

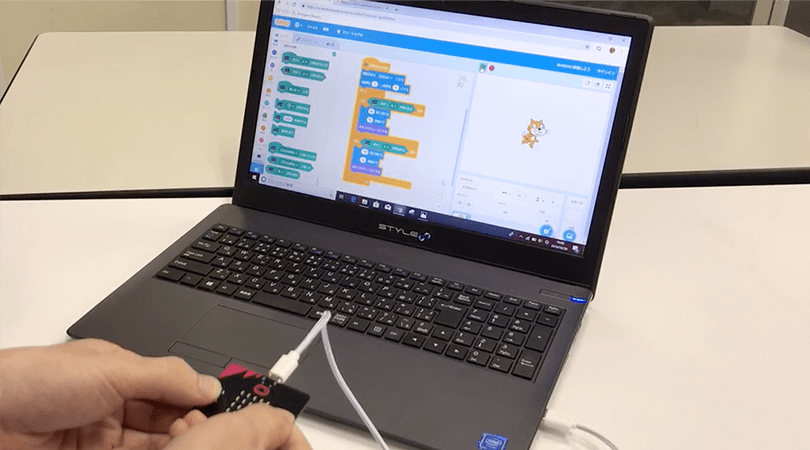
ブロック形式のプログラミング環境として多く用いられているスクラッチ(Scratch)を使い、画面のキャラクターを動かす簡単なプログラムを作りながら、スクラッチの基本操作を紹介します。また、マイコンボード「micro:bit(マイクロビット)」をパソコンにつないで、ゲームコントローラーのようにキャラクターを動かす方法もご紹介します。
プログラミングに初めて取り組む場合には、「ブロック」と呼ばれる部品を組み合わせてプログラムを組んでいく、ブロック形式のプログラミング環境を利用すると、プログラム処理の流れを視覚的に理解しながら、楽しくプログラミングを学ぶことができます。
スクラッチ(Scratch)とは
2020年から小学校でのプログラミング教育が必修化されると話題になっていることもあり、子ども向けのプログラミング言語として、アメリカのマサチューセッツ工科大学(MIT)メディアラボの開発した「スクラッチ(Scratch)」に注目が集まっています。
スクラッチはビジュアルプログラミング言語と呼ばれるものの一つで、ブロックを積み重ねるように、視覚的にプログラミングを学べます。様々な言語にも対応しており、世界のプログラミング教育で多く使われているソフトのひとつです。日本語はもちろん、ひらがな表記も選択でき、漢字を覚える前の小さな子どもでも安心して使用できます。
加えて、誰でも無料で使えるというのも魅力のひとつ。お金を払うことなくプログラミング学習を始めることができます。
スクラッチ(Scratch)を使用するための準備
スクラッチには、単独のアプリケーションソフトとしてパソコンにインストールして使用する「オフラインエディタ」と、ブラウザ上で動作する「オンラインエディタ」の2種類が存在します。今回はオンラインエディタを使用して進めます。
スクラッチを使い始めるには、まずスクラッチ公式サイトにアクセスします。
“Scratch – Imagine, Program, Share”.MITメディアラボ.
https://scratch.mit.edu/
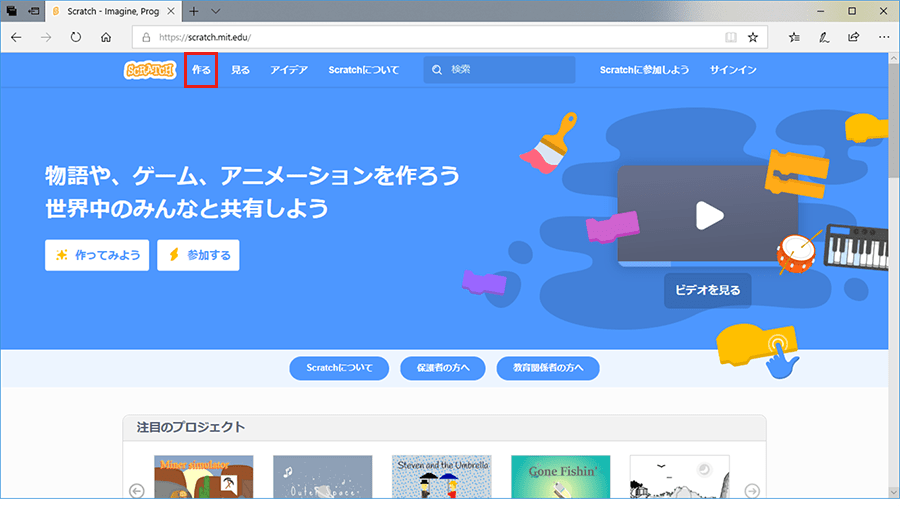
アクセスしたら上部メニューの「作る」をクリックしてください。
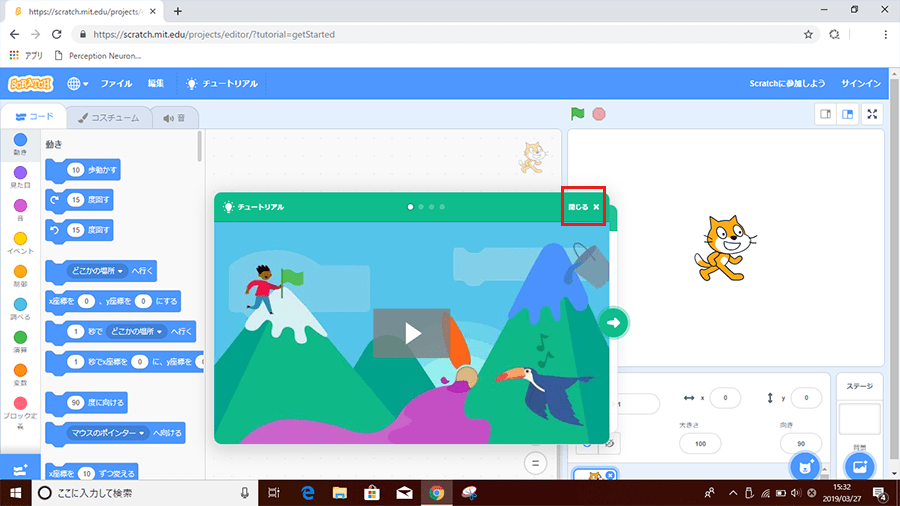
すると、下図のような画面が開きます。
「閉じる」をクリックして、チュートリアル部分のウインドウを消してください。
下の図のようになったと思います。これがスクラッチエディタになります。
ここに、プログラムなどをブロックで並べて配置することで、プログラムを誰でも簡単に作成することができます。
これで、 スクラッチでプログラムをする準備が整いました。
画面のキャラクターをキーボード操作で歩かせてみよう
早速、 スクラッチの使い方をご紹介しながら、プログラムを作成していきたいと思います。今回は「イラストのキャラクターを矢印キーで歩かせる」プログラムを作成します。
まずはじめに、スクラッチのマスコットキャラクターである「Scratchキャット」を動かしてみましょう。
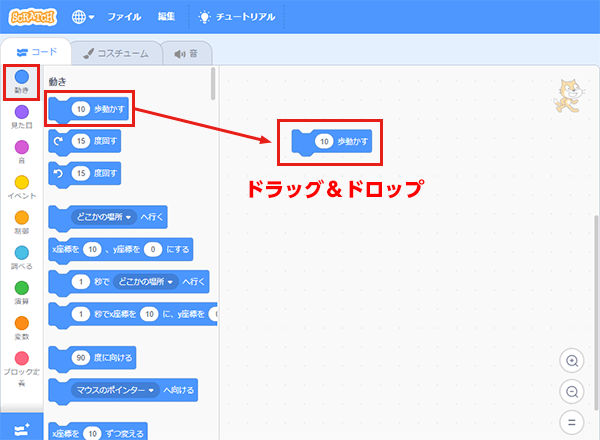
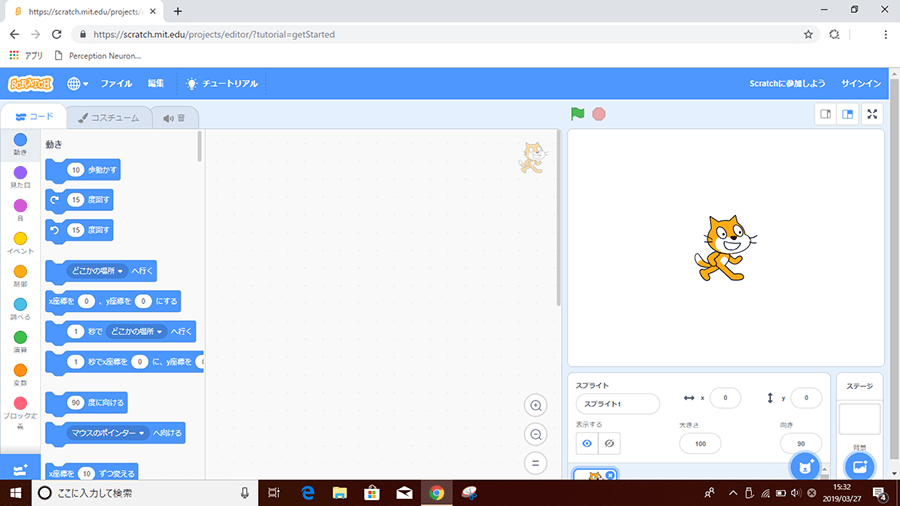
一番左にあるメニューの「動き」項目から「10歩動かす」ブロックをドラッグ&ドロップして、画面右のプログラム領域に配置します。

スクラッチは、それぞれのブロックを右のプログラム領域のスペースに配置することによって、プログラムを作成することができます。
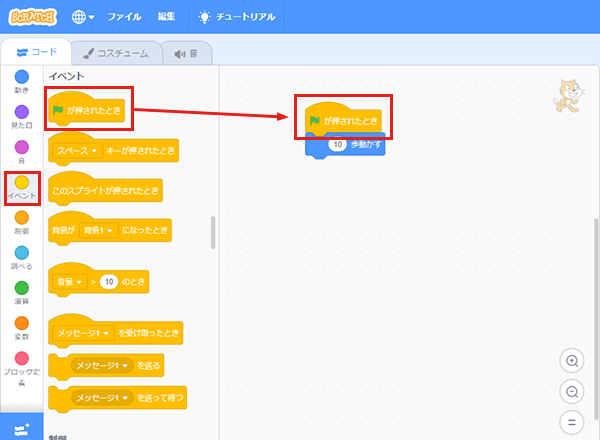
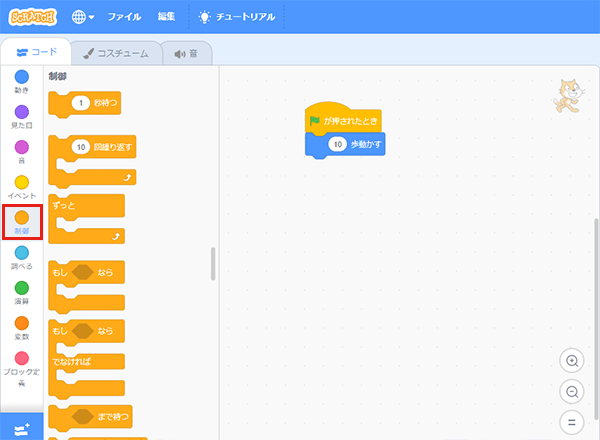
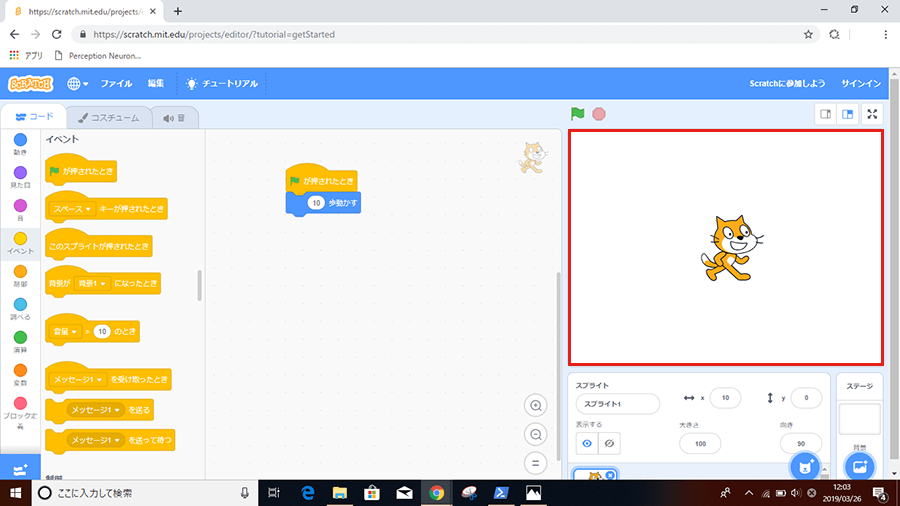
配置することができたら、左メニューの「イベント」項目から「旗が押されたとき」ブロックをドラッグ&ドロップして、プログラムエリアに配置してください。
今配置したブロックは、プログラムをスタートさせるスタートボタンとなります。

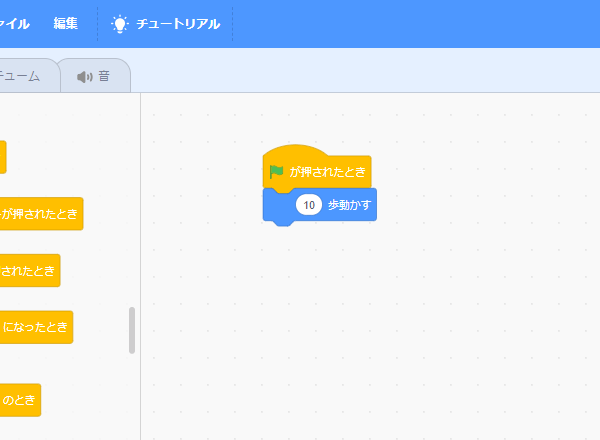
そのとき、下記の図のようにブロックとブロックを合体させて配置します。
こうしてブロック同士を組み合わせることで、プログラムを組むことができます。

ブログラムのブロックの組み方
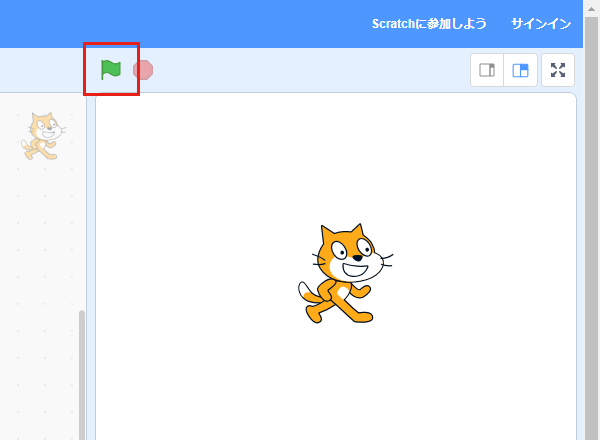
では、このプログラムを実行していきましょう。右のウインドウの上の部分にある旗マークをクリックして、プログラムを実行します。

旗マークでプログラムを実行する
すると、右のウインドウにいる猫が少しだけ右に動いたと思います。スクラッチはプログラムを実行すると、猫がいるウインドウに結果が表示されます
ウインドウ内の猫は、ドラッグドロップで移動することもできるので、好きな位置に配置することもできます。
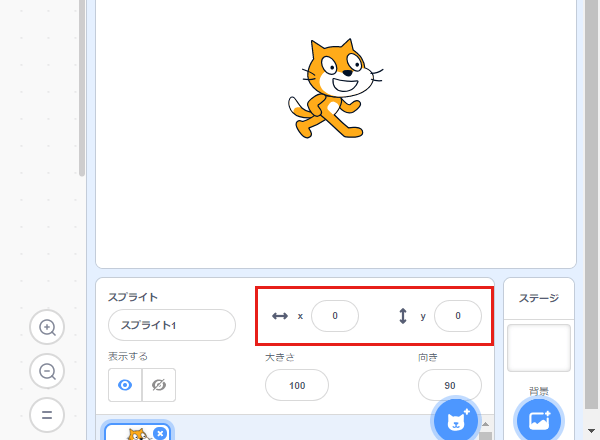
猫の位置は、数値で入力して移動させることもできます。
下の図のxとyに数値を入力して、位置を変えます。xとyにそれぞれ0と0を入力すると、猫が真ん中に配置されます。

猫は動かすことができますが、これだと毎回xとyの数値を変更して旗を押さないといけないので、自動化をしたいと思います。
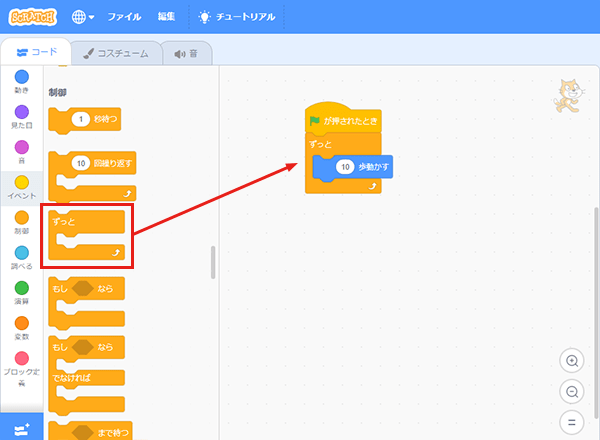
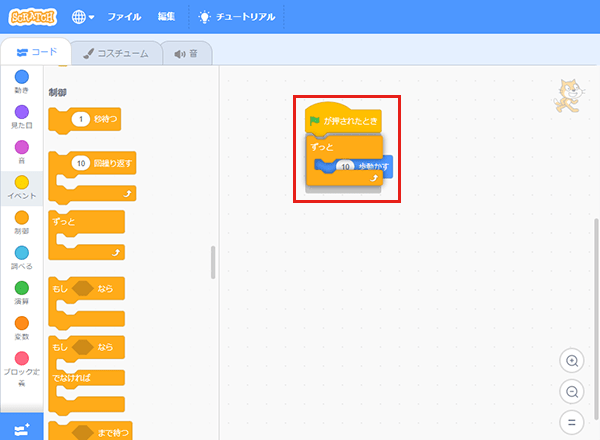
「制御」項目から「ずっと」ブロックを選択して、ドラッグドロップでプログラムエリアに配置します。

このときの配置の仕方は、下の図のように「10歩動かす」ブロックを「ずっと」ブロックで囲んで配置します。


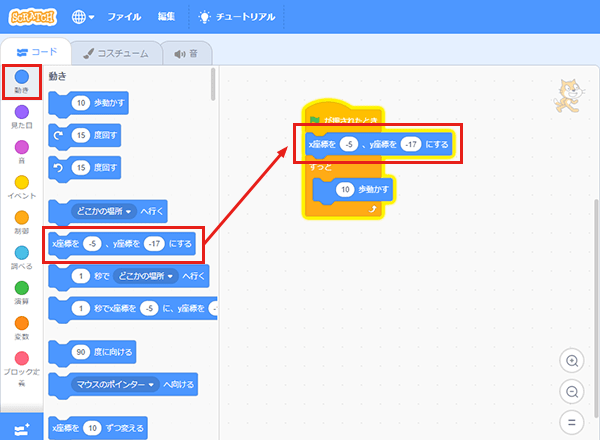
続いて左メニューの「動き」の項目から「x座標を()、y座標を()にする」ブロックを選択して、「旗が押されたとき」の下にブロックを配置します。

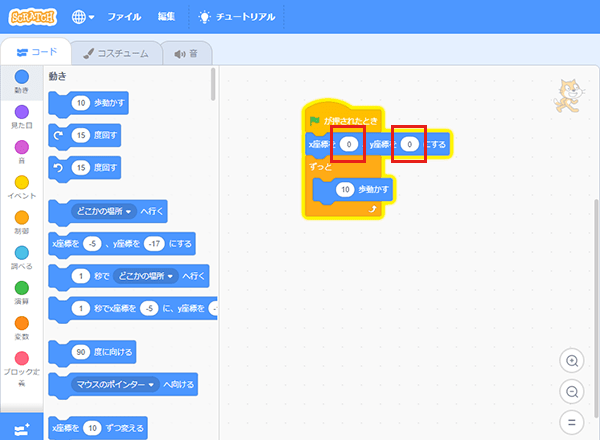
そして「x座標を()、y座標を()にする」ブロックの数字の値をそれぞれ半角入力で、0、0に変更します。

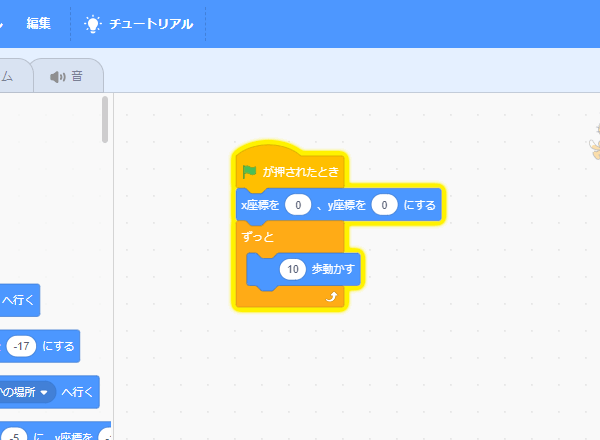
下記の状態で旗ボタンをクリックして、プログラムを実行してください。
実行すると、猫が真ん中に移動して右に歩きました。旗を何度クリックしても、猫が真ん中に移動して右に歩きます。
現状のプログラムを確認してみましょう。プログラムは一般的に上から下に読んでいくので、この場合も「旗が押された時にx座標を0、y座標を0にして、猫がずっと10歩歩く」というプログラムになります。

ここからは猫の動きをコントロールしていきましょう。矢印キーを押したら、猫を左右に移動させたいと思います。
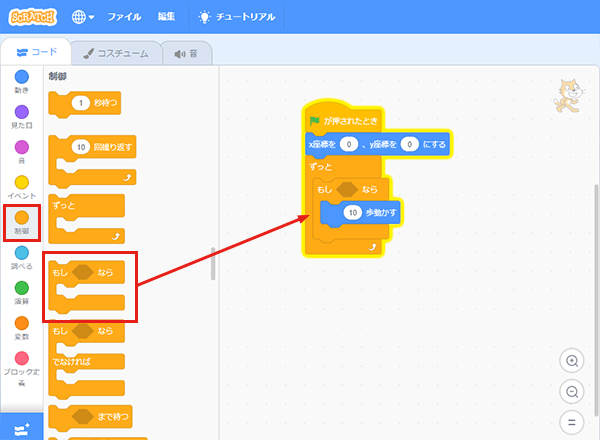
左メニューにある「制御」の項目をクリックして、「もし〜なら」ブロックを選択し、ドラッグドロップでプログラムエリアに配置します。
その時は「ずっと」ブロックの中に配置し、「10歩動かす」ブロックを囲んであげます。下記の図になるように配置します。

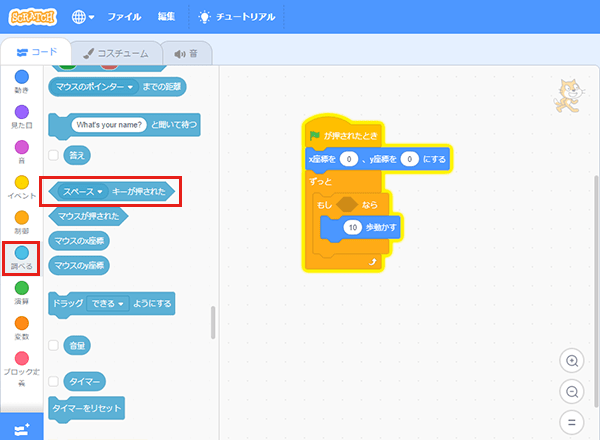
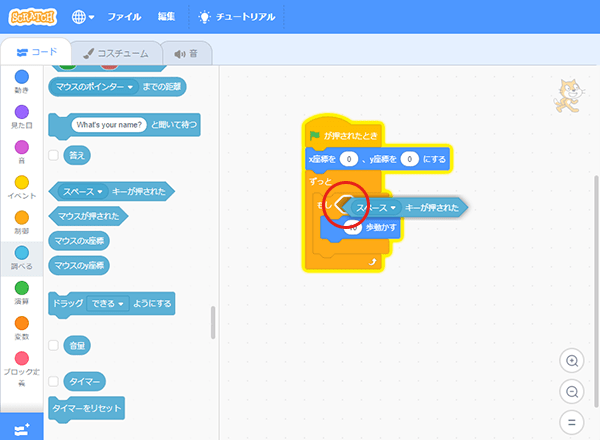
続いて、左メニューの「調べる」の項目から「スペースキーが押された」ブロックを選択し、プログラムエリアの「もし〜なら」ブロックのひし形部分にドラッグドロップで入れます。

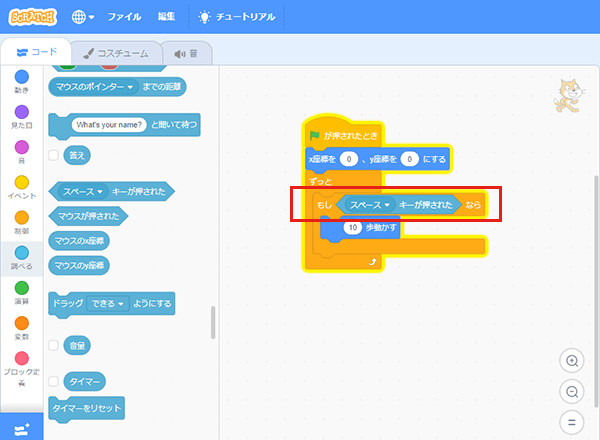
下記の図のように、ひし形部分がブロックを近づけると光ります。そのまま離すと「スペースキーが押された」ブロックが「もし〜なら」ブロックのひし形部分に配置されます。


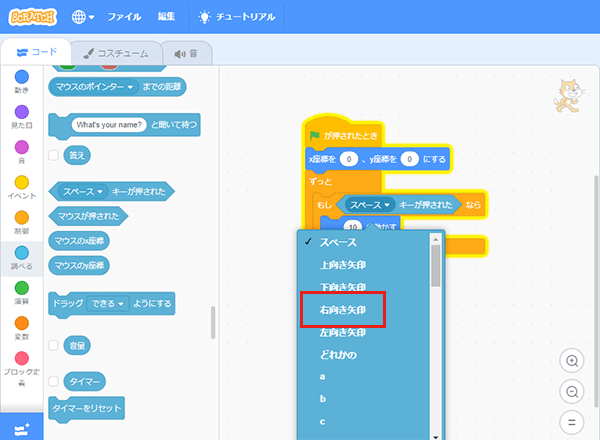
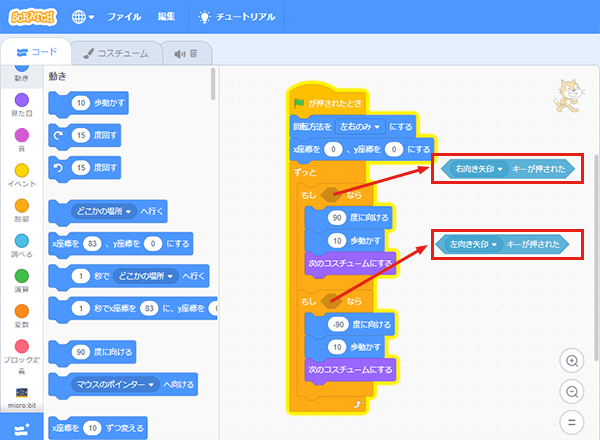
「スペースキーが押された」ブロックを選択して、「スペース」となっている部分をクリックし、リストから「右向き矢印」を選択します。


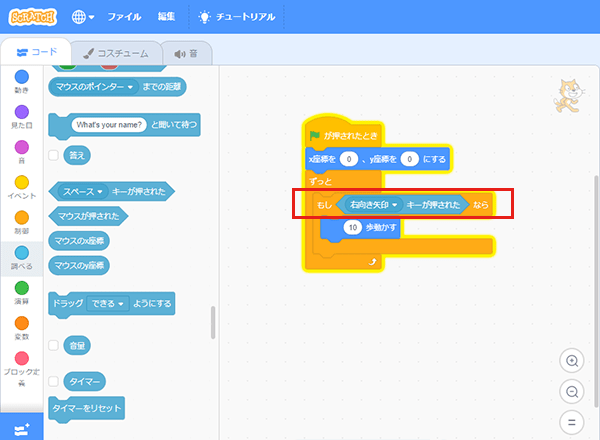
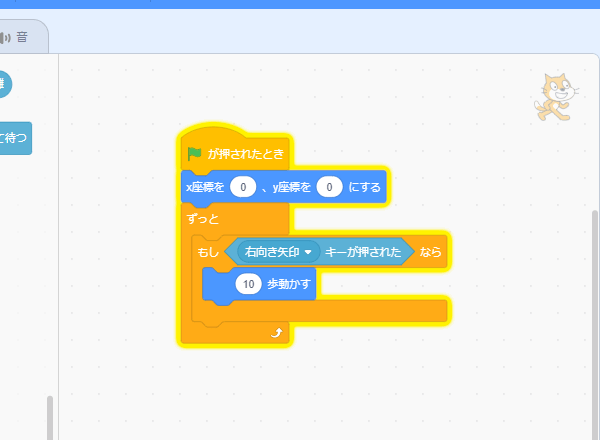
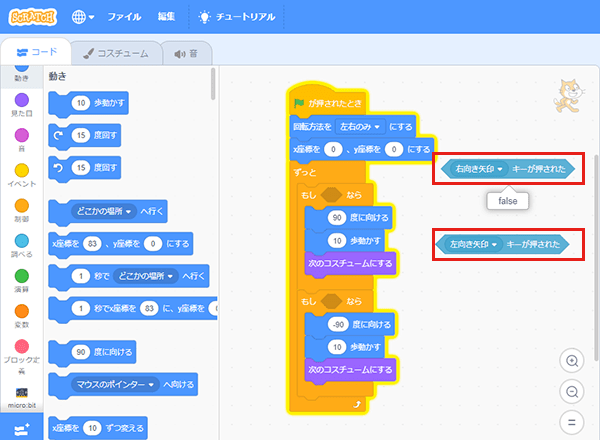
下記の図のプログラムになっていることを確認して、プログラムを実行してみます。

実行すると、先ほどのように旗を押しても、猫が右に歩かなくなったと思います。そこで、キーボードの右矢印キーを押してください。猫が右矢印キーを押すたびに動き出しました。
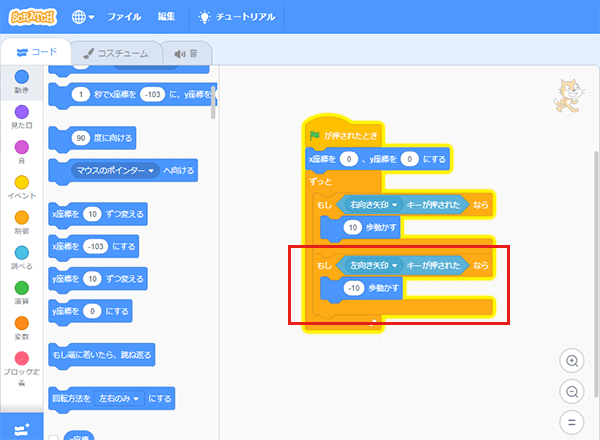
同じ要領で、左矢印キーが押されるたびに、左に移動するプログラムを追加していきましょう。
右矢印キーと違うのは、「左矢印キー」に変更すること、そして「10歩動かす」を「-10歩動かす」に変更する点です。数値を-10に変更することで、猫を-10ずつ動かすというブロックになります。

この状態でプログラムを実行してみます。右矢印キーを押すと猫が右に動き、左矢印キーを押すと猫の位置が左に移動したと思います。
猫が無事に歩くことができました。しかし、歩いている感じがあまり伝わってこないので、ここからは猫が歩いているように、プログラムを変えていこうと思います。
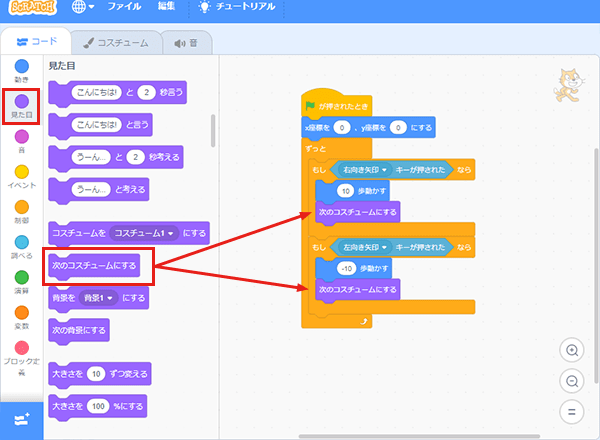
左メニューの「見た目」の項目から「次のコスチュームにする」ブロックを選び、「もし左向き矢印キーが押されたなら」ブロックと「もし右向き矢印キーが押されたなら」ブロック内の一番下に、それぞれ配置します。

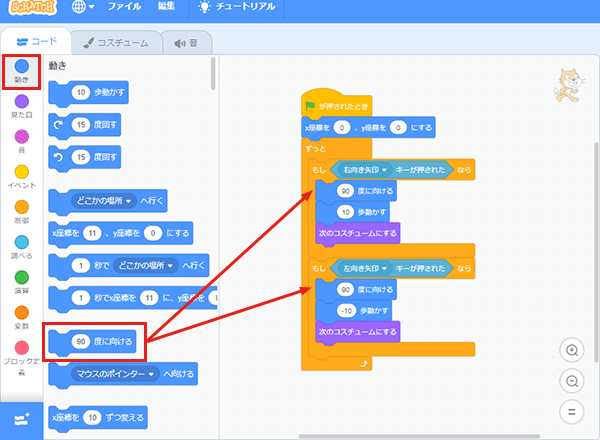
次に、猫の向きを左右で変えます。左の項目から「動き」を選択して、
「90度に向ける」ブロックを「もし左向き矢印キーが押されたなら」ブロックと「もし右向き矢印キーが押されたなら」ブロック内の一番上に配置します。

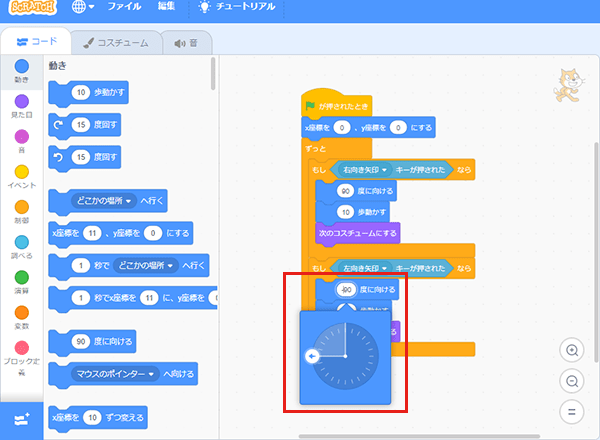
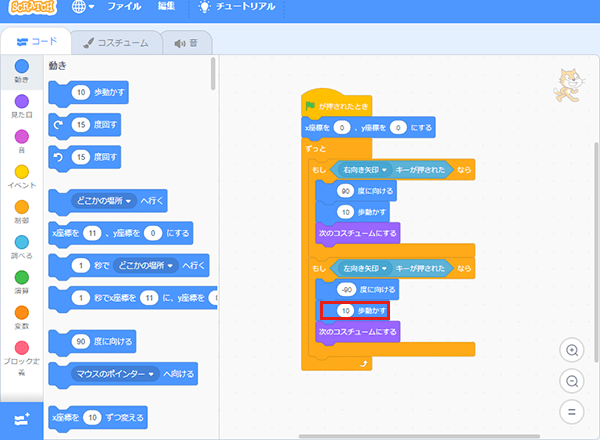
「もし左向き矢印キーが押されたなら」ブロックの中にある「90度に向ける」ブロックの数値をクリックして、数値を「-90」に変更します。

その後、「-10歩動かす」ブロックを「10歩動かす」に直します。

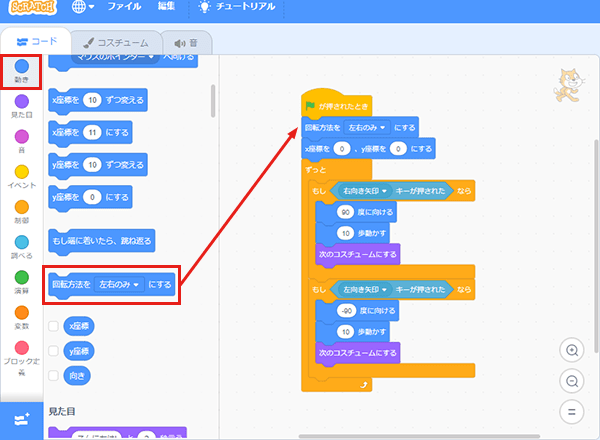
最後に、左の項目から「動き」を選択して、その中にある「回転方向を左右のみにする」ブロックを「旗が押されたとき」ブロックのすぐ下に配置します。

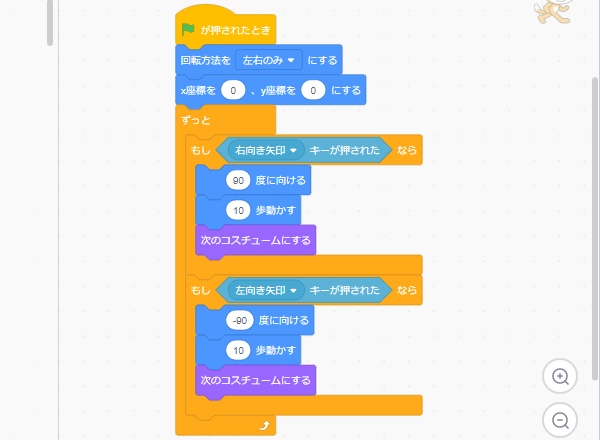
下記の図の状態になっていることを確認してプログラムを実行してみます。先ほどとは違い、猫がスムーズに歩いているようになりました。

プログラム全体図
マイコンボードmicro:bit(マイクロビット)でキャラクターを操作してみよう
Scratch Linkのセットアップ
スクラッチの使い方が分かったところで、次はmicro:bitとスクラッチを連携してみたいと思います。
micro:bit(マイクロビット)は、イギリスのBBC(英国放送協会)を中心に開発された小型のコンピューターです。
約5cm×4cmほどの基板上に、それぞれに制御が可能な25個のLED、2個のプッシュボタン、加速度センサー、明るさセンサー、磁気センサー、温度センサーを搭載し、無線通信機能(Bluetooth)にも対応しているデバイスになります。
micro:bitとスクラッチの連携をするためには、セットアップが必要になります。
※対象となるパソコンのOSのバージョンはwindows10です。
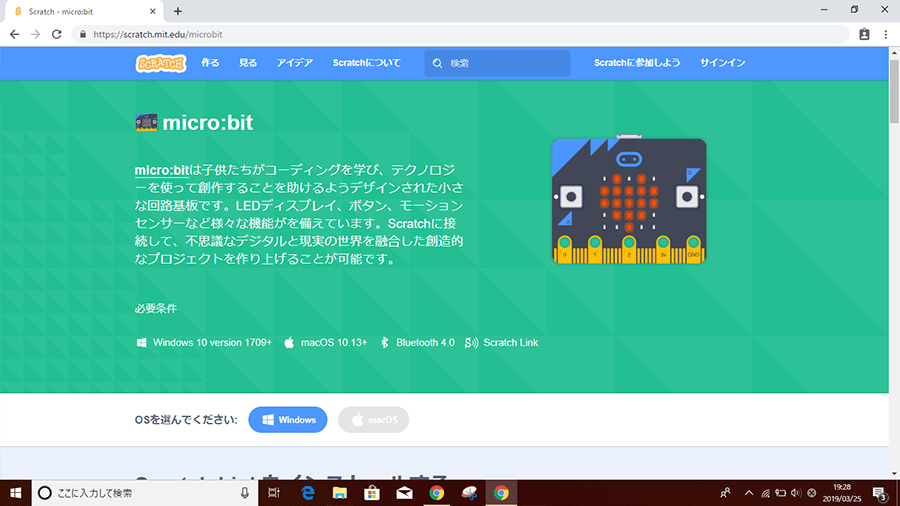
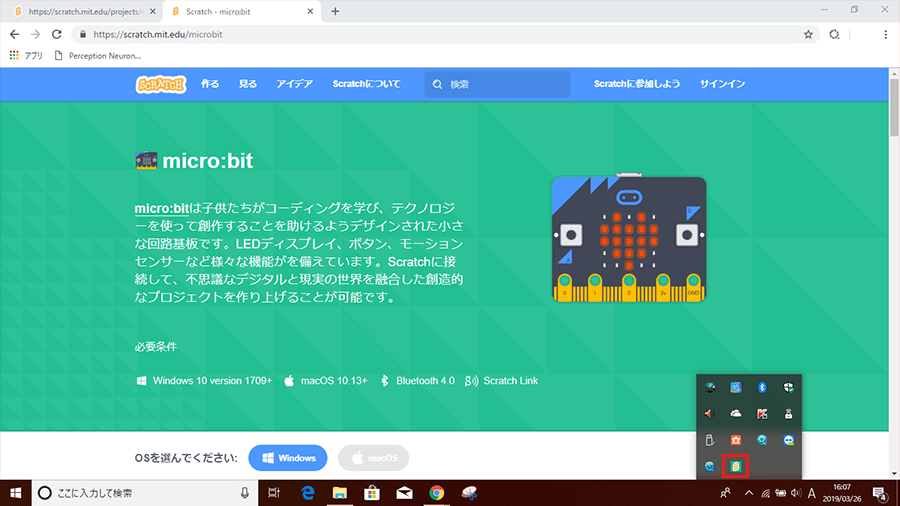
まず下記サイトにアクセスします。
“Scratch – microbit”.MIT メディアラボ.
https://Scratch.mit.edu/microbit

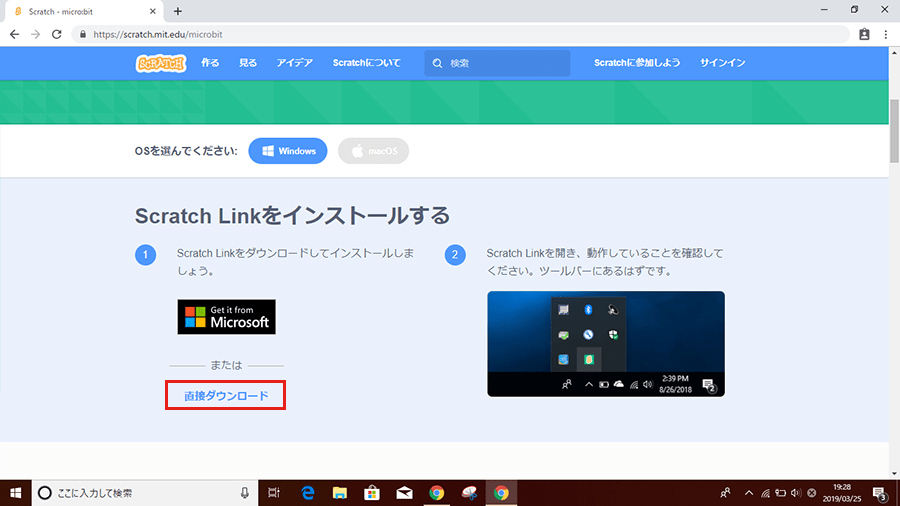
https://Scratch.mit.edu/microbitアクセス画面
スクロールダウンし、「Scratch Linkをインストールする」メニューから「直接ダウンロード」をクリックします。
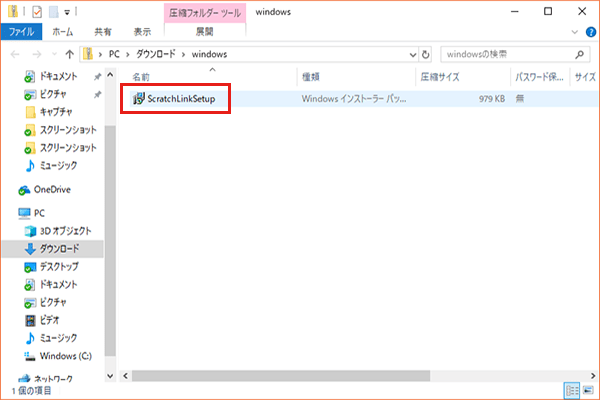
ファイルを開いた後、ファイルを解凍します。
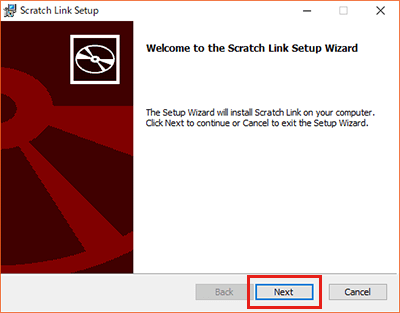
解凍後は「ScratchLinkSetup」をダブルクリックで開いて、実行します。

Nextをクリック

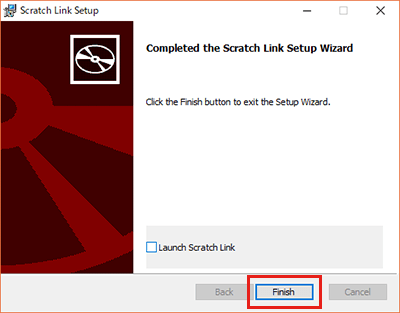
Finishをクリック

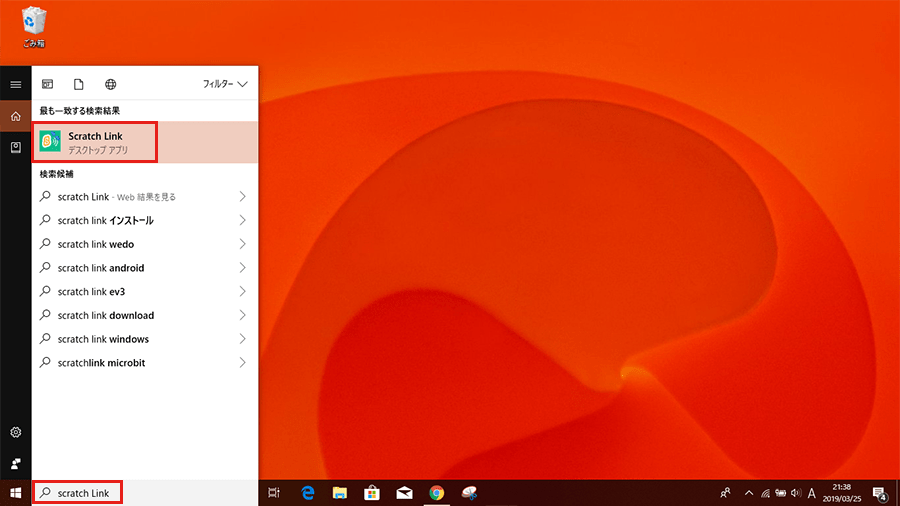
スタートメニューからScratch Linkを選択して起動します。
起動に成功した後は、windowsの下メニューにあるツールバーに「Scratch LInk」のアイコンが表示されていることを確認してください。
micro:bitとパソコンを繋げてみよう
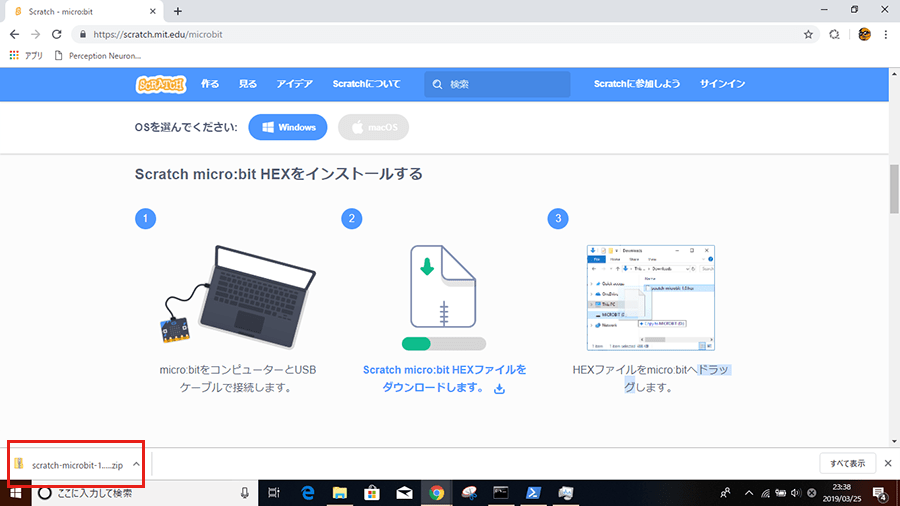
Scratch micro:bit Hexファイルをダウンロードして、micro:bitへHEXファイルの書込みを行っていきます。
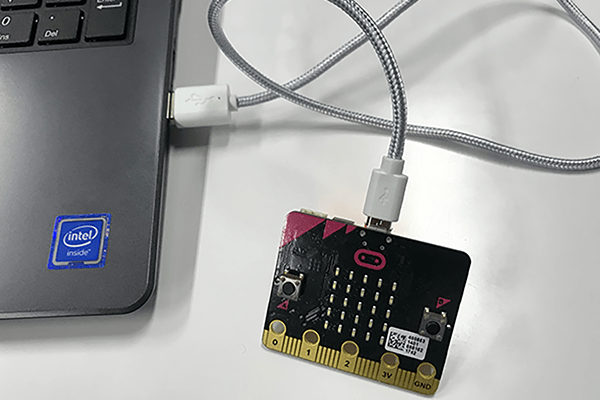
書込みはUSBケーブルを使用します。micro:bitとパソコンをUSBケーブルで接続します。

書込みするHEXファイルをダウンロードします。
先ほどのScratch Linkのサイトにアクセスします。
“Scratch – microbit”.MIT メディアラボ.
https://Scratch.mit.edu/microbit
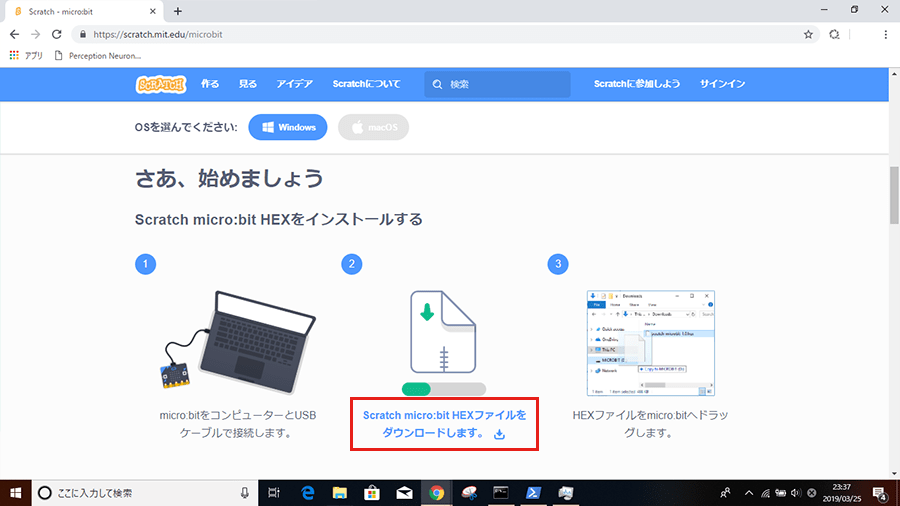
スクロールダウンし、「Install Scratch micro:bit HEX」の項目から「Downloadthe Scratch micro:bit HEX FIle」をクリックします。

Downloadthe Scratch micro:bit HEX Fileのダウンロード
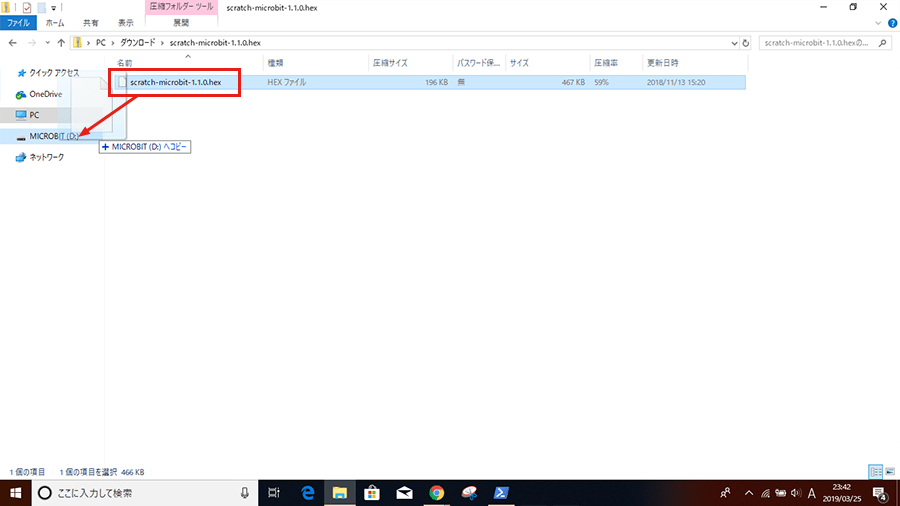
ダウンロードしたファイルをクリックして開きます。
接続したmicro:bitに、HEXファイルをドラッグドロップして、micro:bitに書込みを行います。

HEXファイルをドラッグドロップでmicro:bitに書込み
Scratchとmicro:bitを接続してみよう
最初にアクセスしたScratch公式サイトに再度アクセスします。
“Scratch – Imagine, Program, Share”.MITメディアラボ.
https://scratch.mit.edu/
上部メニューにある「作る」をクリックします。
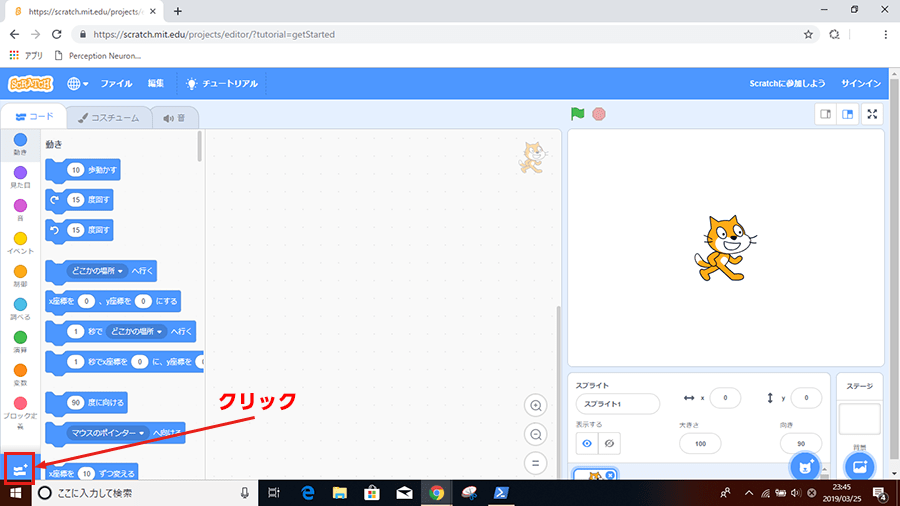
すると、以下の画面が表示されますので、左下にあるアイコンをクリックしてください。これが「拡張機能を追加」するアイコンとなります。
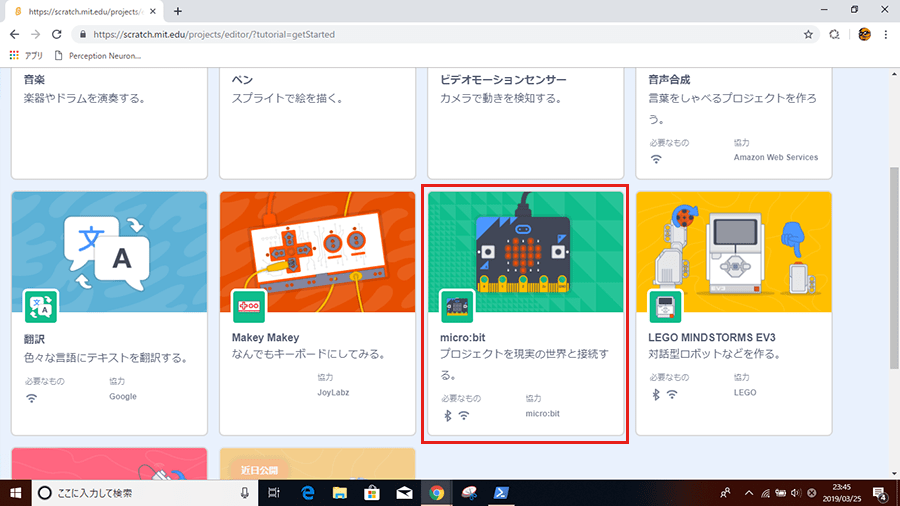
拡張機能を選ぶ画面から「micro:bit」の項目を選択してクリックしてください。
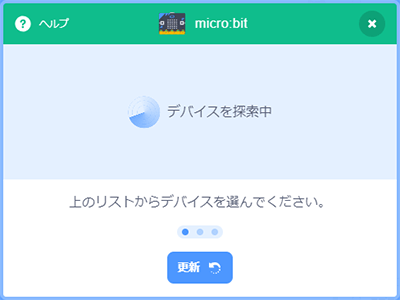
以下のウインドウが開き、デバイス探索中の画面になります。
 デバイス探索中画面
デバイス探索中画面
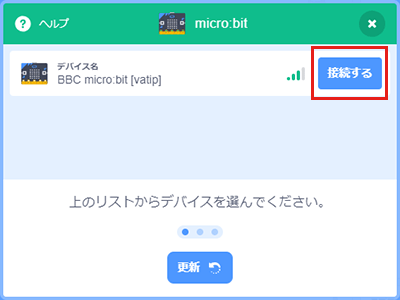
接続できるmicro:bitを見つけると、画面にmicro:bitと接続するボタンが表示されるので、「接続する」をクリックしてください。
 micro:bit接続画面
micro:bit接続画面

 micro:bit接続終了画面
micro:bit接続終了画面
接続に成功すると「接続されました」と表示されるので、「エディタへ行く」ボタンをクリックしてエディタ画面に戻ります。
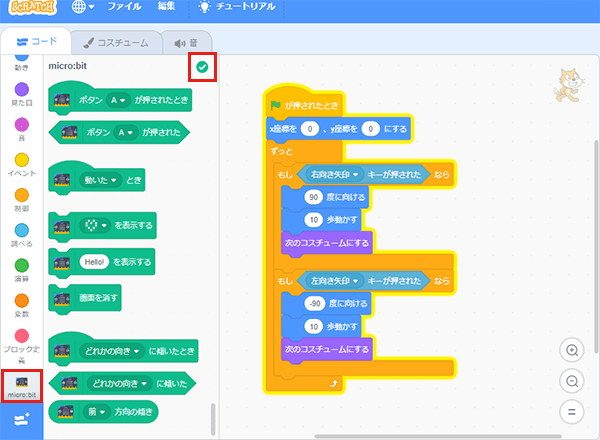
エディタ画面でも、しっかり接続されているか確認してみます。
左のメニューに「micro:bit」という項目が追加されたので、クリックします。
すると、micro:bitのプログラムブロックがある場所に、チェックマークがついているのを確認できます。これが接続ができたことを示します。

micro:bit でスクラッチのプログラムを操作してみよう
micro:bitとスクラッチの接続が完了したことを確認したら、先ほどの「猫を矢印キーで歩かせる」プログラムを改良して、「猫をmicro:bitをコントローラーにして歩かせる」というプログラムに変更したいと思います。
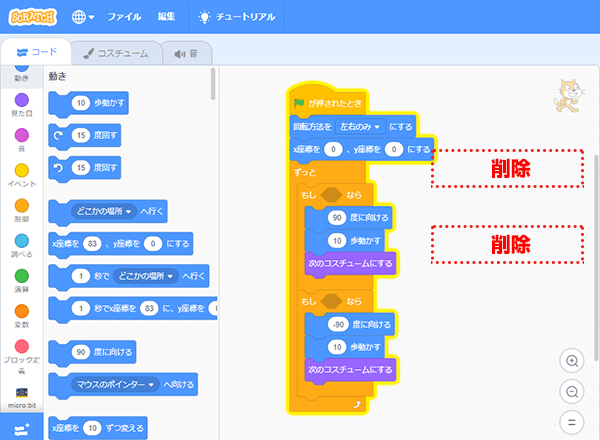
まずはじめに、「右矢印が押された」ブロックと「左矢印が押された」ブロックをドラッグして、プログラムから削除します。

余分なブロックは選択して、「BackSpace」キーで消すことができます。


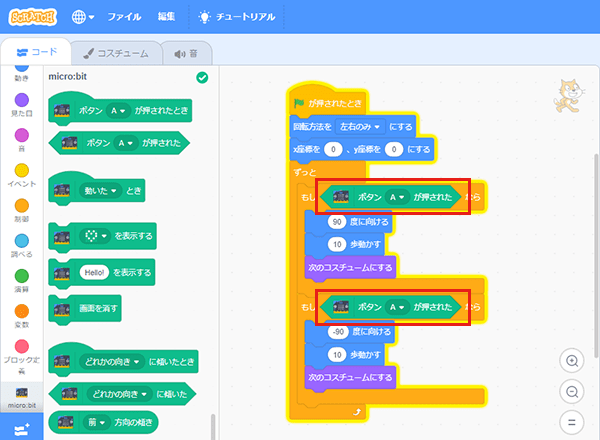
左メニューから「micro:bit」をクリックし、「ボタンAが押されたとき」ブロックを先ほどと同じ「もし〜なら」のところにそれぞれ挿入します。


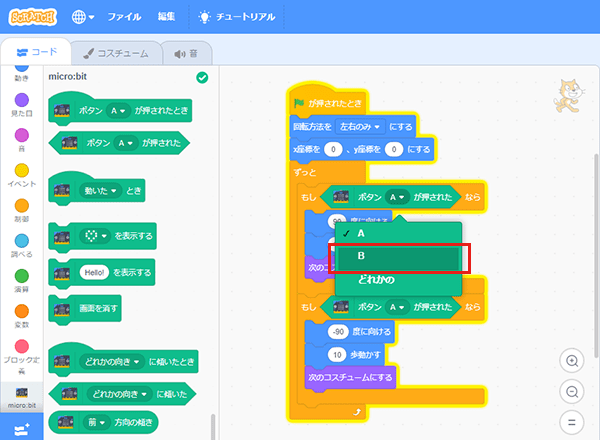
1個目の「もし〜なら」ブロック内にある「micro:bitボタンAが押された」ブロックの
「A」の部分をクリックして、リストから「B」を選択します。

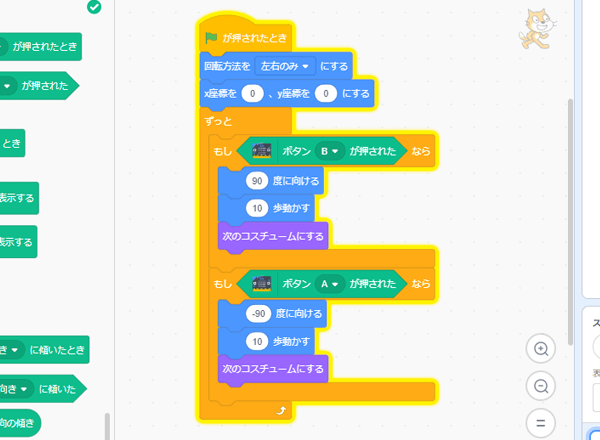
下記が完成したプログラム全体図です。

これでプログラムが完成しました。プログラムを実行して動かしてみましょう。
micro:bitのAボタンを押すと左に猫が歩き出し、Bボタンをクリックすると右に歩き出すプログラムができました。
このようにスクラッチでは、micro:bitとの連携も追加したブロックを並べるだけで、プログラムを作成でき、実際にコントローラーとして操作することもできます。
スクラッチはプログラミングを習得する際に必要な考え方を身につけることができる
ここまでご紹介したように、スクラッチは難しい構文やコマンドの綴りを覚えなくても、手軽にプログラミングに触れることができます。さらに、ただ簡単なだけではなく、目的に対してどのような手順でどんな命令を出す必要があるかなど、プログラミングを習得する際に必要な考え方を身につけることができるのがスクラッチの魅力です。
今回はmicro:bitを接続した例をご紹介しましたが、ロボット型の機器など様々なものをプログラムで動かすなど、楽しみながら学べるように工夫しながら取り組んでいけるといいですね。
[ネクスマグ] 編集部
パソコンでできるこんなことやあんなこと、便利な使い方など、様々なパソコン活用方法が「わかる!」「みつかる!」記事を書いています。
![NEXMAG[ネクスマグ] パソコン工房](/magazine/assets/images/common/logo.svg)











![micro:bitで始めるプログラミング入門[イルミネーション編]のイメージ画像](https://www.pc-koubou.jp/magazine/wp-content/uploads/2018/12/microbit_illumination_main-480x320.png)
![micro:bitで始めるプログラミング入門[Bluetoothでコントローラー編]のイメージ画像](https://www.pc-koubou.jp/magazine/wp-content/uploads/2018/12/microbit_webbluetooth_main-480x320.png)
![micro:bitで始めるプログラミング入門[無線通信でじゃんけん編]のイメージ画像](https://www.pc-koubou.jp/magazine/wp-content/uploads/2018/11/microbit_radio_main-480x320.png)
![micro:bitで始めるプログラム入門[基本操作〜カップラーメン専用タイマー制作]のイメージ画像](https://www.pc-koubou.jp/magazine/wp-content/uploads/2018/10/microbit_basic_main-480x320.png)
![micro:bitで始めるプログラム入門[接続端子で拡がる用途]のイメージ画像](https://www.pc-koubou.jp/magazine/wp-content/uploads/2018/11/microbit_pins_main-480x320.png)