

Webページに表を入れるために、HTMLでセルが何箇所も結合された表をコーディングしようとすると、意外と時間がかかってしまうことがあります。
Adobe Dreamweaver(ドリームウィーバー)を使うと、colspanやrowspanを含む複雑な表を直感的な操作で作成できます。
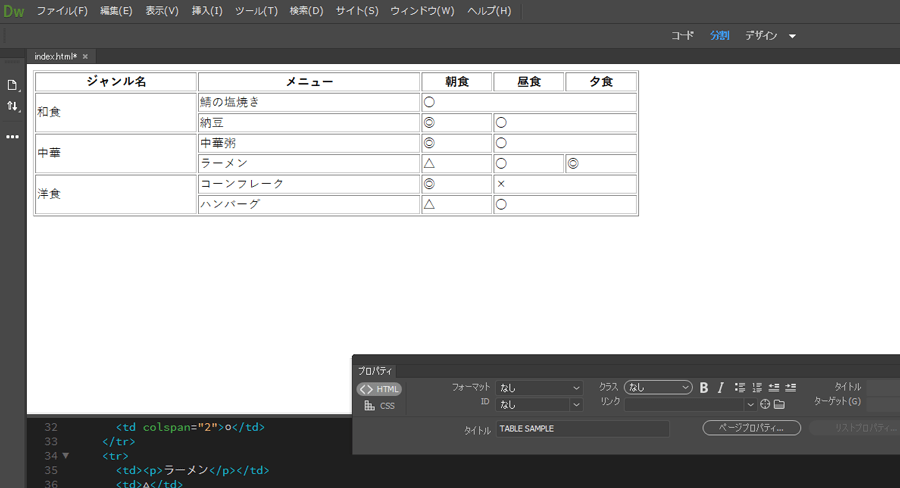
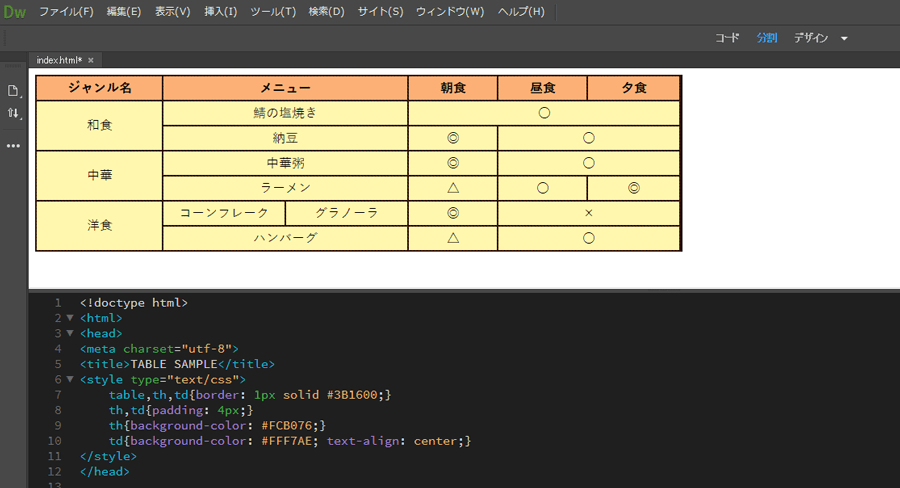
1.表示モードを分割の「コード-デザイン(D)」に切り替える
新規でHTMLファイルを作成するか、表を挿入したいHTMLファイルを開きます。
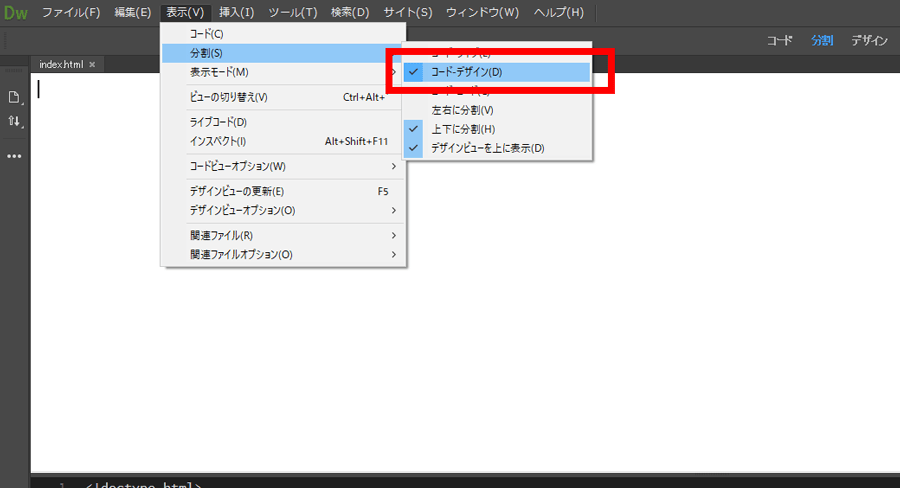
初期状態では表示が「コード-ライブ(L)」になっていることがありますが、この状態だと表の編集がしづらいため、「表示(V)>分割(S)>コード-デザイン(D)」に切り替えておきます。
2. 基本設定を入力して表を挿入する
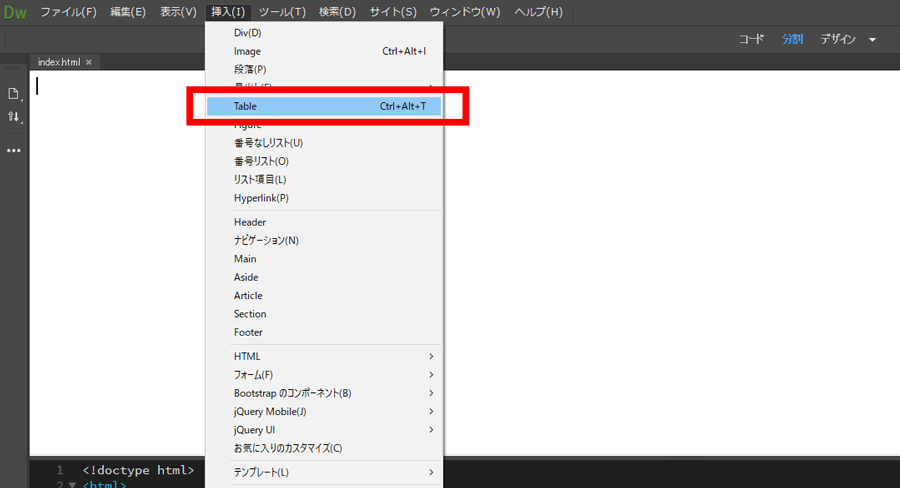
表を挿入したい箇所にカーソルを合わせ、メニューバーの「挿入」から「table」を選択します。(ショートカットキーはCtrl+Alt+T)
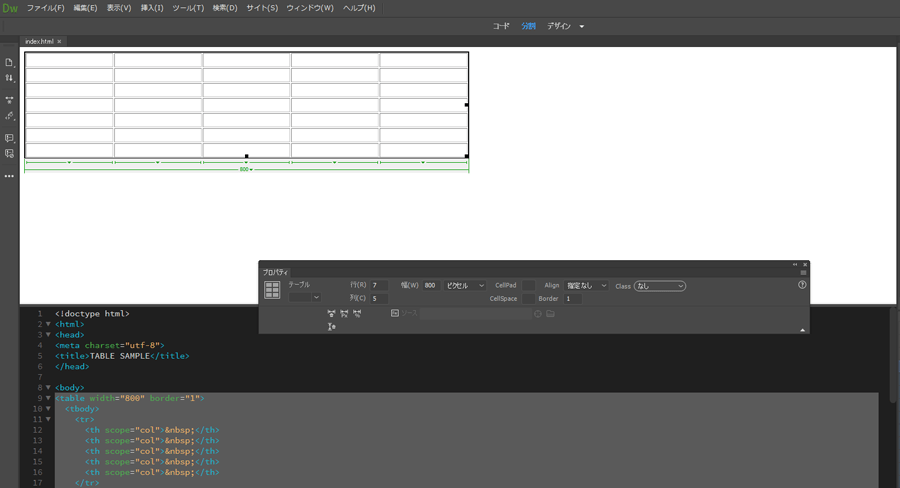
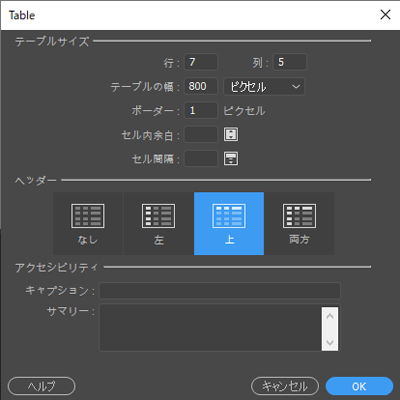
表示されたダイアログで、「行」「列」「テーブルの幅」を入力します。
「ボーダー」の値は初期値の「1」のままにしておくと、表の枠線が見えて作業がしやすくなります。
表に見出し行(列)を設定する場合は「ヘッダー」欄で設定しておくと良いでしょう。

上記で設定した値は後から変更することが可能です。
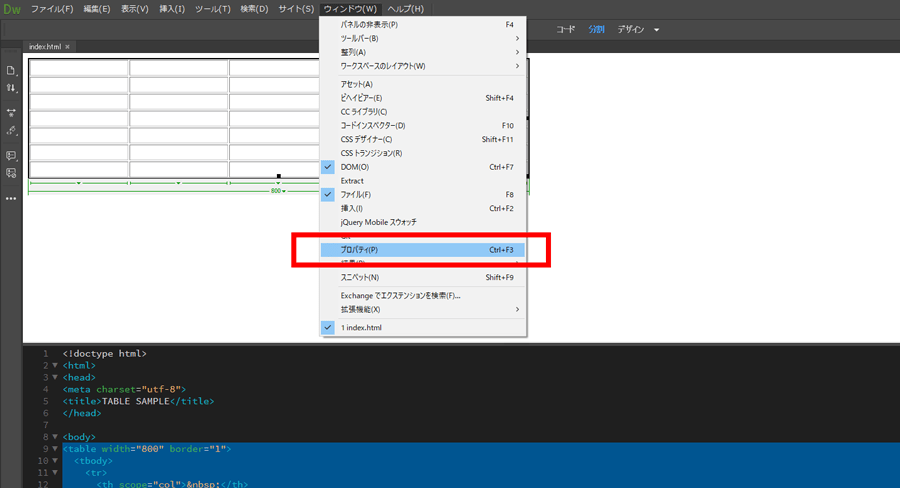
表を選択した状態で「ウィンドウ(W)>プロパティ(P)」またはショートカットCtrl + F3キーをクリックすると「プロパティ」ウィンドウが表示されます。
「プロパティ」ウィンドウには選択した表の設定値が表示されているので、この値を書き換えて変更します。
3.セル内に文字を入力する
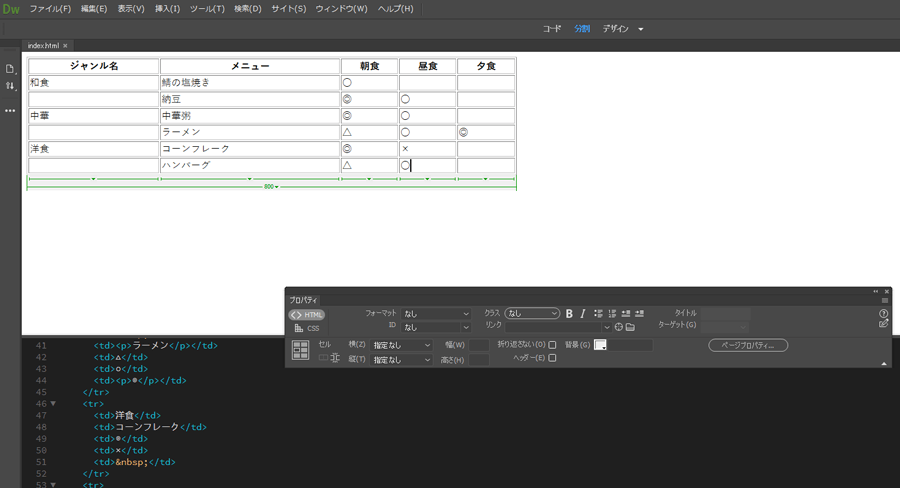
表ができたら、作成したい表の内容に合わせて各セル内に文字を入力します。
セルを結合したい部分は結合したい領域の一番左、または一番上のセルにのみ値を入力しておきます。
4.セルを結合する
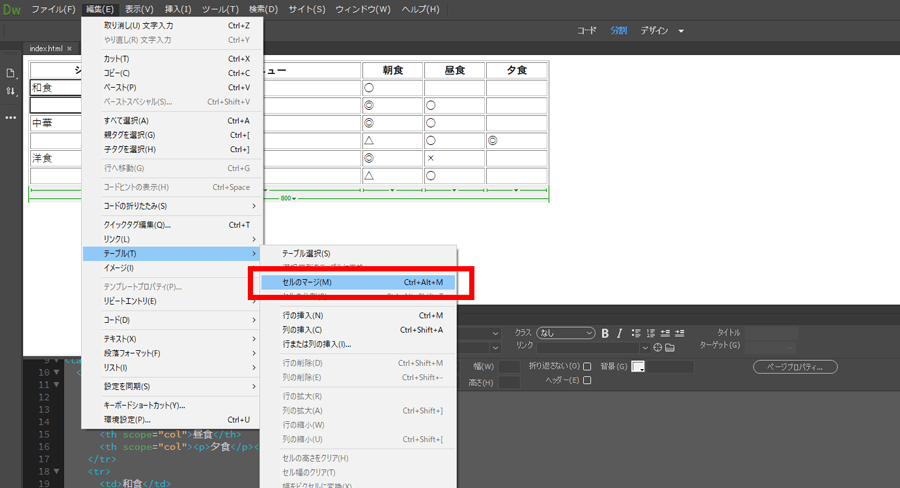
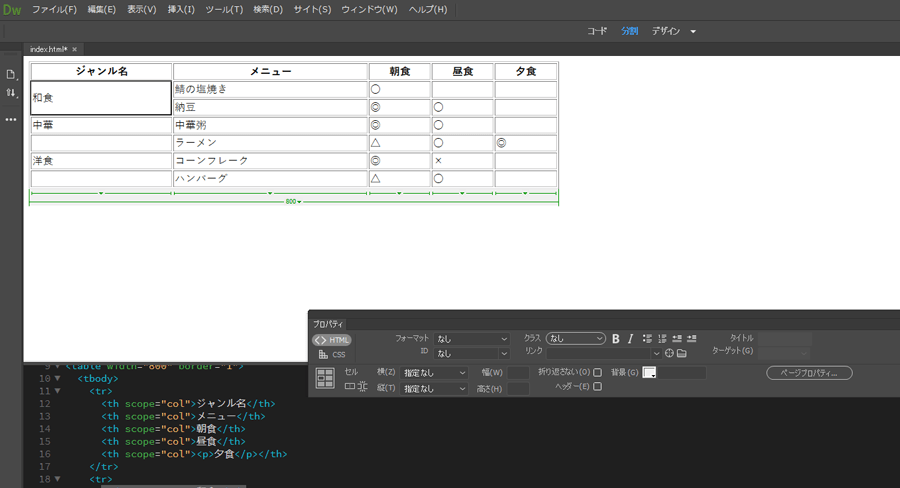
各セルに文字が入力できたら、結合したいセルを選んで「編集(E)>テーブル(T)>セルのマージ(M)」(ショートカットキーCtrl+Alt+M)をクリックすると、選択したセルが結合されます。
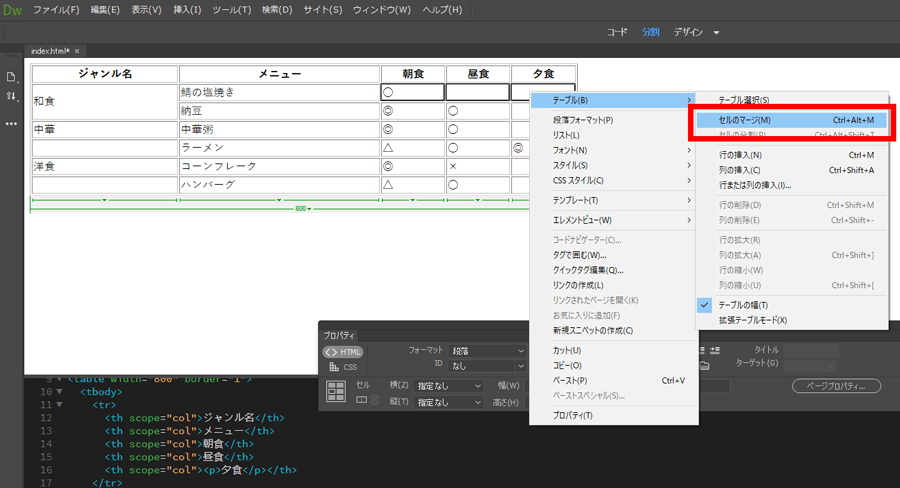
また、右クリックして「テーブル(B)>セルのマージ(M)」をクリックしても、同様にセルを結合することができます。
セルを結合するだけでなく、セルの分割も同様に行うことができます。
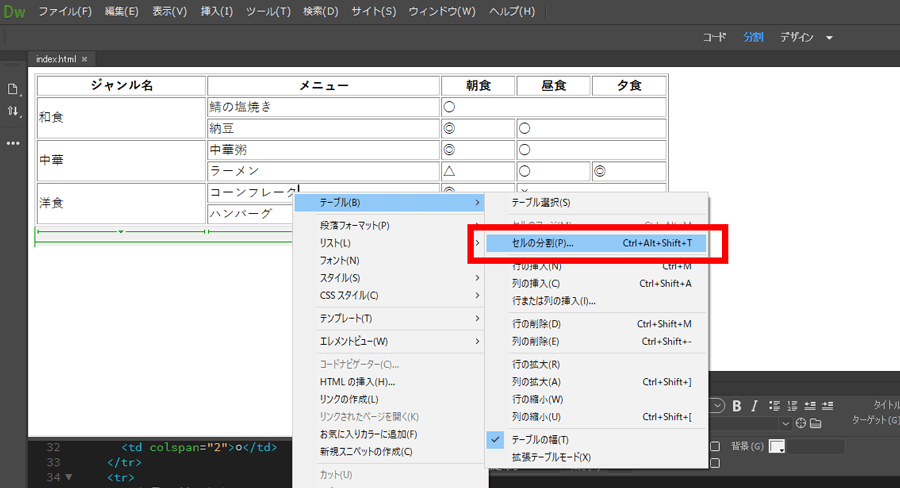
分割したいセルを選択した状態で、「編集(E)>テーブル(T)>セルの分割(P)…」(ショートカットキーCtrl+Alt+Shift+T)を選択するか、右クリックして「テーブル(B)>セルの分割(P)…」を選択します。
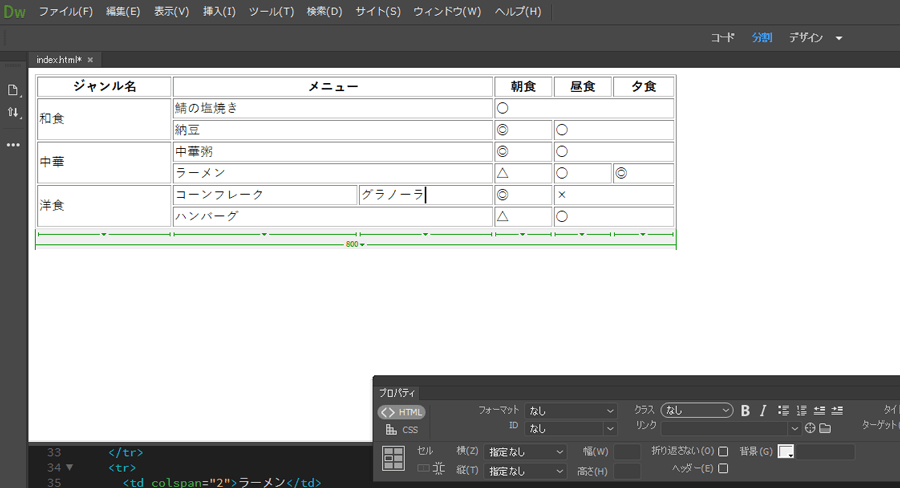
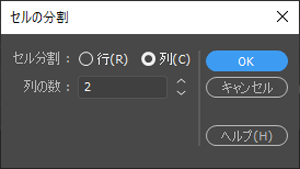
「セルの分割」ダイアログが表示されるので、上下に分割したい場合は「行(R)」を、左右に分割したい場合は「列(C)」を選択し、分割したい数をその下に入力します。

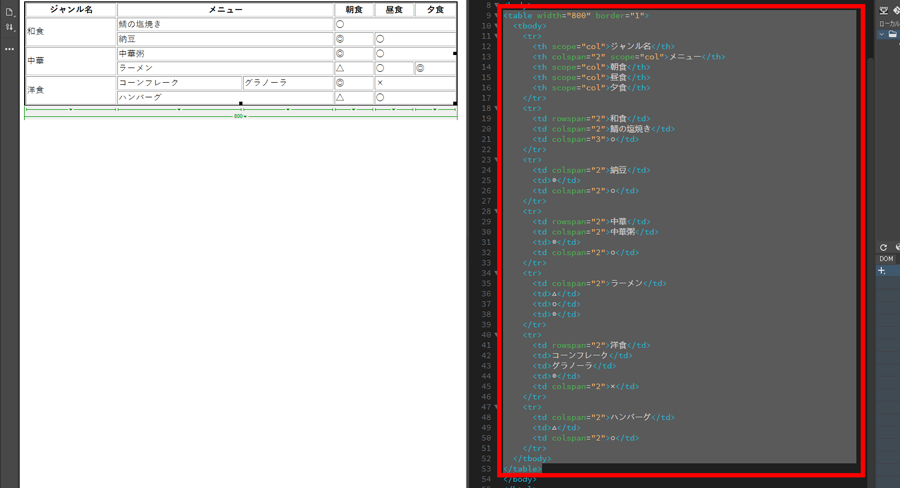
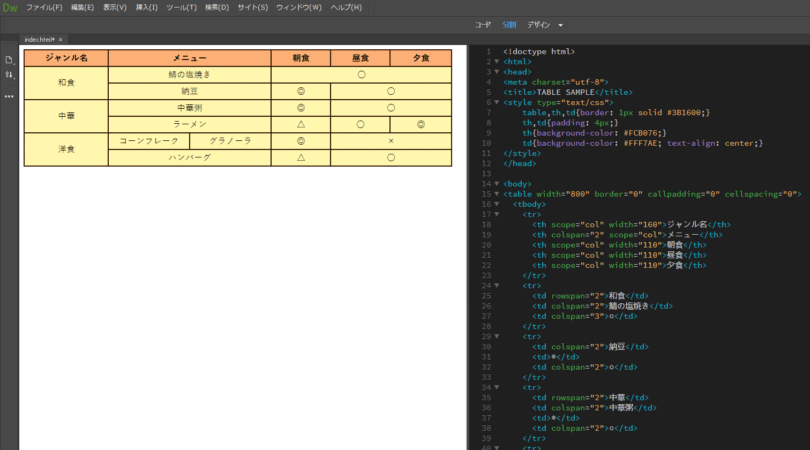
「OK」をクリックすると、下図のように表のセルが分割されています。
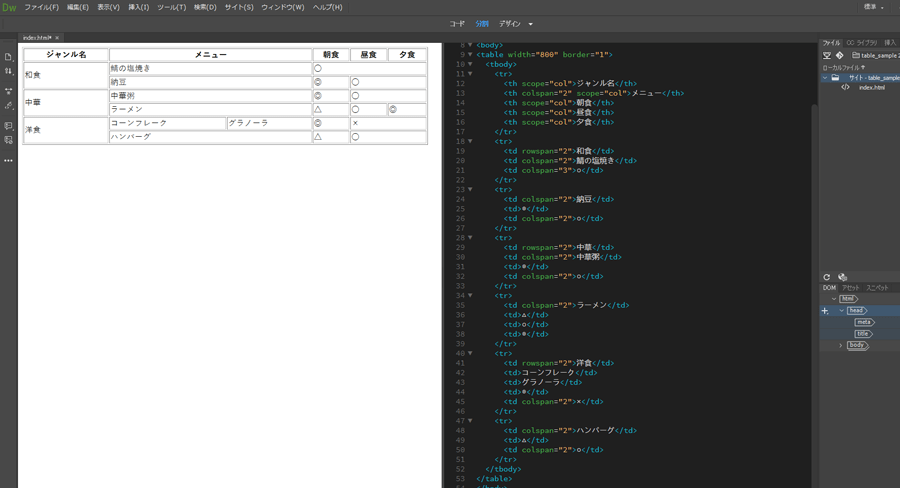
一緒に表示されているHTMLソースを見ると、行ったセルの結合、分割に合わせて「colspan(水平方向の結合)」や「rowspan(垂直方向の結合)」の記述が追加されています。
これでテーブルの枠組みが完成したので、あとはスタイルシート等を追記して見栄えを整えます。
別のHTMLファイルに表を設置したい場合は<table>〜</table>タグ部分をコピー&ペーストします。
このようにDreamweaverを使用すると手動でcolspan、rowspanを記述しなくても直感的な操作で簡単に複雑な表を作成できます。
[ネクスマグ] 編集部
パソコンでできるこんなことやあんなこと、便利な使い方など、様々なパソコン活用方法が「わかる!」「みつかる!」記事を書いています。
![NEXMAG[ネクスマグ] パソコン工房](/magazine/assets/images/common/logo.svg)