

公開したい環境、プラットフォームによって、最適な画面の縦横比(アスペクト比)は異なります。そこで便利な機能が、動画のアスペクト比を変更できる「オートリフレーム」機能です。ここでは「Adobe Premiere Rush(以下Premiere Rush)」の「オートリフレーム」機能ついて解説します。
※ここでの検証は、Adobe Premiere Rush(バージョン2.3.0)で行っています。
※NEXMAGでは、同じ筆者(相子達也さん)が解説する、Adobe Premiere Rushの入手方法や一通りの動画編集方法に関するコンテンツも公開中です。
“Adobe Premiere RushでYouTube動画を制作 | パソコン工房 NEXMAG”.パソコン工房 NEXMAG.2020.
https://www.pc-koubou.jp/magazine/41448
「オートリフレーム」機能を用いた動画
Premiere Rushには、さまざまなアスペクト比で撮影・録画した映像を変更する機能や、被写体を自動でフレームの中に収める「オートリフレーム」機能が搭載されており、簡単に縦横比を変更した編集が可能です。
最初に、元の映像素材とオートリフレーム機能で調整した素材を比較したサンプル動画をご覧ください。こうした動画を作れるようになります。
「オートリフレーム」の実行方法
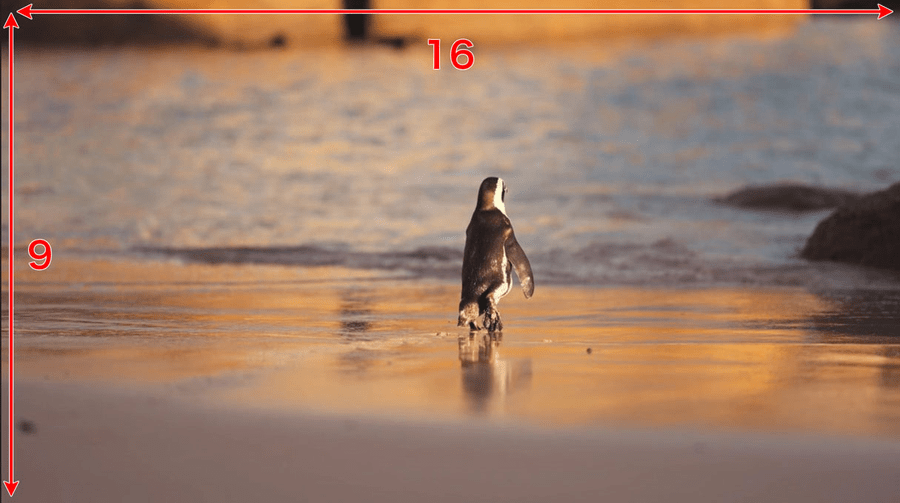
「16:9」で撮影したムービーを用意します。
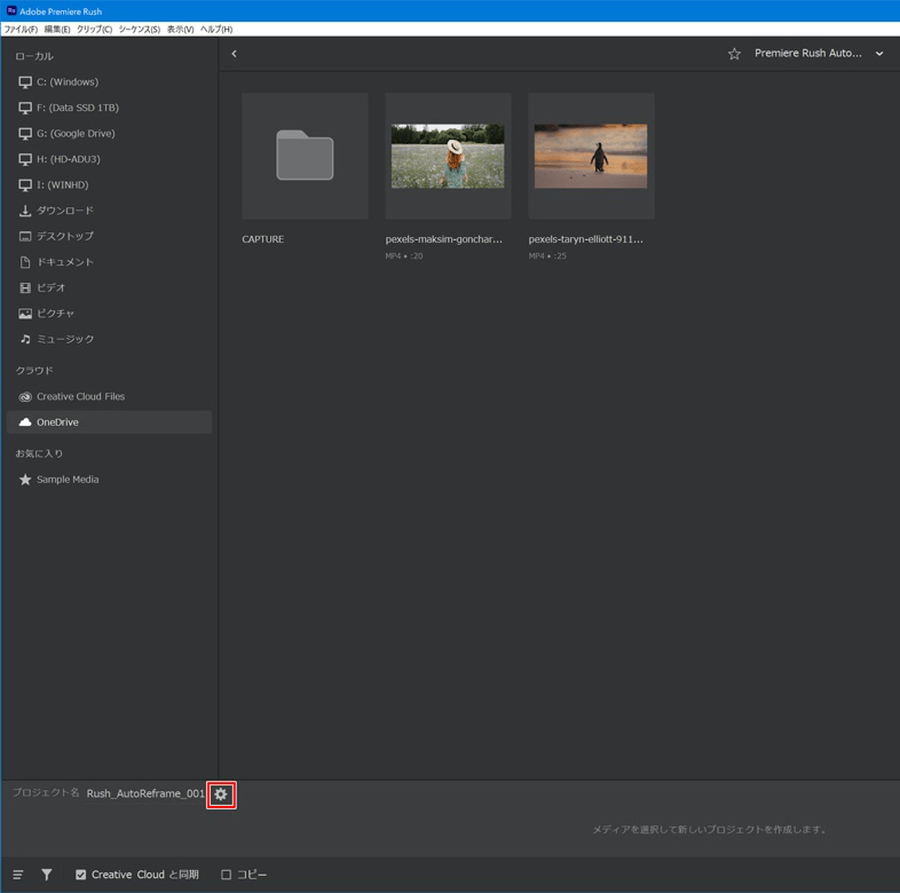
それを「縦型(9:16)」に変更します。Premiere Rushを起動し、新規プロジェクトを作成するウインドウで「プロジェクト名」を設定します。この時、UI左下で右のギアアイコンをクリックします。
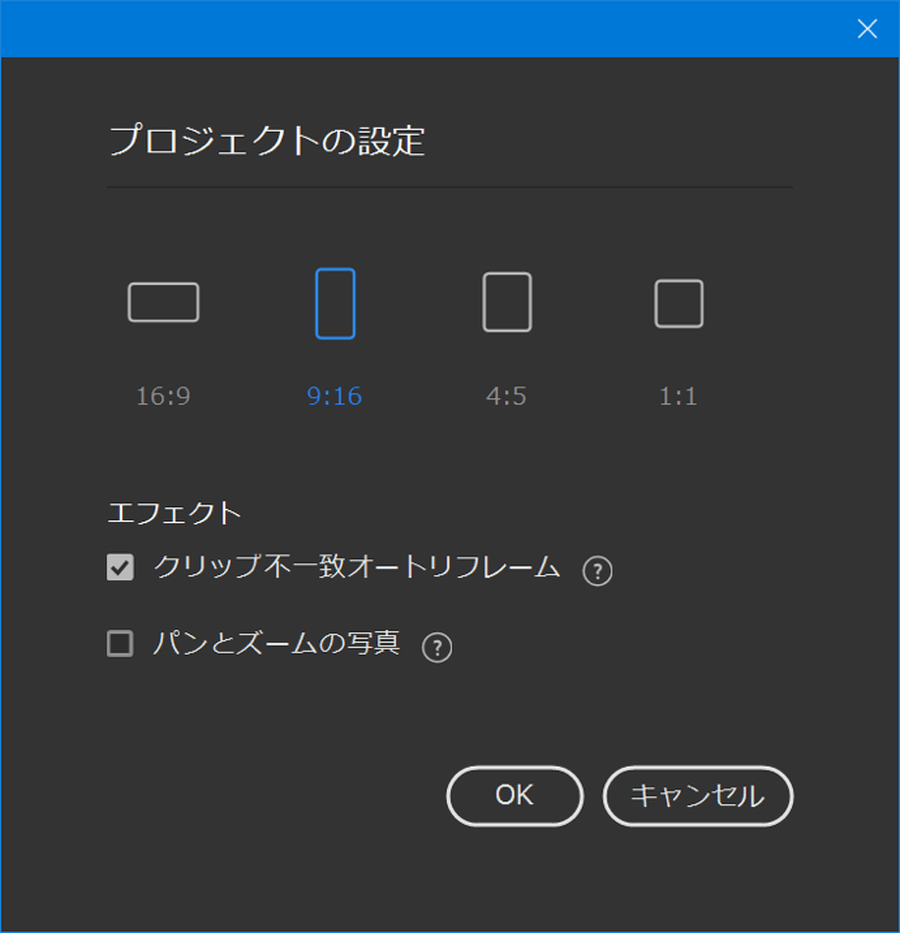
「プロジェクトの設定」ウインドウが開くので、縦横比選択ボタンの「9:16」を選択し、「エフェクト」の項目で「クリップ不一致オートリフレーム」にチェックを入れて「OK」をクリックしましょう。
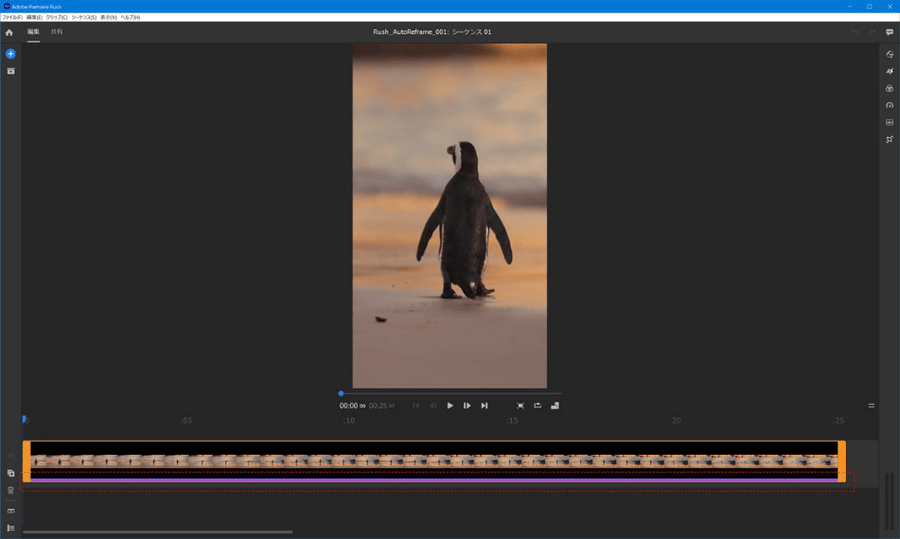
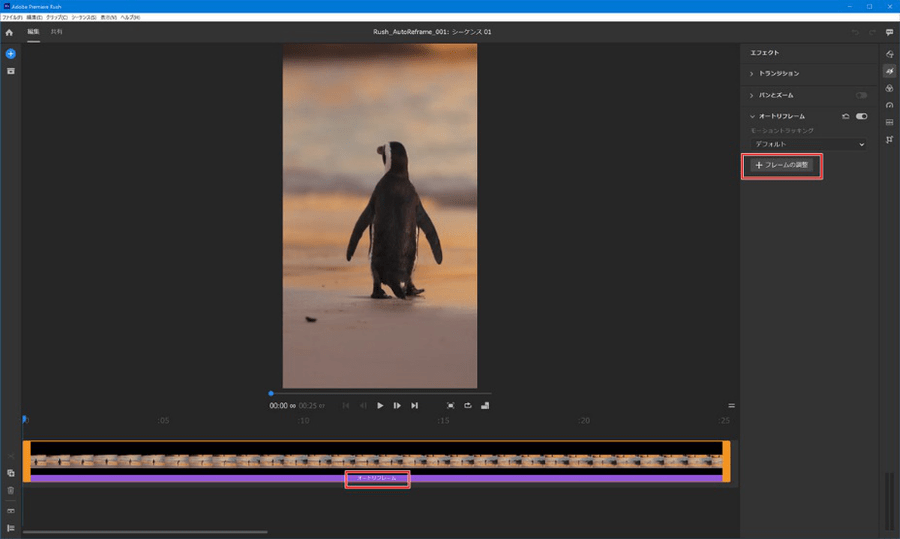
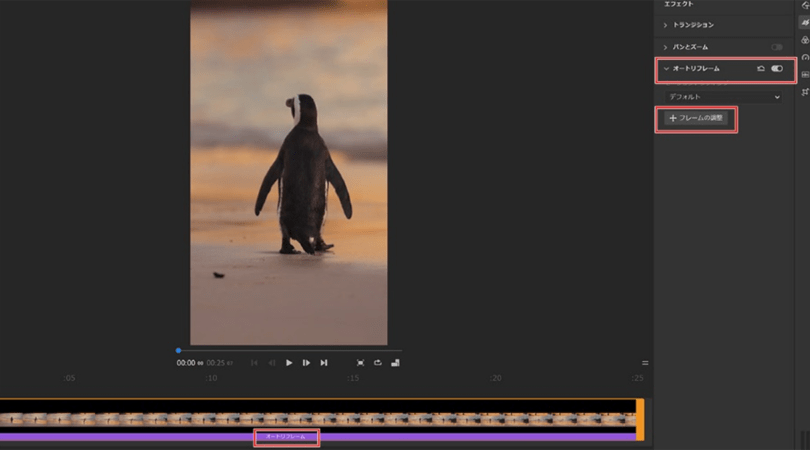
タイムラインには、クリップ下部に紫色の帯が追加された状態で読み込まれます。これは、オートリフレームが適用された状態です。縦型のプレビューには、被写体が中心に表示され、再生すると被写体が縦型のフレームに収まっているのがわかります。
Premiere Rushは、自動で映像素材側のポイントになる被写体を追ってくれるので、このサンプル映像のように目立つ被写体、わかりやすい被写体があれば、思ったような結果になりやすいです。
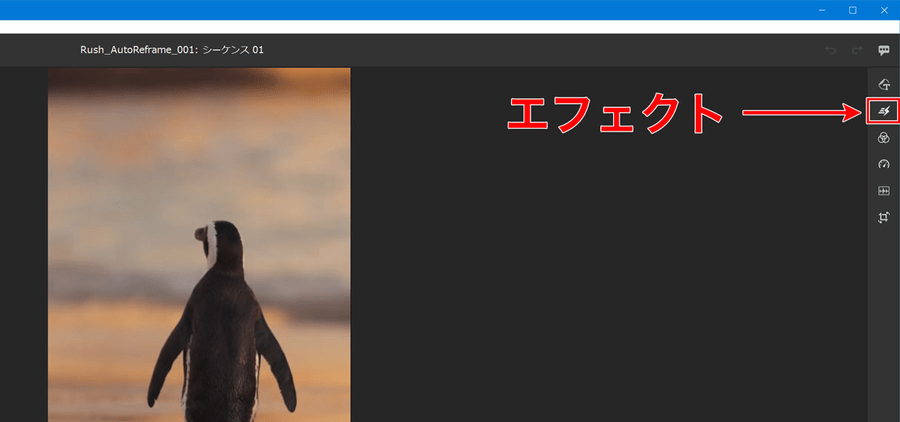
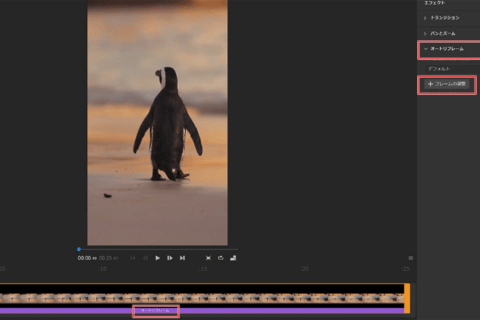
UI右の「エフェクト」ボタンをクリックしてパネルを開きます。
「エフェクト」パネルを開くと、タイムラインのクリップにある紫の部分に「オートリフレーム」と表示されます。今回は思い通りの結果になりましたが、うまくいかなかった時は、パネルの「フレームの調整」で表示されるウインドウで調整可能です。
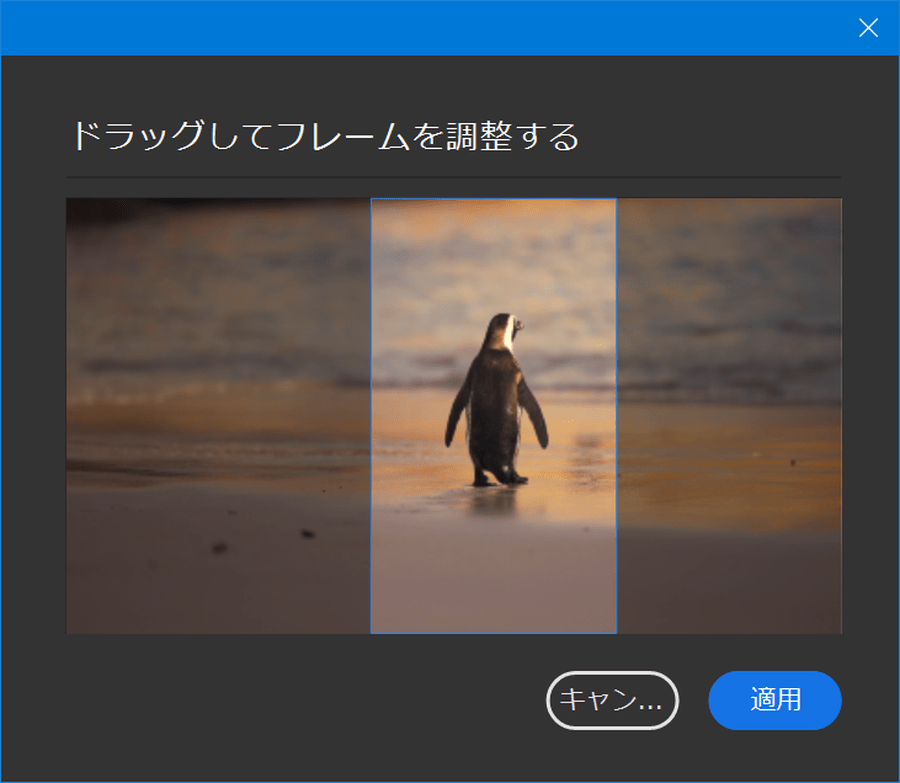
うまくいかなかった場合、再生してフレームから大きくはずれたところで停止します。ここで「フレームの調整」をクリックして、表示されたウインドウで青枠をドラッグし、被写体を枠内に収めましょう。「適用」をクリックすると再計算されて調整されます。フレームからはずれるところが複数ある場合は、その場所ごとで調整することになります。
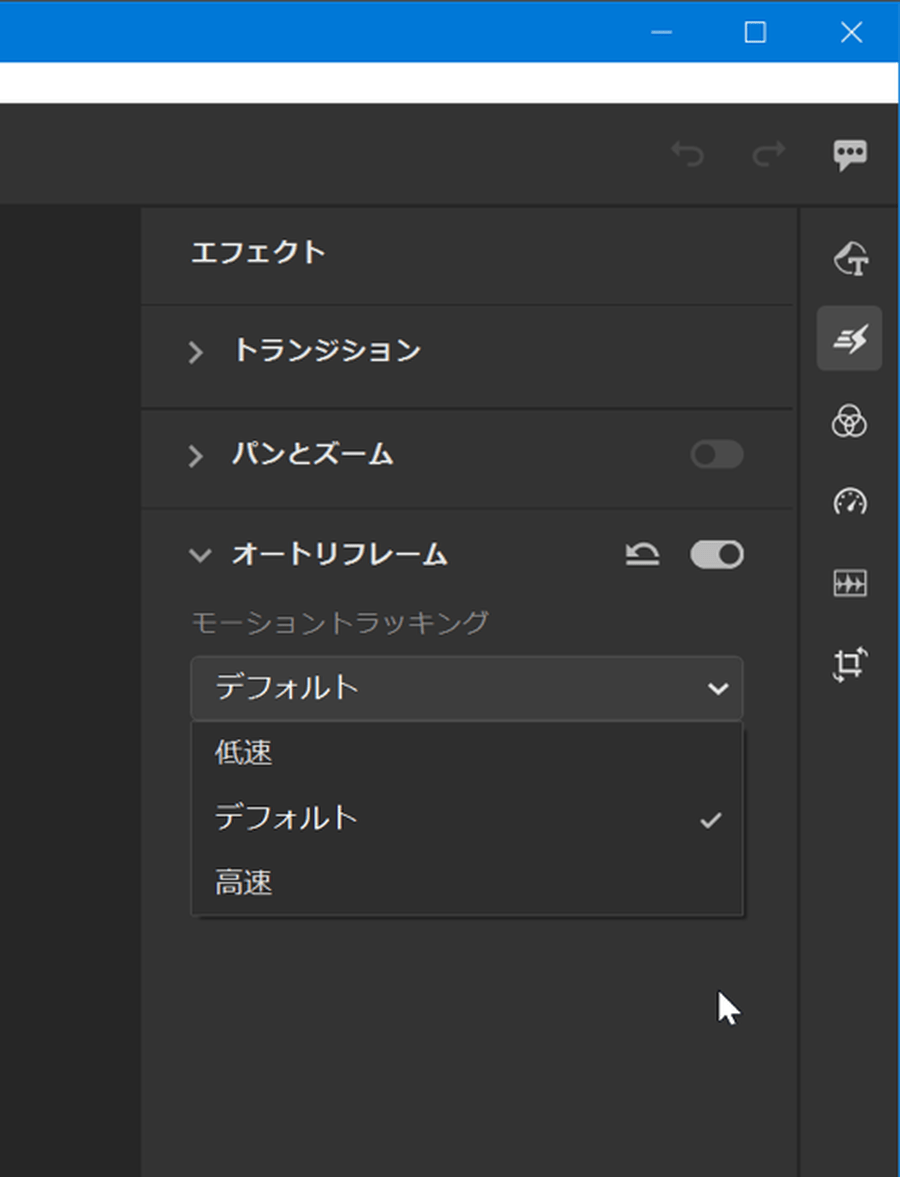
「エフェクト」パネル内の「モーショントラッキング」メニューでは、被写体の動きに対する設定も可能です。最初は「デフォルト」が選択されていますが、被写体の動きによってはうまく調整されないかもしれません。動きが遅い場合は「低速」、速い動きの場合は「高速」を選んでみてください。選択すると同時に再計算されます。
グラフィックやテキストも自動最適化
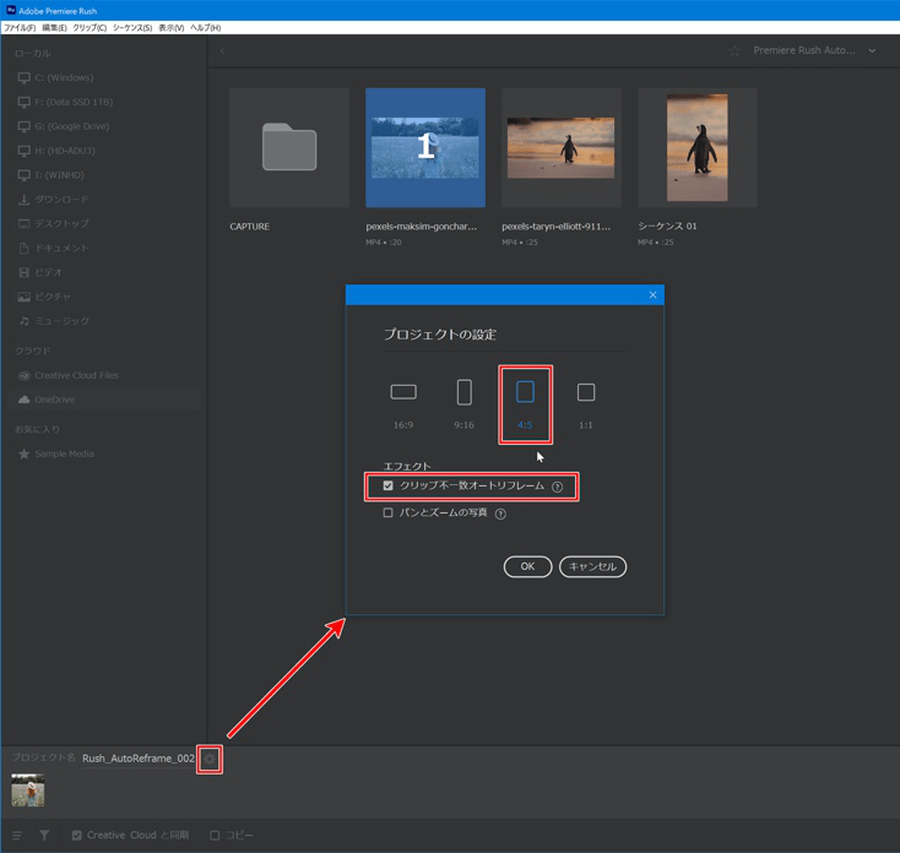
次に、別の映像素材を使って、オートリフレームの後にグラフィックを追加して、そこから別の縦横比に変更します。「プロジェクトの設定」で、InstagramやTwitterに最適な4:5の縦横比を選び、「クリップ不一致オートリフレーム」にチェックを入れて「OK」をクリックしてください。
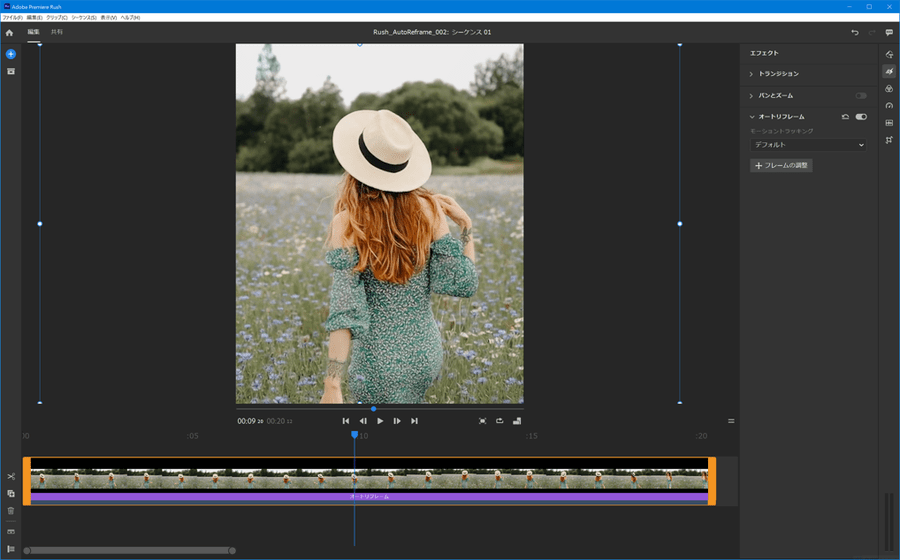
4:5の中に被写体(女性)を中心にうまくフレームに収まっています。
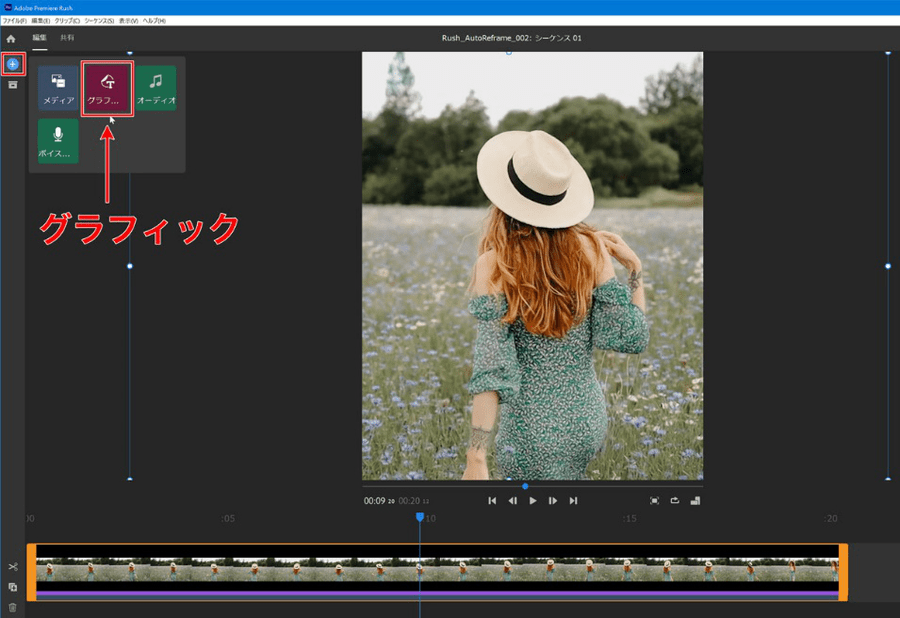
問題がなければグラフィックを追加しましょう。UI左上の「+」アイコンをクリックし、表示されるパネルから「グラフィック」を選択します。
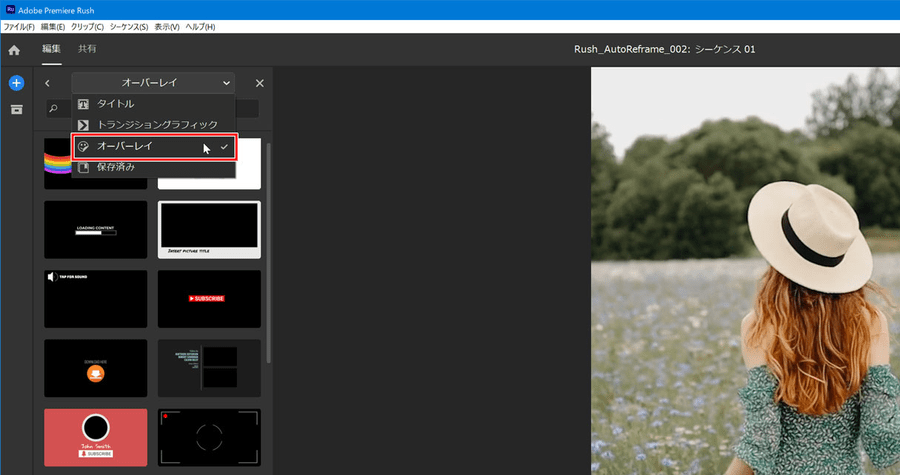
「グラフィック」パネル上部のプルダウンから「オーバーレイ」を選択します。これは、クリップ上にさまざまな動くグラフィックパーツを配置できるエフェクトです。
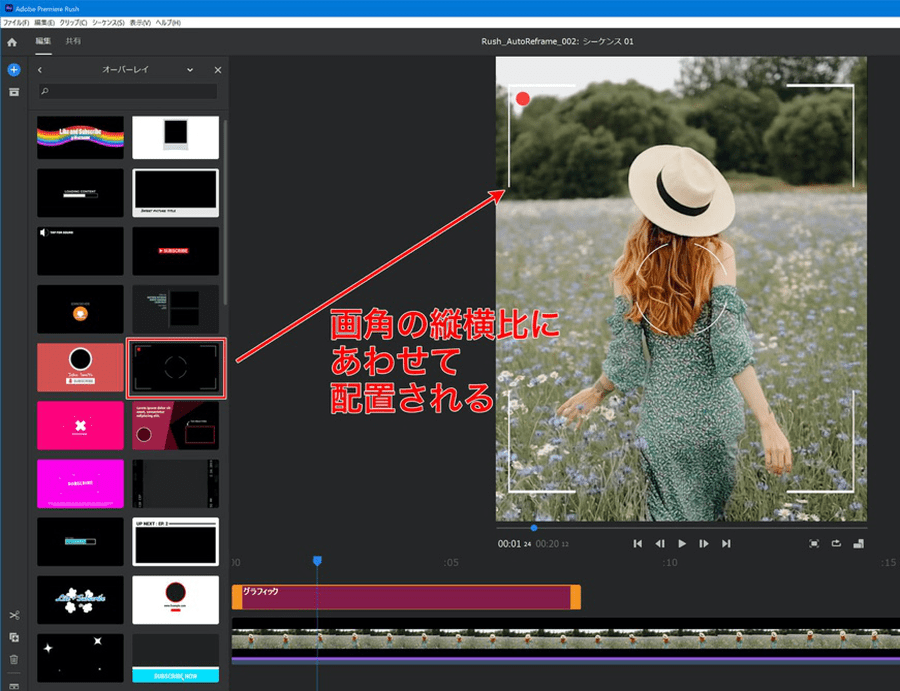
今回は映像の上に、ビデオカメラのファインダーに表示されるようなグラフィックを配置しました。「グラフィック」パネル上では16:9のサムネイルですが、タイムラインにドラッグ&ドロップすると4:5のレイアウトに合うよう自動で配置されます。
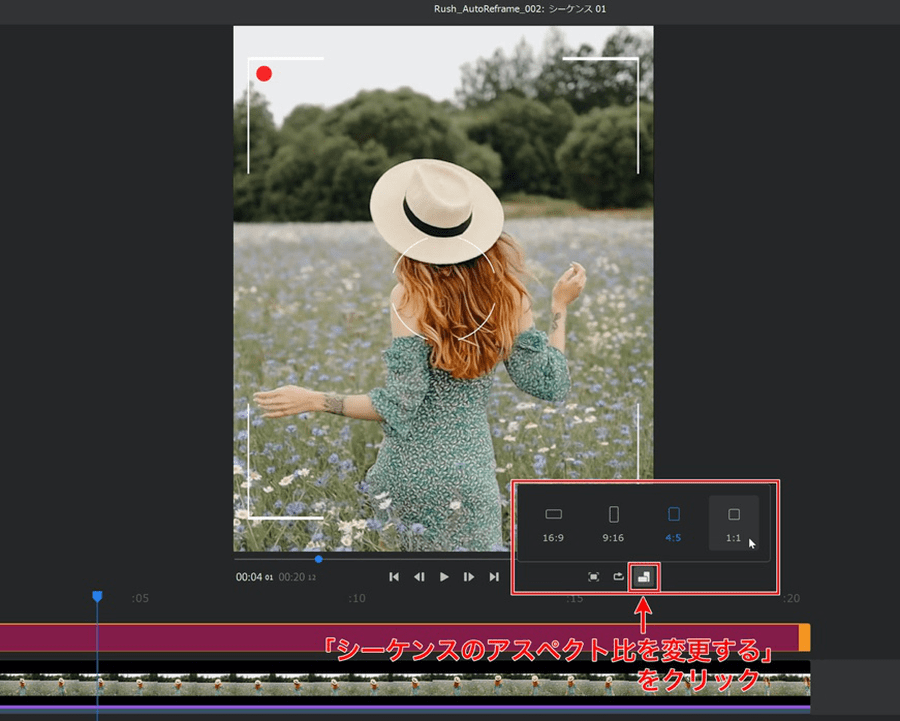
ここから、1:1の正方形の縦横比に変更してみましょう。プレビューウインドウ右下の「シーケンスのアスペクト比を変更する」をクリックし、開かれたパネルから「1:1」を選択します。
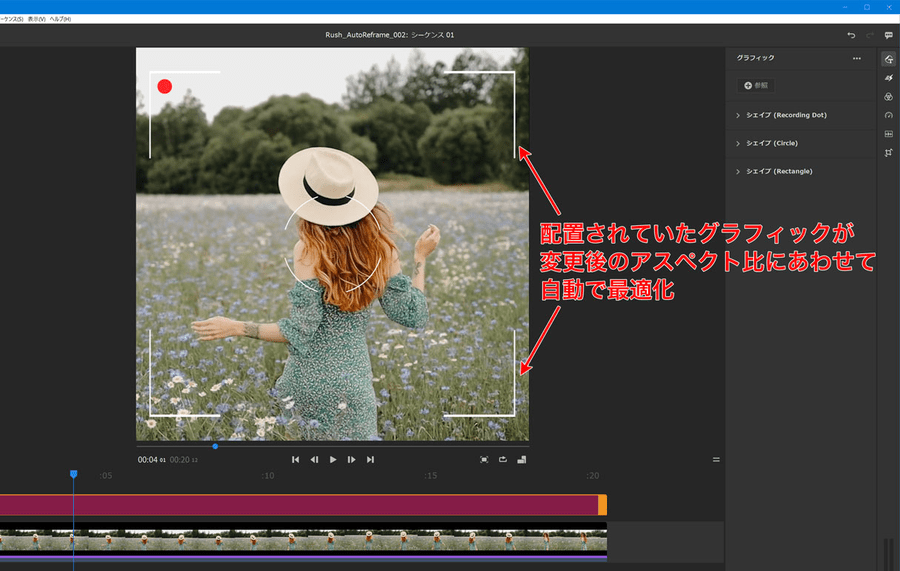
クリップが正方形の「1:1」になり、追加したグラフィックも変更後の「1:1」に最適化して配置されました。
ここまでグラフィックで検証してきましたが、その他テキストでも配置された状態から変更したアスペクト比にあわせて自動最適化されます。

某Webデザイン誌、某Mac誌でのライターを経て映像制作を中心に各種デザイン、3D設計などで活動中。楽しみはゲームとドローン写真からの3次元点群データ作成。
![NEXMAG[ネクスマグ] パソコン工房](/magazine/assets/images/common/logo.svg)