

株式会社フライング・ペンギンズのUXデザインディレクターであり、Adobe Community Evangelistの湯口りさです。2022年1月から4月の間も、Adobe XD(以下XD)は毎月アップデートが行われました。見た目には少し地味に感じるかもしれませんが、それぞれが制作現場では非常に役立つアップデートばかりです。特にデザインガイドラインを必要とするような大規模なWebサイトやシステムのUIデザインを行う場合はかなり有効です。
それでは、今回アップデートされた各機能について、具体的な例を挙げながら解説していきましょう。
解説のためのサンプルファイル
今回もいくつか実際に触って試せるようにサンプルファイルを用意しました。こちらのファイルをダウンロードしてXDで開きながら読んでいただくとより一層わかりやすいと思います。
サンプルファイル
https://stylograph.com/nexmag/202201-04_xd.zip
※筆者の都合などにより、データは削除される場合があります
※ダウンロードデータを第三者に配布したり、インターネット上で配信したりすることを禁止いたします
ハイパーリンク機能
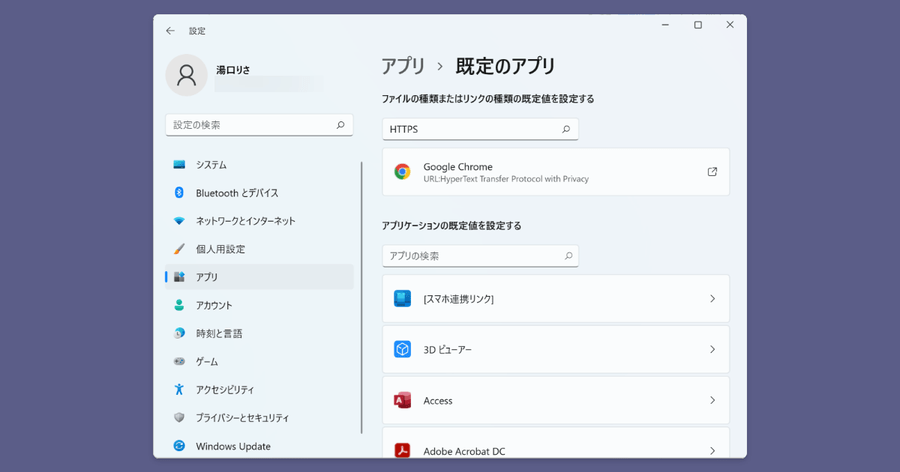
最初に紹介するアップデート機能は、1月と3月に行われたハイパーリンク機能。ハイパーリンクの対象となるのは、「https://」で始まるURLや、「mailto:」で始まるメールアドレスです。それぞれ既定のアプリで開かれます。Windowsの場合は、「設定」の「アプリ>既定のアプリ」 からどのアプリが設定されているかを調べることができ、その場で指定可能です。Macの場合も、Finderの「ファイル」メニューから「情報を見る」で設定されているアプリの確認や指定が行えます。
それでは、ハイパーリンクの活用例を二つ紹介していきましょう。
パイパーリンクの活用(1)既存のWebサイトへのリンク
テキストの一部を選択してハイパーリンクにすることができます。これはどんな時に便利かとういうと、規約ページを別ウィンドウで開くようにしたい場合や、キャンペーンサイトなどで別に準備している応募ページへリンクさせるような機能のプロトタイプに使用できます。
先程ダウンロードしたサンプルファイルで実際に試してみましょう。
サンプルファイルの中のアートボード「既存のWebサイトへのリンク」を使用して作業します。
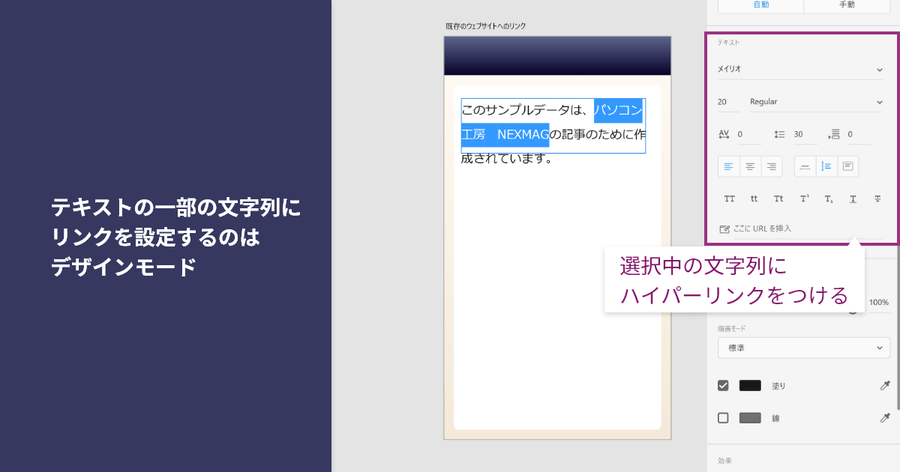
ハイパーリンクは「デザインモード」で設定します。
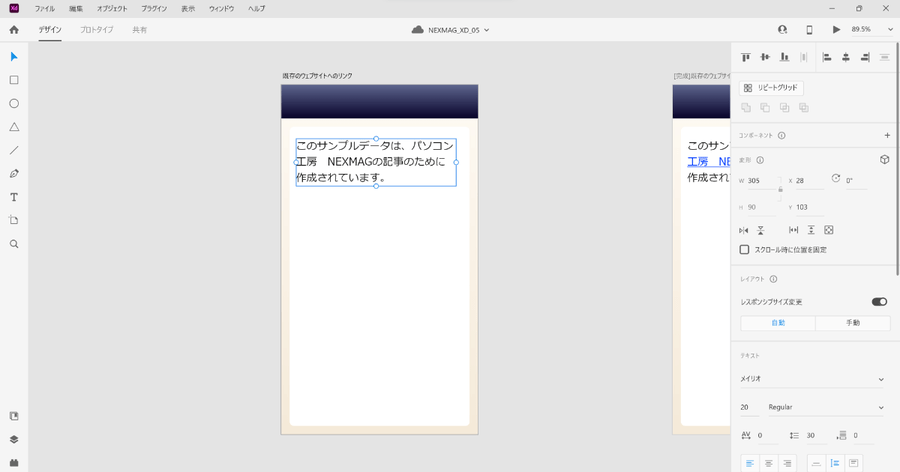
テキストオブジェクト中の文字列「パソコン工房 NEXMA」を選択。選択したらプロパティインスペクターのテキストの項目にある「ここにURLを挿入」にURLを入力します。
ここでは、リンク先として「パソコン工房 NEXMAGとは(https://www.pc-koubou.jp/magazine/about)」を指定してみましょう。
「プレビュー」(Windows:Ctrl + Enter、Mac:Cmd + Enter)させて下線のついた部分をクリックしてみましょう。ブラウザが開いてページが確認できましたか?
※もしもまだXDで試していない方は用意したプロトタイプでご利用ください。
用意したプロトタイプ
https://xd.adobe.com/view/fcd5604b-8dbb-4352-9db6-79581a6ca165-a986/
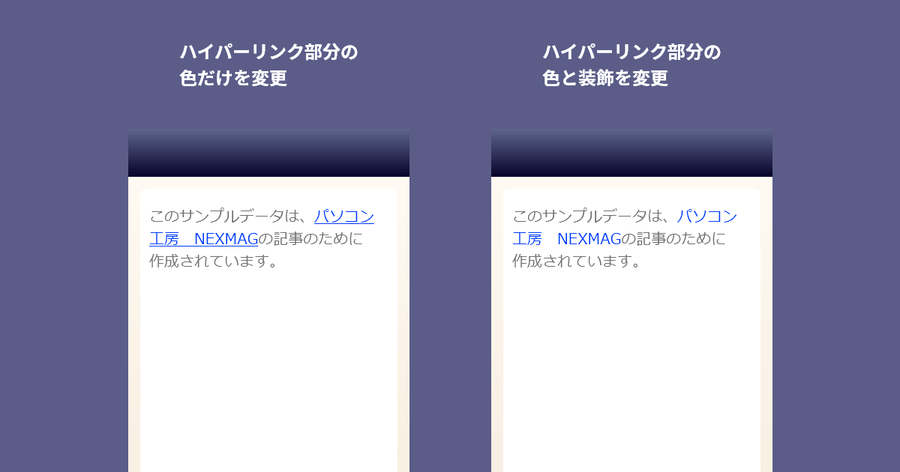
ハイパーリンク機能がついた文字列は下線こそひかれますが文字色は元のままです。
ここではわかりやすくするためにリンク色も変えてみましょう。「デザインモード」でリンクしている文字列を選択すれば普通のテキストと同じように色を変えることができます。
このようにハイパーリンクを設定した後で文字色や装飾を変更すれば、任意のデザインでリンクを見せられます。
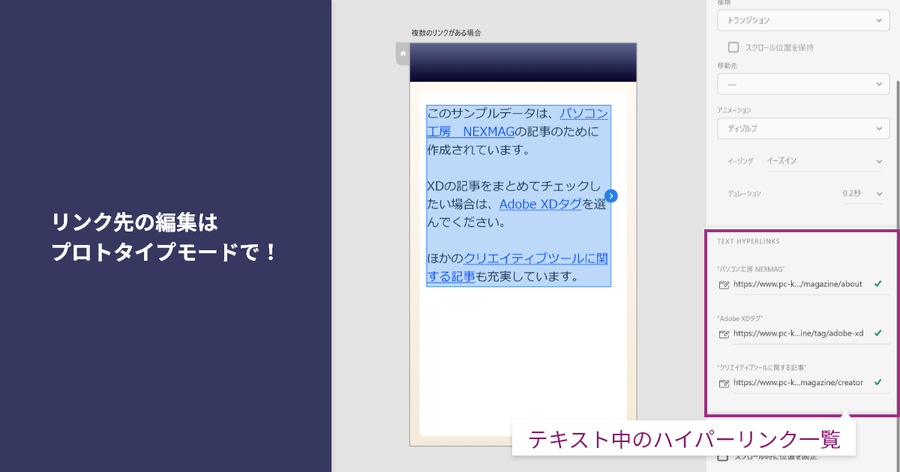
最初にリンクの設定は「デザインモード」でと書きましたが、リンク設定を変更する場合なら「プロトタイプモード」のほうが便利です。選択しているテキストオブジェクトの中にあるリンクをリスト形式で表示されているので、目的の箇所をすぐに編集することができます。
また、URLの指定で「http://」から始まるURLを設定してもハイパーリンクとして動きますが、強制的にHTTPSプロトコルに変換されてしまうので、結果的にうまく表示できなくなります。イントラで動くようなサービスのプロトタイプを作る場合は念頭に置いておきましょう。
パイパーリンクの活用(2)複数のプロトタイプのハブページを作る
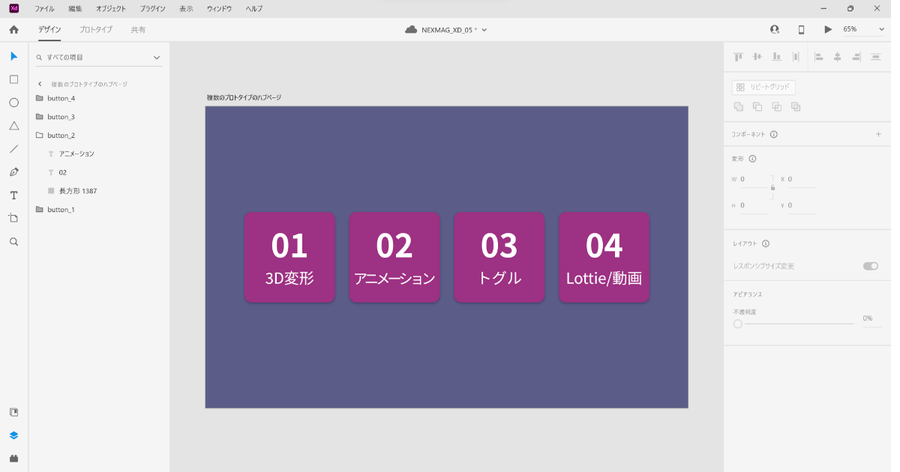
先に紹介したのはテキストの中にリンクをつける方法でしたが、ボタンのようなオブジェクトにもハイパーリンクを設定できます。過去の記事でつくったプロトタイプのハブページを作成してみましょう。
サンプルファイルのアートボード「複数のプロトタイプのハブページ」で試せます。
■ハブページからリンクするプロトタイプリスト
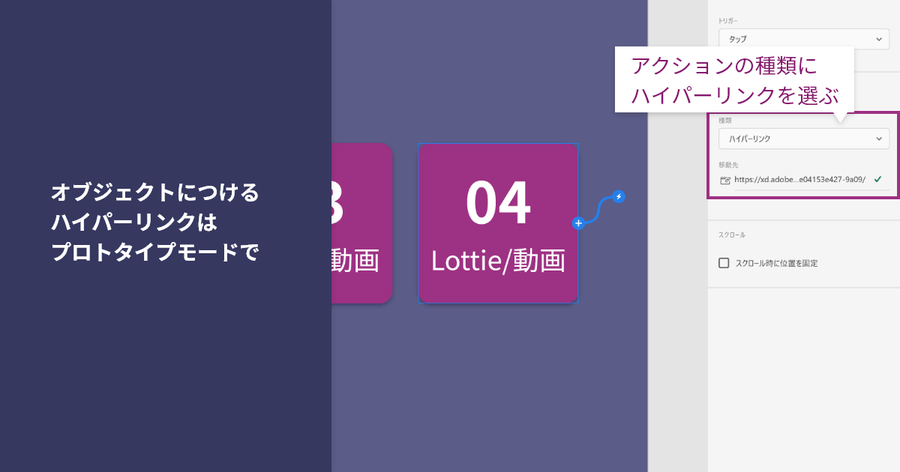
テキストのケースと違って、オブジェクトにハイパーリンクをつける場合は、「プロトタイプモード」のみで設定・変更を行いましょう。
ハイパーリンクを設定したいオブジェクトを選択すると、オブジェクトの右側に青いインタラクションが表示されます。このインタラクションの「>」マークをクリックしたら、プロパティインスペクターでアクションの項目にある種類を「ハイパーリンク」に設定し、移動先にURLを入力します。
4つすべてにハイパーリンクを設定したら、「プレビュー」(Windows:Ctrl + Enter、Mac:Cmd + Enter)してみましょう。ブラウザでリンクのURLを開けたでしょうか?
現在XDを開けない環境の方は、以下のプロトタイプを公開していますのでお試しください。
https://xd.adobe.com/view/49e2633c-4728-4246-be9f-f3a2a6149b60-1cb1/
このように作成タイミングが異なり別ドキュメントで作成した場合や、複数のデザイナーでデザイン案を作り、ドキュメントが別になった場合などに、ハイパーリンク機能を使うことでバラバラにURLを共有するのではなく、まとめてURLを渡せます。
ハブページを作っておけば、更新した場合でも共有するURLは変わりませんから、XDだけで完結するのもポイントです。
ご自身の今まで作ったプロトタイプやお仕事を集めておくと実績公開などの時にも役立つと思います。
コンポーネントのステート並び替え
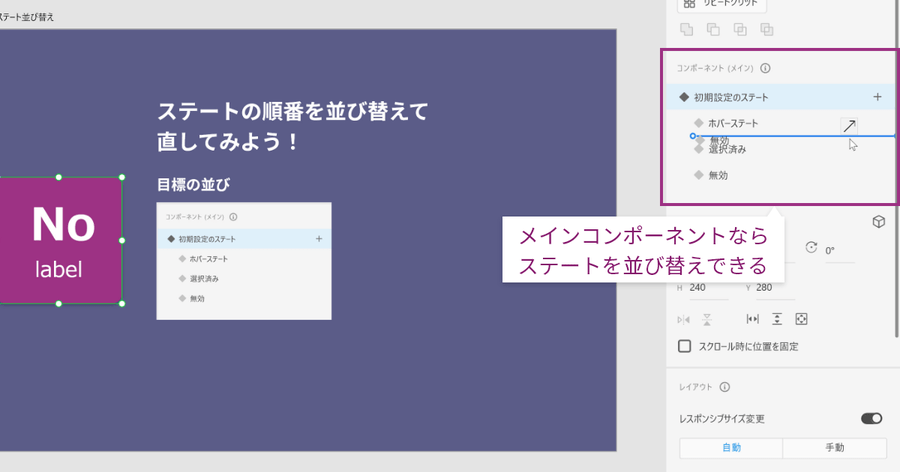
コンポーネントのステートは作った順番に単純に並び、後から作ったステートが用途やガイドラインのルール上正しくない場合、作り直すかそのままにするしかありませんでした。これもアップデートのおかげで、「初期設定のステート」以外はいつでも自由にステートの順番を入れ替えが可能になりました。
並び替えの方法は該当のステートをドラッグすることで実行できます。
ステートの並び替えは、サンプルファイルの中のアートボード「コンポーネントのステート並び替え」の上にあるメインコンポーネントで試せます。
アセット整理用のグループパス導入
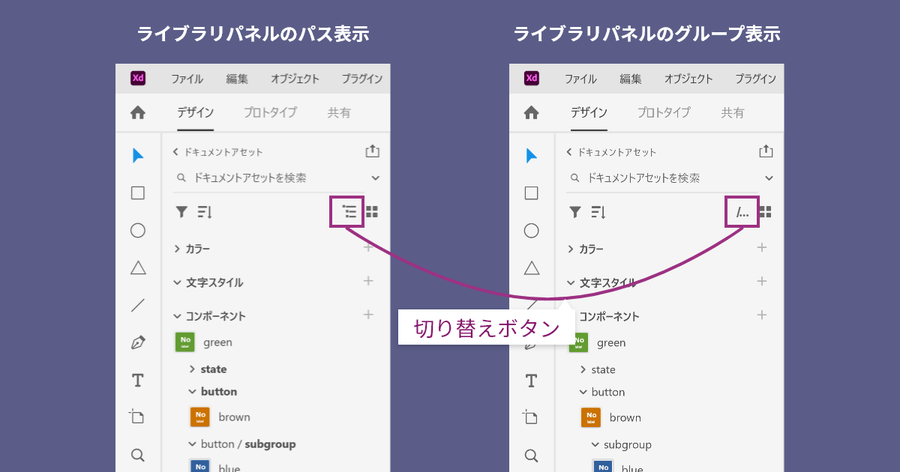
SketchやFigmaでは標準的に導入されていたスラッシュ(/)がグループ階層を示す区切り文字になり、メインコンポーネントにレイヤーパネル上で名前を付けるだけでライブラリパネル上でも階層構造付きで表示できるようになりました。
ライブラリパネル上には旧来のグループ表示も残っていて、いつでも切り替えられます。
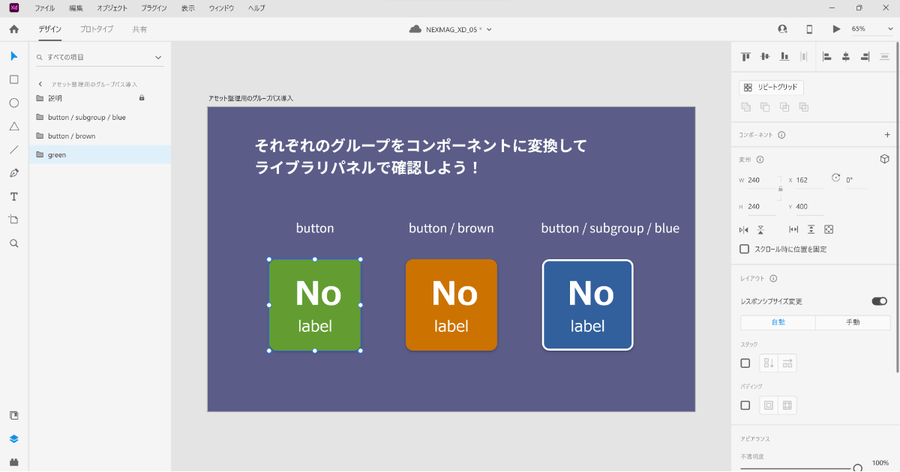
今回は名前を変えるのではなく、グループの名前をスラッシュ(/)付きで設定したグループとそうでないグループを、それぞれコンポーネントにして階層がつくかどうかを確認してみます。
サンプルファイルのアートボード「アセット整理用のグループパス導入」でそれぞれのオブジェクトを「コンポーネントにする」を実行してください。
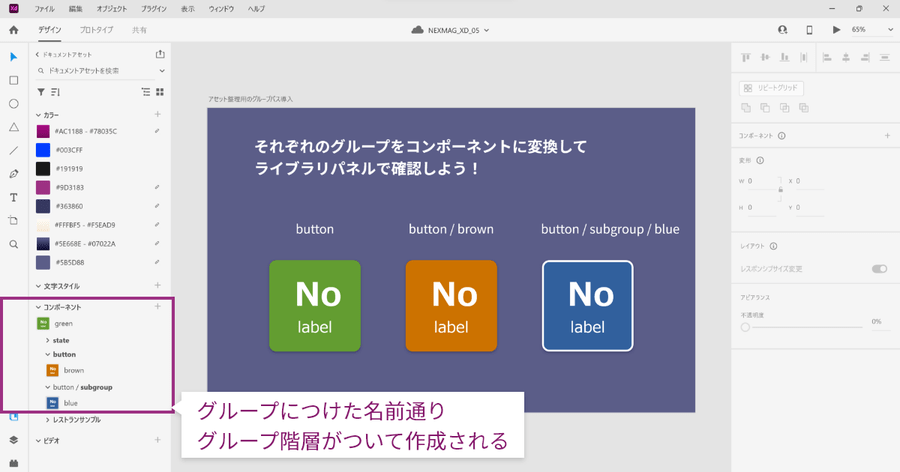
コンポーネントにするとライブラリでは次のようになっています。
この新機能で気をつけておきたいポイントが二つあります。
● グループが存在しないときに、名前の変更でグループが作れるのはレイヤーパネル上だけ
● インスタンスもグループ名付きで表示されるので一見全体が変更できるように見えるが、実際に変えられるのは最後のスラッシュより後ろの部分だけ
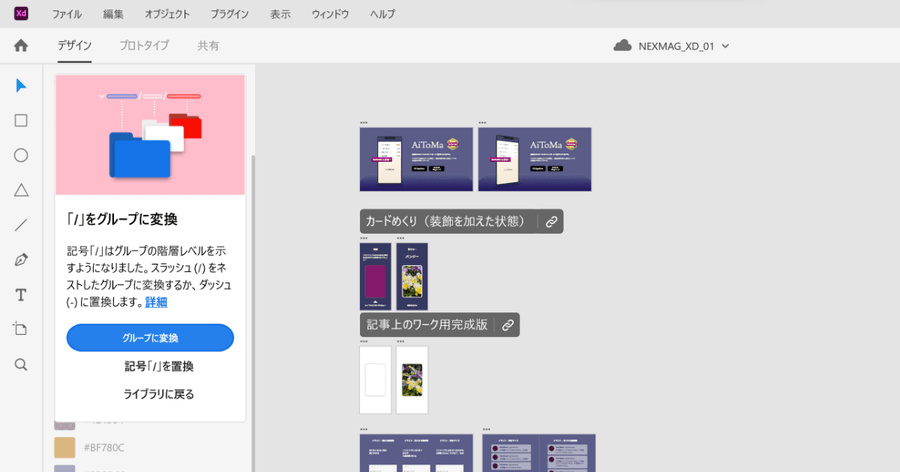
既存のドキュメントのアセット名に(/)が含まれるとどうなるか?
過去の記事で紹介したファイル「MEXMAG_XD_01.xd」で試してみましょう。
https://stylograph.com/MEXMAG_XD_01.xd
“Adobe XD 2020年大型アップデート すぐに試せる注目の新機能紹介” NEXMAG.2021
https://www.pc-koubou.jp/magazine/48240
ドキュメントを開くとライブラリパネル上のグループにするか、名前に使われているスラッシュを半角ハイフン(-)に自動変換するか、そのままにするかをXDが聞いてくれます。
この表示はカンバス上で操作すると消えますが、ドキュメントアセットを開いたときや、ドキュメントを開きなおしたときに確認がまた表示されます。
リンクが壊れたアセットを、より簡単に修復
4月のアップデートでは、ライブラリがリンク切れになった理由と、その解決方法をまとめてパネルで提供するUIが追加されました。リンクされたアセットのリンク切れ原因はなかなか調べるのが難しく、修復できないものもありましたが、それがかなり軽減されています。
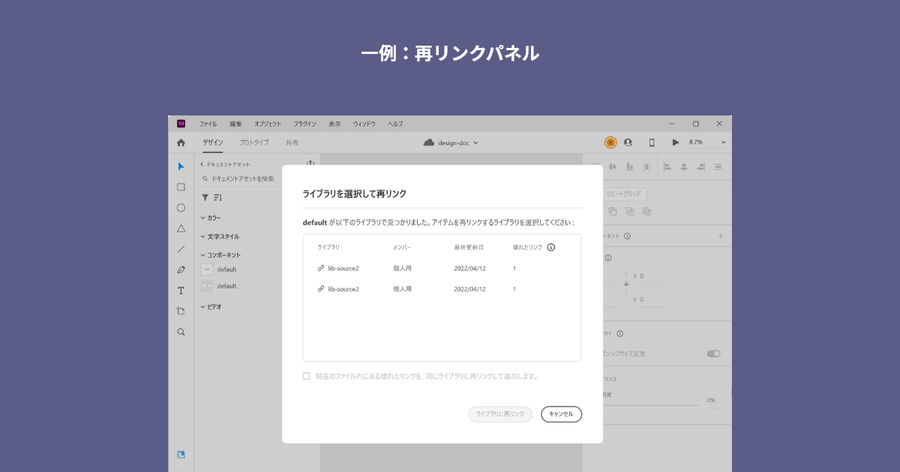
すべてのリンク切れに共通しますが、赤いリンク切れのボタンを押すと、その原因に合わせて解決するためのパネルが表示されます。一例に示した再リンクパネルのように、ボタンを押すだけで解決できるようになったものが多いのがうれしいポイントです。
CCライブラリへリンクされたアセットを含むドキュメントを共有している場合、気がついたらリンクが切れていたという経験はないでしょうか。こちらも今回のアップデートで解消されました。
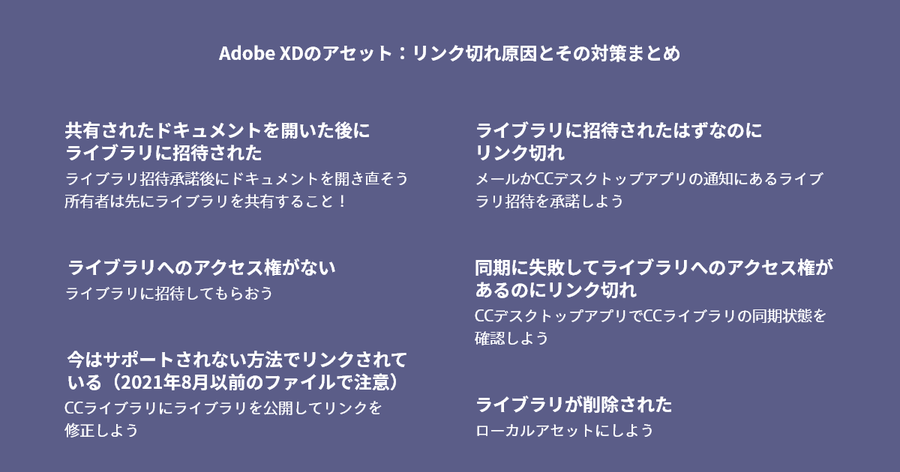
ライブラリのリンク切れ原因と最新のそれぞれの対策をまとめましたので参考にしてください。
デザインスペックの改善
デザインスペックは、共有モードで「開発」を選んで共有すると使えるようになるプロトタイプの機能の一つです。デザイナーが作成したデザインを実装者に渡すための機能で、各オブジェクトのサイズやオブジェクト間の距離の取得、ライブラリで設定したカラー・文字スタイルの設定が反映されたCSSの取得、デザイン時に書き出しを設定したオブジェクトのダウンロードなどが行えます。
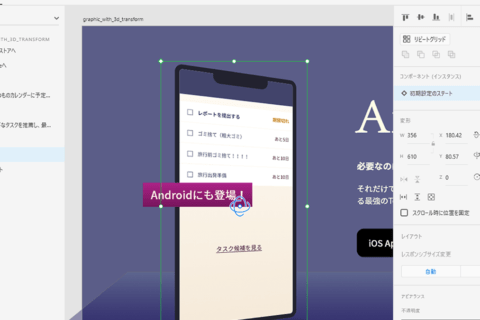
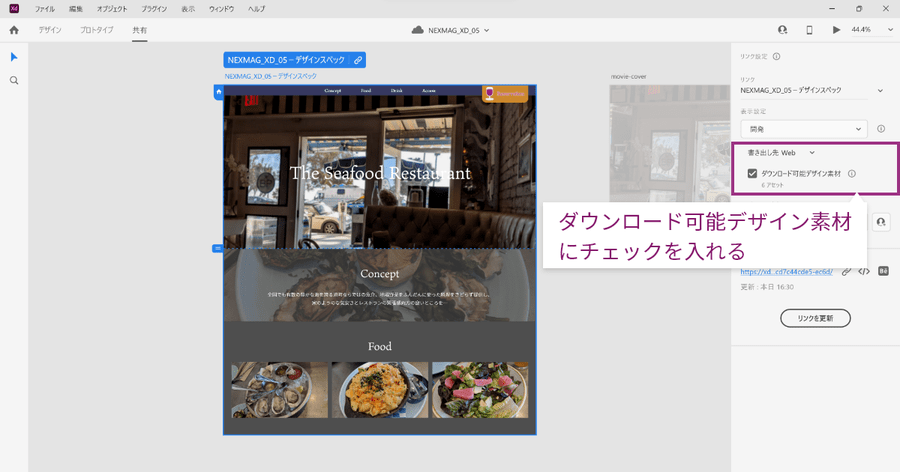
 デザインスペックで画像や動画ファイルをダウンロードするためには「ダウンロード可能デザイン素材」にチェックを入れる
デザインスペックで画像や動画ファイルをダウンロードするためには「ダウンロード可能デザイン素材」にチェックを入れる
ブラウザで確認できるのでXDをインストールできない人にも手軽に提供できますし、プロトタイプテキストのコピーが行えるのはデザインスペックのみなので、テキストの検討をプロトタイプ共有時に実施したい場合にも便利です。
1~3月にかけて行われたアップデートで使いやすくなりました。
今回のサンプルファイルを使用して、「開発」で共有した時にどんなファイルやコードが取得できるか見てみましょう。共有せずに試しに見てみたい場合には、教材用に公開しているプロトタイプがありますので以下のURLからご覧ください。
https://xd.adobe.com/view/b93e76e3-5811-42b1-85c9-28cd7c44cde5-ec6d/
JPG形式ファイルのダウンロード
2022年1月より、PNG/SVG/PDFに加えてJPG形式でもアセットをダウンロードできるようになりました。特にWebサイトでは写真を使用することが多いので写真に向いておりファイルサイズが小さくなるJPG形式が選べるようになったことは便利です。ただ残念ながら圧縮率の設定はできません。
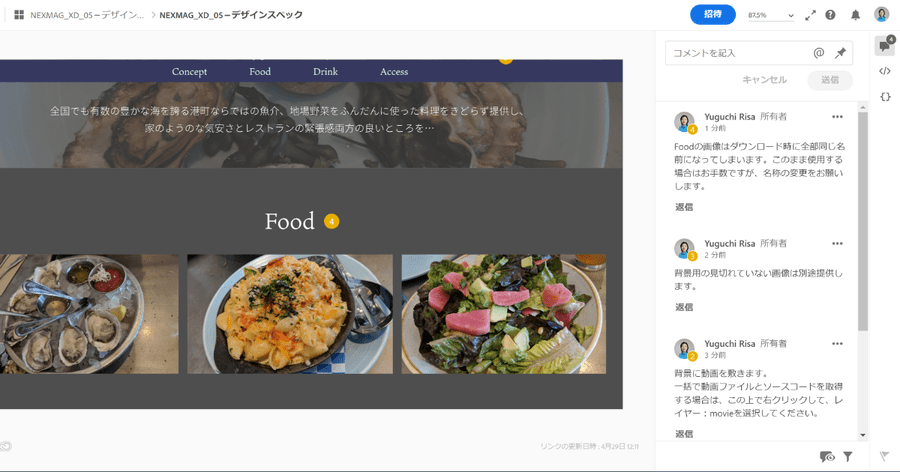
画像ファイルのダウンロードは便利な機能ですが、リピートグリッドに入った画像はすべて同じ名前で書き出されてしまうという仕組みです。回避方法はありませんので、ダウンロード時の注意点をプロトタイプにアンカーとともに記載できるコメントでお知らせしておくと、共有された方にとってもわかりやすくなります。
Lottieおよび動画のHTMLコード取得
2021年のMAXアップデートで追加されたLottieファイルや動画をダウンロードし、埋め込むためのHTMLコードを取得できるようになりました。独自のフォーマットを持っていない場合コピー&ペーストで使用できるのは大変便利に利用できます。
Lottieオブジェクトを選択すると、そこからLottie JSOファイルとそのLottieファイルのためのHTMLコードを取得できます。
階層が深い場合は動画のように右クリックでマウスの下にあるレイヤーを表示できるのでそこで選択するとよいでしょう。
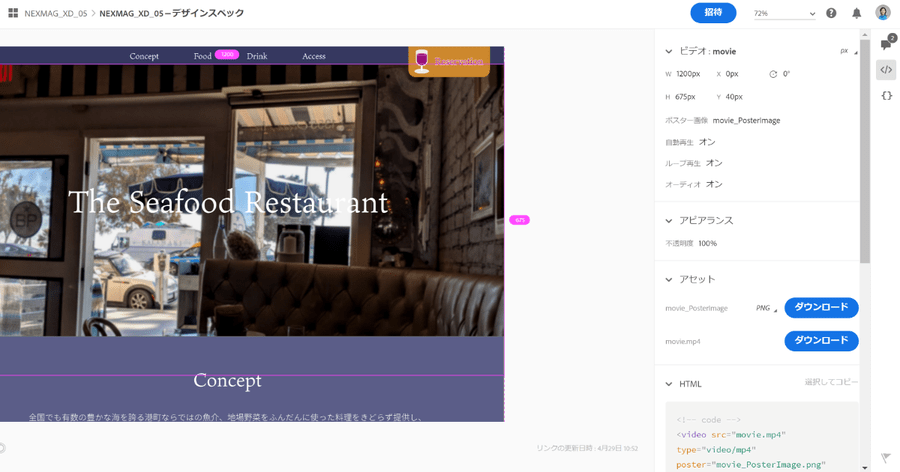
サンプルのWebサイトのデザインではメインビジュアルで動画を流すようにしています。この動画部分も同様の操作で必要なファイルのダウンロードとHTMLコードを取得できます。
今回のサンプルで「movie」と名前を付けているオブジェクトを選ぶと、動画ファイル(mp4)・poster属性で指定する画像ファイルのダウンロードとHTMLコードのコピーが可能です。
動画がダウンロードされる前に表示されるポスター属性で指定する画像はデフォルトではPNGになっていますのでPNG形式以外でこの画像をダウンロードする場合はコード指定箇所「poster」の拡張子も忘れず変えるようにしましょう。
<video src="movie.mp4" type="video/mp4" poster="movie_PosterImage.png" width="1200" height="675" loop autoplay>
Sorry, your browser doesn't support HTML5 video tag.
</video>
まとめ
今回紹介したアップデートの項目だけ見ると、バラバラな機能追加や改善に見えます。しかし、アセット管理、XDドキュメントの共有、デザイナーと開発者のハンドオフそれぞれが改善され、よりチームでのデザインと開発がしやすくなりました。Adobe のソフトウェアは一人で使う印象が強いですが、最近必要とされることが多くなった共同で作業する、任意のタイミングでフィードバックを受けられる方向に進んでいくといった傾向が表れているようです。
XDでデザインをされたときにはぜひXDの共有機能を使用してみてください。

(株)フライング・ペンギンズのUXデザインディレクター。デザインとテクノロジー両方の視点でUIデザインやUXデザインの支援を行う。個人では東京でAdobe XDのユーザーグループを運営。Adobe コミュニティエバンジェリスト。
![NEXMAG[ネクスマグ] パソコン工房](/magazine/assets/images/common/logo.svg)