

PERCEPTION NEURONは「NOITOM(ノイトム)」社の慣性式モーションキャプチャーシステムです。ジャイロスコープ、加速度計、磁力計を備えたIMU(慣性計測装置)を内蔵しており、比較的安価にモーションキャプチャを体験することができます。 今回はこのPERCEPTION NEURONとエピックゲームズ社のゲームエンジン「Unreal Engine 4(以下UE4)」を使用してVチューバー風のシステムを組んでみたいと思います。
PERCEPTION NEURONとUnreal Engine上のキャラクターを動かす仕組み
PERCEPTION NEURONを着用した人間の動きを収録(=モーションキャプチャ)する専用ソフトウェア「AXIS Neuron」を経由して、UE4上で再生しているゲーム内のキャラクターに収録した人間の動きのデータ(=モーションデータ)をリアルタイム送信し、人間の動きとキャラクターの動きを同期させます。PERCEPTION NEURONとUE4の連携は、コードで処理を記述する必要は無く、GUI上の設定だけで動作させることができます。
※PERCEPTION NEURONについては下記の記事も参照してください。
“全身モーションキャプチャーPERCEPTION NEURON2.0を試す”
https://www.pc-koubou.jp/magazine/15884
使用データやソフトウェアのダウンロード
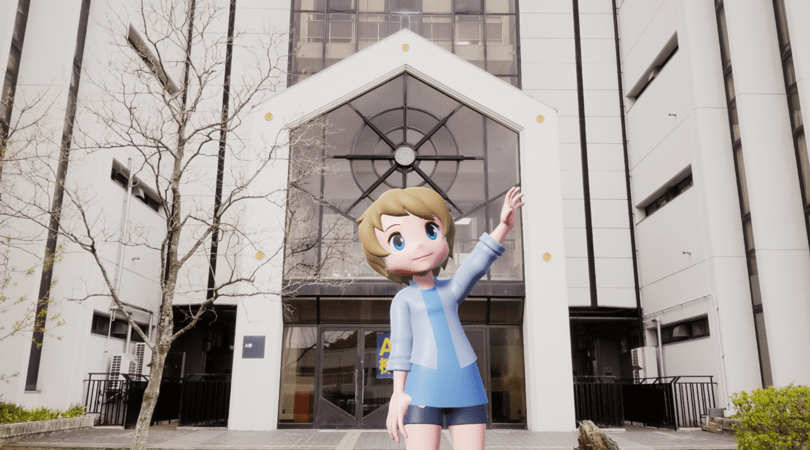
今回のチュートリアルでは名古屋造形大学メディアデザインコースのコースキャラクター「まなみ」ちゃんのUnreal Engine用の素材データ(アセット)を使用しています。データを下記に用意していますが、Unreal Engineをお使いの方でお手持ちのアセットがある方はそちらを使っていただいてもかまいません。
“素材ファイル ダウンロードURL”
http://stylograph.com/chManami.zip
※筆者の都合等によりデータは削除される場合があります
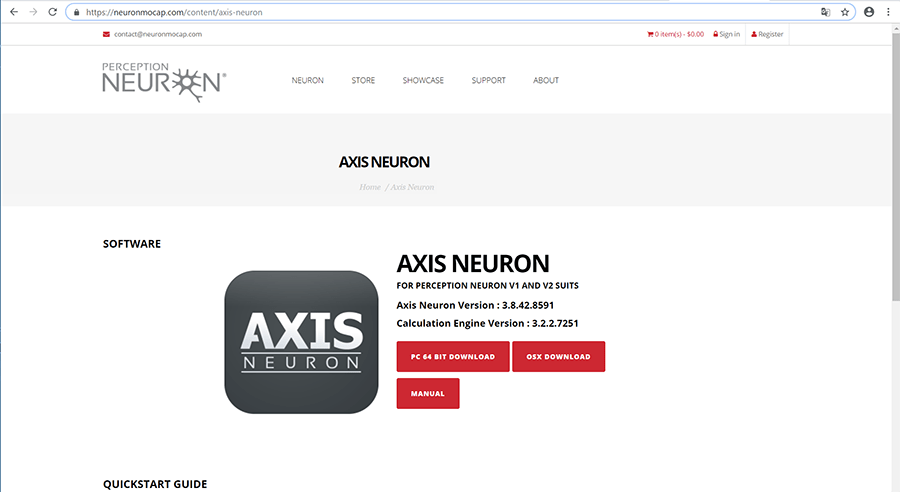
データの準備ができたら最初にご説明した「AXIS Neuron」をインストールします。今回は「AXIS Neuron PRO」の機能制限版「AXIS Neuron Standard」を使用します。
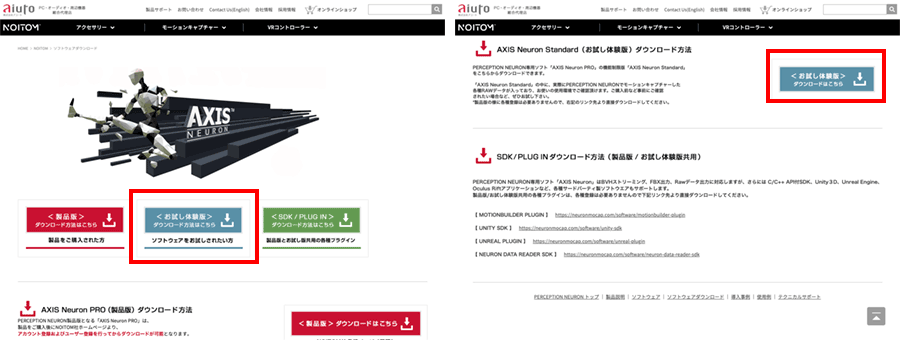
まず下記サイトで「<お試し体験版>」ボタン(下図左赤枠)をクリックし、その次に表示される画面で「<お試し体験版>ダウンロードはこちら」ボタン(下図右赤枠)をクリックしてダウンロードページへアクセスします。
“ソフトウェアダウンロード|NOITOM”.株式会社アユート.
https://www.aiuto-jp.co.jp/products/page_26.php
リンク先のページで下図赤色のボタンをクリックし、ダウンロードしたファイルをインストールします。
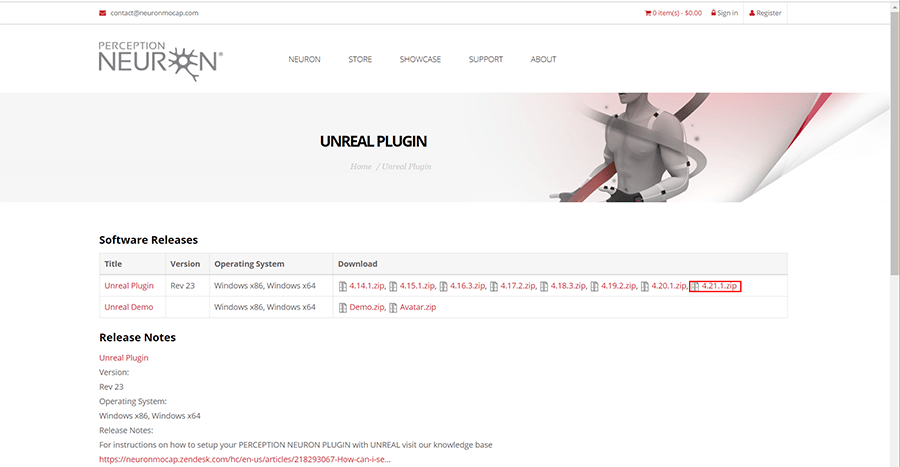
AXIS Neuronのインストールができたら、Unreal Engine用のプラグイン「Unreal Plugin」をインストールします。下記URLにアクセスして下図右の方にある「4.21.1.zip」をダウンロードしてください。
“Unreal Plugin | Perception Neuron by Noitom”.2019.Noitom.
https://neuronmocap.com/software/unreal-plugin
※上記は執筆時点の最新バージョンです。
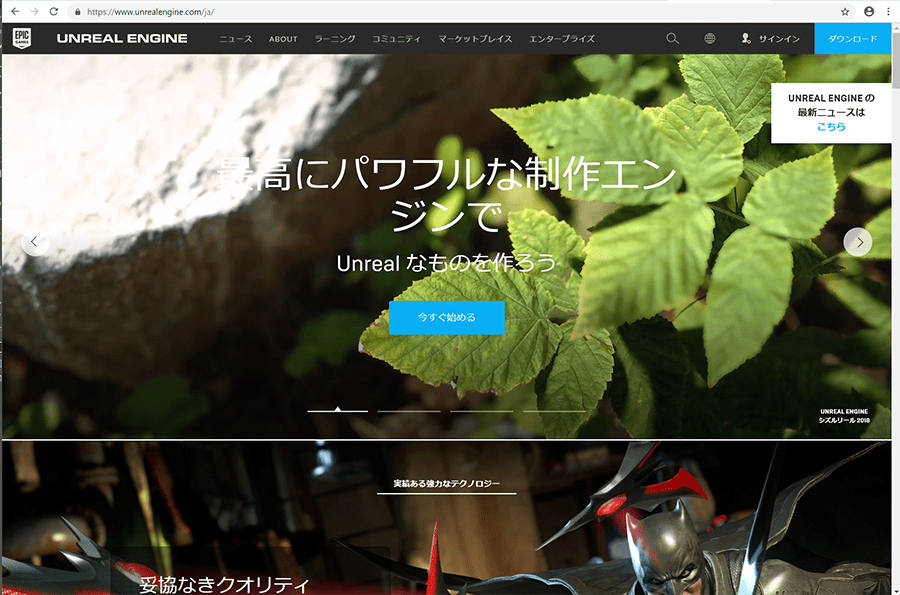
続いてUnreal Engine 4のセットアップを行います。下記サイトで「今すぐ始める」をクリックし、エピック ゲームズ ランチャーをダウンロードした後、画面の指示に従ってインストールします。
※エピック ゲームズ ランチャーのダウンロードを行うためにはエピック ゲームズのアカウントが必要です。アカウントを持っていない場合は作成してください
“Unreal Engine 4 とは?”.2004-2019.Epic Games, Inc.
https://www.unrealengine.com/ja/
 Unreal Engine 4 のサイトからエピック ゲームズ ランチャーをダウンロード
Unreal Engine 4 のサイトからエピック ゲームズ ランチャーをダウンロード
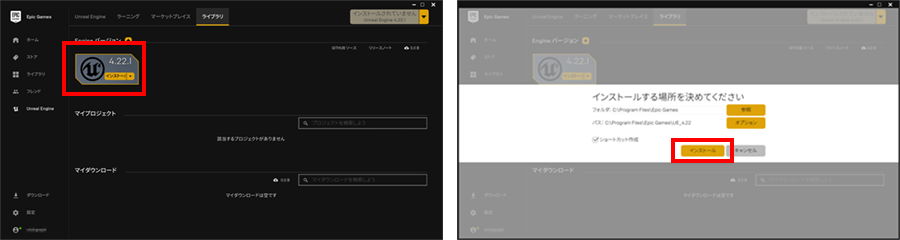
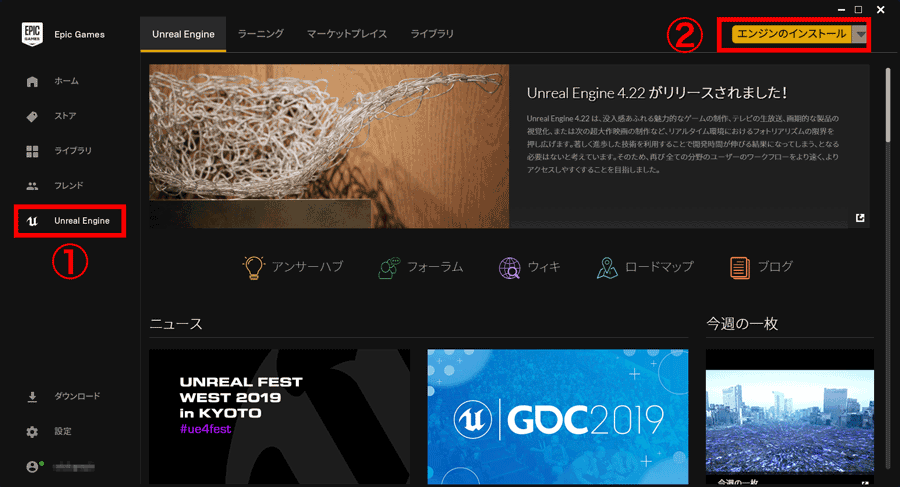
エピック ゲームズ ランチャーがインストールできたら、起動して下図赤枠「Unreal Engine」を押下後、画面右上に現れる「エンジンのインストール」をクリックします。
 Unreal Engine 選択後「エンジンのインストール」をクリック
Unreal Engine 選択後「エンジンのインストール」をクリック
下図左の「インストール」をクリックすると、インストール先を確認する画面(下図右)になります。「インストール」をクリックするとインストールが開始されます。
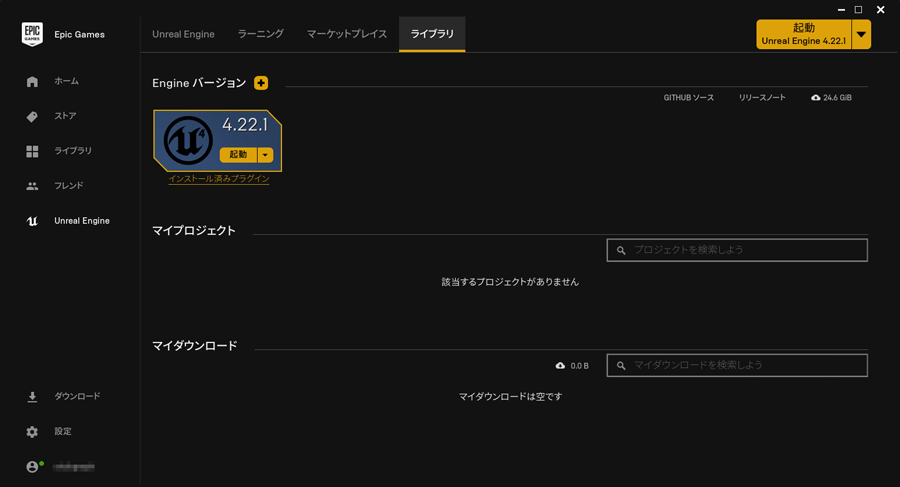
ダウンロード〜インストール完了までしばらく待ちます(筆者の環境では30分ぐらいでした)。インストールが完了すると、下図のような表示になります。このまま右上の「起動」ボタンからUnreal Engineを起動することもできます。
PERCEPTION NEURON側の設定
必要なデータやソフトウェアの入手ができたら、各ソフトウェアの設定を行います。
AXIS Neuronの設定
AXIS Neuronの「File」→「Setting」を開きます。
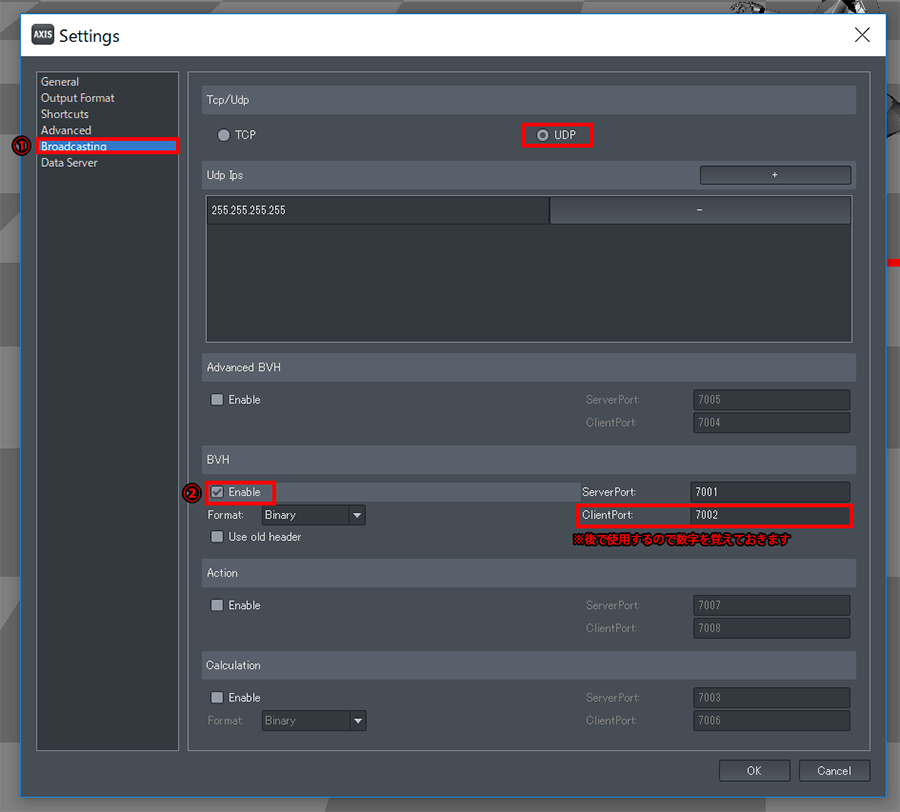
「Setting」の「Broadcasting」を設定
①「Broadcasting」を選択して、「Tcp/Udp」の項目を「UDP」に設定します。
②「BVH」内で「Enable」にチェックを入れます。
※「ClientPort」内の数字「7002」は後にUE4内の設定で使用するので覚えておきます。
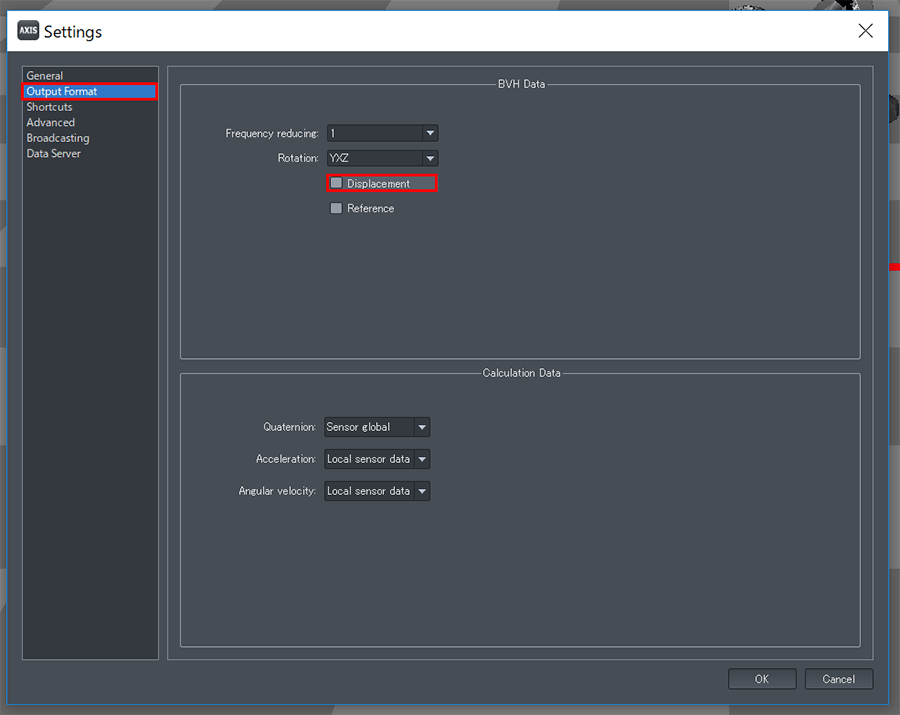
「Setting」の「OutputFormat」の設定
「Displacement」のチェックをオフにします。
ここでひとまずAXIS Neuronの設定は終了ですが、後ほど設定を参照しますのでアプリケーションは起動しておきます。
Unreal Engine側の設定
プロジェクトの作成
今回はバージョン4.21を使用します。
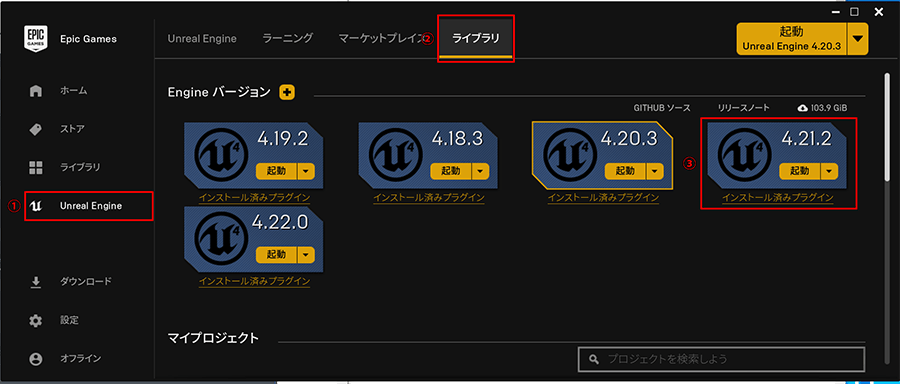
エピックゲームズランチャーを起動して、
①「Unreal Engine」
②「ライブラリ」に移動
③「4.21」を起動します。
UE4.21を起動するとプロジェクトの作成画面になります。
①「新規プロジェクト」タブを選びます
②「空のプロジェクト」を選択します。
③「スターターコンテンツ無し」に設定します。(有りにした場合、サンプルのアセットが作成されますが今回は使用しませんので無しにします。)
④プロジェクトの保存先(任意の場所)とプロジェクト名を設定(こちらも任意の名前ですが今回は「NeuronTest」にしました。)
⑤「プロジェクトの作成」ボタンを押します。
「プロジェクトの作成」ボタンを押したらUE4のプロジェクトが立ち上がりますが、コンテンツとプラグインを入れたいので一度閉じるボタンでUE4のプロジェクトを終了します。
コンテンツの購入
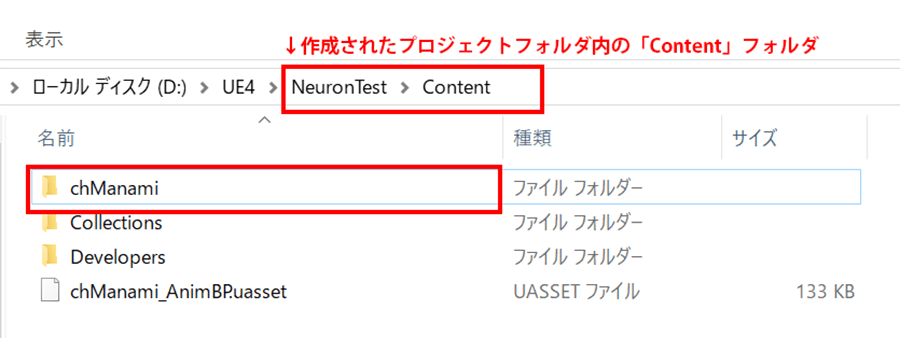
事前にダウンロードした「chManami」フォルダを、エクスプローラーで開き、プロジェクト作成時に設定した「NeuronTest」フォルダ→「Content」フォルダ内に入れます。
「PERCEPTION NEURON」プラグインの導入
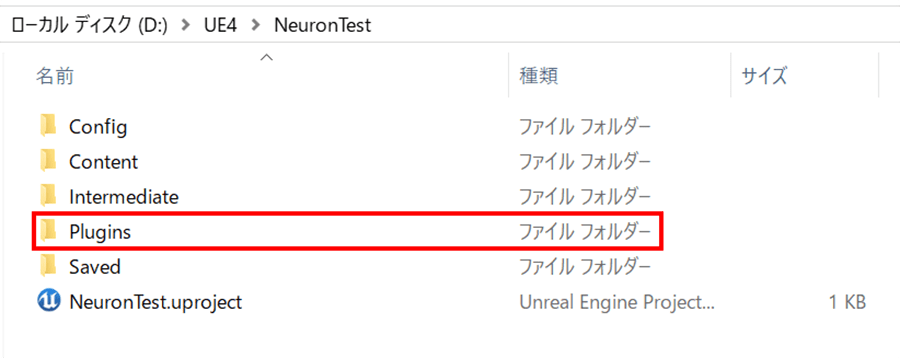
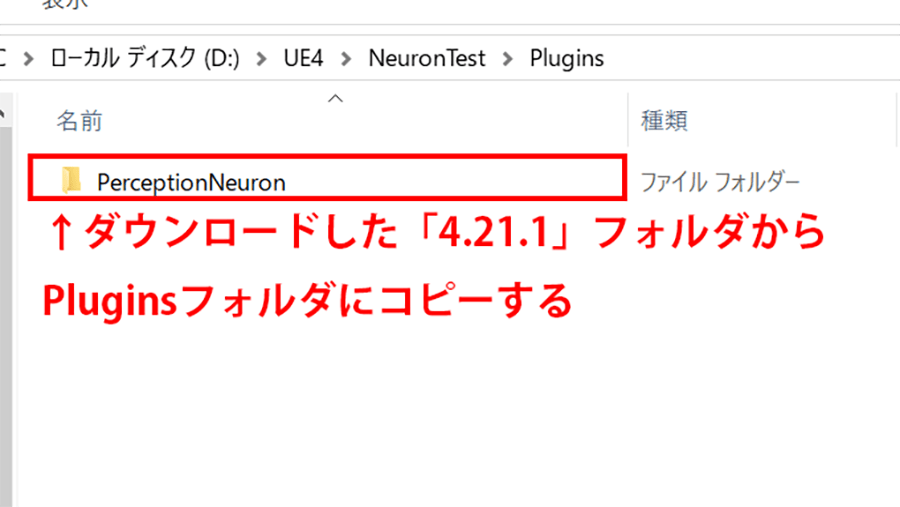
プロジェクト作成時に設定した「NeuronTest」フォルダ内に新規フォルダを作成してフォルダ名を「Plugins」にします。
ダウンロードしたPERCEPTION NEURONプラグインのzipファイルを展開して「4.21.1」フォルダ内の「PERCEPTION NEURON」フォルダを先ほど作成したUE4の「NeuronTest」プロジェクトフォルダ内の「Plugins」フォルダの中にコピーします。
「NeuronTest」プロジェクトフォルダ内の「NeuronTest.uproject」をダブルクリックすると再度UE4.21が起動してプロジェクトが立ち上がります。コンテンツブラウザ内に先ほどエクスプローラーで追加した「chManami」フォルダが確認できます。
 コンテンツブラウザ内に「chManami」フォルダーが確認できる
コンテンツブラウザ内に「chManami」フォルダーが確認できる
プラグインの確認
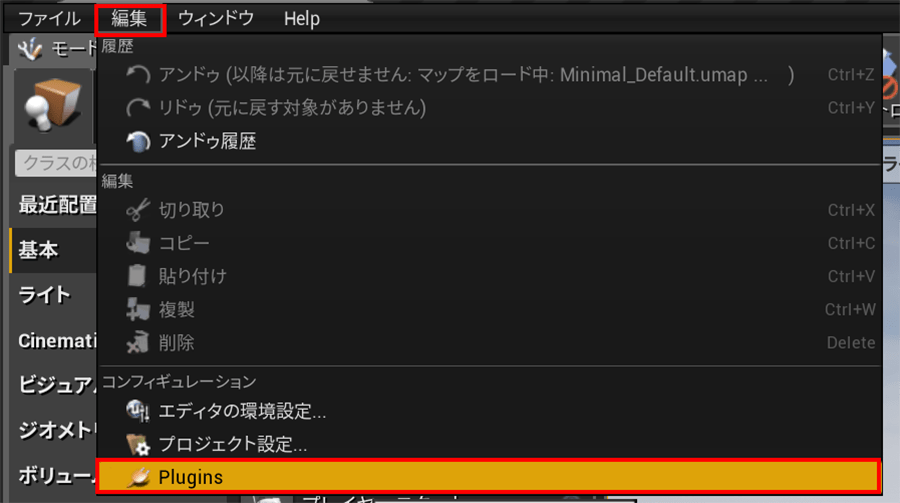
「編集」→「Plugins」をクリックしてプラグインウィンドウを立ち上げます。
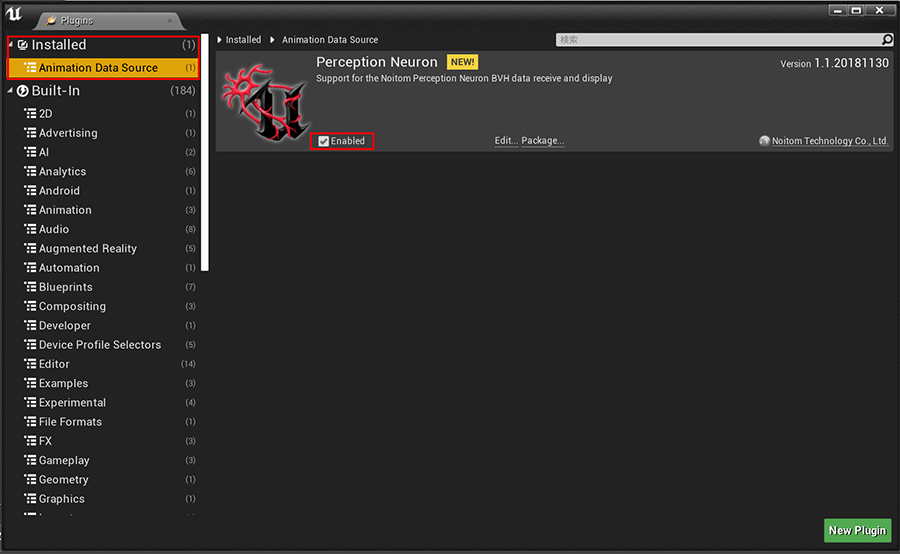
「Installed」内の「AnimationDataSource」を選択して「PERCEPTION NEURON」プラグインが入っていることを確認します。※この時「Enabled」にチェックが入っていない場合、チェックを入れてプロジェクトを再起動します。
3Dキャラクターの準備
アニメーションブループリントを作成・設定
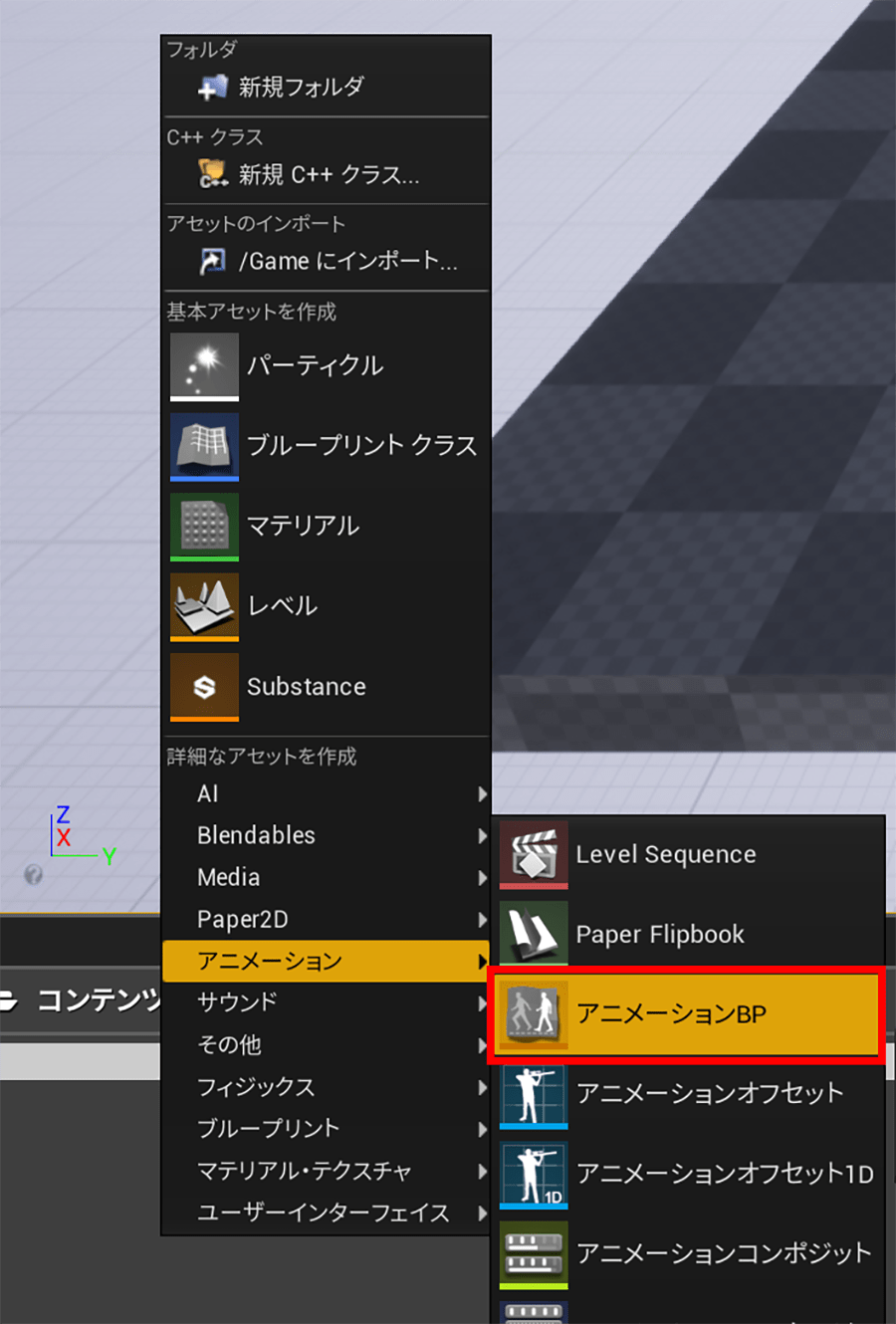
コンテンツブラウザ内で右クリック→アニメーション→アニメーションBPを選択します。
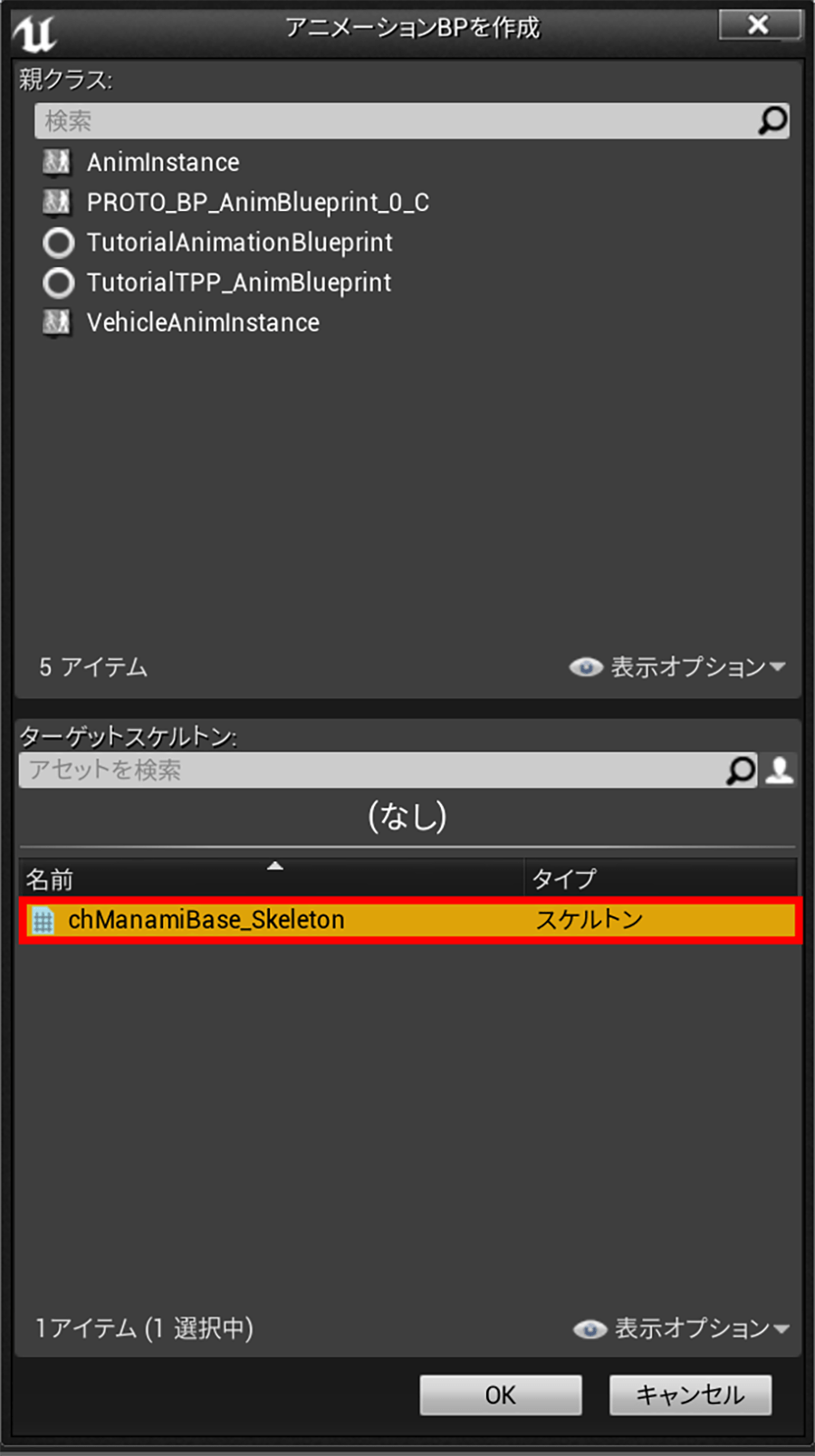
「アニメーションBPを作成」ウィンドウが起動するので、「ターゲットスケルトン」に「chManamiBase_Skeleton」を選択します。
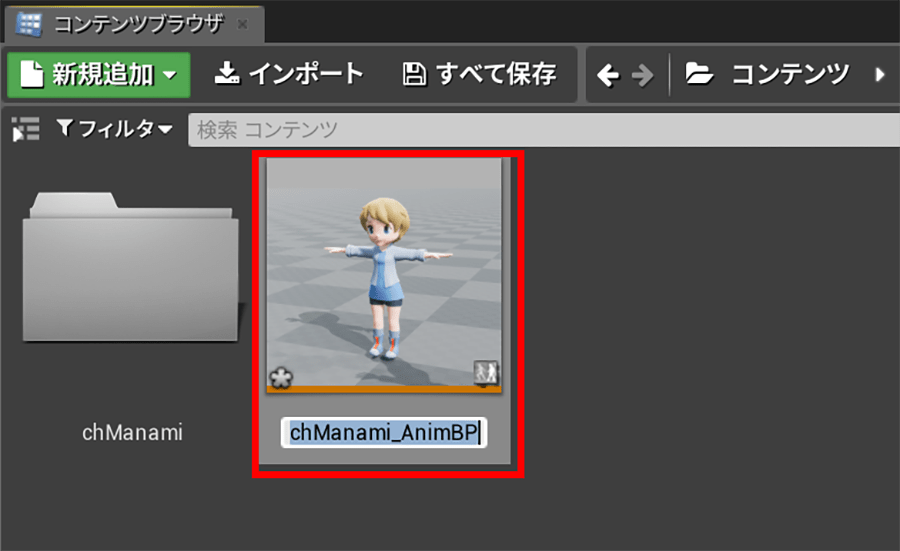
コンテンツブラウザ内にアニメーションブループリントが作成されますので、名前を「chManami_AnimBP」にします。
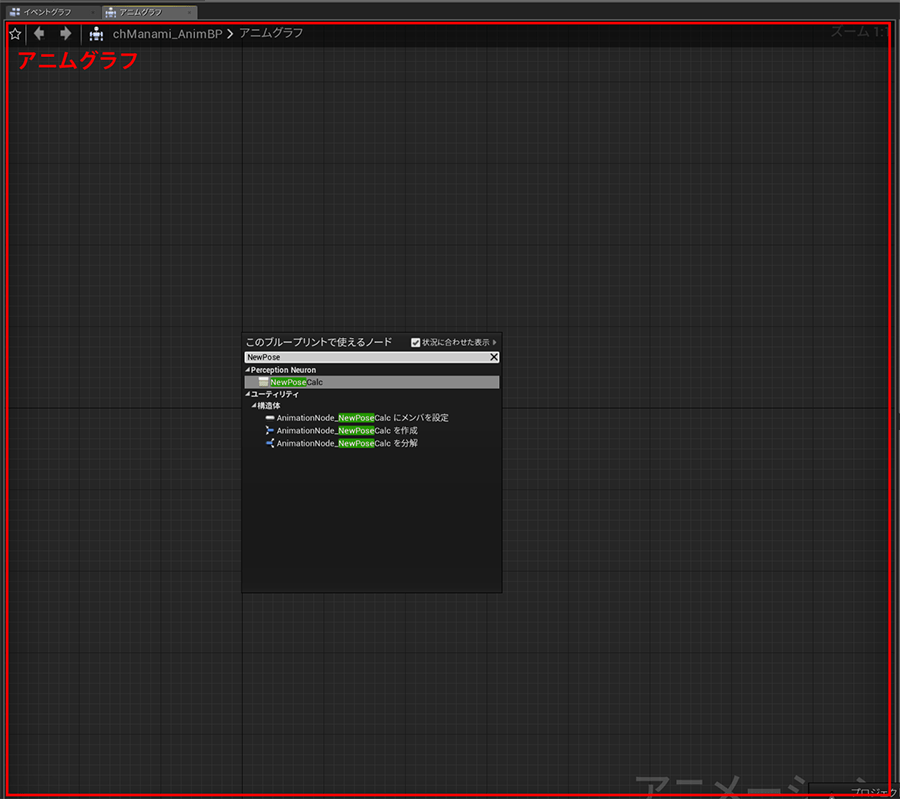
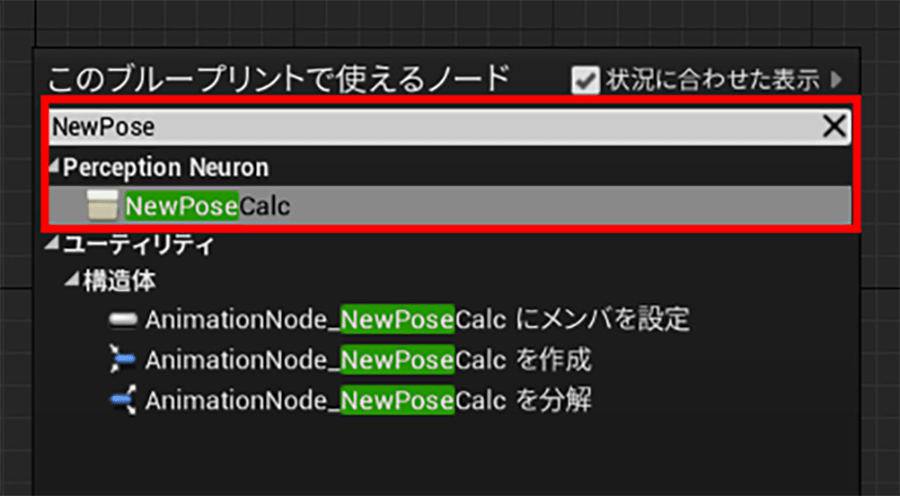
作成したアニメーションブループリントをダブルクリックで開き、「アニムグラフ」内で右クリックをして検索欄に「NewPose」と入力して「NewPoseCalc」を選択します。
 アニメーションブループリントをダブルクリックした後の「アニムグラフ」
アニメーションブループリントをダブルクリックした後の「アニムグラフ」
 「NewPose」と入力して「NewPoseCalc」を選択
「NewPose」と入力して「NewPoseCalc」を選択
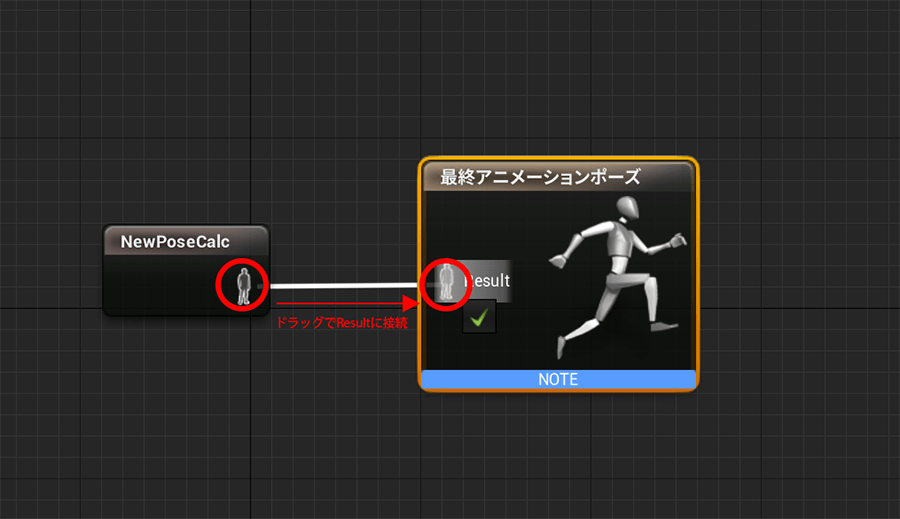
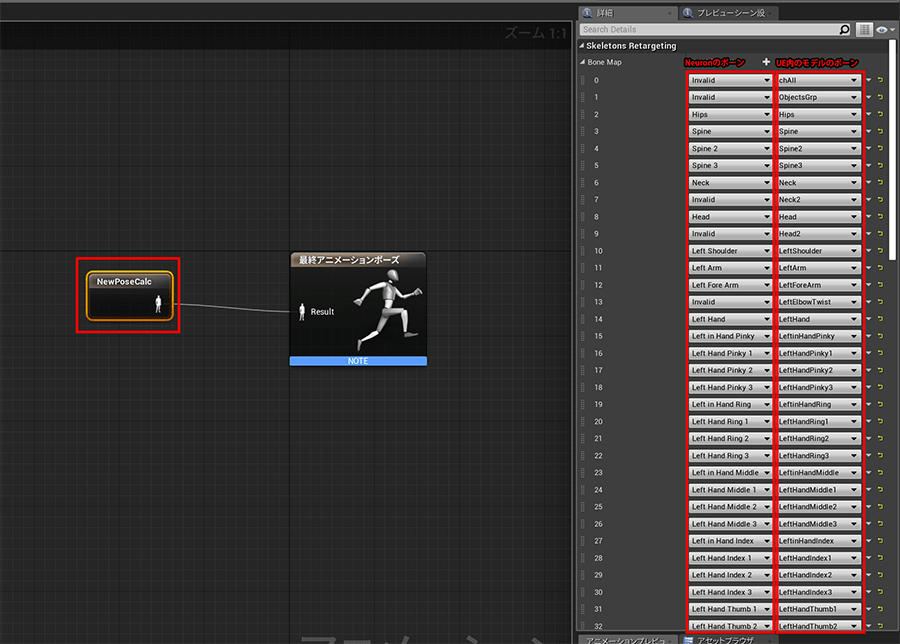
「NewPoseCalc」ノードが作成されますので出力ピン(画像赤丸)を「最終アニメーションポーズ」の「Result」にドラッグして繋ぎます。
「NewPoseCalc」を選択して「詳細」タブを見ると「SkeletonsRetargeting」内に「BoneMap」という項目があります。
「BoneMap」は「AXIS Neuron」上でキャプチャしているボーンと、UEで読み込んだキャラクターのボーンを同期させるリターゲットの設定を行っています。今回使用した「chManami」モデルでは3 DCGソフトウェア上であらかじめボーンの名前を「AXIS Neuron」上のスケルトン名と合わせて作成していますので「BoneMap」上で自動で該当ボーンが割り当てられています。
しかし自分で作成したモデルデータや既存のモデルデータを使用する場合は、該当するボーン名が「AXIS Neuron」のものと必ずしも一致しないので手動で設定する必要があります。
したがって、「PERCEPTION NEURON」で使用する為のモデルを新規で作成する場合は、ボーンの命名規則を「AXIS Neuron」に合わせておいた方が楽でしょう。
また、今回使用する「chManami」モデルでは、背骨(Spine)の数や首(Neck)の骨の数は「AXIS Neuron」上の骨の数と厳密に一致しませんが、モーションキャプチャ自体は行えますのでそのまま進めます。
 左の列が「Neuron内のボーン」右の列が「Unreal Engine内のボーン」
左の列が「Neuron内のボーン」右の列が「Unreal Engine内のボーン」
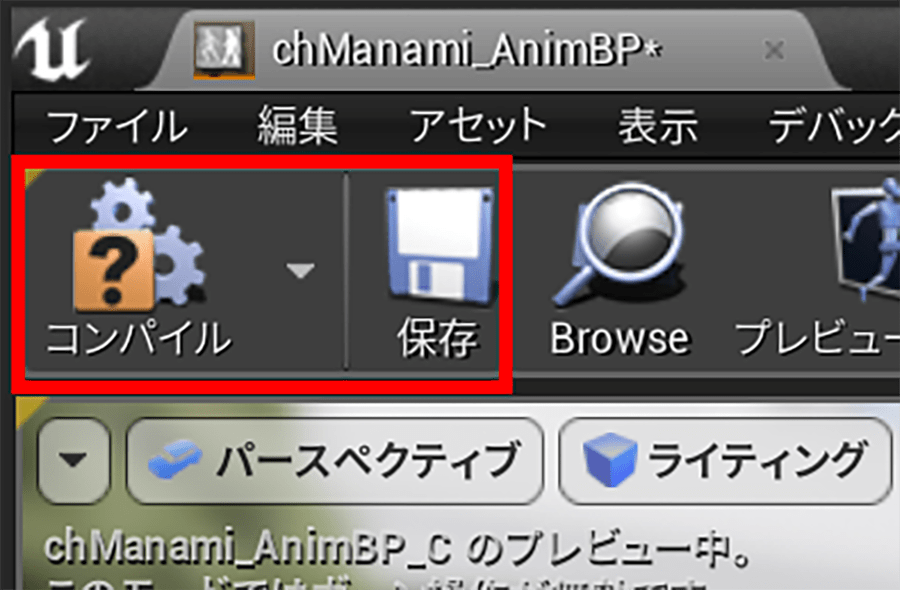
ここまでの設定を終えたら「chManami_AnimBP」をコンパイルしてセーブします
ブループリントアクターを作成・設定
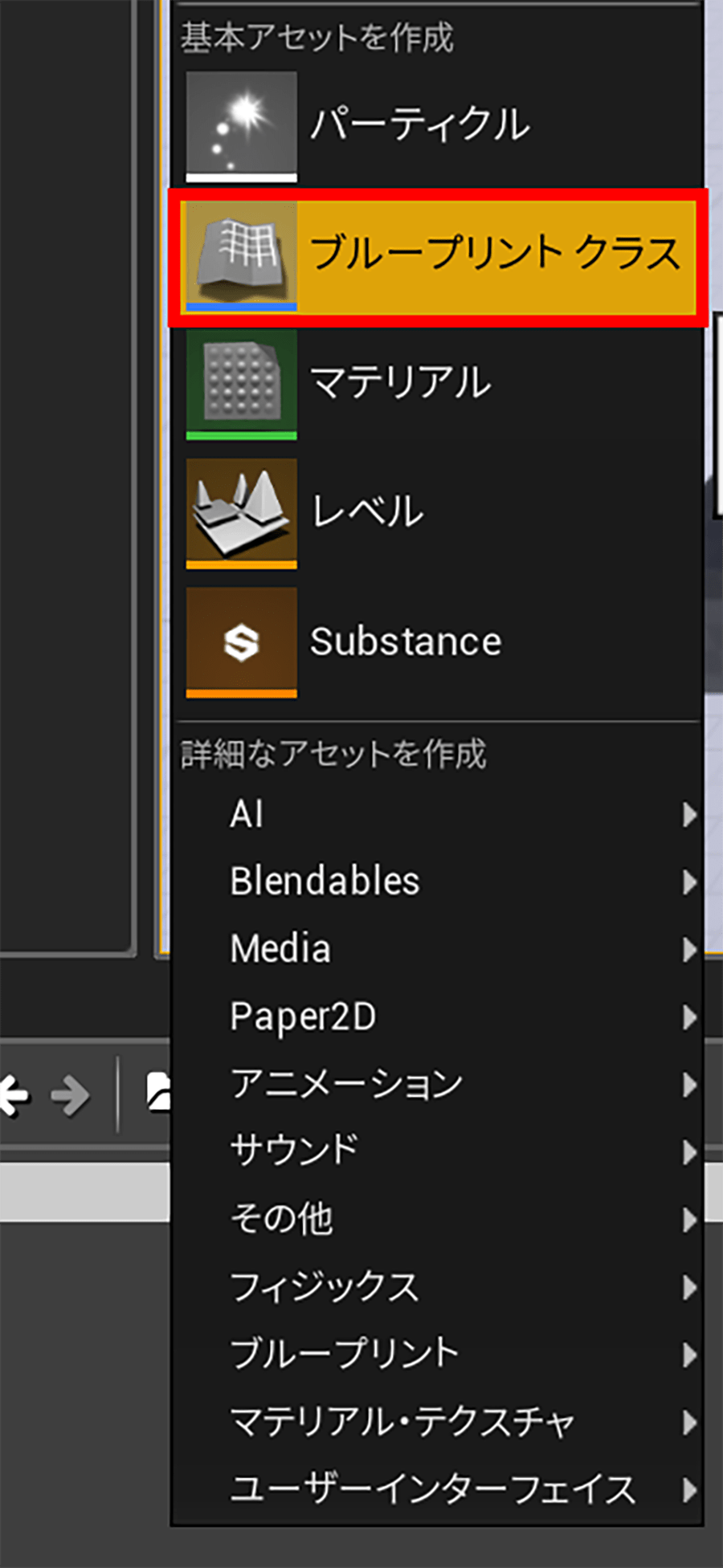
コンテンツブラウザ内で右クリック→「ブループリントクラス」を選択します。
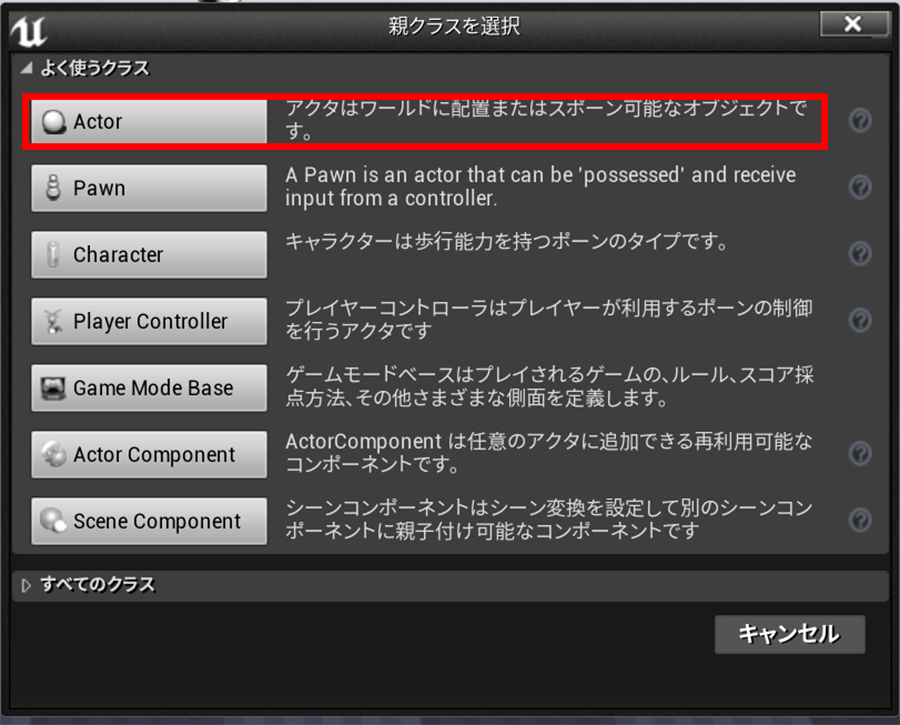
「親クラスを選択」ウィンドウから「Actor」を選択します。
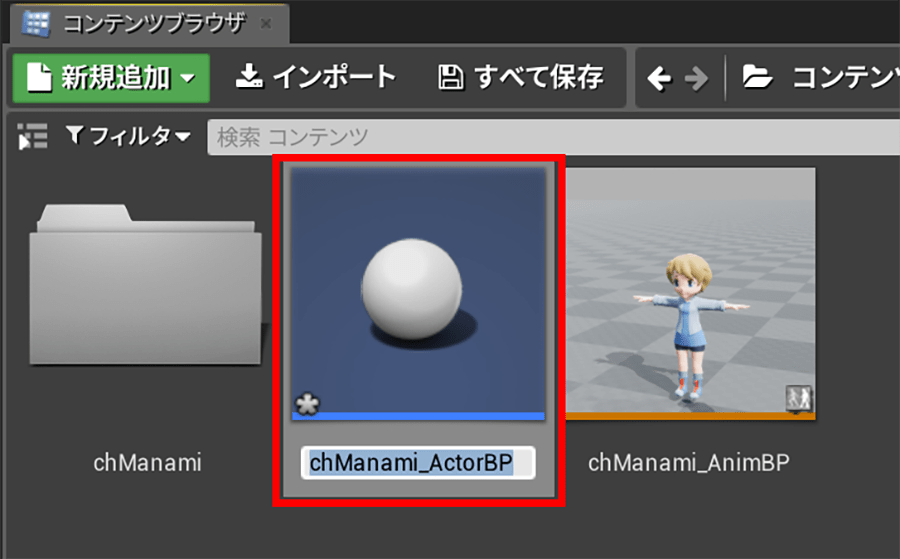
クラスブループリントが作成されますので名前を「chManami_ActorBP」にします。
 クラスブループリントの名前を「chManami_ActorBp」に設定
クラスブループリントの名前を「chManami_ActorBp」に設定
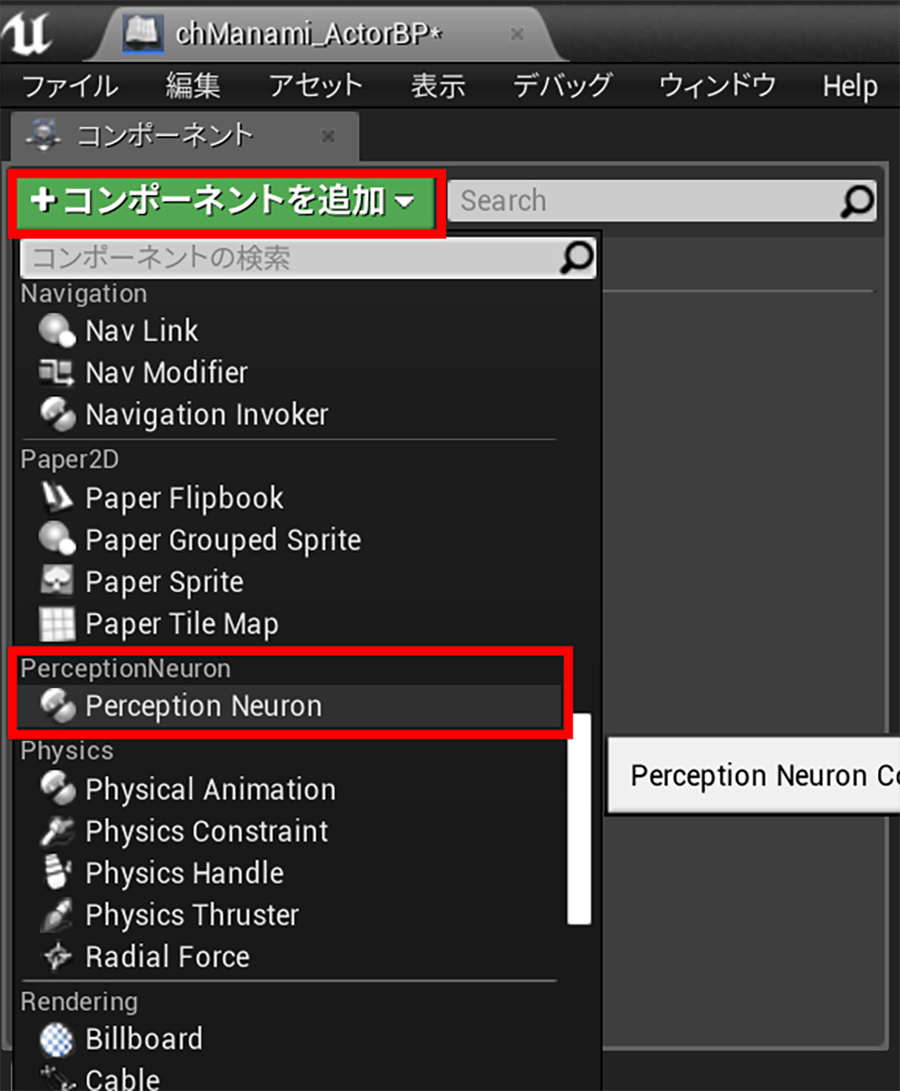
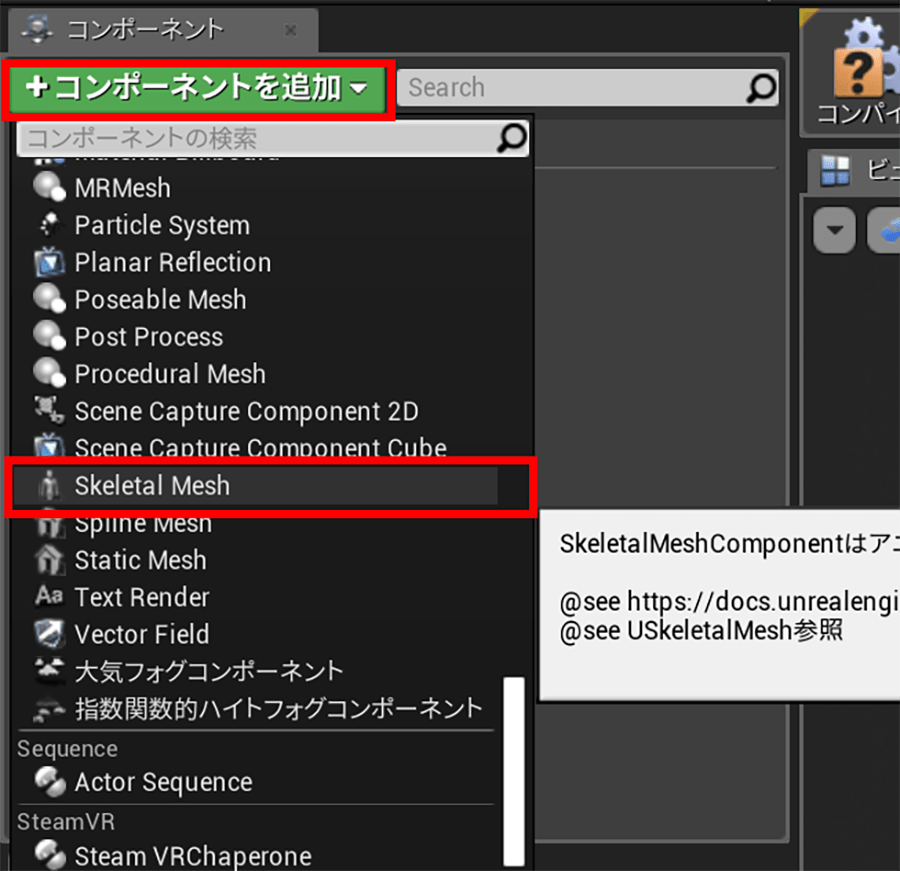
hManami_ActorBP」をダブルクリックして開き、「コンポーネント」タブ内の「コンポーネントを追加」から「SkeletalMesh」を選択します。
 「コンポーネントを追加」から「SkeletalMesh」を選択
「コンポーネントを追加」から「SkeletalMesh」を選択
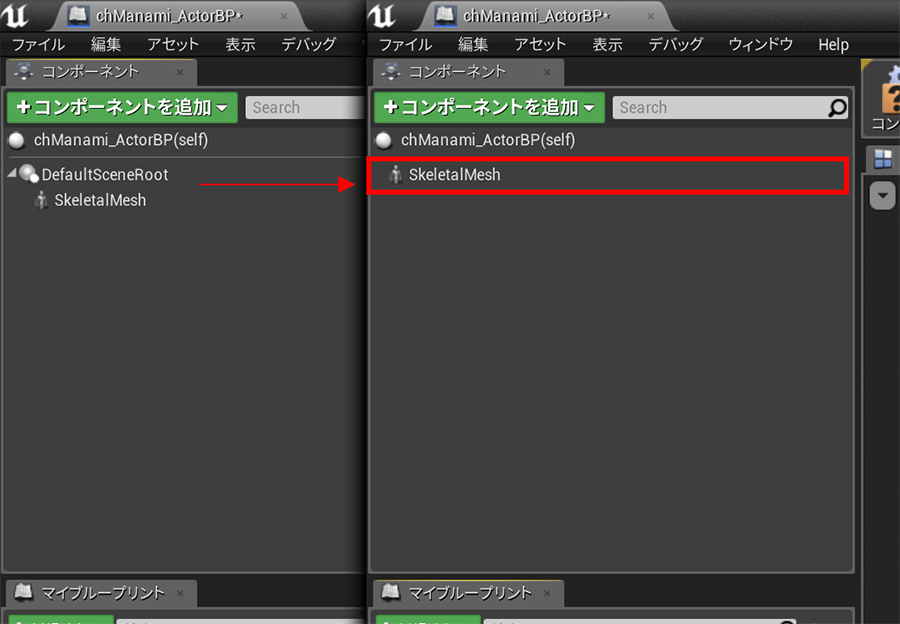
作成された「SkeletalMesh」を「DefaultSceneRoot」の上にドラッグアンドドロップして、「SkeletalMesh」を最上階層にします。
 ドラッグアンドドロップで「SkeletalMesh」を最上階層にする
ドラッグアンドドロップで「SkeletalMesh」を最上階層にする
さらに「コンポーネントを追加」から、「PERCEPTION NEURON」コンポーネントを追加します。
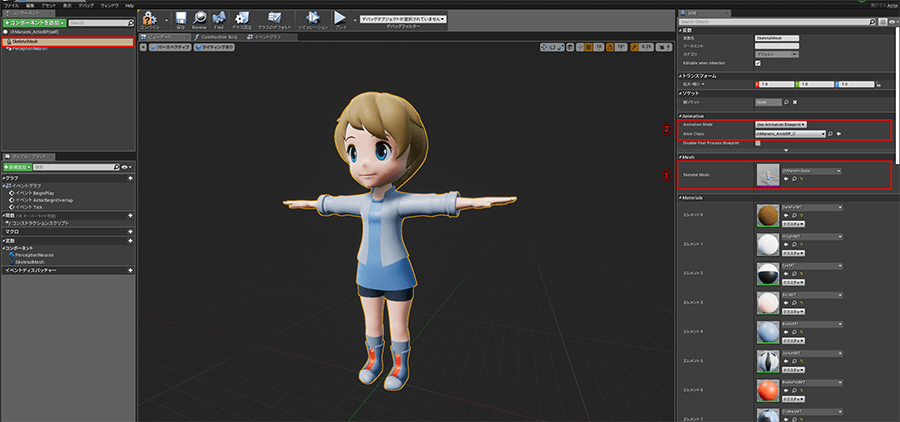
「コンポーネント」から「SkeletalMesh」を選択して、「詳細」内を編集します。
①「Mesh」内の「SkeletalMesh」を「chManamiBase」に設定します。
②「Animation」内の「AnimationMode」を「UseAnimationBlueprint」に設定、「AnimClass」を「chManami_AnimBP」にします。
ここまでの設定を終えたら「chManami_ActorBP」をコンパイルボタンを押して保存を押します。
3DキャラクターをPERCEPTION NEURONで動かす
レベルセットアップ
UE4内ではキャラクターやライトやカメラなどを配置するシーンのことを「レベル」と呼びます。この「レベル」を編集する3D画面のことを「ビューポート」と呼びます。ここからは「ビューポート」を操作しながら「レベル」内に必要なオブジェクトを配置していきます。
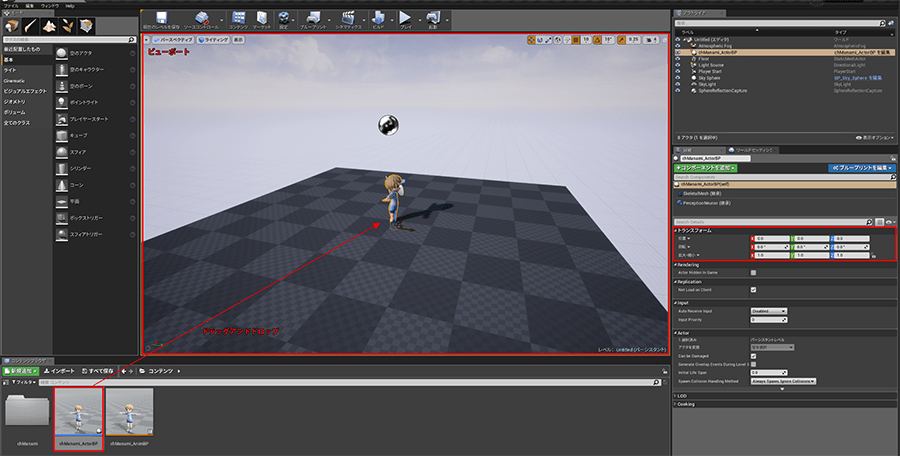
①「コンテンツブラウザ」から「chManami_ActorBP」をビューポート内にドラッグアンドドロップします。配置したらひとまず「詳細」内の「トランスフォーム」で位置と回転を0に設定しておきます。
 「chManami_ActorBP」を配置した後位置と回転を設定する
「chManami_ActorBP」を配置した後位置と回転を設定する
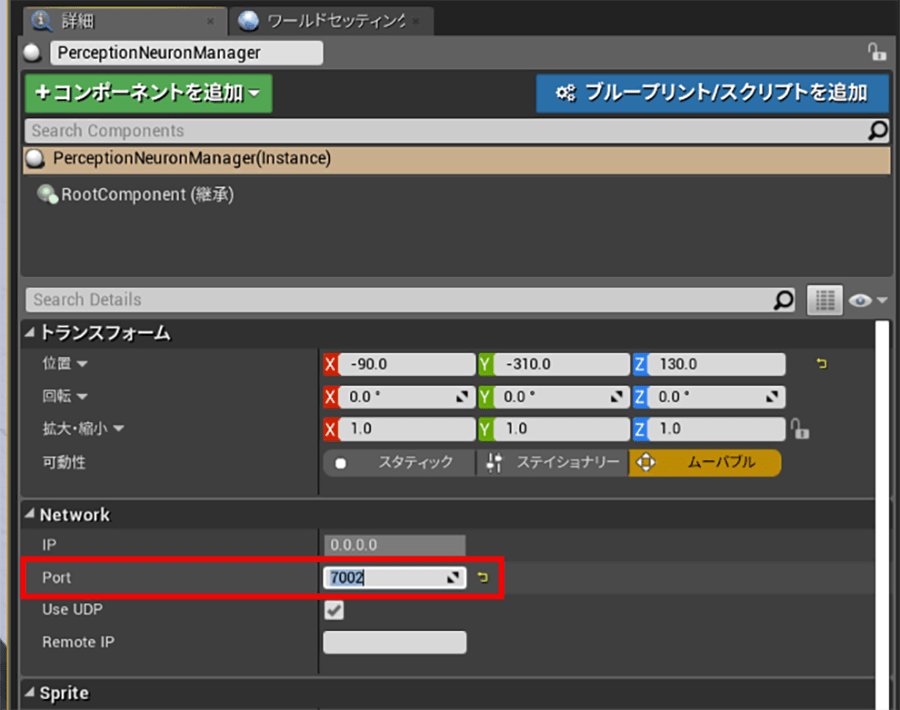
②続いて「モード」パネルから「PERCEPTION NEURONManager」を検索してビューポート内にドラッグアンドドロップします。位置はどこでも構いません。
ビューポートから「PERCEPTION NEURONManager」を選択して、「Port」内にチュートリアル2-1で確認した「AXIS Neuron」セッティングの「ClientPort」の数字7002を入力します。
 「Setting」の「Broadcasting」を設定したときの数字を入力
「Setting」の「Broadcasting」を設定したときの数字を入力
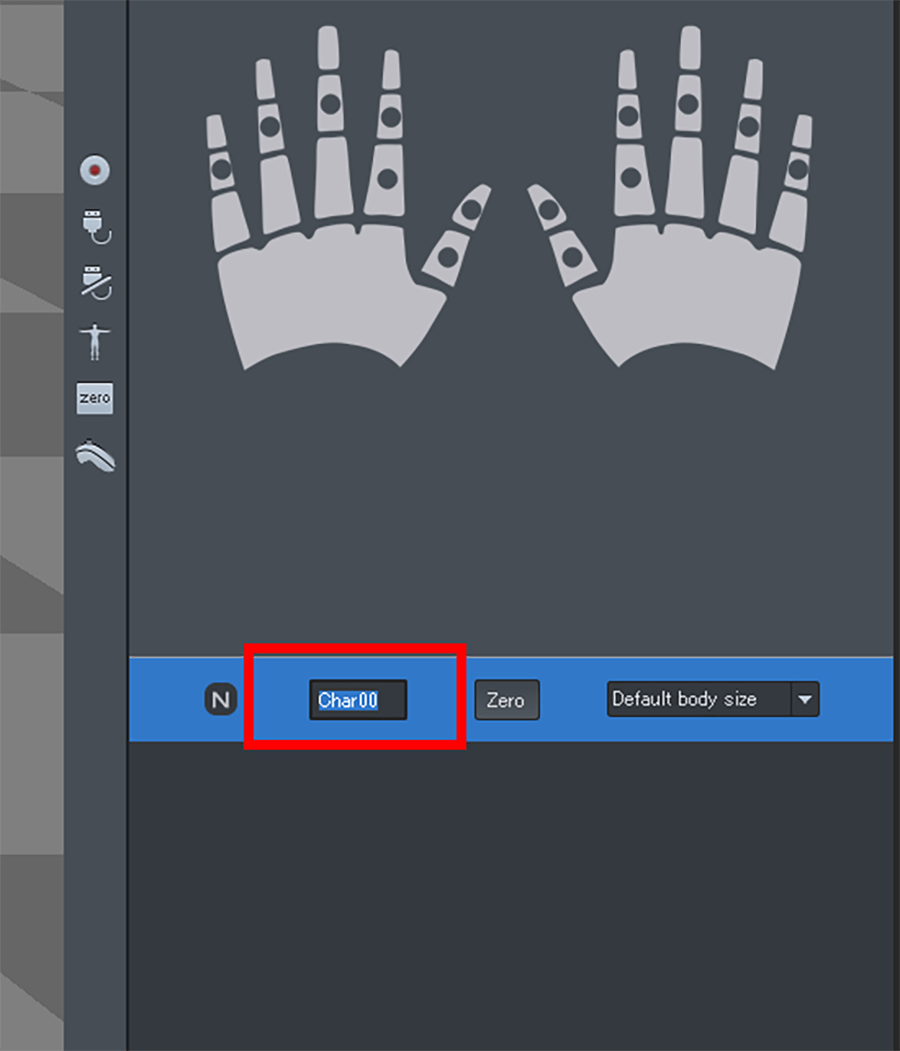
ここまで設定したらいよいよNeuronセンサーを着用して「AXIS Neuron」上でモーションキャプチャ状態にします。「AXIS Neuron」上でアバターが動いていることを確認したら「SensorMap」画面内のアバターネームをテキストコピーします。
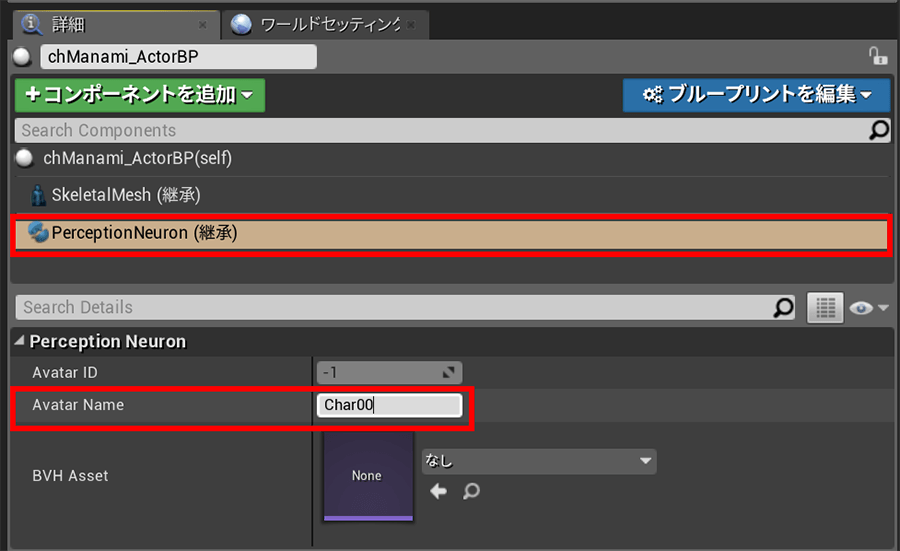
再びUE4画面に戻り、ビューポート内の「chManami_ActorBP」を選択します。
選択状態で「詳細」タブ内の「PERCEPTION NEURON」コンポーネントを選択して「AvatarName」に「AXIS Neuron」からコピーしてきたアバターネームをペーストします。
 「AvatarName」に「AXIS Neuron」のコピーした値をペースト
「AvatarName」に「AXIS Neuron」のコピーした値をペースト
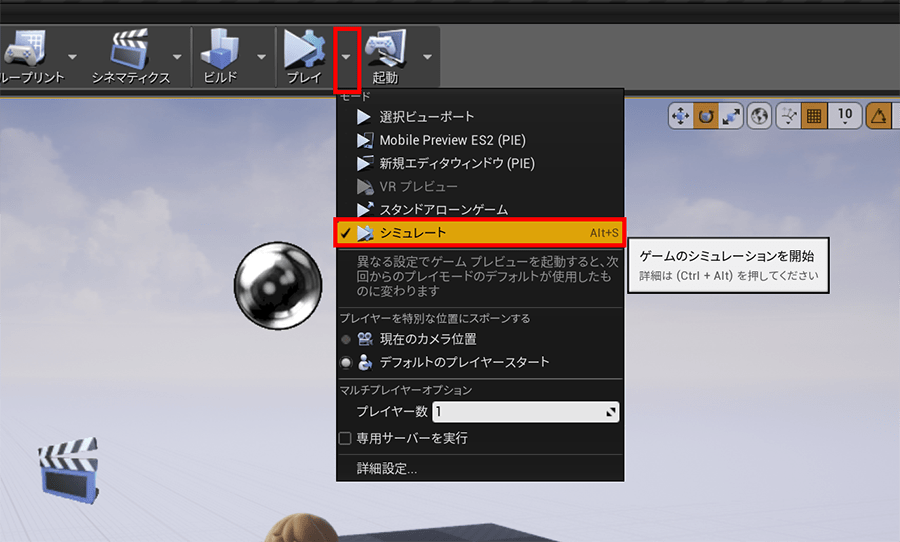
「プレイ」ボタン横の下三角を開いて、「シミュレート」を選択して再生します。
「シミュレート」はゲームレベルを再生しつつ、ビューポート内を自由に操作でき、オブジェクトの選択移動が出来る確認用の再生モードです。
「AXIS Neuron」内のアバターとUE4内のキャラクターの動きが同期していたら設定完了です!
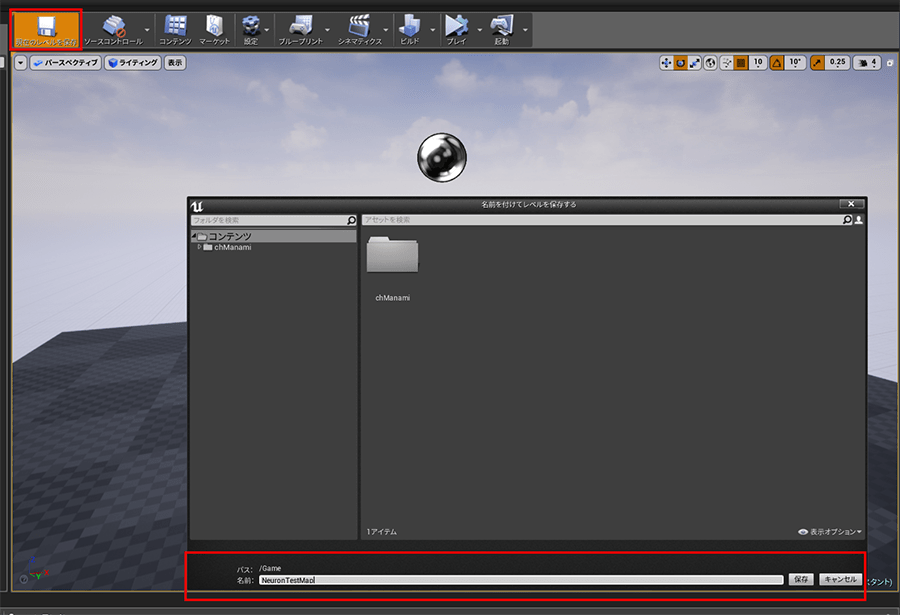
動作を確認したら一旦レベルを保存します。「現在のレベルを保存」をクリックして「名前を付けて保存する」ウィンドウの「コンテンツ」フォルダ内の任意の場所を選び、任意の名前を付けて「保 存」ボタンを押します。ここでは「コンテンツ」フォルダ直下に「NeuronTestMap」と名付けて保存しました。
背景を変えてVtuber風に仕上げる
背景合成用マテリアルを作成する
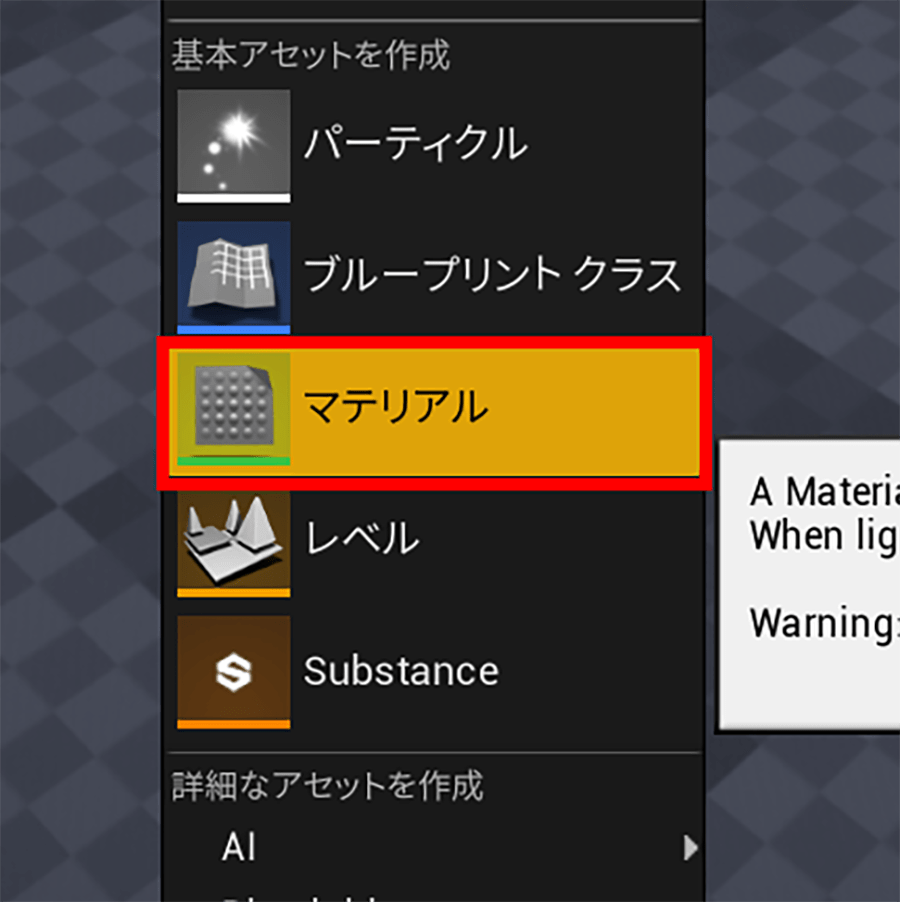
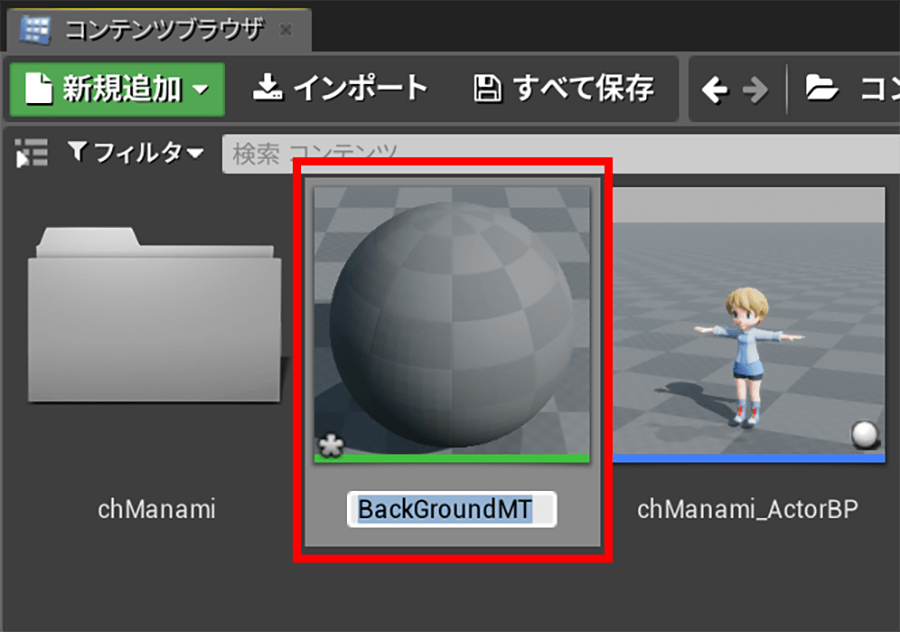
コンテンツブラウザ内で右クリック→「マテリアル」を作成します。
マテリアルの名前は「BackGroundMT」とします。
「BackGroundMT」をダブルクリックしてマテリアルエディタを開きます。
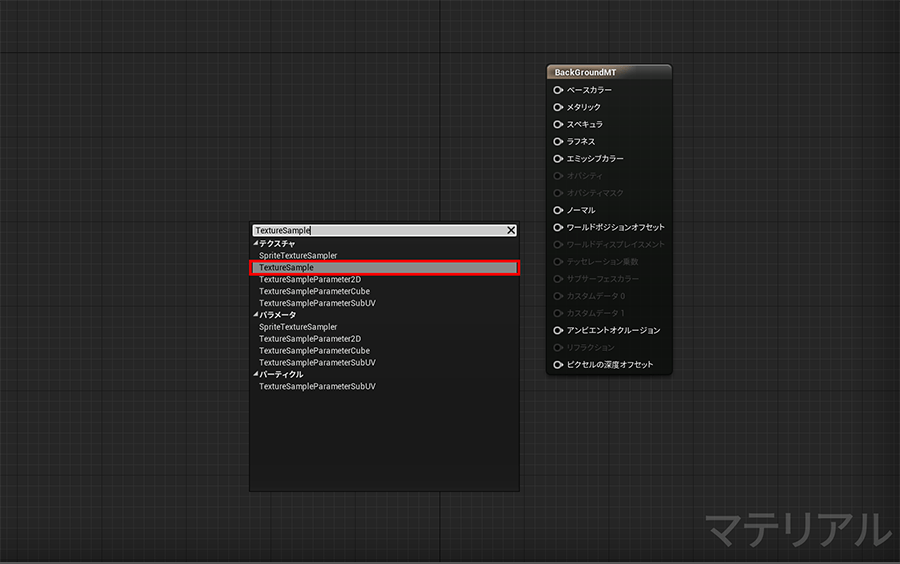
マテリアルのグラフビュー内で右クリック→「TextureSample」を検索して選択します。
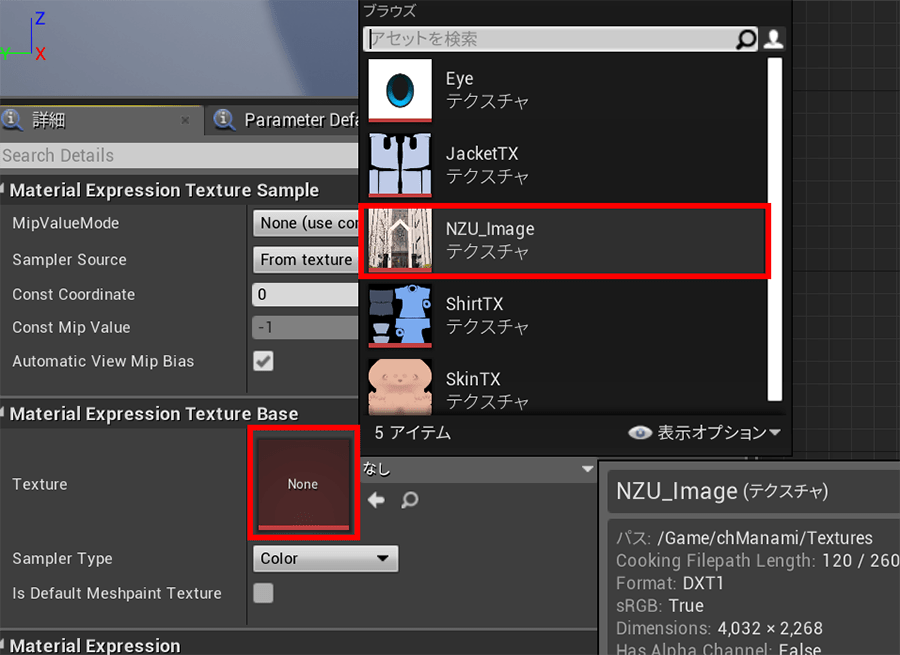
「TextureSample」ノードを選択して、「詳細」タブでTextureを「NZU_Image」に設定します。
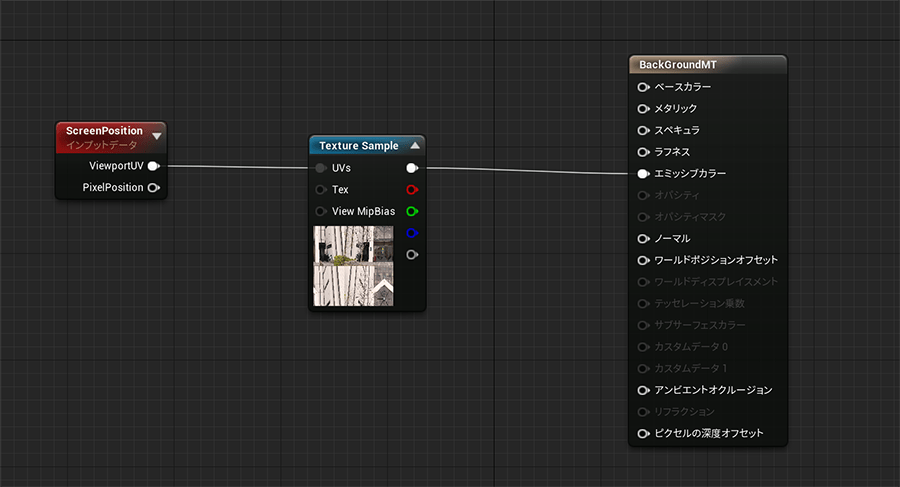
さらにグラフビュー上で右クリック→「ScreenPosition」を検索して選択します。
「ScreenPosition」ノードはカメラビューから平行にテクスチャマッピングします。
「ScreenPosition」の「ViewportUV」のピンをドラッグして伸ばし、「TextureSample」の「UVs」に接続します。「TextureSample」の出力ピンはRGBAの4チャンネルありますが、一番上のピン(全ての色チャンネル)を「BackGroundMT」ノードの「エミッシブカラー」に繋ぎます。
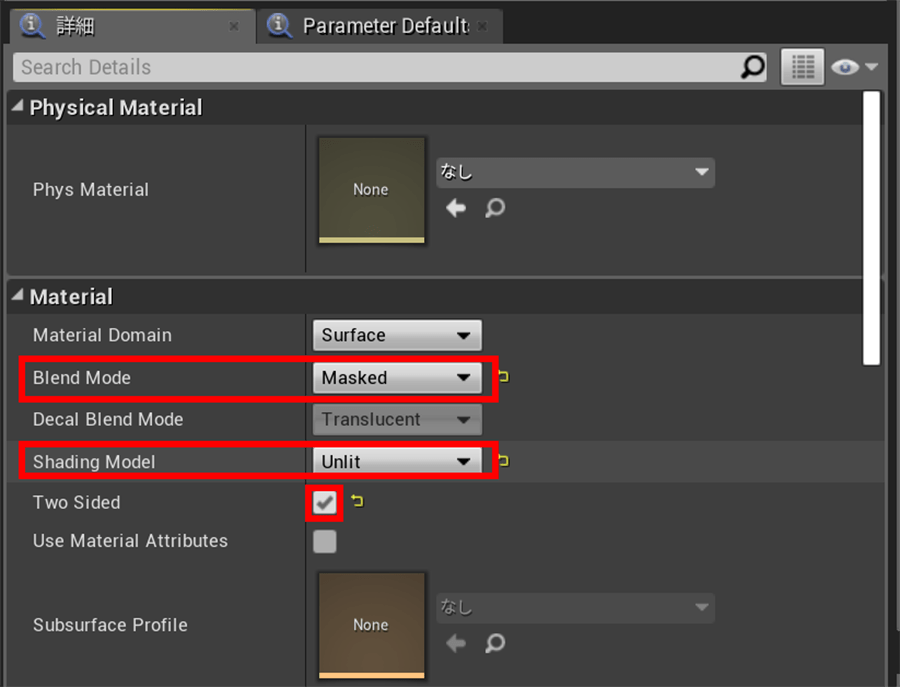
「BackGroundMT」ノードの設定を行います。
まず「BlendMode」を「Madked」に設定します。
続いて「ShadingModel」を「Unlit」に設定します。
最後に「TwoSided」のチェックをオンにしておきます。
続いて右クリックして「TwoSidedSign」ノードを検索して作成します。
続いて右クリックして「Multiply」ノードを作成します。検索時に「*」を入れると出てきます。
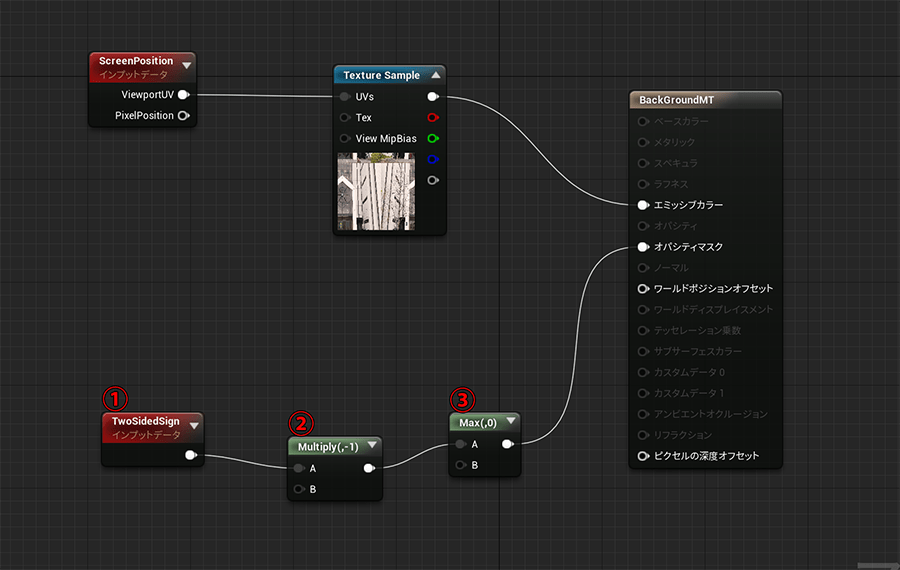
ノードが揃ったら組み立てていきます。
①「TwoSideSign」ノードを「Multiply」のAに入力します。
②「Multiply」を選択して、「詳細」でBに「-1」を入力して出力を「Max」ノードのAに繋ぎます。
③「Max」ノードBには「詳細」で「0」と入力して「オパシティマスク」に接続します。
これでテクスチャが常にカメラ方向からマッピングされるマテリアルが作成できました。
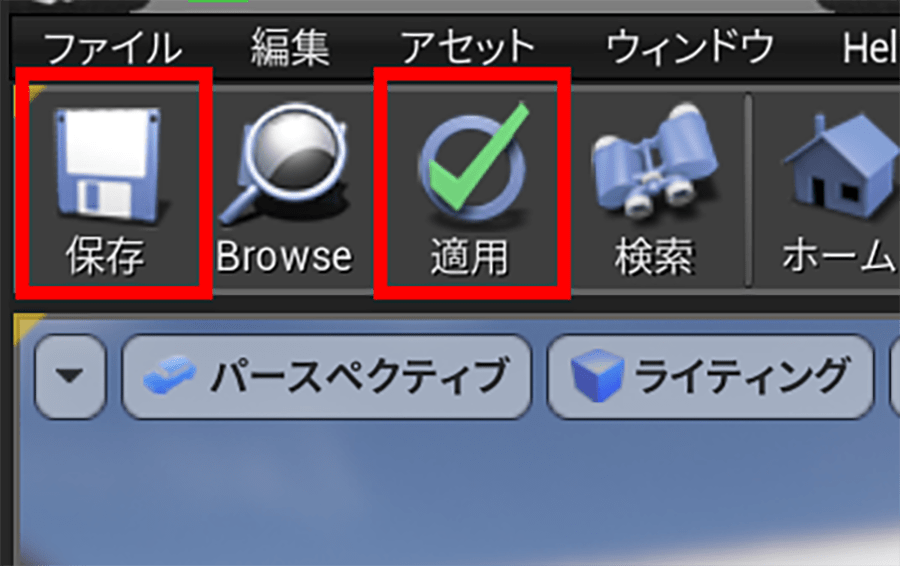
「適用」を押して、「保存」をクリックしたらマテリアルウィンドウを閉じます。
レベルに背景オブジェクトを配置
2-3で作成した「NeuronTestMap」を開きます。
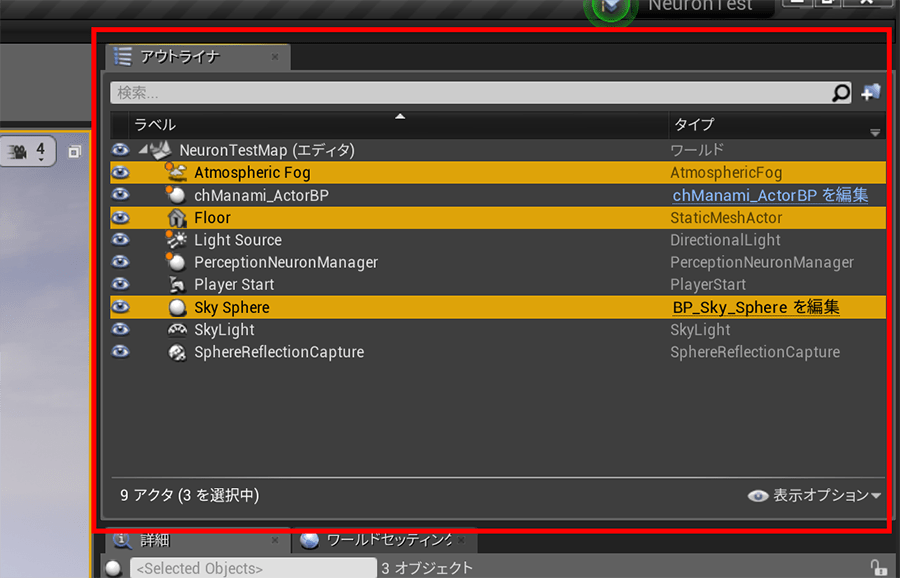
「アウトライナ」上で不要なオブジェクトを選択してdeleteキーで削除します。
ここでは「Atmospheric Fog」「Floor」「Sky Sphere」の3オブジェクトを削除しました。
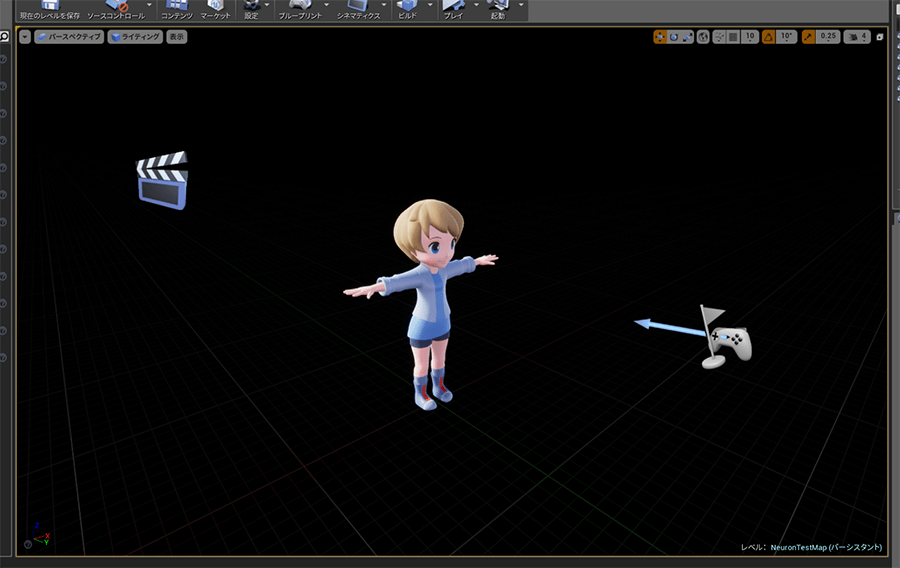
アウトライナを整理した後は背景がなくなりキャラクターのみ表示されています。
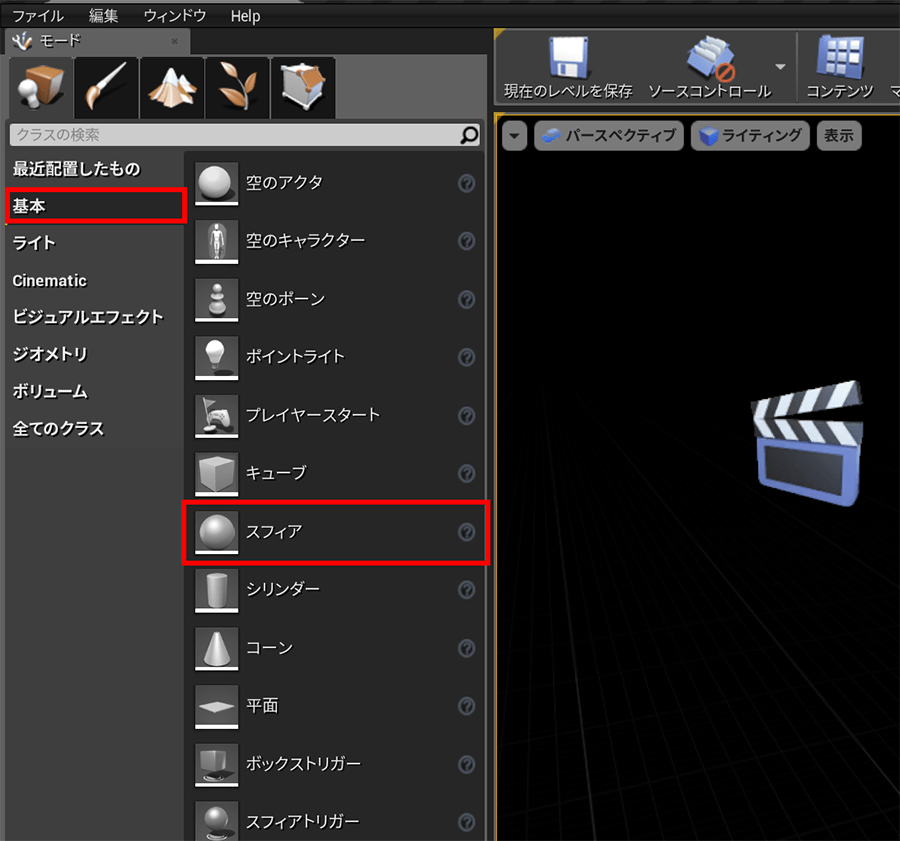
「モード」から「基本」→「スフィア」をビューポートにドラッグして配置します。
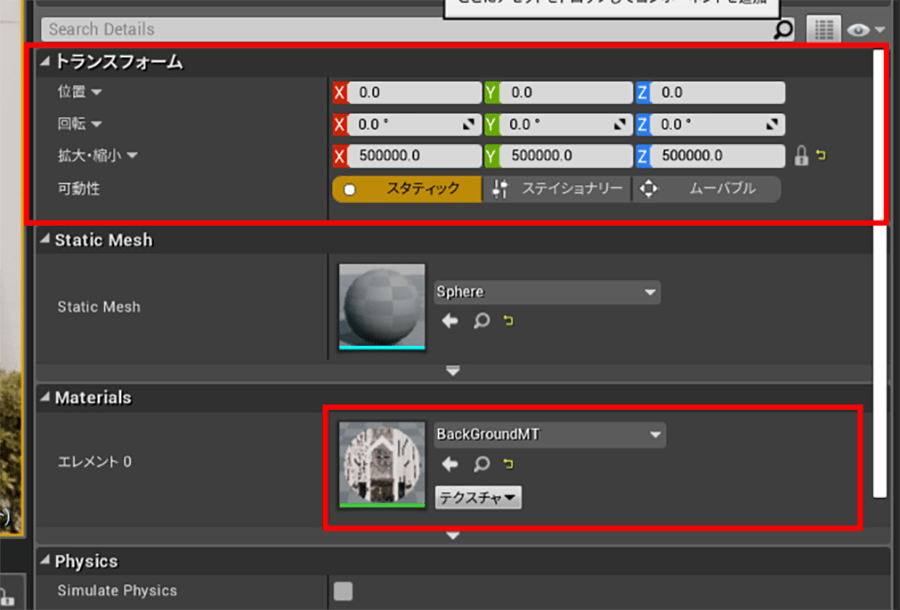
スフィアを選択してトランスフォームを設定します。
移動のXYZを0.0、回転のXYZを0.0、拡大縮小のXYZを500000.0 に設定して、「Materials」を「BackGroundMT」に設定します。
カメラを配置して再生確認
次に撮影用カメラを配置します。
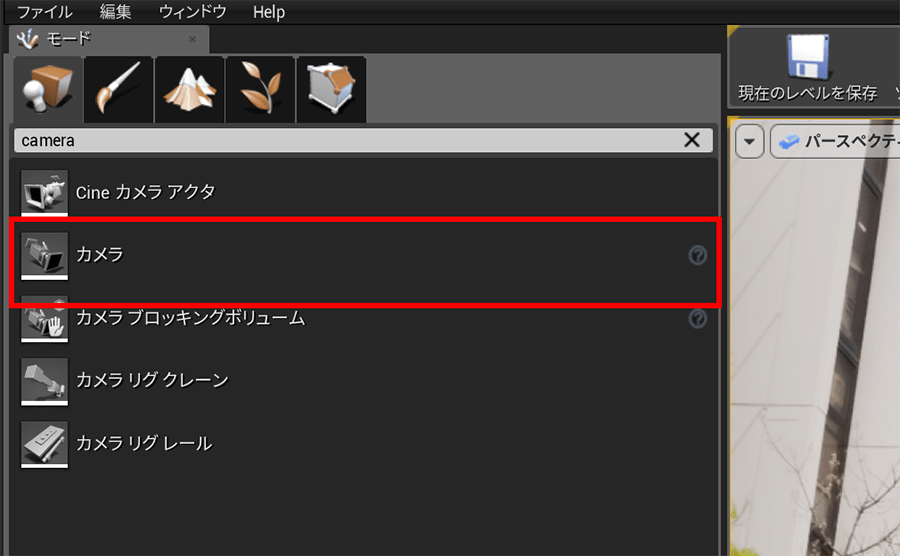
「モード」から「カメラ」ビューポートへドラッグアンドドロップして配置します。
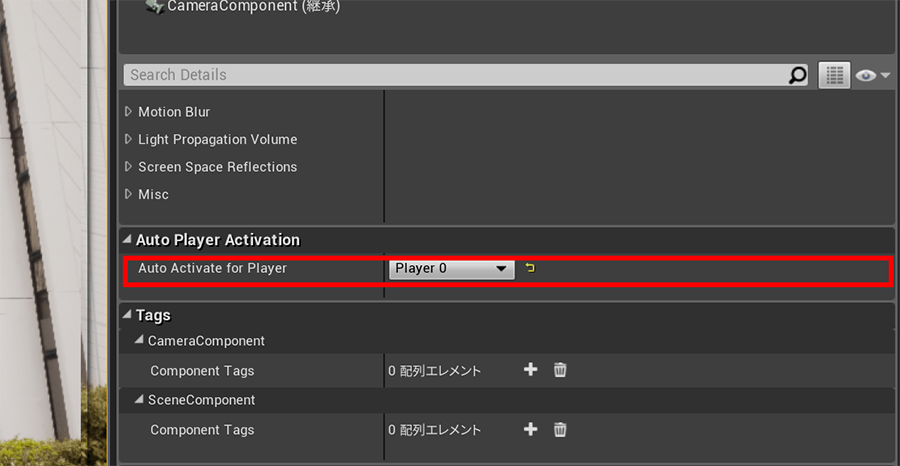
ビューポートへ配置したカメラの「詳細」を設定します。
「AutoActivate for Player」を「Player0」に設定します。これでこのカメラがメインカメラに設定されました。
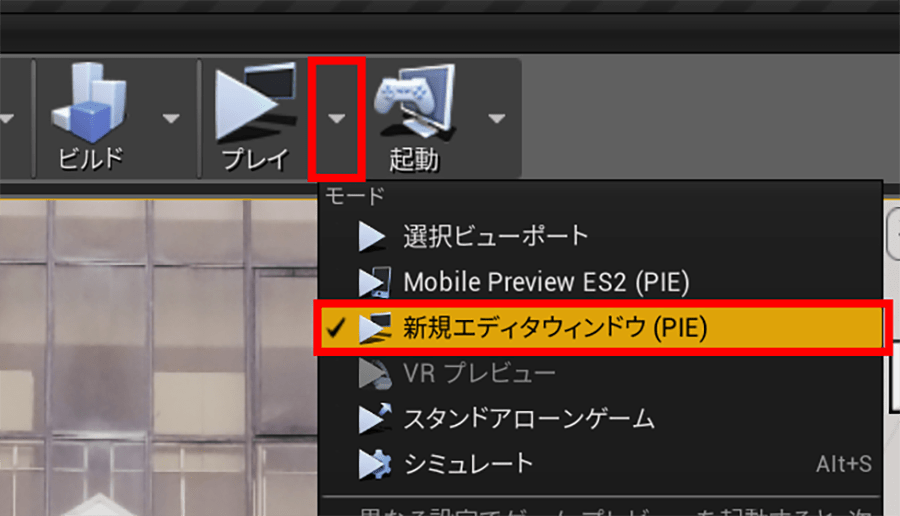
「プレイ」横の下三角を開き、「新規エディタウィンドウ」でプレイを行います。
カメラやキャラクターの配置を再生しながら調整して完成です。
ソースコードを書かずにキャラクターを動かせるPERCEPTION NEURON×UE4
今回はPERCEPTION NEURONとUE4を使用してキャラクターを動かすまでの手順をご紹介しました。Perception Neuronのプラグインがよく出来ているということもありますが、1行もコードを書くことなく動作するのは驚きです。
またUE4はブループリントというビジュアルスクリプティングでインタラクションやシェーダーを作ることができるので、普段コーディング作業に慣れていないデザイナーやアーティストでも簡単にインタラクティブなコンテンツが制作できます。今回ご紹介したようなVチューバー的コンテンツに挑戦したいけれどプログラムが書けない、という方にもぜひ挑戦してみてほしいと思います。

非常勤講師 近藤真琴
都内3DCG制作会社を経て現在大学の非常勤講師の傍ら3DCGデザイナーとしてフリーランス活動中。
ゼミの学生には3DCGコンテンツ全般を専門として教えています。
仕事ではプリレンダリングCGとリアルタイムレンダリングCG両方の案件経験を有しています。
最近はVRやAR、Vtuberなどリアルタイムレンダリングを使用した3DCGコンテンツを研究しています。
![NEXMAG[ネクスマグ] パソコン工房](/magazine/assets/images/common/logo.svg)