

ネットショップにおいて商品画像は、お店の顔と言ってもいいくらい重要なものです。手に取って選ぶことができない商品を表現するコツや効率的に業務を行う技をご紹介したいと思います。
商品画像の背景を白色にするためのポイント
目立つ商品画像がいいとされていた時代もありましたが、昨今スマートフォンの普及によりシンプルで画像が見やすい白背景を商品画像を推奨しているショッピングモールが多くなりました。白背景を推奨する理由の一つにAI(人工知能)で画像の認識を利用した検索エンジンもあり、AIが商品画像を見て、これがなんの商品であるか正しく認識するためにも背景を白くする必要があります。
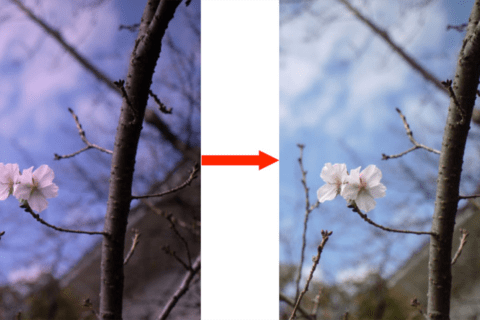
商品撮影の仕方で効率が大きく変わる
白色の背景に白い商材を撮影する場合、白飛びしてしまい商品が綺麗に映らないといった経験はないでしょうか。その場合、バックライトを使用して撮影すると良いのですが、なかなか手軽にできる方法ではありません。ですので、背景にグレーの紙を敷いて撮影するか、白の背景だとしても少し暗めに撮影し、画像加工ソフトのトーンカーブで補正する方が手軽かと思います。このときに白が飛ばないように注意して撮影してください。
スマートフォンのカメラなどで手軽に商品画像を撮影することもあるかと思います。手軽さゆえに雑然としたところで撮影してしまい、後から加工が大変ということはないでしょうか。画像加工ソフトで色合いや不要なものを消したりすることは、出来ますができるだけ画像処理の時間は簡素化していきたいものです。服のシワはあらかじめアイロンをかけて整えたり、商品の汚れなどを取り除いておきます。後から出来るだけ加工しなくてもいいよう準備を整えててから撮影すると効率が格段に上がりますね。
どの部分を見たいかを考えて必要な写真を用意しましょう
WEBだと商品を手に取ることができないため、商品の写真は正面からだけでなく、裏側や、上からなど様々な角度からの写真が必要です。例えば、ワンピースであれば正面から後ろから、裾の処理の仕方、生地の質感など実際お店でお買い物をするときに見るべきポイントをイメージした写真が必要でしょう。

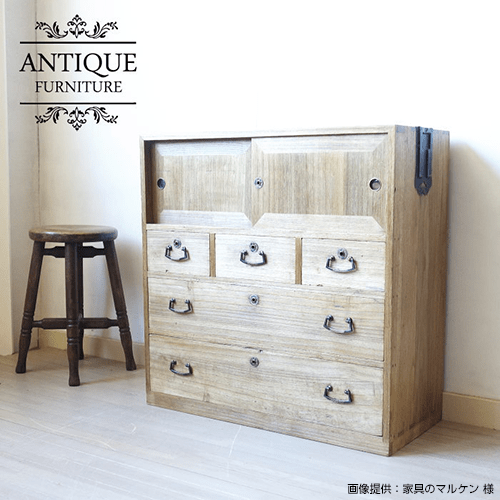
正面と側面がわかる写真

天面を写すことで奥行きが1枚目よりわかります

取っ手の部分の詳細写真

引き戸の部分の詳細画像

引き出し部分の中身とサイズ

裏面の誂えの画像
置く場所によっては裏面も気になるところ、家具の裏側の誂えも掲載します。
パス抜きなしで商品画像の背景を白に加工
現在ある画像を白抜きしないといけないということもあると思います。一つ一つパスを取って加工するというのはとても時間もかかります。そこで前述でも記載している通り、トーンカーブを用いた方法をご紹介します。
下画像は白い器を少しグレーの紙を背景にしています。背景をグレーにすることで白い器がしっかりと「白」だということがわかります。

この写真のパスで切り抜くことなく、背景をなるべく白に近づけてみましょう。
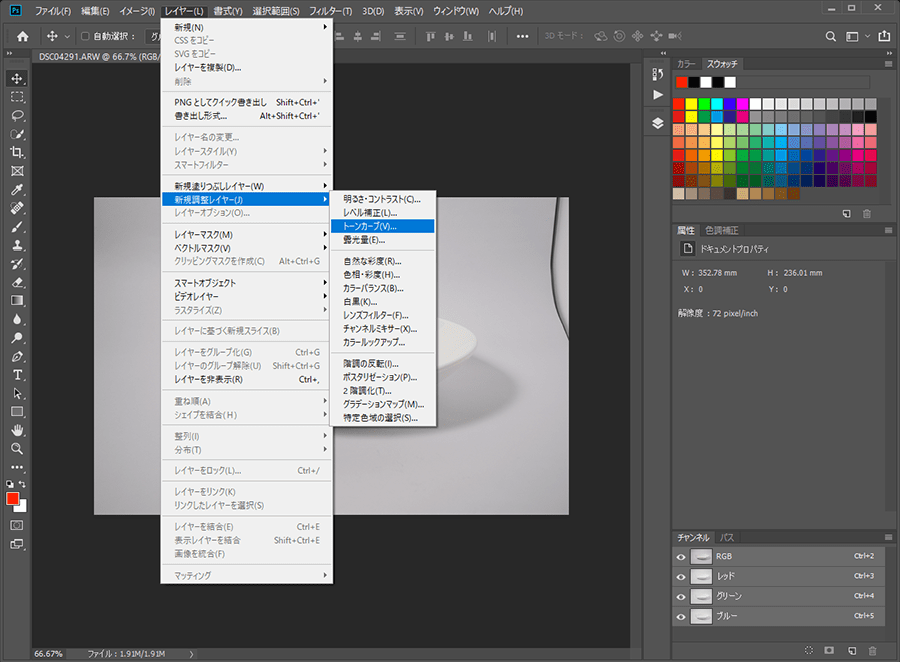
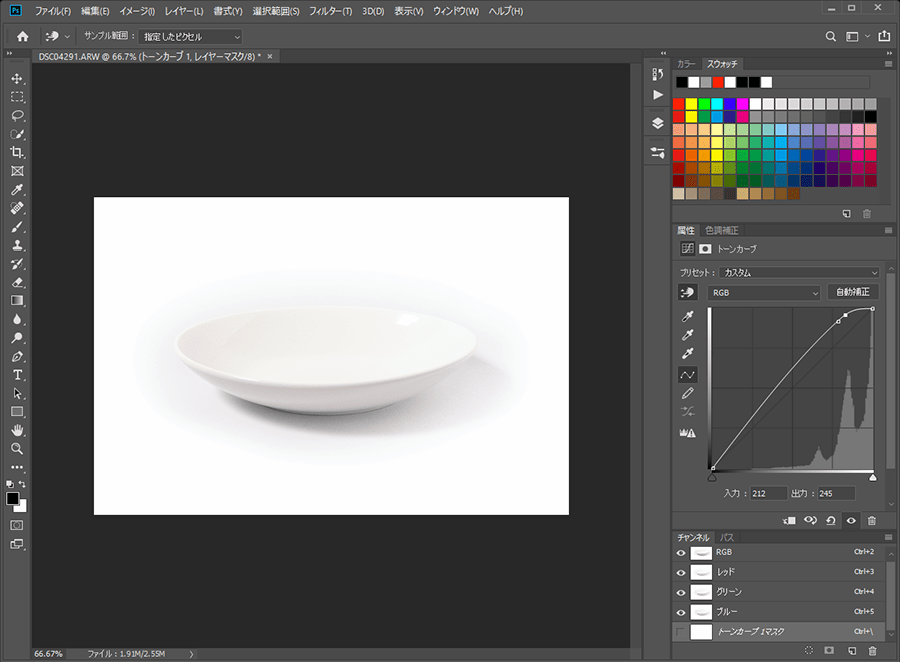
まずは背景をなるべく白に近づけるために「レイヤー」>「新規調整レイヤー」>「トーンカーブ」を選択します。選択した後のダイアログの名前は任意につけて「OK」をクリックします。
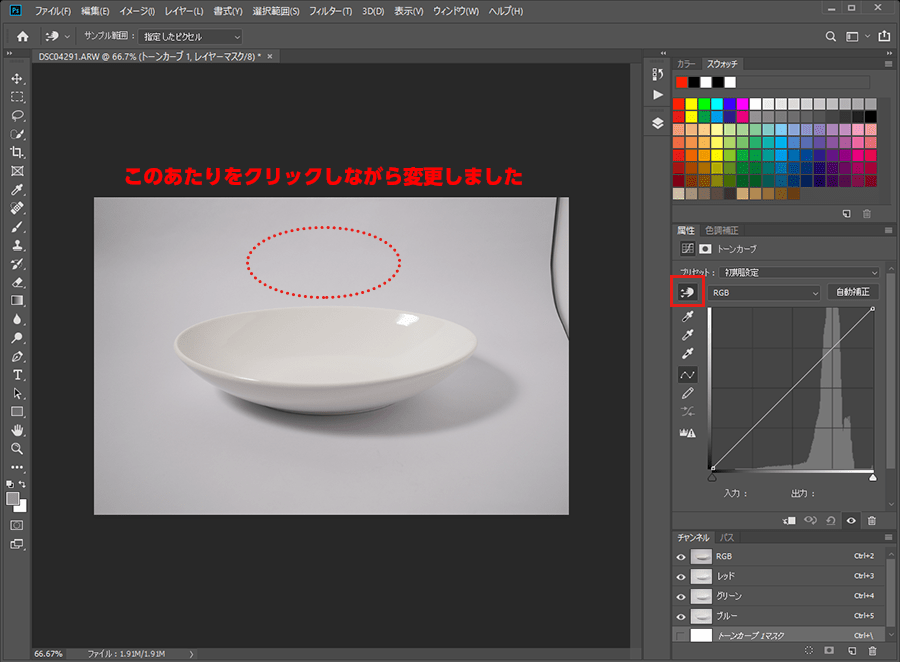
次にトーンカーブのウィンドウの指アイコンを選択します。これは画像内で明るさを調整したい場所でクリックしながら上下にドラックすることで、トーンカーブを操作できる機能です。直感的に変更できますので、トーンカーブをあまり知らない方でも明るさを変更しやすいと思います。
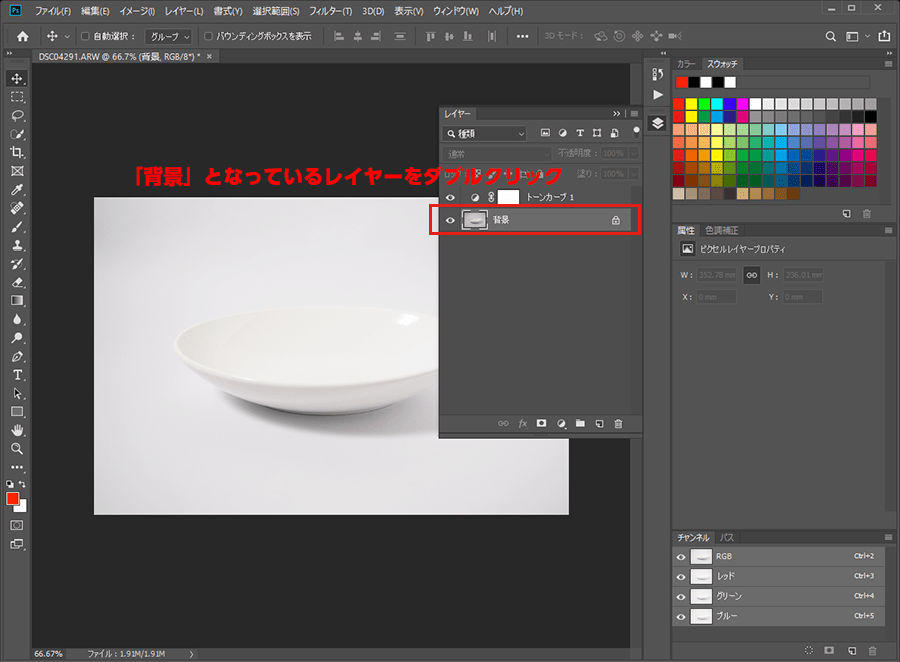
器の形がわからなくならないように明るさを上げたら、レイヤーウィンドウの器の写真の「背景」となっているレイヤーをダブルクリックします。表示されるダイアログに任意で名前を入力し「OK」をクリックしてください。
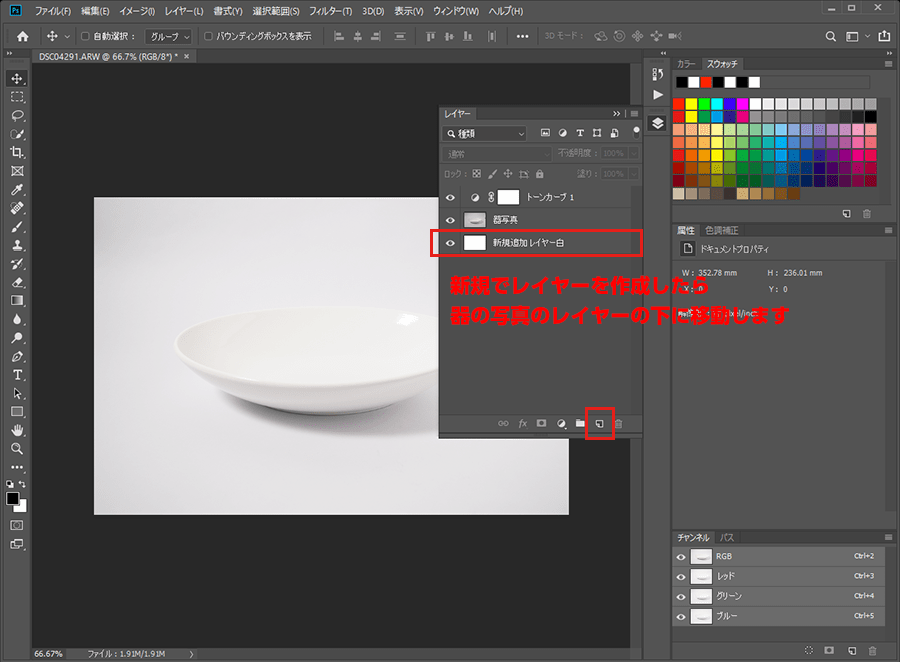
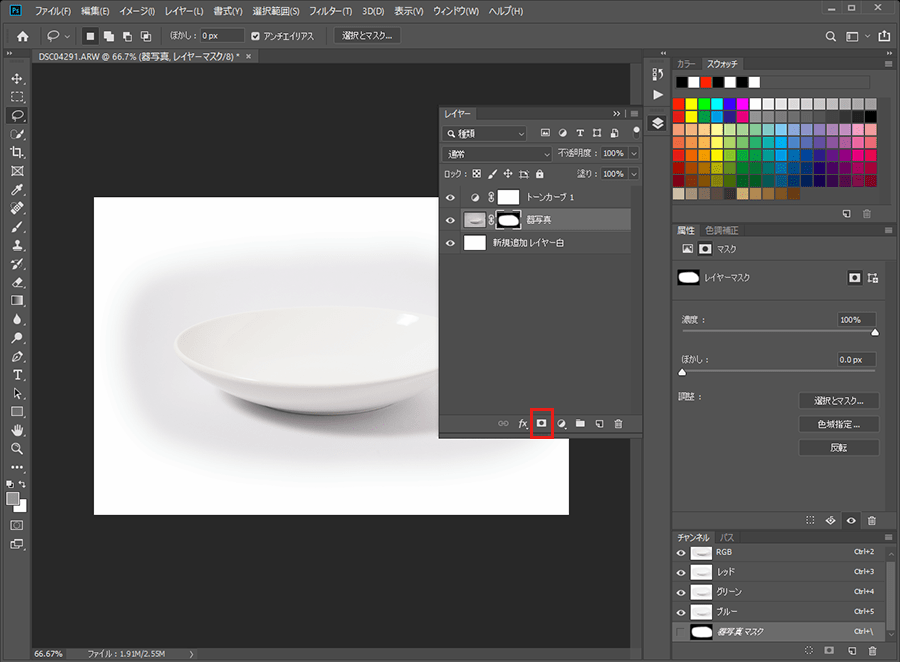
レイヤーウィンドウ下部の「新規レイヤーを作成」のアイコンをクリック。追加されたレイヤーを器のレイヤーの下に移動します。移動したら白で塗りつぶしてください。
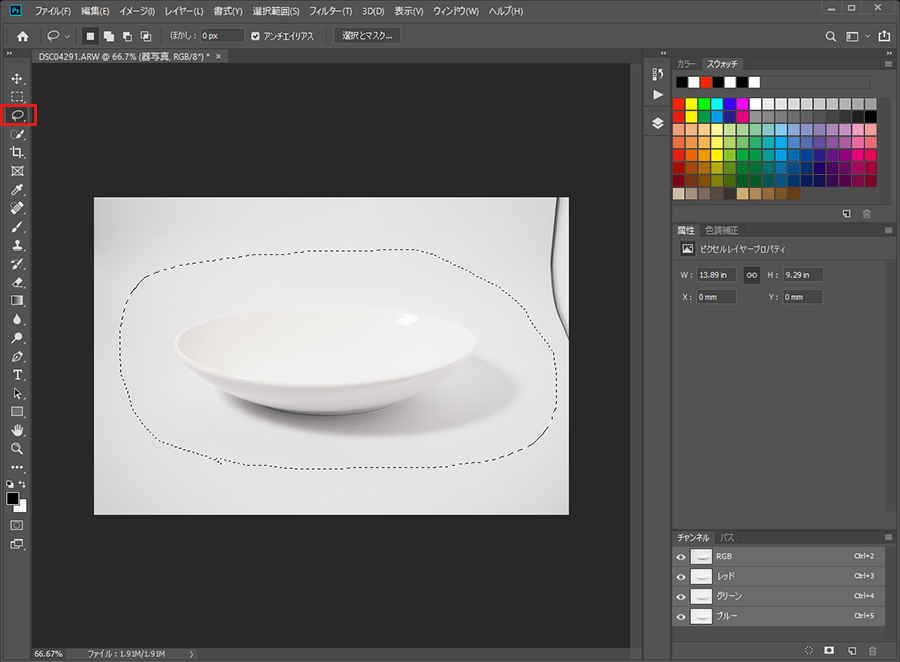
器のレイヤーを選択した状態で「なげなわツール」でざっくりと選択範囲を作成します。
「選択範囲」>「選択範囲の変更」>「境界線をぼかす」を選択し、「ぼかしの半径」を入力します。画像サイズによって数値はことなりますが、今回は横幅1000pxの画像に対して20pxにしています。
レイヤーウィンドウの「レイヤーマスクを追加」をクリックしてマスクを作成します。
背景の白とグレーの境界線がまだ見えますので、レイヤーウィンドウでマスクが選択された状態でブラシツールを使用して調整します。最後に少しトーンカーブを調整しました。
マスクやブラシツールについてはこちらの記事で詳しく紹介しています。
説明は長く感じますが、慣れればパスをとるよりも速くできる場合もあります。撮影の仕方を変えたり、レタッチでカバーなど状況に応じて使い分けるようにしましょう。
誤解を与えない。サイズ感のわかる撮影の工夫
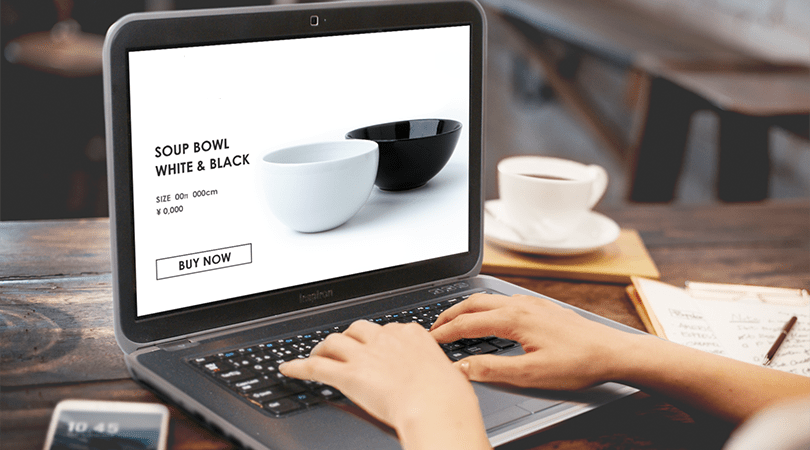
まずはこちらの写真をご覧いただきましょう。

素敵なアンティークのコレクションボックスです。お部屋のインテリアとしても雰囲気があっていいですね。

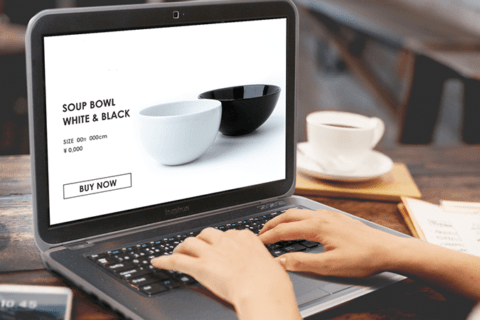
実はこの商品は、ミニチュアアート作品でした。
1枚目の写真だけでは商品のサイズ感がわかりません。2枚目の画像は手を添えて写真を撮ることでこれがミニチュアアートだということがわかりますね。
実際に手に取ることができないネットショップでは、サイズがよくわからないことで買うのを躊躇しカゴ落ち※やページ離脱してしまい購入率の低下になります。実際に届いたけどサイズ感が違っていた。と言う理由で返品やクレームにつながることも少なくあります。もちろん、サイズなどの情報を縦何センチ、横何センチなど細かく記載するのも方法の一つでもあります。
※カゴ落ち 商品かごに入ったまま購入されないこと
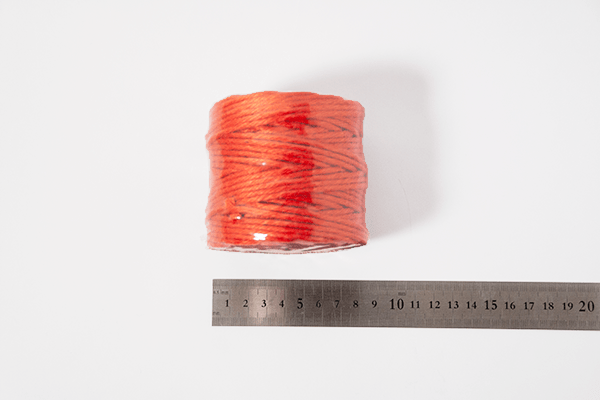
メジャーを入れて撮影することである程度解決することが可能です。ほんの少しの工夫がより良い見せ方になりますね。

メジャーなどでサイズ感を伝える方法の他にも、実際に使用しているシーンでサイズ感を伝える方法もあります。例えばサンマを乗せるための長いお皿が欲しいと思ったときに、サンマがおよそ何センチあるか知っている方は少ないと思います。下の写真のように皿にサンマが乗っている写真があれば一目瞭然、直感的にわかりやすく伝えることができます。

サンマが一尾乗るくらいのサイズであることがわかる画像例
便利な機能で画像処理も効率的にしよう
画像作成の他にページ作成、受注処理、接客、梱包、など多くの業務を兼任で担うことの多いネットショップの運営者の方々には、出来るだけ簡素化したい業務のひとつですね。たくさんの画像を扱うことの多いWEBデザーナー使用している便利な方法をご紹介します。
Photoshop のアクションの作り方
Photoshopのアクションとは、よく使う制作フローなどを記憶させておき、必要なときに再び利用できるようにする機能になります。バッチとは、複数のファイルに対して、アクションなど同じ処理を行う機能です。この2つの機能を使って、撮影した写真データのリサイズをしてみましょう!
撮影したたくさんの写真データをリサイズする場合、リサイズするサイズが同じであれば、1枚ずつリサイズするのではなく、リサイズするアクションを作成し、バッチで一括変換させます。まずはリサイズのアクションを作成しましょう。
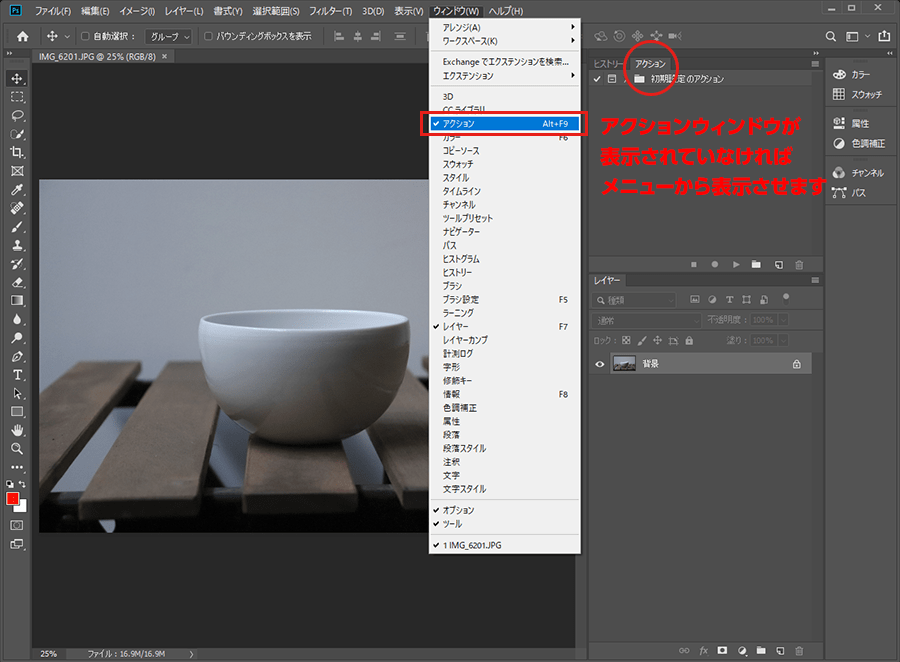
撮影した写真の中から1枚写真をPhotoshopで開きます。
アクションウィンドウが画面上に無ければ、「ウィンドウ」>「アクション」を選択してウィンドウを表示させましょう。
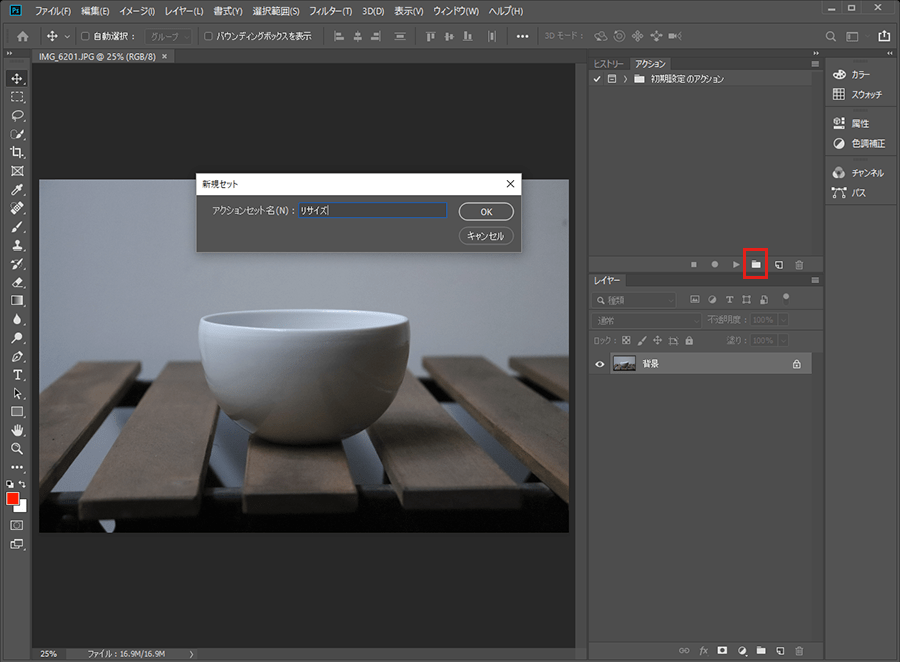
アクションウィンドウ下部のフォルダアイコンをクリックして「新規セットの作成」をします。ダイアログが表示されますので「アクションセット名」を入力して「OK」をクリックします。「アクションセット名」は後で見てもわかりやすい名前が良いと思います。
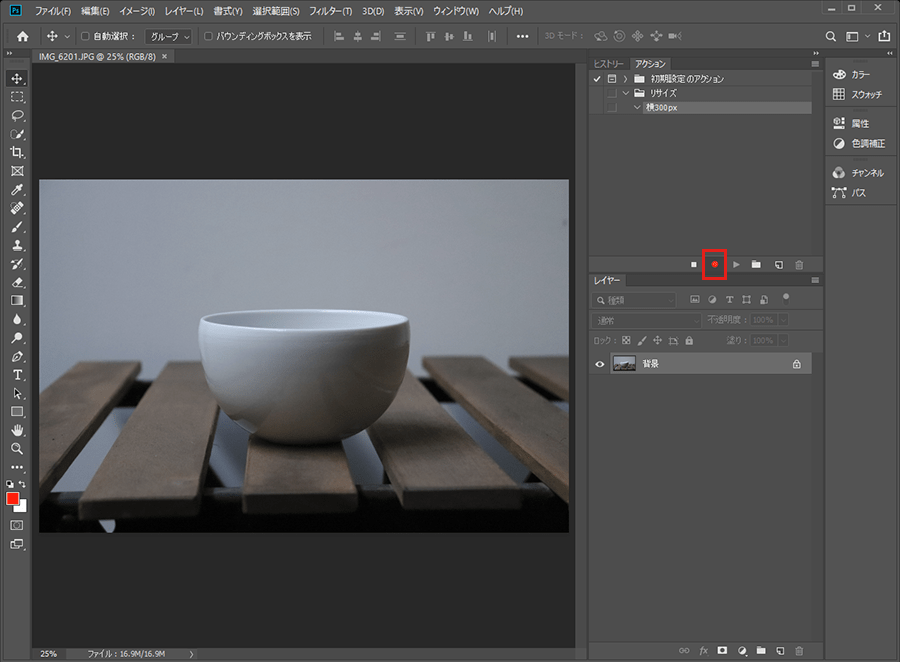
次にアクションウィンドウ下部の書類アイコンをクリックして「新規アクションを作成」をします。「アクション名」を同様にわかりやすい名前を入力し「記録」をクリック。
そうすると、アクションウィンドウ下部の丸アイコンが赤い表示に切り替わります。この状態で操作をすることで、その操作を全て記録できます。
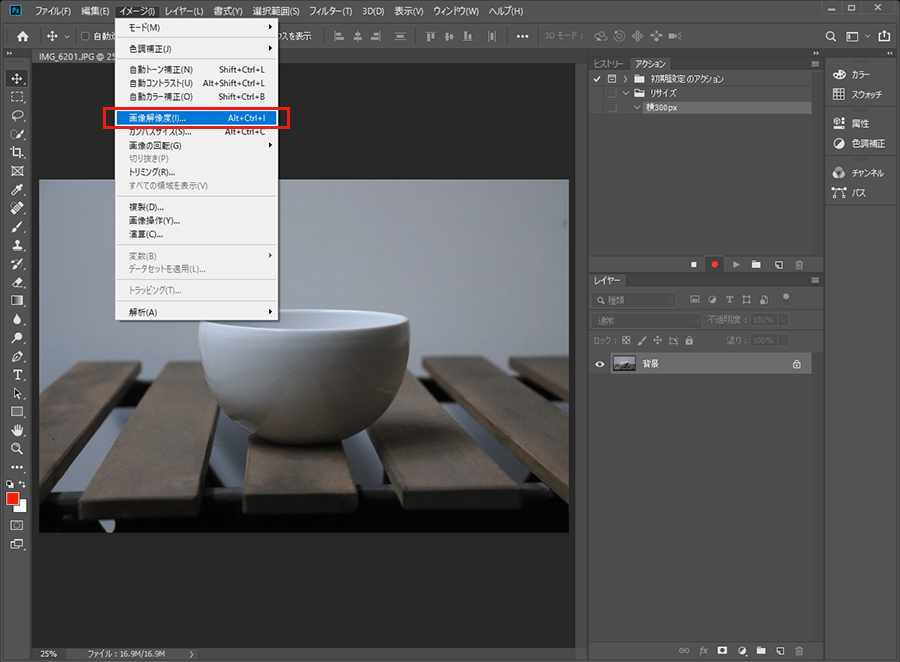
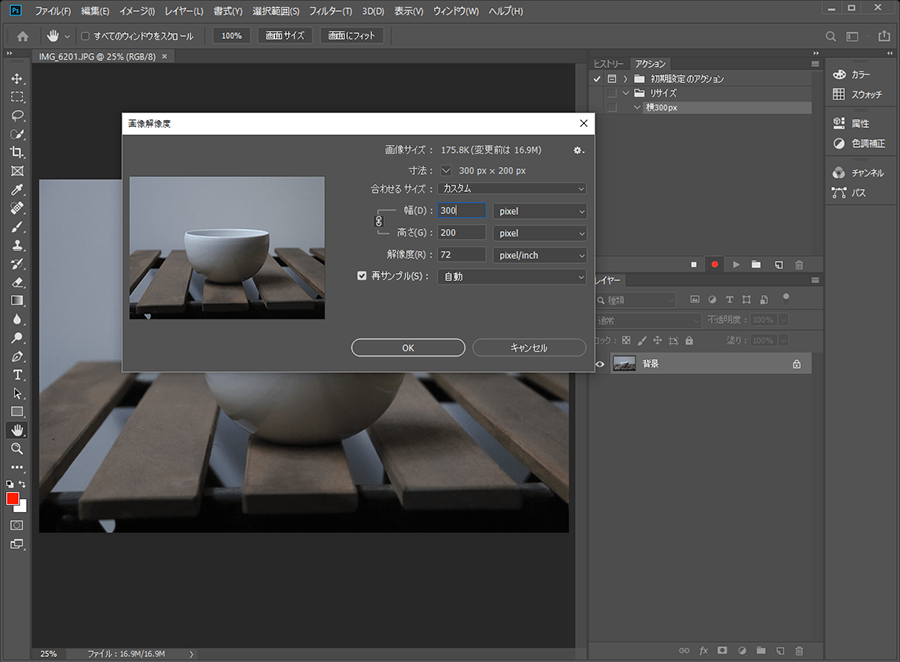
「イメージ」>「画像解像度」を選択して、任意のサイズを入力します。入力できたら「OK」をクリックします。
今回は「幅300pixel」のみの設定にしましたが、印刷物など使用媒体によっては各種必要な数値を入力してください。その他、縦や横の画像が混ざっているような場合は、pixel指定ではなく%指定することで、同じアクションで縦横関係なくリサイズすることができます。
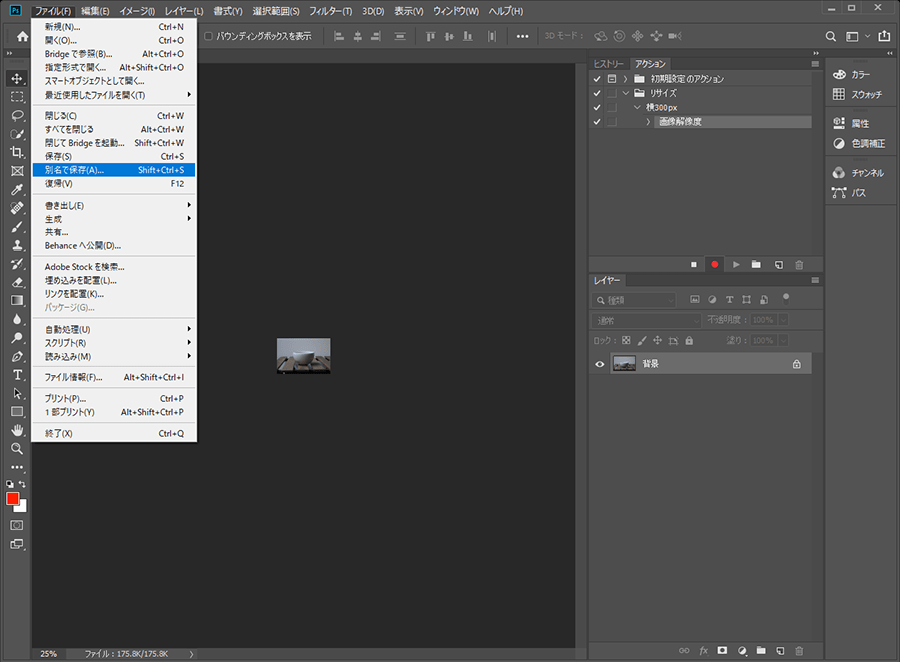
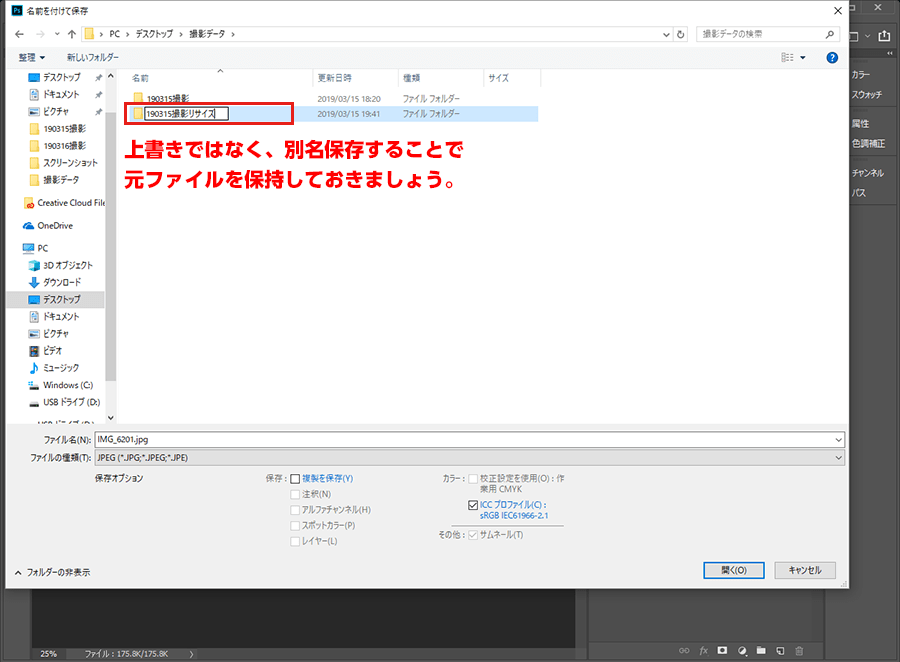
「ファイル」>「別名で保存」を選択し、右クリックで新しいフォルダを作成し、作成したフォルダを開いて「保存」をします。
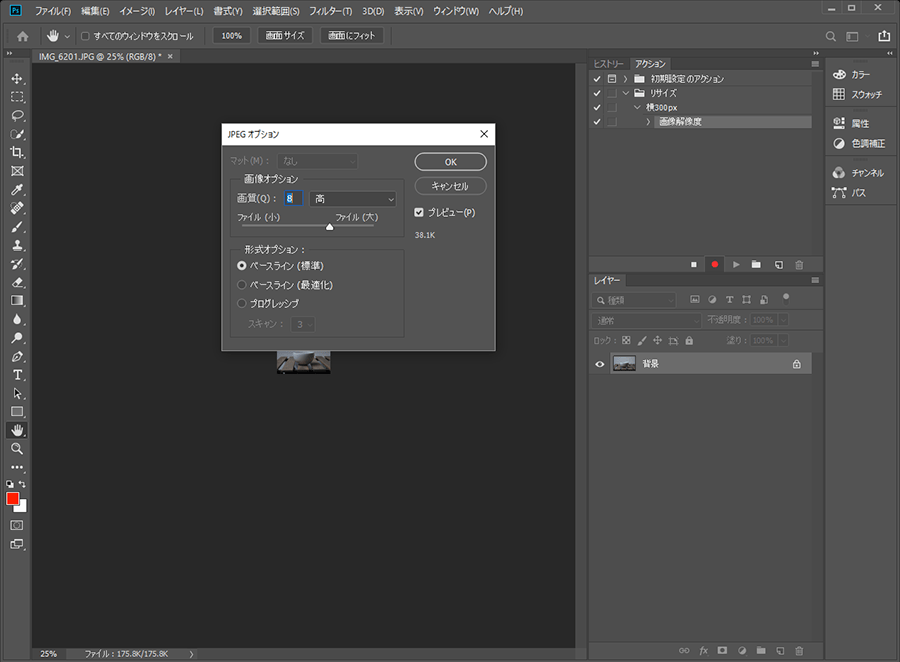
各種ファイル形式におけるダイアログは任意で設定してください。
最後に「ファイル」>「閉じる」を選択します。
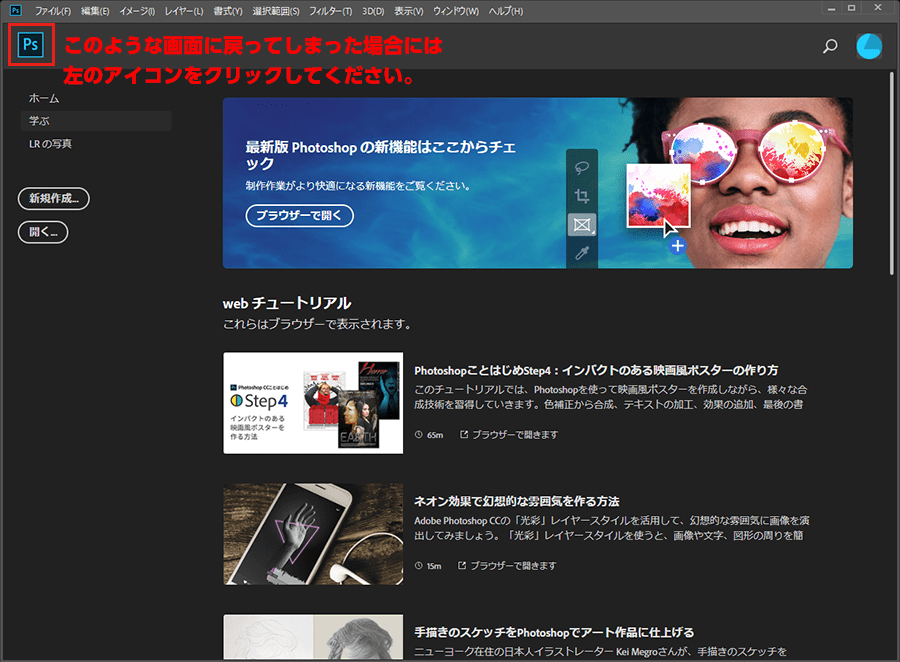
このとき、Photoshopのホーム画面に戻ってしまうことがありますので、その場合は画面左上のアイコンをクリックすると戻ることができます。
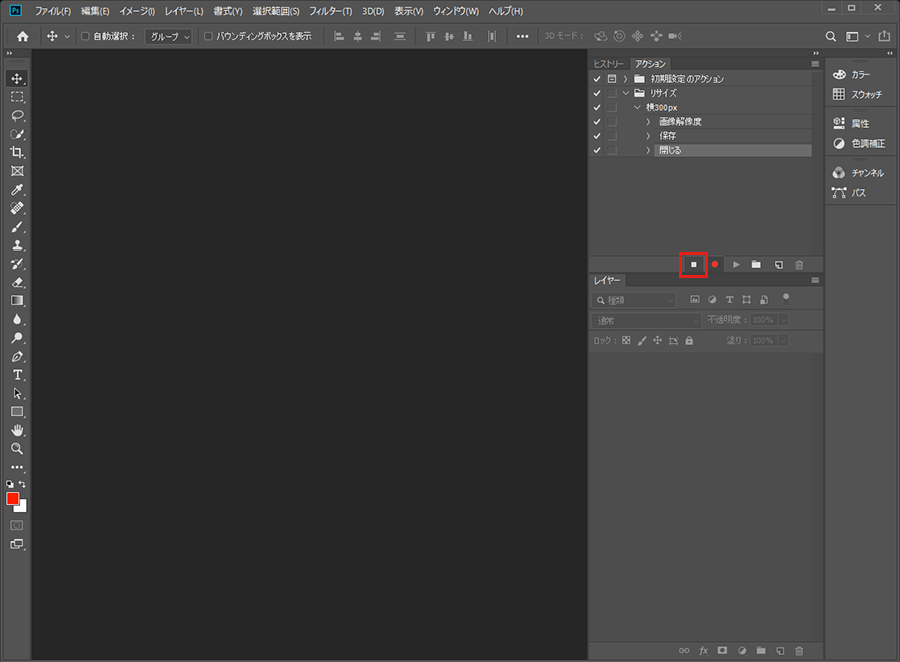
記録させたい工程が完了したら、アクションウィンドウ下部の赤い丸アイコンの左の四角アイコンをクリックすると記録を停止することができます。アクションの作成はこれで完了です。
アクションの記録を間違った場合には、一度停止をして、間違ったアクションを選択してアクションウィンドウ下部のゴミ箱アイコンをクリックすることで削除することができます。アクションの記録を停止した状態で「Ctrl」+「Z」でヒストリーを戻り、再度記録ボタン(アクションウィンドウ下部の丸アイコン)をクリックして記録を再開してください。
バッチ処理やドロップレットを作成などでも保存に関する各種設定が可能ですが、元データを保持しておくために「別名で保存」をして、ファイル形式を「jpg」などにした場合、バッチ処理中に圧縮率のダイアログが1枚毎に表示されてしまいますので、ご紹介したアクション内で「保存」も設定するのもひとつの方法です。ただし、その場合にはファイル名を変更して連番などにはできません。
バッチ処理で作業短縮
ここから先程作成したアクションをバッチ処理をして、一度にリサイズをかけていきます。
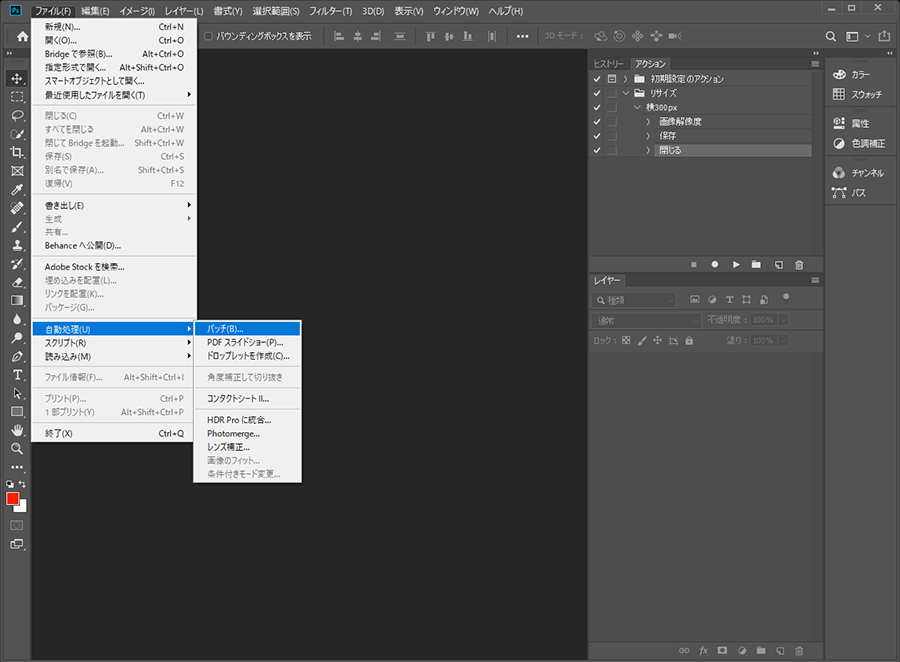
「ファイル」>「自動処理」>「バッチ」を選択します。
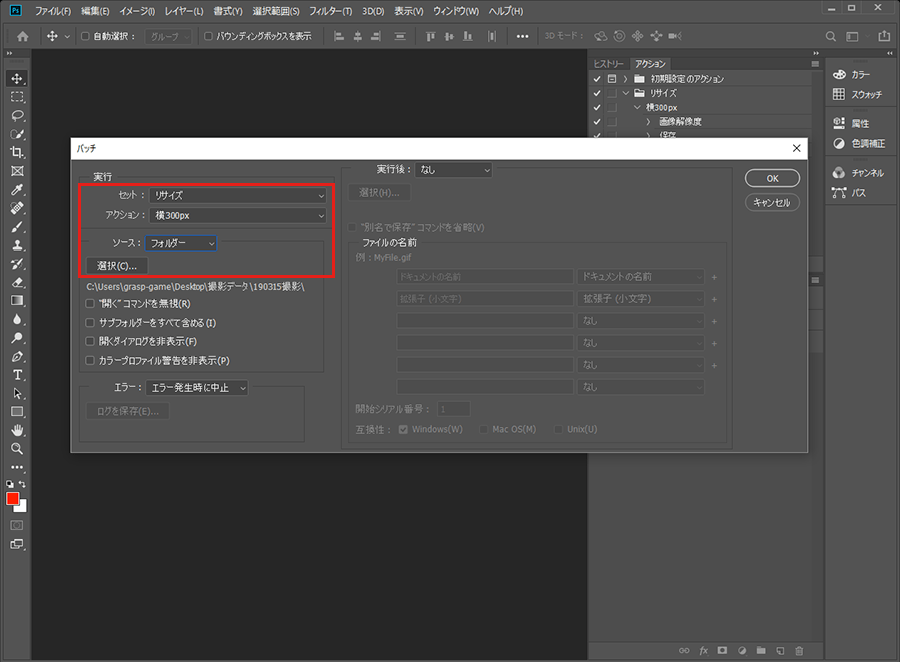
「セット」「アクション」を先程作成したアクションを選択してください。「ソース」は「フォルダー」を選択し、「選択」ボタンからリサイズしたい写真のフォルダーを選択します。その下のチェックボックスは選択せず、右側の「実行後」も「なし」の設定のままにします。「OK」をクリックするとバッチ処理が開始されます。
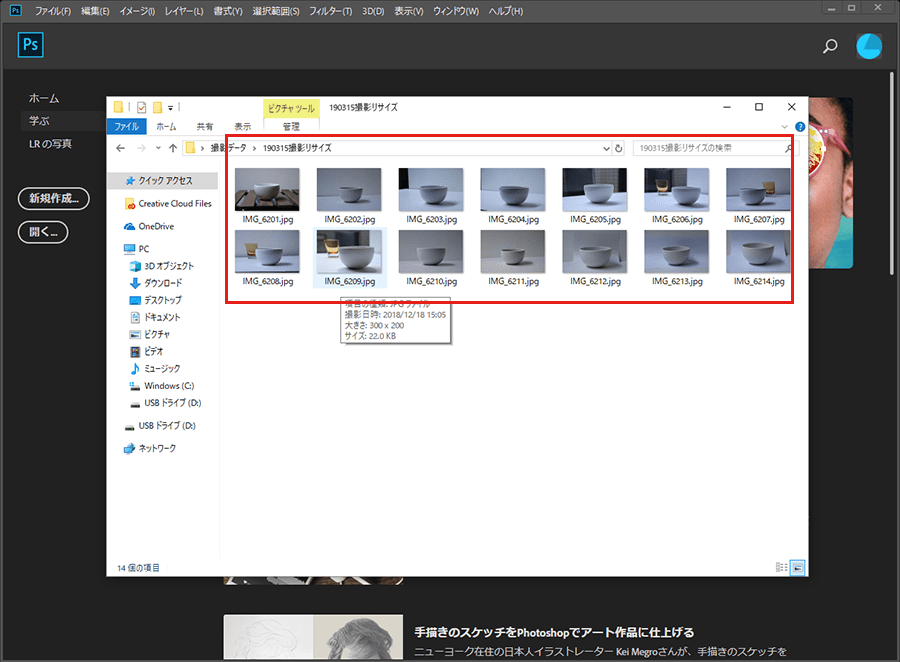
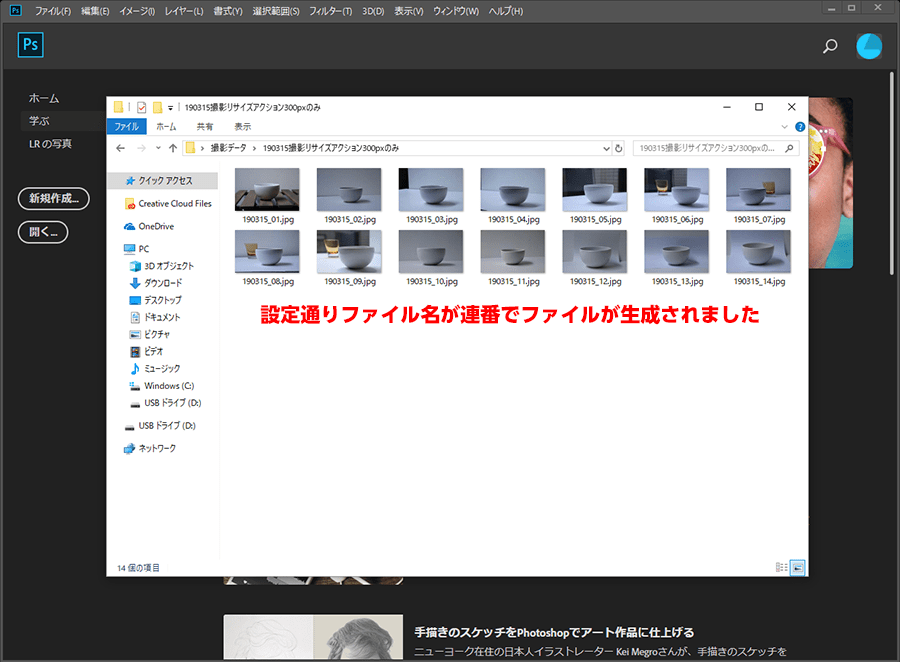
アクション記録時に作成したリサイズファイル保存用のフォルダーに、リサイズされたファイルが生成されました。
先述しましたが、ファイル名もバッチ処理で連番にしたい場合は、アクションを「画像解像度」のみにして、バッチ処理の設定画面上で保存の設定をすると良いかと思います。
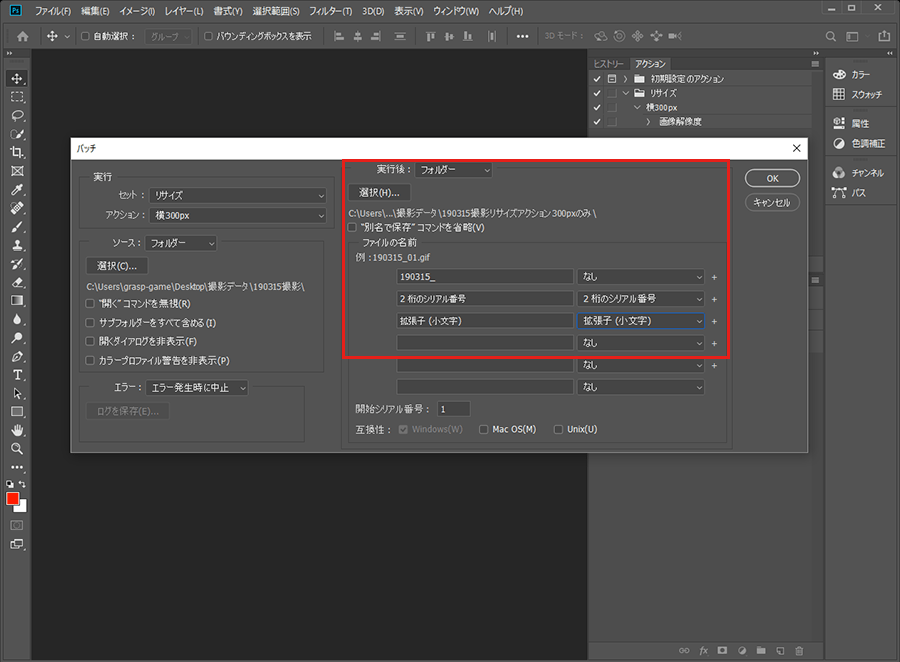
その際には、「実行後」を「フォルダー」を選択し、「選択」ボタンから保存したフォルダを選択。「ファイルの名前」の欄に「◯桁のシリアル番号」を入れた状態でバッチ処理をかけると、連番のファイルが生成されます。
ワンポイントアドバイス
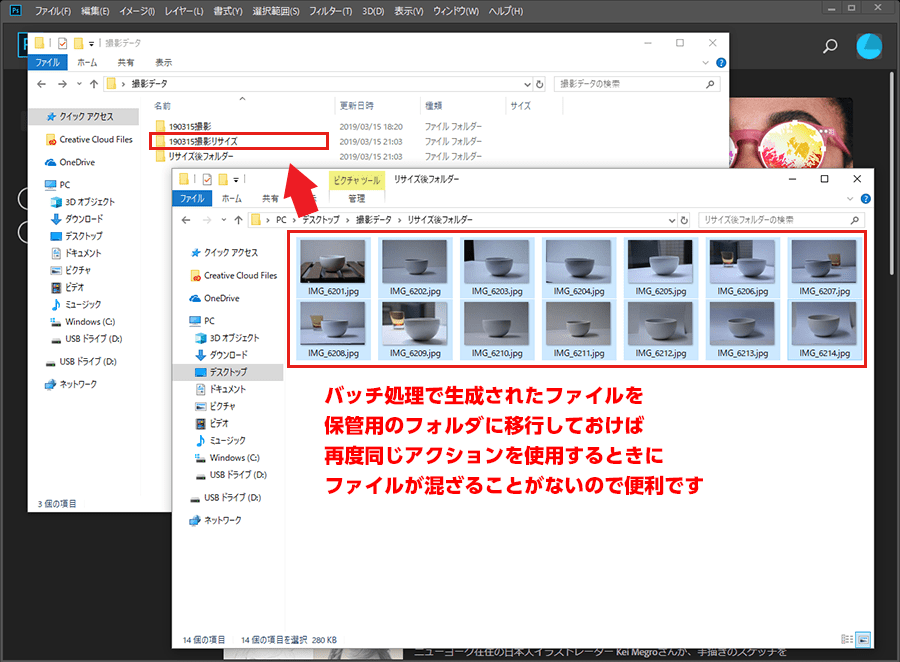
今回のようにアクション自体にファイルの保存を記録した場合、保存先自体もアクションに記録されます。そうなると次に同じサイズでリサイズしようとしたときに、同じアクションを使うと今回作成したフォルダーと同じフォルダーにリサイズしたデータが保存されてしまいます。その場合には、アクション用にフォルダーを用意しておくと便利です。
アクションやバッチには、様々な使い方がありますので、使いながら試してみると、仕事の効率化に繋がると思いますので、繰り返し同じ工程が発生する場合には積極的に使用してみてください。
照明ボックス
ブツ撮りの撮影が多いネットショップ運営者のみなさんの商品撮影はどのようにされているのでしょうか。スマートフォンカメラの性能も上がり、必ずしも一眼レフでなければならないということでもありません。照明によって商品の色合いが変わって見えてしまい、お客様に誤解を与えることもあります。蛍光灯の色は主に昼白色、昼光色、電球色とありますが商品撮影には「昼白色」がオススメです。
昼光色は青みがかかり、電球色は赤みがかった色合いになります。
照明は商品の左側を当てるようにし、右側に影が落ちるようにします。人の視線は左上から右へ、流れます。これを逆方向にしてしまうと人は違和感を感じてしまいます。ネットショップでページの中で違和感が生じてしまうと知らないうちにページ離脱してしまうこともあります。詳しくは「プロカメラマン直伝!小物の魅力を引き出す撮影テクニック!」に書いてありますのでこちらもご参照ください。
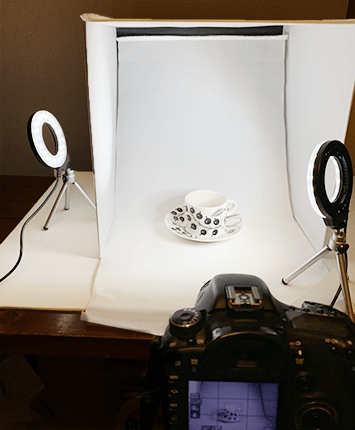
撮影環境についてはこのようなキットを使ってみるのもいいでしょう。商品撮影を頻繁に行う運営者さんが場所の確保が可能であれば常設しておくのも一つの方法です。
“プロカメラマン直伝!小物の魅力を引き出す撮影テクニック!”
https://www.pc-koubou.jp/magazine/14511

撮影ブースの一例
こちらの撮影ボックスは折りたたみ式です。価格も安価なものからサイズも様々ありますので主に撮影したい商品のサイズによって用意するのもいいかと思います。
上面にも覆いがあるので室内の照明の影響も受けにくいです。

商材によって撮影ブースも異なりますが撮影環境を設営することが面倒で、撮影が先伸ばしになってしまう経験はないでしょうか。商品画像がないと商品登録もされず機会損失してしまいます。そのようなことがないように簡単に設置できる、すぐに撮影が始められるというのは精神的な負担も軽減されるという点では重要なポイントでしょう。
どんな写真が必要でわかりやすいかを買う側の立場に立って想像して撮影しよう!
商品写真をいくつも撮影するのは、労力も必要で面倒なことではあると思いますが。画面の向こうにいるお客様の疑問が減り、お問い合わせやイメージ違いでの返品、クレームなどの処理が減ると考えれば、わかりやすい商品画像を載せることでお客様の満足度と共に売り上げも向上するのではないでしょうか。どんな写真が必要でわかりやすいかを買う側の立場に立って想像して撮影するといいかもしれませんね。
※本記事は「家具のマルケン」「ナチュラル和洋食器 うつわやさん」「choco∗choco@ミニチュア」の掲載許諾を得て作成しています。
[ネクスマグ] 編集部
パソコンでできるこんなことやあんなこと、便利な使い方など、様々なパソコン活用方法が「わかる!」「みつかる!」記事を書いています。
![NEXMAG[ネクスマグ] パソコン工房](/magazine/assets/images/common/logo.svg)