

NEXMAG編集部の森です。みなさんは、企業やタレントの公式LINEアカウントでよく使われている「LINE Bot(正式名称Messaging API)」を利用したことはありますか?
キャラクターと会話をしているような気分を味わえるのが面白く、私はよくメッセージを送って遊んでいます。 実はこのLINE Botは私のようなノンプログラマーでも、オリジナルの仕様にアレンジして作ることができるんだとか!
今回は、『ニューラルネットワークを使ってLINEの相手が「おじさん」か「女の子」か見破ってみた』などの記事でお世話になっているranranさんにサポートしてもらいながら、愛犬とチャットしている気分になれるLINE Botの作成に挑戦してみました!
誰でも簡単にできる方法なので、この記事で手順をご紹介していきます!
※この記事はあくまでも愛犬とチャットしている「気分」になれるもので、動物の反応等から言語を自動生成するものではありません。応答の内容等は用意しておく必要がありますのでご了承ください。
LINE Developersに登録しよう!
LINE Botを初めて作るときは、まず「LINE Developers」に登録をする必要があります。LINEアカウントを持っていれば、簡単に登録できますよ。
LINE Developersの登録は下記のリンクから行ってください。
“LINE Developers”.LINE Corporation
https://developers.line.me/ja/
①登録が済んだら、画面右上にある自分のLINEアイコンをクリックして、「プロバイダー新規作成」を選択します。
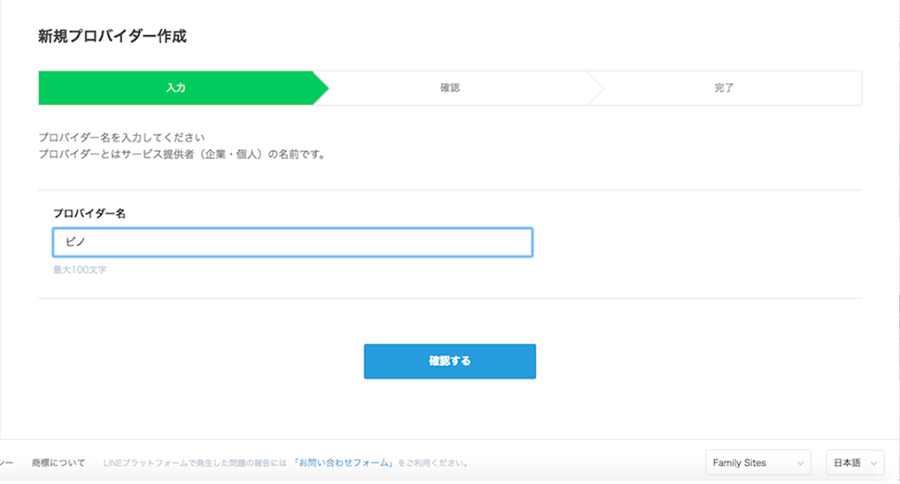
②画面が切り替わるので、プロバイダー名(サービス提供者)を入力しましょう。企業・個人の名前でOKです!
Messaging APIのチャネルを作ろう!
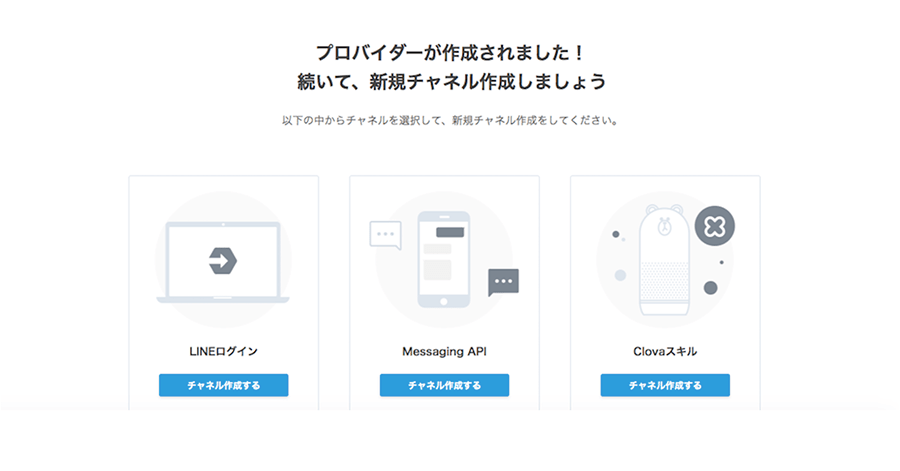
①プロバイダーの作成が完了したら、そのまま「Messaging API」の下に表示されている「チャネル作成」を選択します。
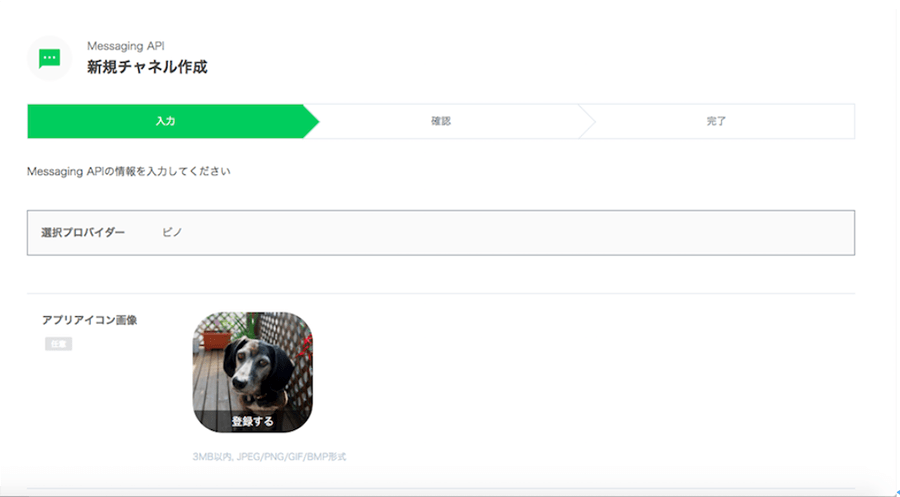
②画面に従って
- アプリアイコン画像
- アプリ名
- 大業種・小業種
- メールアドレス
を入力し、利用規約に同意したら、チャネルの作成が完了です!
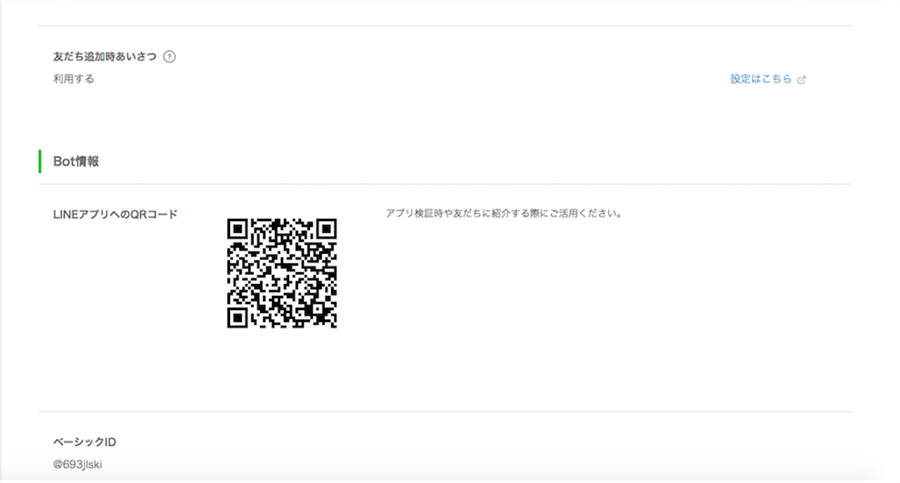
③作成したチャネルを選択すると、「チャネルの基本情報」の下のほうに「自動応答メッセージ」という項目があるので、右にある「設定はこちら」をクリックします。
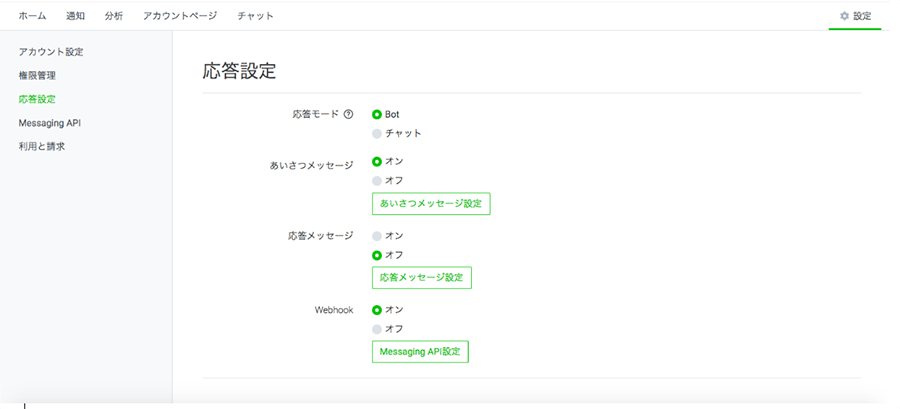
④新しいタブが出てくるので、応答モード「Bot」、あいさつメッセージ「オン」、応答メッセージ「オフ」、Webhook「オン」を選択してください。
⑤先ほどの「チャネルの基本情報」のタブに戻ります。画面の下のほうに友達追加用QRコードが表示されているので、作成したチャネルを自分のLINEアカウントから友達追加しておきましょう。
後でこの画面に戻ってくるので、ページは開きっぱなしにしておいてOKです!
Google Apps Scriptの準備をしよう!
続いて会話の内容を決めるために、Googleが提供するサーバーサイド・スクリプト環境「Google Apps Script」を準備します。
①Google Driveを開いて左上の「新規」をクリック
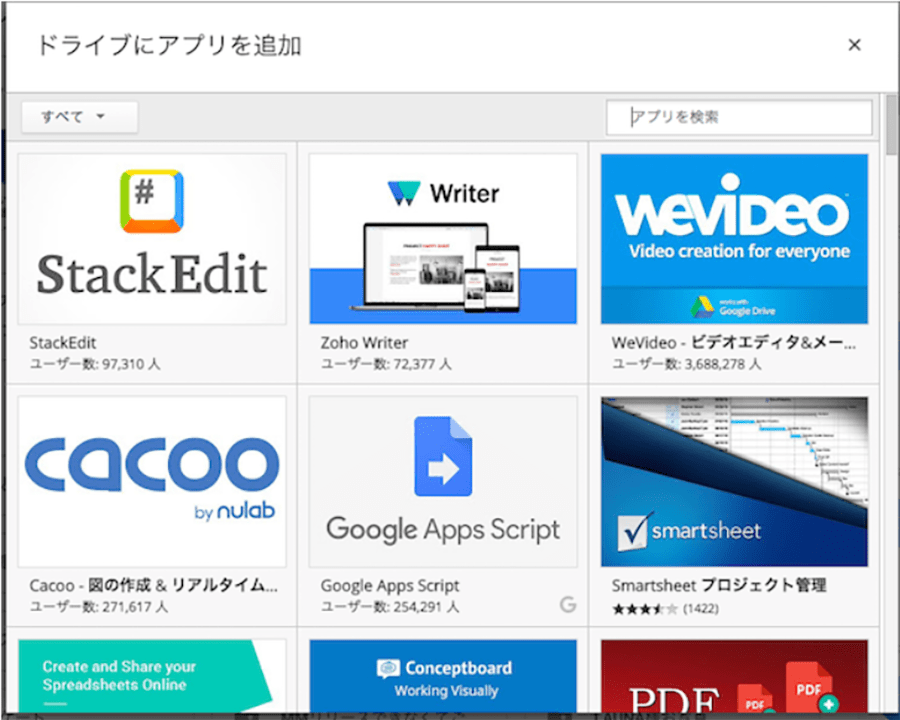
②「その他」→「アプリを追加」→「Google Apps Script」を選択し、ドライブにアプリを追加します。
これで次から「新規」→「その他」→「Google Apps Script」でGoogle Apps Scriptのファイルを作成できるようになりました!
Google Apps Scriptでシナリオを実装しよう!〜オウム返し編〜
ここからはGoogle Apps Scriptを使い、LINE Botのシナリオを実装していきます。
「Google Apps Script」はJavaScriptにGoogleのサービスを利用するためのオブジェクトを追加したものですが、今回はコーディングが必要な部分をranranさんにお願いし、私はそれをコピーして使用させてもらいました。
① Google Drive「新規」→「その他」→「Google Apps Script」でGoogle Apps Scriptの新規ファイルを開きます。
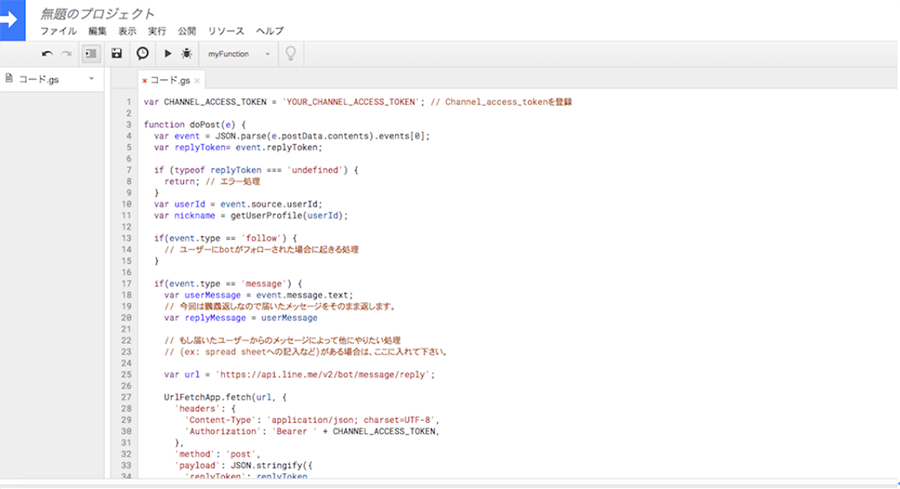
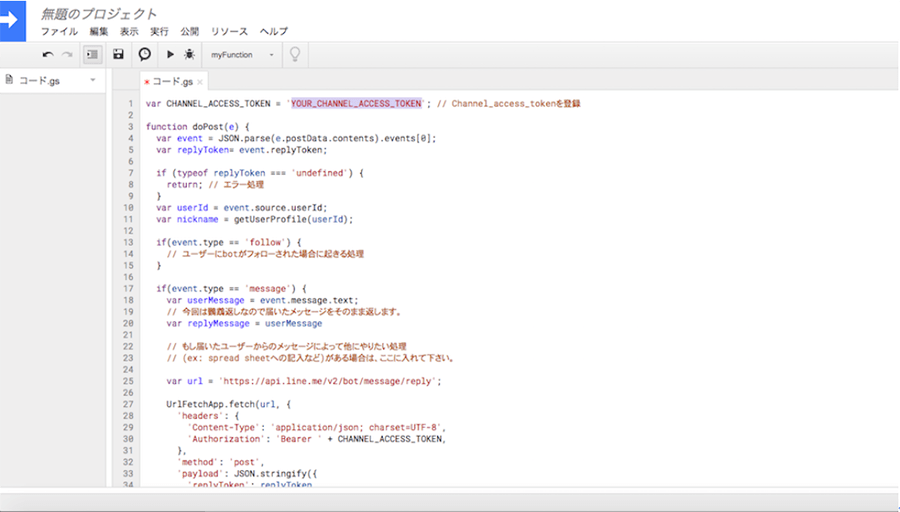
②元々書かれている文字列を消去し、以下をコピペします。
var CHANNEL_ACCESS_TOKEN = 'YOUR_CHANNEL_ACCESS_TOKEN'; // Channel_access_tokenを登録
function doPost(e) {
var event = JSON.parse(e.postData.contents).events[0];
var replyToken= event.replyToken;
if (typeof replyToken === 'undefined') {
return; // エラー処理
}
var userId = event.source.userId;
var nickname = getUserProfile(userId);
if(event.type == 'follow') {
// ユーザーにbotがフォローされた場合に起きる処理
}
if(event.type == 'message') {
var userMessage = event.message.text;
// 今回は鸚鵡返しなので届いたメッセージをそのまま返します。
var replyMessage = userMessage
// もし届いたユーザーからのメッセージによって他にやりたい処理
// (ex: spread sheetへの記入など)がある場合は、ここに入れて下さい。
var url = 'https://api.line.me/v2/bot/message/reply';
UrlFetchApp.fetch(url, {
'headers': {
'Content-Type': 'application/json; charset=UTF-8',
'Authorization': 'Bearer ' + CHANNEL_ACCESS_TOKEN,
},
'method': 'post',
'payload': JSON.stringify({
'replyToken': replyToken,
'messages': [{
'type': 'text',
'text': replyMessage,
}],
}),
});
return ContentService.createTextOutput(
JSON.stringify({'content': 'post ok'})
).setMimeType(ContentService.MimeType.JSON);
}
}
// profileを取得してくる関数
function getUserProfile(userId){
var url = 'https://api.line.me/v2/bot/profile/' + userId;
var userProfile = UrlFetchApp.fetch(url,{
'headers': {
'Authorization' : 'Bearer ' + CHANNEL_ACCESS_TOKEN,
},
})
return JSON.parse(userProfile).displayName;
}
③先ほど開いていたMessaging APIの「チャネル基本設定」から「アクセストークン」を再発行します。
④Google Apps Scriptにコピペした文字列の1行目
YOUR_CHANNEL_ACCESS_TOKEN
の箇所に、発行したアクセストークンをコピペします。(「YOUR_CHANNEL_ACCESS_TOKEN」の文字は削除しましょう)
⑤メニューバーの下に並んでいるアイコンの左から4つ目、フォルダーのマークをクリックし、作成した内容を保存します。
これで、送られてきたメッセージにオウム返しできるシナリオが完成しました!
実装したシナリオを公開しよう!
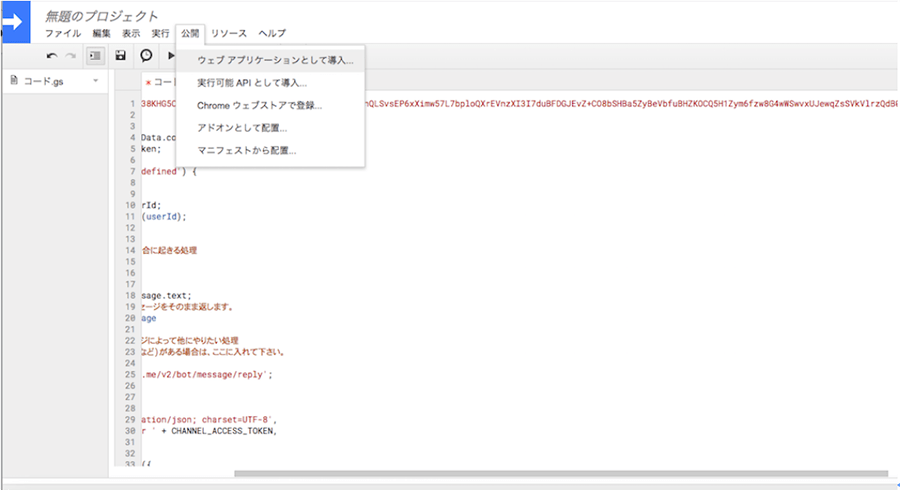
①Google Apps Scriptのメニューバーから「公開」→「Webアプリケーションとして導入」をクリック。
②画面に従ってプロジェクト バージョン、次のユーザーとしてアプリケーションを実行、アプリケーションにアクセスできるユーザー、を入力します。
プロジェクト バージョンは「New」を、アプリケーションにアクセスできるユーザーは「全員(匿名ユーザーも含む)」を選択してください。
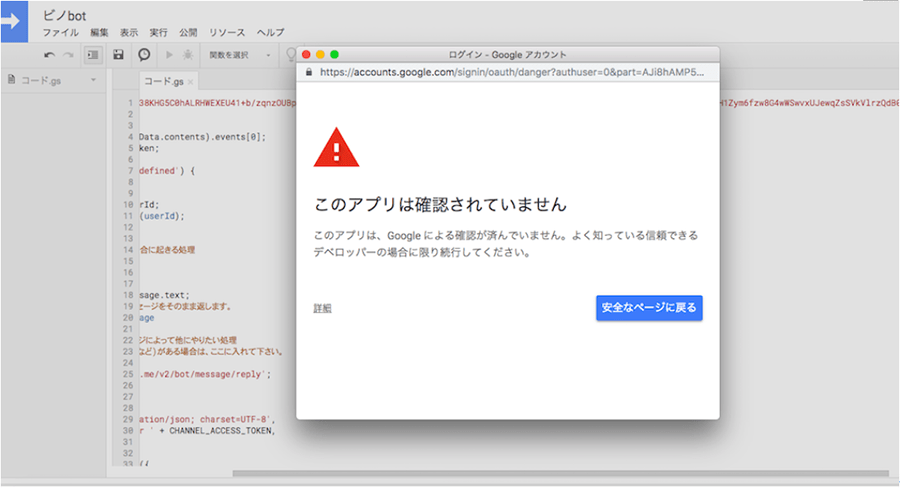
③導入をクリックし承認を許可すると、「このアプリは確認されていません」と出てきますが、「詳細」から「〜botに移動」を選択し「許可」をクリックしましょう。
④画面に表示された「現在のウェブ アプリケーションの URL」をコピーします。
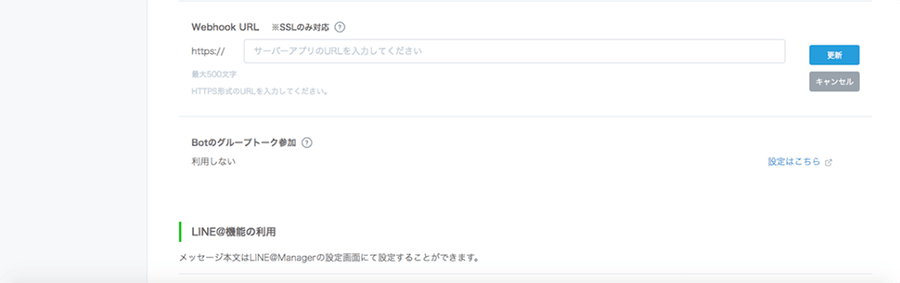
⑤Messaging APIのタブに戻り「チャネル基本設定」から「Webhook送信 」を「利用する」に変更。その下の「Webhook URL」の部分に、④でコピーしたURLを貼り付けます。
⑥「接続確認」をクリックし「成功しました」と表示されたらOKです!
自分のLINEアプリから、作成したチャネル宛にメッセージを送り、オウム返しをされるかどうか確認してみましょう!
Google Apps Scriptでシナリオを実装しよう!〜応答編〜
今度はオウム返しではなく、呼びかけに対して決められた応答をするシナリオを作ってみましょう。
①Google Apps Scriptで、先ほどオウム返しのシナリオを書いたファイルを開きます。
②1列目以外の文字列を消去します。
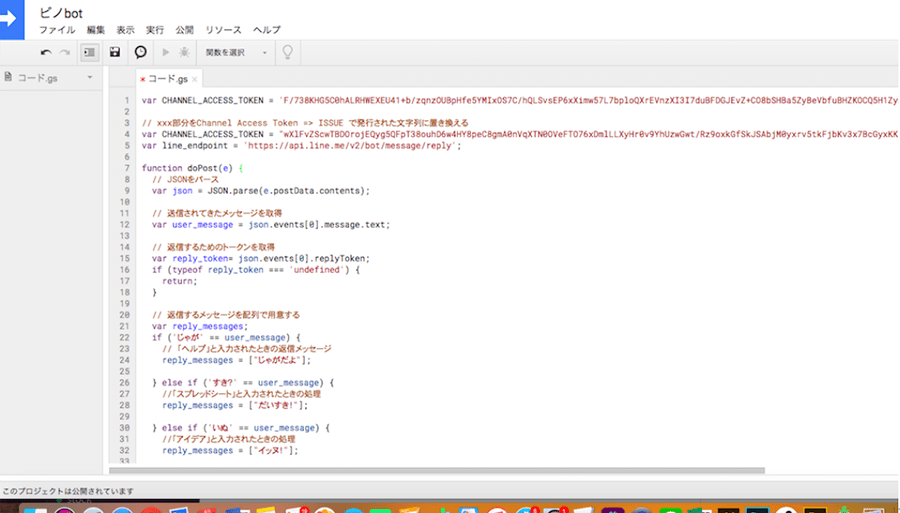
③2列目以降に以下をコピペします。
var line_endpoint = 'https://api.line.me/v2/bot/message/reply';
function doPost(e) {
// JSONをパース
var json = JSON.parse(e.postData.contents);
// 送信されてきたメッセージを取得
var user_message = json.events[0].message.text;
// 返信するためのトークンを取得
var reply_token= json.events[0].replyToken;
if (typeof reply_token === 'undefined') {
return;
}
// 返信するメッセージを配列で用意する
var reply_messages;
if ('呼びかけA' == user_message) {
// 「ヘルプ」と入力されたときの返信メッセージ
reply_messages = ["応答A"];
} else if ('呼びかけB' == user_message) {
//「スプレッドシート」と入力されたときの処理
reply_messages = ["応答B"];
} else if ('呼びかけC' == user_message) {
//「アイデア」と入力されたときの処理
reply_messages = ["応答C"];
} else if ('呼びかけD' == user_message) {
//「アイデア」と入力されたときの処理
reply_messages = ["応答D"];
} else {
// アイデアやメモが入力されたときの処理
reply_messages = ['応答E'];
}
// メッセージを返信
var messages = reply_messages.map(function (v) {
return {'type': 'text', 'text': v};
});
UrlFetchApp.fetch(line_endpoint, {
'headers': {
'Content-Type': 'application/json; charset=UTF-8',
'Authorization': 'Bearer ' + CHANNEL_ACCESS_TOKEN,
},
'method': 'post',
'payload': JSON.stringify({
'replyToken': reply_token,
'messages': messages,
}),
});
return ContentService.createTextOutput(JSON.stringify({'content': 'post ok'})).setMimeType(ContentService.MimeType.JSON);
④文字列内の「呼びかけ」と「応答」の部分を、自分好みに書き換えましょう。
ユーザーから「呼びかけ」に書かれている言葉が送られてくると、Botが「応答」の言葉を返す仕組みになっています。
ただし「応答E」は、ユーザーから「呼びかけA〜D」に設定してある言葉以外が送られてきた場合の返しです。「応答E」のブロックは、以下に差し替えても面白いですよ。
} else {
// アイデアやメモが入力されたときの処理
reply_messages = [ user_message +'語尾'];
}
「語尾」の部分に好きな語尾を入力すると、ユーザーが送信してきた言葉につけて返すことができます。
今回は寂しがり屋なうちの愛犬の性格を反映し
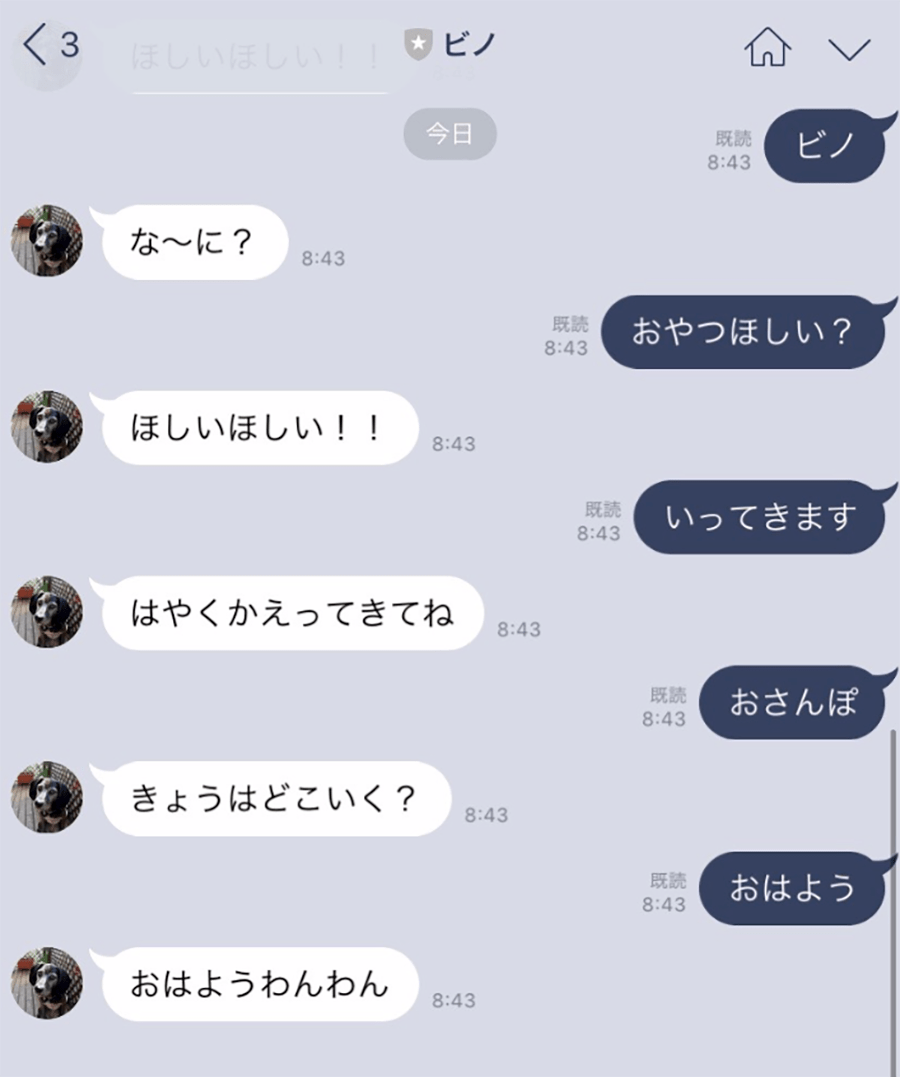
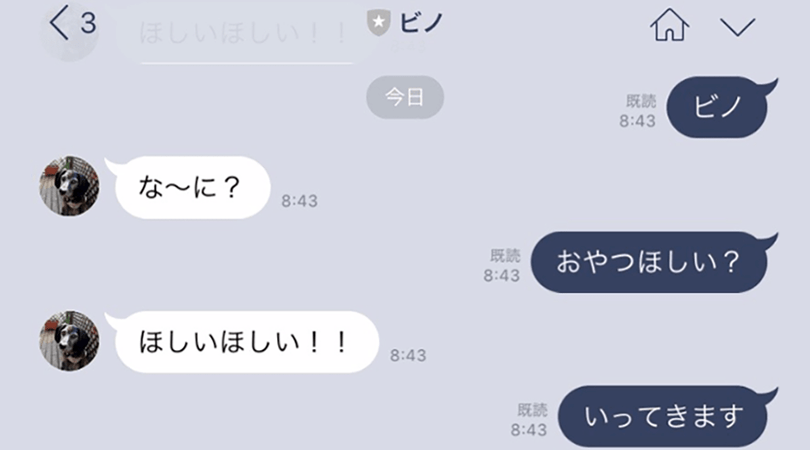
- 呼びかけA「ビノ」/ 応答A「な〜に?」
- 呼びかけB「おやつほしい」/ 応答B「ほしいほしい!!」
- 呼びかけC「いってきます」/ 応答C「はやくかえってきてね」
- 呼びかけD「おさんぽ」/ 応答D「きょうはどこいく?」
- その他 / 応答E「(ユーザーが送信した言葉)+わんわん」
という設定にしてみました。
⑤作成した内容の保存・公開は、先ほど解説したものと同じ手順でできます。ただしMessaging APIとはすでに接続済みなので、公開方法の④以降の操作については、「更新」をクリックするだけでOKです。URLを貼り直さなくても、自動的にMessaging APIに反映されます。
LINE Botで愛犬とチャットした気分になってみた
さっそく、愛犬風LINE Botとチャットをしてみました!
かわいい〜! 返信しているのが本人(犬)ではないとわかっていても、つい愛おしく感じてしまいます。
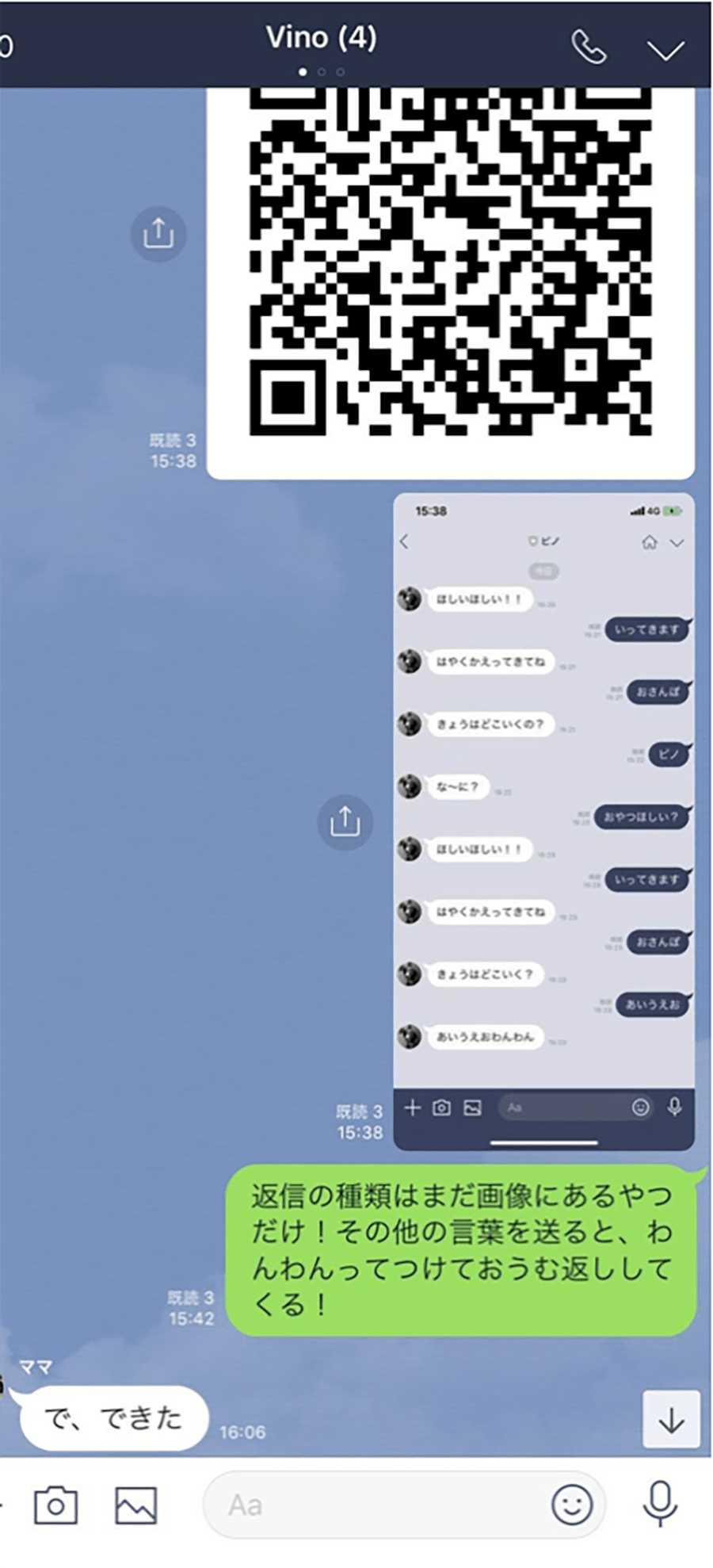
せっかくなので、家族のグループLINEに、「ビノ」を友だち追加できるQRコードを送ってみました。作成したLINE Botを自分以外の人と共有するのも楽しいですよ。
ID検索の場合は「@693jlski」で友だち追加できます。
ノンプログラマーでも、オリジナルのLINE Botは作れる!
既存のフォーマットを使用すれば、ノンプログラマーの私でも、オリジナルのLINE Botを作成することができました!
特別な言語を自分で書く必要はなく、数カ所日本語に置き換えるだけで完成するので、本当に簡単です!
プログラマーの方はもちろん、プログラミング初心者さんも、ぜひこの記事を参考に自分でLINE Botを作ってみてください。
[ネクスマグ] 編集部
パソコンでできるこんなことやあんなこと、便利な使い方など、様々なパソコン活用方法が「わかる!」「みつかる!」記事を書いています
![NEXMAG[ネクスマグ] パソコン工房](/magazine/assets/images/common/logo.svg)