

プロ仕様のレタッチ技術は、デザインやECサイト運営といったお仕事に役立ち、オークション・フリマサイトでの物の売れ行きにも大きく貢献します。
今回はPhotoshopの「マスク」活用テクニックについて、上級向けの技をレタッチャーの中島さんに教えていただきました!
ブレている被写体のマスクをつくろう!
写真の中でブレている被写体のマスクをつくる方法はあるでしょうか?
中島さん「被写体の一部がブレている場合、ブレてない部分はそのままマスクを作成し、ブレている部分はブレているようにマスクを作成する方法が取れます。」
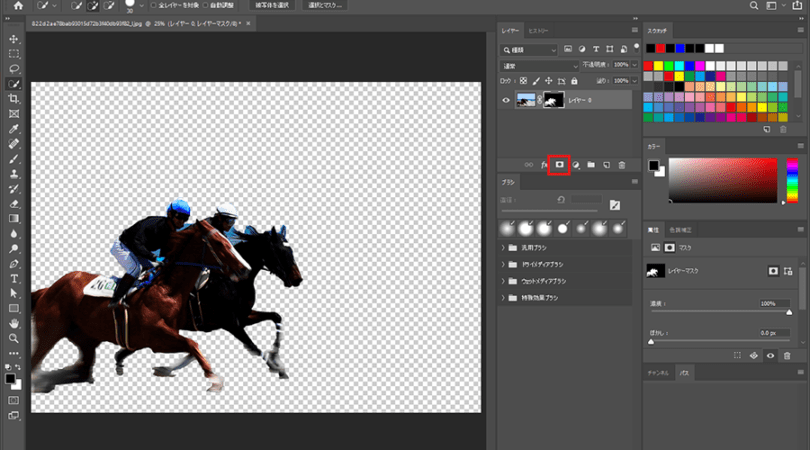
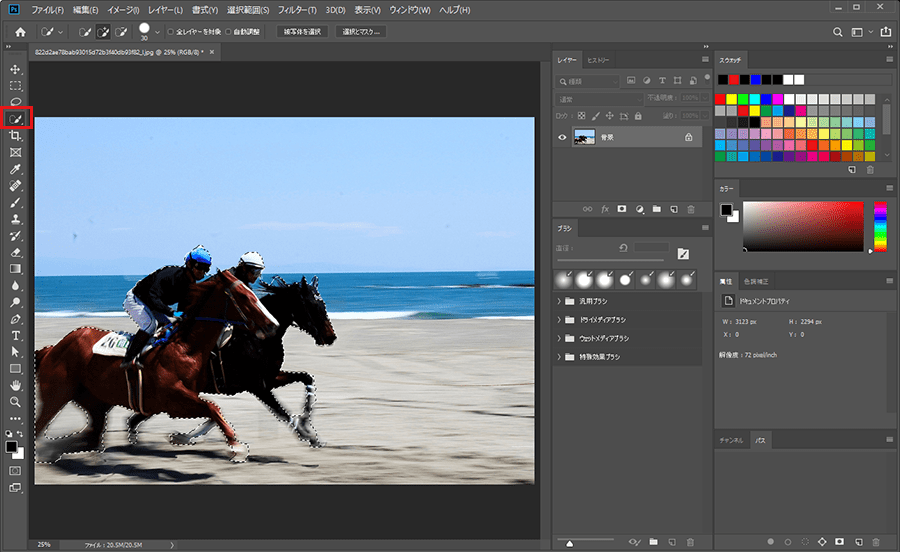
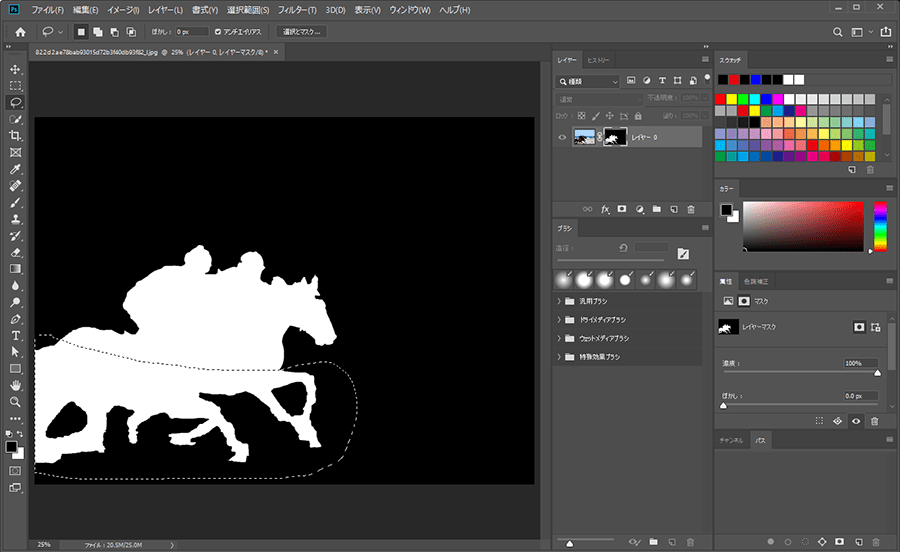
まず、被写体を「クイック選択ツール」でざっくり選択しましょう。この例だと、人の体などブレのない部分はある程度この方法でマスクを作成できますが、ブレている馬の足部分のマスクがきれいに取れません。

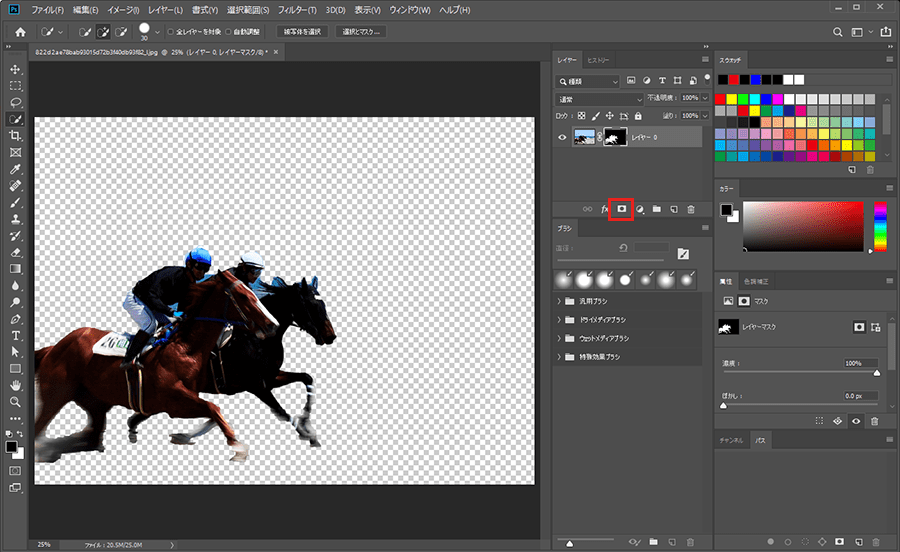
選択範囲を作成したら、レイヤーウィンドウ下部の
マスクを追加をクリックしてマスクを作成します。
中島さん「これから教えるのは、ブレている部分をどうにかしてマスクを作成するのではなく、マスクそのものをブレているように見せる方法です。」
まず、マスクを表示(Altを押しながらマスクをクリック)して馬の脚の部分だけを選択します。ざっくりと選択できれば良いので「なげなわツール」で選択しました。
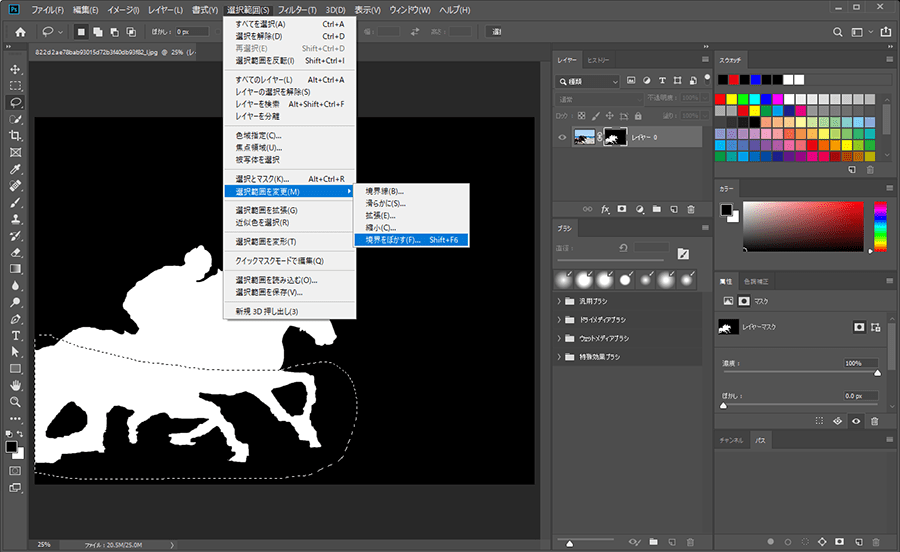
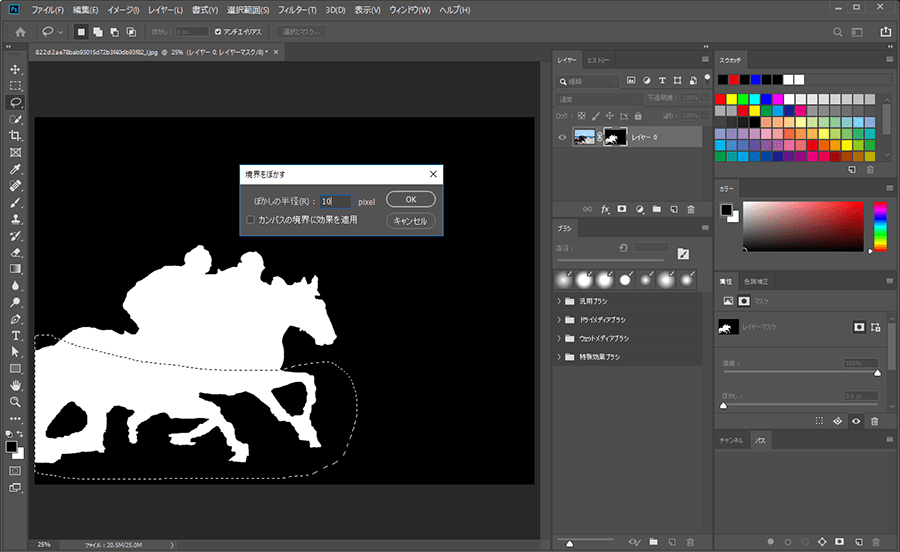
「選択範囲」>「選択範囲を変更」>「境界をぼかす」を選択します。表示されたダイアログに任意で数値を入力しますが、今回は「ぼかしの半径」を「10px」に設定しました。(※使用中の画像のサイズは幅3123px高さ2294pxです)ここで選択範囲をぼかす理由については、後ほど詳しく説明します。
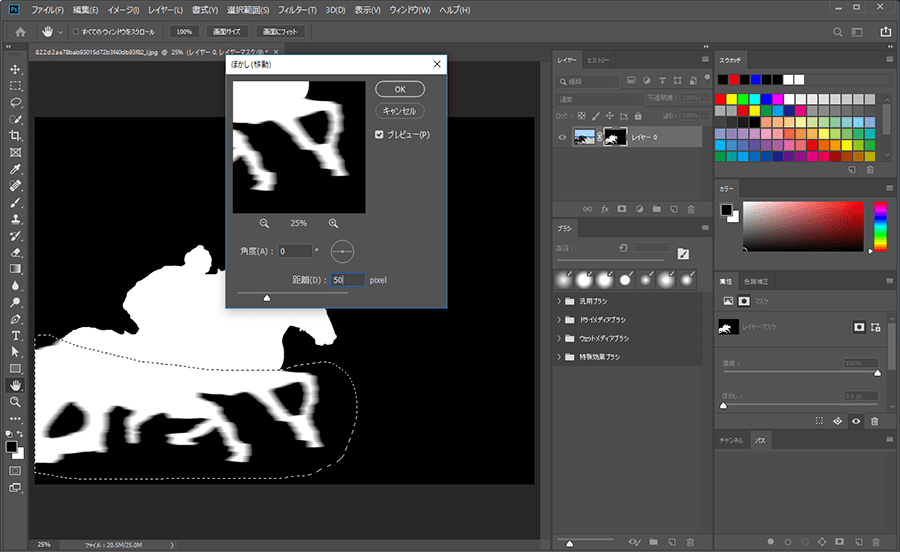
中島さん「ここで、選択したマスクの一部に直接フィルターでぼかし(移動)をかけて、ブレさせるんです。」
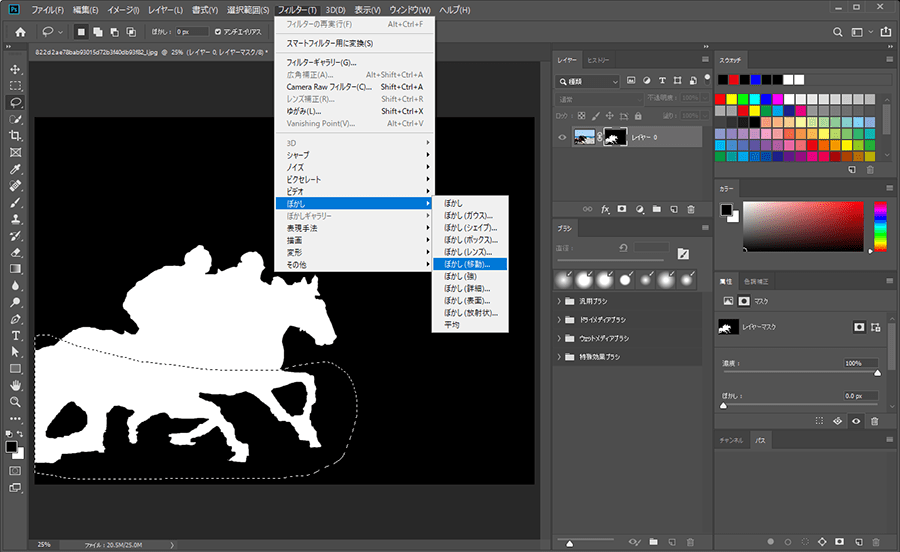
「フィルター」>「ぼかし」>「ぼかし(移動)」を選択します。
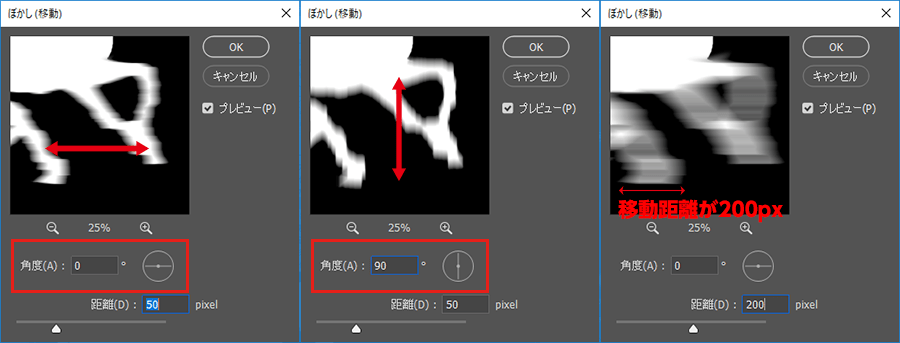
ここで使った「ぼかし(移動)」とは、移動しているように見えるぼかしを追加できるフィルターです。角度と距離を設定することで見え方を調整できます。
今回の画像は馬の足がほぼ水平にブレているので、「角度:0°」に設定します。「距離」の数値は、実際の写真のボケ感と同じくらいのボケになるように設定します。今回は「距離:50px」に設定しました。
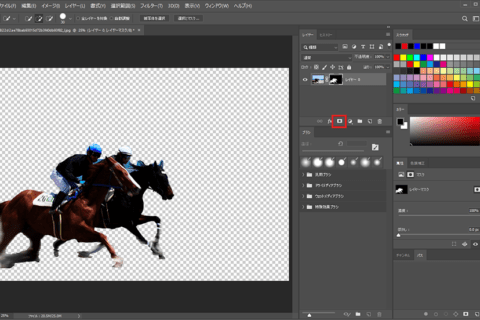
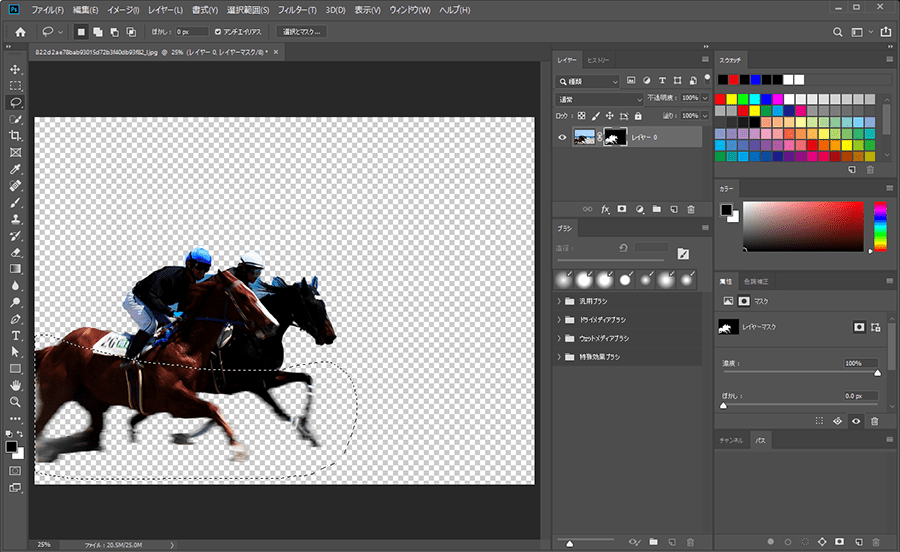
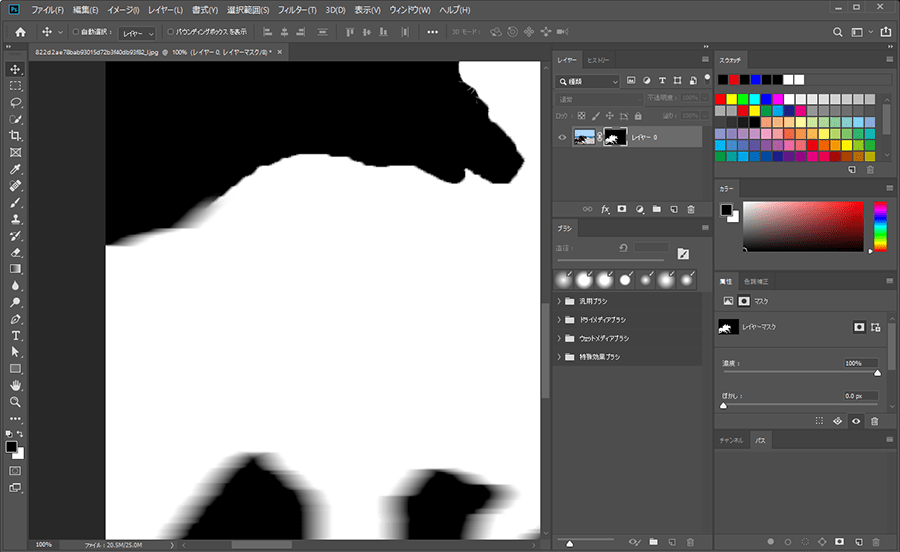
ブレていた馬の脚の部分のマスクが出来上がりました。
ところで、先ほど「選択範囲」>「選択範囲を変更」>「境界をぼかす」で馬の脚部分の選択範囲をボカした理由とは?
中島さん「これをしないと、フィルターをかけた場所とかけていない場所の境界線がくっきりと出てしまい、見た目が不自然になるんです。」
その他の人物の部分などは、[初中級マスク編]の「背景が同系色のもののマスク」などを参考に仕上げましょう。
複数のレタッチテクニックを組み合わせて、砂ぼこりも含んだマスクをつくろう!
中島さん「輪郭がはっきりしない被写体として、『砂ぼこり』みたいなモノでもマスクで切り取ることができますよ。」
今回はヘッドスライディングしている野球少年の写真を使って、人物 + 砂ぼこりのマスクを作成します。まず、この写真にはマスクを取りづらい要素が3つあります。
・砂ぼこりが舞っている
・含まれる色が白、黒、茶色で、色数が比較的少ない
・黒以外のコントラストに差がない
この写真のように、マスクを切り抜きづらい要素が重なれば重なるほど、多くのテクニックが必要になります。
まずは「色域指定」でざっくりマスクを作成
中島さん「この写真から人物 + 砂ぼこりのマスクを作成する場合、パーツごとに分けて考えます。まずは人物のマスクを作成しましょう。」
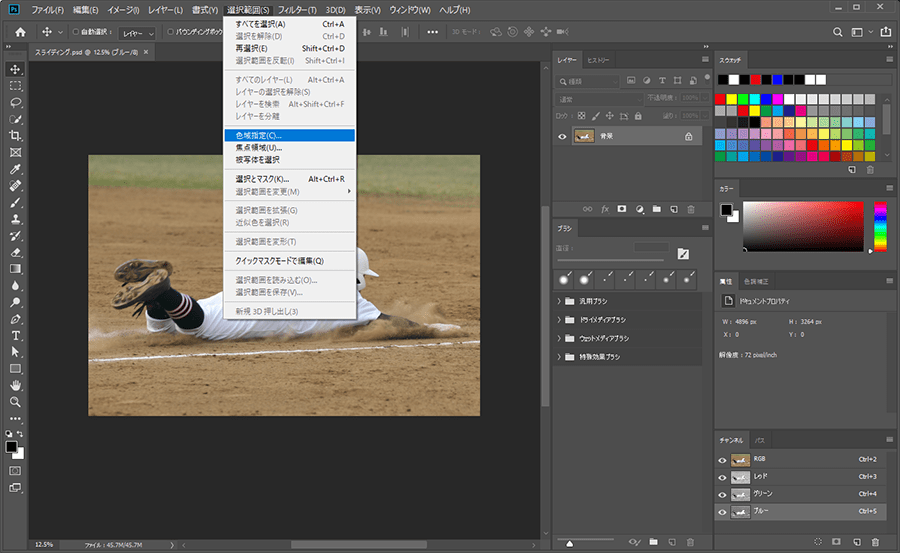
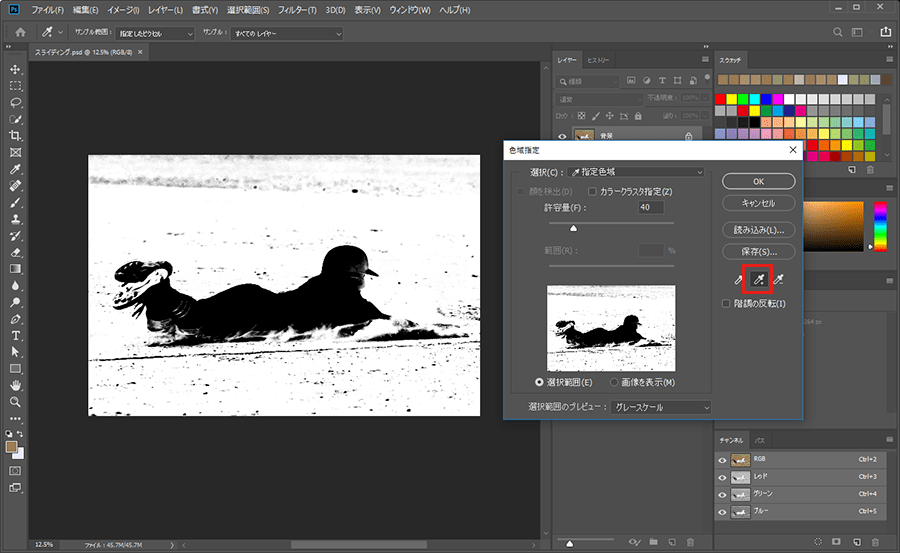
最初に使うテクニックは「色域指定」です。「選択範囲」>「色域指定」を選択します。
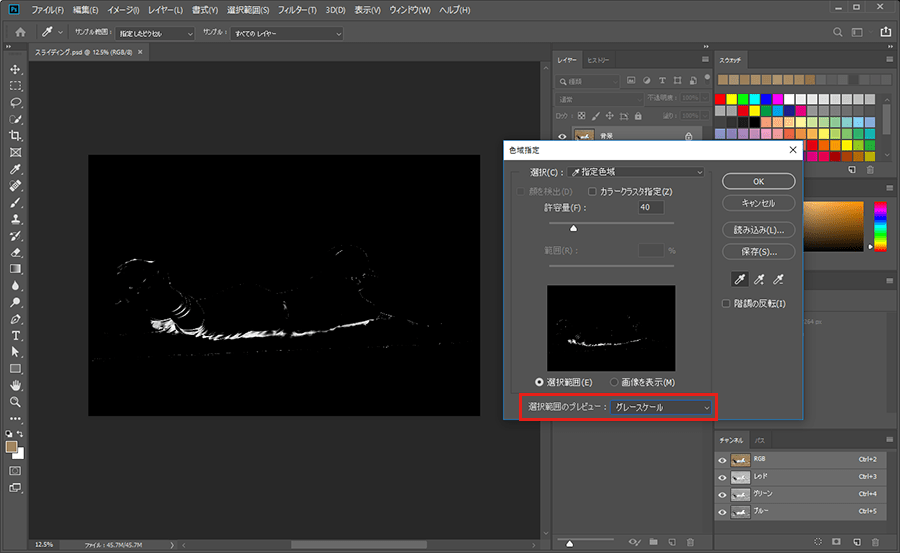
ダイアログが表示されますので、これから作成するマスクがわかりやすいように、下部の「選択範囲のプレビュー」で「グレースケール」を選択します。
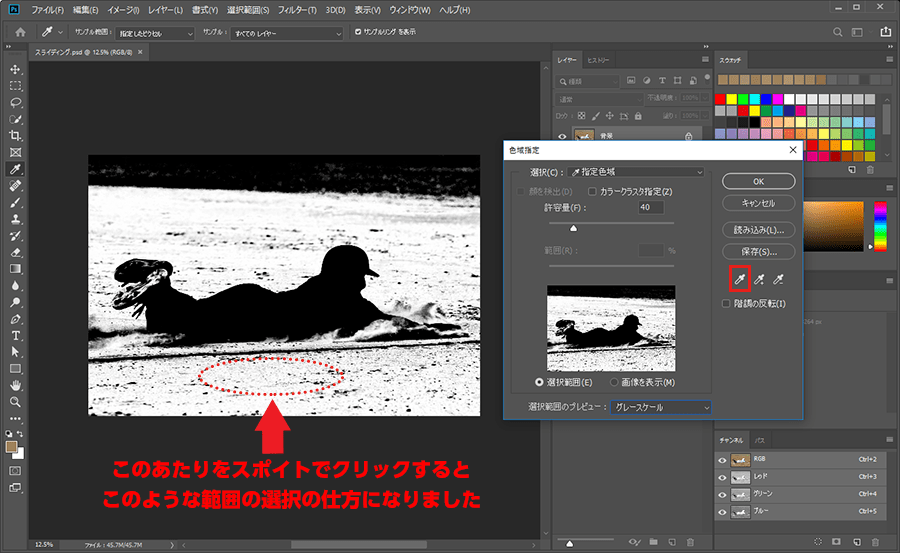
「色域指定」とは、スポイトアイコンでクリックしたところの色に近い場所を、ある程度自動で選択してくれる機能です。この場合、白い部分が選択範囲となります。スポイトでまず1箇所クリックをします。
次に、スポイトに+が付いたアイコンを選択した状態でクリックすると、選択範囲が追加されます。
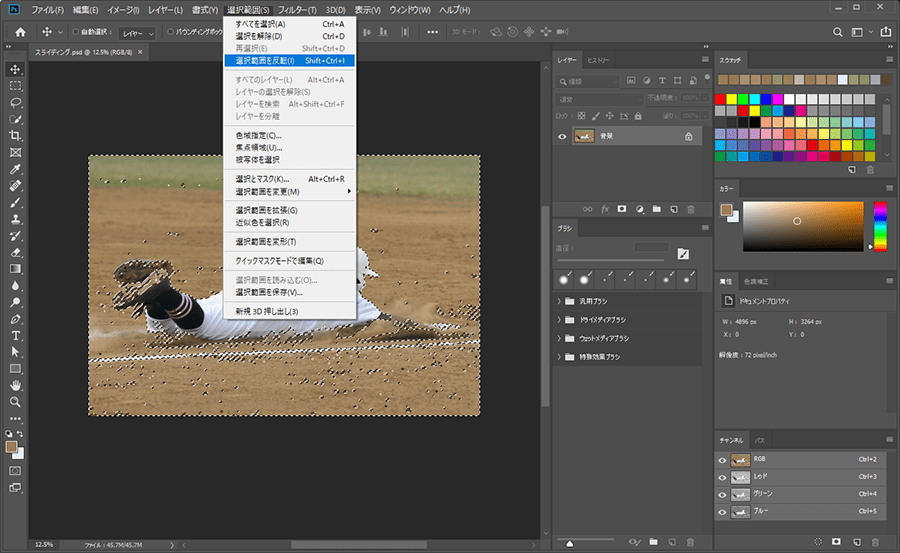
「選択範囲」>「選択範囲を反転」させた状態で、レイヤーウィンドウ下部の「マスクを追加」アイコンをクリックして、マスクを作成します。

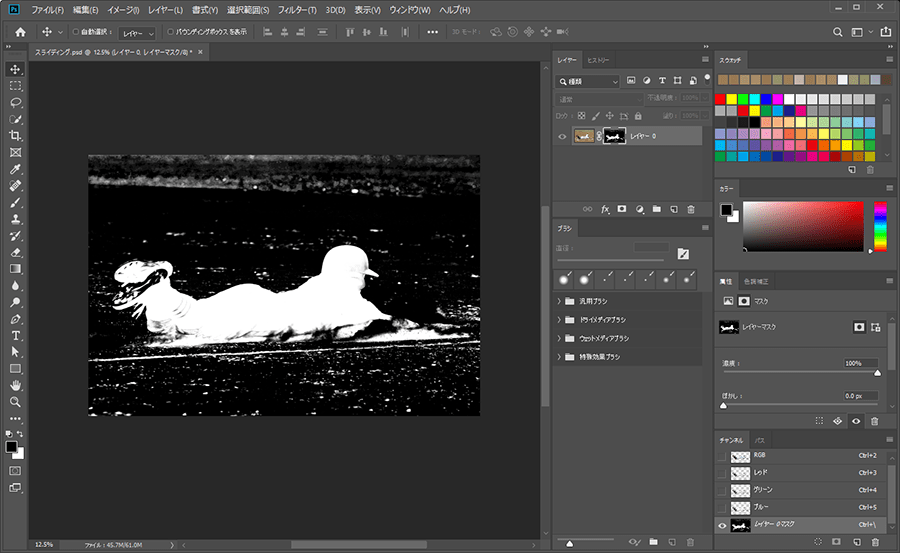
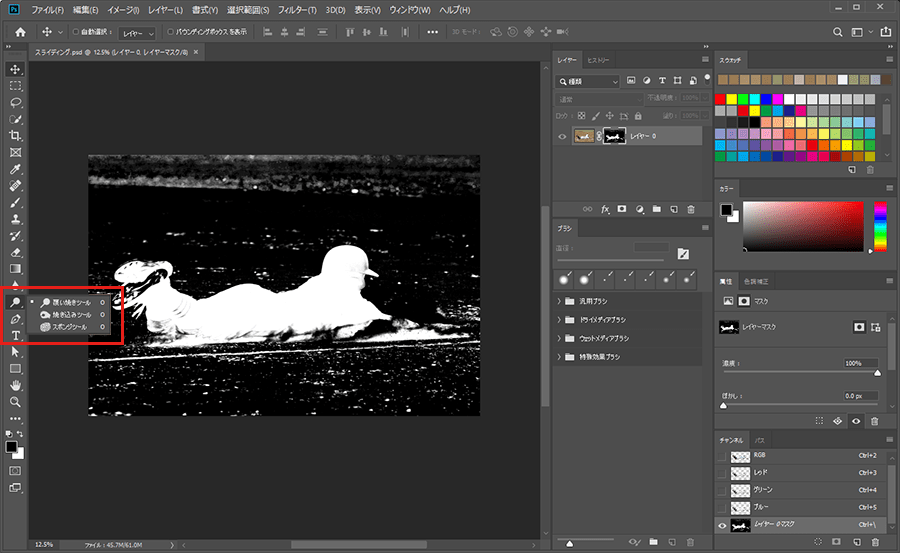
Altを押しながらマスクをクリックでマスクを表示した状態になります。
[ワンポイントテクニック] 覆い焼きツール・焼き込みツールの活用法
ざっくりとマスクを取りましたが、まだヘルメットやソックスの辺りに薄いグレーが残っていますね。また、周りにも小石のようにハイライト部分があります。
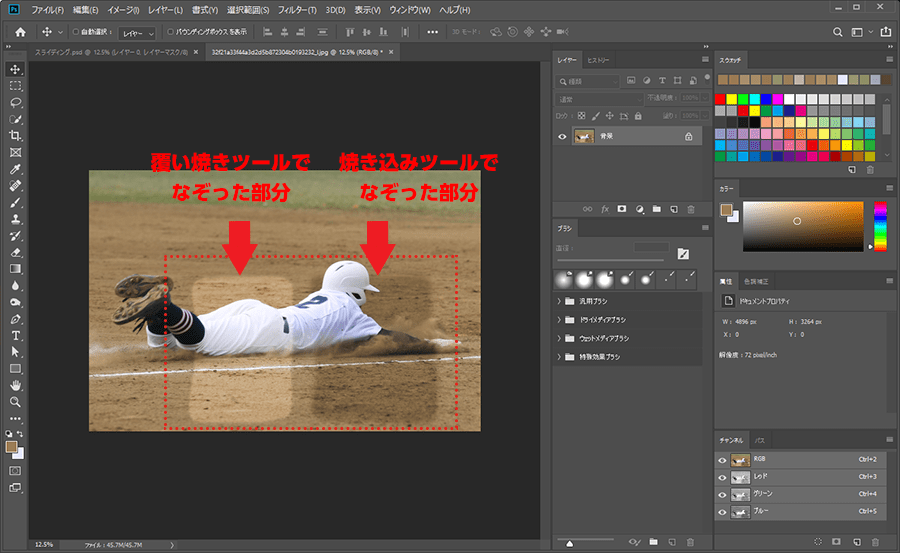
中島さん「こんな時に活用してほしいのが、『覆い焼きツール』と『焼き込みツール』です。」
「覆い焼きツール」とは、明るくしたい場所をドラッグすることで明るく補正をかけるもの。「焼き込みツール」とは、その逆に暗く補正がかかるツールです。
2つのツールを利用して、先ほどざっくり切り抜いたマスクを調整していきましょう。
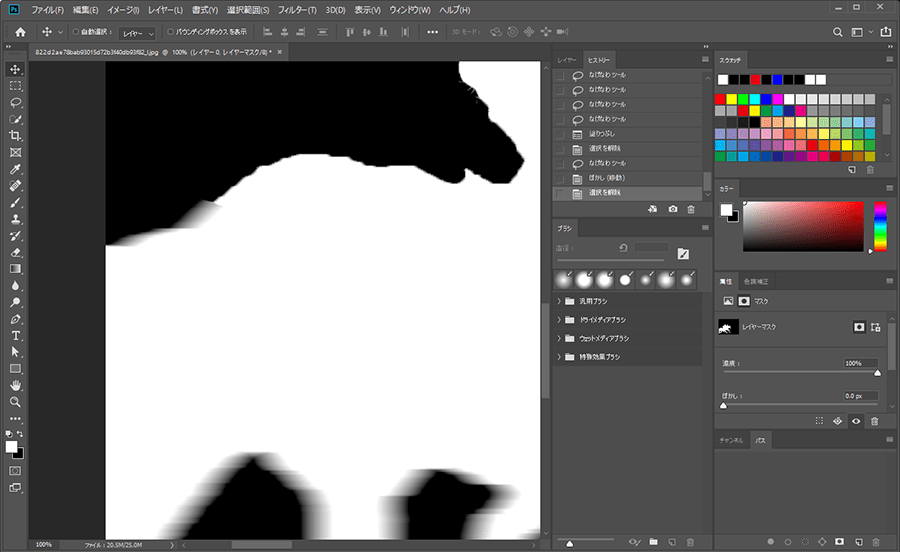
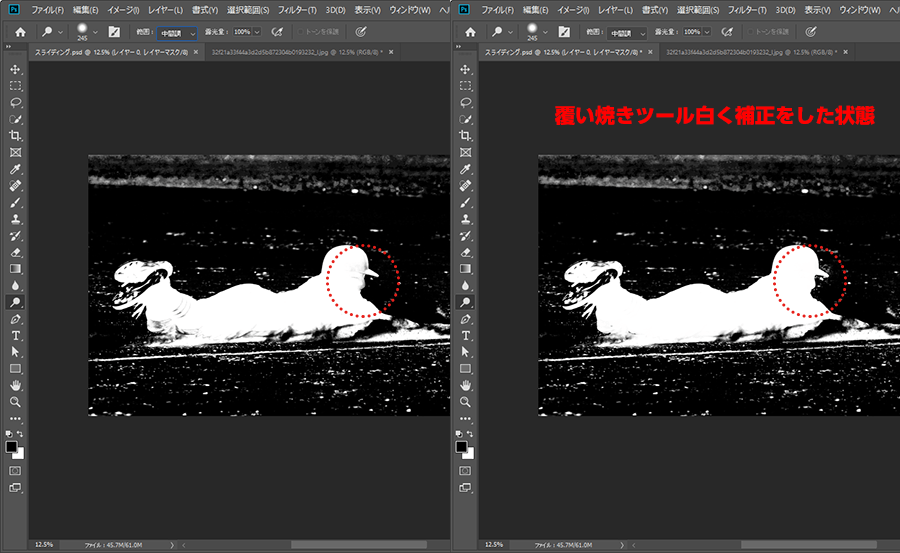
レイヤーマスクを選択した状態で「覆い焼きツール」を選択し、「範囲:中間調」「露光量:100%」に設定してグレー部分を明るく補正し、白くします。
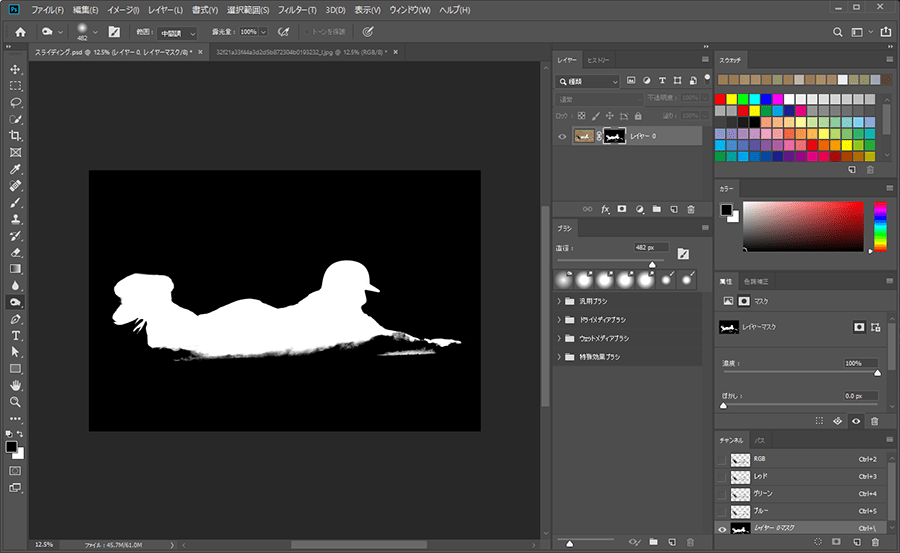
次に、他の黒い部分を「焼き込みツール」で暗く補正していきます。人物のマスク以外のハイライトは、「範囲:ハイライト」を選択して焼き込みツールで補正したり、もしくは黒で塗りつぶしてもかまいません。調整後のマスクが下の画像です。
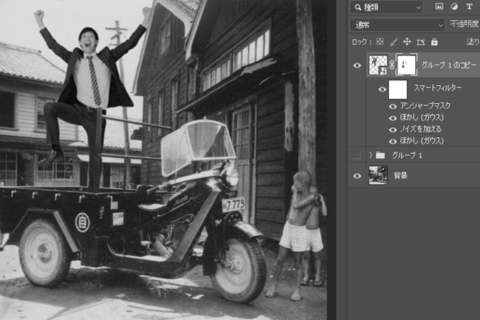
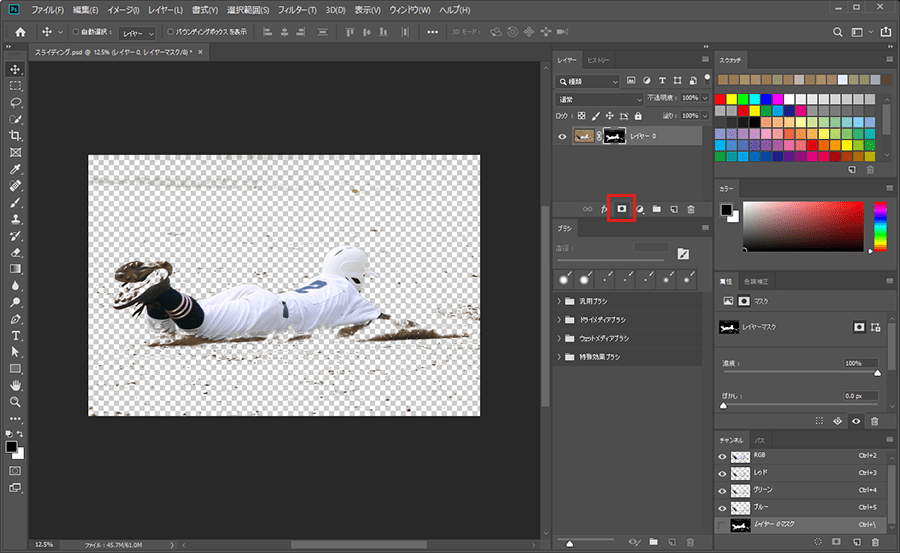
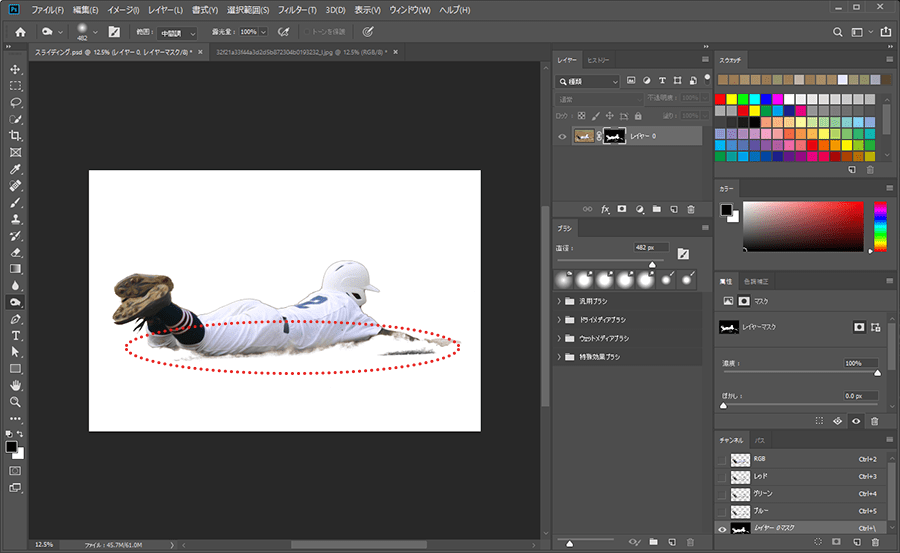
中島さん「現時点のマスクを写真のかけると、以下のように見えます。体の下にある砂ぼこりをある程度見越して、『色域指定』、『覆い焼きツール』『焼き込みツール』を使って調整されている点がポイントです。」
砂ぼこりには「選択とマスク」を利用
中島さん「次に、『選択とマスク』機能を使って砂ぼこりのマスクを作成します。」
まずレイヤーを選択し、右クリックで「レイヤーを複製」を選択して、砂ぼこり用のレイヤーを作成しましょう。レイヤー名は任意でダイアログに入力します。
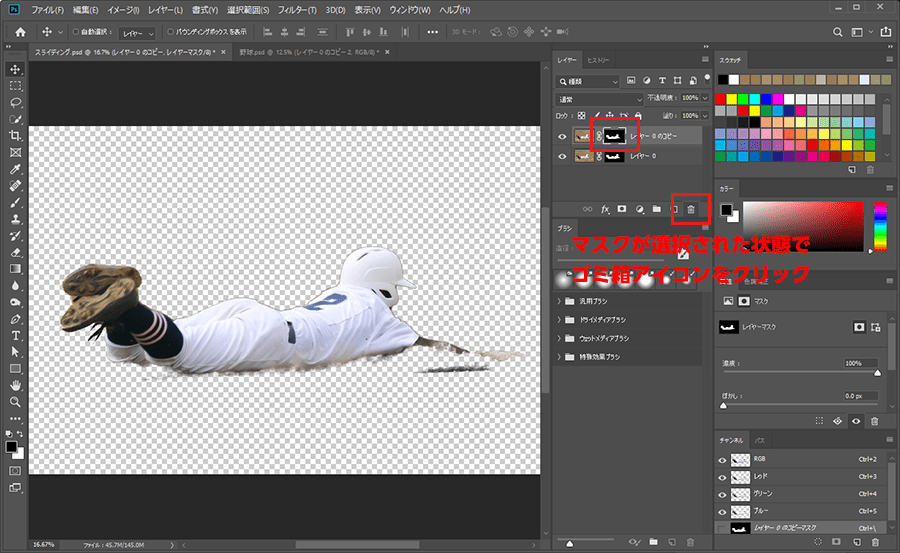
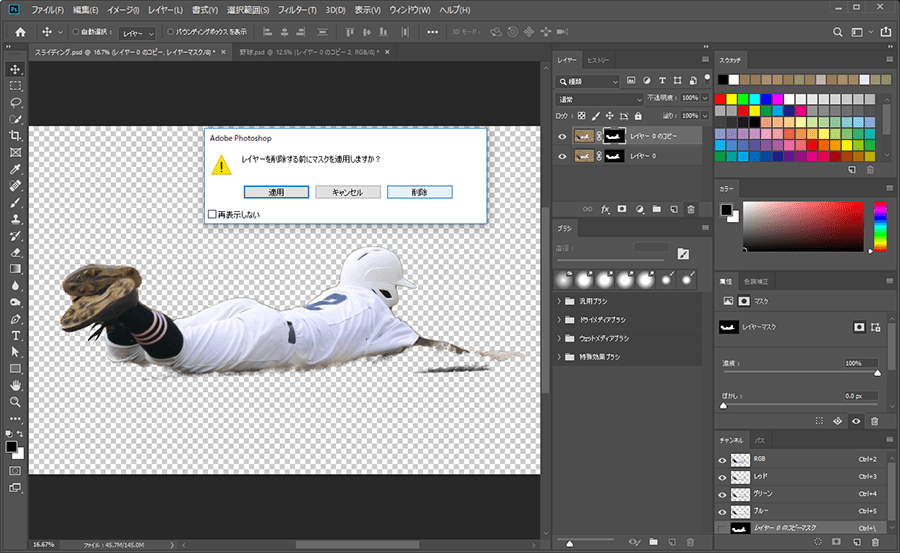
複製されたレイヤーにはマスクもコピーされているので、マスクを選択した状態でレイヤーウィンドウ下部にあるゴミ箱をクリックして削除します。ダイアログは「削除」を選択してください。
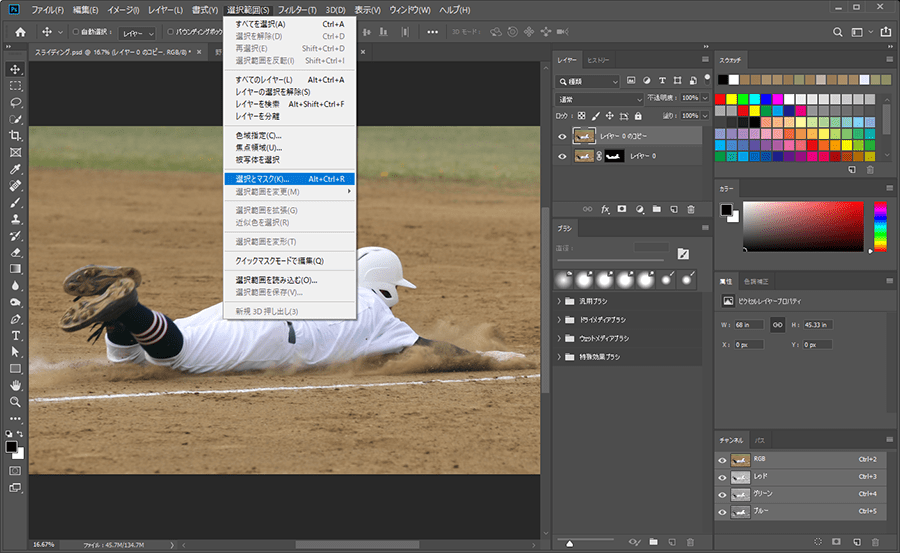
「選択範囲」>「選択とマスク」をクリックします。これは、煙や髪の毛のエッジを自然にしてくれるツールです。
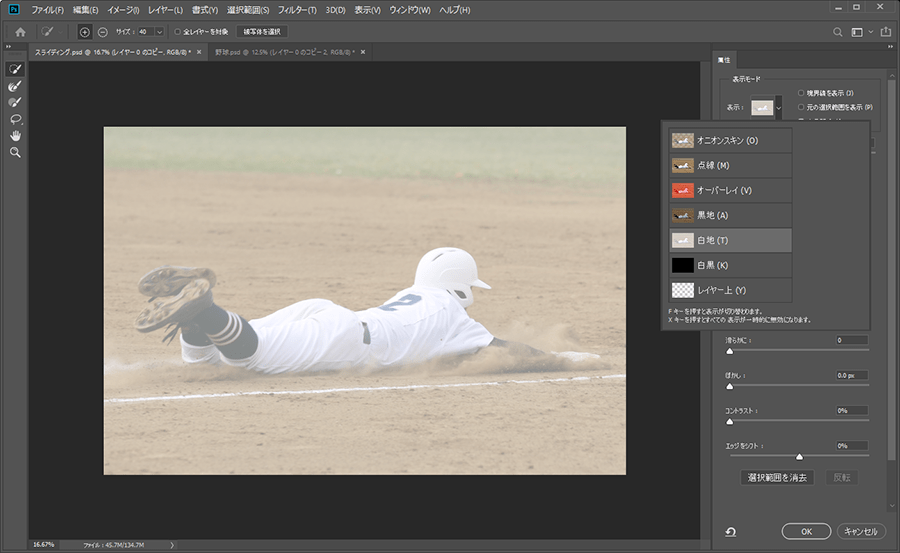
「選択とマスク」のウィンドウに変わったら、表示を見やすいものに変更しましょう。今回は「白地」を選択しています。
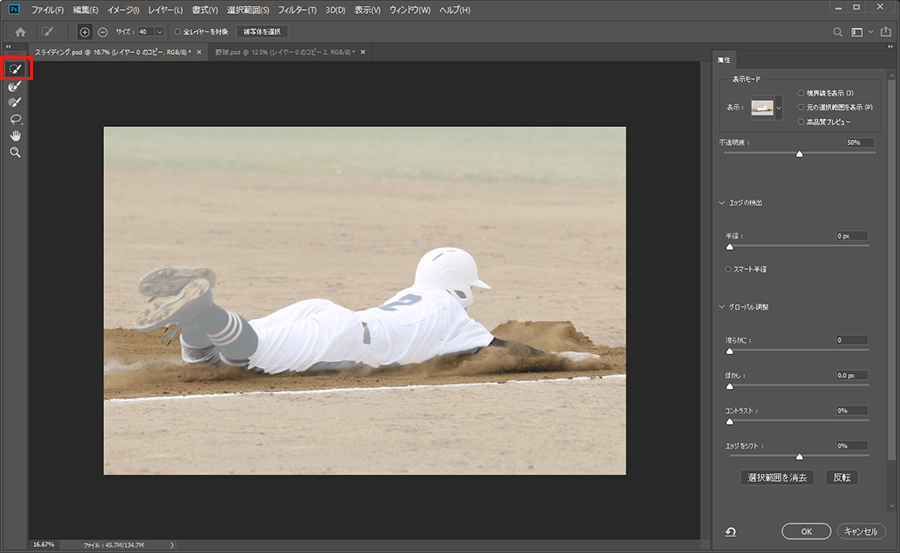
「選択とマスク」内の「クイック選択ツール」を使用して、見えている砂ぼこりをざっくり選択します。
次に、「境界線調整ブラシツール」、先ほど選択した部分の境界線をなぞります。
中島さん「僕が使ったブラシの設定は下の画像ですが、画像や操作の好みによって最適な設定は変わってきますので、作業しながら調整していくことをおすすめします。」
境界線をなぞるたびに、選択範囲が変化するはずです。何度かトライアンドエラーを繰り返しながら、砂ぼこり部分を切り取ったマスクを作成しましょう。
中島さん「別々のテクニックを使って人物のマスクと砂ぼこりのマスクをそれぞれ切り抜いたら、2つを合わせていきます。」
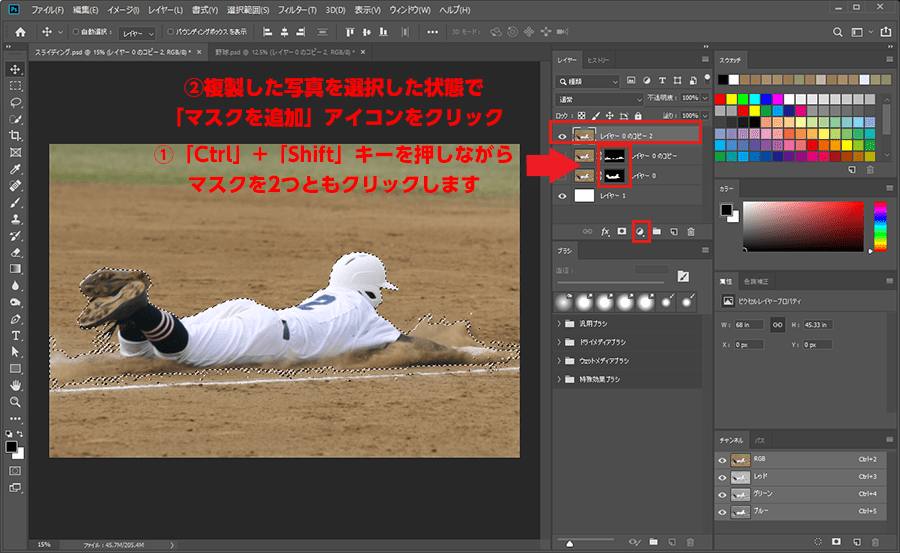
先ほどと同じように、レイヤーを選択してから右クリックで「レイヤーを複製」を選択して、マスクを合わせるためのレイヤーを複製します。そして、作成済みの人物のマスクと砂ぼこりのマスクを、「Ctrl」+「Shift」キーを押しながら2つともクリックします。
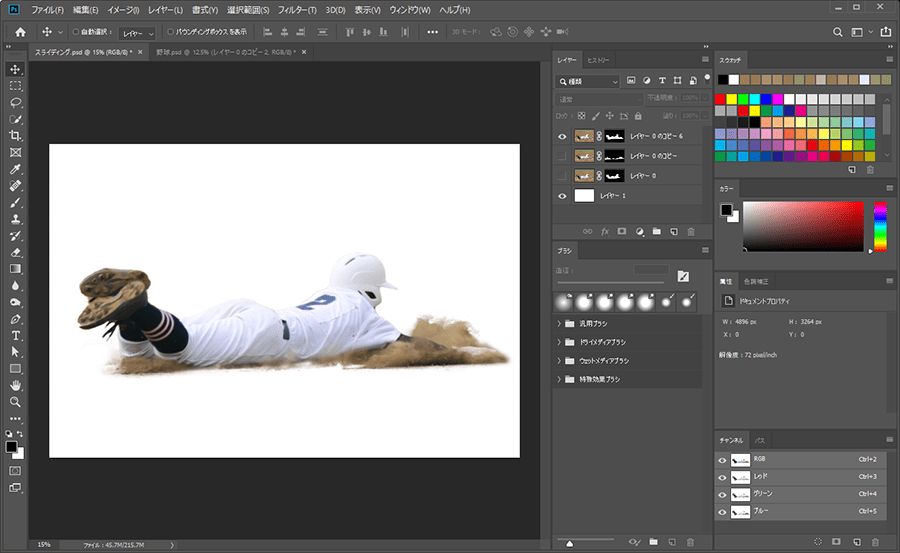
細かな調整を経て、完成したのが以下の画像です。
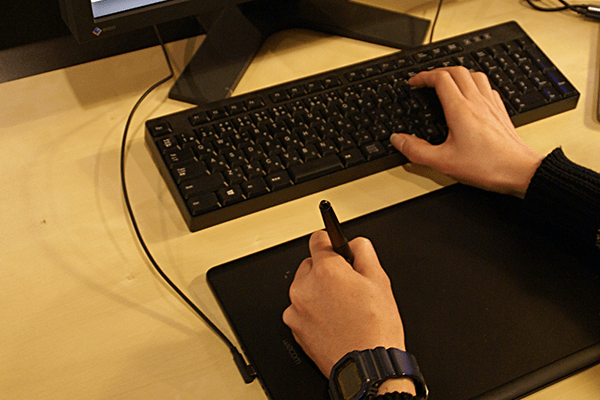
[プロレタッチャーの作業環境] ペンタブは必須
丁寧さとスピードが同時に要求されるプロレタッチャーのお仕事。効率化に役立つ作業環境についても、少しうかがいました。
中島さん「基本的にプロのレタッチャーはペンタブを使っている人が多いと思います。マウスでも作業できなくはないですが、作業効率が全然違いますね。また、ペンタブでは腕全体を使って作業できるので、疲れにくいということもあります。あと、僕は筆圧が高いのですが、ペンタブならその人の筆圧に応じていろいろと微調整をして、作業しやすい環境を作っていくことができます。」

パーツごとに異なるテクニックを適用することが重要
プロレタッチャーの中島さんに教えていただいた、上級向けのマスク作成テクニック。効率的に作業しようとすると、つい「一気に切り抜こう」としてしまいがちですが、切り抜く対象をいくつかのパーツに分けて考え、パーツごとに異なるテクニックを適用する、という視点がとても重要であることがわかりました。記事を参考に新しい機能やテクニックを試し、これからもレタッチ技術を日々磨いていってください!
[ネクスマグ] 編集部
パソコンでできるこんなことやあんなこと、便利な使い方など、様々なパソコン活用方法が「わかる!」「みつかる!」記事を書いています。
![NEXMAG[ネクスマグ] パソコン工房](/magazine/assets/images/common/logo.svg)
































![仕事に差がつくレタッチ術 [初中級マスク編]のイメージ画像](https://www.pc-koubou.jp/magazine/wp-content/uploads/2019/03/jikiden_retouch_mask_main_new-480x320.png)