

会社やお店をPRするためにホームページを用意したいところですが、サーバのレンタルやドメイン取得など、なかなか面倒なことが多いですよね。もっと手軽に、簡単に制作したい…という方は、「Adobe Spark」を使ってみてはいかがでしょうか。
注:本記事中のAdobe Sparkは、現在Adobe CREATIVE CLOUD EXPRESS (Creative Cloud Express) に改称されています。
https://www.adobe.com/jp/express/
Adobe Sparkとは?
Adobe Sparkは、SNSなどへ投稿する画像や動画、および簡単なWebページを、誰でも手軽にセンスよく作成することができる、デザイン初心者にピッタリのアプリケーションです。ざっと主な特徴をまとめると、こんな感じです。
●画像・動画・Webページの編集が簡単にできる
●プロの手による豊富なテンプレートと多彩なアレンジ機能
●基本無料で、PC版とスマートデバイス用アプリ版を使用可能
●PC版はソフトのインストール不要、ブラウザですぐに使える
今回はPC版を使って、Webページを作成・公開する方法をご紹介します。なお、アプリ版の「Adobe Spark Page」でも同様にWebページを作成・公開できます。
「Webページ」機能でホームページを作成する方法
今回作成するのはこんなページ
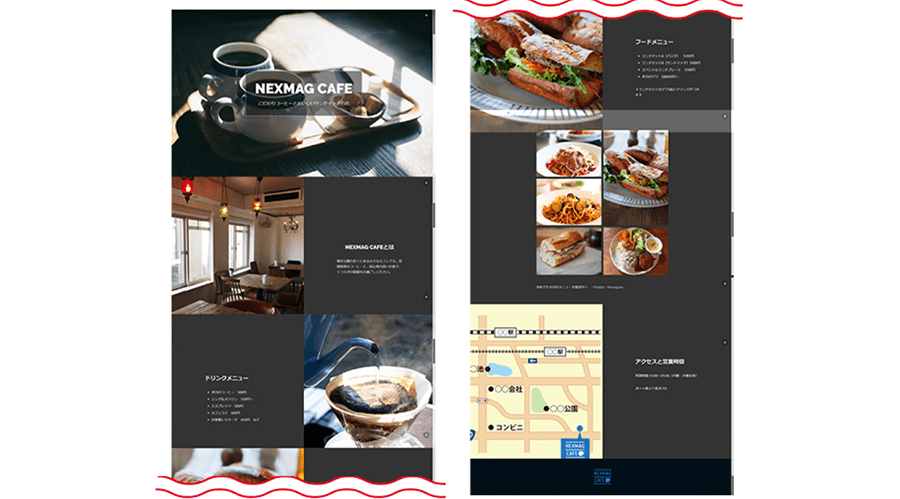
始める前に、ここで作成するWebページの完成サンプルをご覧いただきましょう。
このように、写真やテキストを並べて1枚のWebページを作ることができます。ただし、できることには、ある程度制限があります。
●1つのプロジェクトで作成できるのは1ページのみ
●使用できる要素は、写真・動画・文章・ボタン
●デザイン、レイアウト(要素の配置場所)の微調整はできない
では、制作を始めていきましょう。
準備)ページの材料を用意する
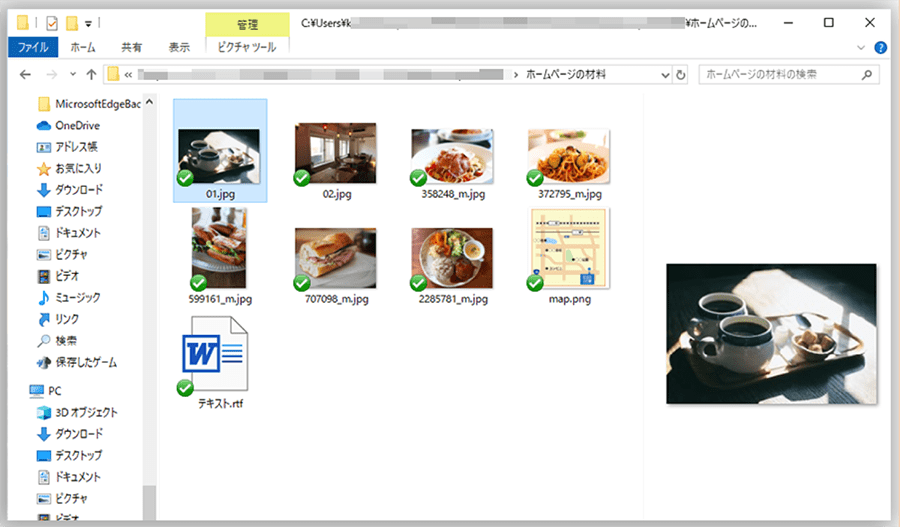
事前にWebページに載せたい内容を決め、材料を用意します。今回はカフェのホームページを想定して、下記のような内容を掲載します。
●お店の紹介
●メニューと写真
●アクセス・連絡先
これに合わせて、材料となる写真や文章をPC上に用意しておきます。
1)ブラウザでAdobe Sparkを起動し、新規「Webページ」を作成
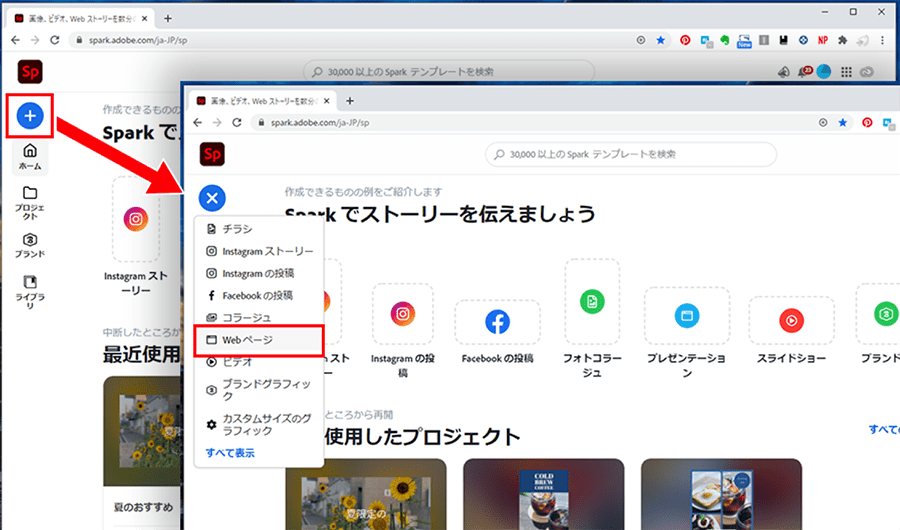
PCのブラウザを開き、Adobe Sparkにアクセス。Adobe IDでサインインします。ホーム画面が開いたら、左上の青い「+」ボタンをクリックして「Webページ」を選択します。
“画像、ビデオ、Web ストーリーを数分のうちに無償で作成 | Adobe Spark”.Adobe.
https://spark.adobe.com/ja-JP/sp/
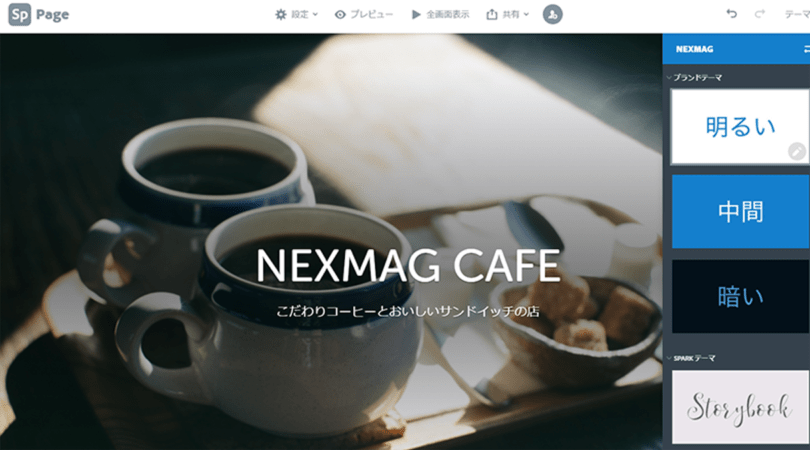
2)タイトルを入力し、背景写真を選択
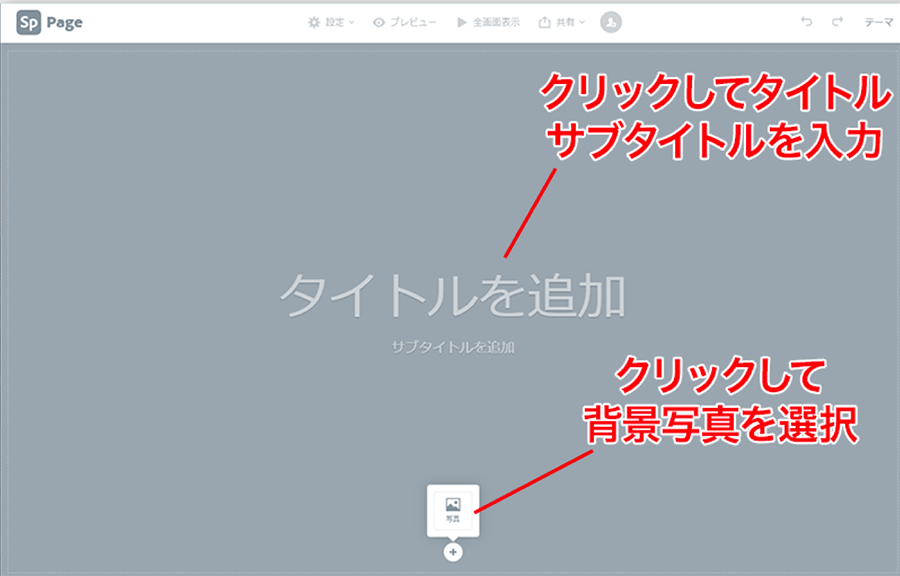
Webページ制作画面が開きます。クリックしてタイトルとサブタイトルを入力。さらに下部の「+」をクリックして、タイトルの背景写真を選択します。
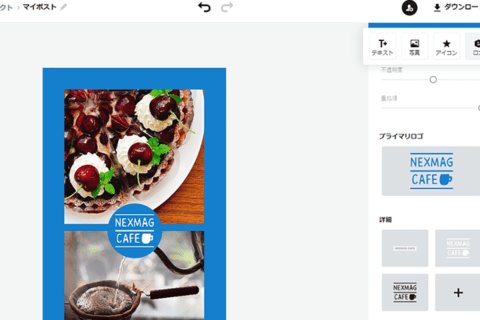
3)「+」をクリックして要素を追加
続けて、画面下部の「+」をクリックして要素を追加していきます。要素の種類は、写真・テキスト・ボタン・動画があります。ボタンには他のWebページやSNSなどへのリンクを設定できます。
写真をたくさん見せたい場合は「写真グリッド」や「Glideshow」が便利です。また、「レイアウトを分割」では写真とテキストなど2つの要素を並べてレイアウトができます。
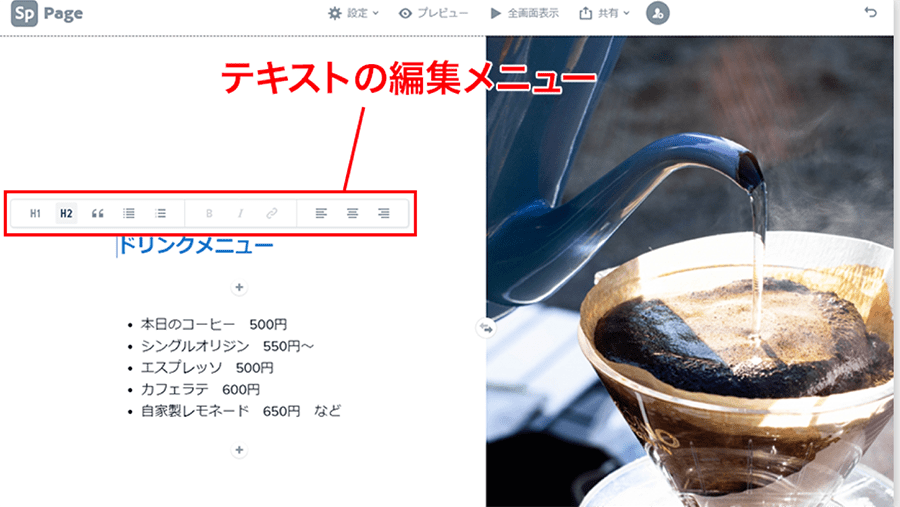
テキストは、見出し(H1/H2)、箇条書き、太字、左・中・右揃えなどの編集ができます。
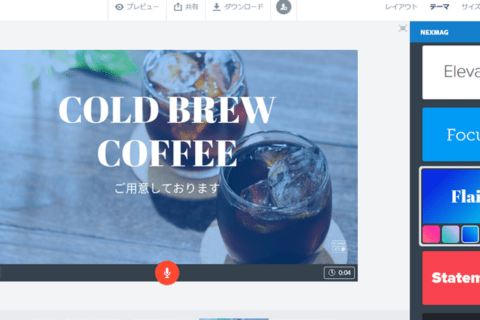
4)「テーマ」を選択
用意した素材を配置し終わったら、右上の「テーマ」をクリック。メニューからテーマを選択すると、文字やボタンのスタイル、背景色などのデザインがまとめて変更されます。
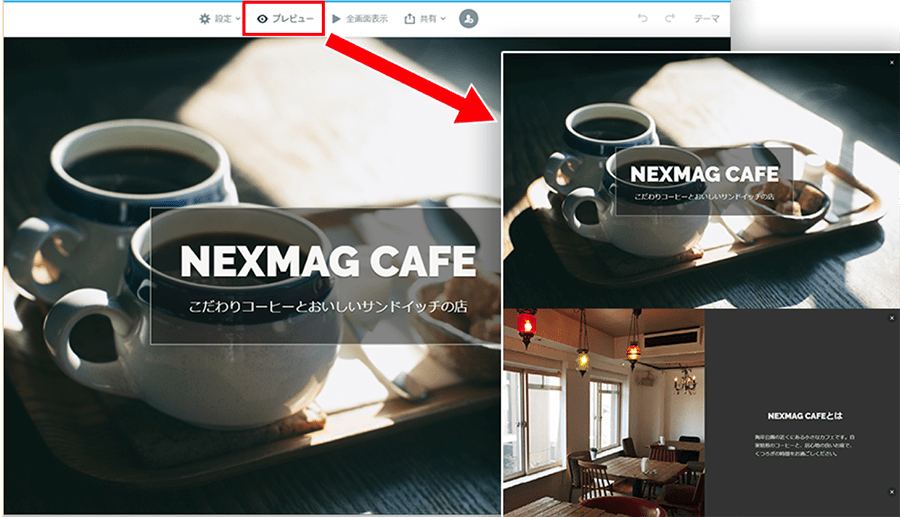
5)「プレビュー」でページの見え方を確認
ここまでできたら「プレビュー」をクリックしてみましょう。現在の内容が実際にどのように表示されるのか、確認することができます。
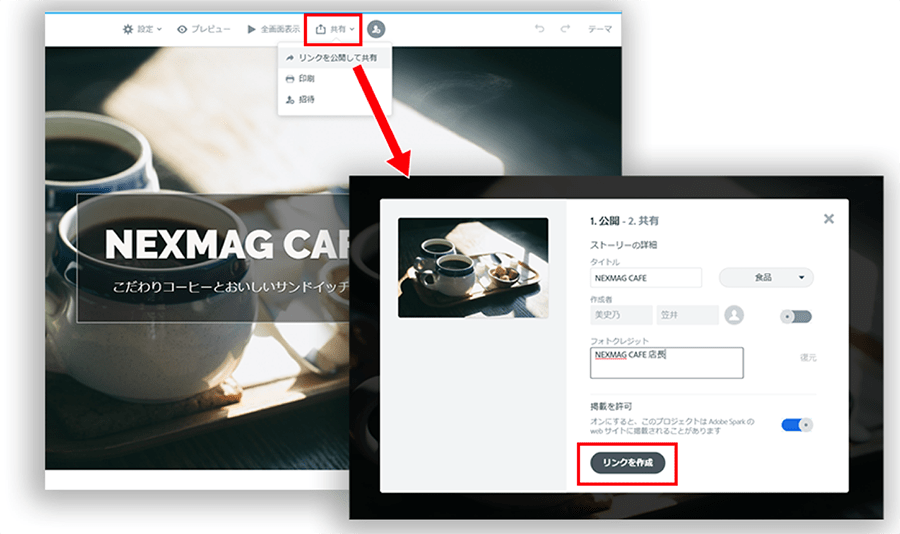
6)「共有」でリンクを公開
最後に、このページをインターネット上で閲覧できるように公開しましょう。上部の「共有」をクリックして「リンクを公開して共有」を選択。制作者の名前や共有設定などを入力し、「リンクを作成」をクリックします。
URLが作成されました。これで、このURLから誰でもこのページを開けるようになりました。スマホ向けにも自動的に最適なレイアウトにしてくれます。
最後は左上の「Sp」でAdobe Sparkのホーム画面に戻ります。
Webページを更新する方法
1)作成したページの情報を追加・更新する
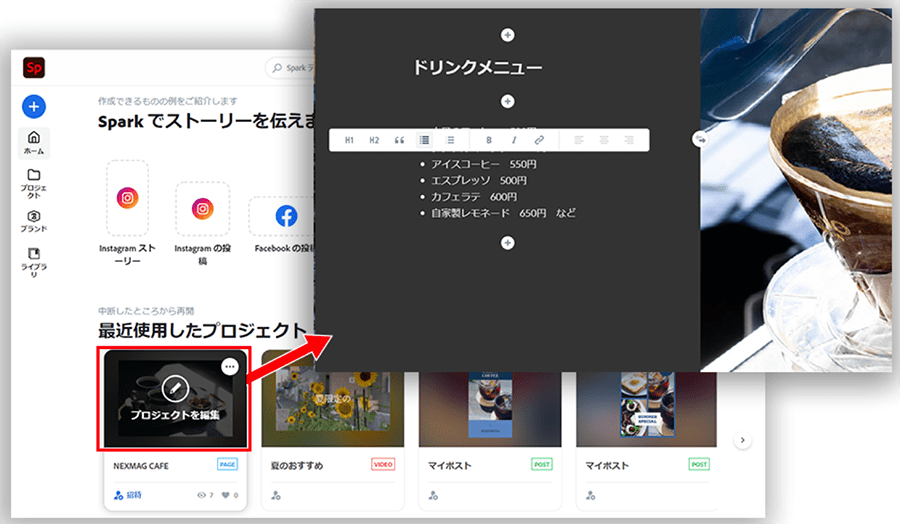
作成したWebページの情報は、後から追加・変更が可能です。新しい情報をこまめにアップデートしていきましょう。
ホーム画面で編集したいプロジェクトにマウスを重ね「プロジェクトを編集」をクリック。編集画面が開いたら、文字や写真を追加・変更します。
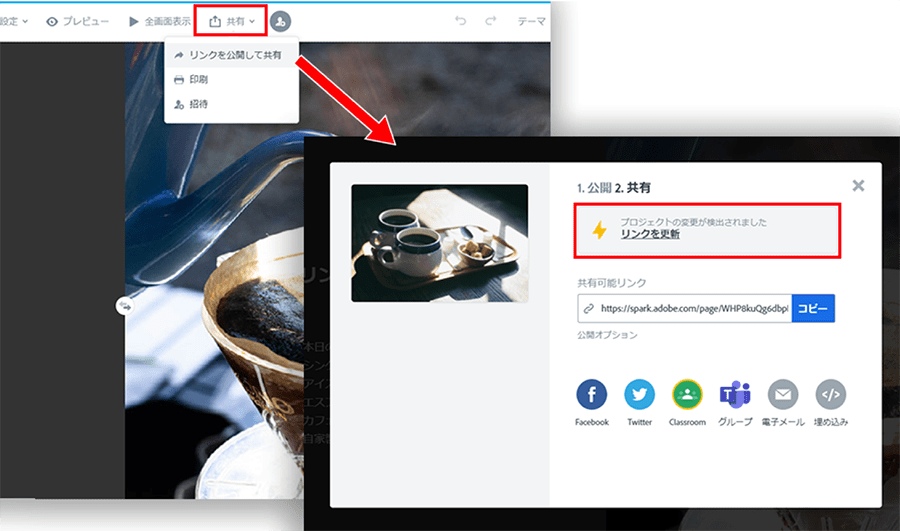
2)「共有」でリンクを公開
追加・変更作業が終わったら、「共有」→「リンクを公開して共有」を選択。「リンクを更新」をクリックします。
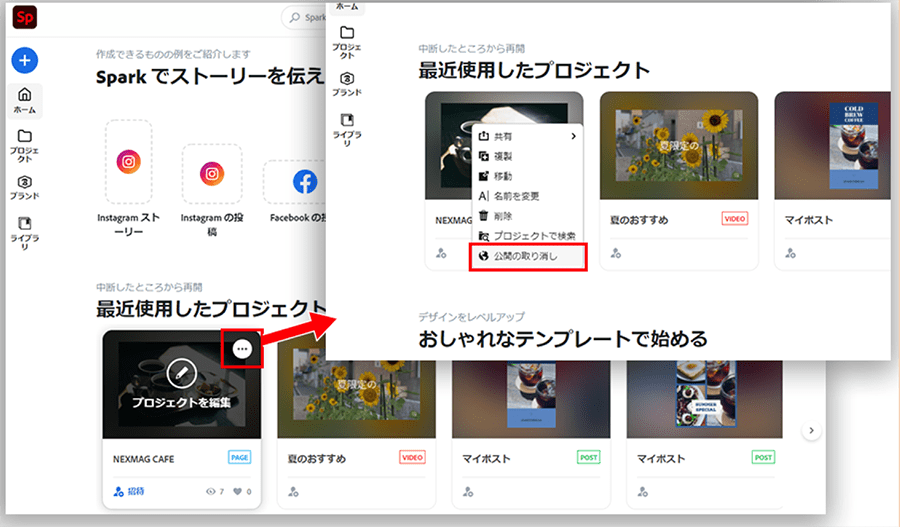
Webページの公開を終了する方法
ホームページが必要なくなった場合や、外部から見られない状態にする場合は、下記の手順で公開を取り消します。
ホーム画面で、公開を停止したいプロジェクトの「…」をクリック→「公開の取り消し」を選択します。これで、インターネット上からこのページにアクセスできない状態になりました。
このように、Adobe Sparkならワープロソフトの感覚で簡単にWebページを作成し、インターネット上に公開することができます。ホームページを持ちたいけれど難しそう…と思っている方は、ぜひ試してみてください。

Webサイトや雑誌で記事の執筆・編集をしています。主な分野は、スマートデバイス、Webマーケティング、企業取材など。緩めのアニメオタクで毎期4〜5本完走しています。生きがいはパフェ。
![NEXMAG[ネクスマグ] パソコン工房](/magazine/assets/images/common/logo.svg)