

アニメーション作成に長けた「Adobe Animate CC」。ここでは初心者でも無理なく進められるように、スクリプトを使わずに実現できるアニメーションについて解説します。必要なパーツをIllustratorで作り、それらをAnimateへと移し、きちんと動くようにしましょう。
Adobe Animate CCの特性を理解する
「ステージ」と「ライブラリ」について
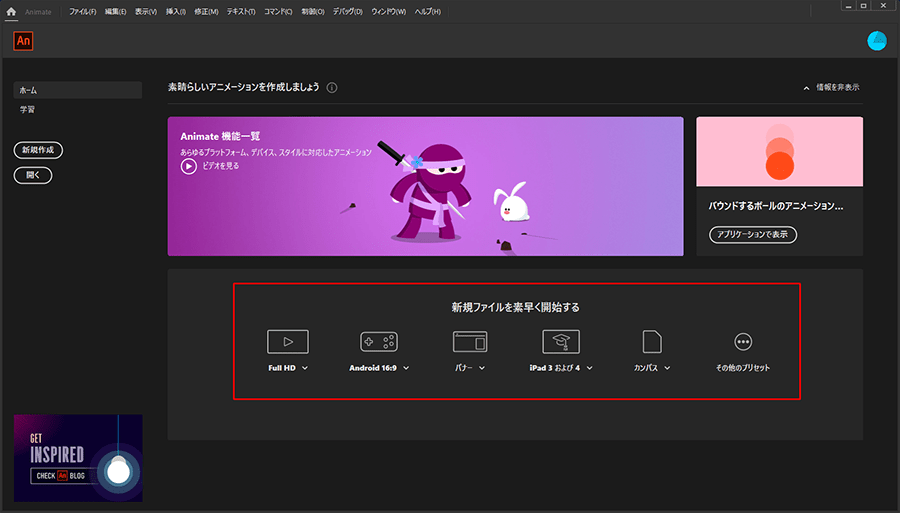
Animateを起動すると、定番サイズはすぐ新規ファイルとして指定可能です。「新規ファイルを素早く開始する」をクリックします。
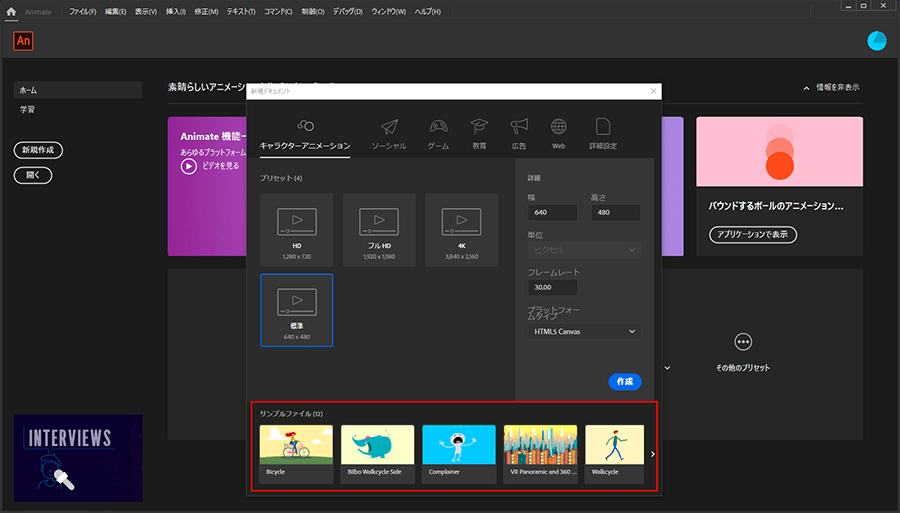
ただ最初のうちは、左ペインの「新規作成」を選ぶほうがいいでしょう。新規作成をクリックすると、立ち上がった設定画面の下にいくつか「サンプルファイル」が表示されるので、自習には最適だからです。
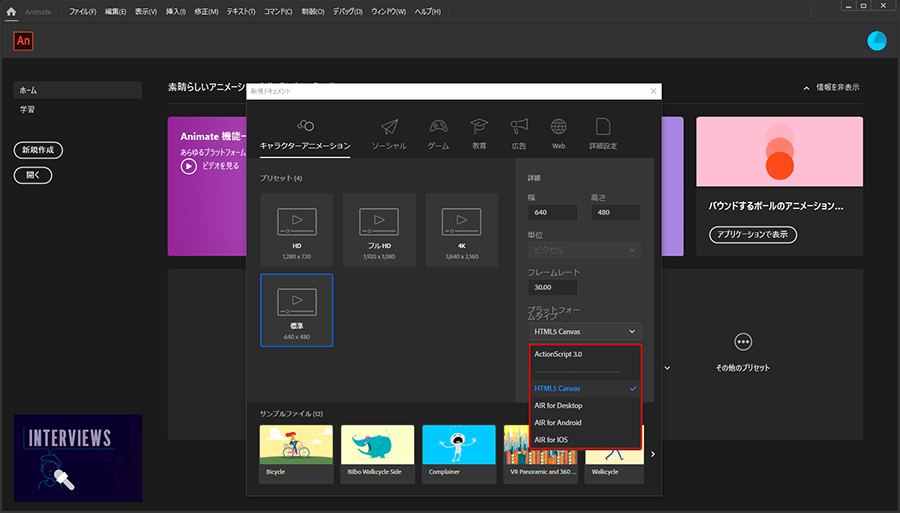
ここでは、プリセットの「標準」を選択。なお、スクリプトを作成しなくても、プラットホームとして何らかのスクリプトを選択する必要があるため、一番ポピュラーな「HTML5 Canvas」をあわせて選択しました。
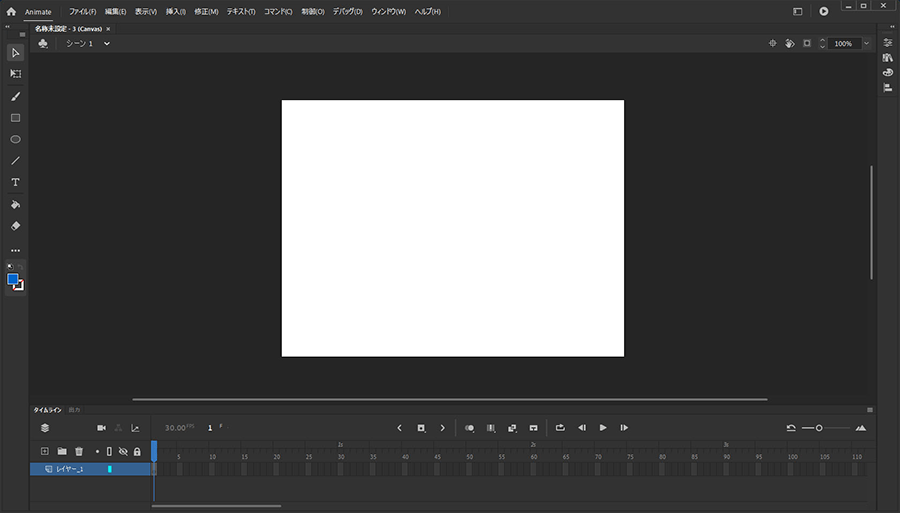
設定が完了して作成ボタンをクリックすると、空白の「ステージ」が表示されます。
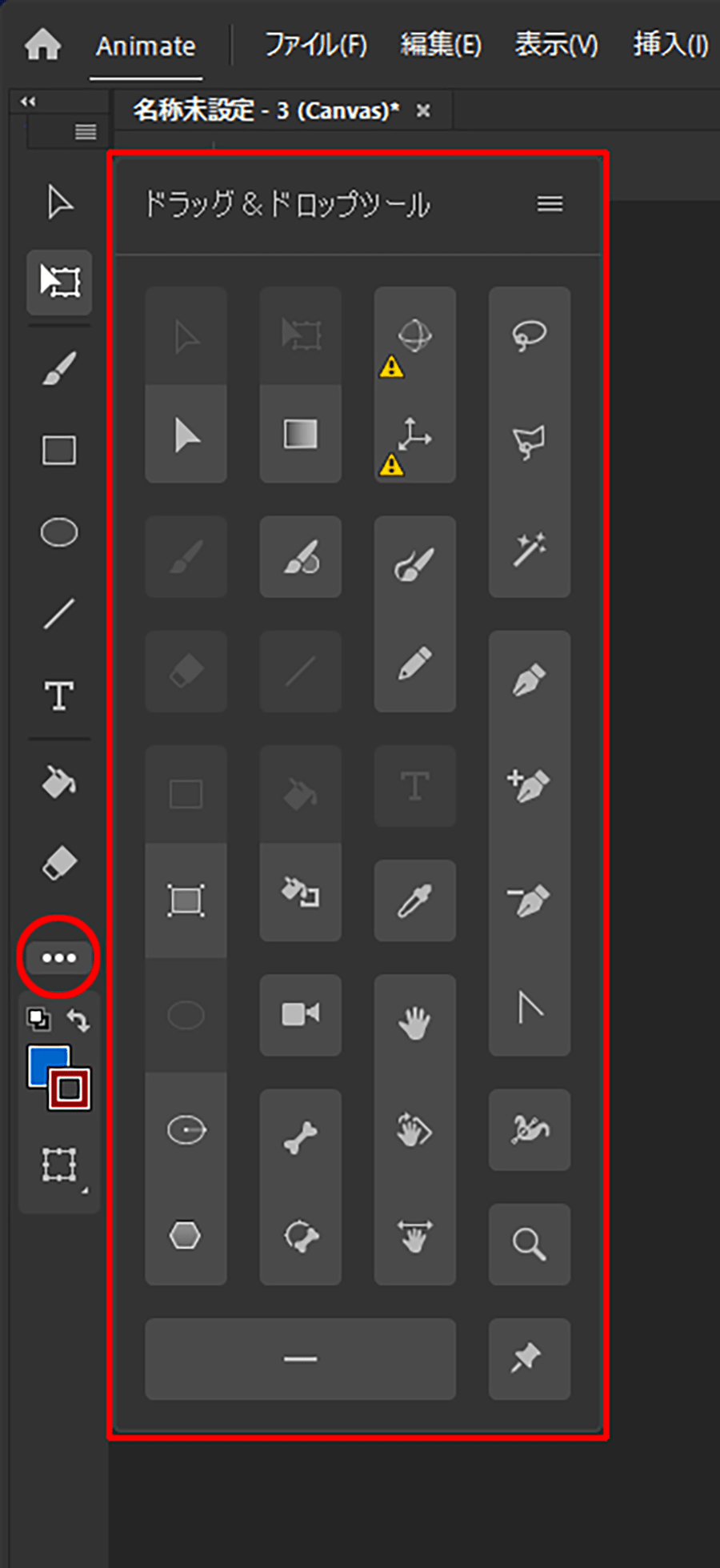
Animateはアニメーション作成ツールですので、このステージが舞台となります。楽屋にあたるのが「ライブラリ」です。デフォルト環境では、右端のツールボックスなどのツール類が必要最低限のままですので、左端のツールバー下部にある「…」をクリック。表示される「ドラッグ&ドロップツール」から必要なツールをツールボックスにドラッグして組み込みます。削除したいときは逆にツールボックスから戻す形になります。
Animateでのオブジェクトの使い方
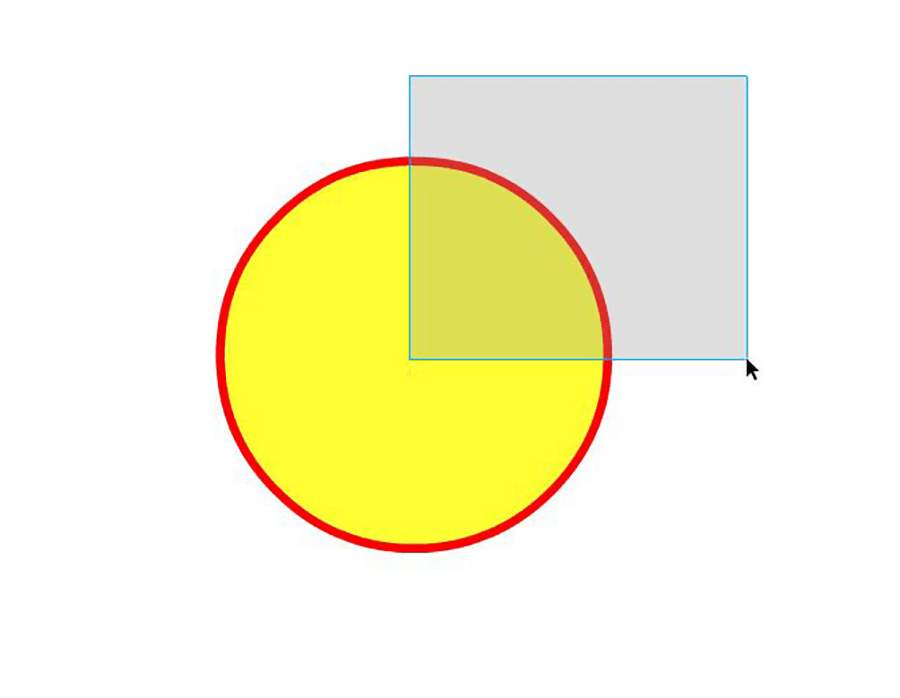
AnimateはIllustrator同様にドロー系ソフトウェアでもありますが、少し癖があります。Illustratorだと、線と塗りを設定した任意の図形を作成し選択ツールで選択すると、オブジェクトがすべて選択された状態となります。
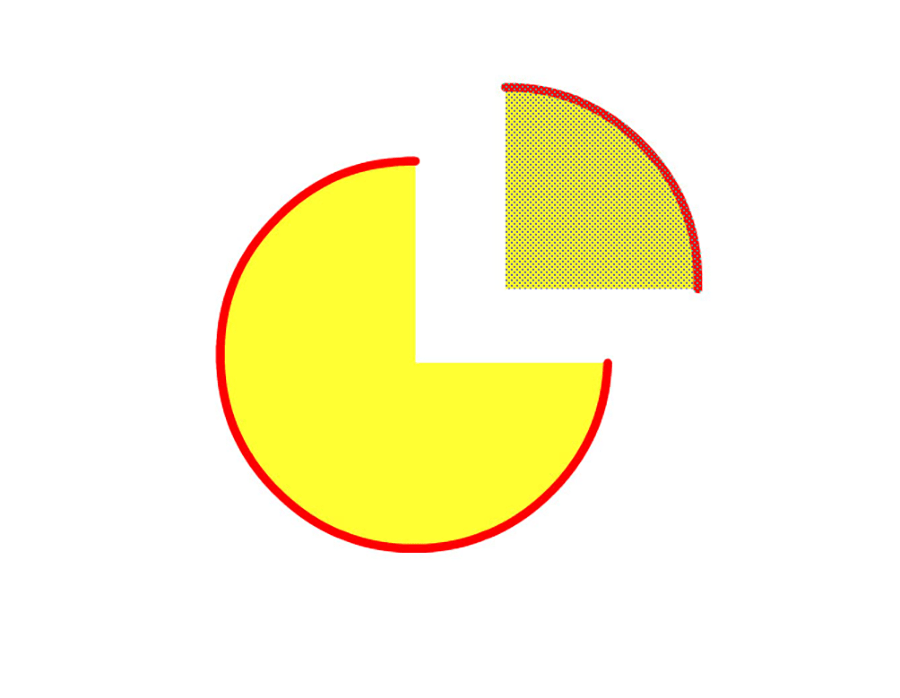
一方でAnimateの場合、選択した部分が切り取られてしまいます。
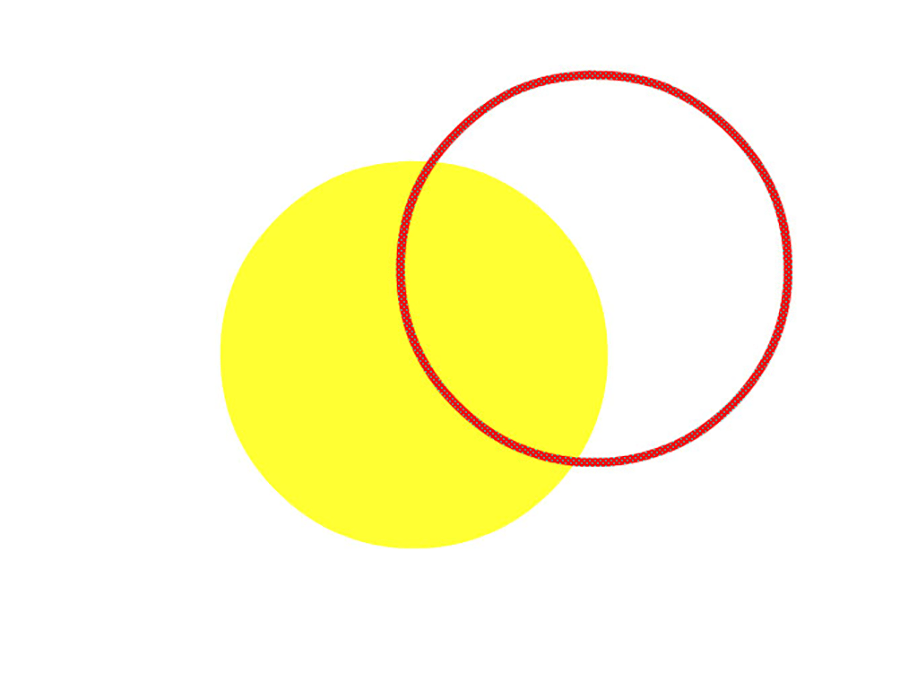
さらに、線をクリックすると線だけが選択対象となります。
これ自体はとてもユニークで面白い機能ですが、Animateに慣れていない状態だと少々困惑します。また、Illustrator同様にダイレクト選択ツールがあり、これでオブジェクトを括ると、パス調整が可能です。
このように操作によって、ドロー系データをビットマップ画像のようにも扱えます。慣れてきたら、このAnimateの特性を利用したユニークな表現も可能ですが、ここではアニメーションの作成手順のマスターを優先します。慣れずに戸惑うくらいならIllustratorで準備しましょう。
大空の雲間に浮かぶ飛行船をアニメーションで表現する
最初にIllustratorで飛行船データを用意する
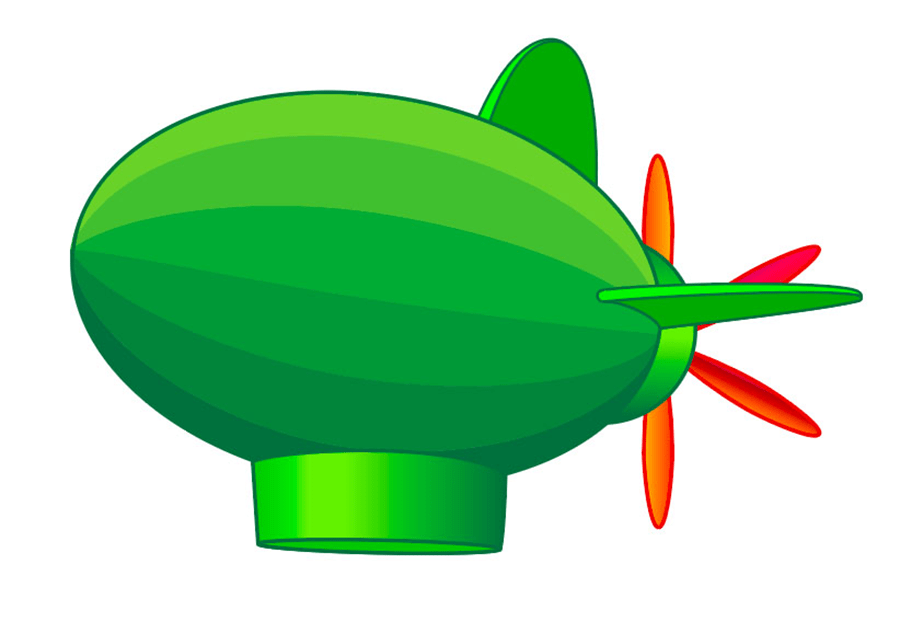
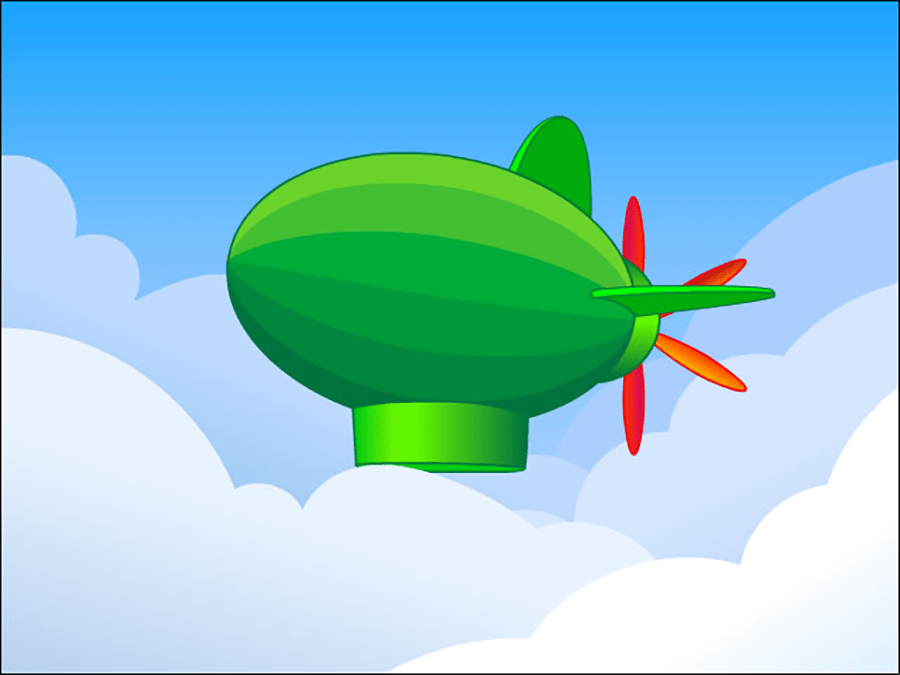
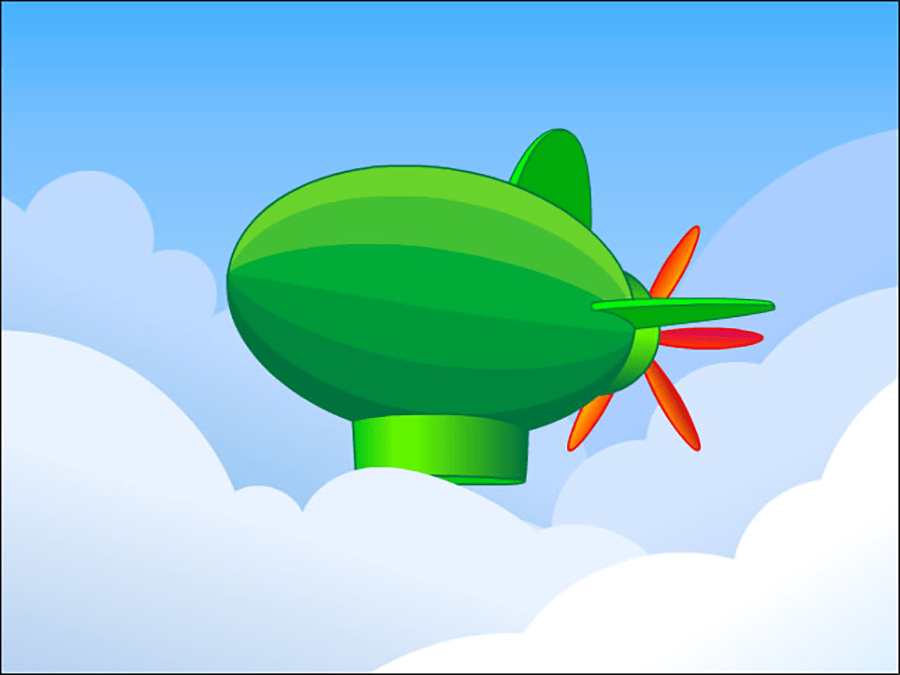
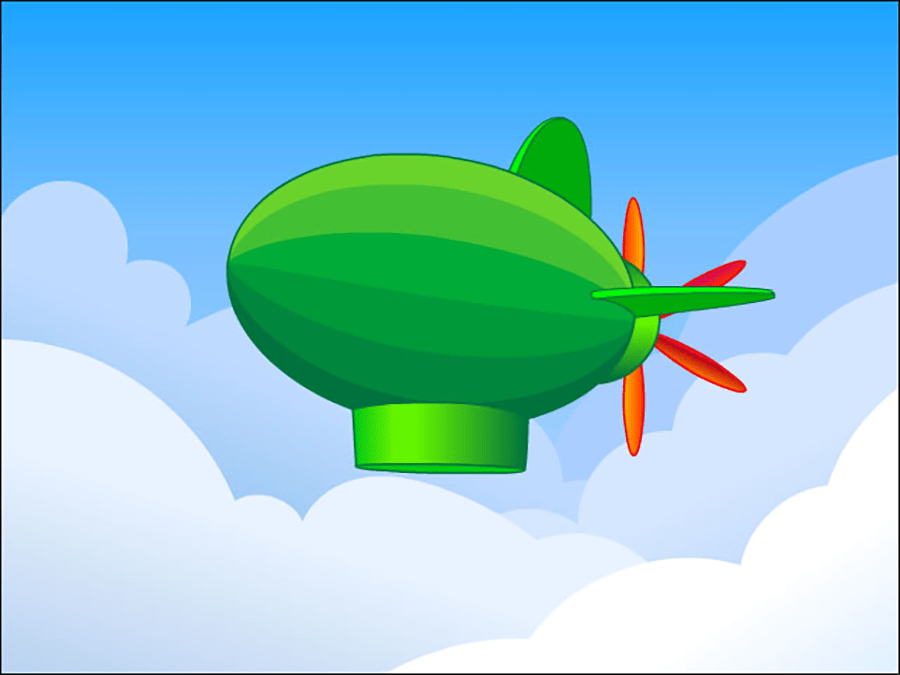
今回は、「大空の雲間に浮かぶ飛行船」のアニメーションを作成します。最初に完成イメージを共有します。
まず、Animateに使い慣れていない人でも用意しやすいように、Adobe Illustrator CC(以下Illustrator)でデータを用意することにします。Animateユーザーでなければ、このほうがストレスなく準備できるでしょう。ただし注意点はレイヤー構造です。動作の有無やAnimateでの編集を想定しながらIllustratorで作ってください。
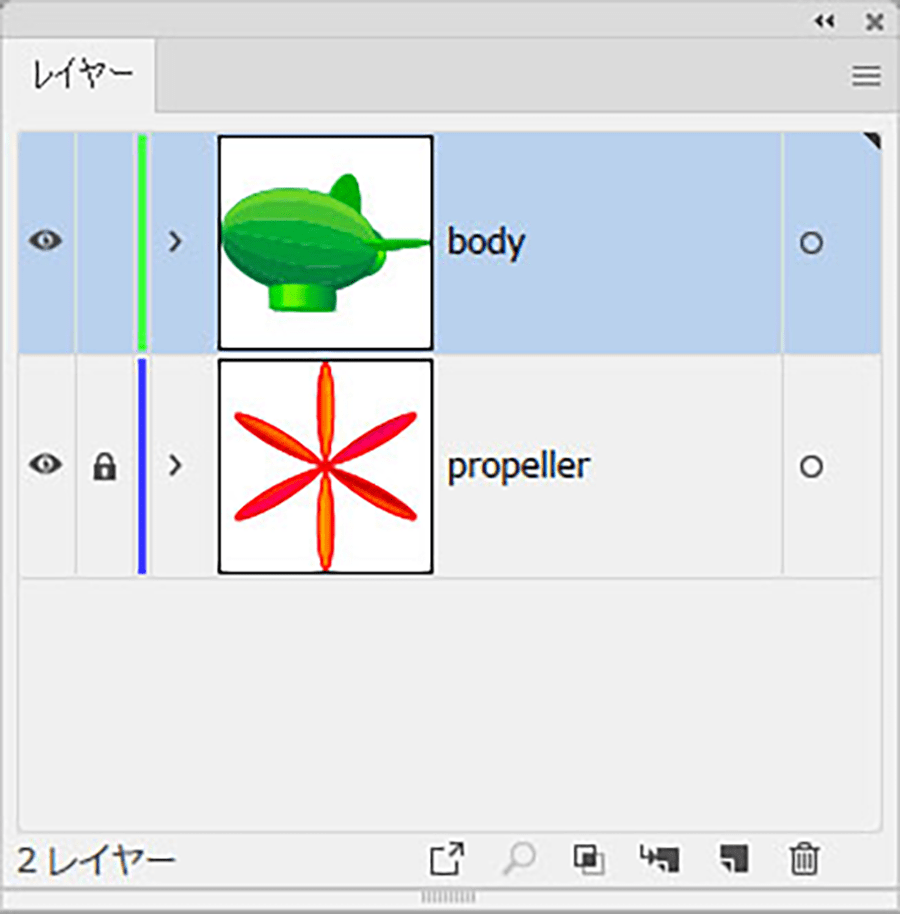
飛行船は、ボディーとプロペラの2つに分割しました。
レイヤー構造は以下です。
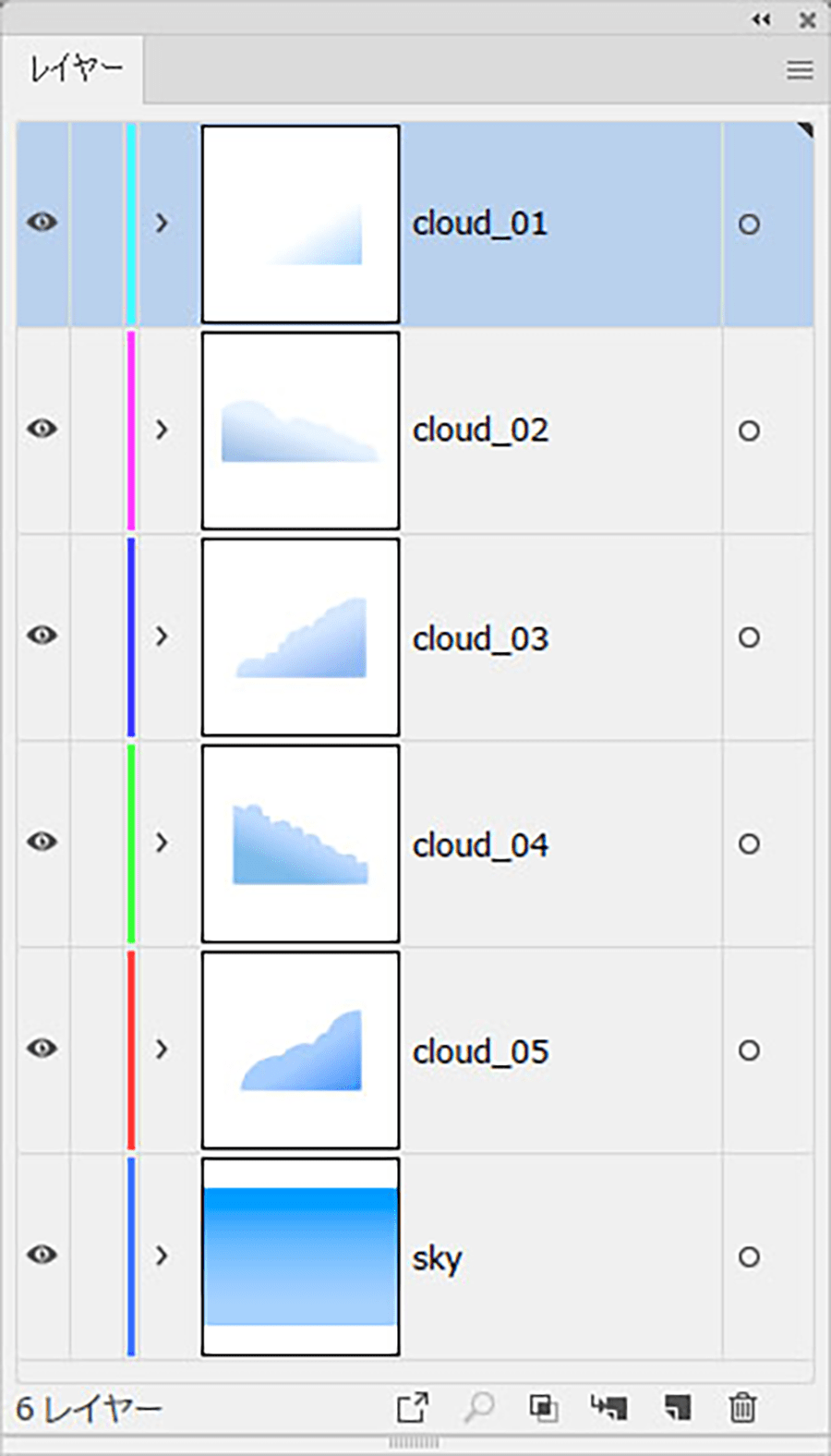
続いて、空と雲間。
レイヤー構造は以下です。
最終的に雲間に飛行船を飛ばしたいので、雲のデータはすべて個別のファイルとして作り直しました。データ作りでは「どこを動かすか」を念頭に置いてください。また、初めのうちはラフな処理でも気にしないこと。正確さが前面になりすぎると作業が行き詰まるからです。
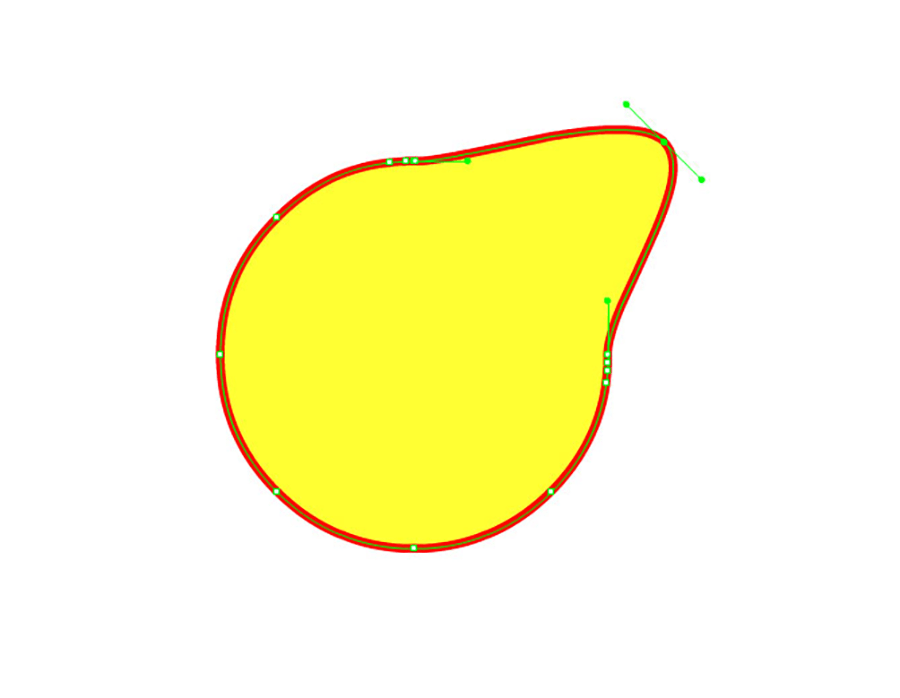
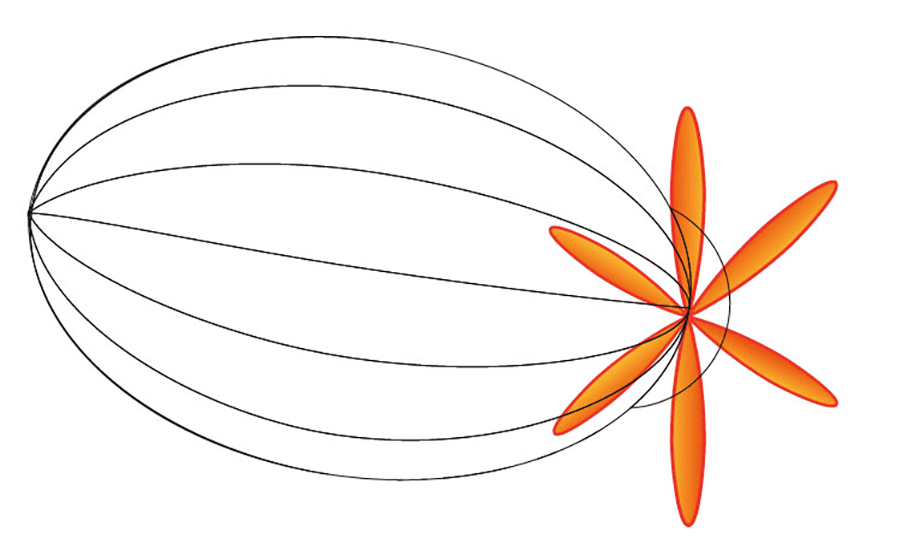
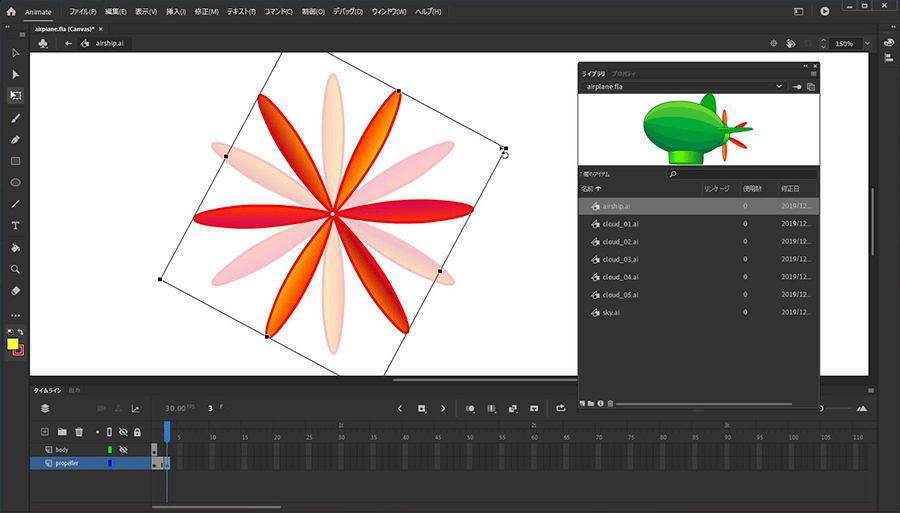
例えば、プロペラは本来この角度だと以下のような状態となるでしょう。
3D空間が存在しないAnimateでは、個別に丁寧な微修正が必要ですが、この作例の場合は全体が見えていないことを利用して作りました。
回転処理にはポイントがあります
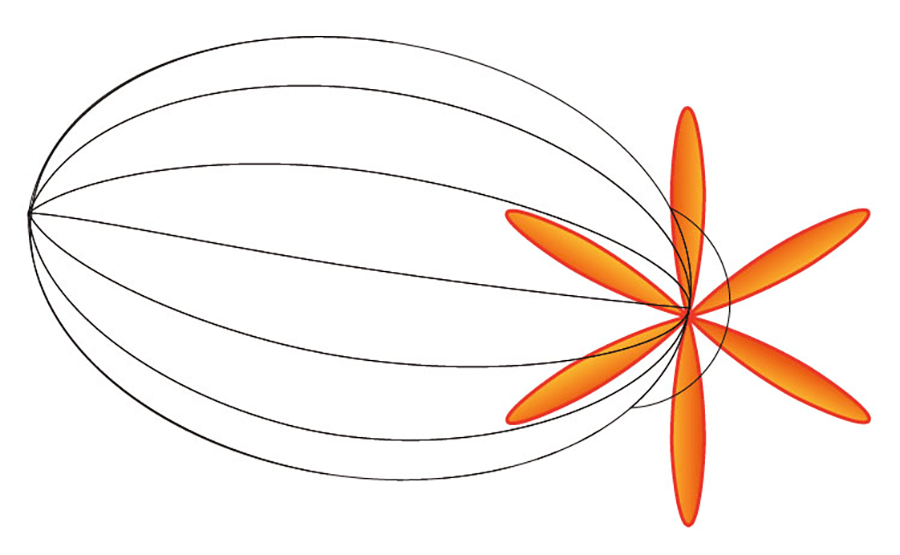
上の順番で回転させても、同じ位置に移動しているだけなので、結果として動いているように見えません。そこで、先ほどより中間の位置に移動させることで、視覚的に動いているイメージを作り込みます。
実はそれぞれのプロペラの色調を若干変更しています。これらの調整で、動いているイメージを作っています。
Illustratorで作成したデータをAnimateに読み込む
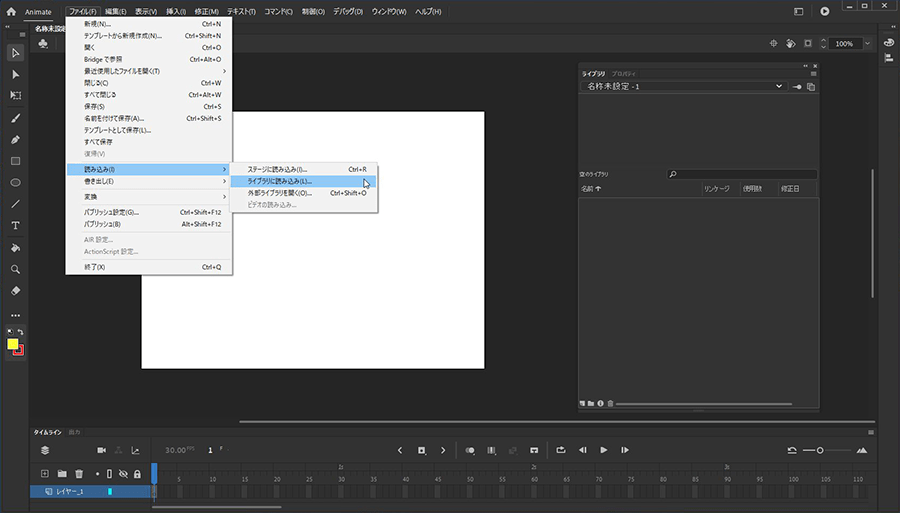
最初に、Illustratorで作成したデータをメニューバーの「ファイル」→「読み込み」→「ライブラリーに読み込み」経由でライブラリーに読み込みます。「ステージ」にも直接読み込めますが、デリケートな動きを設定するのが難しくなるのと、データを複製した場合に容量が比例して大きくなるので、ライブラリーへの読み込みを優先します。
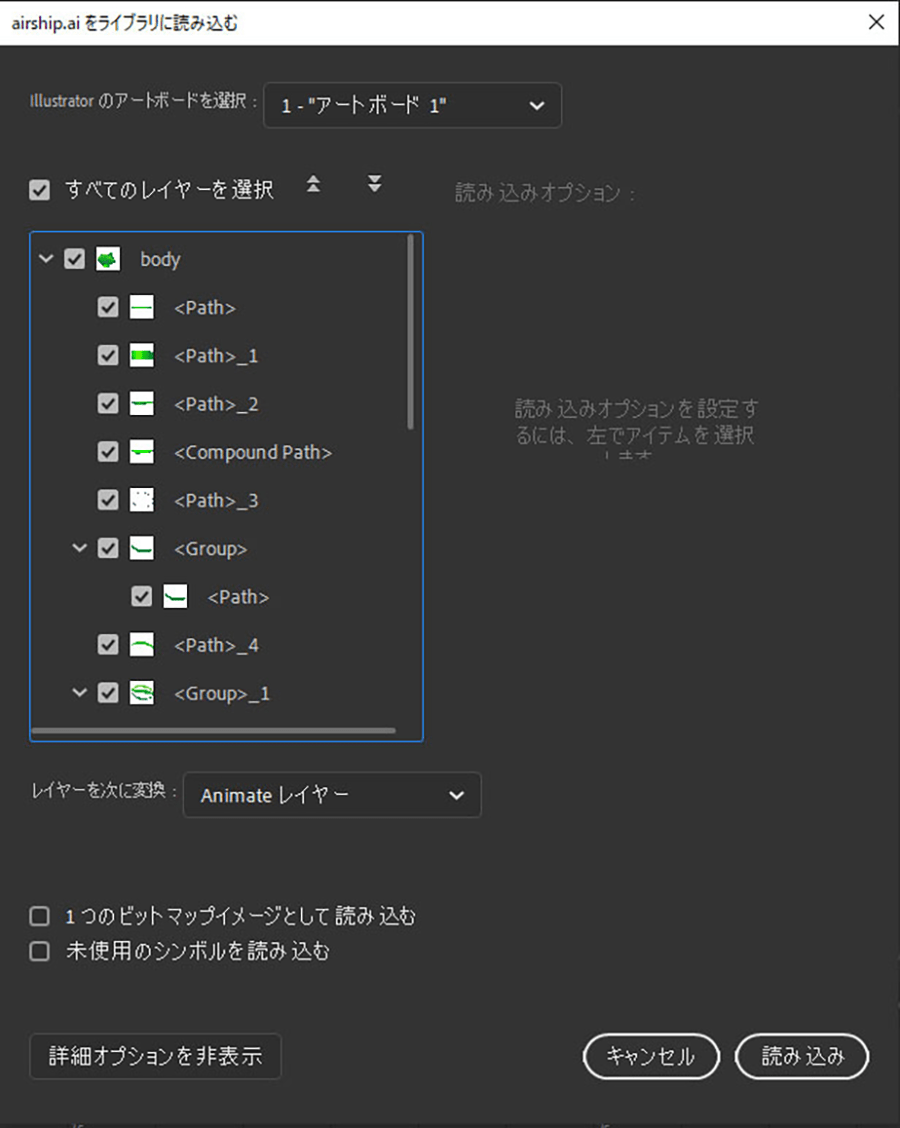
すると、以下のパレットが表示されます。
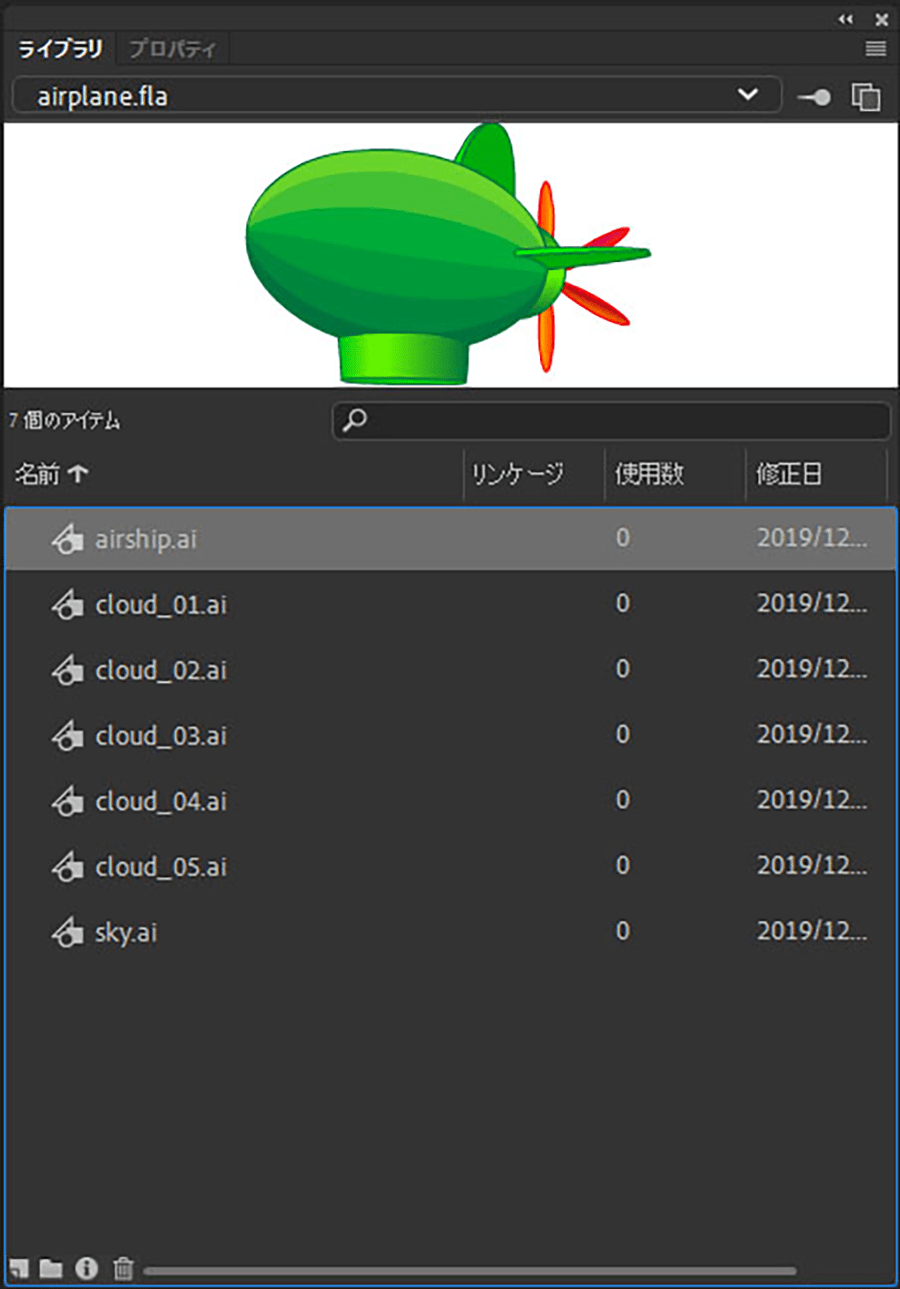
「読み込む」ボタンをクリックして、ライブラリーに読み込みます。同じ手順で必要な残りのファイルも読み込みましょう。
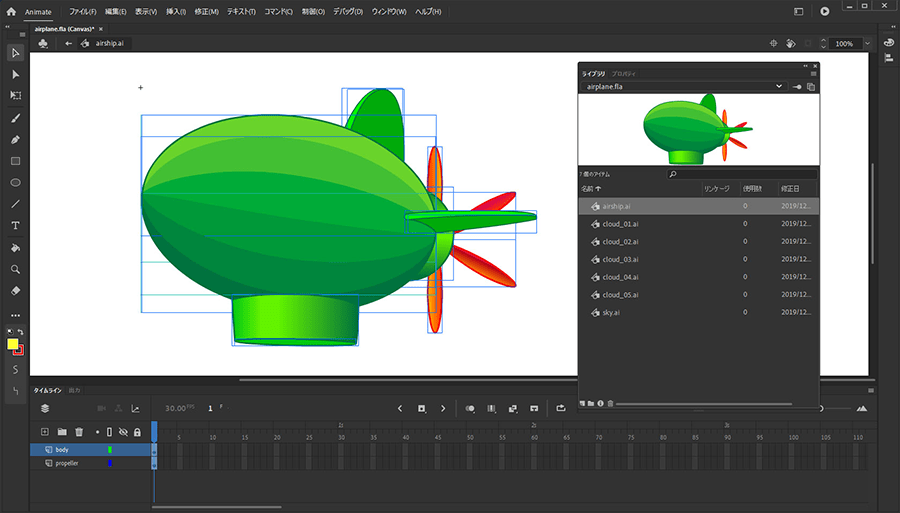
読み込んだデータのうち、動作設定が必要なものについては個別に編集を行ってからステージに配置します。ここでは、飛行船のプロペラの動きをライブラリーで設定し、その動きを含んだデータをステージに配置します。ライブラリーの一覧から飛行船のデータ(ここではairship.ai)をダブルクリックすると、ライブラリーの編集画面に変わります。
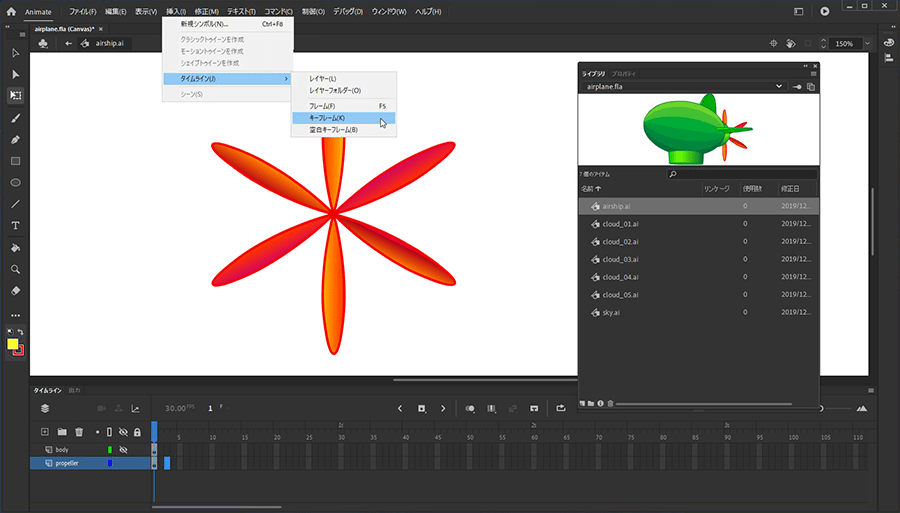
Illustratorでのレイヤー構造がそのまま反映されているので、飛行船のレイヤーの表示をオフとし、プロペラのレイヤーの3フレーム目を選択。続けて、メニューバーの「挿入」→「タイムライン」→「キーフレーム」を実行します(「F6」がショートカットキー)。
読み込んだデータをライブラリーで編集する
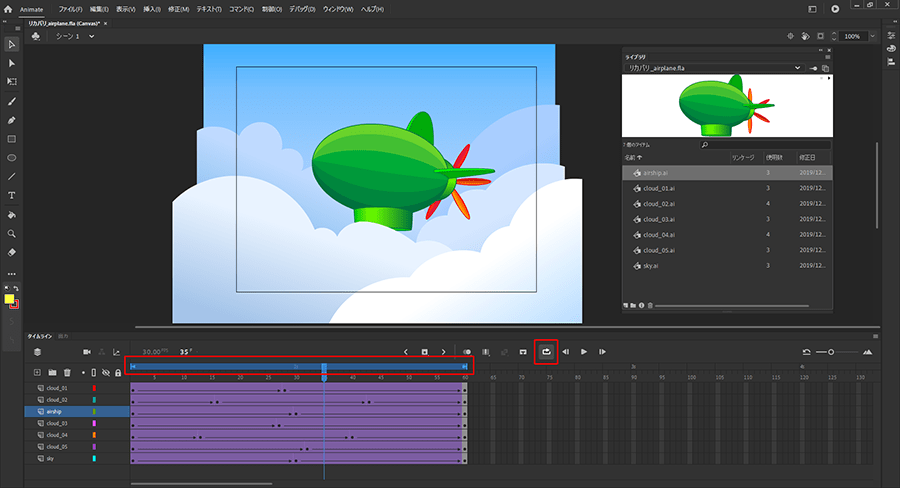
一連のキーフレーム操作を説明します。
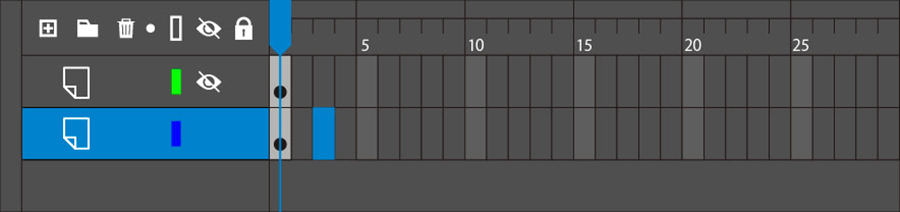
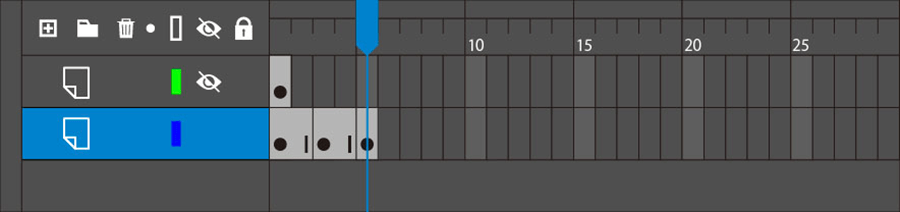
飛行船のレイヤーの表示をオフとし、プロペラのレイヤーの3フレーム目を選択し、キーフレームを挿入します。
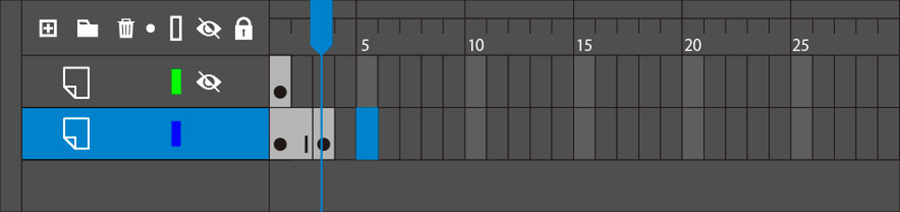
続けて5フレーム目を選択して、同じようにキーフレームを挿入します。
黒丸の付いたキーフレームを挿入すると、間が自動的に作成されます。これは新しいキーフレームの位置までは手前のキーフレームの状態がキープされていることを示します。
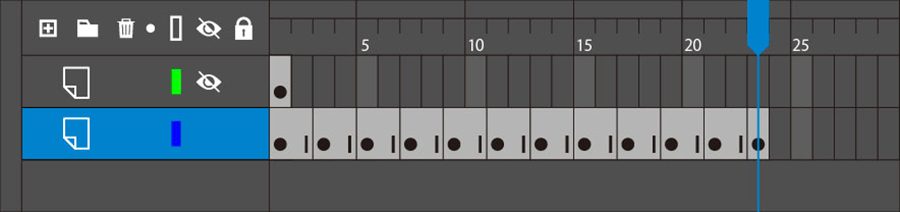
これを繰り返し、3、5、7、9、11、13、15、17、19、21、23にキーフレームを追加します。
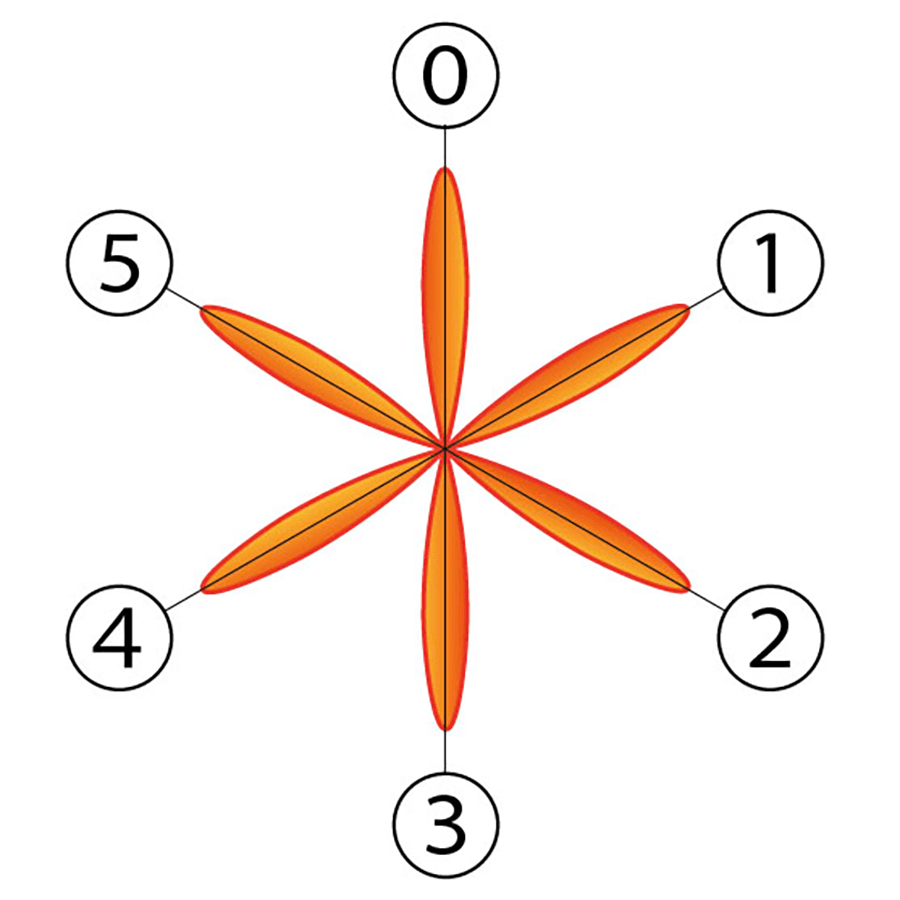
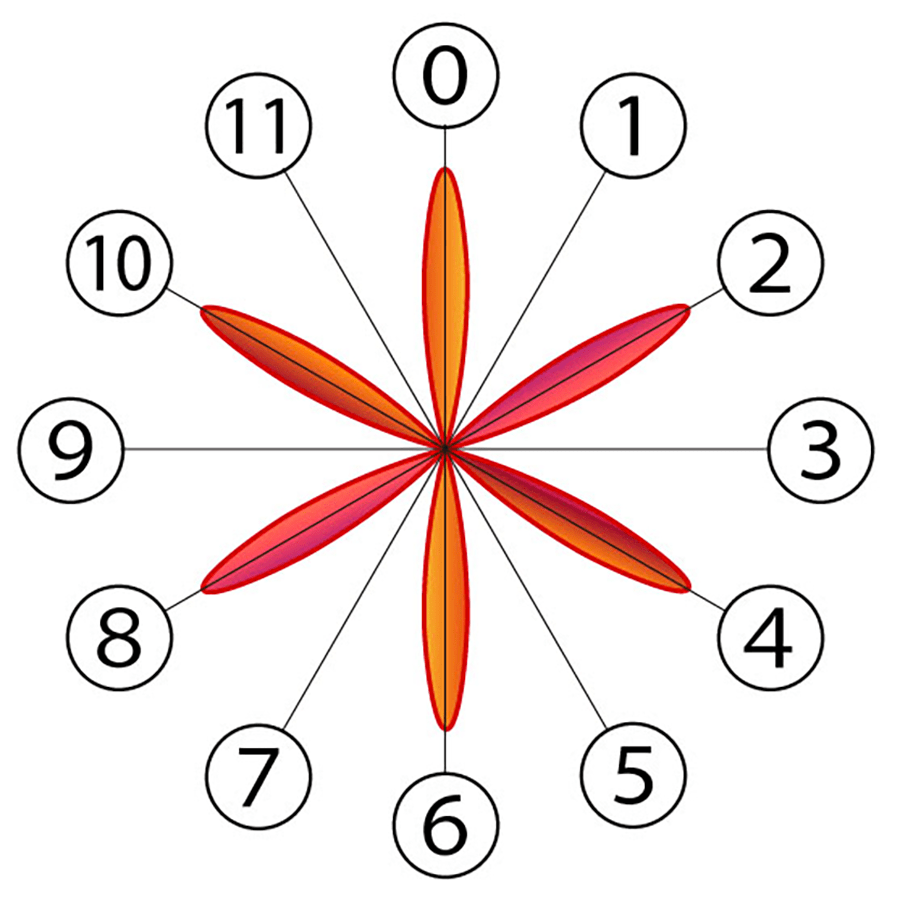
ここで、先ほど0〜11まで順番をつけたプロペラの説明図を再度参照しましょう。
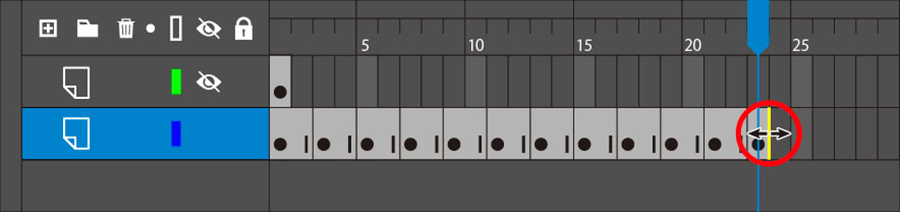
ここまでのキーフレームの追加が、上の回転の位置に合致します。なお、最終の23キーフレームの右端に「Control」キーを押してカーソルを近づけると、黄色い線が表示されます。
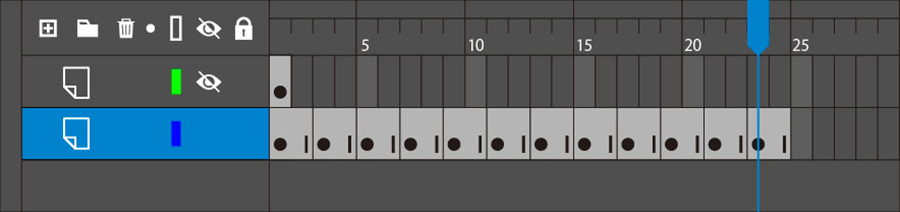
そのまま左ボタンでプレスして24フレーム目までひっぱります。これで最終の24フレームが終了したら1フレーム目に移動し、自然なループ処理が完成します。
実際の処理では、キーフレームを作成したらプロペラの角度を30度だけ回転させます。先の説明図をもとに、①は3フレーム、②は5フレーム、③は7フレーム、④は9フレーム、⑤は11フレーム、⑥は13フレーム、⑦は15フレーム、⑧は17フレーム、⑨は19フレーム、⑩は21フレーム、⑪は23フレームとなります。
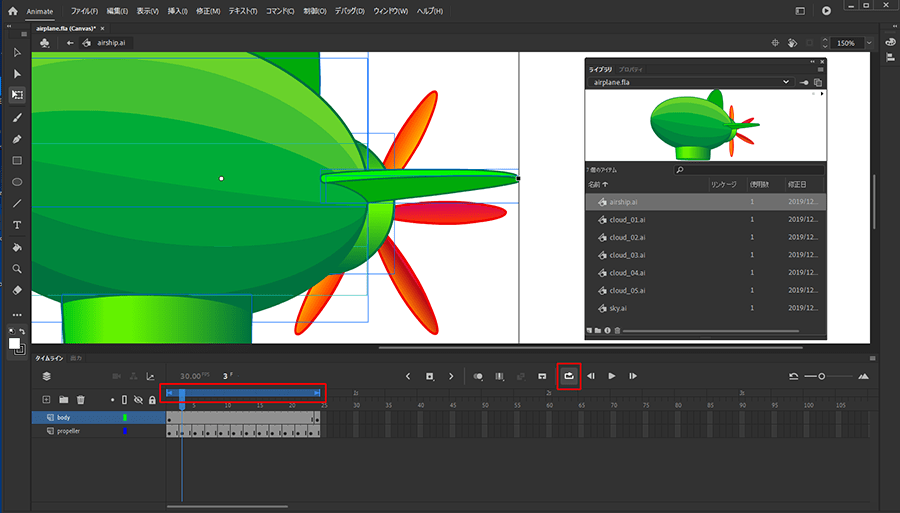
Enterキーで再生です。1ループは再生ボタンの横にあるループボタンを押すと、タイムラインの上に青いバーが表示されるので、それで範囲を指定します。ここでは設定した全エリアを指定します。
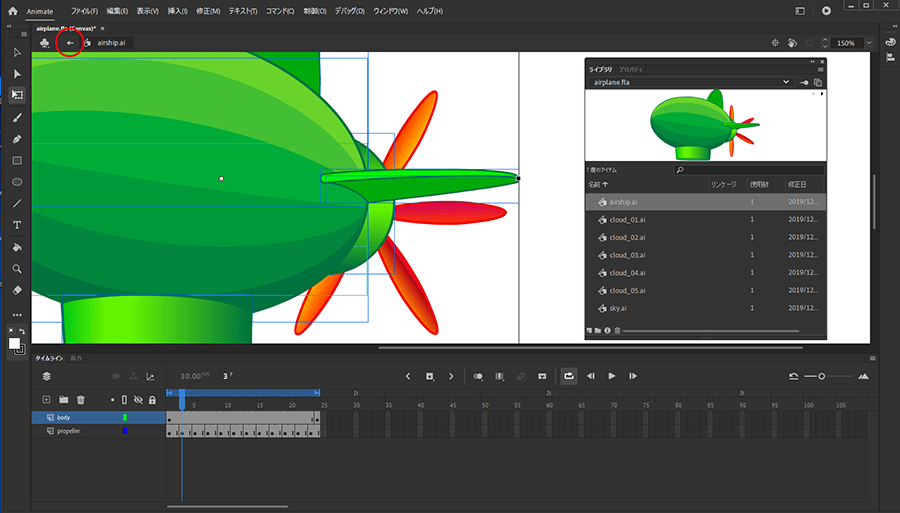
動きはカクカクしていますが、オモチャっぽいイメージも意図しているので、このまま進めましょう。ライブラリーからステージに戻るときは、画面左上の矢印をクリックします。
ライブラリーからステージに戻り最終調整する
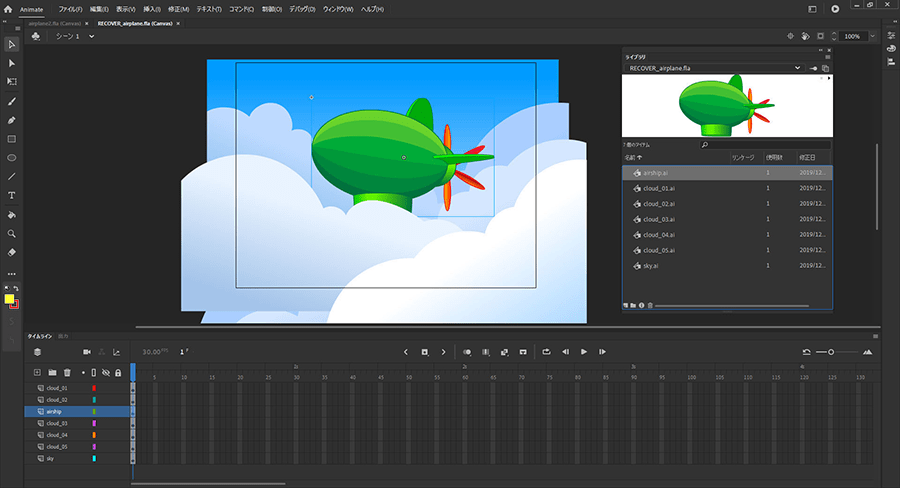
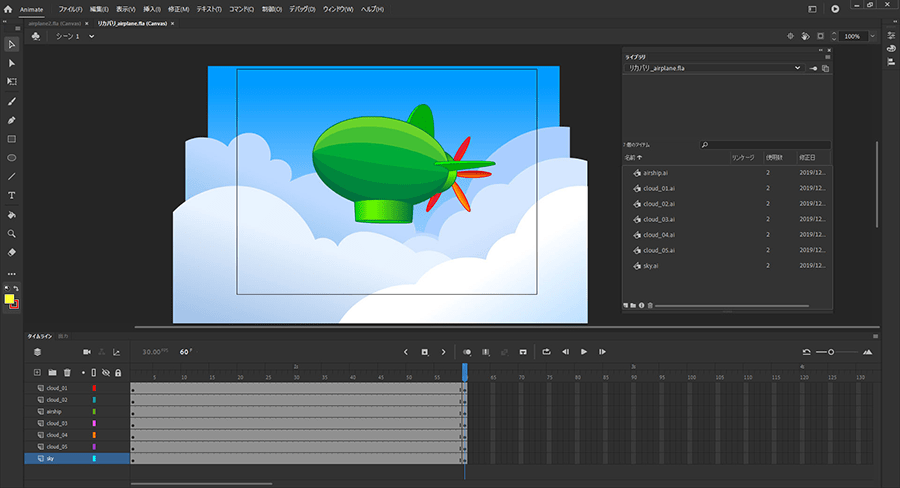
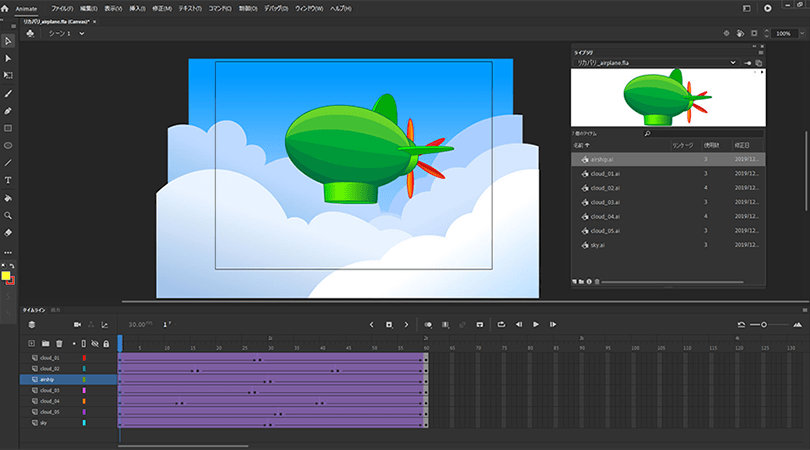
ステージに戻ったら、ライブラリーのパーツをレイヤー別に1フレーム目を選択した状態でライブラリーからステージにパーツをドラッグして配置します。
ここでは雲間に飛行船を配置したかったので、レイヤー構造もそのように設定しました。次に60フレーム目にキーフレームを追加します。今回のサンプルは、飛行船が右から左に動くと行ったアニメーションではなく、画面に浮遊する飛行船の動きとし、エンドレスに続くような表現にします。60フレーム目は任意の指定ですが(60でなくてもOK)、AnimateのHTML5のフレームレートが30ですので、その倍という意味で60にしています。
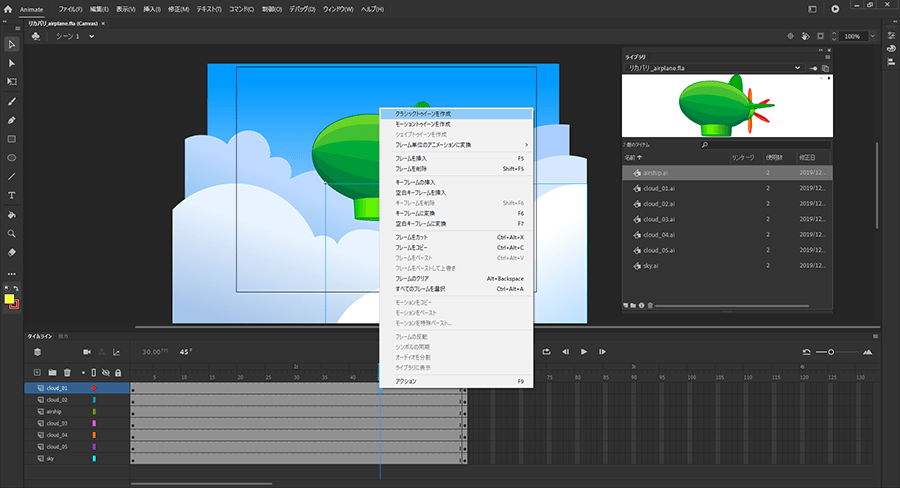
次に、各レイヤーのキーフレームのない任意の場所で右クリックし、コンテキストメニューから「クラシックトゥイーンを作成」を選びます。
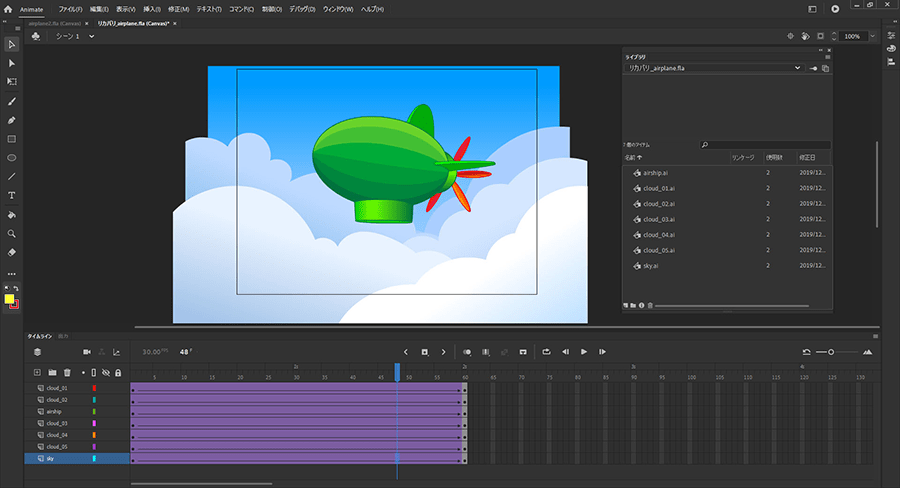
「クラシックトゥイーンを作成」を選ぶと、レイヤーのタイムラインの帯が紫色に変化します。
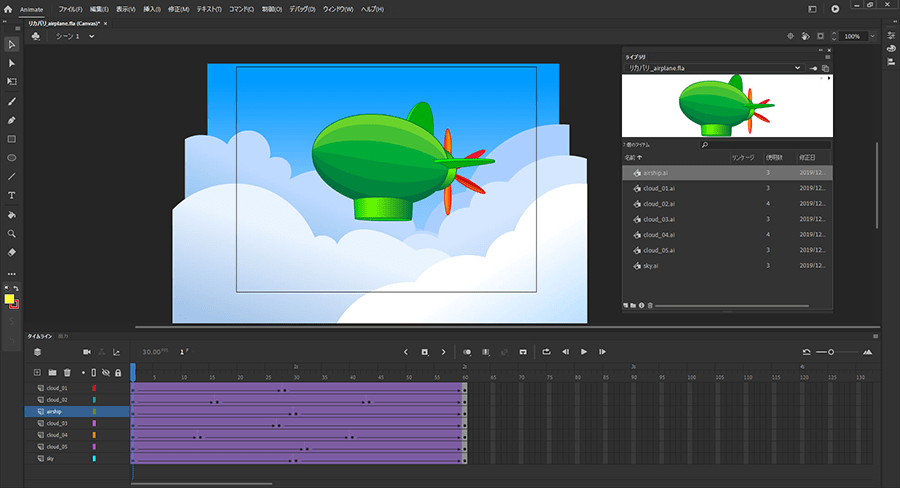
あとは任意の場所で動きを設定するだけです。位置やサイズを変化させたい場所にキーフレームを入れてから、実際に拡大・縮小や移動を行います。これで手前のキーフレームから新規作成したキーフレームの位置の変化がなだらかに実行されます。
現時点では、最初に作成したスタート地点と終了地点のキーフレーム位置は何も調整をしていません。例えば、中間地点を動かせば、アニメーションに動きが出てきます。以下が最終的にキーレームと位置などを調整した任意の状態です。
動作確認の際はループ設定にしておくと確認しやすいです。
以上、調整を進めて10フレーム単位のイメージ変化を示すと、以下の流れとなります。
1フレーム目の状態。
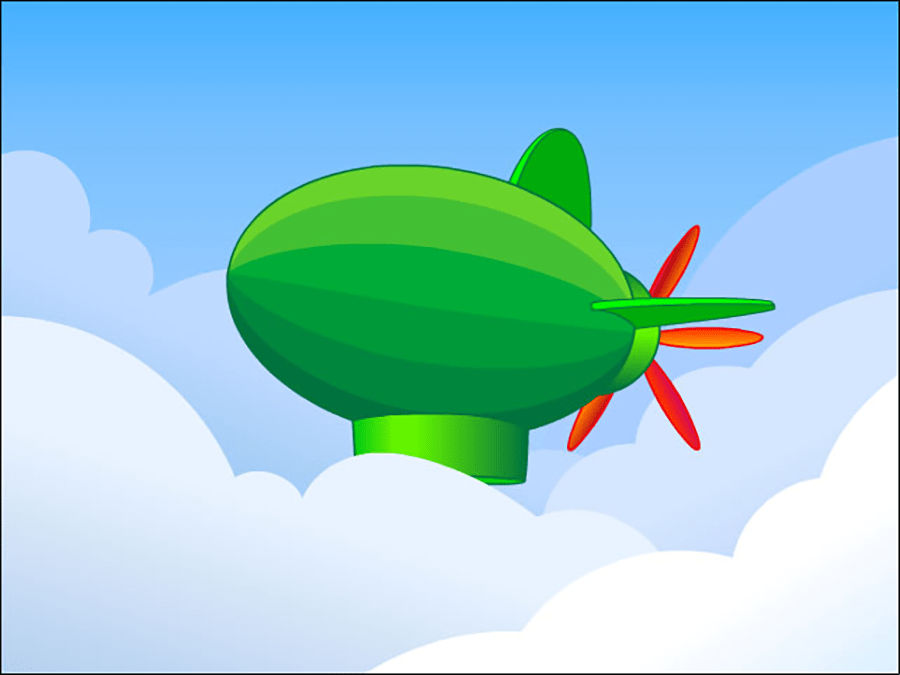
10フレーム目の状態。
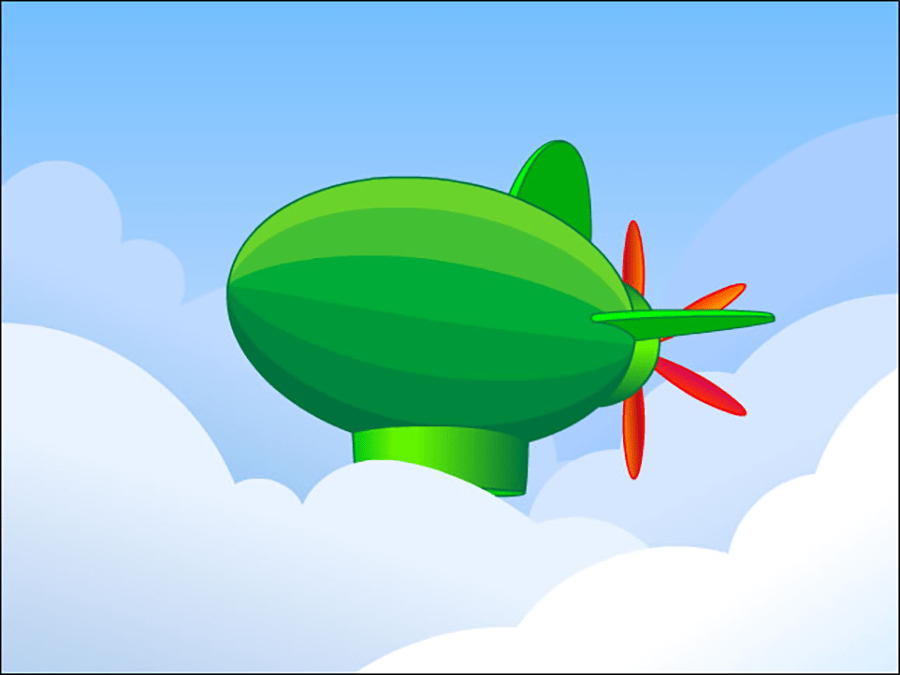
20フレーム目の状態。
30フレーム目の状態。
40フレーム目の状態。
50フレーム目の状態。
ここでは、背面の空もグラデーションで作成したり、上下に動かすことでアクセントにしてみました。細部の表現は任意にアレンジして調整してください。
HTML5アニメーションに書き出して完成
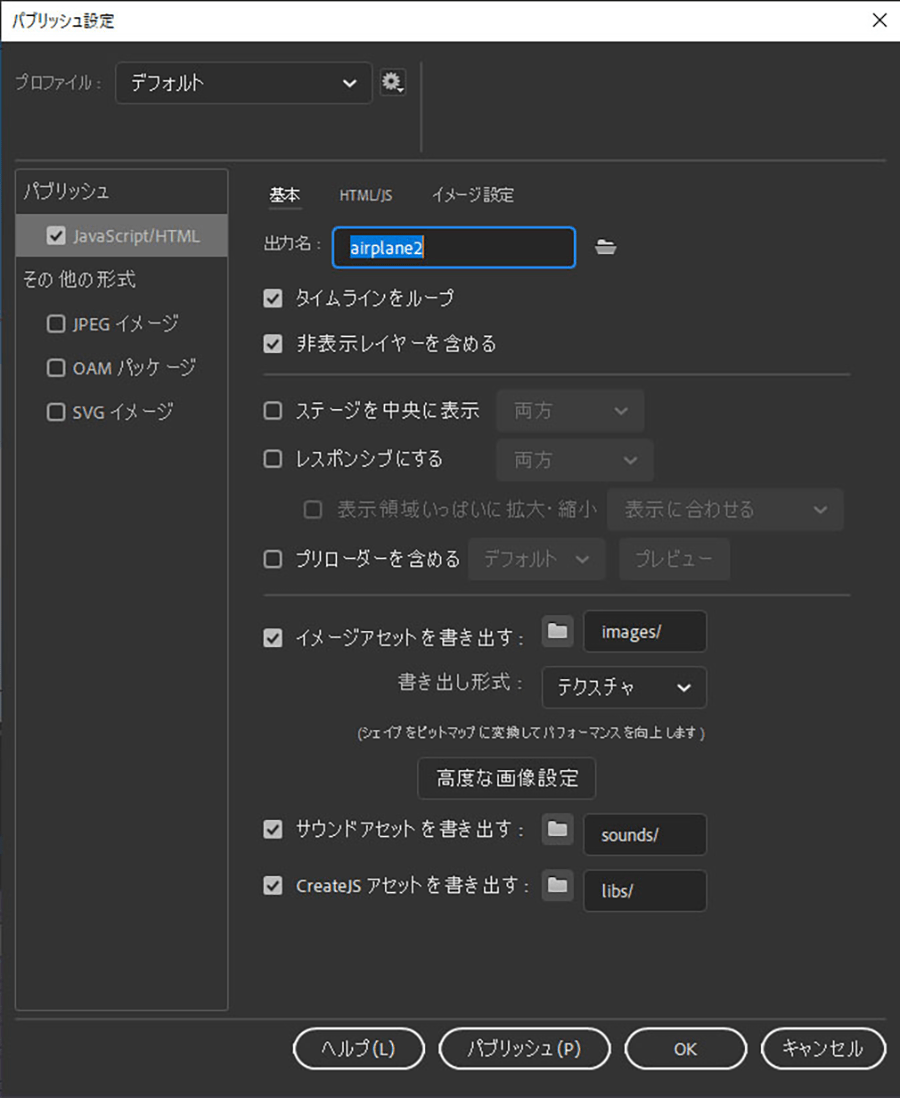
最後に書き出しです。例えばHTML5データとして書き出す場合は、メニューバーの「ファイル」→「パブリッシュ設定」後、内容を確認して「パブリッシュ」ボタンをクリックします。
処理後はドキュメントフォルダーには、
- ファイル名のHTMLファイル
- JavaScriptのファイル
- imagesフォルダー
がそれぞれ生成されています。
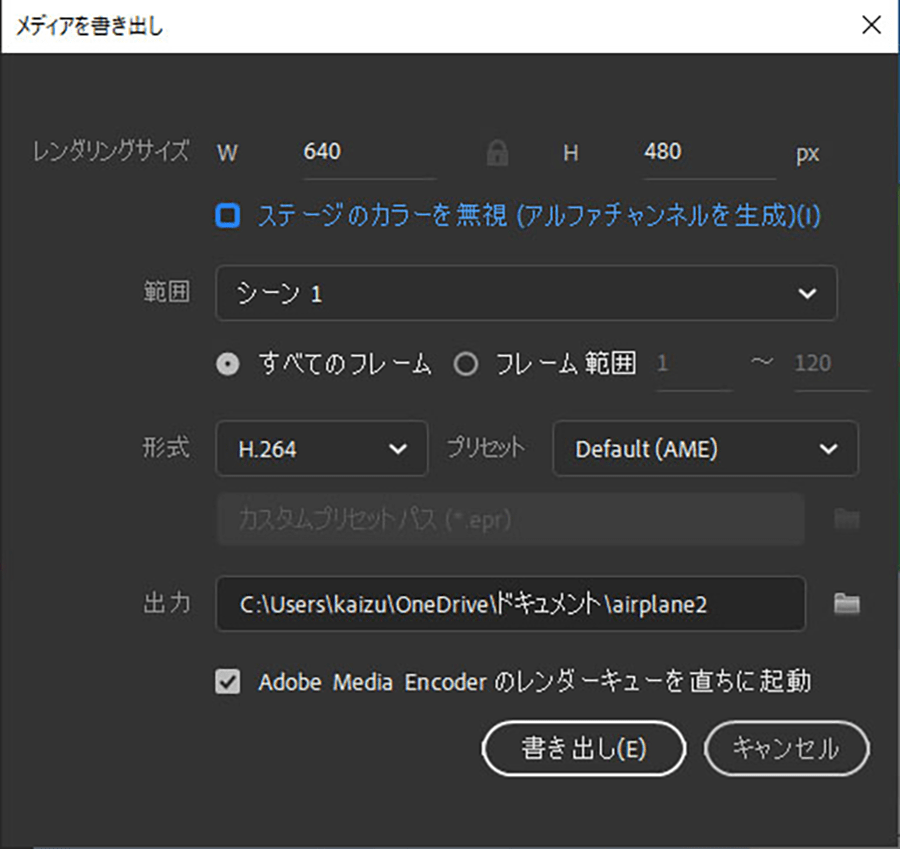
他にも動画データとして書き出すこともできます。データをムービーとして書き出すには、メニューバーの「ファイル」から「書き出し」→「ビデオ/メディアを書き出し」にて書き出しを行ってください。
各種の調整を終えて動画が完成となります。今回のオリジナルサンプルでは、さらに鳥の動きを加えたり、空の動きを調整しています。ここまでの手順を参考に、みなさんも任意にさまざまな表現を加えてみてください。

グラフィックデザイナー、イラストレーター、大学非常勤講師(跡見学園女子大学、駿河台大学、二松學舍大学)。毎日blogにてソフトウェア手法に加え、日曜大工ネタや撮影などのTipsをアップロードする。2006年から毎月月例セミナーを開催中。
http://www.kaizu.com/
![NEXMAG[ネクスマグ] パソコン工房](/magazine/assets/images/common/logo.svg)