

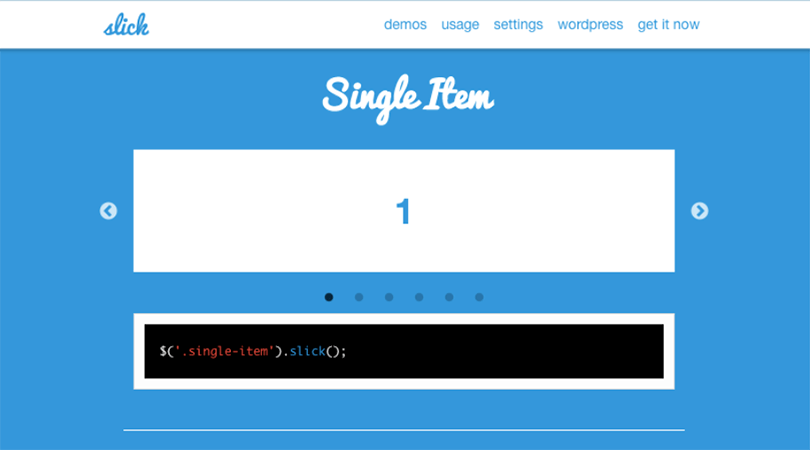
レスポンシブ対応のカルーセル(スライダー)系プラグイン「Slick」の簡単な使用手順をご紹介します。
1.Slickのダウンロード
まずは公式サイトからファイル一式をダウンロードします。
“slick – the last carousel you’ll ever need”.
https://kenwheeler.github.io/slick/
使用するファイル・フォルダは「slick」フォルダ内の
●slick-theme.css
●slick.css
●slick.min.js
●ajax-loader.gif
●fontフォルダ
になります
2.jQueryの読み込み
公式CDNからjQueryを読み込みます。
“jQuery CDN”.The jQuery Foundation.2019.
https://code.jquery.com/
jQueryの読込
<script src="https://code.jquery.com/jquery-3.4.1.min.js" integrity="sha256-CSXorXvZcTkaix6Yvo6HppcZGetbYMGWSFlBw8HfCJo=" crossorigin="anonymous"></script>
3.プラグインの読み込み
プラグインの必要ファイルを読み込みます。
CSSの読み込み
<link rel="stylesheet" href="slick-theme.css"> <link rel="stylesheet" href="slick.css">
JSの読み込み(jQuery読み込みの後に記述します)
<script src="slick.min.js"></script>
4.Slickを使用する
スライドを適用したい要素にclass名を割り振ります。ここではul要素に「slides」というclass名を割り振っています。
HTML
<ul class="slides">
<li><img src="image1.png" alt="イメージ1"></li>
<li><img src="image2.png" alt="イメージ2"></li>
<li><img src="image3.png" alt="イメージ3"></li>
<li><img src="image4.png" alt="イメージ4"></li>
</ul>
jQueryを記述します。
jQuery
<script>
$(document).ready(function() {
$('.slides).slick({
autoplay: true,
autoplaySpeed: 3000,
});
});
</script>
以上がSlickの基本的な使用方法になります。
公式サイトではその他のサンプルやオプションなども解説されています。
画像の複数表示やレスポンシブ指定など機能の充実したプラグインなので、是非使ってみてください。
ライタープロフィール
パソコン工房NEXMAG
[ネクスマグ] 編集部
[ネクスマグ] 編集部
パソコンでできるこんなことやあんなこと、便利な使い方など、様々なパソコン活用方法が「わかる!」「みつかる!」記事を書いています
いいネ!と思ったらクリック!0
![NEXMAG[ネクスマグ] パソコン工房](/magazine/assets/images/common/logo.svg)