Office 2019の新機能である3DモデルとSVG(スケーラブル ベクター グラフィックス)ファイルの読み込み機能を活用すると、ダイナミックな演出を加えた資料が作りやすくなります。
今回は3DモデルとSVGファイルの挿入とアニメーション作成の手順をご紹介しながら、プレゼンテーション資料の完成までの流れをご紹介します。
3Dデータを挿入しよう!
3Dモデルは最も手軽な方法として「Office2019で3Dモデルを扱うための手順とポイント」の記事でご紹介した中から選んでいます。
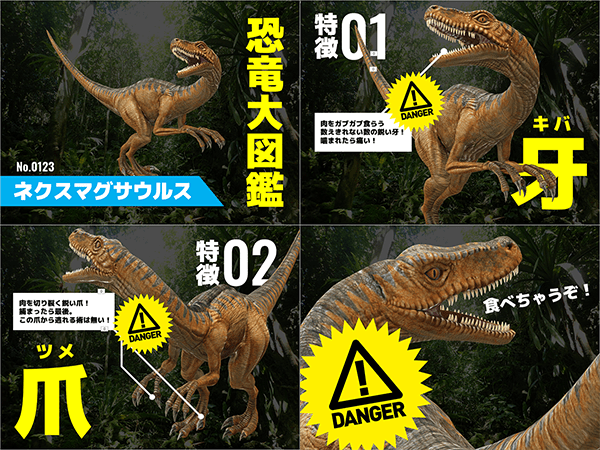
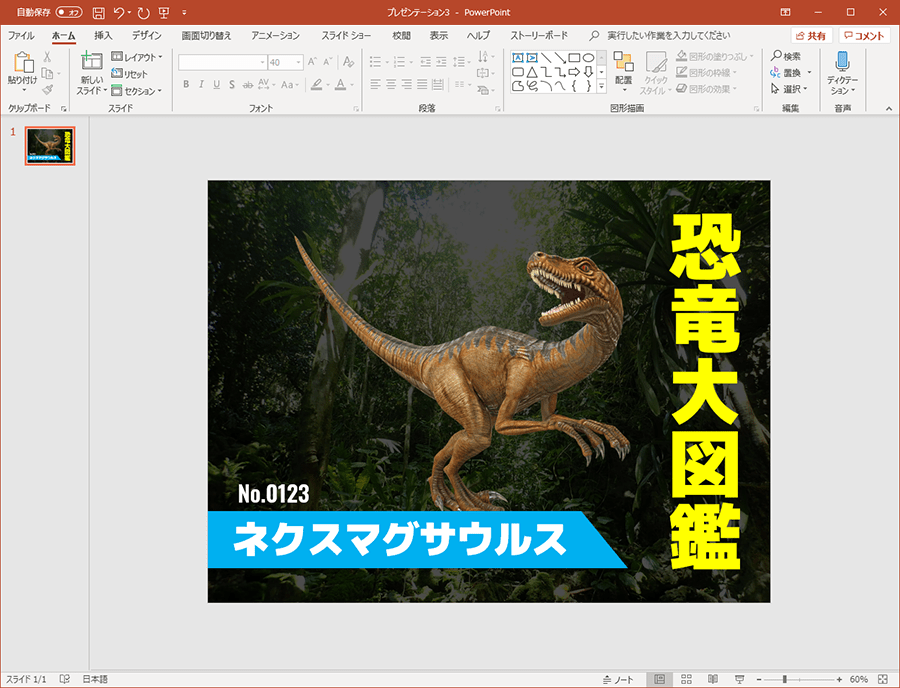
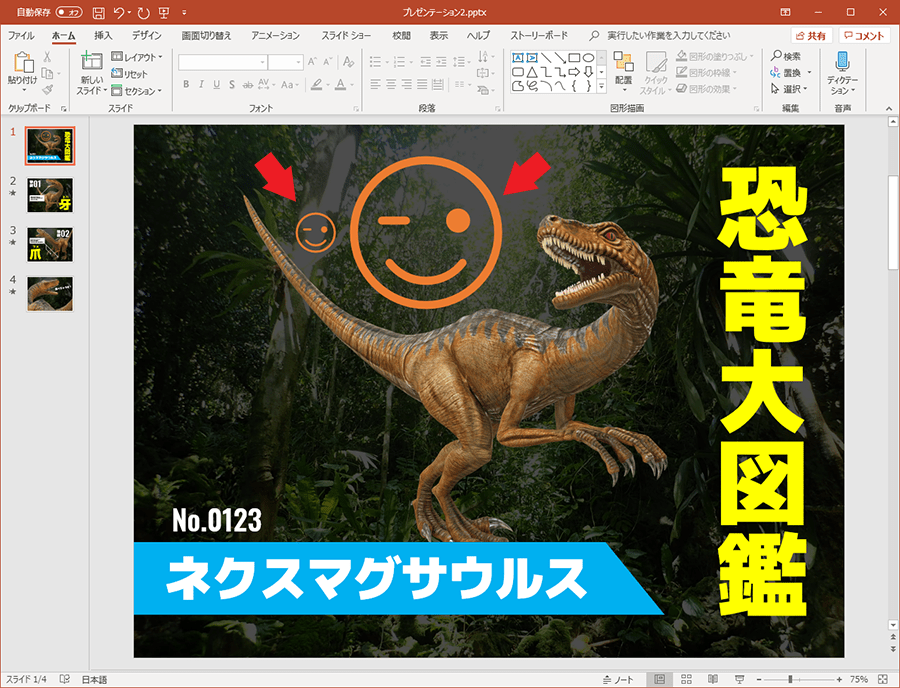
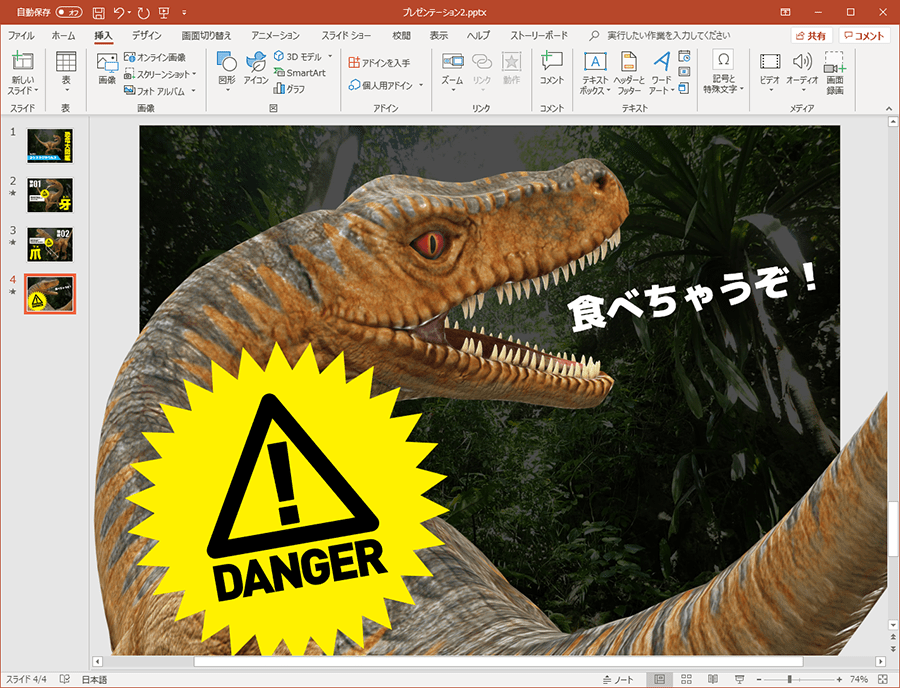
今回資料のデザインは下記のような、恐竜を楽しく紹介するコンテンツをデザインしました。
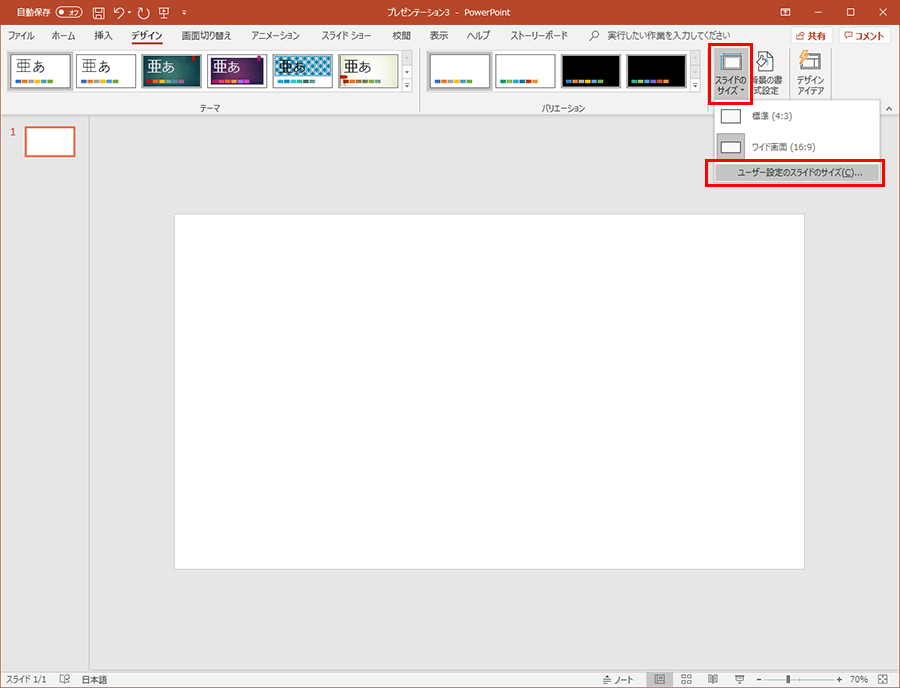
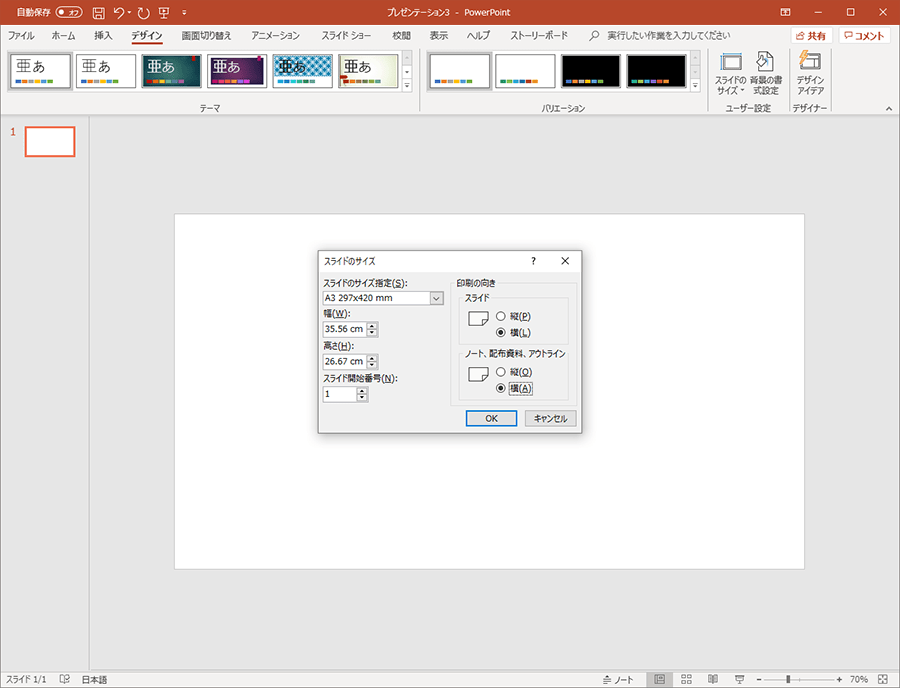
まずは新規プレゼンテーションを作成します。サイズはA3サイズにしていますが、作成したいプレゼンテーションのサイズは、「デザイン」タブの「スライドのサイズ」>「ユーザー設定のスライドサイズ」を選択すると任意のサイズに変更することができます。
3Dモデルのアニメーションは、1枚のスライドの中でアニメーションを加えるのではなく、複数のスライドをまたいでアニメーションを付ける方法で作成します。ですので、最初に3Dモデルをどのように動かすか、どう展開させるかを、デザインと共に事前に考えておくと制作しやすいです。
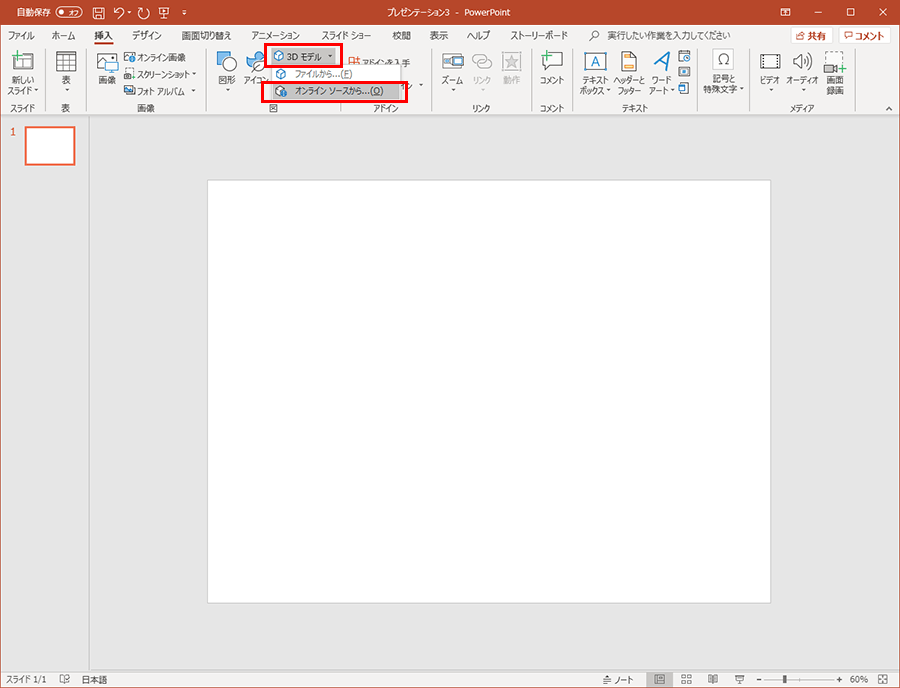
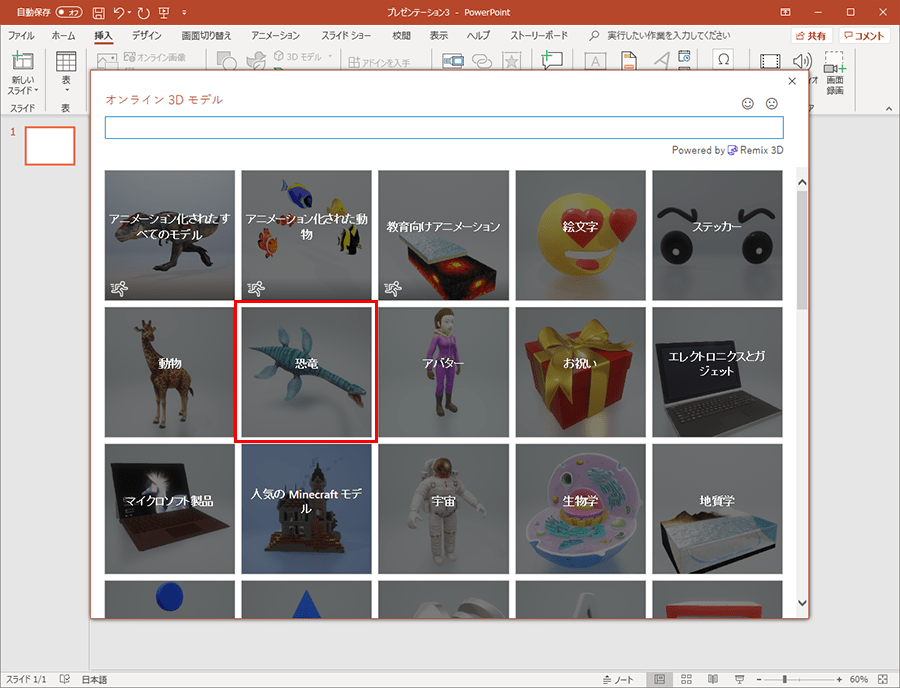
「挿入」タブ内にある「3D モデル」をクリックすると「ファイルから…」「オンライン ソースから…」という項目が表示されますので、「オンライン ソースから…」をクリックします。
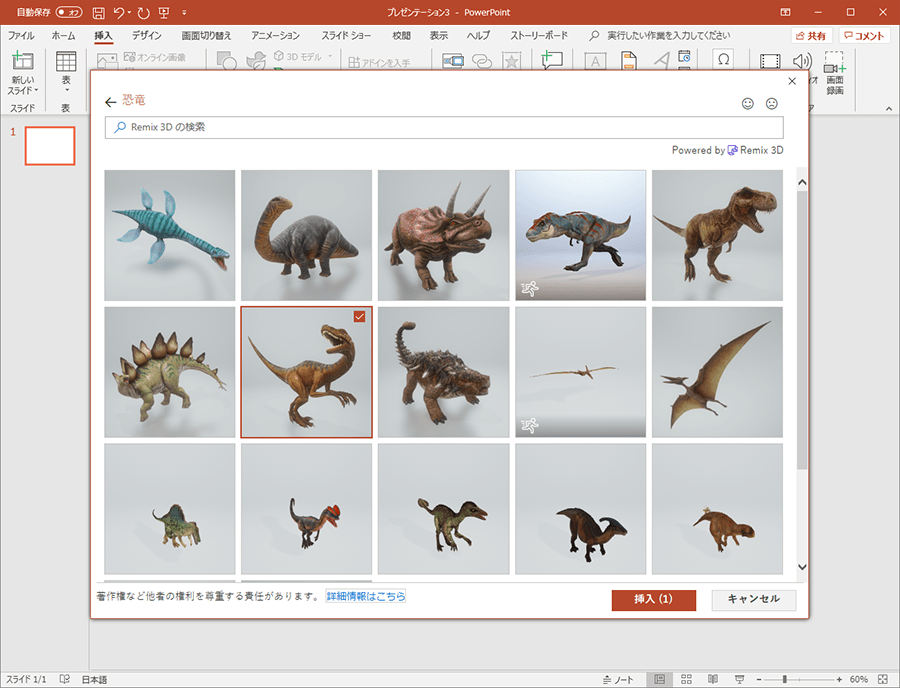
表示された「オンライン 3D モデル」の中から「恐竜」を選択して、使用したい画像を選択、挿入します。
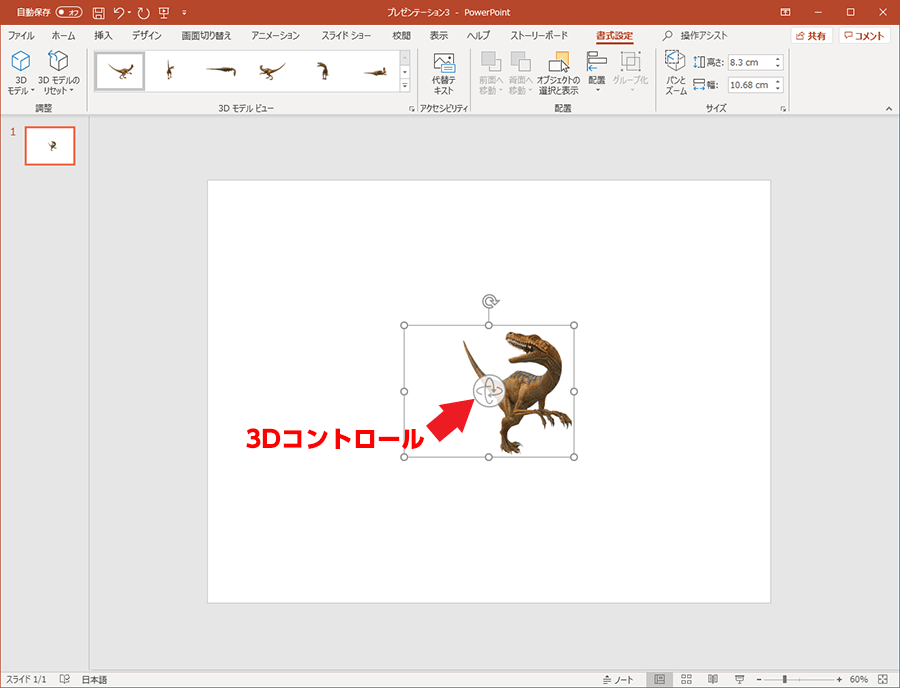
回転や傾ける場合には、真ん中に表示されている3Dコントロールのアイコンを、クリックしたままマウスでドラッグすると任意の傾きにすることができます。
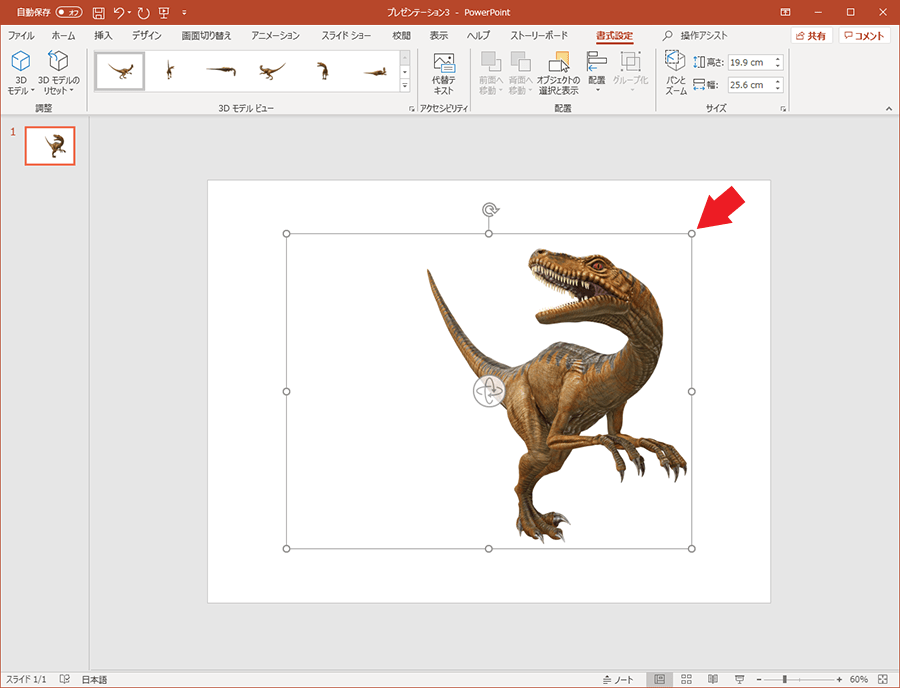
拡大縮小は画像のハンドルをドラッグします。このときに「Ctrl」キーを押しながらドラッグすると、画像の中心から拡大することができます。
文字やデザインパーツを入れながら、大きさや傾きを調整します。最初は表紙になるページなので、恐竜の全景が見えて、かつカッコいい角度が良いと思います。背景に熱帯ジャングルの写真を入れると、恐竜が住んでいたころの雰囲気が出せますね。
「画面の切り替え」を使ってダイナミックな動きをつけよう!
次のページを作っていきましょう。
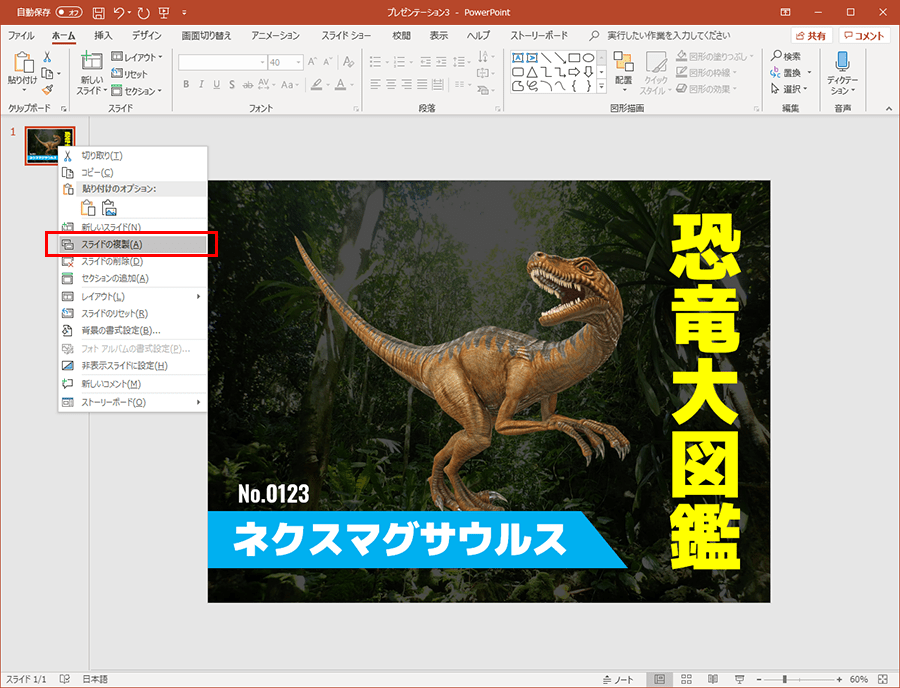
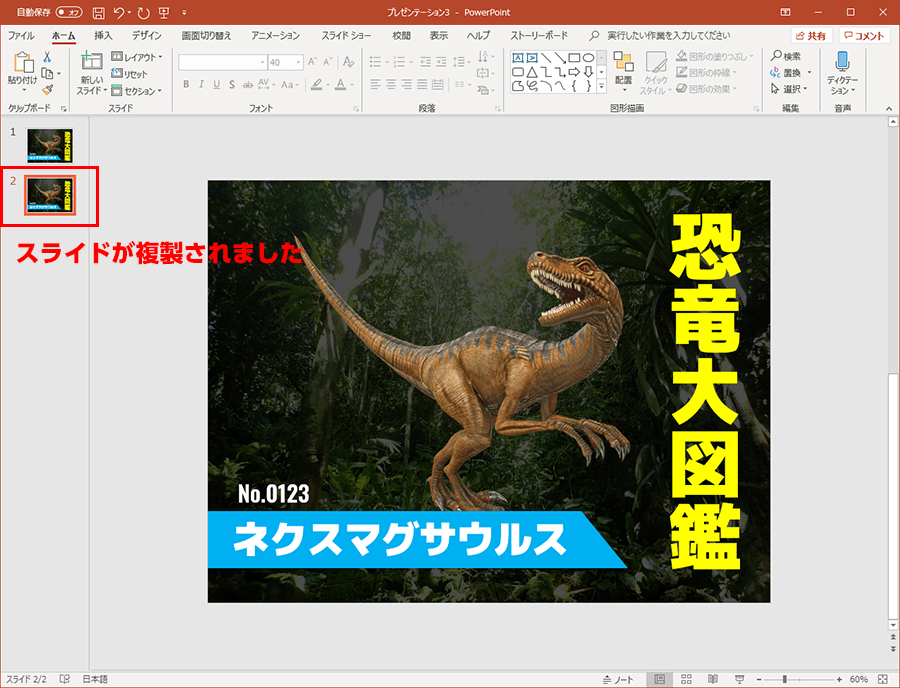
サムネイル画像を右クリックして「スライドの複製」を選択します。
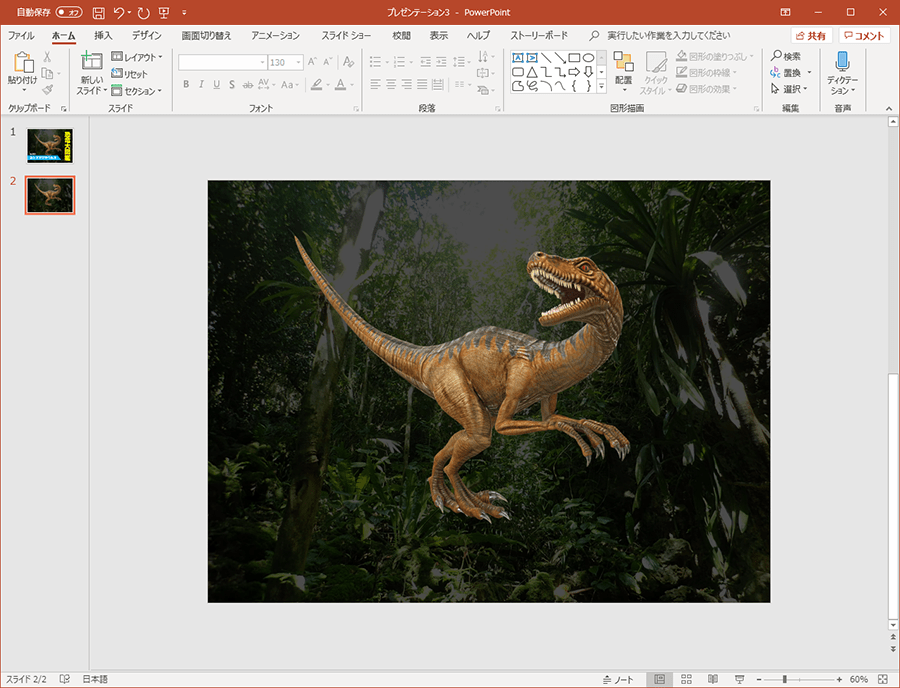
背景と恐竜だけを残して他を削除します。
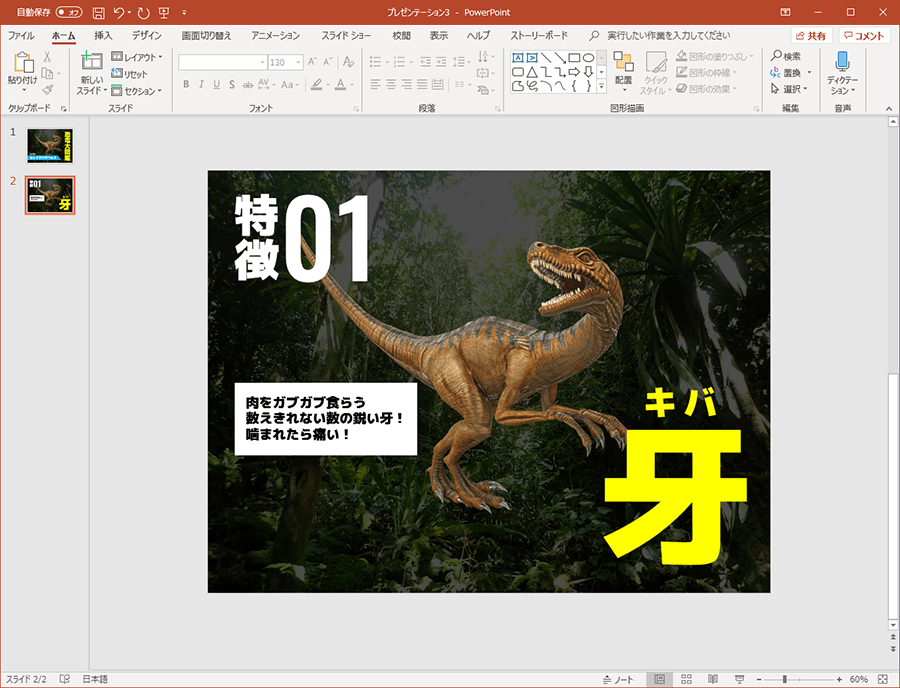
このページのデザインを作成していきますが、このときに3Dモデルのアニメーションをつけます。まず、恐竜以外の周りのデザインを作成します。
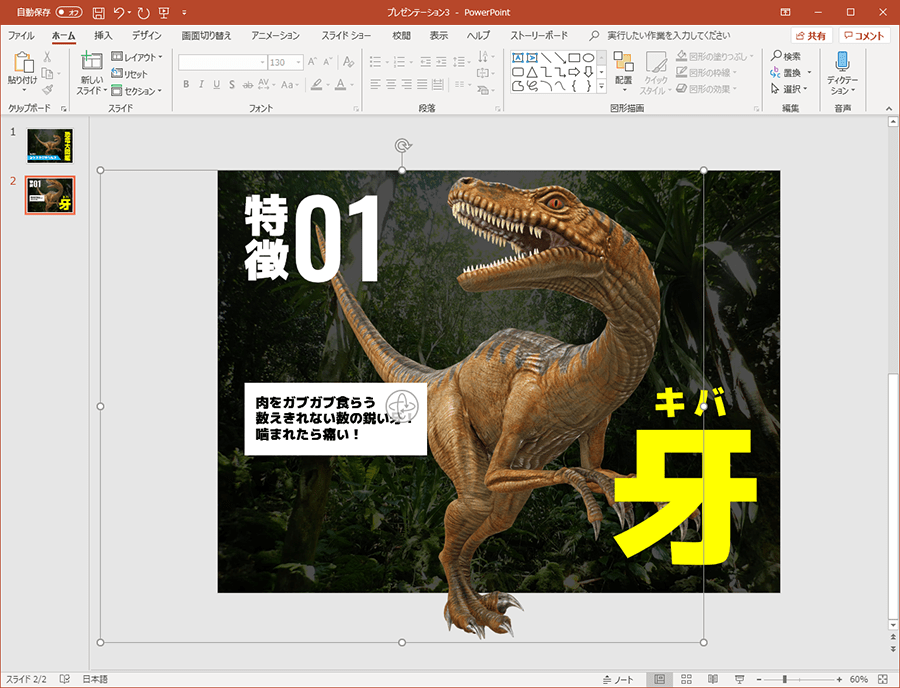
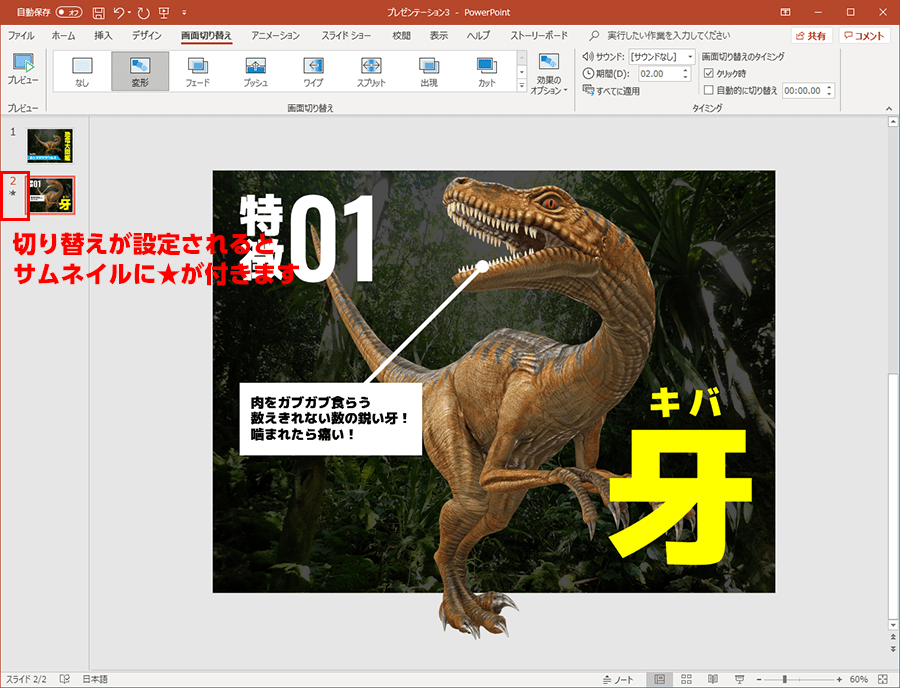
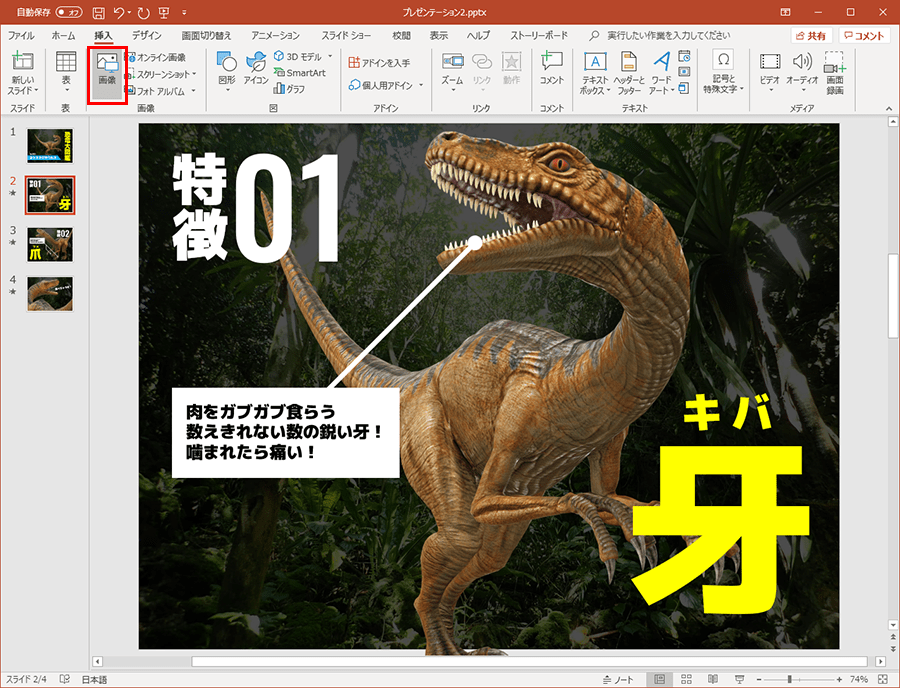
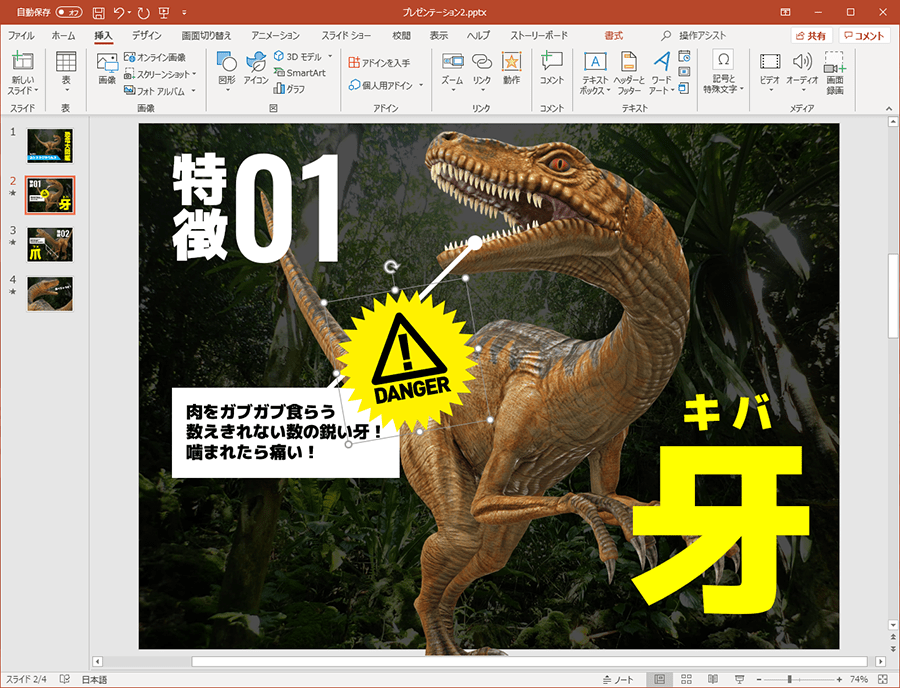
このページでは恐竜の牙をピックアップしたいので、3Dモデルも牙がよく見える角度、大きさにします。足が見切れてしまったり、文字に被ってしまっても良いので、大胆にレイアウトすることで迫力がでますので、参考にしてみてください。
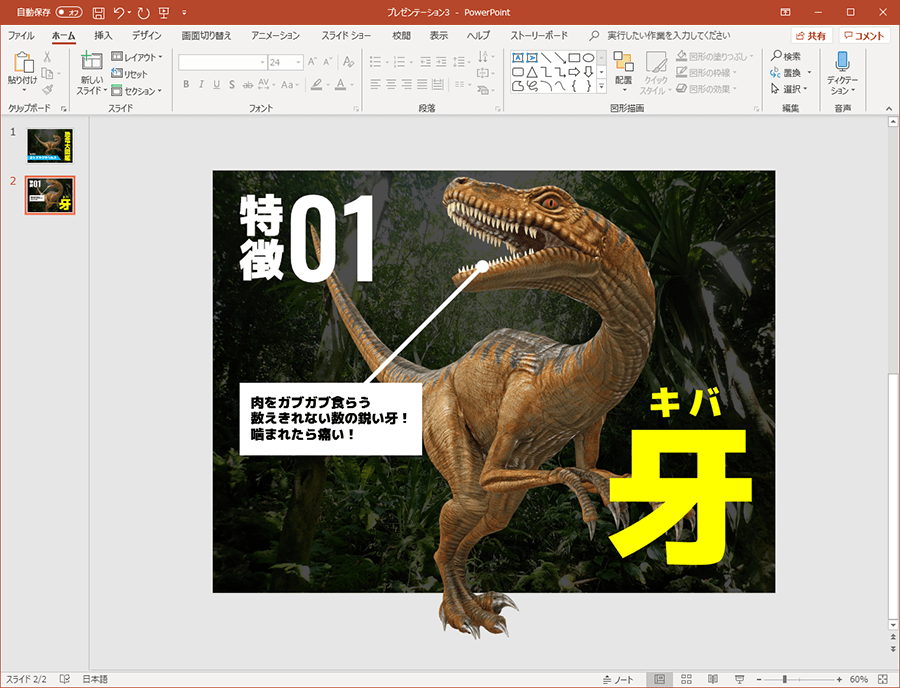
恐竜の大きさが決まったら、牙の説明から、3Dモデルの恐竜の牙に線を引いておきます。
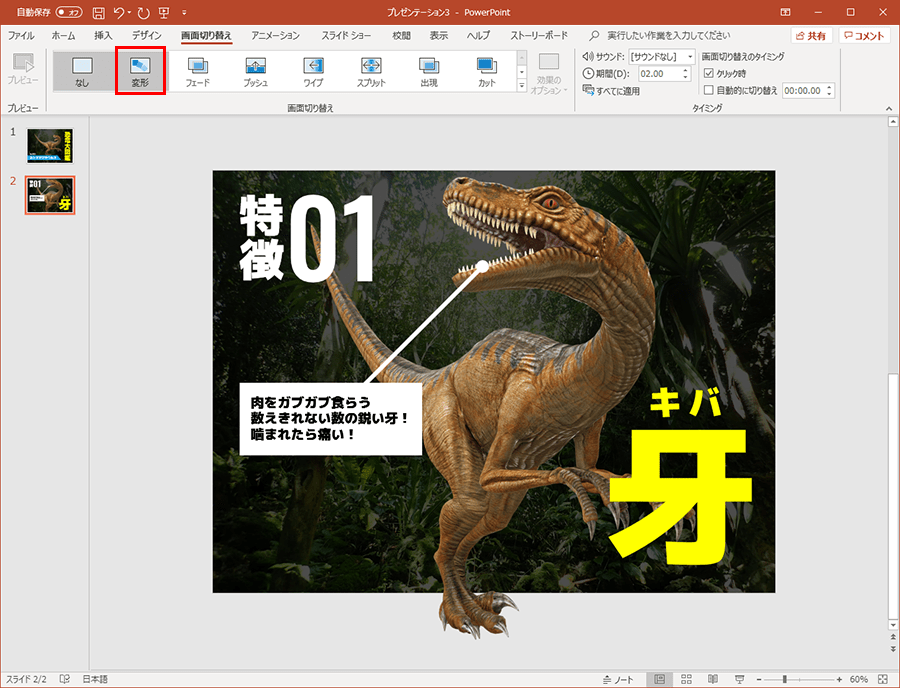
次に「画面の切り替え」タブの「変形」をクリックします。クリックした後にプレビューが表示されますが、1枚目の恐竜から3Dのモデルが回転して2枚目の恐竜の大きさや角度になるかと思います。
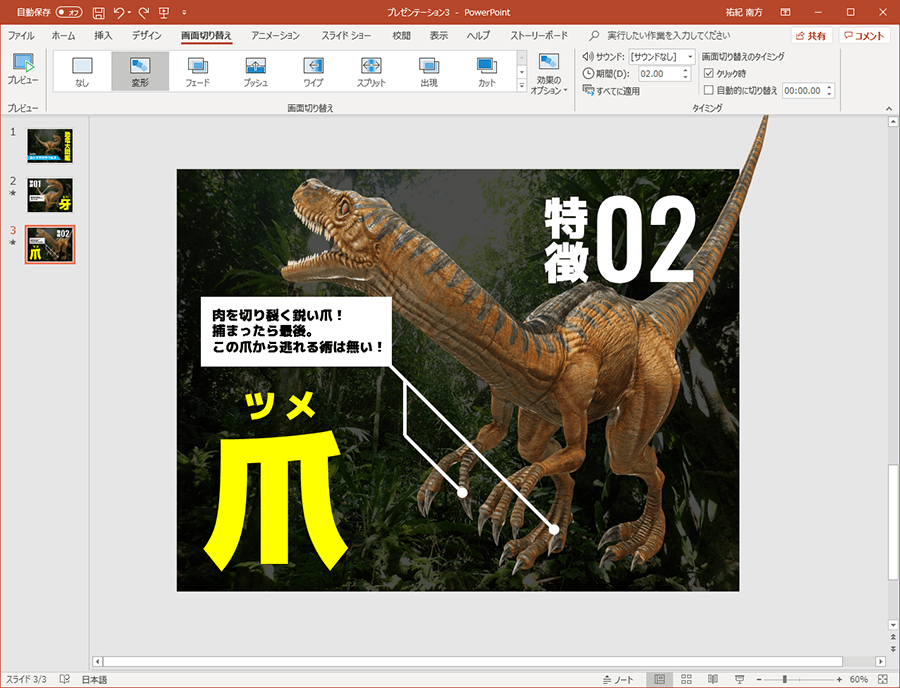
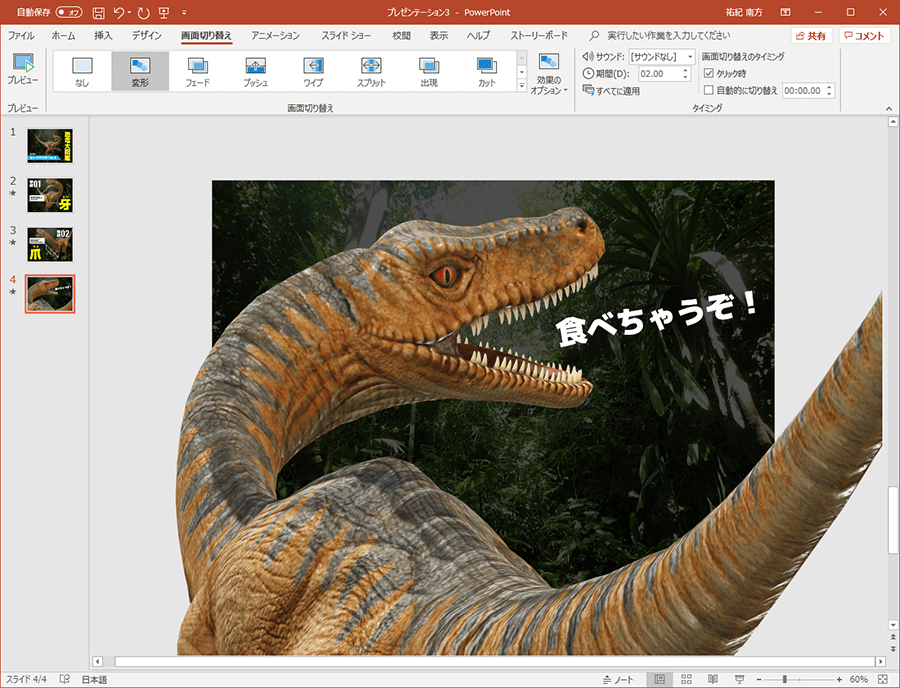
サムネイルを右クリックで「スライドの複製」をしながら、この工程を繰り返していくことによって、3Dがグリグリとダイナミックに動くパワーポイントの資料が作成できます。
3Dファイルその他の基本
拡大縮小について
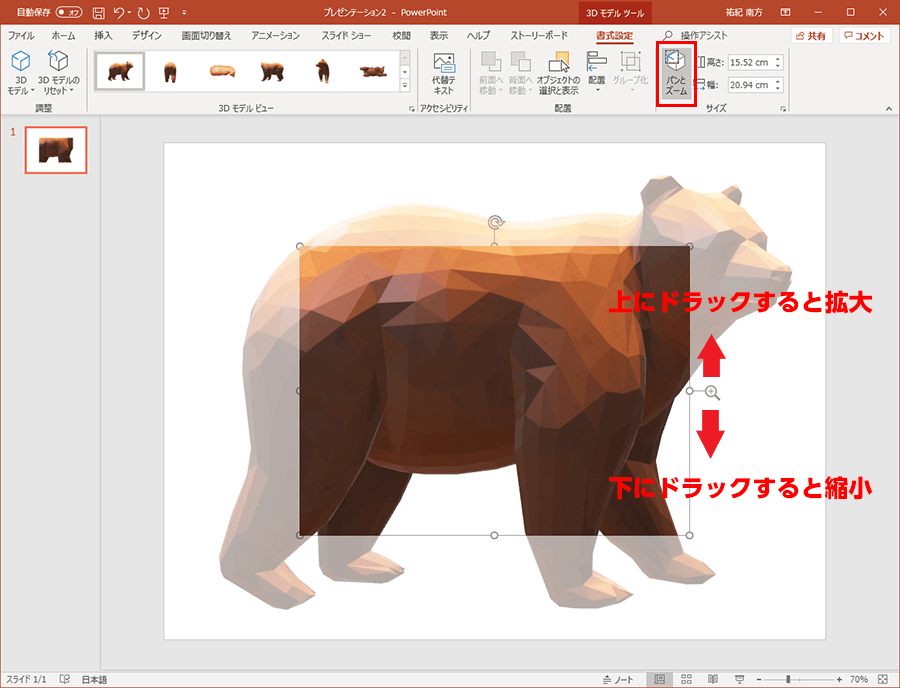
先程は画像のハンドルをドラックして拡大しましたが、別の方法もご紹介します。
3Dファイルを選択した状態で「書式設定」タブから「パンとズーム」を選択します。するとフレームの右側に虫眼鏡マーク(ズーム矢印)が表示されます。ここをクリックしたまま、上にドラックすると拡大、下にドラックすると縮小となりますが、これはフレームはそのままの設定で、その中で拡大縮小します。
3Dモデルビューについて
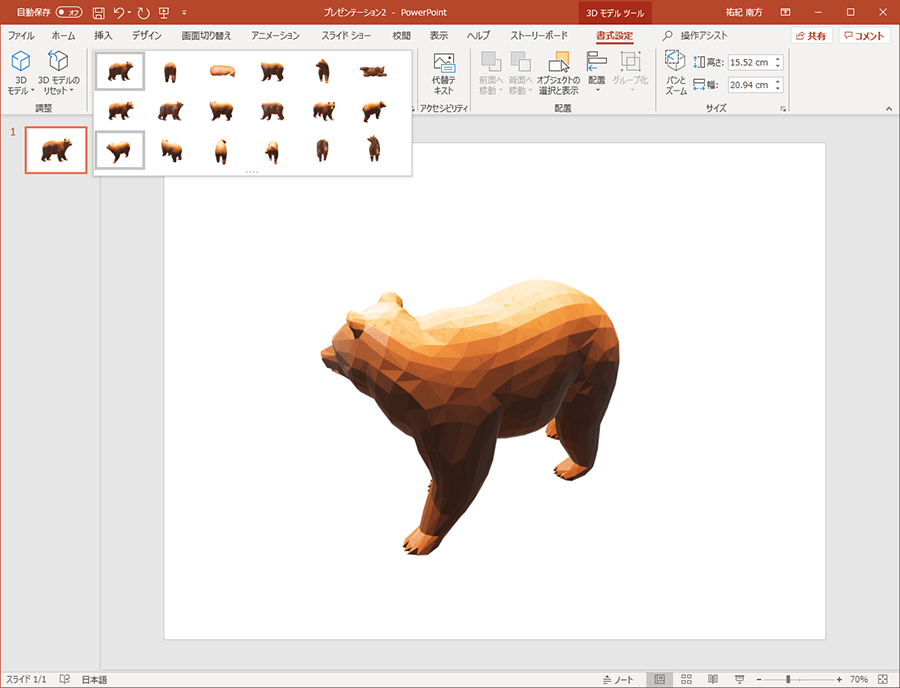
3Dコントロールを使用して、3Dオブジェクトを任意の角度に変更できますが、「3Dモデルビュー」には上下左右など、いくつかの向きが設定されており、ワンクリックで角度を決めることができます。
アニメーションについて
先程までのアニメーションは、任意の2つの角度をつなげて見せる方法でしたが、3Dファイルのアニメーションには新たにいくつか追加されています。
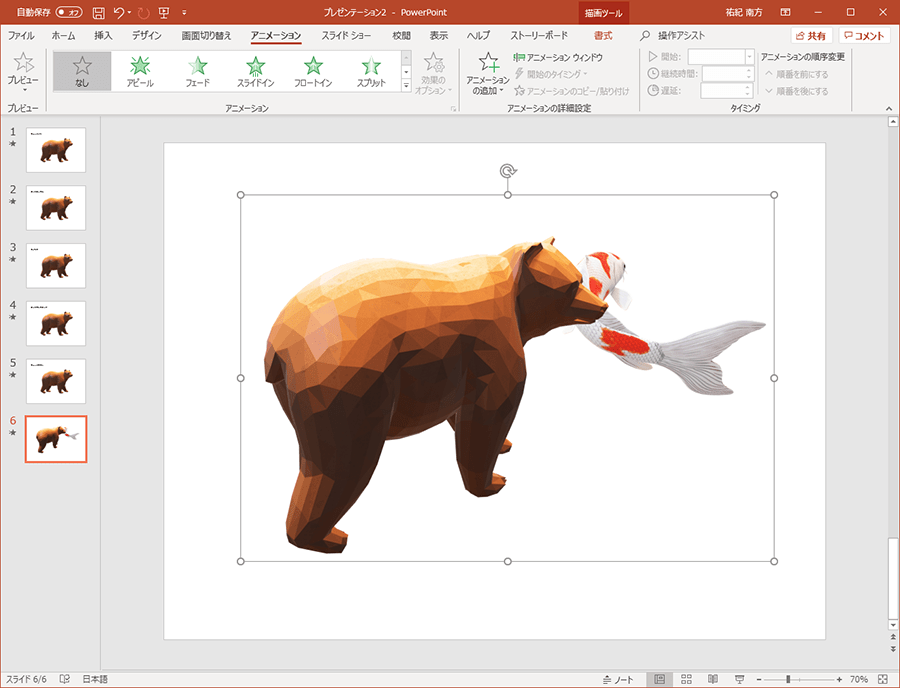
せっかく木彫りの熊のような3Dがあったので、魚を加えさせた3Dにならないかと試行錯誤してみましたが、グループ化した段階で静止画扱いになってしまうので、元の3Dデータから変更しなければならないようです。
SVGデータを使おう!
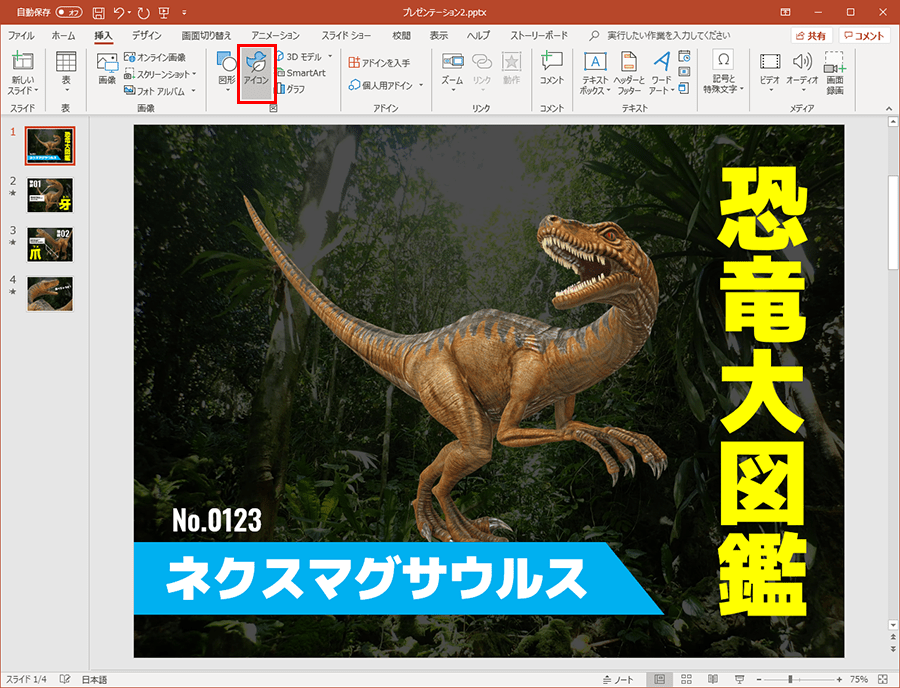
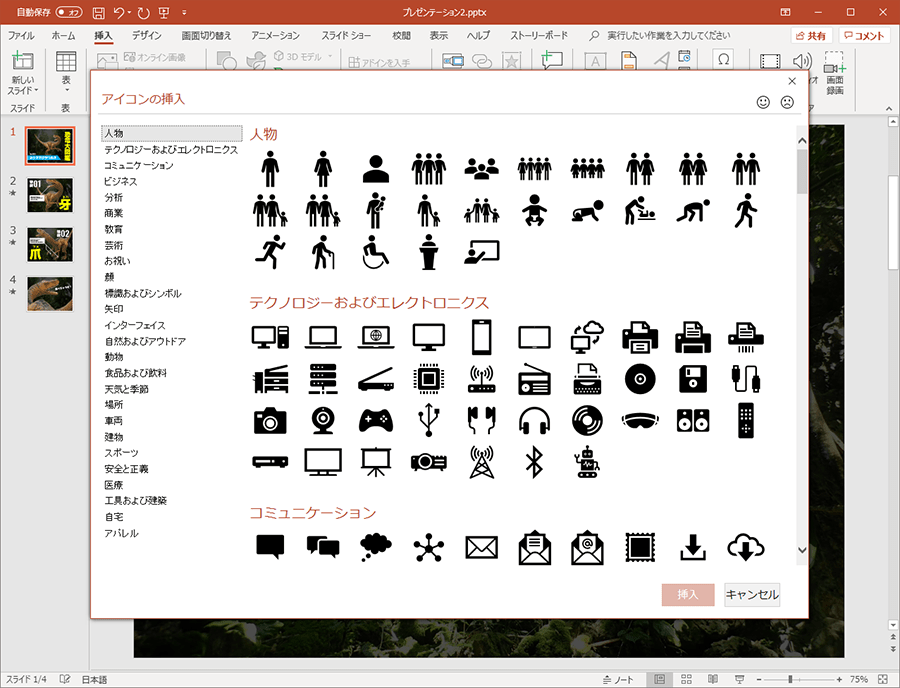
もうひとつの新たな機能としてSVGファイルを使用できるようになりました。「挿入」>「アイコン」にあるアイコンは全てSVGファイルになっています。
通常の画像では拡大縮小すると画像が劣化してしまいますが、SVGファイルは拡大縮小しても劣化せず、ファイルサイズも重くならないというメリットがあります。
今回は自作したSVGファイルを読み込んで使用したいと思います。
Illustratorで下画像のバッチを作成しました。「ファイル」>「別名で保存」を選択します。
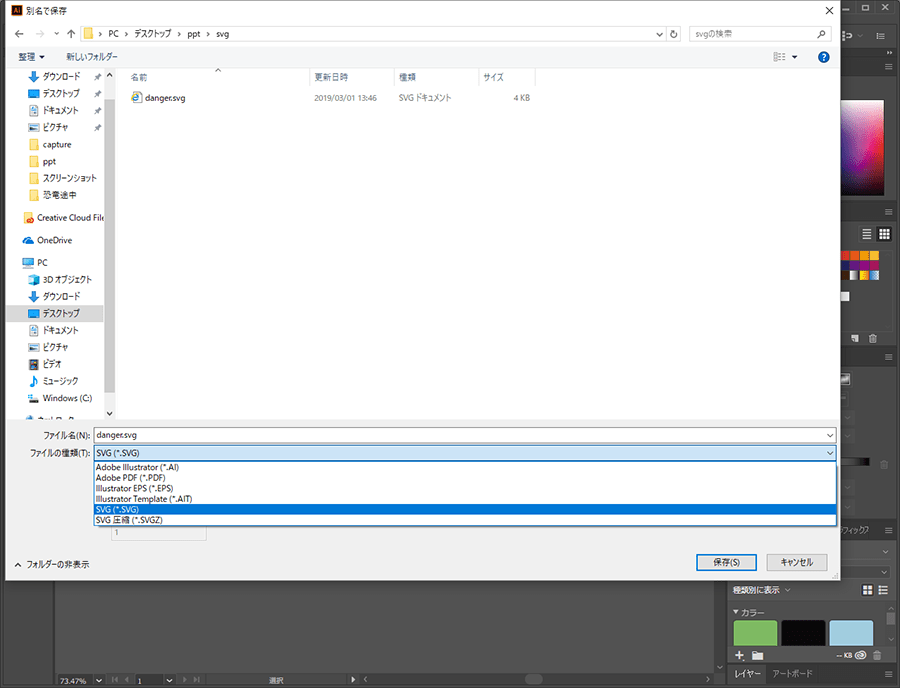
「ファイルの種類」は「SVG」を選択して保存してください。書き出しのダイアログは初期設定のまま「OK」をクリックします。拡張子が「.svg」のファイルが生成されました。
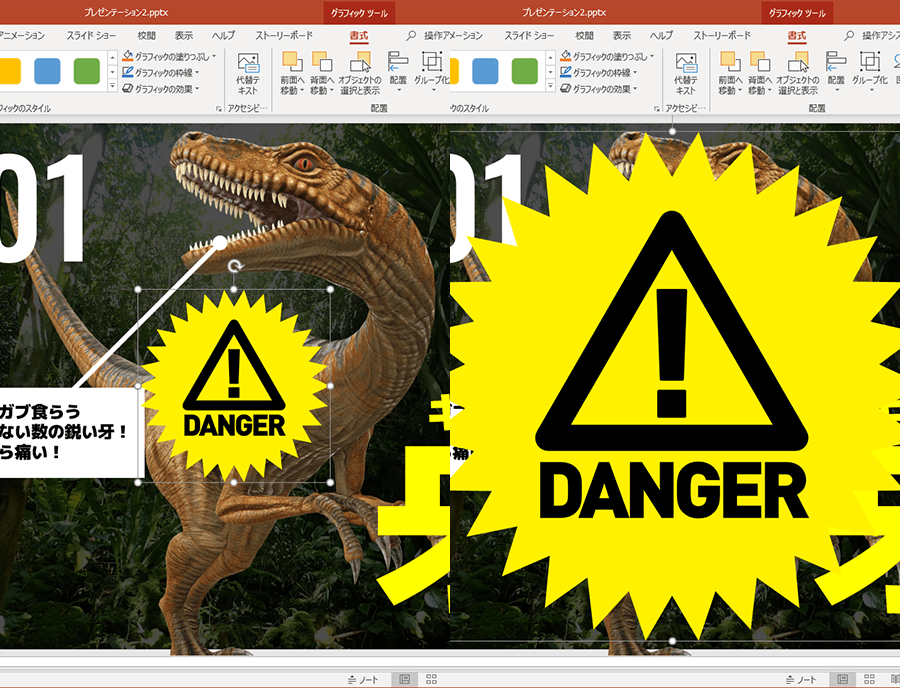
作成したSVG画像は、画像の挿入と同様に、パワーポイントの「挿入」>「画像」から作成したSVGファイルを選択して挿入します。SVGファイルをパワーポイントの書類にドラック&ドロップしても配置できます。
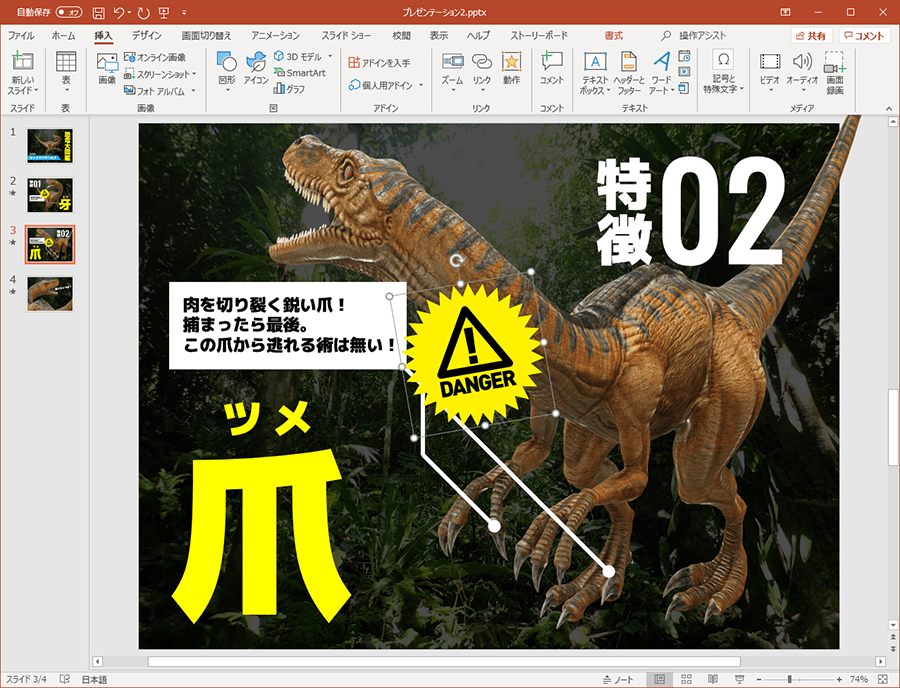
SVGファイルは、同じアイコンや図をサイズ違いで複数使用する場合も、ひとつのファイルを使い回すことができるので、とても重宝します。各スライドに今回作成したファイルを配置します。最後のスライドは大きく大胆に配置しました。
まとめ
最後は全体的にアニメーションを付けたり、オブジェクトの順序を調整などをして完成させました。
動きをつけるということは、人の関心や興味を引くには効果的だと思います。もちろん付けすぎには注意が必要ですが、どんな媒体で、どのように使用するかを考え、より効果的な表現方法を選択できれば、パワーポイントでも多種多様な表現が行えるかと思います。
[ネクスマグ] 編集部
パソコンでできるこんなことやあんなこと、便利な使い方など、様々なパソコン活用方法が「わかる!」「みつかる!」記事を書いています。
![NEXMAG[ネクスマグ] パソコン工房](/magazine/assets/images/common/logo.svg)