

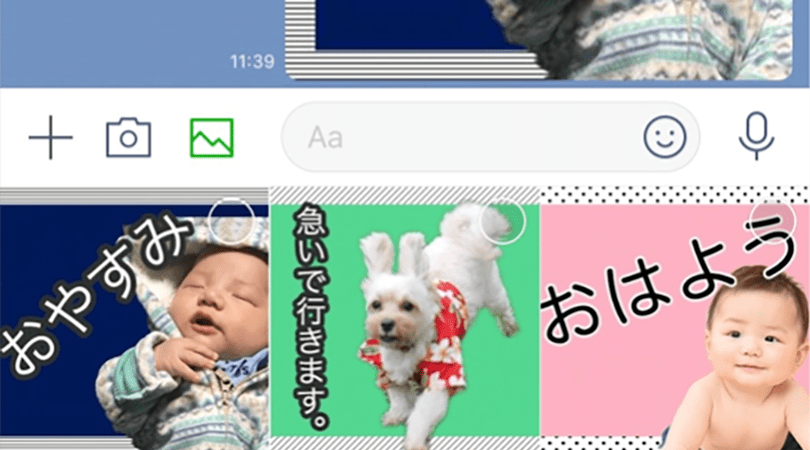
子どもやペットの写真を使ってオリジナルのLINEスタンプを作ってみませんか? 仕事に家事に忙しい……絵心はないし……という人でも大丈夫! 好きな写真や画像をベースに、パソコンを使って短時間で簡単に作れます。今回の記事を参考にして、ぜひ挑戦してみてください。
ベースとなる写真を選ぶ
例えば、お子さんやペットのお気に入りの写真を選んで、早速作ってみませんか? ここでは、面倒なLINEスタンプにまつわる登録作業がなくても使える作り方を解説します。使いたい写真の子どもの表情や服装に合ったメッセージが入れられると楽しいですよね! もしくは、よく使う「おはよう」や「おやすみ」などの挨拶用のスタンプが作りやすいでしょう。
LINEスタンプ作りの準備
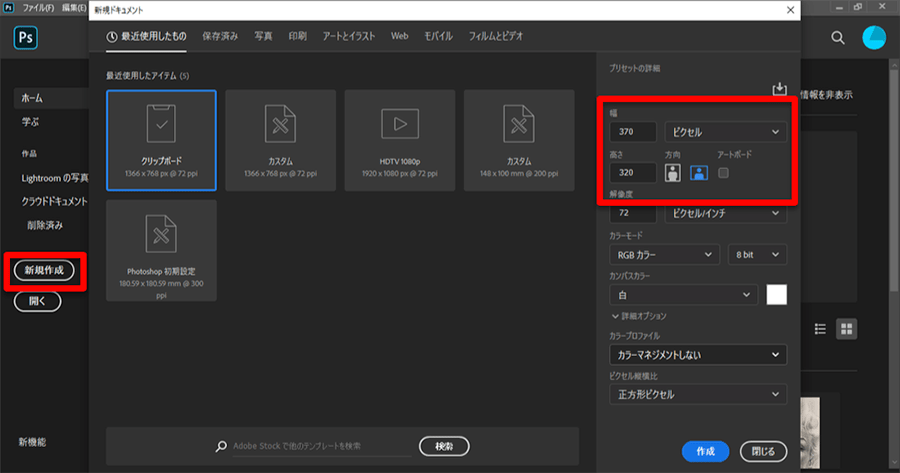
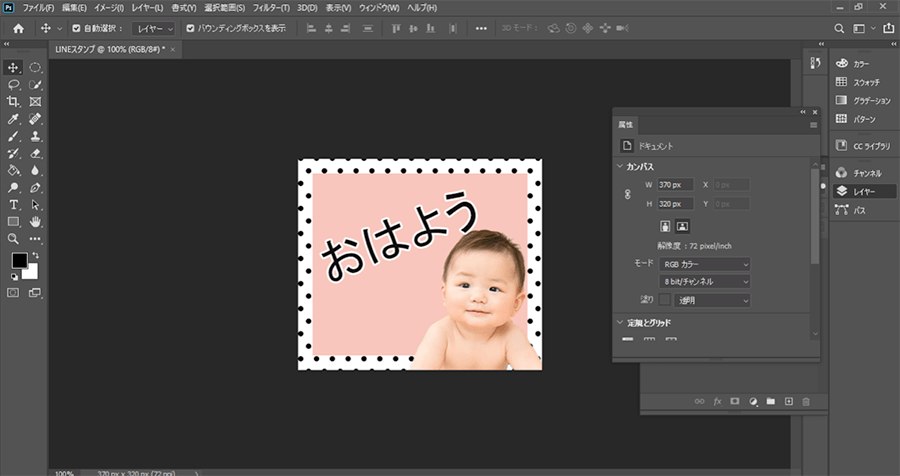
今回は、「おはよう」のスタンプを作成します。Photoshopを起動して、「新規作成」を選択。UI右側のサイズボックスに、LINEスタンプのサイズ「横370px × 縦320px」を入力します。
サイズの詳細はLINE Creators Marketの「制作ガイドライン」で公開されています。
“ガイドライン – LINE Creators Market”.LINE Corporation.
https://creator.line.me/ja/guideline/sticker/
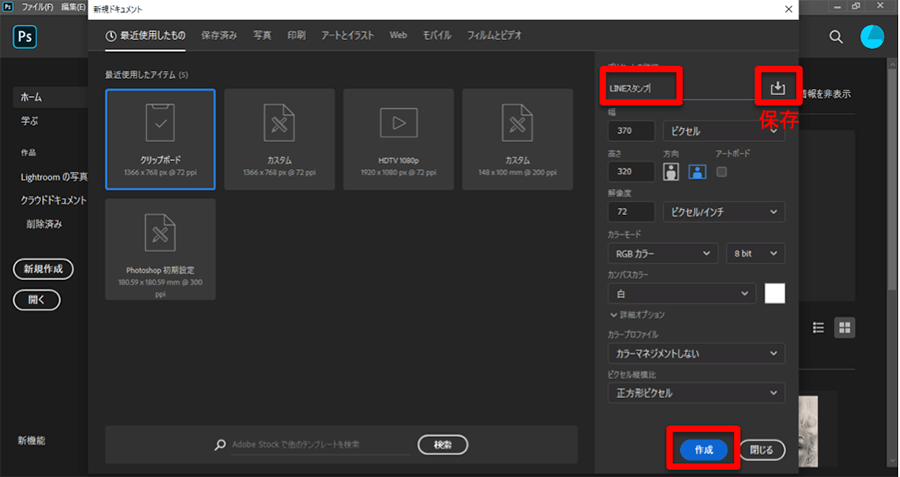
プリセットの詳細に「LINEスタンプ」などの名前をつけてサイズを保存しておくと、次回以降の作成がスムーズです。では、作成ボタンを押してください。次回、LINEスタンプを作成する際は、「新規作成」→「保存済みのタブ」を開くと、保存したサイズですぐに制作できます。
人物画像をサクッと切り抜く
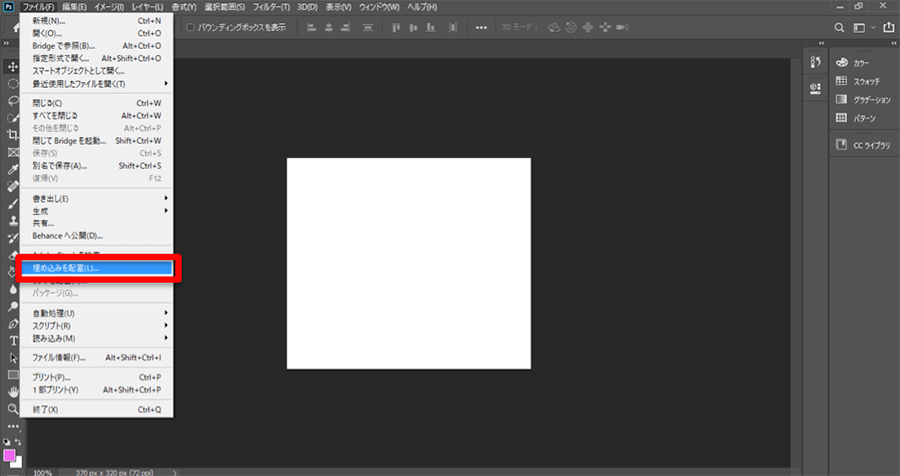
準備ができたら、メニューバーの「ファイル」→「埋め込み配置」を選択し、LINEスタンプに使いたい写真を選びます。なるべく被写体がはっきりと、アップで写っているとスタンプに使いやすいです。
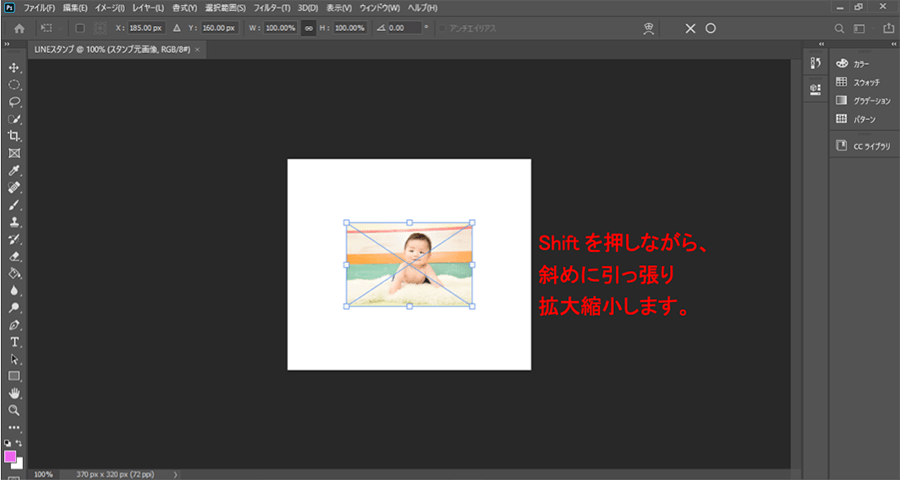
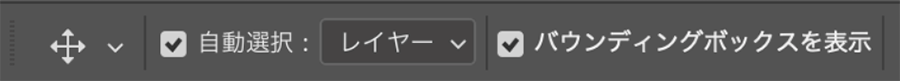
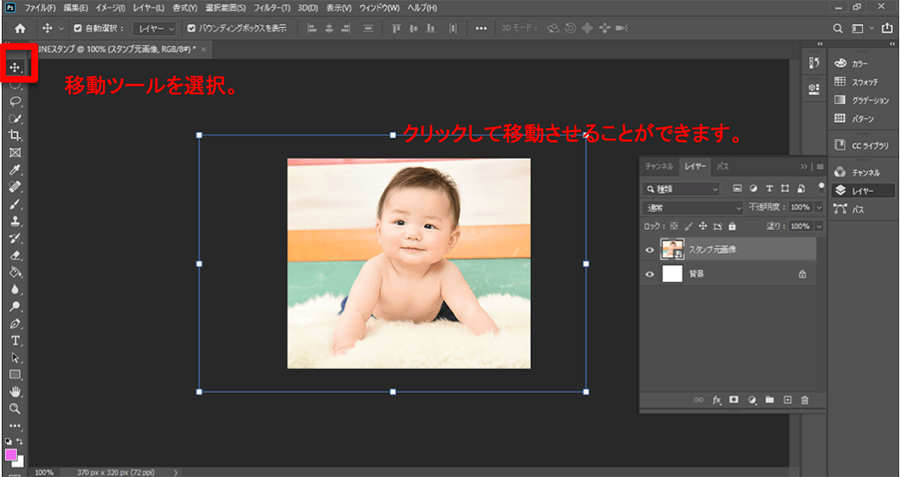
画像が配置されたら、スタンプに使いたい人物が白い背景の中に入りきるように、画像サイズを調整します。左側のツールバーの「移動ツール」を選択し、配置した画像をクリックすると、画像の周りに「バウンディングボックス」が表示されます。shiftキーを押しながら、バウンディングボックスの隅をドラッグして、拡大縮小をして、ちょうど良いサイズに調整します。shiftキーを押さずに拡大縮小すると、画像の縦横比が崩れるので注意してください。
もし、「バウンディングボックス」が表示されていない場合は、「レイヤーパネル」画像が入っているレイヤーを選択した状態で、メニューバー「バウンディングボックスを表示」にチェックを入れて表示してください。
そして、「移動ツール」を選択したまま、人物を白い背景の中心に移動させます。
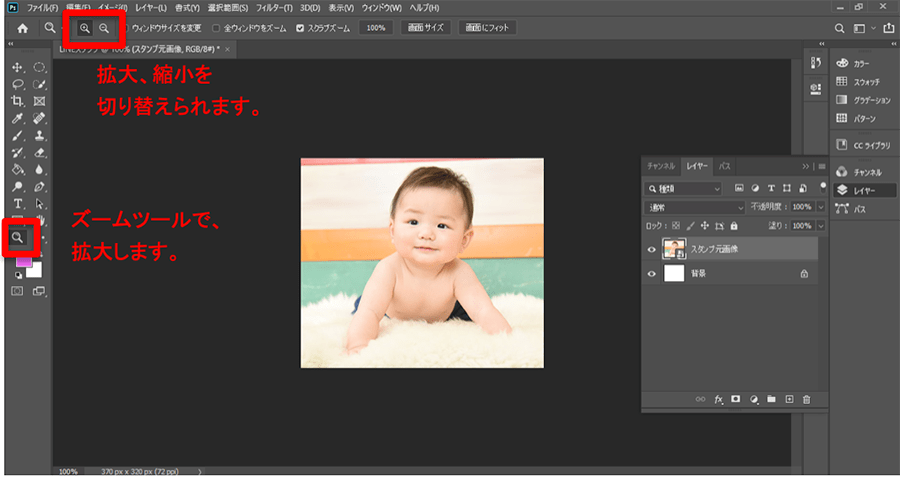
次に背景を切り抜くので、作業しやすいように拡大表示をしておきます。ツールバーの「ズームツール」や、上のオプションバーから「ズームアウトツール」などを使い、任意の拡大率で表示します。
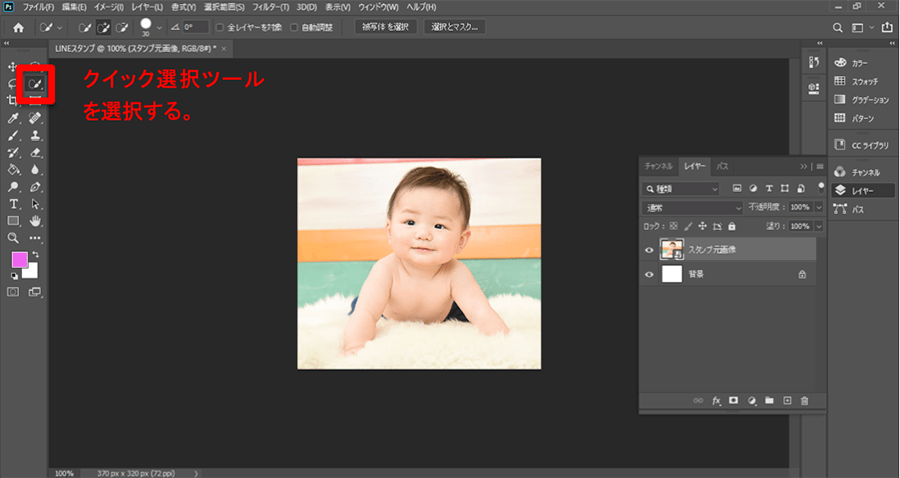
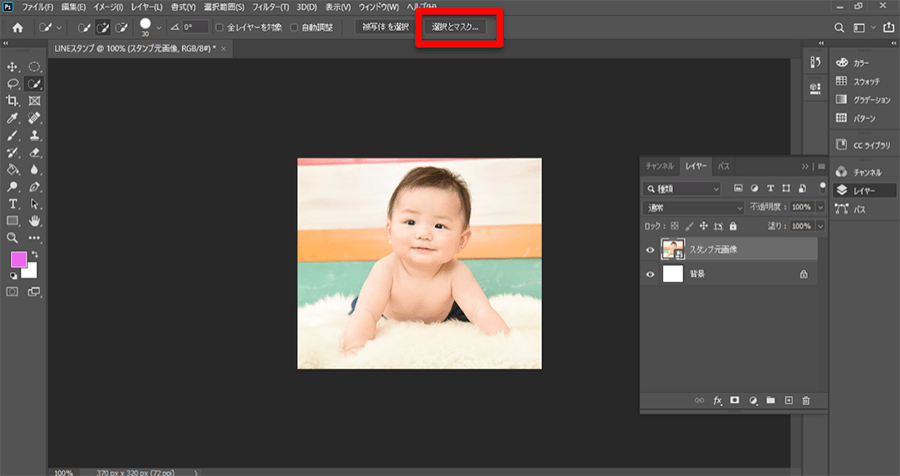
左側のツールバーから「クイック選択ツール」を選択し、上のオプションバーから「選択とマスク」をクリックしてください
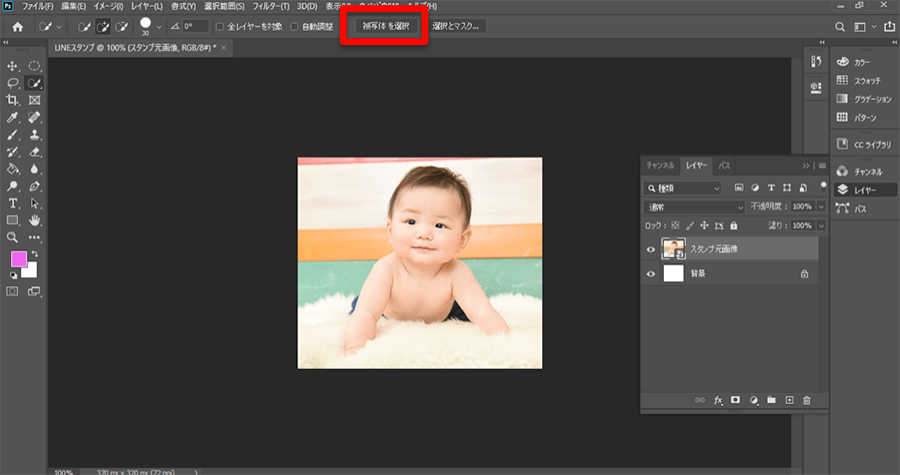
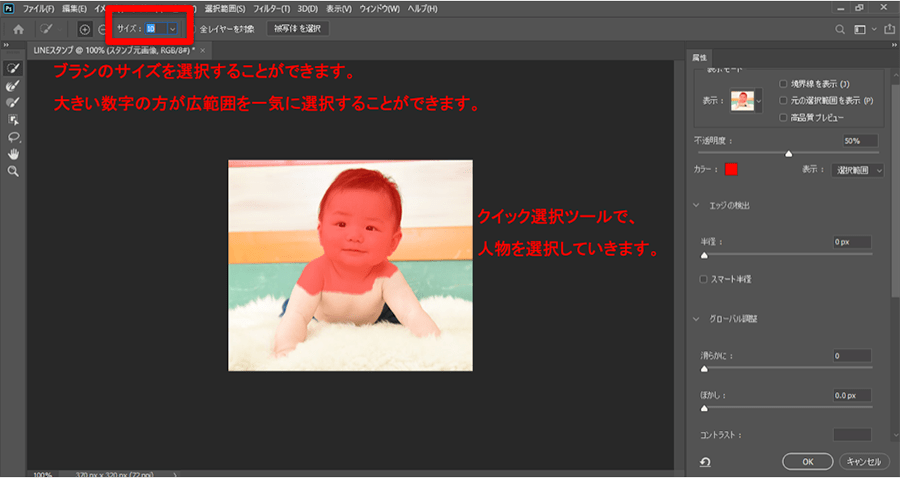
続いて「被写体を選択」をクリックすると、一瞬で人物が選択されます。これなら慣れていない人でも簡単ですよね。ただし、写真によってうまく選択できない場合、次の方法での選択をやってください。「クイック選択ツール」を選んだ状態で、LINEスタンプに残したい部分を、赤く塗りつぶしていきます。
赤く塗られたところ以外は、後ほど削除します。もし、不要な部分まで赤く選択してしまった場合は、WindowsだとAltキーを押しながらクリックすると消すことができます。ブラシのサイズを大きくすると、広範囲を一気に選択できます。オプションバーで選べるので、最初は大きな数字で、細かい部分を塗るときは小さな数字に変更すると綺麗に切り抜きしやすいです。ここでは、ブラシ10ぐらいで塗ってみました。
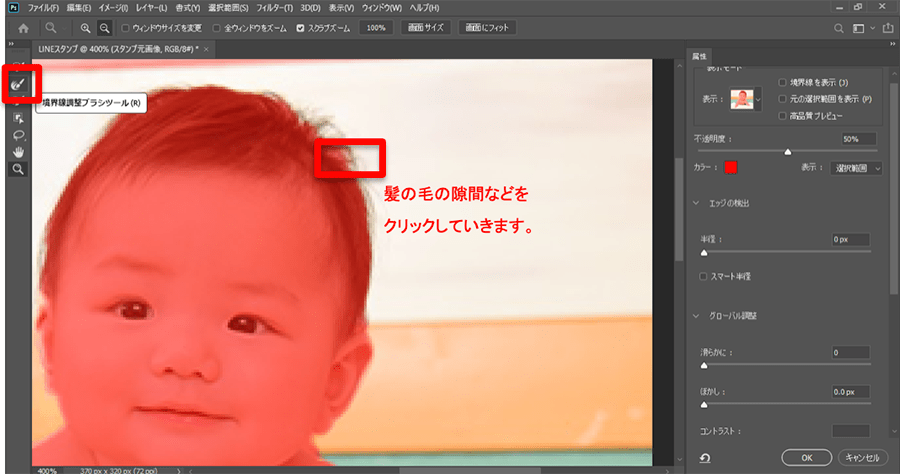
髪の毛など細かい部分をより綺麗に切り抜くには、ツールバーから「境界線調整ブラシツール」に持ち替え、隙間のある髪の毛部分などを塗っていきます。余計な部分を選択してしまったら、WindowsだとAltキーを押して消しながら、綺麗に塗りましょう。
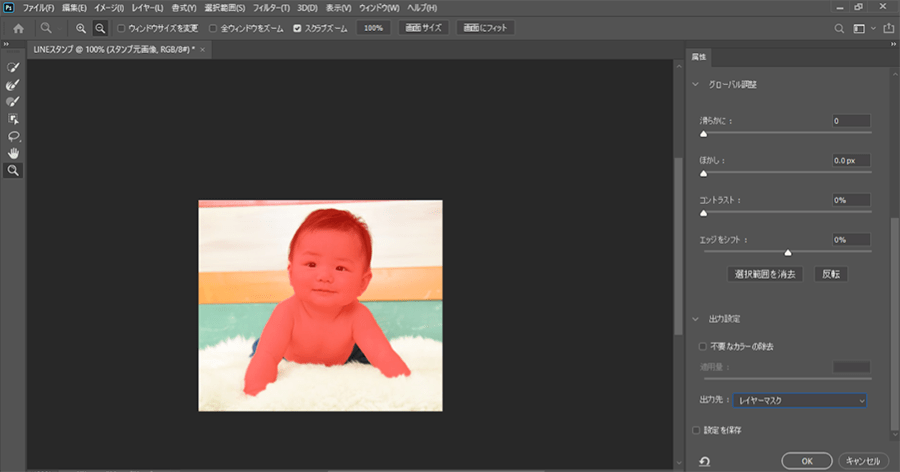
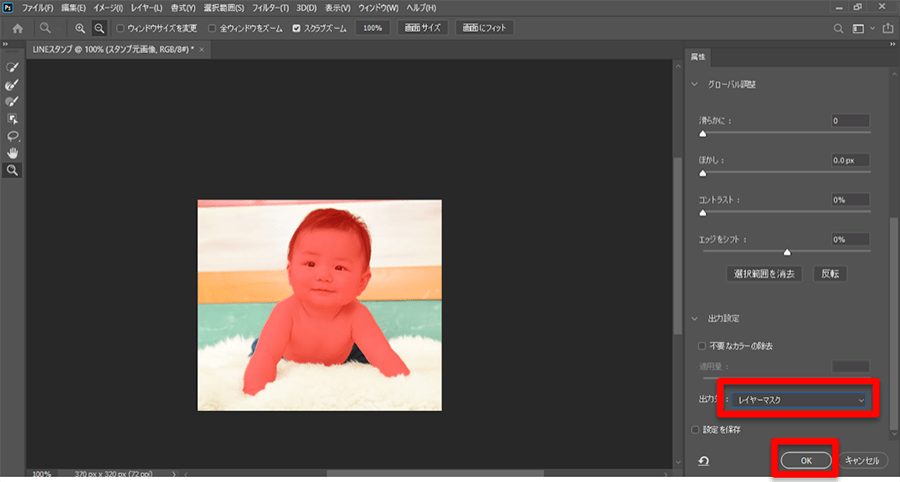
綺麗に塗れたら、背景を削除します。右側のパネルの表示先を「レイヤーマスク」にしてください。
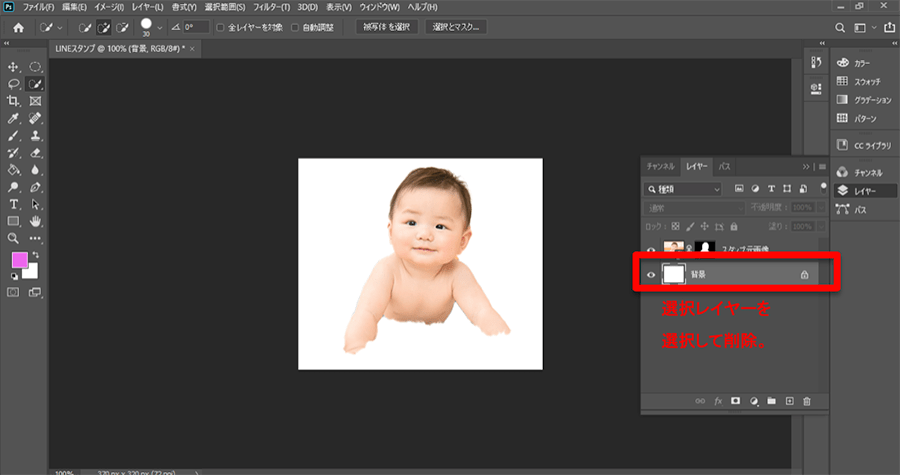
「OK」をクリックすると、背景が簡単に切り抜かれます。続いて、背景レイヤーを削除します。背景レイヤーを選んでDeleteキーを押すか、背景レイヤーをドラッグして右下のゴミ箱マークに入れて削除します。
背景レイヤーを削除すると、背景が透過された状態になったら、次に背景への配色です。今回は、わざわざLINEクリエイターズマーケットへのLINEスタンプ登録をしなくても使える、背景に配色した状態の作り方を解説します。背景をかわいらしく配色したオリジナルスタンプを作ります。
もし背景が透明のままのスタンプを作りたい場合、文字などを装飾して完成させた後に、LINEクリエイターズマーケットへのLINEスタンプ登録が必要となります。
LINEスタンプの背景に色を塗ろう
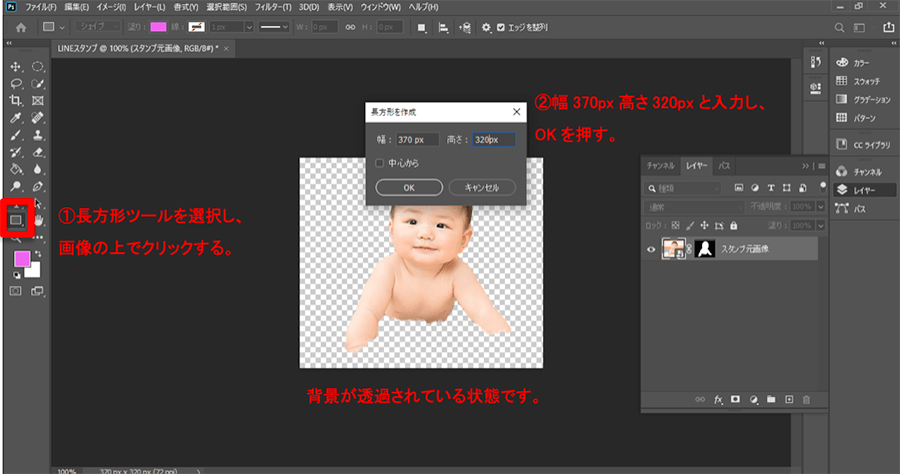
ツールバーの「長方形ツール」を選択し、写真の上でクリックします。長方形のサイズを入力する画面が表示されるので、「幅370px/高さ320px」と入力し、OKをクリックします。
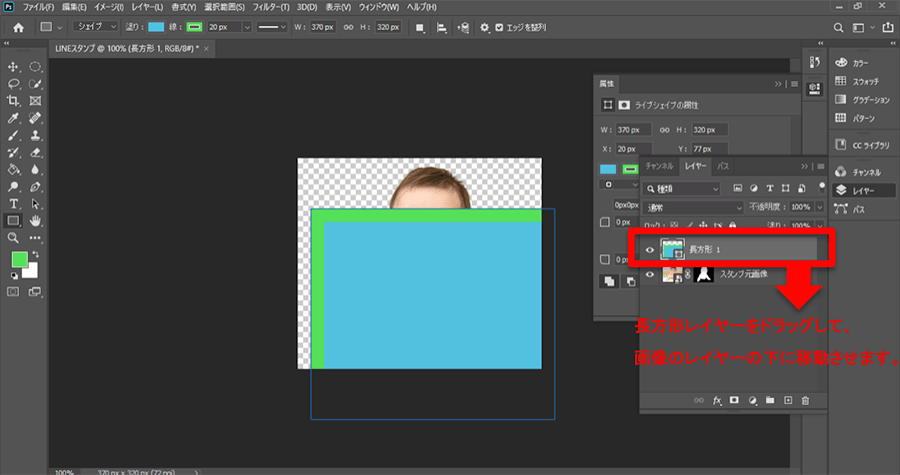
すると、LINEスタンプと同じサイズの長方形ができます。このとき、長方形内(塗り)と枠線は以前に使われていた任意のカラーが割り当てられています。レイヤーパネルの「長方形レイヤー」をドラッグして、レイヤーの下に移動させて、長方形の背景が人物の後ろの背景のようにします。
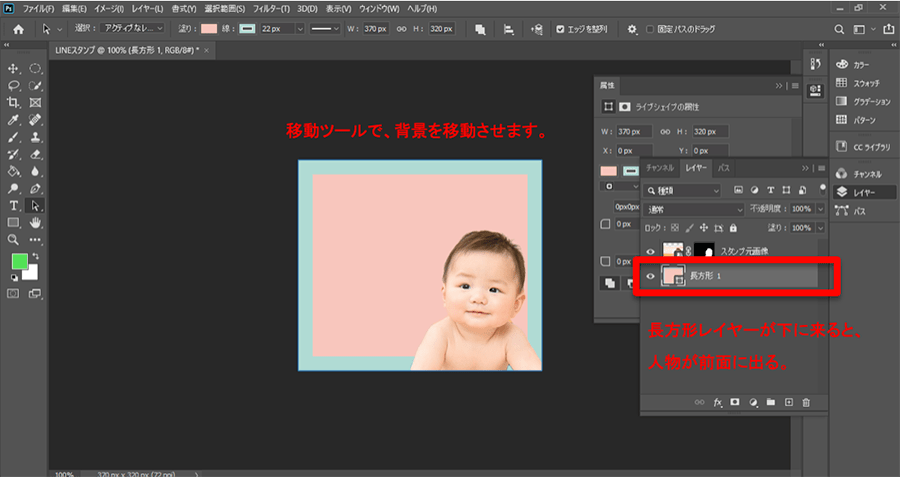
ツールバーの「移動ツール」に持ち替えて、背景をぴったりの位置に移動させます。
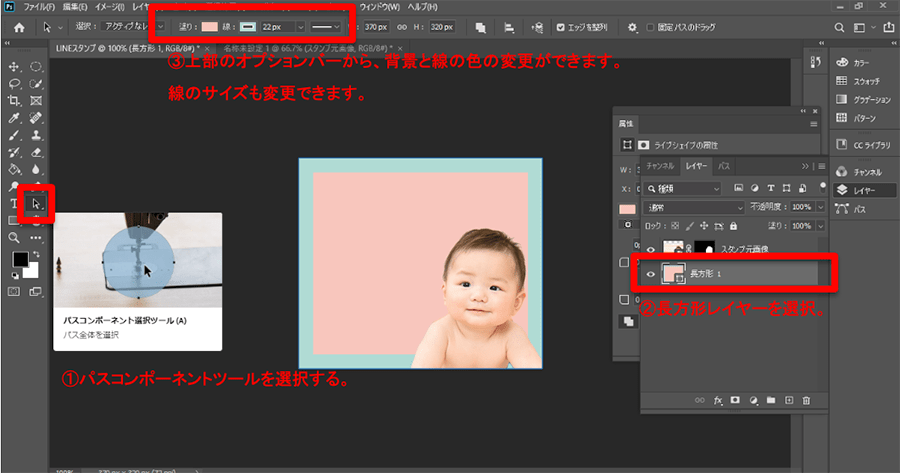
続いて背景を好きな色に変更します。ツールバーの「パソコンポーネントツール」を選択し、レイヤーパネルの「長方形レイヤー」を選択すると、オプションバーで塗りと線の設定ができるようになります。
「塗り」は、見本画像のピンク色に塗られている部分、「線」は緑色の枠の部分のことです。
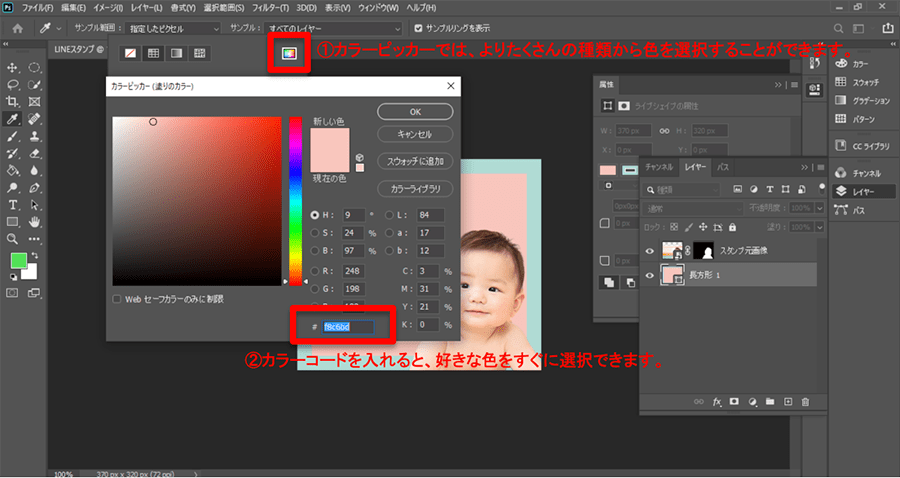
塗りや線の色は好きな色を選んでみてください。ここでは、塗りのピンク色は「#F8C6BD」、線のグリーンは「#B0DBD4」を使用しています。
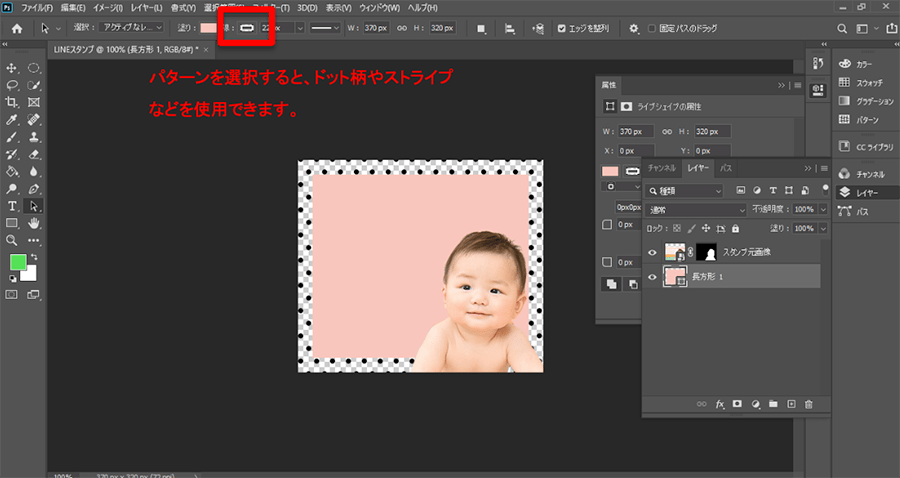
色を塗るだけではなく、オプションバーの「パターンのアイコン」をクリックすることで、いくつかのパターンを使うことができます。モノトーンのドットやストライプもあるので、好きなものを選んでみてください。下では線の部分にドット柄を選択しています。
文字を入れてスタンプ完成
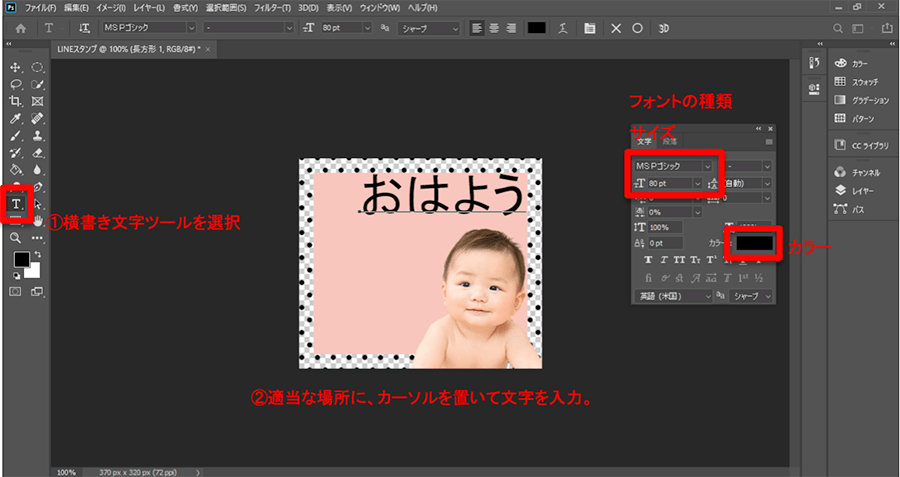
最後に文字を入れたら完成です。ツールバーの「横書き文字ツール」を選択し、画像の上でクリックをして「おはよう」とテキスト入力します。フォント(文字)の種類、サイズ、色は、右側のパネルで変更できます。今回は黒色、ゴシック体を選択しています。
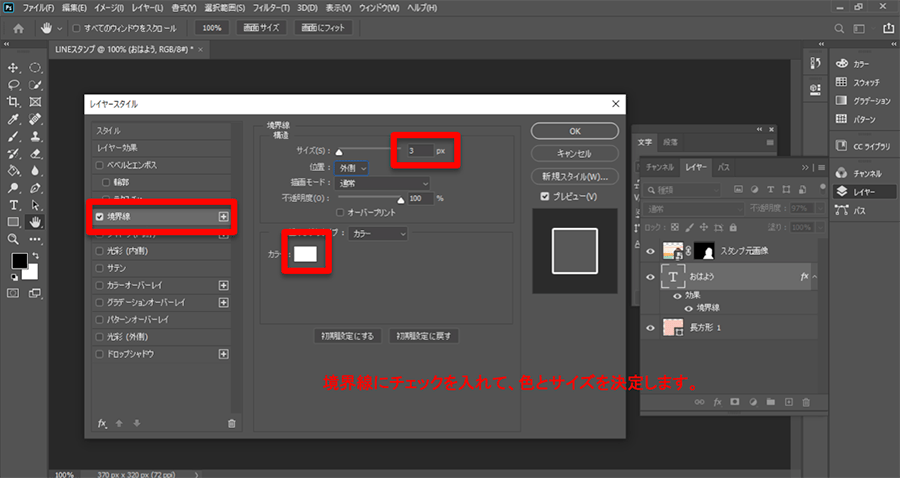
くっきりと文字が読みやすいように、文字の周りに枠をつけます。レイヤーパネルから「おはよう」のテキストレイヤーをダブルクリックすると、レイヤースタイルが表示されます。境界線にチェックを入れて、色とサイズを決定します。今回は、色は白、サイズは「3」と設定して、OKを選びます。
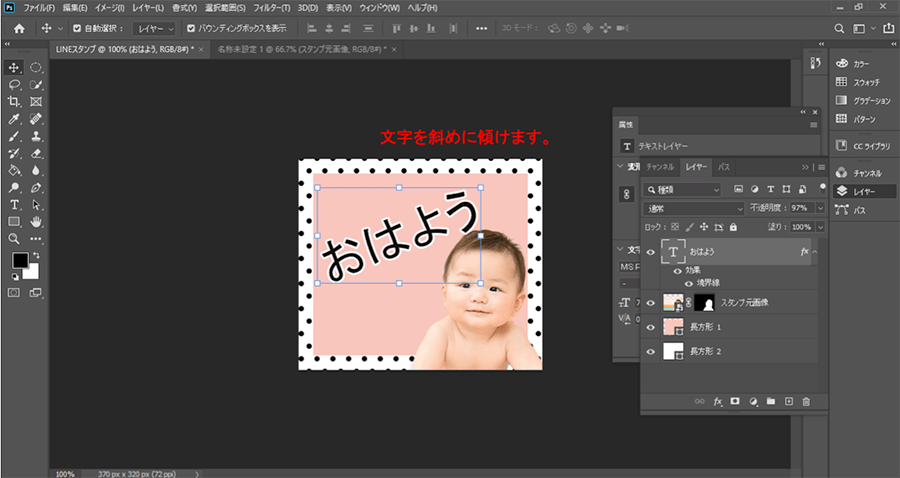
これでスタンプとして使えそうですが、文字に動きを少しつけます。テキストレイヤーを選んだ状態で、「移動ツール」をクリックすると、文字の周りにバウンディングボックスが表示されます。バウンディングボックスの外側にマウスカーソルを置いてドラッグすると、文字が回転します。
バランスの良い角度で斜めに配置したら、LINEスタンプの完成です。
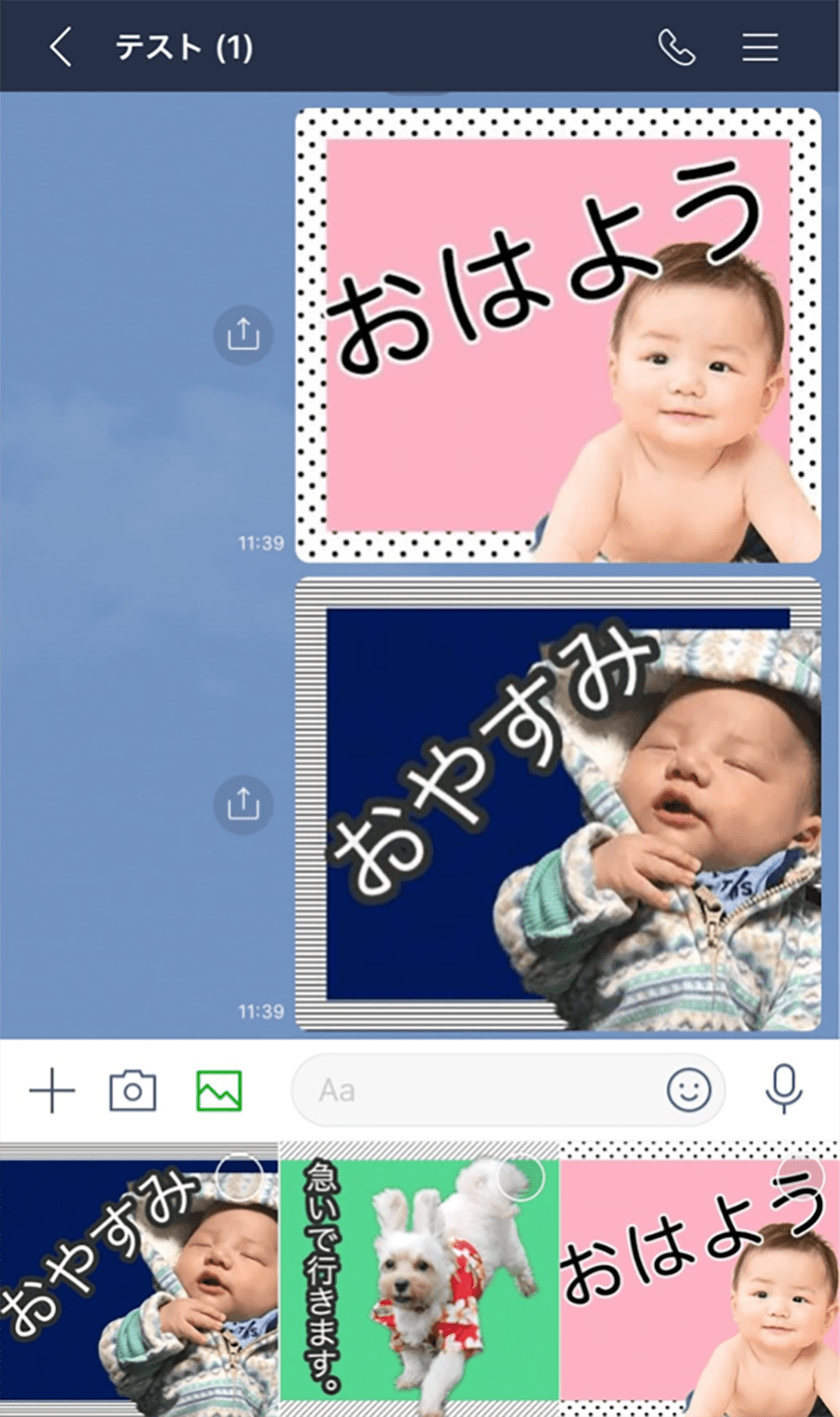
あとは、「Web用に保存」で「PNG-8」を選択し、PNGファイルとして保存した画像を自分のスマホに送り、LINEのトーク時に写真を送るのと同じように送信すれば簡単に使えます。
難しい手順がなく短時間で作れますので、自分のお気に入りの画像と、挨拶やメッセージ内容を組み合わせながら、さまざまなスタンプを作って楽しんでみてください。

Webディレクション、Web/SNS集客、ライティングなどで活動するフリーランサー。育休中に立ち上げた育児ブログが月間10万PVを突破しライフワークに。趣味は温泉旅行。
![NEXMAG[ネクスマグ] パソコン工房](/magazine/assets/images/common/logo.svg)