
Web解析ツールのスタンダード「Google アナリティクス」の最新バージョン、2020年10月にメジャーバージョンアップを遂げたGoogle Analytics 4(以下GA4)の連載がスタートします。従来版から移行して、今後アクセス解析ツールのスタンダードになるであろうGA4について、初心者ユーザーでも理解が深まる内容を毎回解説。今回はGA4と従来版との違いを押さえながら、GA4の設定方法について紹介します。
※ Google アナリティクスは随時、機能追加やレポート画面のレイアウト変更などが行われます。本内容は、2021年7月時点に基づきます。
GA4で何がどう変わったのか、変わっていないのか?
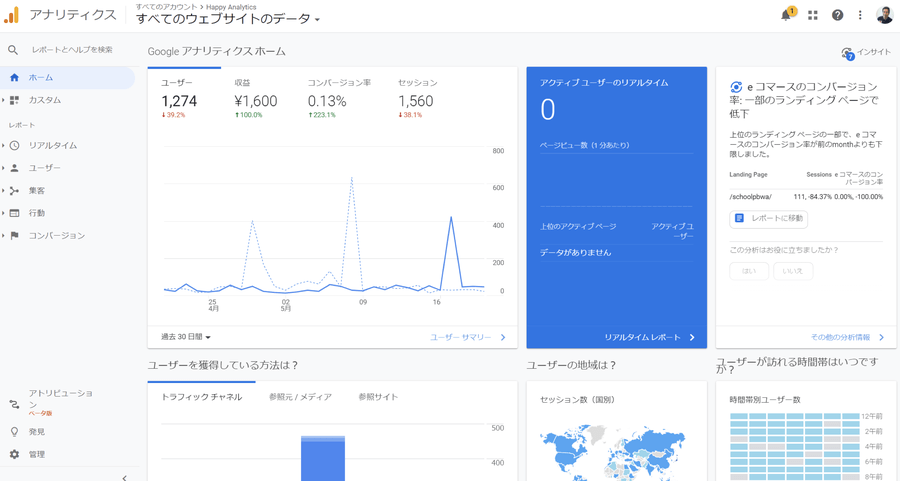
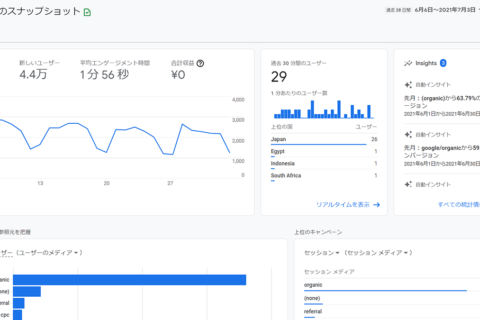
最初にGA4と従来までのバージョンを比べるところから始めましょう。まず従来までのGoogle アナリティクスのホーム画面が以下の通りです。
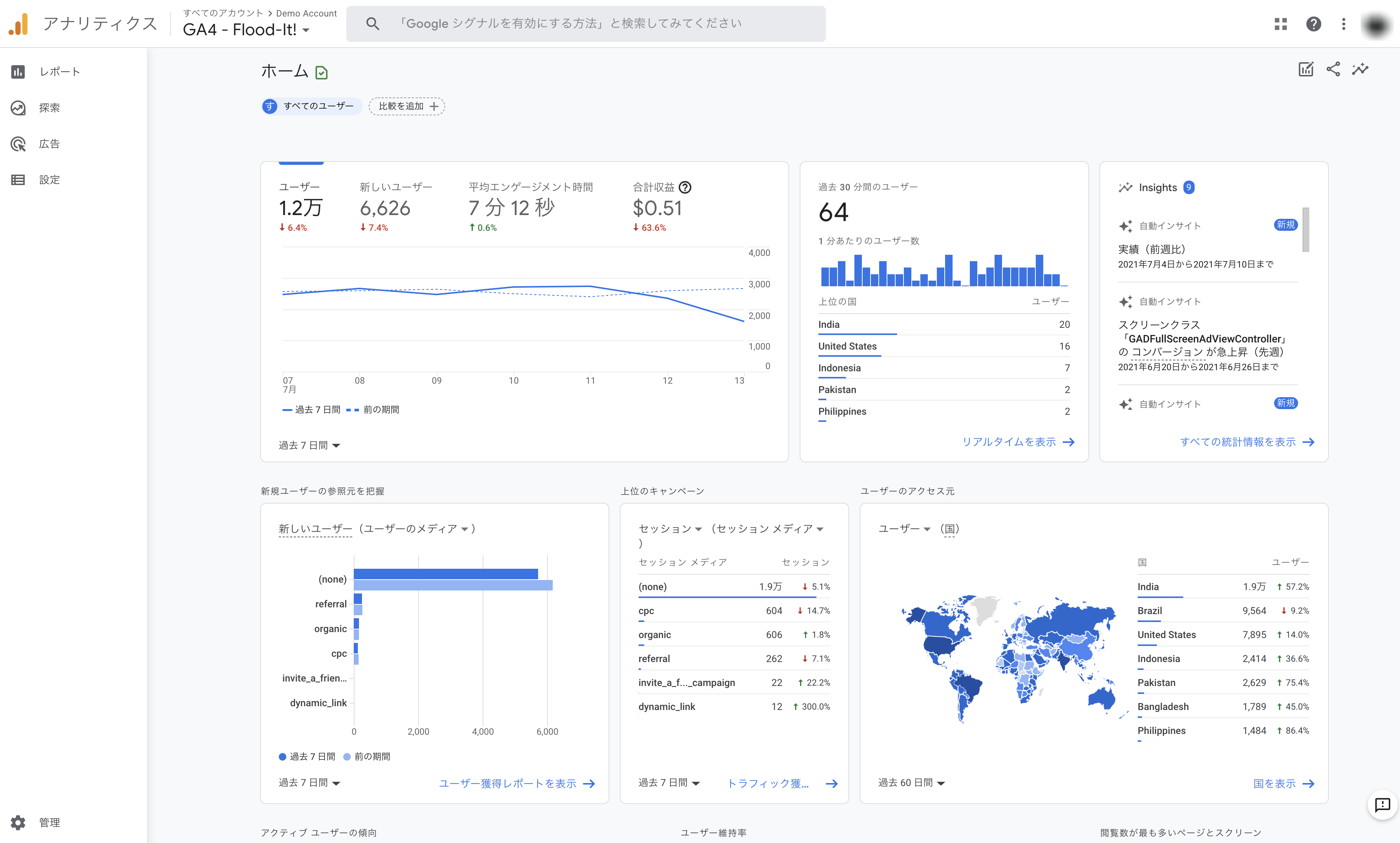
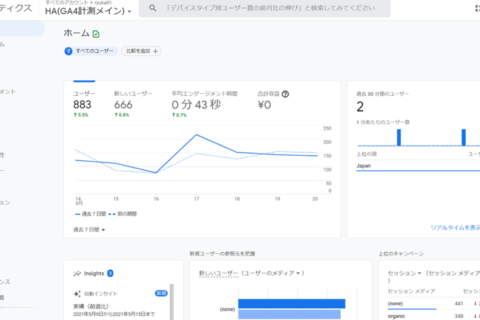
次にGA4のホーム画面です。
両者を比べると、表示されるレポートの内容が大きく違い、UI左側のメニュー項目も変わっていることがわかります。「Webサイトを分析するツール」という点は変わらないものの、確認できる数値などには大きな変化があります。
例えば、従来バージョンだと見ることができた「直帰率(1ページだけ見てWebサイトから出てしまう割合)」がなくなり、GA4では「エンゲージメント率」という指標に置き換わっています(※)。他にもさまざまある変化は、今後の連載で触れていきます。
※……エンゲージメントは、以下の条件のいずれかを訪問時に満たした場合「カウント」されます。
・10秒以上Webサイトに滞在
・2つ以上のイベント(GAへのデータ送信)
・コンバージョンイベントの達成
以下に、従来版からGA4について、変わっていないことと変わったことをまとめました。
・Webサイトを分析するための無料サービスである
・データを取得するためには、計測のための記述を計測したいページに追加する必要がある
・ログインをして各種レポートをWebブラウザ上で見る
・ページビューやユーザー数など変わっていない指標もたくさん存在する
■変わったこと
・新たに取得できる指標や廃止された指標が多数ある
・今まで通り取得できる指標も定義が変わっている
・設定できるコンバージョンの数などが緩和された
・レポートの構成が大きく変わった
・新たに「分析」機能が追加され、データをより深堀りしやすくなった
学習コストが出てくる変更がある
ここからはGA 4ならではの変更、以前のバージョンから変わったことを紐解きます。
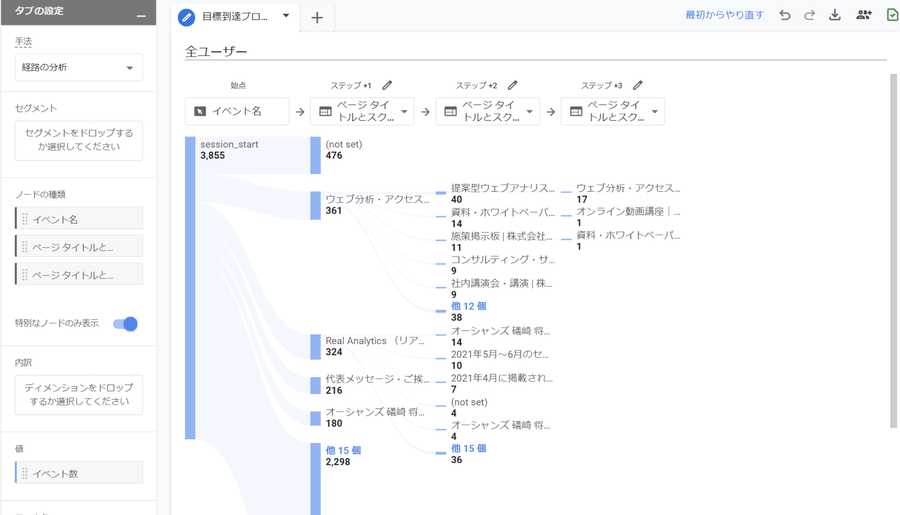
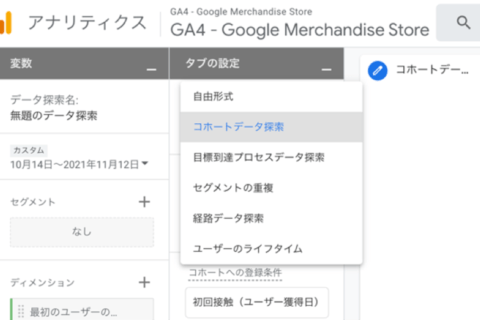
分析機能の例:経路分析
ユーザーがWebサイト内をどのように移動したのかを把握できる「経路分析」がパワーアップしました。
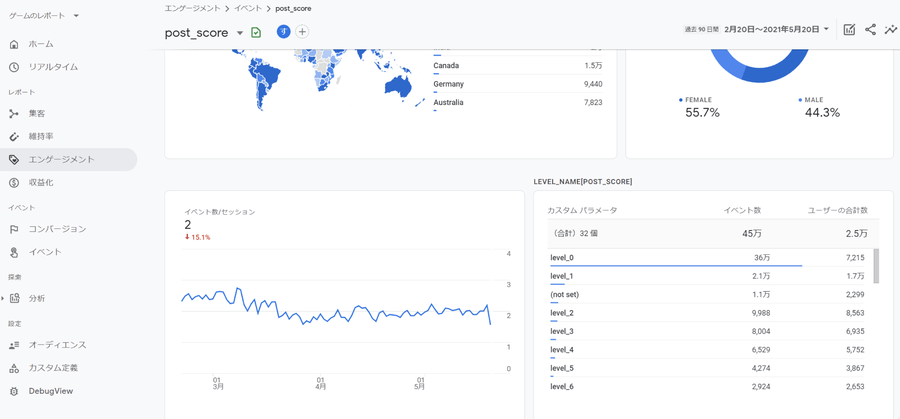
アプリ分析の例:
アプリの分析も行えるようになり、例えばゲームのレベル進捗などを計測することが可能になりました。
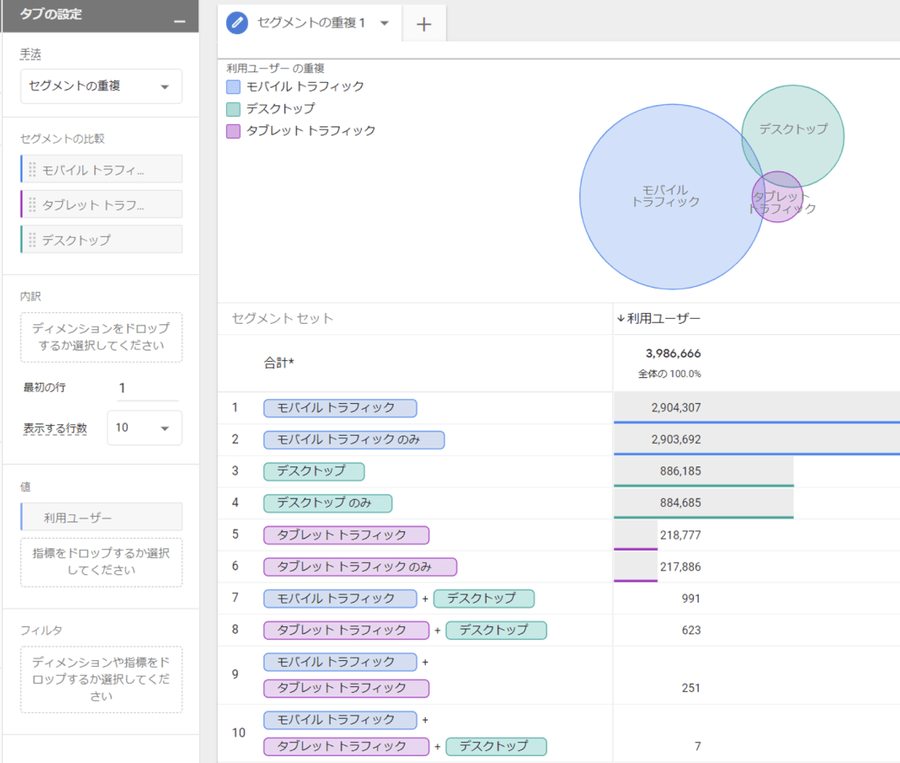
1人のユーザーが複数デバイスでWebサイトが利用した場合に、デバイスの重複を(一部)確認できるようになりました。
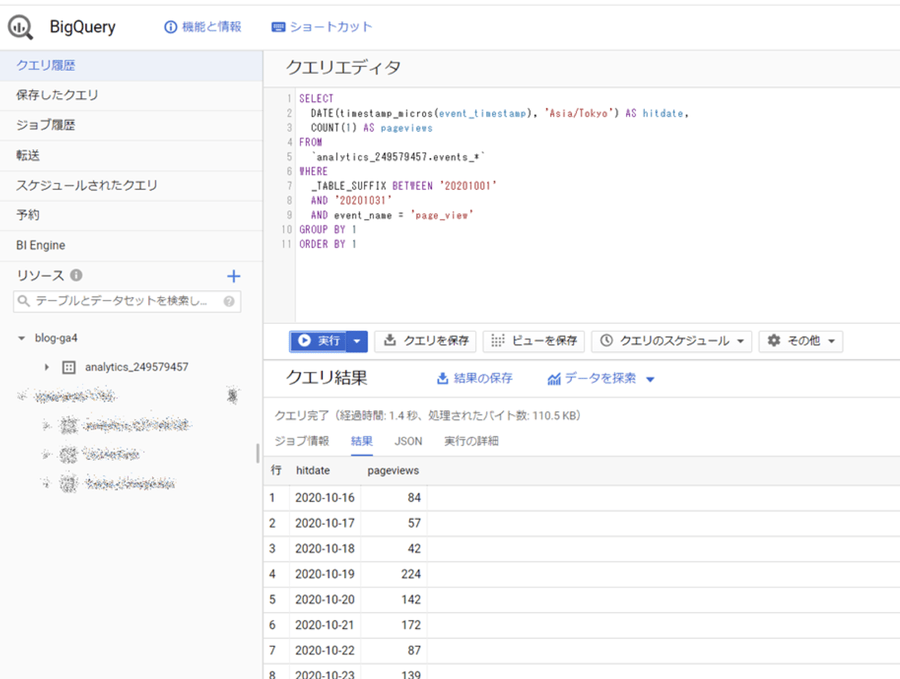
また、「BigQuery」を使ってGA4のログデータを保管できるようになりました。これで、他のツールでもGA4のデータ活用が可能になります(従来までのGoogle アナリティクスでは有償版のみ対応)。
ざっくりまとめると、データから気づきを発見するための機能がたくさん追加され、(多少難しくはなりましたが)より便利なサービスになった、というところでしょうか。レイアウトやメニューが変わったため、学習コストは発生し、今までのGoogle アナリティクスユーザーには再度覚えることが出てきます。
GA4の始め方
GA4を利用したい場合、自社サイトやアプリをGoogle アナリティクス内で登録して、計測記述を追加する必要があります(この考え方は今までのGoogle アナリティクスと同じです)。
GA4を利用するまでの手順を見ていきましょう。Google アナリティクスのアカウントがある前提での説明となりますので、Google アナリティクス自体の利用が初めてなら、まずはGoogle アナリティクスのトップページで登録を行いましょう。作成自体は無料で行うことができ、既存のGoogle アナリティクスの計測にも影響は与えません。
“Analytics”.Google アナリティクス.
https://analytics.google.com/analytics/web/?hl=ja
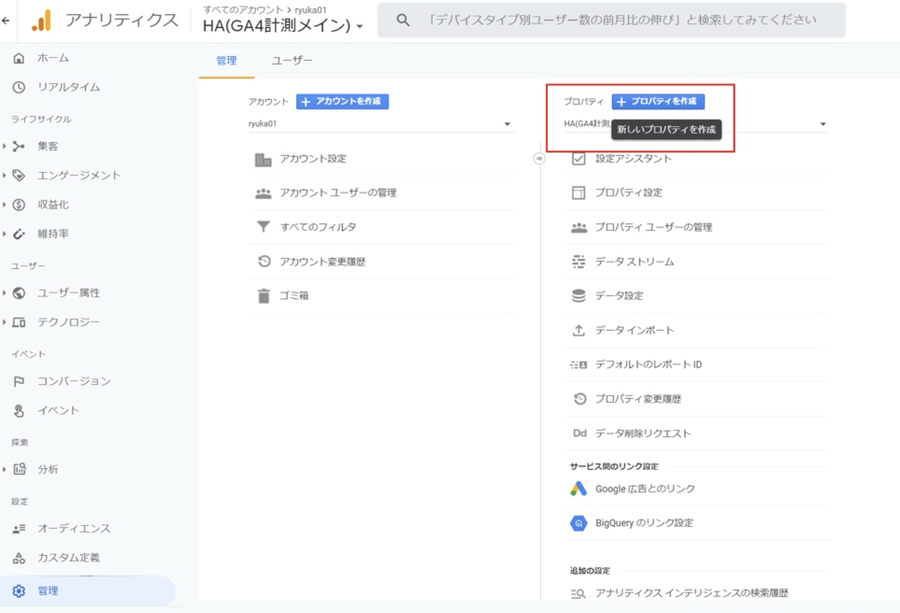
手順その1
Google アナリティクスの管理画面から「+ プロパティを作成」を選択。
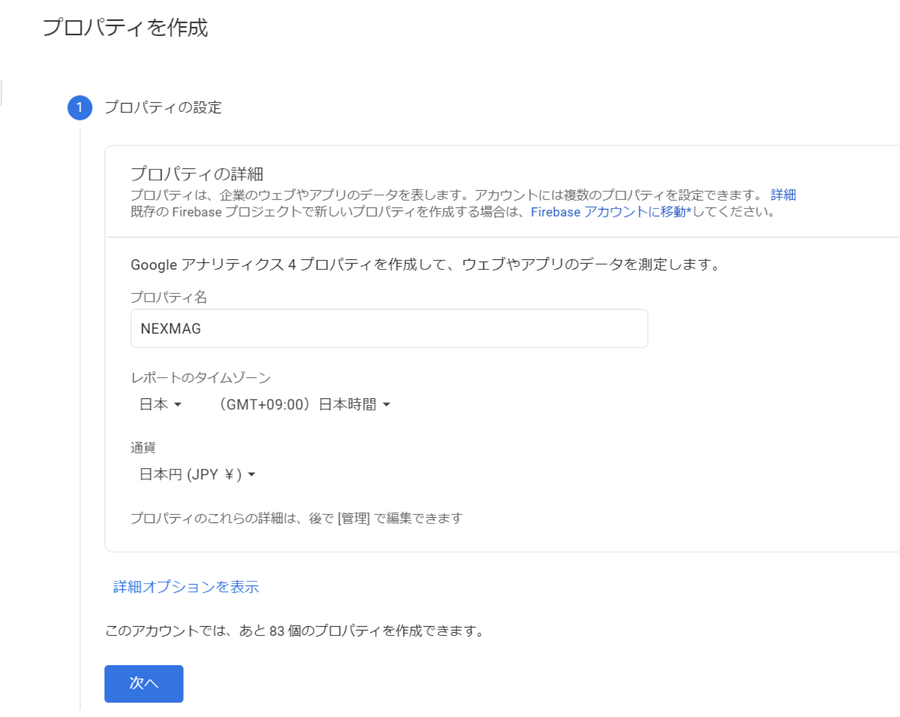
手順その2
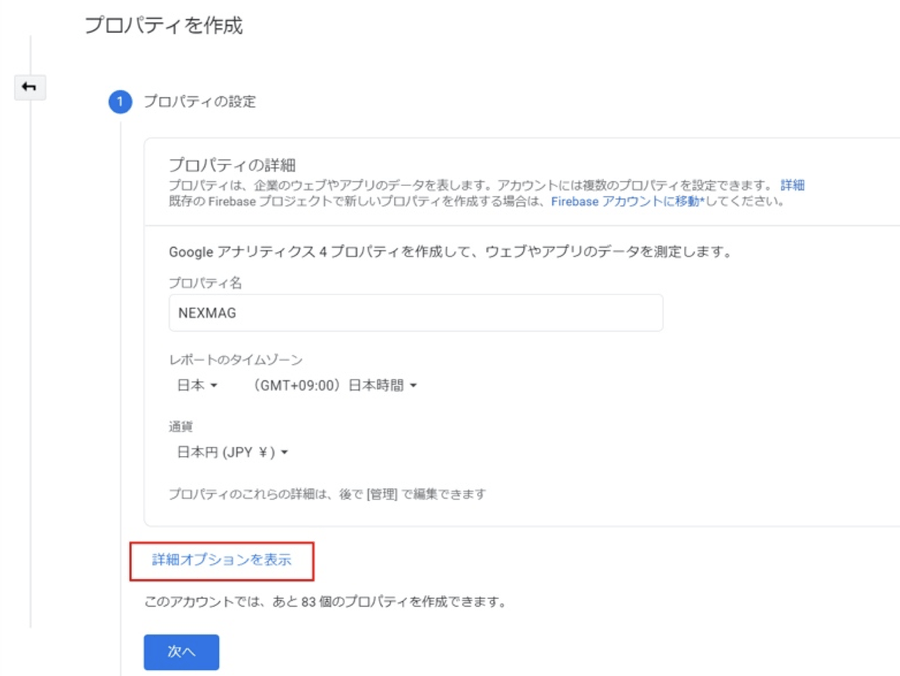
プロパティの設定にて「プロパティ名(サイト名やサービス名)」「レポートのタイムゾーン(日本のWebサイトであれば「日本」を選択)」「通貨(日本のWebサイトなら「日本円」を選択)」します。
手順その3
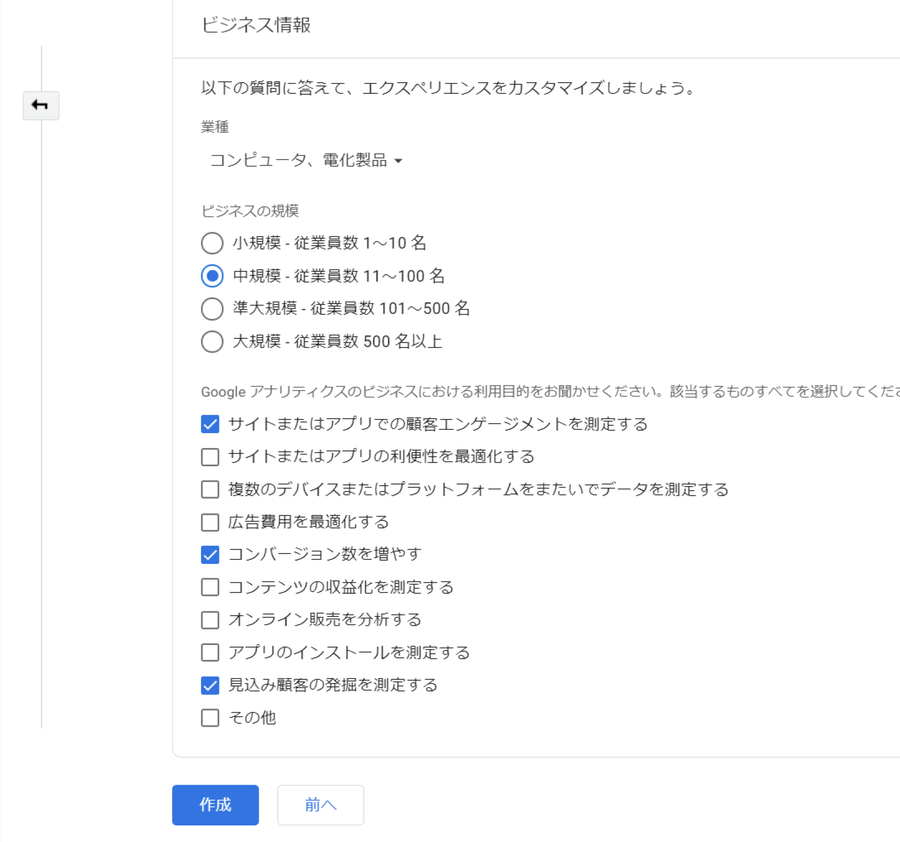
「ビジネス情報」で回答を行います。
このページの後に利用規約などが出てくる場合は確認し、同意をしてください。
手順その4
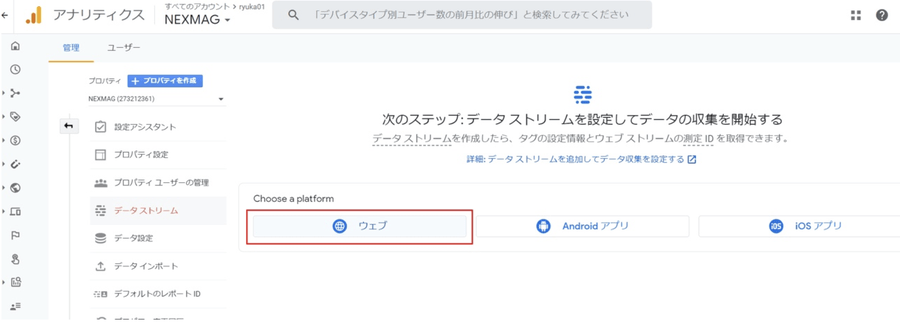
計測を行いたい種別を選択します。Webサイトの場合は「ウェブ」を選択しましょう。
手順その5
WebサイトのURL及びサービス名を入力して、「ストリームを作成」を押します。
これでGoogle アナリティクスの画面側の設定は修了です。
「計測記述」の追加方法
次にデータを計測するために、「計測記述」を追加する必要があります。方法は2通りあります。
A 計測記述を各ページに追加する
B Google タグマネージャーを利用して計測記述を追加する
どちらの方法でも大丈夫ですが、Google タグマネージャーがすでに導入されている場合(制作会社やエンジニアの方にも確認しましょう)、運用管理が容易なのでBをおすすめします。
それぞれの設定方法を見ておきましょう。
A 計測記述を各ページに追加する
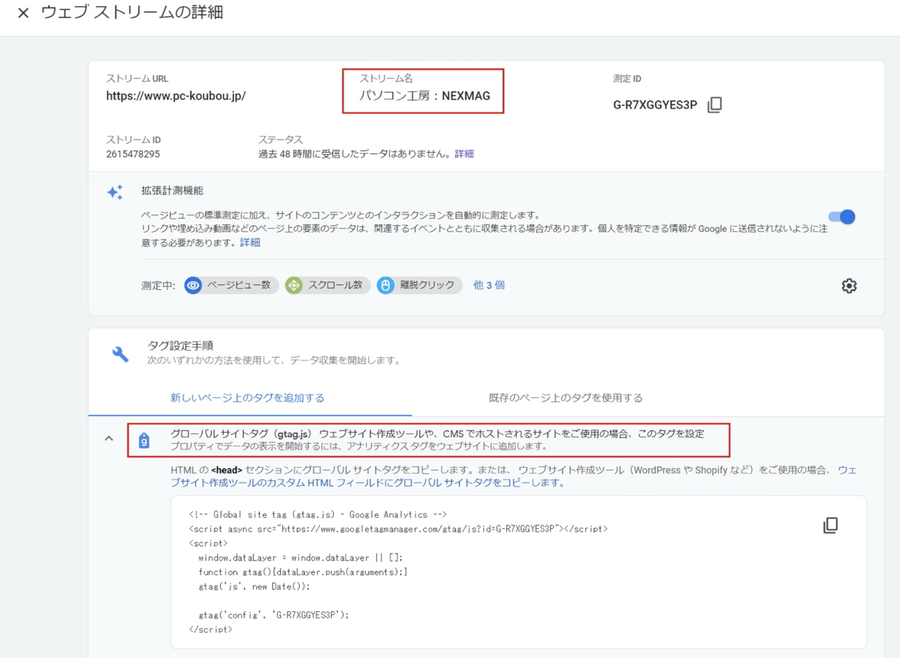
「ストリームを作成」を押した後の画面、あるいは閉じてしまった場合は、管理画面の「データストリーム」から先ほど設定したストリーム名を選択します。
ページ内にある「グローバルサイトタグ(gtag.js)ウェブサイトを作成ツールや、CMSでホストされるサイトをご使用の場合、このタグを設定」を押すと、以下のような計測記述が表示されます。
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-R7XGGYES3P"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-R7XGGYES3P');
</script>
こちらの計測記述をWebサイトの各ページに追加すると計測を開始します。
B Google タグマネージャーを利用して計測記述を追加する
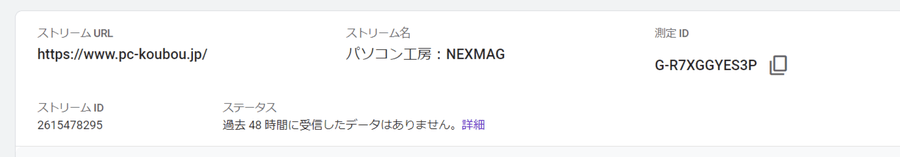
Google タグマネージャーで計測を行うためには、まず「測定ID」をメモする必要があります。管理画面の「データストリーム」に表示されますので、コピーして控えておきましょう。
「G-XXXXXXXXXX」という形式になります(以下はサンプルです)。
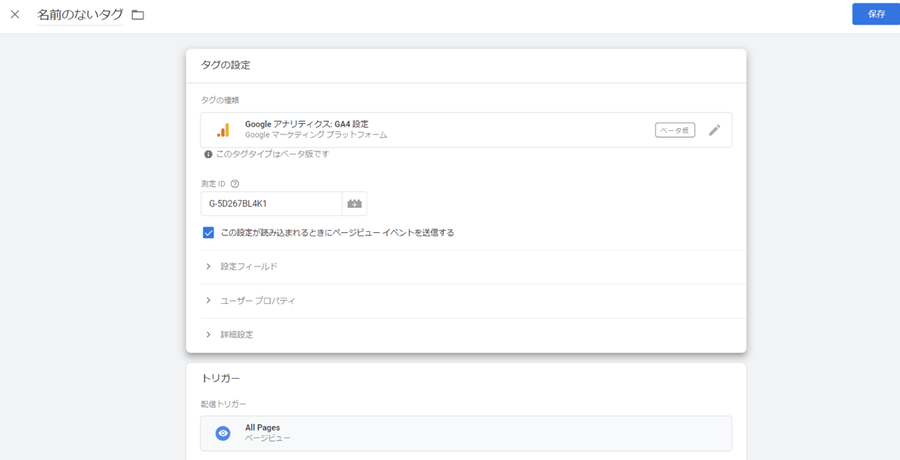
その後、Google タグマネージャーにログインして新しい「タグ」を作成します。その際に選ぶタグの種類は「Google アナリティクス:GA4設定」を選択してください。
選択したら、以下の通りに設定を行います。まず名前のないタグに名称を設定します(例:GA4計測)。
次に、
測定ID:先ほどコピーした測定ID(G-XXXXXXXXXX)をペースト
配信トリガー:「All Pages」を選択
上記を設定し、「保存」を押します。
後はGoogle タグマネージャーを「公開」すれば、計測を開始します。
今までのGoogle アナリティクスは作成できないのか?
ここまでGA4の計測までの設定手順を紹介しましたが、GA4はまだ情報が少ないです。
1 今までのGoogle アナリティクスで新規に計測を行いたい
2 両方とも並行して計測したい
上記のようなニーズもあるのではないでしょうか?
1及び2ともに対応が可能です。新規のプロパティを作成する画面(前述の「手順2」)で「詳細オプションを表示」を押してください。
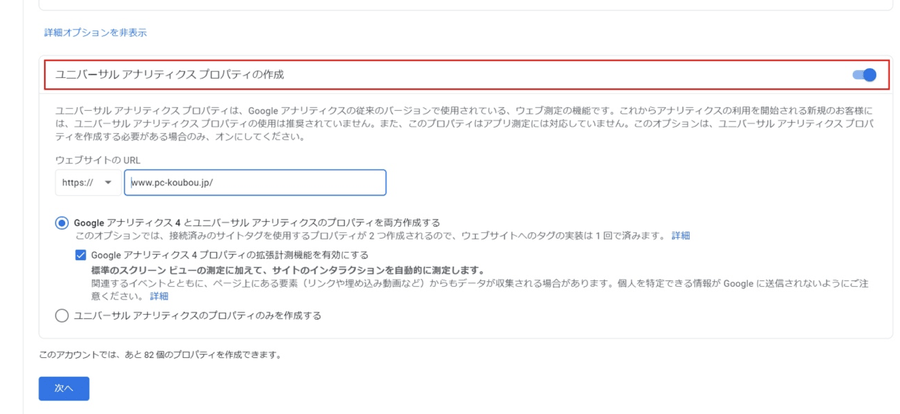
以下の画面が出てきます。
この画面で「ユニバーサルアナリティクス プロパティの作成」を選択して、WebサイトのURLを入力すると、今までのGoogle アナリティクス用の記述を発行することができます。
なお、「Google アナリティクス4とユニバーサルアナリティクスのプロパティを両方作成する」を選ぶと、Google アナリティクスとGA4両方を作成できて、「ユニバーサルアナリティクスのプロパティのみを作成する」を選ぶと、今までのGoogleアナリティクスのみが作成されます。
筆者としておすすめしたいのは、両方の計測記述を入れておくことです。今までの慣れているGoogle アナリティクスを普段は利用するのがよいでしょう。しかし「新しい機能を利用してみたい」もしくは「いずれGA4に移行していく」場合、GA4でもデータを集めてレポートを使えるようにしておくのです。
第2回の予告
次回は、GA4のレポートや機能を詳しく紹介していきます。ぜひ本記事を参考に、自社サイトでGA4を設定してデータを蓄積しておき、次回に備えましょう。
なお、自分では設定できない or 難しいという場合は、GoogleがGA4のデモアカウントを公開しています。自分のGoogleアカウントに紐づけておきましょう。設定方法はGoogleのヘルプを参照してください(ワンクリックで登録可能です)。
“デモアカウント – アナリティクス ヘルプ”.Google ヘルプ.
https://support.google.com/analytics/answer/6367342?hl=ja
それでは次回をお楽しみに!

Webアナリストとしてリクルート、サイバーエージェント、アマゾンジャパンなどで勤務後、独立。複数社の社外取締役、大学院の客員教授などを通じてWeb解析の啓発・浸透に従事。株式会社HAPPY ANALYTICS代表取締役。主な著書に『ウェブ分析論』『ウェブ分析レポーティング講座』『マンガでわかるウェブ分析』『Webサイト分析・改善の教科書』『あなたのアクセスはいつも誰かに見られている』『「やりたいこと」からパッと引ける Google アナリティクス 分析・改善のすべてがわかる本』など。
https://www.takuogawa.com/
![NEXMAG[ネクスマグ] パソコン工房](/magazine/assets/images/common/logo.svg)