動画編集や動的表現の演出上、知っておくと便利な手法がパーティクル(粒子)の使い方です。高価なサードパーティのプラグインに頼ることなく、Adobe After Effects 2021(以下After Effects)に搭載されている基本機能を通じて、映像内の文字やオブジェクトがパーティクルへと変化する表現方法について解説します。
サンプル映像でパーティクルによる表現を確認
映像表現のパーティクル(粒子)とは、文字や何かしらの対象が砂のように崩れ落ちたり、風に飛ばされるように散っていったりする表現方法のことです。
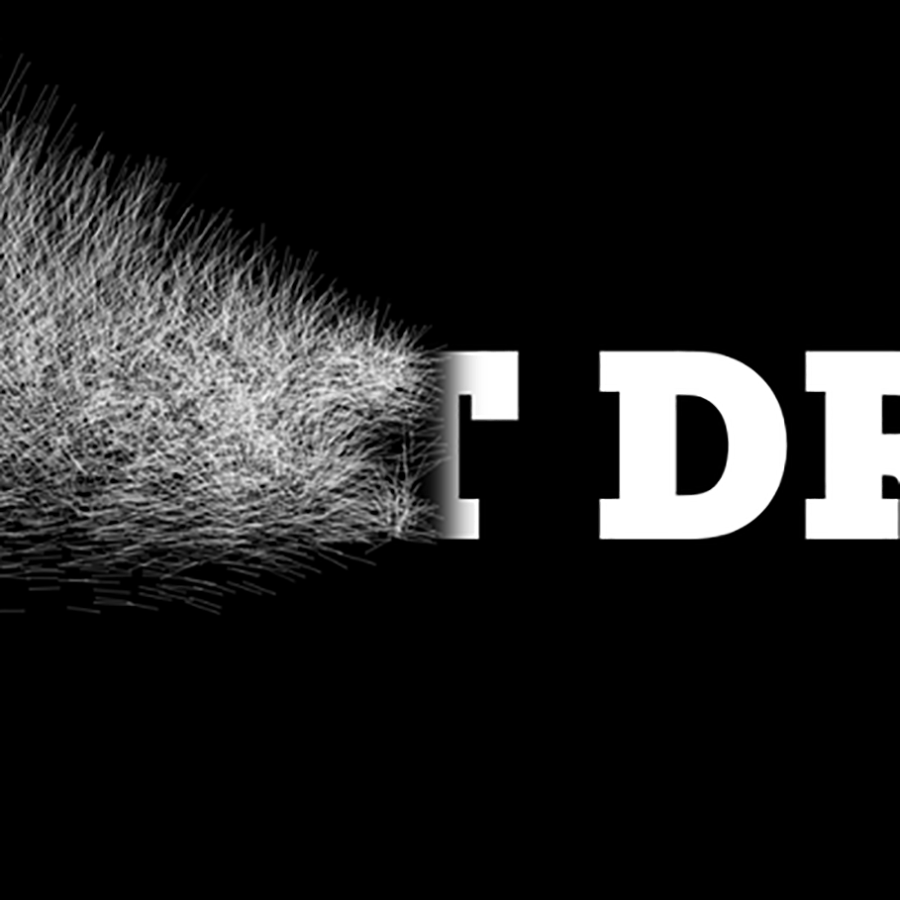
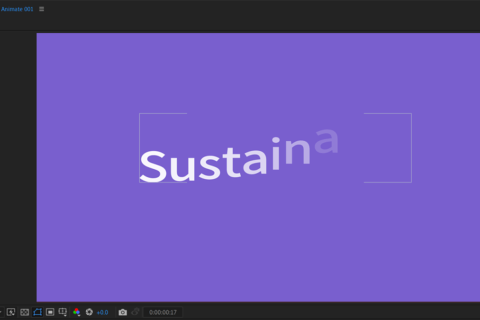
最初に、パーティクルを取り入れたサンプル動画をご覧ください。
ここでは、Adobe Premiere Pro(以下Premiere)上で編集した映像にテキストを乗せて、そのテキストに対してAfter Effectsでパーティクルを加える方法を解説します。2つのツールが出てくると「ツールの切り替え」を面倒に感じる人がいるかもしれませんが、PremiereとAfter Effectsは同じAdobe CCのツールですので、シームレスに連携します。切り替えの負荷やストレスは心配しなくて大丈夫です。
Premiere Proで映像用のテキストを用意する
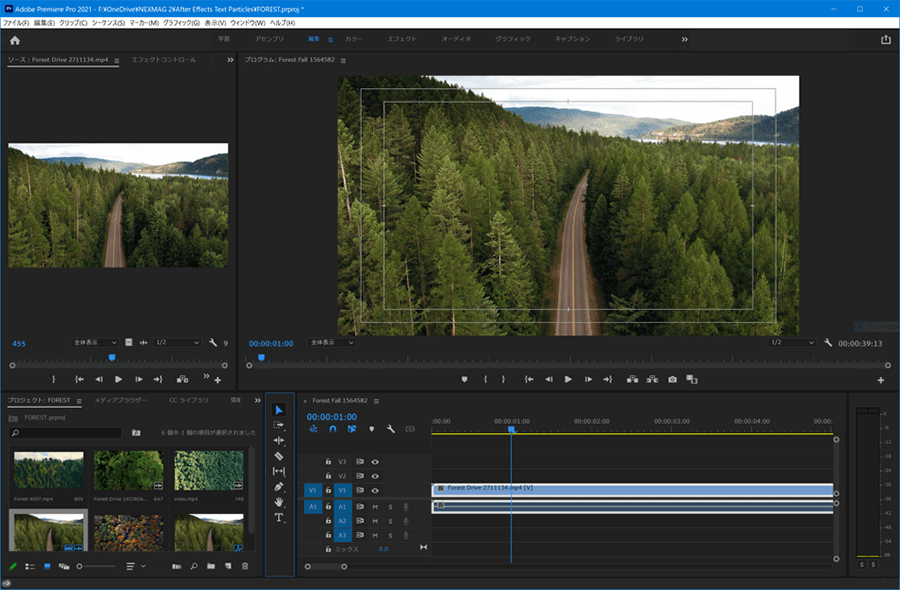
では、Premiereのタイムラインに、対象となるビデオクリップを配置します。ここでのプロジェクトの解像度は、YouTubeでの公開を念頭に置いてフルHD(1,920pixel × 1,080pixel)としました。
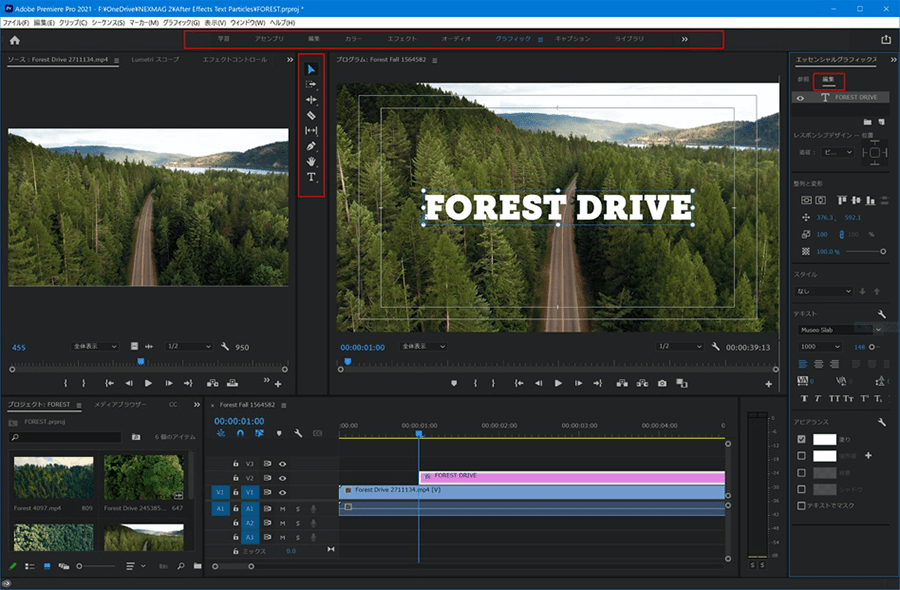
ツールバーからテキストツールを選択して、プログラムパネルの任意の場所をクリックしてテキストを打ち込みます。好きなフォントを選びサイズを大きくします(今回は148ポイントにしました)。画面右側に「エッセンシャルグラフィック」の「編集」パネルがない場合、画面上部のワークスペースメニューから「グラフィック」を選択します。
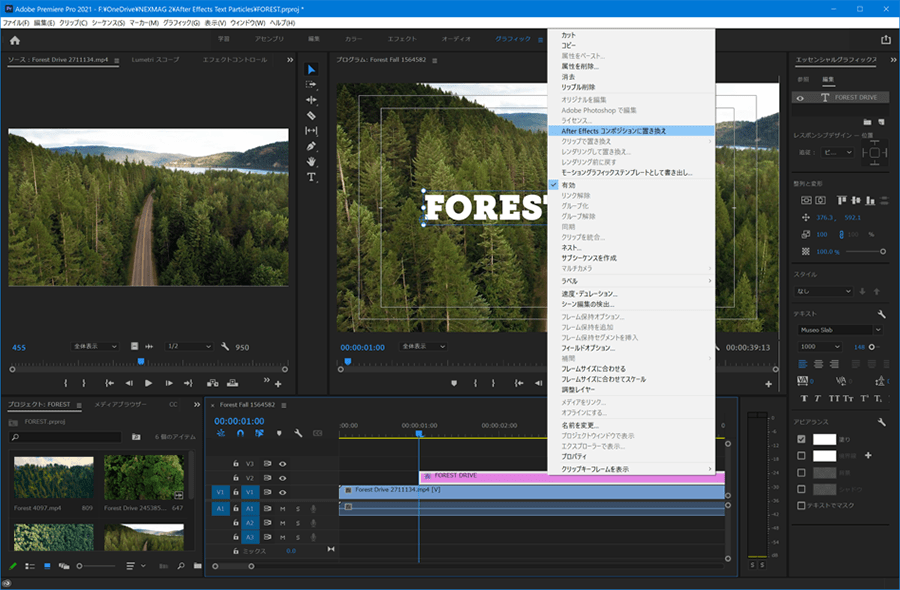
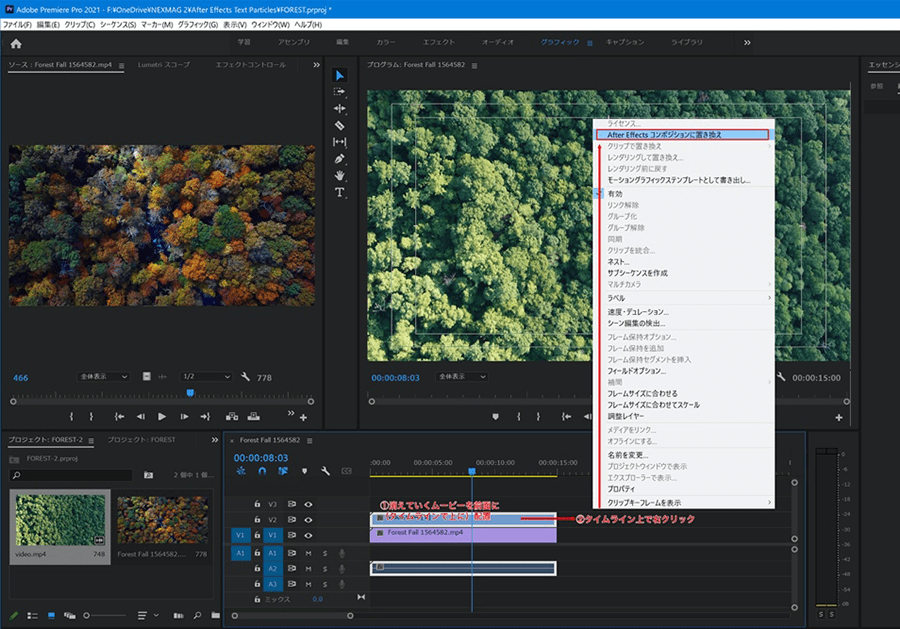
タイムラインのテキストレイヤーを右クリックし、表示されたコンテキストメニューから「After Effectsコンポジションに置き換え」を選択します。
After Effectsでテキストへのエフェクト処理
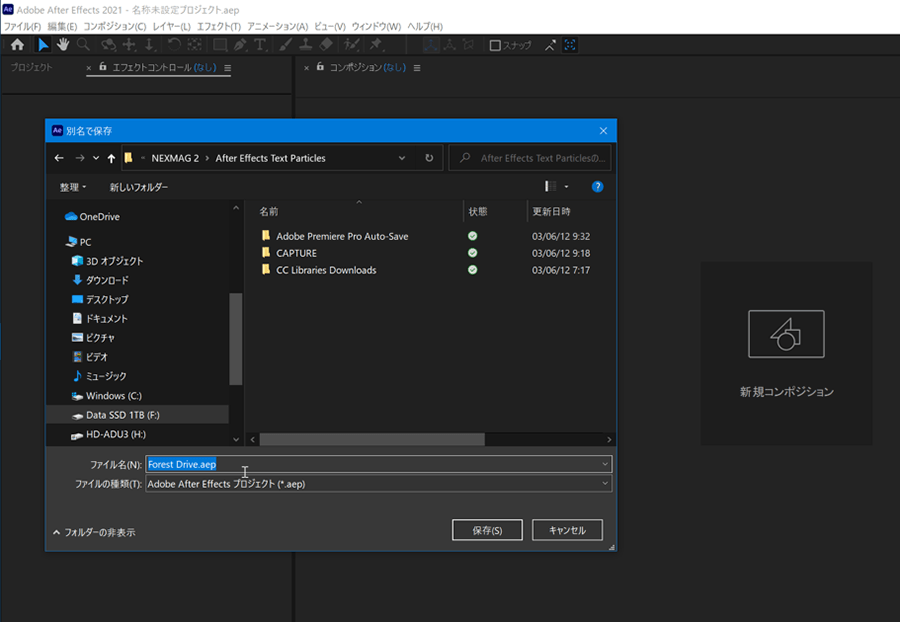
After Effectsが立ち上がり、保存ダイアログが表示されます。プロジェクトとして保存します。
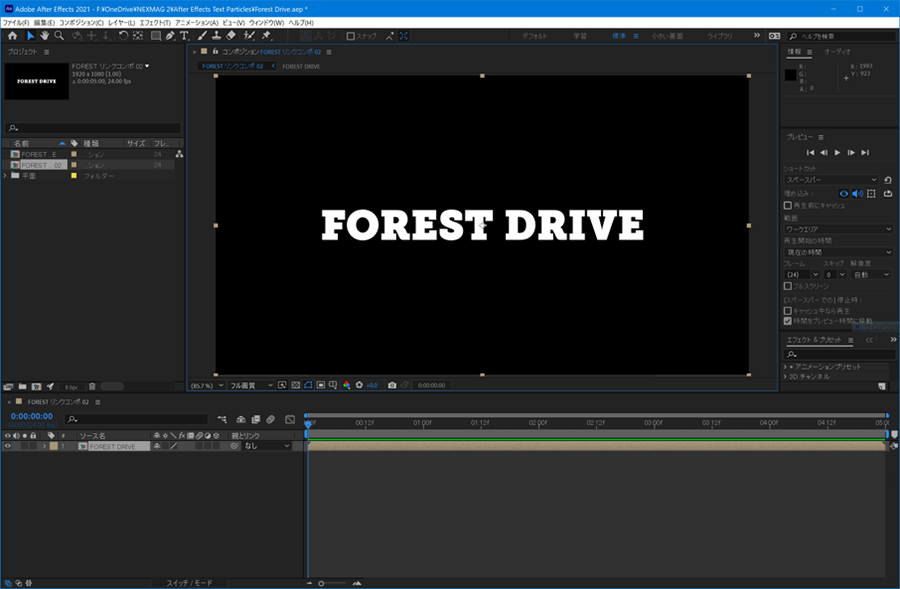
After Effectsでは、Premiereのテキストレイヤーが配置されたコンポジションとして開きます。引き続きここからは、After Effects上での作業です。
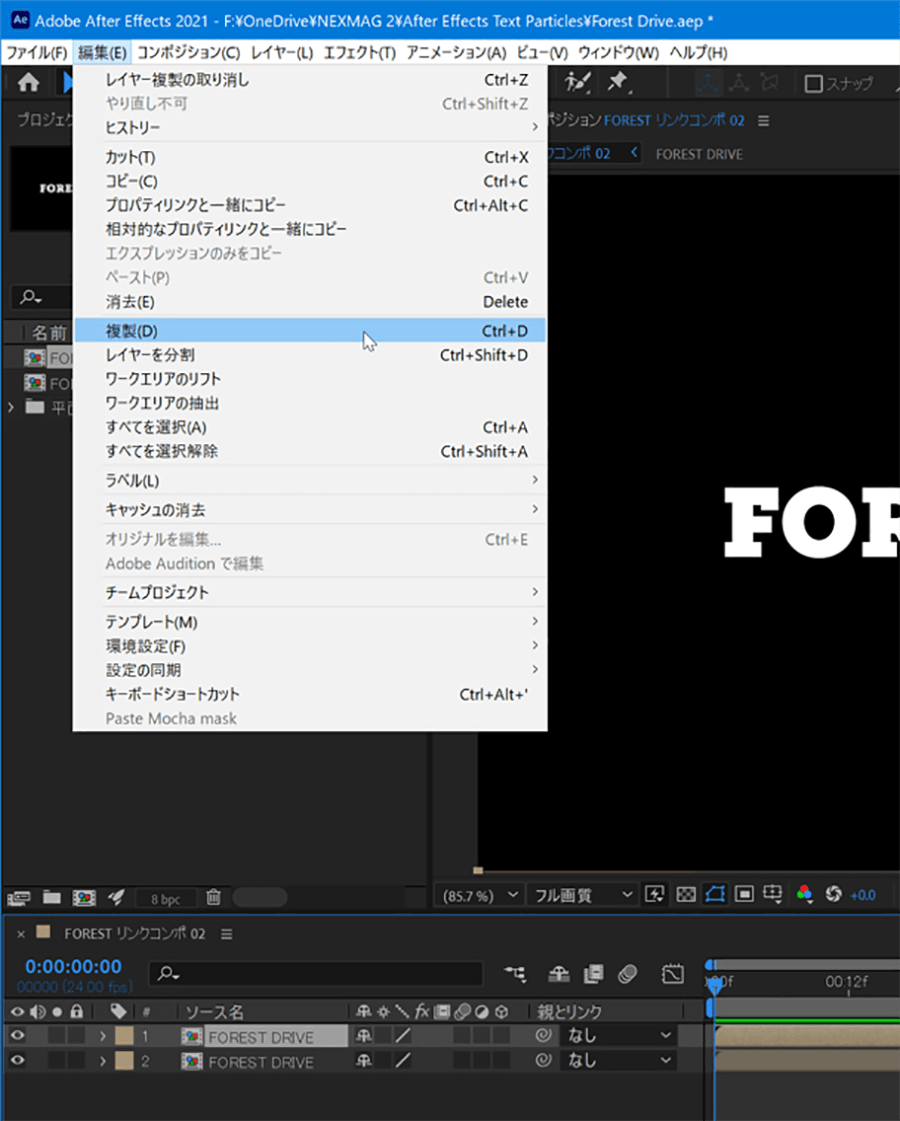
タイムラインのコンポジションを選択して複製します。メニューバーより「編集」→「複製」(ショートカット:Winだと「Ctrl」+「D」、Macだと「Command」+「D」)したら、上のレイヤーを選択しておきます。
適用するエフェクトを選択するため、画面右の「エフェクト&プリセット」パネルの検索窓に、「compo」と入力します。表示された検索結果から「CC Composite」を選び、コンポジションウィンドウ(UI で映像が映し出されているウィンドウのこと。デフォルトでは下側にあるタイムラインパネルの上に配置)かタイムラインの対象レイヤーにドラッグ&ドロップします。
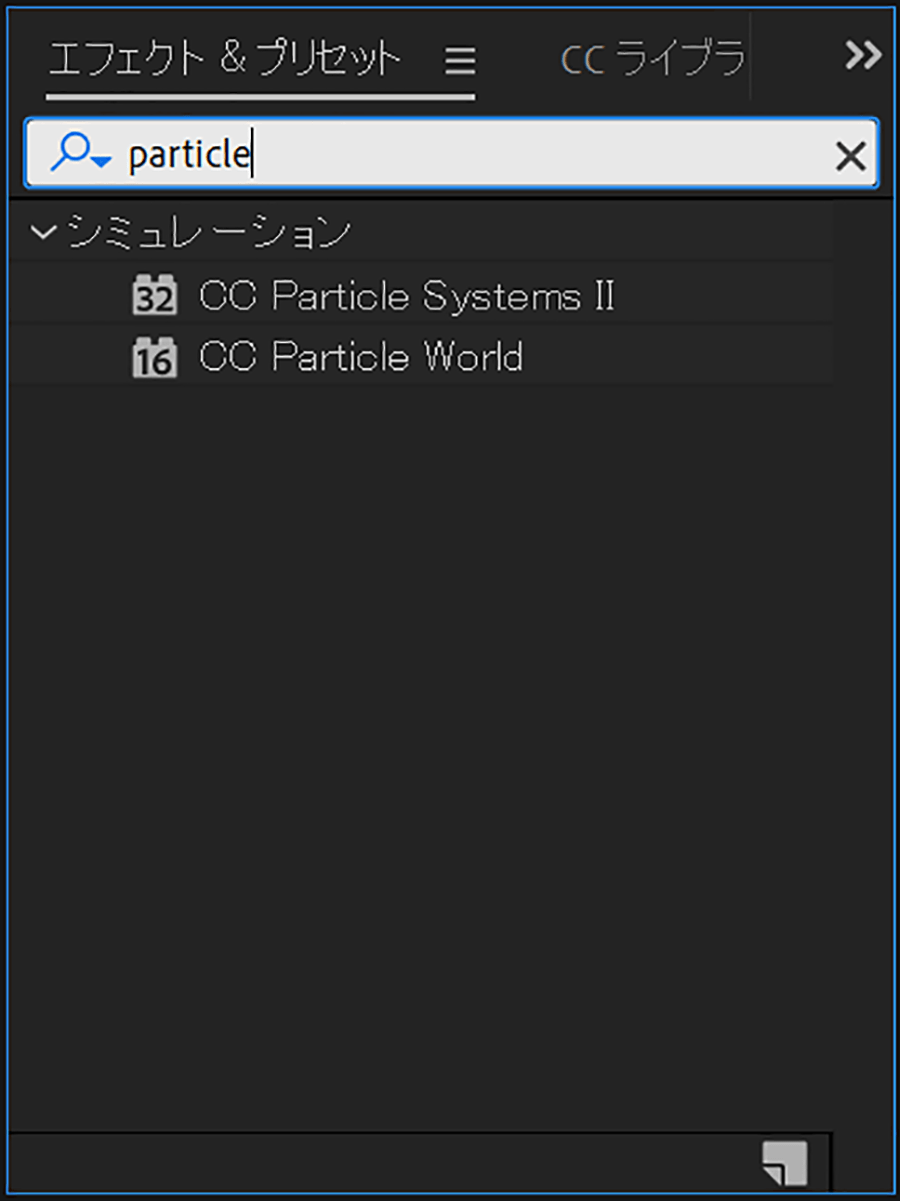
CC Compositeとは、元のレイヤーとエフェクトをかけたレイヤーを合成する処理のことです。続いて検索窓に「particle」と入力します。表示された結果から「CC Particle Systems II」をコンポジションウィンドウか対象レイヤーにドラッグ&ドロップします。
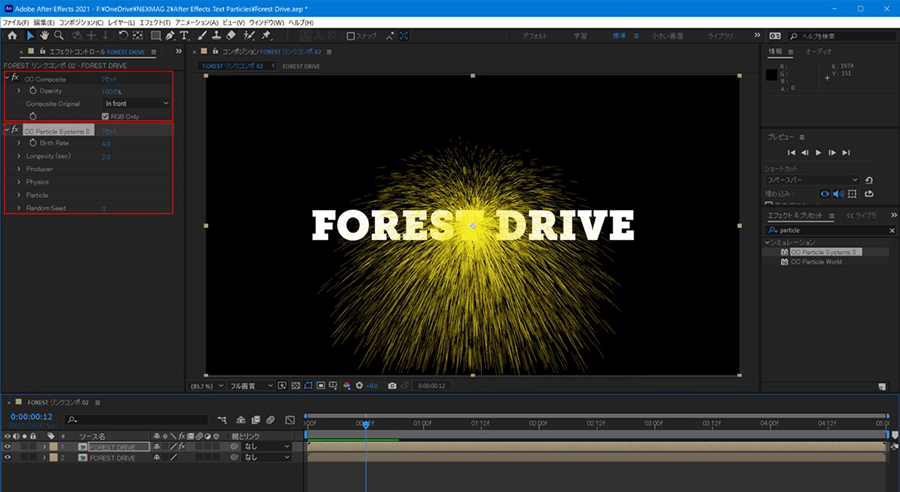
この時点でタイムラインをプレビューすると、花火のようなパーティクルが生成されます。画面左のエフェクトパネルに「CC Composite」と「CC Particle Systems II」が表示されています。このパネル上で各エフェクトの設定を行います。
エフェクトコントロールパネルでエフェクト調整
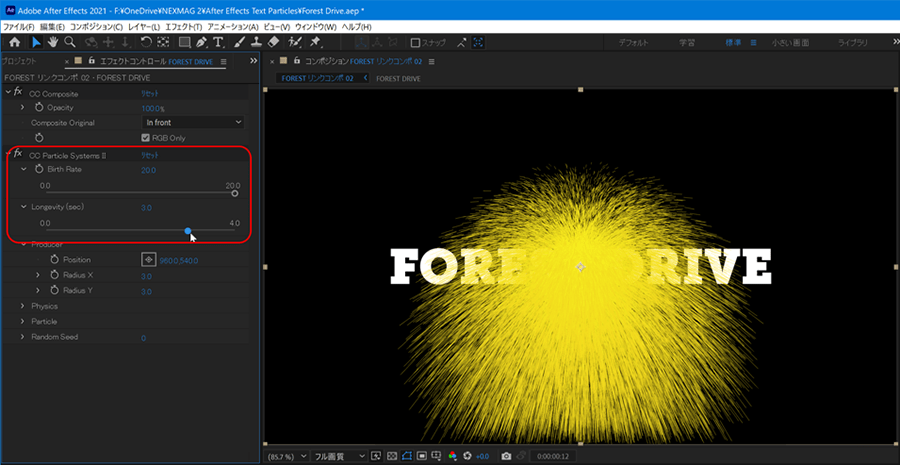
エフェクトコントロールパネルの「CC Particle Systems II」で「Birth Rate」を調整します。これはパーティクルの生成量で、今回は砂のように飛散させるために多く設定しています。文字のサイズなどから量を調整してもいいでしょう。その下の「Longevity」は、パーティクルの持続時間のことです。ここでは「3.0」秒に設定します。
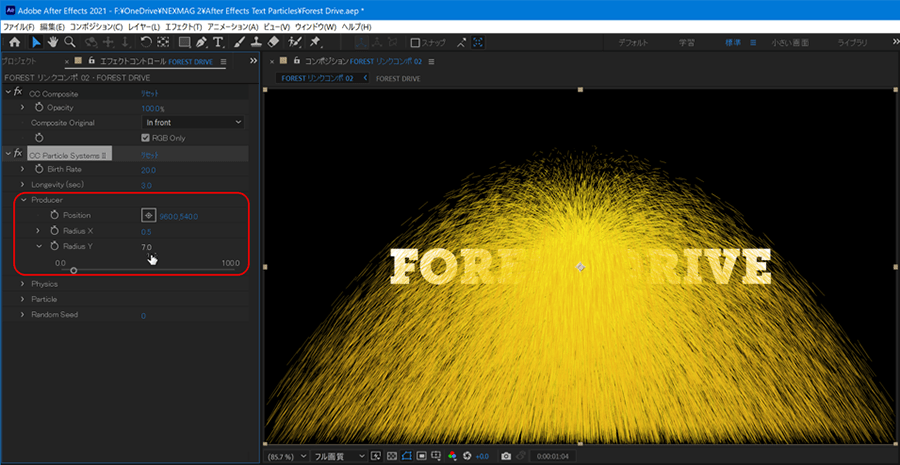
続いて、パーティクルの発生源を「Producer」で設定します。「Radius X」は、数値を上げると発生源が左右に広がります。「Radius Y」は上下に広がります。ここでは「Radius X」を「0.5」、「Radius Y」は「7.0」としました。Yの値はテキストの高さと揃うように設定するといいでしょう。
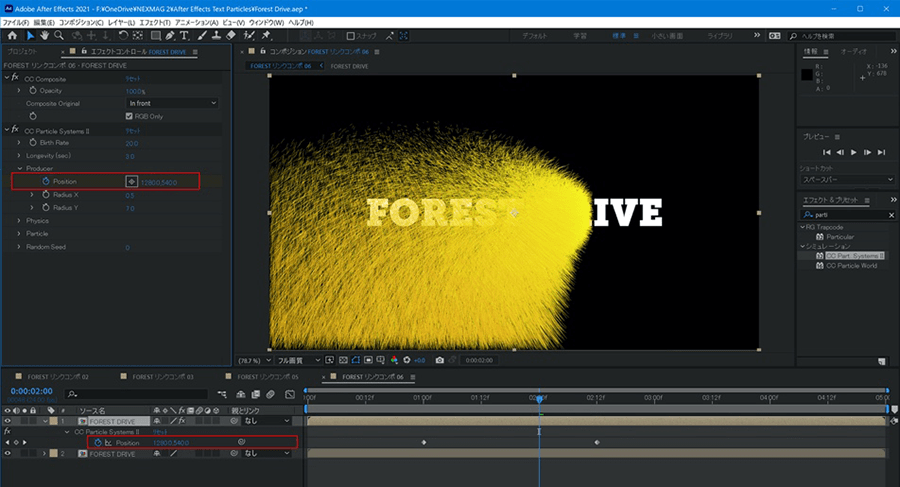
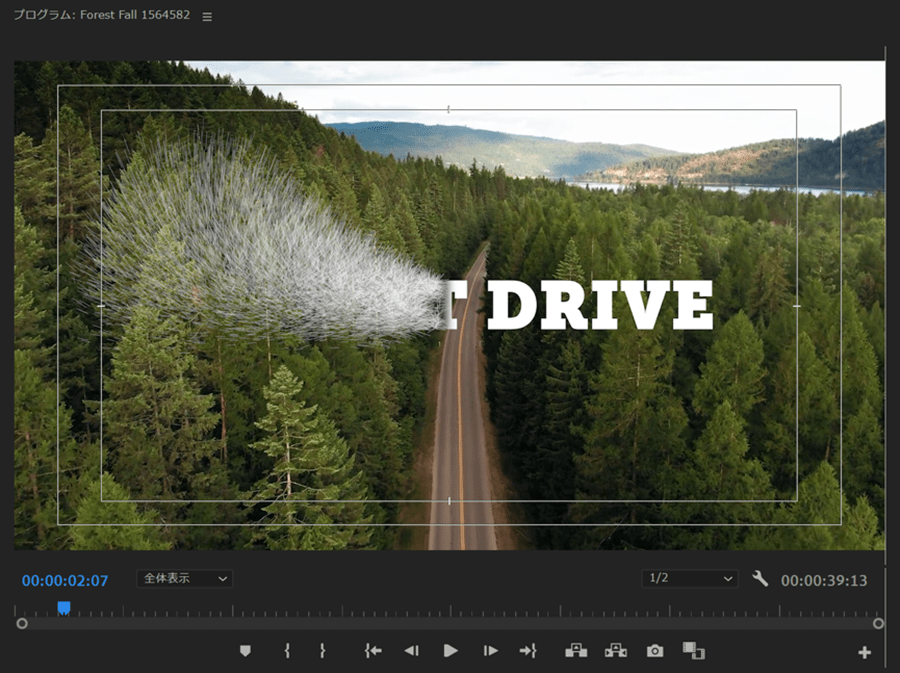
「Producer」では「動き」を付けます。「Position」左のストップウォッチアイコンをクリックして、右側にある数値のうち左の値を「0」にします。これで発生源が画面の左端に移動し、同時にキーフレームが打たれます。タイムラインのマーカーを進めてから、先ほどの数値を「1920」にします。キーフレームは自動的に追加されます。これで発生源が左から右に移動するモーションが付けられました。
下の画面は、最初のキーフレームから1秒進んだ状態です。
もしくは、タイムラインパネルのレイヤーを開いて「エフェクト」から同じように数値変更やキーフレーム追加などが行えます。設定項目やキーフレーム数が多い場合は、タイムラインパネルのレイヤー上で設定する方が便利でしょう。
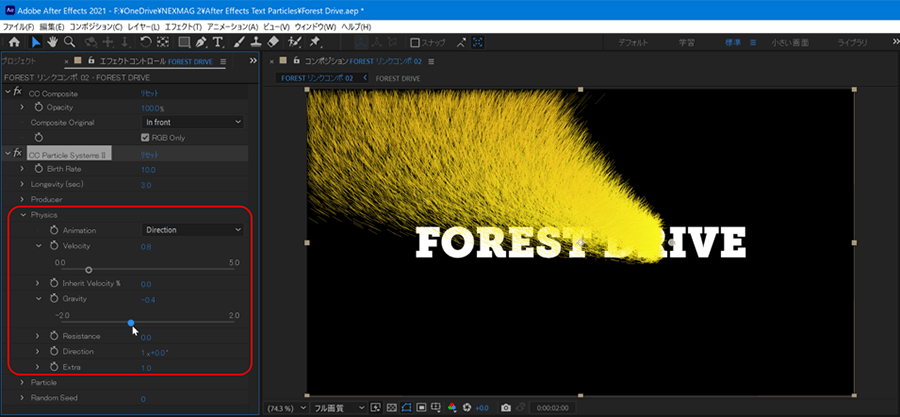
「Physics」では、パーティクルの物理特性を設定します。まず「Animation」は、最初の設定が「Explosive」になっているので、今回はプルダウンメニューから「Direction」にします(他にも別の設定が複数で用意されています)。
「Velocity」は、動きに対してのパーティクルの速度を設定します。ふんわりと散らせたいので「0.8」としました。「Gravity」は、重力の影響量です。上方に散るようにしたいので「-0.4」に。もし値を大きくすると、パーティクルが重くなったように下方への力が働きます。
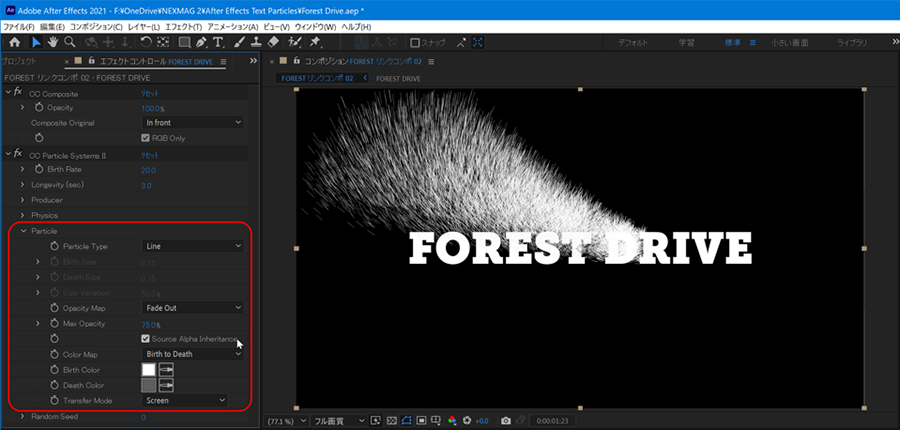
「Particle」では、パーティクルの色と発生のきっかけを設定します。「Source Alpha Inheritance」にチェックを入れると、パーティクルの発生がテキストのアルファチャンネルの影響を受けます。今回のサンプルのテキストが太字のため効果が薄いですが、細いフォントを使うほど効果がわかりやすいです。
他には、「Max Opacity」の値を小さくすると、パーティクルの透明度が増してよりリアルになります。「Birth Color」で発生時の色を、「Death Color」で消える前の色を設定します。テキストの色を反映して「Death Color」はそれよりも暗い色目にすると効果的です。
パーティクルにあわせてテキストが消える演出を設定
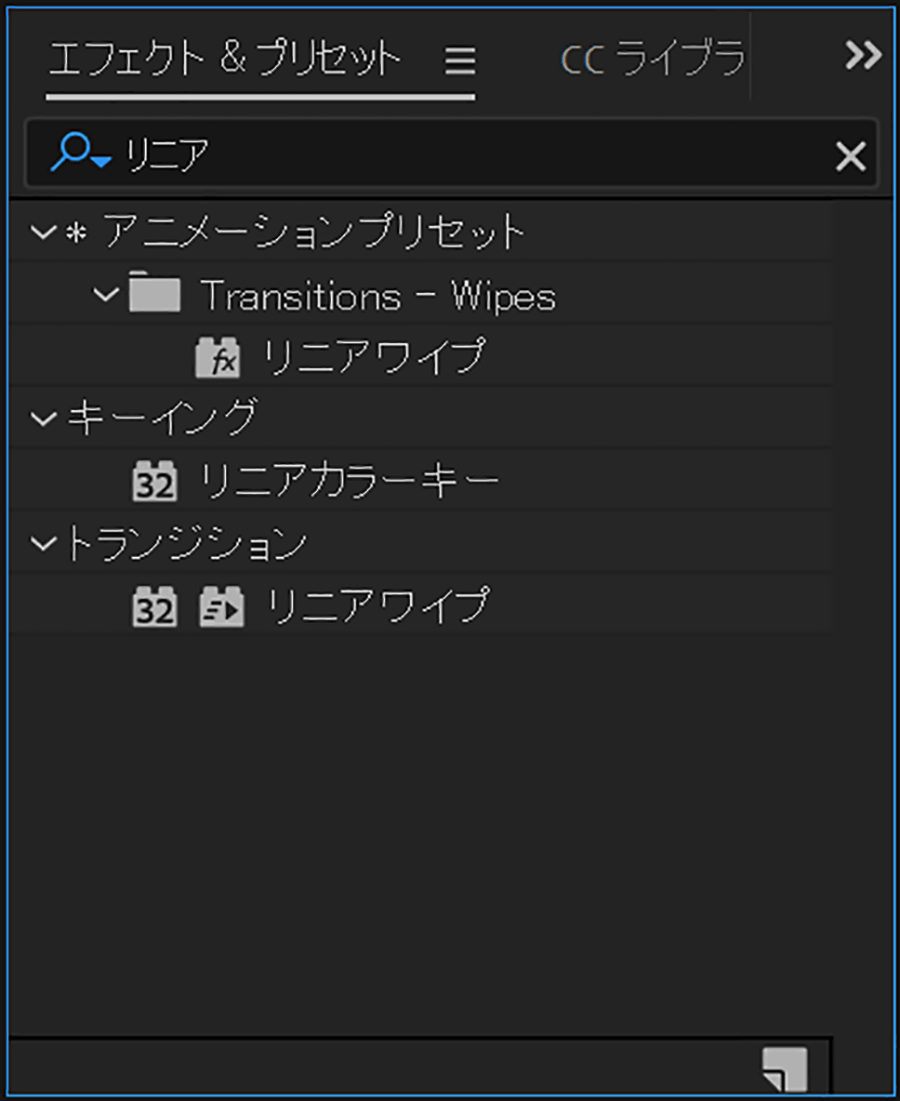
パーティクルが飛び散ると、今回はテキストも消えていく表現にします。そこで、テキストが左からパーティクルの動きにあわせて消えていくエフェクトを設定します。「エフェクト&プリセット」パネルの検索窓に「リニア」と入力します。表示された結果から「リニアワイプ」をタイムラインの下のコンポジションにドラッグ&ドロップします。
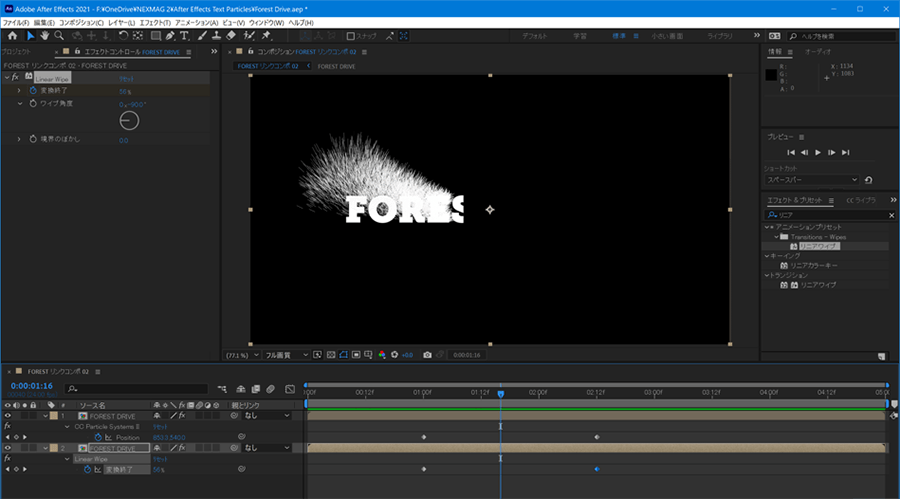
タイムラインで2つのコンポジションレイヤーを選択し、「u」(半角英数)キーを押すと、キーフレームの打たれたプロパティだけが表示されます。下のレイヤーのキーフレームを上のレイヤーのキーフレームと同じ位置にドラッグします。
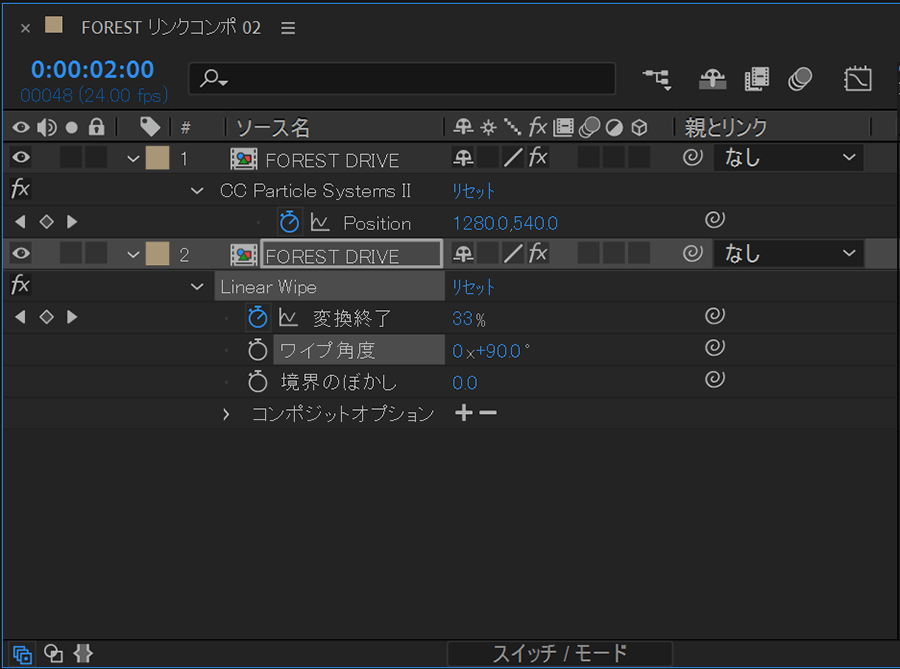
すると、現状だとパーティクルと一緒にテキストが現れる反対の効果になってしまっているので、レイヤーの「Linear Wipe(リニアワイプ)」のプロパティを開き、「ワイプ角度」を「-90.0」から「+90.0」に変更します。
通常はここで「Linear Wipe」に打ってあるキーフレームの値を変更しますが、今回はキーフレームをドラッグして右と左を入れ替えます。最初のキーフレームの値が100%から0%に、最後のキーフレームの値が0%から100%になります。文字の消える境目がはっきりしすぎて不自然なので、「Linear Wipe」のプロパティ「境界のぼかし」の値を「25」あたりに調整します。テキストの大きさやフォントにあわせて「25」をさらに調整して、パーティクルと文字の消え具合を見ていきます。
調整を終えたらPremiereに戻ってプレビューしましょう。タイミングなどの問題がなければ完成です。
応用編:パーティクルを起点にした画面の入れ替え
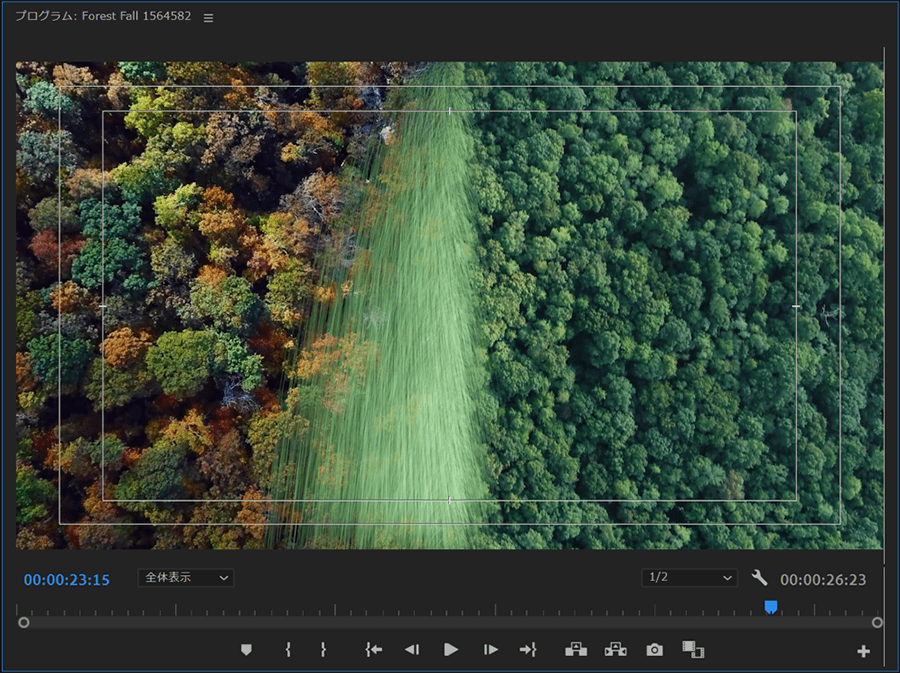
次に、2つのムービーを重ねて、前面のムービーが散り落ちていく効果を設定しましょう。
Premiereのタイムラインに任意の2本のムービーを重ねて、配置します。消えていくムービーを前面に、タイムラインでは上に配置して右クリック「After Effectsコンポジションに置き換え」を選択します。
After Effectsのタイムラインでムービーのレイヤーを複製し、上のレイヤーに「CC Particle Systems II」を適用します。
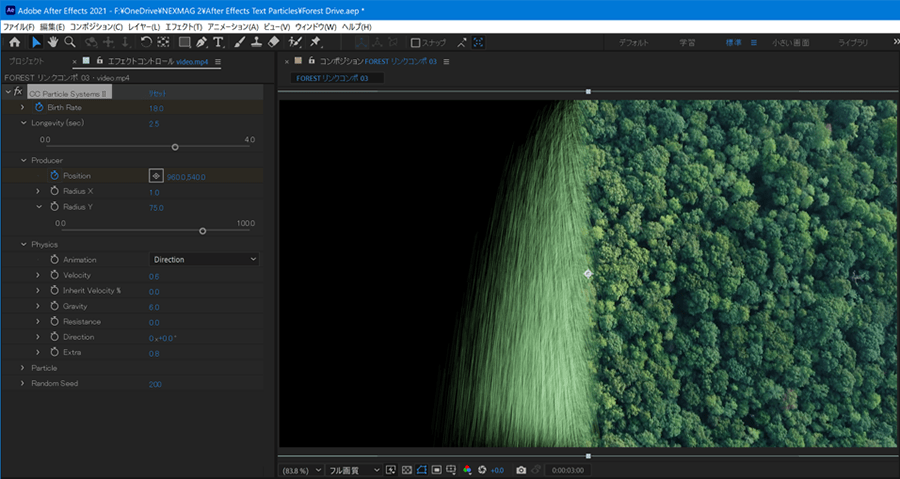
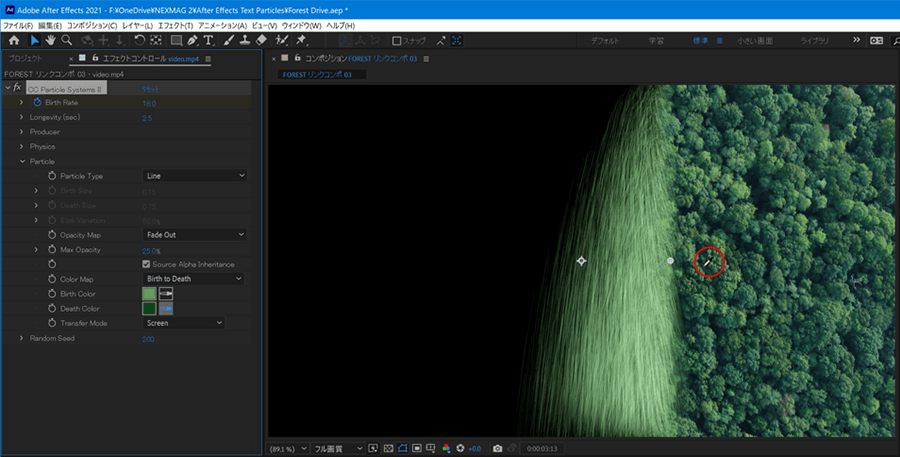
エフェクトコントロールのパネルでの「CC Particle Systems II」の設定は以下にします(変更部分のみ)。
「Birth Rate」を18
「Longevity」を2.5
「Producer」の「Radius X」を「1」、「Radius Y」は「75」
「Position」のキーフレーム設定はテキストへの効果と同じです。
「Physics」の「Animation」は「Direction」、「Velocity」は「0.6」「Gravity」は「6」「Extra」は「0.8」
としました。
「Particle」では「Max Opacity」を「25%」、「Source Alpha Inheritance」にチェックを入れ、ここでは「Transfer Mode」を「Screen」にします。パーティクルの色は素材から拾うと自然です。「Birth Color」と「Death Color」横のカラーチップ隣にあるスポイトでムービーから色も拾えます。
下のレイヤーへはテキストへの効果と同じ設定で「Linear Wipe」を用いてパーティクルの移動とあわせてムービーが消えていくようキーフレームを設定します。「境界のぼかし」も設定しましょう。Premiereに戻ってプレビューして完成です。
今回の設定の各数値は参考程度とし、実際に各プロパティを触りながらAfter Effectsの表現の可能性を追求しましょう。

某Webデザイン誌、某Mac誌でのライターを経て映像制作を中心に各種デザイン、3D設計などで活動中。楽しみはゲームとドローン写真からの3次元点群データ作成。
![NEXMAG[ネクスマグ] パソコン工房](/magazine/assets/images/common/logo.svg)