

会社やお店のPRに、SNSの活用は必須となりつつあります。誰でも手軽にプロ並のグラフィックを作成できるAdobe Sparkなら、ブラウザから簡単に、しかも基本無料で利用できるので、ぜひ試してみてください。
注:本記事中のAdobe Sparkは、現在Adobe CREATIVE CLOUD EXPRESS (Creative Cloud Express) に改称されています。
https://www.adobe.com/jp/express/
デザインのプロが作ったテンプレートを豊富に使える
Adobe Sparkは、アドビが提供するビジュアルコンテンツ作成ツールです。PhotoshopやIllustratorなどのプロフェッショナル向けツールと大きく違うのは、まずクオリティの高いテンプレートを利用できること。デザインのプロフェッショナルが作った数千もの豊富なテンプレートをベースに、簡単かつ短時間で高品質のグラフィックが制作可能です。
また、各種のアレンジ機能を使えば、テンプレートを自由度高く調整できるので、個性的なデザインへと仕上げることもできます。操作が簡単ですので、ツールを使い込んでいないユーザーでもいきなり水準の高い作例ができることでしょう。
“Adobe Spark | グラフィック、webページ、ビデオストーリーを簡単に作成”.Adobe.
https://www.adobe.com/jp/products/spark.html
Adobe Sparkで制作できるコンテンツは、下記の3タイプです。
1 InstagramやTwitterなどのSNSに投稿するグラフィック
2 テンプレート式で公開までワンストップのWebページ
3 音楽や文字を入れた動画
PCで利用する場合、アプリケーションのインストールは必要なく、ブラウザだけてすぐに使い始めることが可能です。プロフェッショナル向けツールを使う際に求められる高いPCスペックも必要ありません。
Adobe Sparkはモバイルアプリ版も提供されています。こちらは制作するコンテンツ別に「Spark Post」(先ほどの3タイプのうち、1に該当)、「Spark Page」(2に該当)、「Spark Video」(3に該当)の3つに分かれています。iPhone版はすべて用意されている一方で、Android版は現時点でSpark Postのみが用意されています。
有料版と無料版の違い
Adobe Sparkは基本的に無料で使用可能ですが、無料版だと利用できるテンプレートの種類が限られ、画面の隅に「Adobe Spark」の透かしが入ります。
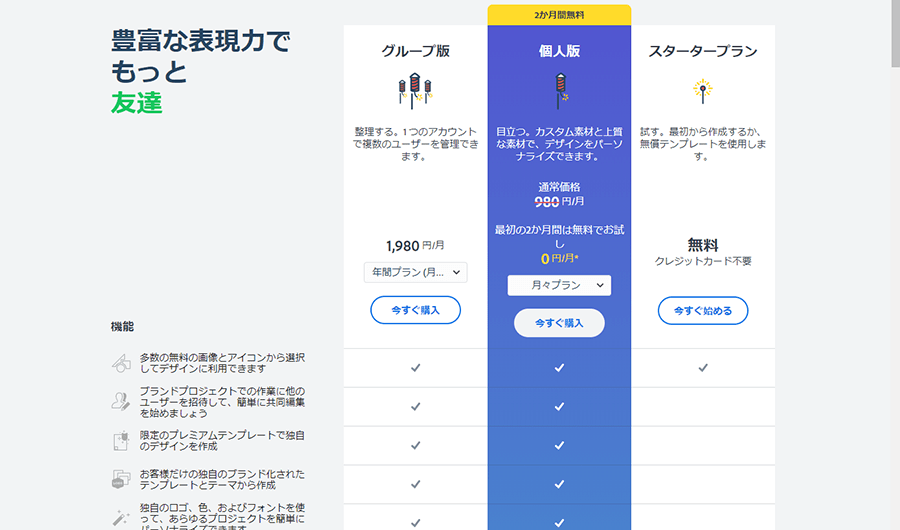
有料プラン個人版は980円(税込1,078円)/月、または年間プラン一括払いで9,980円(税込10,978円)です。より多くのテンプレートを使えるだけでなく、音源素材やより多くのストック素材、日本語を含む多数のフォントも利用可能です。また、ロゴやテーマカラーを登録できるので、作業の効率化や制作物のイメージ統一にも役立ちます。
さらに、企業などを対象にライセンス管理機能などが追加されたグループ版(年間プラン月々払い1,980円(税込2,178円)/月・一括払い2万3,760円(税込26,136円))もあります。
なお、Adobe Creative Cloud コンプリートプランや各種単体プランにもAdobe Sparkが含まれています。対象のプランを契約中であれば、追加料金なしでAdobe Spark有料版の機能が利用できます。
Adobe SparkでInstagramストーリーの画像を作成する方法
1)ブラウザでAdobe Sparkを起動する
では、実際にAdobe Sparkを使ってみましょう。今回はPC版を使用してInstagramのストーリーズに投稿する画像を作成してみます(モバイルアプリではSpark Postに該当する解説です)。
PCでWebブラウザを開きAdobe Sparkにアクセスしたら、Adobe IDでサインインします。
“画像、ビデオ、Web ストーリーを数分のうちに無償で作成 | Adobe Spark”.Adobe.
https://spark.adobe.com/ja-JP/sp/
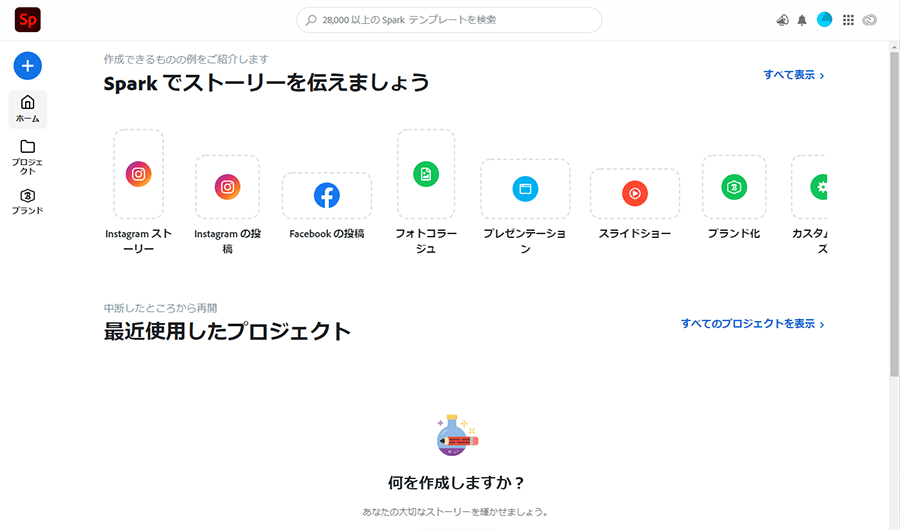
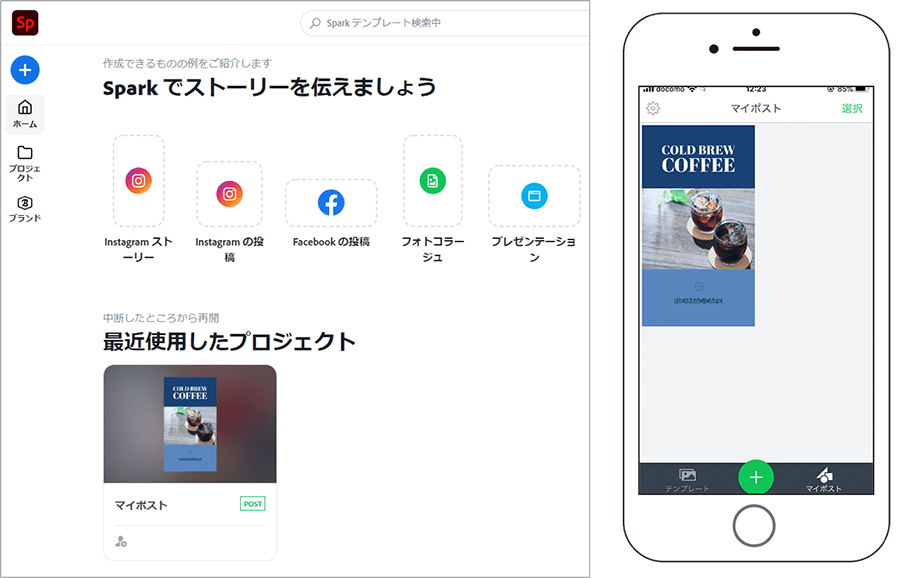
すると、Webブラウザ上でAdobe Sparkのホーム画面へと遷移します。
2)Instagramストーリーのサイズでテンプレートを選択する
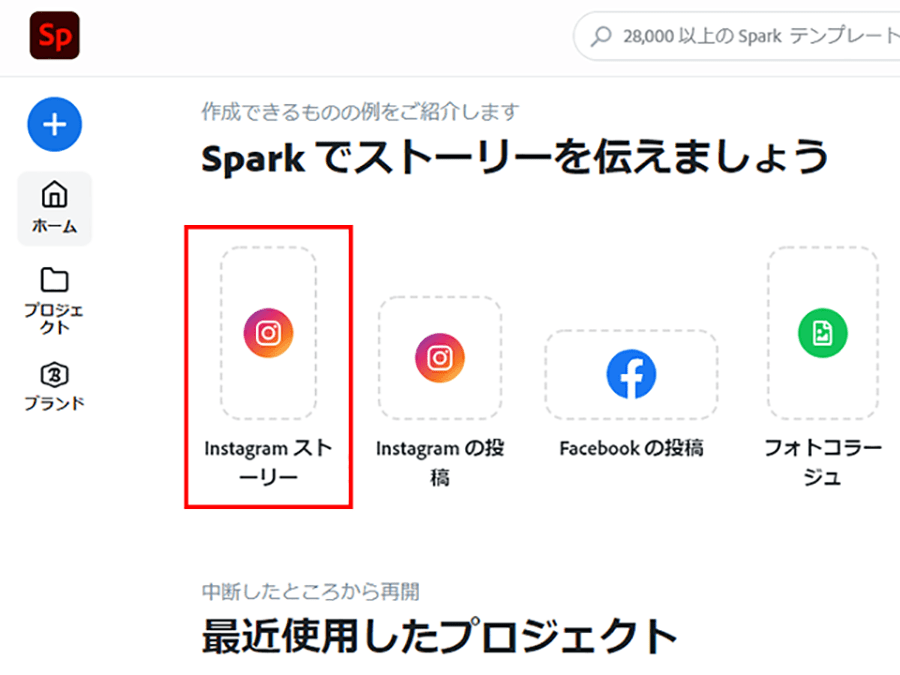
上部にある、制作物の種類が並ぶ段(「Sparkでストーリーを伝えましょう」)の中から「Instagramストーリー」を選択します。
するとグラフィック制作画面が開くので、右側に表示されるデザインのテンプレート一覧から、お好みのものを選択します。Sparkの売りであるテンプレートは、数が多く質が高いので、選びづらいかもしれません。後からアレンジも可能ですので、悩まずサクッと選びましょう。
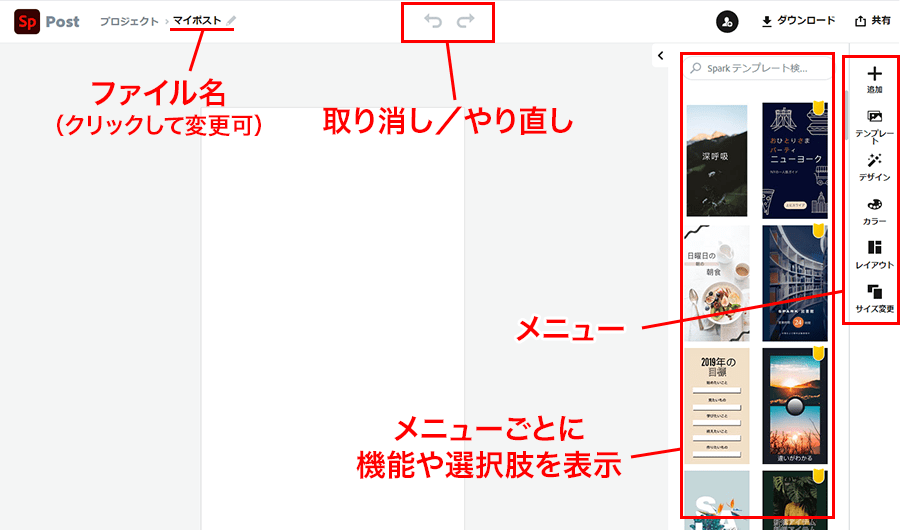
下がグラフィック制作画面です。テンプレートを選択して作業開始となります。
3)写真を配置する
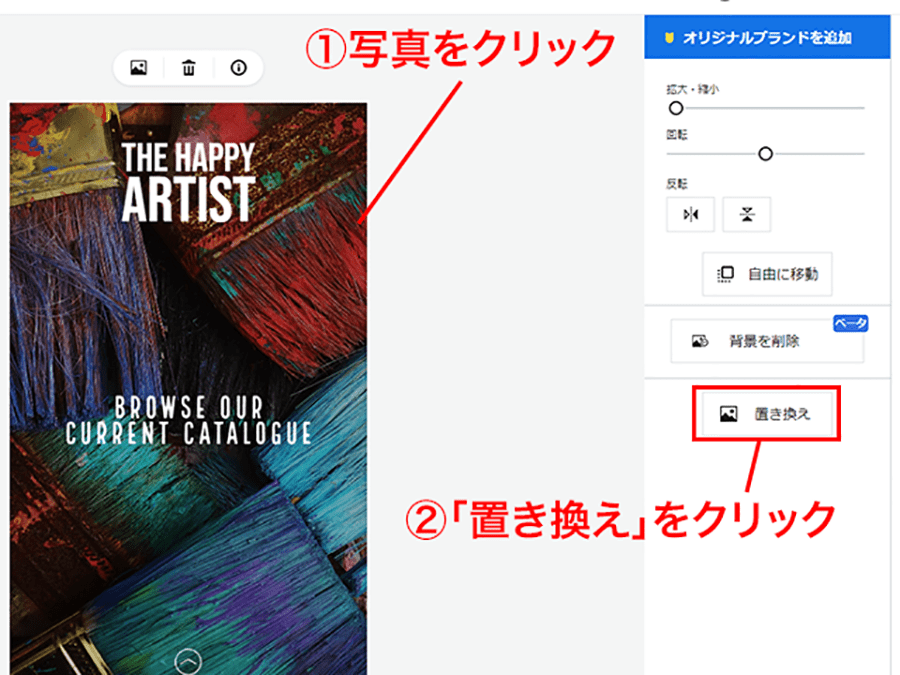
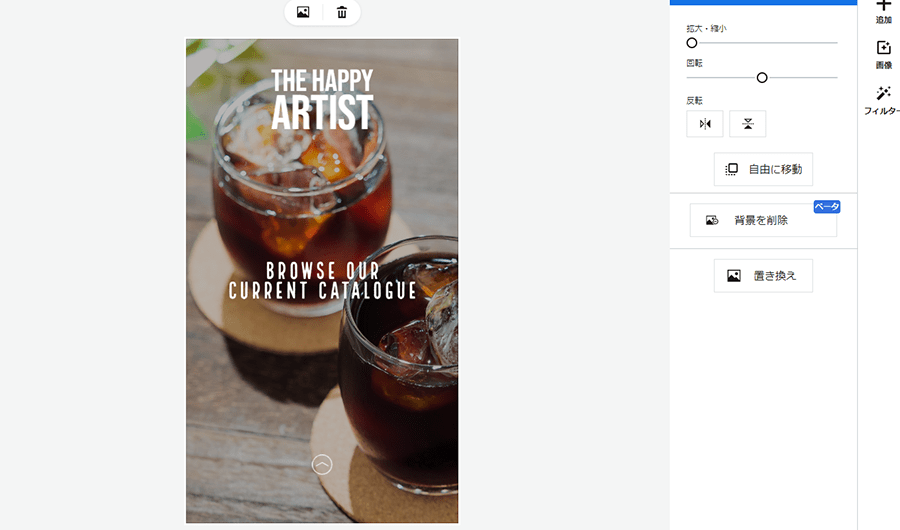
次に、テンプレート上の写真を自分の使いたいものに置き換えます。テンプレート上をクリックして、右側に編集メニューが表示されたら、「置き換え」をクリック。
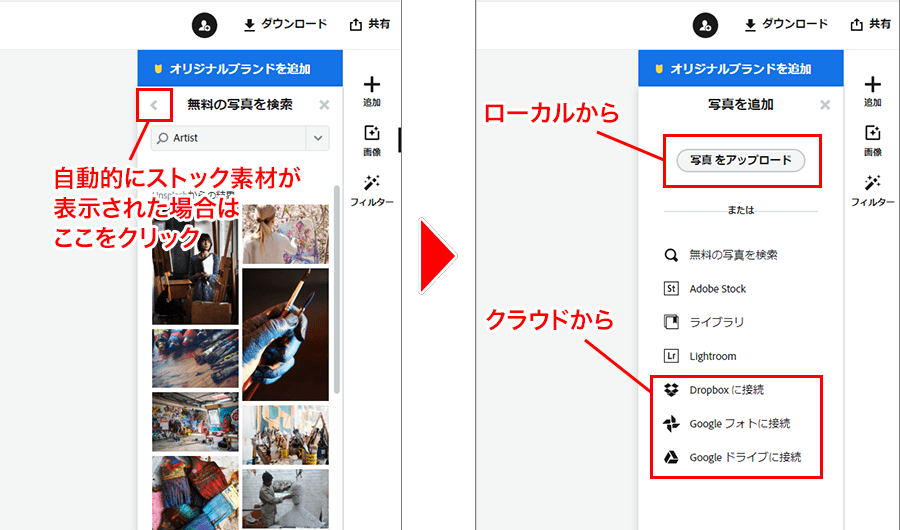
「写真をアップロード」から、PC内の写真を選択し、使用したい写真に置き換えます。クラウドストレージや、無料の写真素材から選択することも可能です。
選択した写真は自動的にバランスよく配置されます。位置を変更したい場合は、ドラッグまたはキーボードの矢印キーで動かすことができます。サイズの微調整も右側に表示されるスライダーで簡単に操作できます。
4)文字を入力する
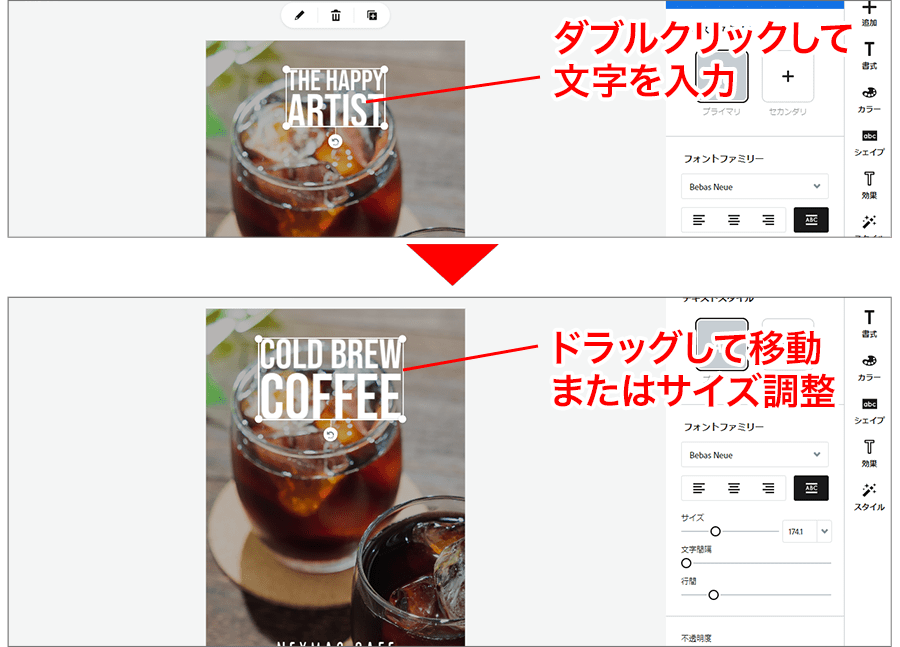
テンプレート上の文字をダブルクリックすると、文字入力画面が表示されます。
文字を囲んでいる枠をドラッグして位置を移動でき、四隅の○をドラッグしてサイズを変更できます。右枠の「書式」メニューでは書体や文字間隔も変更可能です。
ここまでで、すでに仕上がりよく進めている場合は6)に進みましょう。仕上がりが「いまひとつ……」というときは、次のステップで大胆にアレンジしましょう。
5)「デザイン」と「カラー」でアレンジする
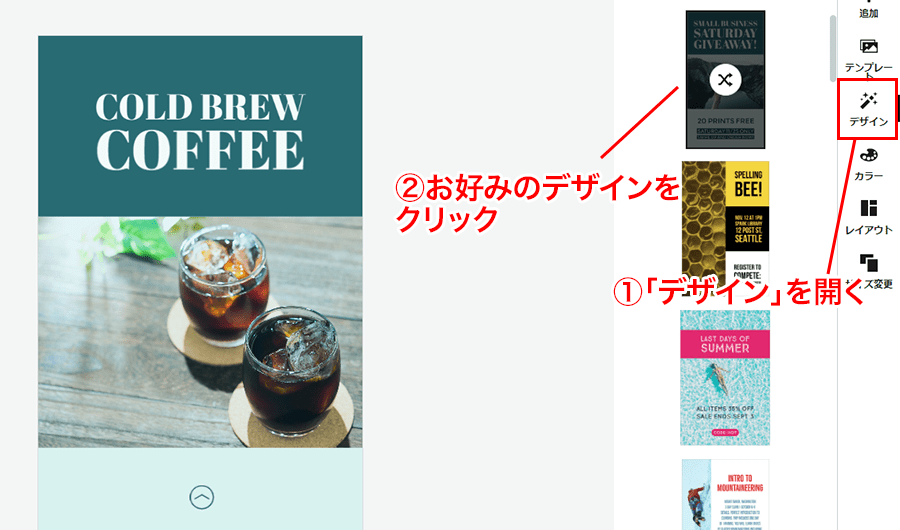
右側にあるメニューバーの「デザイン」を開くと、さまざまなデザインサンプルが表示されます。お好みのデザインをクリックすると、現状の写真と文字を当てはめて、自動的にそれらしいレイアウトへと仕上げてくれます。
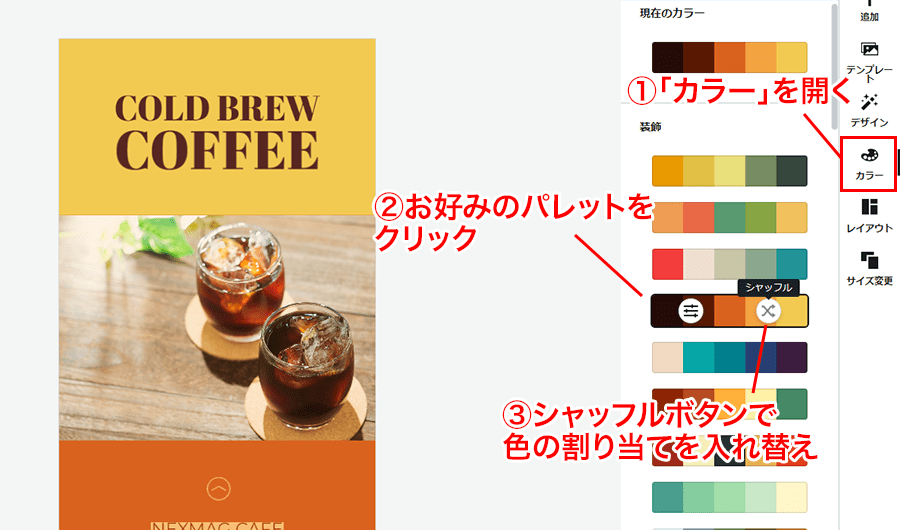
「カラー」を開くと、数種類の色をセットにした「カラーパレット」が表示され、配色のアレンジが可能です。パレットをクリックすると、そこに含まれる色が文字や背景に適用され、写真のフィルターも自動的に変更されます。また、「シャッフル」ボタンを押すと、文字や写真の割り当て位置も入れ替えられます。はみ出したり小さすぎたりする部分は、個別の修正が可能です。
かなり幅広いアレンジができるので、何度かクリックするうちにピンとくるものに出会えるでしょう。例えば、おおよその作業をクリックで進めて、細部は手作業で微調整するなど、効率的な作業が可能です。
6)画像を書き出してローカルに保存する
最後に、最上部の右にある「ダウンロード」をクリックし、保存形式を選択。「ダウンロードを開始」をクリックすると、自分のパソコン上に保存されます。
完成したグラフィックをダウンロードしたら、これで各種SNSなどに投稿できます。作業が終わったら、左上のアイコンをクリックするとホーム画面に戻ります。
ここで制作したものは自動的にクラウドに保存され、モバイルアプリ版からも利用できます。作業はPC版でサクサクと、投稿はモバイルアプリからダイレクトに、という作業フローにも最適です。
7)サイズを変更して複数の場所で利用する
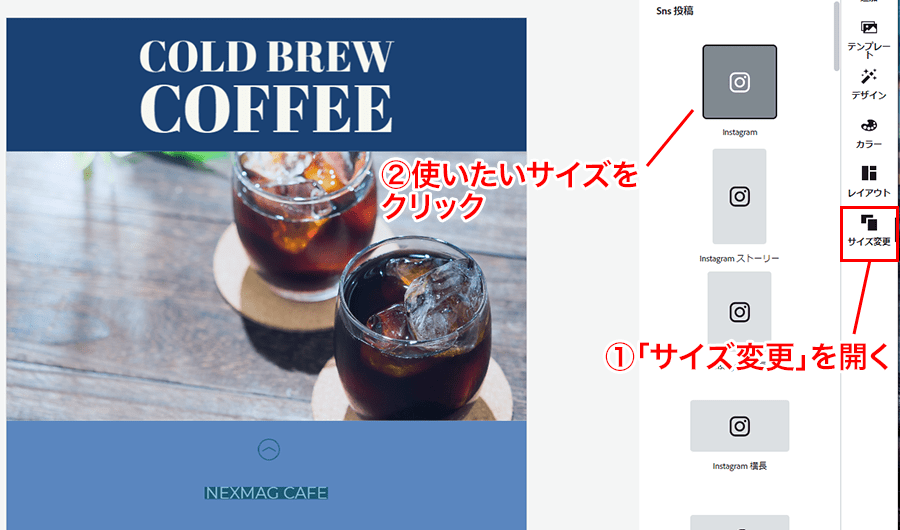
一度作成したグラフィックを、いろいろな場所で活用してみましょう。右側のメニューで「サイズ変更」を開くと、さまざまなSNSに合わせたサイズの選択肢が表示されます。サイズを選択すると、比率に合わせて要素が自動的に再配置されます。
別のSNSのほかにもカードやポスターなどにすぐに流用ができて効率的です。バナー用や自社サイト用など、特定のサイズを設定してサイズ変更することも可能です。
8)さらにアレンジするには「追加」と「レイアウト」を活用
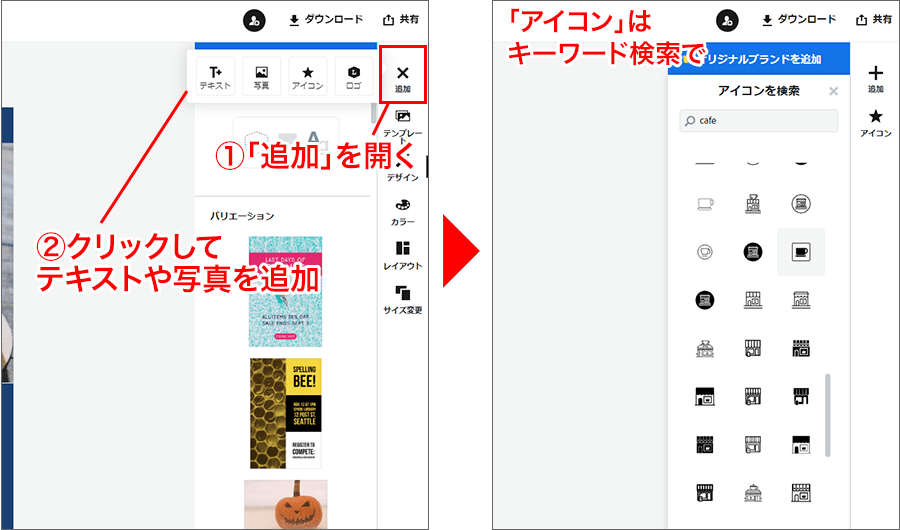
ここまでで、簡単な作業で自由度の高いアレンジができますが、さらに手を加えたい場合は、右側のメニューにある「追加」と「レイアウト」を使います。
「追加」は、テンプレートにプラスして写真やテキストを配置する機能です。また、「アイコン」は小さなイラストの無料素材のことで、非常にたくさんの種類が用意されています。ちょっとしたビジュアル要素が欲しい場合はキーワード検索を使うと便利です。
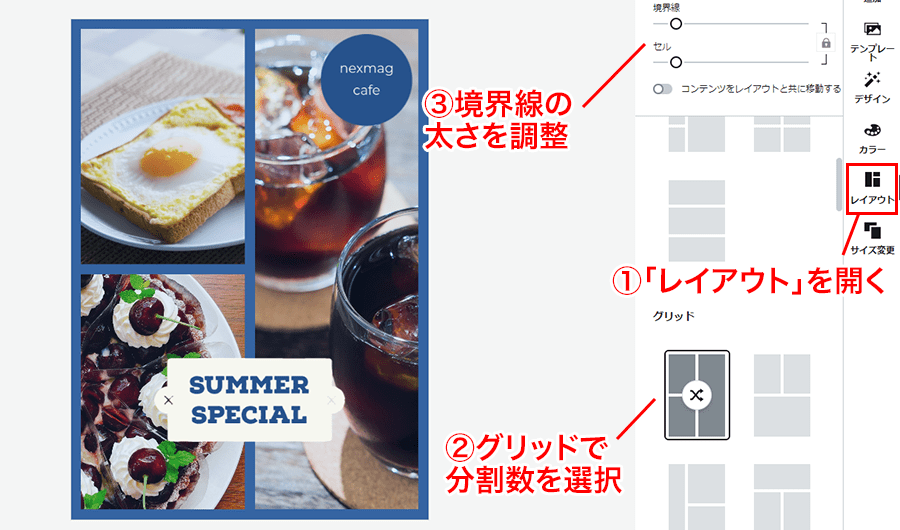
「レイアウト」は、画面を分割して組み合わせ・並べ替えをするメニューです。分割数や、上部の「境界線」「セル」の太さなどで大きく印象の異なるレイアウトができます。複数の写真をコラージュする場合などに活用してみてください。
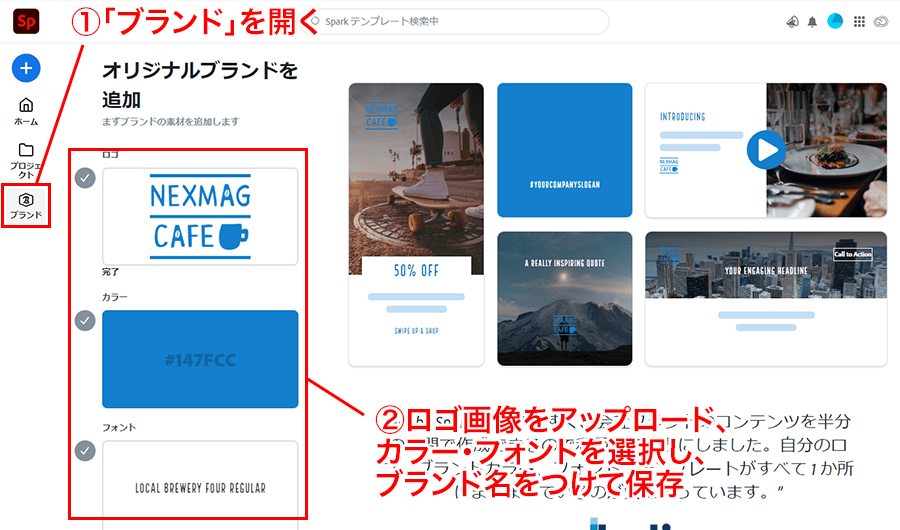
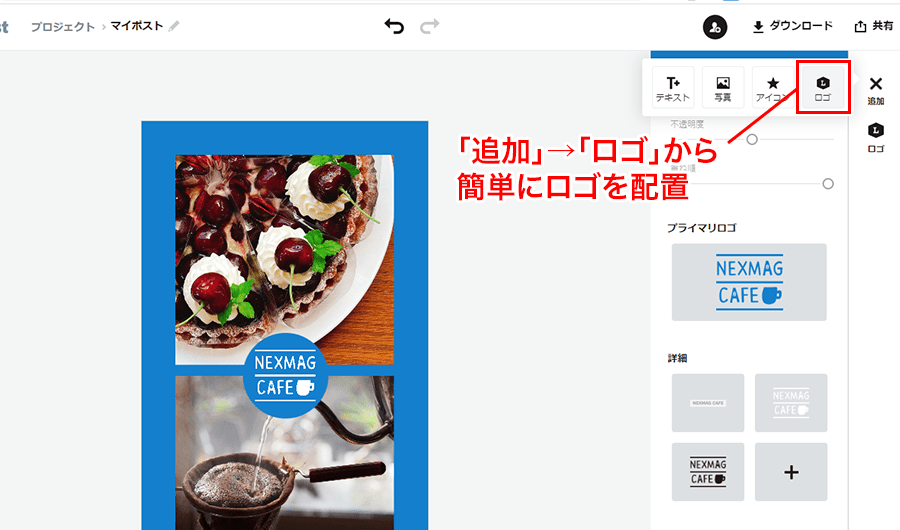
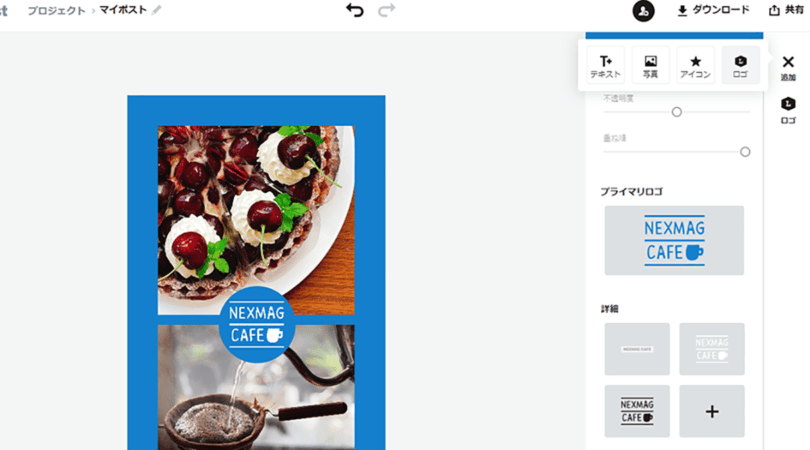
ロゴ入れやイメージ統一に便利な「ブランド」機能
企業や店舗の公式アカウントによる投稿は、ロゴを挿入したり、イメージカラーを統一するなどして、「らしさ」を伝えたいものですね。そこでぜひ活用してほしいのが「ブランド」機能です。ブランド機能は無料版では使えません。また、ブランドの追加はブラウザのみの機能で、アプリ(Spark Post)では実装されていませんが、アプリでもブランドのロゴやカラーの適用なら可能です。
「ブランド」には、ロゴ・テーマカラー・テーマフォントをセットにして保存し、制作物にすぐに引用することができます。
保存をしておけば、任意の作業中に保存したロゴを簡単に配置できるほか、カラーのイメージ統一も容易に対応できます。
ご覧の通り、Adobe Sparkは初心者でもクオリティの高いデザインを手軽に作成できます。それだけでなく、大量のグラフィック制作物を扱うプロフェッショナルの立場から見ても、便利な機能や質の高いテンプレート・グラフィックが多数搭載されています。アイデア出しやサンプル・モック作りをはじめ、制作業務の効率化につなげるツールとして活用すると想像以上の利便性の高さに気づくかもしれません。

Webサイトや雑誌で記事の執筆・編集をしています。主な分野は、スマートデバイス、Webマーケティング、企業取材など。緩めのアニメオタクで毎期4〜5本完走しています。生きがいはパフェ。
![NEXMAG[ネクスマグ] パソコン工房](/magazine/assets/images/common/logo.svg)