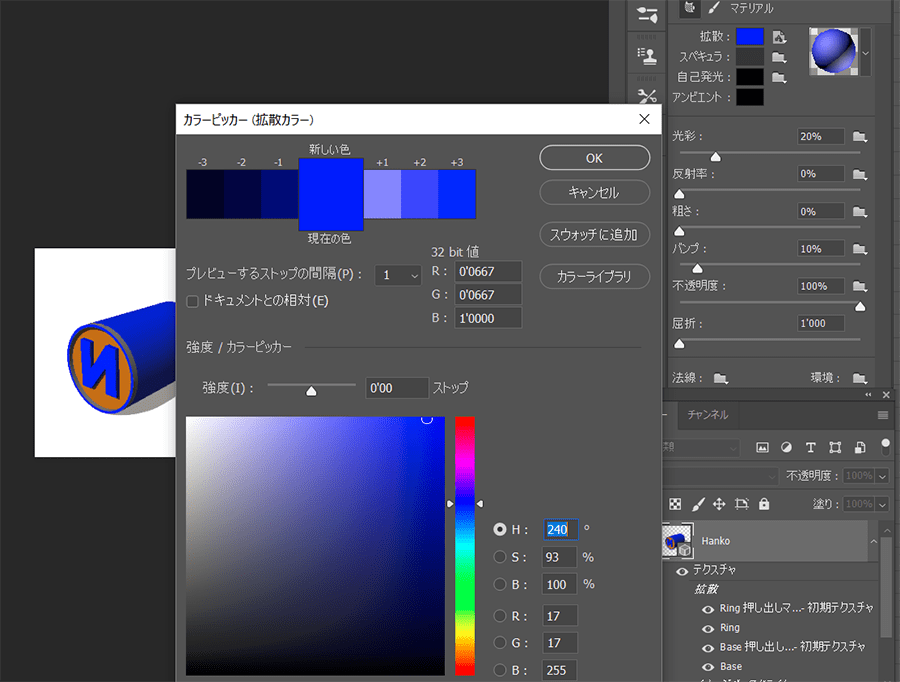
画像で使用したい場合には、「マテリアル」の変更画面で色を加え、JPGやPNGとして書き出すことができます。
パソコン工房でPhotoshopが快適に動作するパソコンを見る
パソコン工房ダウンロードコーナーでAdobe Creative Cloud 12ヶ月版(WIN&MAC)を見る
パソコン工房ダウンロードコーナーでPhotoshop Elements 2020(Windows版)を見る
パソコン工房ダウンロードコーナーでCreative Clフォトプラン 1TBストレージ付き(WIN&MAC)を見る

取り上げられにくい社会問題を題材にしたメディア表現や、デジタルファブリケーションを用いたプロダクト制作を行う。
現在は、車椅子用のアダプター式自転車、オープン・ハンドサイクルの開発を手掛ける。
情報科学芸術大学院大学[IAMAS] プロジェクト研究補助員
名古屋学芸大学、日本総合ビジネス専門学校、名古屋ファッション専門学校 技手・非常勤講師
![NEXMAG[ネクスマグ] パソコン工房](/magazine/assets/images/common/logo.svg)