デジタル上で日本画風の表現に挑戦してみましょう。ここでは、ペンタブレットとAdobe Photoshop 2020(以下Photoshop)を使って、元画像をベースにデジタル上で日本画を再現します。日本画風の表現に向いたブラシを選び、日本画らしい和の雰囲気をデジタルで実現しましょう。
日本画とは?
日本画(彩色画)と言うと、少し彩度の低いやわらかみのある色合いや、独自の渋さに風合いを感じることが多い印象です。洋画の油彩画と大きく違うのは、日本画は不透明な「岩絵具」という顔料を膠(にかわ)で溶いた色材を使うことです。
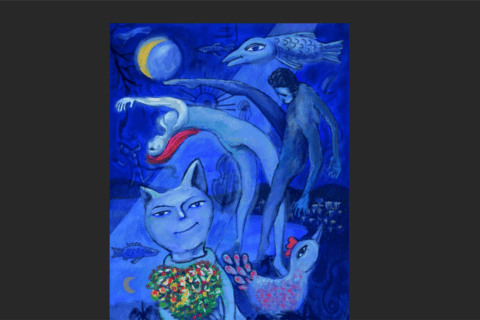
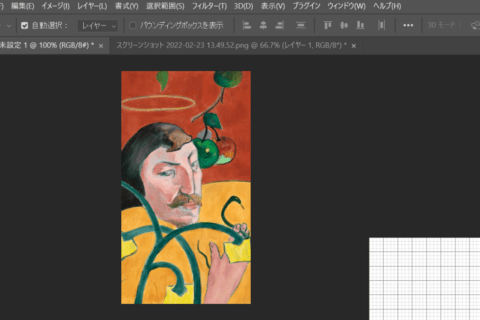
例えば、下は筆者がデジタルで表現した、過去の日本画風イメージです。

近年の日本画は、描く対象が洋画と変わらなくなっています。陰影のない作風が多く、写実を追わず、「骨描き」という輪郭線を使った描写に止まらず、骨描き線さえない作品も見られます。今回はあまり伝統にとらわれず、とはいえ日本画らしい花鳥風月をモチーフに、マテリアルには粗い色材の顔料を念頭に置きながら制作します。
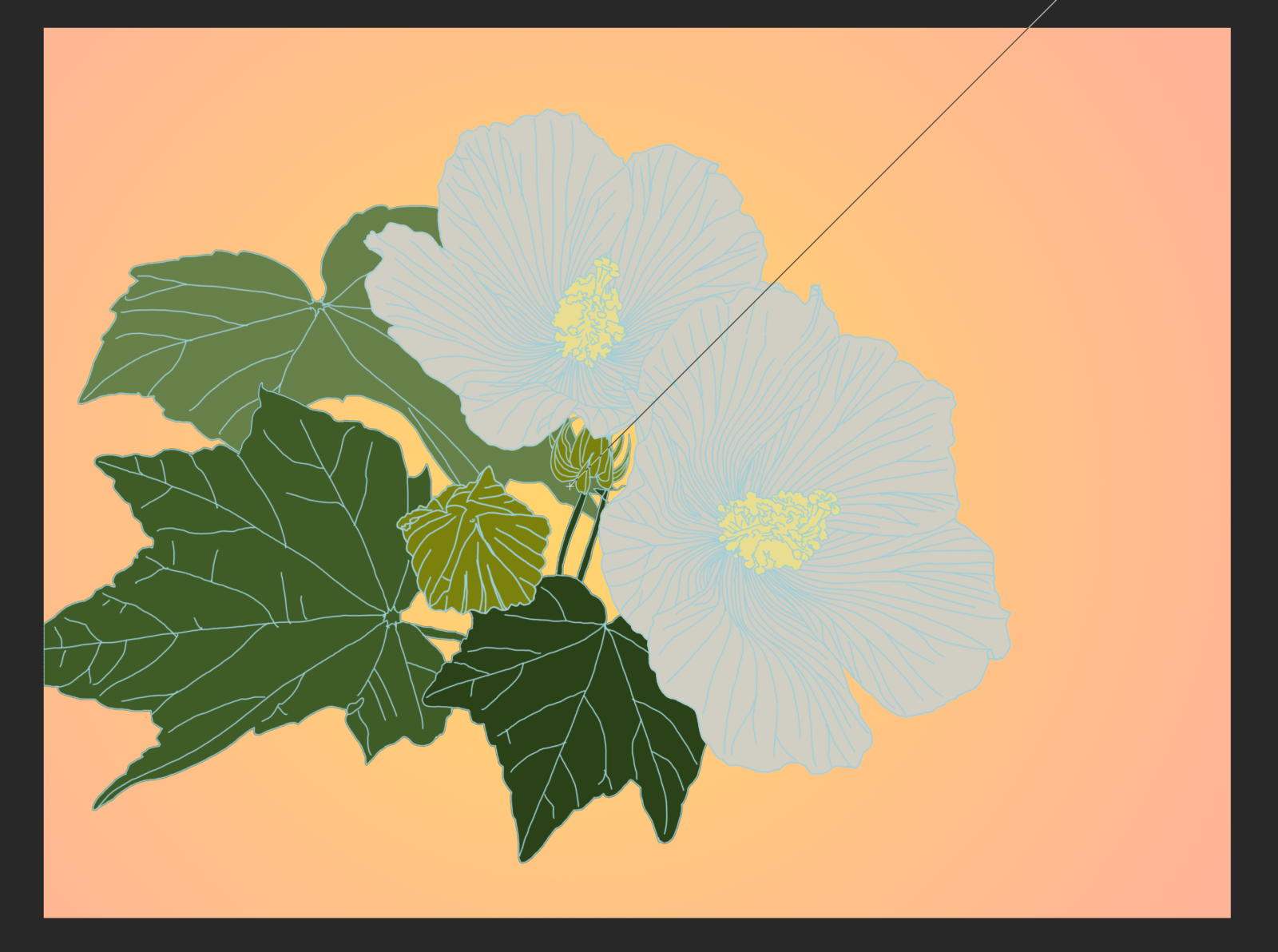
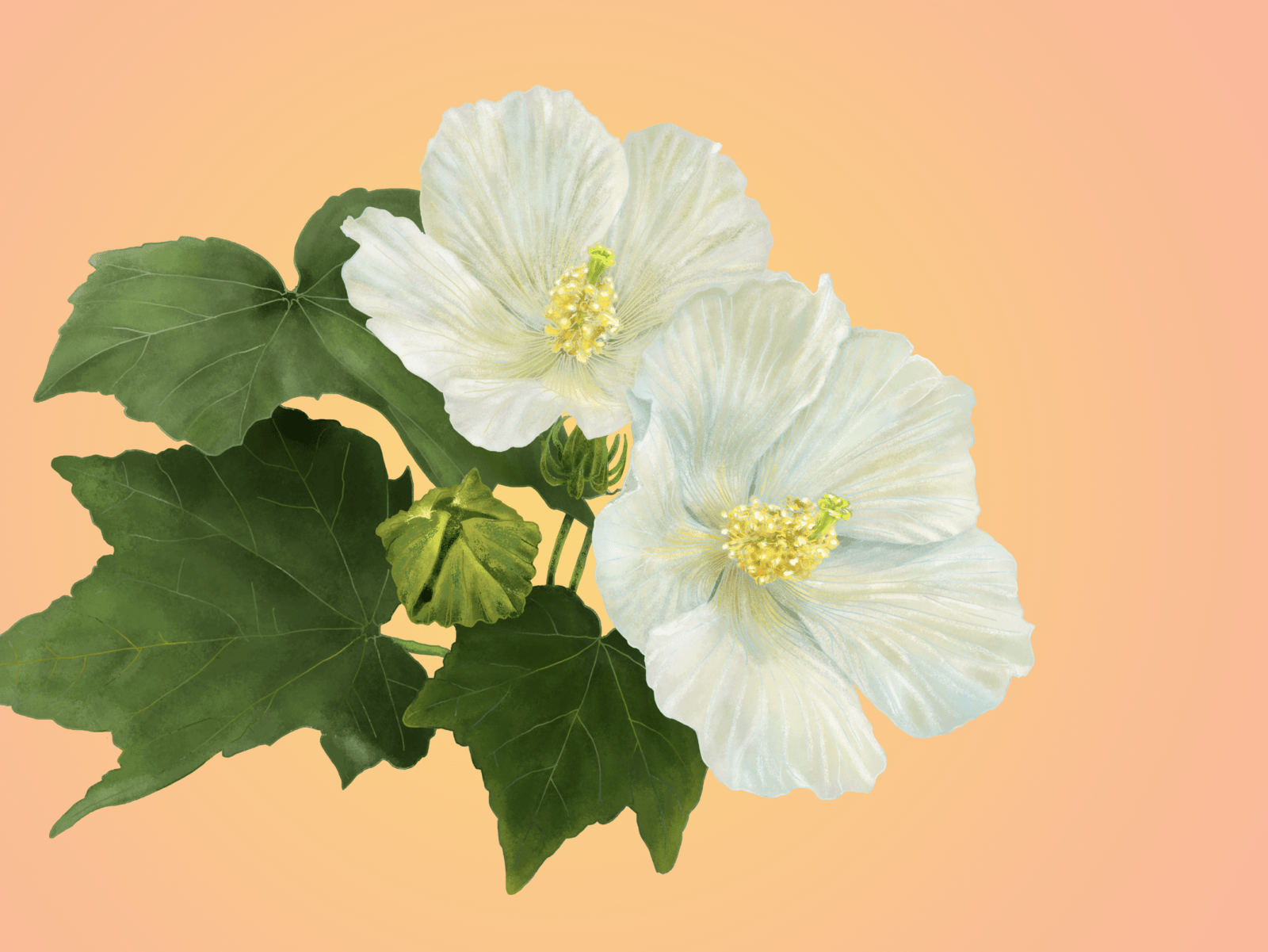
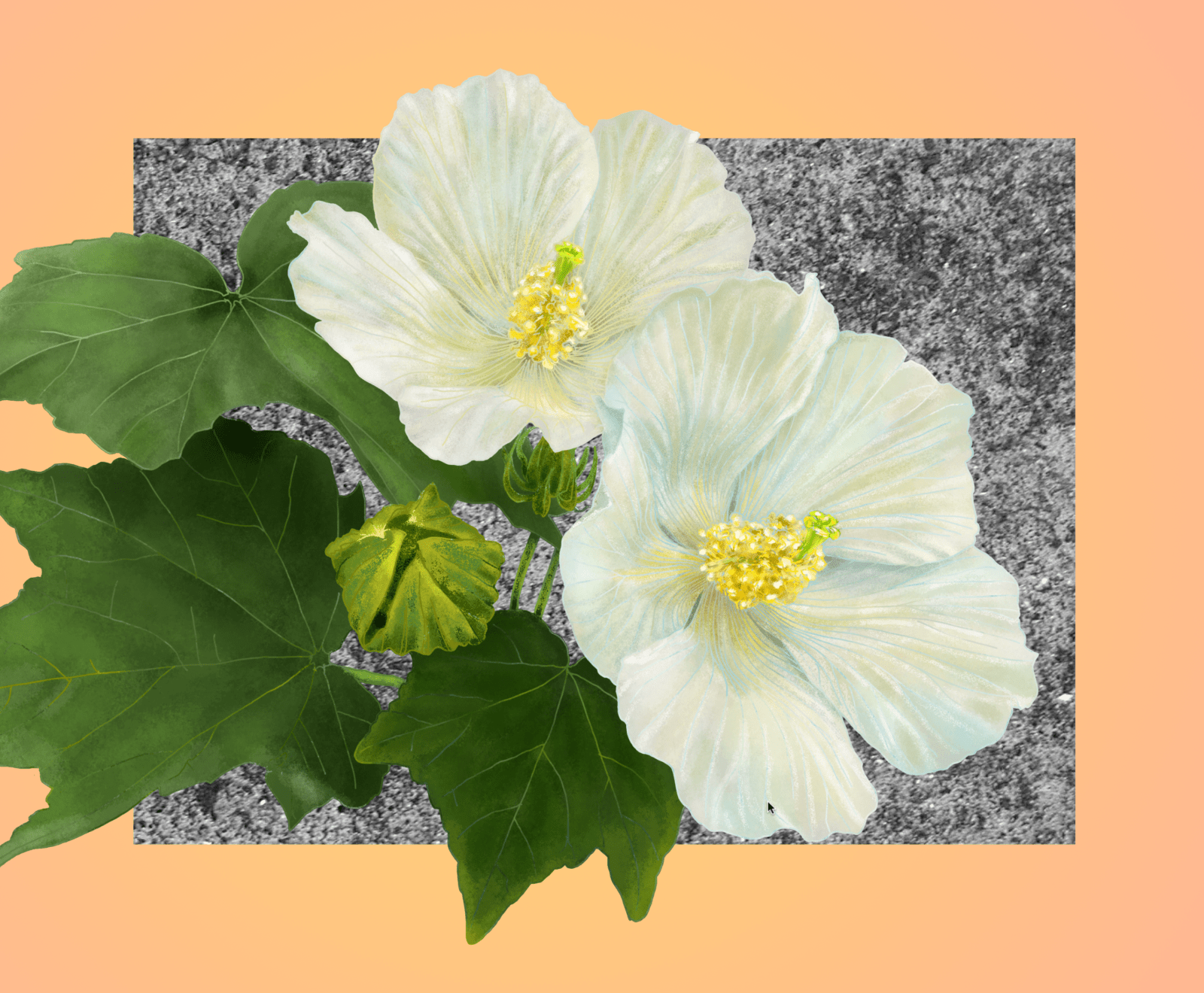
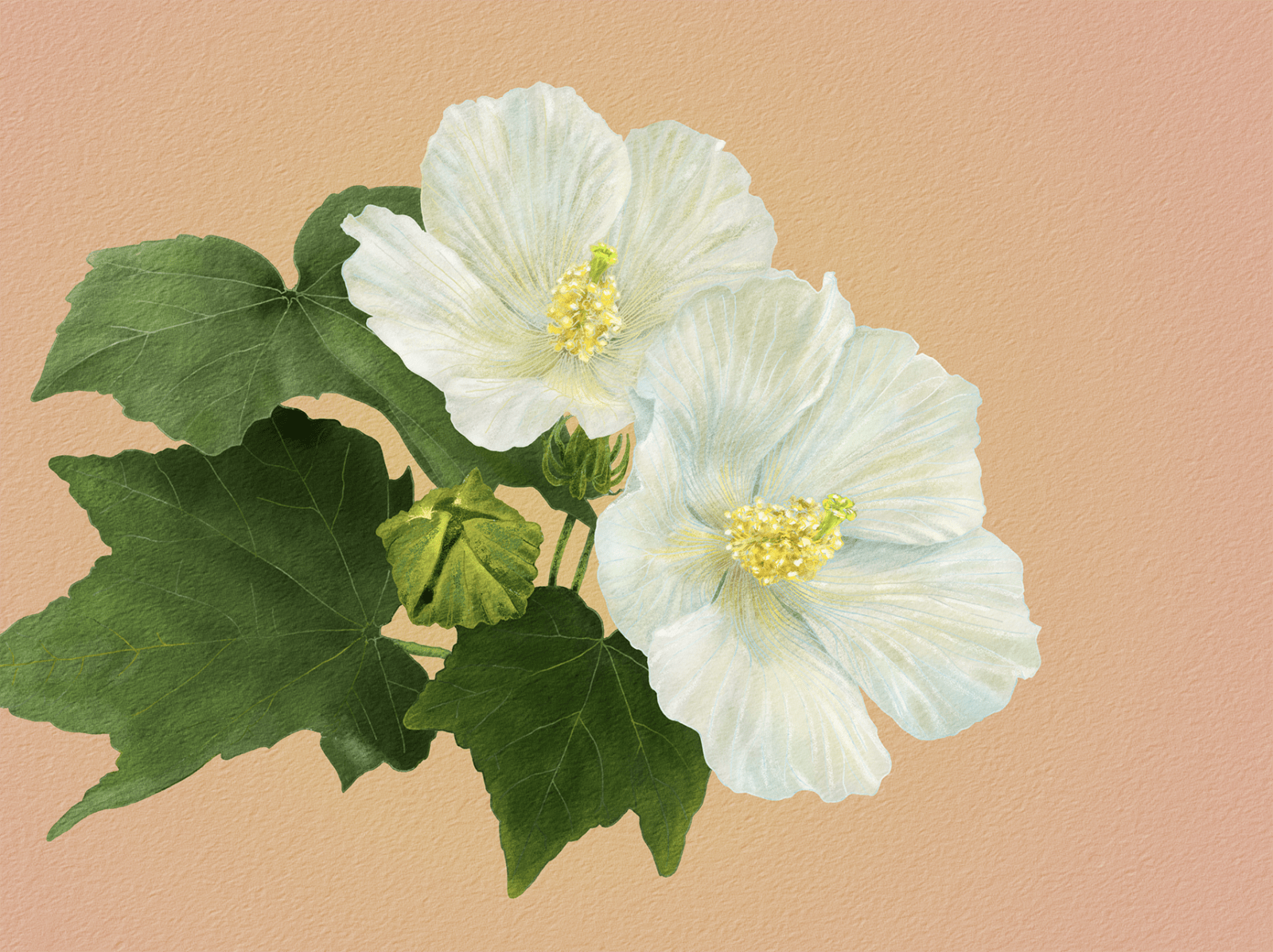
まずは、筆者が今回の解説用に用意した仕上がりをご覧ください。

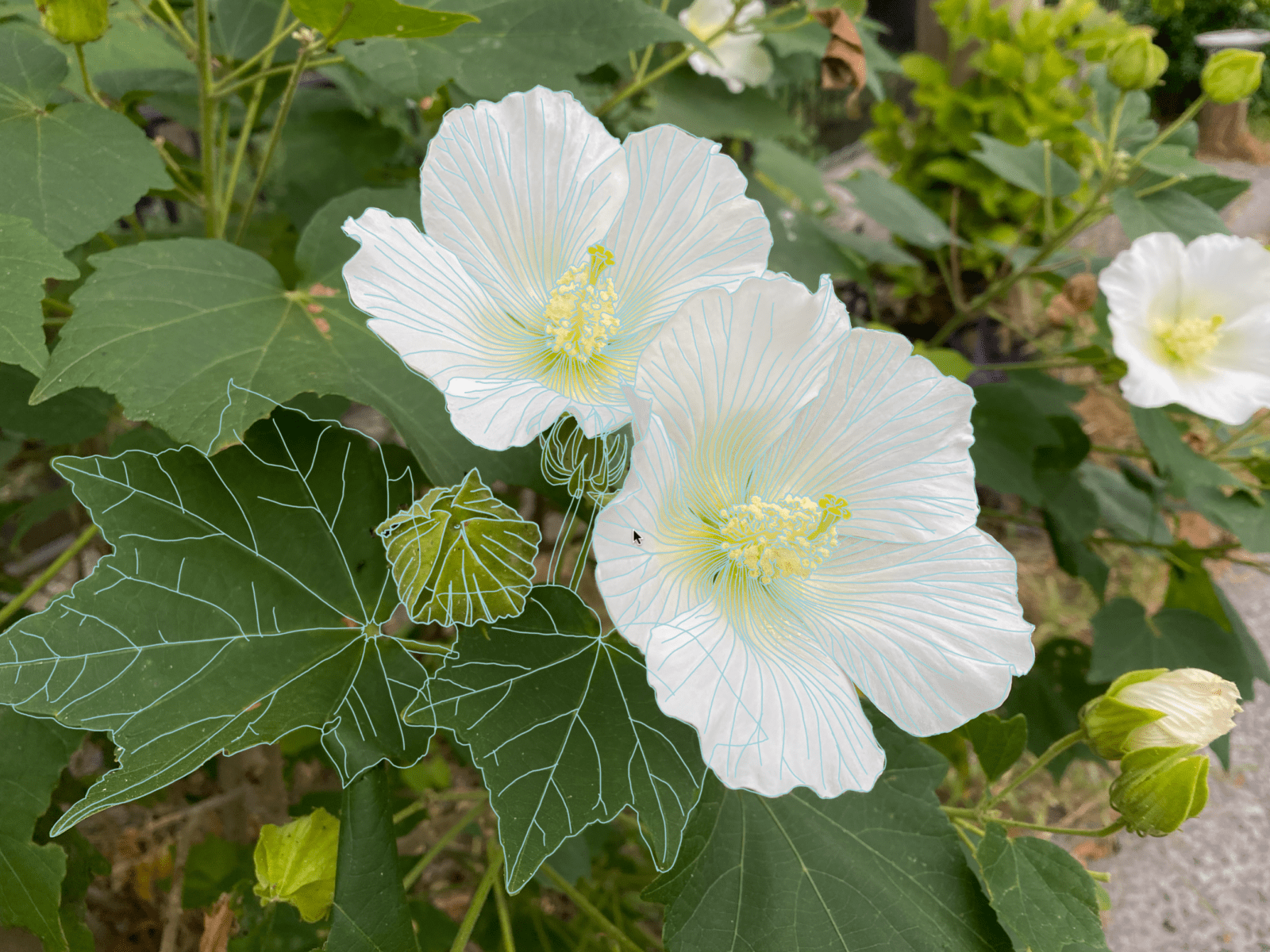
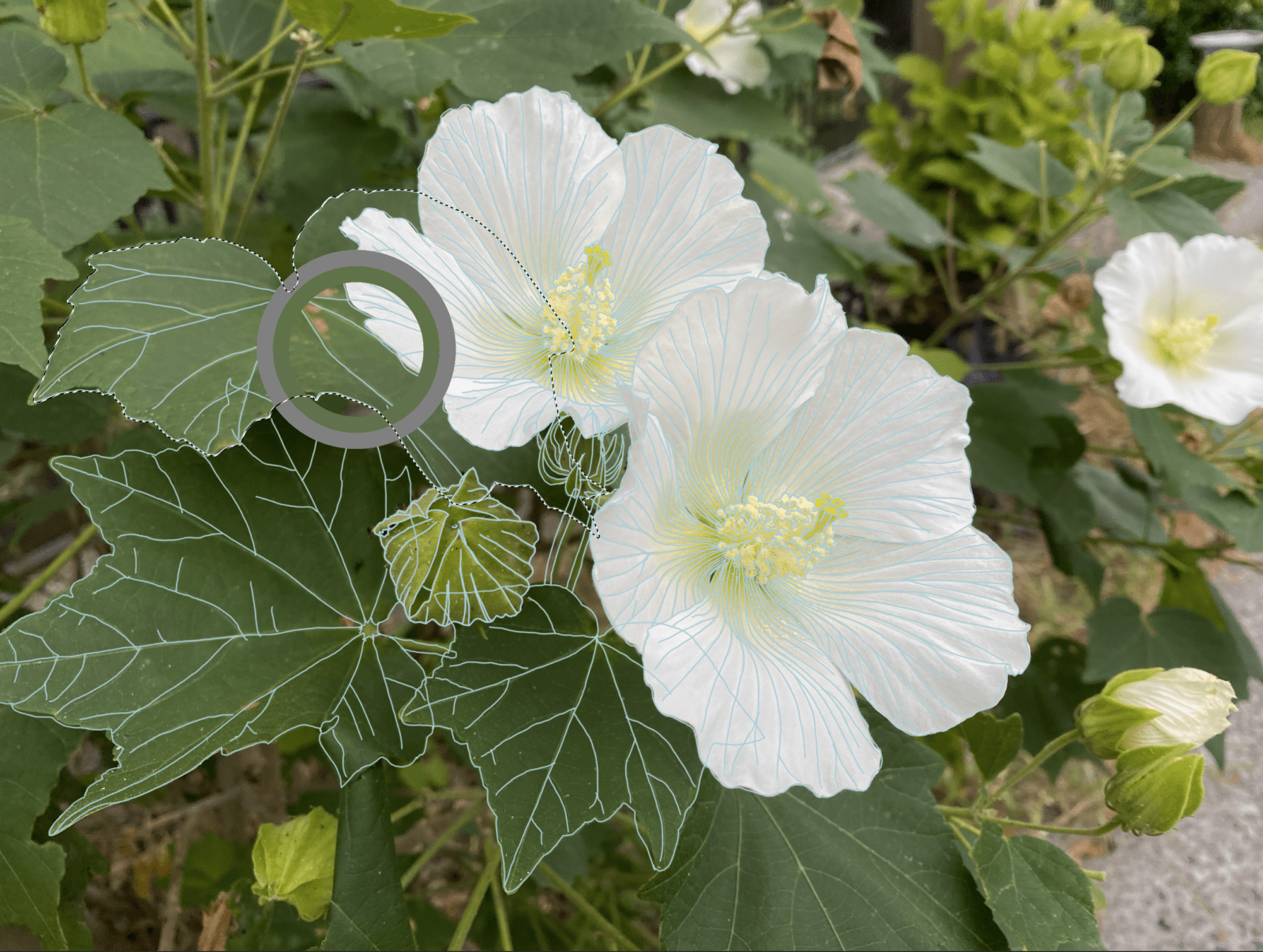
解説で選んだモチーフは、私が撮影した芙蓉の花です。この写真全体を描くのではなく、一部の花と葉を選択して描き、周囲に広く余白を設け、サインもしくは落款を入れる場所も計算に入れながら全体のバランスを取ります。
ここで解説する方法を参考に、みなさんも任意に選んだ描画素材を日本画にしてみましょう。筆者環境は、日常的に使用しているペンタブレット「Wacom Intuos Pro PTH-860」ですが、他のペンタブレットでも大丈夫です。
最初に骨描きをする(輪郭を描く)
日本画の骨描きとは、アニメで言う輪郭線のようなものですが、日本画は骨描きの出来ですべてが決まるとも言われます。大切なのは、画面内にどのようにモチーフをレイアウトするかです。作業の流れは、まず輪郭を描きます。パーツごとにレイヤーに分けながら描き、その後に塗り作業を行いましょう。
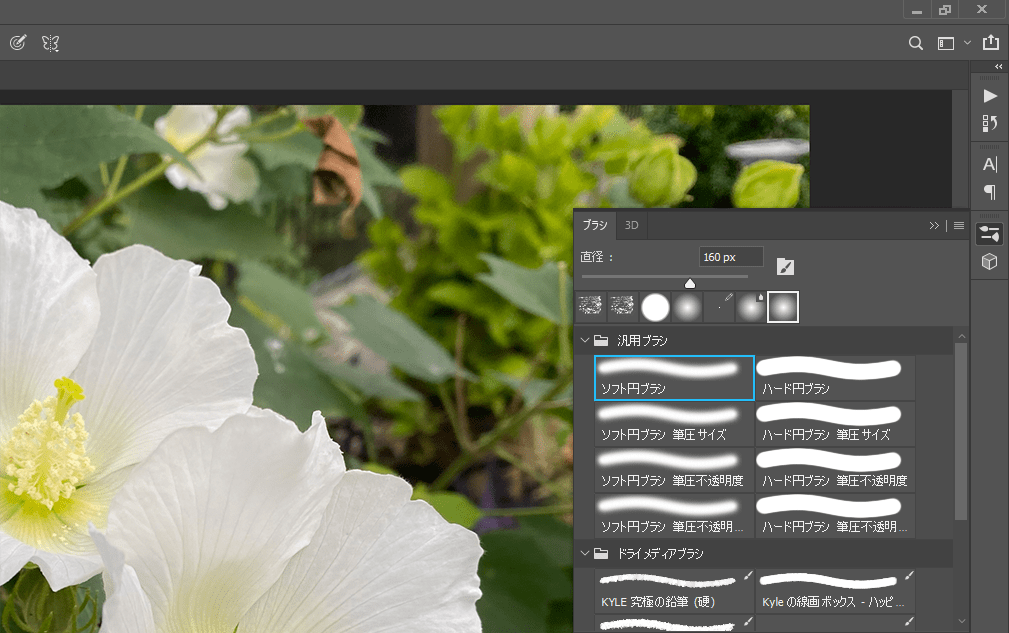
ここではPhotoshopの「ソフト円ブラシ」を日本画で用いる「面相筆」の代わりに使います。メニューバーの「ウィンドウ」→「ブラシ」→「汎用ブラシ」フォルダより選びます。

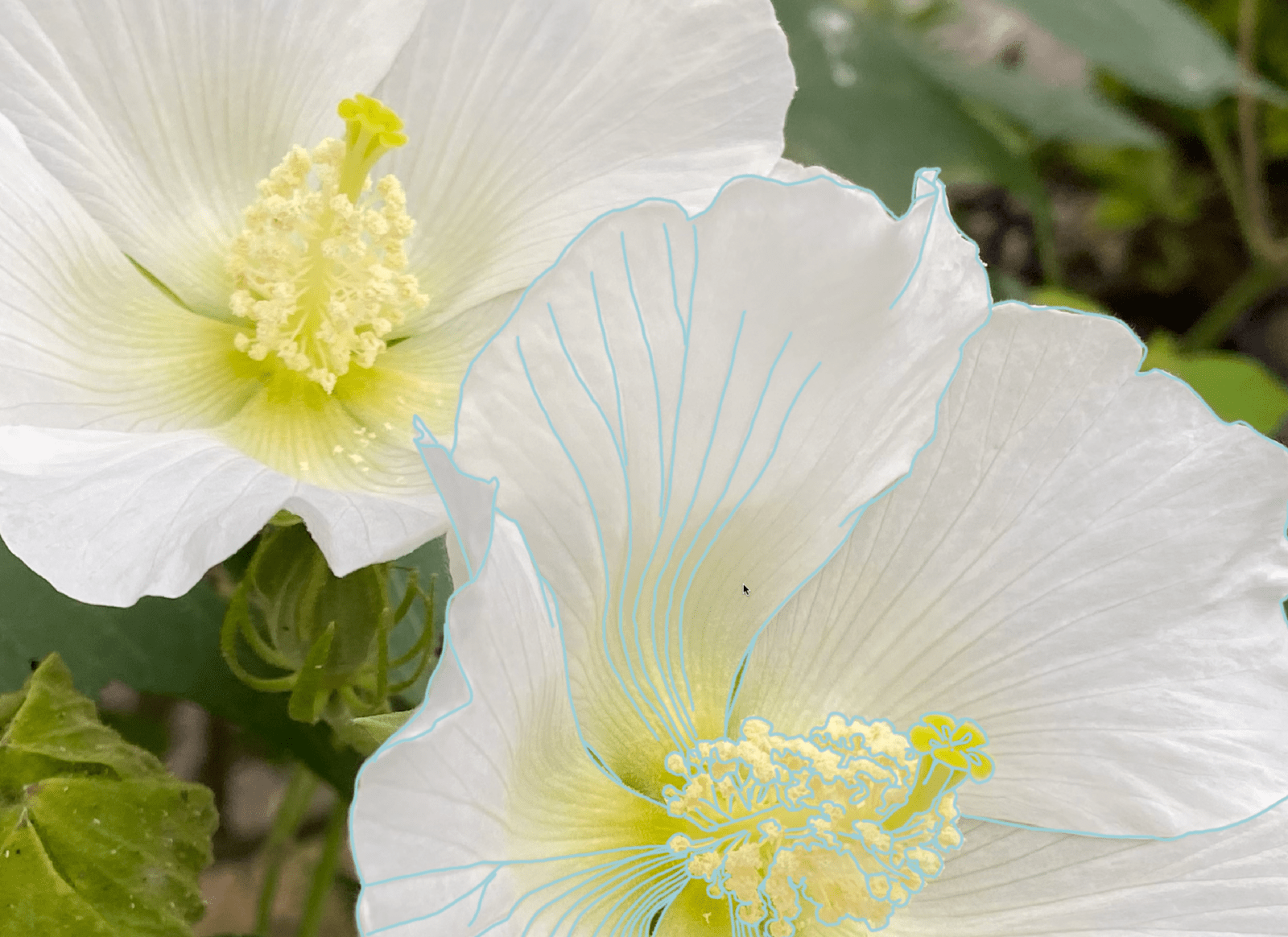
骨描きは、スケッチした上からソフト円ブラシ(面相筆)を使い、一定の太さで線の抑揚がでないように描きます。色は、輪郭が確認しやすく後から処理しやすい任意の色(ここでは薄い青系)を選んでいます。

今回、タブレットパッドにはペンが滑らないように、少し厚めの紙をマスキングテープで貼り付けています。作業中に滑る人は適宜環境を工夫して臨みましょう。

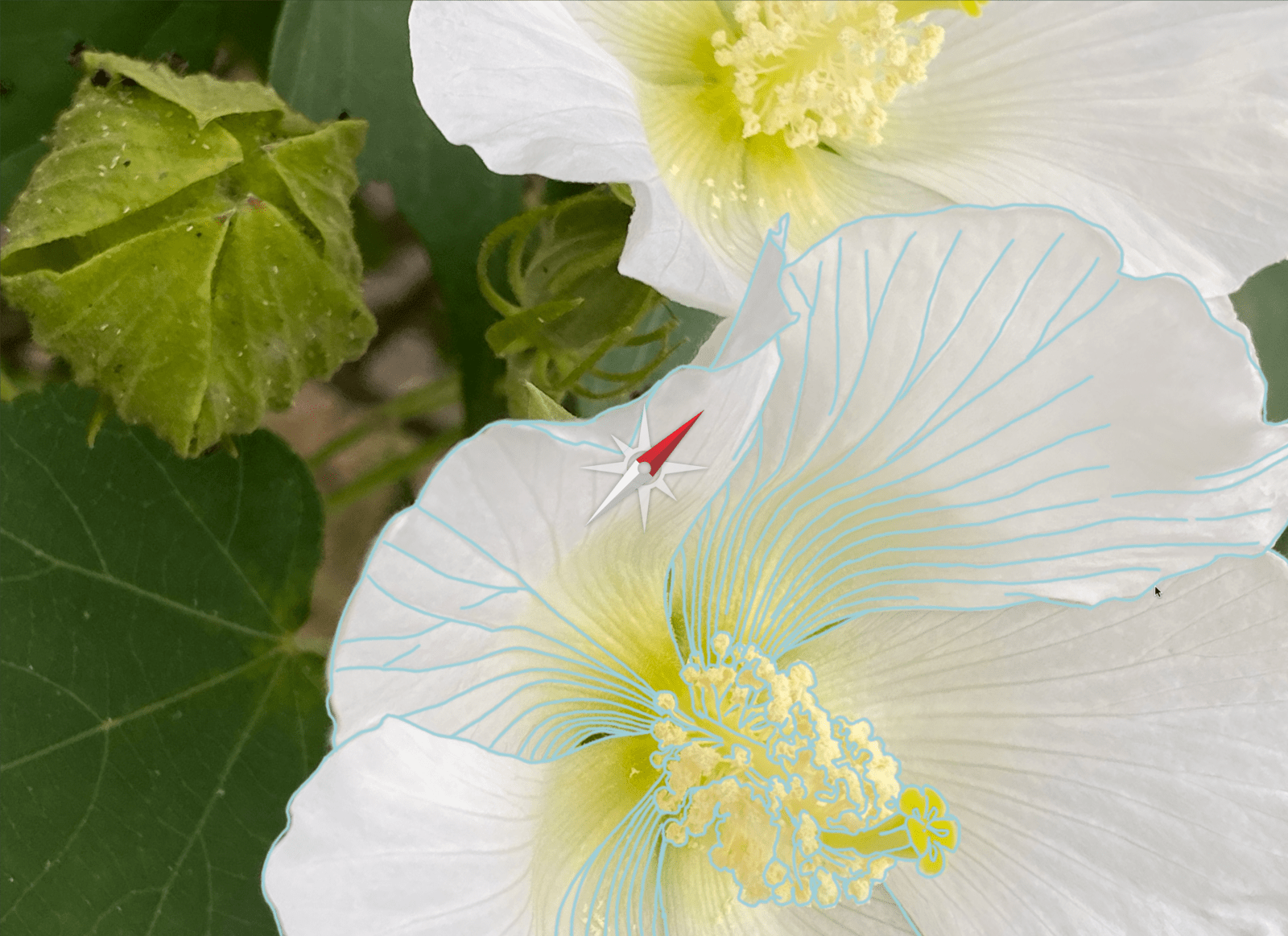
どうしても描きにくい方向の線は「R」キーを押して、キャンバス自体を傾けながら描きました。

また彩色では、筆者(Artist HAL_)が作った「japancolor.aco」を使用しています。ダウンロードしたら、ダブルクリックするだけでPhotoshopの「スウォッチ」にインストールされます。日本の伝統色をスウォッチとしてまとめてあるので、利用する場合は便利に使えると思います。
“素材ファイル ダウンロードURL”
https://stylograph.com/japancolor_aco.zip
※筆者の都合などにより、データは削除される場合があります
各パーツはレイヤーを分けて骨描きする
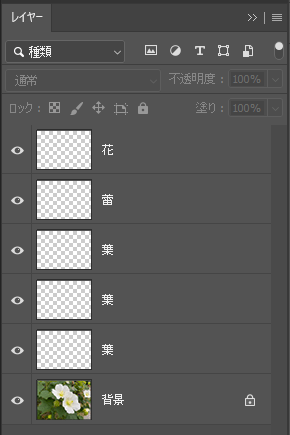
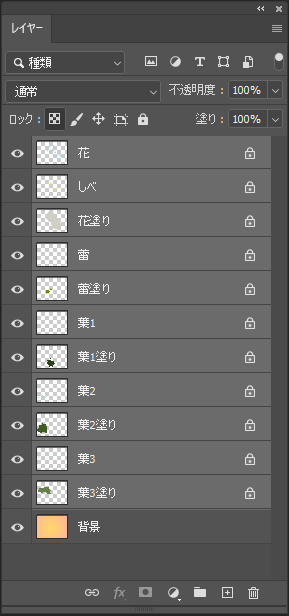
全体をレイヤー1枚に骨描きしてもOKですが、修正にも対応しやすく、管理がしやすいように各部位でレイヤー分けて骨描きします。

骨描きの線を使って選択範囲を作った後、塗りのレイヤーを作ります。各部位としましたが、花びら1枚ずつだとレイヤー数が多くなりすぎるので、花、蕾、葉(葉の数は多いので、ここでは葉だけで3レイヤーを用意)というように、各部位でレイヤー分けします。後からの塗り作業を念頭に置いて、(筋ではない)形を表現する線は必ず閉じて描きましょう。

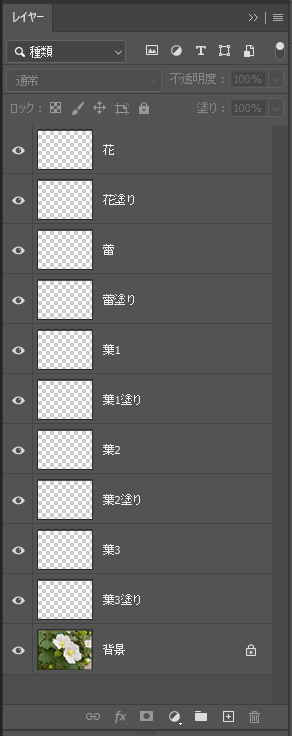
各部位の骨描きレイヤーそれぞれの下に新規レイヤーを作り、すべてのレイヤーにわかりやすく名前を付けておきます。

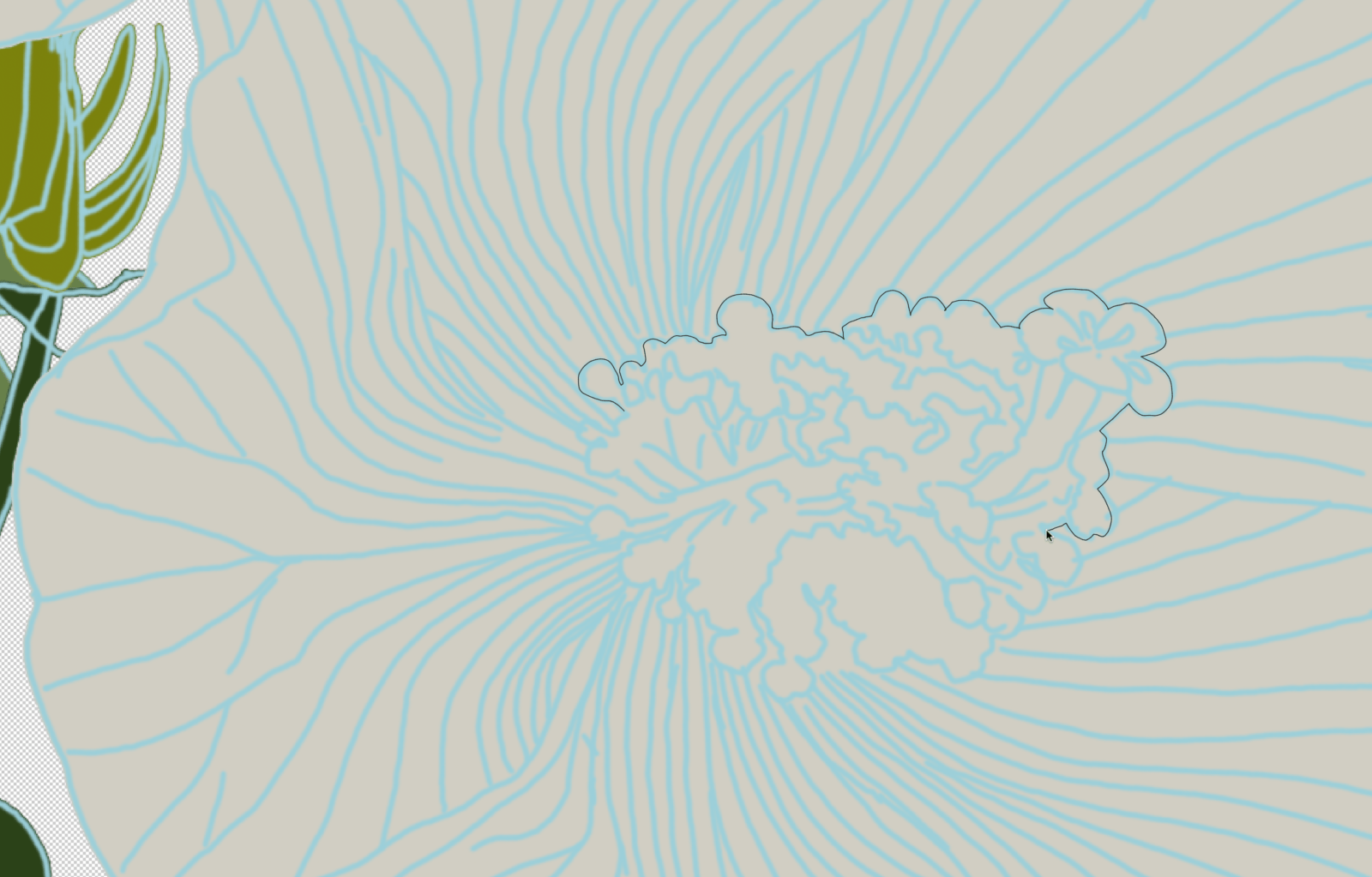
モデルの花が真っ白なので、その分、花の筋(花脈)も描きます。塗りのディテールが出しやすいので、中心になるところをよく描くといいでしょう。
レイヤーごとに選択範囲を作る
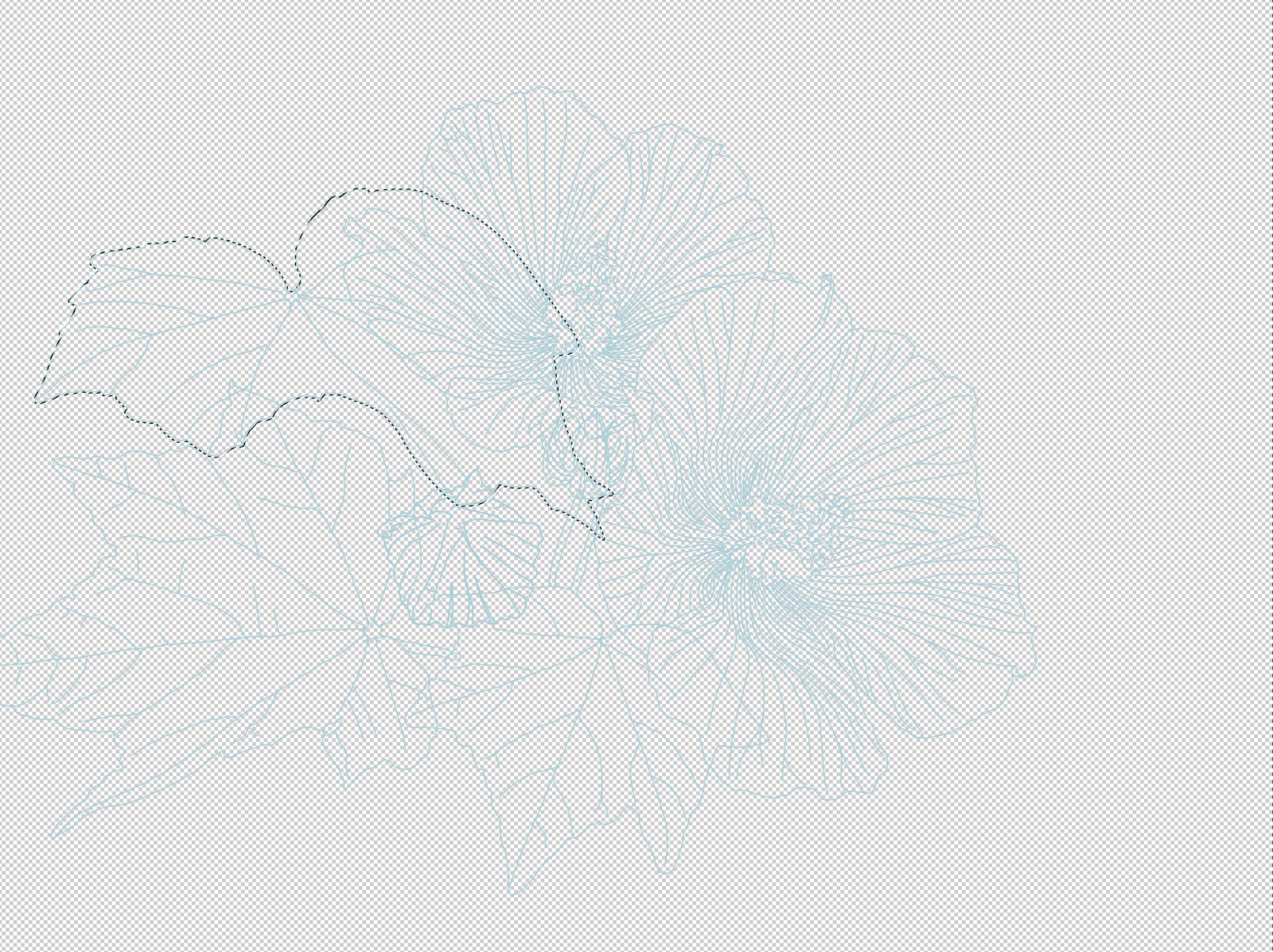
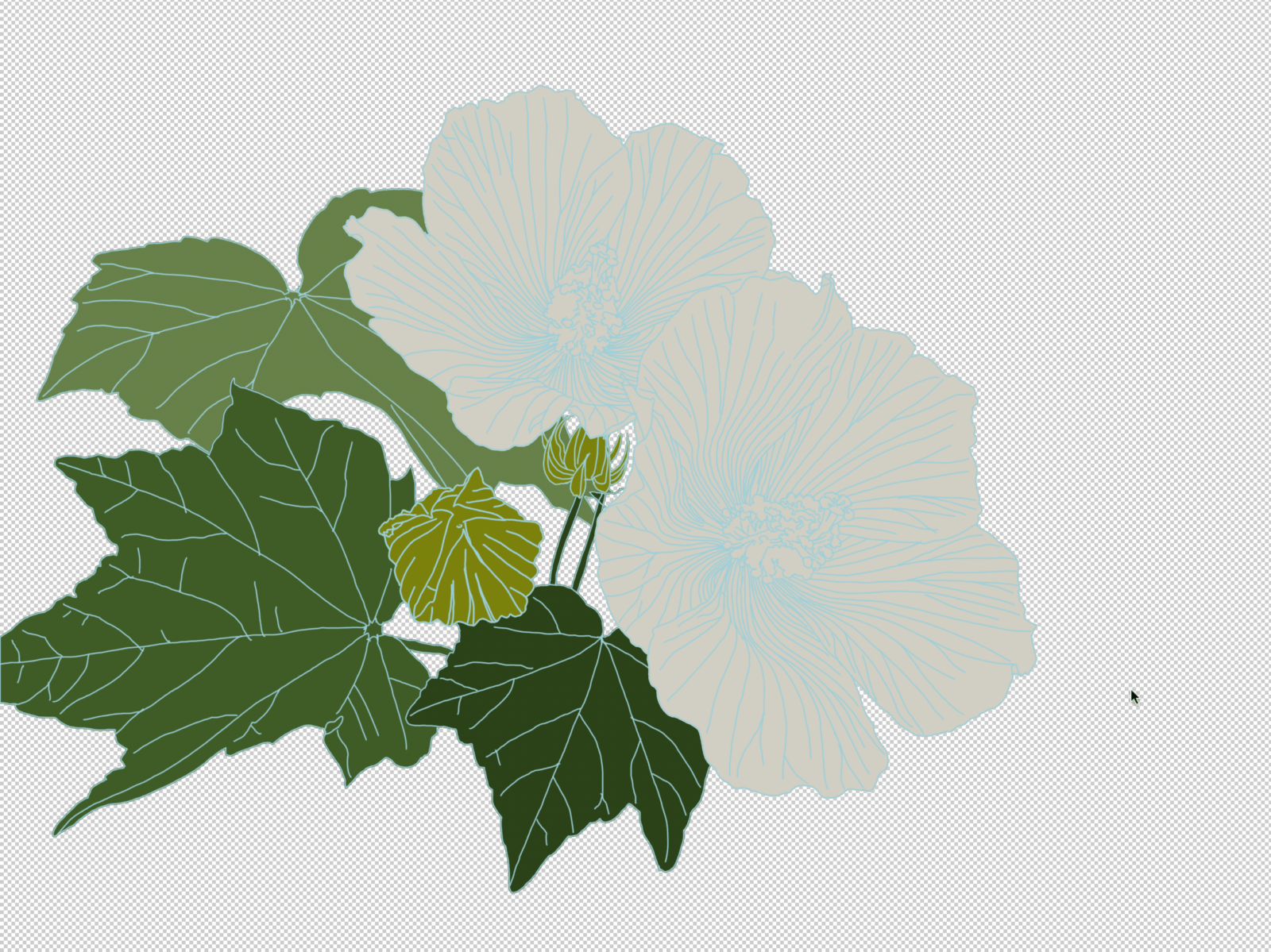
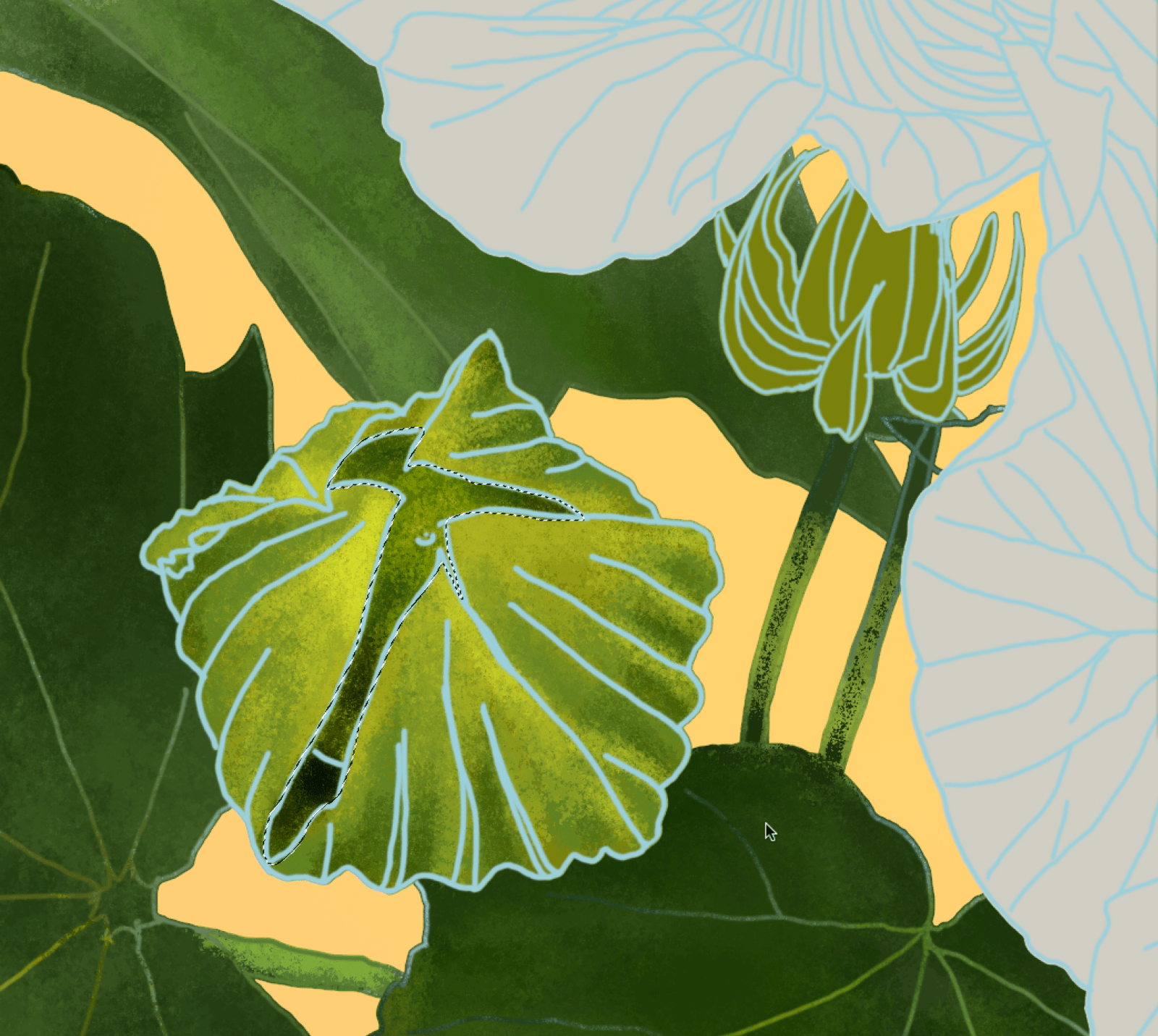
まずは葉を選択して、塗りを進めましょう。骨描き線のアウトラインがしっかり閉じていることを確認したら、外側の透明部分を自動選択。

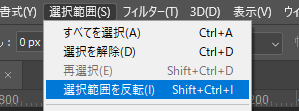
メニューバーの「選択範囲」→「選択範囲を反転」で、葉だけを選択範囲の状態とします。

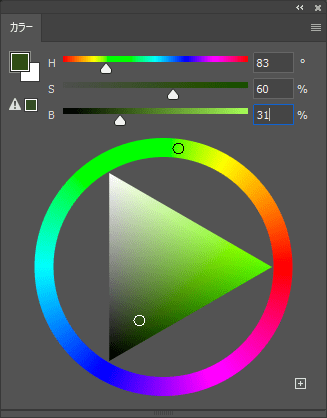
葉の選択範囲に対して、葉の中の中間明度と思える場所を探し、スポイトツールで色を描画色として設定します。

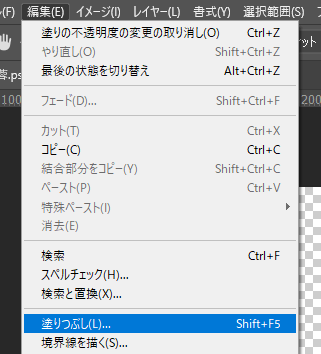
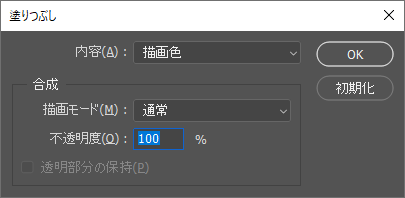
選択範囲の塗りつぶしは、先ほど分けておいたレイヤー通りに進めます。メニューバーの「編集」→「塗りつぶし…」を選択。

「塗りつぶし」パネルで塗りつぶしの内容を設定します。

葉の次に花や蕾、と順次レイヤーごとで塗りつぶしを進めていきます。

雄しべと雌しべも別レイヤーに描画する
花の中にある「しべ」(雄しべと雌しべ)の塗りも別レイヤーにします。花びらと一緒だと輪郭がぼやけ、存在感が薄くなると判断しました。ツールパレットより「なげなわツール」を選び、丁寧に塗り分け用の選択範囲を作ります。

しべも他レイヤーと同様で、塗りのためのレイヤーもあわせて作り、塗りレイヤーを黄色系で塗りつぶします。

背景も任意に調整します。ここではツールパレットの「グラデーションツール」を使って、グラデーションをかけた背景を用意しました。

各部分の塗りのレイヤーは、骨描きのレイヤーとともにロックして、透明部分には描けないようにしたら、塗り分けの準備が完了です。

ブラシをインストールする
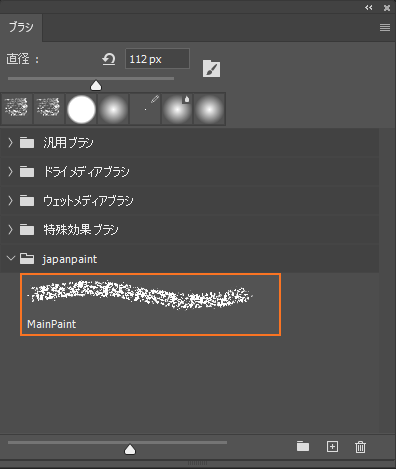
ブラシは、筆者が日本画用のブラシを用意しました。
“素材ファイル ダウンロードURL”
https://stylograph.com/japanpaint.abr
※筆者の都合などによりデータは削除される場合があります
ダウンロードした.abrデータをダブルクリックすればインストール可能です。今回筆者が用意したブラシは、不透明度10%程度で使うように作っています。任意のブラシを使っても構いませんが、このブラシ(「japanpaint」フォルダの「MainPaint」)を使う場合は、近似色で塗り重ねると滑らかな面の表現がしやすいです。明度の差を付けて描けば、日本画風のざらつきのある描画もしやすいでしょう。

筆者のブラシは、描画色と背景色をほどよく混ぜながら描くことを想定して作っています。任意にそれぞれの色を選択する際は、同じ色彩で明度差が少し違う色にするといいでしょう。

明暗の描き分けにあわせて、描画色と背景色を入れ替えながら塗り進めます。塗り替え箇所は、適宜なげなわツールを使います。ブラシの不透明度の目安は10〜20%くらい、明暗をしっかり見せたい蕾なら80%程度として描き分けます。

↓

葉の骨描きレイヤーにも色を入れる
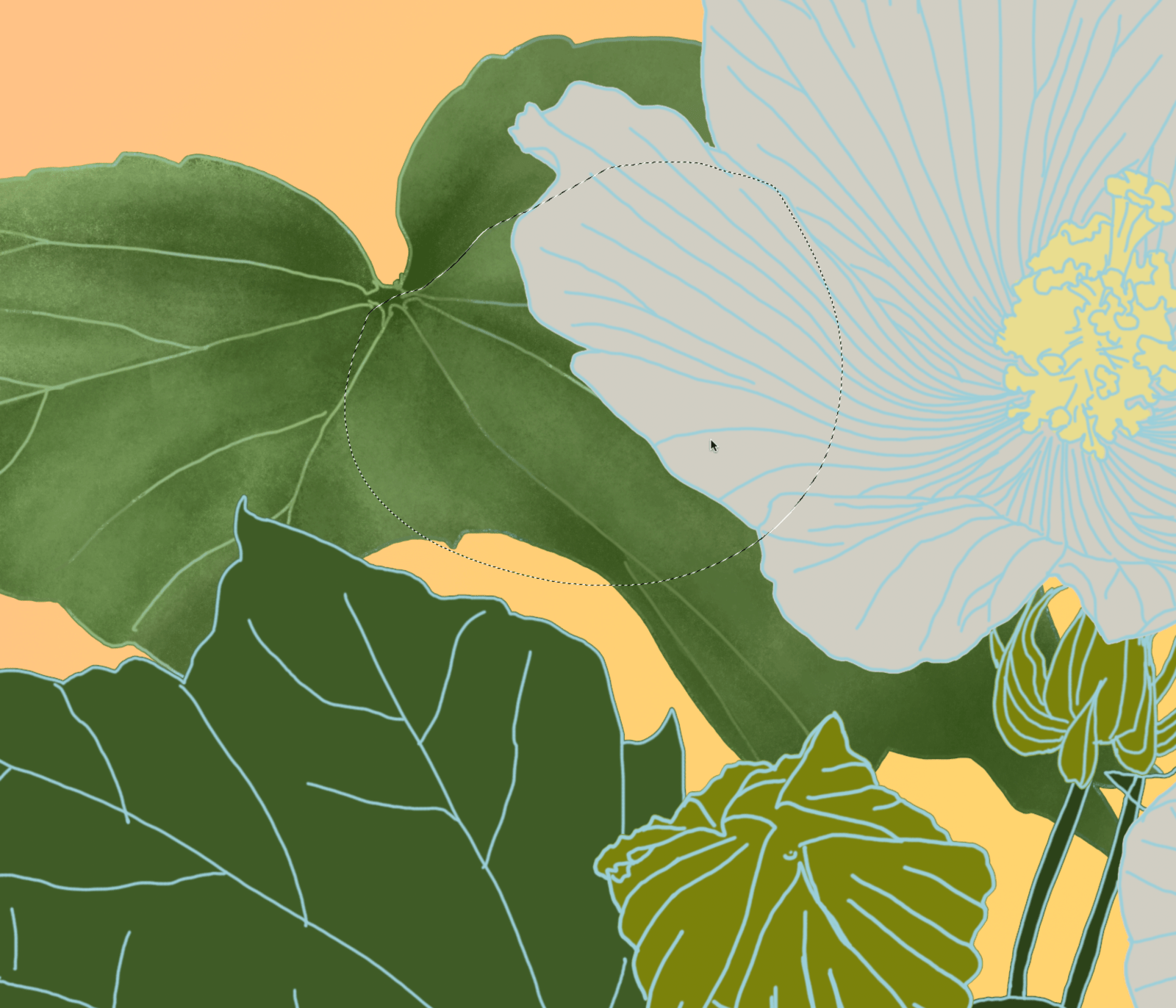
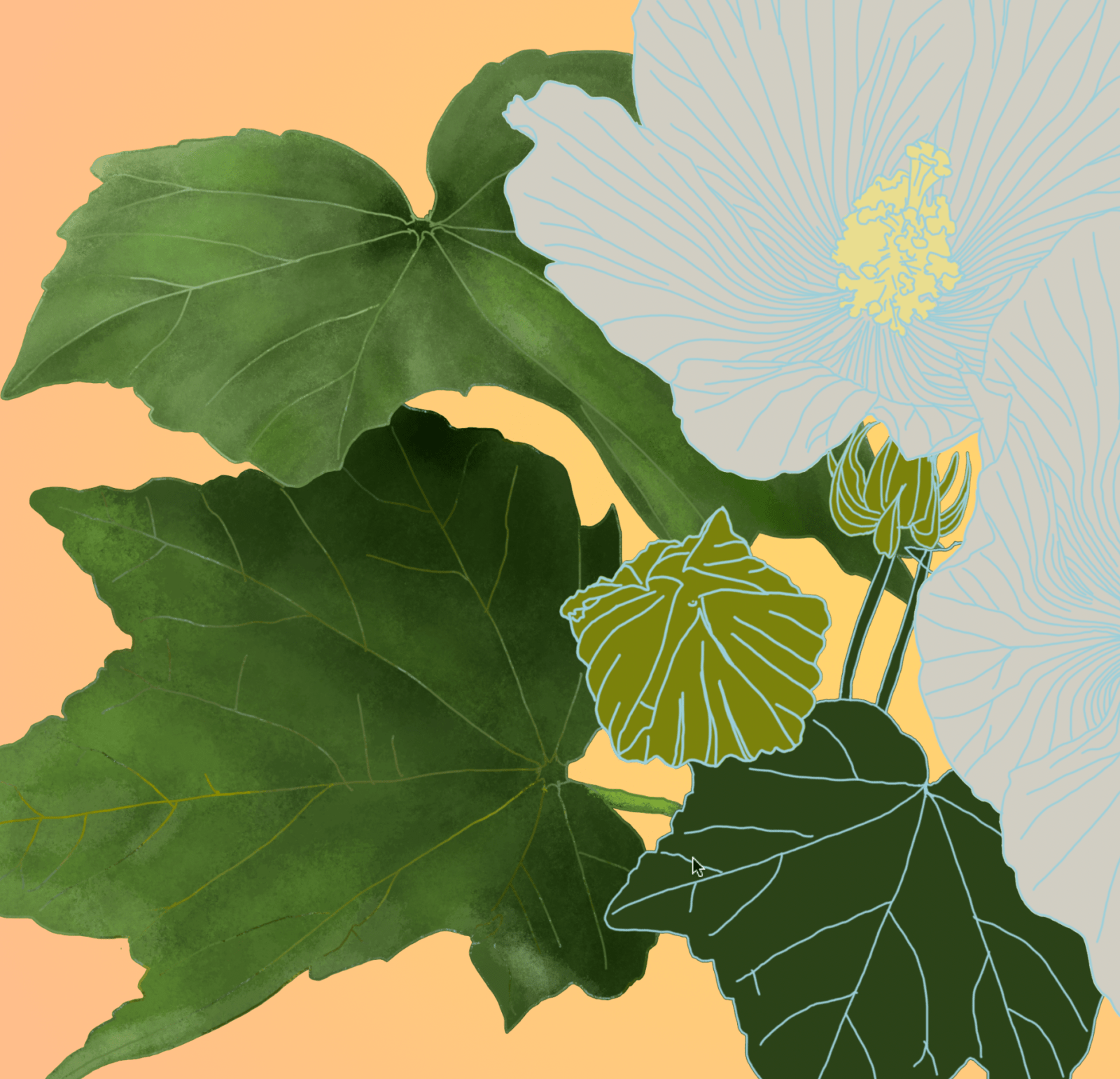
塗りが終わったら、骨描きレイヤーにも色を入れていきます。骨描きで任意に選んだ青色がそのまま残っていても不自然ですので、絵になじむ色を塗りのレイヤーから(Windowsならaltキー、Macならoptionキーを押して)スポイト選択し、塗っていきます。下の画像は左側の葉脈を塗った状態です。

蕾の内側暗い部分を描く時は、なげなわツールで選択範囲を指定し内側を描きます。箇所によっては、メニューバーより「選択範囲」→「選択範囲を反転」で選択範囲を反転させて、外側の明るい部分を描くなど明暗をしっかり分けて描くといいでしょう。

↓

花を描画する
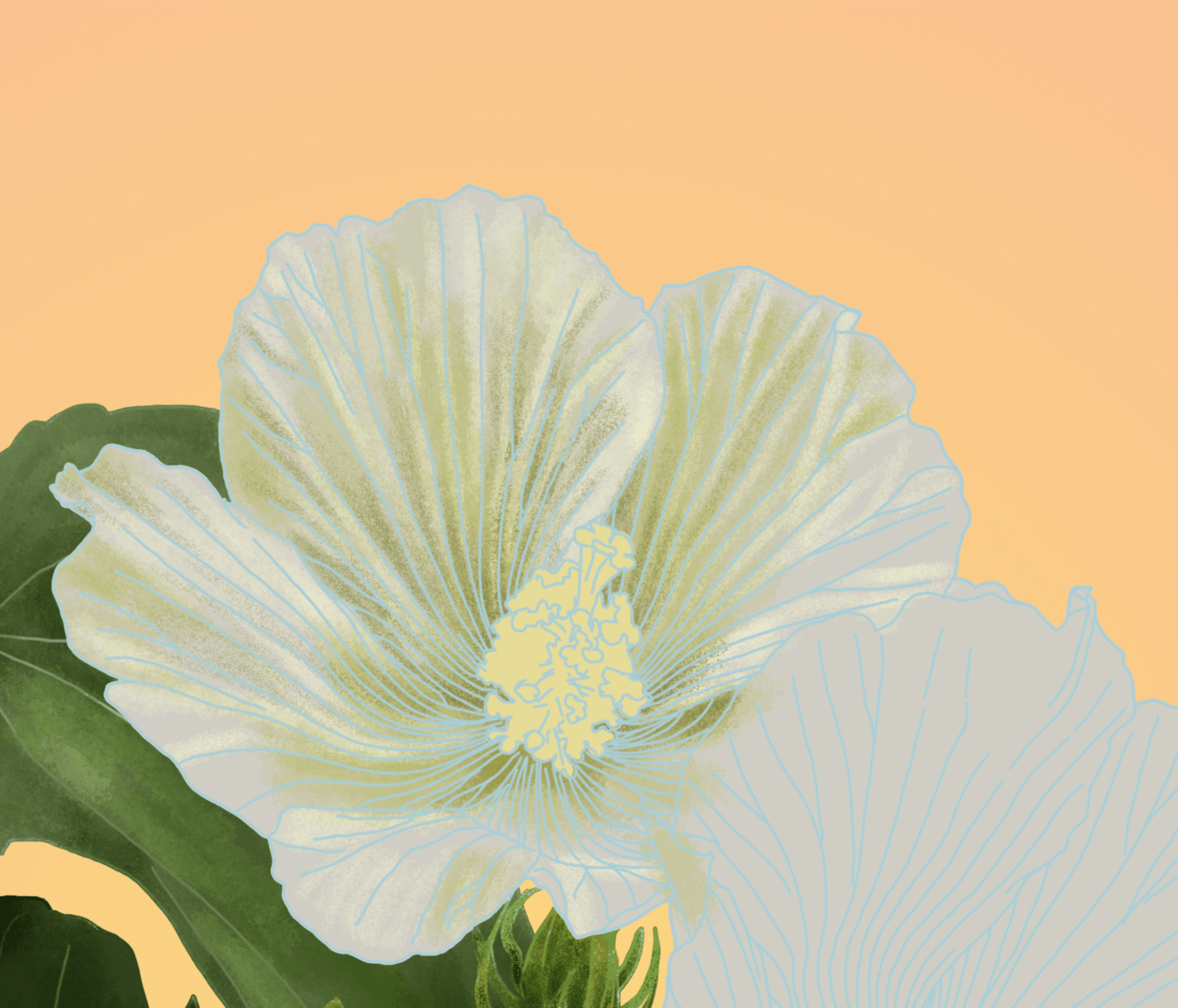
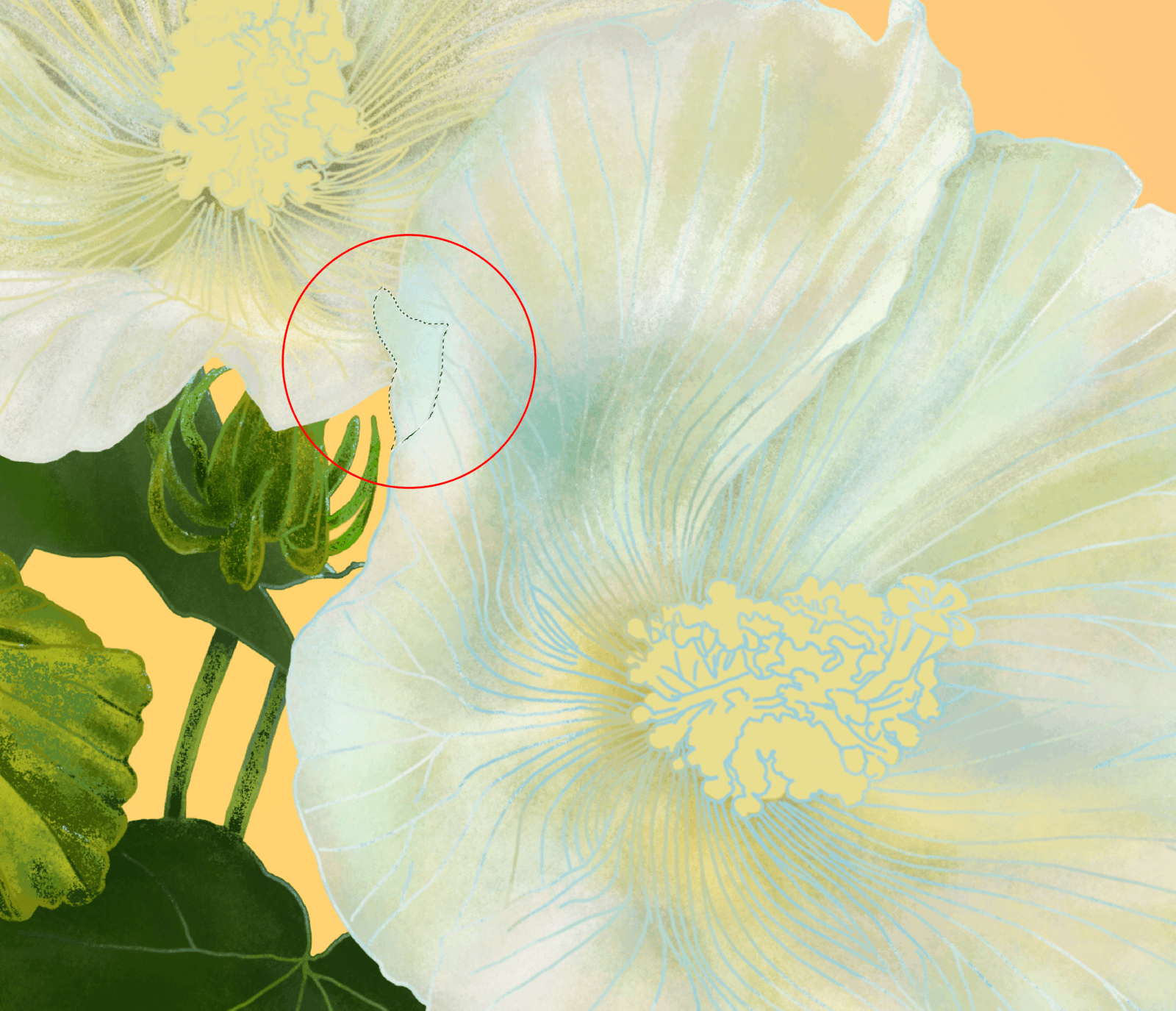
花は、花脈(花の筋)を活かした描き方をしましょう。花びらの輪郭だけでは、花の存在感が出しづらいからです。描き足りないと感じたら、不透明度ロックを外して、適宜花脈を描き足しましょう。
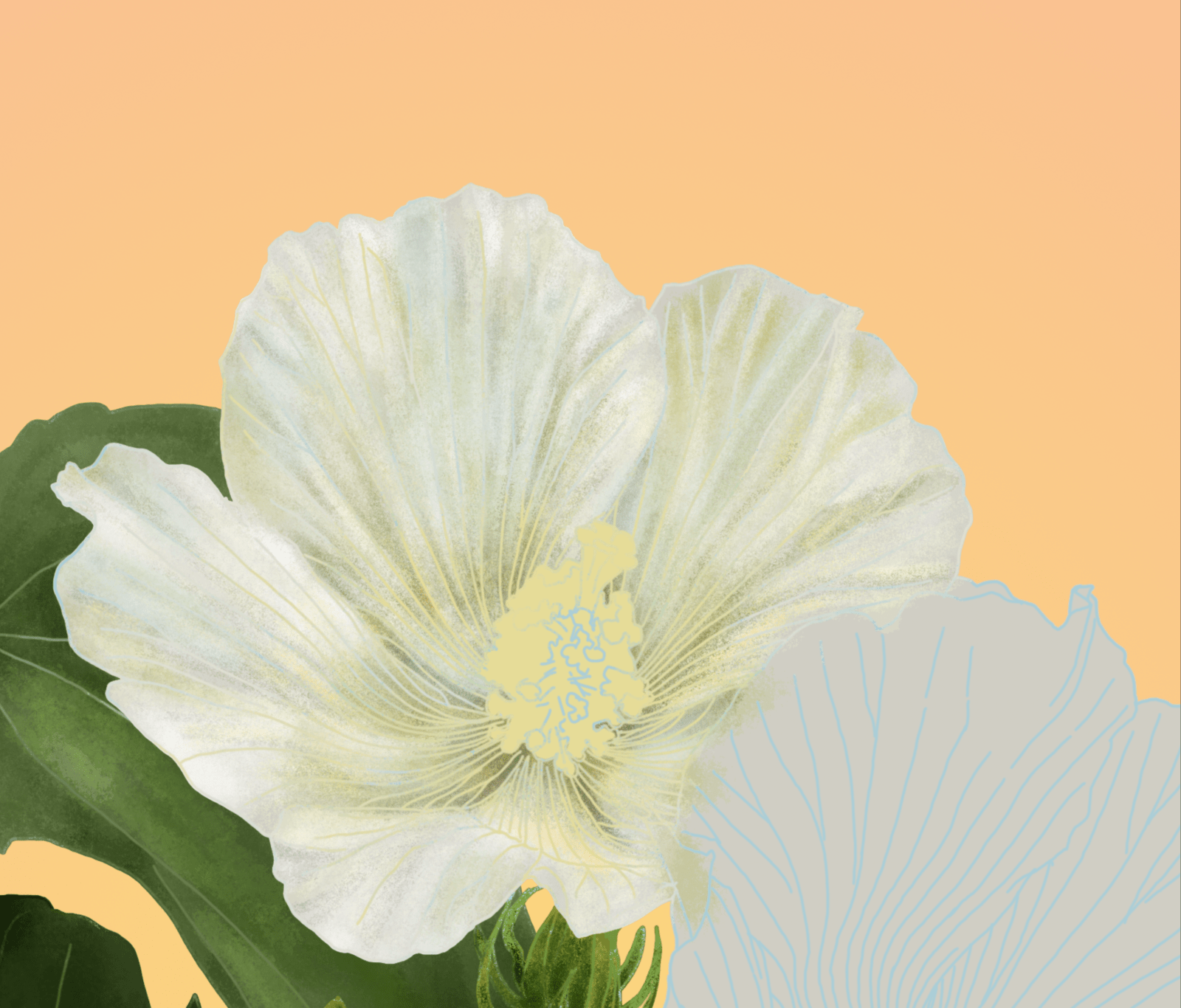
左側の花から作業を進めます。暗い部分を意識して、描画色と背景色に黄色系の暗めの色を選び、不透明度10%のブラシで塗り重ねていきます。花脈の部分にはさらに暗めの色で、ブラシを細くして処理。明るい部分には完全な白を使うなど適宜調整しながら、見た目の自然さを意識して描きます。

↓

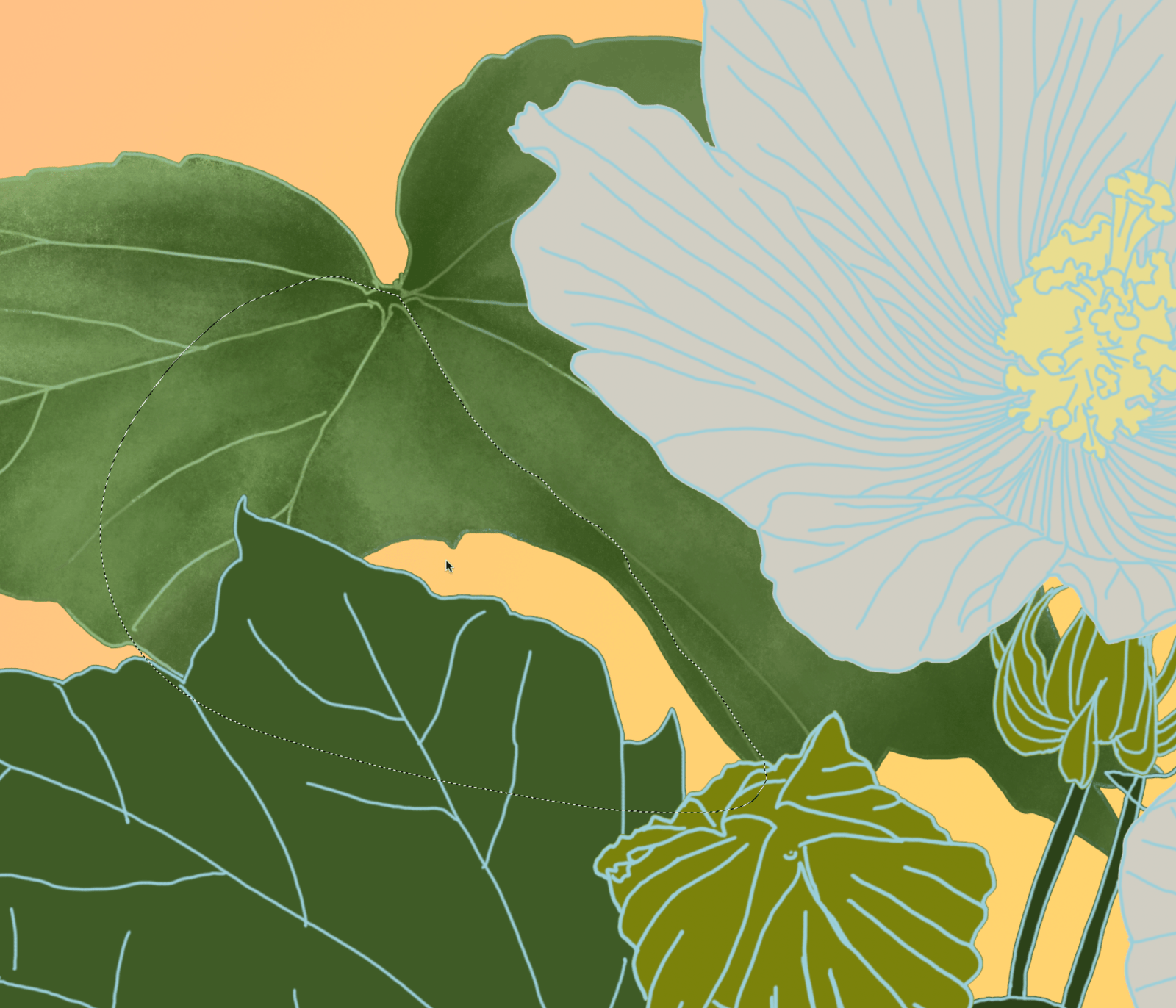
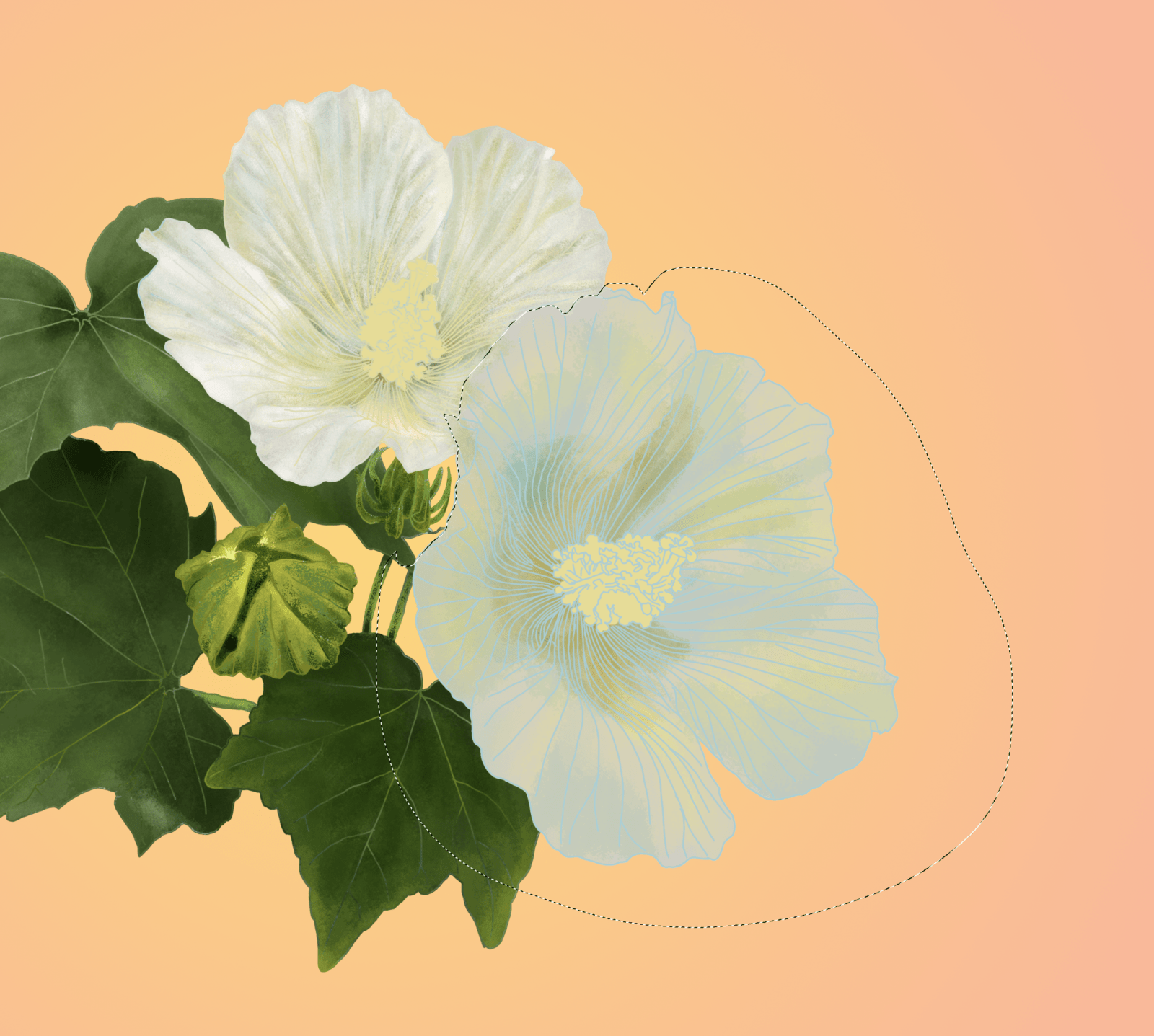
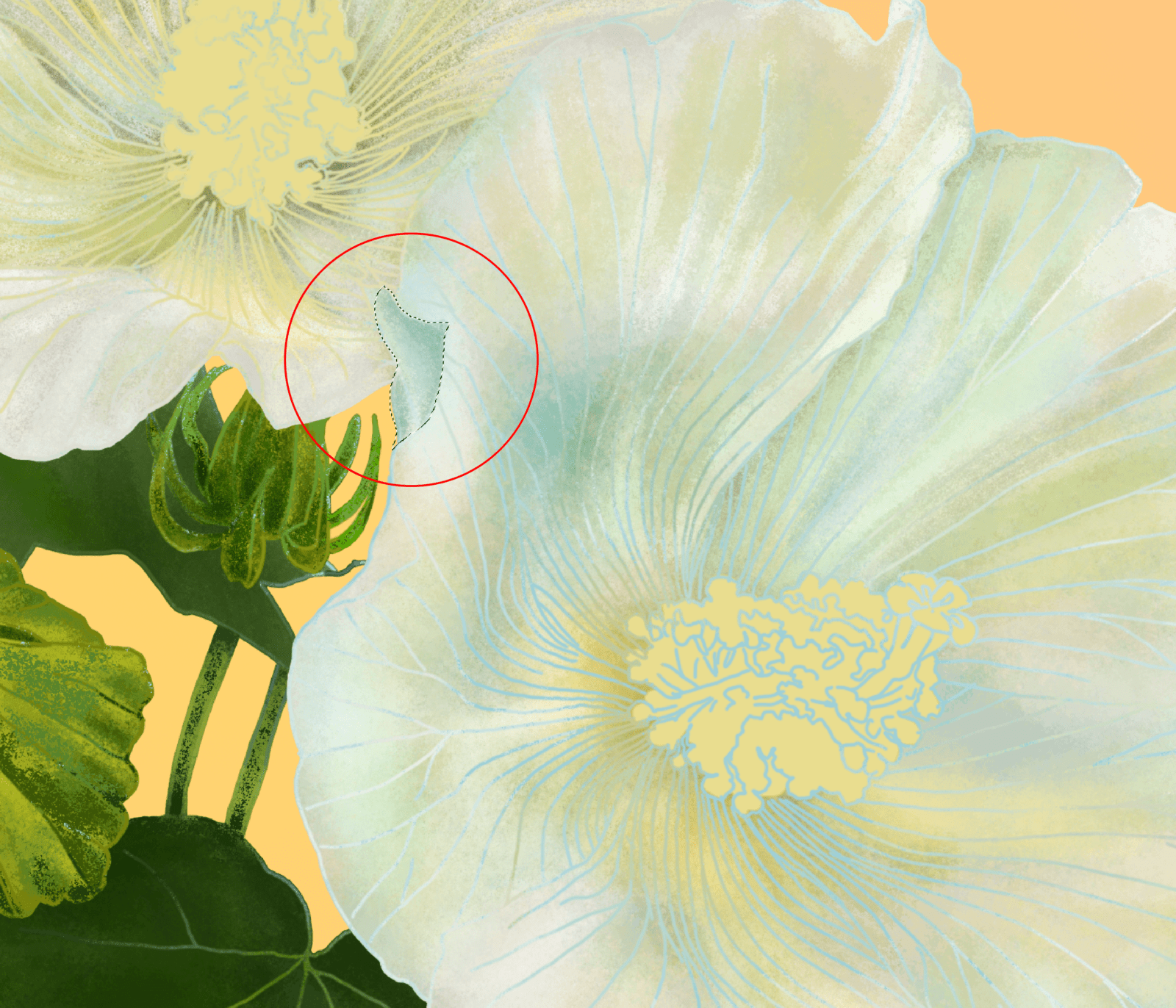
次に右側の花にも、なげなわツールで選択し、外側の透明部分を自動選択ツールで選択解除しながら、塗りを進めます。

花びらの裏側が見える部分も、選択範囲を作って描画します。

↓

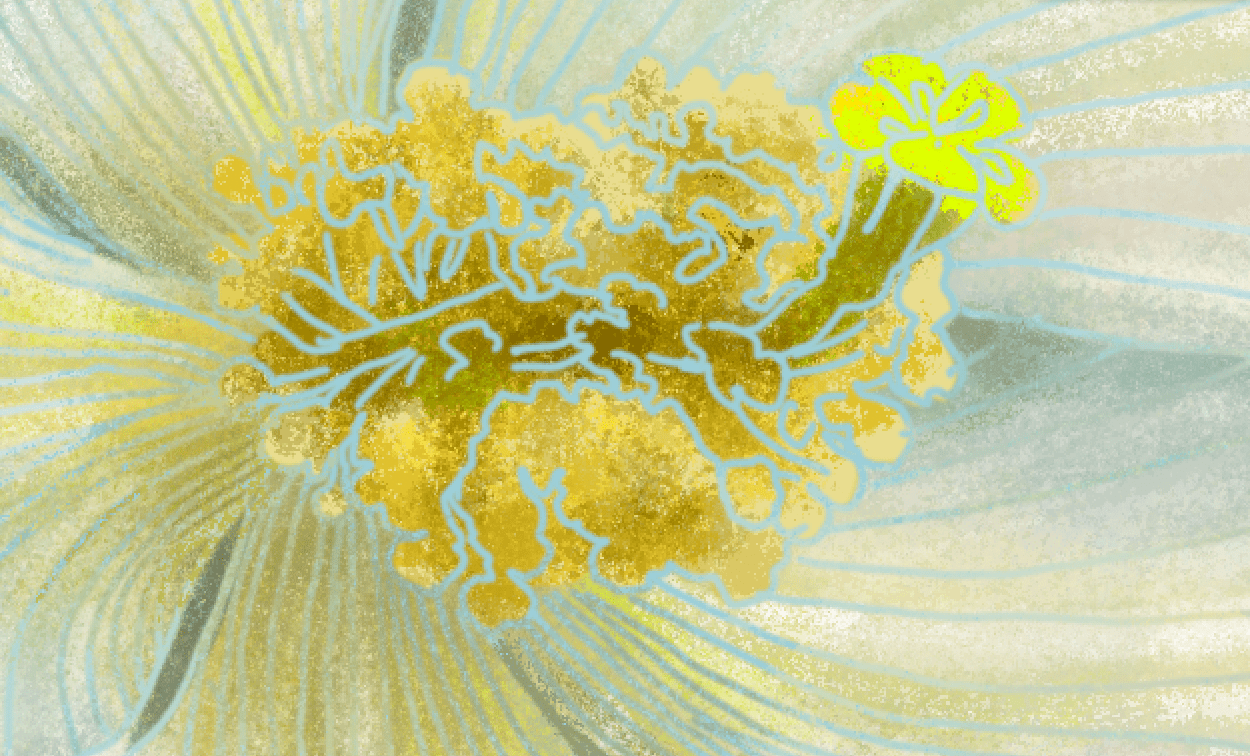
雄しべや雌しべは忠実な再現だと細かくなりすぎるので、全体の雰囲気が伝えられる程度に適宜省略しながら描きます。はじめに中間色を乗せて、その上から暗い部分と明るい部分を描き、最後は白でしっかり明暗のコントラストを付けると立体感が出てきます。ブラシもそのままでなく、進めながら変えたり不透明度を調整しながら、立体感が出てくるように描きます。

この時点までの仕上がりのサンプルです。

日本画のテクスチャーを与える
日本画は「岩絵具」で描かれるので、全体に砂を撒いたようなざらつきを演出するためにフィルターを使って処理していきます。今回はそれに加えて、背景画像だけ別のテクスチャーを与えることにします。
テクスチャーは私が撮影した古い縁石の写真です。

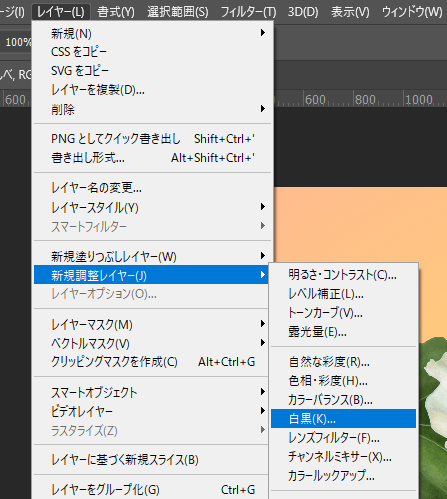
縁石写真に対して、「レイヤー」→「新規調整レイヤー」→「白黒」で白黒にします。

↓

背景のすぐ上のレイヤーにペーストします。

キャンバス全体に拡大します。

メニューバーより「フィルター」→「表現手法」→「エンボス」で「エンボス」パネルを開き、適宜調整します。

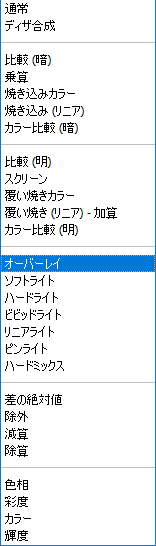
レイヤーパネルで「通常」から「オーバーレイ」を選択し、オーバーレイで合成します。

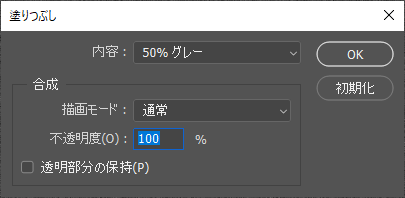
ここから改めて、砂のようなざらつきを与えます。レイヤーパネルで最上部に新規レイヤーを重ねたら、メニューバーより「編集」→「塗りつぶし」へと遷移して「塗りつぶし」パネルを開き、「50%グレー」で塗りつぶします。

↓

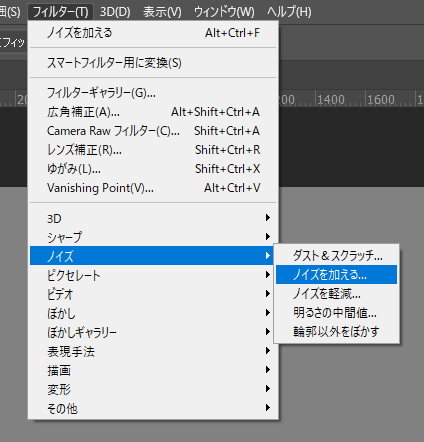
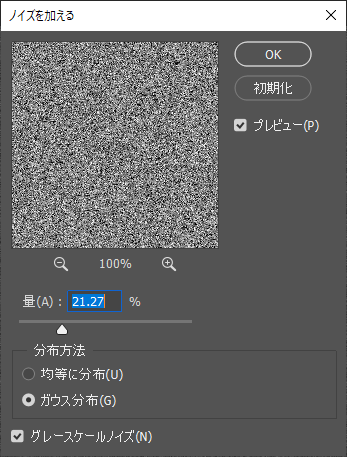
メニューバーの「フィルター」→「ノイズ」→「ノイズを加える」から、「ノイズを加える」パネルで「量」を適宜調整して、分布方法を「ガウス分布」にしたノイズを加えます。

↓

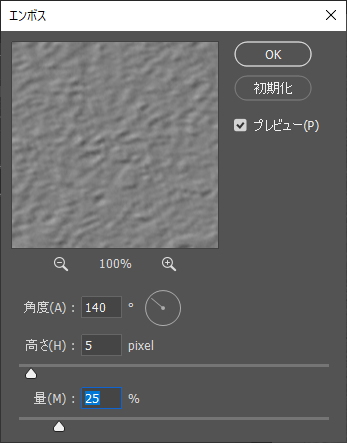
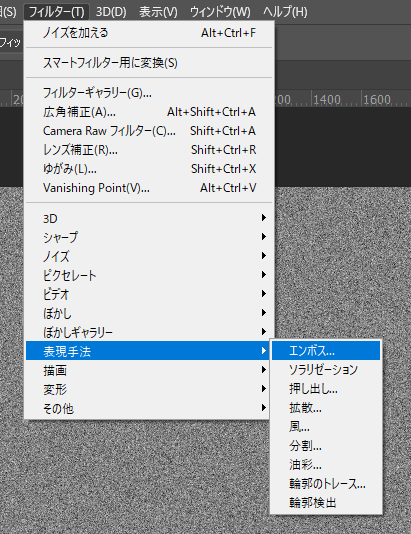
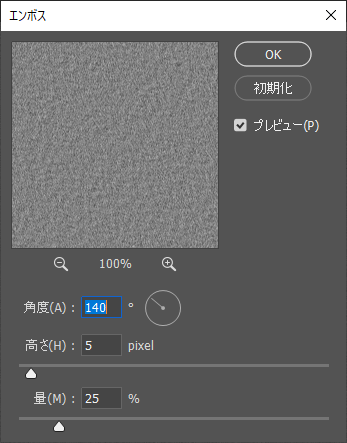
次に、メニューバーの「フィルター」→「表現手法」→「エンボス」で、「角度」140°、「高さ」5px、「量」25%のノイズを加え、凸凹感を出します。

↓

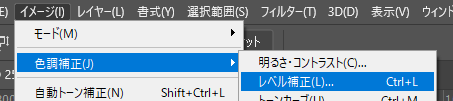
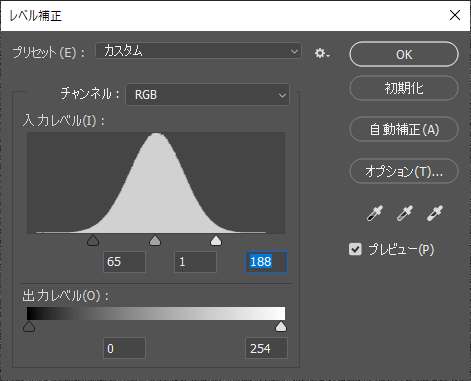
メニューバーより「イメージ」→「色調補正」→「レベル補正」をクリックし、「レイヤー補正」パネルで下の画面のように調整し、コントラストを強めにします。

↓

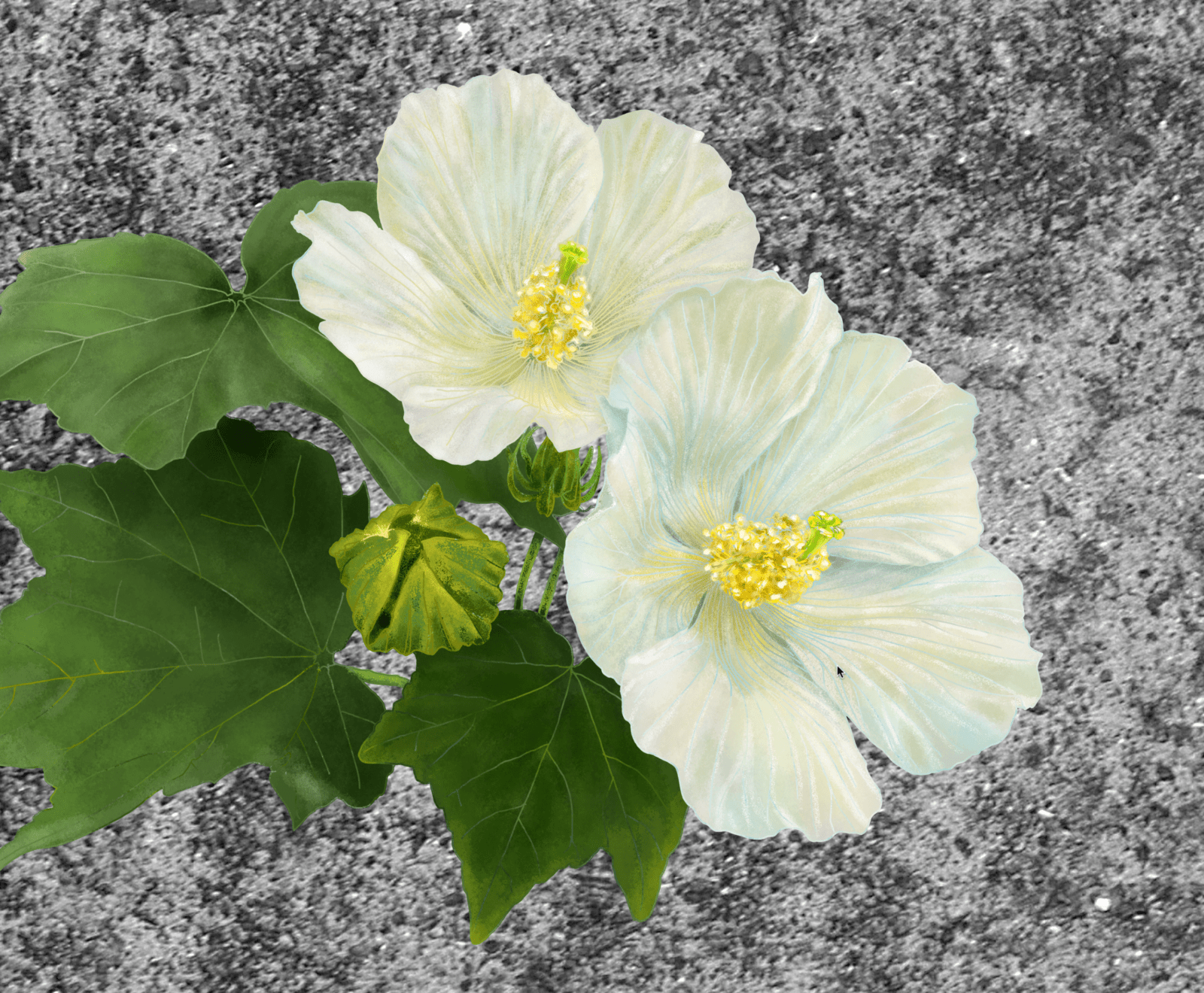
調整を終えたら、レイヤーパネルで「オーバーレイ」合成すると、全体にざらついた表現が見えてきます。

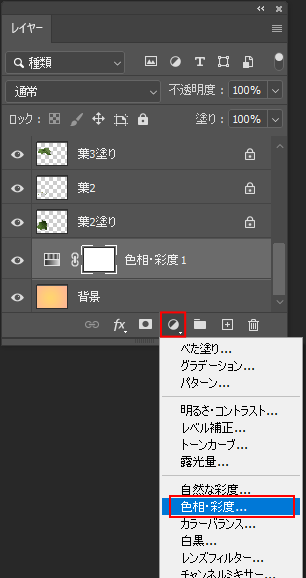
ここまで作業して、背景のテクスチャーも上部に移動したほうが効果的だと思い、移動しました。最後に、レイヤーパネルより「塗りつぶしまたは調整レイヤーを新規作成」ボタンを押して、「色相・彩度…」を選びます。

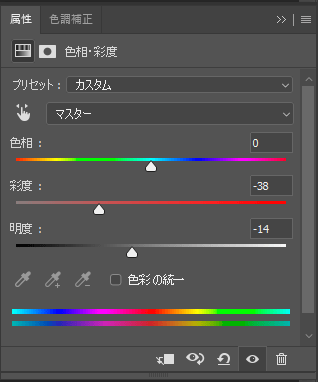
「色相・彩度」補正レイヤーのパネルで、背景の色調をやわらかく見えるように彩度や明度を調整します。

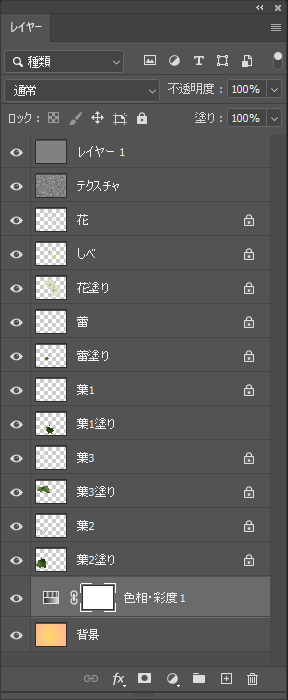
以下がすべての調整を終えた、落款の入っていない状態のレイヤーパネルです。元画像から描画や加工を進める際の参考にしてください。

すべての調整を終えた状態の仕上がり例です。

最後に、任意で落款を入れると、全体がさらに引き締まった印象を与えます。


デジタルハリウッド大学客員教授、KOTOPLANNINGアートディレクター。コンピューターおよびアクリル絵の具を使った自然な表現手法によるポートレート作品を制作発表、アプリ解説書、絵本など数十冊出版
![NEXMAG[ネクスマグ] パソコン工房](/magazine/assets/images/common/logo.svg)