

初歩的なプログラミングが可能な「micro:bit(マイクロビット)」を使って、電子工作をしてみませんか? 今回はmicro:bitを使って「温度計」を作り、屋内や屋外の気温を計り比べてみましょう。小学校の自由課題にうってつけです。
micro:bitで温度計を作る
micro:bitで「自作温度計」を作ろう
イギリスのBBC(英国放送協会)が中心となって情報教育向けに開発された小型のコンピューターが「micro:bit(マイクロビット)」です。そのイギリスでは、2016年から日本だと中学1年生に相当する7年生全員にmicro:bitが配布されています。2020年度から日本でもプログラミング教育が開始されて、初心者にも扱いやすい小型のコンピューターに注目が集まっています。
micro:bitの長所は、Microsoft提供の「MakeCodeエディター」を使うと、ブロックを用いた初歩的なプログラミングが可能なことです。今回は、MakeCodeエディターをベースにmicro:bitを使った電子工作として、自作の温度計を作って、屋内と屋外でそれぞれ温度を計り比べてみます。
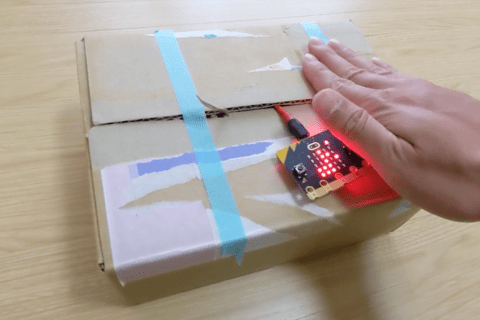
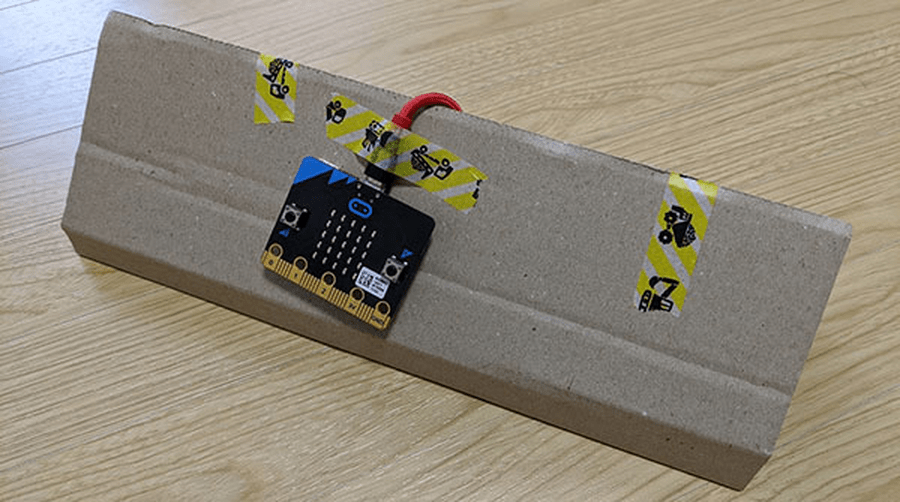
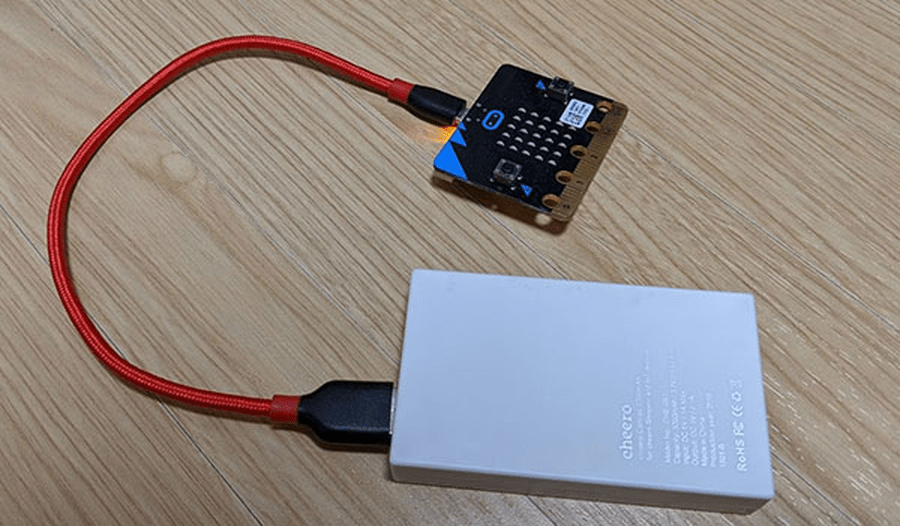
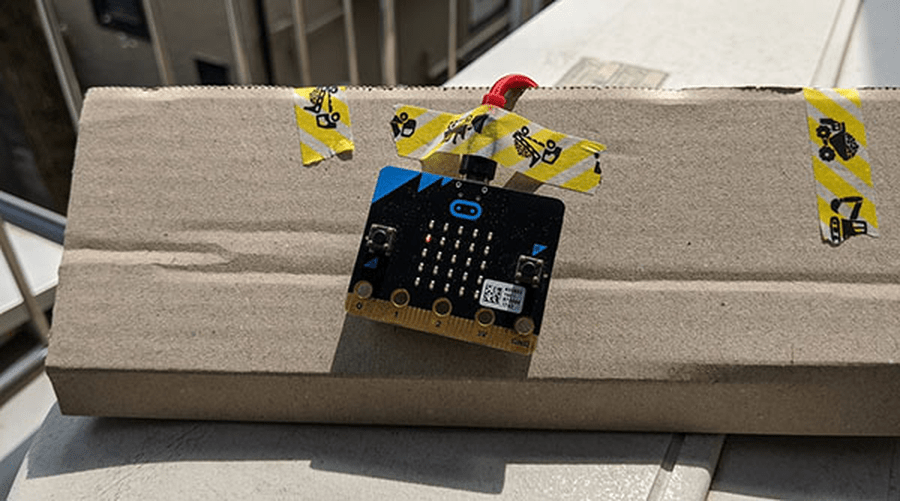
まずは今回の完成イメージをご覧ください。
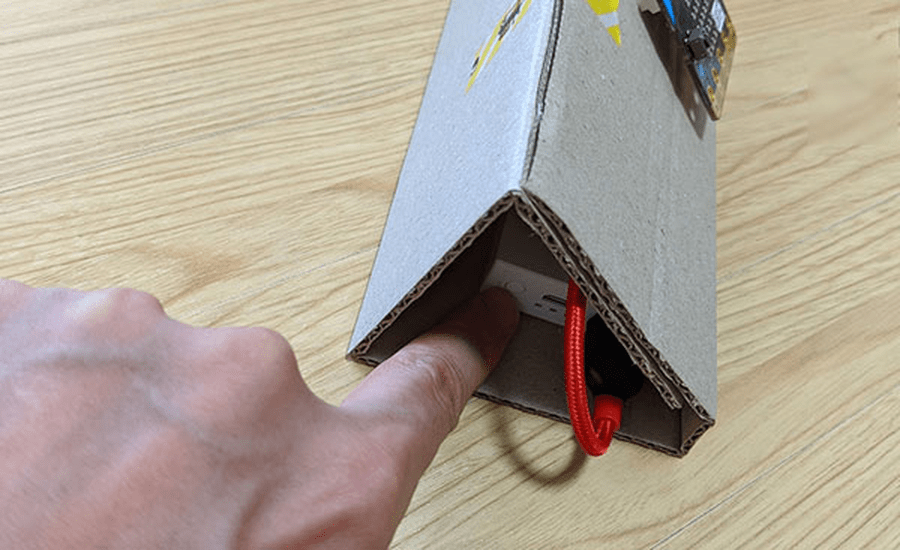
温度計のプログラムが組まれたmicro:bitを、段ボールで作ったスタンドに取り付けています。micro:bitそのものを、おおよその気温を計る仕組みとして活用するわけです。
この自作温度計を屋内や屋外に置いて、温度を計り比べましょう。
「自作温度計」のための材料を用意する
今回の自作温度計を作るには、以下の材料を用意してください。
1 段ボール
2 USBケーブル
3 モバイルバッテリー
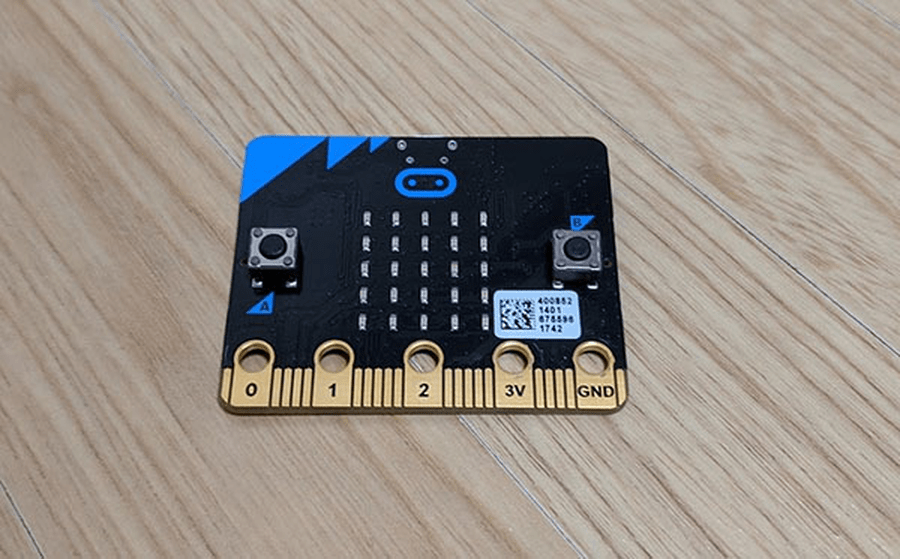
4 micro:bit
後は、作業用に必要な任意のパソコンを用意します。
1(段ボール)は、適当な大きさの段ボールか、段ボールがなければ厚紙などでも構いません。
2(USBケーブル)は、長さの短いものが使いやすいでしょう。
3(モバイルバッテリー)は、micro:bitがあまり電力を使わないため、モバイルバッテリーによって「省電力OFF機能」が働いてしまい、ずっと起動し続けられない場合があります。用意する際は、省電力OFF機能がなく、スイッチのON/OFFで電源が管理できるモバイルバッテリーを選びましょう。
「省電力OFF機能」がないバッテリーを使わないとすると、あまり電力を使わない状態を「まったく電力を使わない状態」と同じように捉えて、電源が自動でOFFとなる可能性があります。micro:bitの常時起動ができないと、温度の計り比べができないので、モバイルバッテリー選びには注意してください。
4(micro:bit)の入手先はいろいろとあるので、初めての人でも特に迷うことなく入手できるでしょう。
micro:bitをPCにつなぐ
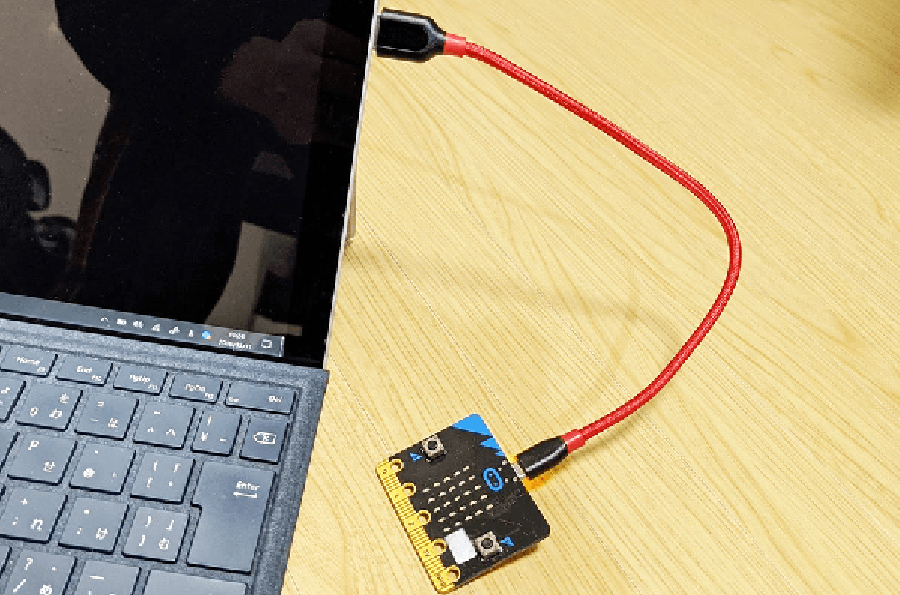
PC作業は、Windows 10をベースに進めます。まず、microUSBケーブルでmicro:bitとPCのUSBポートをつなぎます。
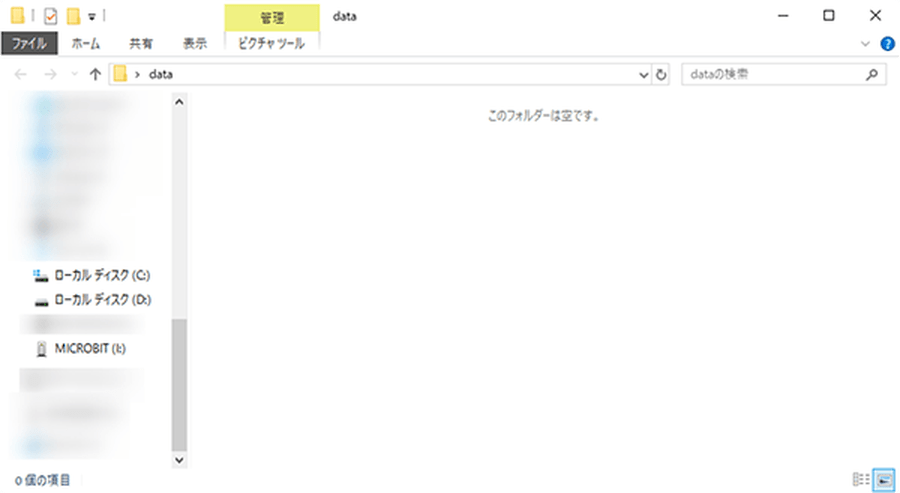
つないだmicro:bitは、コンピューター上では「MICROBIT」という名前のドライブとして表示されます。
micro:bitのプログラムを作る
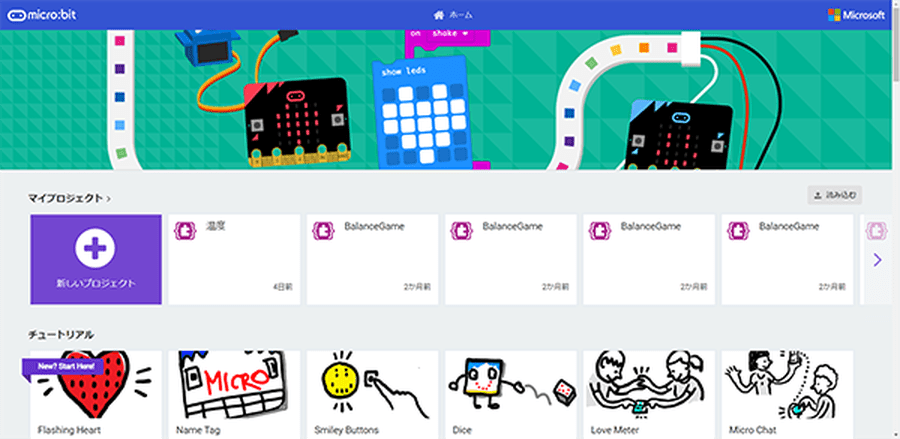
micro:bitは、ブラウザだけで簡単にプログラムを作ることができます。micro:bitのWebサイトには、ブラウザ上で操作できるエディター「MakeCodeエディター」が用意されているので、Webサイトにアクセスしてみましょう。
“Microsoft MakeCode for micro:bit”.micro:bit.
https://makecode.microbit.org/
上のようにプロジェクトページが表示されます。ここで新しいプロジェクトを作って、 micro:bitを動かすプログラムファイルを作ります。
プログラムファイルをシェアする
今回は筆者が作っておいたプログラムを用意してあります。初めての人ほど、今回はいきなりゼロからプログラム作りをせず、仕組み作りの考え方を優先し把握するようにしましょう。
今回用のサンプルページにアクセスします。筆者が作ったプログラムを取り込んで、動かしてみましょう。
“温度計”.Microsoft MakeCode.2020.
https://makecode.microbit.org/09301-34176-30782-41245
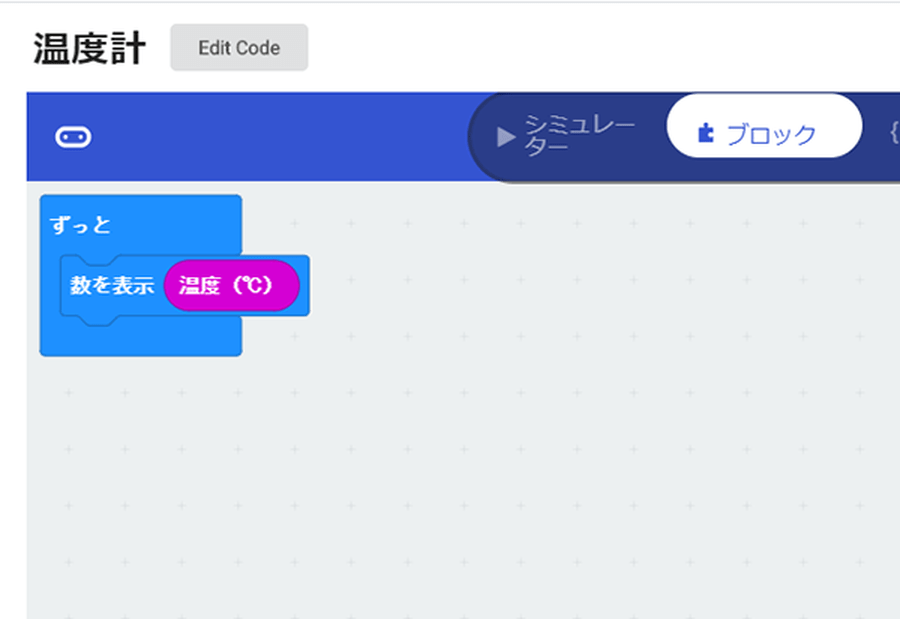
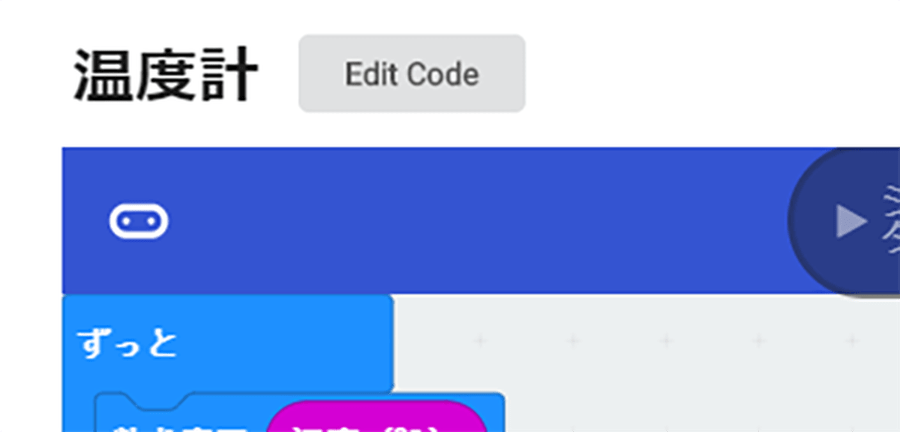
アクセスしたら、編集ボタン(「温度計」と書かれたタイトルの右にある、グレーの「Edit Code」ボタン)を押してください。
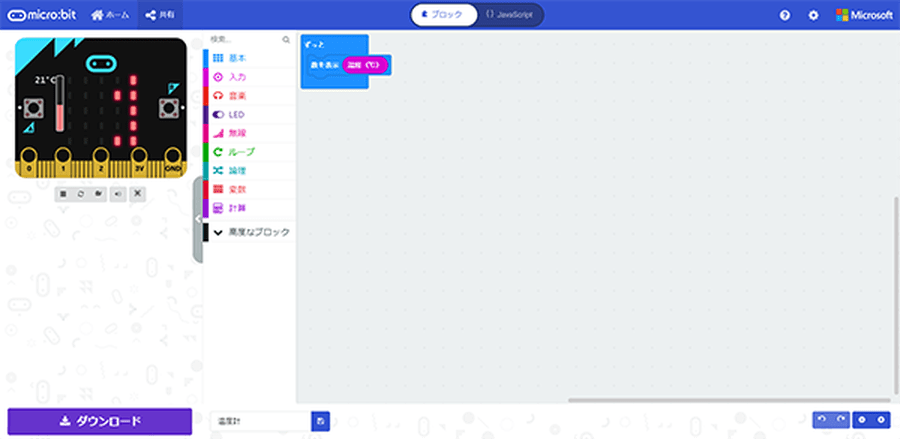
すると、自分のMakeCodeエディターにプログラム「温度計」が読み込まれます。
筆者が用意したものだけでなく、micro:bitでは世界中のさまざまな人たちが作ったプログラムを手軽にシェアして使うことができます。プログラムを読み込まない場合は、自分でブロックを使ってプログラムを作っていきます。
温度計用のプログラムファイルをダウンロードする
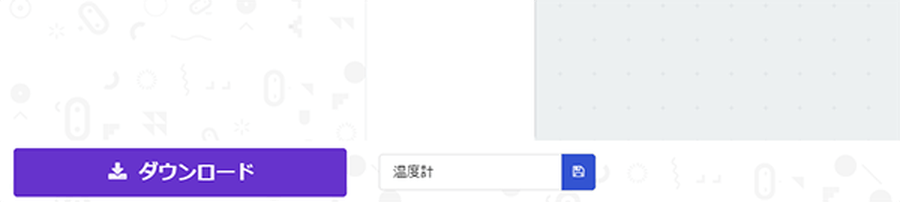
筆者が用意した「温度計」プログラムは、このままの状態で動かすことが可能ですので、ダウンロードしましょう。MakeCodeエディターの左ペイン下にある紫の「ダウンロード」ボタンを押します。
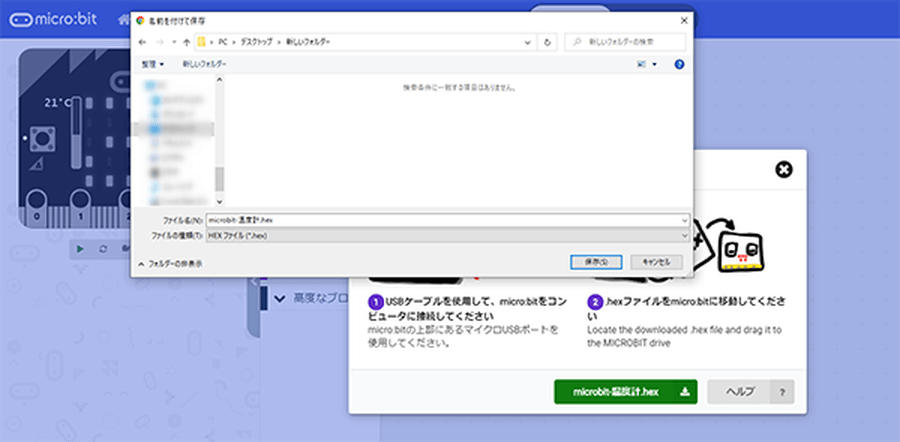
MICROBITのドライブに保存して、micro:bitにプログラムを反映させます。
ダウンロード後のmicro:bitが動くかどうかを確認する
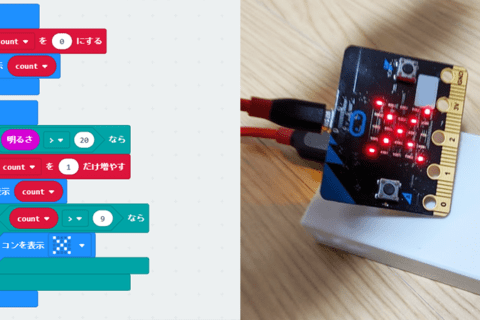
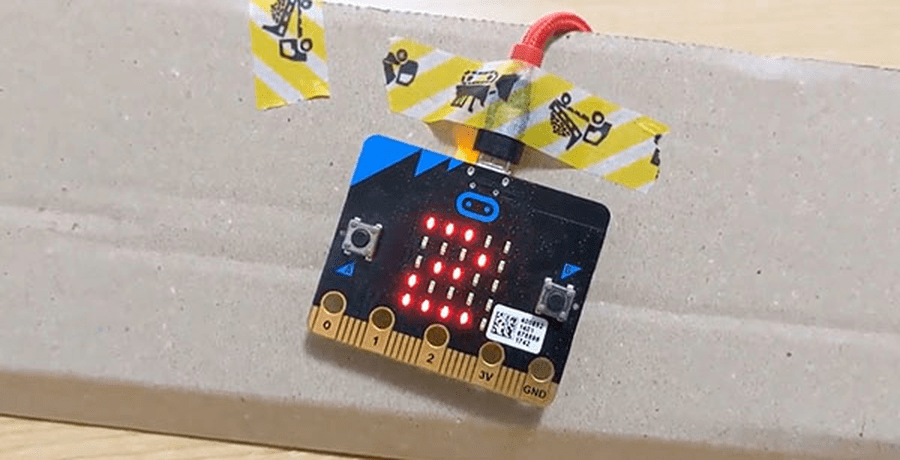
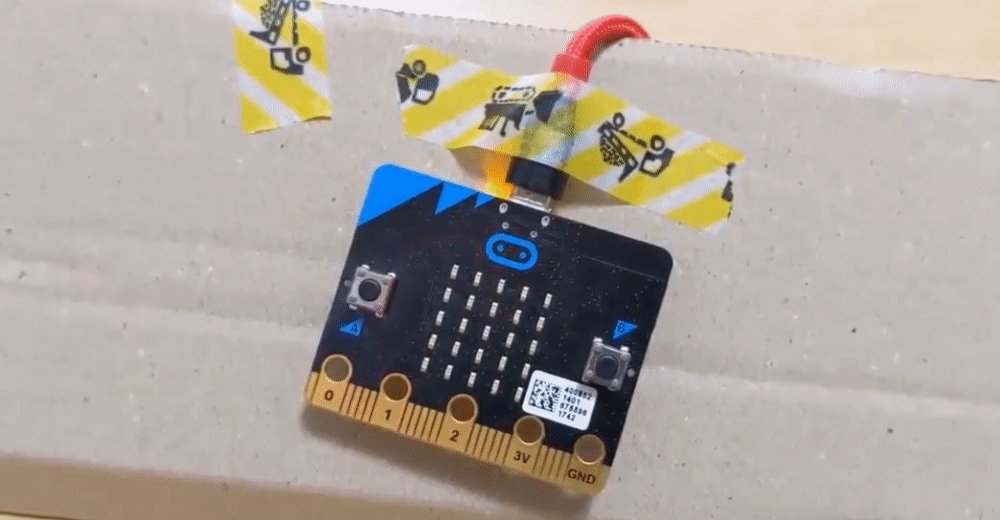
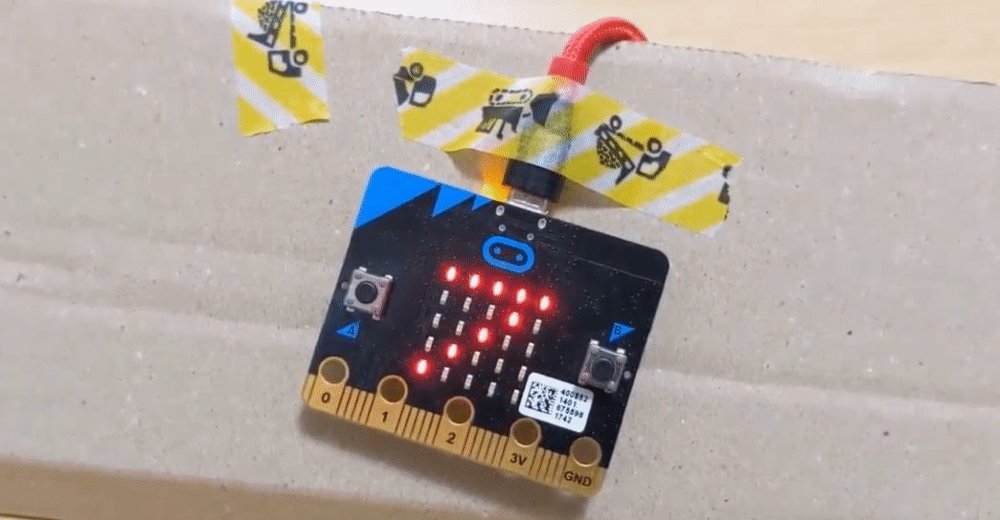
micro:bitをモバイルバッテリーにつないで、「温度計」を試してみましょう。下の画像のようにつないで起動すると、その場で温度が表示されます。
この時点ではひとまずmicro:bitが赤く点灯し、動作確認ができればOKです。
段ボールスタンドを作る
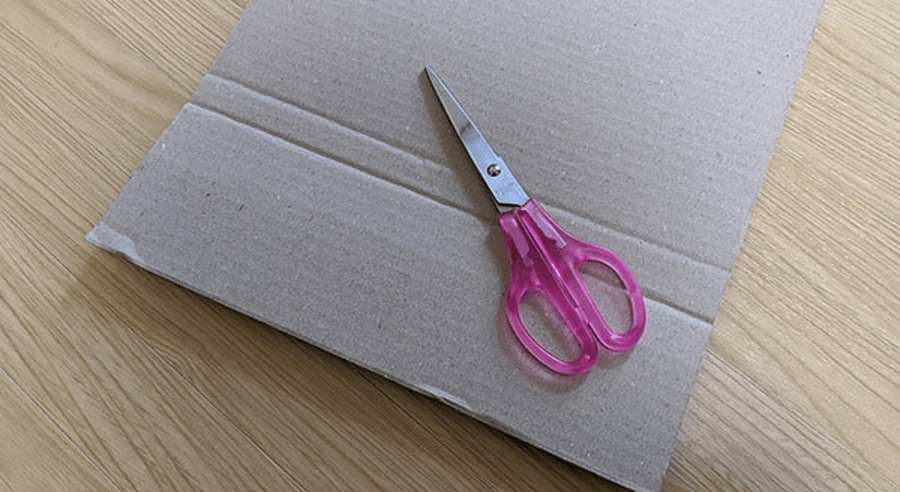
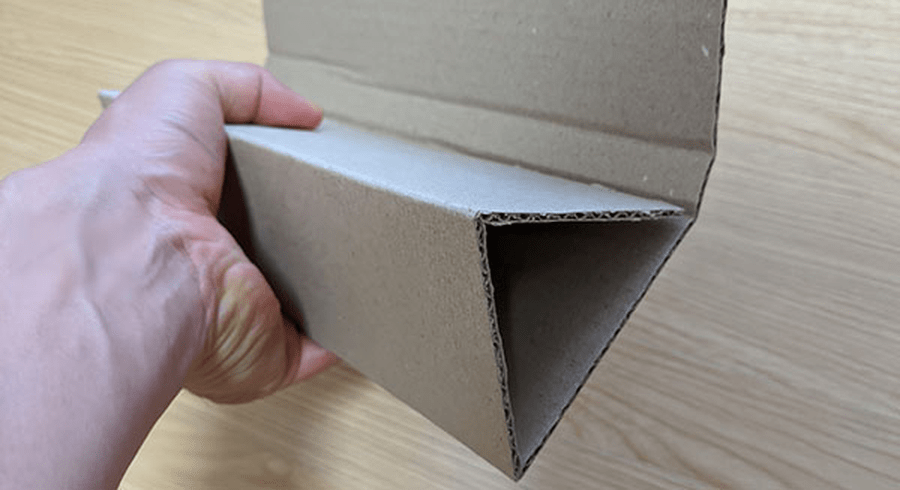
ここからは、自作のmicro:bit温度計を設置するスタンドを段ボールで作ります。まず段ボールを、中にバッテリー部分が入るような大きさを確保しながら、三角形に曲げます。
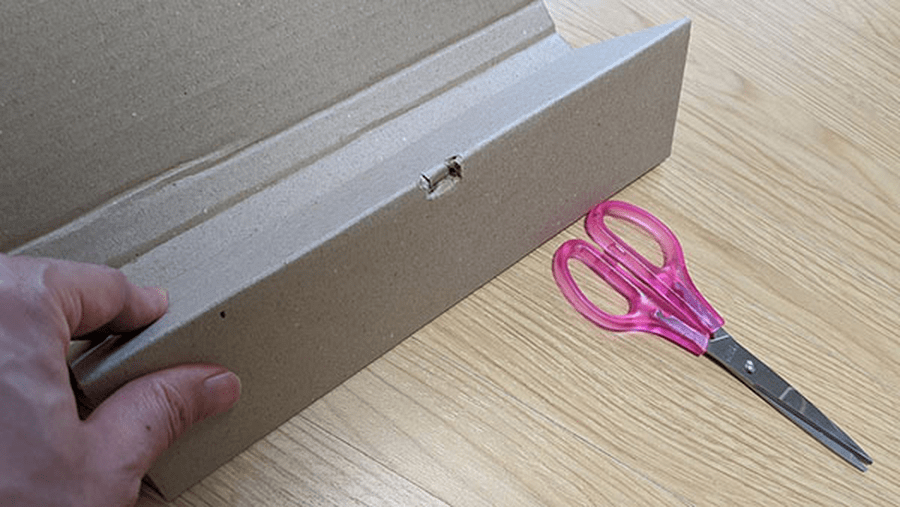
続いて、曲げた辺の中央を目安にしてハサミで切り込みを入れて、ケーブルの通る穴を作ります。
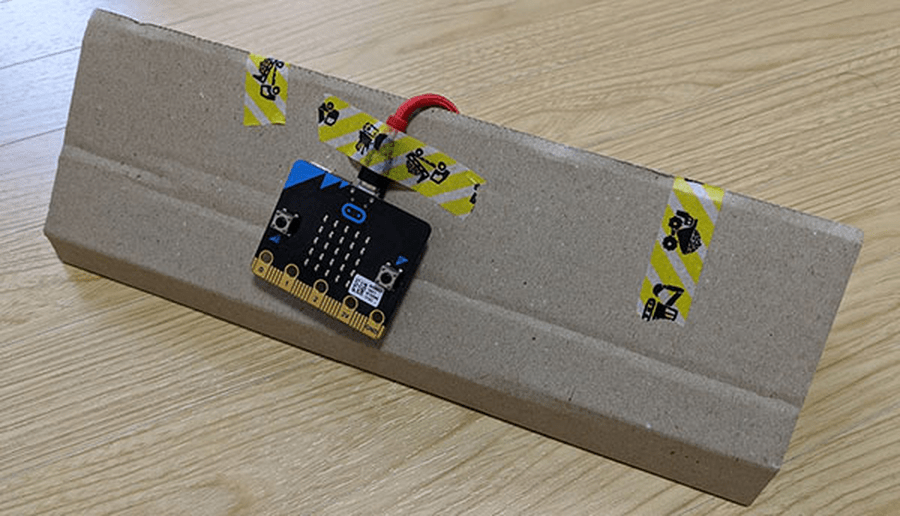
モバイルバッテリーとmicro:bitをUSBケーブルでつないで、先ほど作った段ボールの穴にUSBケーブルを通します。
モバイルバッテリーが中に隠れるように三角形に囲んだら、マスキングテープやセロハンテープなどで固定して完了です。
※電子部品と紙を使った工作を組み合わせて使用する際は電子部品の発熱による発火などに充分注意してください。
中のモバイルバッテリーは、横からバッテリーの電源が押せるくらいの位置に調整しておくと、電源を入れるのが楽になります。
先に屋内で電源を入れてみましょう。
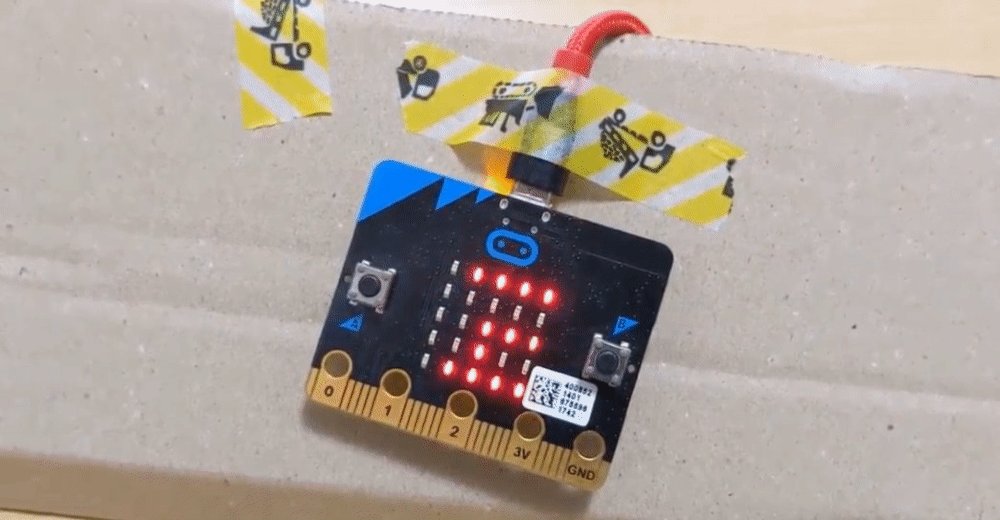
屋内ではmicro:bitが27度を表示しました。数値は上のように2、7と表示されていきます。注意してほしいのは、あくまで表示した数値は、micro:bitのマイコンボード内に搭載したマイコンチップ内の温度であることです。正確に外気と合致する温度ではなく、おおよその気温であることも念頭に置いてください。
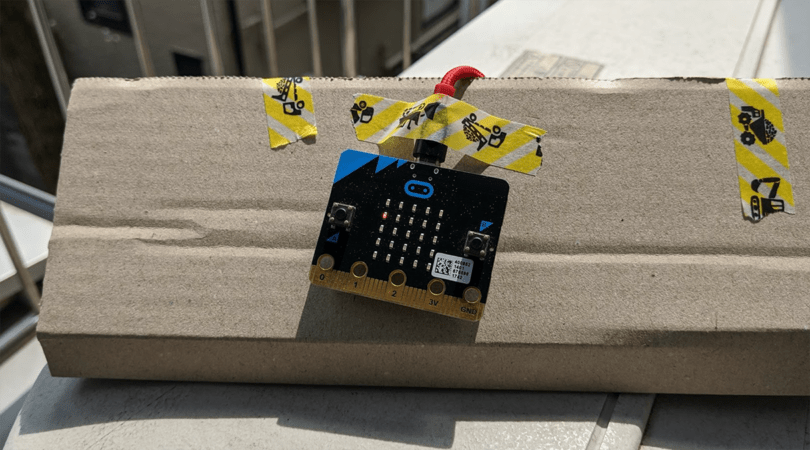
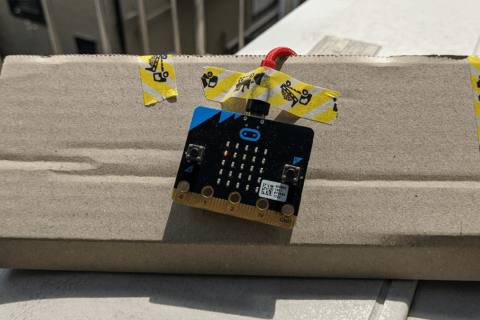
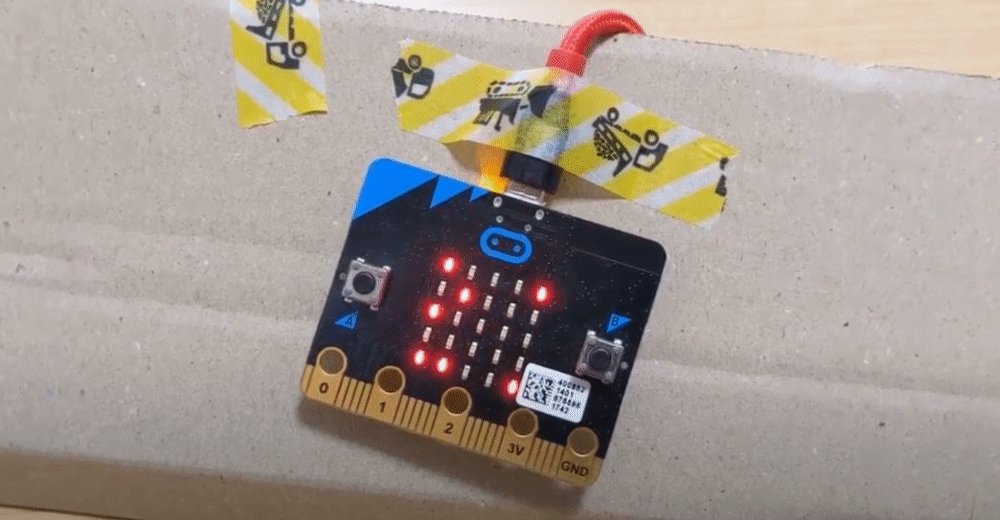
次に屋外でも試してみます。
上の状態で、温度が落ち着く1分ほどその場に置いてから温度を計りました。結果は32度となりました。
特に夏の暑い時期は、外がかなりの高温です。長時間置くとmicro:bitの温度センサーが壊れてしまう可能性があります。最大でも5分程度で屋内に入れるようにし、あくまでも動作を楽しむ程度でご利用ください。
ブロックエディターでプログラムを調整する
温度を表示するプログラムを組もう
もう少し中身を発展させてみましょう。気温によって、暑いと「困り顔」を表示するプログラムを組んでみます。
以下に、そのためのプログラムサンプルページを用意していますので、アクセスしてください。
“温度計-2”.Microsoft MakeCode.2020.
https://makecode.microbit.org/20309-48213-48412-63817
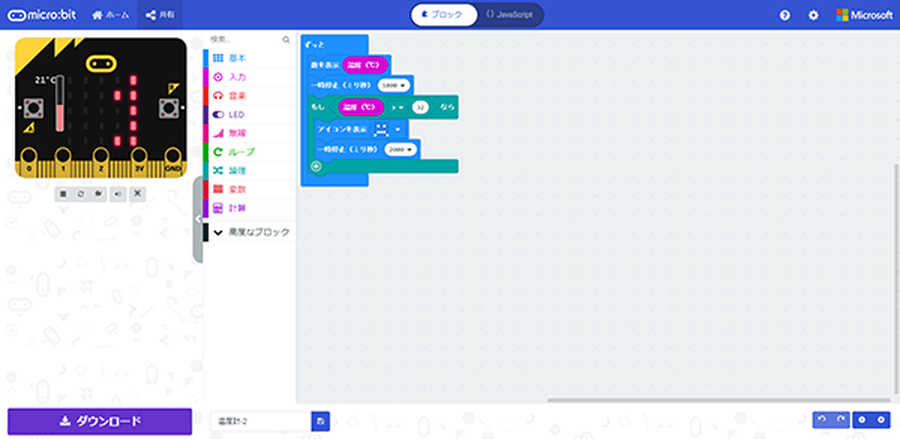
組み合わせているブロックの内容を変更したい場合、もしくは、最初から自分でゼロから組んでいく場合は、ツールボックスからブロックを選んで、組み合わせながら作ることになります。「Edit Code」ボタンを押して、編集を開始してみましょう。
ここからは、今回組むのに必要だったブロックがMakeCodeエディターのどのツールボックスにあるか、を解説します。
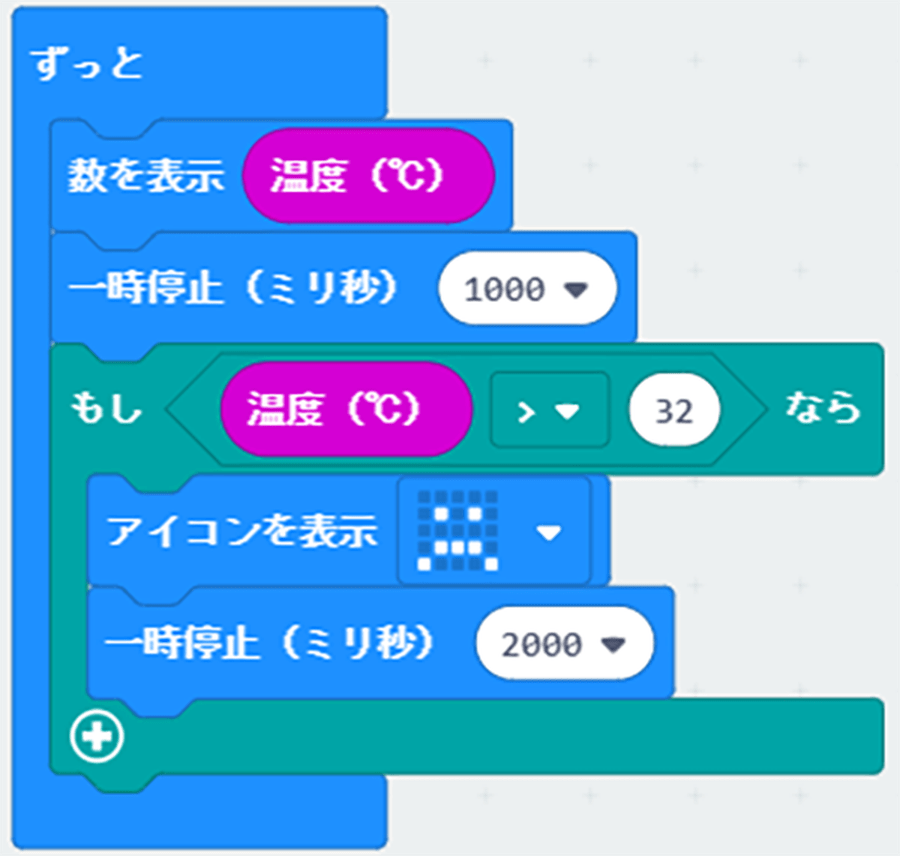
まず全体を「ずっと」ブロックで囲んでいますが、「ずっと」はツールボックスの「基本」から選んでいます。全体について、「ずっと」で囲んだブロックの内容を繰り返し実行する、ということになります。
次に、「ずっと」ブロック内を解説します。
上から順番に解説すると、
ツールボックスの「基本」から、
「数を表示」
「一時停止(ミリ秒)」
を選んでいます。
「数を表示」でLED画面に表示させたい数を指定しています。ここでは数値でなく、ツールボックスの「入力」から「温度(℃)」を指定しています。これで温度をLED画面に表示することができます
今のままでは電源を入れればすぐに作動する状態(すぐに温度表示する設定)です。そこで、「一時停止(ミリ秒)」で、ここでは「1000」と指定しています。これは、「1,000ミリ秒の間、一時停止(=何もしない)状態」を意味します。1,000ミリ秒はイコールで1秒のことですので、1秒間何もしない=1秒後の温度を表示する、というプログラムを組んだことになります。
暑いと「困り顔」を表示するプログラムを組もう
さらに、「もし」ブロックで任意の条件を囲んでいます。
ツールボックスから、「論理」ブロックより「もし真なら」ブロックを選んでください。「真」は任意に変更できますので、ここでは「温度」ブロックに変えています。
つまり、「もし真なら」ブロックに一列で並んでいる「温度(℃)」「>」「32」は、「32度以上」なら、を示すプログラムを組んだことになります。32度以上だとどうしたいのか、を「もし〜なら」ブロックで囲んでいるわけです。
囲んだ内容が、ツールボックスより「基本」ブロックから、「アイコン表示」と「一時停止(ミリ秒)」でそれぞれ条件を設定。ここでは、「アイコン表示」で「困り顔」、「一時停止(ミリ秒)」で「2000」と指定しているので、2,000ミリ秒=2秒経ったら困り顔を表示する、となります。
以上で「もし〜なら」ブロック全体では、「32度を超えたら、2秒後に困り顔を(LED画面で)表示する」という設定を組めたことになります。
温度センサーを試してみる
ここまで「ずっと」ブロックの中身を見てきました。
つまり、「1,000ミリ秒=1秒後に温度を表示する」と「32度を超えたら、2秒後に困り顔を(LED画面で)表示する」をそれぞれ「ずっと」実行する状態を設定したことになります。
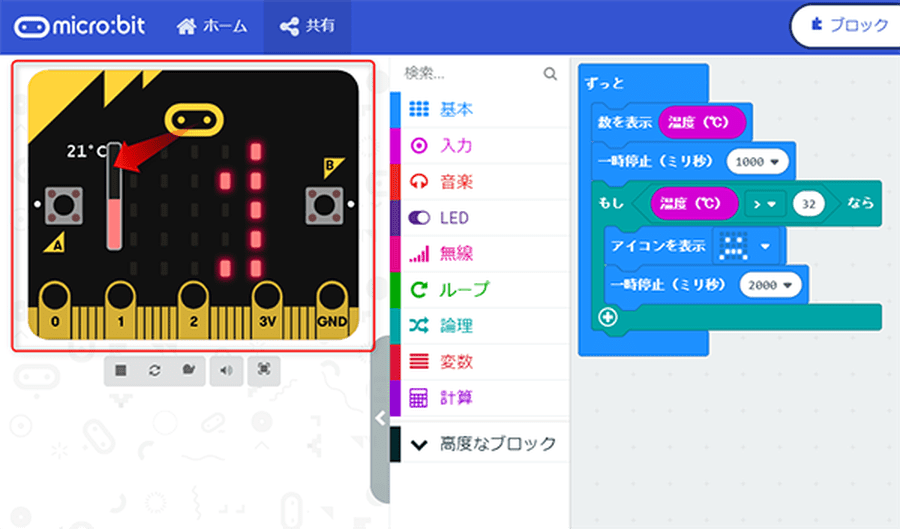
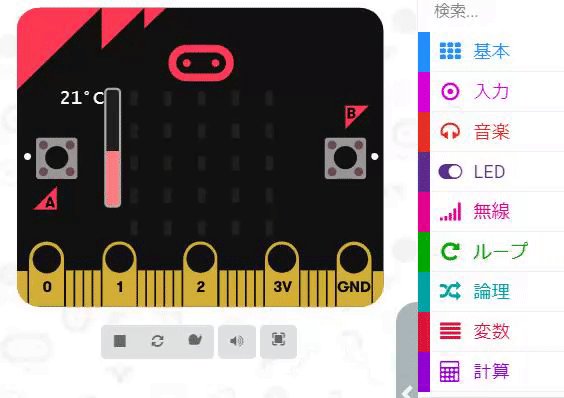
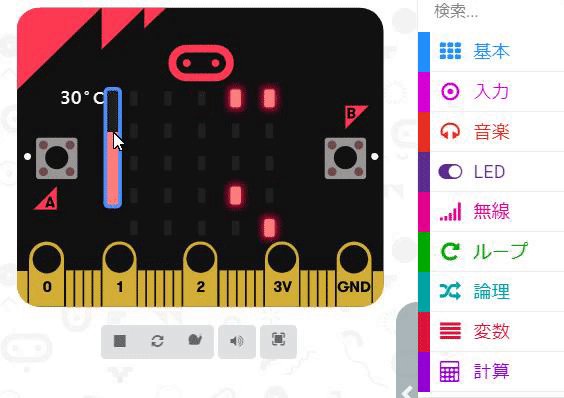
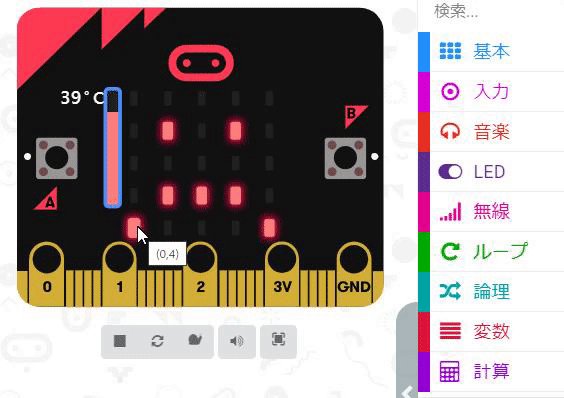
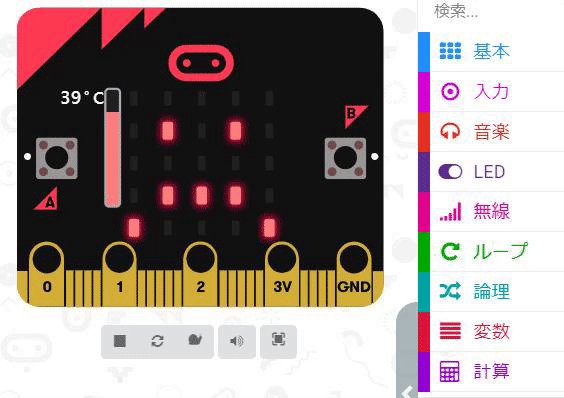
ツールボックスの左側には「シミュレーター」が表示されています。「温度センサー」ブロックを使っている場合、このシミュレーター上でマウスを使って温度を仮設定して、プログラムの内容を試すことも可能です。
今回だと、「32度」以上で「困り顔」が表示されるようになっているかを確認します。
21度、30度だと何も起きませんが、32度を超える温度(例えば39度)になったら「困り顔」が表示されています。実行内容を確認できたら、最終的にmicro:bitにプログラムを書き込んで、実際に屋内外で温度を計ってください。
特に暑い時期に屋外で作業する時は、熱中症対策をしながら、温度計は短時間だけ置いて、自らを日陰や屋内に身を置きながら待機しましょう。
プログラムについては、ツールボックスには機能別のラインナップが並んでいます。任意の機能を選ぶと動作を表すブロックが選べますので、他にも自分で思い描いたオリジナルの動き方を加えていけます。工夫しながら、オリジナル温度計作りを楽しんでください!

屋号:ワンフットシーバス
2004年よりフリーランス。最近ではWebフロントエンドをベースに、情報とインターフェイスが合わさる視点で、IoTやVRといった技術も取り入れ活動中。
![NEXMAG[ネクスマグ] パソコン工房](/magazine/assets/images/common/logo.svg)



























![micro:bitで始めるプログラミング入門[イルミネーション編]のイメージ画像](https://www.pc-koubou.jp/magazine/wp-content/uploads/2018/12/microbit_illumination_main-480x320.png)
![micro:bitで始めるプログラミング入門[無線通信でじゃんけん編]のイメージ画像](https://www.pc-koubou.jp/magazine/wp-content/uploads/2018/11/microbit_radio_main-480x320.png)
![micro:bitで始めるプログラミング入門[Bluetoothでコントローラー編]のイメージ画像](https://www.pc-koubou.jp/magazine/wp-content/uploads/2018/12/microbit_webbluetooth_main-480x320.png)