

最近LINEで会話を楽しむことができるチャットボットが身近な存在となってきました。また、企業のお役立ち機能などがメインのチャットボットでも雑談が楽しめるものが増えてきています。
私はこのようなチャットボットを使っていると、「あんまり話を聞いてくれない彼氏の代わりに、少し適当でもいいから私の話をずっと聞いてくれるチャットボットがあったらな〜」と思ったことがあります。
そこで今回は「LINE Messaging API」「Google Apps Script(GAS)」「COTOHA API」を使い、「適当に話を聞いてくれる彼氏Bot」を作ってみたいと思います。
LINE BOT作成のための準備
今回は「LINE Messaging API」、「Google Apps Script」、「COTOHA API」を使います。まずは、それぞれについて簡単に説明します。
LINE Messaging API
Messaging API とは、LINEが一般公開しているLINEのアカウントを通じてユーザーとの双方向コミュニケーションを行うことができるAPIです。任意のタイミングでユーザーに送信することのできるプッシュメッセージやユーザーから送られてきたメッセージに応じた応答メッセージ、その他さまざまな形式のメッセージを送ることができます。
“Messaging API”.LINE Corporation.
https://developers.line.biz/ja/docs/messaging-api/
Google Apps Script
Google Apps Script (GAS)は、Googleが提供するクラウド上でスクリプトを実行することができるサービスです。また、Google Apps Script を通じてGoogleカレンダーやGoogleスプレッドシートなど11のサービスを操作することもできます。
Google Apps ScriptはJavaScriptをベースとした文法で記述することができます。
例えば、「Hello, World!」と表示するプログラムは下記のように書くことができます。
function myFunction() {
Logger.log("Hello, World!");
Browser.msgBox(Logger.getLog());
}
“Messaging API”.Google Corporation.
https://developers.google.com/apps-script/
COTOHA API
COTOHA APIは、NTTコミュニケーションズが2018年6月から提供している自然言語処理が行えるAPIサービスです。構文解析や類似度計算、文タイプ判定など11種類のAPIを使用することができます。(2019年6月現在)
現在はDevelopers向けとEnterprise向けのアカウントが提供されており、上限はありますが、Developers向けであれば無料で利用することができます。
“COTOHA API”.NTT Communications Corporation.
https://api.ce-cotoha.com/contents/index.html#top
システムの構成
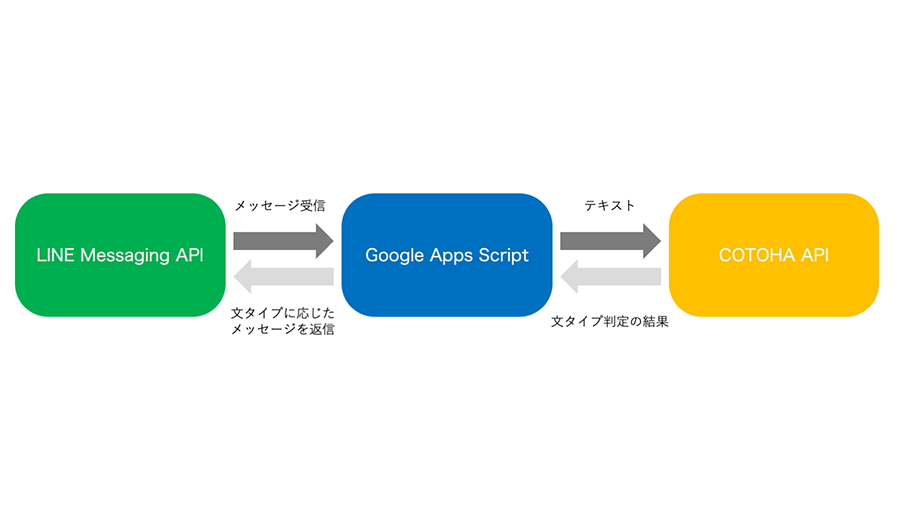
これらを用いて、下記のような構成のシステムを作成しようと思います。
まず、LINE Messaging APIからメッセージをGoogle Apps Scriptで受信します。その後、メッセージ内のテキストをGoogle Apps ScriptからCOTOHA APIに送り、文タイプ判定を行います。文タイプ判定の結果に応じたメッセージを送信します。
文タイプ判定は、文の法(叙述/疑問/命令)タイプと発話行為タイプを判定してくれます。今回は、発話行為タイプの判定結果によって返信するメッセージを変更する仕様にしたいと思います。
発話タイプは「挨拶」や「同意」、「情報提供」など以下のページにある14種類のいずれかに判定されます。
発話行為種別一覧
“COTOHA API Reference”.2019.NTT Communications Corporation.
https://api.ce-cotoha.com/contents/reference-detail.html#dialog-act-list
「適当に話を聞いてくれる彼氏Bot」を作る
LINE Messaging APIの登録方法およびGoogle Apps Scriptの使い方については下記の記事を参考にしてください。
“ノンプログラマーが「愛犬とチャットできるLINE BOT」を作ってみた”
https://www.pc-koubou.jp/magazine/22388
COTOHA APIのDevelopers向けアカウントの登録は下記より行うことができます。
“COTOHA API – for Developers アカウント登録”.2019.NTT Communications Corporation.
https://api.ce-cotoha.com/send-email-to-signup
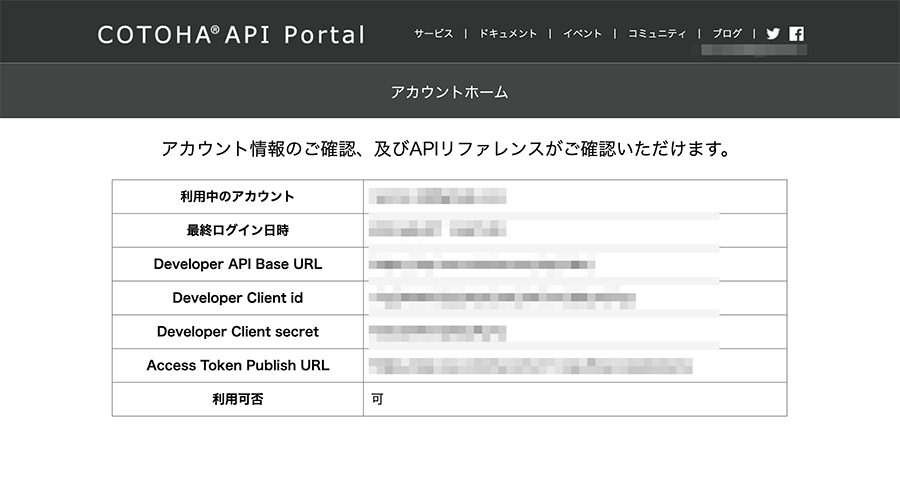
必要情報を入力し、登録が完了したら「アカウントホーム」からAPIリファレンスを確認してください。
COTOHA APIで文タイプ判定を行う際に、「Developer API Base URL」「Developer Client id」「Developer Client secret」「Access Token Publish URL」を使用します。
LINE Messaging APIとGoogle Apps Scriptを連携させる
まずは、Google Apps Scriptを開き、下記のスクリプトを入力します。
var CHANNEL_ACCESS_TOKEN = 'アクセストークンを入力'
var line_endpoint = 'https://api.line.me/v2/bot/message/reply';
//メッセーを受送信する関数
function doPost(e) {
var json = JSON.parse(e.postData.contents);
//返信するためのトークン取得
var reply_token= json.events[0].replyToken;
if (typeof reply_token === 'undefined') {
return;
}
//送られたメッセージ内容を取得
var message = json.events[0].message.text;
// COTOHA APIを呼び出して文タイプを判定する処理 //
// 返信するメッセージを選択する処理 //
// メッセージを返信する
var messages = reply_messages.map(function (v) {
return {'type': 'text', 'text': v};
});
UrlFetchApp.fetch(line_endpoint, {
'headers': {
'Content-Type': 'application/json; charset=UTF-8',
'Authorization': 'Bearer ' + CHANNEL_ACCESS_TOKEN,
},
'method': 'post',
'payload': JSON.stringify({
'replyToken': reply_token,
'messages': messages, // 後で「reply_messages」に変更
}),
});
return ContentService.createTextOutput(JSON.stringify({'content': 'post ok'})).setMimeType(ContentService.MimeType.JSON);
}
下記の部分にMessaging APIの「チャンネル基本設定」>「メッセージ送受信設定」にある「アクセストークン(ロングターム)」を入力してください。
var CHANNEL_ACCESS_TOKEN = 'アクセストークンを入力'
上記は受信したメッセージをそのまま返信するスクリプトとなっています。
次に「COTOHA APIを呼び出して文タイプを判定する処理」と「返信するメッセージを選択する処理」を作成し、受信したメッセージの文タイプに応じて返信するメッセージを返信できるようにします。
COTOHA APIと連携し、文タイプ判定を行う
上記で作成した「メッセージを送受信する関数」の下部に次の2つの関数を入力します。
1つ目は、COTOHA APIのアクセストークンを取得する関数です。
//COTOHA APIのアクセストークンを取得する
function getAccessToken(){
var url = " Access Token Publish URL を入力する";
var headers = {
"Accept": "application/json",
"Content-type": "application/json"
}
var data = {
"grantType":"client_credentials",
"clientId":" Developer Client idを入力する ",
"clientSecret":" Developer Client secretを入力する "
}
var options = {
"method": "post",
"payload": JSON.stringify(data),
"headers": headers
};
var responce = UrlFetchApp.fetch(url, options);
var json = JSON.parse(responce.getContentText());
return json["access_token"];
}
以下の部分に、COTOHA APIのAPIリファレンスに記載されている「Access Token Publish URL」、「Developer Client id」、「Developer Client secret」を入力してください。
var url = " Access Token Publish URL を入力する ";
var data = {
"grantType":"client_credentials",
"clientId":" Developer Client idを入力する ",
"clientSecret":" Developer Client secretを入力する "
}
2つ目は、文タイプ判定APIに受信したメッセージを送り、文タイプ判定の結果を取得する関数です。引数として、COTOHA APIのアクセストークンと判定するメッセージのテキストをとります。
//受信したメッセージをCOTOHA APIに送り、文タイプの判定の結果を取得する関数
function getSentenceType(AccessToken, message){
var url = " (Developer API Base URLを入力する) /nlp/v1/sentence_type";
var headers = {
"Authorization": "Bearer " + AccessToken,
"Content-Type": "application/json; charset=UTF-8",
}
var data = {
"sentence": message,
"type": "kuzure"
}
var options = {
"method": "post",
"payload": JSON.stringify(data),
"headers": headers
};
var responce = UrlFetchApp.fetch(url, options);
var json = JSON.parse(responce.getContentText());
var dialog_act = json["result"]["dialog_act"];
var dialog_act_type = dialog_act.toString();
return dialog_act_type;
}
文タイプ判定の結果に応じて、返信するメッセージを選択する
最後に、「COTOHA APIを呼び出して文タイプを判定する処理」と「返信するメッセージを選択する処理」を作成します。
まず、COTOHA APIを呼び出して文タイプを判定する処理は以下の通りです。
//COTOHA APIのアクセストークンを取得 var AccessToken = getAccessToken(); //COTOHA APIでメッセージの文タイプを判定 var message_type = getSentenceType(AccessToken, message);
続いて、返信するメッセージを選択する処理は条件分岐を用いて行います。以下は、挨拶タイプ(greeting)/情報提供タイプ(information-providing)/それ以外の文タイプの3パターンで返信メッセージを変更するスクリプトになっています。
//返信する内容を作成
var reply_messages;
//挨拶タイプ(greeting)のメッセージを受信した場合の返信
if ('greeting' == message_type) {
reply_messages = ['やっほー'];
//情報提供タイプ(information-providing)のメッセージを受信した場合の返信
} else if ('information-providing' == message_type) {
reply_messages = ['そうなんだね'];
//それ以外の文タイプのメッセージを受信した場合の返信
} else {
reply_messages = ['うんうん'];
}
以下の部分を追加・変更することで返信メッセージのパターンを増やすことができます。
} else if ('文タイプ' == message_type) {
reply_messages = ['返信メッセージ'];
これらを最初に作成した「メッセージを送受信する関数」に追記し、メッセージを返信するスクリプトの「’messages’: messages,」を「’messages’: reply_messages,」に以下のように変更します。
// メッセージを返信する
var messages = reply_messages.map(function (v) {
return {'type': 'text', 'text': v};
});
UrlFetchApp.fetch(line_endpoint, {
'headers': {
'Content-Type': 'application/json; charset=UTF-8',
'Authorization': 'Bearer ' + CHANNEL_ACCESS_TOKEN,
},
'method': 'post',
'payload': JSON.stringify({
'replyToken': reply_token,
'messages': reply_messages,
}),
});
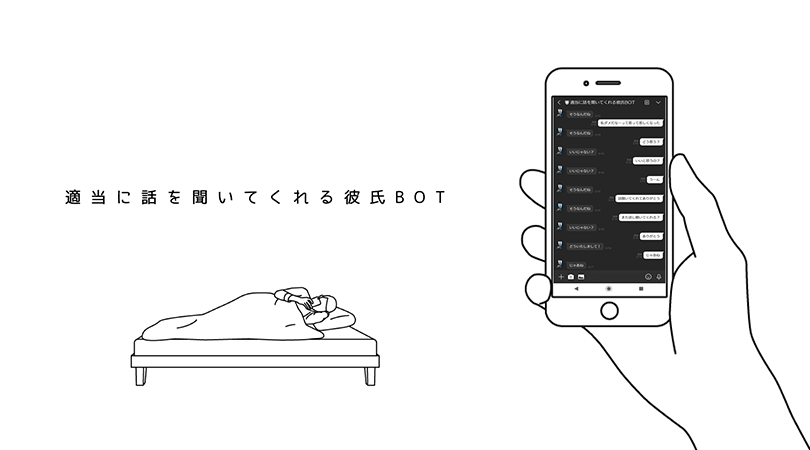
「適当に話を聞いてくれる彼氏Bot」に話を聞いてもらった
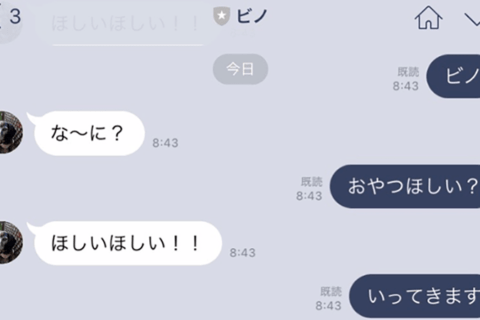
実際に自分で作成した「適当に話を聞いてくれる彼氏Bot」にいろいろ話しかけてみました。
文タイプによる返信パターンを少し増やしてはいるのですが、やはりパターン数としては少ないので、まだまだ不自然な返信は多くあります。しかし、彼氏がめちゃくちゃ適当に話を聞いているときのことを思い出すと、応答のレベル感は大差ない気が…
COTOHA APIの制限もあり、全体で1日1000返信までしかできないのですが、下記のQRコードから「適当に話を聞いてくれる彼氏Bot」を実際に使うことができるので、よければ試してみてください!
ID検索の場合は「@030ndbnz」で友だち追加できます。
サービスの組み合わせで作成できるチャットボット
今回、「LINE Messaging API」、「Google Apps Script(GAS)」、「COTOHA API」を使い、「適当に話を聞いてくれる彼氏Bot」を作ってみました。Google Apps Scriptを使うことで、サーバーレスでなおかつ無料でLINE BOTを作成することができました。さらに、COTOHA APIと連携させることで単純なルールベースの返信パターンではなく、ユーザーからのメッセージに応じて返信をすることもできました。
1から作成しようとするとかなり大変そうチャットボットですが、今回のようなサービスを組み合わせることで、かなりお手軽に実装が行えたと感じました。
Google Apps Scriptを使用することで他のGoogleサービスとの連携も行えたりもするので、自分の欲しい機能や好みに合わせたチャットボットをぜひ開発してみてください!

工学部女子大生とライターをしています。卒業研究で彼氏の浮気を防ぐためにSNS上で彼氏と彼氏のフォロワーの親密度推定に挑戦中。大学院では計量言語学を専攻予定。
![NEXMAG[ネクスマグ] パソコン工房](/magazine/assets/images/common/logo.svg)