

Javaで 作成するWebアプリの種類には、Servlet(サーブレット)とJSP(Java Server Pages、ジェー・エス・ピー)の2つがあり、実用的なWebアプリはたいてい、これらの2つで役割を分担・連携させて作成されます。Servletがユーザーの要求に応じた処理を行い、JSPがその結果をWebページとして返すのです。ここではWEBディレクションをされている方やWEBデザイナーの方が知っておきたい、ServletとJSPの構造とそれぞれの役割分担を説明します。
ServletとJSPは、実質的に同じもの
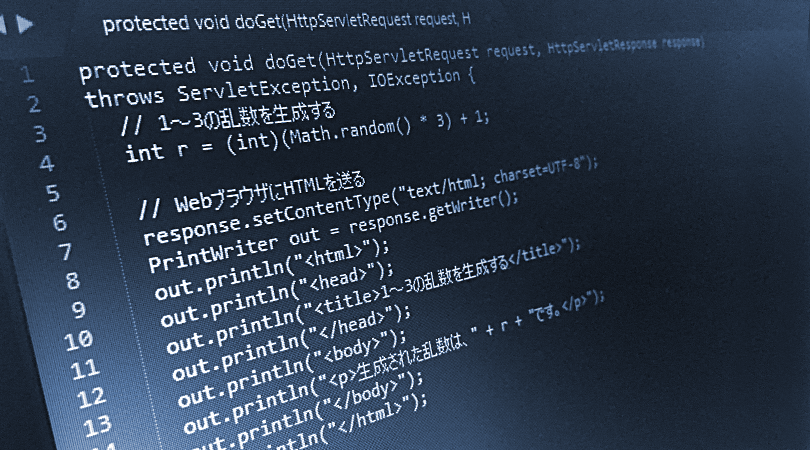
突然ですが、以下に、1~3の乱数(ランダムな数)を返すServletから主要な部分を抜き出したプログラムを示します。実用的なServletでは、データベースをアクセスし、その結果を返すことが多いのですが、ここでは、説明の都合上、1~3の乱数を返すという単純な処理にしています。ここではプログラムの内容や文法を理解する必要はありません。Javaのコードの中に <html> や <head> などのHTMLを返す処理が記述されていることに注目してください(赤色で示しています)。
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// 1~3の乱数を生成する
int r = (int)(Math.random() * 3) + 1;
// WebブラウザにHTMLを送る
response.setContentType("text/html; charset=UTF-8");
PrintWriter out = response.getWriter();
out.println("<html>");
out.println("<head>");
out.println("<title>1~3の乱数を生成する</title>");
out.println("</head>");
out.println("<body>");
out.println("<p>生成された乱数は、" + r + "です。</p>");
out.println("</body>");
out.println("</html>");
}
1~3の乱数を返すServlet(注目する部分を赤色で示す)
今度は、以下に1~3の乱数を返すプログラムをJSPで作成しています。ここでもプログラムの内容を細かく理解する必要はありません。JSPは、HTMLファイルの中に、<% と %> で囲んでJavaのコードを記述したものである、ということに注目してください(赤色で示しています)。このJSPの機能は、先ほど紹介したServletと同じです。
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <% // 1~3の乱数を生成する int r = (int)(Math.random() * 3) + 1; %> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>1~3の乱数を生成する</title> </head> <body> <p>生成された乱数は、<%= r %>です。</p> </body> </html>
1~3の乱数を返すJSP(注目する部分を赤色で示す)
Servletは、Javaのコードの中にHTMLがあるようなものです。逆に、JSPは、HTMLの中にJavaのコードがあるようなものです。同じ機能のWebアプリを、ServletとJSPのどちらを使っても作れます。それもそのはず、実は、JSPは、Servletに変換されてから実行される仕組みになっているのです。つまり、ServletとJSPは、実質的に同じものなのです。
なぜServletとJSPの2つがあるのか
それでは、なぜWebアプリを作るのにServletとJSPという2つの手段が用意されているのでしょう。それは、プログラマーとデザイナーが仕事を分担できるようにするためです。一般的に、プログラマーというものは、Javaのプログラミングは得意でも、HTMLによるWebページの作成は苦手なものです。逆に、デザイナーというものは、HTMLによるWebページの作成は得意でも、Javaのプログラミングは苦手なものです。それなら、プログラマーにはServletでプログラミングに専念してもらい、デザイナーにはJSPでWebページの作成に専念してもらおう、というわけです。
一般的に、JavaでWebアプリを作るときには、1つのWebアプリ(1つのWebページ)に対して、ServletとJSPをペアで用意します。Servletがユーザーの要求(リクエスト)を受け取って処理を行い、その応答(レスポンス)となるWebページをJSPが返すのです。Webアプリへの主なリクエストの種類には、GETとPOSTがあります。GETは、「Webページをよこせ」というリクエストです。POSTは、「データを送るから処理しろ」というリクエストです。
例えば、ユーザーIDとパスワードを入力してログインを行うWebアプリを作るとしましょう。このWebアプリを、LoginServletというServletとlogin.jspというJSPのペアから構成することにします。
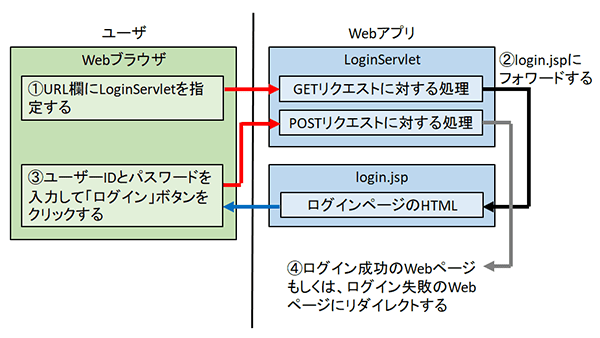
まず、WebブラウザのURL欄にLoginServlet を指定すると、LoginServletに対してGETリクエストが送られます。次に、Servletは、このGETリクエストに対する処理として、login.jspへフォワード(同じWebアプリ内で処理を先に進めること)を行います。
次に、login.jspは、レスポンスとして、ログインページのHTMLを返します。次に、このログインページにユーザーIDとパスワードを入力して「ログイン」ボタンをクリックすると、LoginServletにPOSTリクエストが送られ、一緒にユーザーIDとパスワードも送られます。最後に、LoginServletは、ユーザーIDとパスワードの検証を行い、ログイン成功のWebページもしくは、ログイン失敗のWebページにリダイレクト(異なるWebページに切り替えること)を行います。これが、ServletとJSPの役割分担の例です。1つのServletに、GETリクエストとPOSTリクエストそれぞれに対する処理を用意しておきます。
 ログインを行うWebアプリにおけるServletとJSPの役割分担
ログインを行うWebアプリにおけるServletとJSPの役割分担
ログインを行うWebアプリのServletとJSPの構造
以下は、LoginServletから、Servletの構造を理解するのに必要な部分だけを抜き出したものです。Javaのプログラムは、プログラム全体を「クラス」と呼ばれる単位で部品化して作ります。1つのServletは、基本的に1つのクラスとして作ります。public class LoginServlet extends HttpServlet { ・・・・ } で囲まれた範囲が、LoginServletというクラスです。クラスの中に、処理のまとまりを「メソッド」という単位で記述します。LoginServletには、doGetというメソッドと、doPostというメソッドがあります。doGetメソッドの { ・・・ } の中に、GETリクエストに対する処理を記述します。doPostメソッドの { ・・・ } の中に、POSTリクエストに対する処理を記述します。その他、プログラムの細かな部分は、気にしないでください。
public class LoginServlet extends HttpServlet { protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // ここにGETリクエストに対する処理を記述します // (処理内容は省略します) } protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // ここにPOSTリクエストに対する処理を記述します // (処理内容は省略します) } }
ログインを行うWebアプリのLoginServletの構造(注目する部分を赤色で示す)
以下は、LoginServletからフォワードされるlogin.jspです。login.jspの中には、Javaのコードはありませんが、先頭にある <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> に注目してください(赤色で示しています)。これによって、このファイルが通常のHTMLファイルではなく、JSPであることを示しています。このようなJSPは、通常のHTMLファイルとして記述することもできます。この例を示したのは、「JSPは、HTMLファイルとほとんど同じものである」ということを感じてほしかったからです。
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ログイン</title>
</head>
<body>
<form method="POST" action="/LoginServlet">
<p>ユーザーID<input type="text" name="user_id"></p>
<p>パスワード<input type="password" name="password"></p>
<p><input type="submit" name="submit" value="ログイン">
</form>
</body>
</html>
ログインを行うWebアプリのLogin.jspの構造(注目する部分を赤色で示す)
ELでJSPからJavaのコードを隠す
データベースから読み出したデータを表示するWebアプリを作る場合には、Servletでデータベースをアクセスし、それによって得たデータをWebアプリの共有メモリ(リクエストスコープやセッションスコープなどがあります)に格納し、そのデータをJSPでHTMLの中に表示する、という手順を踏みます。その際に、JSPで共有メモリからデータを読み出すには、以下のようなJavaのコードを書くことになります。プログラムの内容を細かく理解する必要はありません。短いながらも、Javaのコードを記述していることに注目してください。
<% LoginData data = (LoginData)request.getAttribute("data"); %> <p>ようこそ <%= data.getName() %> さん!</p>
JavaのコードでWebアプリの共有メモリからデータを読み出すJSP(注目する部分を赤色で示す)
どんなに短いコードであっても、JSPの中にJavaのコードを書くなら、Javaというプログラミング言語の知識が必要です。それでは、役割分担をして、JSPをデザイナーに任せるという目的が達成できません。そこで、JSPには、EL(Expression Language、式言語)という表現が用意されています。ELは、JSPからJavaのコードを隠す仕組みです。ELを使うと、先ほどのWebアプリの共有メモリからデータを読み出すJSPは、以下のように記述できます。${name} の部分がELです。${name} だけで、「共有メモリからnameという名前のデータを読み出せ」という意味になります。
<p>ようこそ ${name} さん! </p>
ELでWebアプリの共有メモリからデータを読み出すJSP(注目する部分を赤色で示す)
これがプログラマーとデザイナーが役割分担して作る、大規模なWebアプリを想定したJAVAのServletとJSPの構造とそれぞれの役割分担になります。簡単なプログラムの作成については「EclipseインストールからJavaプログラム作成まで」をご確認ください。
[ネクスマグ] 編集部
パソコンでできるこんなことやあんなこと、便利な使い方など、様々なパソコン活用方法が「わかる!」「みつかる!」記事を書いています。
![NEXMAG[ネクスマグ] パソコン工房](/magazine/assets/images/common/logo.svg)