

UI/UXデザインを設計する上で、画面遷移なども含めたプロトタイプが作れるツールとしてデザイナーを中心に利用ユーザーが多いのが「Adobe XD」です。NEXMAGでは定期的にAdobe XDの情報を提供しています。今回、Adobe XDの担当マーケティングマネージャーの轟 啓介さんにインタビューを行い、クリエイティブの現場で受け入れられる理由や、XDと相性のいいパソコンについて話をうかがいました。
Adobe XDの担当者、轟啓介さんについて
まずは簡単に、轟さんの日頃の活動から話をしてください。
轟:私はAdobe Creative Cloudの中でも、Web&UI/UXの領域を担当しています。製品名を挙げると、1つが「Adobe XD」です。他に「Adobe Aero」などの3DやARにも担当領域が広がっています。
<プロフィール>
轟 啓介さん
WebとUI/UXカテゴリー製品のマーケティングを担当
改めて、Adobe XDはどういうツール?
Adobe XDは、クリエイティブの現場でプロトタイプを開発し共有するのに、デザイナーを中心に利用されています。ここではXDが身近ではないユーザーを意識して質問します。XDがAdobe Creative Cloudの中でも存在感のあるツールになった背景をうかがいます。
轟:UI/UXデザインへの関心が高まる中で、Adobe XDがその領域をフォローするツールという前提があります。また、日常的にAdobe Creative Cloudの各ツール群を使うデザイナーには、使い慣れたPhotoshopやIllustratorなどと操作の作法が似ているので、学習コストが低く、すぐに使える敷居の低さも普及を後押ししています。静止画デザインだけでなく、音声コントロールも含めたUX設計が可能なのが何よりの強みです。
「体験」を設計できるのが「Adobe XD」ということですね。
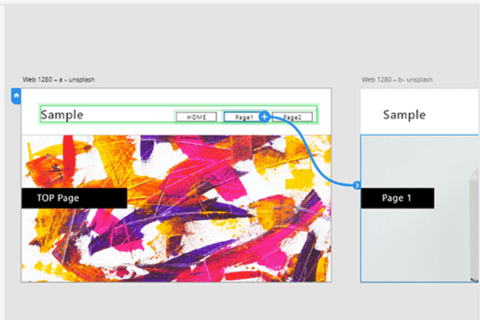
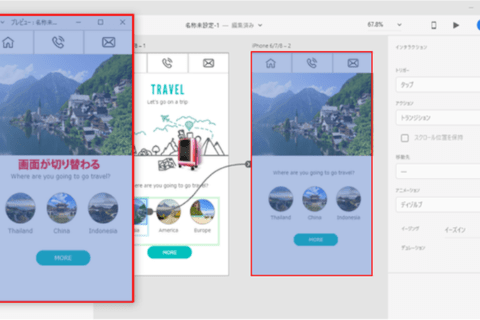
轟:動き方や操作方法なども含めて、複数の画面デザイン同士を紐づけながら動きなどの確認をAdobe XDというソフトウェア上で完結できます。
もし自分一人なら、自分のパソコンにスマホ(Androidアプリ)やiPhone(iOSアプリ)をつなぐだけで、リアルタイムプレビューでスマホやiPhone上のUXデザインの検証も可能です。他者と共有する場合でも、アドビがホスティングするクラウド上で作業すれば、チームメンバーとの複数人の確認ができます。XDをハブにして「劇的に開発工数が削減できる」とみなさんから評価をいただいています。
XDの支持を支える起動の速さ
もっともXDを推す特長を1つ挙げるなら、何になるでしょうか?
轟:「起動の速さ」をはじめとするパフォーマンスの良さです。体験をデザインできて、直感的に触れて便利だったとしても、パフォーマンスが悪ければ魅力は半減です。正式リリース以来、起動の速さへの支持はXDユーザーと接していてもとりわけ熱いです。アドビが培ってきたアーキテクチャが凝縮しているので、毎月アップデートが加わっている今のXDでも起動の速さが常に保たれています。
毎月アップデートがあると、よくわかっていないユーザーには操作への小難しさを感じるかもしれません。
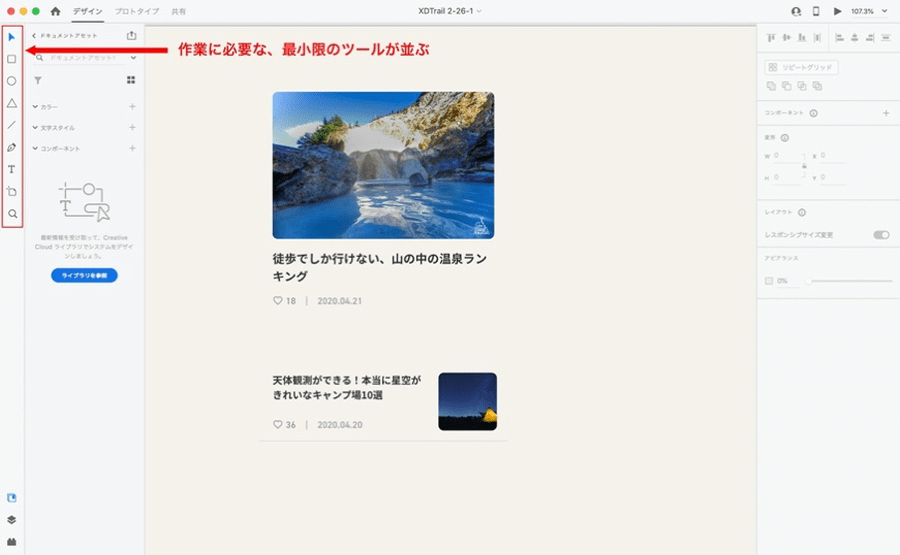
轟:ご安心いただきたいのが、XDのUIはどれほど進化を遂げても、主な描画ツールなどはUI左に並ぶ9つしかないことです。
繰り返し強調しますが、簡単で軽快に操作できる点は最新バージョンでも変わらず担保しています。例えば、XDではダブルクリックするだけでパス編集が可能になるなど、ツールを切り替えずに作業がシームレスでストレスなく続けていける仕様も持ち味です。
Webディレクターにも触れてほしい
XDのメイン層はデザイナーになりますが、どういうみなさんに触れていただきたいでしょうか。
轟:デザイナーの他にも、デザインにはさまざまな人たちが関わります。例えばWebデザインなら、制作側に絞ってもWebディレクターや開発者がいます。XDはデザイナーでなくてもいきなり操作が可能ですので、特にワイヤーフレームを作るWebディレクターには勧めたいです。
XDには無料のプランも存在します。
轟:メインターゲットではないユーザーにもぜひ使ってもらいたいのがXDです。無料のスタータープランでは、画面デザインとプロトタイプを作成するすべての機能が利用できます。Adobe Creative Cloudユーザーでなくても気軽に使い始められるので、役割にとらわれず一度触ってもらいたいです。すぐに直感的な操作感や起動の軽さが体感できるはずです。
テレワーク時代に相性がいいXD
2020年以降、テレワーク環境で仕事を進めるみなさんが増えています。XDを巡ってはテレワークの浸透とともに、以前までと違った声や反応が出ていますか?
轟:業務上、せっかくの慣れた環境があると、変化を嫌がるのは致し方ないかもしれません。ただ昨今のテレワークシフトで、XDのようなクラウドを使って共同編集が可能なツールは、対面でなく離れた相手同士が仕事を進めるのに便利だと気づいてもらえる機会が増えてきたと思います。
オンライン会議とXDを組み合わせると、会議の場でXDを画面共有しながら共同編集を進めて、プロトタイプやデザインの試案について具体的に詰めていけます。うまく取り入れていけると、リモートでもニュアンスレベルの調整がしやすく、これまでの制作プロセスからの圧縮にもつながります。
無料プランが存在して、起動性や操作性のメリットを考えると、制作側に加えてクライアント側もXDに直接触りやすい環境が揃っているとも言えます。
轟:現場のみなさんの話を聞いていても、PhotoshopやPDFではなくてXDで試案を作ってほしい、という指定がクライアントから入ることが増えています。特にアドビのクリエイティブツールをメインに開発・制作している現場ほど、XDが共通言語になるとツール同士の連携がシームレスな分、受発注の手戻りなど余計なタイムロスが出てこなくなる点でも恩恵が大きいと思います。
注目の機能「リピートグリッド」と「スタック」
これから触ってみたいユーザーに向けて、XDの注目機能を挙げていただけますか?
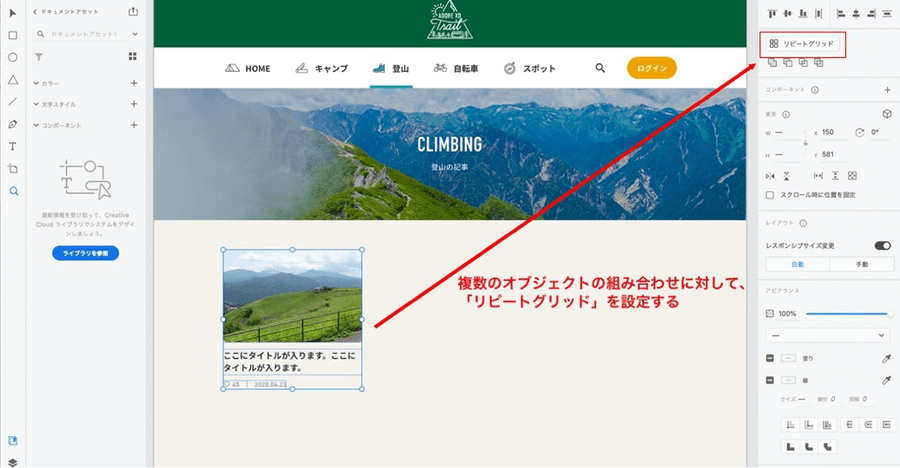
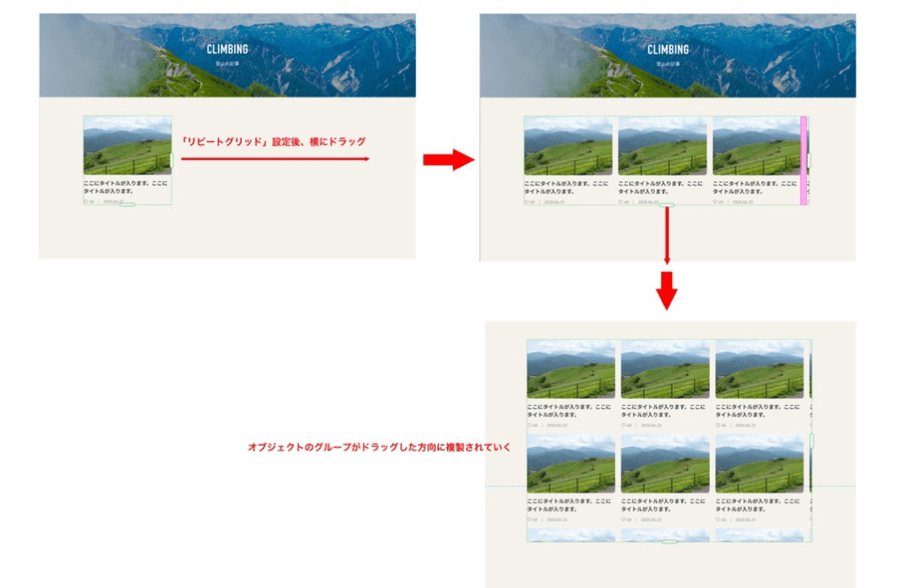
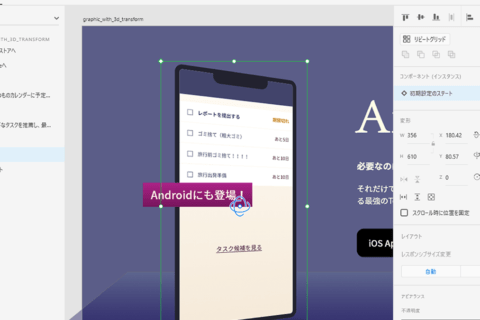
轟:ここでは2つの機能を挙げます。1つ目が、基本機能の「リピートグリッド」です。
簡単に説明すると、任意のオブジェクトやテキストの組み合わせを作ったら、それらの要素を繰り返し複製できる機能です。
1つの要素の大きさや色を変更すれば、複製された他のグループ内にある要素も自動で追従してくれますし、個別の編集も可能です。デザインツールとしては画期的で、利便性の高いXDの定番機能です。
もう1つは何になるでしょうか。
轟:2020年6月のアップデートで加わった新機能「スタック」も覚えておいてほしいです。スタックとは、グループに指定した複数のコンテンツを、余白を自動調整しながら自由に入れ替えられる機能のことです。
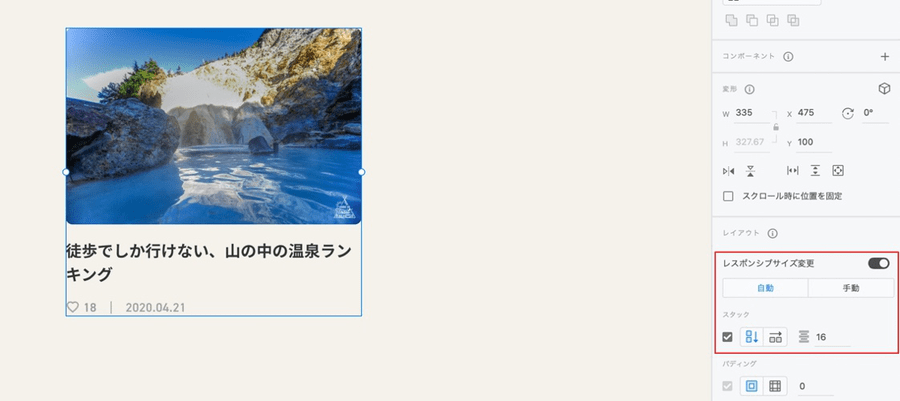
オブジェクトのグループに対して、UIの右ペインで「レスポンシブサイズを変更」をオンにして、「スタック」の垂直方向にチェックを入れます。
スタックとして設定した範囲内では、オブジェクト同士の間隔を常に維持しながら要素の(指定した垂直方向への)入れ替えがドラッグ操作だけで実行できます。同じ組み合わせを繰り返し配置するリピートグリッドと一緒に使えば、さらに利便性が高まるでしょう。
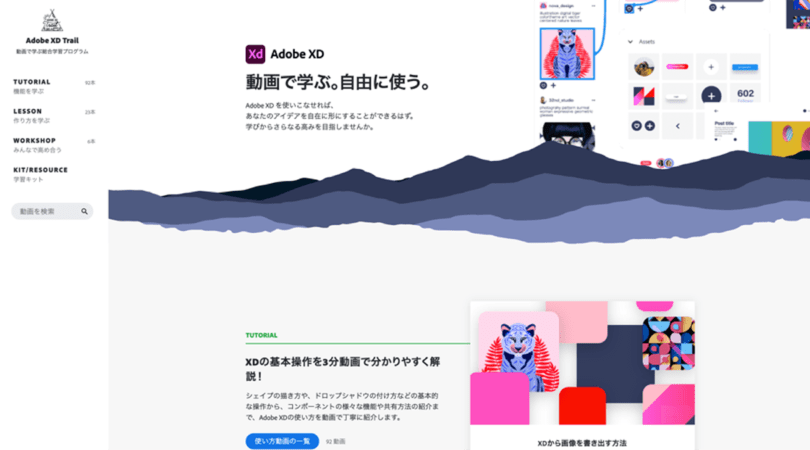
動画で操作方法を学べる「Adobe XD Trail」
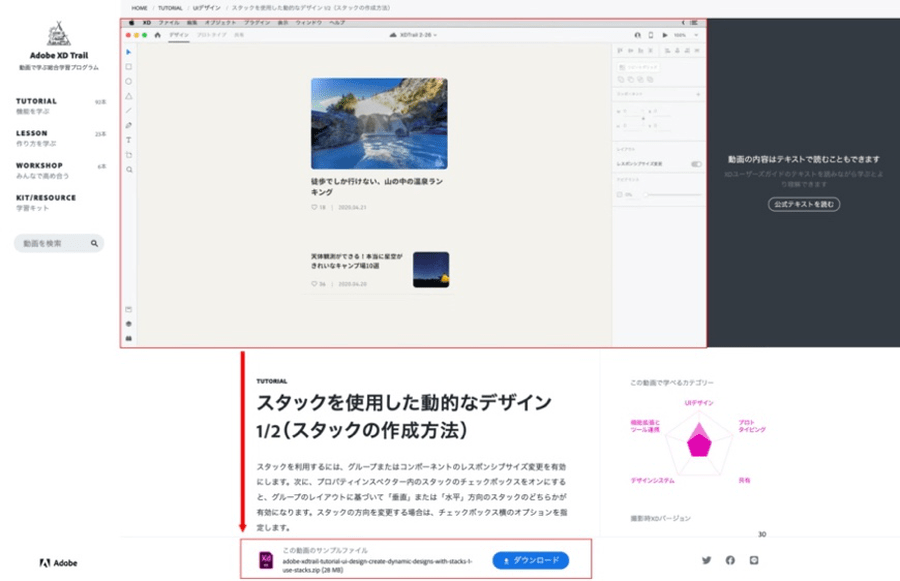
Adobe XDが嬉しいのは、学習コンテンツが充実しているところです。中でも動画でツールの操作を学べる「Adobe XD Trail」が用意されています。
“Adobe XD Trail – 動画でXDを学ぶ総合学習プログラム”.Adobe.
https://xdtrail.com/
轟:特に初級者のみなさんがわかりやすく学べるように、全機能について動画の解説を用意しています。例えば、気になる機能については「TUTORIAL」を、ある機能を用いてもっと具体的な作り方を学びたいなら「LESSON」から動画を選んでもらえると、目的に合致したムービーが見つかるでしょう。
どの動画も2〜3分程度でコンパクトにまとめられているので、負荷が少なく学習できる点でもおすすめしたいです。
特にどういったみなさんに利用してほしいですか?
轟:XDは初めて操作する人でも、触っているうちに自然とできるようになるのが強みだと言ってきました。一方で、直感的だからこそよく知らないまま使い続けている人も多いです。先ほどご紹介した「スタック」もそうで、リピートグリッドなどの慣れ親しんだ方法以外に新機能の存在を知らなかったりします。それ自体は悪いわけではありませんが、もっと便利な機能を知れば、時間短縮につながります。その点、動画だと見てもらいやすいので、徐々に伝わってくれることを期待しています。
それぞれの動画で展開されているサンプルデータもダウンロードできるので、サンプルを使って実際に試せるのも嬉しいです。
理解度を確認できる「Adobe XD 検定」
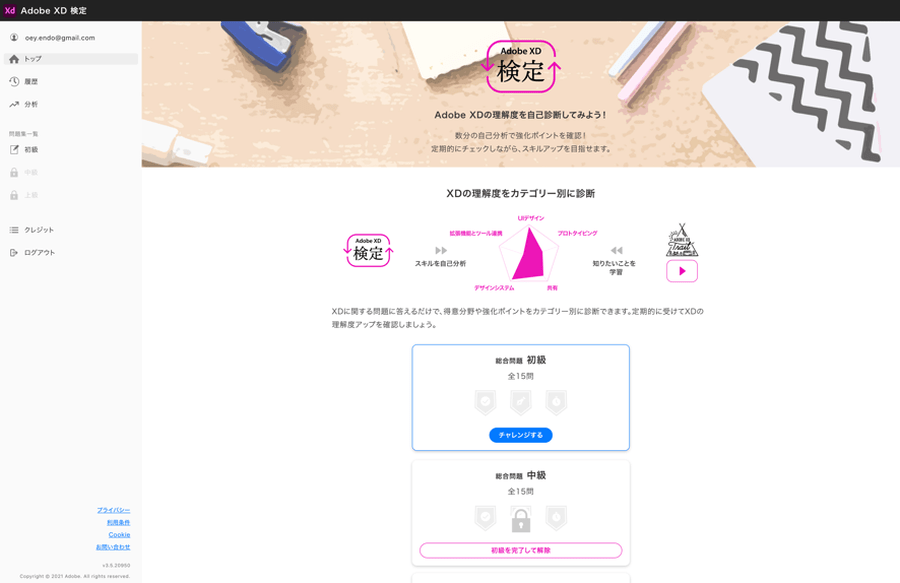
その他、XDの理解度を測定できる「Adobe XD検定」も用意されていますね。
轟:初級、中級、上級と、レベル別に15問ずつ問題が用意されています。それぞれの回答には、XD Trailに対応する動画のリンクも示されているので、まずはXD検定を受けてみて、間違ったところや正解したけれど理解が曖昧に感じるところについてXD Trailで復習すると、合理的な学習サイクルになります。
“アドビ公式のAdobe XD 検定で理解度を自己診断してみよう! #AdobeXD #AdobeXD検定”.Adobe XD 検定.
https://kentei.adobe.com/top
轟:Adobe IDでログインしていれば、過去の診断結果の履歴が残っています。学習前後の自分の成長ぶりも確認できるので、XD Trailとともにおすすめのコンテンツです。もしチームで新たにXDを導入する際は、チームメンバーが全員で受けてみて、理解度を揃えていくのにも利用できると思います。
XDが活かしやすいパソコンとは?
最後に、XDを日常的に利用する場合、轟さんはどういったパソコンが必要だと思いますか?
轟:ここでは「快適な使いやすさ」を念頭に、メモリについて言及します。XDは確かに非力なパソコンでも比較的動きやすいツールですが、XDの最低限の必要システム構成がメモリだと4GBです。「4GBのメモリさえ積んでいればいいのか」と言うと、Photoshopの必要システム構成はメモリが8GB。XDに比べるとズレがあります。
XDを使う場合、現実的には別のアドビツールを併用することがほとんどでしょう。例えば、XDの作業中に画像を本格的に編集したくなったら、該当する画像を指定して右クリックするとメニューに「Photoshopで編集」が出てきます。このように複数ツールを用いてマルチタスクをこなすとなると、最低限の必要システム構成に余裕を持たせた状態が妥当です。
Windowsのパソコンで考えると、Windows 10を搭載して、アドビ全般のツールの必要システム構成を上回り、余裕を含んだ16GB以上のメモリを搭載しているパソコンを選びたいところです。
このたびはどうもありがとうございます!

フリーランスの編集者/ライター。雑誌『Web Designing』(マイナビ出版)の常駐編集者などを経て、主にデジタルクリエイティブやデジタルマーケティング分野の媒体の編集/執筆、オウンドメディアの企画/コンテンツ制作などに携わる。
![NEXMAG[ネクスマグ] パソコン工房](/magazine/assets/images/common/logo.svg)