無地のマグカップにロゴやイラストを配置して、オリジナルのマグカップ画像を作ります。Adobe Photoshop 2022(以下Photoshop)の「ワープ」機能で、違和感なく曲面に配置する方法を解説します。
無地のマグカップ画像と配置したい図柄を準備する
Photoshopを起動して、任意のマグカップ画像を開きましょう。現時点では無地の状態から、形状に合わせた任意の画像が配置された状態へと変えていきます。
マグカップに配置する、著者オリジナルのイラストとテキストも用意します。キャラクターと文字は、背景が透明な状態が理想です。このデータはIllustratorで作成しています。
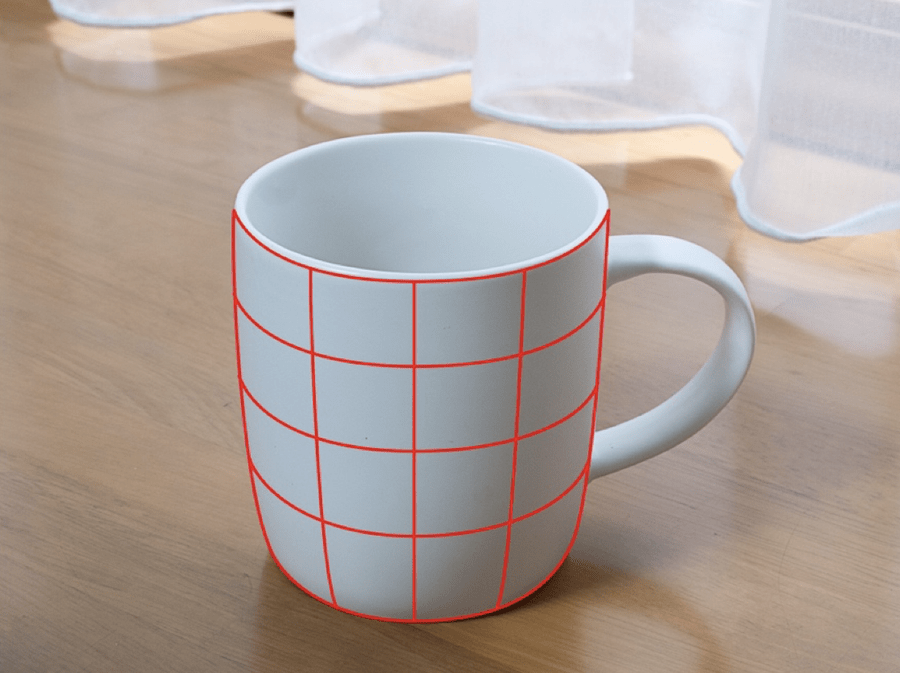
下画像の2点のマグカップをご覧ください。ここでの検証は、より難しく見える右側のタイプで進めていきます。
配置したい曲面の範囲を整備する
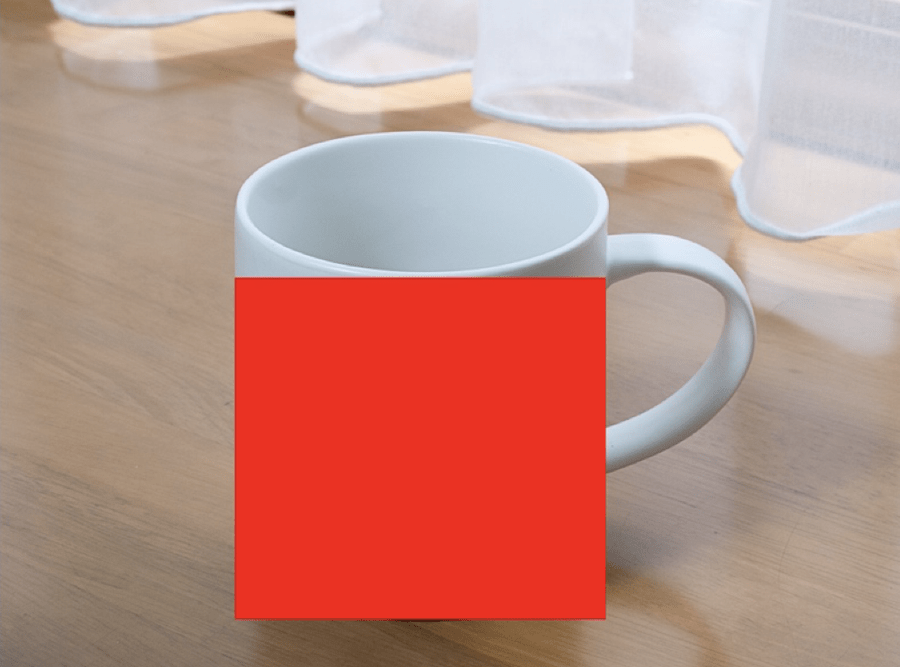
まずマグカップ側に配置したい面を元に「選択範囲」(下画像の赤枠)を作成します。
新規レイヤー上で、長方形ツールで選択範囲を囲んで塗りつぶします。
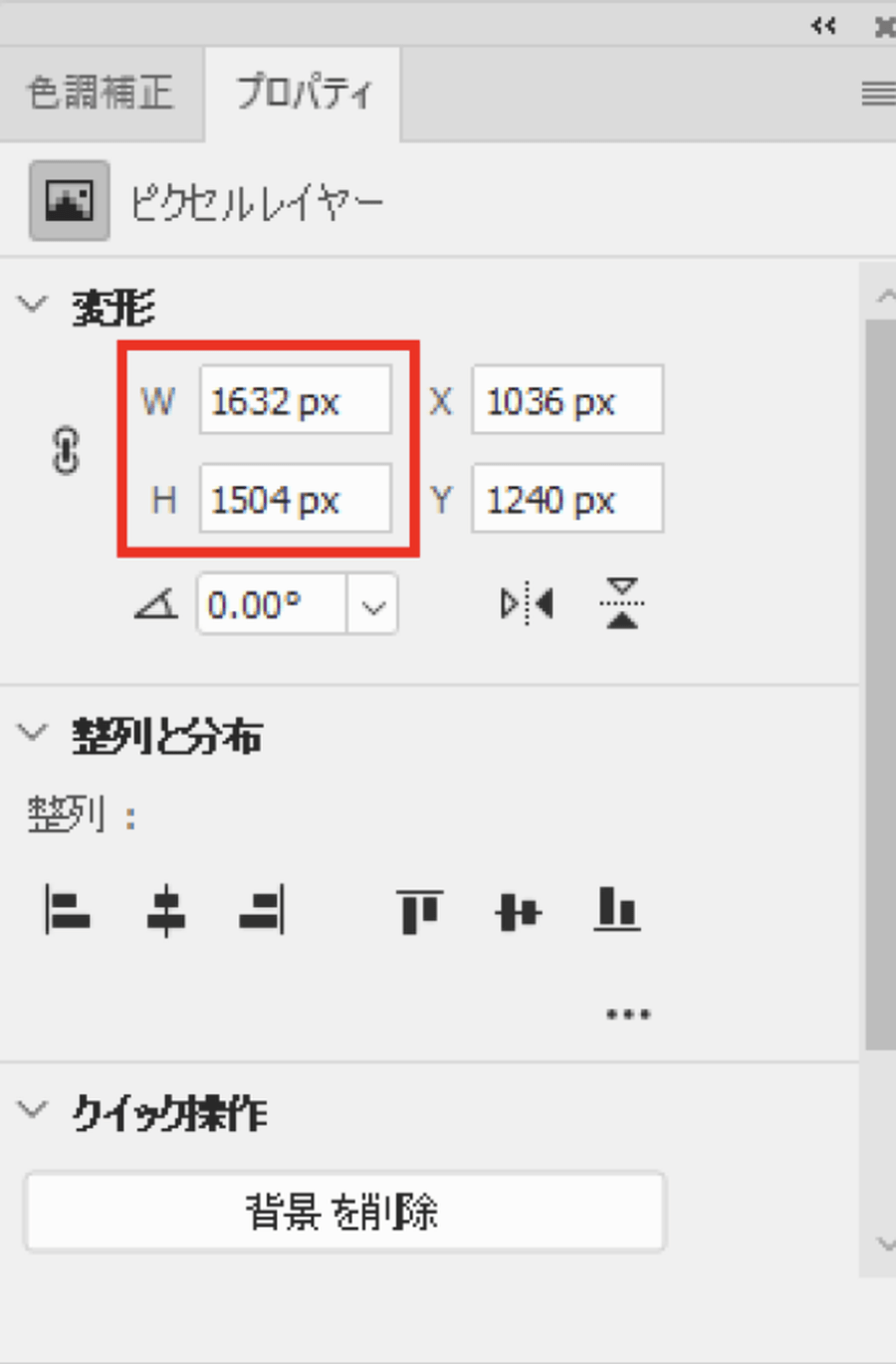
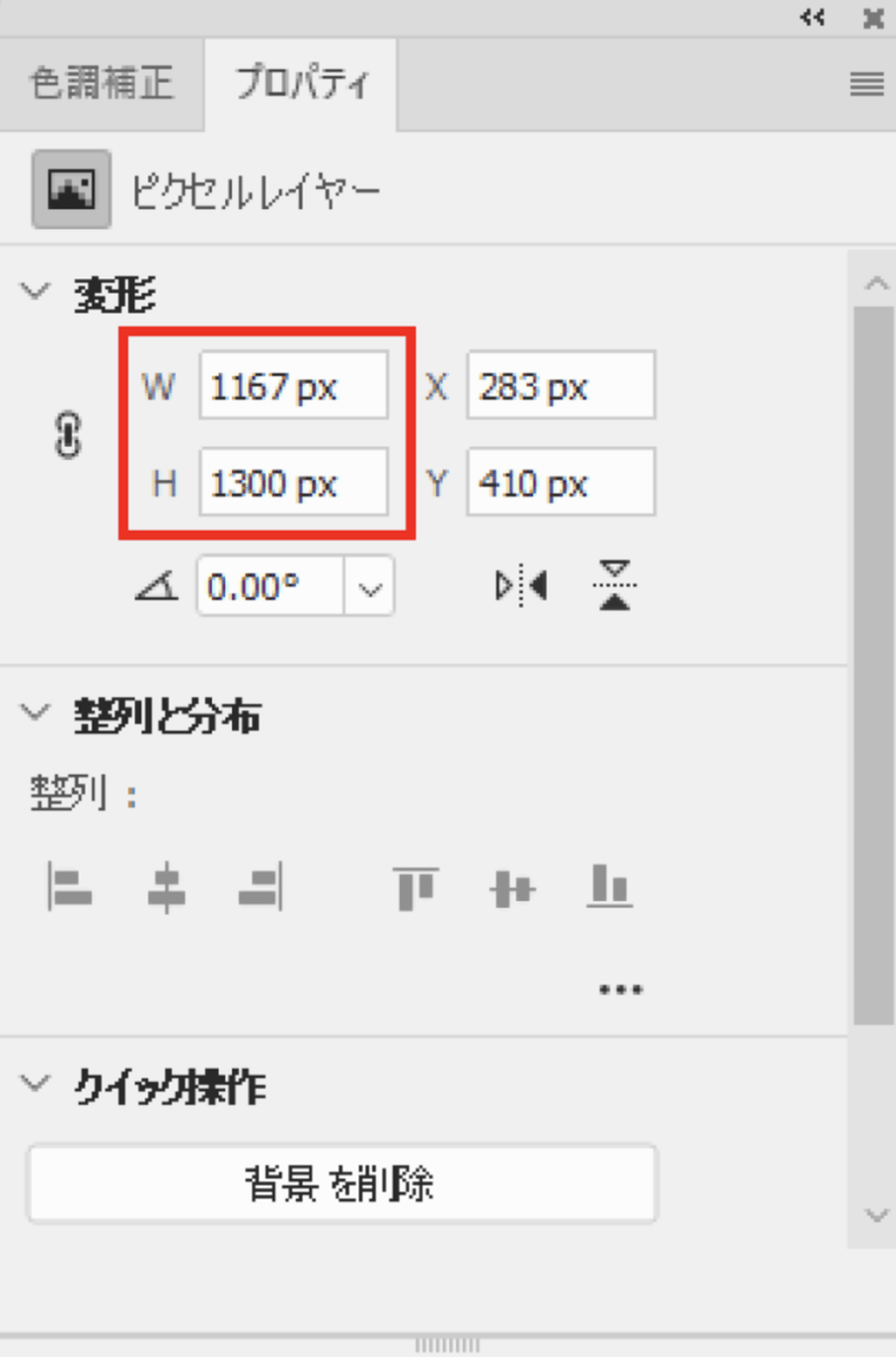
塗りつぶしのレイヤーを選択し、UI右ペインの「プロパティ」タブでWidthとHightの値をメモしておきます。
次に、配置したい図柄(キャラクターと文字)データを開きます。余白を大きめに取っておきます。
新規レイヤーを作成して、適当な長方形を作成します。
長方形のサイズは、先ほどメモしたサイズ(今回は Width:1632px、Hight:1504px)と同じにします。
キャラクターと文字は、この長方形よりも一回り小さめに配置します。
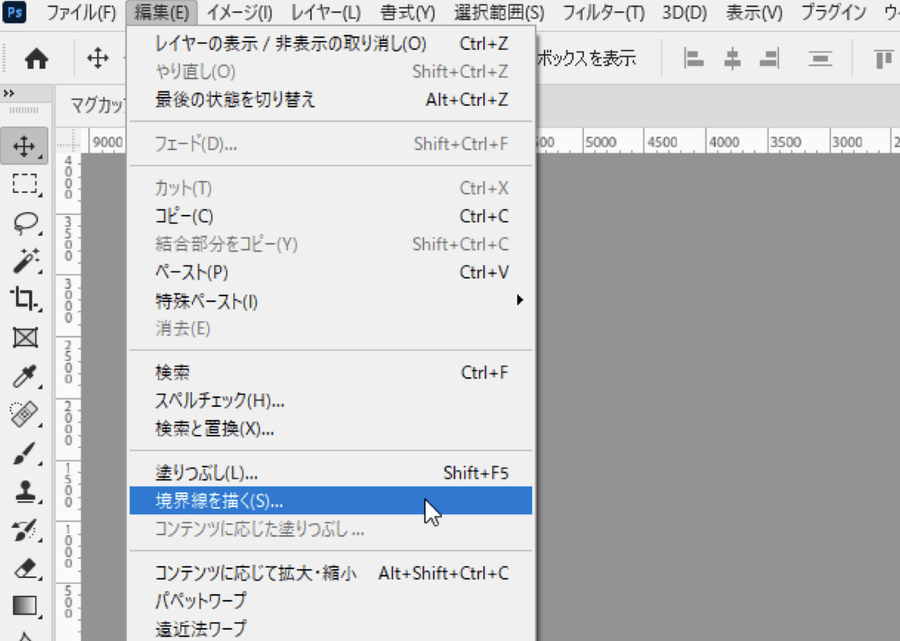
長方形レイヤーのレイヤーサムネール上でWindowsならControlキー、MacならCommandキーを押したままクリックして、選択範囲を取得しましょう。続けて、配置予定の図柄レイヤーに移動して、メニューバーより「編集」→「境界線を描く」をクリック。
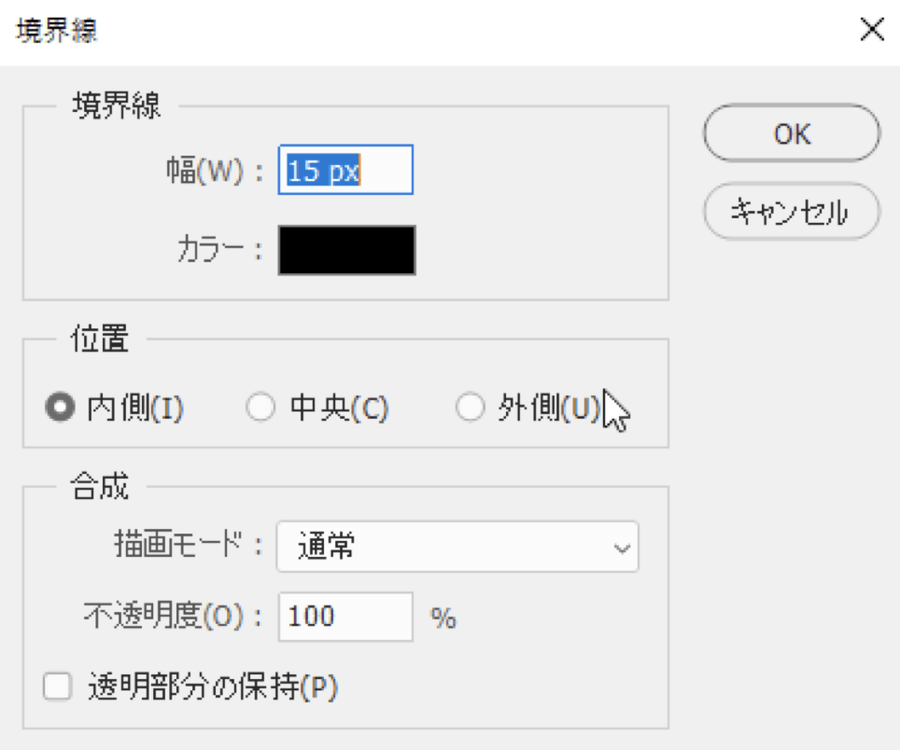
「境界線」パネルで「幅」を設定して「OK」をクリックすると、先ほどの赤の長方形サイズで枠(境界線)が描かれます。
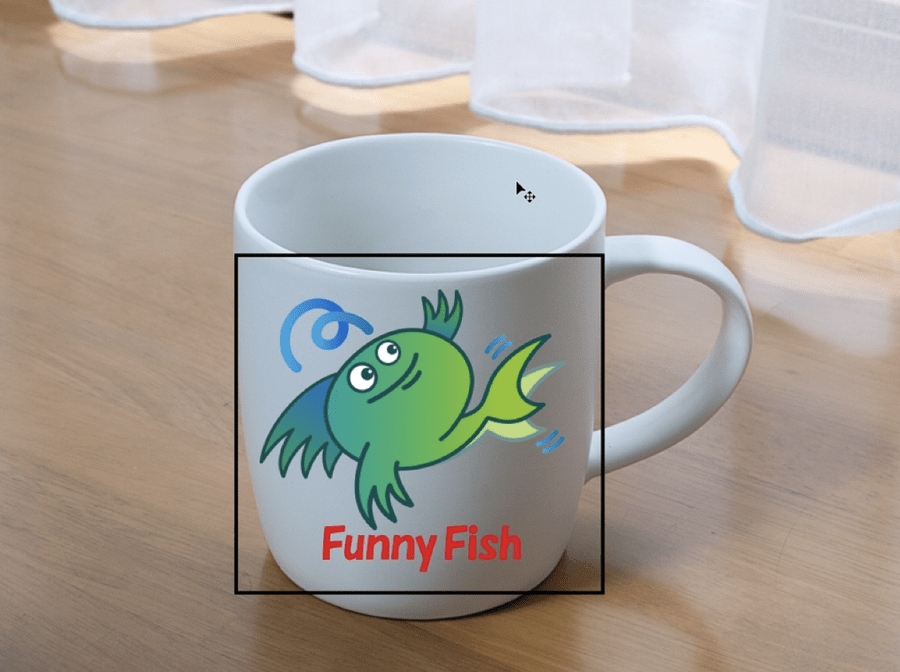
このままマグカップへと配置します。
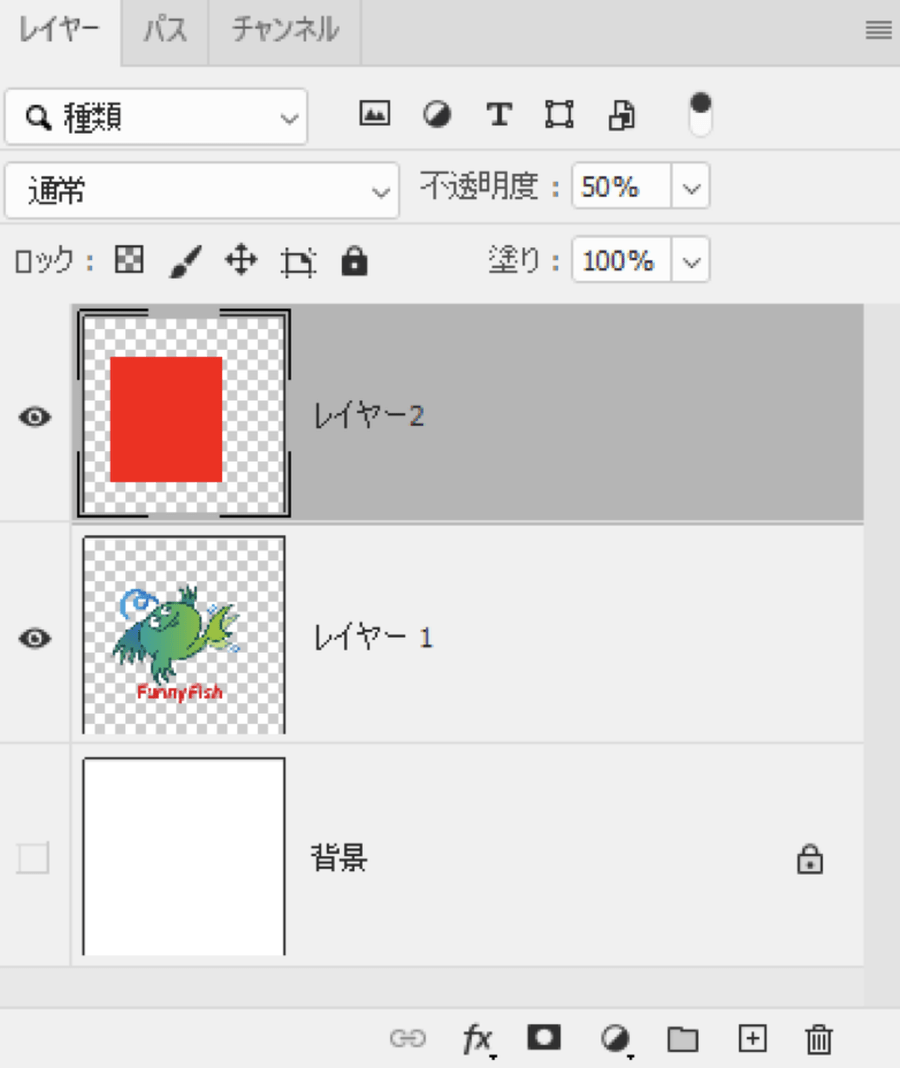
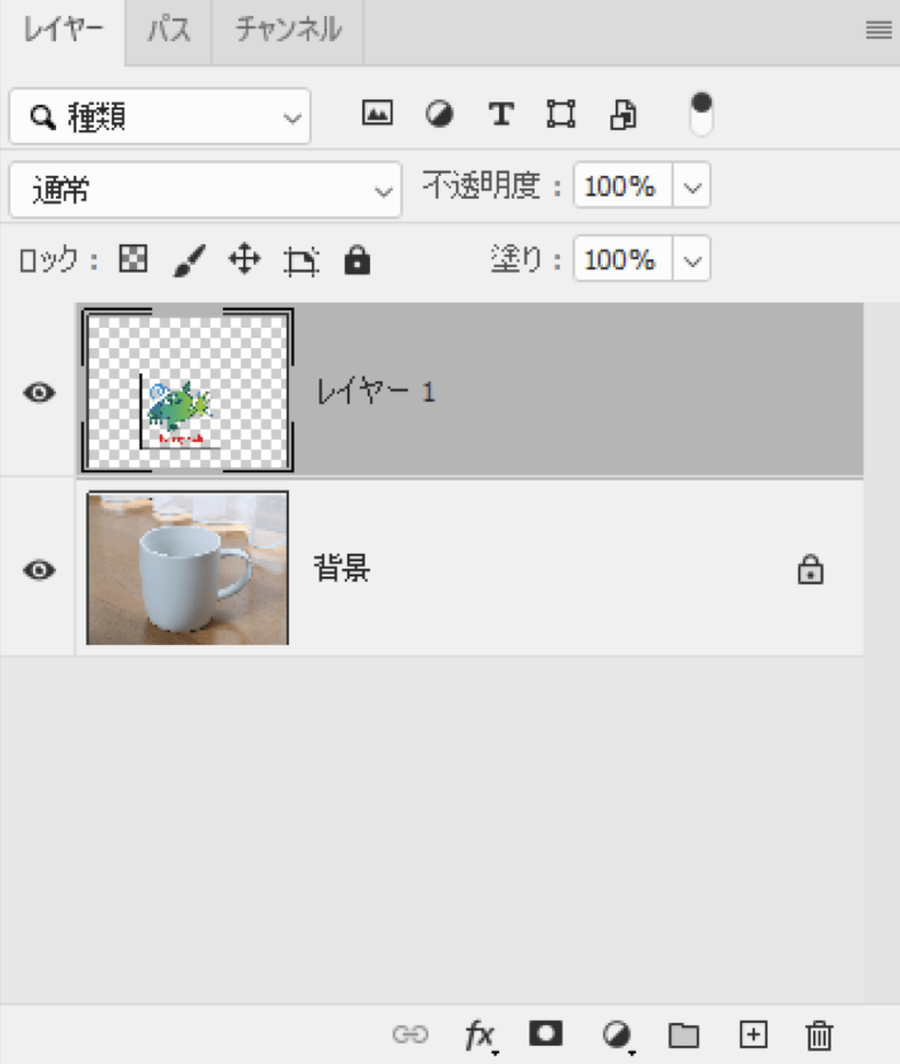
マグカップ画像の現時点のレイヤー状態です。先ほど作例で赤く作成した長方形レイヤーはもう必要ないので、削除します。
「ワープ」で図柄を配置する
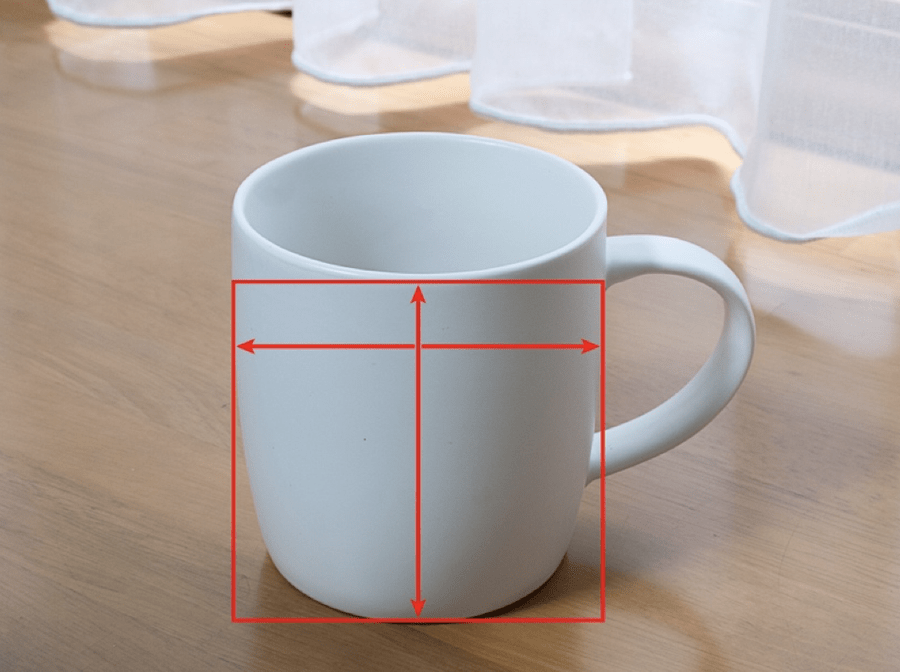
曲面に対しての配置について、作業時は以下のようなガイドを頭に思い浮かべながら進めると処理しやすいでしょう(ここでは説明用に赤のガイドを表示しています。実際は頭の中で描くか、自前でガイドを用意する必要があります)。
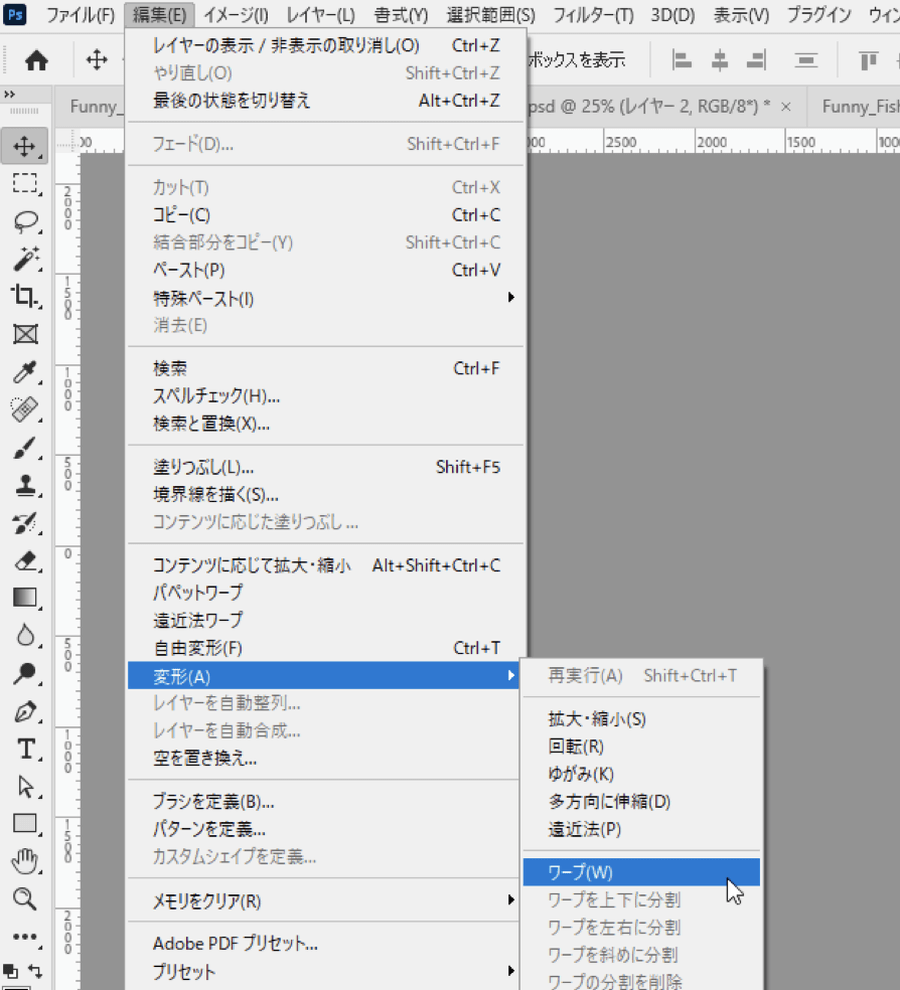
キャラクターと文字のレイヤーを選択した状態で、メニューバーより「編集」→「変形」→「ワープ」を実行。
「ワープ」実行直後の状態です。
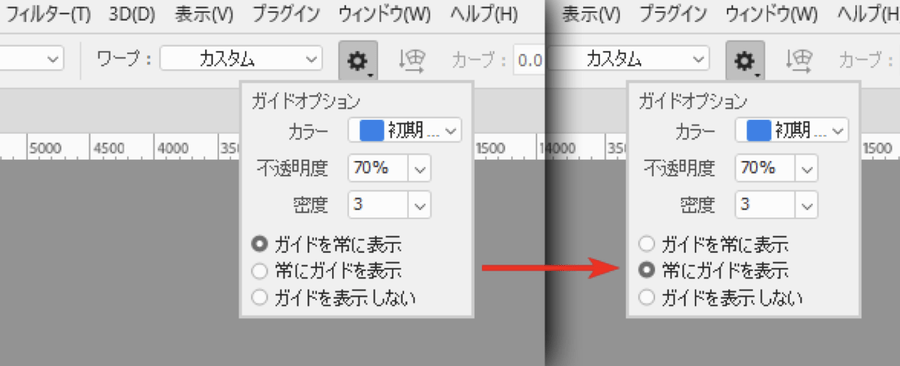
オプションバーの「ガイドオプション」にて「ガイドを常に表示」から「常にガイドを表示」に変更します。
変更後、画面は方眼状態となるので、処理が楽になります。
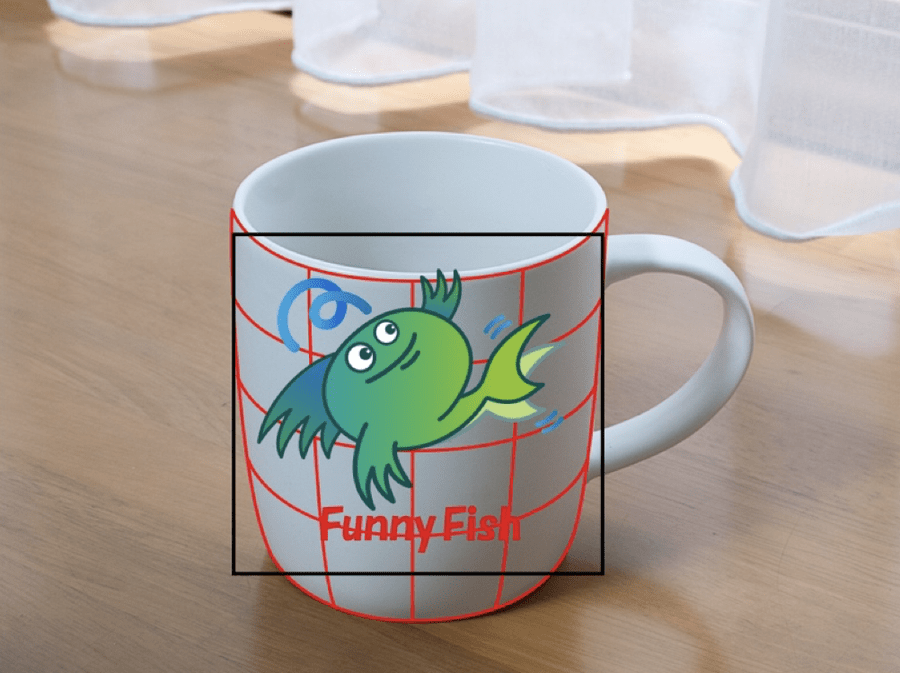
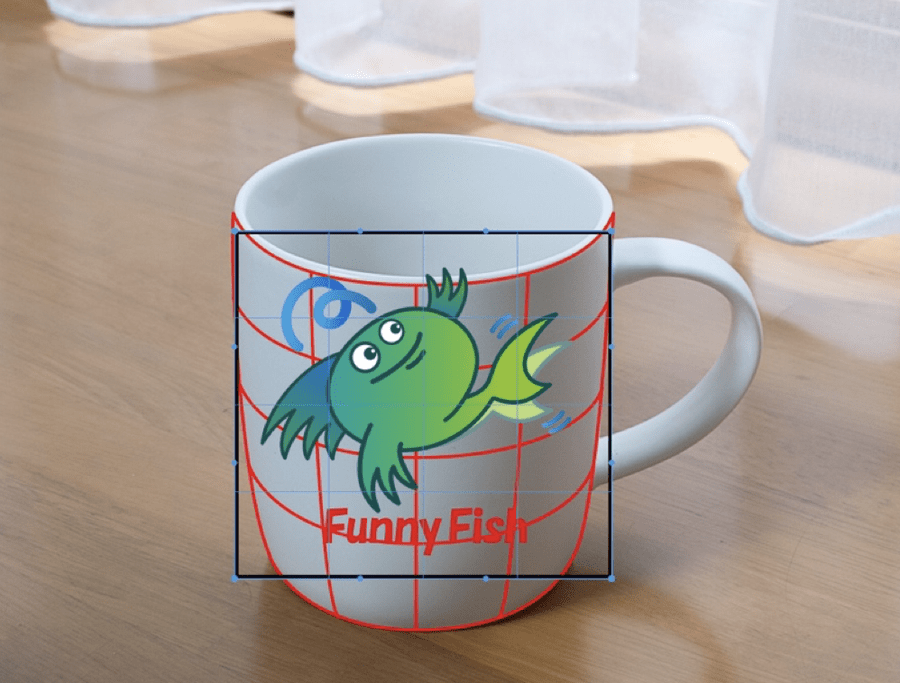
後は段階的に処理するだけです。まずマグカップの輪郭に外枠の形状を合わせます。
すべてのポイントは独立していますので、カーソルでつまんで簡単に調整できます。続けて、上と下の水平線をハンドルで調整します。
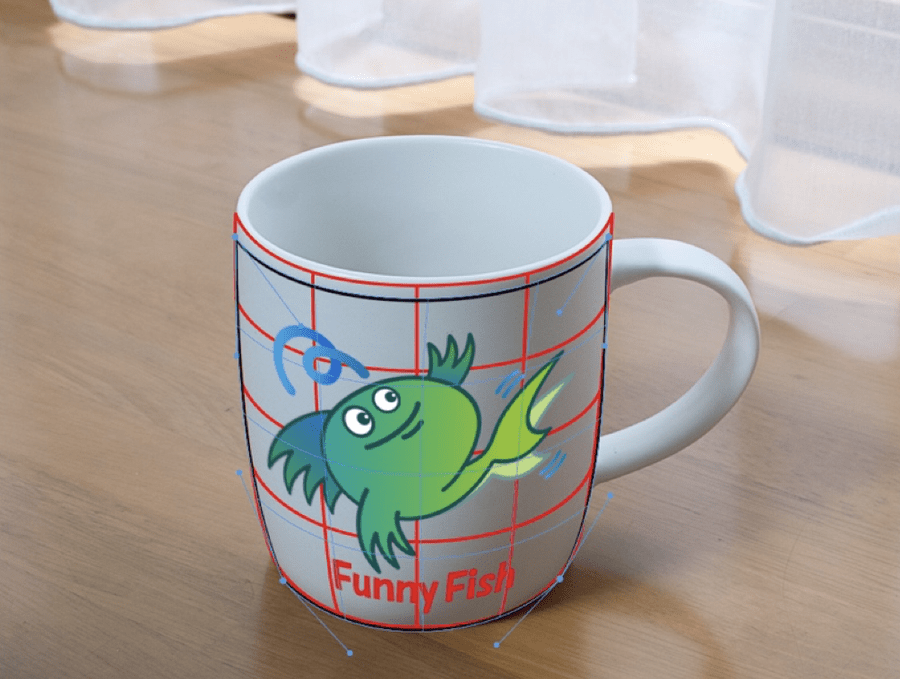
内側の水平・垂直の方眼線をつまんで、外枠の状態を意識しながら合わせていきます。
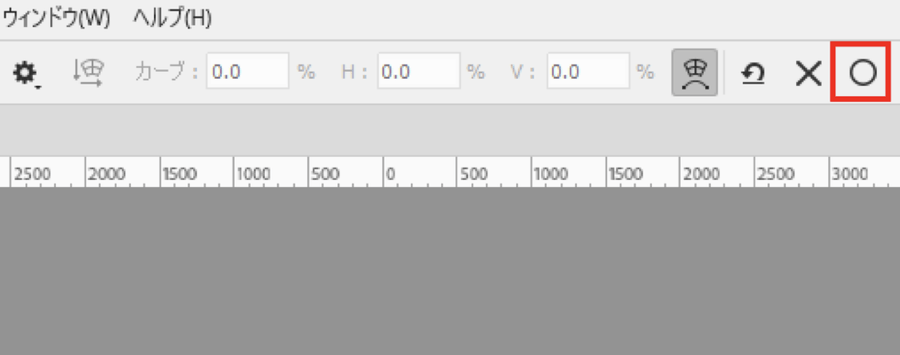
処理を終えたら、オプションバーの「○」をクリックして処理を確定します。
確定後です。
最終調整でレイヤーの描画モードを設定する
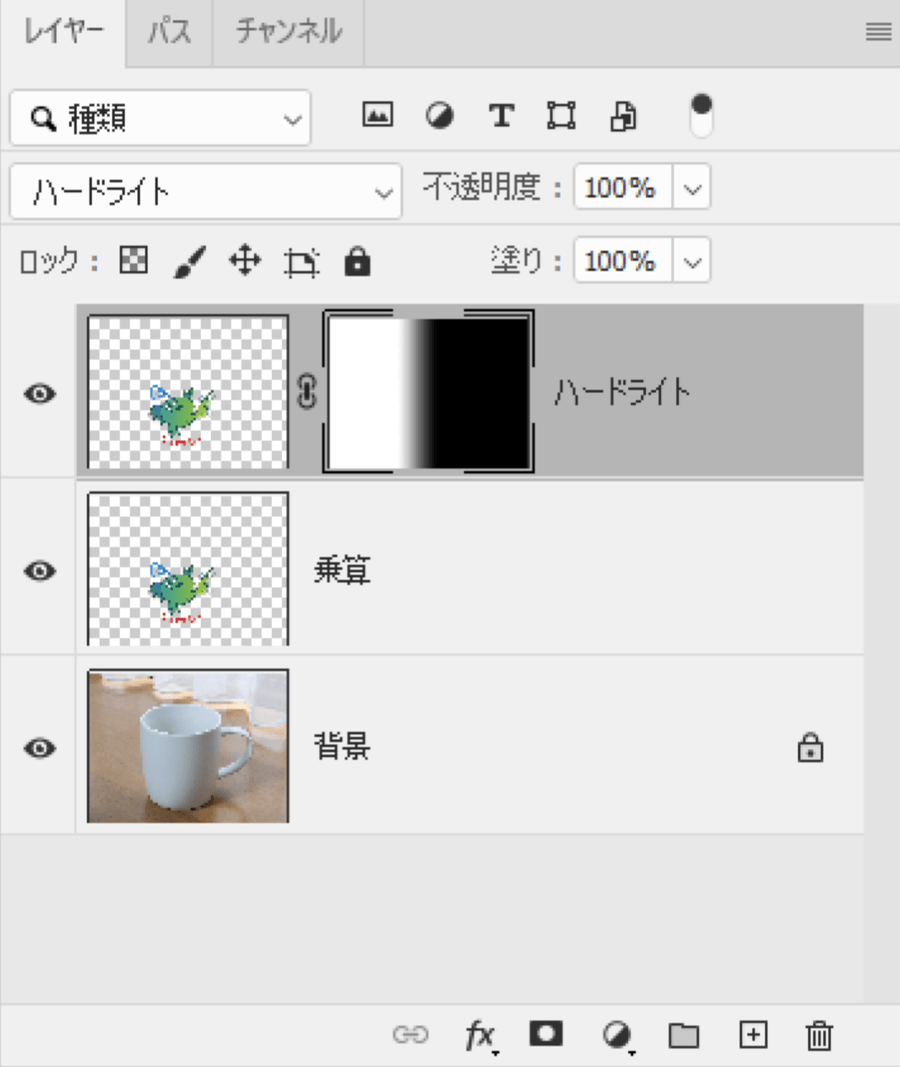
枠線を消去し、キャラクターと文字の位置を若干上向きに微修正したら、最終調整に入ります。図柄レイヤーの複製を作成したら、2レイヤーのうち、下のレイヤーは描画モードを「乗算」で不透明度を「100%」にします。
上のレイヤーは描画モードを「ハードライト」で不透明度を「100%」に設定。
ここでは上のレイヤーのみ、マスクで半分だけ影響させるように設定します。
完成が下の画像です。
レイヤーの描画モード設定は、写真の状態とイラストの色合い次第で適宜調整してください。さまざまな描画モードを試しながら、イメージに合う状態を探りましょう。

グラフィックデザイナー、イラストレーター、大学非常勤講師(跡見学園女子大学、二松學舍大学)。毎日blogにてソフトウェア手法に加え、日曜大工ネタや撮影などのTipsをアップロードする。2006年から月例セミナーを開催中。
https://www.kaizu.com/
![NEXMAG[ネクスマグ] パソコン工房](/magazine/assets/images/common/logo.svg)