女性を中心に大人気のマスキングテープは手帳に貼ったりプレゼントしたり、かわいくて色々なことに利用できますが、パソコンを使ってオリジナルで柄を作ることもできてしまうんです! 今回はオリジナルデザインのマスキングテープのデザイン作りのコツと手順を丁寧に解説します!
多彩なデザインのマスキングテープ
数年前から、文具店や本屋、雑貨屋などでかわいいマスキングテープをよく見かけるようになりました。
マスキングテープは、もともと塗装の際に作業する箇所以外を汚さないようにするために使われていたものでした。
しかし、最近ではかわいい文具・雑貨として、手帳に貼ったりラッピングに使ったりと、楽しみ方も多岐にわたっています。また、かわいい柄を集めるコレクターも多く、子どもから大人まで楽しめるものとなりました。
ストライプやドットなどの単純な柄から、さまざまなプリントが施されたもの、イラストレーターやハンドメイド作家によるオリジナルのものなど、マスキングテープのデザインは実に多彩。デザインに興味のある人はもちろん、デザインのことを全然知らなくても、「自分でつくってみたいな」という気持ちが、頭の片隅をよぎったことがあるかもしれません。
今日は「デザインのことはよくわからないけど、自分でマスキングテープをデザインしてみたい!」という人のために、現役のデザイナーがデザインを考案する方法から、実際にデザインをつくってみるところまでをお伝えしたいと思います。
デザインを決める
さて、さっそくマスキングテープのデザインをしてみよう!と思った時、デザインをしたことがない方は、まず「どのようなものをつくっていいのか分からない」、「絵が下手だから自信がない」と悩むかもしれません。
今回は、絵心がなくデザインを全く思いつかないという方でも、自分の中にあるデザインのアイデアを引き出し、オリジナルのマスキングテープデザインをつくる方法を勉強していきましょう。
デザインは楽しむもの。難しく考える必要はありません。
ではまず、国内マスキングテープメーカーの最大手「mt」のサイトを見てみましょう。
“マスキングテープ「mt」- masking tape -”
https://www.masking-tape.jp/
ページ上部の「ラインナップ」を見ると、すごくたくさんのマスキングテープが出てきますね。
mtのみならず国内、国外共に様々なマスキングテープがありますが(実は台湾や中国でマスキングテープは大人気なんですよ)、よく見ると、ボーダーやストライプ、水玉など、同じ絵柄が繰り返されるものが意外と多いのに気づくのではないでしょうか?
マスキングテープは、一般的なものだと15mmの幅で10mの長さがあるものが多いのですが、この10mの長さすべてに異なったデザインをしているのではなく、200mm~350mmの幅の中にデザインされた柄が10mの長さに繰り返されています。
ですから、これからマスキングテープをデザインする時は、15mm×200mm分のデザインをすればマスキングテープが完成します。
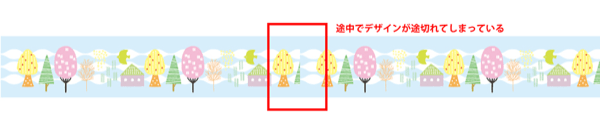
ただし、200mm毎に同じ柄を繰り返すということは、逆を返せば「繰り返しても途中でデザインが途切れない」ということが重要になってきます。こんなデザインではみっともないですよね?

そこでまず伝えたいデザインのコツその1は、「繰り返しても大丈夫なデザイン」をつくるということです。
これを「パターン」といいます。
では、このパターンづくりに挑戦してみましょう。
デザインのコツ その1 条件からデザインを決めてみる
パターンのつくり方(ボーダー柄編)
前述したとおり、マスキングテープのデザインは“繰り返し”が重要なので、最初にパターンを使ったデザインに挑戦します。
今回はAdobe Illustratorを利用して、実際にマスキングテープをデザインしてみましょう。
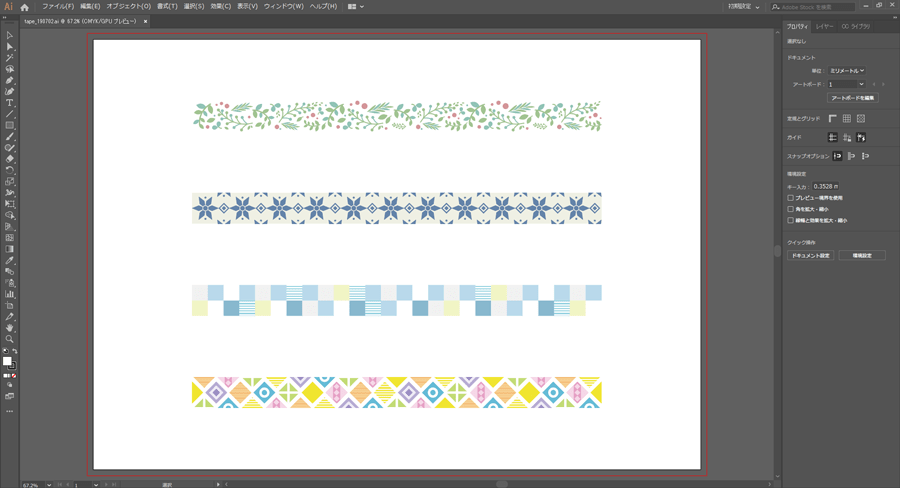
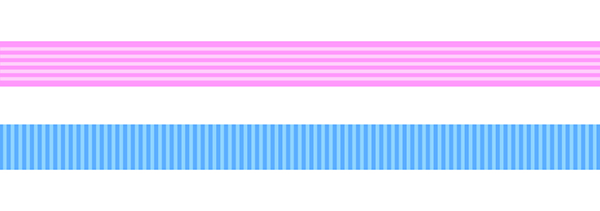
今回つくるマスキングテープのデザインはこんな感じです。
シンプルでよく見かけるデザインですよね。
こちらでデザインの基本を学びましょう。

まずはIllsutratorで、マスキングテープのサイズのアートボードを用意します
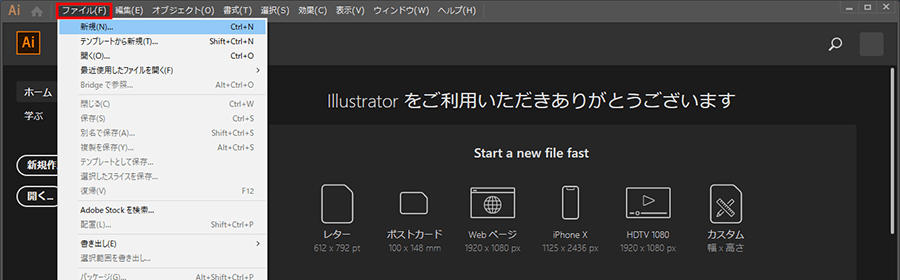
ソフト上部の左の方にある「ファイル」にマウスを重ねると、「新規」という項目が出てきますので、クリックしてください。
今回はマスキングテープという印刷物にあたるので「印刷」という項目をクリックします。
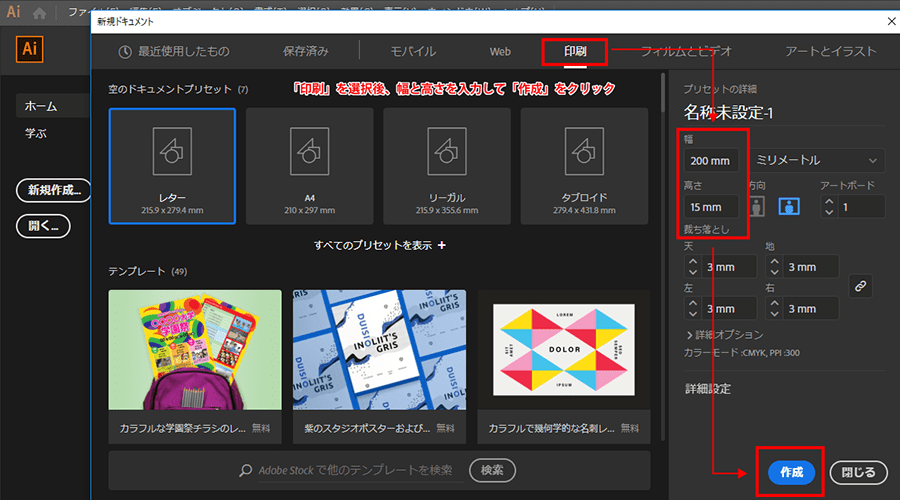
右側にサイズを記入できるところがあるので、マスキングテープのサイズ幅200mm(10mにしないように)高さ15mmに変更して、右下の「作成」をクリックします。
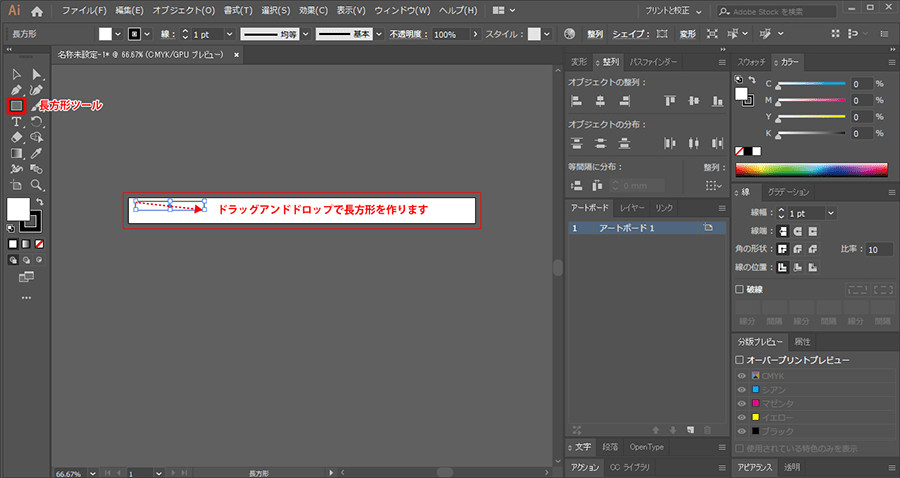
今回つくるのは、ボーダー柄、そしてストライプ柄です。「長方形ツール」を使ってボーダー柄をつくります。
アートボード内のどこでもよいので、ドラッグアンドドロップをして四角形をつくってみましょう。
その後、左上の選択ツールという黒い矢印のようなアイコンをクリックし、機能を変更します。
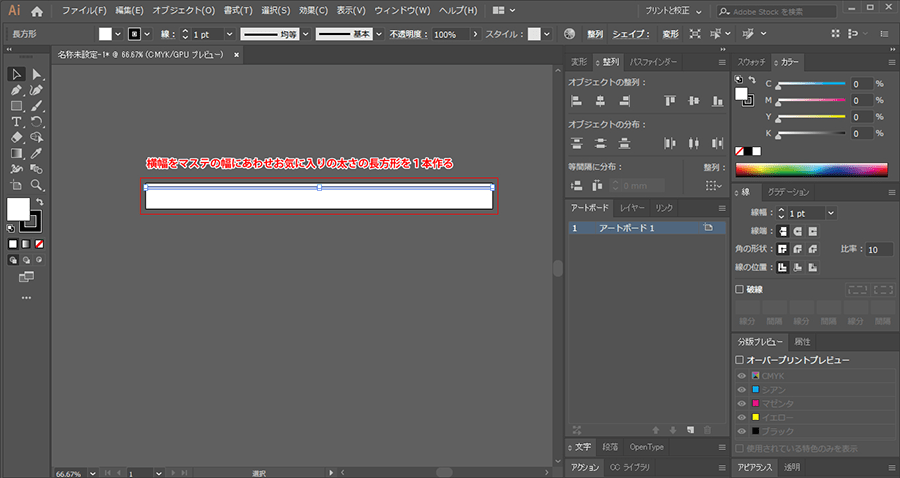
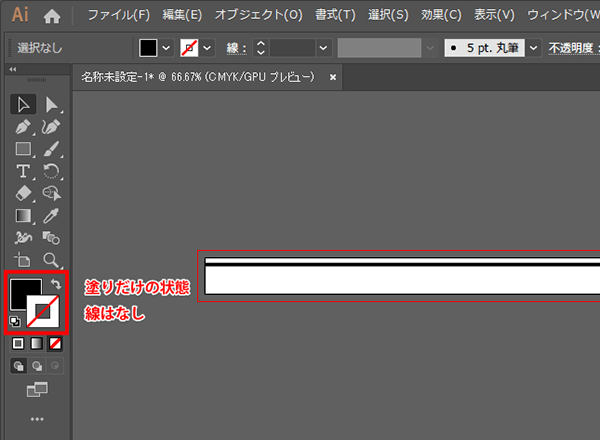
先ほど書いた長方形の四つ角にある小さな□をドラッグすると、長方形の拡大縮小ができるので、横幅をマステの幅に合わせて、お気に入りの太さの長方形を1本つくりましょう。
線はなしで、塗りだけの状態にします。

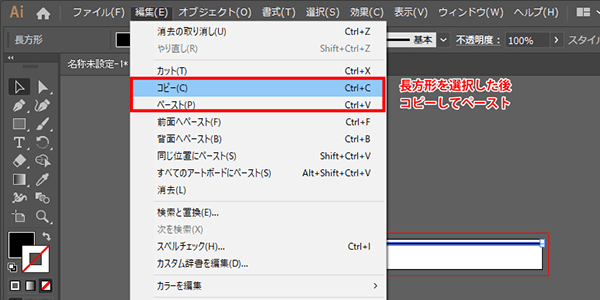
今度はその長方形を必要な数だけコピーして、お好みの本数を並べたデザインをつくりたいと思います。
図形を選択ツールで選択した後、ページ上部の「編集」から「コピー」し、「ペースト」します。

何本か長方形をつくったら綺麗に並べます。
整列させたい図形をすべて選択してください。
(この場合はつくった長方形すべててを選択)
複数の図形を選択する時には、選択ツールで一つ目の図形を選択した後、Shiftキーを押しながら他の図形を触ると、複数の図形を選択することができます。
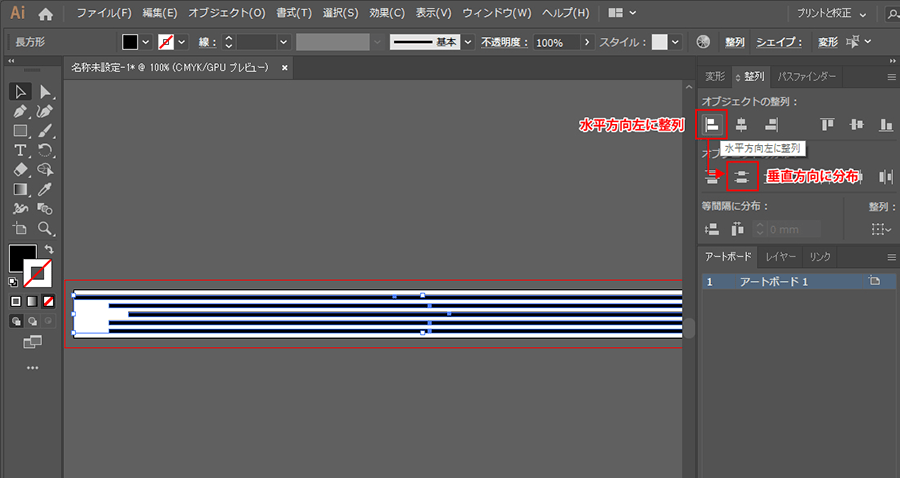
すべての長方形を選択した後、画面の中にある「整列」というパネルを探して、押してみてください。
画面上にない場合は、ページ上部の「ウィンドウ」で「整列」にチェックが入っているか
確認してください。
整列パネル内で「水平方向左に整列」を選択し、その後部垂直方向に分布するを押すと長方形が綺麗に分布してくれました。
これでボーダーのデザインができましたが、色が白黒で可愛いデザインとは言い難いですね
色を変更したい図形を選択ツールで選択した後、カラーという部分で好きな色に変えてみてください。
かわいいボーダー柄になりましたね。

背景にも色を塗りたいという方もいらっしゃるかと思います。
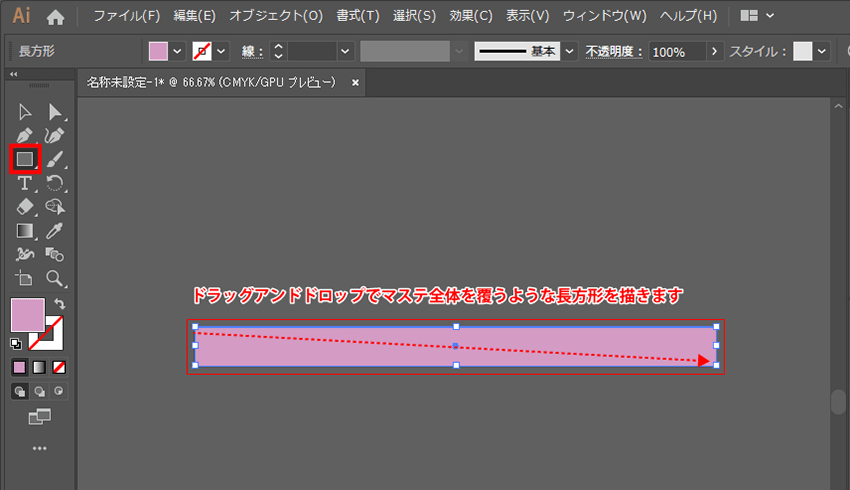
背景に色をつけるには、まず長方形ツールを使って大きな長方形を描いてください
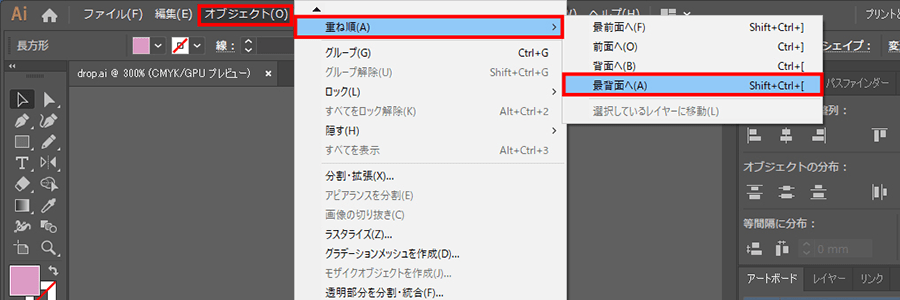
その後、ページ上部の「オブジェクト」にマウスを重ねて、「重ね順」→「最背面へ」をクリックしましょう。
先ほどの長方形が背景になりましたね。
これで色を調整すればボーダー柄の完成!
同じ手順で長方形を縦にすれば、ストライプ柄もできます。
ボーダー柄もストライプ柄も、繰り返しても途切れないパターンになる基本のデザインです。よく見かけるデザインが、自分好みの太さや色で簡単につくることができましたね。

パターンのつくり方(水玉模様編)
ボーダーとストライプが完成したところで、パターンの第2弾として、次は水玉模様をつくりたいと思います。
出来上がりのイメージはこのような感じです。

今回は水玉は、水玉の模様を星に変えたり雫型に変えたりと応用の効く技ですので、ぜひとも覚えてほしいと思います。
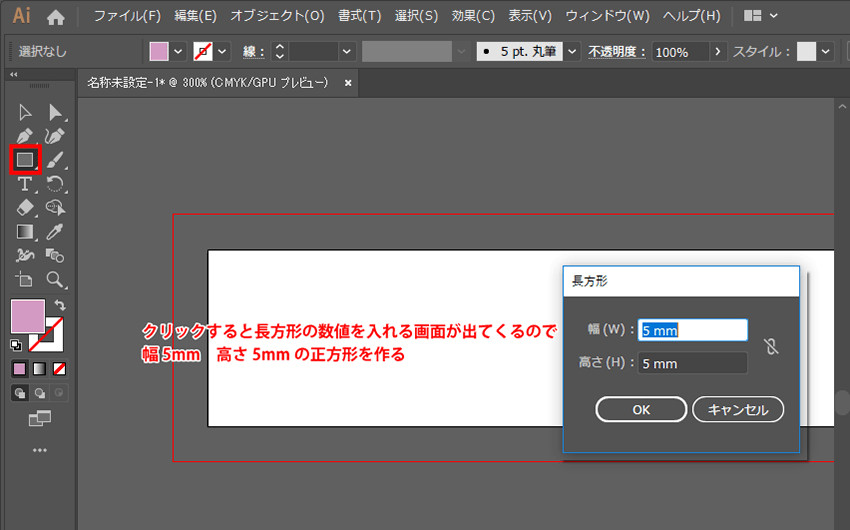
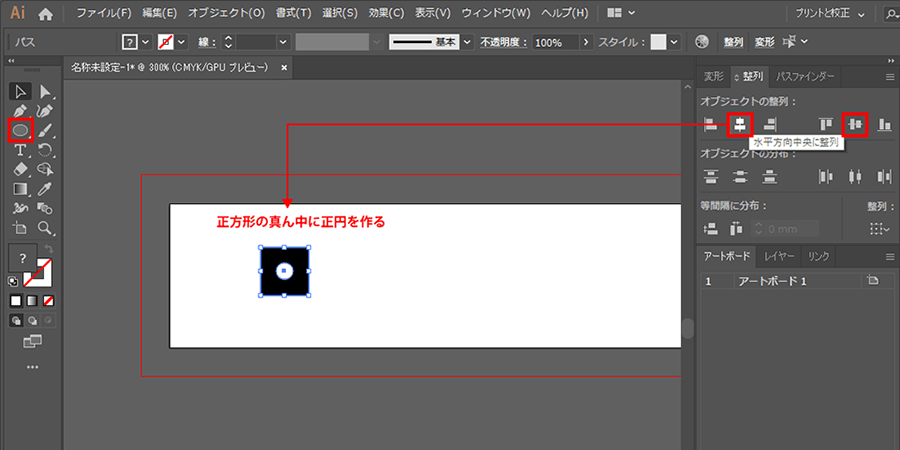
まず、長方形ツールで正方形をつくります。
アートボード内で左クリックをすると、サイズを指定できますので、5mm×5mmの正方形をつくりましょう。
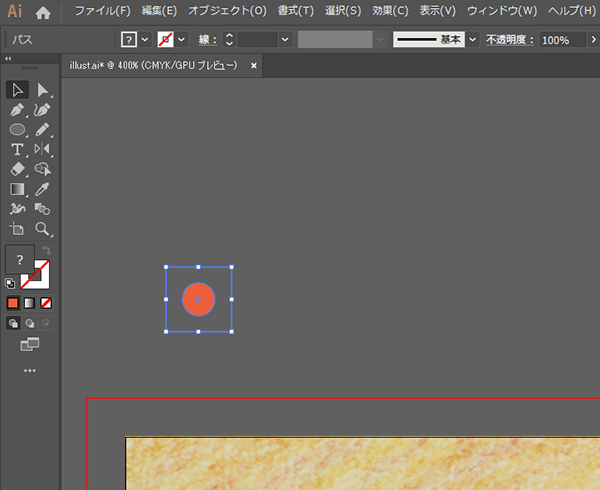
この正方形の上に、正円をつくります。
長方形ツールのあった場所を長押しすると、楕円形ツールというものが出てきます。
楕円形を先ほどと同じようにShiftキーを押しながらドラッグすると正円ができます。
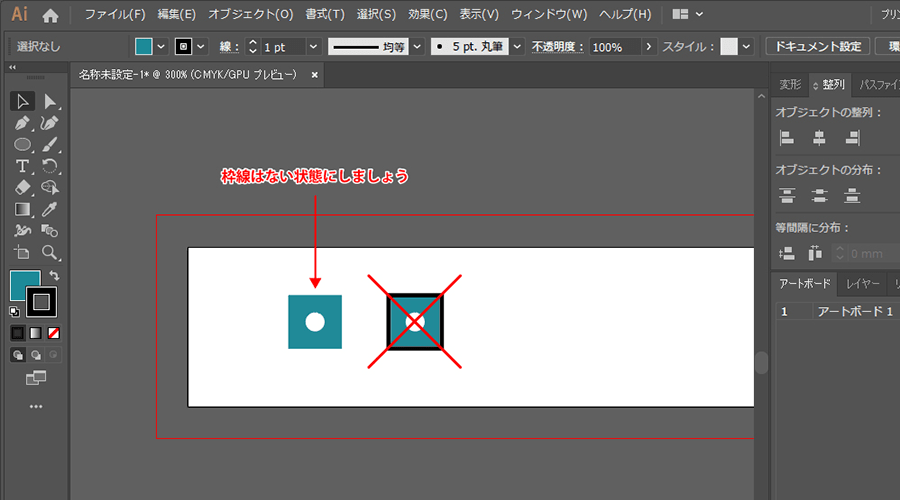
お好みの色とサイズにしたら、正方形の真ん中に正円がある状態にします。
この時、正方形に枠線が付いていると、綺麗に出来上がらないので注意してください。
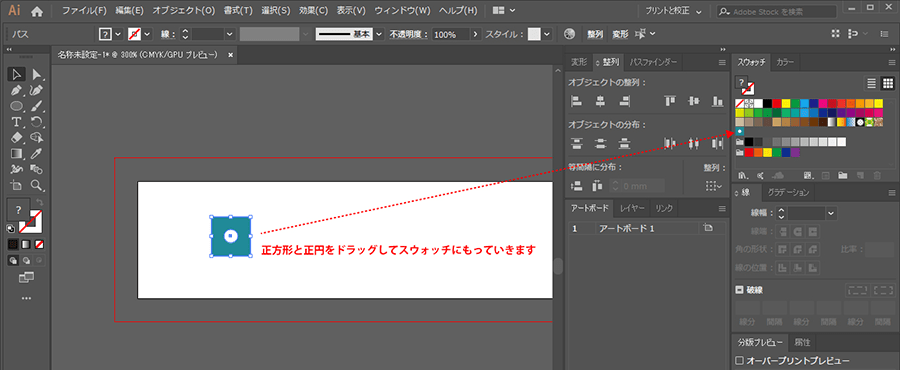
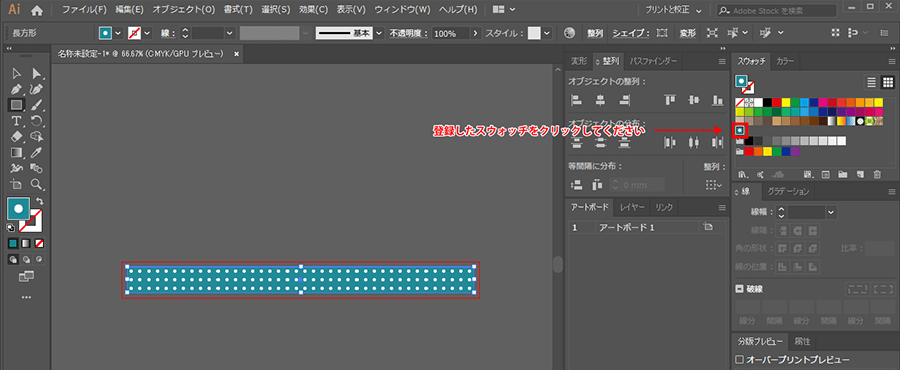
画面を見ると、右の方にスウォッチというパネルを見つけることができると思います。
見つけられない場合は、ページ上部から
「ウィンドウ」→「スウォッチ」にチェックが入っているか確認してください。
正方形と正円を一緒に選択し、スウォッチのところまでドラッグします。
すると、スウォッチに今の図形が登録されます。
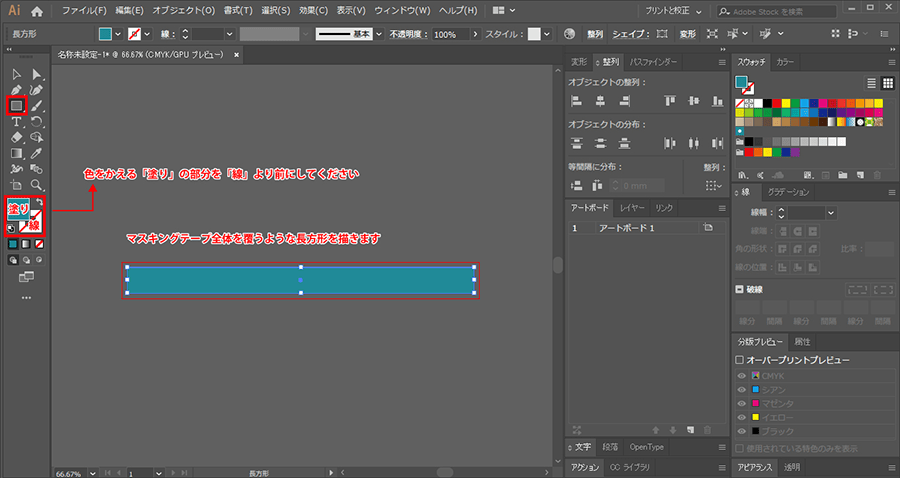
次に、先ほどボーダー柄で背景に色をつけた時のように、マスキングテープ全体を覆うような
長方形を描いてみてください。
「塗り」が前になっていることを確認して、先ほど登録したスウォッチを押してみましょう。
登録した正方形の真ん中に正円がある柄が繰り返されて、水玉の柄になりました!
もう少しアレンジしてみましょう。
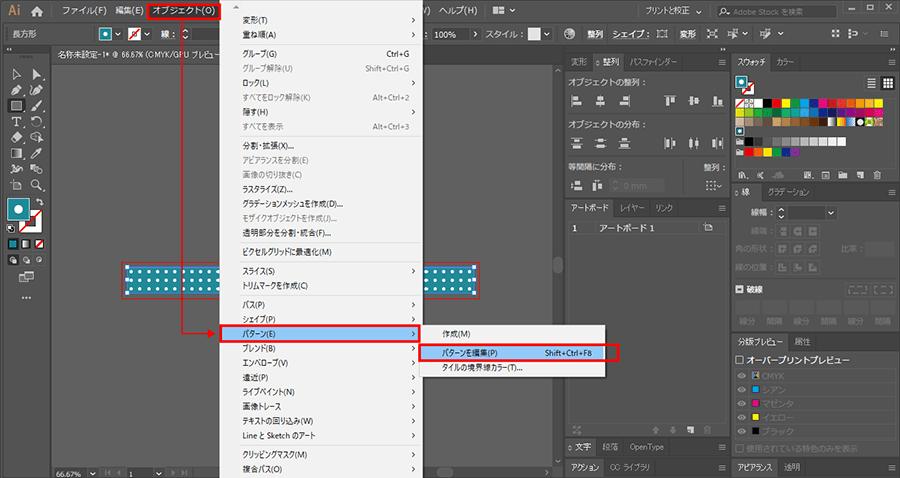
水玉になった図形を選択した後、「オブジェクト」→「パターン」→「パターンを編集」と進みます。
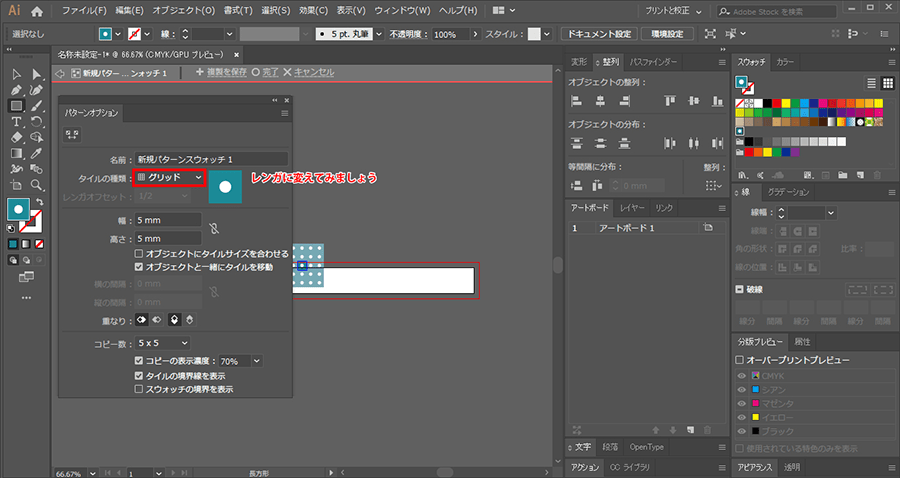
「タイルの種類」を「グリッド」から「レンガ」にしてみてください。
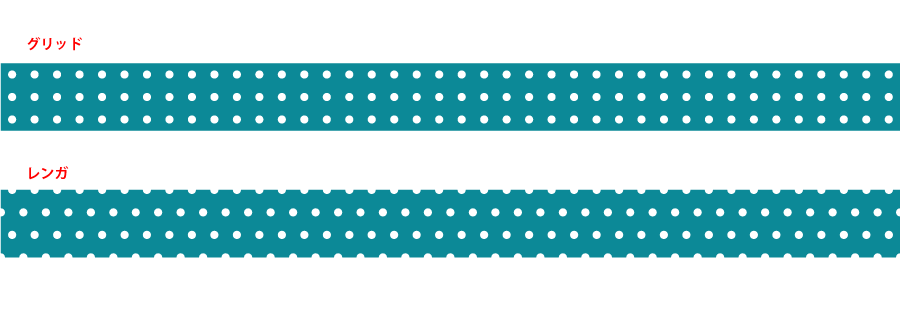
水玉の模様が少し変わったのがわかりますか?
このように水玉模様を使って、さまざまなパターンをつくることもできますので、自分好みのかわいいデザインに仕上げてみてください。
正円を書いたところに星や雫を描けば、このようなデザインもできます。
手順は同じですので、ぜひ試してみてくださいね!

■アナログでつくるデザイン
デザインをつくっている段階で、「どうもパソコンで塗られた色が好きじゃない」「もっと手書きのように塗られた色でデザインをしたい」という人もいるかもしれません。
そこで、色鉛筆を使ってあたたかい風合いのデザインをつくる方法もご紹介したいと思います。
デザインのコツ その2 パソコンから少し離れてみる
今回つくるのは、先ほどのパターンを柔らかい手書きの印象に変えたデザインです。
応用編ですね!

まずは、画用紙やスケッチブックなど、白い紙を1枚用意します。
どのような紙でもいいですよ。
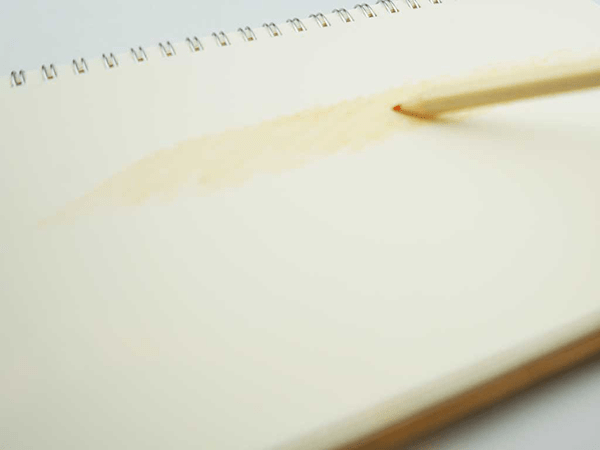
今回僕は、罫線の入っていないノートで挑戦してみます!

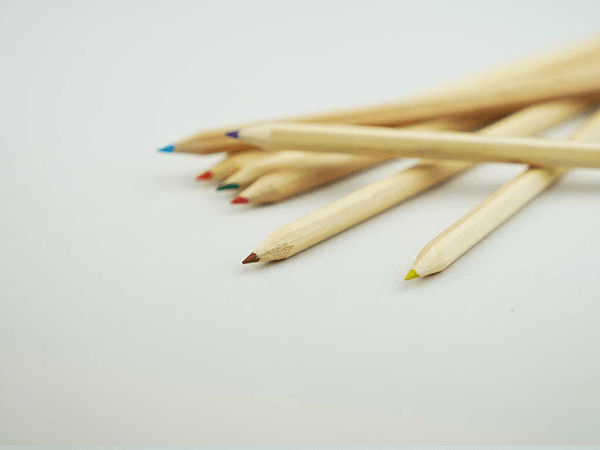
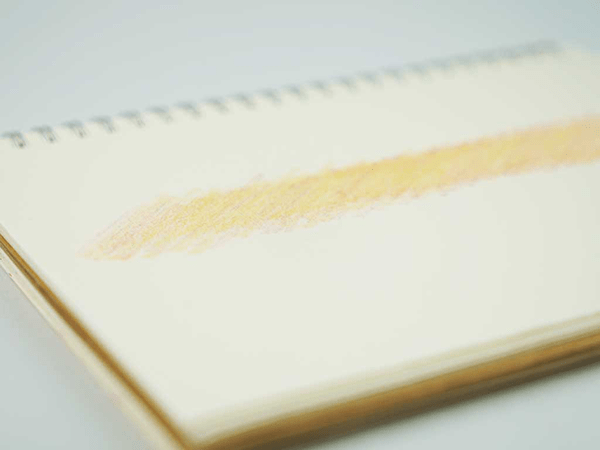
その上に、色鉛筆、クレパスなど、お好きな画材で色を塗ってみてください。
この時、意識してほしいのは「同じ方向に鉛筆を動かす」ということ。
優しく鉛筆を寝かせるように、すっすっと描いてみましょう。


納得できる色ができたら、できるだけ明るい場所で写真に収めてください。
今回は、黄色・オレンジ・赤・緑など、いろいろな色を使ってみました。

撮った写真は、パソコンに送っておきましょう。
その間に、Illustratorで新しいマスキングテープのデザインをつくるファイルを用意します。
「ファイル」→「新規」→「幅200mm×15mm」→「作成」でしたね。
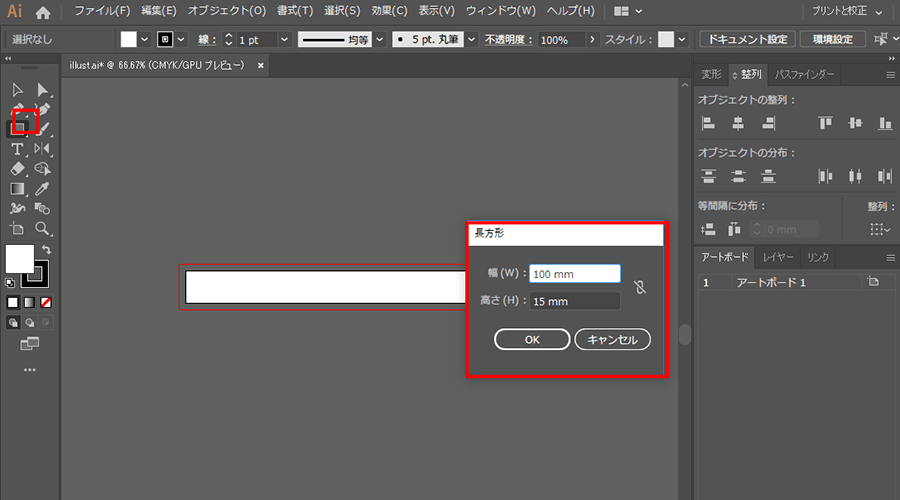
まずここに、100mm×15mmの長方形をつくります。
あれ?幅は200mmじゃなかったっけ?と気づいた方はさすがですね。
後ほど説明しますので、今はこのまま進みましょう。
幅100mm×高さ15mmの長方形ができたので、今度は先程撮影した写真をIllustratorに持ってきます。
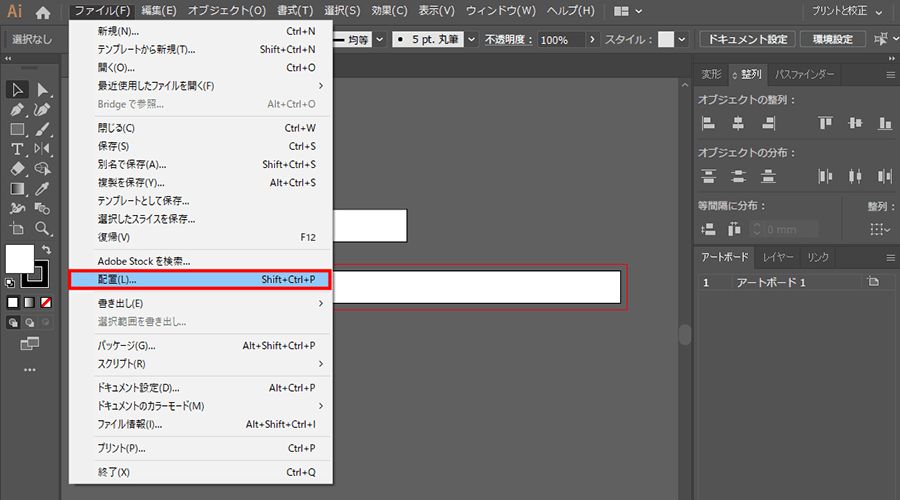
「ファイル」→「配置」から、先程のファイルを選択しましょう。
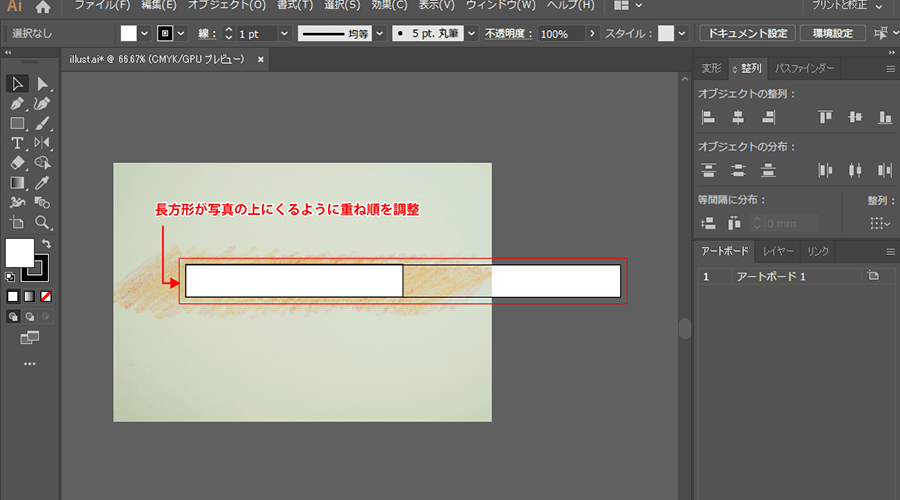
先程描いたイラストがIllustratorに配置されました。
今の状態だと、先ほど描いた幅100mm×高さ15mmの長方形の上に、写真が配置されていると思いますので、一度そのイラストを選択し、「オブジェクト」→「重ね順」→「最背面へ」として長方形の下にくるようにしてください
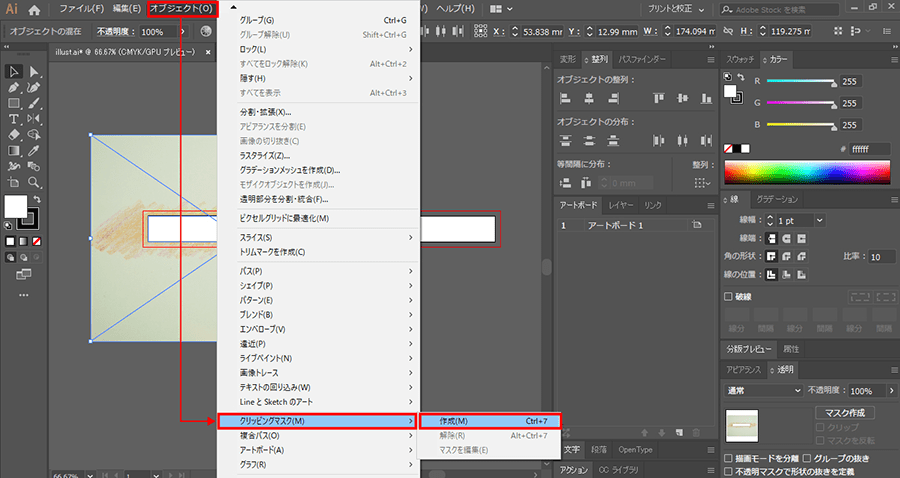
その後、長方形とイラストの両方を選択し、ページ上部「オブジェクト」→「クリッピングマスク」→「作成」とします。
長方形以外の部分が、消えてなくなりました。
ここで幅を100mmにした理由が分かります。
先程もお話しした通り、マスキングテープは繰り返さなくてはいけません。
手描きのイラストは、繰り返してつながる柄、つまりパターンにするのは至難の技です。
そこで、半分だけイラストを描き、そのイラストをコピーした後、反転させてもう半分をつくると、絵柄がつながります。
実際にやってみましょう。
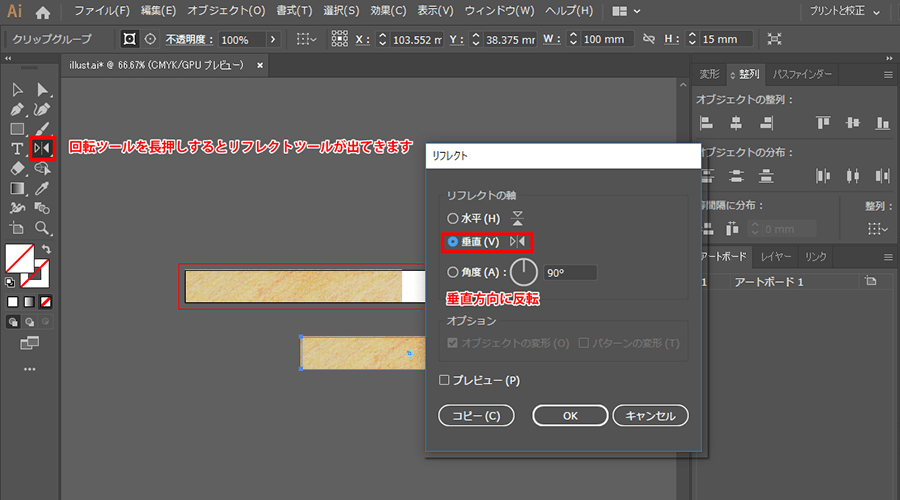
100mm幅の長方形で切り抜かれたイラストをコピーして、貼り付けてみてください。
その後、リフレクトツールを使って反転させます。
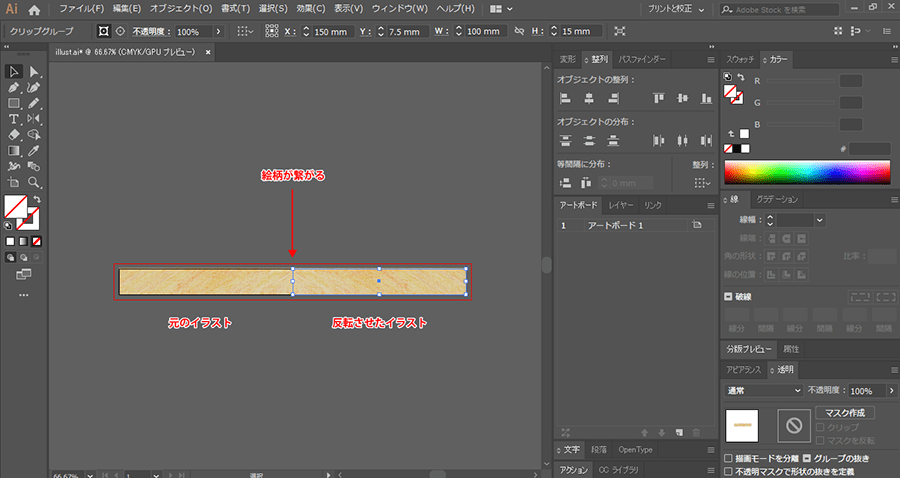
下図を見比べてみると、上記の方法でつなげたもののほうが柄が自然につながっていませんか?
このようにパターンはパソコンだけじゃなく、手書きでもつくることができるんです。
こうすれば、手書きの温かい柄がマステになりますね!
先程の「クリッピングマスク」を使うと、長方形で切り抜いて背景にできることは先程確認していただけたと思いますが、もちろん円形や星型に切り抜くこともできます。
いろいろ試してくださいね!
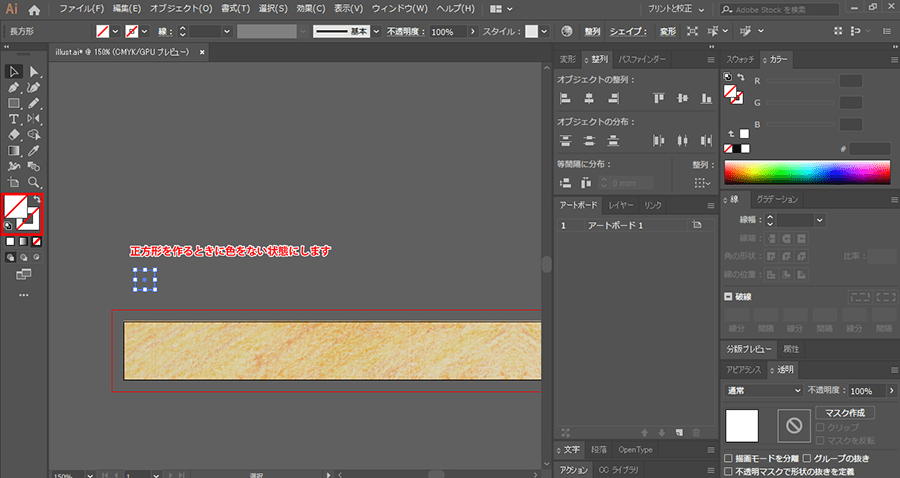
さて、ここに先ほどの水玉のパターンを加えることによって、このような柄をつくることができます。

水玉をつくる時、先程は背景となる正方形に色を塗っていましたが、今回はすでに背景の色があるので、色のない状態の正方形と色をつけた円形をスウォッチに登録します。

あとは先程と同じ手順で、パターンをつくってみましょう。
ただし、現状だと背景は柔らかい手描きのイラストなのに、円形のパターンがパソコンで塗ってあるため、デザインが馴染みません。
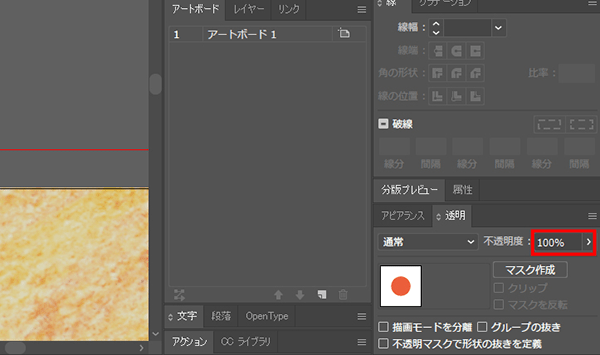
そこで、全体に円形のパターンをつくったあと、その図形を選択してから
画面の右のほうにある「透明」パネルのパーセンテージを100%から減らしていくと、半透明になって背景と馴染んだデザインになります。

これで完成です!
つくったデザインを印刷してみる
デザインが完成したら、実際にマスキングテープとして使うために、デザインをテープに印刷する必要があります。
お店で売っているマスキングテープのような形にするには、専門の印刷業者さんに注文しなければいけないのですが、今回は家庭にあるインクジェットプリンターを使って、手軽にデザインをマスキングテープに印刷する手順をご紹介したいと思います。
まず制作したデザインを印刷するために、デザインを画像として書き出します。
書き出した画像をIllustratorのA4サイズのアートボード上に並べます。
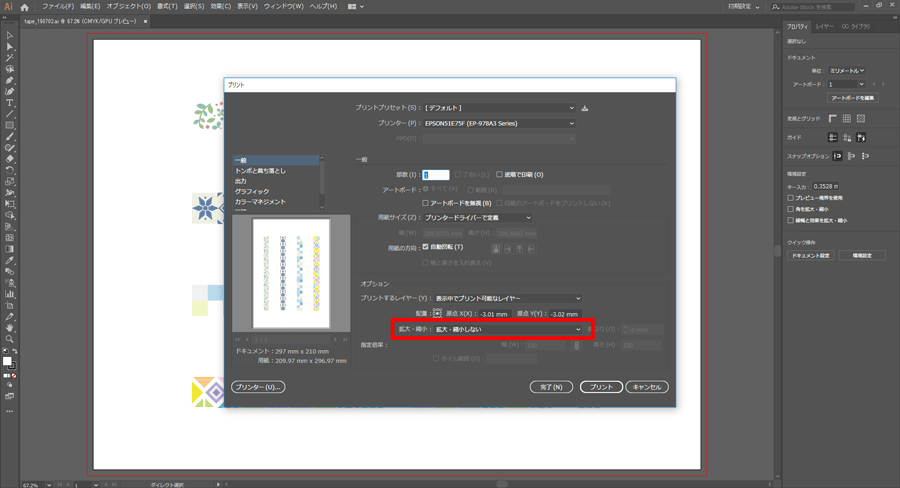
A4サイズにデザインを並べたら、「ファイル」メニューの「プリント(P)…」をクリックして印刷します。
印刷設定画面が出てきますが、ここでポイントになるのは「オプション」の「拡大・縮小」(下図赤枠部分)を必ず「拡大・縮小しない」で印刷することです。こうすることで、先程デザインをつくる時に設定した「幅200mm、高さ15mm」のサイズのまま、印刷をすることができます。
設定ができたら、実際にA4用紙に印刷をして、デザインが設定したサイズ通りに印刷されているか、定規で測ってみます。
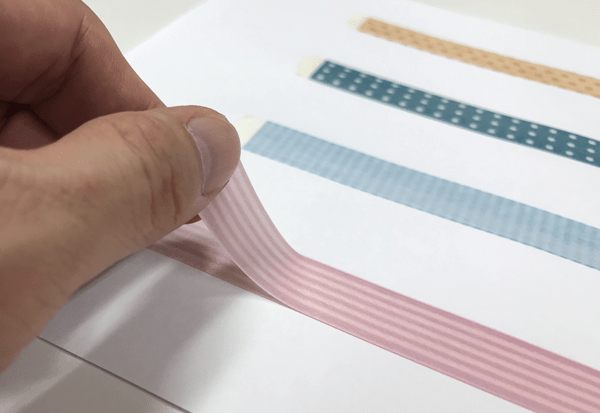
サイズ通りに印刷されていることが確認できたら、何も印刷されていないマスキングテープを印刷したデザインの上に貼っていきます。
※テープを貼る時は、端がめくれ上がらないように注意してください。めくれたテープがプリンター内にひっかかる場合があります。
 デザインの上にマスキングテープを貼る
デザインの上にマスキングテープを貼る
こんな感じにテープが貼れたら、プリンターの手差しトレイにテープを貼った用紙を置いて、再度同じデータの印刷を行います。
※印刷時の手差し用紙設定についてはお使いのプリンターの使用説明書を参考にしてください。
※プリンターの仕様によっては推奨されない印刷方法となる可能性があります。印刷は自己責任でおこなってください。
なお、テープを貼った用紙をプリンターに使用するのは不安…という方は、用紙全体がマスキングテープのシートになったインクジェットプリンター専用紙が市販されていますので、専用紙を使用して印刷をしてみましょう。この場合は、印刷した用紙にテープを貼る作業は不要です。サイズ通りに印刷されていることだけ通常の用紙で確認ができたら、専用紙を差し込んで印刷を行います。
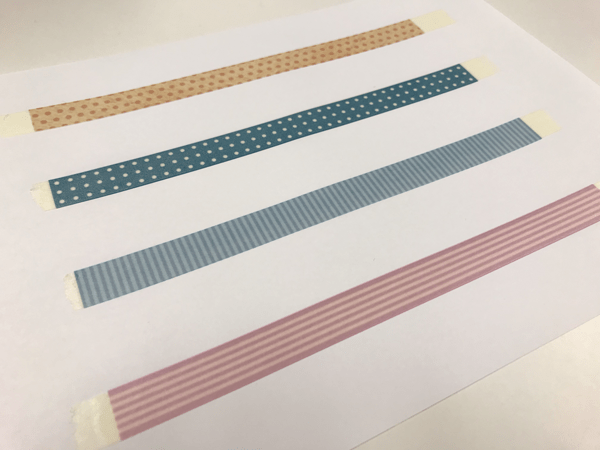
どうでしょうか?テープにデザインが印刷できているでしょうか?
印刷したいマスキングテープのサイズに合わせて、デザインのサイズを変えたり、用途に合わせてデザインを調整したりしながら、お好みのサイズ・形でテープに印刷をしてみましょう!
※マスキングテープはインクを吸い込みにくいため、印刷を行った後は充分に乾燥させてください。特に濃い色のデザインを印刷した場合は乾燥するまで1日以上かかる場合があります。
 充分に乾燥させたらテープをはがして完成
充分に乾燥させたらテープをはがして完成
アレンジしながらオリジナルのデザインをつくってみよう
もし、デザインアイデアが思い浮かばない場合は、まずデザインするものの条件を見極めて、スタンダートなデザインを落としこんでみるといいと思います。
その後、手書きにしたり、デザインを少しアレンジしたりして、少しずつ個性を追加していくと、新しいデザインが生まれてくるのかもしれません。
何より大切なのは、楽しむことです。
かわいいマスキングテープをつくりたい!
その気持ちがあれば、きっとお気に入りの1本をつくることができると思いますよ!!

岡田 庸平
独学でデザインを学び2012年よりフリーランスのデザイナーとして活動後2015年9月に株式会社ルンゴを設立。
WEBデザイン、グラフィックデザインや映像制作などの広告制作の他、企業様向けのデザイン研修(Illustrator Phososhop HTML/CSS Wordpress)や子供向けのロボットプログラミング教室を開催している。
![NEXMAG[ネクスマグ] パソコン工房](/magazine/assets/images/common/logo.svg)