デザイナーを目指す方、ECサイトの運営やオークション・フリマサイトでよく物を売る方であれば、ぜひ学んでみたいプロ仕様のレタッチ技術。
今回はレタッチを行う上で使用頻度が高いと思われるPhotoshopの「マスク」活用テクニックについて、レタッチャーの中島さんに教えていただきました!
[初級編]簡単!集合写真の顔交換!
集合写真で1人だけ変な顔に写っていて困ることってありますよね。
中島さん「そんな時には、何枚かある写真から同じ人の顔を入れ替えてみましょう。慣れれば3分でできますよ!」
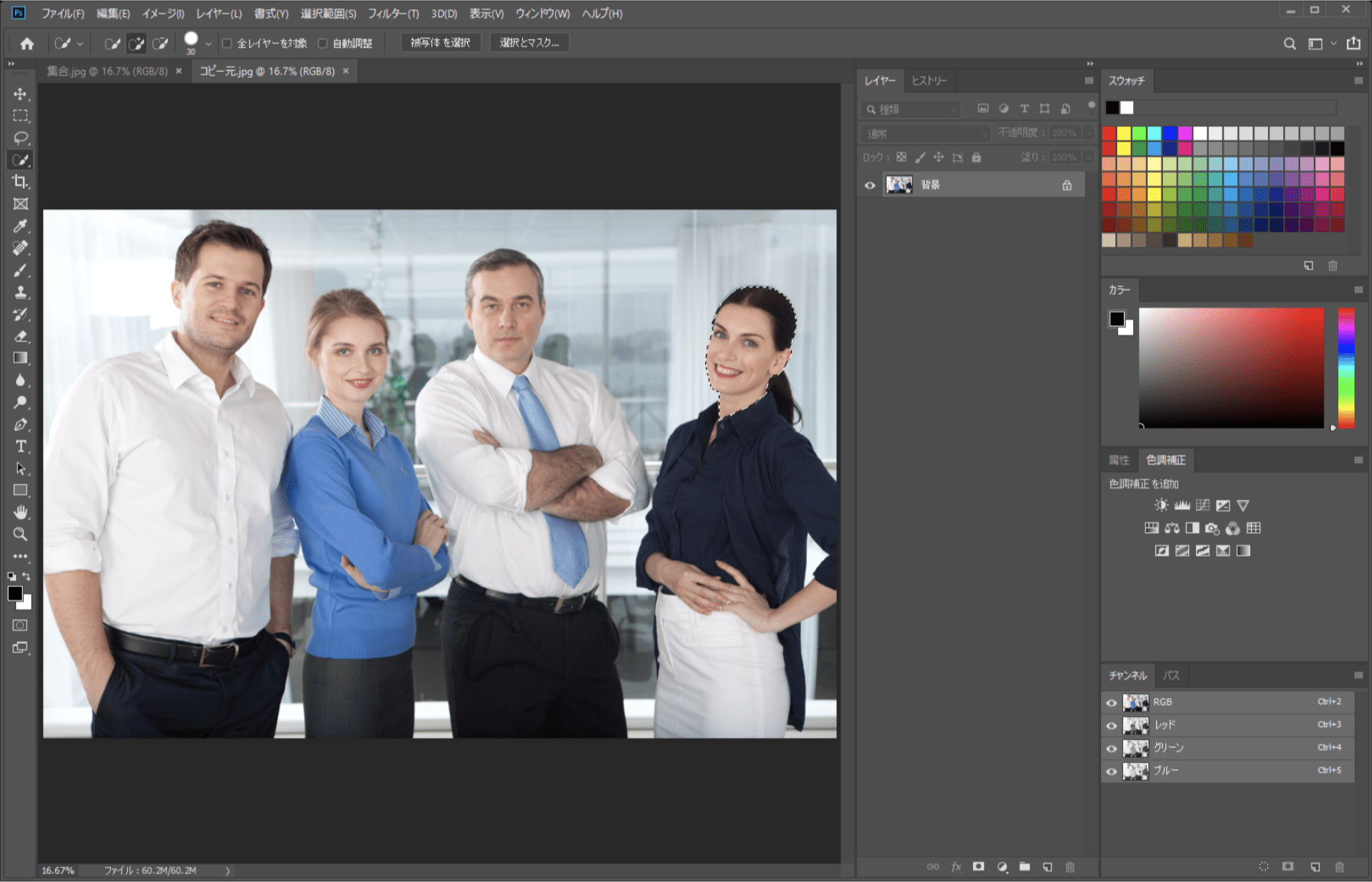
 1枚め右端の女性だけカメラ目線ではないので、2枚めの顔を切り抜いて合成します。
1枚め右端の女性だけカメラ目線ではないので、2枚めの顔を切り抜いて合成します。
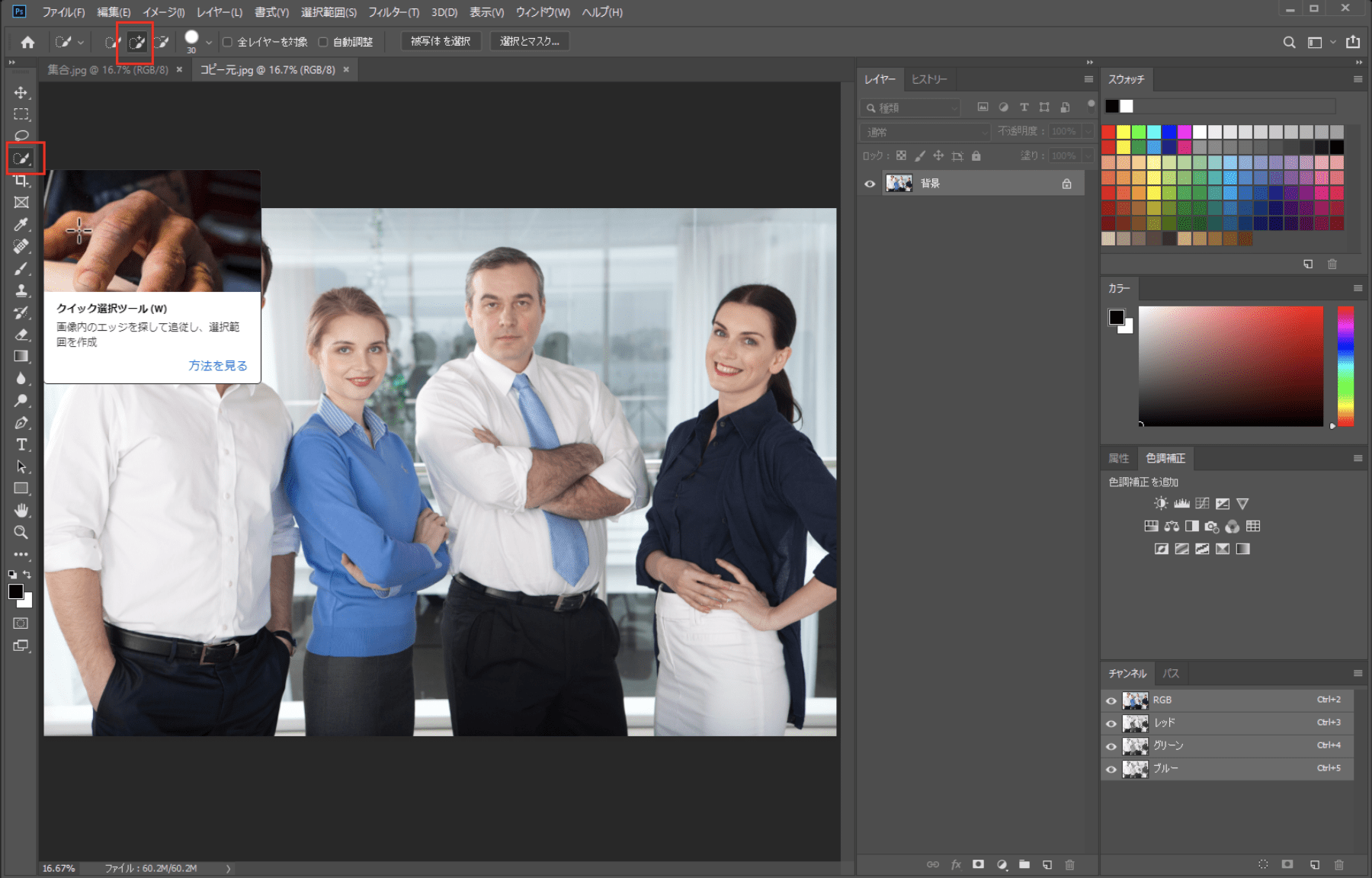
「クイック選択ツール」を選択して、「選択範囲に追加」になってることを確認して、切り取りたい部分をクリックします。
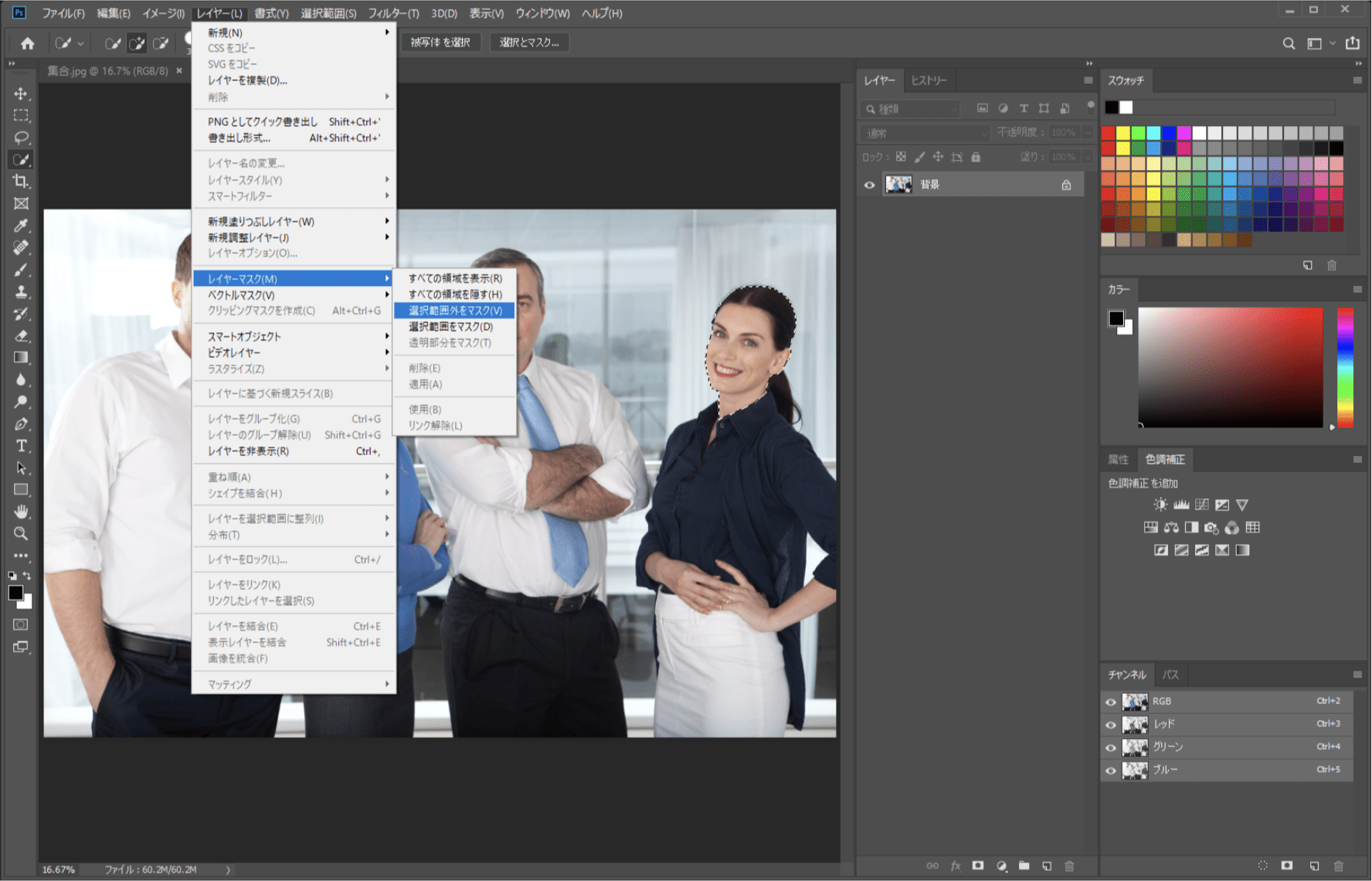
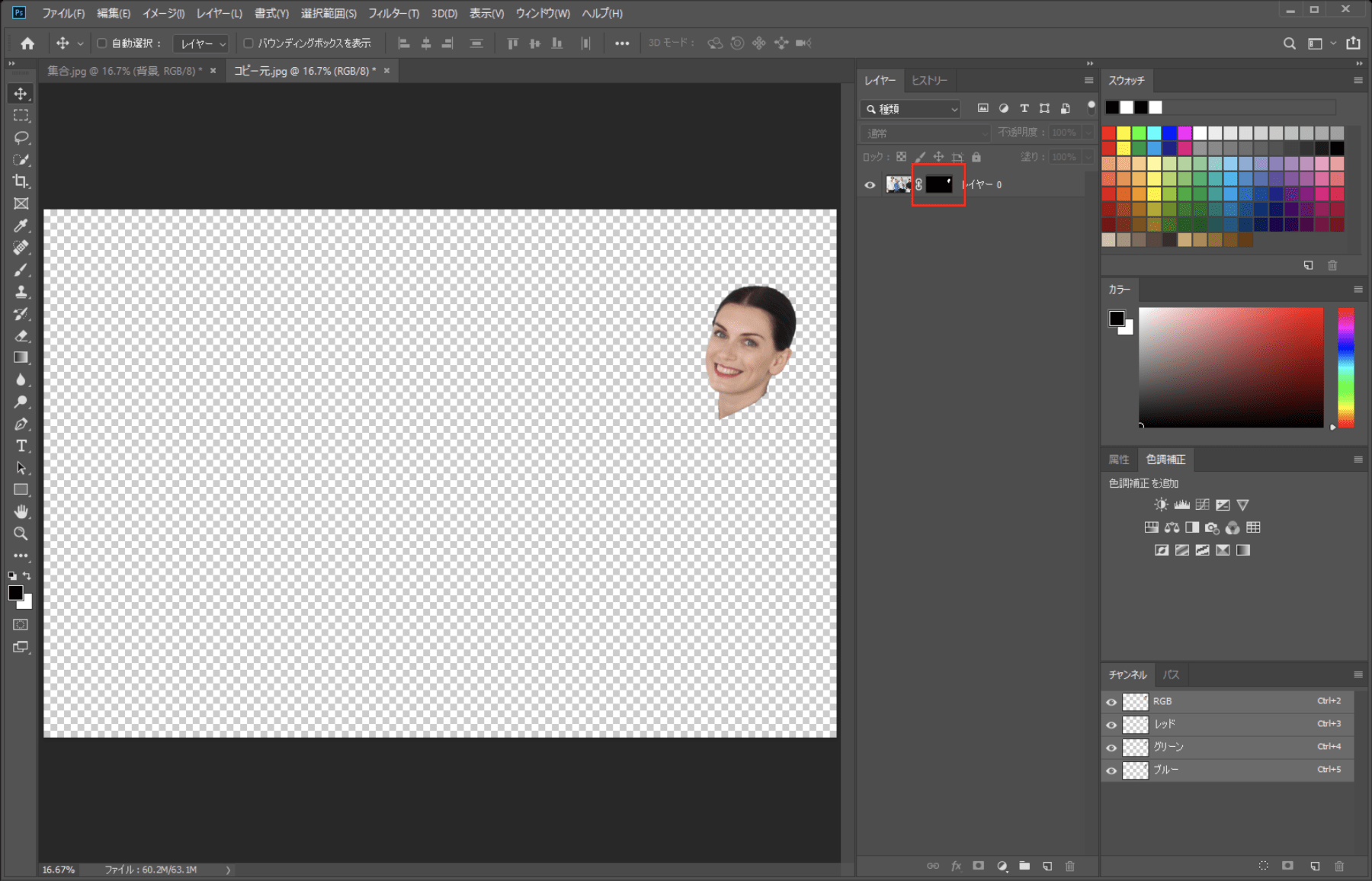
このまま「レイヤーの複製(Ctrl+J)」をして切り抜いてもいいのですが、プロレタッチャーは後から選択範囲を調整できるように、「レイヤー>レイヤーマスク>選択範囲外をマスク」と選んでレイヤーマスクにしています。
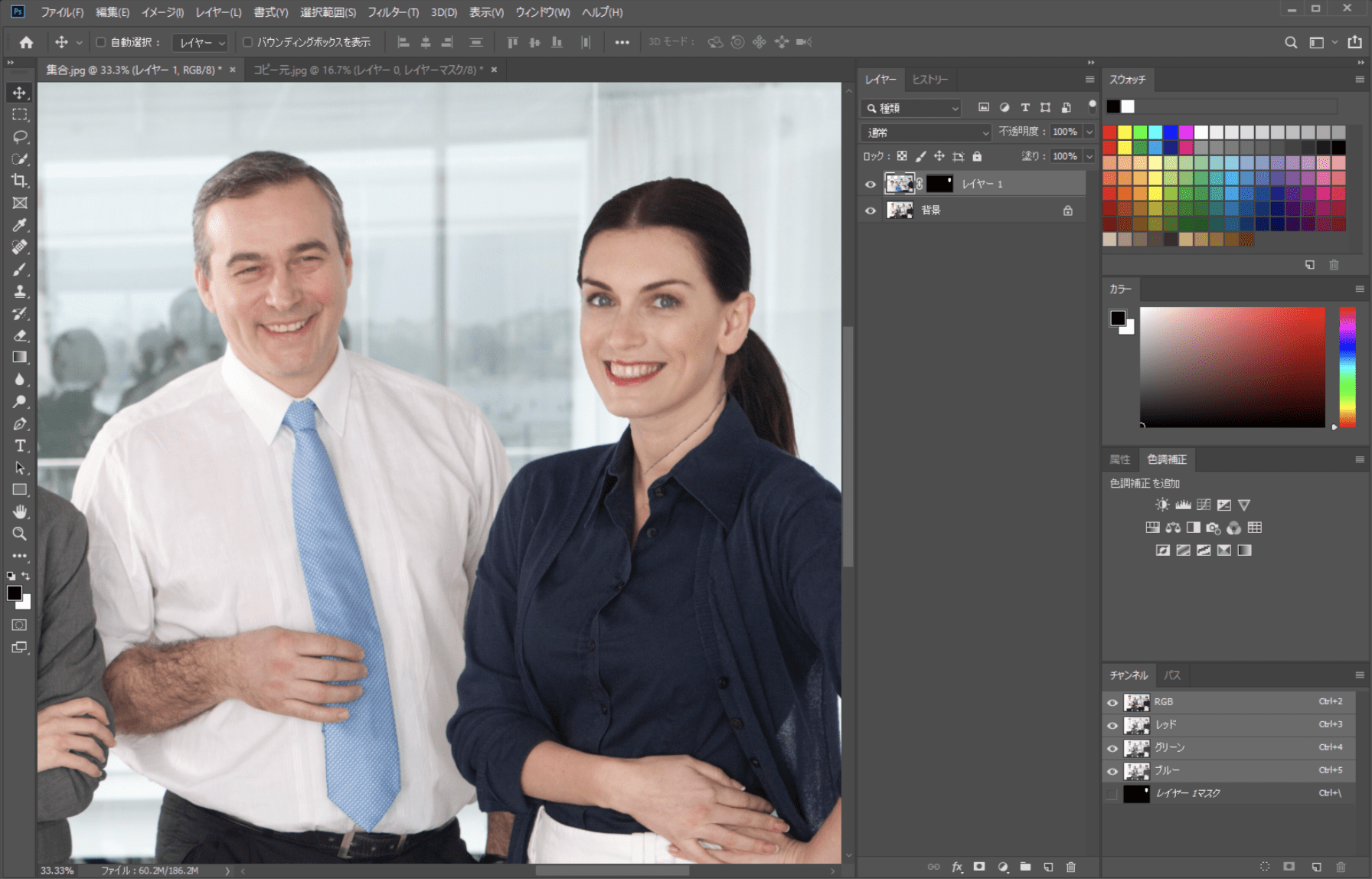
 元のレイヤーに白黒の四角が追加されています。
元のレイヤーに白黒の四角が追加されています。
これがレイヤーマスクです。白い部分が表示している部分です。
中島さん「レイヤーマスクを使うことで、きれいに選択範囲が取れなかったものでも後から調整できるので、効率良く作業できるんです。」
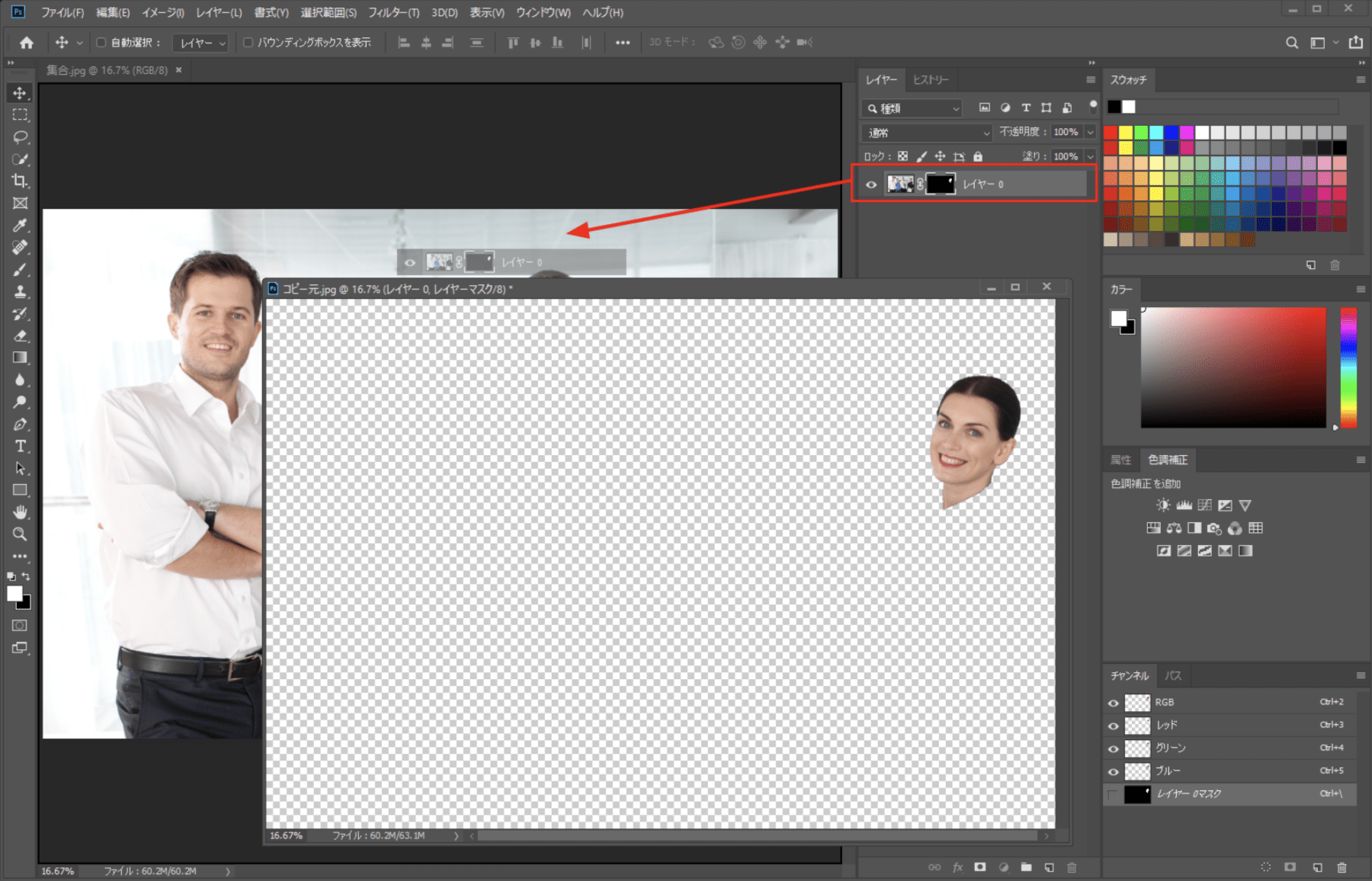
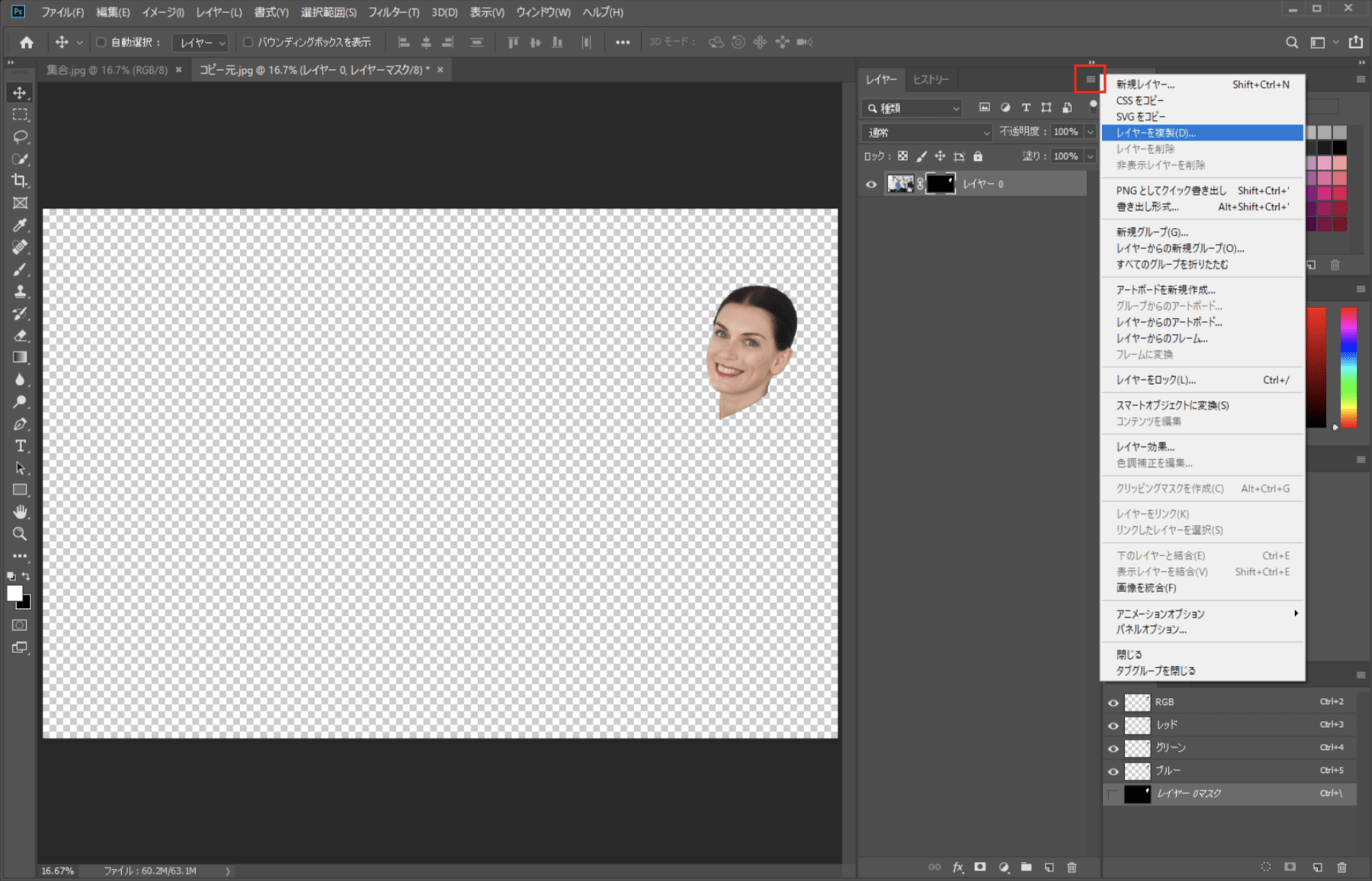
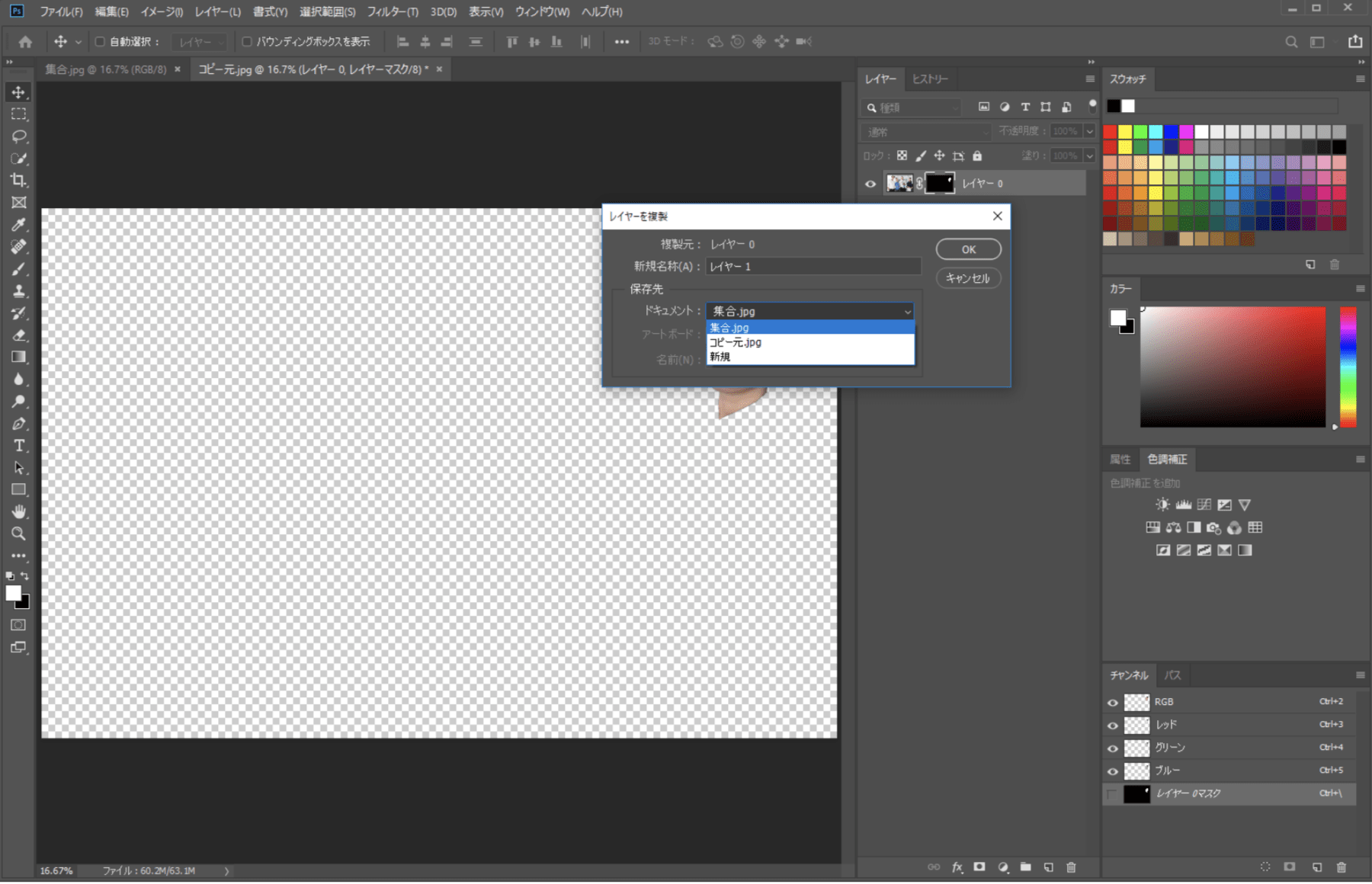
このレイヤーを最初の集合写真にコピーします。レイヤーをコピーしたい写真にドラック&ドロップするか、レイヤーウィンドウのメニューを開いて「レイヤーを複製」をクリックし、コピーしたいドキュメントを指定するとコピーできます。
 もしくは、レイヤーパレットの右上のメニューからコピーしてください
もしくは、レイヤーパレットの右上のメニューからコピーしてください
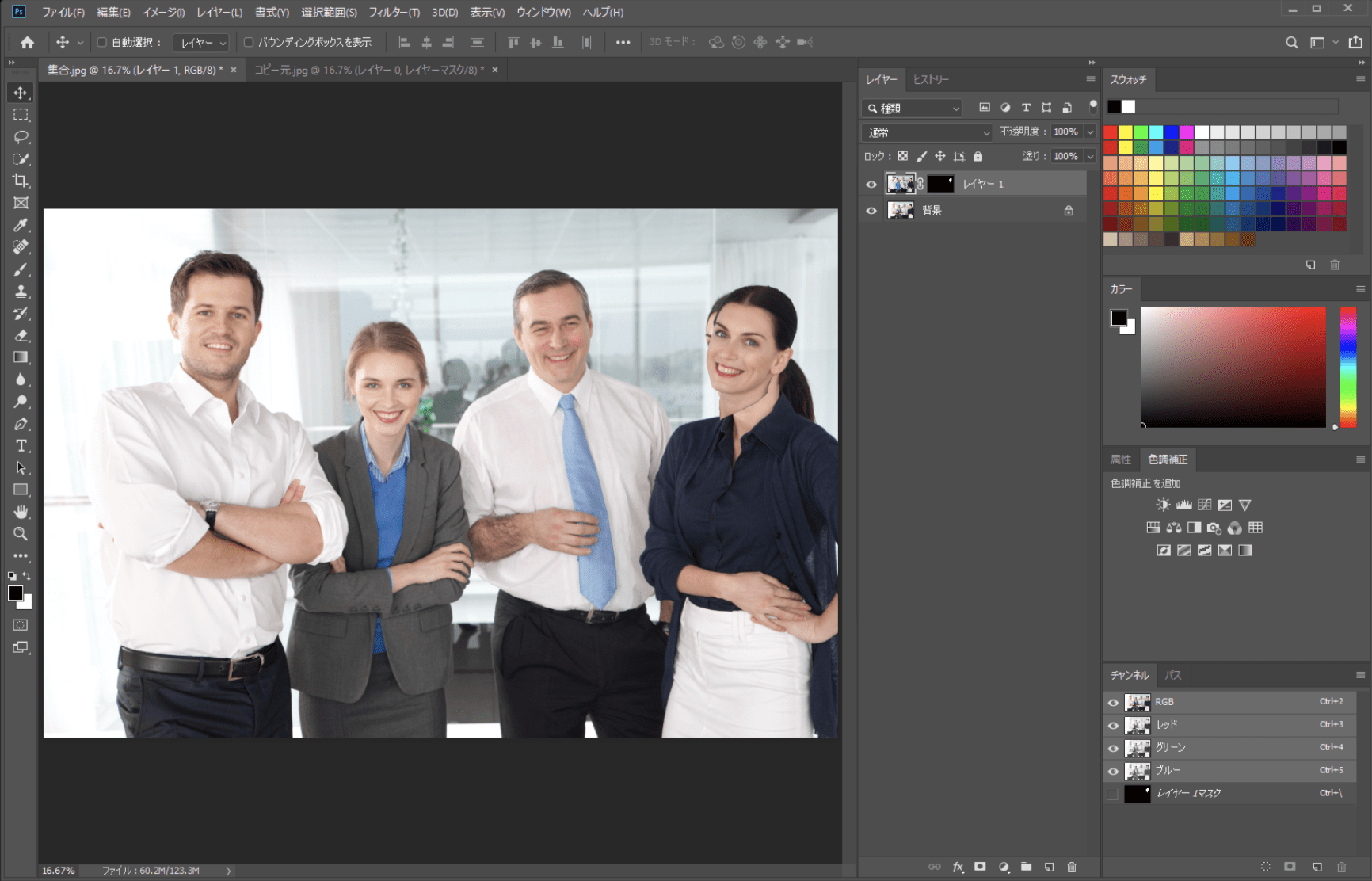
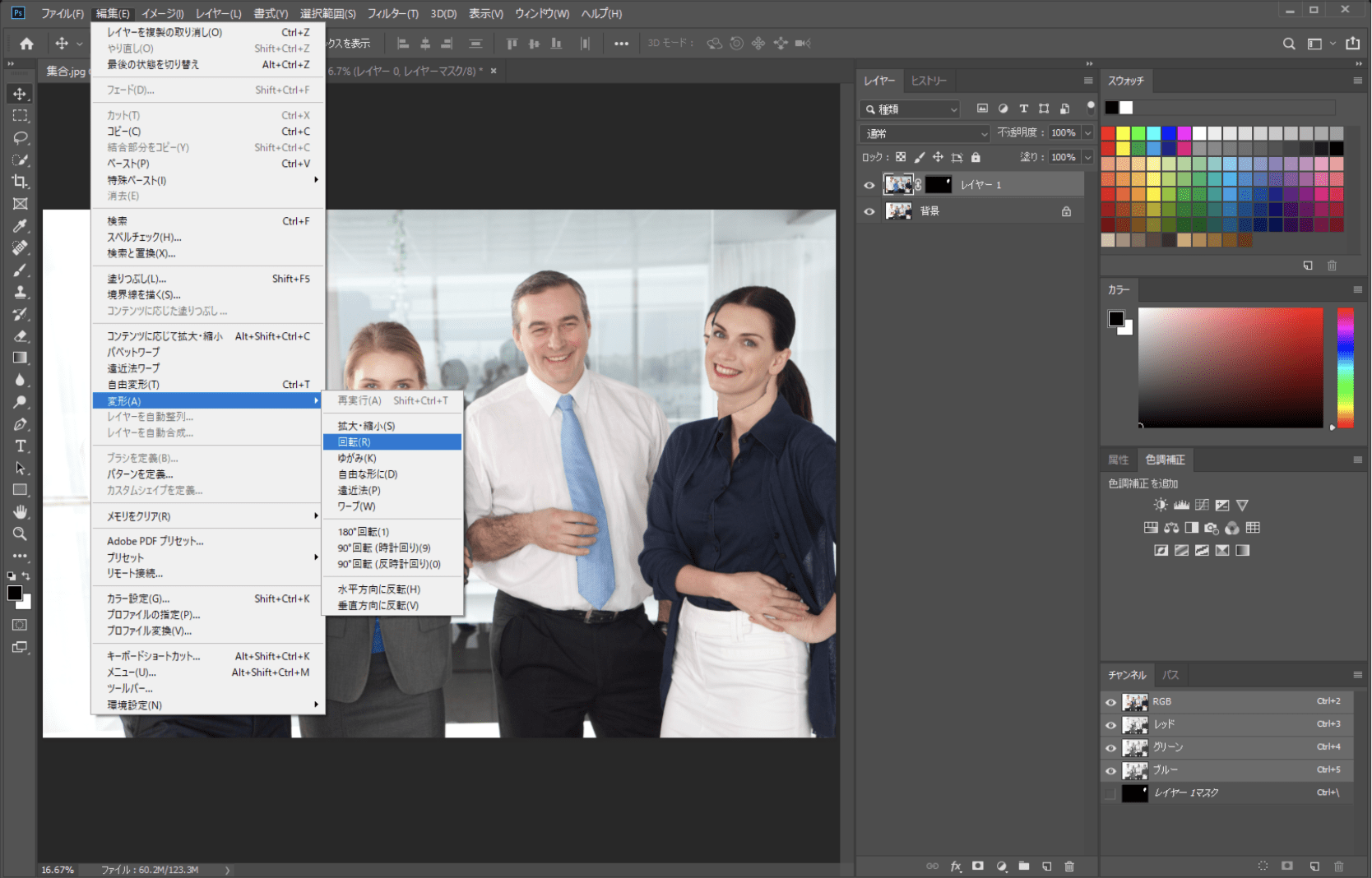
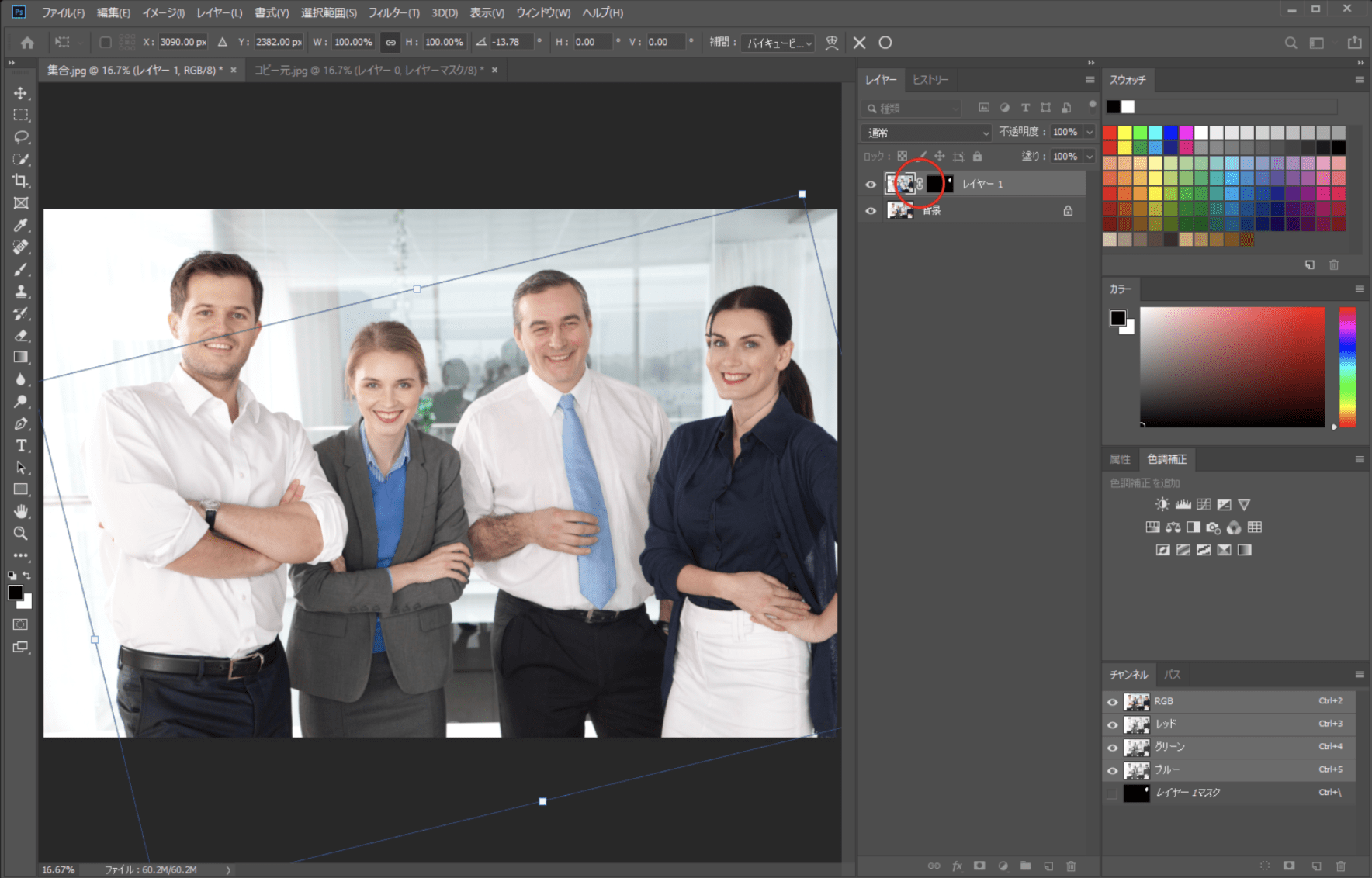
コピーしたら、変形をかけて元の写真に馴染むように調整します。「編集<変形<回転」で回転をかけて角度を合わせます。
 バウンディングボックスの端にカーソルを合わせると回転できます。
バウンディングボックスの端にカーソルを合わせると回転できます。
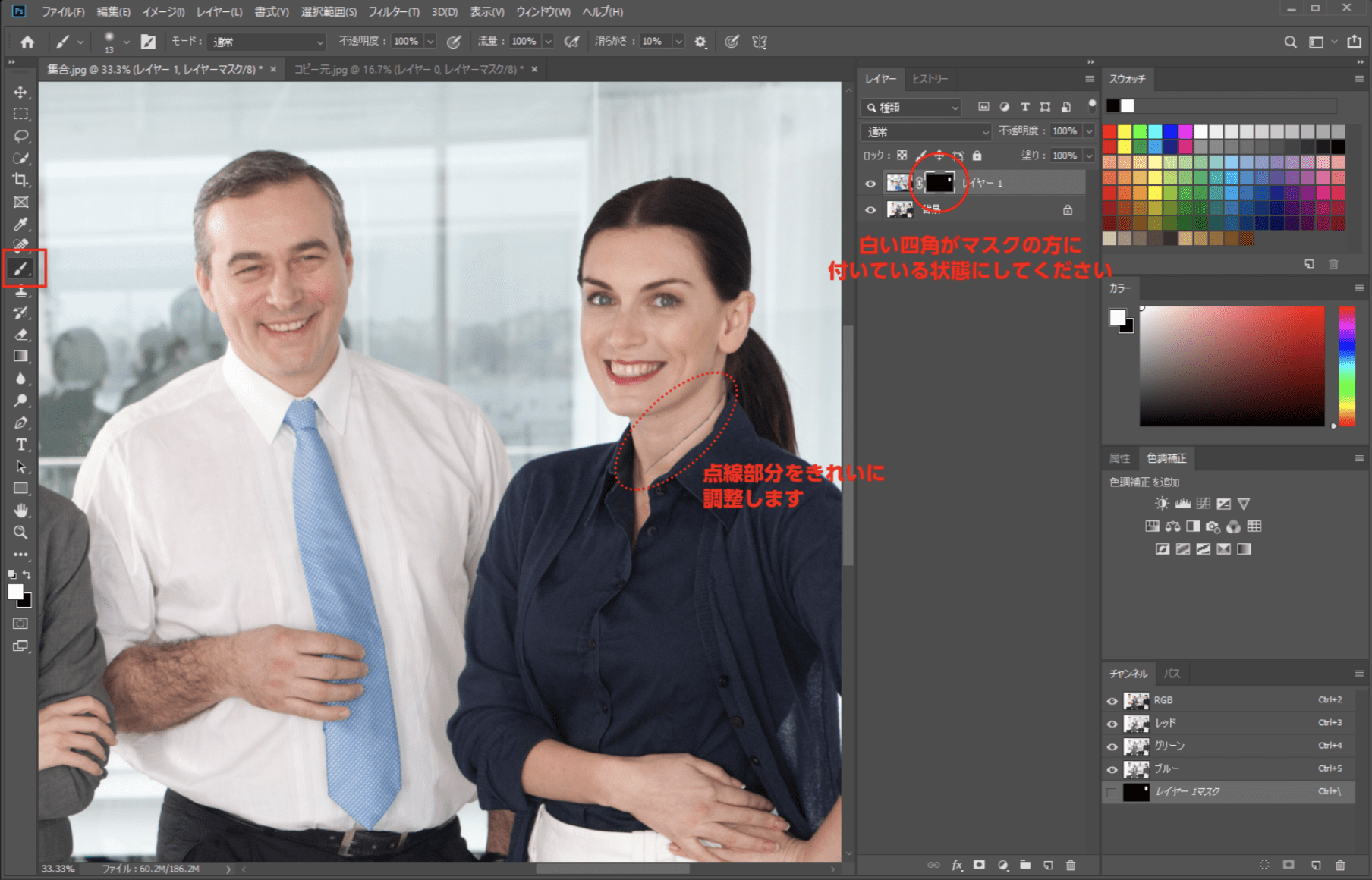
このときに画像、もしくはマスクのみ回転してしまう場合は画像とマスクのリンクが外れていますので、上画像の赤丸部分のリンクマークが付いているか確認してください。
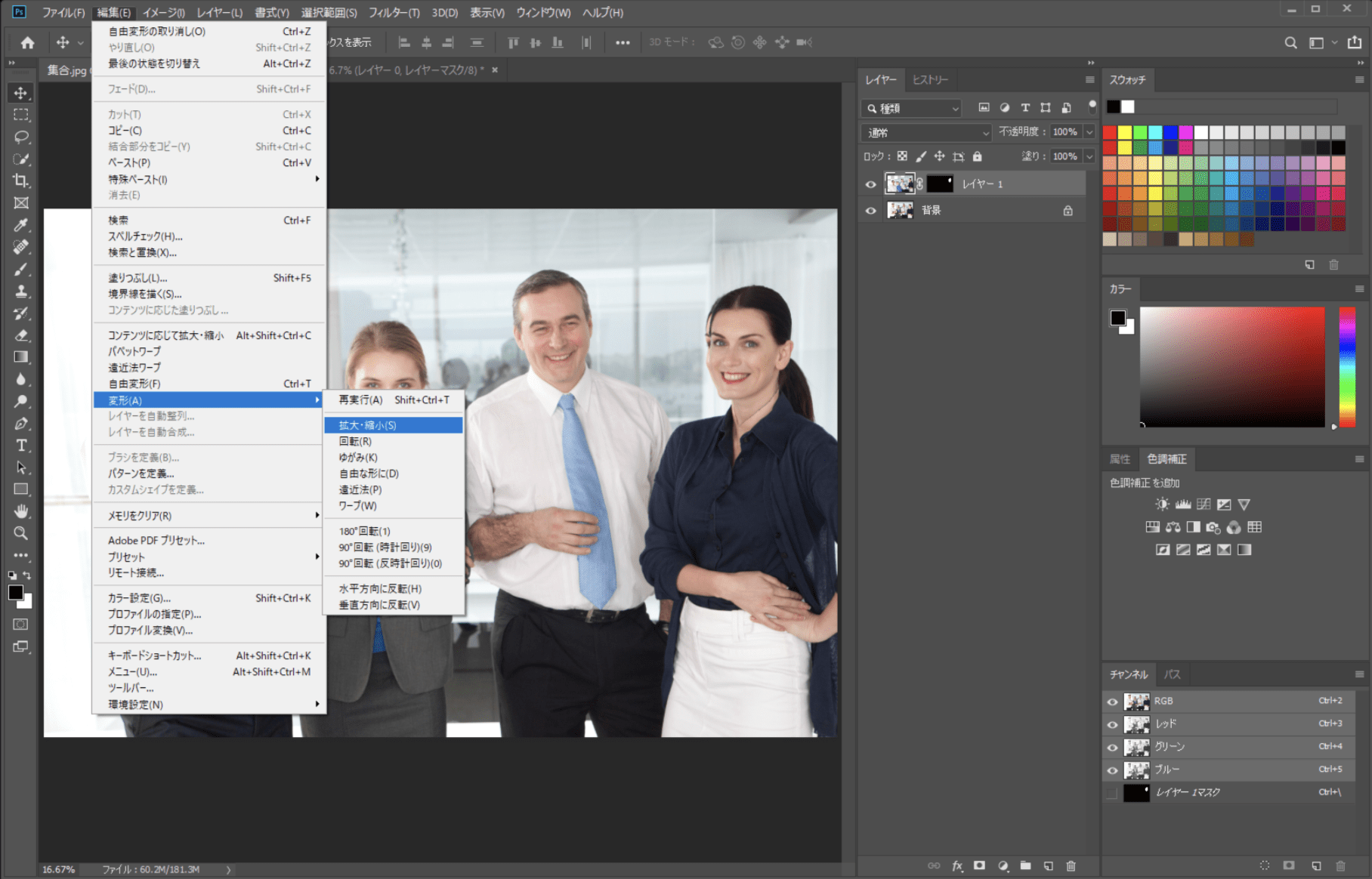
元の画像の顔を隠すために、「編集<変形<拡大・縮小」で少しだけ拡大します。
中島さん「顔は合成できましたが、首の部分に元の写真の襟の境目が見えてしまっていますね。この境目を調整するために、写真ではなくマスクの方を調整しましょう。『ブラシツール」を選択して、レイヤーウィンドウ上で、写真ではなくマスクを選択しておきます。」
ブラシツールで描画色を黒にして、首の境界線を塗りながら消していきます。
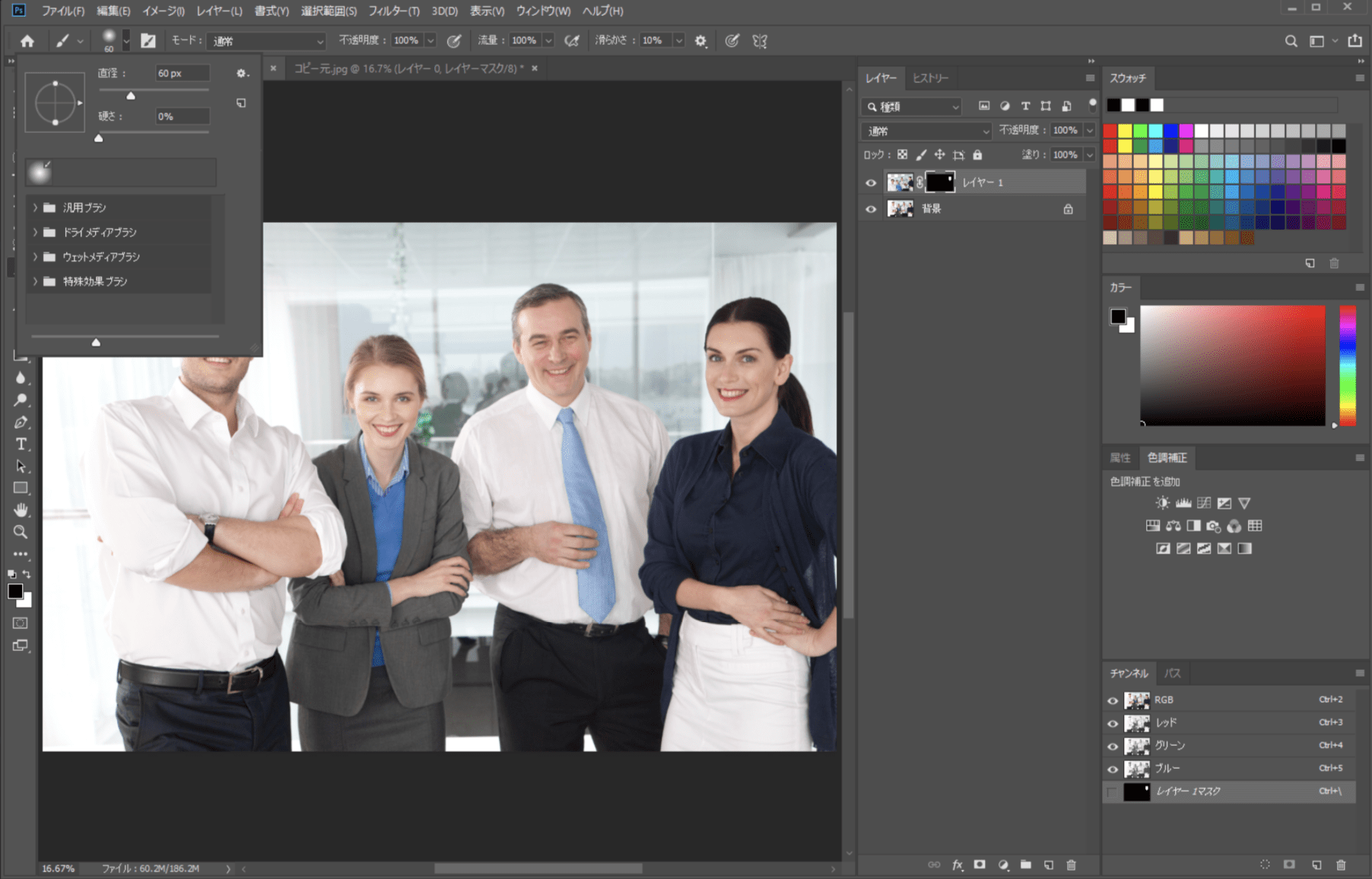
このときのブラシツールの設定は「直径:60px」「硬さ:0%」「不透明度:100%」「流量:10%」「滑らかさ:0%」にしています。ブラシツールの設定については、後ほど詳しく解説します。
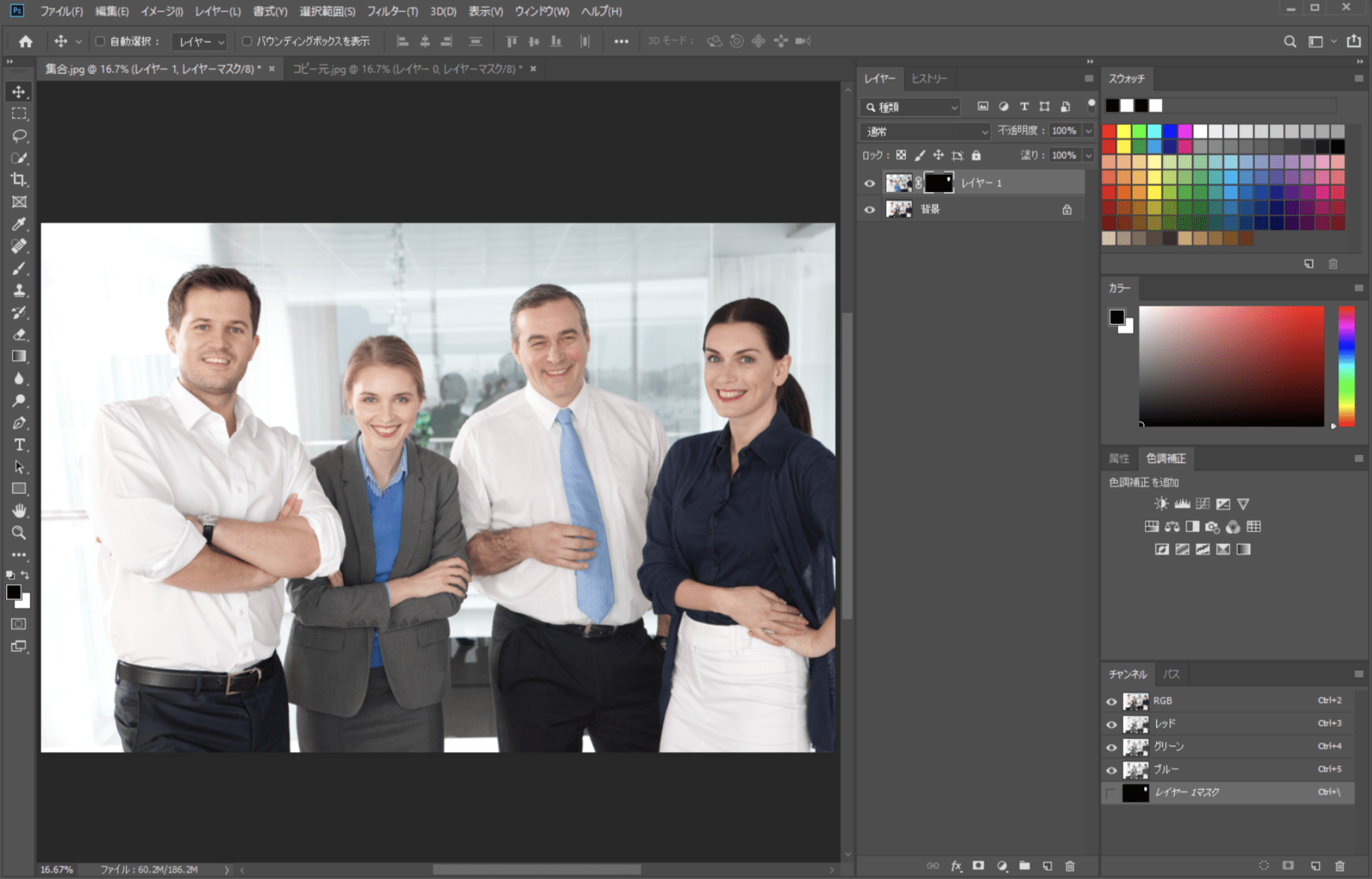
「ヒストリー」や「Ctrl+Z」で工程を戻りながら、何度もトライしてうまく馴染むように調整しましょう。これで顔の合成は完了です。
ブラシのセッティングについて
ブラシの基本設定
中島さん「レタッチではブラシのセッティングがとても重要です。初期設定では『硬さ:0%」『間隔:25%」あたりになっているかと思いますが、このあたりも用途に合わせて設定していきましょう。」
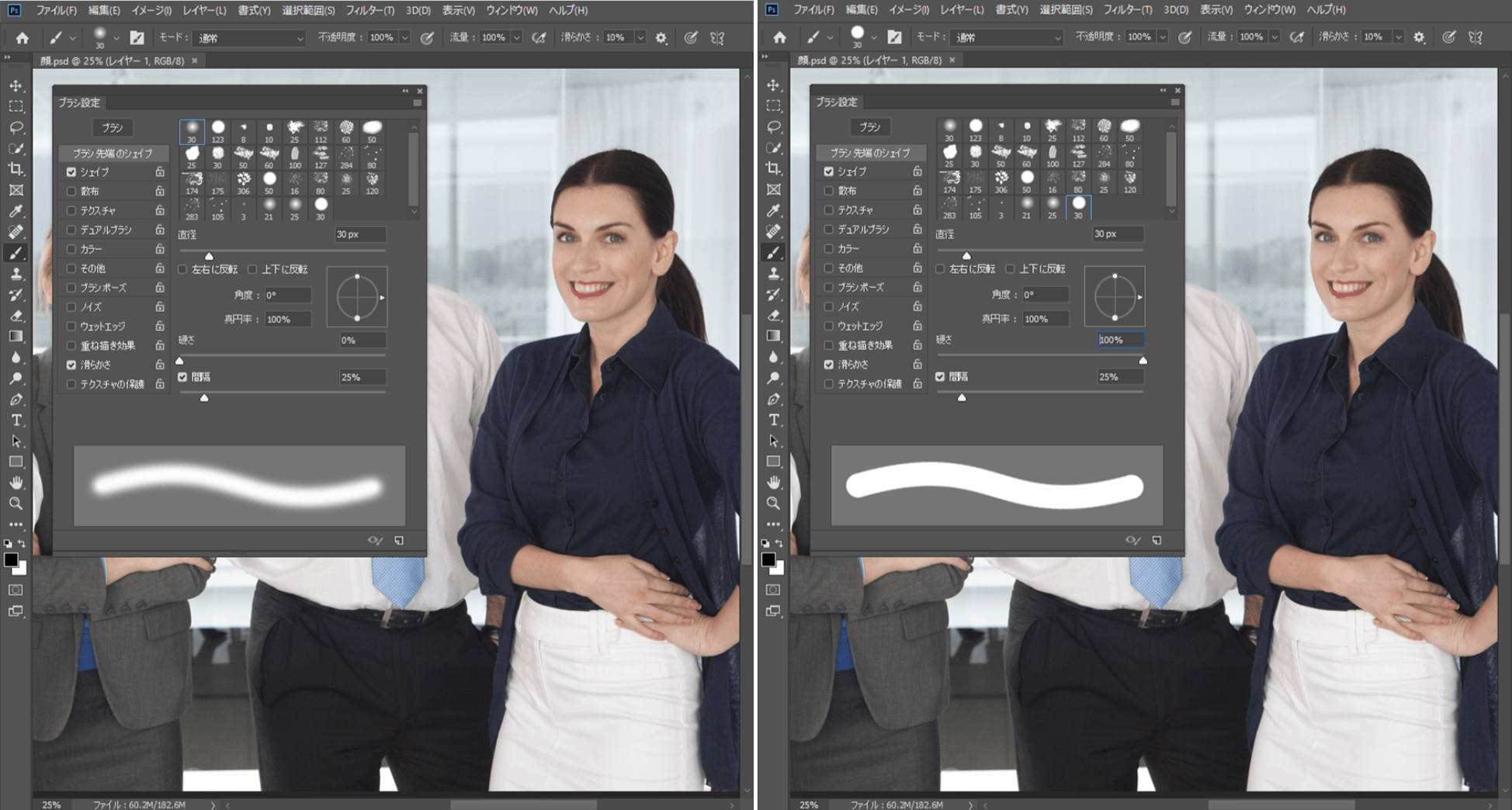
「硬さ」は数値が大きければ大きいほどエッジがはっきりします。逆に数値が小さければエッジがボケます。
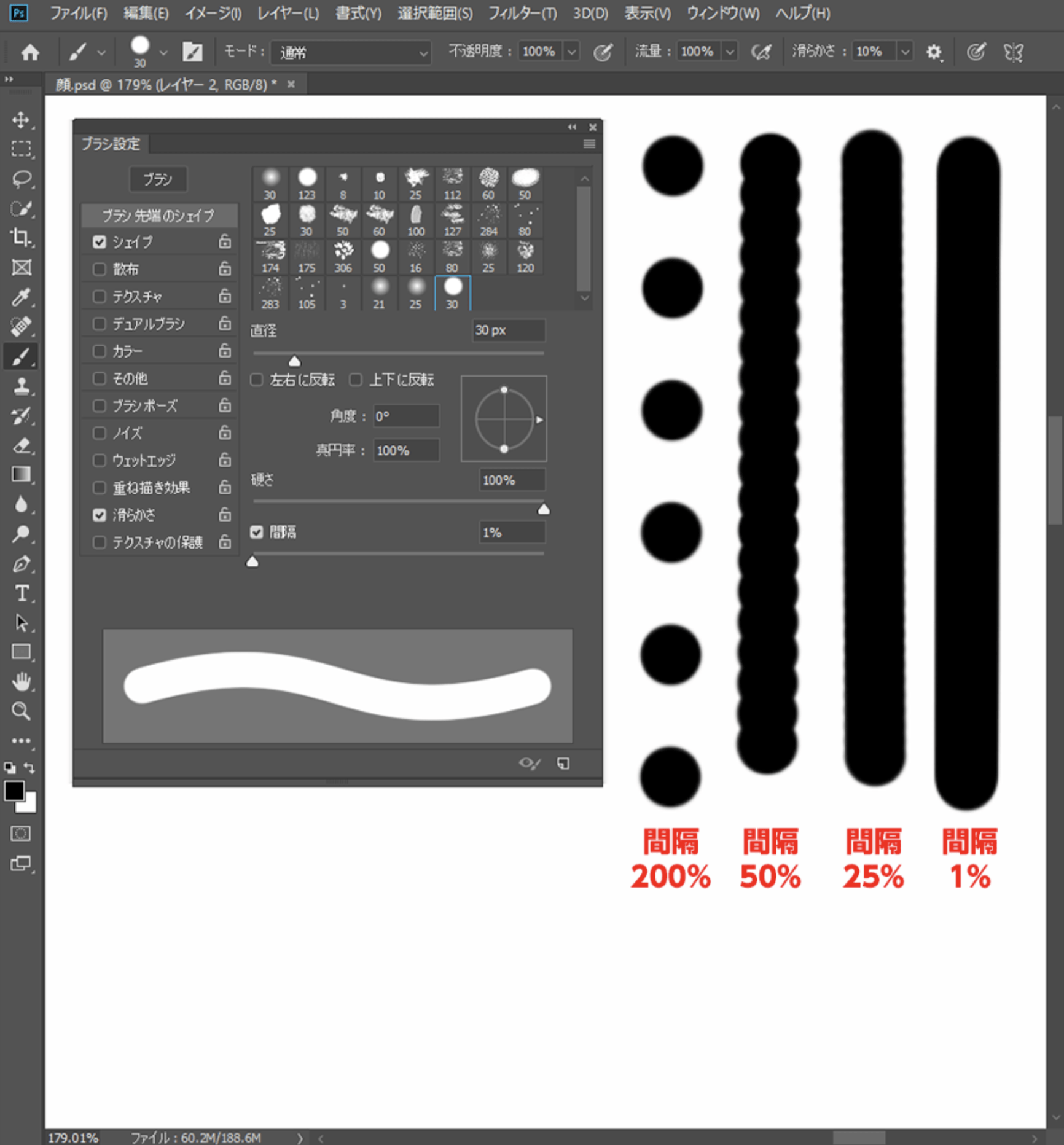
「間隔」とはブラシの点の間隔を変える設定です。数値が大きいほど点と点の間が開き、小さいほど滑らかな線になります。
中島さん「実は、初期設定で『間隔:25%』のままだと、線のエッジがボコボコしてしまうんです。なめらかな線にするために設定を変えます」
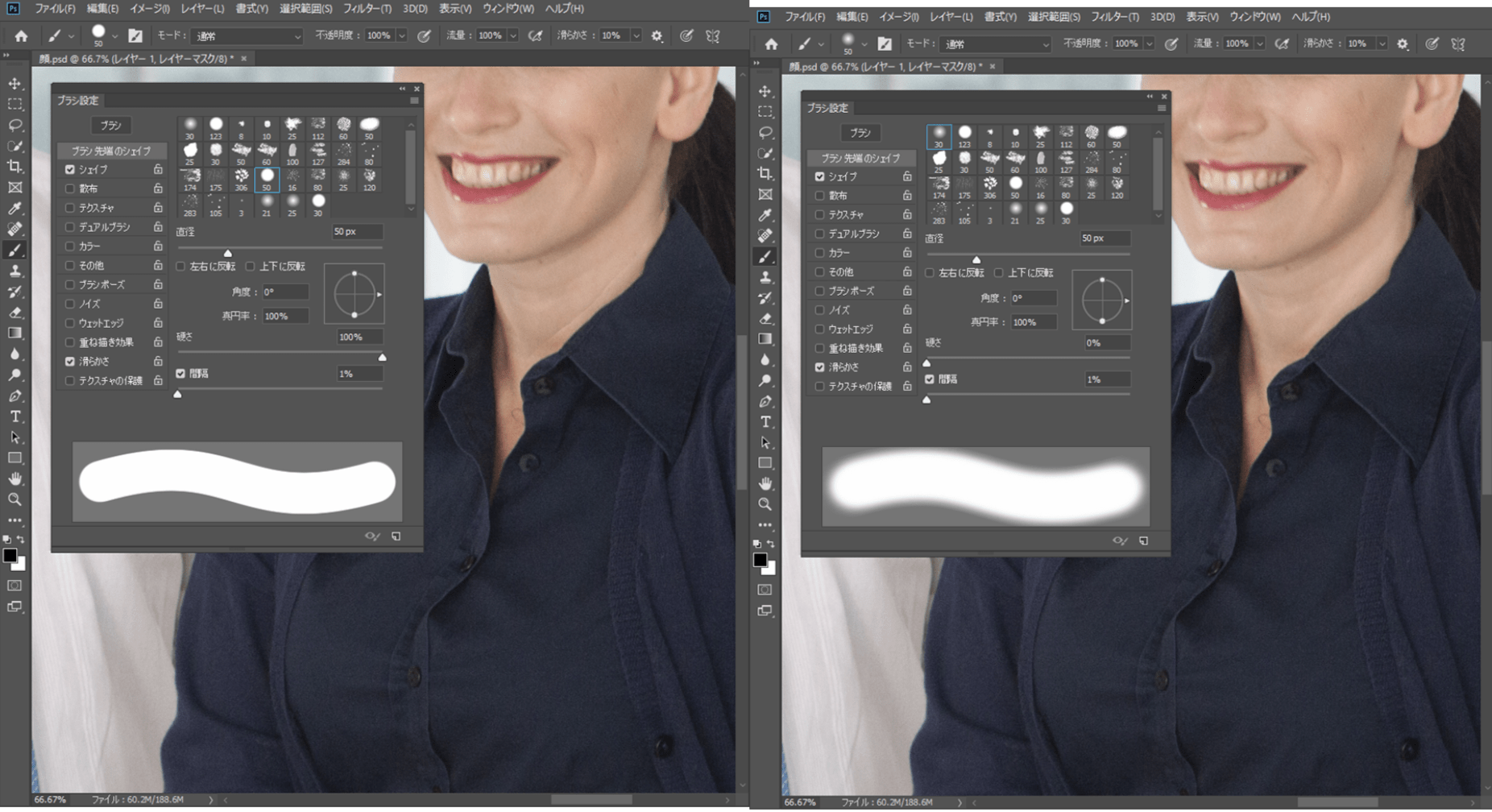
先程の顔の合成で「硬さ:100%」と「硬さ:0%」で首部分のマスクを調整してみると、「硬さ:100%」だとエッジがはっきりと見えてしまうので、画像を馴染ませるためには「硬さ:0%」に設定しましょう。
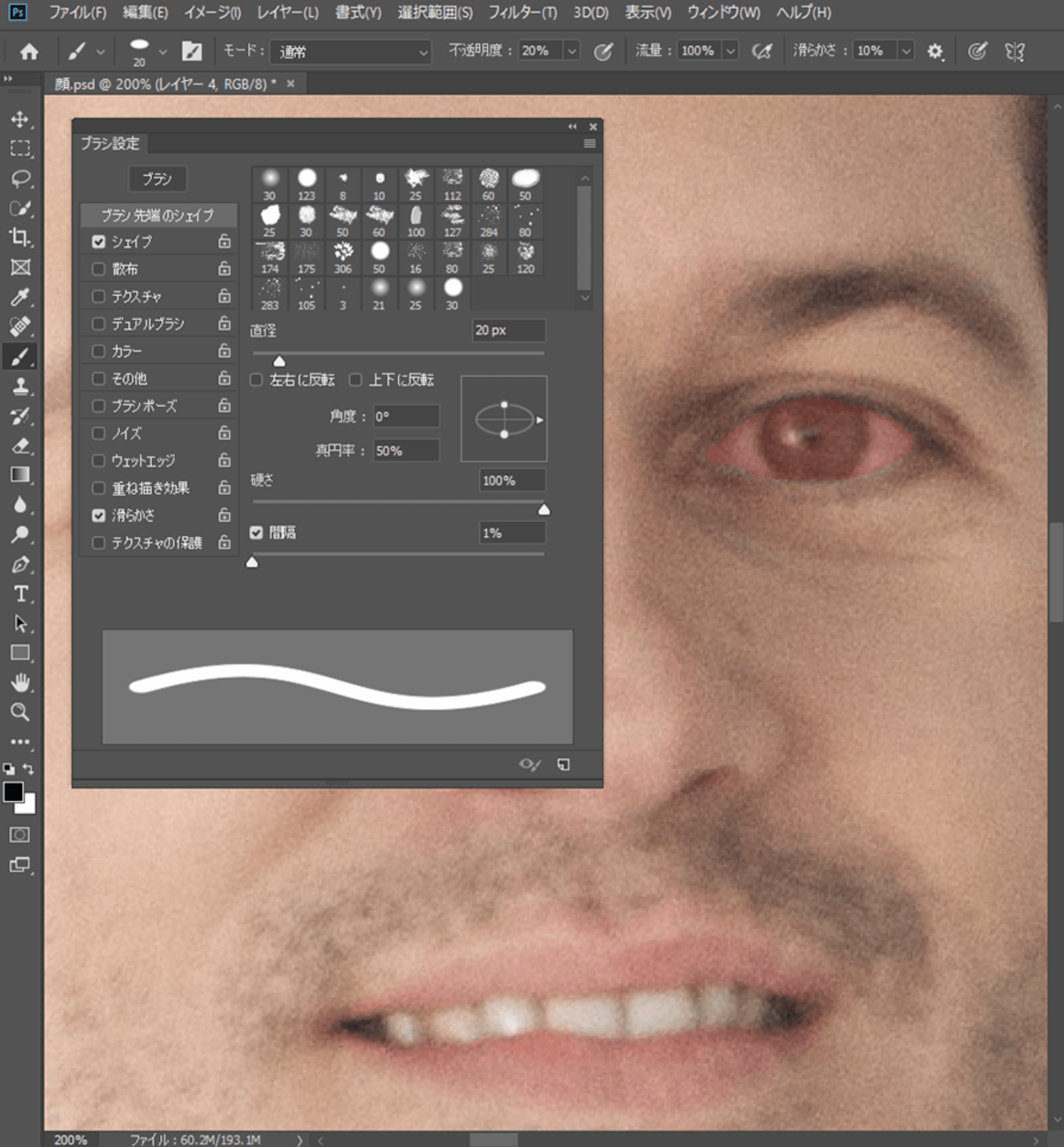
中島さん「さらに、ブラシの設定のポイントとして、画面上部に『不透明度』と『流量」というのがあります。』
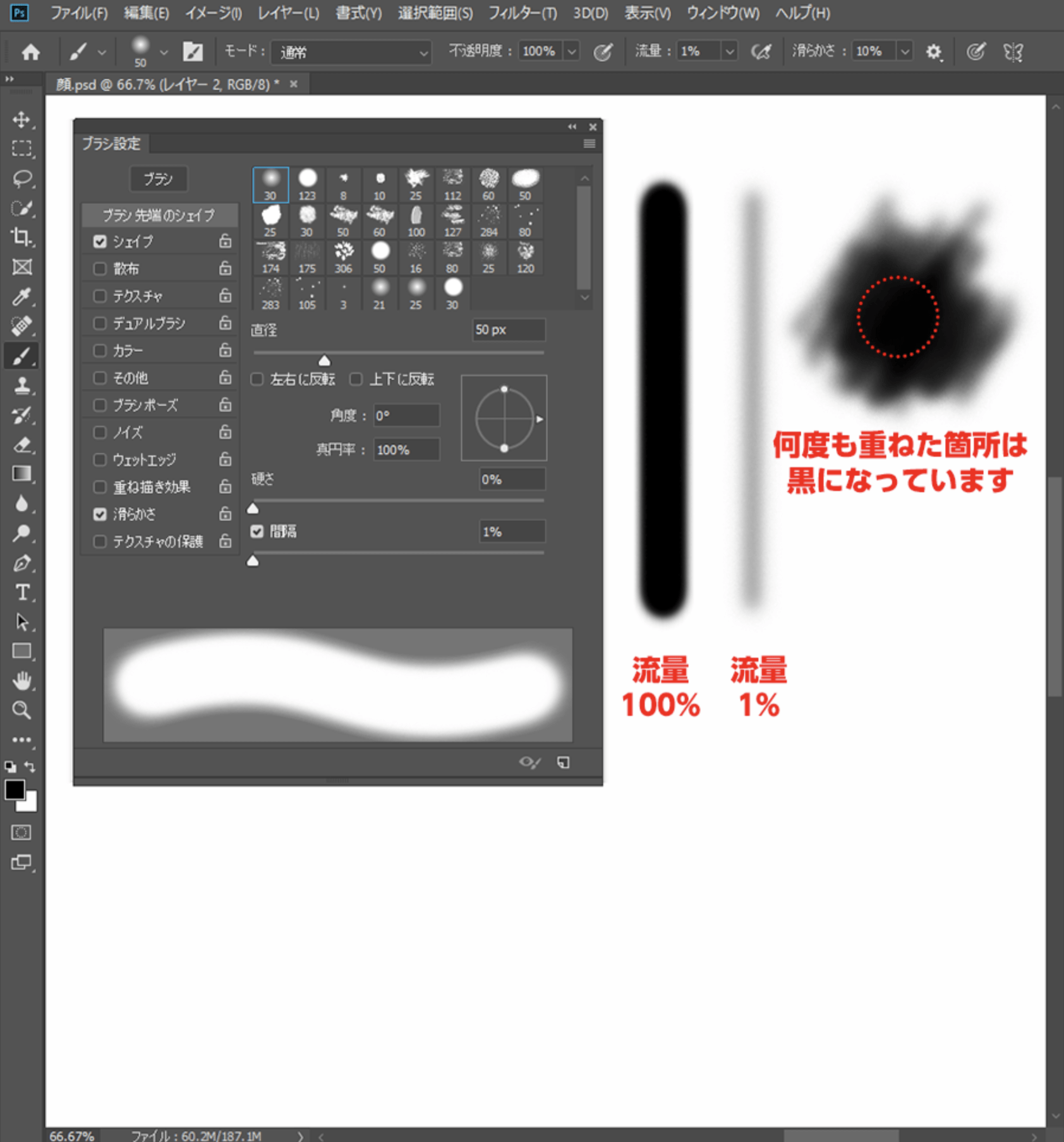
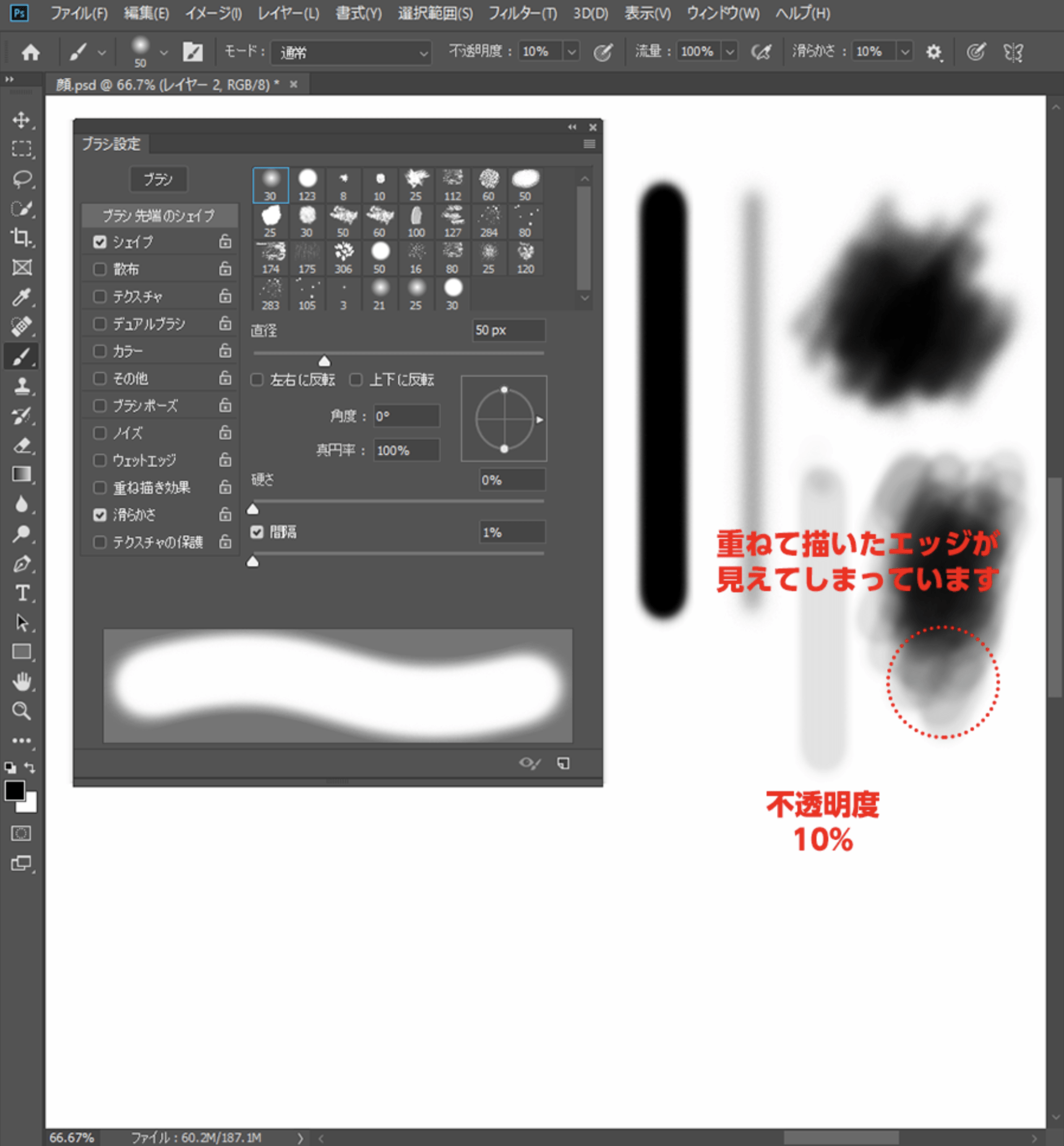
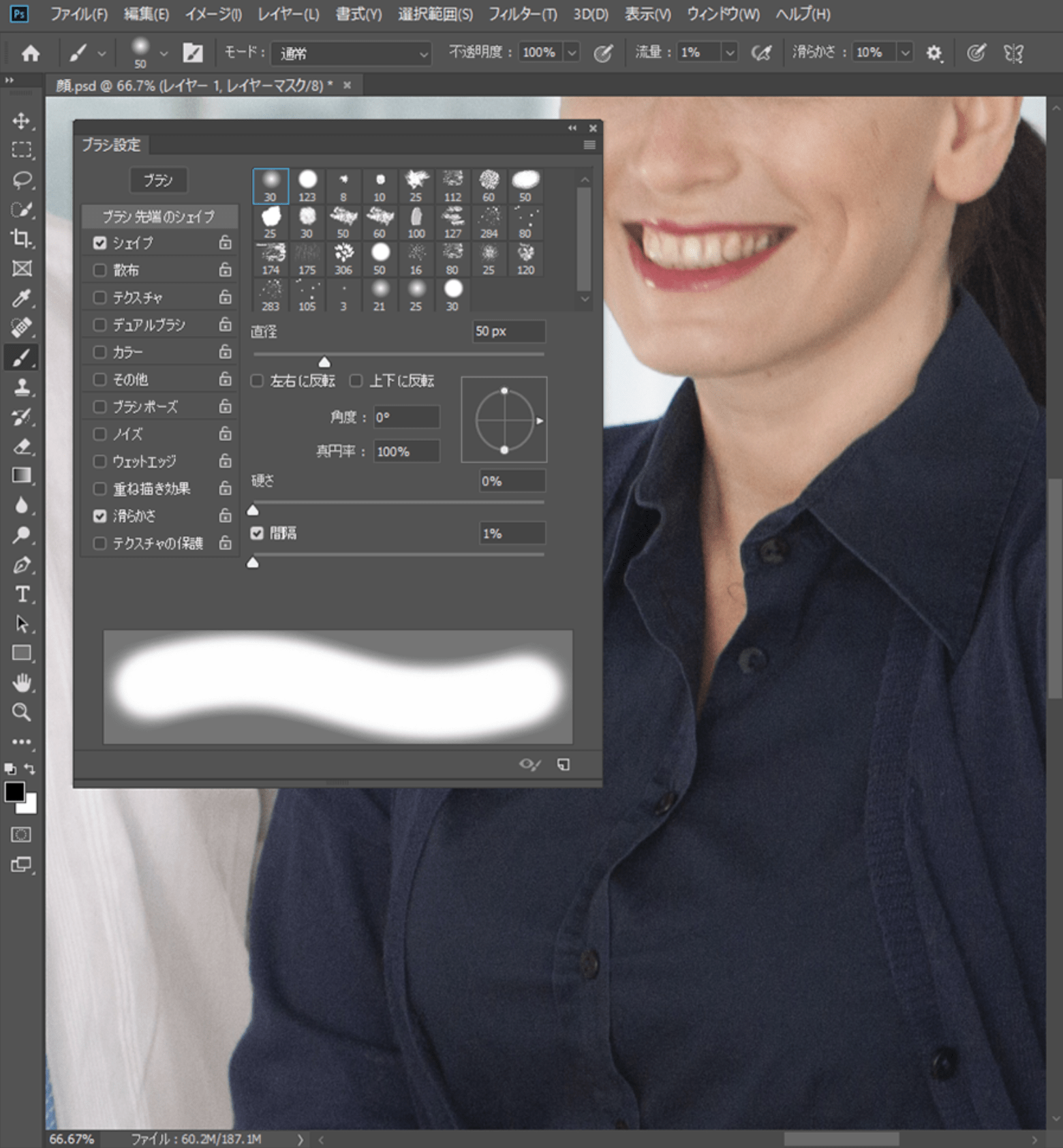
「流量:100%」と「流量:1%」を見比べると、数値が小さい方が薄くなります。「流量」は単なる薄さではなく「インクの量」のような概念なので、塗り重ねるように重ねて描いた場合に、重ねれば重ねるほど黒(描画色)に近づいていきます。
似たような設定に「不透明度」があります。「不透明度」も数値が小さければ薄くなりますが、塗り重ねても黒になることはありません。よく「不透明度:1%」「流量:100%」で調整している方がいらっしゃいますが、その設定だと描いている線が見えてしまい、きれいなマスクになりません。なのでブラシでマスクを調整するときには「不透明度:100%」に設定しておいて「流量」で調整した方がいいと思います。
先程の合成も「硬さ:0%」「間隔:1%」「不透明度:100%」「流量:1%」で重ねてマスクを調整することできれいに馴染むマスクがつくれると思います。
中島さん「ペンタブレットを使用している方は筆圧に応じて線の強さが変わりますので、その機能を効果的に使うにも『流量』を使うのがおすすめです。筆圧によっては流量を大きめに設定しても良いのですが、筆圧が強めの方は数値を小さくして重ねていった方がきれいなマスクになると思います。」
真円率は角がある場合に使う!
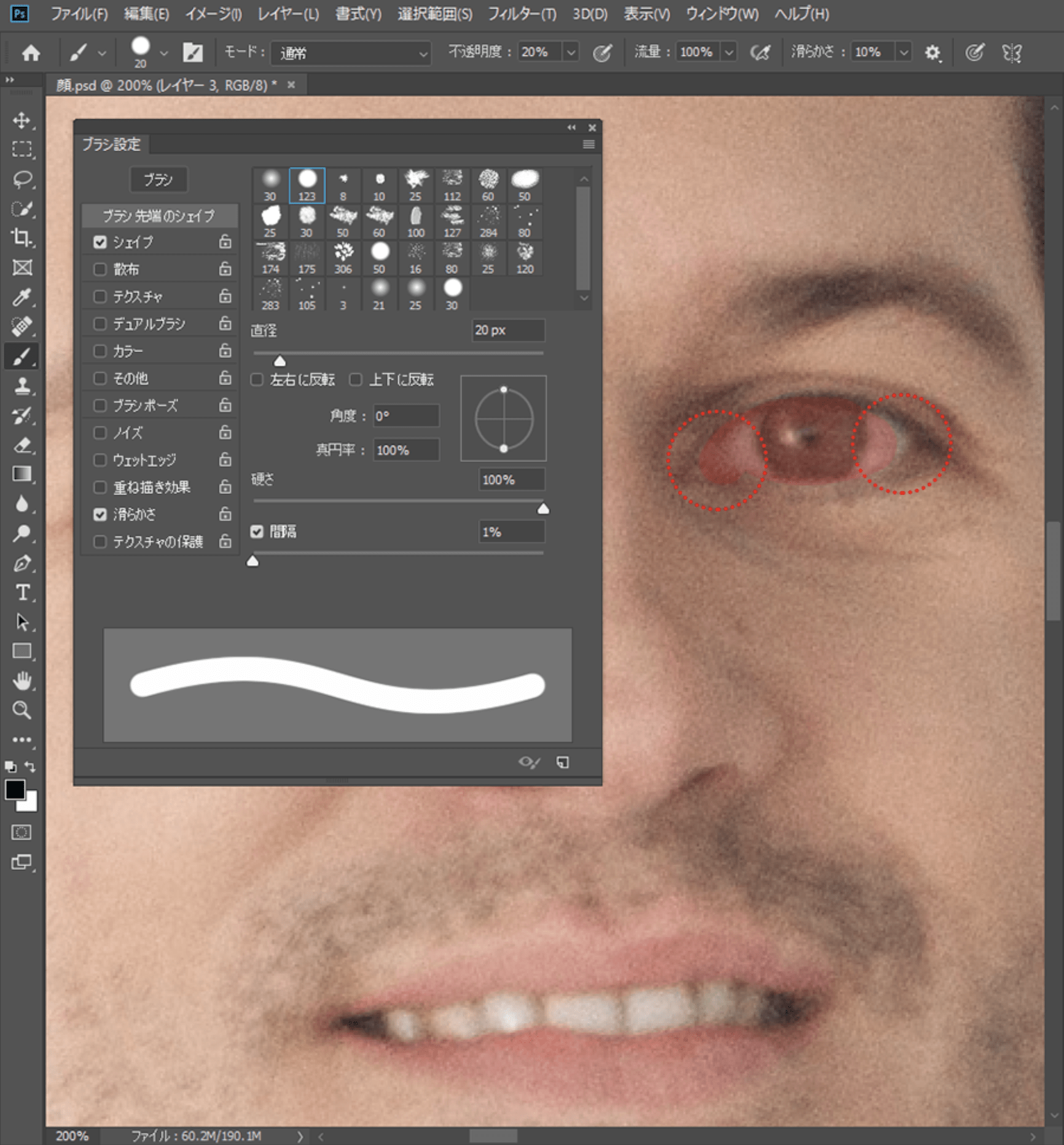
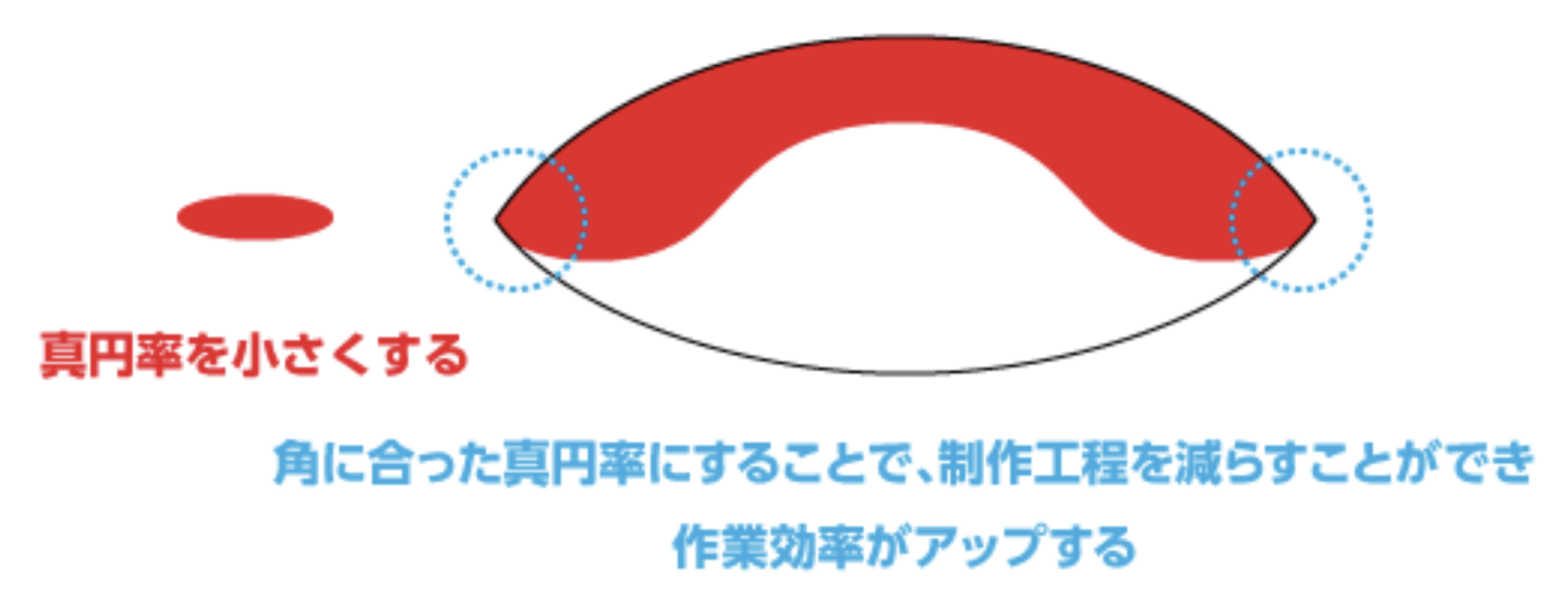
もう1つ中島さんが重要だとおっしゃるブラシの設定が、人の体で言えば、目、歯、歯茎、爪など尖った部分があるもののマスクを描く場合に便利な「真円率」です。
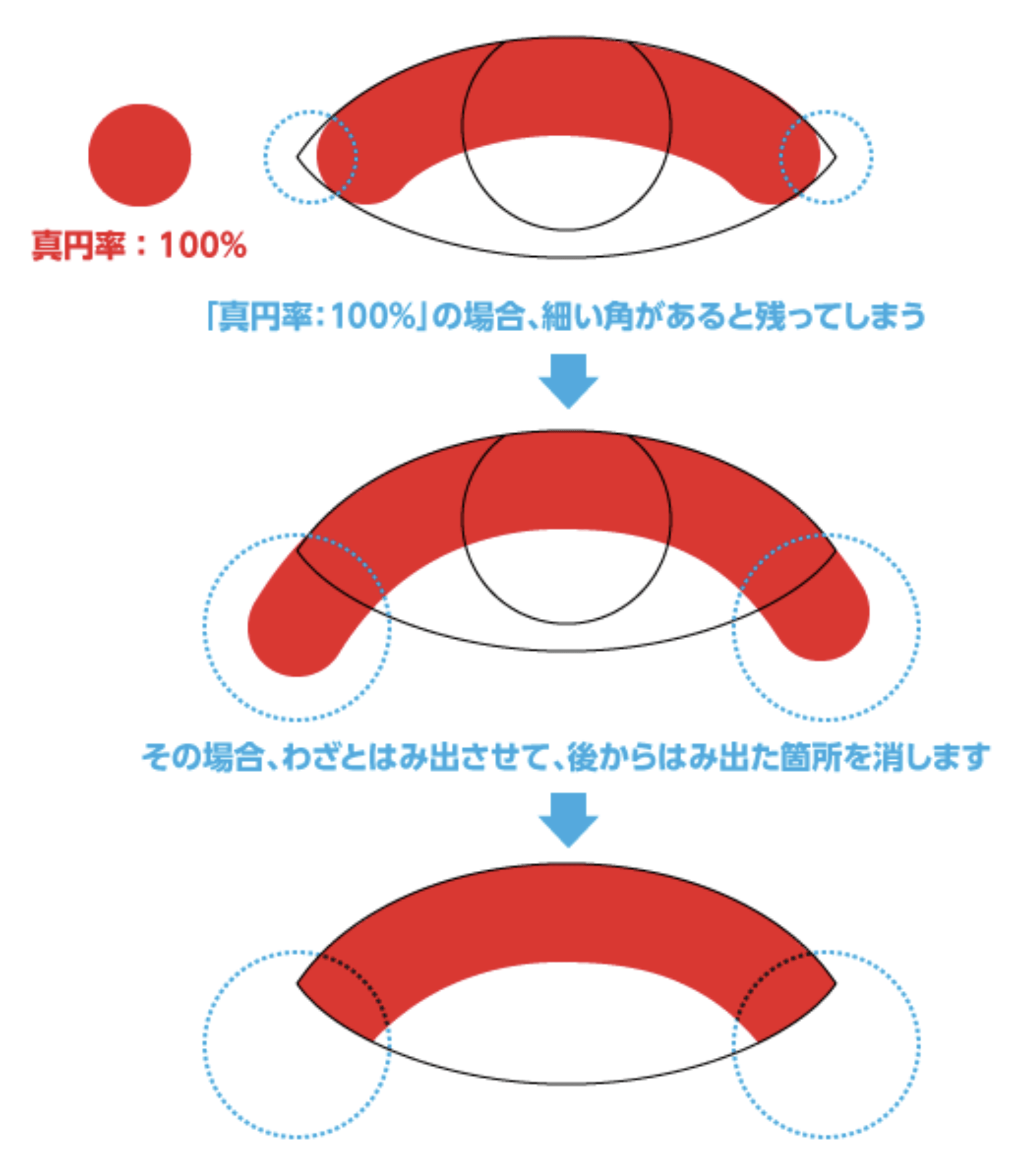
これらのように尖った部分があるパーツに「真円率:100%」のブラシを使うと、端まで描けなかったり、逆にはみ出してしまいます。
中島さん「『真円率:100%』だと、一旦わざとはみ出させてから、はみ出した部分を消すという工程になるので、手間が増えて効率的ではないんです。」
時間に余裕があればこの方法でも構わないのですが、プロレタッチャーはこのような場合なるべく一度で完結させるべく、「真円率」の数値を下げて楕円形にしてマスクを描いているのです。
こうすればひと手間はぶけるので、作業が効率化できます。
ブラシは「直径」「角度」「真円率」「硬さ」「間隔」の設定を登録することができますので、よく使うブラシは登録しておくと、作業のスピードアップに繋がるそうですよ!
 中島さんの登録ブラシは表示しきれないほどたくさんありました…。
中島さんの登録ブラシは表示しきれないほどたくさんありました…。
[中級編]器など硬いもののマスク
中島さん「食器などの硬い素材や、形がはっきりしているもののマスクは、直接パスを描いてマスクをつくる方法がおすすめです。」
その他、パスでマスクをつくるのはエディトリアルデザインなどに使用するクリッピングマスクが必要な場合だそうです。使用する媒体によってもマスクは使い分ける必要があるので、覚えておきましょう。
パスを使ってマスクをつくろう!
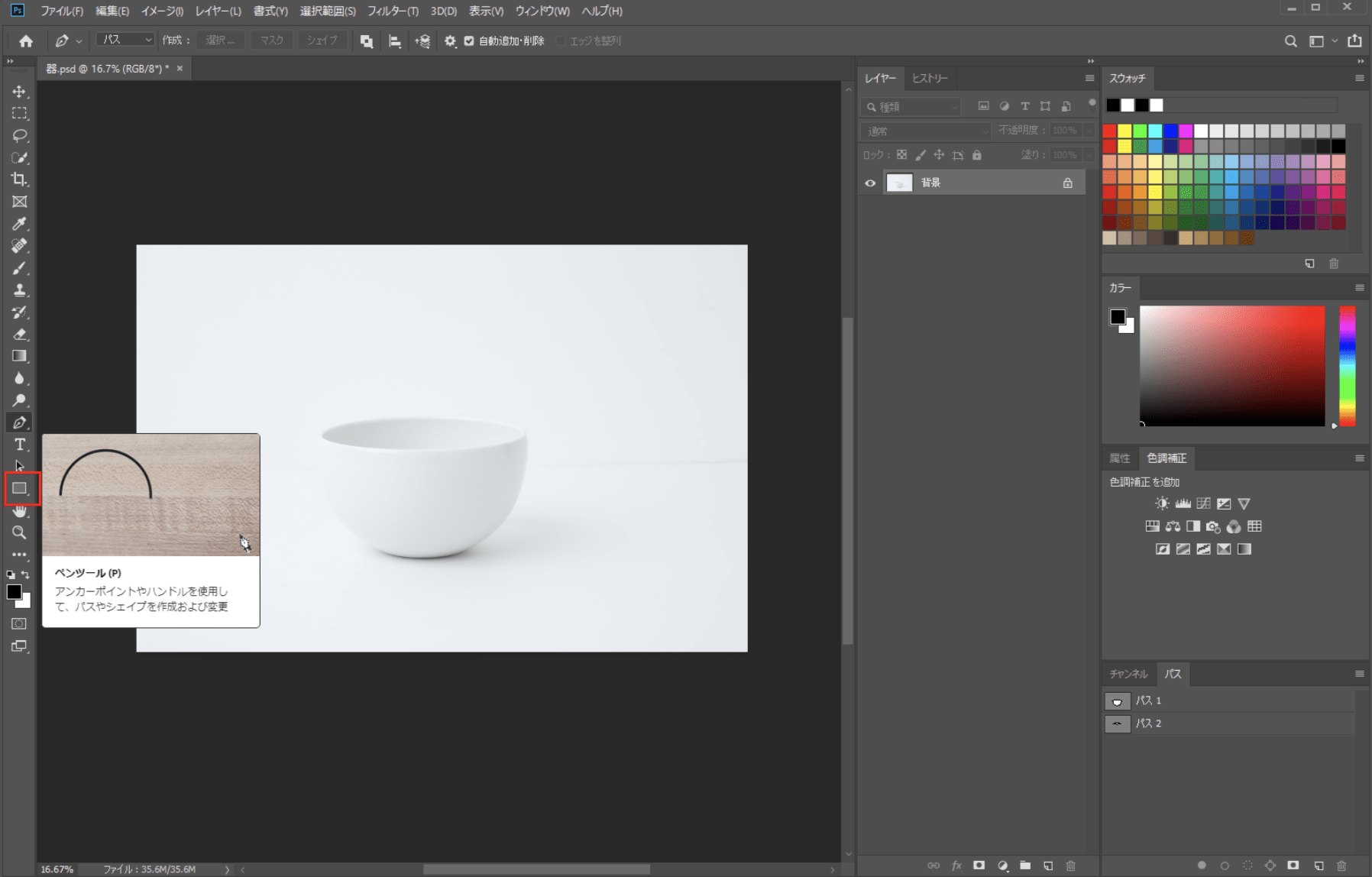
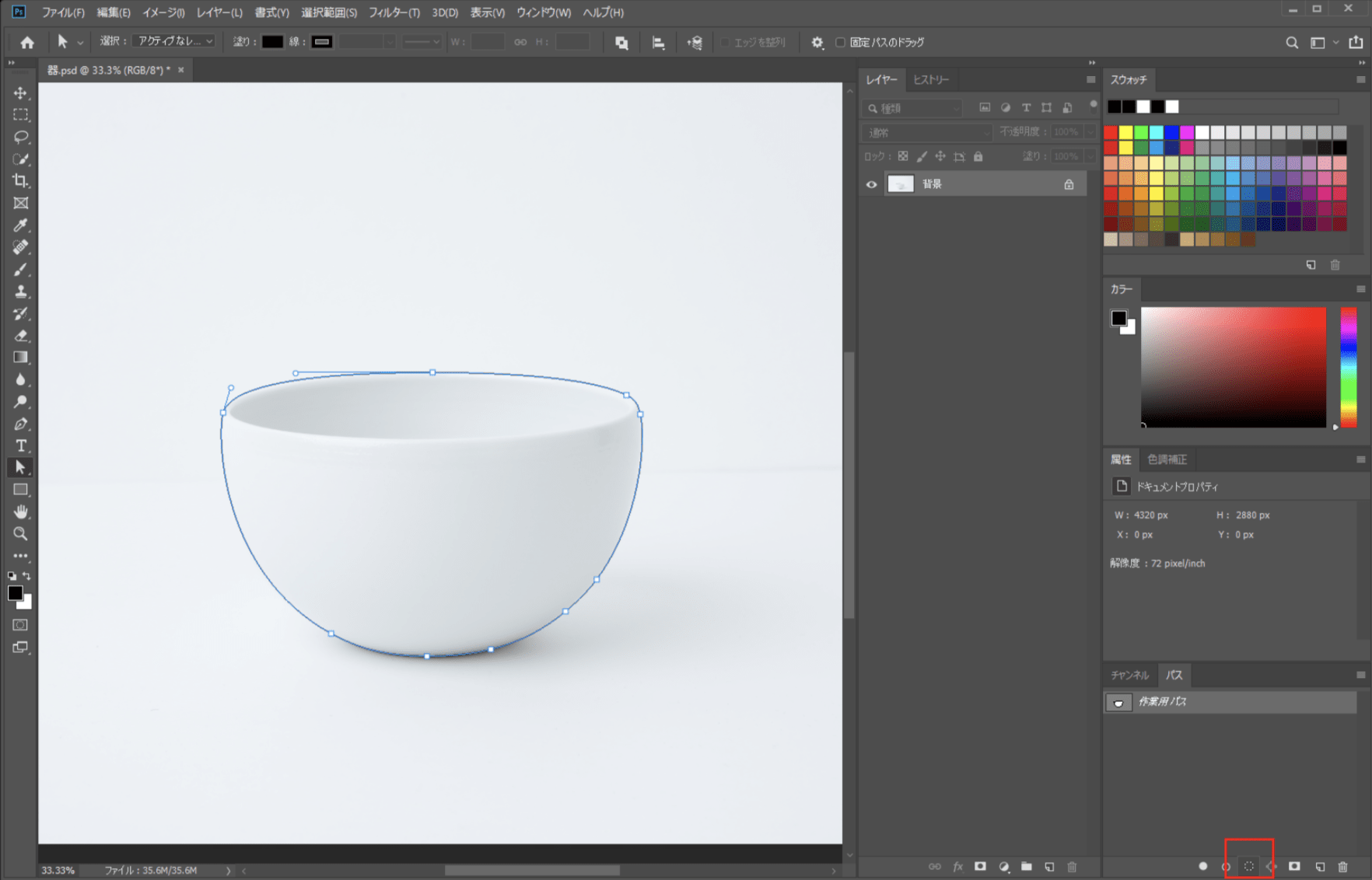
「ペンツール」を選択して、器の外側とドラックとクリックを繰り返してパスを引いていきます。最初から細かく合わせるよりも、最初はだいたいのパスを引いて、後から細かい調整をするとよいそうです。
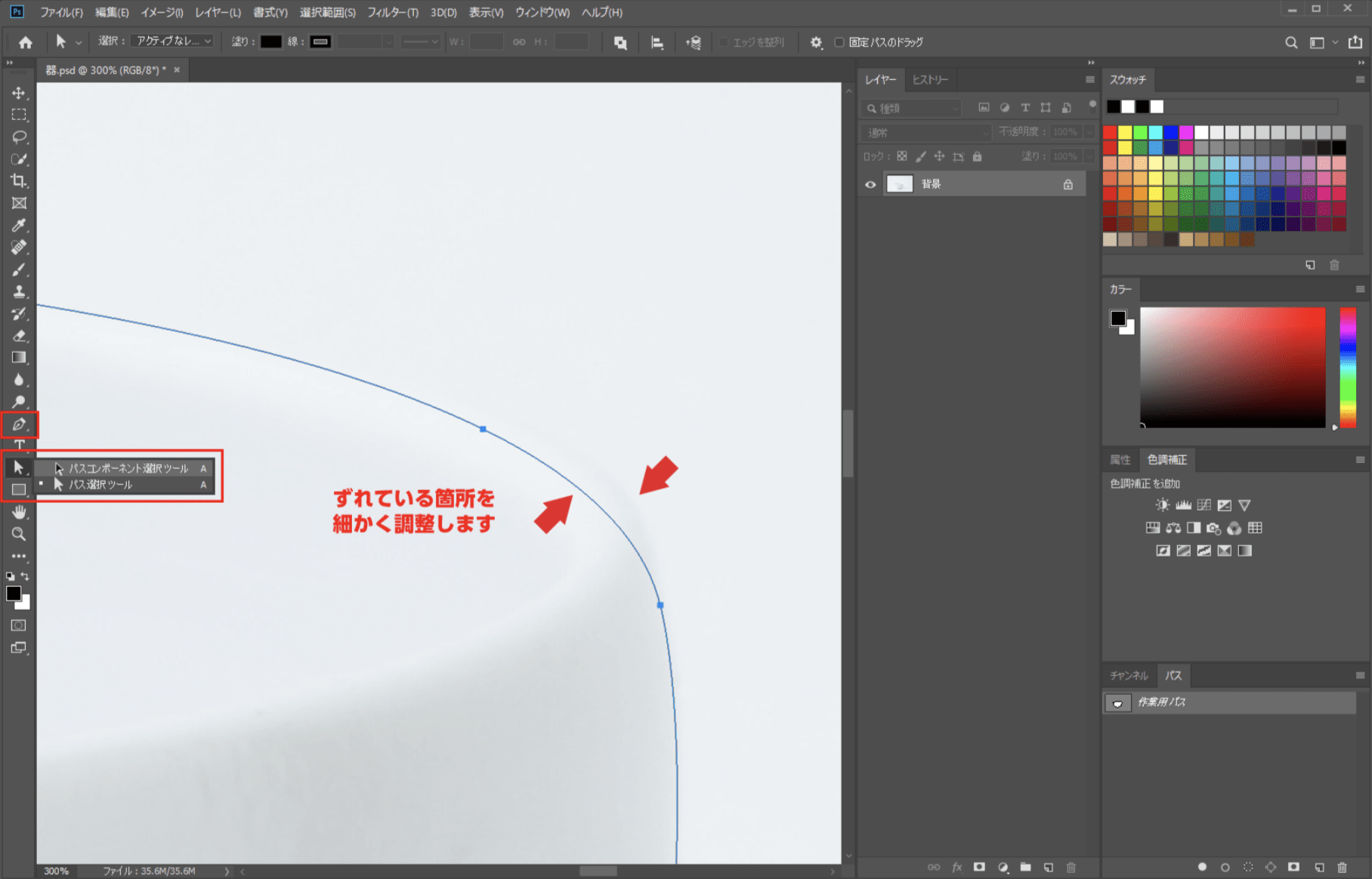
「パスの選択ツール」や「ペンツール」を用いて、細かく調整しましょう。
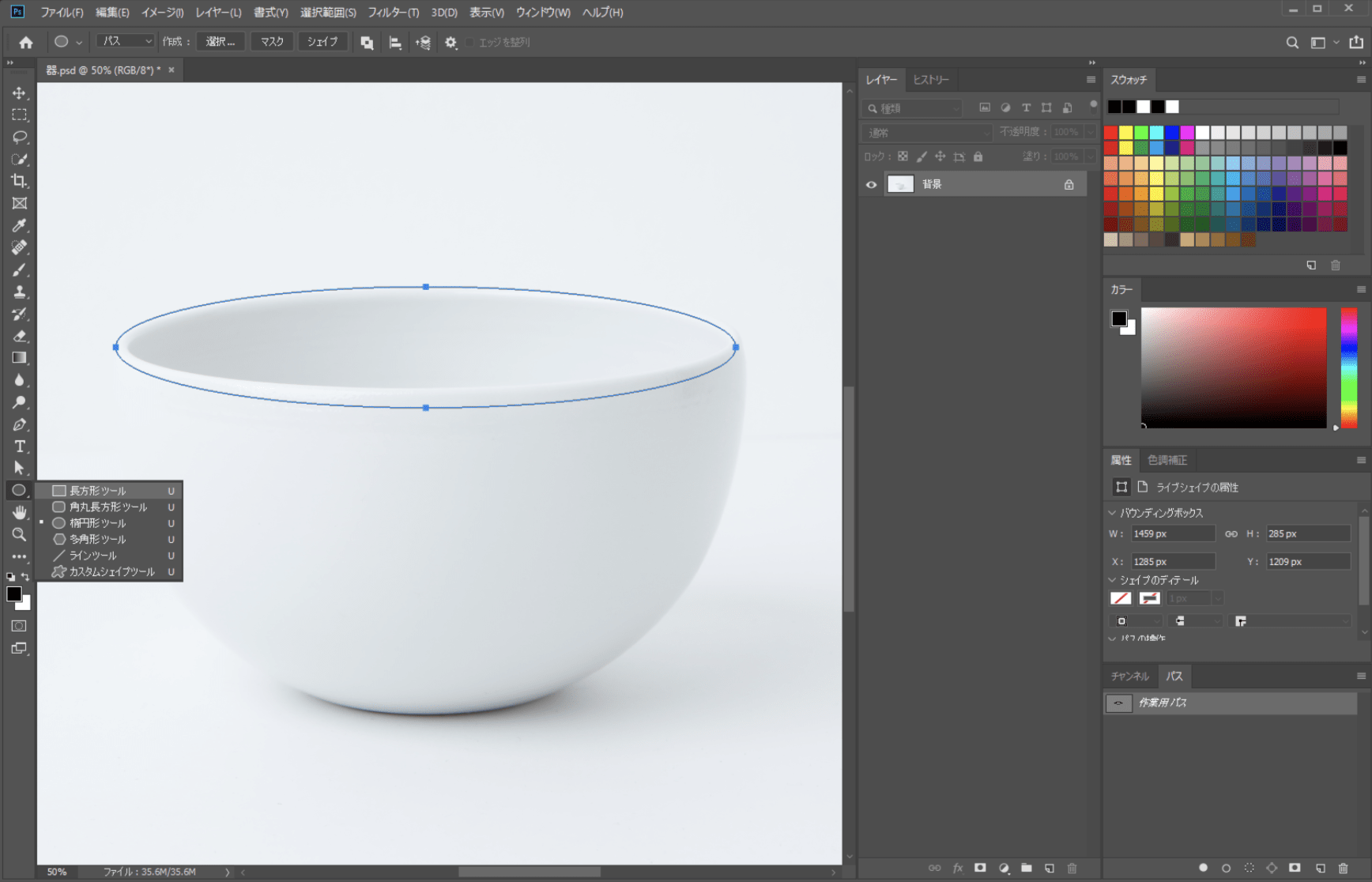
中島さん「僕が使うちょっとしたテクニックなのですが、今回のように左右対称だったり、単純な形(円や四角)の場合は、『楕円形ツール』など形を描けるものと組み合わせると、作業時間を短縮できたり、仕上がりがきれいになりますよ。」
 パスを描く対象が単純な形なら「楕円形ツール」などを用いて作業を効率化できます。
パスを描く対象が単純な形なら「楕円形ツール」などを用いて作業を効率化できます。
パスが描けたのでマスクを作成していきましょう。パスをそのまま選択範囲としてマスクにしてもいいのですが、今回の写真は器のエッジが多少ボケているので、それに合わせて少しぼかしたマスクを作成します。
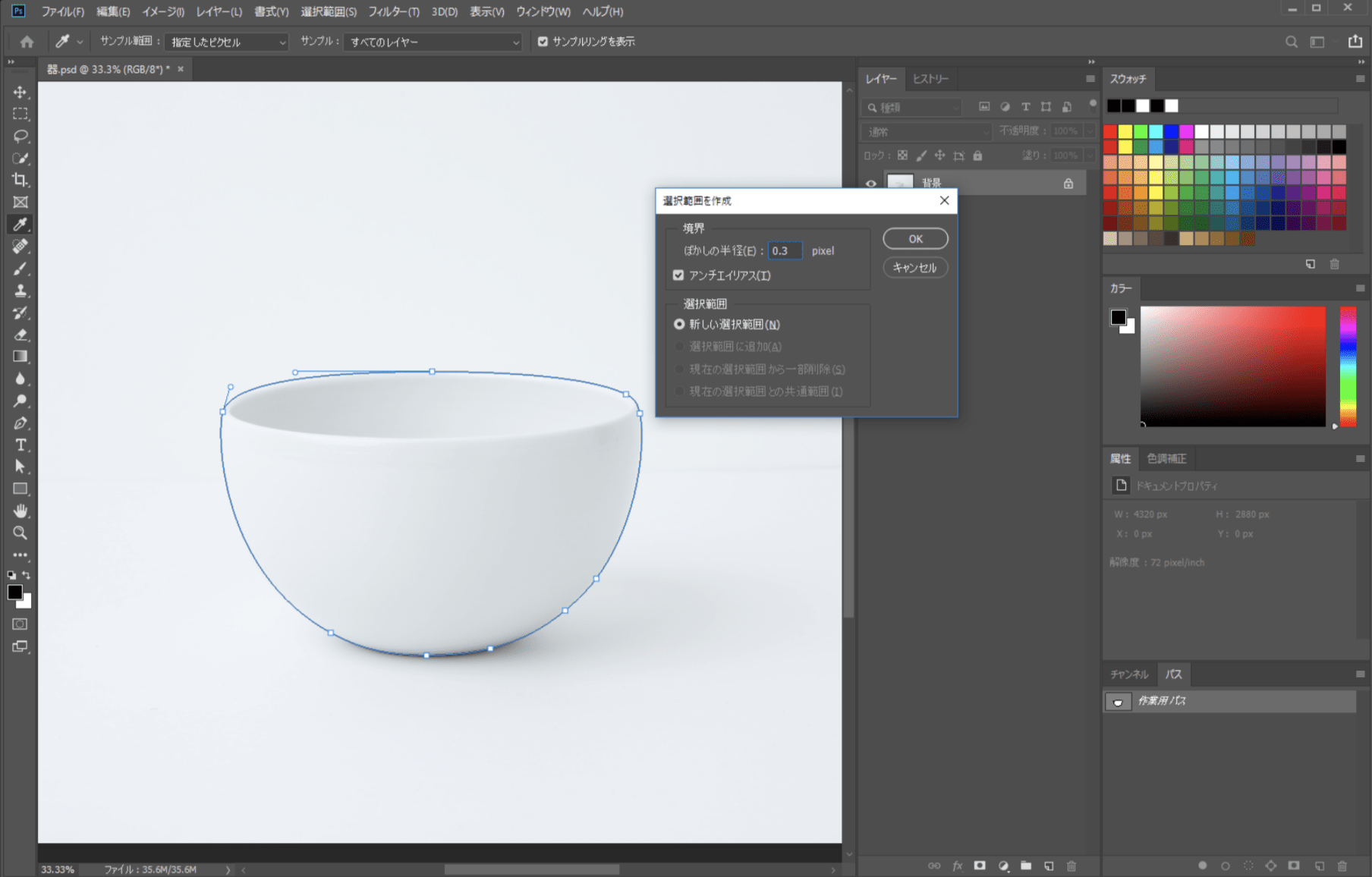
パスを選択した状態で、「Alt」キーを押しながらパスウィンドウの下にある「パスを選択範囲として読み込む」をクリックします。
「選択範囲を作成」のダイアログが表示されますので、「ぼかしの半径」を「1」に設定します。
中島さん「この数値は大きくすればするほど、ボケが広く強くなるものです。被写界深度が浅くボケた写真にマスクをつくる際などによく使います。」
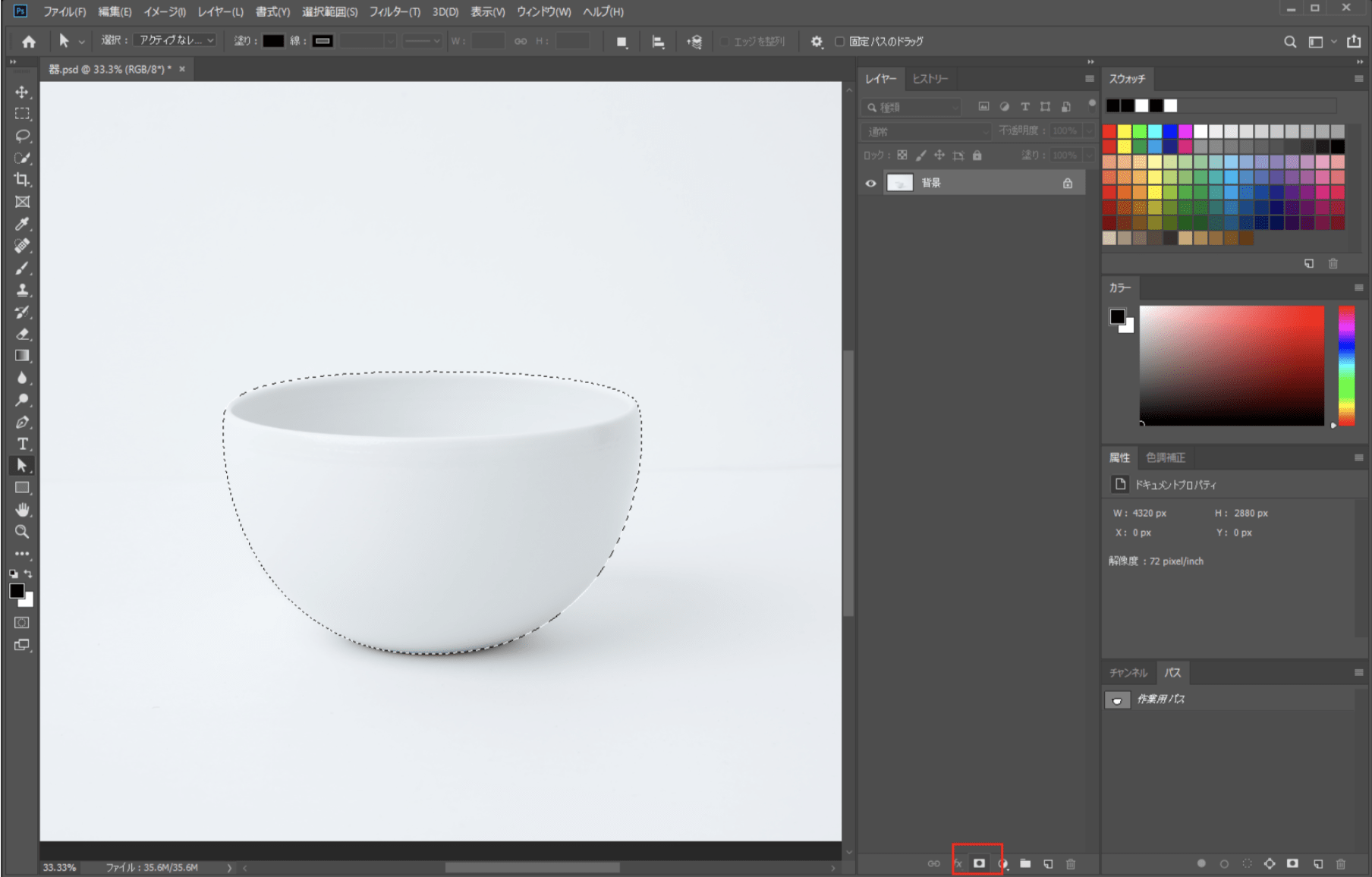
パスの形に選択範囲が表示されるので、レイヤーウィンドウの「ベクトルマスクを追加」をクリックします。(※初級編の「レイヤー>レイヤーマスク>選択範囲外をマスク」と同様のマスクが生成されます)
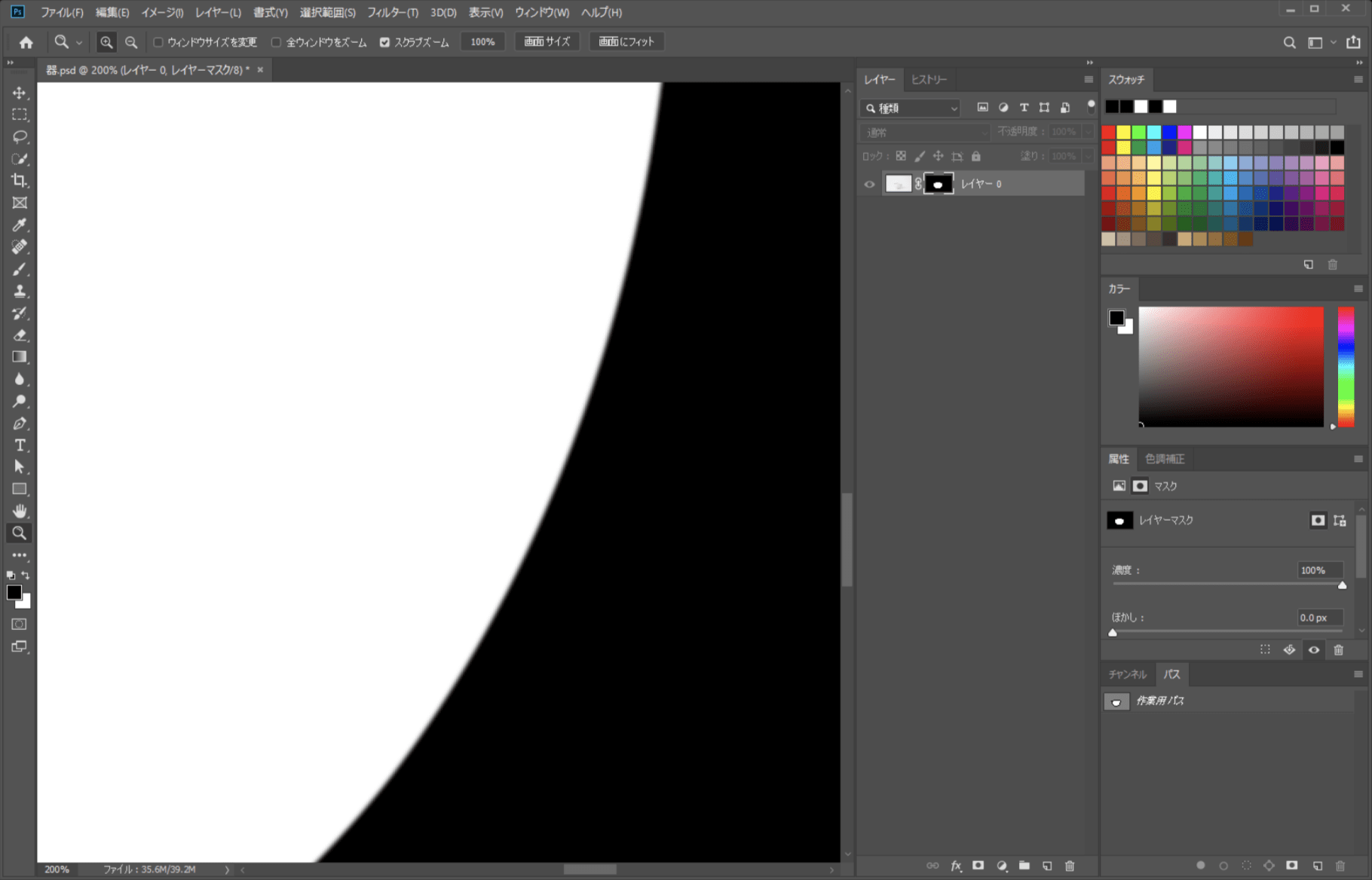
マスクを表示(Altを押しながらマスクをクリック)して拡大すると先程設定したぼかした境目がわかると思います。
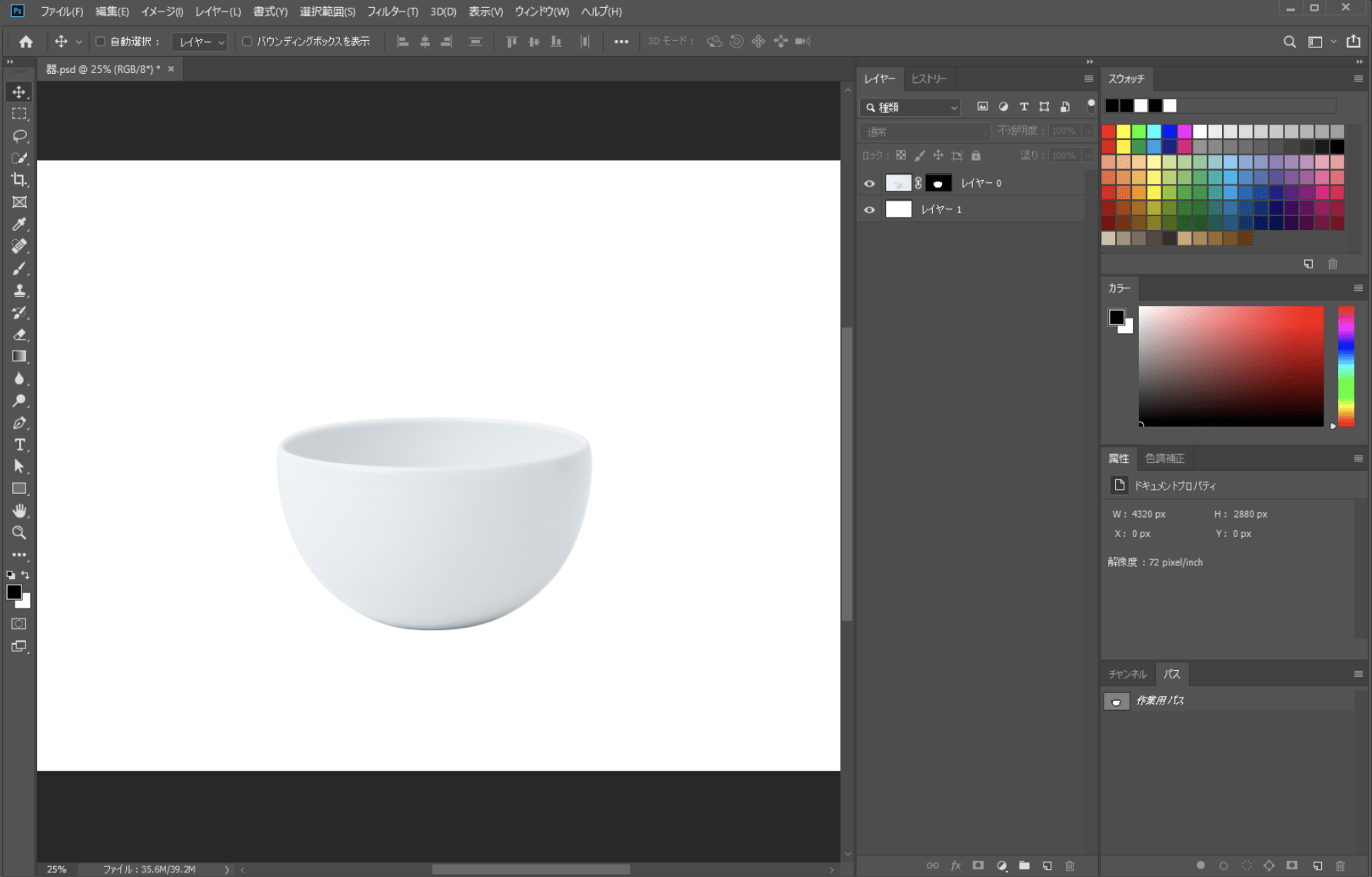
背景に白に塗りつぶしたレイヤーを追加して完了ですが、背景を真っ白にしたことで、器の色や影が不自然に見えますので、次の項目で調整します。
自然な影をマスクでつくろう!
中島さん「今回の器など、接地面に器の影を加えることで、より自然に見せることができます。」
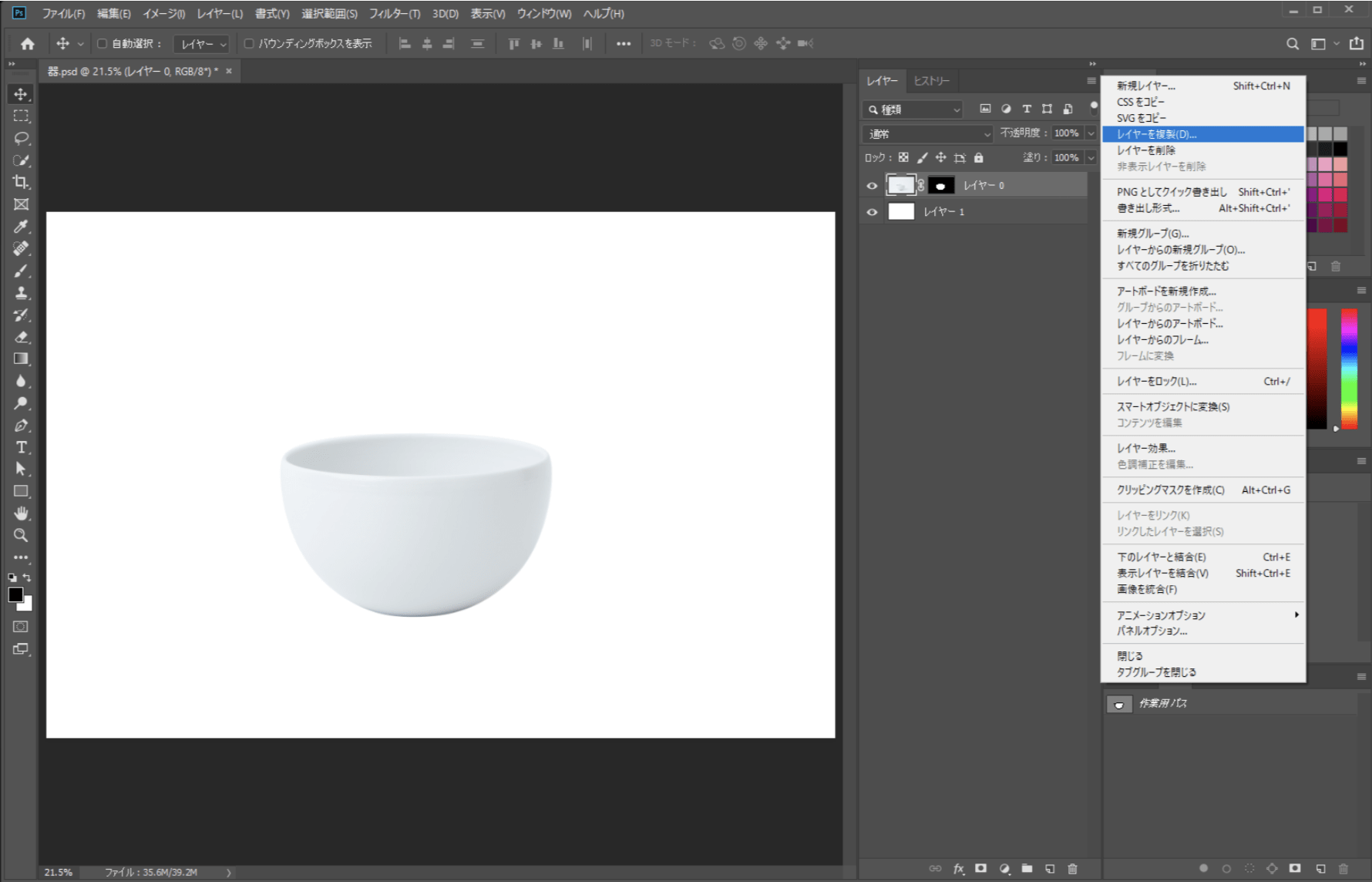
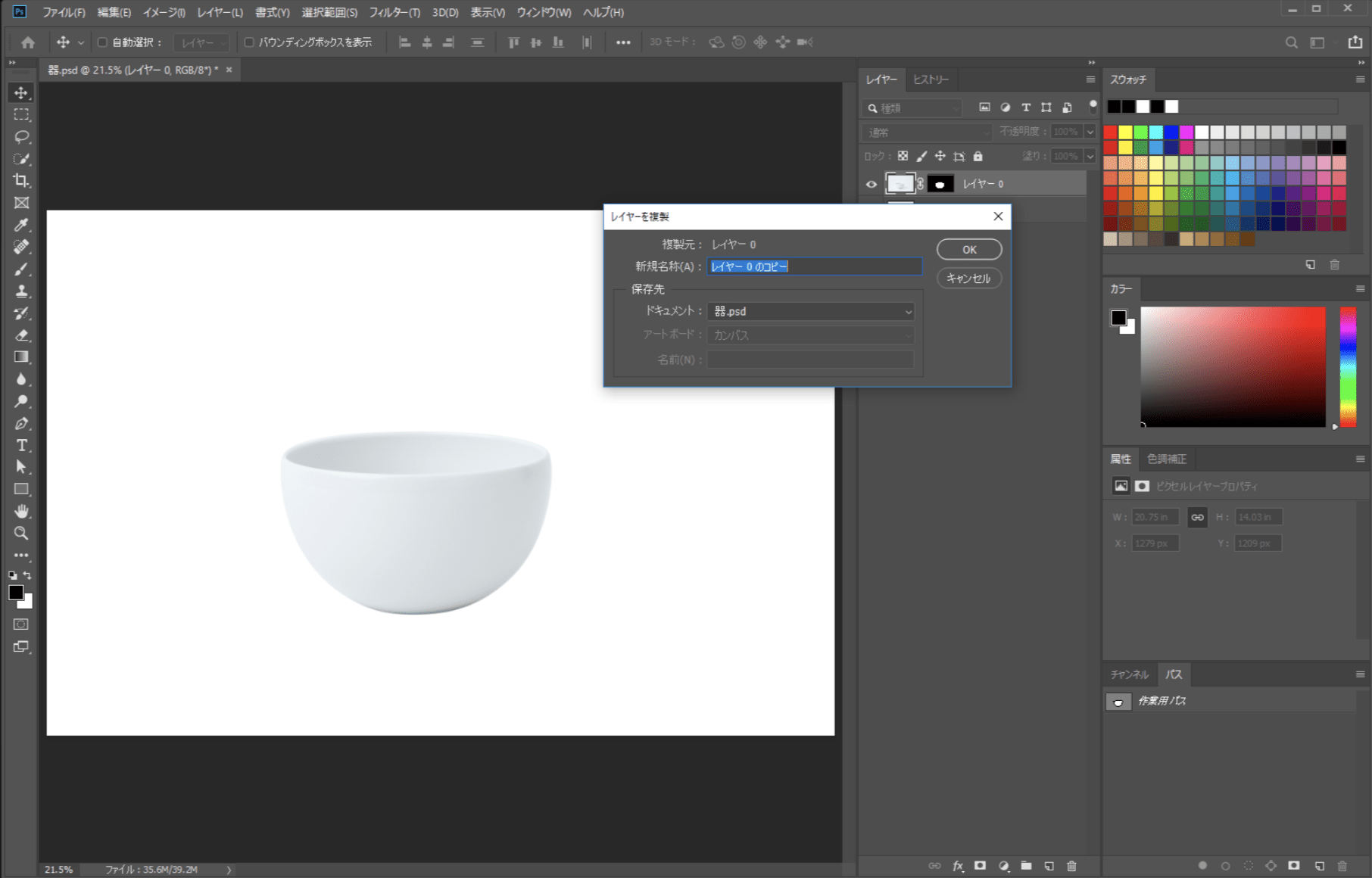
影をマスクで作っていきます。まず、影用のレイヤーを準備します。器のレイヤーを選択し、レイヤーウィンドウのメニューを開いて「レイヤーを複製」をクリックします。「レイヤーを複製」ダイアログはそのまま「OK」をクリックしてください。
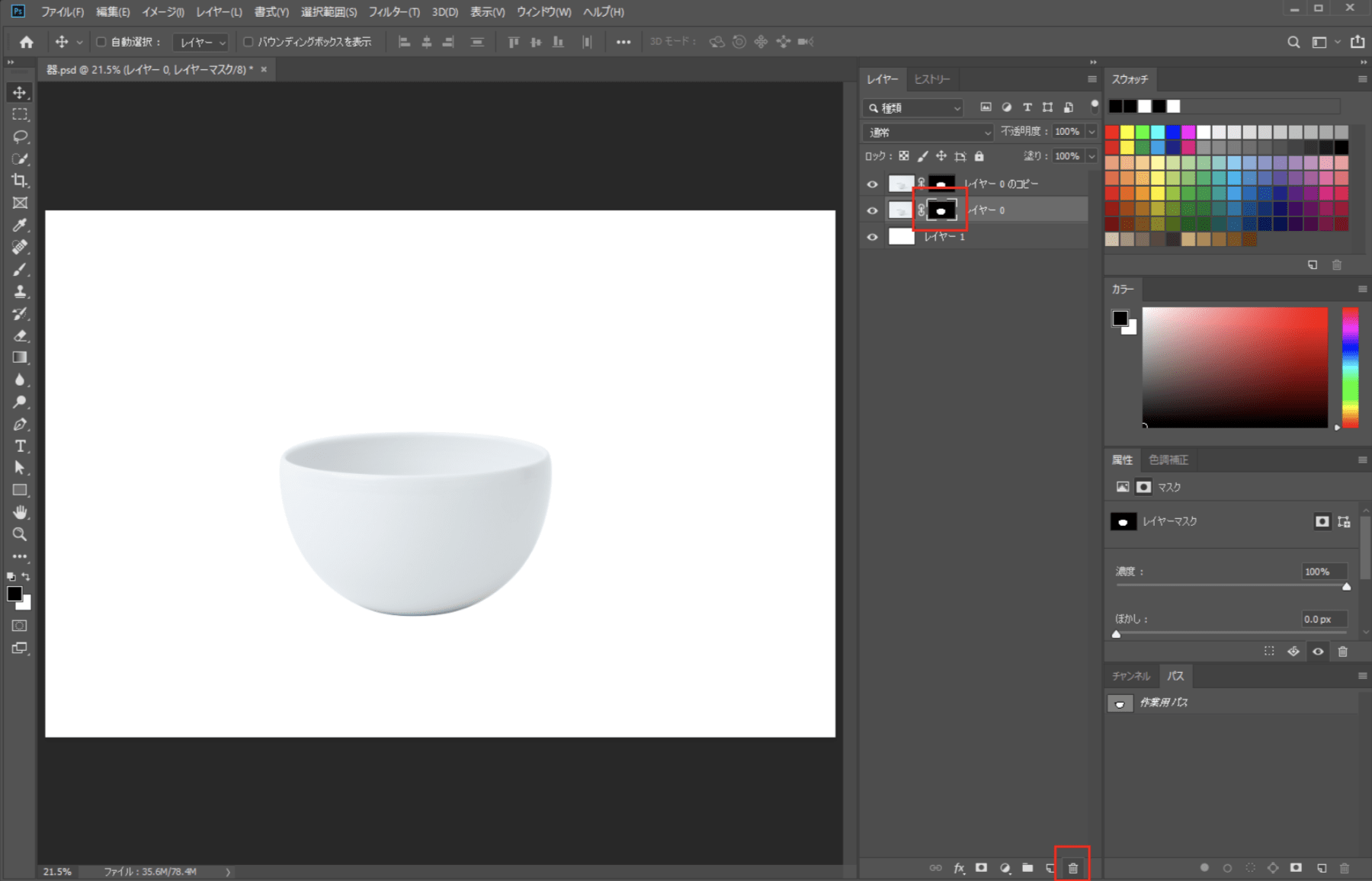
元のレイヤーの上に同じものがコピーされます。下になっているレイヤーを選択します。マスクを選択した状態でレイヤーウィンドウの下のゴミ箱アイコンをクリックすると、レイヤーマスクのみ削除ができます。ダイアログが表示されますので「削除」をクリックしてください。
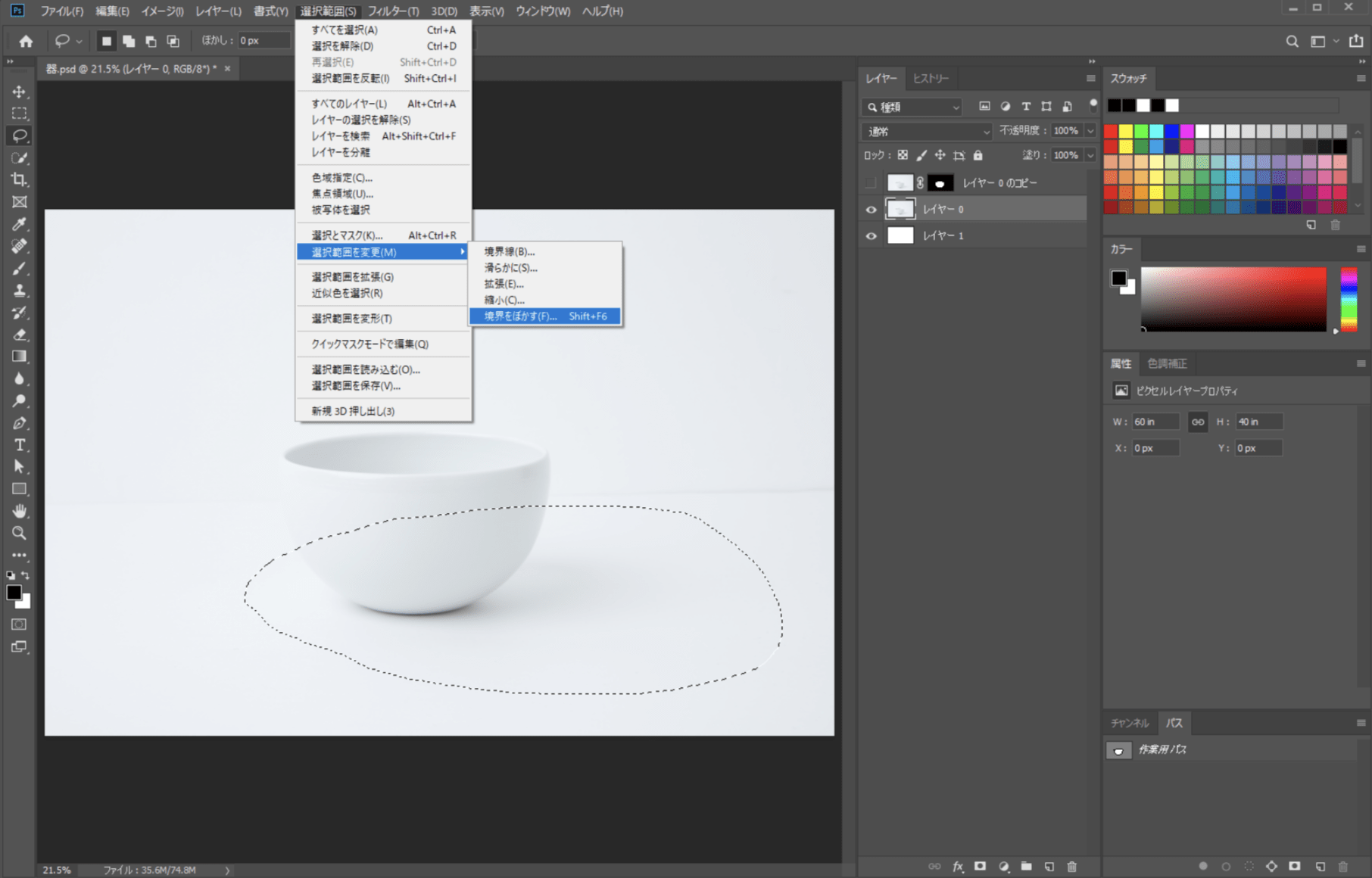
ツールパレットの「なげなわツール」でざっくりと影の部分を選択します。
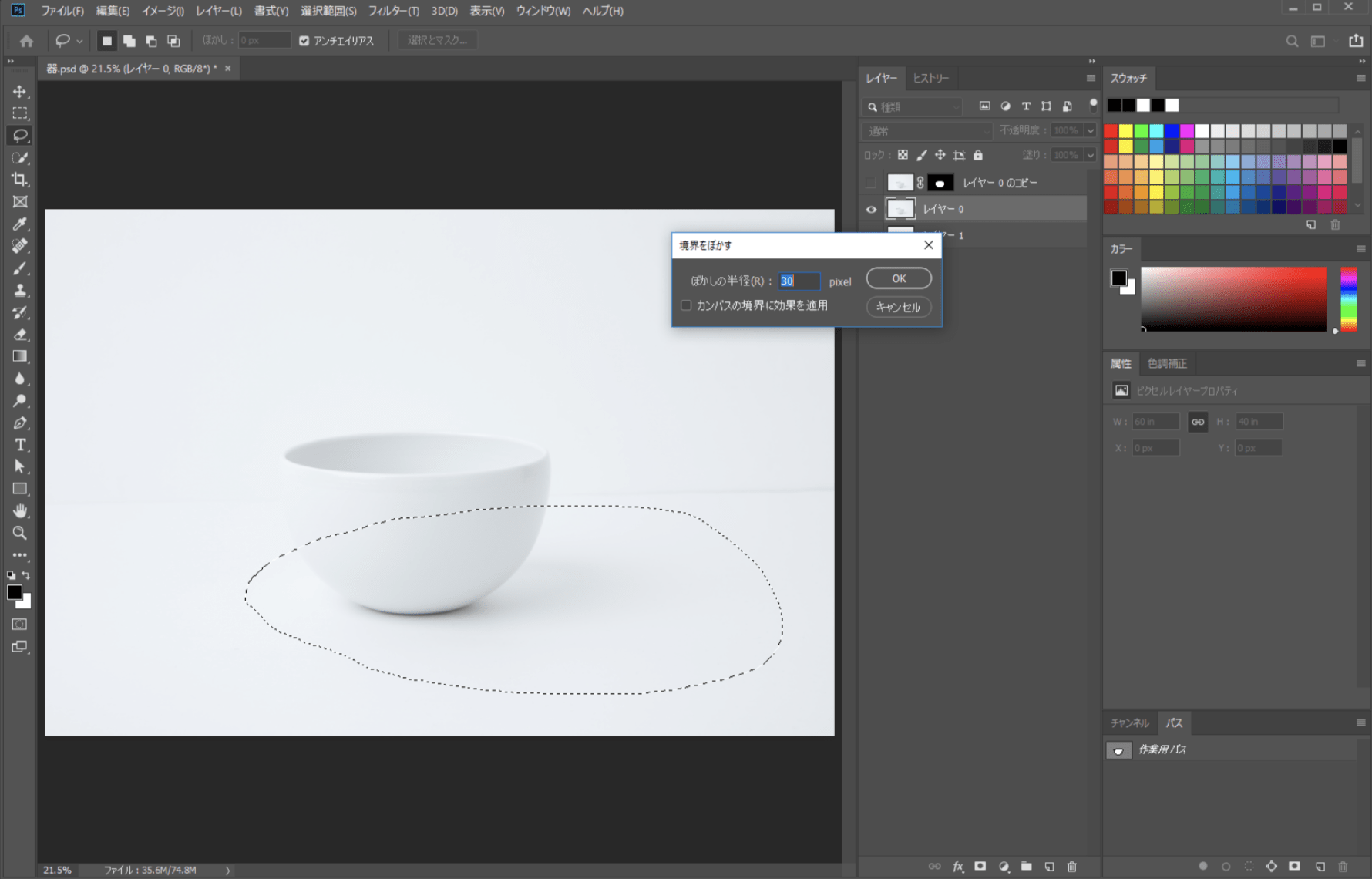
このままではマスクのエッジがはっきり見えてしまうので「選択範囲>選択範囲を変更>境界線をぼかす」で「ぼかしの半径:30pixel」に設定してください。
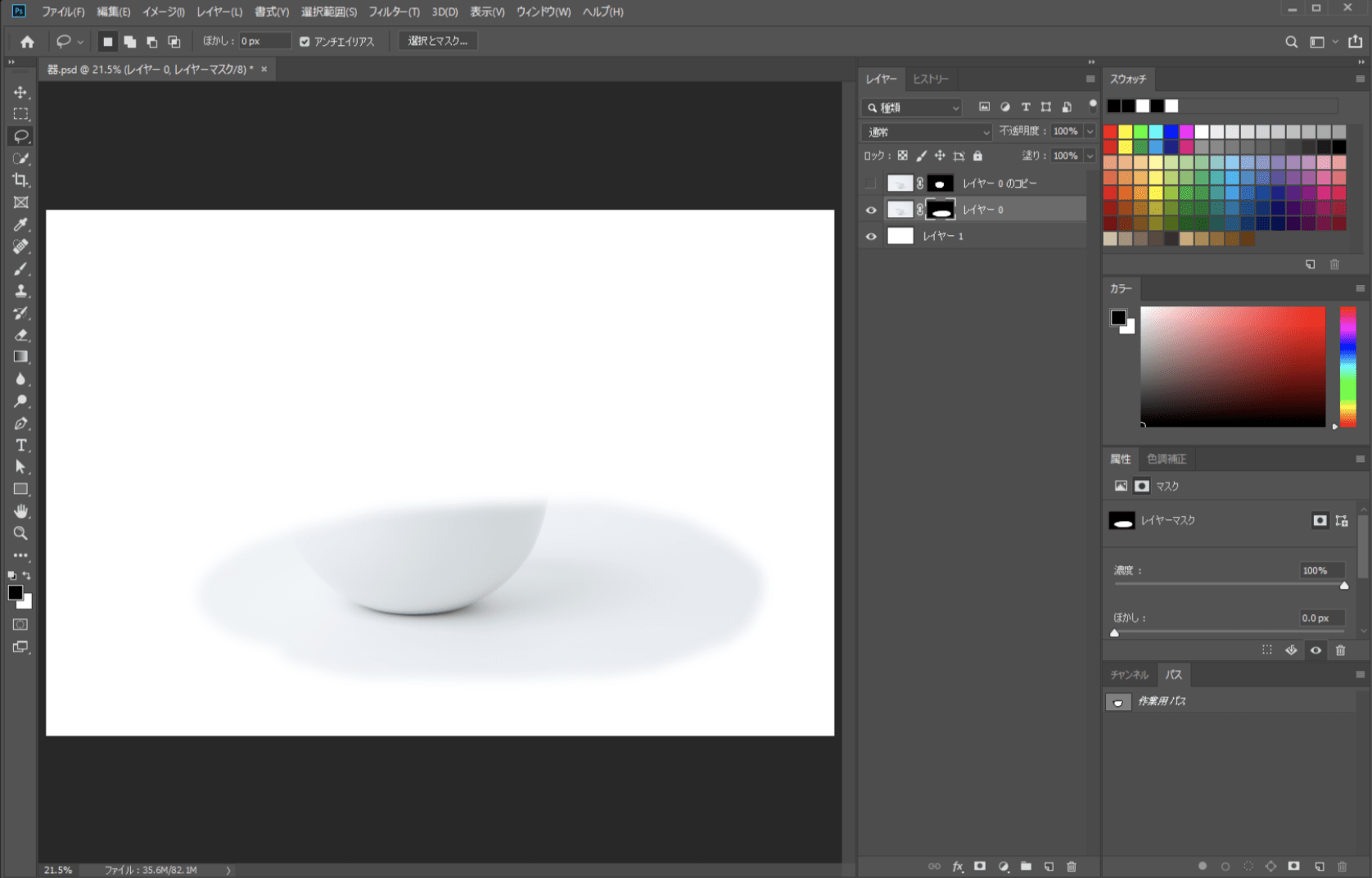
この状態でレイヤーウィンドウの下にある「レイヤーマスクを追加」をクリックしてマスクを作成します。
次に器の影だけを表示するように、床面のグレーの色をトーンカーブを使って白に近づけます。
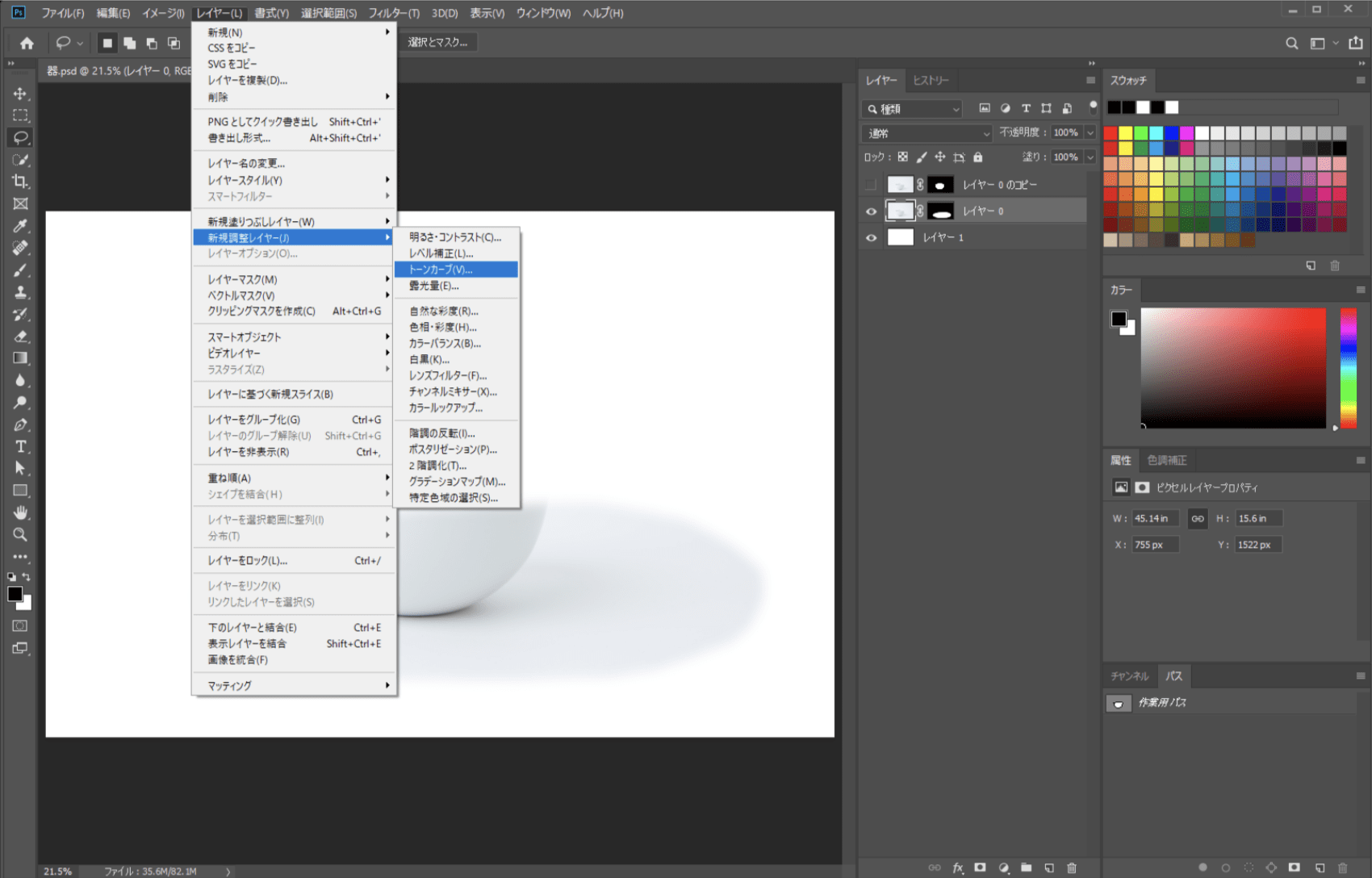
「レイヤー>新規調整レイヤー>トーンカーブ」を選択し、ダイアログはそのまま「OK」をクリックしてください。
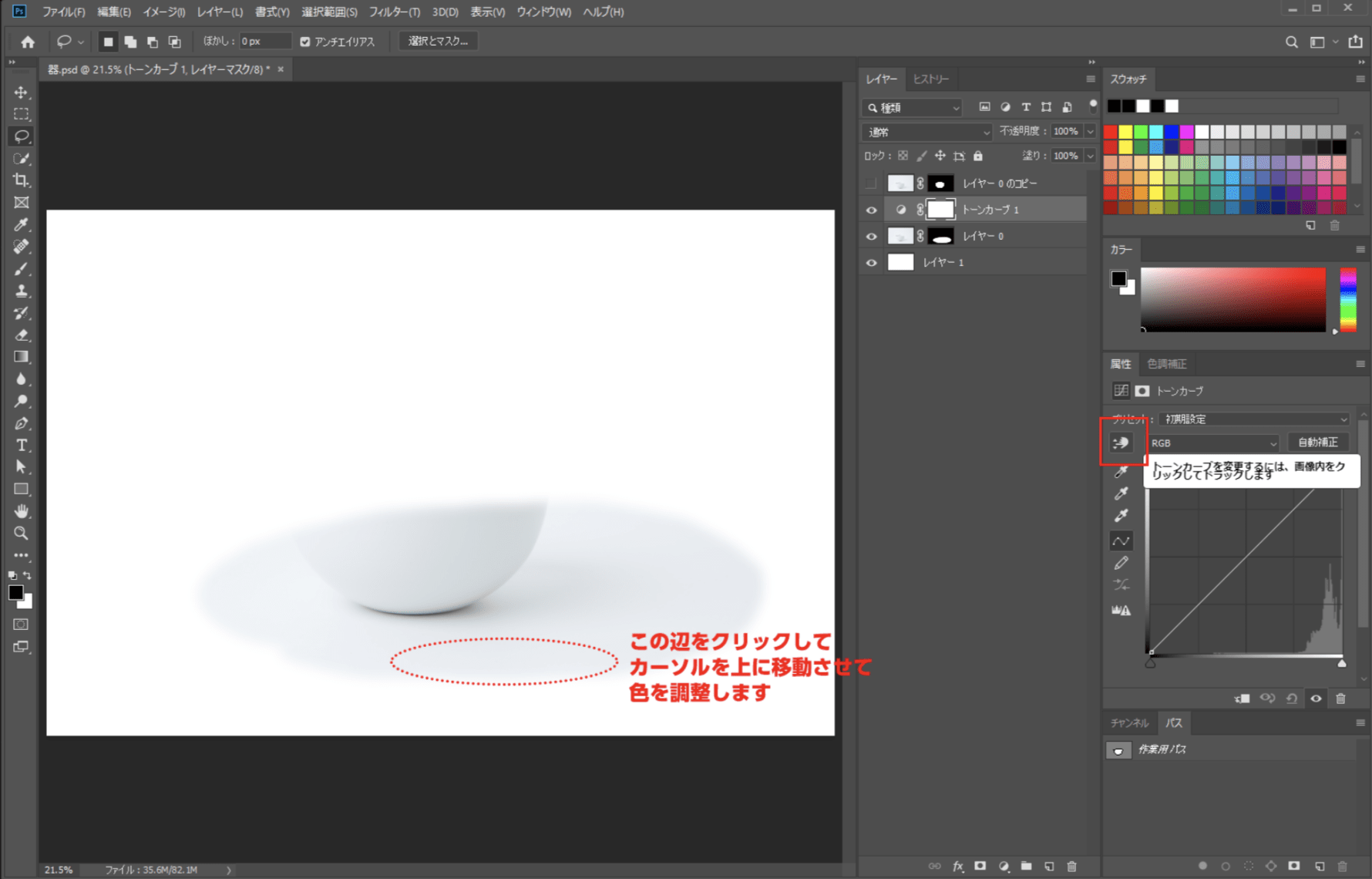
トーンカーブウィンドウの指のマークを選択しておきます。床面のグレーを白にしたいので、床面をクリックしたままで、背景の白と同じような色になるように上にドラックします。
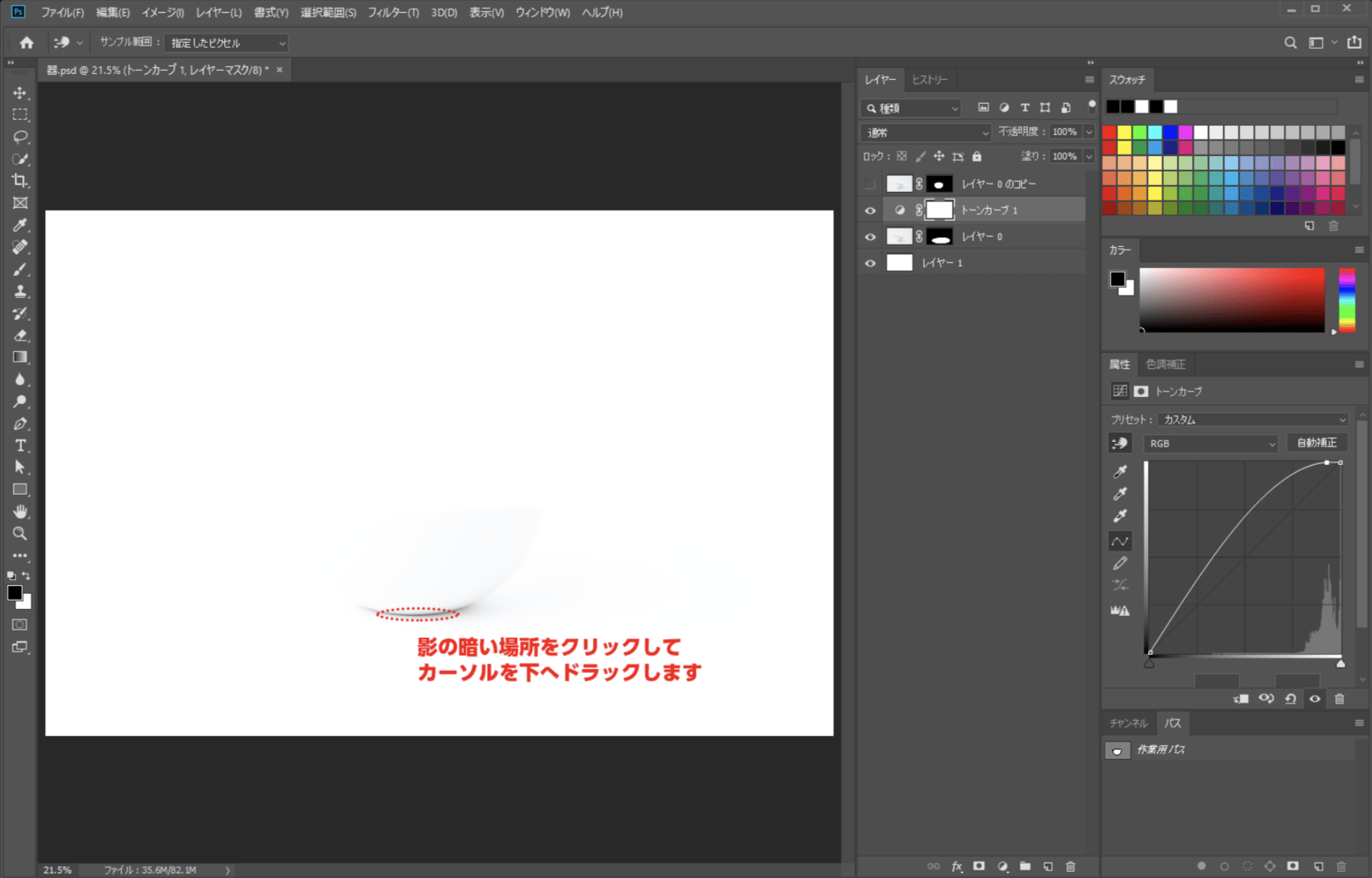
同様に影の部分をもう少し濃くしたいので、影の場所をクリックしたままで、画面下にドラックして色を調整します。
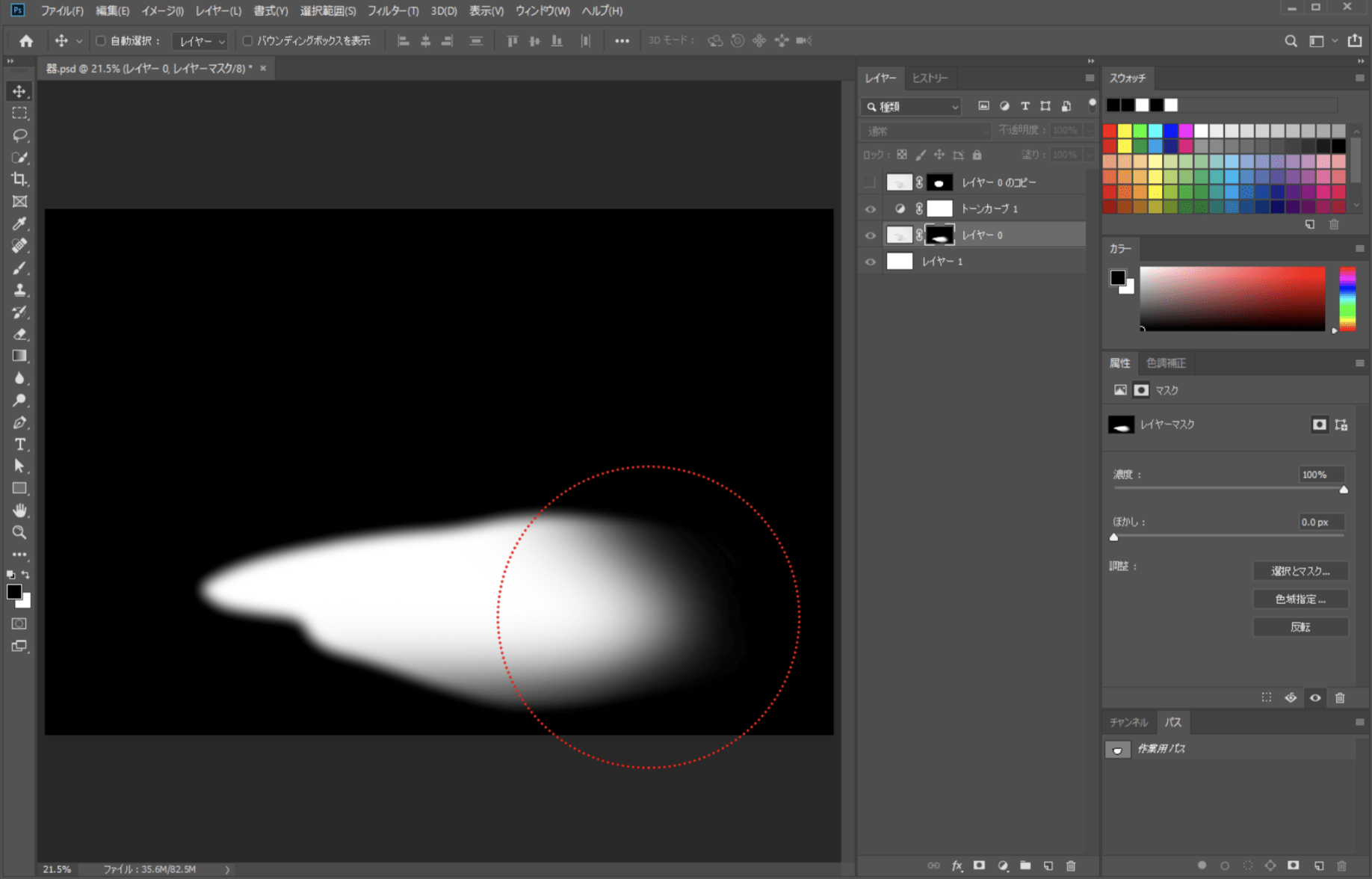
赤枠部分が背景との境界線が見えてしまっているので、ブラシツールで調整します。レイヤーで影のマスクを選択します。
 点線内のように境界線がグラデーションになるように調整しましょう。
点線内のように境界線がグラデーションになるように調整しましょう。
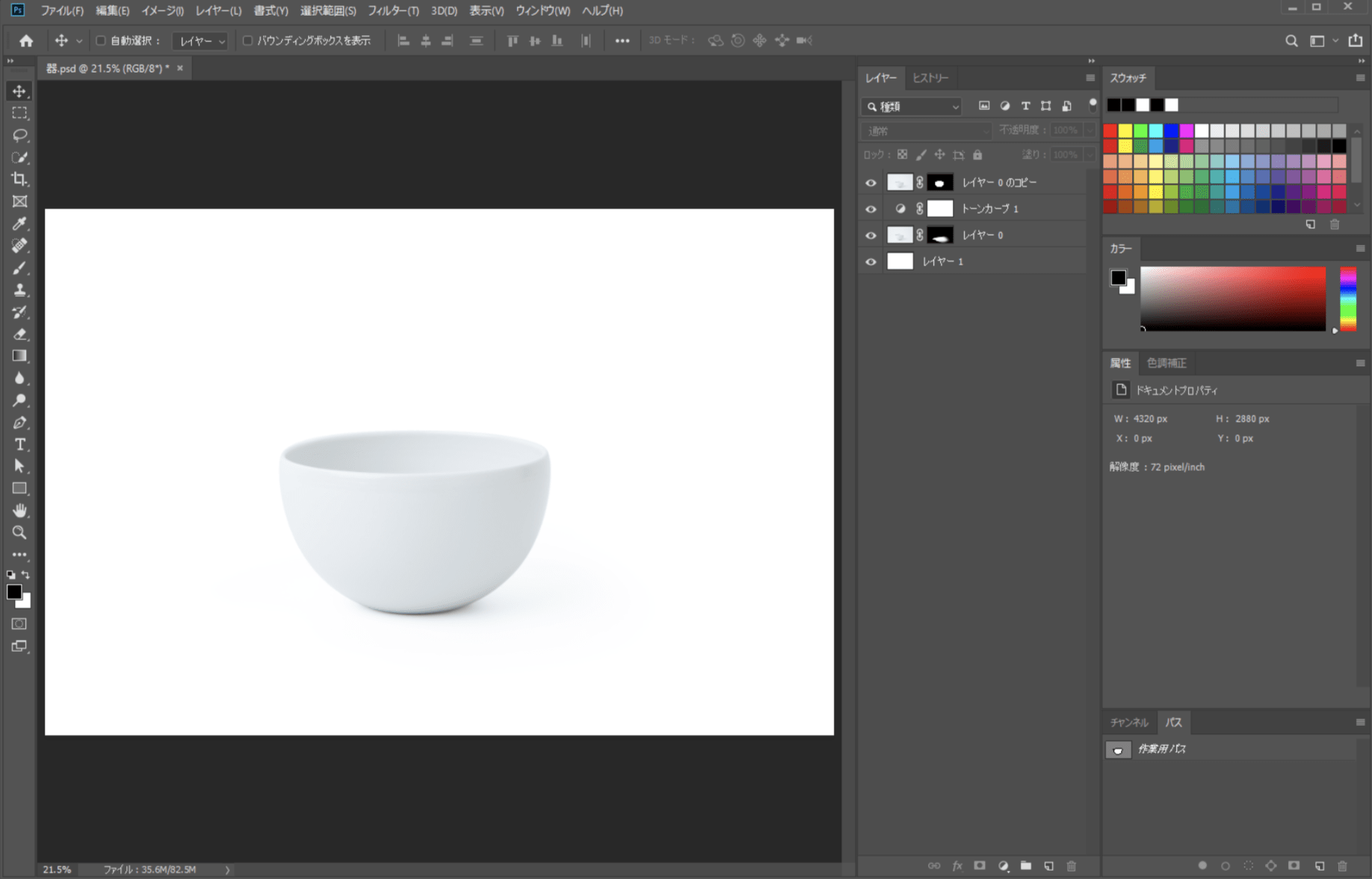
中島さん「完成形が下の画像です。この手順を行うことで、ECサイトやオークションサイトなどに使える白背景+影入りの画像をきれいに作成することができます。」
[中級編]背景が同系色のマスク作成
では、対象と背景が同系色でも、切り取りたいものの形が複雑な場合は、どうすればよいのでしょうか?
中島さん「対象と背景が同系色で、対象の凹凸が複雑なものだとパスを取るのも大変です。自動選択ツールを使う手もありますが、同系色だと背景や選びたくない部分も選択されてしまい、結局調整の手間が増えてしまったりします。こんな時は、ペンツールでマスクを作成するときれいな仕上がりになります。」
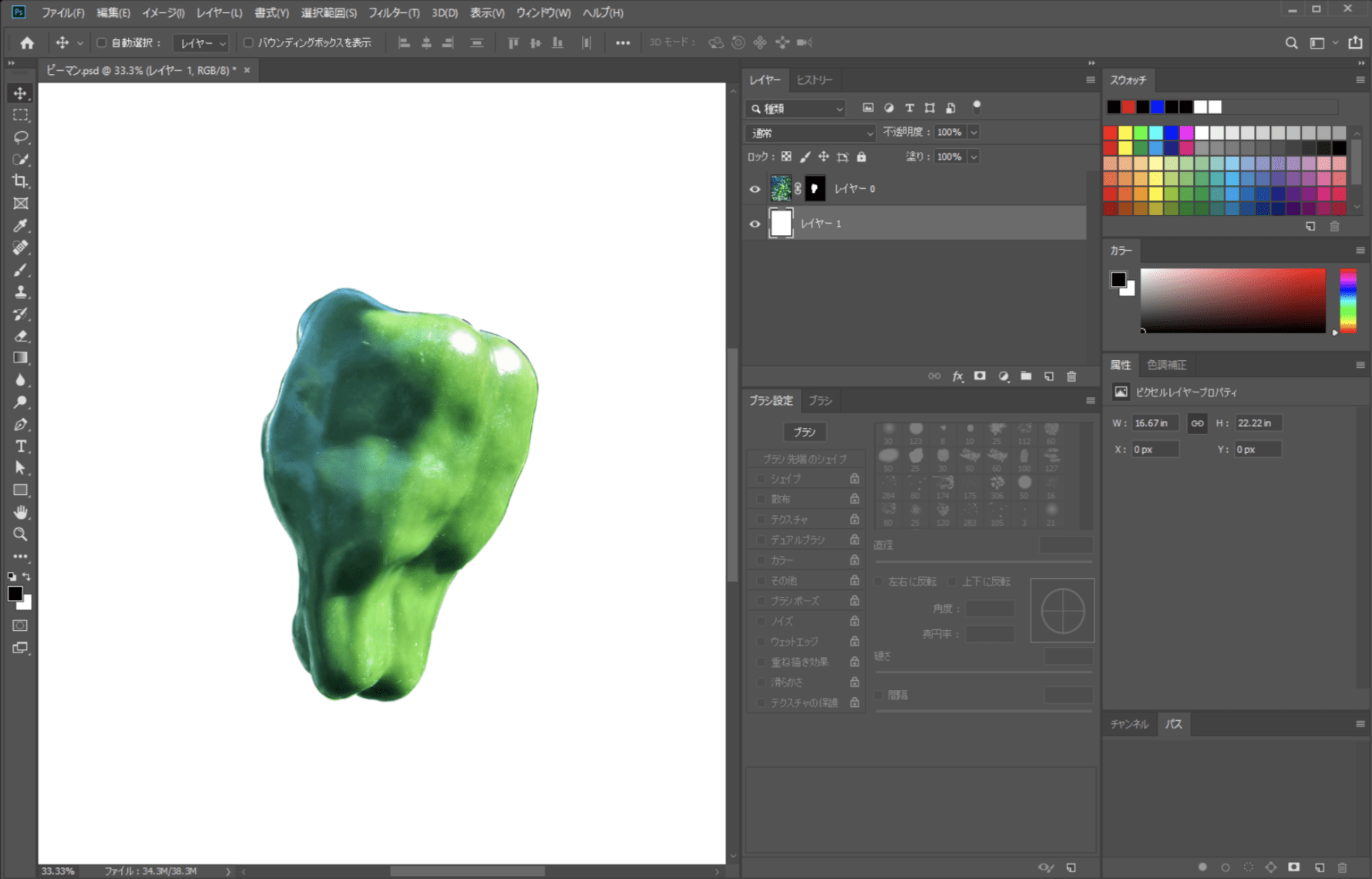
まず切り抜きたい写真を開きます。レイヤーが「背景」となっているので、レイヤーをダブルクリックして編集できるようにします。ダイアログが表示されるので、そのまま「OK」をクリックしてください。
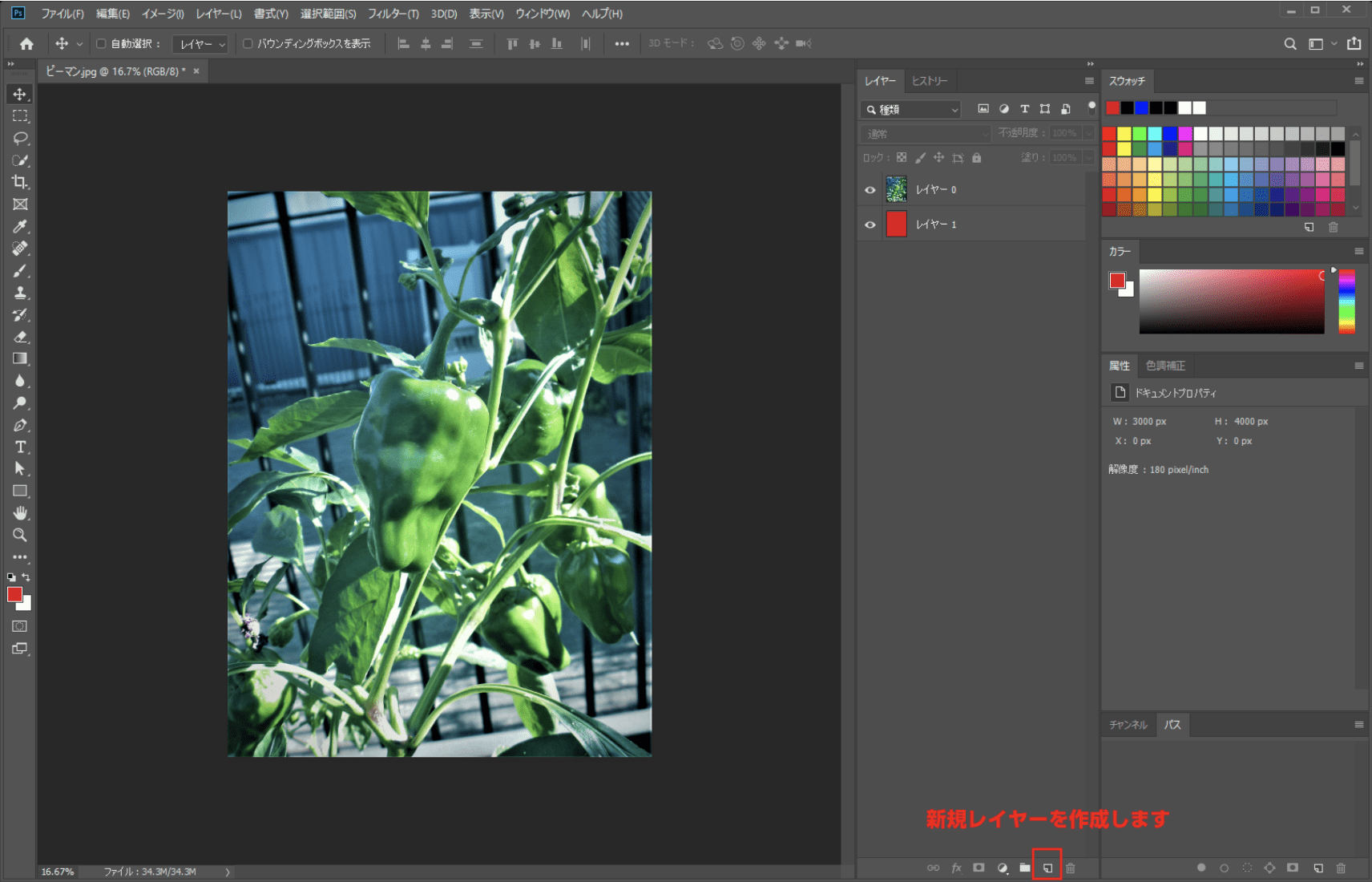
新規レイヤーをさらに作成して、レイヤーの順序を写真の下にします。
このレイヤーはマスクがとれているかの指針になるものですので、わかりやすい色で塗りつぶしておいてください。
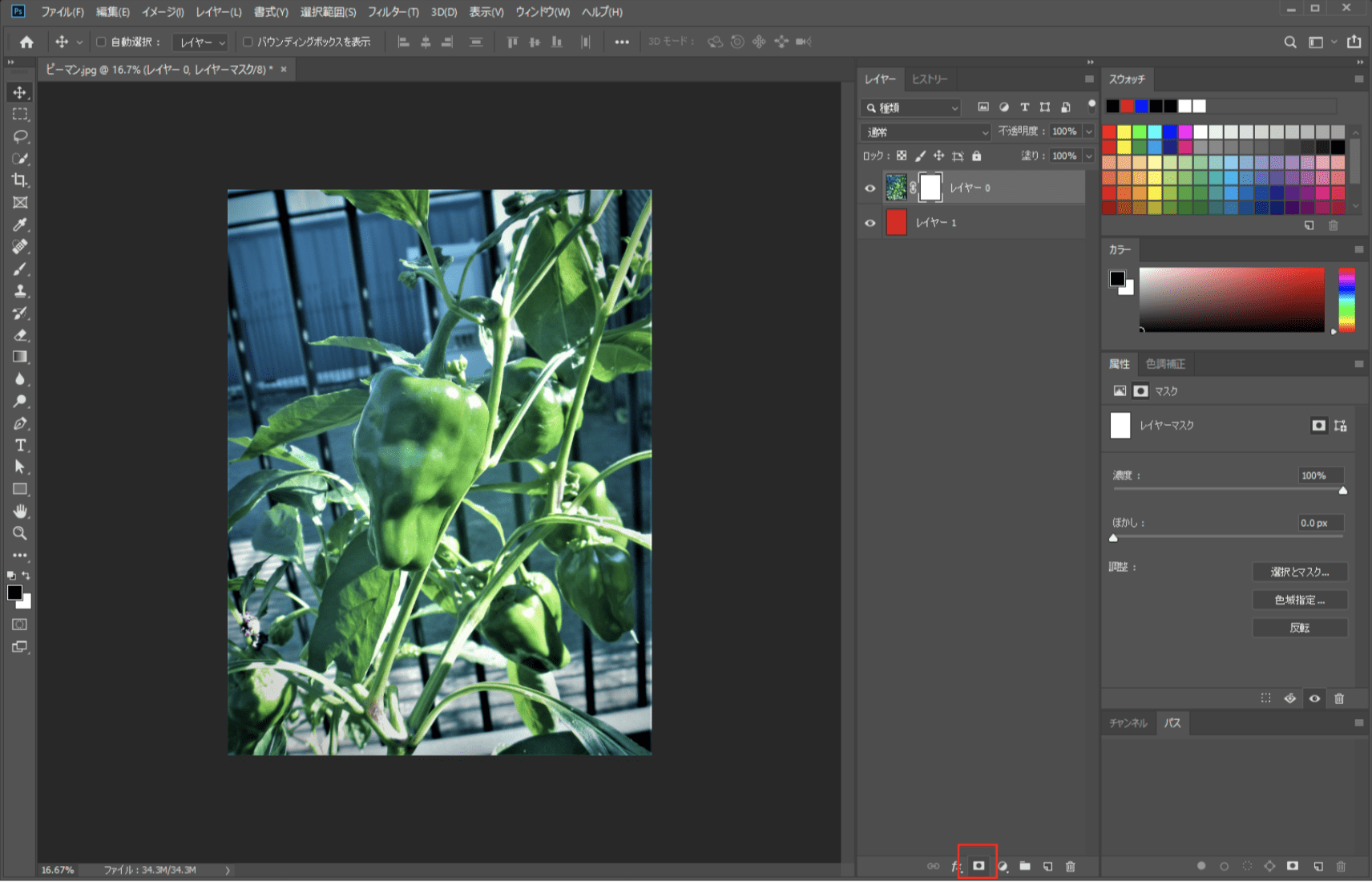
マスクをとりたい写真を選択して、レイヤーウィンドウの下部の「レイヤーマスクを追加」をクリックして何もマスクがされていないレイヤーマスクを作成します。
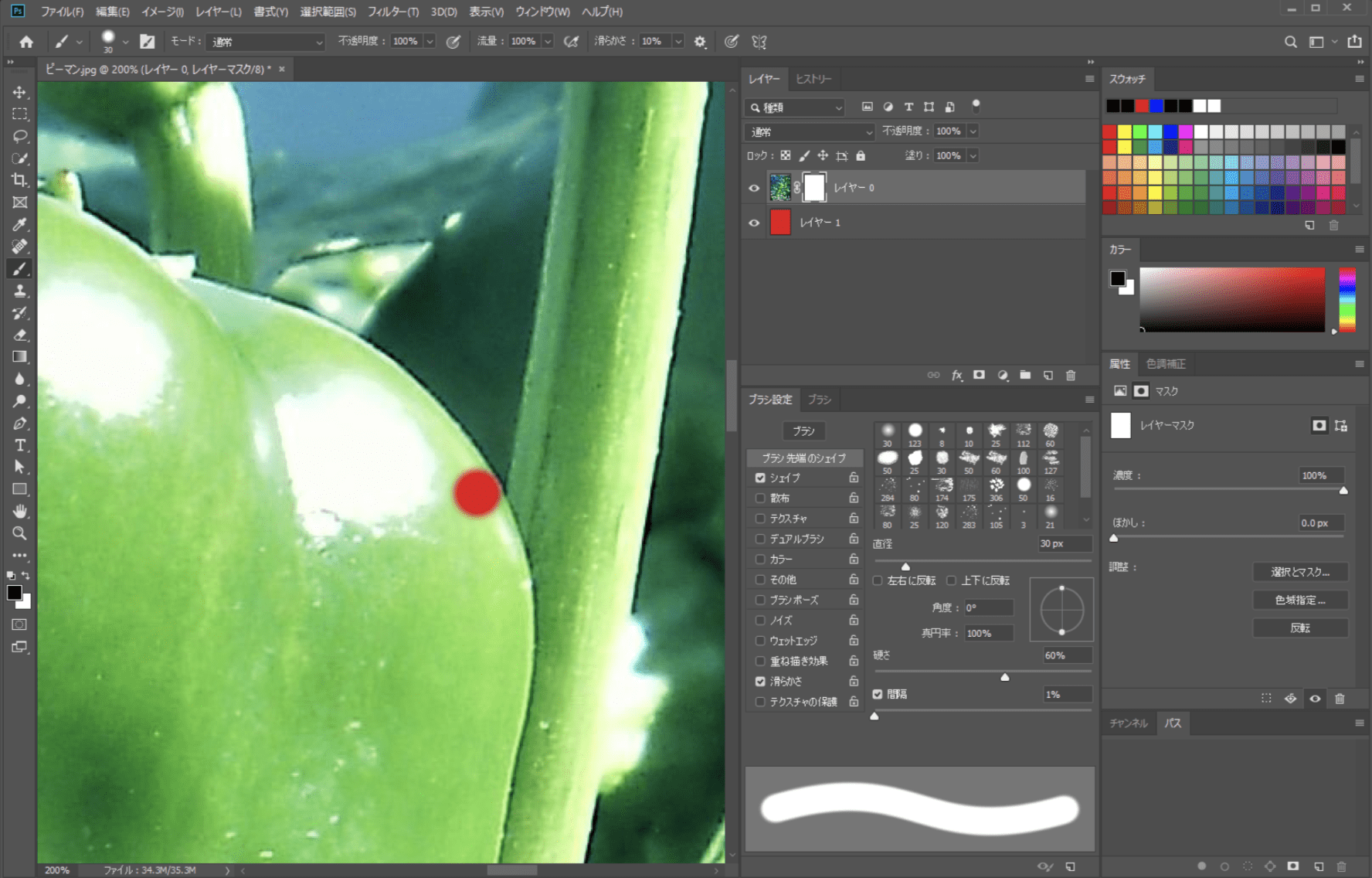
中島さん「ここで、切り抜きたいピーマンのエッジと同じくらいの線がかけるように、試し書きをしながらブラシの設定を調整しましょう。この時に、レイヤーマスクが選択されていること、描画色が黒になっていることを確認してください。」
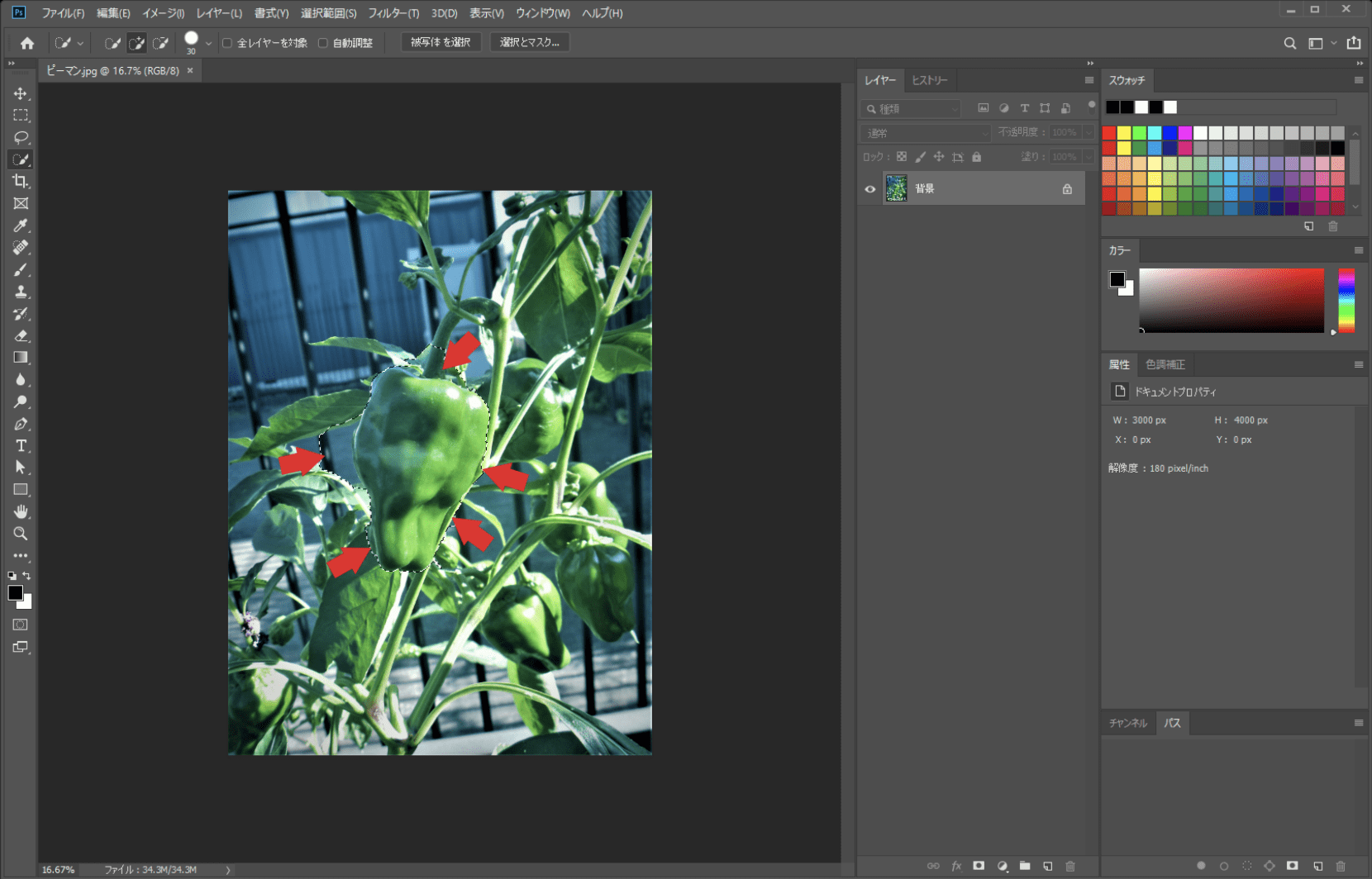
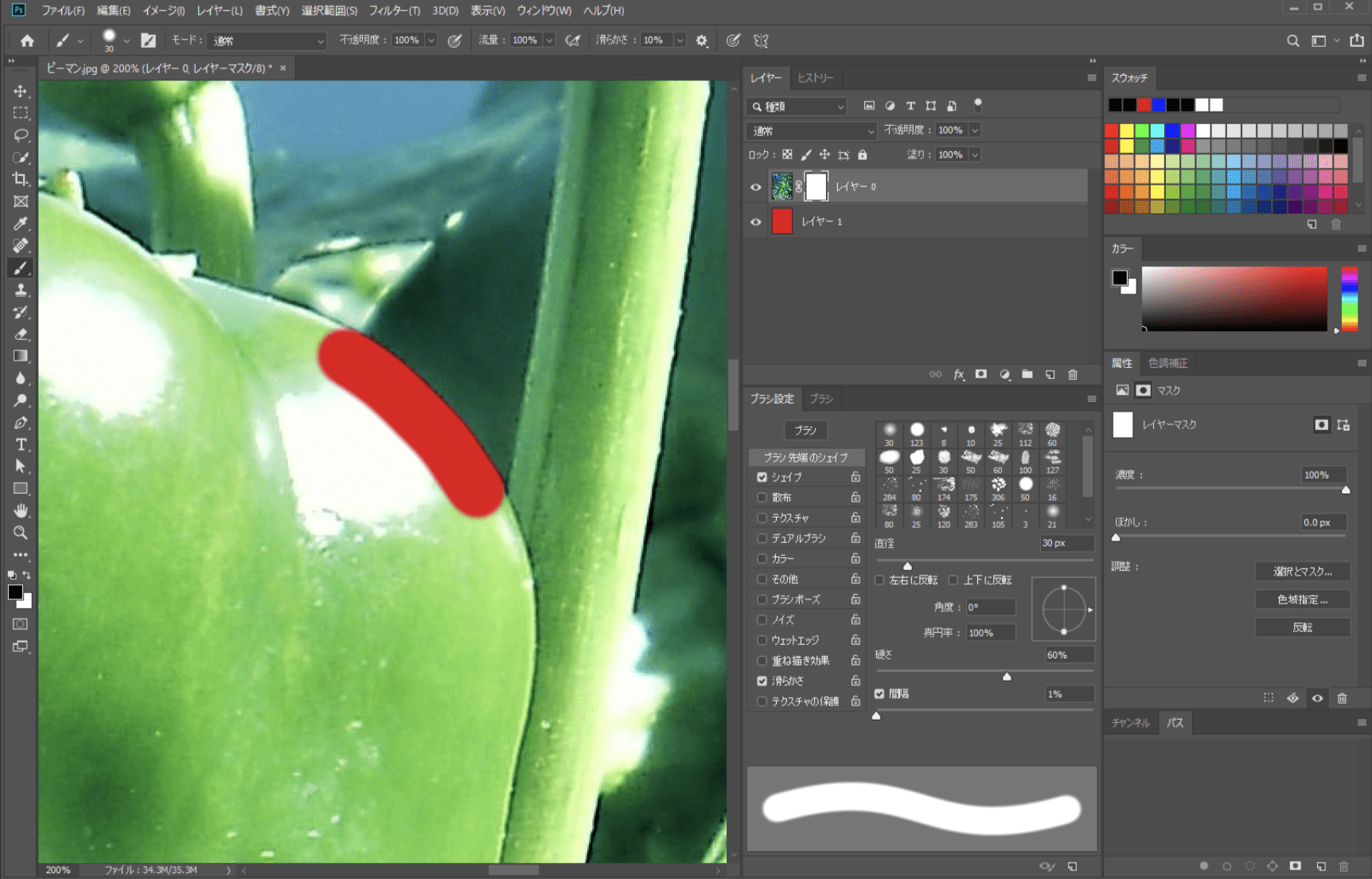
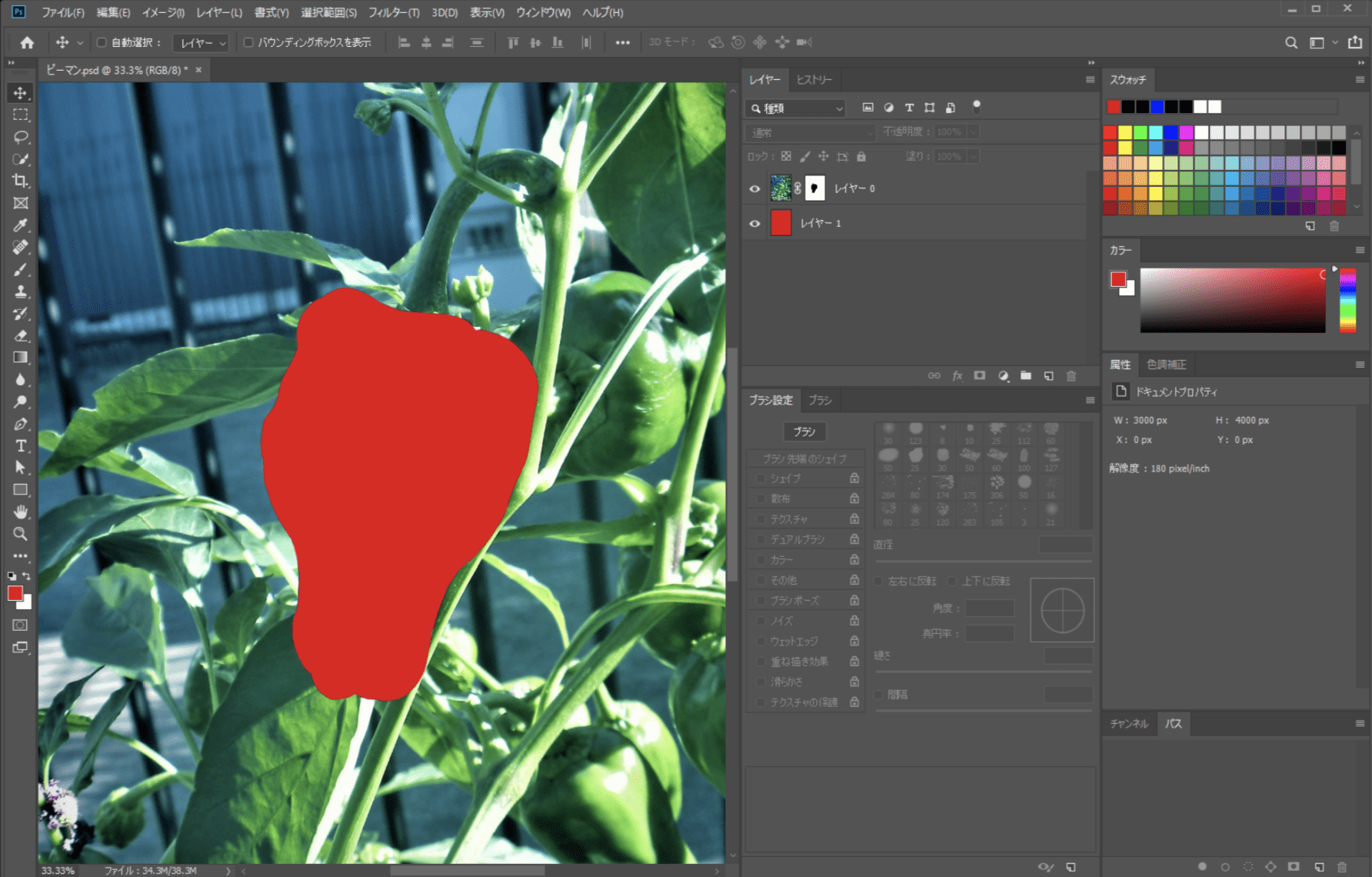
ブラシの設定が決まったら、ピーマンのエッジをなぞってマスクを作成していきます。
中島さん「曲線をフリーハンドで描くのはプロでもとても難しいです。僕が使っているのは、短い直線をいくつも描きながら曲線を描いていくテクニック。まず、任意の場所に点を1つクリックで描きます。次に『Shift』キーを押しながら次の点をクリックすると、2点間が直線でつながります。短い間隔でこれを繰り返すことで、短時間できれいな曲線が描けます。ぜひ試してください。」
ちなみに、この時にスペースを押すと「手のひらツール」が表示され、画面を移動させたい場合に便利なのだそうです。これも使える時短テクですね!
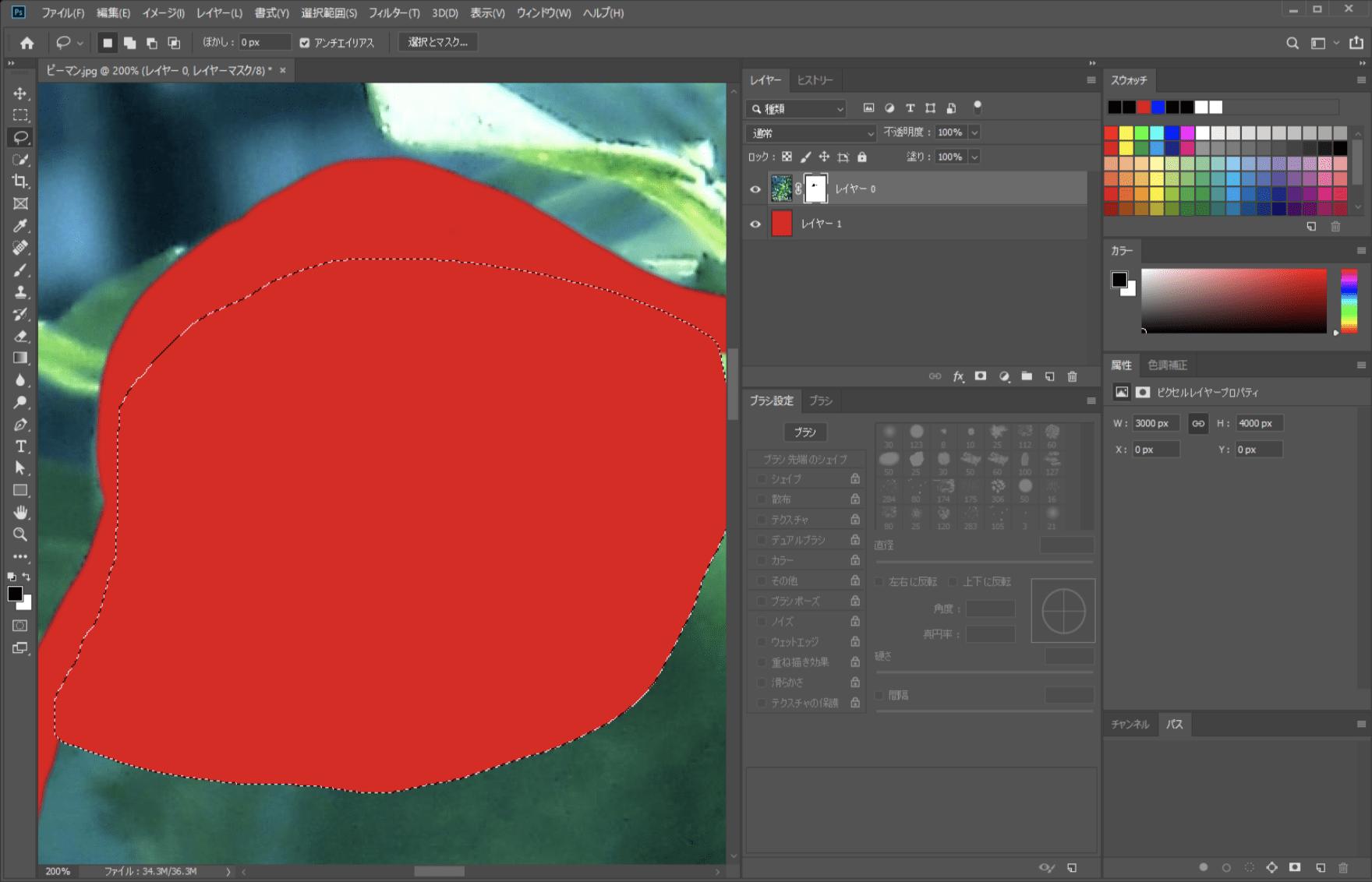
ピーマンの外周をなぞれたら中を塗りつぶします。ブラシツールで塗っても良いですし、なげなわツールで選択範囲をつくって塗りつぶしても構いません。
全体を見て、必要に応じて細かい箇所を調整していきます。
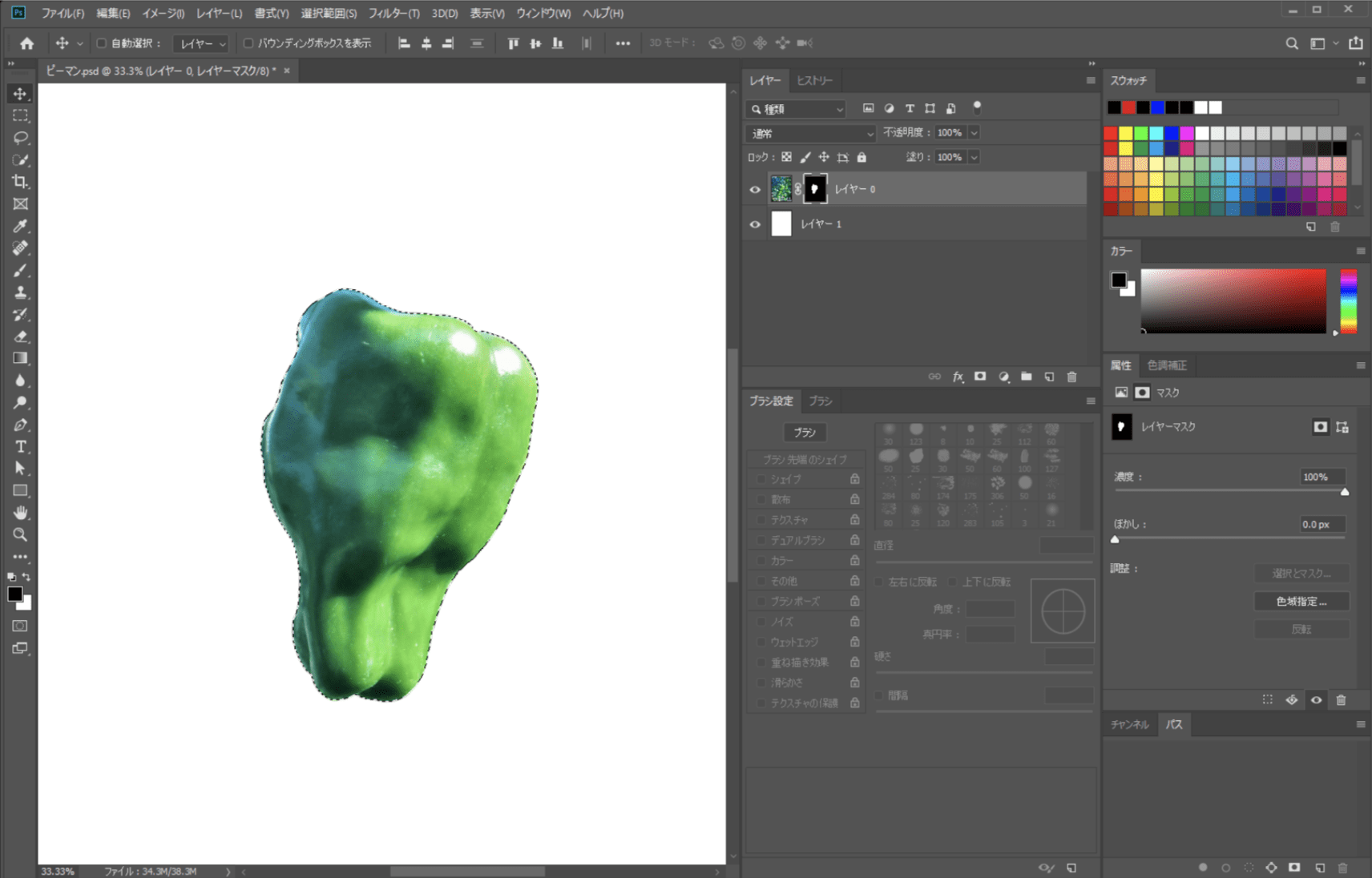
現在はピーマンが見えない状態ですので、マスクを選択した状態で「属性」ウィンドウから「反転」をクリックするか、「Ctrl+I」でマスクを反転させてください。
 マスクを反転させて、背景のレイヤーを白に塗りつぶした状態。
マスクを反転させて、背景のレイヤーを白に塗りつぶした状態。
エッジが所々外側に出てしまっています。
背景を白にしてみて、再度エッジを調整しましょう。広い範囲に渡ってエッジの調整する場合、選択範囲をうまく利用して調整をします。
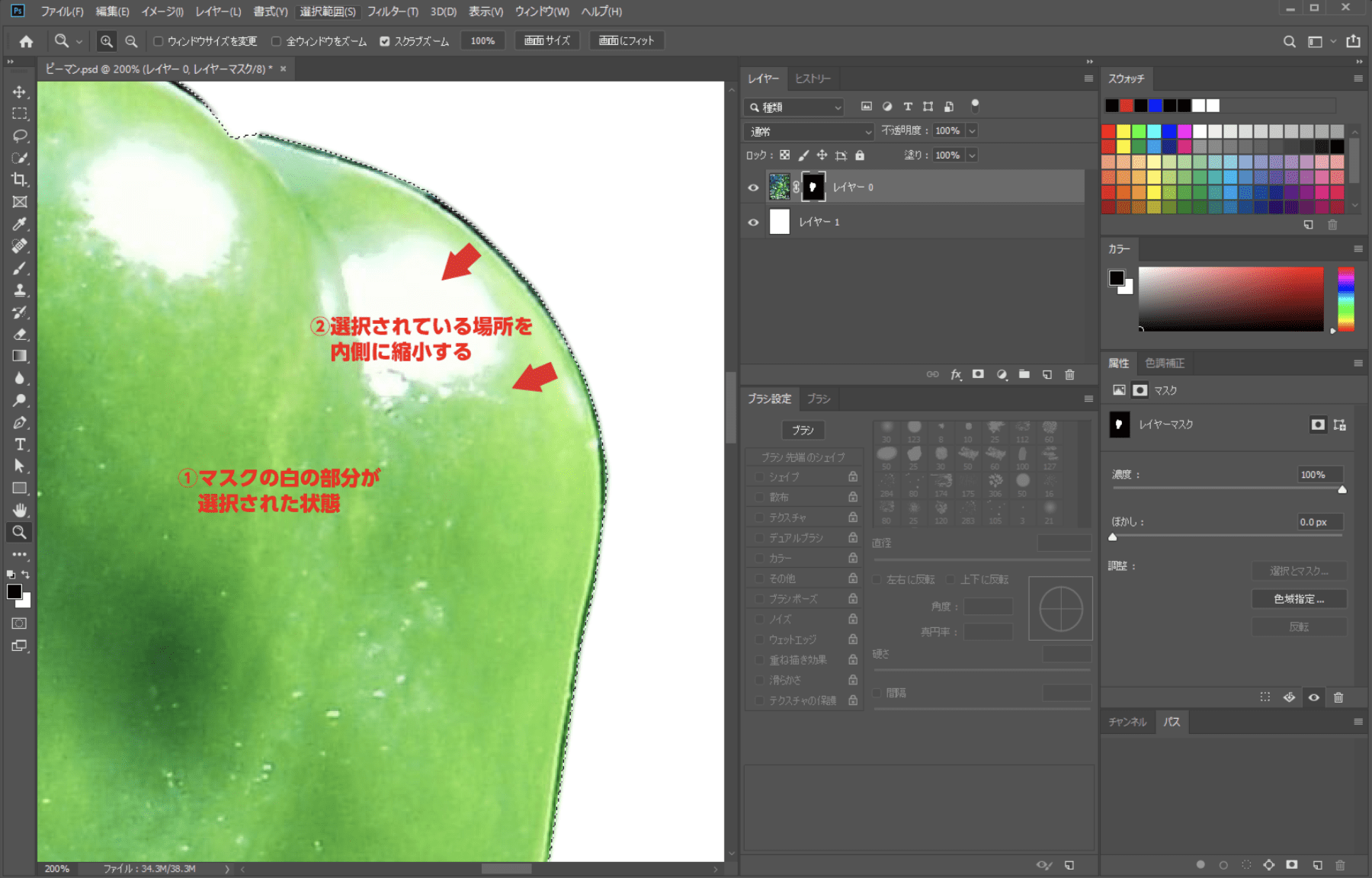
レイヤーウィンドウのマスクを「Ctrl」を押しながらクリックします。そうするとマスクの形に選択範囲を作成できます。
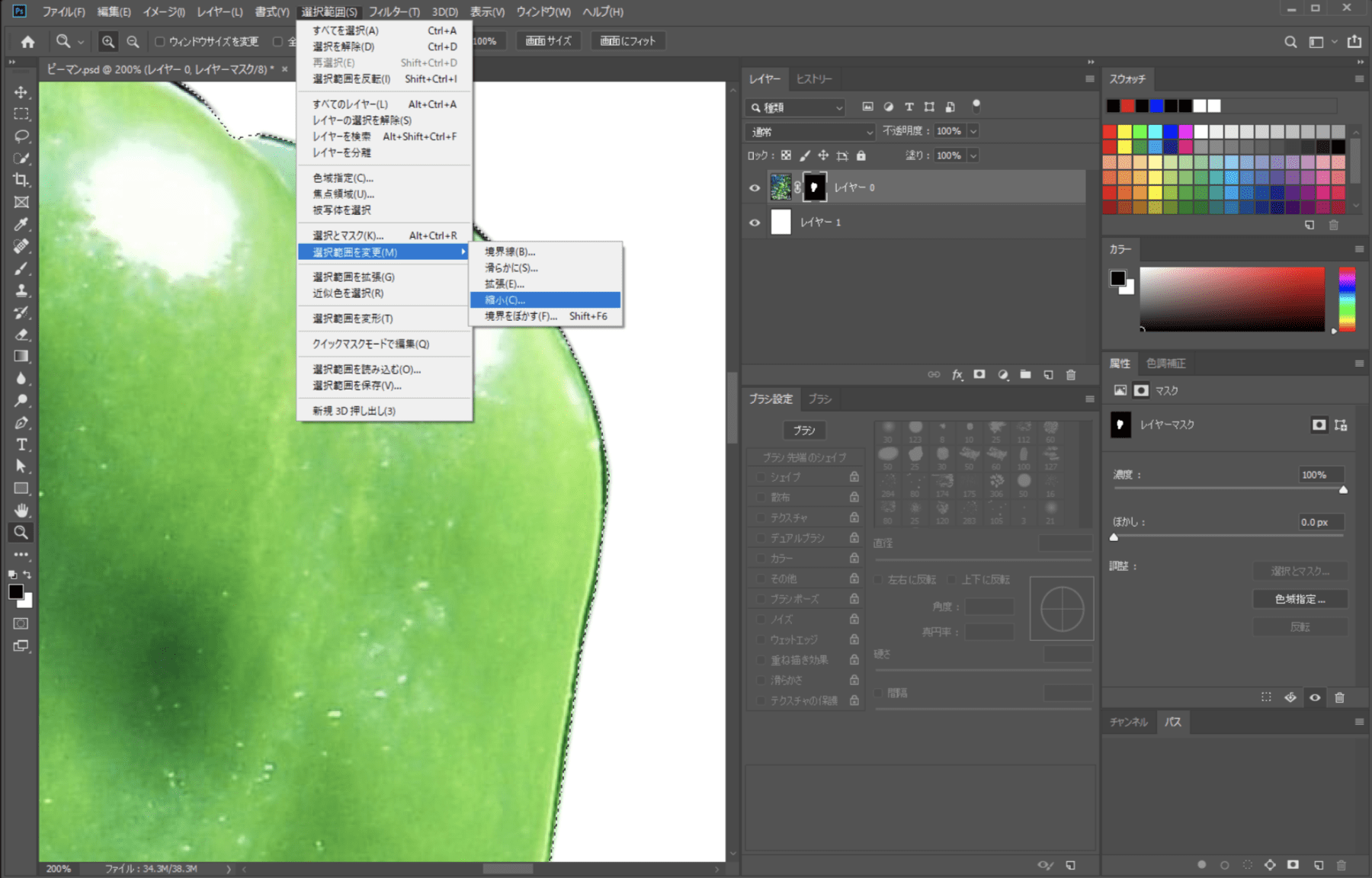
選択範囲を作成したら「選択範囲>選択範囲を変更>縮小」をクリックします。ダイアログが表示されますので「縮小量:1pixel」(※状況に応じて数値は変更)にして「OK」をクリックします。
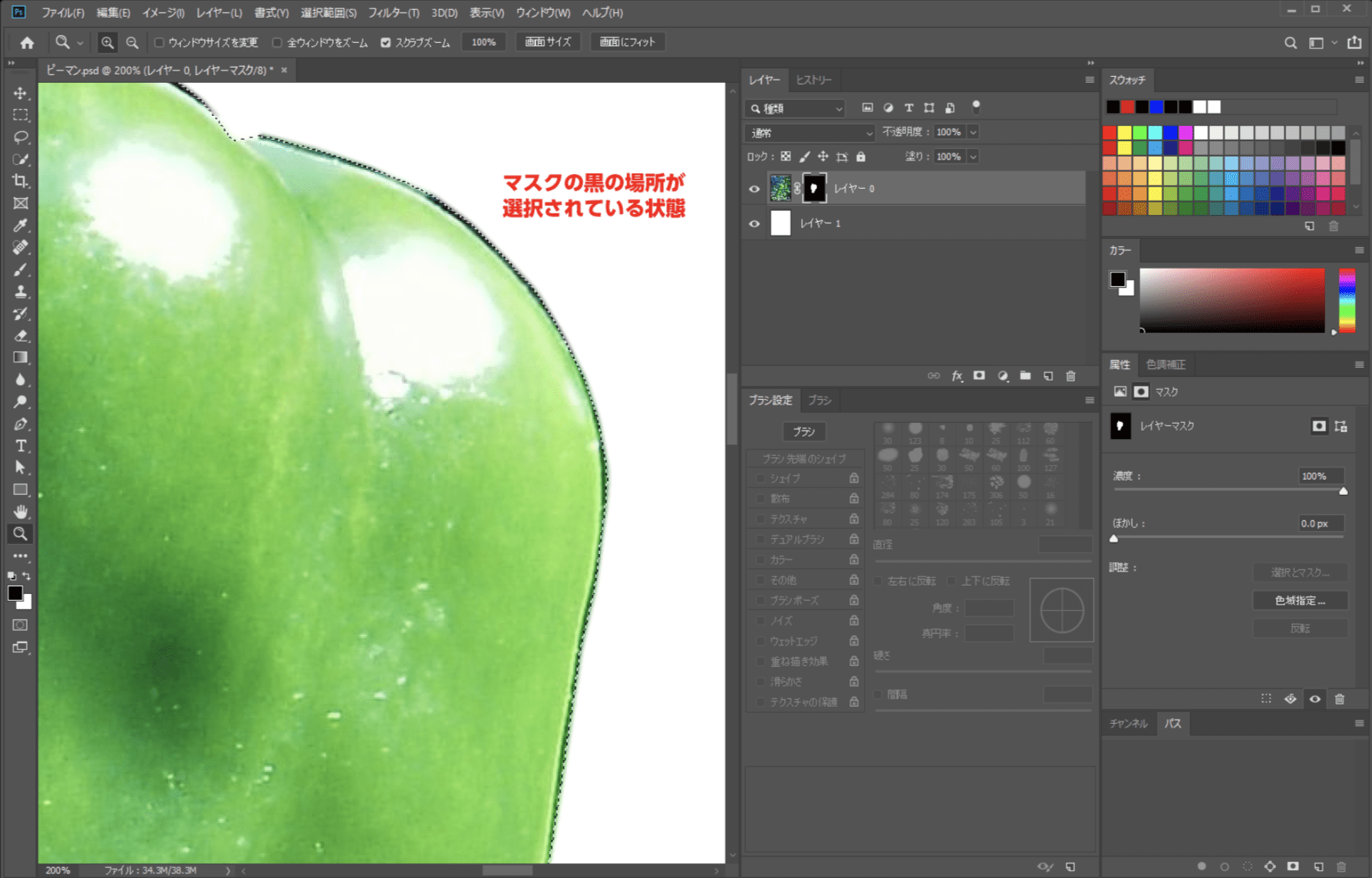
続いて「選択範囲>選択範囲を反転」をクリックして反転させます。
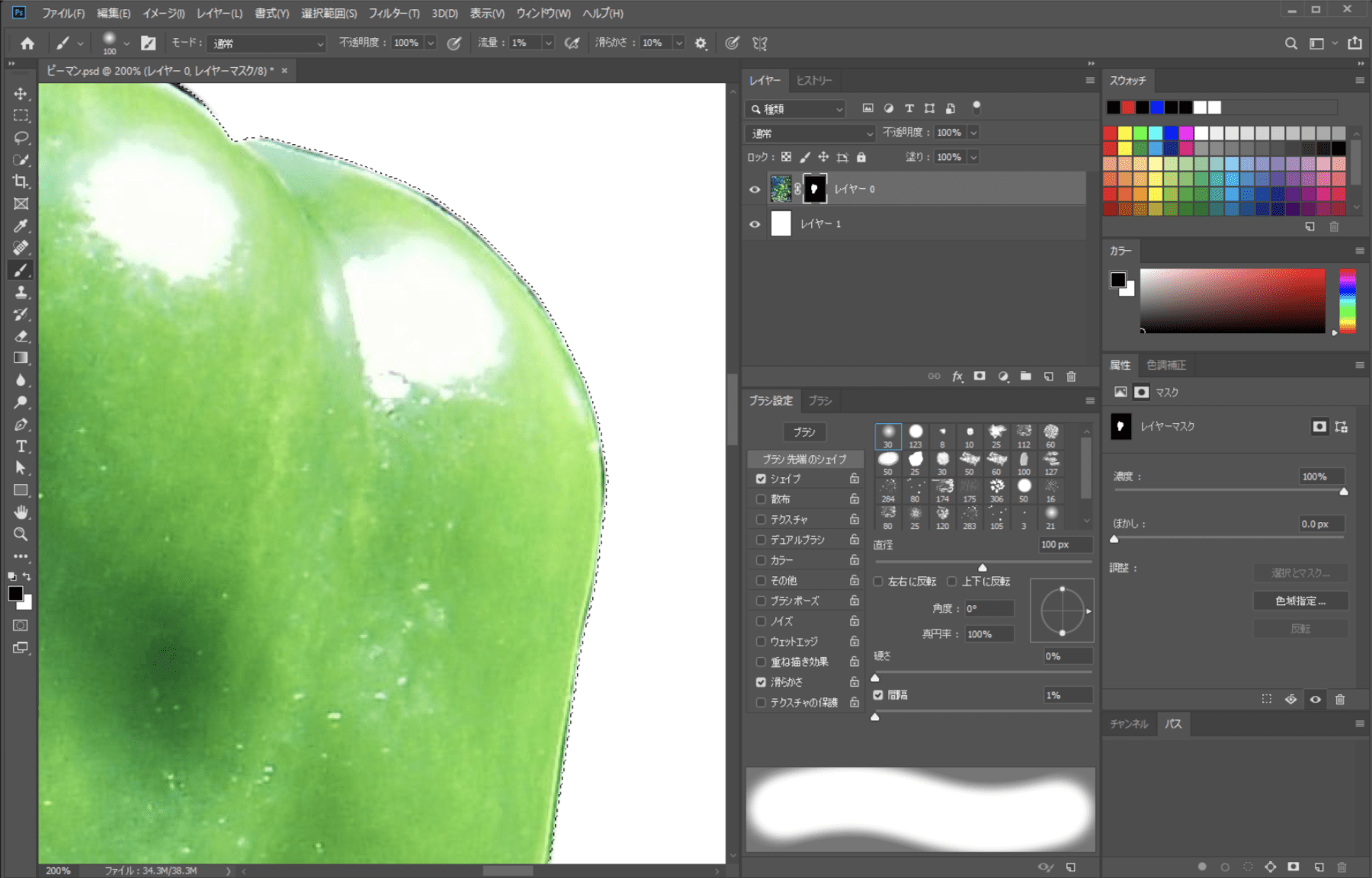
ブラシの「硬さ」「流量」の値を小さくしたブラシを使って、選択範囲の外側を消していきます。
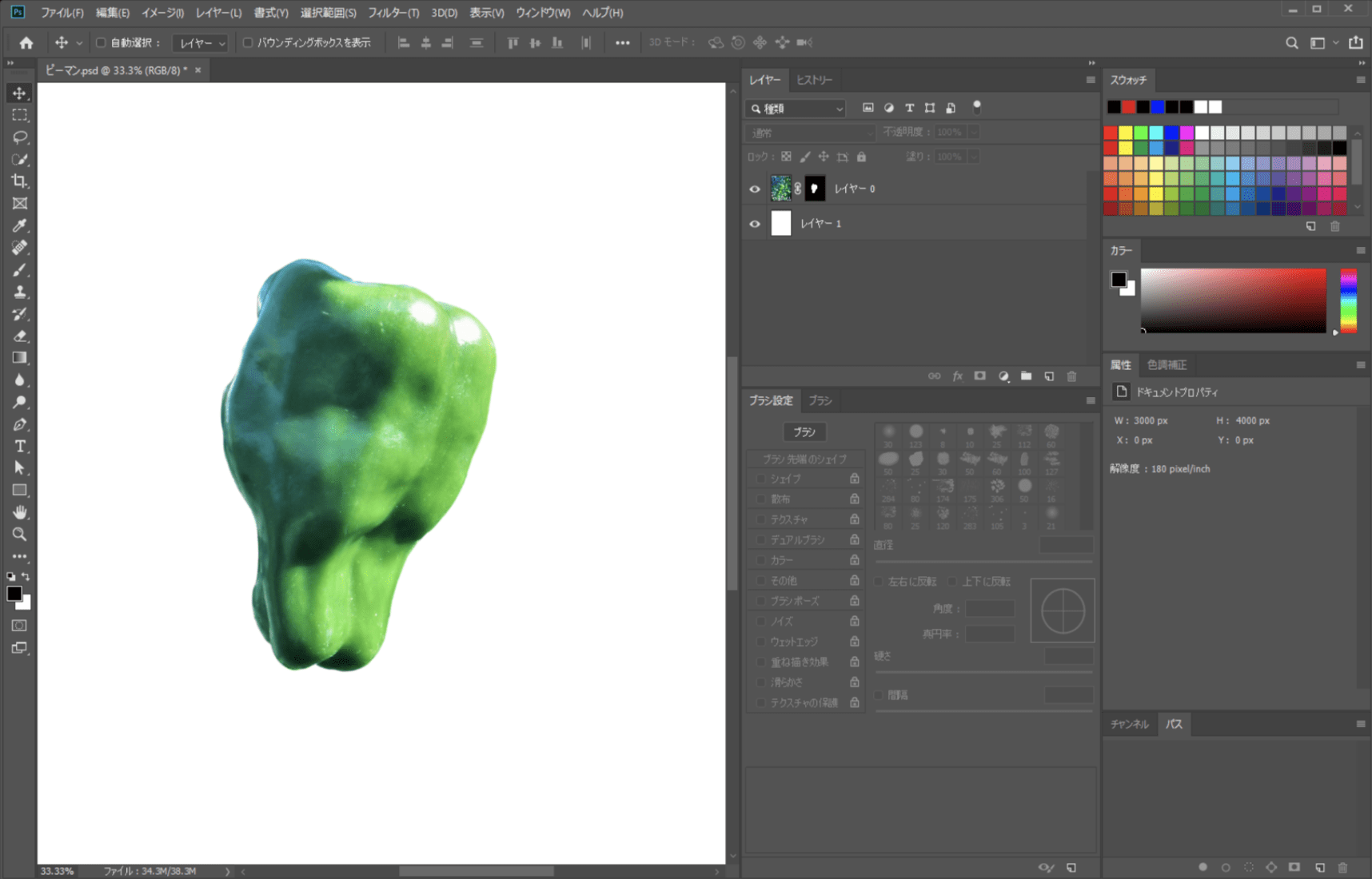
中島さん「このように、ブラシツールを使って最後まで丁寧に仕上げます。」
まとめ
プロレタッチャーの中島さんから普段お使いのテクニックをいくつか伝授してもらいました。ちょっとしたテクニックでも、作業の効率的に役立つものがいろいろありましたね。普段からPhotoshopをよく使っている方でも、いままで曖昧だった知識や、なんとなく使っていた機能について、色々と整理ができたかもしれません。学んだスキルをぜひ今日から使って見てくださいね! それでは!
パソコン工房ではクリエイター向けに用途別に最適なパソコンSENSE∞ をご用意しております。
パソコン工房ダウンロードコーナーでは、Photoshopなどアドビ製品のダウンロードソフトを複数取り扱っております。
[ネクスマグ] 編集部
パソコンでできるこんなことやあんなこと、便利な使い方など、様々なパソコン活用方法が「わかる!」「みつかる!」記事を書いています。
![NEXMAG[ネクスマグ] パソコン工房](/magazine/assets/images/common/logo.svg)