

最近様々な観光地やアミューズメント施設でのイベントで見かけることが多く、メディアなどでも取り上げられる機会が増えている「プロジェクションマッピング」ですが、巨大な建物や大掛かりな機材がなくても実現することができます。
今回は身近な機材やソフトウェアを使って、屋内でのプロジェクションマッピングに挑戦してみましょう。
プロジェクションマッピングとは
メディアでもよく取り上げられ耳にする機会が増えてきた「プロジェクションマッピング」という言葉ですが、「映像を投影する」という意味をもつ「プロジェクション」(映像投影機のことを「プロジェクター」と呼びますね)と、「立体物の表面に色や柄を貼り付ける」といった意味の「マッピング」を組み合わせた言葉で、言葉の通り「立体物に貼り付けるように映像を投影すること」を指します。
プロジェクションマッピングに必要なもの
プロジェクションマッピングに必要なものは投影する映像の内容や場所の条件などで大きく変わりますが、屋内で小さな物へ投影する場合は少ない機材で実現することができます。
プロジェクターとパソコン、それと映像を作るソフトウェアがあればOK
プロジェクションマッピングを実現するのに不可欠な機材といえばプロジェクターですね、これがなければ始まりません。そして投影する映像を作るパソコンと投影する映像や画像を作るソフトウェア、この3つがあればプロジェクションマッピングを実現することができます。
プロジェクターについて
今回のプロジェクションマッピングで利用するプロジェクターは一般的にビジネスプロジェクターと呼ばれている種類のもので、実売で50,000円(税込55,000円)〜100,000円(税込110,000円)程度のものを使います。
プロジェクターの明るさを「ルーメン」(lm)という単位で表し、数字が大きい方が明るくなります。ビジネスプロジェクターはおよそ3000〜4000ルーメンほどの機種が多いですが、例えば、ほぼ明かりのない部屋でプロジェクションマッピングを行う場合はおよそ1000〜2000ルーメンほどあれば十分ですので、モバイルプロジェクターと呼ばれる安価で小さなプロジェクターでも実装可能です。投影する場所の環境の明るさなどにも左右されるので、実装する場所の環境に合わせてプロジェクターを選べば良いでしょう。
 今回は3000ルーメンほどのビジネスプロジェクターを使います
今回は3000ルーメンほどのビジネスプロジェクターを使います
ちなみに、野外などの建物などを使った数十メートルにわったって投影されている大掛かりなプロジェクションマッピングでは、投影する面積の広さやプロジェクターと建物との距離も遠くなるため、それだけ光量が必要です。だいたい10000ルーメン以上の業務用プロジェクターを使うことが多く、面積と光量をかせぐため数十台使う規模のものもあります。
パソコン
プロジェクションマッピングに必要な映像や画像の制作と、投影にパソコンを使います。1台のプロジェクターを使った投影で、簡単な映像加工程度でしたら、税込110,000円〜税込165,000円程度のディスクトップ型やノート型のもので十分対応できます。ただ、パソコンの画面をプロジェクターで投影する必要がありますので、モニターが2台繋げられる機種が必要です。また、映像を加工するソフトウェアのシステム条件によっても機種や性能が変わってきます。
ソフトウェア
プロジェクションマッピングに必要な映像や画像を加工できるソフトウェアが必要です。今回はアドビシステムズ株式会社のAdobe After Effects CC、Adobe Illustrator CC、という2つのソフトを使います。それぞれ映像編集やデザイン、写真加工などに用いられるメジャーなソフトですね。上記の「パソコンについて」で少し触れましたが、これら2つのソフトウェアが動く条件のパソコンが必要となります。
今回採用する手法とメリット
今回採用する方法は、プロジェクションマッピングする対象物にプロジェクターで映像を出力した状態でトレースして合わせる方法を使います。メリットとしては投影した状態を確認したままマッピングする面や絵を作ることができること、専用のソフトウェアなど複雑なシステムの構成や手順を踏まなくても、ある程度合わせた映像が作れるということです。デメリットとしてはプロジェクターの位置や投影する被写体が動くなどしてずれた時に修正がしにくいことです。
今回紹介するものとは別に、専用のソフトウェアを介して制作することもあります。もちろんプロジェクションマッピングを行う基本として、投影する物を精密に計測し、それに合わせた設計図や絵や映像を準備するのは当然です、場合によっては3DCGにより投影物を再現することもありますが、プロジェクションマッピング専用のソフトウェアを介することで精度をあげることが可能となります。大掛かりなプロジェクションマッピングでは専用のソフトウェアや3DCGなどの技術が使われていることも多いです。
 専用ソフトなどを使っているテーマパークでのプロジェクションマッピングの例
専用ソフトなどを使っているテーマパークでのプロジェクションマッピングの例
プロジェクションマッピングをやってみる
実際にプロジェクションマッピングの制作をやってみましょう。まずは何に投影するかを決めるところからはじめ、プロジェクターの位置や投影する対象の位置を決め、投影する対象と映像を合わせます。合わせが終わればあとは映像の内容やストーリーなどを自由に考えてプロジェクションマッピングらしい演出をしてみましょう!
投影対象を準備
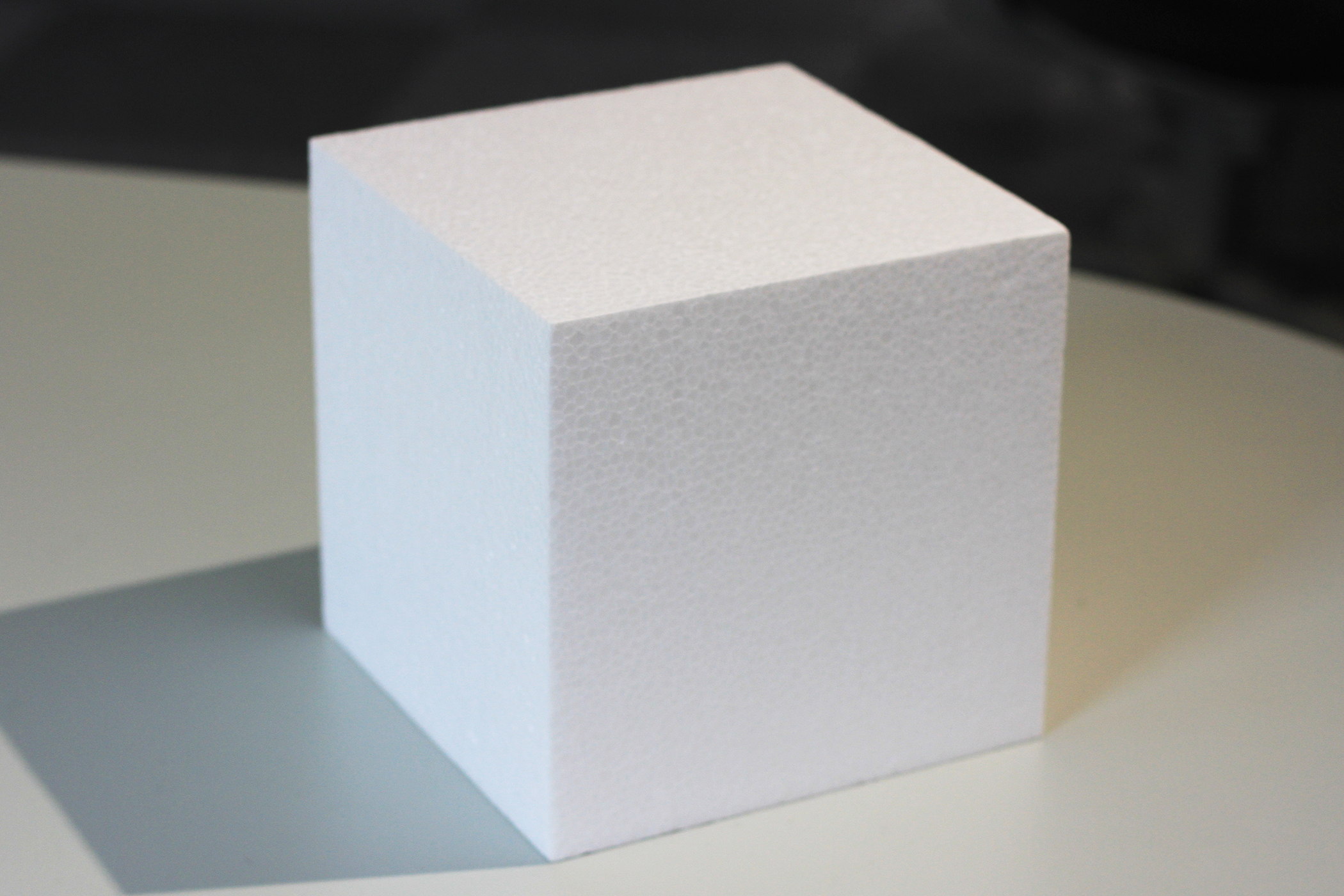
投影する対象を準備しましょう、部屋にある小物や壁などいろいろ考えられますね。100円ショップなどで素材を探してくるのもいいでしょう。ただし投影対象が複雑な形になればなるほど難易度があがりますので、今回はとりあえず小さくてシンプルなものとして正方形の箱に投影してみます。
投影対象とプロジェクターの位置
投影対象が決まったら、次にプロジェクターと投影対象の位置を決めます。プロジェクションマッピングは対象の形に映像をぴったり合わせるのがポイントです、また投影対象の箱とプロジェクターの位置が作業中にズレないようにすることが重要です。
プロジェクターの電源を入れ、箱がプロジェクターの投影範囲に完全に入っているか確認します。プロジェクターはだいたい卓上に置いた場合、下面を水平にして映像は上部へ拡大していきますが、同一卓上にプロジェクターと箱を置いた場合、プロジェクターのレンズの位置によっては映像の下面が箱の接地面に及ばない場合があるので、プロジェクターの後部を持ち上げるなどして調整するといいでしょう。
 映像の下面が箱の接地面に及ばないことがある場合はプロジェクターの足などを調整してみます
映像の下面が箱の接地面に及ばないことがある場合はプロジェクターの足などを調整してみます
今回は箱を斜め45度においてみました。プロジェクターと箱の位置が決まったら、万一作業中にズレた時に修正できるよう、マスキングテープなどで位置の印をつけておきましょう。
プロジェクターとパソコンをつなげて画像を出力する
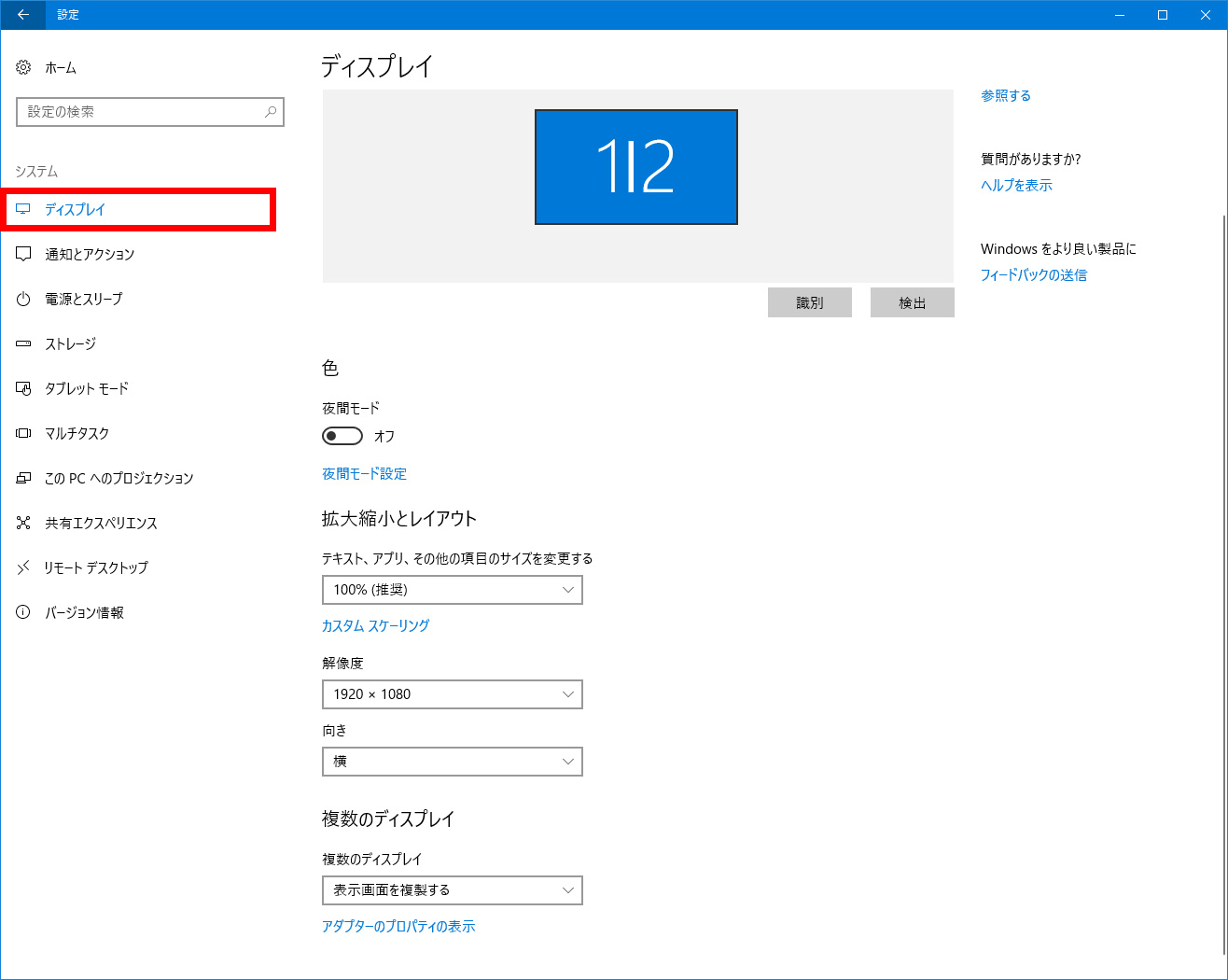
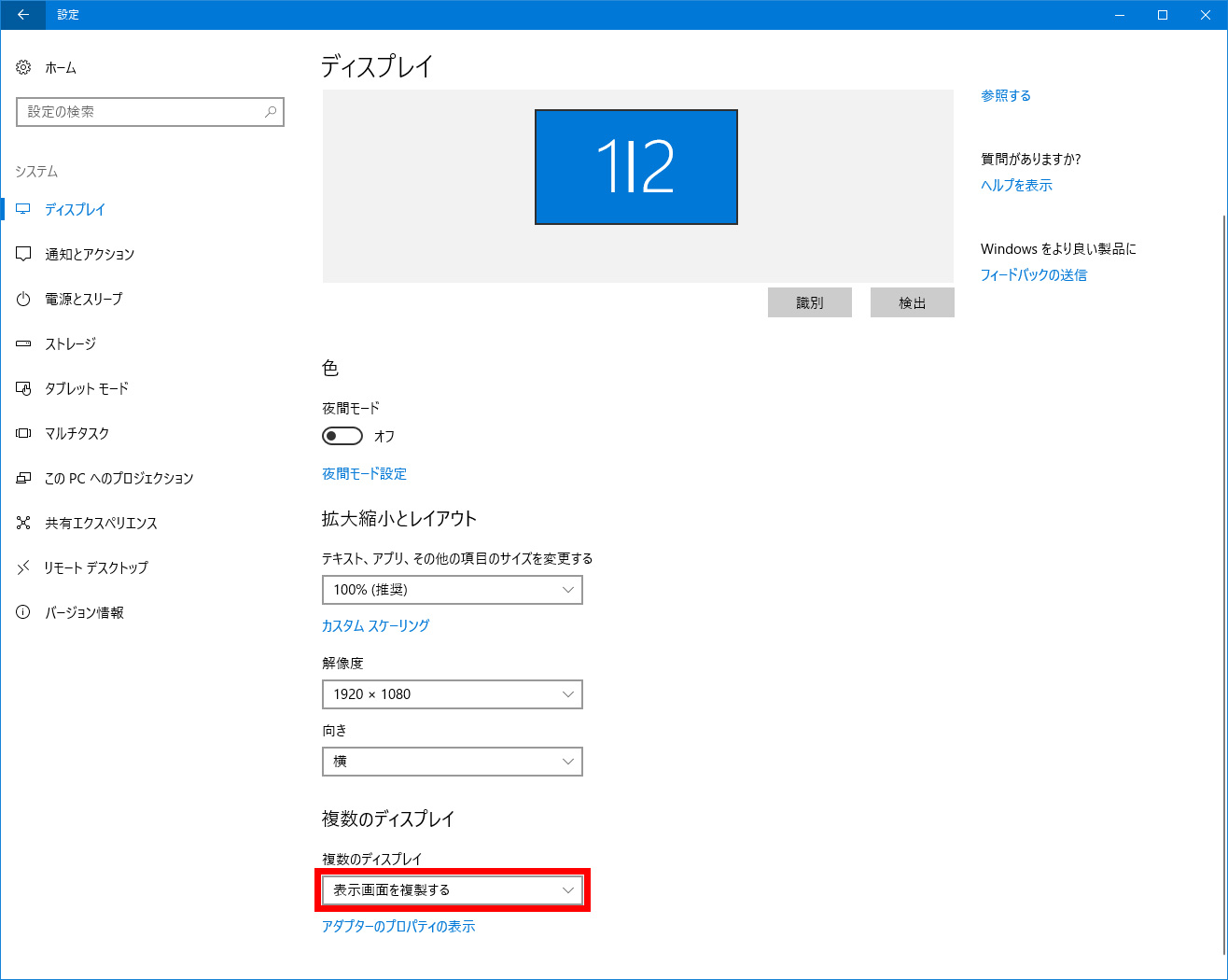
位置が決まったら、プロジェクターとパソコンをつなげて、パソコンの画面を投影してみましょう。Windowsの場合「設定」の「ディスプレイ」で画面サイズを設定することができます。
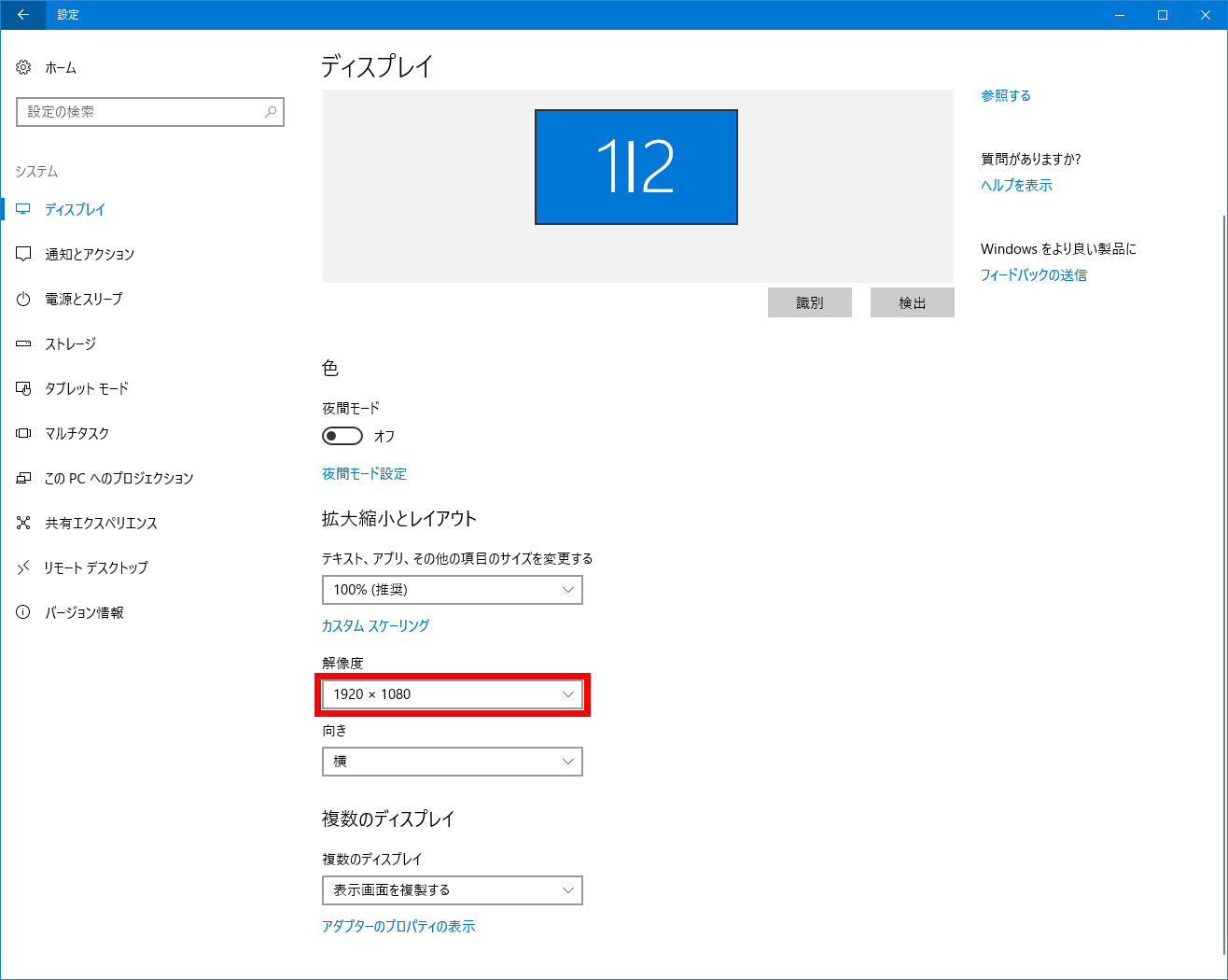
今回利用したプロジェクターとパソコンはHDMIケーブルで接続し、フルHDサイズの1920×1080ピクセルで投影することができたため、それに合わせて画面解像度も1920×1080に設定しました。
使用するプロジェクターの仕様や性能によって出力できる映像のサイズが異なります、例えばXGAだと1024×768ピクセルというサイズですし、WXGAだと1280×800ピクセル、フルHDサイズだと1920×1080ピクセルとなりますので、ご利用になるプロジェクターの仕様を確認してください。
次にパソコンの画面と同じ映像をプロジェクターに出力するため、「複数のディスプレイ」という項目から「表示画面を複製する」(ミラーリング)を選択します。
パソコンの画面と同じ表示がプロジェクターから出力されます。
投影対象の箱に合わせて形をなぞる
使用するプロジェクターの投影できる最大画像サイズに合わせたファイルをAdobe Illustrator CCで作成します。
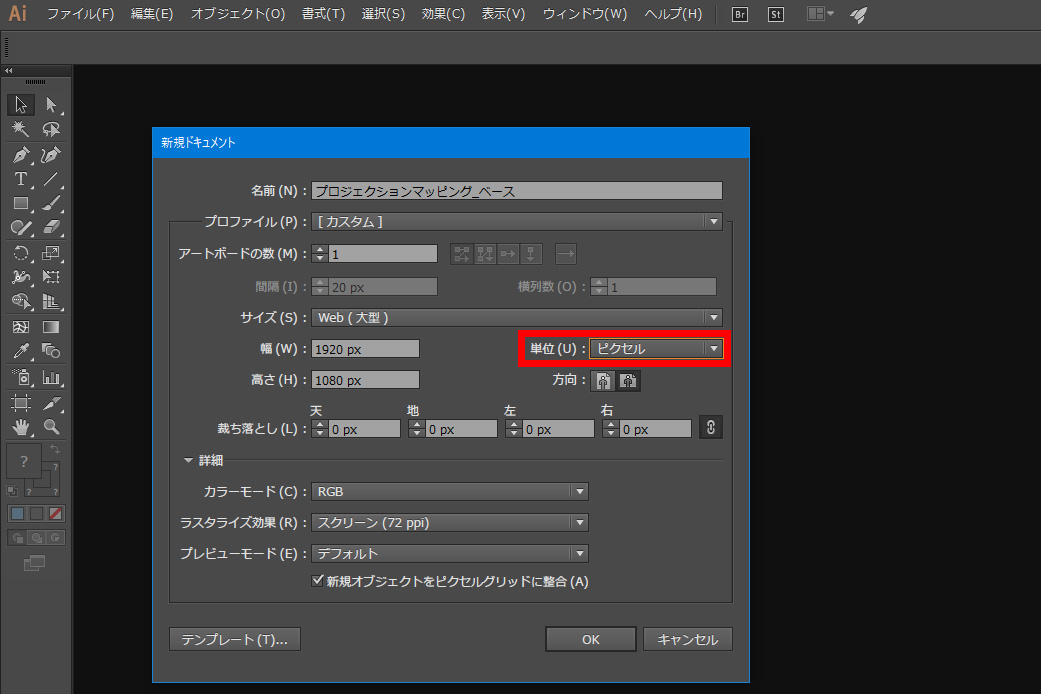
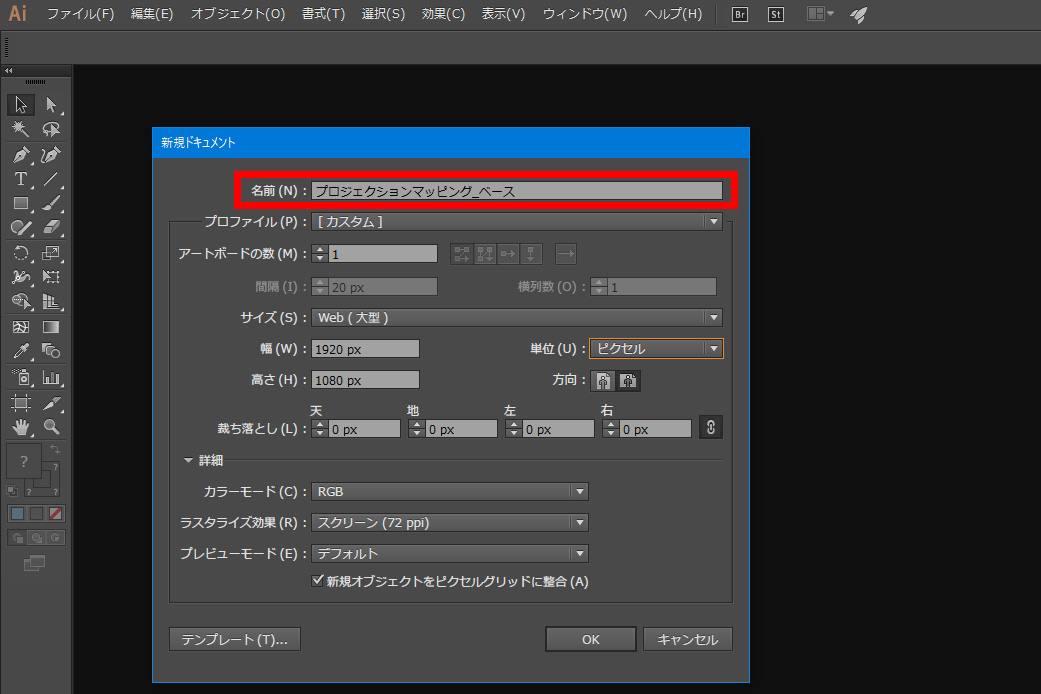
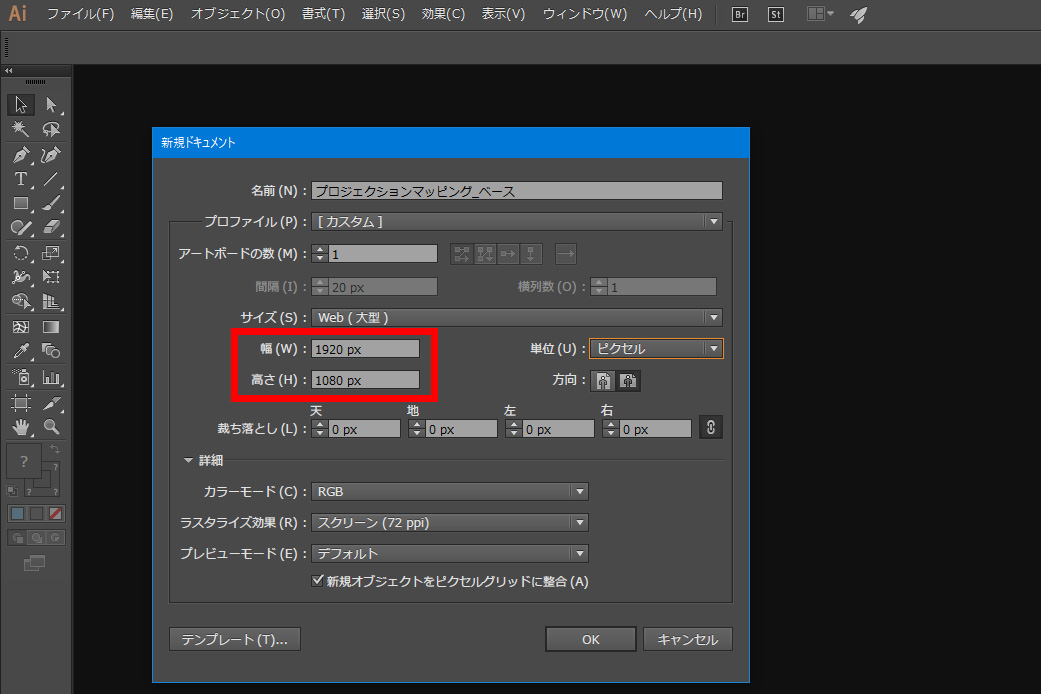
llustratorを起動したら、まず利用するプロジェクターの画像サイズの新規ドキュメントを作成します。今回使用するプロジェクターは1920×1080という画像サイズでしたので、サイズの単位をピクセルにして、幅(W)1920px 高さ(H)1080pxに設定します。
 ドキュメントサイズを「幅(W)1920px」「高さ(H)1080px」に設定する
ドキュメントサイズを「幅(W)1920px」「高さ(H)1080px」に設定する
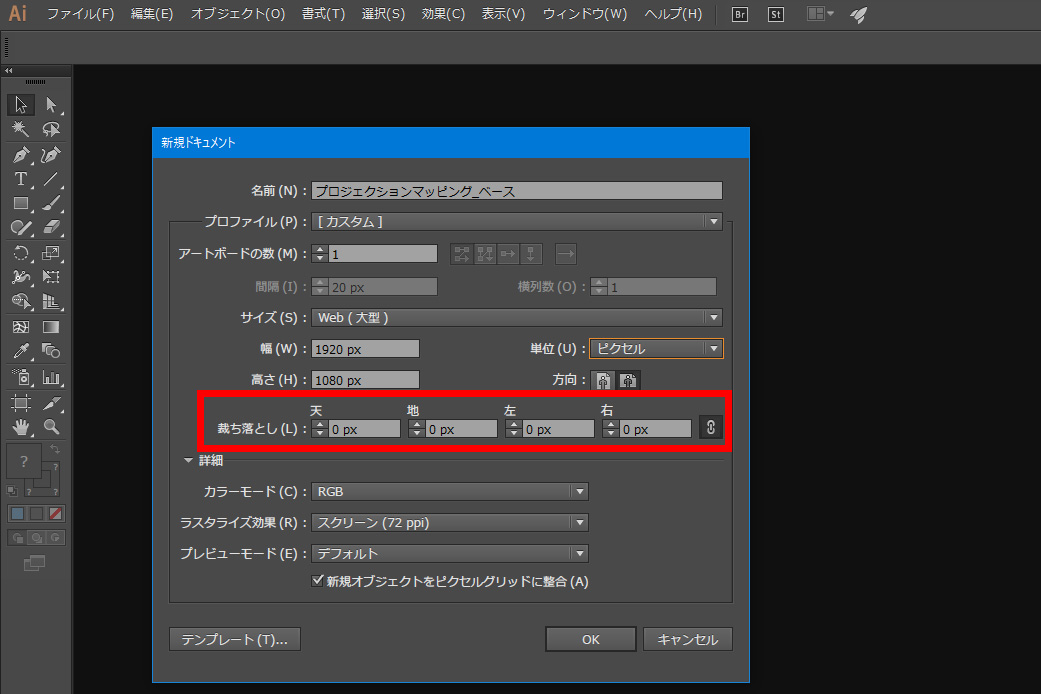
次に、裁ち落としを「天・地・左・右」ともに0pxに設定します。この裁ち落としは印刷用のファイルを作成するときに使いますが、後に映像編集で使うAftereffectで利用するときに余分な余白になってしまいますので、全て0pxにしておくのがポイントです。
設定が完了したら、名前を「プロジェクションマッピング_ベース」にしOKをクリックします。これで1920×1080ピクセルの画像が開きます。
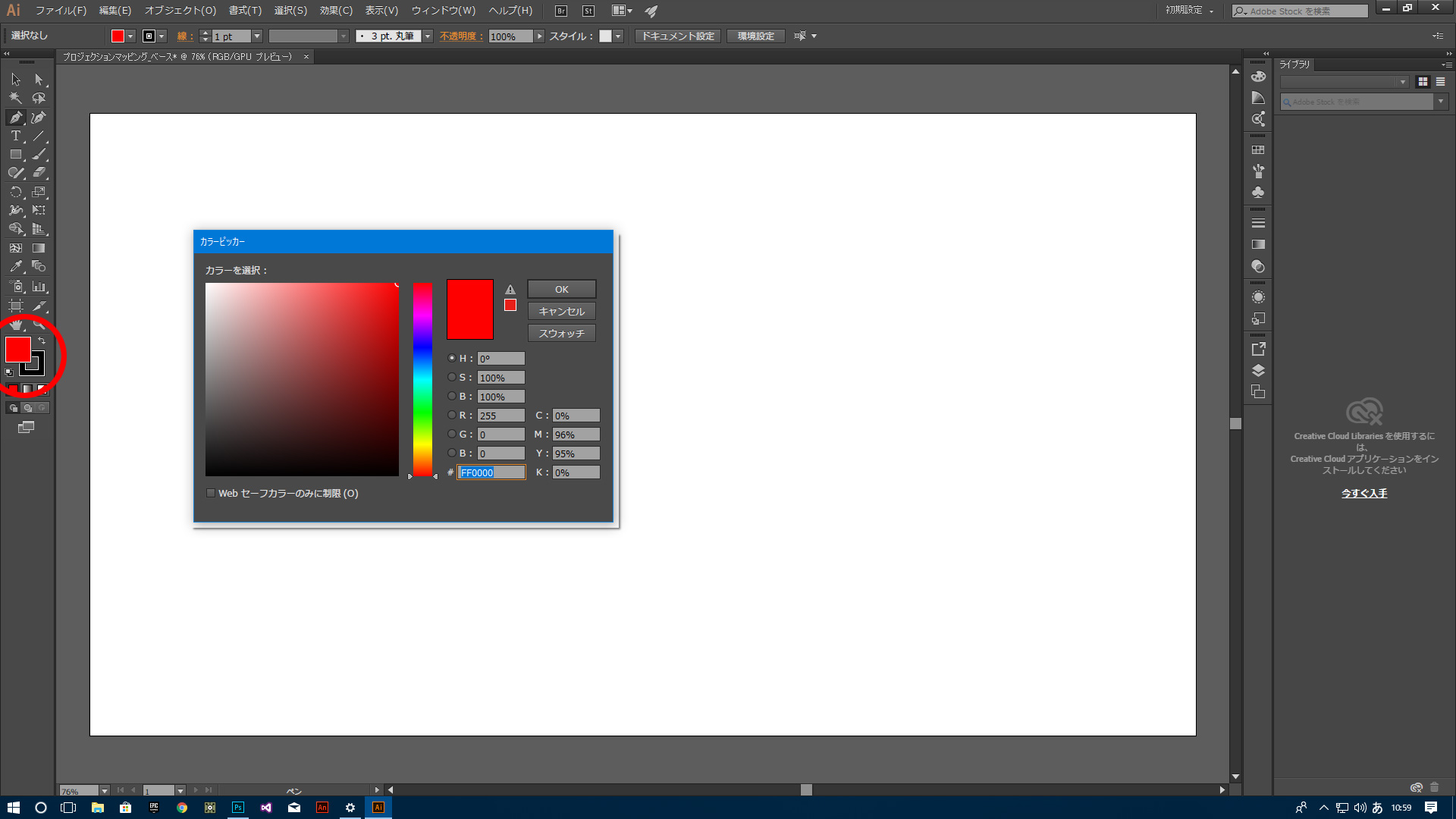
次に投影している箱の型をなぞるため左側のツールバーからペンツールを選択します。ペンツールを選択したら、型をなぞるときにわかりやすくするため、まずカラーを設定しましょう。カラーの設定はツールバーの下方にある「塗り」の設定で行います。わかりやすく赤などに設定するとよいでしょう。「線」は黒のままで構いません。
 ツールバーから「塗り」を選択し、わかりやすい色に設定します(赤など)
ツールバーから「塗り」を選択し、わかりやすい色に設定します(赤など)
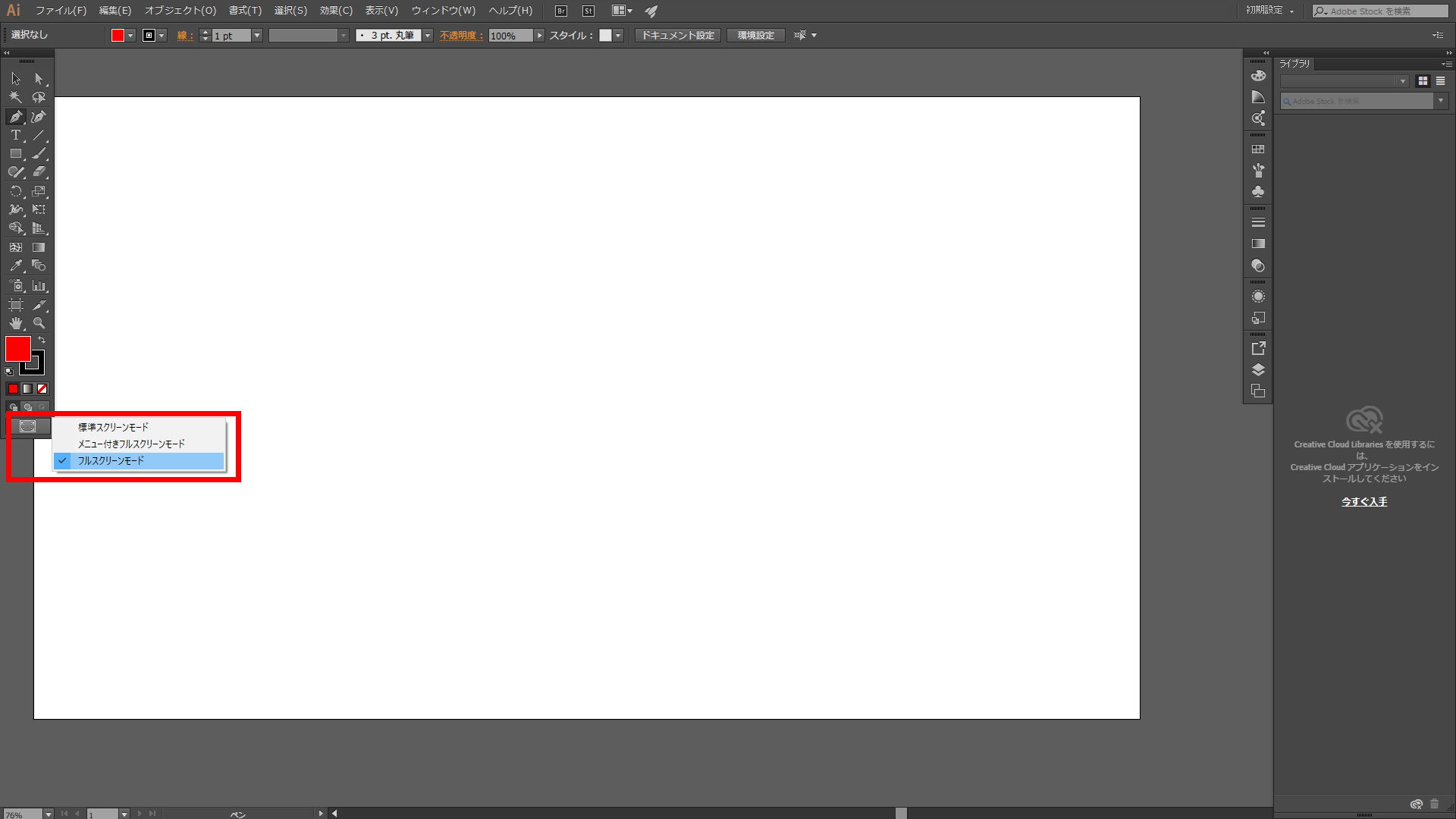
次にIllustratorの作業画面(ドキュメント画面)をフルスクリーンに切り替えます。切り替えはツールバー下方にある「スクリーンモードの変更」で行います。キーボードショートカットは「F」キーです、「F」キーを押すごとにスクリーンモードが切り替わりますので、フルスクリーンにセットします。
 ツールバーの「スクリーンモード」から「フルスクリーン」を選択する
ツールバーの「スクリーンモード」から「フルスクリーン」を選択する
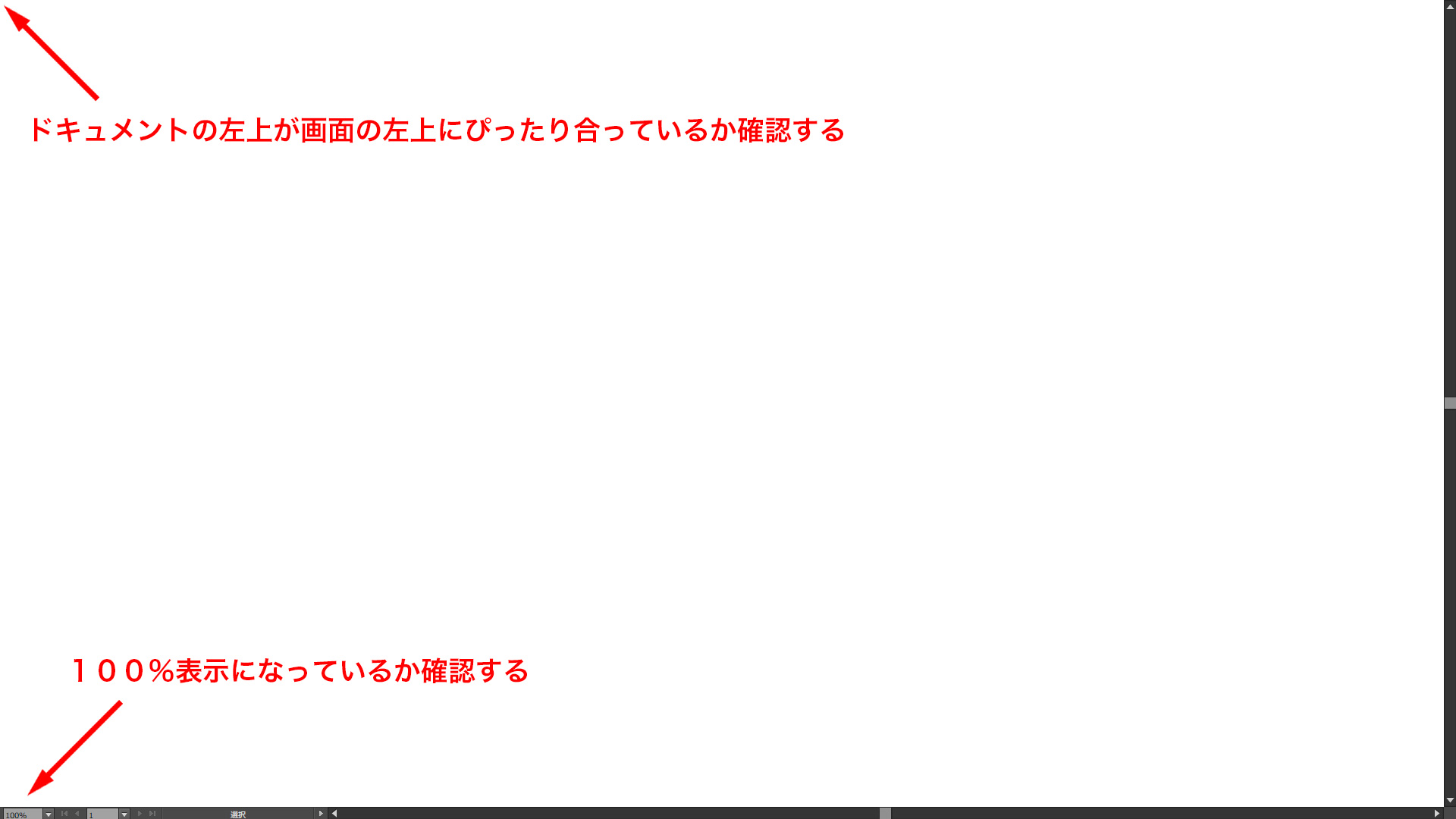
ドキュメントサイズが画面サイズと同じになっているはずですので、100%表示で画面全体が白いキュメントで覆われます。もし表示が100%ではない場合は100%にします。ドキュメントの下方に倍率表示がありますので、そこで確認するといいでしょう。
またフルスクリーンモードにしてもスクロールバーの表示エリアが下と右に表示された状態になりますので、ドキュメントの左上が画面の左上にぴったり沿っていない場合があります。ズレている場合は「手のひらツール」(スペースキーで手のひらツールに切り替わります)などで移動しぴったり合わせます。
 ドキュメントの左下に倍率表示がありますので、現在の倍率を確認し100%にする
ドキュメントの左下に倍率表示がありますので、現在の倍率を確認し100%にする
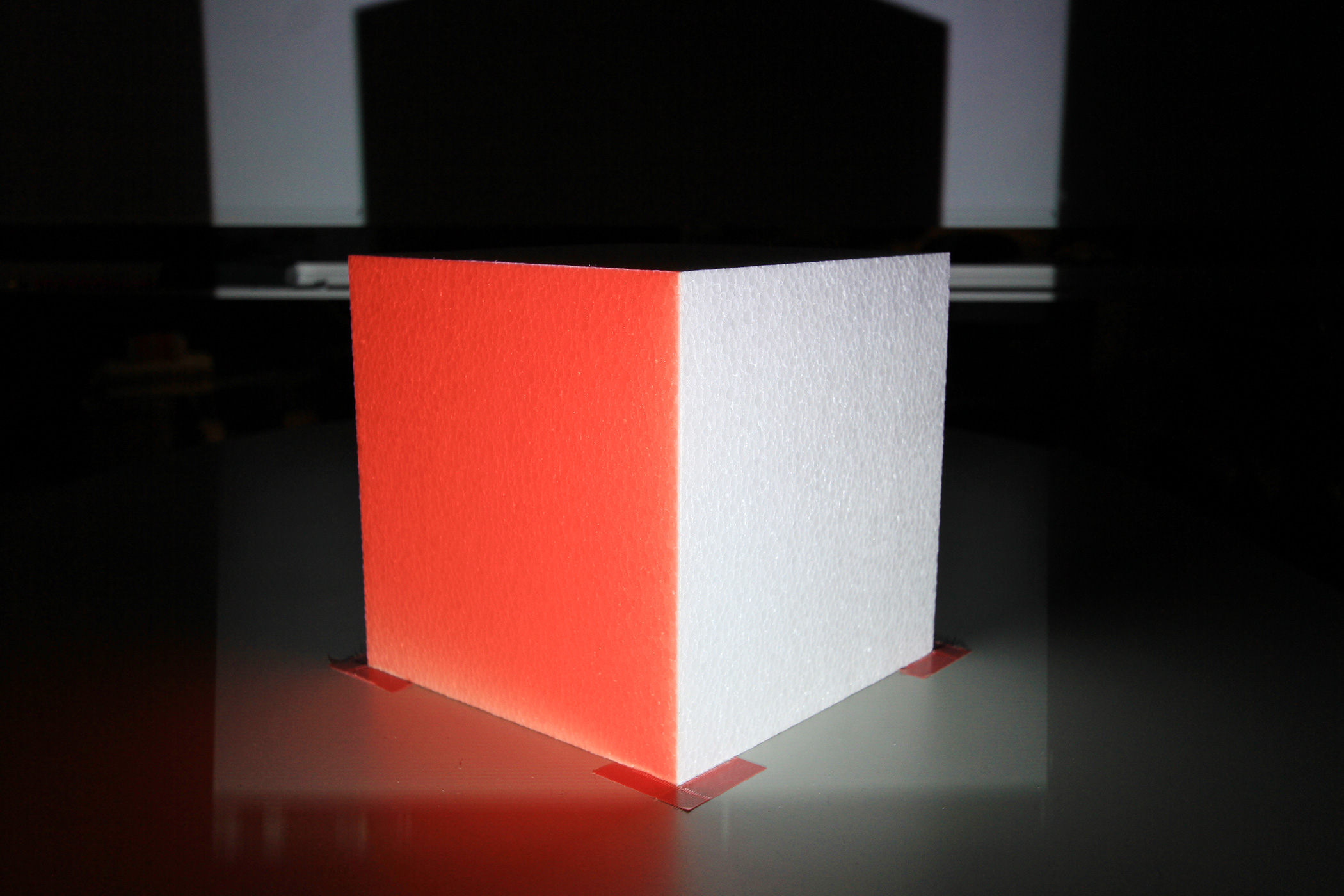
ここまで設定できたら、プロジェクターで投影されている箱が白い映像で覆われているか確認し、ペンツールで箱の左面をなぞります。なぞる際、位置が分かり辛いと思いますので、少し内側をとりあえずなぞってみるのがやりやすいと思います。
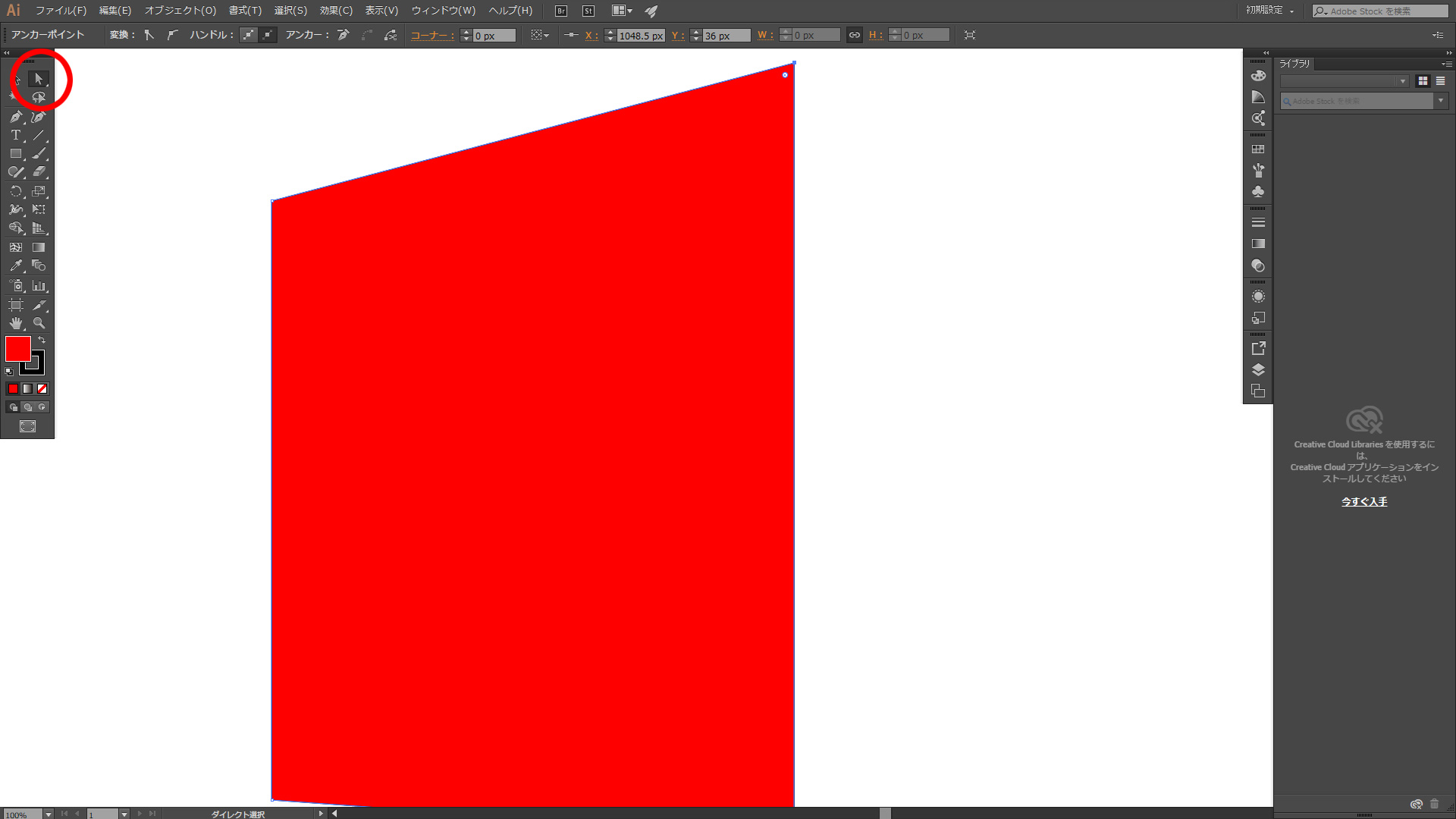
次に、キーボードの「tab」キーでツールバーの表示・非表示を切替え、ダイレクト選択ツール(白い矢印)で各角のポイントを箱の角にぴったり合わせます。ポイントの移動のときはツールバーを非表示にします、また微調整はキーボードの矢印キーを使うと合わせやすいでしょう。
 tabキーでツールバーを表示して、ダイレクト選択ツールで各角を合わせます
tabキーでツールバーを表示して、ダイレクト選択ツールで各角を合わせます
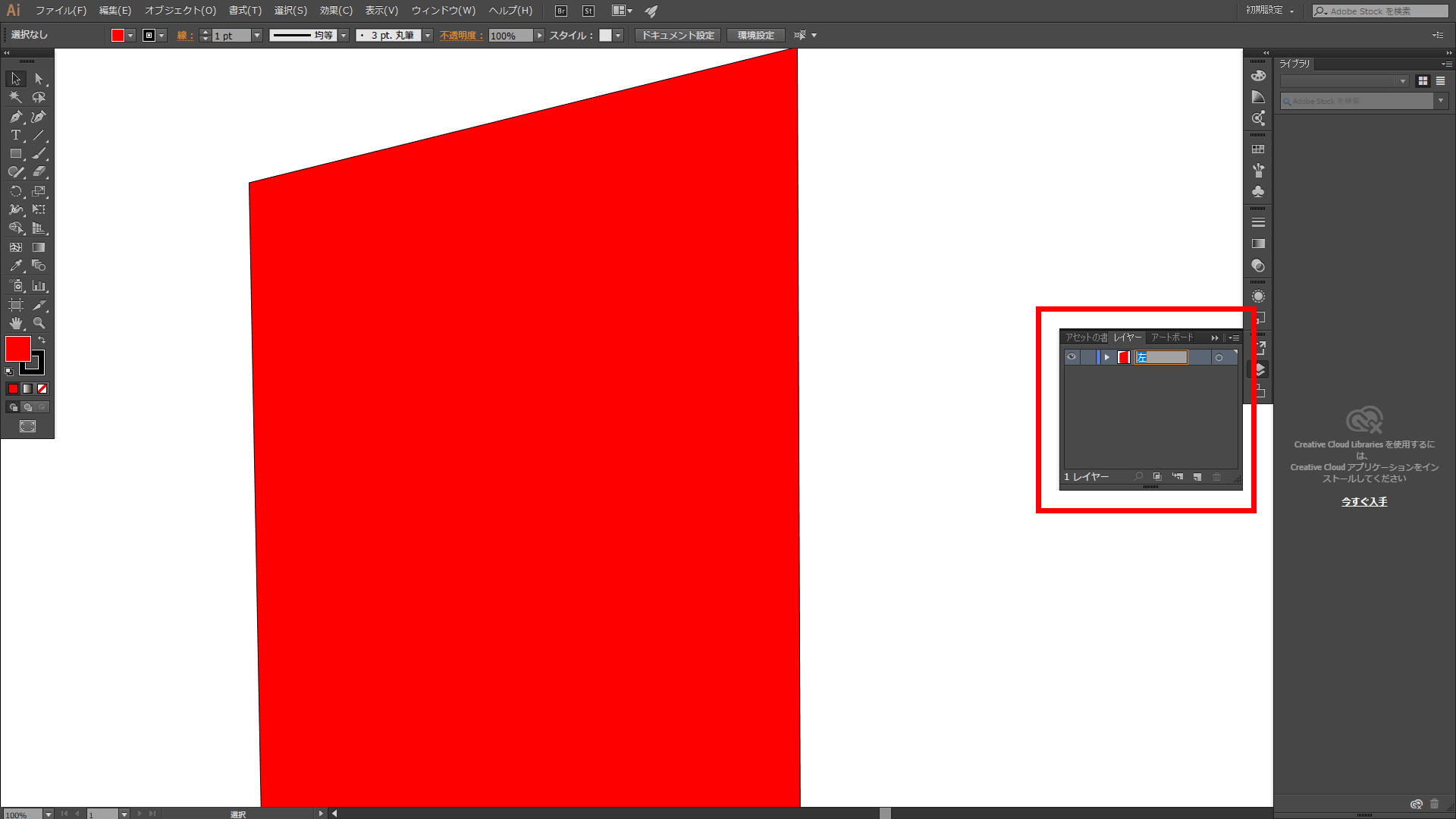
左面がなぞれたら、レイヤーに「左」と名前をつけます。
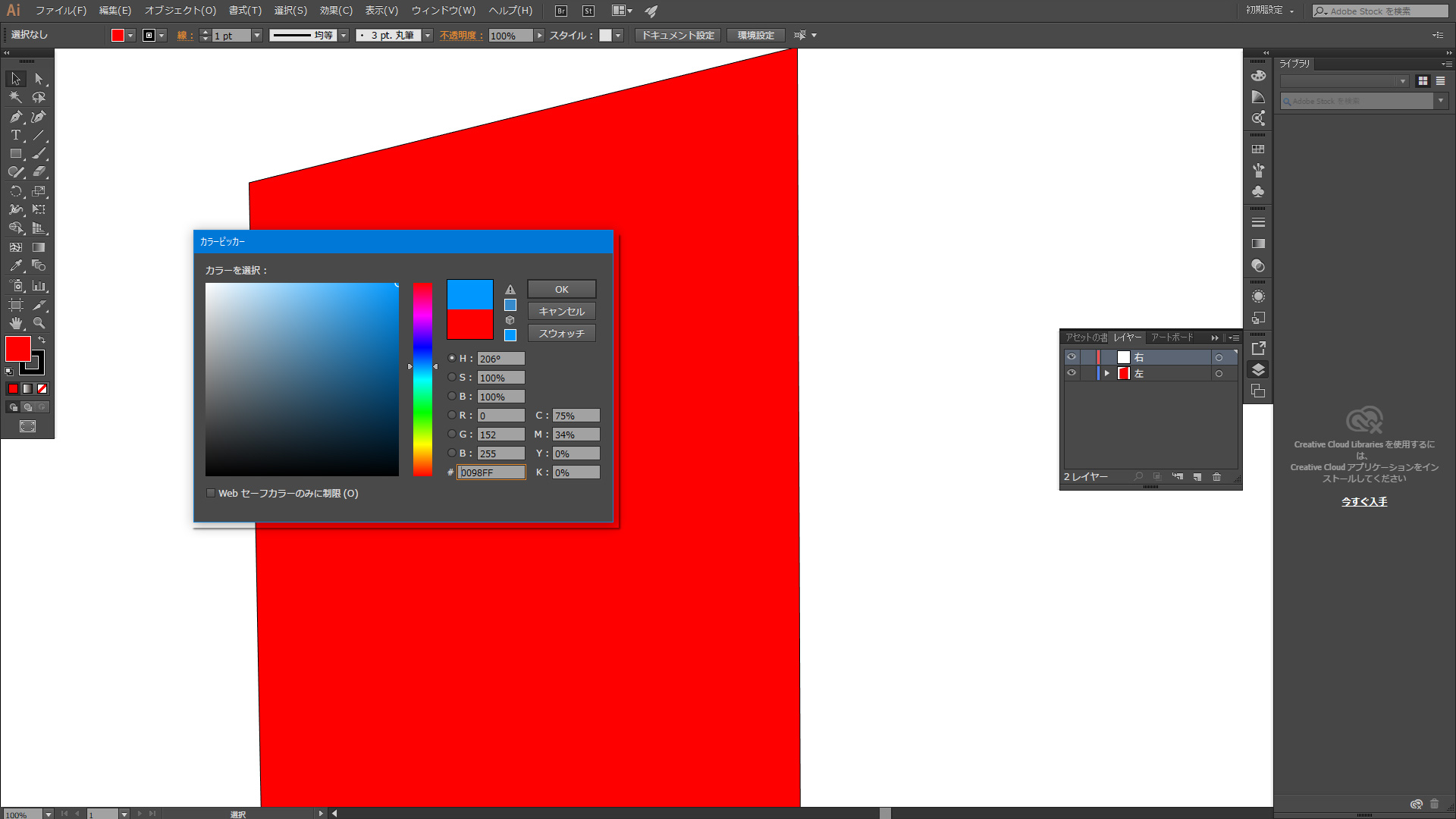
続いて右面も同じ要領でなぞりますが、新しくレイヤーを作成し、「右」と名前をつけ、かつカラーの設定を青など違う色に変えます。
後のAfter Effectsの編集では、レイヤーごとに画像を呼び出すことができますので、各素材をレイヤーに分けておくと便利です。またレイヤー名称がそのままAfter Effectsで引き継がれますので、映像編集時に分かりやすいよう名前をつけておくことをお勧めします。
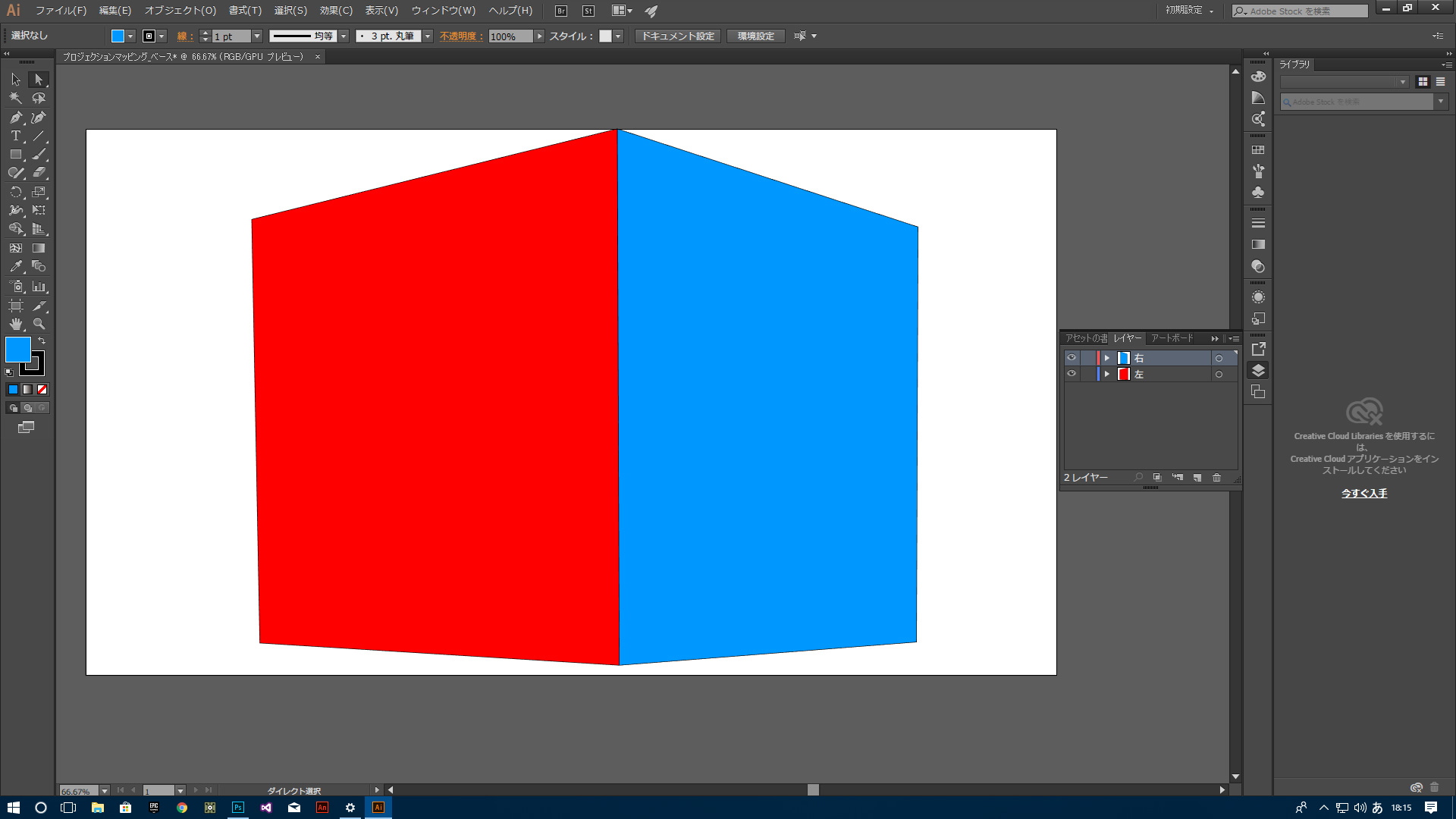
 新たにレイヤーを作成し、名前を「右」にする、さらに色を青などに変更して右側もなぞる
新たにレイヤーを作成し、名前を「右」にする、さらに色を青などに変更して右側もなぞる
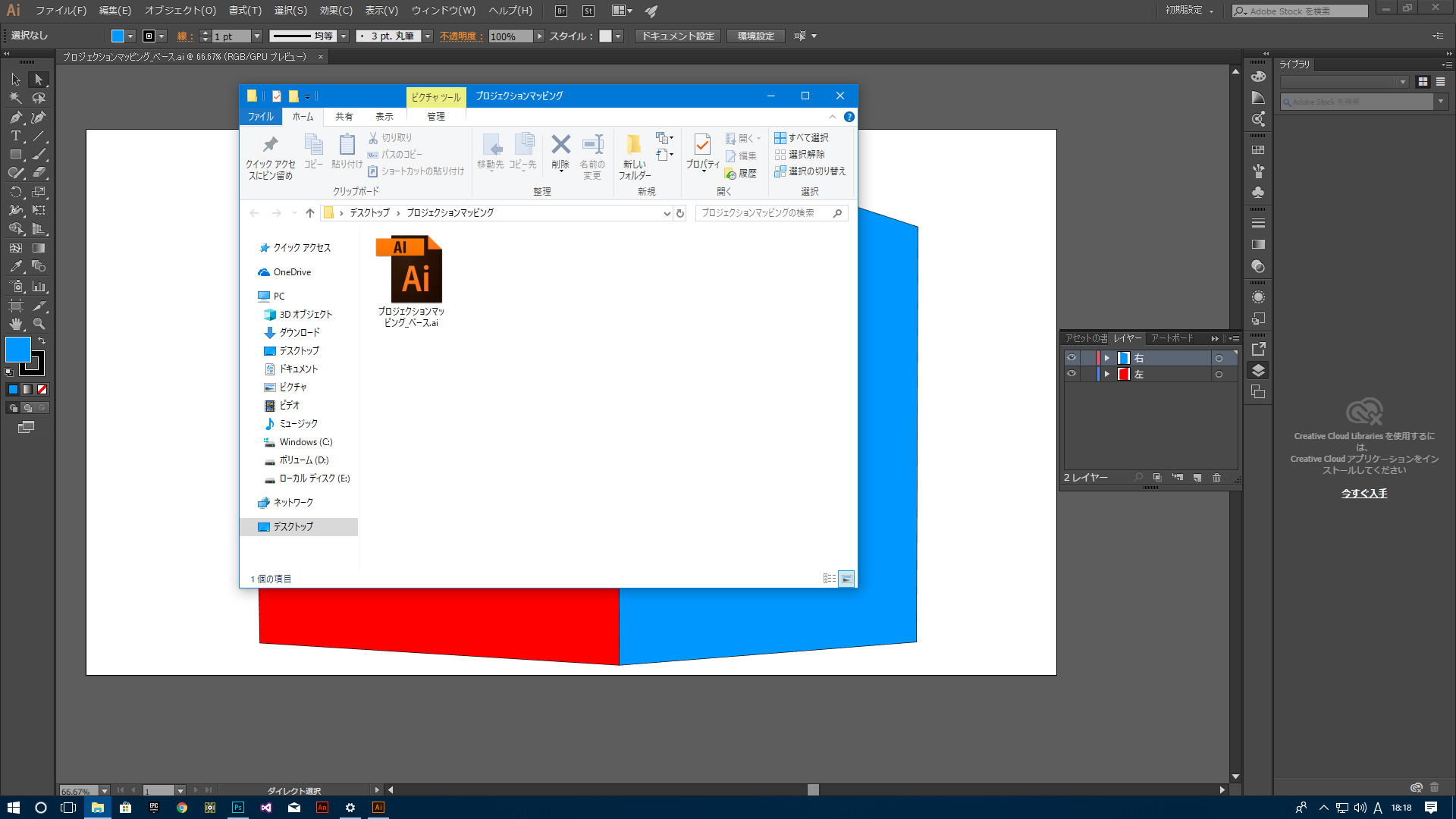
これで「左レイヤー」に赤色のなぞったデータ、「右レイヤー」に青色のなぞった2つのレイヤーが作成できました。左右の面ともなぞれたら、ファイルをIllustrator形式で保存します。保存の際は、のちのAfter Effectsでの編集のことを考えて、フォルダにまとめておきます。例えば「プロジェクションマッピング」というフォルダを作って、それらに全てのファイルを保存するようにすると良いでしょう。
これで箱をなぞったベースファイルの作成は終了です。
投影する映像ファイルを作る
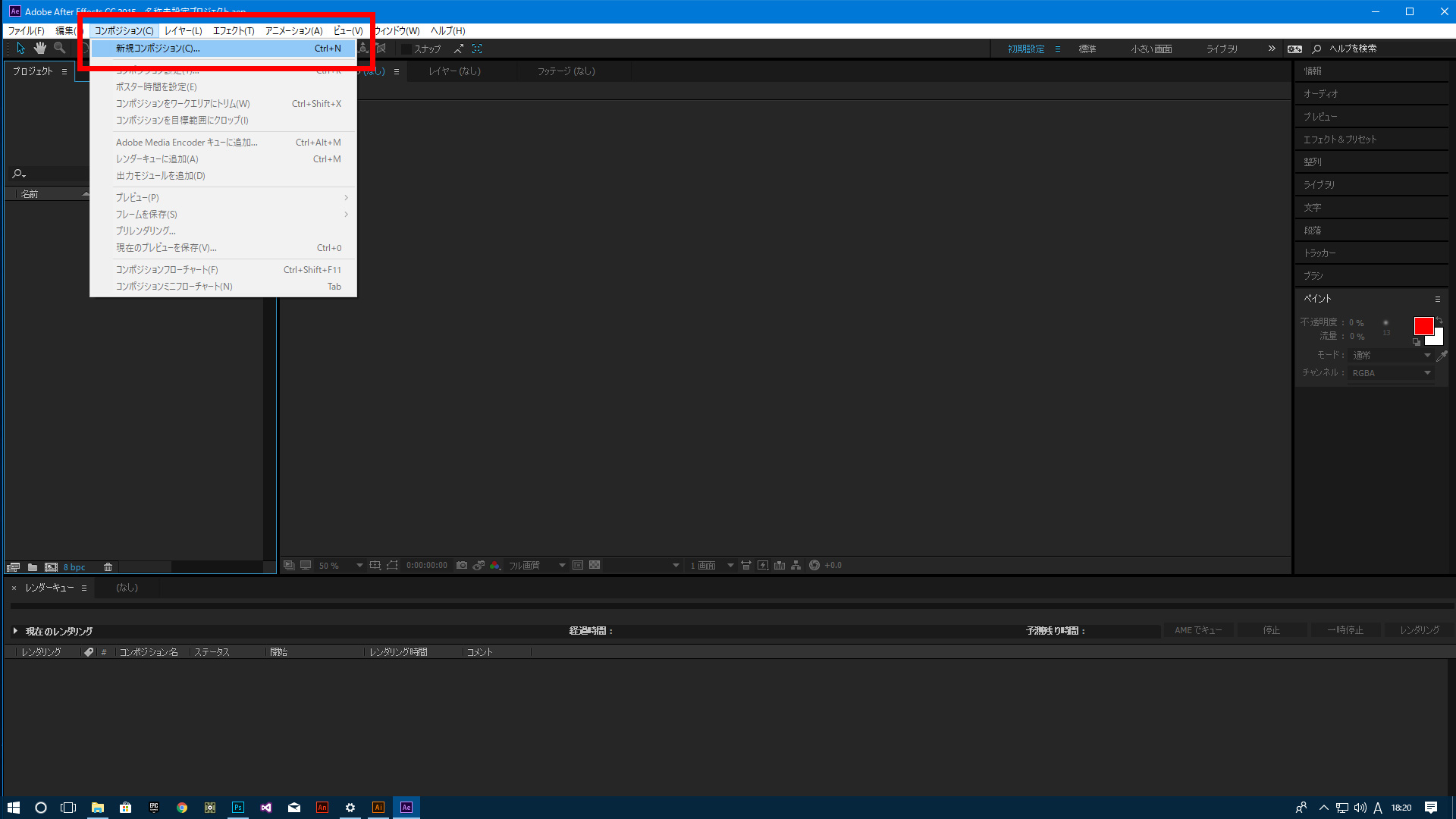
Adobe After Effects CCで投影する映像ファイルを制作します。まずAfter Effectsを起動したら、新規コンポジションを選択し、コンポジションの各種設定を行います。
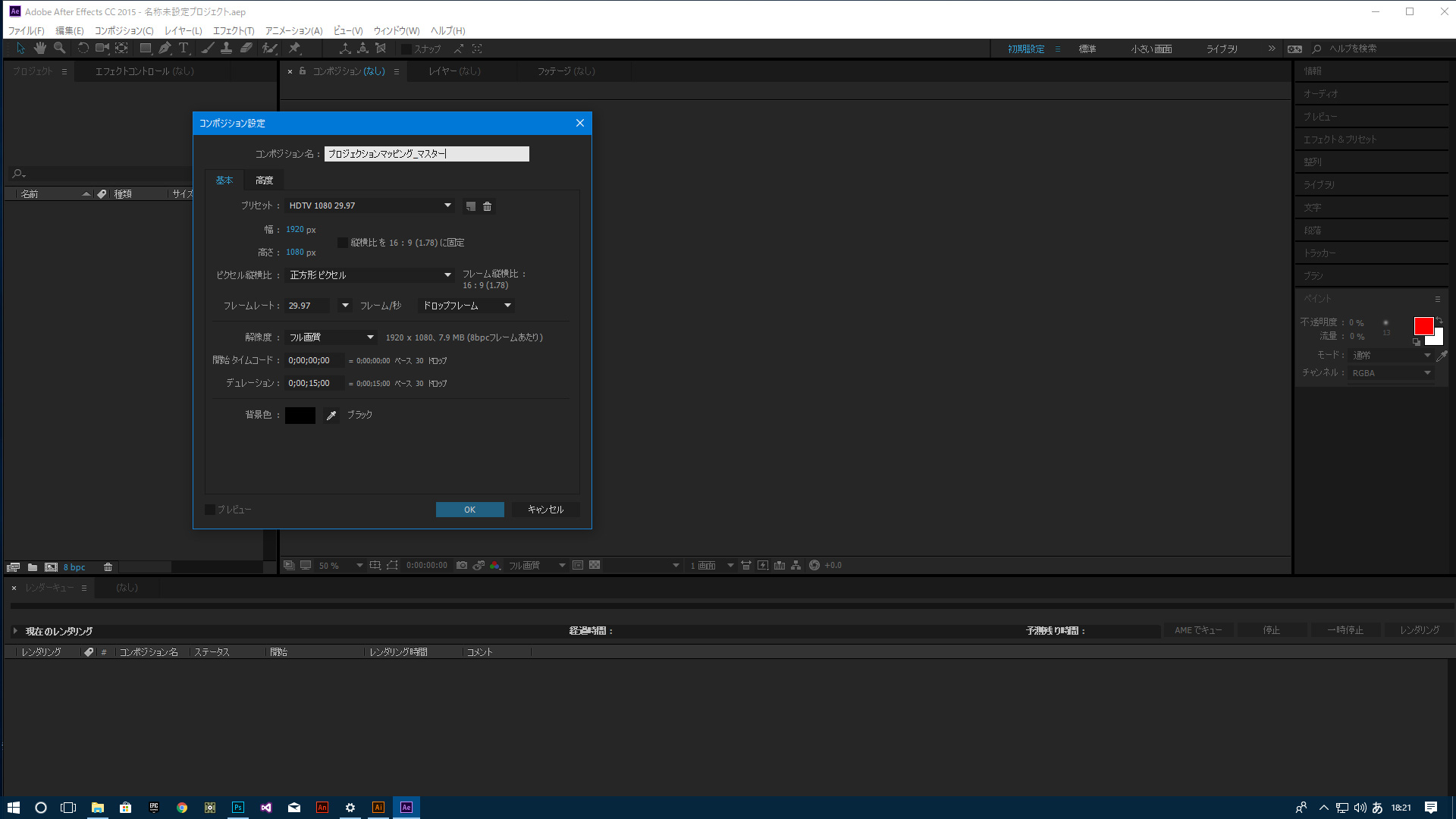
コンポジション名を「プロジェクションマッピング_マスター」(コンポジション名は任意で構いません)にし、コンポジションの幅(W)1920px 高さ(H)1080pxに設定、デュレーション(映像の長さ)を0;00;15;00(15秒)に設定、背景色を黒にしてOKをクリックします。
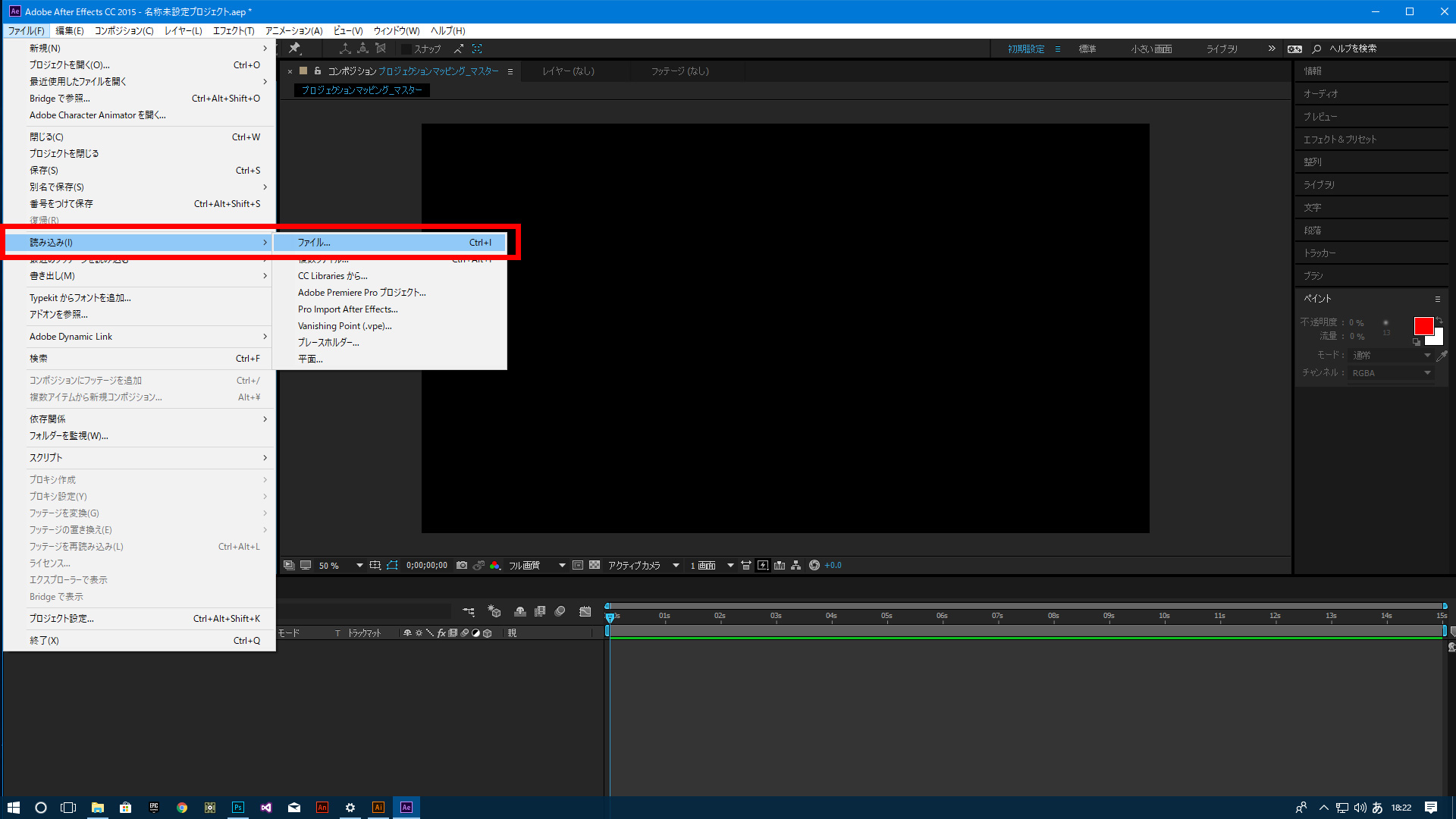
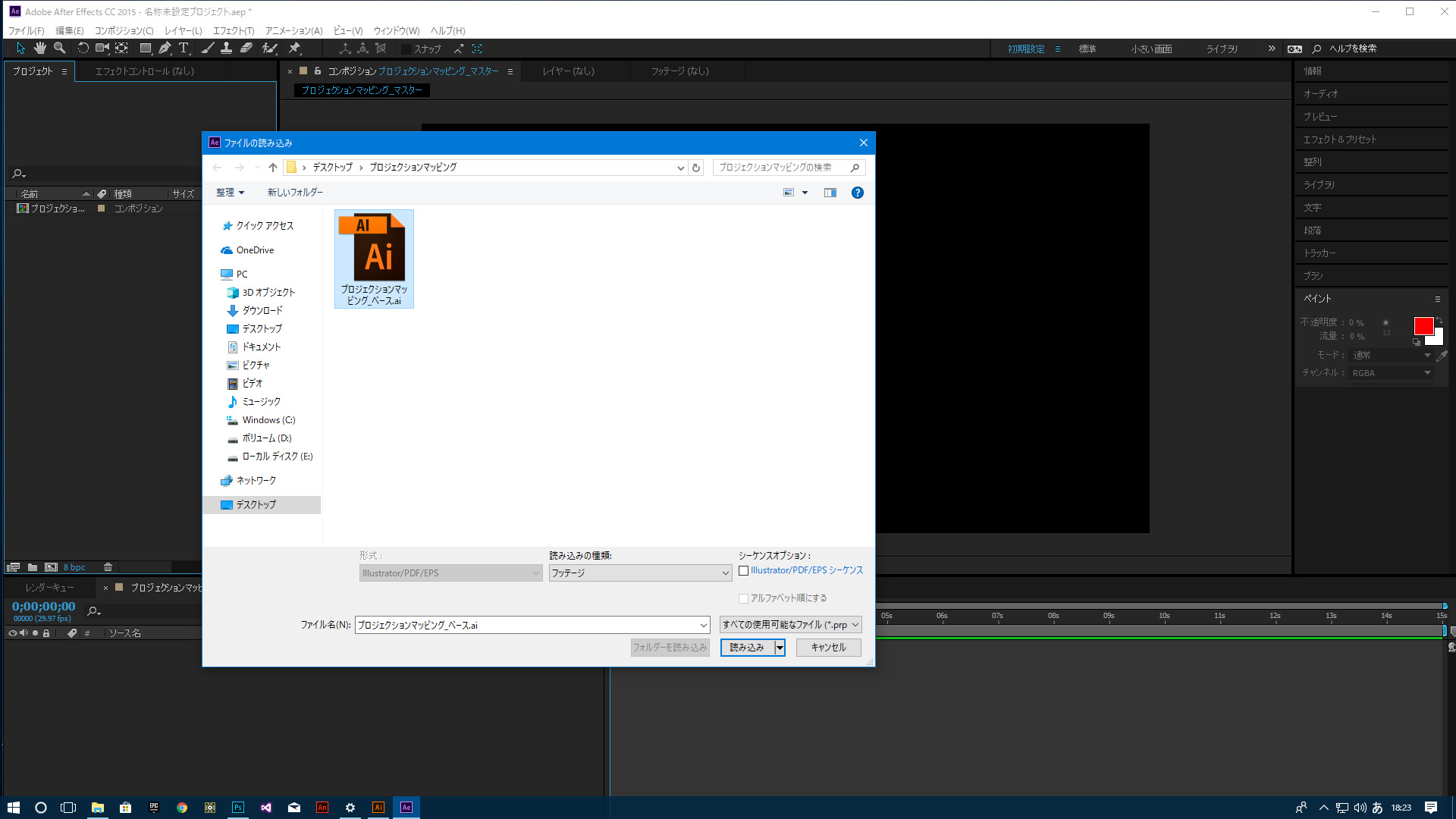
コンポジションの設定が完了したら、「ファイル」の「読み込み」から、先に作成したIllustratorファイルを読み込みます。
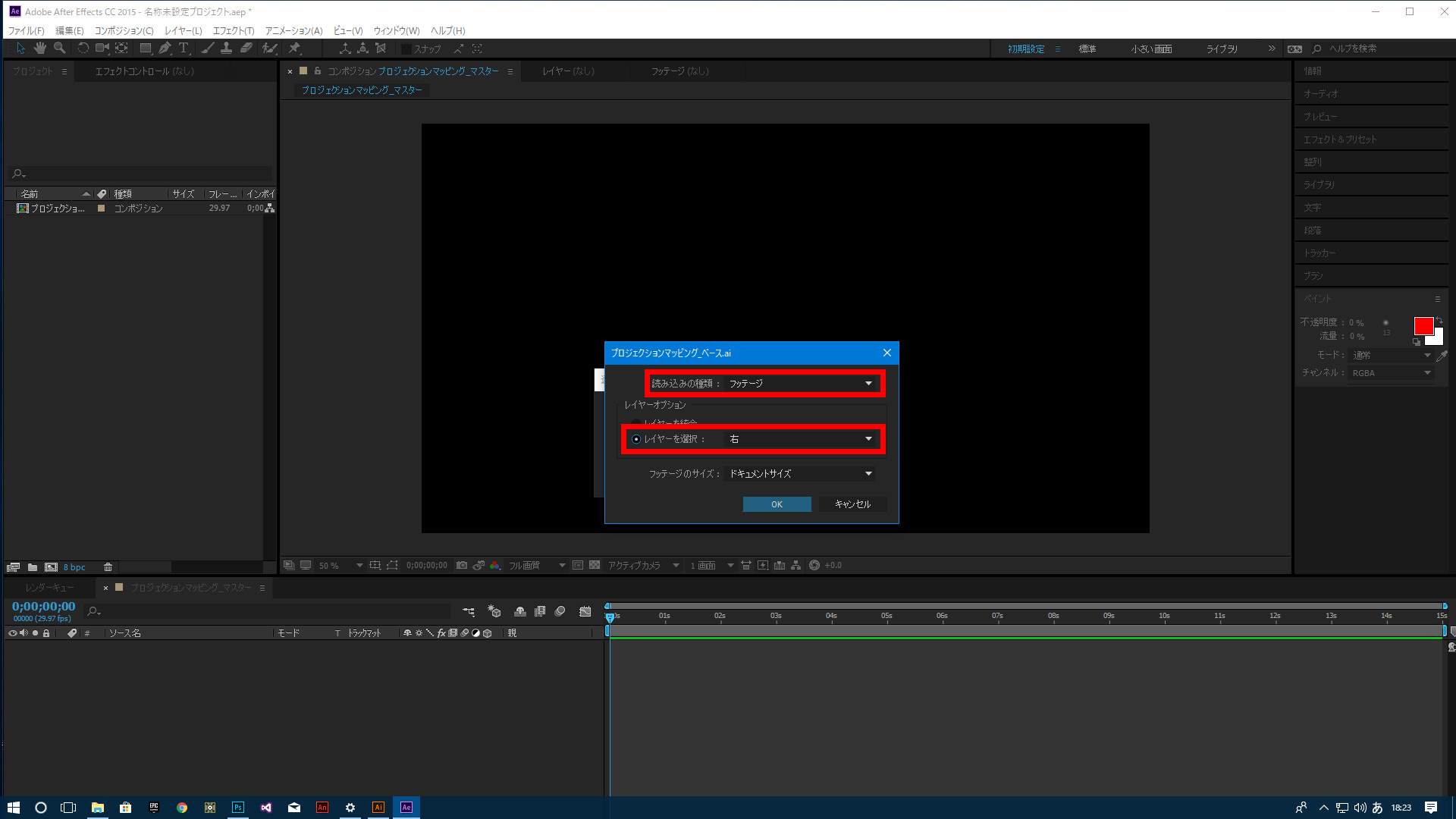
読み込む際に、読み込む方法の設定用ダイアログが表示されますので、読み込みの形式を「フッテージ」に設定し、レイヤーオプションで「レイヤーを選択」にチェックをいれます。「レイヤーを選択」にすると、読み込みファイルのレイヤー名を選ぶことができますので、先に作成したファイルのレイヤー「右」をまず選択します。
 読み込みの形式を「フッテージ」、レイヤーオプションを「レイヤーを選択」にして「右」を選択
読み込みの形式を「フッテージ」、レイヤーオプションを「レイヤーを選択」にして「右」を選択
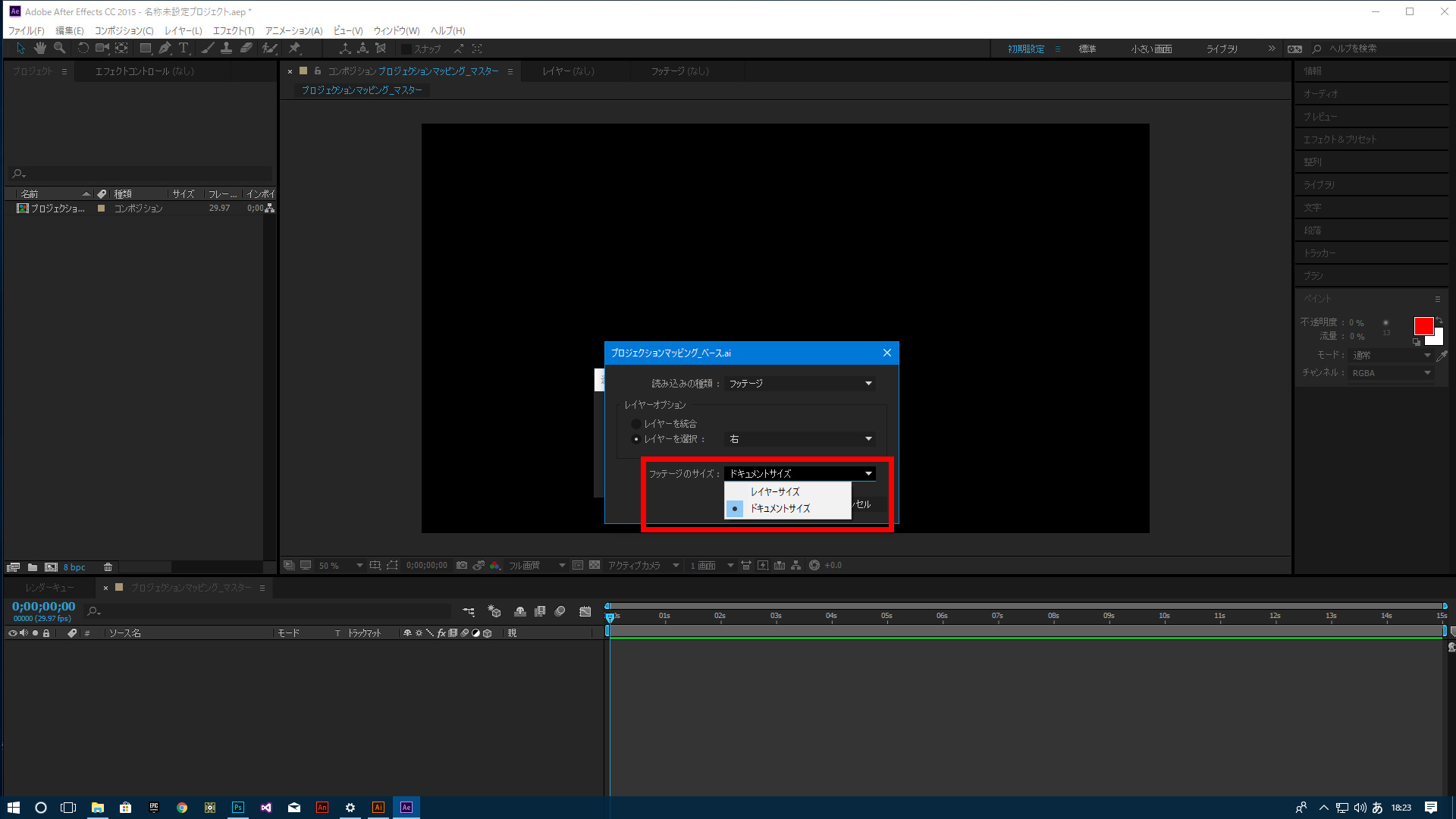
次にフッテージのサイズで「ドキュメントサイズ」を選択します。
ここでレイヤーサイズを選ぶとレイヤーに含まれている素材のサイズで読み込まれますが、ドキュメントサイズを選ぶと、そのファイルのドキュメントのサイズで読み込まれます。今回の場合Illustratorでドキュメントサイズを1920×1080ピクセルに設定しましたので、After Effectsで作成したコンポジションサイズと同じサイズで読み込まれることになります。
 フッテージサイズを「ドキュメントサイズ」にしてOKをクリック
フッテージサイズを「ドキュメントサイズ」にしてOKをクリック
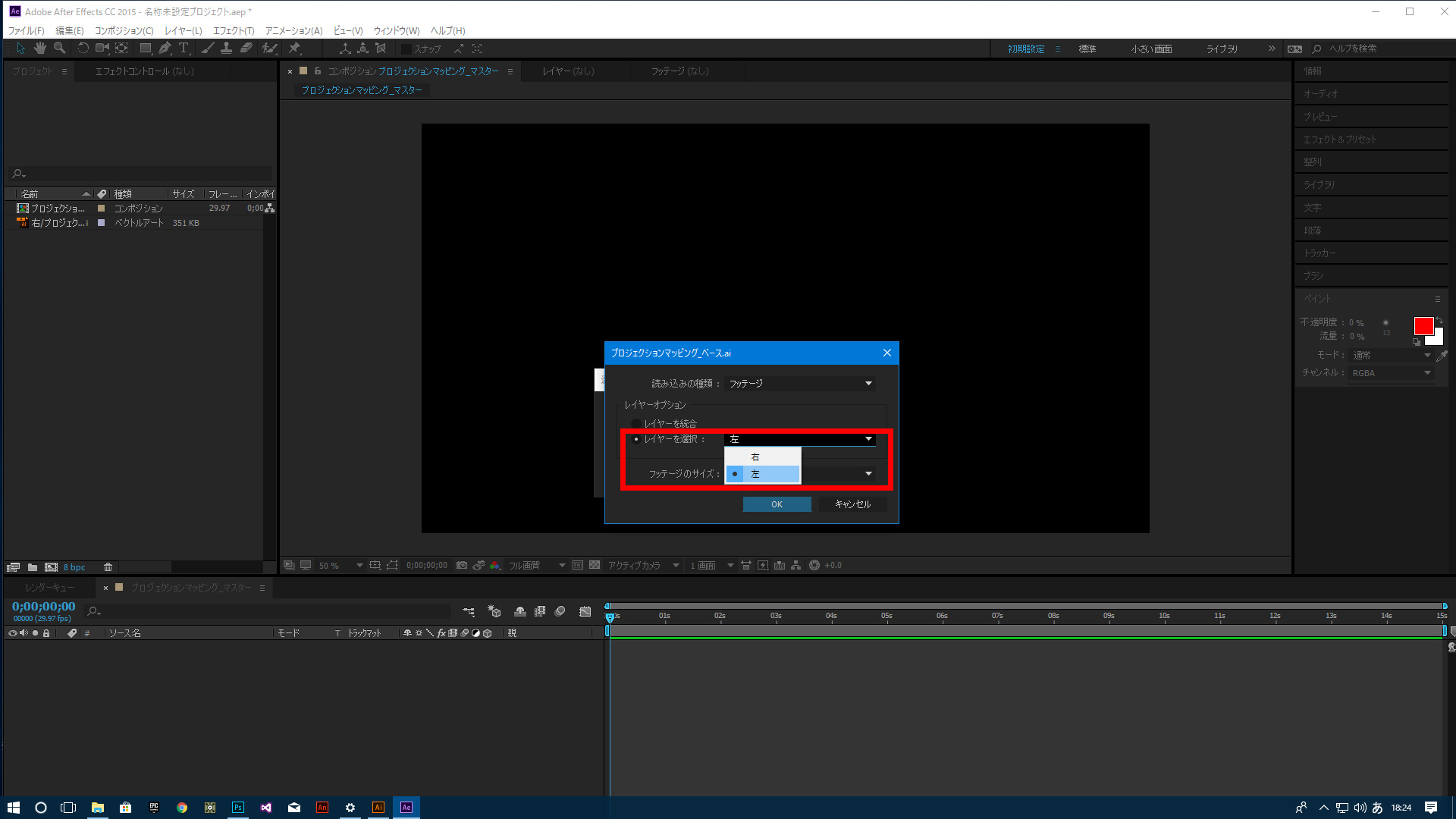
同じようにもう一度「読み込み」の手順で、同じファイルを読み込みます。読み込みのダイアログが表示されたら、今度はレイヤーオプションの「レイヤー選択」で、「左」のレイヤーを選択して読み込みます。
 同じ手順で同じファイルを読み込み、「レイヤー選択」で「左」を選択し読み込む
同じ手順で同じファイルを読み込み、「レイヤー選択」で「左」を選択し読み込む
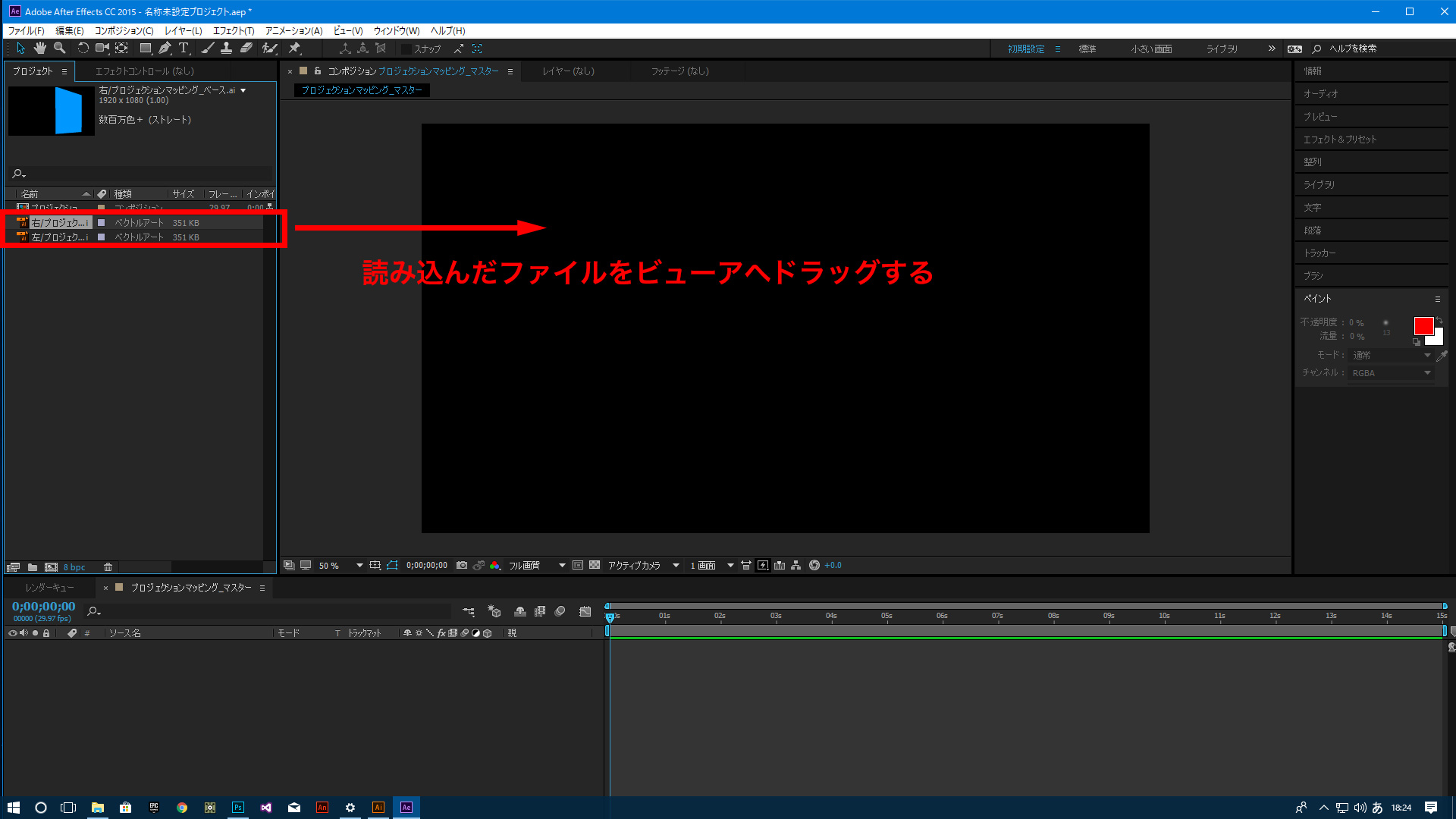
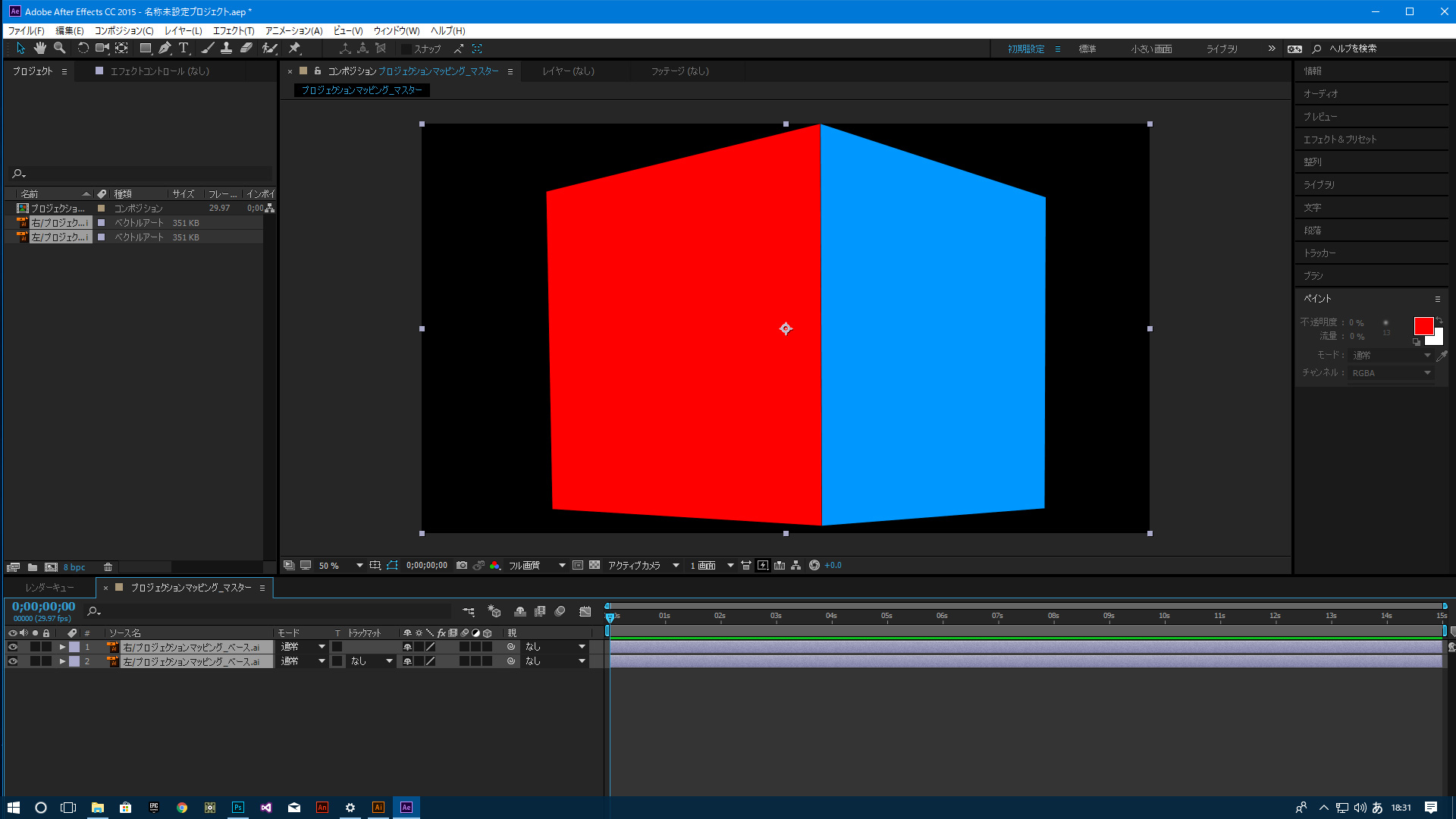
読み込みが完了するとプロジェクトファイルに「右」と「左」のファイルが追加されます。次に、読み込まれた「右」と「左」のファイルをドラッグ&ドロップでビューアへ移動し配置します。配置が完了すると、Illustratorで作成したイメージがそのまま再現されます。
 プロジェクトファイルへ読み込んだ「左」と「右」のファイルを、ビューアへドラッグ&ドロップで配置する
プロジェクトファイルへ読み込んだ「左」と「右」のファイルを、ビューアへドラッグ&ドロップで配置する
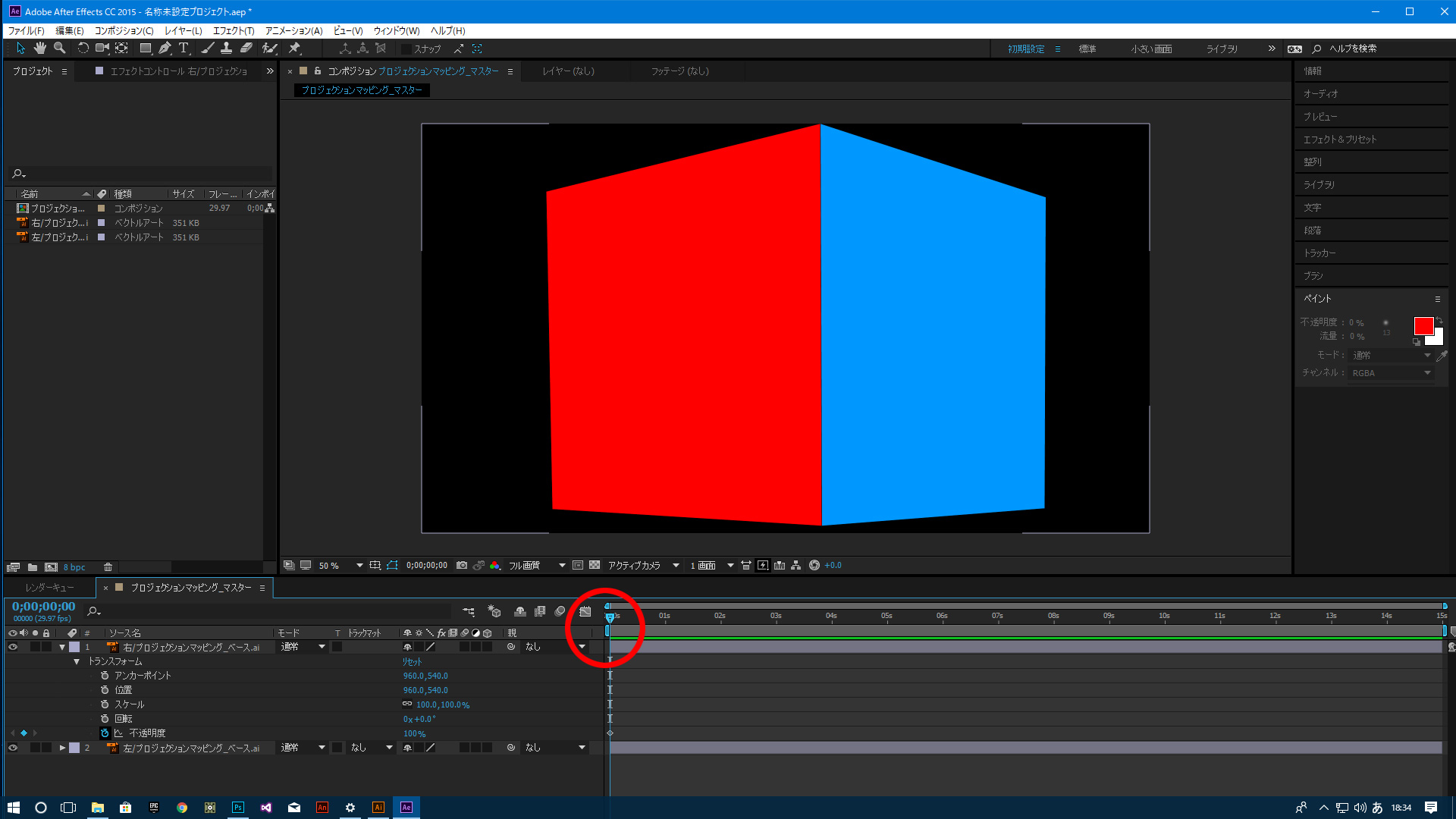
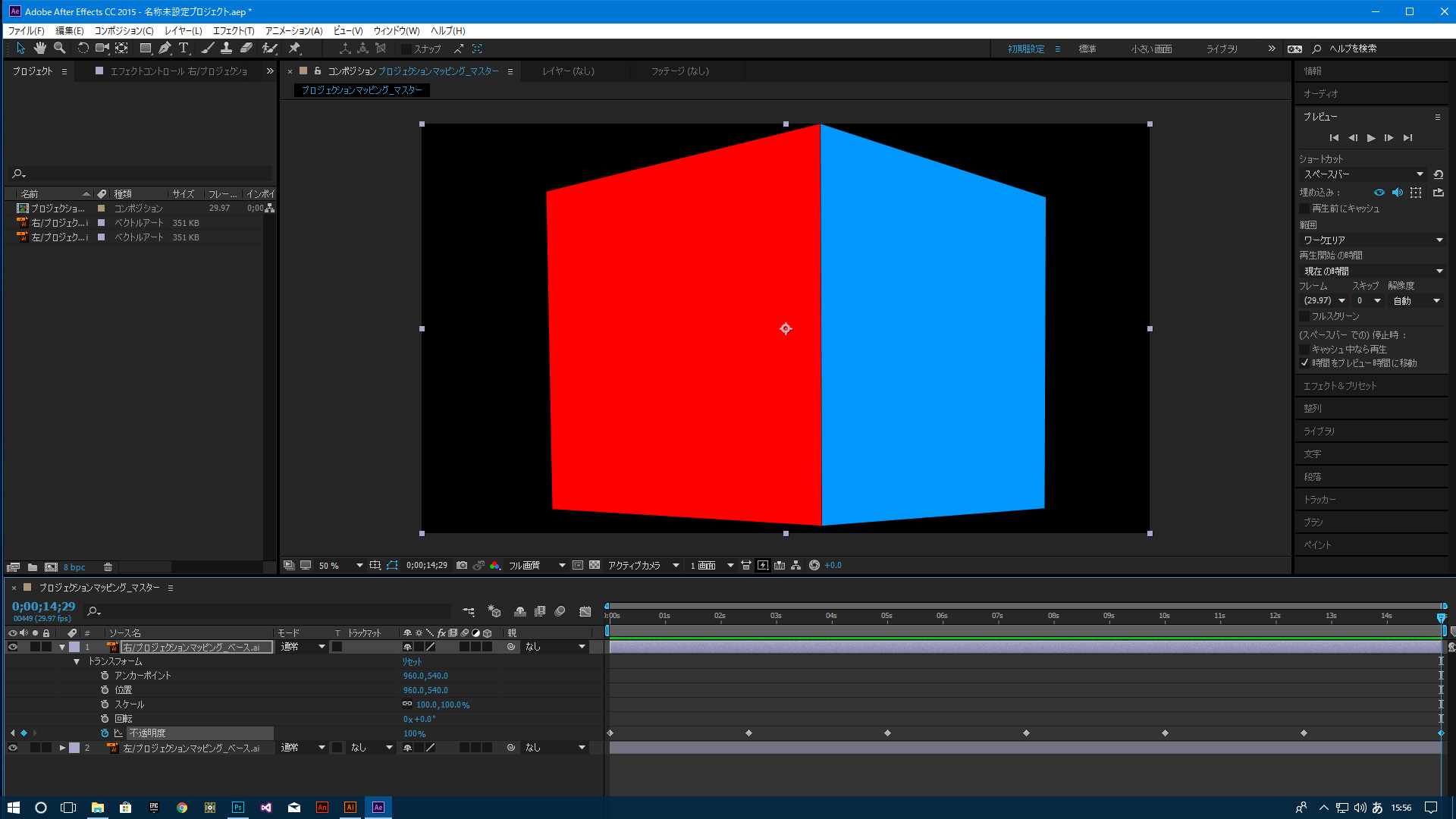
 配置が完了すると、Illustratorで作成したイメージがそのまま再現される
配置が完了すると、Illustratorで作成したイメージがそのまま再現される
読み込んだファイルの透明度を変化させてみましょう。
タイムラインのインジケーターをまず0秒にセットします。
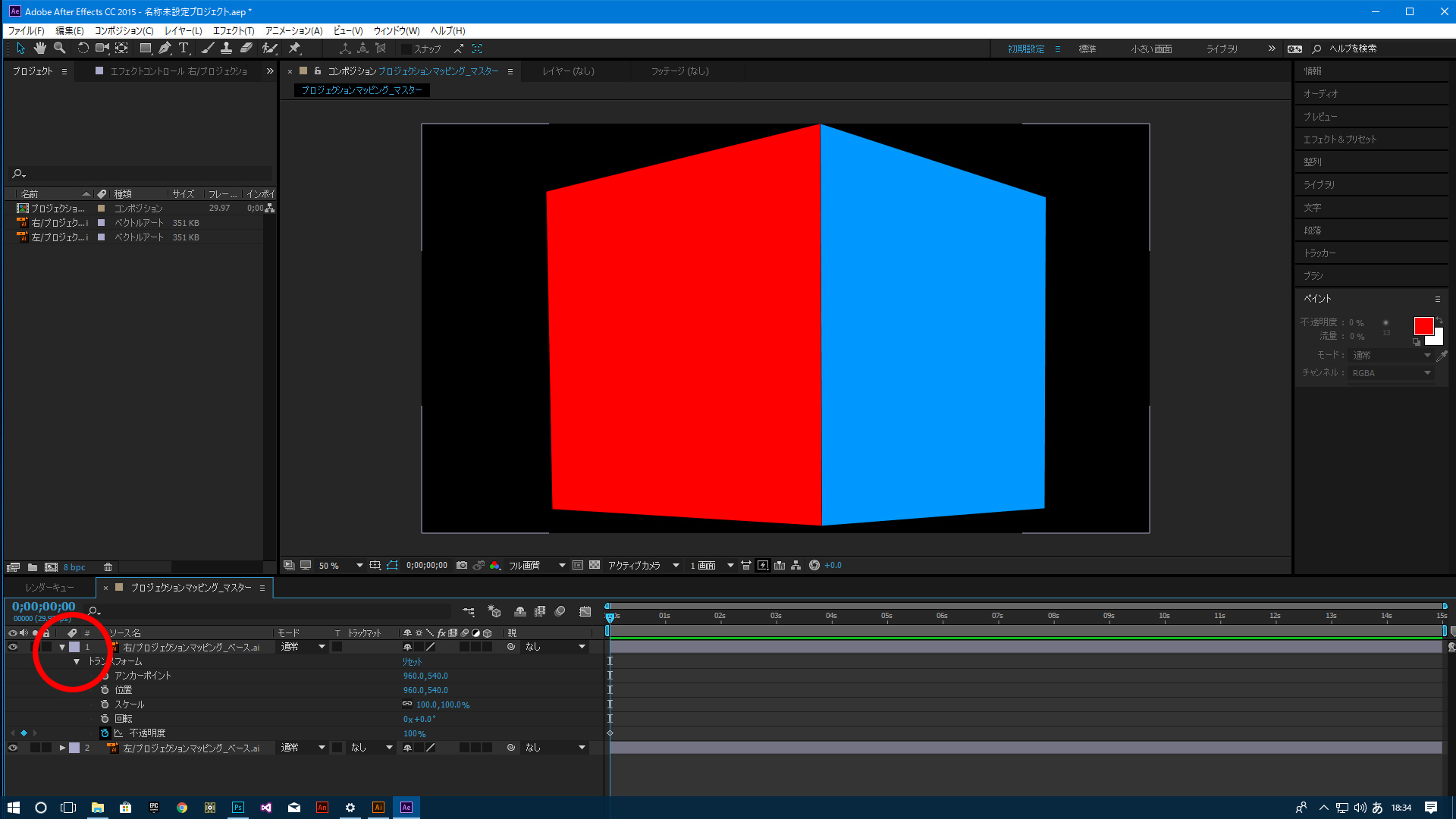
次にタイムラインから「右」のファイルを選択し▲をクリックしてメニューを展開させ「トランスフォーム」の「不透明度」のキーフレームボタン(ストップウオッチのアイコン)をクリックしてアクティブにします。アクティブになると、タイムライン上の0秒に不透明度100%のキーフレームが打たれます。
 「右」のファイルを選択し▲をクリックしてトランスフォームのメニューを展開
「右」のファイルを選択し▲をクリックしてトランスフォームのメニューを展開
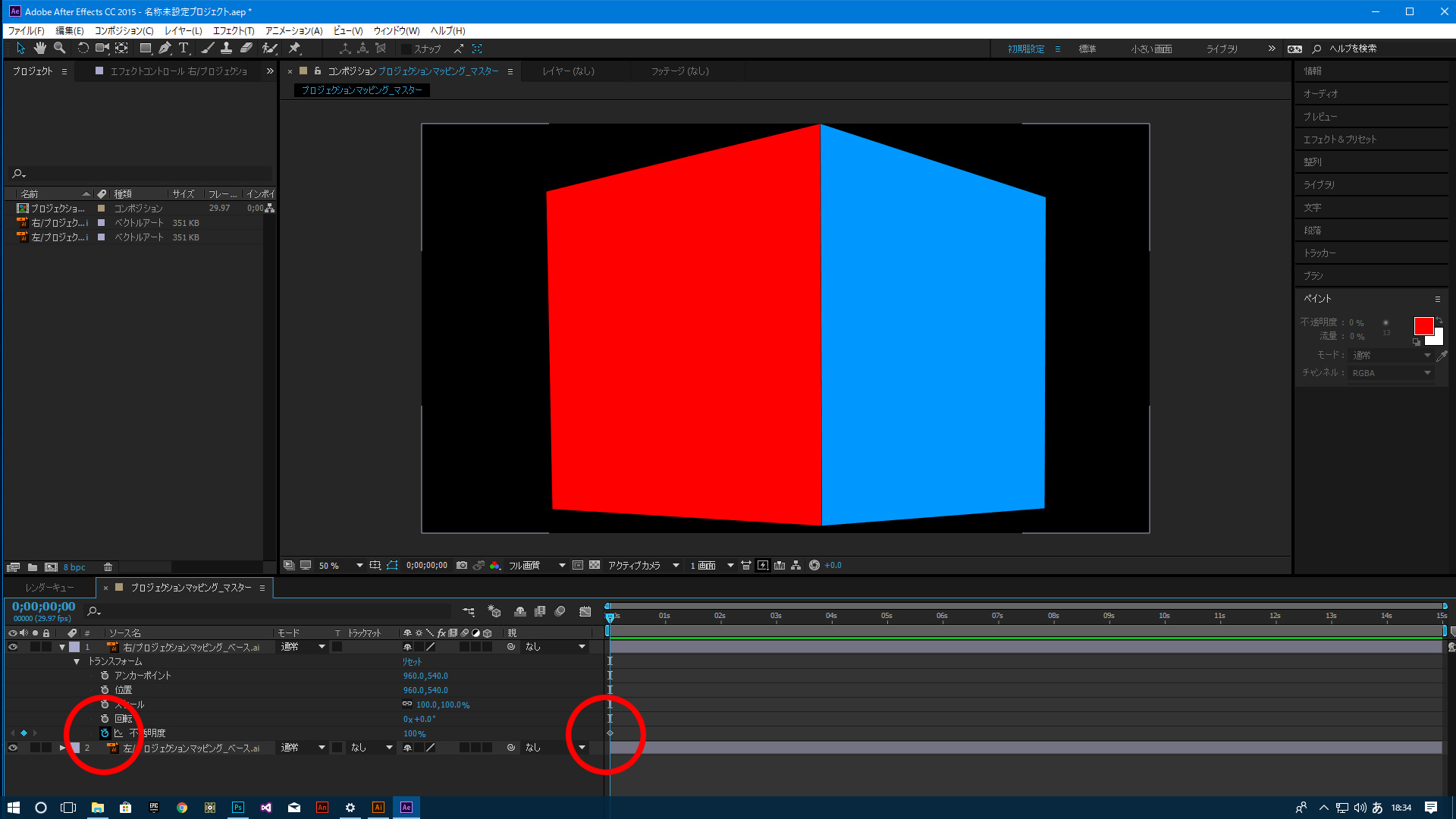
 キーフレームボタンをクリックし、0秒に不透明度100%のキーフレームを打ちます
キーフレームボタンをクリックし、0秒に不透明度100%のキーフレームを打ちます
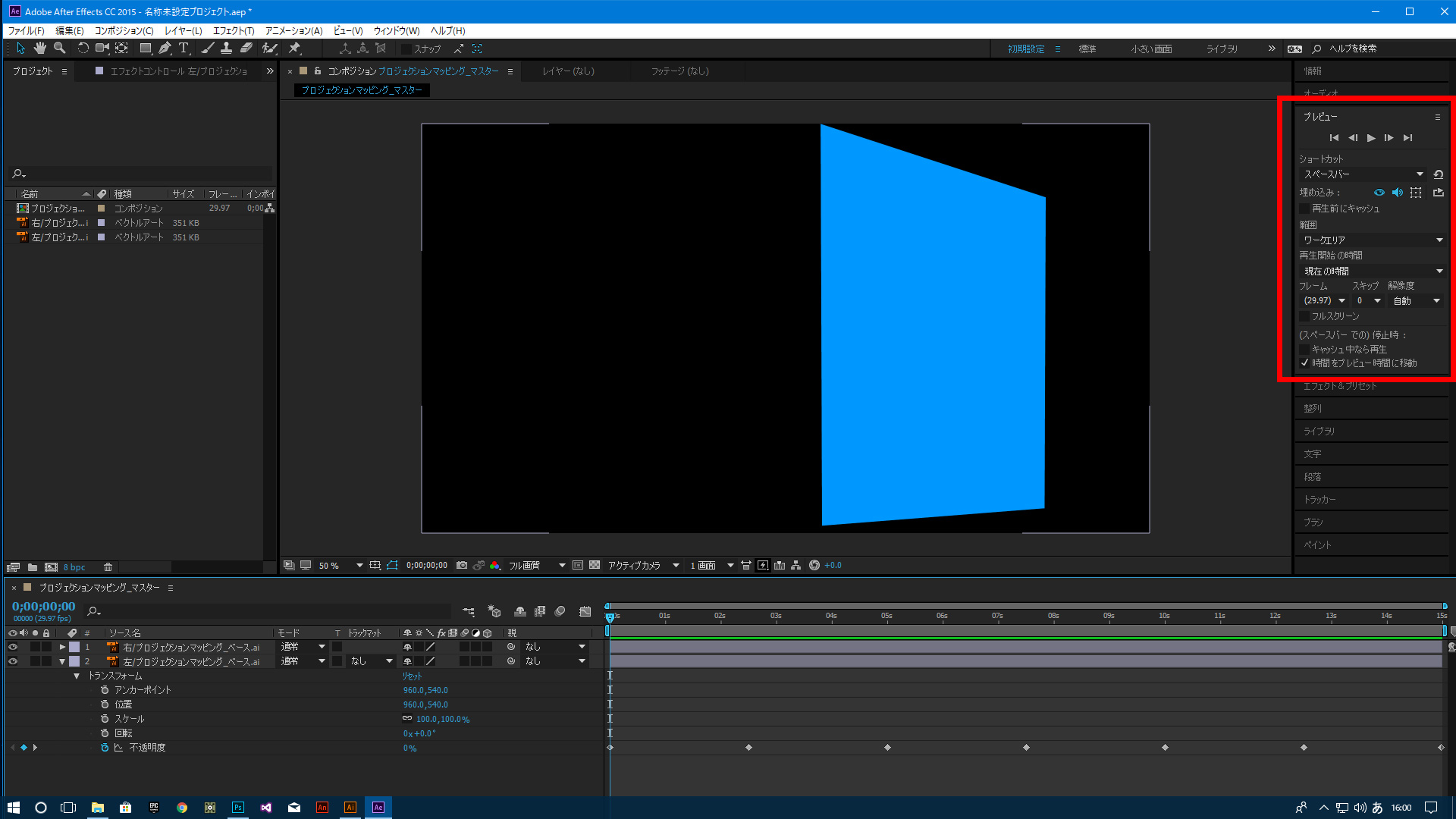
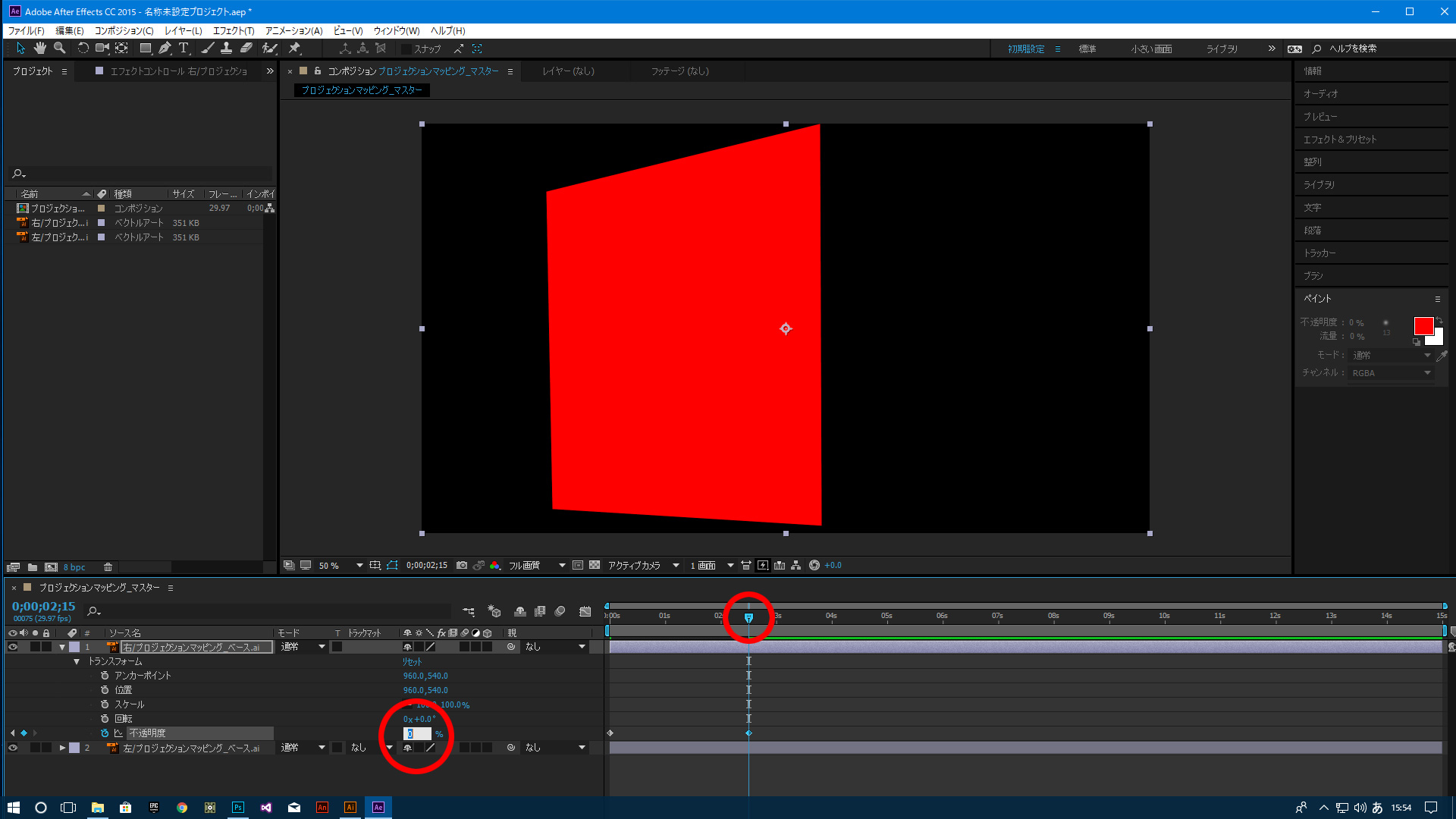
次にタイムラインのインジケーターを2秒15フレームへ進め(2.5秒)不透明度を0%にします。0%にすると「右」の青が透明になって消えます。
 インジケーターを2秒15フレームに進め、不透明度を0%にする
インジケーターを2秒15フレームに進め、不透明度を0%にする
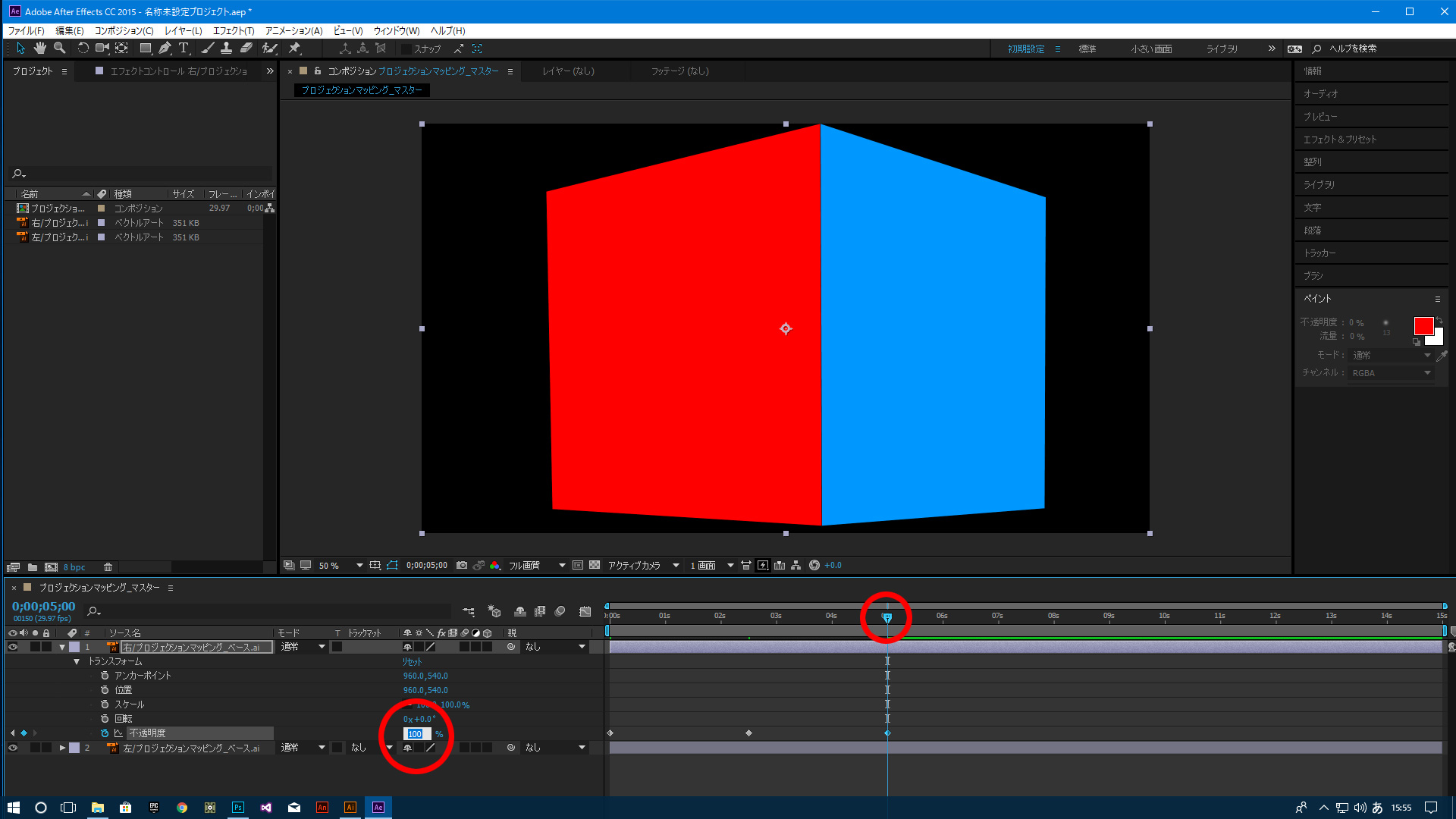
次にタイムラインのインジケーターを5秒00フレームへ進め不透明度を100%にします。その後、2秒15フレームおきに100%と0%を繰り返すようにキーフレームを打つと、右面の青がフェードインとフェードアウトを繰り返すようになります。
 インジケーターを5秒00フレームに進め、不透明度を100%にする
インジケーターを5秒00フレームに進め、不透明度を100%にする
 2秒15フレームおきに100%と0%を繰り返すようにキーフレームを打つ
2秒15フレームおきに100%と0%を繰り返すようにキーフレームを打つ
左面の赤も同じように不透明度のキーフレームを打ちます。今度は最初のキーフレームを0%にして青と正反対で不透明度を設定し、2秒15フレームおきに0%と1000%を繰り返すようにキーフレームを打ちましょう、すると右と左の赤と青が交互にフェードイン、フェードアウトするようになります。
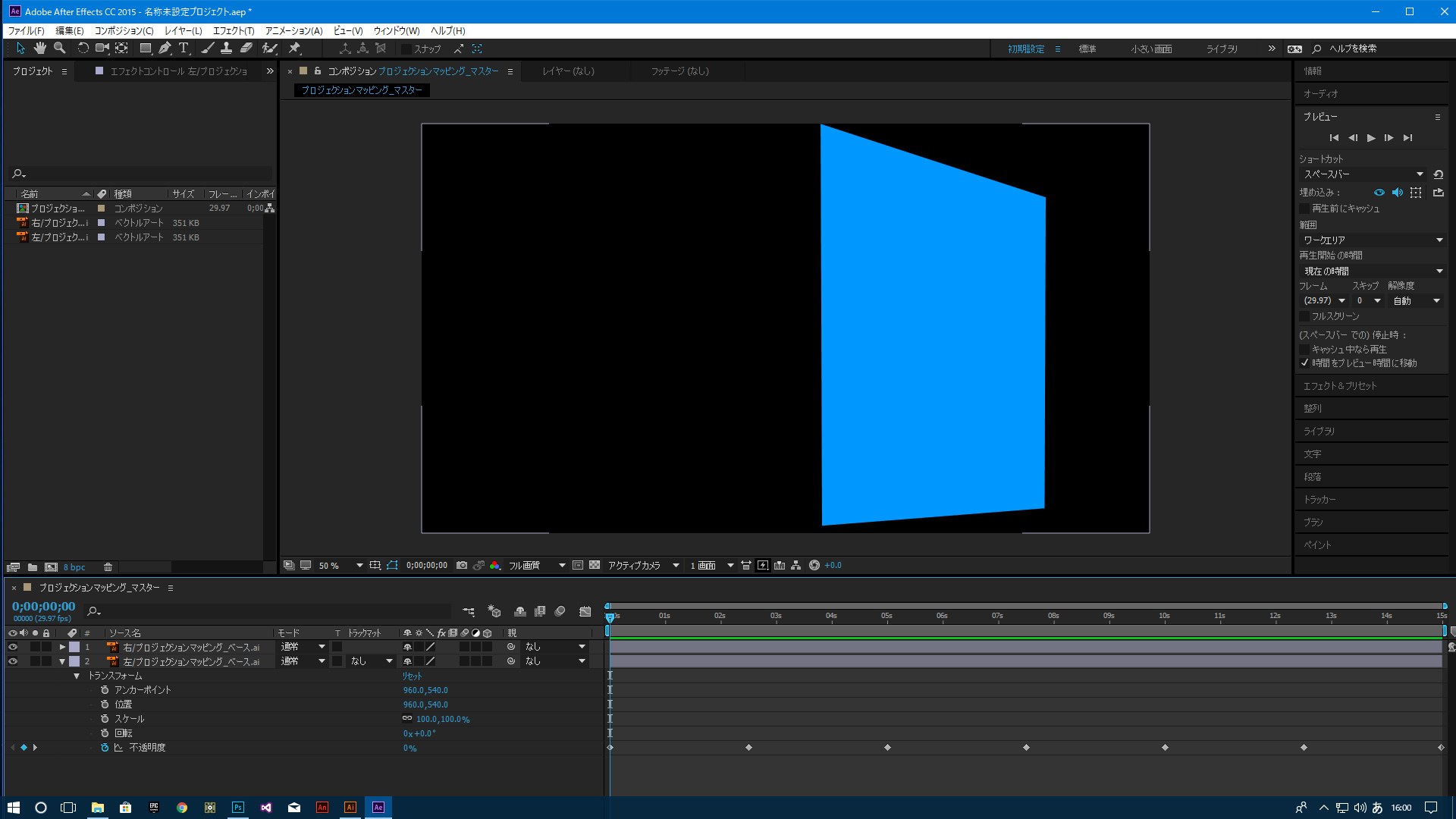
 左面の赤は2秒15フレームおきに0%と100%を繰り返すようにキーフレームを打つ
左面の赤は2秒15フレームおきに0%と100%を繰り返すようにキーフレームを打つ
キーフレームの作業が終了したら、プレビューで思った動きになっているか確認するとよいでしょう。
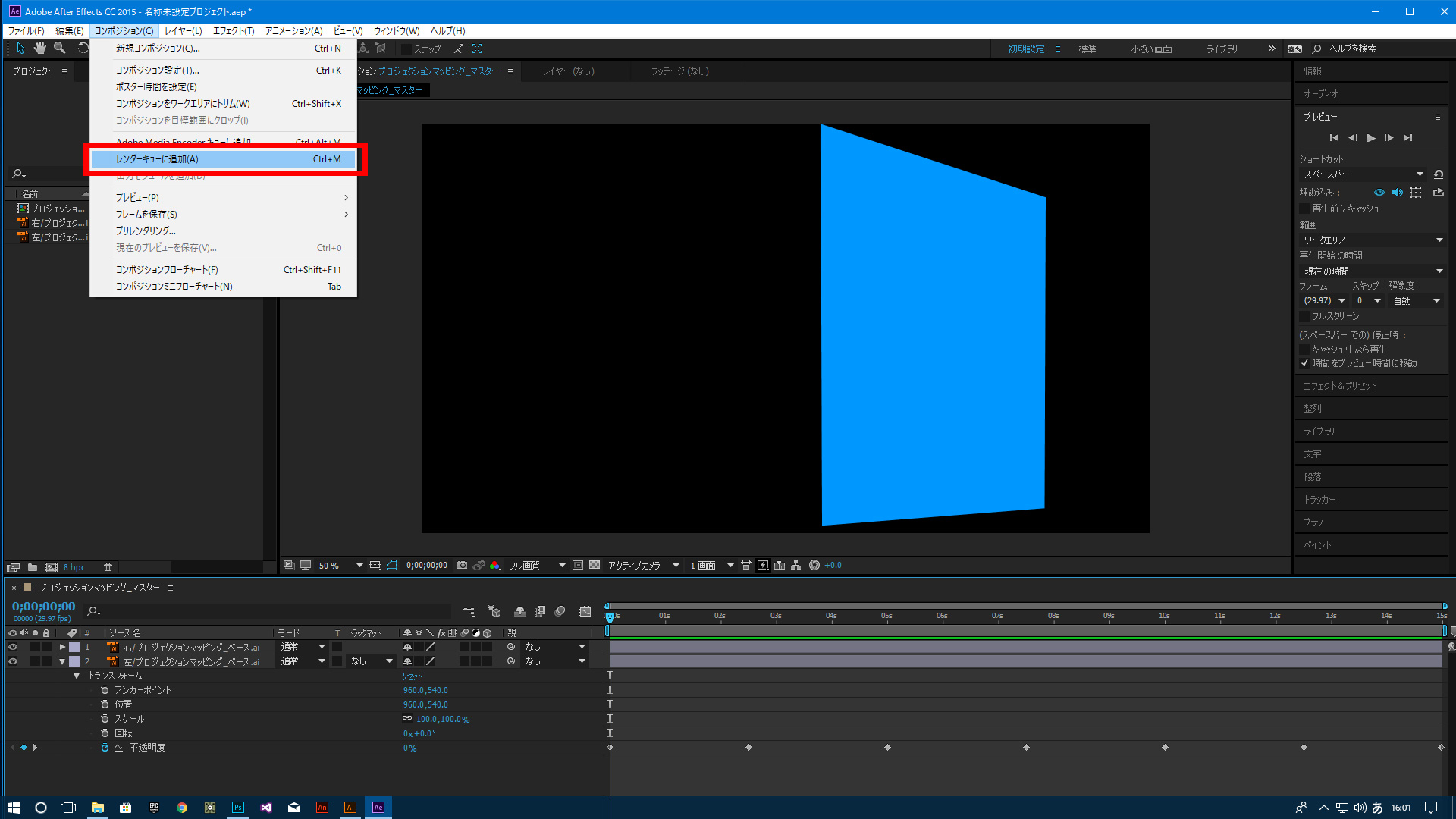
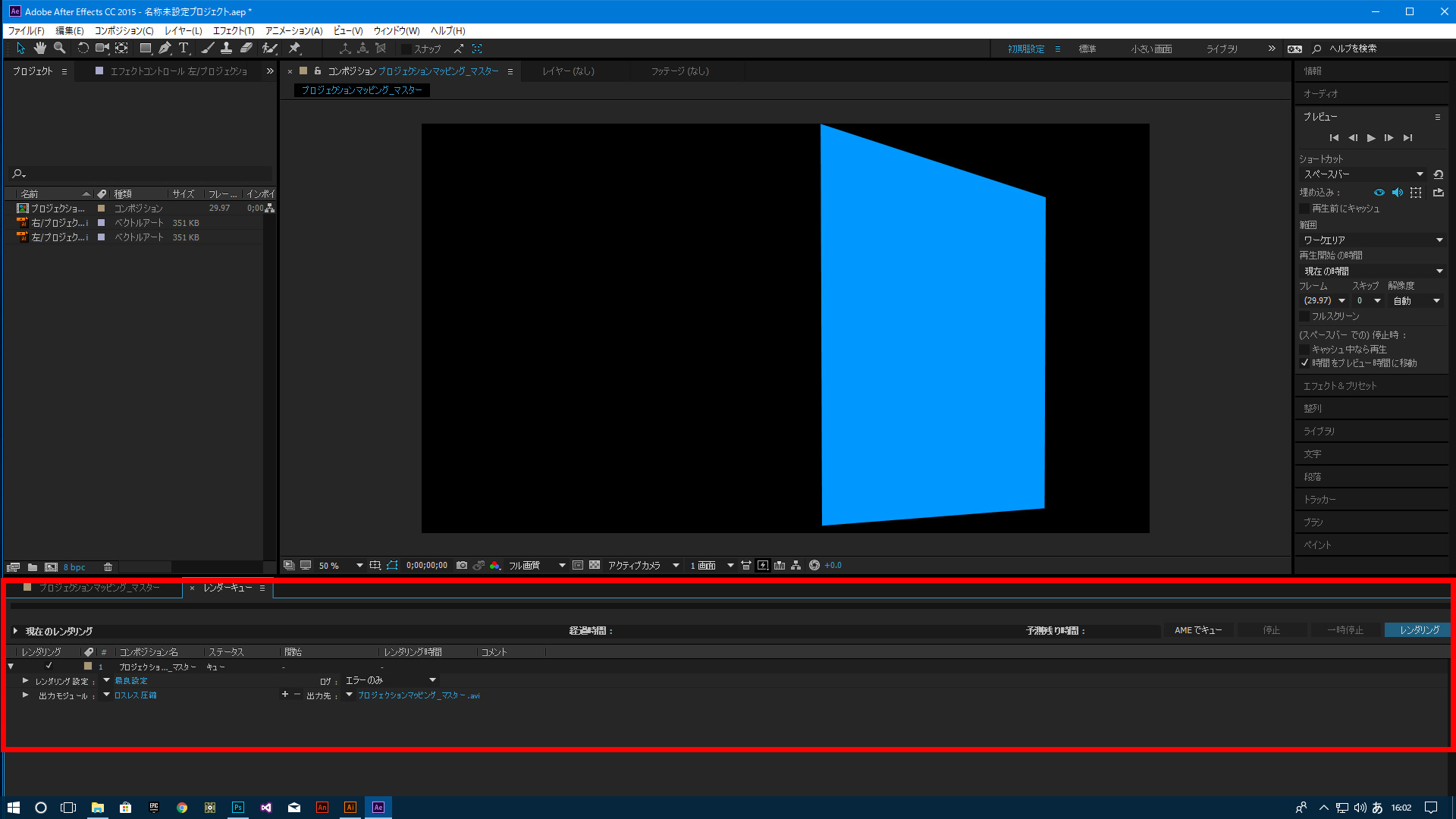
動きの確認ができたら、レンダリングして動画ファイルとして書き出してみましょう。まずプルダウンメニューの「コンポジション」から「レンダーキューに追加」を選びます。
レンダーキューが追加されると、タイムラインのあった部分に「レンダーキュー」のタブが追加されます。
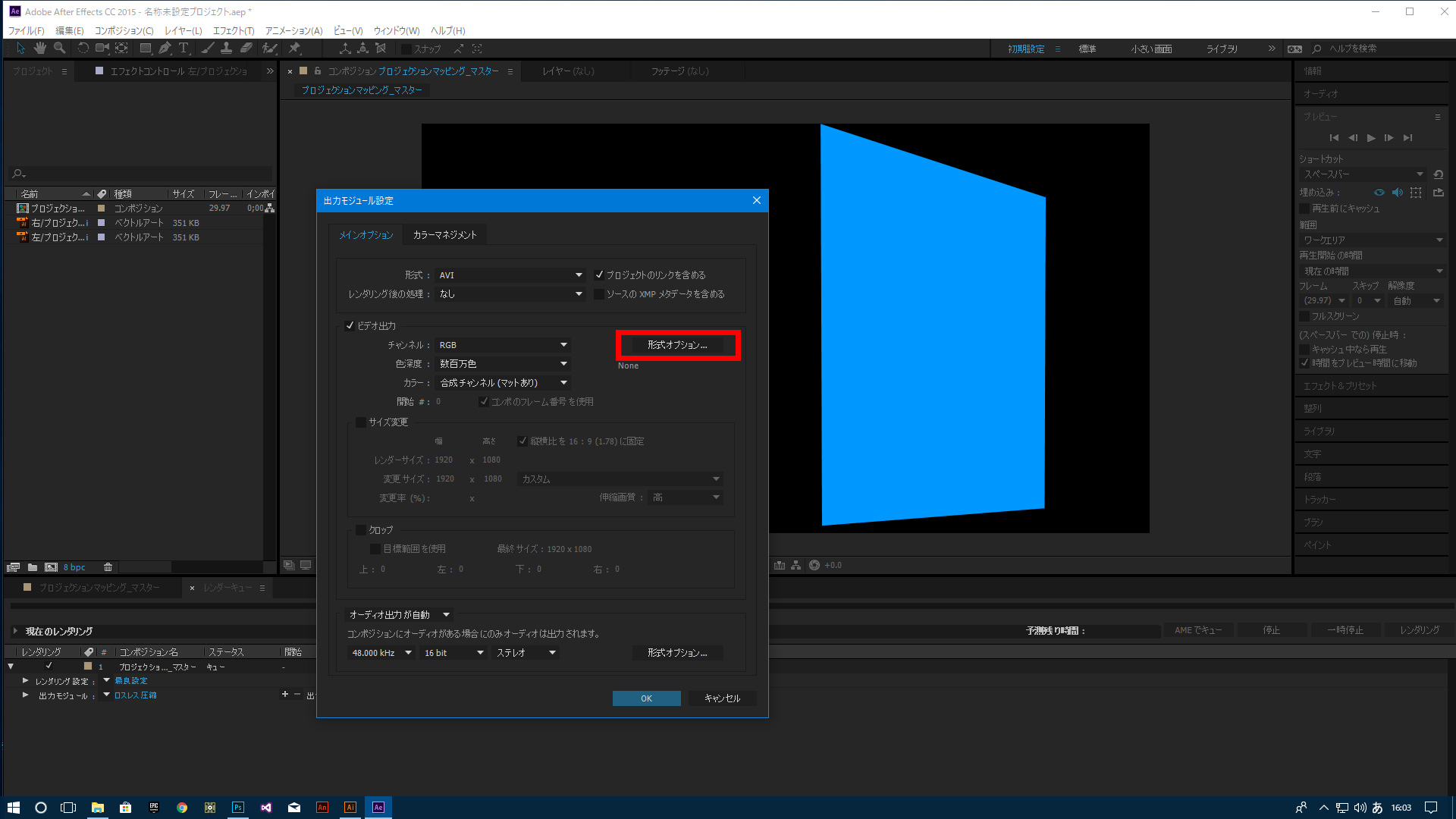
レンダーキューの「出力モジュール」のロスレス圧縮をクリックして出力モジュールの設定を行います。
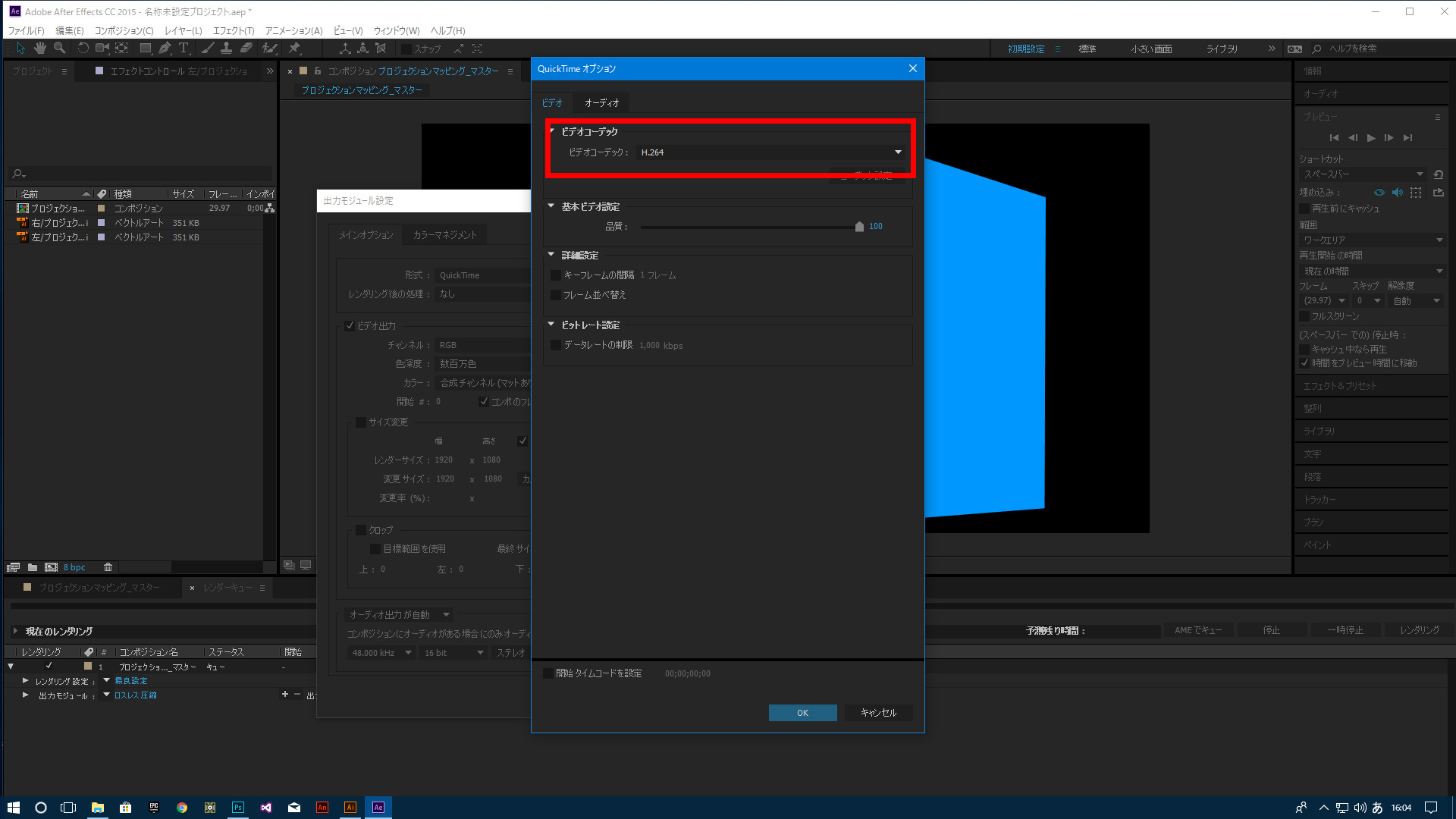
出力モジュール設定のダイアログが表示されますので、まず「形式」をクイックタイム(QuickTime)にします。次に「形式オプション」をクリックしてクイックタイムオプションのダイアログを開き、ビデオコーデックを「H.264」に設定しOKを押す。最後に出力モジュール設定のダイアログにあるOKを押します。
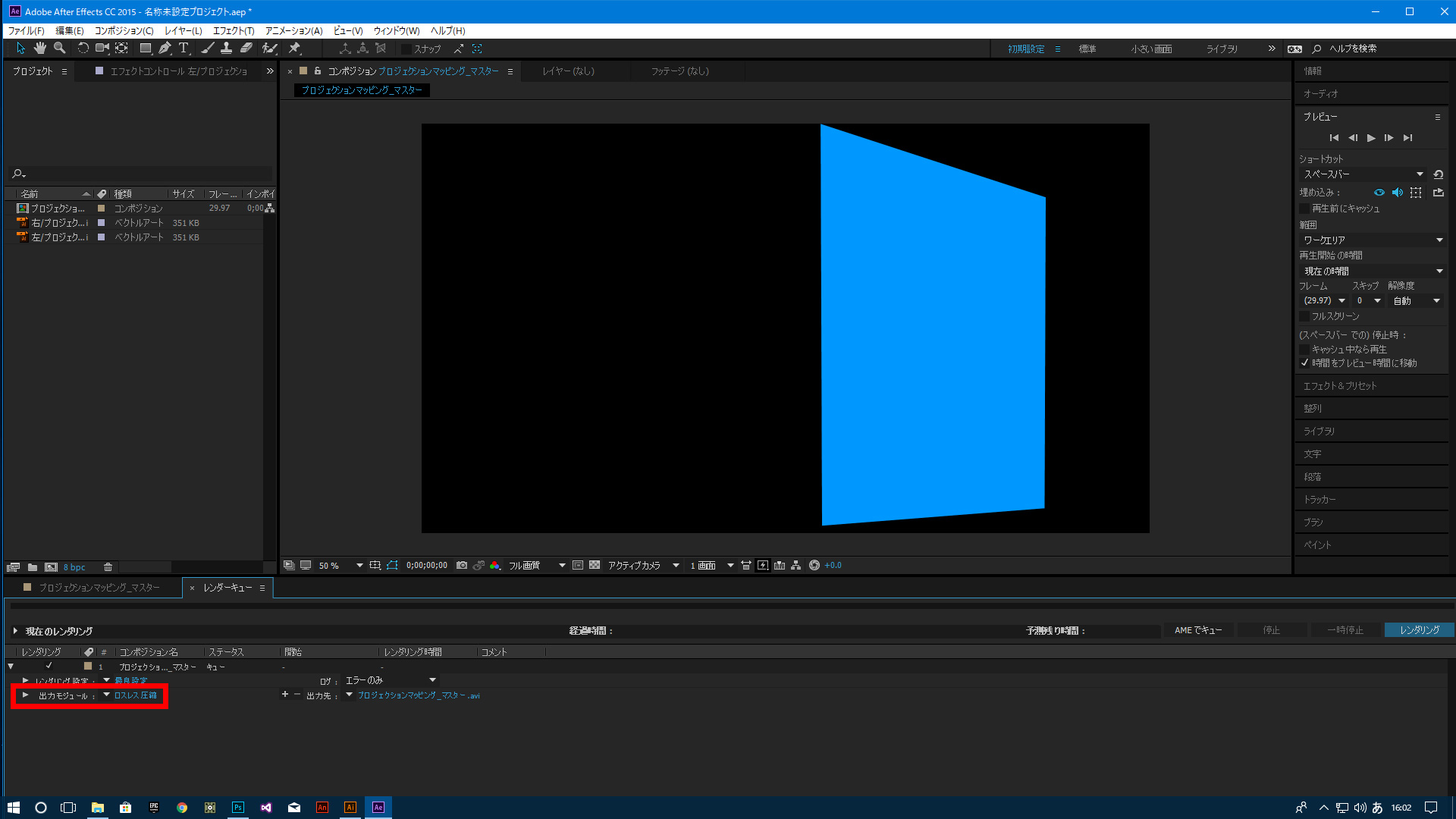
 レンダーキューの「出力モジュール」のロスレス圧縮をクリックする
レンダーキューの「出力モジュール」のロスレス圧縮をクリックする
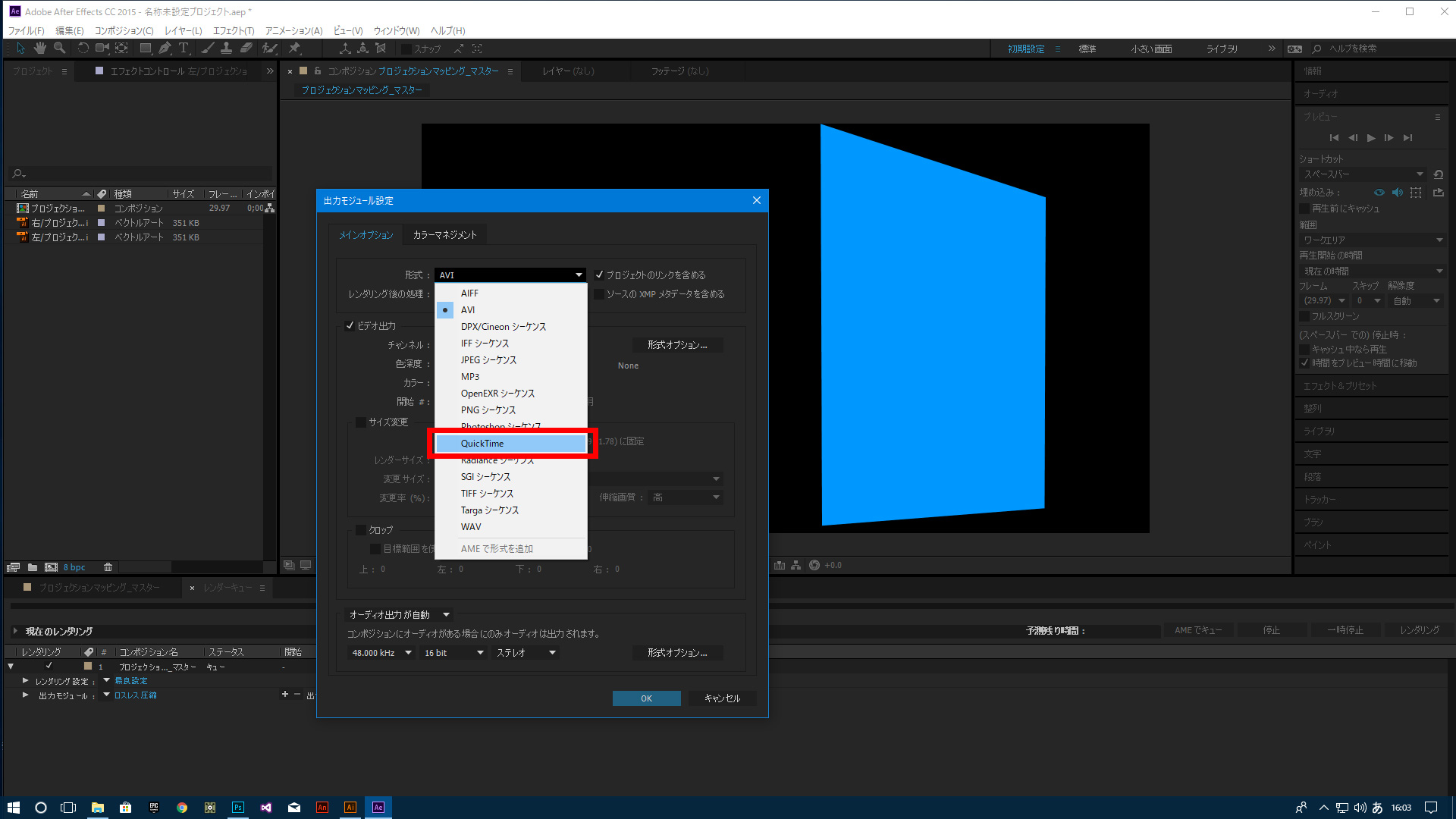
 出力モジュールの設定ダイアログが表示されるので、「形式」をクイックタイムにする
出力モジュールの設定ダイアログが表示されるので、「形式」をクイックタイムにする
 出力モジュールの設定ダイアログの「形式オプション」をクリックする
出力モジュールの設定ダイアログの「形式オプション」をクリックする
 クイックタイムオプションのダイアログが表示されるので、ビデオコーデックを「H.264」にしてOKを押す
クイックタイムオプションのダイアログが表示されるので、ビデオコーデックを「H.264」にしてOKを押す
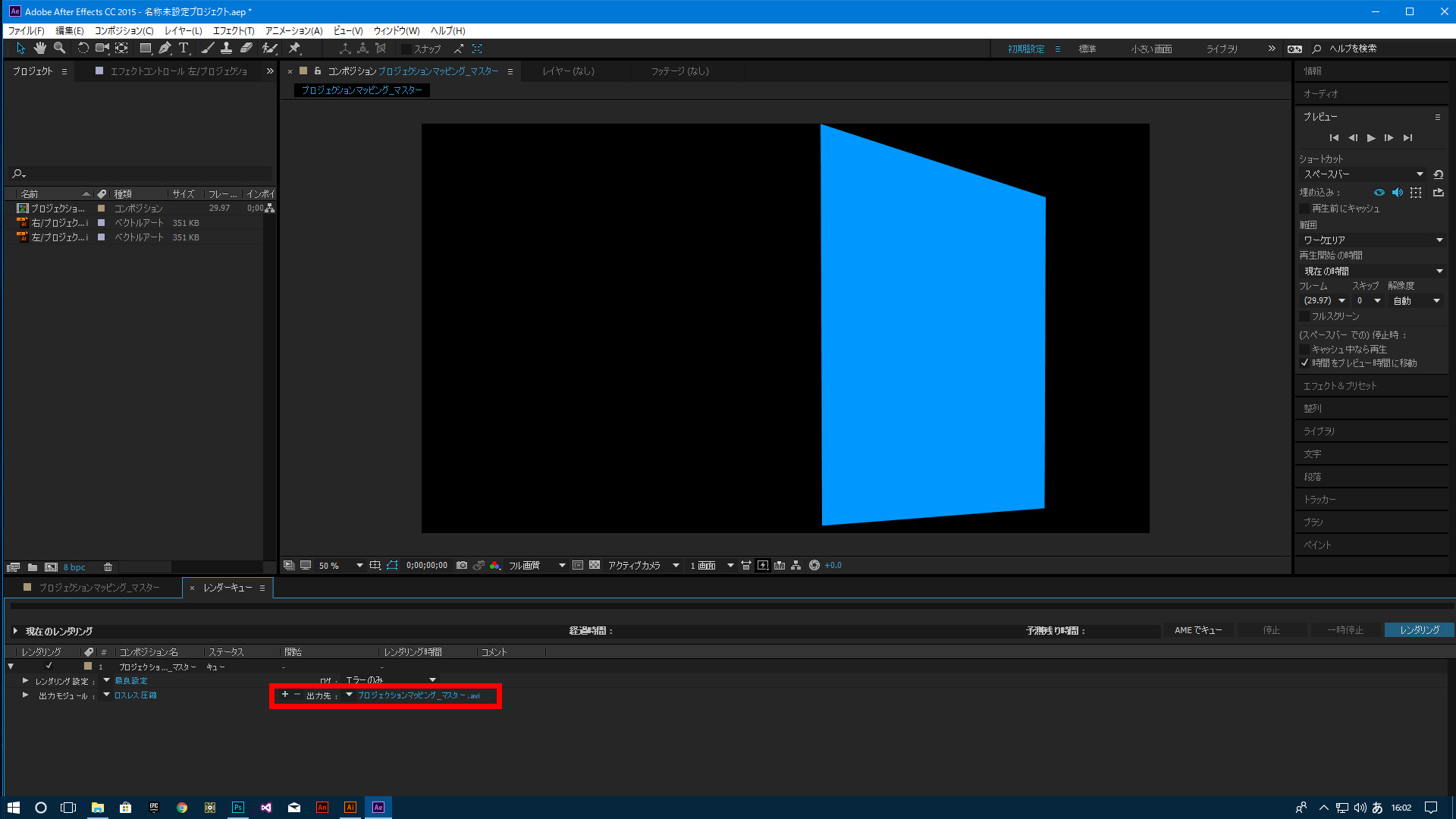
次に出力先(保存先)と保存ファイル名をレンダーキューの「出力先」で設定します。
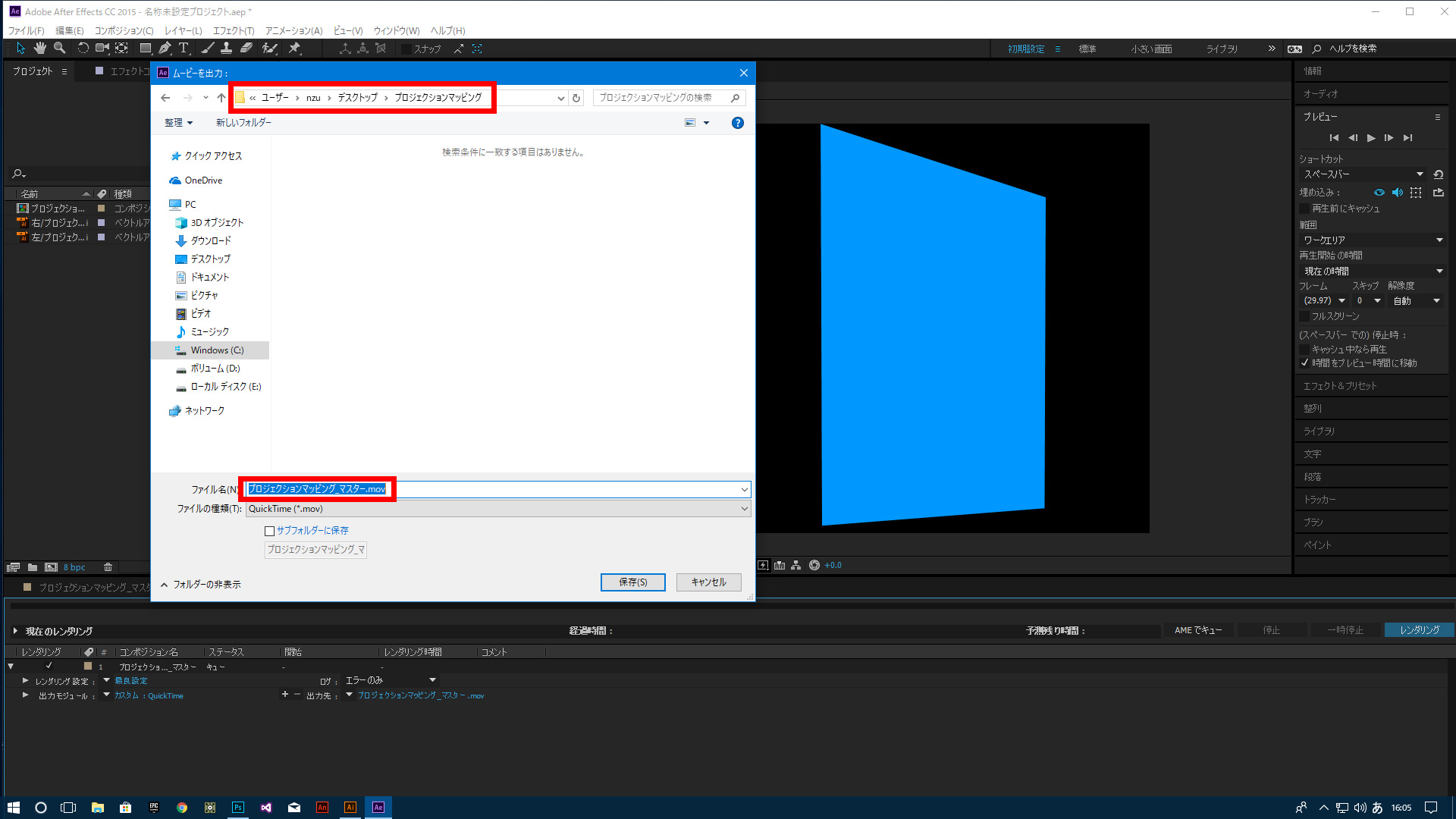
ファイル名をクリックすると「ムービー出力」のダイアログが表示されますので、保存する先(フォルダー等)を指定します。今回は先に制作したIllustratorデータを保存した場所を指定します。
次にファイル名を任意の名前にします。今回はコンポジション名のまま「プロジェクションマッピング_マスター」としました。
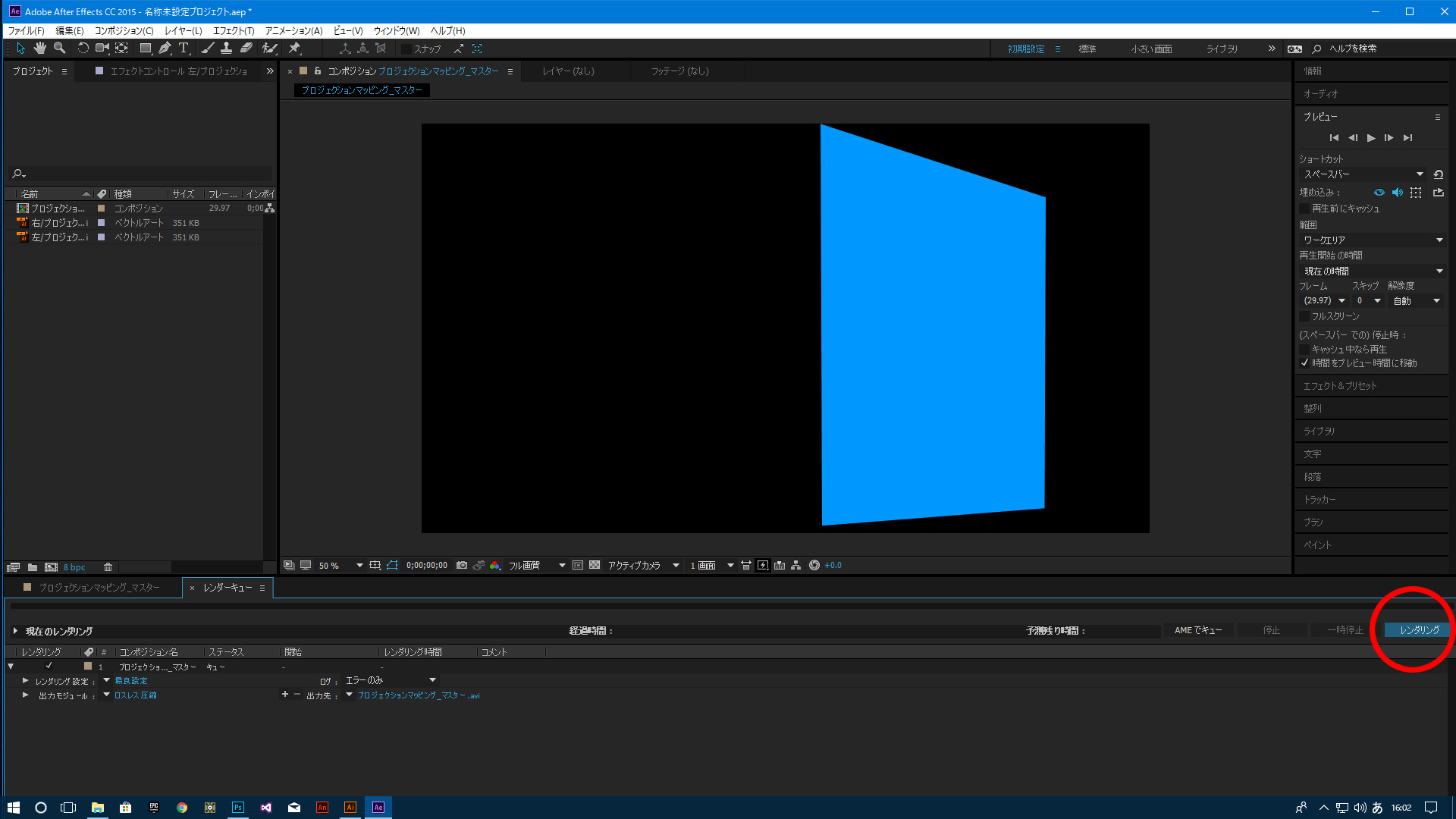
レンダーキューの設定が全て終われば、レンダーキューの右側にある「レンダリング」ボタンを押します。ボタンを押すと、自動的にレンダリングが開始されるので、レンダリング終了まで少し待ちます(制作したデータによってレンダリング時間が異なります、複雑な編集をすればするほどレンダリングに時間がかかります)
 レンダーキューの右側にある「レンダリング」ボタンをおしてレンダリングを開始する
レンダーキューの右側にある「レンダリング」ボタンをおしてレンダリングを開始する
レンダリングが終了したらAfter Effectsファイルを一旦保存しましょう。保存先はIllustratorデータを保存した場所を指定します。
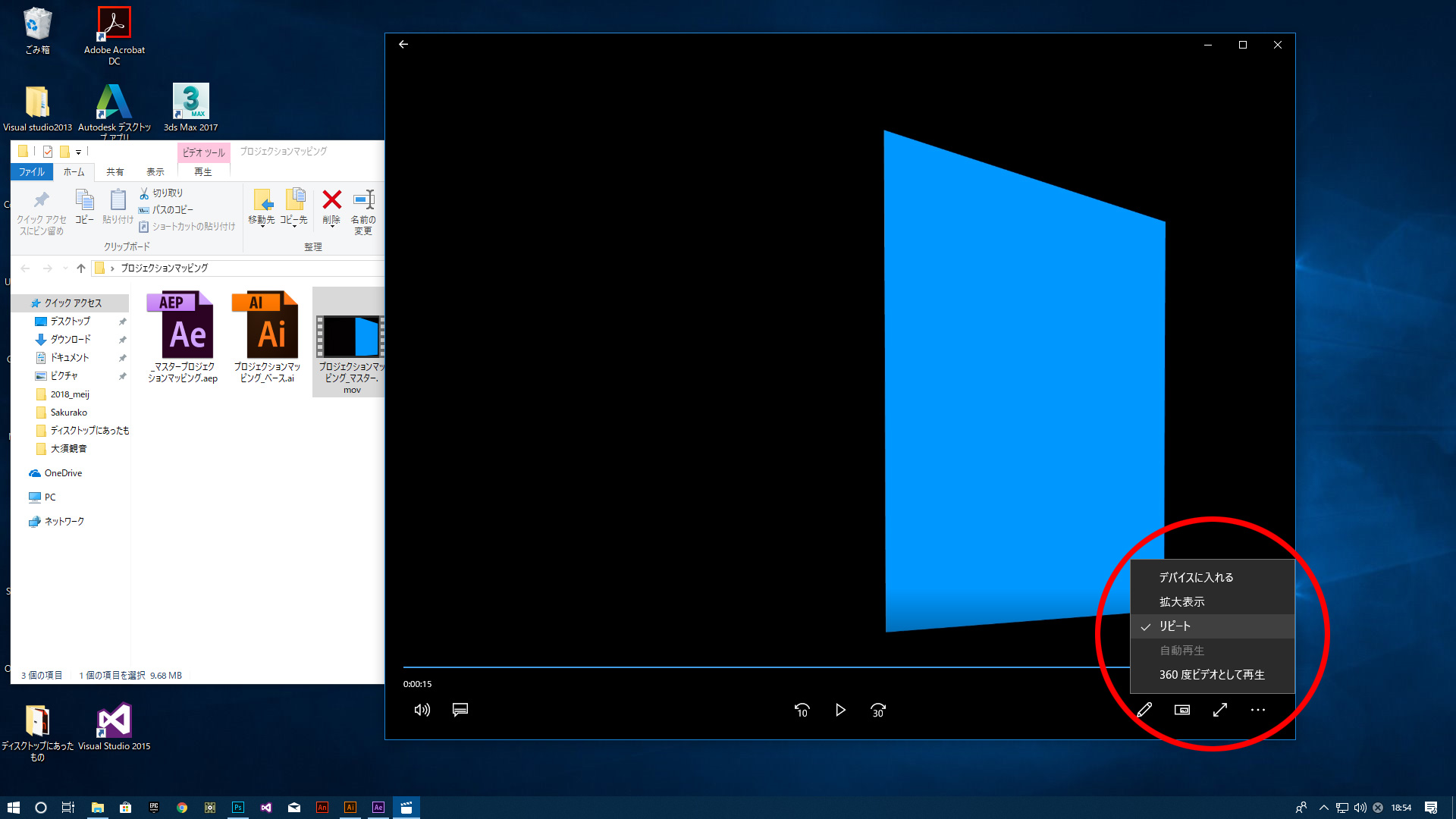
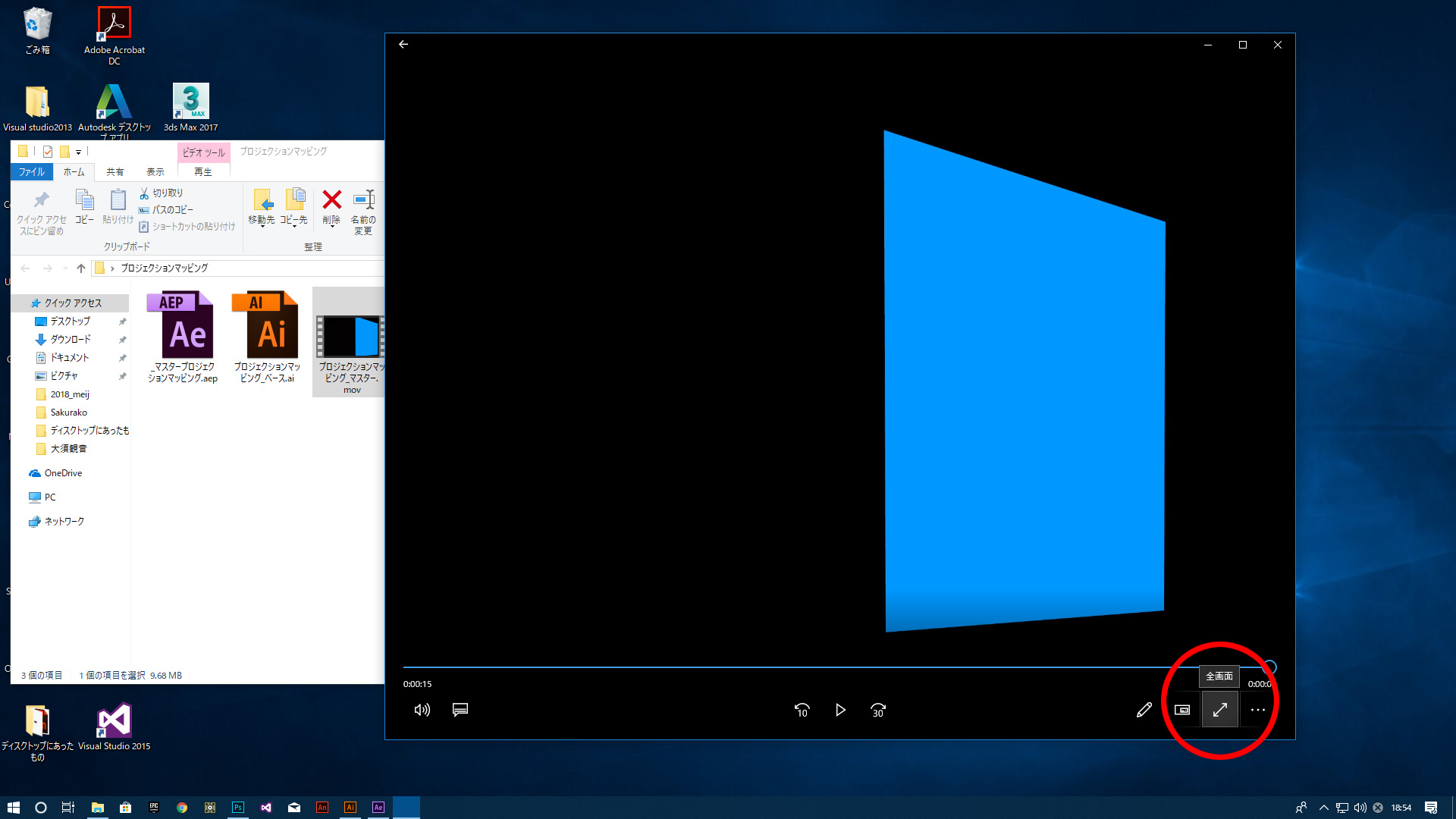
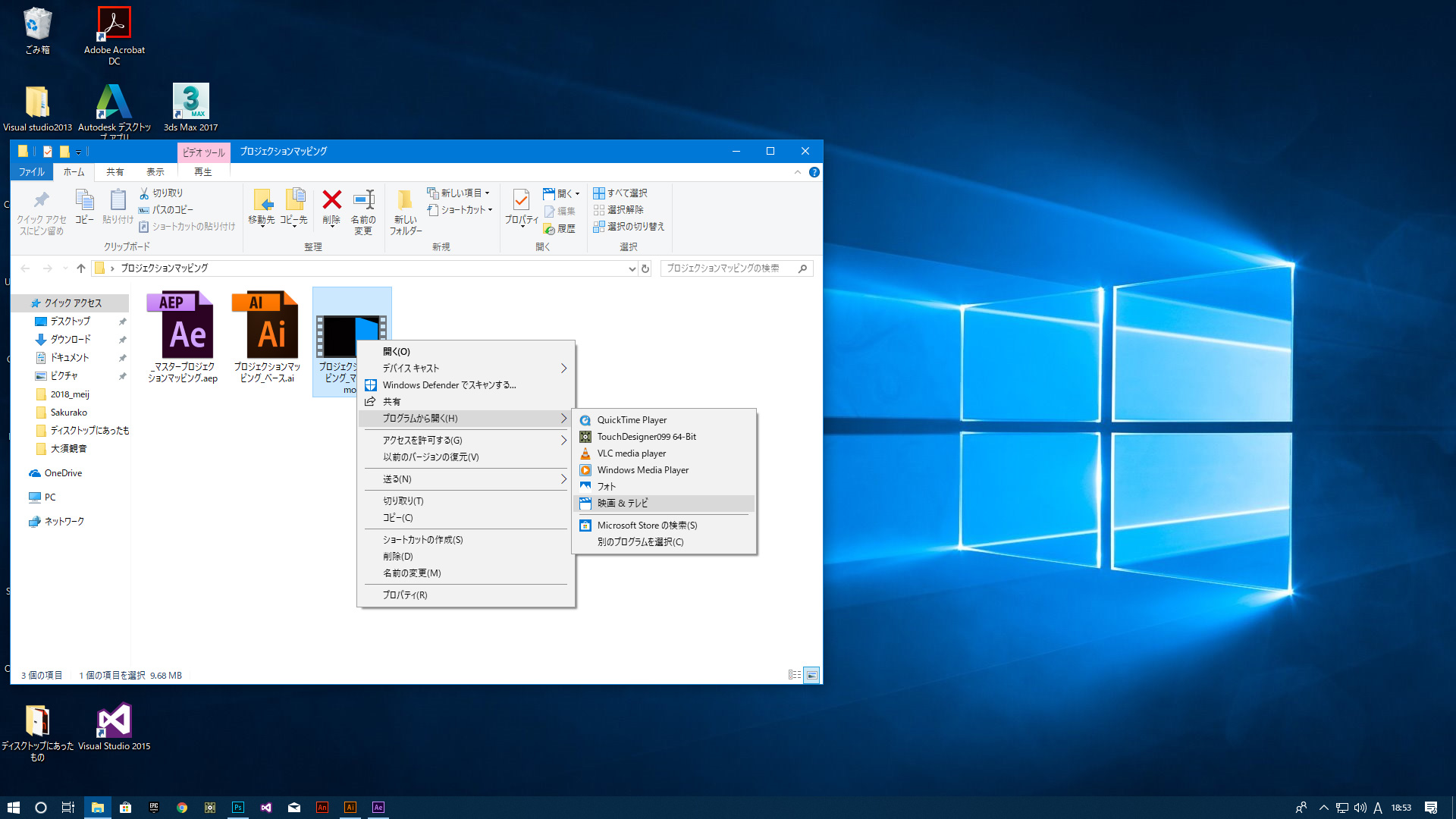
完成したムービーファイルを再生してみます。保存されたムービーファイルを右クリック、「プログラムから開く」で「映画&テレビ」を選択し、ムービファイルを再生します。(もちろん、ほかのプレイヤーアプリで再生してもかまいませんし、フルスクリーンで再生できるアプリケーションなら問題ないでしょう)
 レンダリングしたムービーファイルを右クリックし、「映画&テレビ」で再生する
レンダリングしたムービーファイルを右クリックし、「映画&テレビ」で再生する
「映画&テレビ」の再生設定で「リピート」にチェックを入れ、そのあとフルスクリーンにします。フルスクリーンで再生したら、投影されている箱を確認してみましょう。
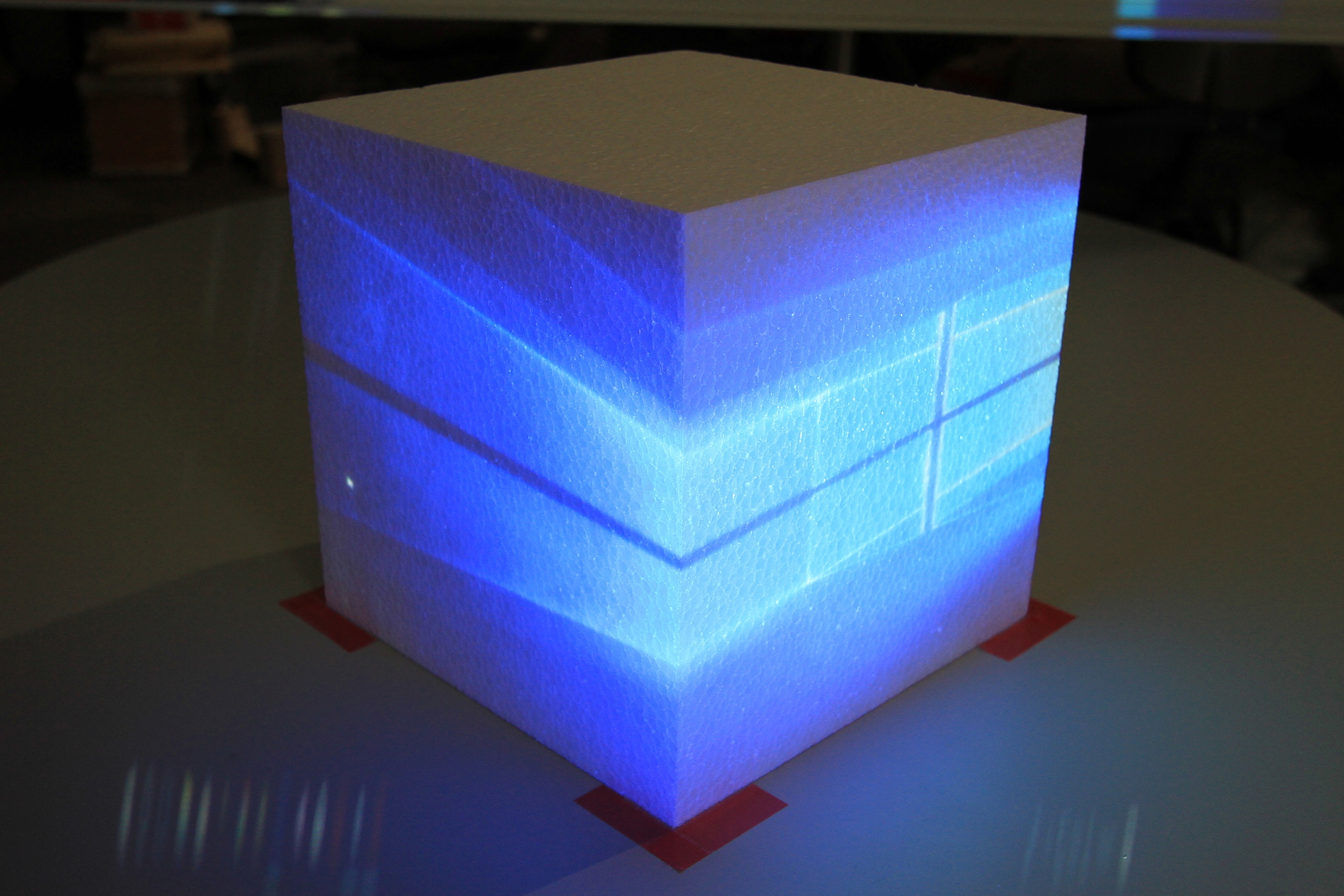
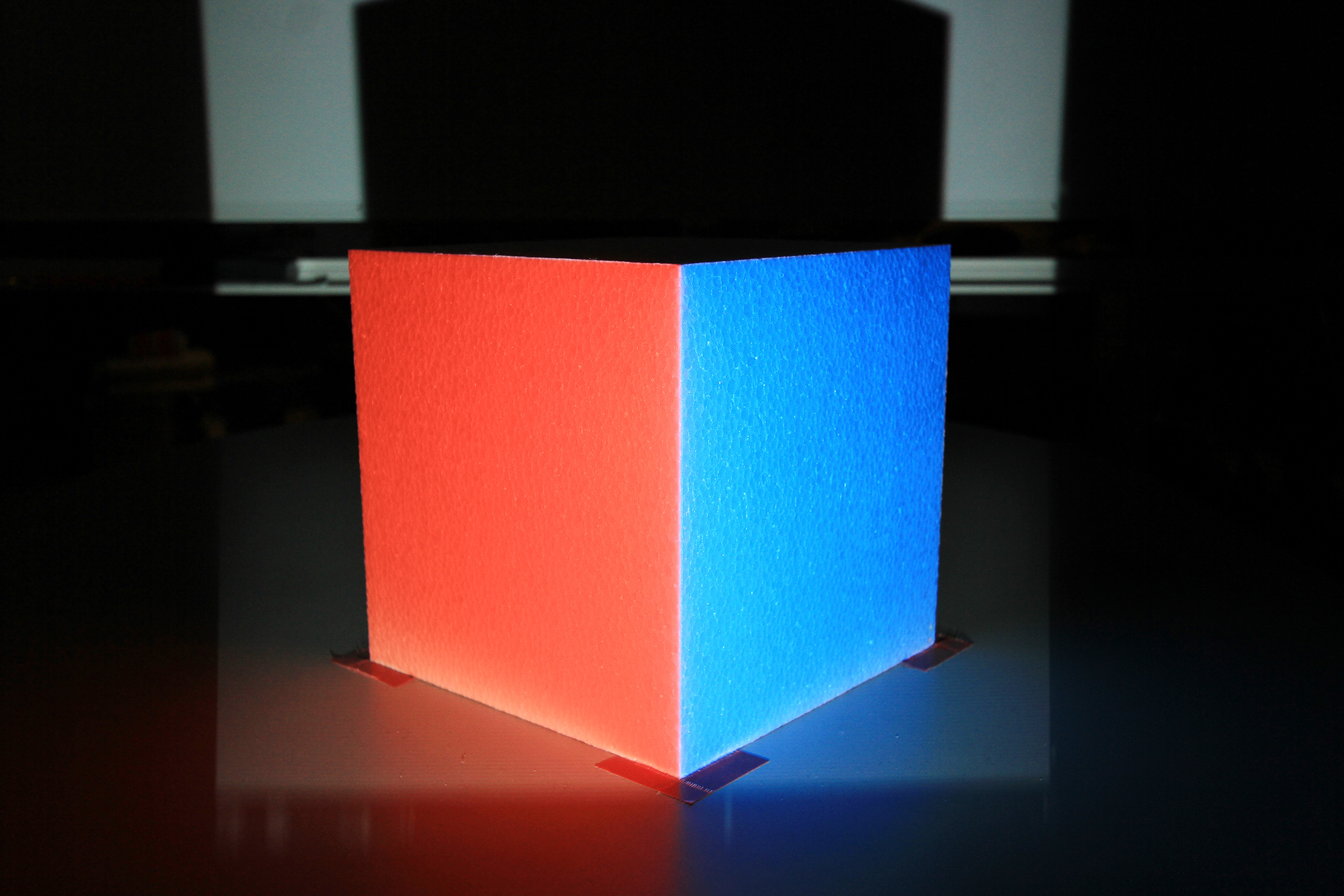
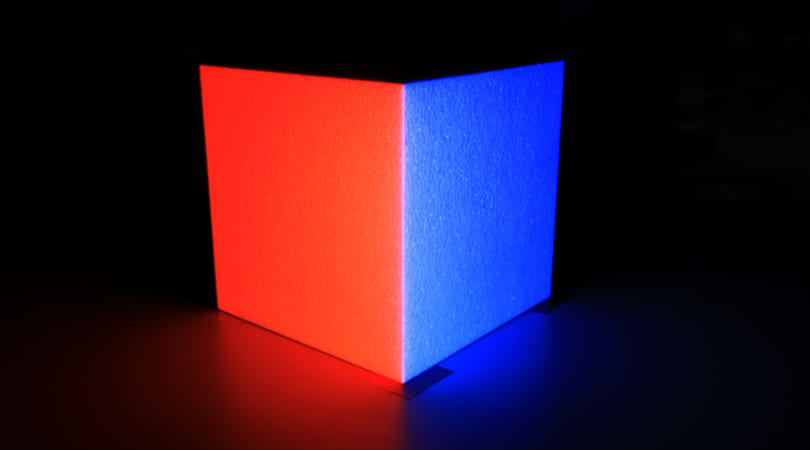
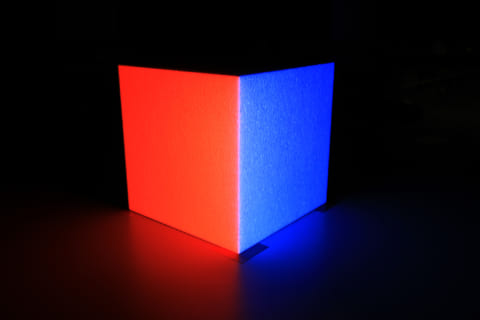
完成
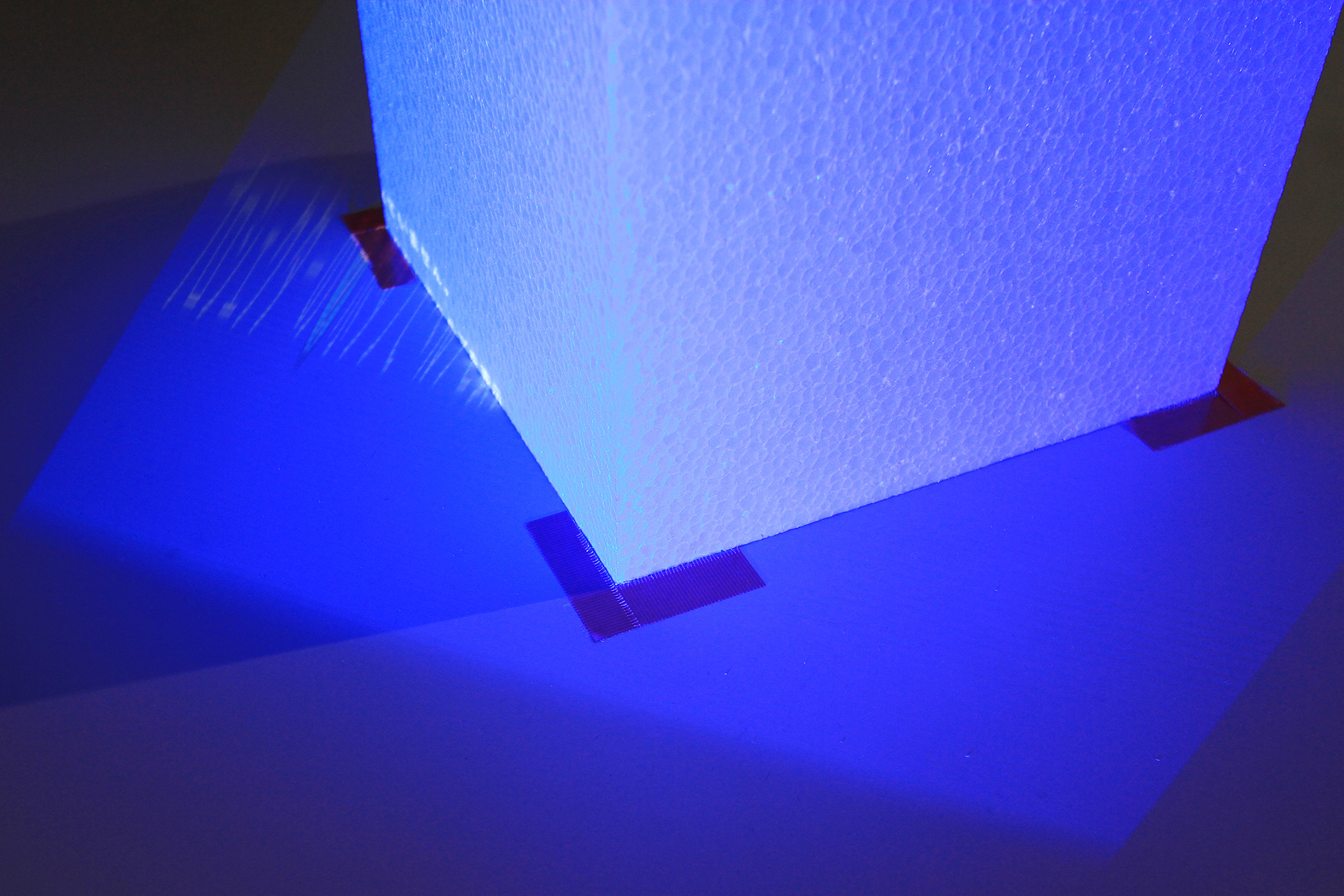
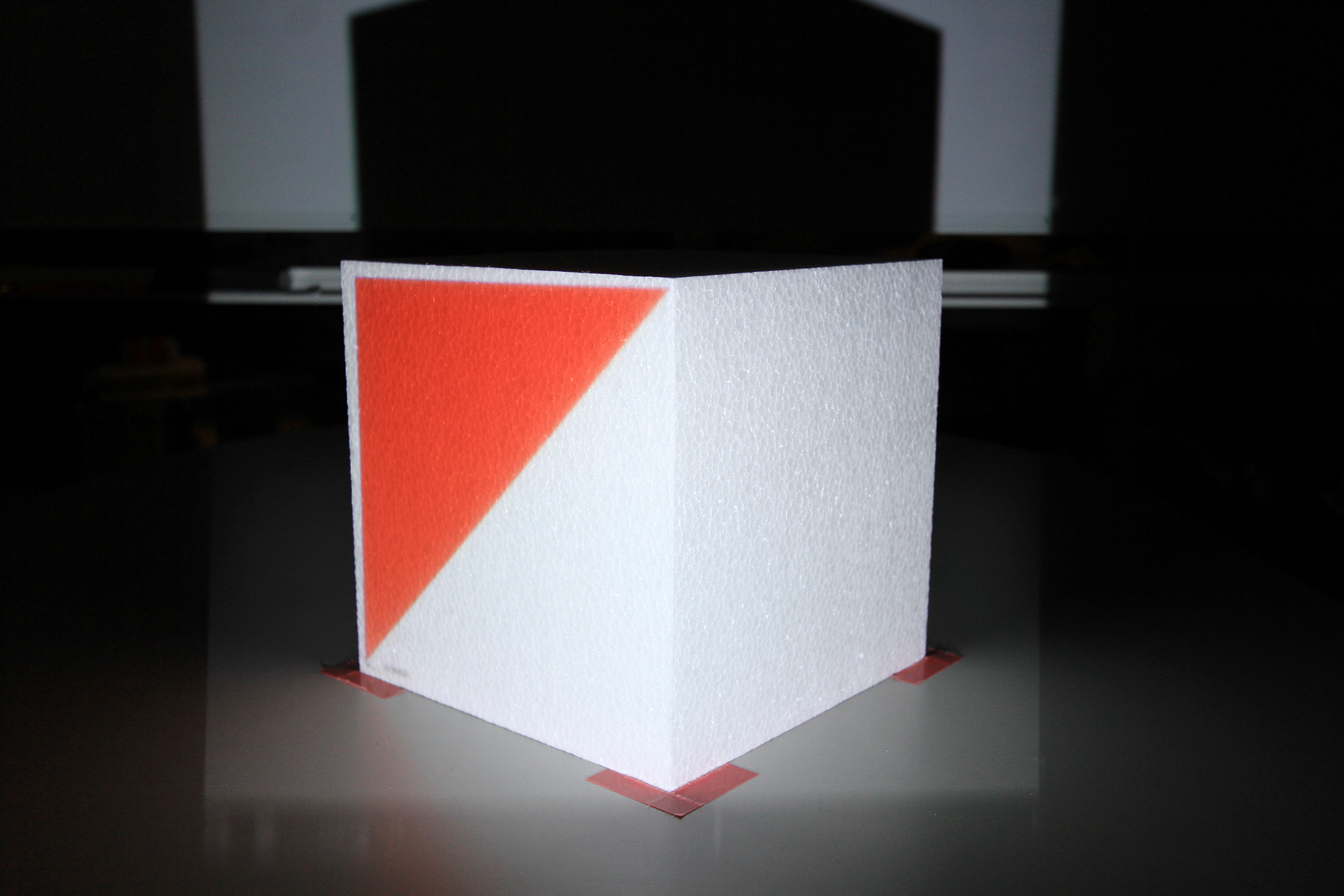
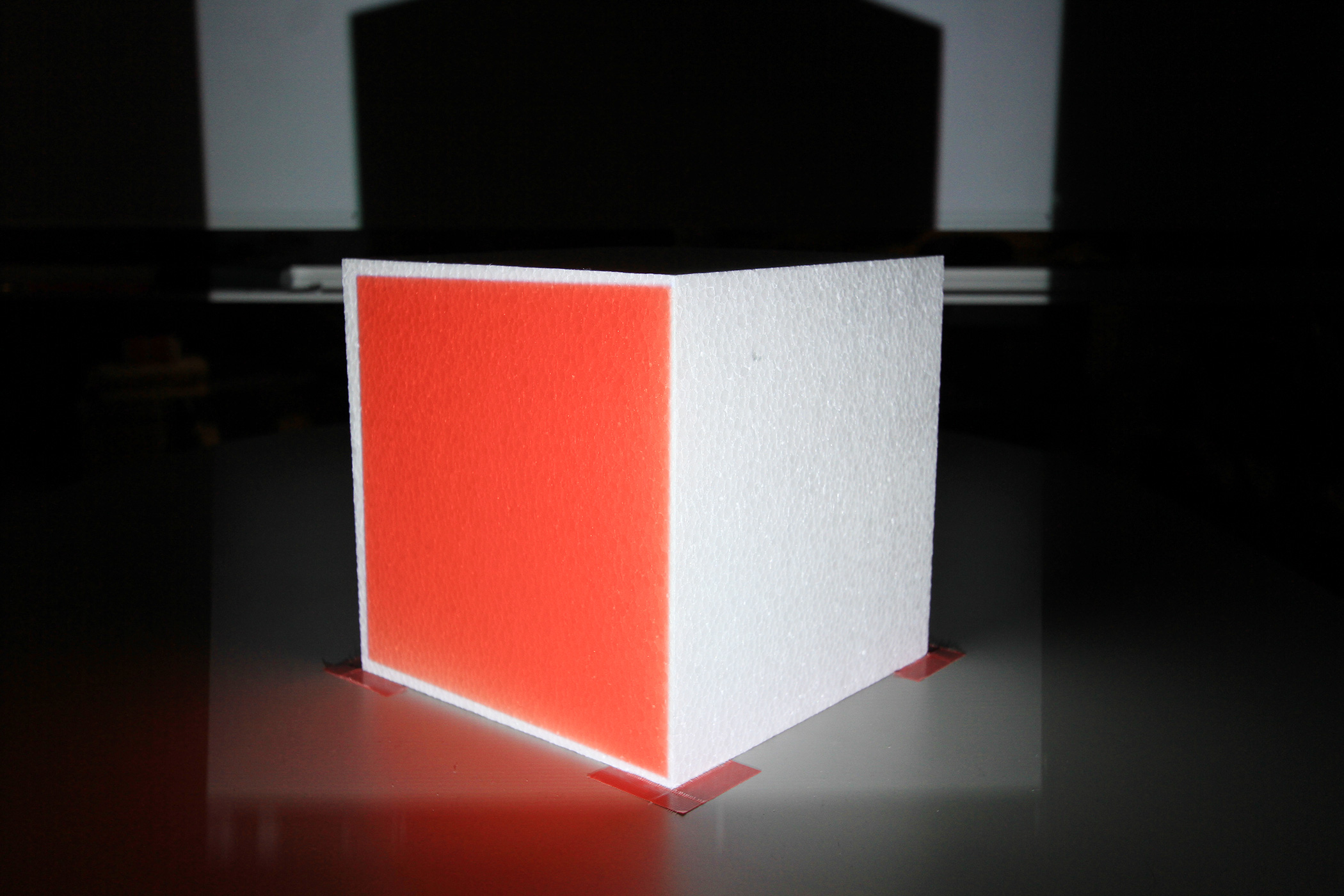
フルスクリーンで再生されている状態で、箱にピッタリと映像がマッピングされているか確認します。問題なければ箱のそれぞれ左・右に、ピッタリと赤・青の映像がフェードイン、フェードアウトを繰り返し映し出されていると思います。
まとめ
今回は小さな投影対象に、ビジネスプロジェクターやモバイルプロジェクターとAdobe After Effects CC、Adobe Illustrator CC、という2つのソフトで投影対象に映像をマッピングする基本の手順を説明してきました。
プロジェクションマッピングを実現する方法としては、このほかにも色々なやり方があると思いますので、いろいろ研究してみてください。
今回は投影対象をなぞって簡単な映像を作成して箱にぴったりマッピングするというところまでを行いましたが、これをベースに様々な映像や画像を張り合わせていくことでよりプロジェクションマッピングらしくなります。次回はこのベースを使って、面の表情の変化や音との合わせなどを説明したいと思います。
パソコン工房ではイラストレーター向けパソコンを取り扱っております。ぜひご参考にしてください。
パソコン工房ダウンロードコーナーでAdobe Creative Cloud 12ヶ月版(WIN&MAC)を見る

准教授 外山貴彦
大学ではメディアデザインやメディアアートなどを中心としたゼミを開講し、在校生や卒業生とスイッチというグループでインタラクティブコンテンツの研究や制作を行なっています。最近はプロジェクションマッピングなどエンターテイメントコンテンツなども制作しています。
![NEXMAG[ネクスマグ] パソコン工房](/magazine/assets/images/common/logo.svg)