

2020年の小学校でのプログラミング教育必修化を受けて、手軽なプログラミングツールも増えて来ました。しかし、パソコン上だけではどうしてもテクニック的な方向に行きがちで、「コンピュータとは何か?」を学べるツールは少ないです。今回は、お父さん/お母さん向けにお子さんと一緒にコンピュータを学ぶのにピッタリな組み合わせ(Scratchとnekoboard2)を紹介します。
Scratchで使えるnekoboard2とは
ScratchはMITで開発されたプログラミング教育向けの開発環境です。ブロックを組み合わせる事で、複雑なゲームなども出来ます。ユーザ同士のコミュニケーションの仕組みも充実しています。例えば仲間とプログラムを見せ合いながら学び合う、なんて事も簡単にできるので授業などにはピッタリで実際に多くの学校で使われています。
Scratchは大変素晴らしいプログラミング環境ですが、ゲーム的コンテンツが作りやすいので、使っているとコンテンツを豊かにする方向に進みがちです。キャラクターの動きやデザイン、アニメーションなどを頑張るのも良いのですが、コンピュータの最もプリミティブな機能(現実世界の情報をデジタル化して処理して、出力する)を肌で体験する事もコンピュータを知る上では大切かと思います。
そこで、今回紹介するnekoboard2です。光や音、スライダーや電気抵抗などの外部入力をScratchから利用できます。実は、Scratchはかなり初期段階からこういった外部入力を備えていたのですが、あまり利用されていませんでした。最近は、Arduinoも広まってきているので「電子工作ならArduino!」という感じなのかもしれません。
しかし、Webからも利用できるScratchは操作のやさしさも含めて大変手軽に使える環境ですので、今回はコンピュータの入力→処理→出力という基本的な機能を簡単に体験するという視点でScratchとnekoboard2を取り上げたいと思います。
それでは、実際にnekoboard2を見ていきましょう。
電子工作しなくても様々なセンサーを使える
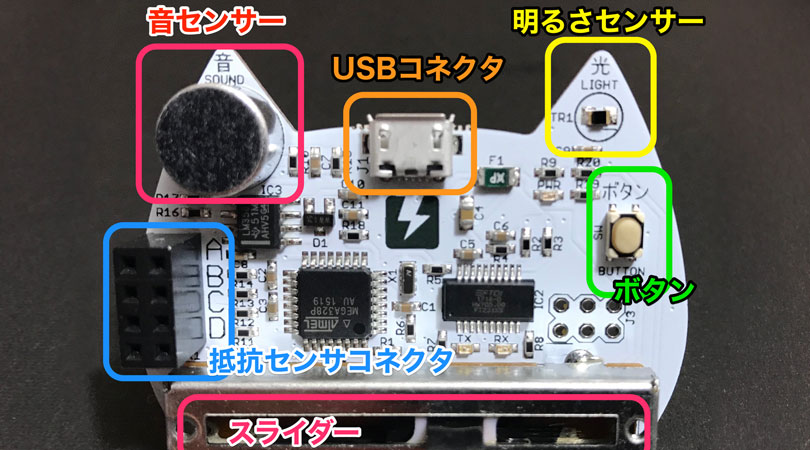
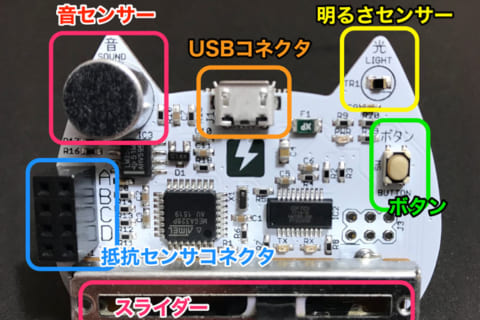
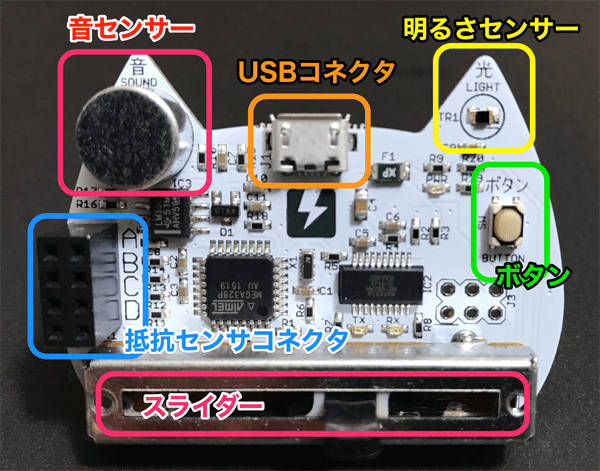
 センサーボードnekoboard2(ネコボード2)
センサーボードnekoboard2(ネコボード2)
図のように音センサー、明るさセンサー、スライダーなどが予め搭載されています。ネコ型がかわいいですね。また便利なのが抵抗センサーです。抵抗値を0~100までのデータとして取り扱えるので、単なるスイッチ(ONしたら抵抗ゼロですね)としても、水位のセンサー(水は通電するので)としても使えます。工夫次第でいろいろなオリジナルセンサーが作れますね。
nekoboard2を使えるようにしよう
販売元のスイッチサイエンスさんに[導入手順]が説明されていますので、詳しくはそちらを参考にして下さい。ここでは大きな流れと注意点を説明します。
流れ
1.nekobordとコンピュータを繋げる(必要であれば、ドライバインストールなど)
2.ブラウザへ機能拡張のインストール
注意点1
実は、Scratchには現在1.4と2というバージョンがあり2には、オンライン版とオフライン版があります。今回は、最も簡単なWebブラウザからオンラインで2を利用する方法で説明します。1.4と2のオフライン版もFlashベース(Adobe AIRのインストールが必要)で動いているので、アプリから機能拡張をインストールするという流れは変わりません。利用しやすい環境に応じて使い分けて頂けたらと思います。また今回のプログラムサンプルはScratchにユーザ登録すれば見ることができますし、それを参考にして自分のプログラムも簡単に作成できます。
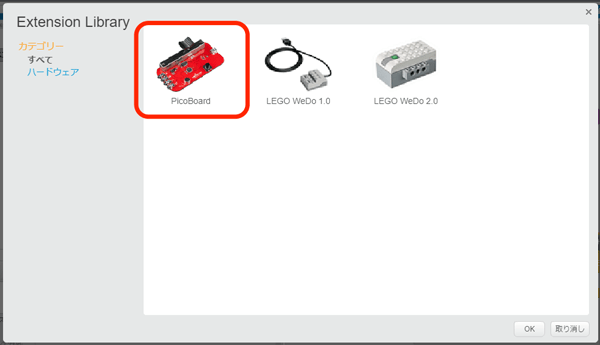
 オンライン版Scratchから「PicoBoard」用拡張機能をブラウザにインストール
オンライン版Scratchから「PicoBoard」用拡張機能をブラウザにインストール
注意点2
PicoBoardという表記に戸惑われるかもしれませんが、実はnekoboard2はPicoBoardの互換機です。違いは大きさと抵抗センサーのコードくらいなので、機能的には変わりないですし何より安くて手に入りやすい(PicoBoardは輸入品)です。

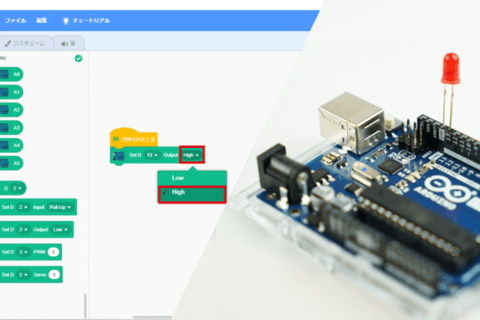
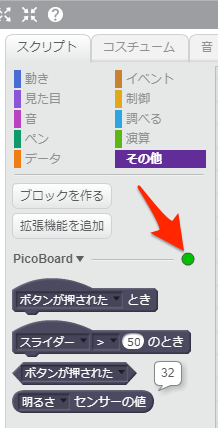
何かトラブルがあればここ「機能拡張ブロック」が緑色かどうかをチェックして下さい。接続の状況を示しているので、動かない時は原因がプログラムか接続か切り分けが出来ます。 接続が緑になっていたら準備OKです。早速nekoboard2を使っていきましょう。
Scratchのプログラミング
今回は、「コンピュータの基本的な仕組みを知る」が目的なので、プログラミングツールとしての使い方は他の書籍やWebサイトに譲りたいですが、私が失敗した点などを踏まえて簡単にScratchでのプログラミングのポイントを説明します。
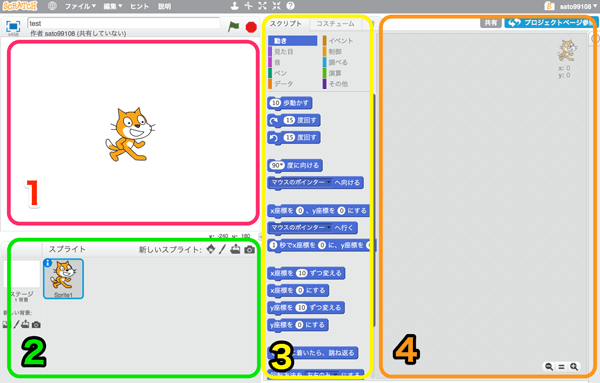
まず画面の構成です。

基本的にスプライトと呼ばれるオブジェクトを中心としてプログラムしていきます。2で選んだスプライトが1に表示され、2で選んだスプライトに対して3のブロックを使って4にプログラムを記述していきます。スプライト自体の振舞はもちろん、初期設定や全体の流れのコントロールもすべて、スプライトに対して記述する事になります。センサー入力もブロック経由でされるので、例えばセンサーの値でスプライトが移動したり、見た目が変わったり、音を鳴らせたりできます。この方法は単純なプログラミングであれば大変分かりやすいですが、複雑になってくると、どこに何を記述したか分からなくなりますし、グローバル変数的な値の変更や動きの指示で混乱しやすいので、最初に自分でコーディングのルールを決める事をお薦めします。私は全体の流れを制御する記述は特定のスプライトに書くようにしています。ステージにもプログラミングできるので処理の切り分けに利用すると良いかと思います。
光センサーを使った例
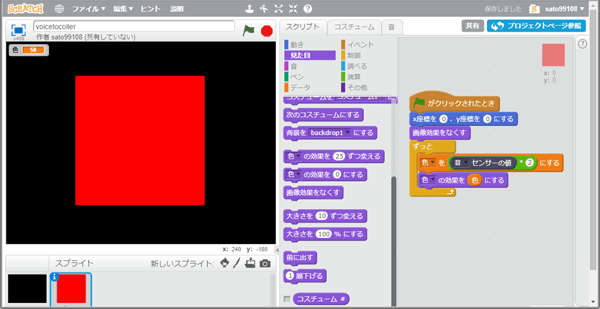
まずは、光センサーを使ったサンプルを紹介します。
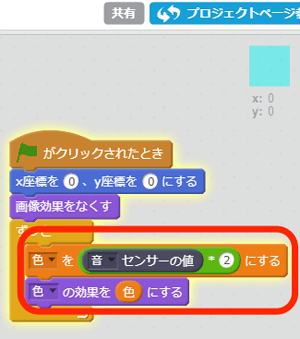
今回のポイントは、光センサーの値を別の表現に置き換える事です。サンプルでは、光の強さを音のピッチに割り当てています
まず、センサーにどんな値が入力されているか見てみましょう。明るさセンサーを選びクリックしてするとその時の値がチェックできます。私の環境では32くらいが通常でした。

センサー入力を加工したものを音のピッチに代入します。光センサーは0〜100で変化します。ピッチは0〜127までなので値を見ながら乗算する値を決めて下さい。このプログラムでは「音」という変数を使って明るさセンサーの値×3を代入しています。実行する環境によって、センサーの変化の幅が変わりますので、センサーに乗算する数値は環境に合わせて書き換えて下さい。この部分を自動化するのもプログラミングの良い課題になると思います。

最終的にはこんな形になりました。

[プログラムリンク] https://scratch.mit.edu/projects/186246058/
[プログラムが動いているところ] https://youtu.be/VMKX_D-kT7o
音センサーを使った例
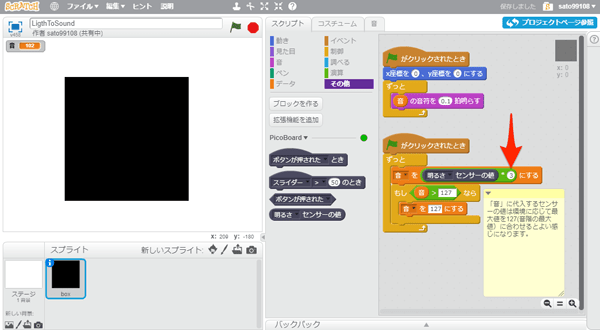
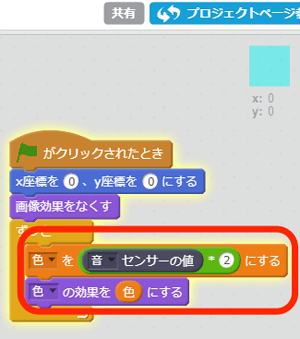
今回のポイントは、音センサーの値を別の表現に置き換える事です。サンプルでは、音の強さを色の変化に置き換えています。音の大きさを微妙に調整して色の変化をコントロールしてみましょう。
音センサーは光センサーより変化の幅がコントロールしづらいです。音センサーも0〜100で変化しますが、大きな音はすぐに100になってしまうので、50くらいの音を出すのはちょっと苦労するかもしれません。また振動による音にも敏感に反応するので動作がおかしいなと思ったら設置している場所も変えて試してみると良いかと思います。逆にこの特徴を生かして振動センサーとして使うのもありです。
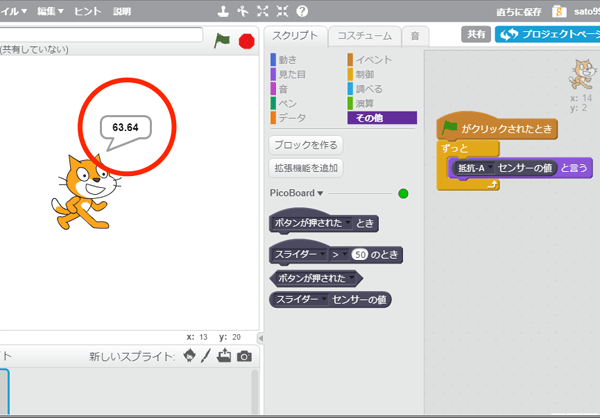
まず、センサーにどんな値が入力されているか見てみましょう。音センサーを選びクリックしてするとその時の値がチェックできます。私の環境ですと、普段で28程度でした。

センサー入力を加工したものを変数にして色の番号に代入します。音センサーは0〜100で変化します。色の番号は調べたところ0〜199の間で変化し、それを超すとまた0に戻るようでした。つまり200は0と同じ色の番号になります。ここでは「色」という変数を用意し、単純に音センサーの値×2にしてあります。

最終的にはこんな感じになりました。

[プログラムリンク] https://scratch.mit.edu/projects/186243168/
[プログラムが動いているところ] https://youtu.be/3aLyW_DUbKM
抵抗センサーを使った例
抵抗センサーは便利な機能です。電気抵抗を0〜100の値にしてくれます。値が100であれば繋がっていない、0であれば金属で繋がっているので、普通のスイッチとして使えますし、肌などに付ければ、水分量の違いを電気の抵抗値など違いとして検知する事ができます。
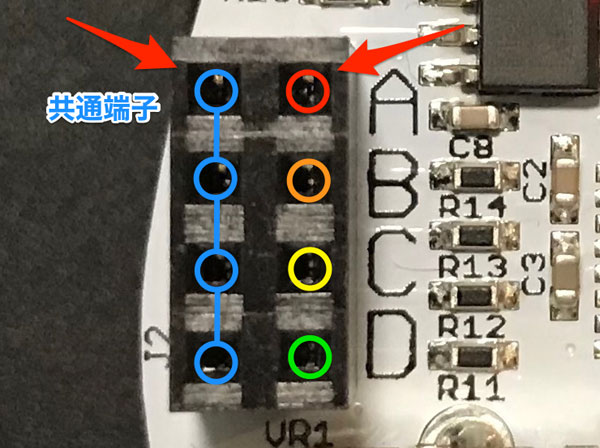
配線はこちらのコネクタから取って下さい。

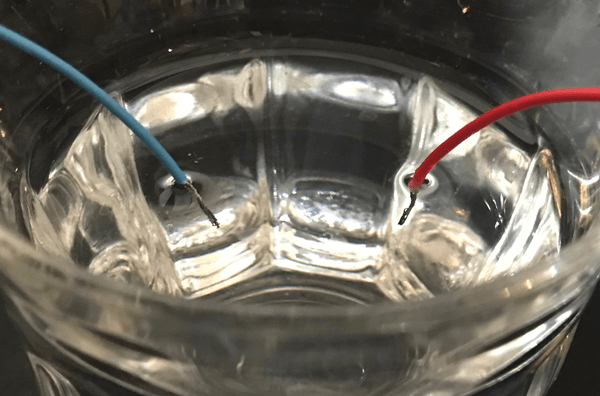
まず、水の抵抗率を測ります。コネクタの左側にある端子は共通になっているのでどこに接続してもOKです。共通の端子と端子Aを水に接触させてみましょう。私の地方の水道水では60〜70くらいでした。スプライトが抵抗値を喋るようなサンプルを作りました。
 コップの水の抵抗値を測る
コップの水の抵抗値を測る

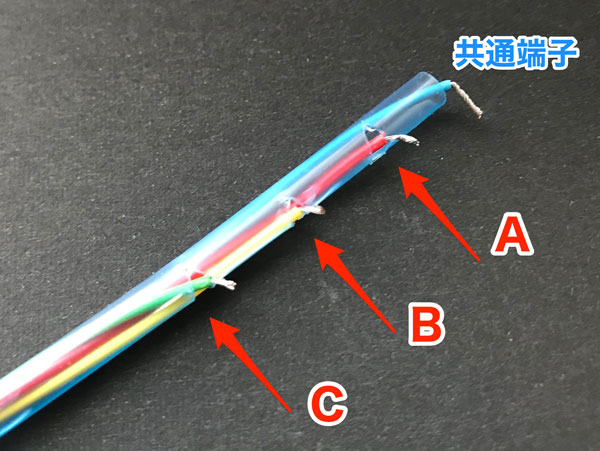
水の電気抵抗を利用してコップの中の水位を測るサンプルを作ってみました。ストロー切れ込みを入れて配線しました。一番底の部分に共通端子、底に近い方からA端子、B端子、C端子となるようにしてあります。コップに取り付けてみましょう。
 ストローに切れ込みを入れて配線する
ストローに切れ込みを入れて配線する
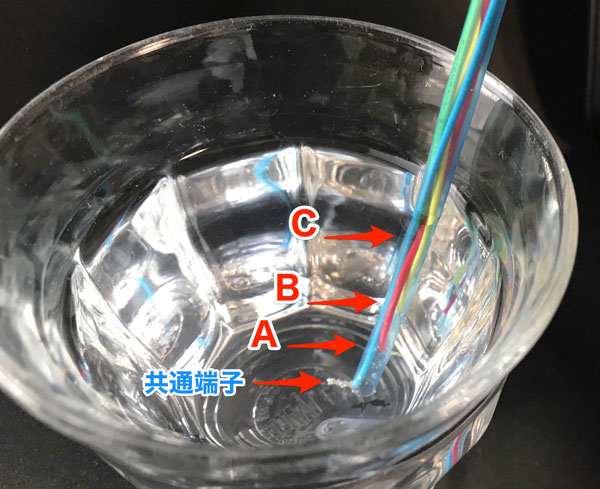
 ストローをコップに入れた状態
ストローをコップに入れた状態
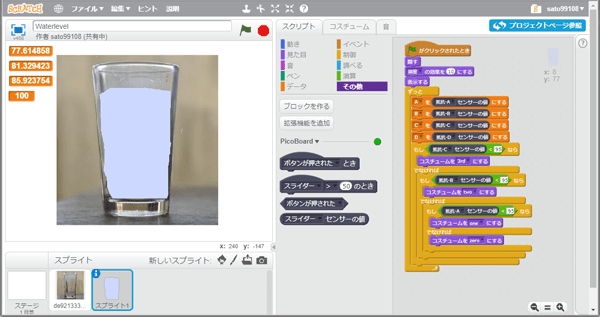
サンプルは、水のシャドウのスプライトを設定し、抵抗センサーの値に応じてコスチュームを変えて高さの違いを表現しています。詳しくはプログラムリンク先を参照ください。

[プログラムリンク] https://scratch.mit.edu/projects/170742745/
[プログラムが動いているところ] https://youtu.be/OYhgdqenLw8
まとめ
今回は、「センサー入力の数値→処理→出力」という流れを体験しながら、入力と違う表現で出力する事を目指しました。現実のリアルな値をデジタル化して別の表現に置き換える、コンピュータのこんな単純な処理によって私達の生活は大変豊かになっています。エアコンが設定温度に合わせて動いてくれたり、洗濯機が洗濯物を判断してくれたり、ご飯がうまく炊飯器で炊けたりと、挙げるとキリがないですね。
今回のサンプル程度であれば高度なアルゴリズムや計算は必要ありません。ぜひ身近な便利装置を作ってみてコンピュータのプリミティブな面白さを体験してもらえたらと思います。
※製品情報は記載時点のものであり、予告なく仕様変更される場合があります ※スイッチサイエンス様では記事の内容に関するお問い合わせにはお答えできません

メーカーエンジニアを経て、独立。普段は、ファブスペースを運営したりモバイルアプリやシステムを作ったり、子供向けワークショップをしたりしています。趣味は分解。
![NEXMAG[ネクスマグ] パソコン工房](/magazine/assets/images/common/logo.svg)