

Vue.jsはWebアプリなどに必要なUIを構築するためのJavaScriptフレームワークです。
国内でも多くのサービス・プロジェクトで採用されており、データとHTML要素を関連付け、データの変化に対応して動的にページ内容・構成を変更することができるため、シングルページアプリケーション(Single Page Application , SPA)のようなものを構築する場合に非常に便利です。
今回はVue.jsの導入から簡単なサンプルの作成手順までご紹介したいと思います。
Vue.jsの導入
Vue.jsの導入は非常に簡単で、下記のようにscriptタグで読み込むだけです。
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script></pre></p>
ここでは割愛しますが、下記公式ドキュメントにもある通り、NPM(Node Package Manager)やCLI(Command Line Interface)でのインストールも可能です。
“インストール”.Vue.js.2019.
https://jp.vuejs.org/v2/guide/installation.html
Hello!World.
まずは、最も基本的なコードを掲載します。
下記の内容で「index.html」を作成します。
index.html
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
</head>
<body>
<div id="app">
{{ message }} World.
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="app.js"></script>
</body>
</html>
続いて下記の内容で「app.js」を作成し、先ほど作成した「index.html」と同じ階層に置きます。
app.js
var app = new Vue({
el: '#app',
data: {
message: 'Hello!'
}
});
準備ができたら、「index.html」をブラウザで確認してみましょう。
HTMLの{{ message }}の箇所がHello!と変更されているのが確認できます。
今作成した「app.js」の中身をもう少し詳しく見ていきましょう。
el: '#app',
この部分でVueで扱う要素を指定しています。
data: {
message: 'Hello!'
}
Vueで扱うデータを指定している箇所です。
”Hello!”の記述を変更すれば、当然、HTMLのテキストも変更されます。
データバインディングについて
続いてVueのもっとも基本的な機能であるデータバインディングについて紹介します。
データバインディングはVueで保持している変数などのデータの変更を自動でDOMに適用してくれる機能で、DOM操作でアクセスできる様々なHTML要素やXML要素について動的に書き換えることが可能です。
テキスト
Hello!World.のサンプルで紹介したものがテキストのデータバインディングになります。
「app.js」のdata属性に指定しているプロパティ名を二重の中括弧で囲んだ部分が書き換えの対象となり、“Mustache”構文(マスタッシュ構文)といいます。
index.html
<div id="app">
{{ message }} World.
</div>
HTML
テキストの“Mustache”構文のような書き換えの場合、XSS(クロスサイトスクリプティング)対策のためにすべてHTMLはプレーンテキストとして扱われます。
しかし実際にはHTMLとして扱って欲しいという場面も出てくるかもしれません。
そのような場合には、v-htmlディレクティブ(ディレクティブについては後ほど説明します)を使用して下記のように記述します。
index.html
<div id="app">
<p v-html="message"></p>
</div>
app.js
data: {
message: '<span>Text is Red.</span>'
}
v-htmlディレクティブはXSS脆弱性を引き起こす可能性があるので、注意深く利用する必要があります。
ユーザーが入力する可能性のあるフォームからの値などでは使用せず、信頼できるデータである場合のみに使用するようにしましょう。
属性(HTMLのAttribute及びclass,style属性の適用)
“Mustache”構文はHTML属性には利用することができません。
このような場合は代わりにv-bindディレクティブを利用して下記のように記述します。
index.html
<div id="app">
<div v-bind:style="{ color: textColor }">Text is Red.</div>
<div v-bind:class="{ active: isActive }">Text is Active.</div>
</div>
app.js
data: {
textColor: '#f00',
isActive: true
}
Javascriptの使用
“Mustache”構文では、下記のようにJavaScript式の記述もできます。
index.html
<div id="app">
{{ isActive ? 'Active!' : '' }}
</div>
app.js
data: {
isActive: true
}
単一の式のみ指定できるという点に注意してください。
また、MathやDateのようなグローバルオブジェクトのみにアクセスできます。
ディレクティブについて
Vue.jsにおけるディレクティブとはv-から始まる属性のことを指します。
すでに紹介済のデータバインディングもそのひとつです。
条件(ifとshow)
Vue.jsではテンプレートの条件分岐を記述することも可能です。
これから紹介するv-if、v-showともにDOMの表示を制御するためのものです。
index.html
<div id="app">
<div v-if="type === 'A'">
A!
</div>
<div v-else-if="type === 'B'">
B!
</div>
<div v-else>
Not A/B!
</div>
</div>
app.js
data: {
type: 'B'
}
index.htmlに記載があるとおり、通常のif文同様、v-else-if、v-elseもサポートしています。
次に、v-showです。
index.html
<div id="app">
<div v-show="isView">表示>/div>
</div>
app.js
data: {
isView: true
}
v-ifとv-showは表示上同じような動作ですが、内部的には異なります。
v-ifでは、falseの場合、指定されたDOM自体が削除されます。
対象要素の監視はされません。trueになって始めて描画の対象となります。
v-showでは要素が描画されますがdisplay: none;が付与されます。
要素は常にVueの監視下にあります。
値の変更頻度が高い(表示の切り替えが多い要素)は、v-showを利用するのがお勧めです。
リストレンダリング
li要素など、繰り返しで展開されるコンテンツに対応するためにVueではv-forというディレクティブが用意されています。
index.html
<div id="app">
<ul id="list_example">
<li v-for="item in items">
{{ item.name }}
</li>
</ul>
</div>
app.js
data: {
items: [
{ name: 'CPU' },
{ name: 'メモリ' },
{ name: 'マザーボード' },
{ name: 'SSD' }
]
}
イベントレンダリング
DOMイベントの検知には、v-onディレクティブを使用します。
index.html
<div id="app">
<button v-on:click="clickEvent">+1</button>
<div class="counter">{{ counter }}</div>
</div>
app.js
new Vue({
el: '#app',
data: {
counter: 0
},
methods: {
// v-onディレクティブに指定するメソッドを設定
clickEvent: function() {
this.counter++;
}
}
})
上記ファイルをブラウザで表示後、「+1」ボタンをクリックすると、すぐ下のカウントが増えていくのがわかるかと思います。
簡単なサンプルをつくる
ここまで紹介してきた機能を使って簡単なサンプルを制作します。
今回制作するサンプルは、JSONデータを取得して、そのJSONデータ内容を表示するというものです。
JSONの読み込みにはVue.js公式サイトのドキュメントでも紹介されている「axios」を利用しています。
“axios を利用した API の使用”.Vue.js.2018.
https://jp.vuejs.org/v2/cookbook/using-axios-to-consume-apis.html
index.html
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
</head>
<body>
<div id="app">
<button v-on:click="clickEvent">JSONデータの読み込み</button>
<ul id="list_example">
<li v-for="product in cpu">
{{ product.company }} - {{ product.brand }} {{ product.model }}
</li>
</ul>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://cdn.jsdelivr.net/npm/axios@0.19.0/dist/axios.min.js"></script>
<script src="app.js"></script>
</body>
</html>>
app.js
var app = new Vue({
el: '#app',
data: {
cpu: []
},
methods: {
// v-onディレクティブに指定するメソッドを設定
clickEvent: function() {
axios.get('items.json').then(function(response) {
this.cpu = response.data.cpu;
}.bind(this)).catch(function(e) {
console.error(e);
})
}
}
});
items.json
{
"cpu":
[
{
"key": 0,
"company": "AMD",
"brand": "Ryzen",
"model": "3600"
},
{
"key": 1,
"company": "AMD",
"brand": "Ryzen",
"model": "3600X"
},
{
"key": 2,
"company": "AMD",
"brand": "Ryzen",
"model": "3700X"
},
{
"key": 3,
"company": "AMD",
"brand": "Ryzen",
"model": "3800X"
},
{
"key": 4,
"company": "AMD",
"brand": "Ryzen",
"model": "3900X"
},
{
"key": 5,
"company": "Intel",
"brand": "Core i7",
"model": "8700"
},
{
"key": 6,
"company": "Intel",
"brand": "Core i7",
"model": "8700"
},
{
"key": 7,
"company": "Intel",
"brand": "Core i7",
"model": "8700K"
},
{
"key": 8,
"company": "Intel",
"brand": "Core i7",
"model": "9700F"
},
{
"key": 9,
"company": "Intel",
"brand": "Core i7",
"model": "9700KF"
},
{
"key": 10,
"company": "Intel",
"brand": "Core i7",
"model": "9700K"
}
]
}
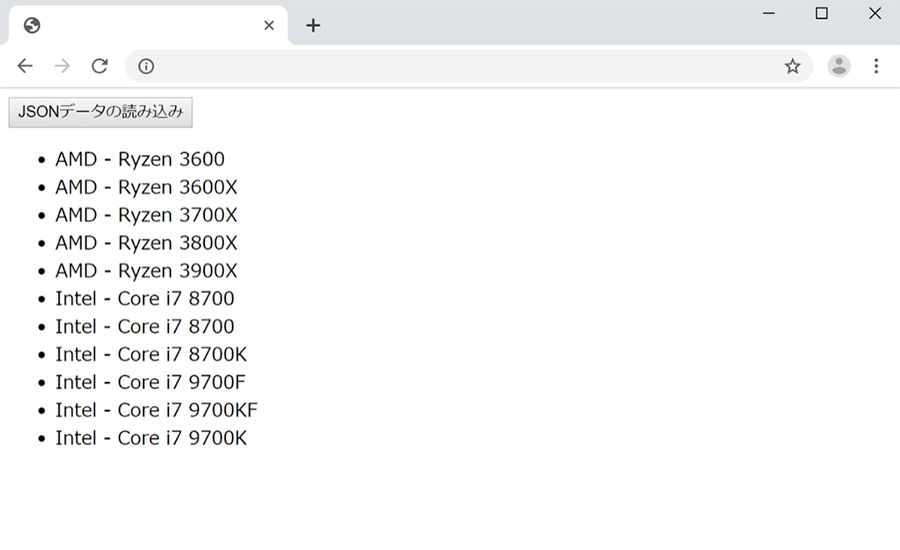
「JSONデータの読み込み」ボタンをクリックすることでJSONデータが読み込まれ、ロード完了時に画面にリストで反映されます。
そのままJSONデータを編集して、再度、「JSONデータの読み込み」ボタンをクリックしてみてください。
JSONデータにあわせてリストが自動で更新されることが確認できると思います。
今回紹介したのはVue.jsの基本の一部ですが、他にも様々な特徴や機能があります。
Vue.jsは公式ドキュメントが日本語版を含めよく整備されているので、ドキュメントも参考にしながらより深く学んでみてください。
[ネクスマグ] 編集部
パソコンでできるこんなことやあんなこと、便利な使い方など、様々なパソコン活用方法が「わかる!」「みつかる!」記事を書いています。
![NEXMAG[ネクスマグ] パソコン工房](/magazine/assets/images/common/logo.svg)