

rem(レム)はCSSにおけるhtmlタグの文字サイズを基準とする相対的な文字サイズ指定の単位で、親要素の影響を受けないため個々の要素のサイズ設定を把握しやすく、htmlタグの文字サイズ設定を変更することでサイト全体の文字サイズ調整を行うことも可能です。
今回はレスポンシブサイトの構築やウェブアクセシビリティへの対応時にも有効な「rem」を用いた文字サイズ指定についてご説明します。
文字サイズ指定の単位rem(レム)とは
rem(レム)は「root em」の略で、名前のとおり「最上位階層の『em(エム)』」を意味します。
(emは活字で用いられていた大文字「M」の大きさを基準に1文字分の大きさを表す単位)
remはCSS3から利用可能になり、最上位のHTML要素である「HTML」の文字サイズを基準とした相対値で文字サイズを規定するため、親要素の指定の影響を受ける「%(パーセント)」や「em」に比べて、個々の要素の文字サイズの設定がしやすく、かつHTML要素の文字サイズを調整することでサイト全体の文字サイズ変更にも対応しやすい、というメリットがあります。
他の単位による文字サイズ指定との違い
px(ピクセル)による指定
Webサイトを作る際、文字サイズ指定の単位として長く「px(ピクセル)」が多く用いられてきました。
pxによるサイズ指定は、主要なグラフィックソフトでWebサイト用デザインを制作する際サイズの単位としてpxが用いられていることもあり、デザインデータとの整合性を取りやすい、というメリットがあります。
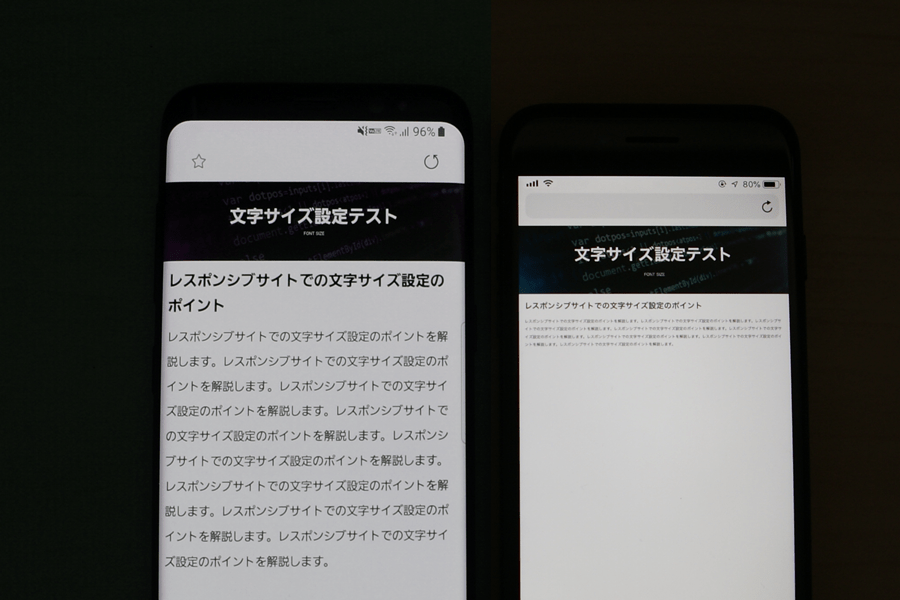
ただし、こうした絶対値による文字サイズ指定はブラウザによってはユーザー操作による文字サイズの拡大/縮小に対応できなかったり、タブレットやスマートフォンなど、高解像度のディスプレイを備える端末で表示をした場合に、端末ごとに見た目の文字サイズが大きく異なって表示(下図)されたりする場合があります。
 px指定を行うと端末のディスプレイ解像度により見た目のサイズが異なる場合がある
px指定を行うと端末のディスプレイ解像度により見た目のサイズが異なる場合がある
端末間の表示の差異を少なくするための調整については文字サイズ以外にもページの構造やビューポートの設定など、様々な手法で対応を行いますが、今後も様々な端末、様々な状態のユーザーからアクセスされることを考慮する中では、文字サイズをpxで指定すべきかどうか、充分に検討を行うことが必要です。
%(パーセント)による指定
様々な閲覧環境に対応するため、「%(パーセント)」という単位が用いられるようにより、「80%=親要素の文字サイズの0.8倍」という形で文字サイズを指定することが可能になりました。
ただし、上記pxのところでご説明したとおり、グラフィックソフトでは文字サイズを%で指定することは少ないため、デザインとの整合性が取りづらく、後述する「em(エム)」と同様に、親要素の文字サイズを基準とした指定になるため、HTMLタグが入れ子構造になっているような箇所では個々の要素の最終的な文字サイズが把握しづらい、という面があります。
例えば、下記のようなHTMLがあるとします。
<html>
<body>
基本の文字サイズ
<div>入れ子にするとemサイズ指定が親要素に掛け算されてしまう</div>
</dody>
</html>
このHTMLに対して、下記のようなCSSを適用します。
html{font-size: 100%;}
body{font-size:140%;} /*本文の文字サイズ*/
div{font-size:120%;} /*注意書き部分の文字サイズ*/
本文の中にボックス要素を置き、その中には本文より少し小さい文字サイズで注意書きを置くつもりで、
本文=140%
注意書き=120%
と指定したのですが、実際には下図のようにdivタグ内のテキストが最も大きく表示されてしまいます。
 本文より小さくしたかった部分の文字サイズが逆に大きくなってしまった
本文より小さくしたかった部分の文字サイズが逆に大きくなってしまった
これはdivタグの文字サイズが親要素であるbodyタグのテキストサイズと掛け合わされ、
140%×120%=168%
となってしまったためです。
同様にこの後説明する「em(エム)」でも親要素の値を元に文字サイズが設定されます。
em(エム)による指定
冒頭でも説明したように「em(エム)」はもともと活版印刷のころに大文字の「M」の大きさを元にして1文字分の大きさを表す単位として使われていた単位で、Webサイトにおける文字サイズ設定でも、「1.5em=親要素の文字サイズの1.5文字分」というような形でサイズ指定を行う形で用いられます。
基準とする親要素の文字サイズを「10px」と指定した場合、
1.4em=14px
2em=20px
というように、デザインデータとの文字サイズの整合性も取りやすく、デザイン制作時にも「文字サイズの1.5倍」というように指定されることの多い行間や他の要素のサイズ指定についても、このemを使用することで、全体のサイズ比率を保って画面全体の見た目を調整しやすい、というところが特徴です。
しかし、上の「%」のところでもご説明したとおり、「em」での文字サイズ指定においてもも親要素の文字サイズに依存した指定のため、要素が入れ子構造になっているような場所では文字サイズが意図したように設定しづらい場面が出てきます。
先ほどは本文の中に置いたボックス要素の文字サイズが親要素の影響を受けている様子を検証しましたが、今度は同じタグで入れ子構造になることが多いと思われる(このマガジンサイトでもよく使っています)リスト(li)タグで見てみます。
この記事の目次部分を元に、下記のHTMLを準備します。
<html>
<body>
<ul>
<li>文字サイズ指定の単位rem(レム)とは</li>
<li>他の単位による文字サイズ指定との違い
<ul>
<li>px(ピクセル)による指定</li>
<li>%(パーセント)による指定</li>
<li>em(エム)による指定</li>
</ul>
</li>
</ul>
</body>
</html>
CSSでは下記のように文字サイズを指定します。
html{font-size: 100%;}
li{font-size:1.5em;}
ブラウザで表示してみると、下図のように、同じサイズで表示される(もしくは、より小さいサイズで表示したい)つもりだった一段階低い階層のメニューがむしろ上位の階層メニューよりも大きく表示されてしまっています。
同じタグの記述であれば同じように見栄えを維持してほしいところですが、上図のような場合は下層に入るリストに対して別の設定を加える必要があります。
rem(レム)での文字サイズ指定のメリット
「rem(レム)」は最初にご説明したとおり、HTMLの最上位要素であるhtmlタグの文字サイズを基準に文字サイズが設定され、親要素の影響を受けません。
また、htmlタグの文字サイズ設定を「10px」のようにキリの良い値にしておくと、emのところでご説明したように、pxでの文字サイズ指定からの変換も容易です。
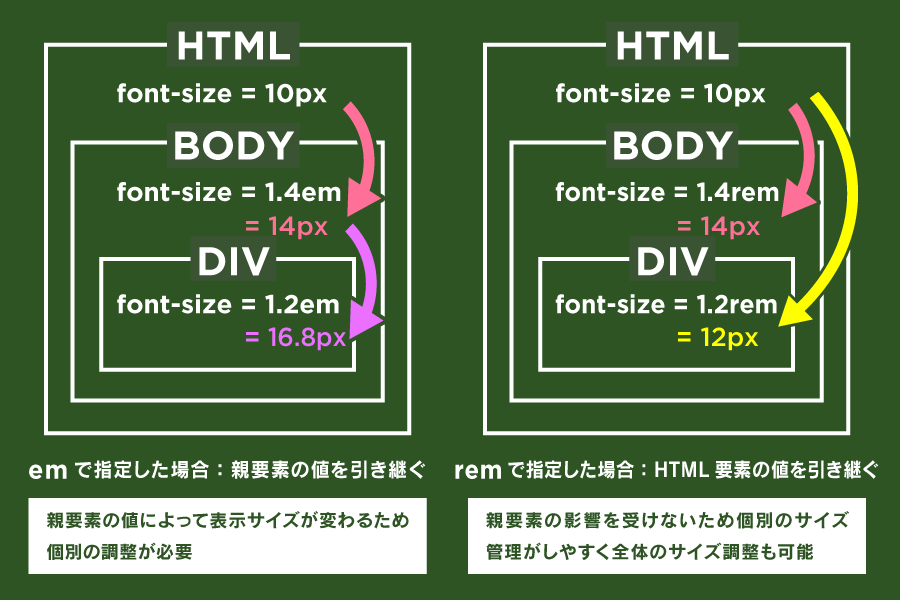
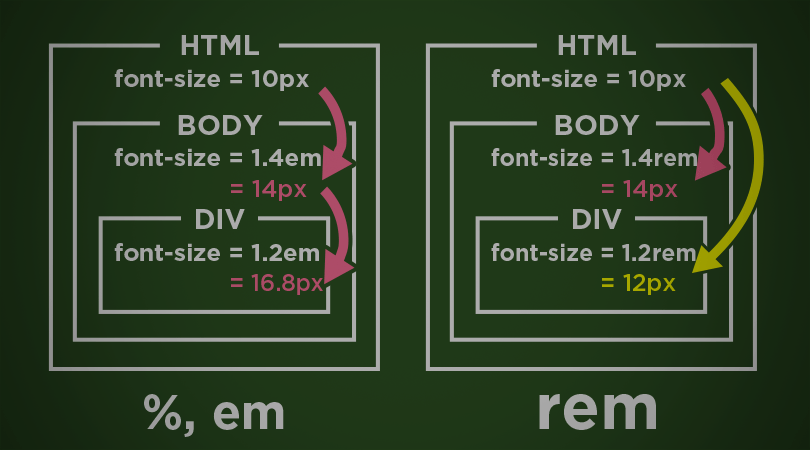
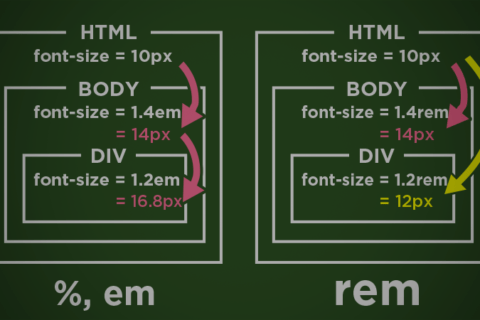
htmlの文字サイズを「10px」とした場合の子要素の文字サイズについて、親要素の値をどのように引き継ぐか、「em」と「rem」の引き継ぎ方の違いを比べてみました。
上図のとおり、remの指定ではHTMLの構造にかかわらずhtmlタグの文字サイズを基準として文字サイズが設定されるため、各要素それぞれの文字サイズを把握しやすい形になります。
また、emによる文字サイズ指定のところでご説明したような全体の大きさの関係性を保ったまま全体の文字サイズを変更したい場合にも、htmlタグの値を調整するだけで対応が可能です。
rem(レム)での文字サイズ指定のポイント
上記の例ではhtmlタグの文字サイズを「10px」として指定していましたが、pxによる単位指定はブラウザ側のユーザー設定を無視して文字サイズを設定してしまう場合があるため、事情があって文字サイズを大きく設定している場合など、ユーザービリティ上問題が生じる可能性があります。
主要なブラウザのデフォルト(初期設定)の文字サイズは16pxとなっているため、先のHTMLの例のように「font-size:100%;」とした場合、文字サイズは
100%=1em=1rem=16px
となり、
10px=0.625rem
15px=0.9375rem
というように、px値でキリのいい数字を設定しようとするとremの値がかなり複雑になってしまいます。
そこで各要素の文字サイズの基準となるhtmlの文字サイズがとなるよう、下記の値を設定します。
html { font-size: 62.5%; }
このように記述することにより、ブラウザがデフォルト設定の場合の文字サイズが
16px×0.625=10px
となり、下記のようにpxでの値からremの値への置き換えがしやすくなります。
html { font-size: 62.5%; } /* font-sizeは16pxの62.5%の10px */
body { font-size: 1.4rem; } /*font-size : 14px と同等*/
h1 { font-size: 5.6rem; } /* font-size: 56px と同等 */
h2 { font-size: 2.8rem; } /* font-size: 28px と同等 */
rem指定が有効な場面
レスポンシブサイトにおける端末ごとの文字サイズ設定がしやすい
最近はWebサイトをパソコン用とスマートフォン用に作り分けず、同じHTMLを用いて閲覧する端末に応じて表示体裁を変化させる形(レスポンシブサイト)で制作することが増えていますが、画面サイズ(解像度)の小さい端末で見たときの文字サイズ設定のまま、画面サイズの大きな機種で見ると各要素の文字サイズが小さく感じてしまう場合があります。
このような場合、レスポンシブサイトであればメディアクエリ(画面幅に応じて表示するCSSを切り替える記述)を使って画面サイズごとに文字サイズの調整を行いますが、上記のようにremでサイト全体の文字サイズを指定していれば、htmlタグの設定サイズを変更するだけで画面幅に応じた調整が容易に行なえます。
例)720pxのスマートフォンでは62.5%、それ以上のスマートフォン、及びタブレットの時に同じ比率で1.2倍に拡大したい場合、htmlのサイズを75%にする。
ブラウザデフォルト16pxの62.5% = 10px
ブラウザデフォルト16pxの75% = 12px(ベースの1.2倍)
@media screen and (min-width: 721px) {
html {
font-size: 75%;
}
}
@media screen and (max-width: 720px) {
html {
font-size: 62.5%;
}
}
ウェブアクセシビリティを考慮した文字サイズ切り替えに対応しやすい
上記の通り、サイト全体での文字サイズ指定がしやすいことを利用して、ウェブアクセシビリティが重視される公共施設や地方自治体などのホームページで設置されていることが多い文字サイズの切り替え(「大」「小」等と表示されている)ボタンを実装する際にもスムーズに対応が可能です。
(設定例)
標準サイズ:ブラウザデフォルト16pxの62.5% = 10px
「小」サイズ:ブラウザデフォルト16pxの50% = 8px(ベースの0.8倍)
「大」サイズ:ブラウザデフォルト16pxの87.5% = 14px(ベースの1.4倍)
html {
font-size: 62.5%; /*標準サイズ*/
}
html.small {
font-size: 50%; /*小サイズ*/
}
html.big {
font-size: 87.5%; /*大サイズ*/
}
Chromeではデフォルトでの最小表示文字サイズが10pxに設定されているので上記小サイズの設定をしても適用されません。最小サイズを62.5%とする等、設計時にサイズ設定をよく検討しましょう。
見た目と利用のしやすさを両立するremでのサイズ指定
今回ご説明したように、デザインの再現性(画面デザインに忠実にコーディングすること)と様々な閲覧環境への対応を両方実現する場合に、remでの文字サイズ設定は有効です。
古いブラウザではremでのサイズ指定に対応していないものもありますが、動作環境としてremが使用可能な場合には是非採用を検討してみてください。
[ネクスマグ] 編集部
パソコンでできるこんなことやあんなこと、便利な使い方など、様々なパソコン活用方法が「わかる!」「みつかる!」記事を書いています。
![NEXMAG[ネクスマグ] パソコン工房](/magazine/assets/images/common/logo.svg)