

PHPなどのサーバーサイドのプログラミング言語を扱ったり、Webサイト作成によく使われるWordPressを用いて公開用サイトを作るには、通常であればレンタルサーバーなどの一般公開に適したWebサーバー環境が必要ですが、検証やテスト目的であれば、手元のWindows 10 PC上でローカルのWebサーバー環境を立てるのも有効です。構築の仕方はいくつかありますが、ここではWindows OSに標準で搭載されている「Internet Information Services(IIS)」と呼ばれるWebサーバーソフトウェアを利用し、Windows 10のマシン上にWordPressをインストールして動作させる方法を紹介します。
手元のパソコンで簡易Webサーバー環境を構築できる
WindowsにはWebサーバーの機能が標準で用意されています。本格的な業務用途には「Windows Server」などの「サーバーOS」とそのためのハードウェアが必要ですが、普段日常的に使用するWindows 7/8/8.1/10 などの「クライアントOS」でもこの機能を利用することができます。ただしその機能はサーバーOSとは異なり、例えば以下のような制限があります。
●大規模サーバーとして利用する際に必要となる管理機能や、効率よく運営するための機能が削除されている。
●複数のサイトを構築することができない。
●同時に接続できる数が制限されている。
本機能は大規模不特定多数のユーザーからの接続は想定されておらず、またサーバーソフトウェアや商用ホスティング用での利用についてはWindowsソフトウェアのライセンス条項に不可とあります。
Web制作・サーバーサイドプログラミングのテスト・検証などとして使用する形がよいでしょう。
こうした前提を踏まえ、以下にWindows 10を使ったWebサーバーの構築について解説します。ここではWindows 10 Pro を使用していますが、他のバージョンやエディションでも基本的には同様です。
IISとは
IISは、Microsoftが提供するWindows上でWebサーバーを構築するためのソフトウェアです。IISはWindowsに標準で付属する機能の為、Windowsとの相性も良く、設定も簡単です。
IISの設定方法
Windows 10には標準でIISが付属していますが、デフォルトでは有効になっていませんので、まずこれを有効にします。
1.コントロールパネルをクリック
管理者としてWindows 10にログオンして、[スタート] メニュー → [Windowsシステム ツール] → [コントロール パネル]をクリックします。
![[スタート] メニュー → [コントロールパネル]をクリックする [スタート] メニュー → [コントロールパネル]をクリックする](https://www.pc-koubou.jp/magazine/wp-content/uploads/2018/11/windows10_iis_image01.png) [スタート] メニュー → [コントロールパネル]をクリックする
[スタート] メニュー → [コントロールパネル]をクリックする
2.[プログラムと機能] をクリック
「すべてのコントロール パネル項目」の中にある [プログラムと機能] をクリックします。
3.[Windowsの機能の有効化または無効化] をクリック
「プログラムと機能」画面で [Windowsの機能の有効化または無効化] をクリックします。ユーザーアカウント制御の画面が表示される場合は [続行] をクリックします。
![[Windowsの機能の有効化または無効化] をクリックする [Windowsの機能の有効化または無効化] をクリックする](https://www.pc-koubou.jp/magazine/wp-content/uploads/2018/11/windows10_iis_image03.png) [Windowsの機能の有効化または無効化] をクリックする
[Windowsの機能の有効化または無効化] をクリックする
4.[インターネット インフォメーション サービス]にチェックを入れる
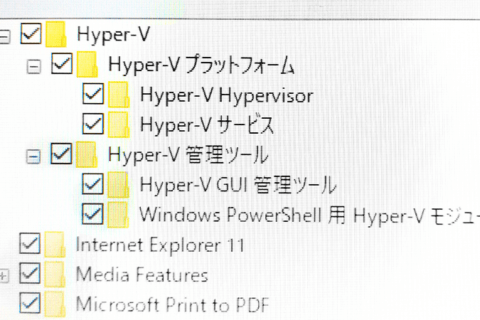
「Windowsの機能」画面で、[インターネット インフォメーション サービス] と「インターネット インフォメーション サービスのホスト可能なWebコア」にチェックを付けます。デフォルトでは最低限の機能しかチェックが付いていません。今回はPHPを使うので、「CGI」にもチェックが必要です。
FTPサーバーを使うならば「FTP Service」と「FTP拡張」にチェックを付けます。どれが必要かよくわからない場合はすべての項目にチェックを入れてもよいでしょう。チェックを付けたら [OK] ボタンをクリックします。
![[インターネット インフォメーション サービス] の必要項目にチェックを付ける [インターネット インフォメーション サービス] の必要項目にチェックを付ける](https://www.pc-koubou.jp/magazine/wp-content/uploads/2018/11/windows10_iis_image04.png) [インターネット インフォメーション サービス] の必要項目にチェックを付ける
[インターネット インフォメーション サービス] の必要項目にチェックを付ける
5.必要なファイルをダウンロード
「一部の機能のインストールを完了するには、Windows Updateでファイルをダウンロードする必要があります。」と表示されたら、[Windows Updateでファイルを自動ダウンロードする] をクリックすれば、必要なファイルがダウンロードされます。
![[Windows Updateでファイルを自動ダウンロードする] をクリックする [Windows Updateでファイルを自動ダウンロードする] をクリックする](https://www.pc-koubou.jp/magazine/wp-content/uploads/2018/11/windows10_iis_image05.png) [Windows Updateでファイルを自動ダウンロードする] をクリックする
[Windows Updateでファイルを自動ダウンロードする] をクリックする
その後、「変更を適用しています」画面が表示され、終了すると「必要な変更が完了しました。」と表示されますので、[閉じる] ボタンをクリックします。
![「必要な変更が完了しました。」と表示されたら、[閉じる] ボタンをクリックする 「必要な変更が完了しました。」と表示されたら、[閉じる] ボタンをクリックする](https://www.pc-koubou.jp/magazine/wp-content/uploads/2018/11/windows10_iis_image06.png) 「必要な変更が完了しました。」と表示されたら、[閉じる] ボタンをクリックする
「必要な変更が完了しました。」と表示されたら、[閉じる] ボタンをクリックする
6.ローカルホストにアクセス
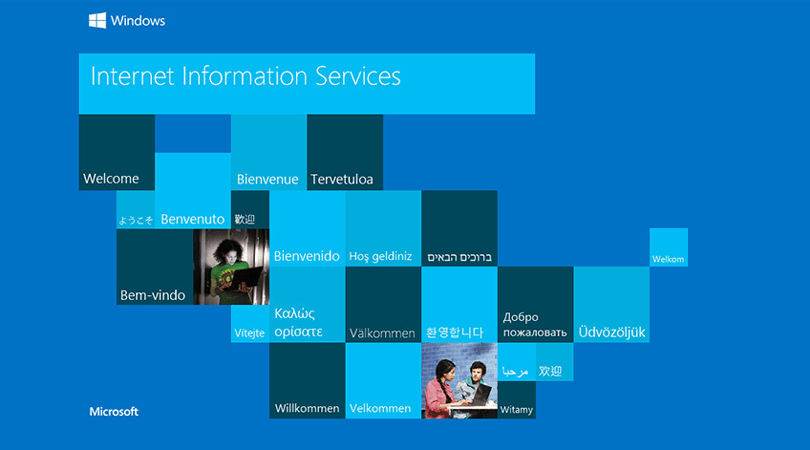
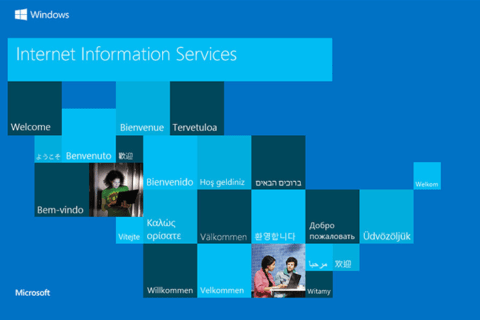
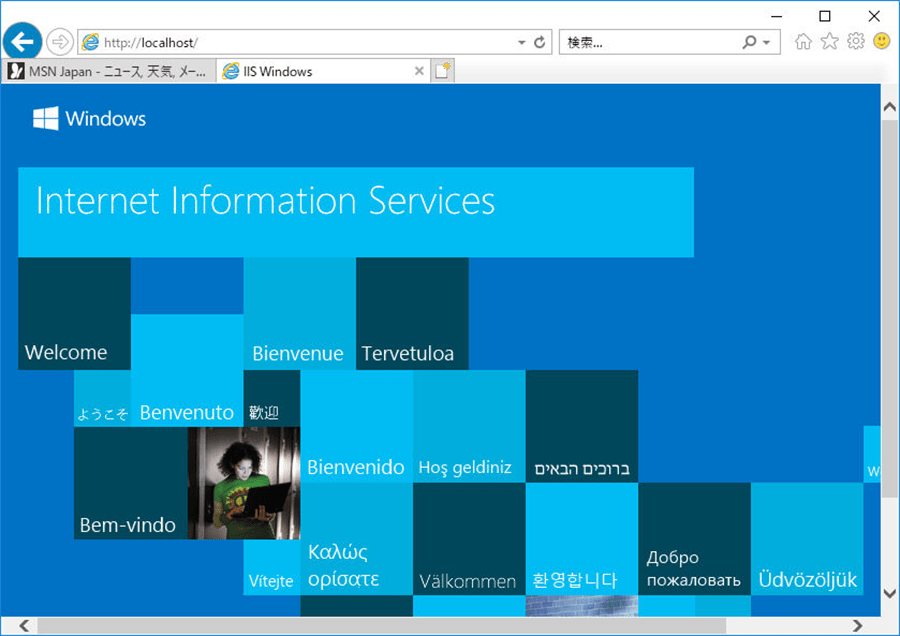
ブラウザで http://localhost/ にアクセスしてみてください。次の画面が表示されるならば、IISの有効化が成功したことになります。
 ブラウザで http://localhost/ にアクセスする
ブラウザで http://localhost/ にアクセスする
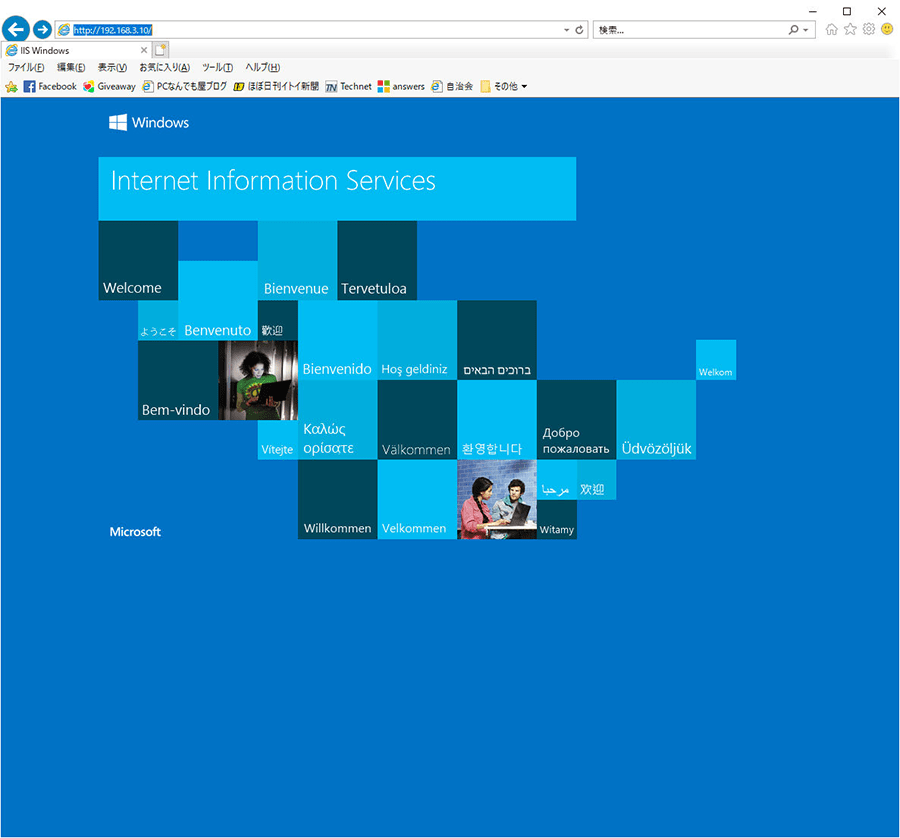
LAN上の他のPCから、 http://{IISをインストールしているPCのIPアドレス}/ でアクセスして同じ画面が表示されるならば、Webサービスが正常に提供できていることになります。
 http://{IISをインストールしているPCのIPアドレス}/ で他のPCからアクセスする
http://{IISをインストールしているPCのIPアドレス}/ で他のPCからアクセスする
WebページをLAN上に公開するには
Windows標準のファイアウォールを使っている場合は、自動的にファイアウォールのHTTP/HTTPSポートが開かれますので、他のPCからアクセスできるはずですが、もしネットワークに正常に接続できているのにIISへの接続がエラーになる場合は、ファイアウォールでブロックされていますので、これを許可しないとページの公開ができません。
Windows標準のファイアウォールの場合は次の手順でファイアウォールを設定します。サードパーティー製のファイアウォールを使っている場合は、そのソフトの手順に従ってHTTP/HTTPSポートを開放してください。
1.[Windows Defenderファイアウォール]をクリック
管理者としてWindows 10にログオンして、[スタート] メニュー → [Windowsシステム ツール] → [コントロール パネル]をクリックします。次に [Windows Defenderファイアウォール] をクリックします。
![[Windows Defenderファイアウォール] をクリックする [Windows Defenderファイアウォール] をクリックする](https://www.pc-koubou.jp/magazine/wp-content/uploads/2018/11/windows10_iis_image09.png) [Windows Defenderファイアウォール] をクリックする
[Windows Defenderファイアウォール] をクリックする
2.ファイアウォールの許可の設定を変更
「Windows Defenderファイアウォール」画面で、[Windows Defenderファイアウォールを介したアプリまたは機能を許可] をクリックします。
![[Windows Defenderファイアウォールを介したアプリまたは機能を許可] をクリックする [Windows Defenderファイアウォールを介したアプリまたは機能を許可] をクリックする](https://www.pc-koubou.jp/magazine/wp-content/uploads/2018/11/windows10_iis_image10.png) [Windows Defenderファイアウォールを介したアプリまたは機能を許可] をクリックする
[Windows Defenderファイアウォールを介したアプリまたは機能を許可] をクリックする
「許可されたアプリ」画面で [設定の変更] ボタンをクリックします。
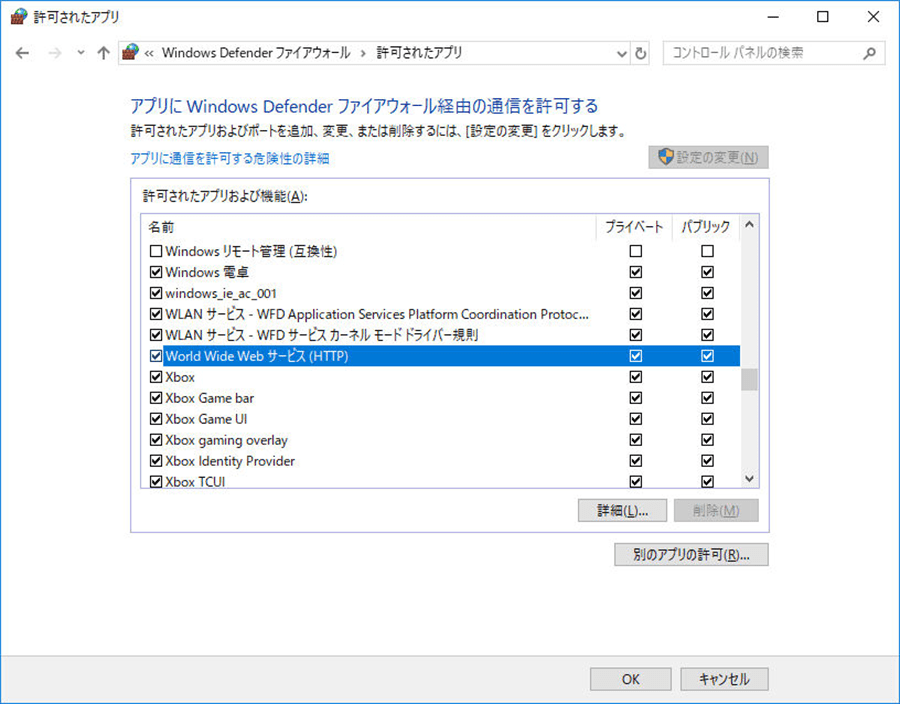
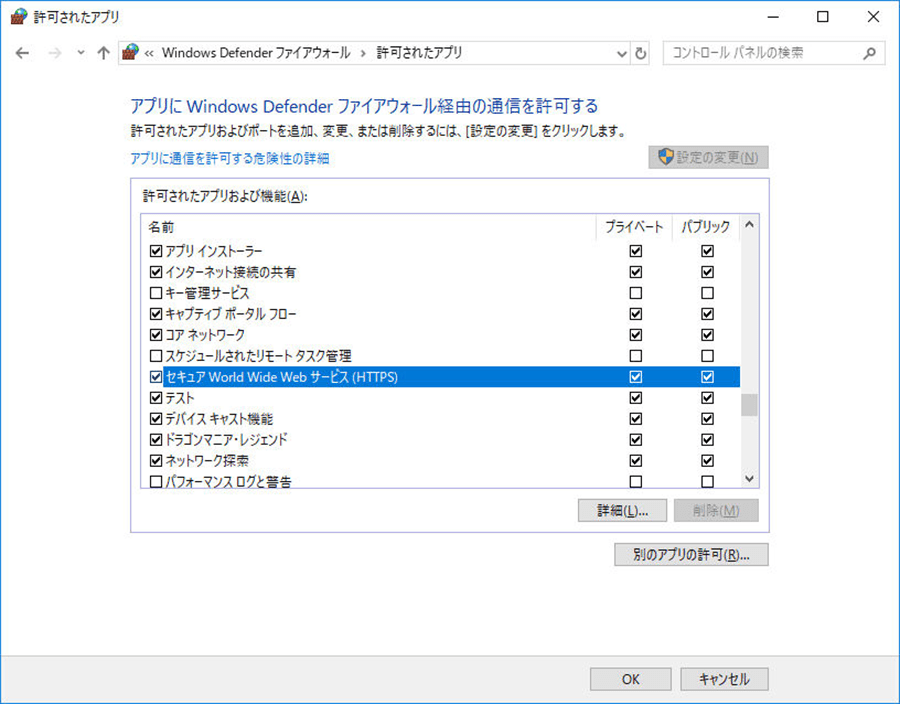
3.「World Wide Webサービス (HTTP)」の設定を変更
「許可されたアプリおよび機能」をスクロールさせて、「World Wide Webサービス (HTTP)」をクリックし、LAN内だけのアクセスであれば「プライベート」にチェックを付け、インターネット上からのアクセスも必要であれば「プライベート」と「パブリック」の両方にチェックを付けます(※後述しますが、インターネット公開にはそれ以外の作業も必要です)。
 「World Wide Webサービス (HTTP) を許可する
「World Wide Webサービス (HTTP) を許可する
同様に「セキュアWorld Wide Webサービス (HTTPS)」にもチェックを付けます。[OK] をクリックして「許可されたアプリ」、「Windows Defenderファイアウォール」を閉じます。 これでLAN上のPCからのアクセスが可能になるでしょう。
 「セキュアWorld Wide Webサービス (HTTPS)」も許可する
「セキュアWorld Wide Webサービス (HTTPS)」も許可する
IISマネージャーでIISを管理する
IISのデフォルトのサイトページは「C:\inetpub\wwwroot」フォルダになります。そのため先ほどしたWebページのHTMLファイルもこの中に入っています。ご自身の好きな自由にHTMLファイルを作っていろいろと試してみてください。
IISには管理ツールがあり、それがインターネット インフォメーション サービス (IIS) マネージャーです。IISマネージャーを使うことでIISの細かな動作を設定することができます。あまりに機能が豊富なので使いこなすのが容易ではありませんが、開発用途であったり、本格的なWeb公開用途でない限りはあまり使うことは多くないでしょう。
IISマネージャーは、「スタート」メニュー → [コントロールパネル] → [管理ツール] → [インターネット インフォメーション サービス (IIS) マネージャー] をダブルクリックすると起動します。
![[インターネット インフォメーション サービス (IIS) マネージャー] の画面 [インターネット インフォメーション サービス (IIS) マネージャー] の画面](https://www.pc-koubou.jp/magazine/wp-content/uploads/2018/11/windows10_iis_image14.png) [インターネット インフォメーション サービス (IIS) マネージャー] の画面
[インターネット インフォメーション サービス (IIS) マネージャー] の画面
WordPressをインストールする前の準備
ここまでで、Windows 10 PCをWebサーバーにするための最低限の設定ができました。せっかくなので、Webサーバー環境を必要とするアプリケーションを動かす例としてWordPressをインストールしてみましょう。
WordPressは、Webサイトやブログサイトを比較的簡単に構築・管理することができるCMS(Content Management System)です。オープンソースのソフトウェアなので、無料で使用することができます。
WordPressを動作させるには、PHPやデータベースが必要になるので、それらの実行環境が含まれたWebサーバーにインストールする必要があります。本番サイトなどが可動するレンタルサーバーなどのホスティングサービスには、そうした環境があらかじめ用意されていますが、普通のPCには用意されていません。それらを個別にインストールしていくのは手間なので、必要なソフトウェアをパッケージした「XAMPP」などを利用することが多いです。
IISでも同じように、簡易なWeb開発環境のパッケージが用意されています。Microsoftが提供しているWeb開発に必要なソフトウェアを自動でインストールするツール「Web Platform Installer(Web PI)」を利用すると、WordPressと開発環境を同時にインストールできるため、今回はその手順を追っていきます。
1.Web PIのインストーラーをダウンロード
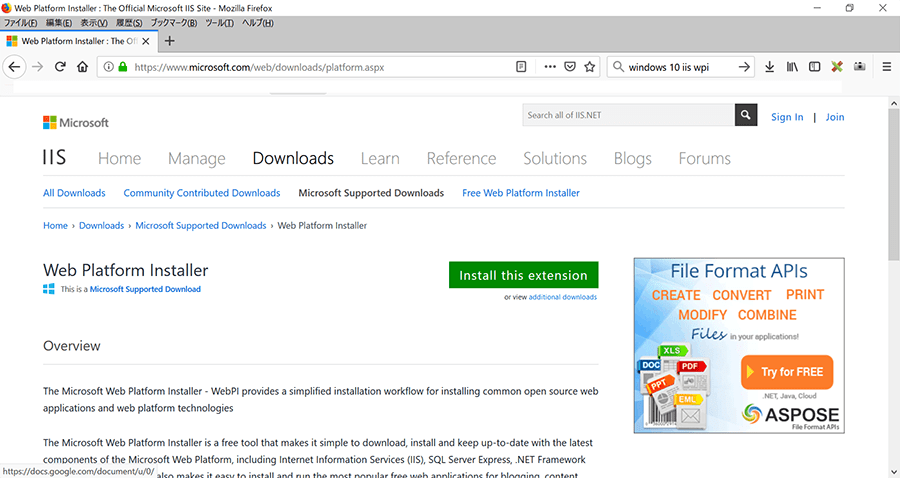
Web PIについては、まず以下のサイトにアクセスしてインストーラーをダウンロードします。
“Web Platform Installer”.Microsoft.2018
https://www.microsoft.com/web/downloads/platform.aspx
ページの下部に、64bit版と32bit版の2つのリンク先が用意されていますが、本環境では、Windows 10の64bit版を使用しているので、「x64」と書いてある方をダウンロードします。
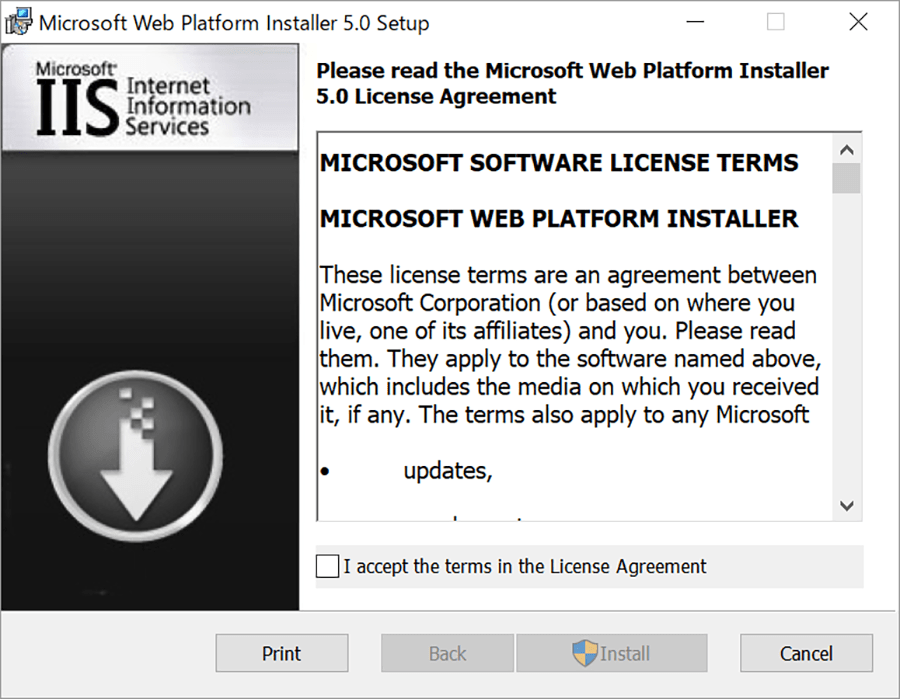
2.インストーラーを実行
「WebPlatformInstaller_amd64_en-US.msi」というファイルがダウンロードされますので、それをダブルクリックして実行します。ライセンス状況の画面が出てくるのでチェックボックスにチェックを入れ、[Install]を実行してください。
しばらくすると、インストールが完了するので、[Finish]をクリックします。
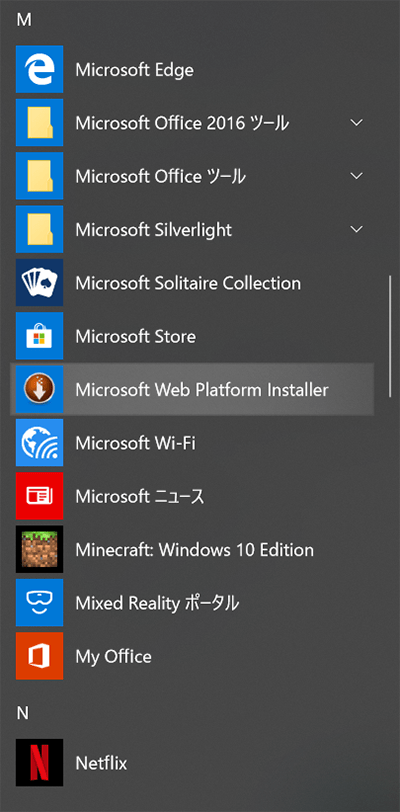
3.Web PIを起動
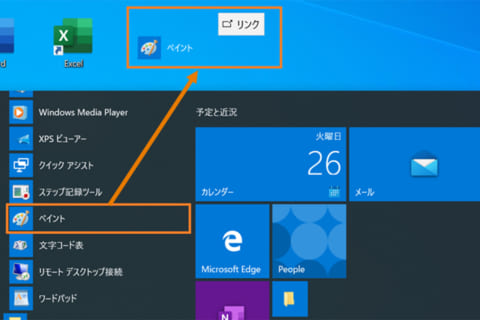
Web PIがインストールされたあと、スタートメニューの中から、同ツールを起動します。
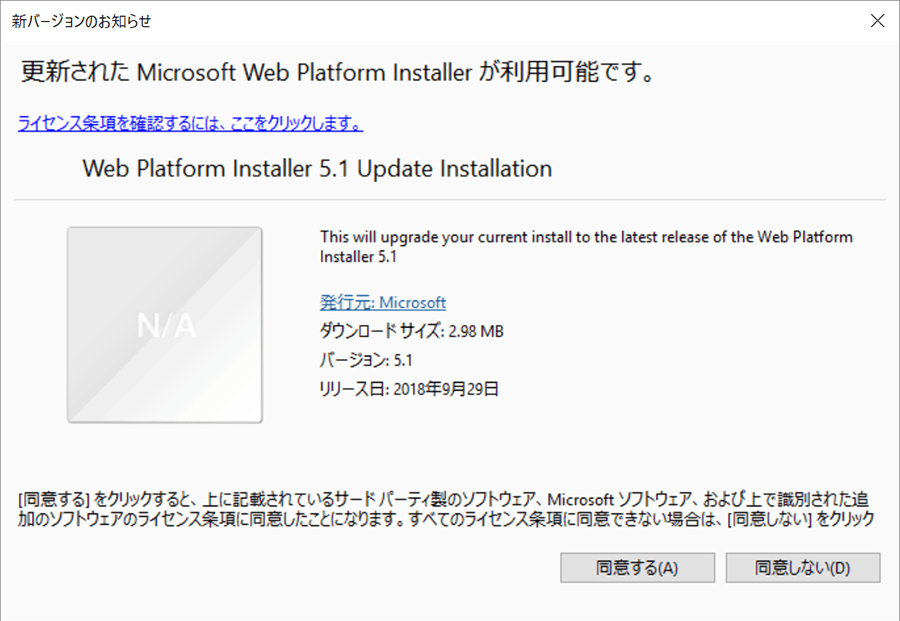
Web PIは上記に記したWebサイト上では、バージョン5.0がダウンロードされるようになっているのですが、2018年11月時点ではバージョン5.1が最新のものとして提供されているようで、こちらに更新をします。ライセンス条項に同意して、手順通りに実行していけばインストールされます。
 Web Platform Installer 5.1にアップデート
Web Platform Installer 5.1にアップデート
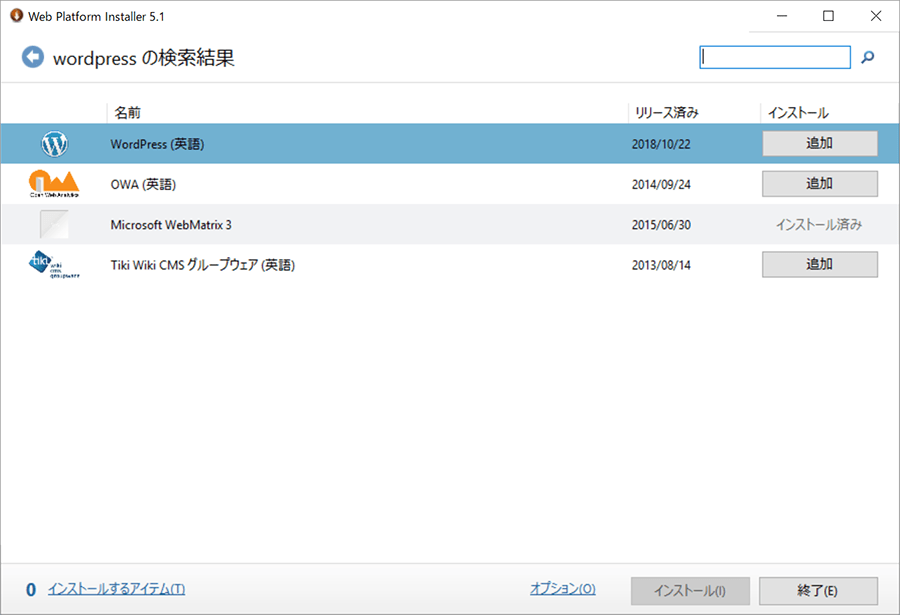
4.Web Platform Installerのメニュー画面
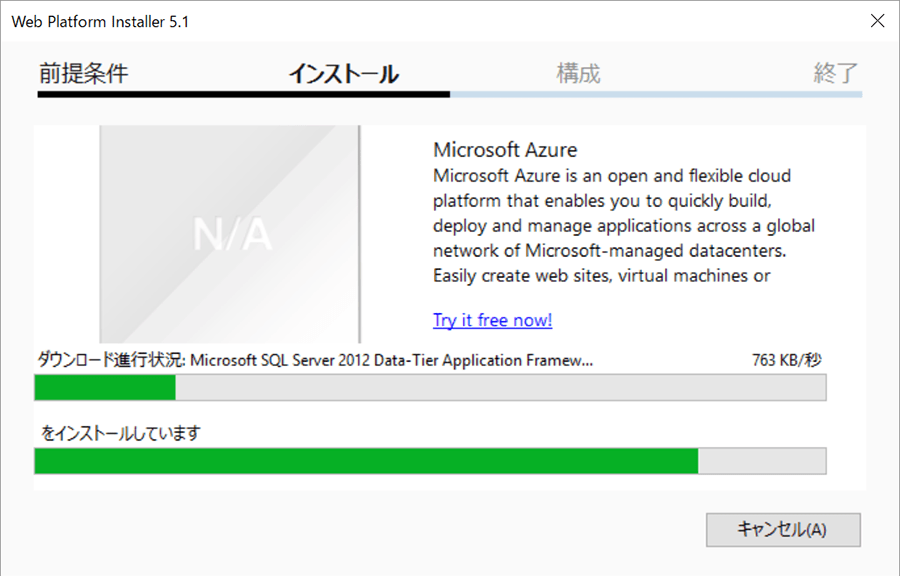
Web PIではツール上からさまざまなソフトウェアを簡単にダウンロードできるようになっています。右上に検索ボックスがあるので、今回インストールする「WordPress」を検索します。英語版にはなりますが、検索結果にWordPressが入っていると思いますので、右の[追加]ボタンをクリック後、画面下の[インストール]をクリックしてください。
Web開発に必要なソフトウェアがダウンロードされていきます。
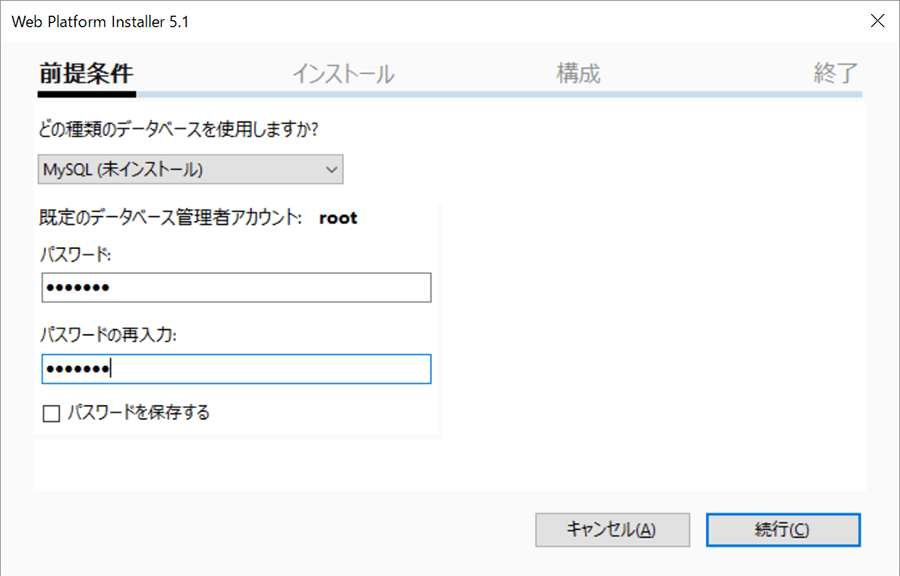
5.データベースについて
使用するデータベースについて聞いてきます。基本は「MySQL(未インストール)」がでてくると思うので、それを選択し、パスワードは任意のものを設定してください。
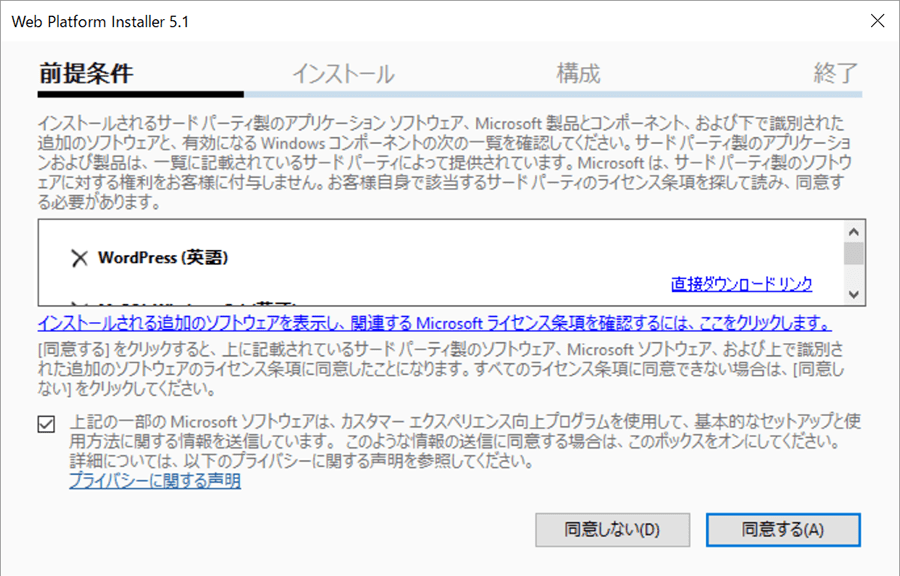
その後、インストールに関するライセンス条項を確認する画面が表示されますのでチェックボックスをオンにして「同意する」をクリックしてください。
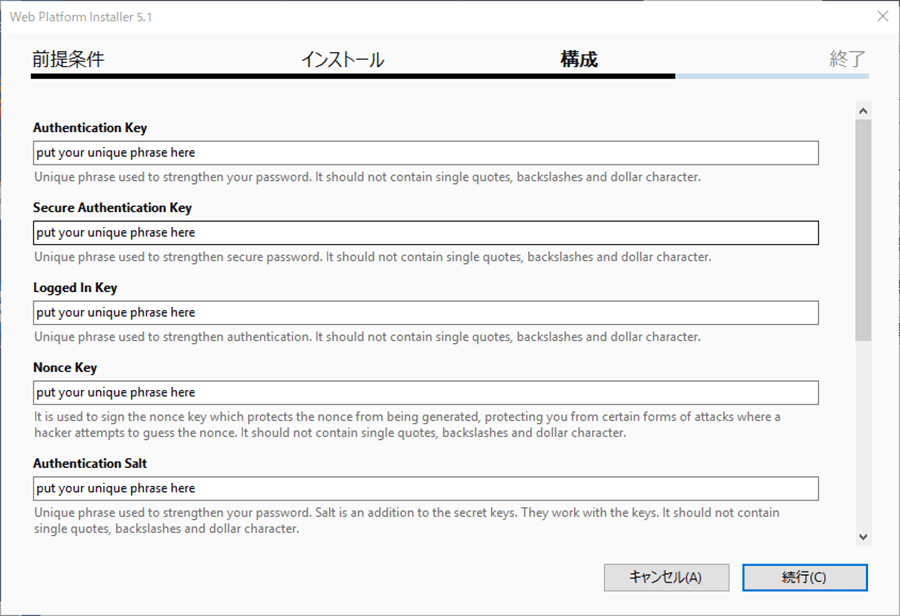
6.認証用ユニークキーの設定
WordPressのVersion2.6からユーザーのセキュリティを強固にするために認証ユニークキーが追加されるようになり、ここでその設定を行います。このキーは覚えておく必要はありません。長いランダムな文字列を入力する必要がありますが、それを生成するためのジェネレーターがWordPressの公式オンラインマニュアルから提供されているので、それを利用すると良いでしょう。以下のサイトにアクセスして、入手した文字列を画面にコピー&ペーストしてください。シングルクォーテーションもコピー&ペーストしてしまわないようご注意ください。
“Salt Key Generator – WordPress API”.WordPress.org.
https://api.wordpress.org/secret-key/1.1/salt/
なお、認証ユニークキーではシングルクォーテーションのほか、バックスラッシュやドルマークを使用することができません。しかし上記のジェネレーターではそれらも含まれてしまうことがあるので、生成された文字列で登録しても通らないことがあります。もう1度生成するか手動で文字列を修正してください。
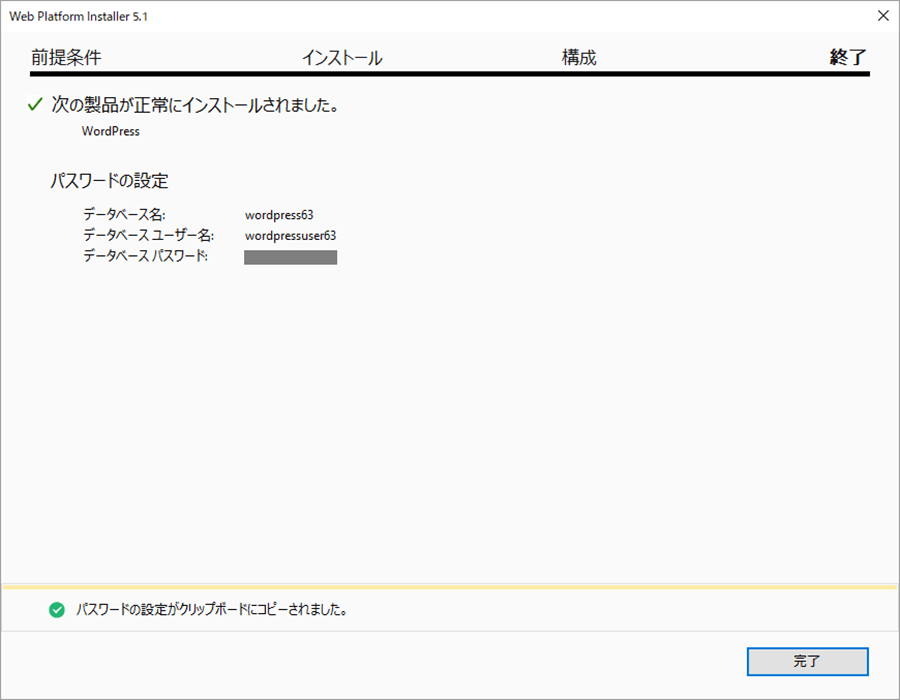
その後、WordPressを含め、インストールが完了した製品が表示されます。ここはすでにインストールされているソフトウェアによって表示される内容が異なります。またWordPressのデータベース名と、ユーザー名、パスワードが表示されるので、これをここで必ず控えておいてください。
 インストールした製品と、WordPressのデータベースのユーザー/パスワード設定が表示
インストールした製品と、WordPressのデータベースのユーザー/パスワード設定が表示
WordPressデータを該当のフォルダにコピー
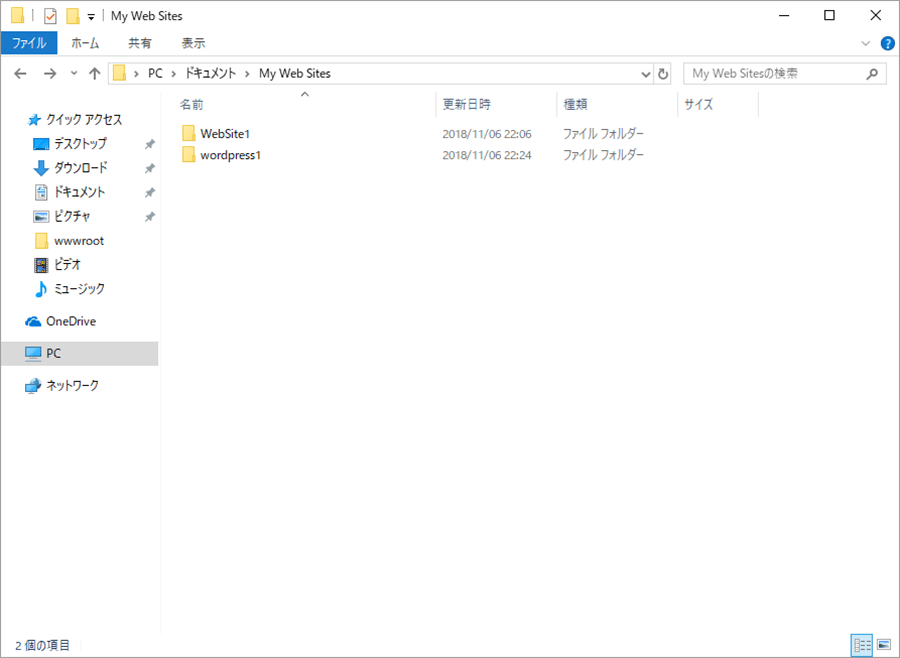
こうしてWeb PIによってWordPressのファイルがダウンロードされました。このファイルはマイドキュメント上の「My Web Sites」に入っていると思いますが、もし違う場合、エクスプローラの「検索」で調べてみてください。
先述の通り、IISのデフォルトのサイトページは「C:\inetpub\wwwroot」フォルダに格納されているので、上記のWordPressのフォルダをこのフォルダ内にコピーしてください。
WordPressにログイン
これでWordPressを利用するための準備が整いました。まだインストールは完了していないので、ブラウザから以下のURLにアクセスしてください。WordPressのファイルを格納しているフォルダ名が別の名前である場合は、URLの以下の赤字の部分もそのとおりに変更してください。
http://localhost/wordpress1/wp-admin/
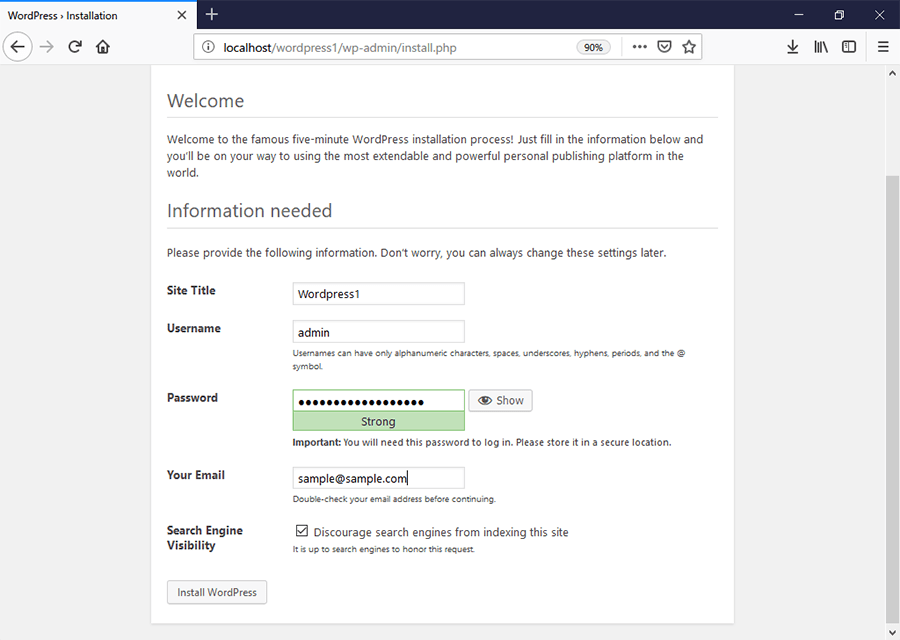
上記URLにアクセスすると、以下のWordPressをインストールする画面が現れますので、必要な項目を埋めていきます。
ここでの入力は以下になります。任意のものを設定し、特にユーザー名、パスワード、メールアドレスは忘れないように控えておいてください。
・Site Title(サイト名)
・Username(ユーザー名)
・Password(パスワード)
・Your Email(メールアドレス)
・Search Engine Visiblitiy(検索エンジンからのインデックスを許可するかどうか)
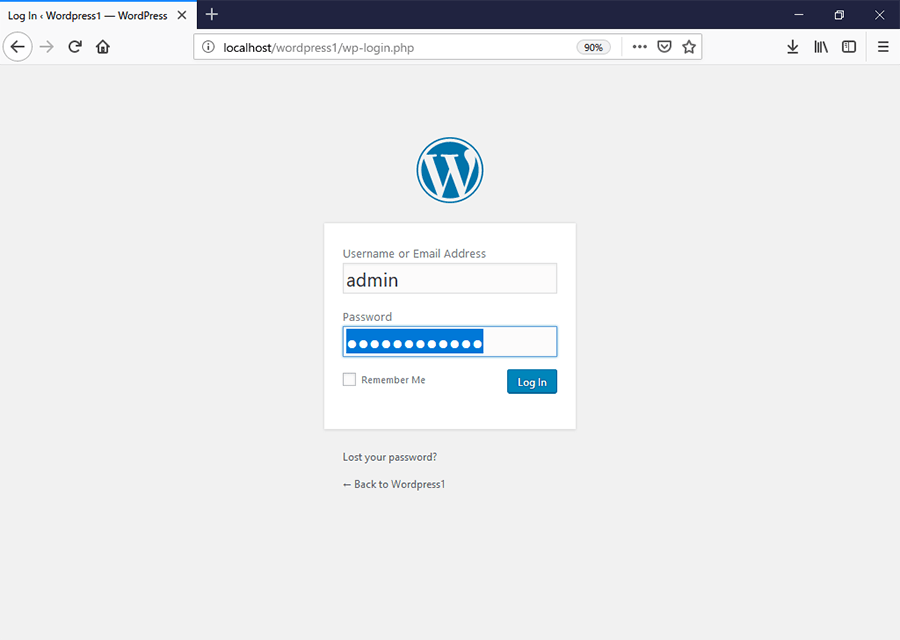
全て埋めたら左下の「Install WordPress」をクリックします。次にインストール完了のメッセージが表示され、以下のログイン画面に進んでいきますので、先程設定したユーザー名とパスワードを入力してください。
 WordPressのログイン画面。先ほど設定したユーザー名とパスワードを入力する
WordPressのログイン画面。先ほど設定したユーザー名とパスワードを入力する
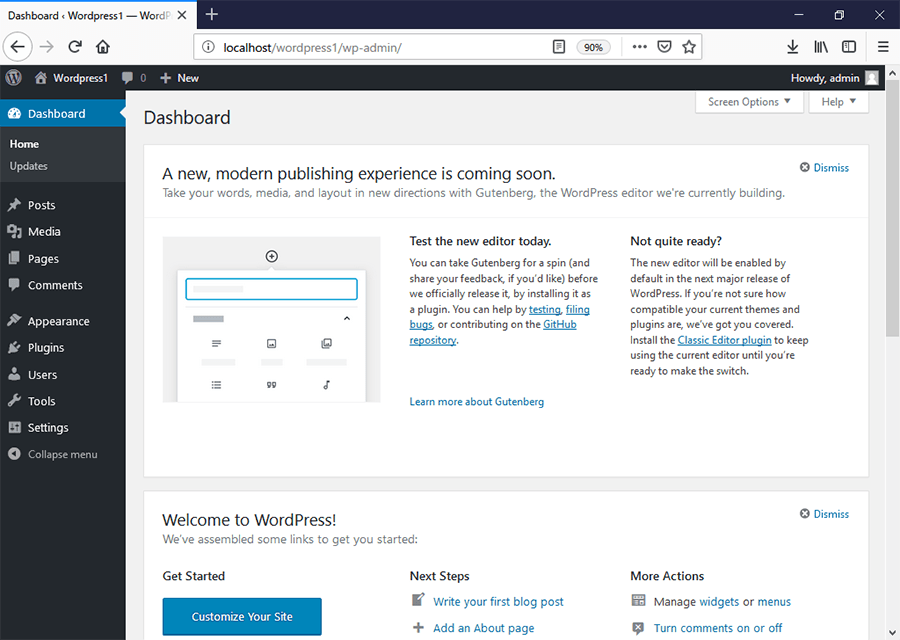
WordPressへ無事ログインができると、以下の管理ページに入ることができました。あとはここでブログサイトなどのWebサイト作成のためのテーマの設定や記事の作成を行うことができます。
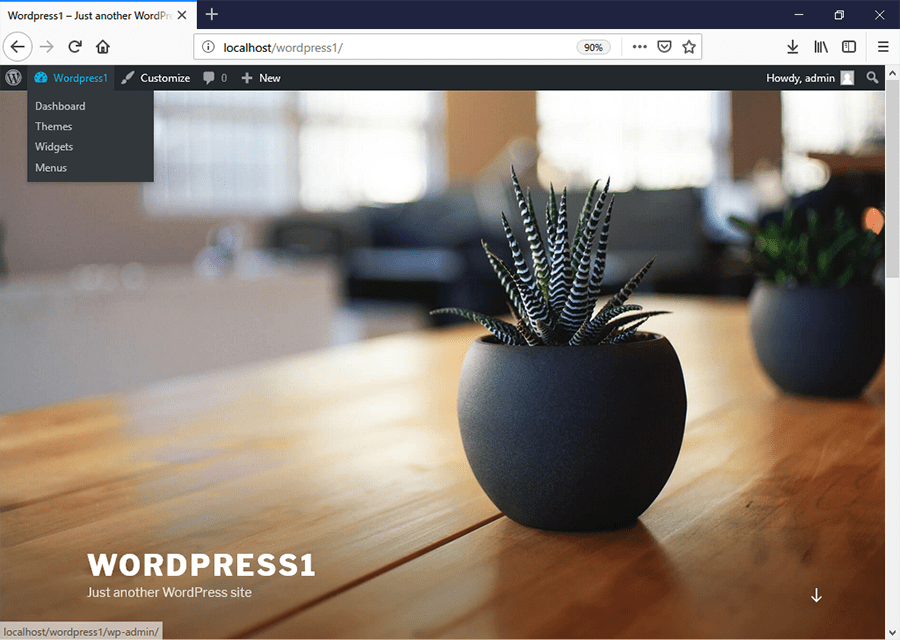
画面の左上の家のアイコンとWebサイト名(ここでは「WordPress1」)をクリックして、デフォルトページが表示されるか試してみてください。
以上のように、IISとWeb PIを使い、ローカルホスト上にWordPressを簡単に構築することができました。レンタルサーバーや本番環境では行いづらいテストや実験用途の環境構築に、ぜひIISを活用してみてはいかがでしょうか。
[ネクスマグ] 編集部
パソコンでできるこんなことやあんなこと、便利な使い方など、様々なパソコン活用方法が「わかる!」「みつかる!」記事を書いています。
![NEXMAG[ネクスマグ] パソコン工房](/magazine/assets/images/common/logo.svg)
![[プログラムと機能] をクリックする [プログラムと機能] をクリックする](https://www.pc-koubou.jp/magazine/wp-content/uploads/2018/11/windows10_iis_image02.png)
![[設定の変更] ボタンをクリックする [設定の変更] ボタンをクリックする](https://www.pc-koubou.jp/magazine/wp-content/uploads/2018/11/windows10_iis_image11.png)