

Sass(サース、サス)はCSSを効率的にぱぱっと書くための構文です。 これを使うことでCSSのコーディングの手間を省き、見た目にもわかりやすいスクリプトを書くことが出来るようになります。 Sassを使うための環境はWindows、Macのどちらでも用意されていますが、今回はWindowsでの使い方についてご紹介します!
SassとはCSSを使いやすくしたもの
SassはSyntactically Awesome Stylesheetsの略です。和訳すると「構文的にすごいスタイルシート」みたいな意味で、Sassを使うことで、スタイルシートが読みやすくなる上に、これまでより少ない行数で書けるようになります。行数が少なくなれば当然作業時間も少なくなるので、CSSに慣れてきた人にはぜひSassを使ってもらいたいです。
“Sass: Syntactically Awesome Style Sheets”.2006–2019. Hampton Catlin, Natalie Weizenbaum, Chris Eppstein, Jina Anne, and numerous contributors.
https://sass-lang.com/
SASSとSCSSについて
ちょっとややこしいのですがSassにはSASSとSCSSという2つの記法があります。「Sass」と「SASS」は違うものを指しているのです。
Sass(頭文字以外小文字のほう)は言語全体を指しているのですが、SASS(すべて大文字)はその中でも特定の記述方法の呼び名です。
特に呼び分ける場合には「SASS記法」「SASSファイル」というように呼んだほうがわかりやすいですね。
経緯としてはSassができた当初にはSASS記法しかなかったのですが、後年になってSCSS記法が登場し、より使いやすくなりました。
この記事では新しい記法であるSCSS記法について説明します
Sassを使うメリット・デメリット
Sassを使うメリットとデメリットは下記のような感じです
メリット
●コーディングする行数が減る
●入れ子構造を採用でいるので、スタイルシート構造が見やすくなる
●変数を使えるので共通スタイルの一括変更が楽になる
●mixinでスクリプトを使い回せる
デメリット
●導入のための開発環境を用意する必要がある
●記法を覚える必要がある
●SASS、SCSSファイルではそのまま使えないのでコンパイルする必要がある
デメリットについては、一度やってしまえば自然と解決できるかと思うのでぜひ覚えて見てください。
Sassの環境を用意してみよう
Sassを使用するための環境を、PC内に準備します。
今回はWindowsで、できるだけコマンドラインの黒い画面を使わずにSassを扱えるようにしたいと思います。
Visual Studio Codeをインストール
Microsoftが開発しているテキストエディタVisual Studio Codeをインストールします。Visual Studio Codeは無料のソフトウェアでC#やVisual Basicなどを扱えるVisual Studioとは別のものです。
Visual Studio Codeは下記のページからダウンロードできます。
“Visual Studio Code – コード エディター | Microsoft Azure”.2019.Microsoft.
https://azure.microsoft.com/ja-jp/products/visual-studio-code/
「今すぐ無料でダウンロードする」ボタンからダウンロードします。
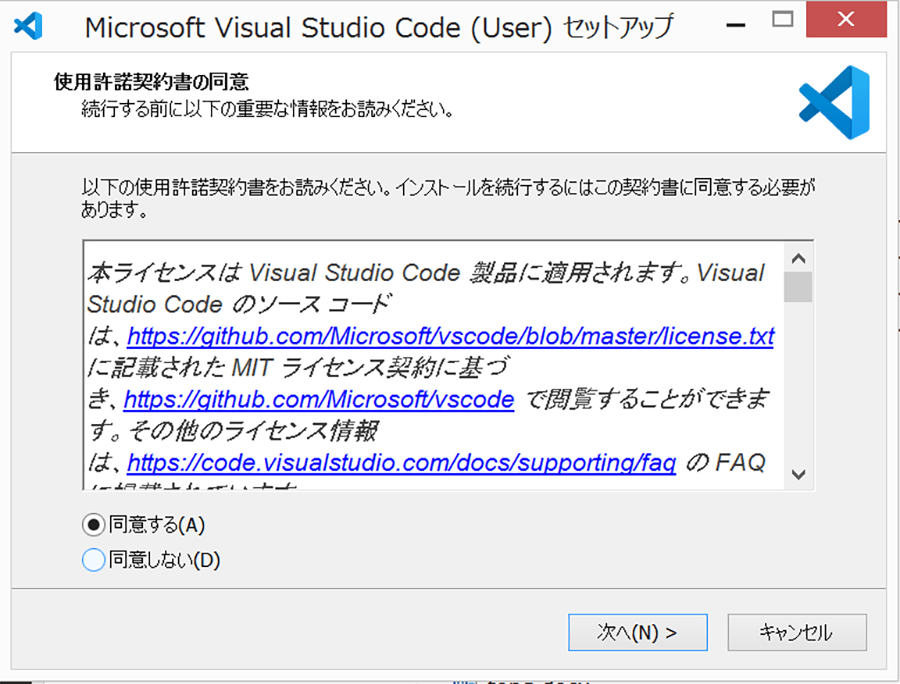
ダウンロードが完了したら.exeファイルを開きウィザードに沿ってインストールします。
確認しながらウィザードを進めます。特殊なケース以外はデフォルトのままで問題ないかと思います。
この画面が表示されればインストール完了です。
インストールした後、Visual Studio Codeを起動します。
Easy Sassをインストール
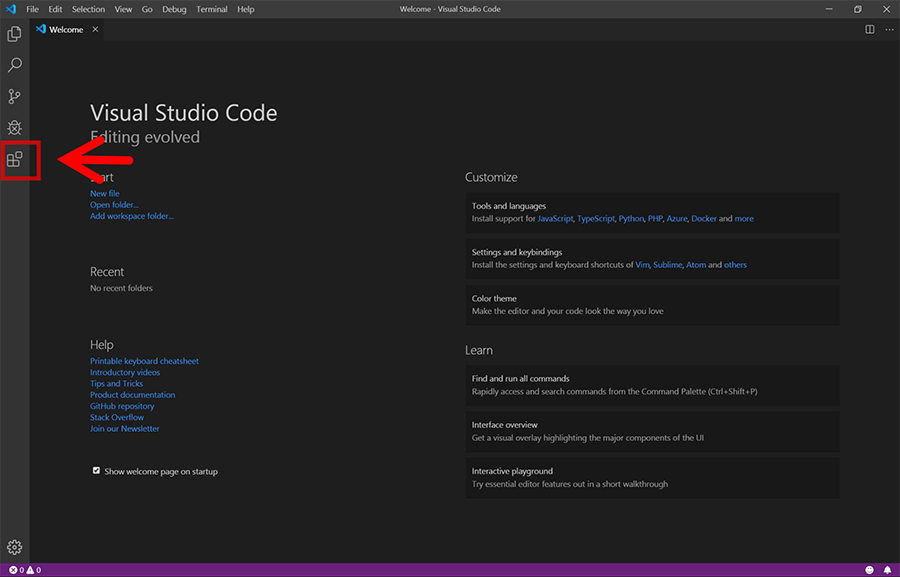
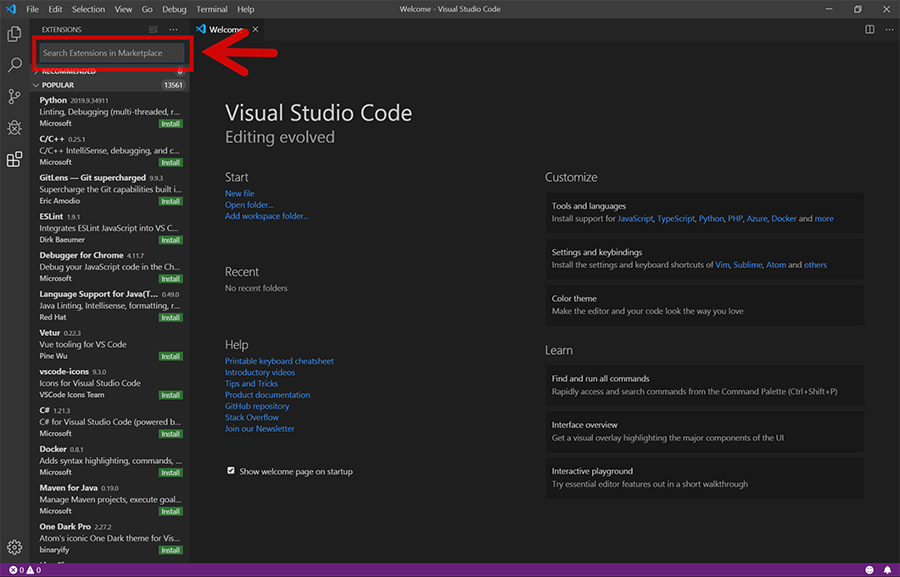
Visual Studio Codeを開いた直後はこのような画面になっています。
画面左端に並んでいるアイコンの一番下の拡張機能アイコン(矢印の箇所)をクリックします。ここからVisual Studio Codeで使える拡張機能を検索できます。
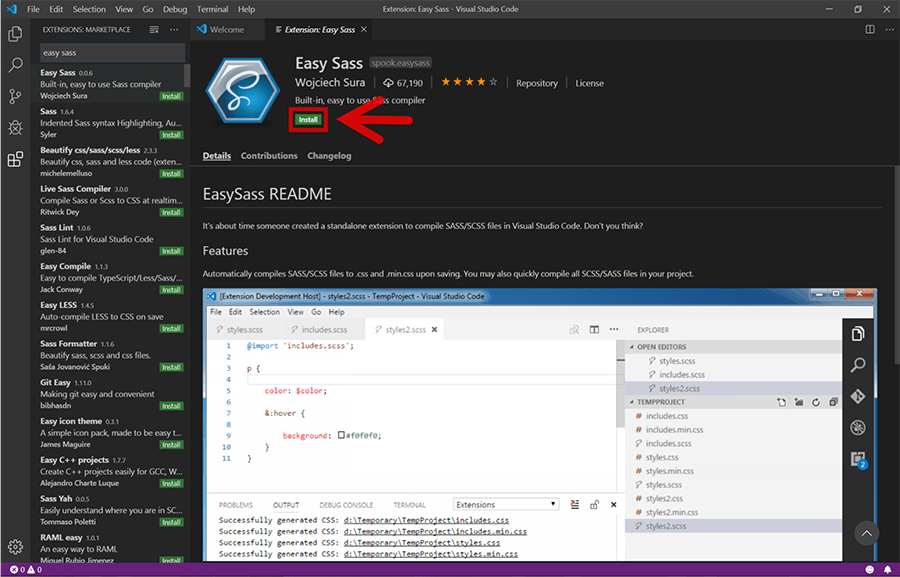
表示された検索フォームに「Easy Sass」と入力するとリスト一番上にEasy Sassが出てきます。
「install」ボタンをクリックしてEasy SassをVisual Studio Codeにインストールしてください。「install」ボタンが「uninstall」になればインストール完了です。
Easy Sassがインストールされた後は.sassファイル、.scssファイルをVisual Studio Codeで開いて編集するだけで、自動的にファイルのコンパイルを行ってくれるようになります。
(コンパイルについては後半で説明します)
これでSassを利用するための環境が整いました!
Sassの基本機能を使ってみる
では実際にSassを使ってみましょう。ここではSassの基本的な機能について記載します。
入れ子構造
Sassでは入れ子構造を使うことができます。
たとえばHTMLが下記のような構造とします。(Headは省略しています)
<body>
<div class=”container”>
<div class=”header”>
</div>
<div class=”content”>
</div>
</div>
</body>
通常のCSSだと.containerの中の.header、.contentにそれぞれ別のスタイルを適用する場合、下記のようになると思います。
.container .header {
color:red;
}
.container .content{
color:green;
}
Sass(SCSS記法)では下記のように記載できます。
.container{
.header{
color:red;
}
.content{
color:green;
}
}
.containerの括弧の中に.contentの括弧を入れてますね。
通常のCSSと比べて、HTMLの構造に近い形で記載できるようになりました。また、上の例ではメリットが伝わりづらいですが、入れ子構造を使うことで、親子関係にあるクラス名を長々と書く手間を省くことができます。
変数
javascriptで使うような変数をSassのファイル内で使うことができます。変数を使う場合は「$」記号の後に変数名と代入する値を記載します。代入する値は、数値でも文字列でも構いません。
/*変数を定義*/
$darkColor: #000000;
.container{
background: $darkColor;
.content{
color: $darkColor
}
}
上記の例だと、2行目の$darkColorの値を変更するだけで、.containerの背景色と.contentの文字色を一度に変更することができます。
mixin
mixinとは複数の記述をまとめておくための機能です。
@mixin defaultBlock{
display:block;
color:black;
background-color:white;
}
.content{
@include defaultBlock;
}
mixinにはこれ以外にも、関数のように引数を指定して呼び出すことも可能です。
コンパイル
ここまで紹介した機能は、scssファイルには記載できてもそのままではブラウザがCSSとして認識してくれません。実際はscssファイルから変換されたcssファイルを読み込むことになります。前述したVisual Studio CodeとEasy Sassを使っていれば、自動的にscssファイルと同階層にcssファイルがコンパイルされているはずです。
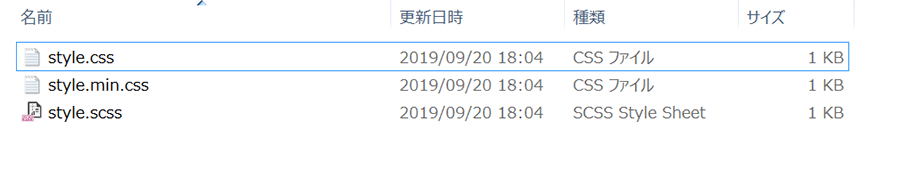
初期設定ではコンパイルされたファイルは2種類あります。(上記ではstyle.cssとstyle.min.css)この2ファイル、ブラウザで読み込んだ場合は同じものですが、style.min.cssは改行や余計なスペースを削除した軽量版となっています。通常時は.cssを使い、本番公開時はサイト軽量化のために.min.cssの方を使うなどして使い分けましょう!
Sassを使って効率的にコーディングしよう!
以上がSassの基本的な使い方でした。Sassにはまだまだいろいろな機能があるので、基本を覚えたらさらに効率的なコーディング方法を実践していってください!
[ネクスマグ] 編集部
パソコンでできるこんなことやあんなこと、便利な使い方など、様々なパソコン活用方法が「わかる!」「みつかる!」記事を書いています。
![NEXMAG[ネクスマグ] パソコン工房](/magazine/assets/images/common/logo.svg)