

主要なWebブラウザに搭載されている「開発者ツール」はスクリプトのデバッグを行ったり、表示にかかる時間を確認したりと、Web制作に携わる人にとって便利なツールです。
今回はMicrosoft Edgeの開発者ツール(F12 開発者ツール)を中心に、主な機能と特長についてご紹介します。
開発者ツールの主な機能
開発者ツール(Chromeではデベロッパー ツール、Firefoxでは開発ツール)は名前の通りWebブラウザ上で表示するコンテンツの開発者のためのツールで、Webコンテンツの表示や動作の確認や調整を、実際にブラウザ上で表示しながら行うことができます。
ブラウザごとに開発者ツールの機能に異なる部分もありますが、おおよそ下記のような機能を備えています。
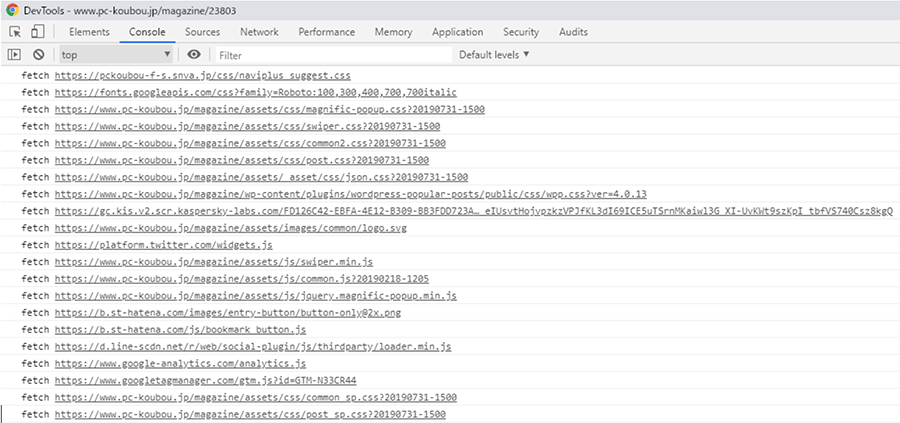
コンソール
ログや、プログラム実行時に発生するエラーなどを確認できます。
例えばエラーが発生しているページで具体的にどのファイルでエラーが発生しているかをコンソールで確認して原因を切り分ける場合などに便利です。
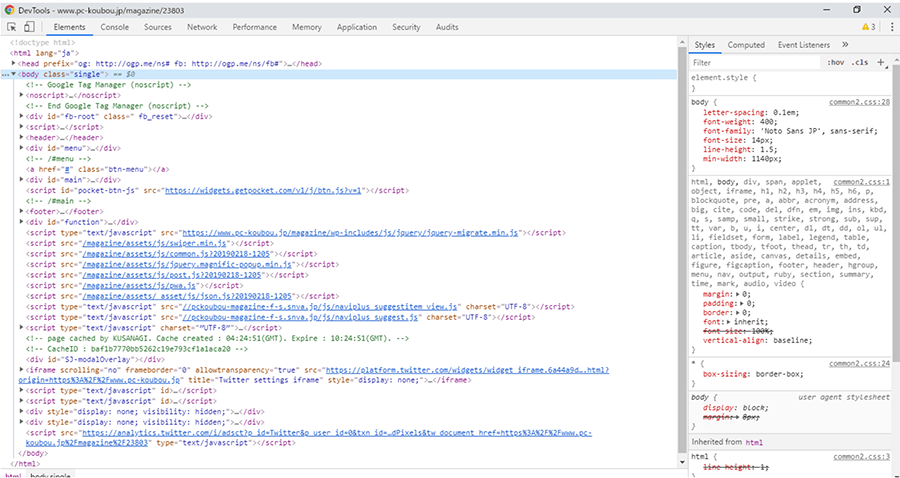
DOMインスペクター
DOM(Document Object Model)の状態を確認するためのツールです。要素の親子関係、適用されているCSSのルールなどを確認できます。
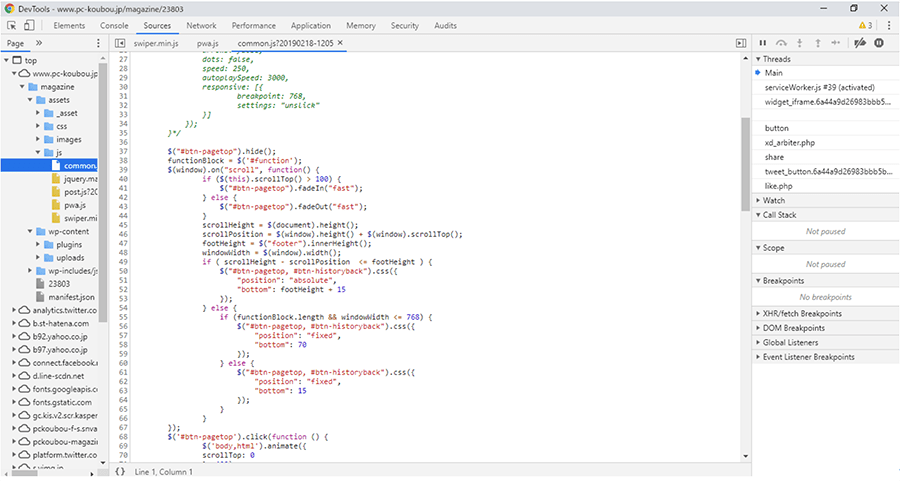
JavaScriptデバッガー
JavaScriptで書かれたプログラムをデバッグするツールです。ステップごとにプログラムを実行したり、変数と値の束縛関係などを確認することができます。
プロファイラー
JavaScriptで書かれたプログラムのパフォーマンスを計測できます。
ネットワークモニター
通信状況を確認するツールです。通信にかかった時間やWebサーバーからのレスポンスコードなどを確認できます。
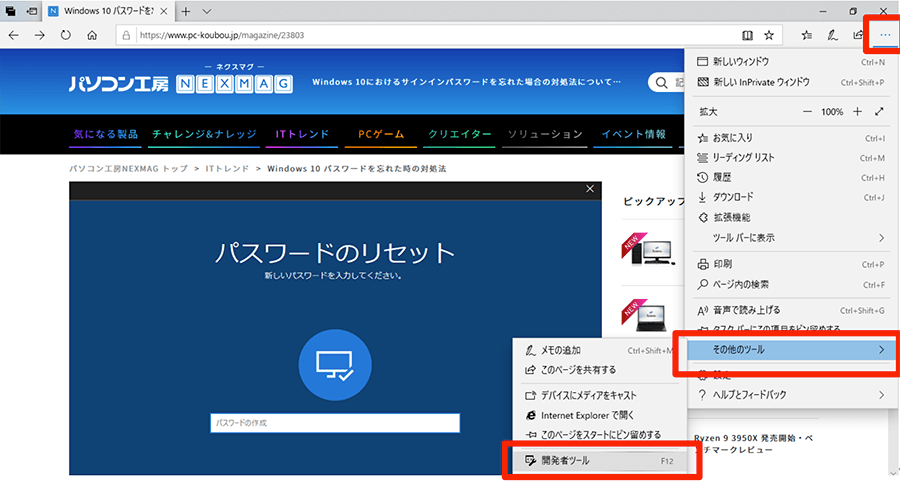
Microsoft EdgeのF12 開発者ツール
Microsoft Edgeの開発者ツールは、以前のInternet Explorerと同様にF12キーで起動できます。
Microsoft EdgeのF12 開発者ツールについて、上記でご紹介したものを含め機能をみていきましょう。
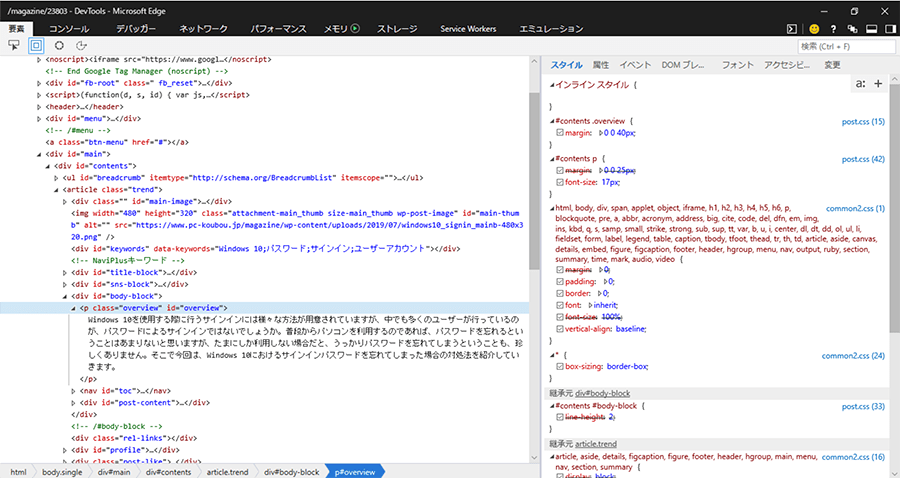
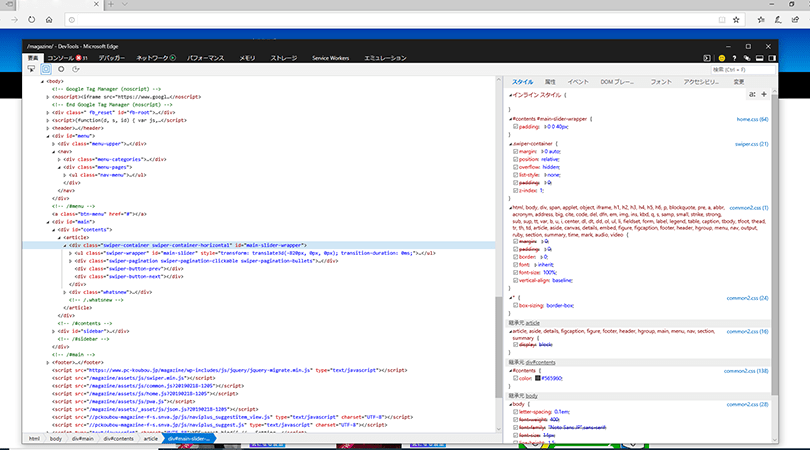
要素
現在表示しているページのHTMLとCSSを同時に確認でき、変更をリアルタイムに確認することができます。
また、代表的なCSSプリプロセッサであるLESS,SASSもサポートしています。
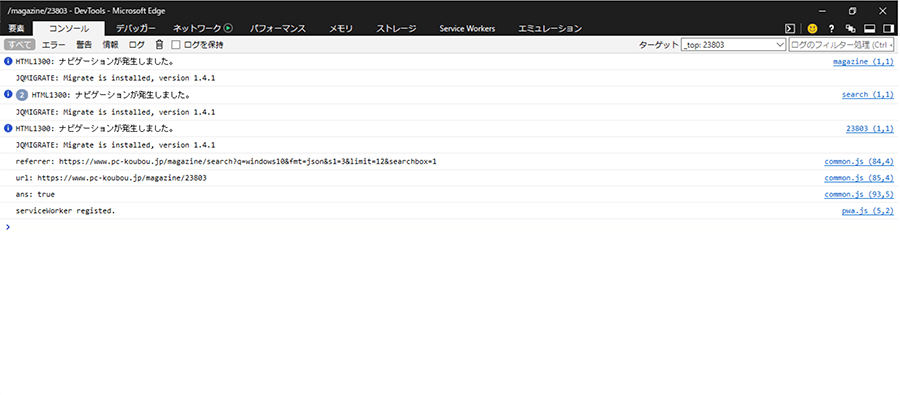
コンソール
エラー情報などのログを表示します。オブジェクトや要素の状態の確認をしたり、JavaScriptのコードを試しに実行することもできます。
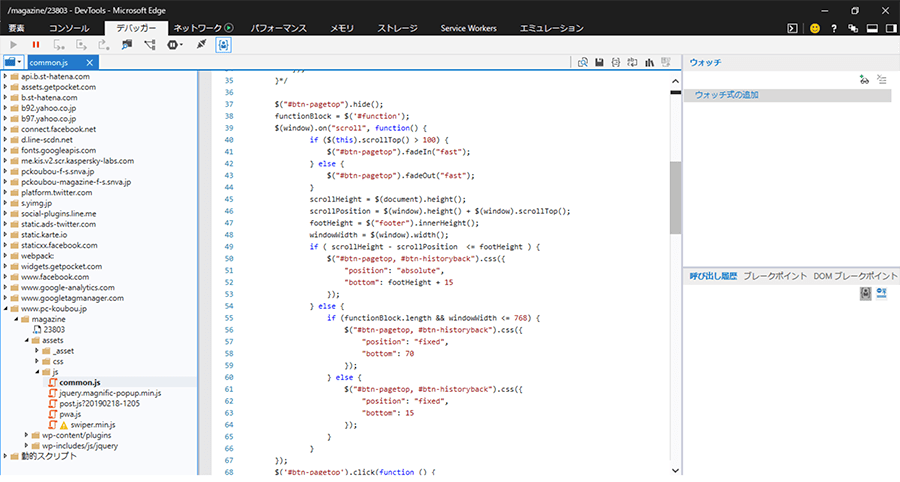
デバッガー
JavaScriptのコードをデバッグできる他、TypeScriptやCoffeeScriptといった言語のデバッグも可能です。
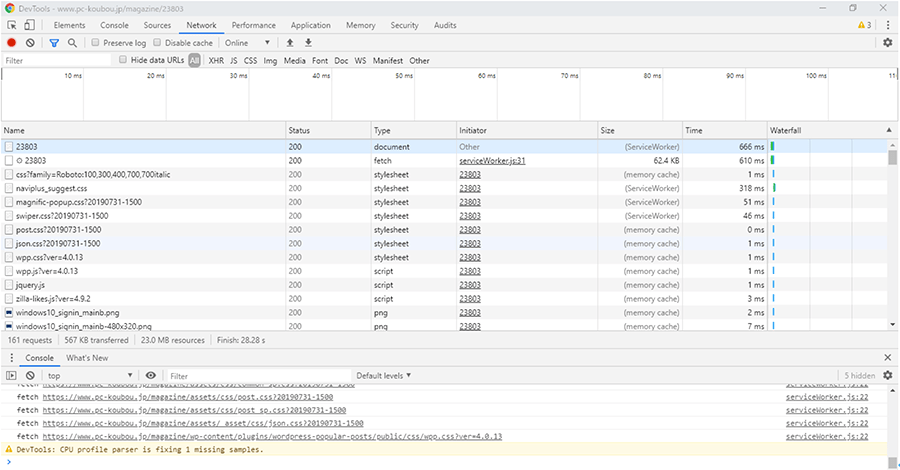
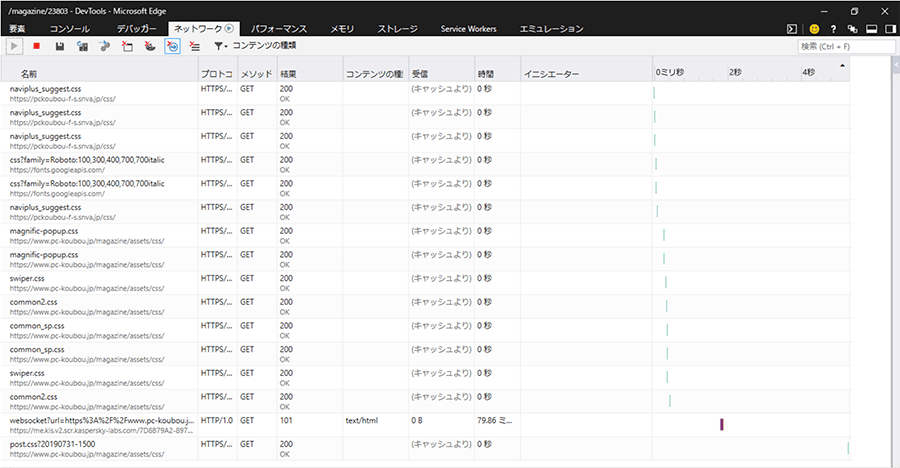
ネットワーク
下図のようにファイルごとの通信状況が確認でき、ページ表示が遅い場合などに使用して、どこの部分で通信に時間がかかっているか特定したい場合などに便利です。
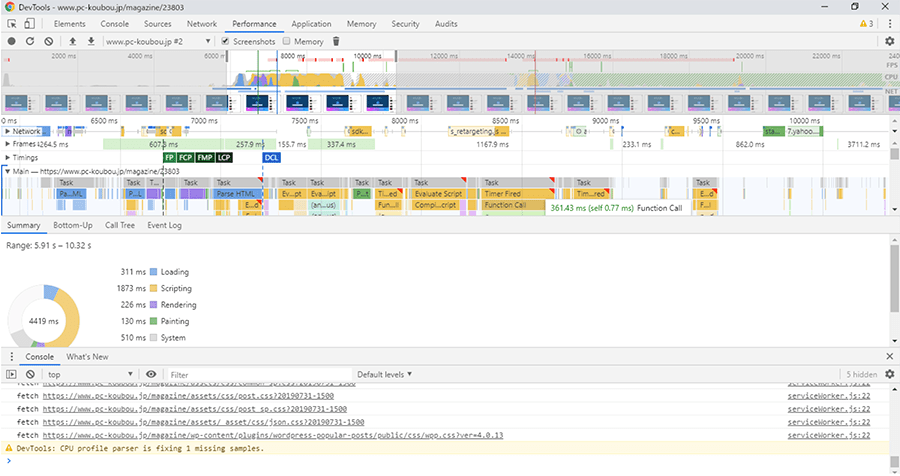
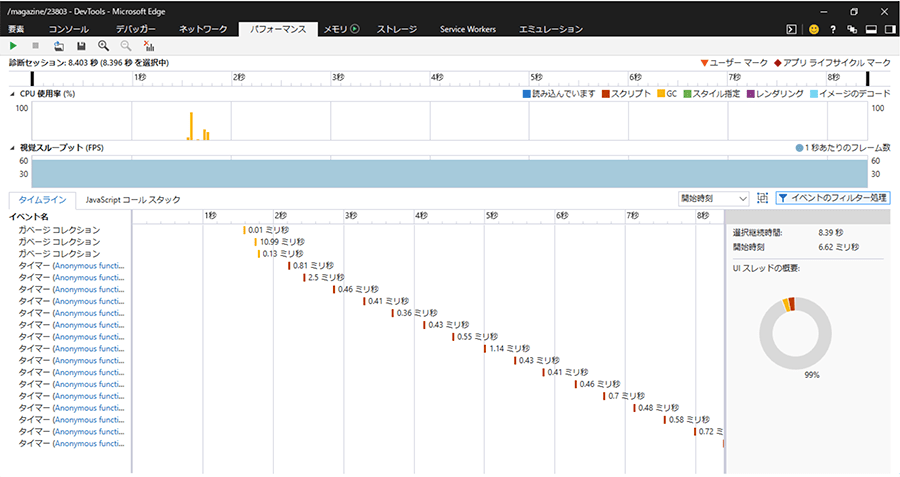
パフォーマンス
ページのレンダリング時間を計測し、処理に時間がかかっているスクリプトなどを確認することができます。
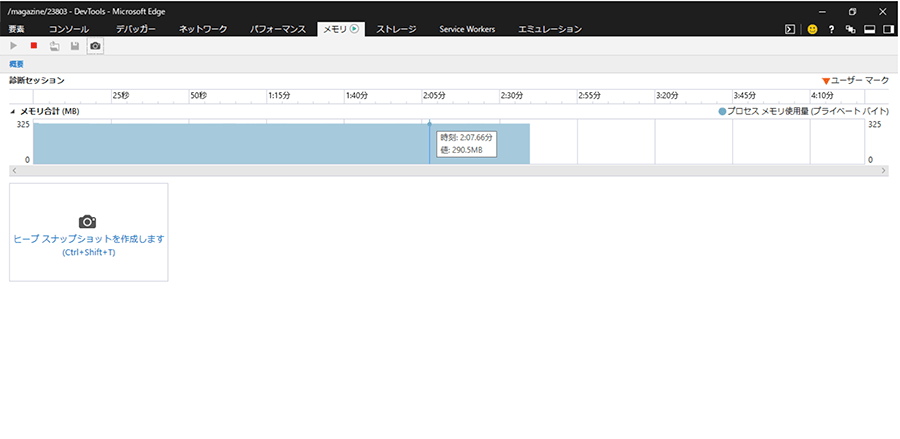
メモリ
メモリの使用量を確認できるツールです。
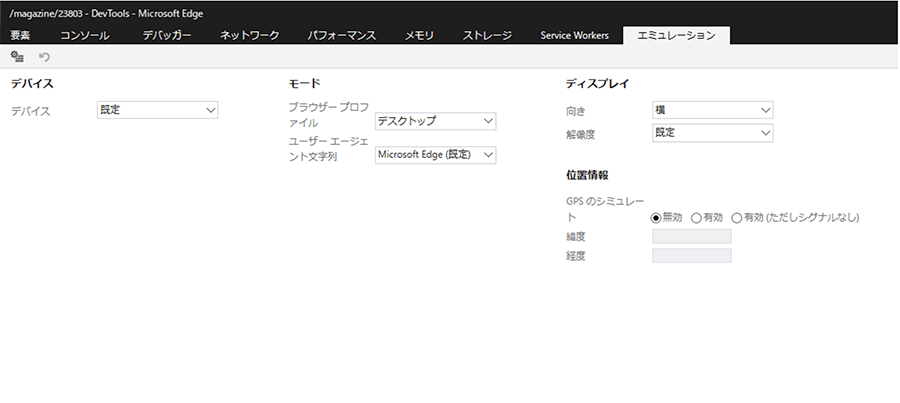
エミュレーション
表示デバイスやブラウザ、ディスプレイ、位置情報など、様々な表示環境を擬似的に再現して表示や動作を確認することができます。
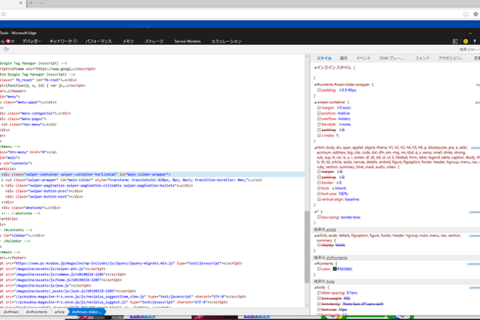
Webアクセシビリティに強いMicrosoft Edgeの開発者ツール
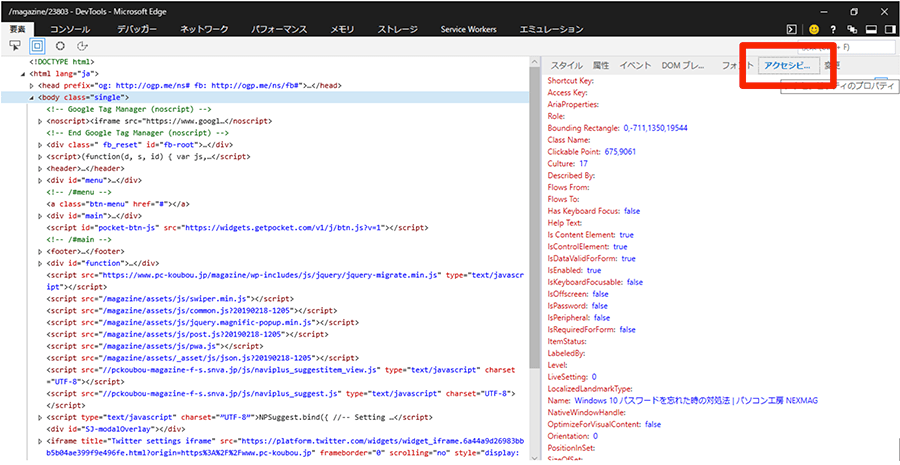
ここまでご紹介してきた機能の他に、Microsoft EdgeのF12 開発者ツールではアクセシビリティへの対応が強化されています。
ツールバーの「アクセシビリティ」ボタンをクリックすると、「アクセシビリティツリー」が表示され、右ペインには「アクセシビリティ」タブが表示されます(下図)。
「アクセシビリティ」タブでは、DOMツリーで選択した要素のアクセシビリティプロパティーを一覧で確認でき、プロパティーに説明文がある場合は、プロパティー名にカーソルをあてると説明文が表示されます。
Chromeの開発者ツール
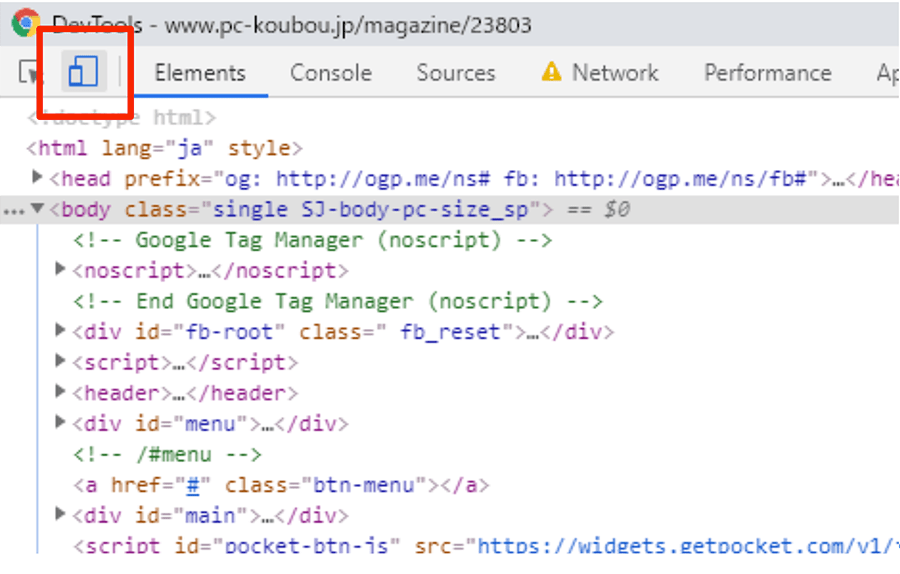
Chromeの開発者ツールは「デベロッパーツール(DevTools)」と呼ばれています。
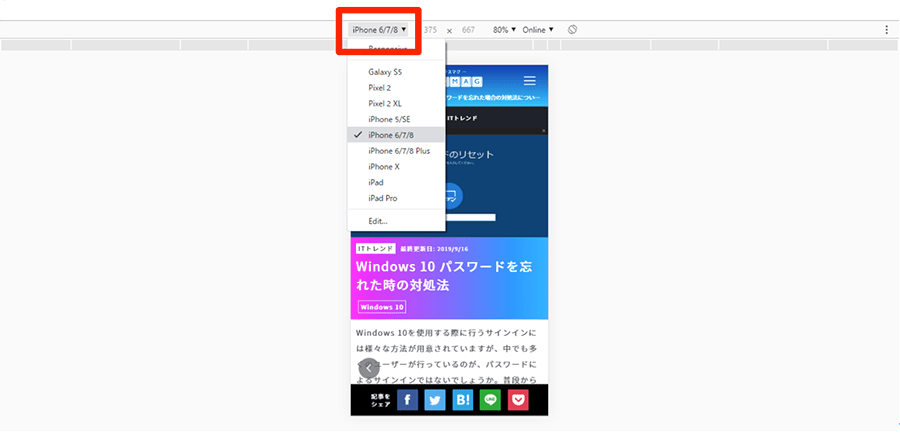
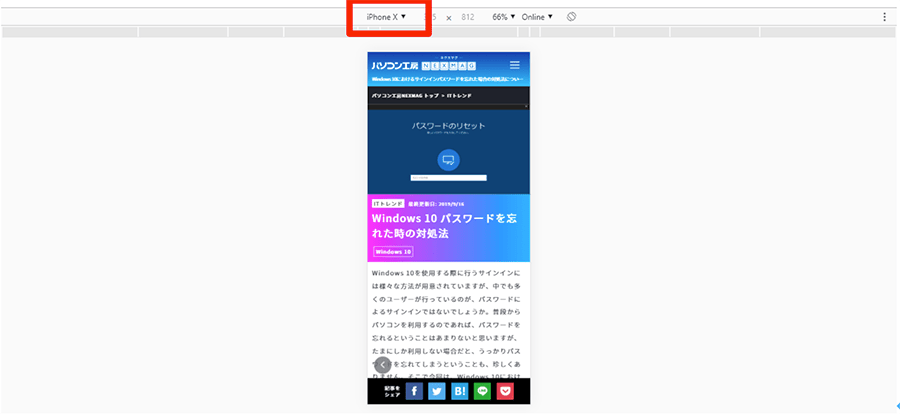
下図のようにアイコンをクリックするだけでスマートフォンやタブレットでの表示を確認しやすいのが特徴的です。
スマートフォンサイトの確認がしやすい
あらかじめいくつかの端末の設定が用意されていますので、確認したい端末を選んでそれぞれの画面解像度での表示を確認することができます。設定を追加することも可能です。
Firefoxの開発者ツール
Firefoxの開発者ツールは「開発ツール」と呼ばれています。
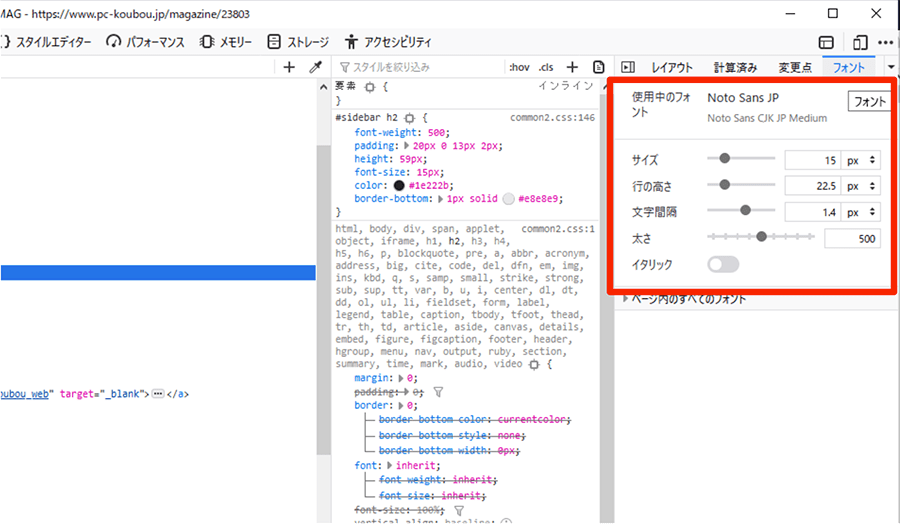
インスペクターの「フォント」タブで書体名と見栄えを確認
開発者ツールで「インスペクター」を表示した状態でウィンドウ右端のペインに「フォント」タブがあります。Firefoxの開発ツールではサイズや行の高さなどをスライダーで変更できたり、書体の見た目がプレビュー表示され、直感的に調整しやすいインターフェイスになっています。
開発者ツールの特長を見極めて使いこなそう
今回ご紹介した開発者ツールの機能は、各ブラウザのアップデートとともにさらに改良されたり、随時機能が追加されたりしているようです。
上記のようにブラウザによりそれぞれの開発者ツールの特長が異なる部分もありますので、うまく使い分けて効率的にWebコンテンツの検証と調整を行いましょう。
[ネクスマグ] 編集部
パソコンでできるこんなことやあんなこと、便利な使い方など、様々なパソコン活用方法が「わかる!」「みつかる!」記事を書いています。
![NEXMAG[ネクスマグ] パソコン工房](/magazine/assets/images/common/logo.svg)