

イメージマップは、ひとつの画像の中に任意の形で複数のリンク先を設定できるため、地図の特定地域にリンクを設定したい時などに便利ですが、リンク領域の設定を手動で行うのは大変です。
今回はAdobe Dreamweaverを使って、簡単にイメージマップの作成を行う方法を紹介します。
Adobe Creative Cloud (Adobe CC)推奨スペックパソコン販売中!
アドビ株式会社が提供するクリエイティブアプリケーションおよびサービスをサブスクリプション(定期利用契約)方式で利用できるのが「Adobe Creative Cloud」です。定番のPhotoshop、Illustratorをはじめ、20以上の デスクトップアプリやモバイルアプリ、サービスが提供されています。パソコン工房では、Adobe製品を快適に扱える推奨スペックパソコンや「Adobe Creative Cloud」のダウンロード販売を行っておりますので、ぜひご利用ください。
イメージマップ作成前の準備
フォルダーの中にhtmlファイルを作成しておいてください。今回はファイルの名前を「index.html」にしました。
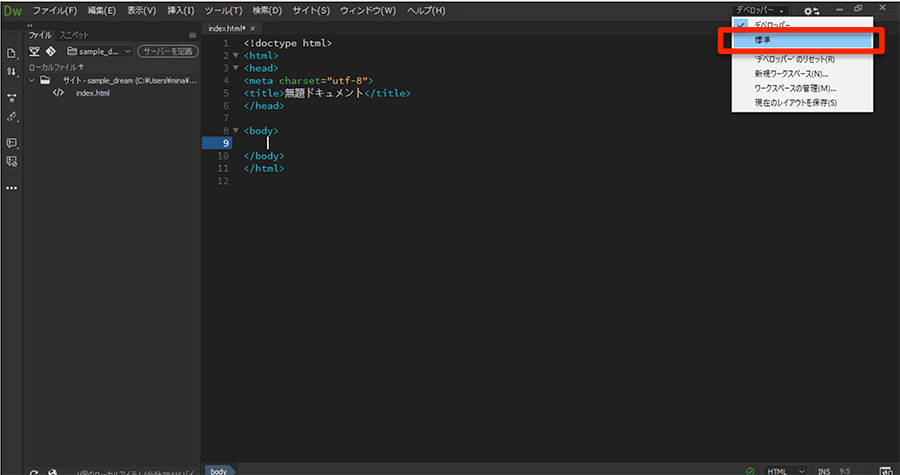
作業に入る前に、作業がしやすいように画面右上(下図赤枠)にあるワークスペースの表示を「標準」に変更しておきます。
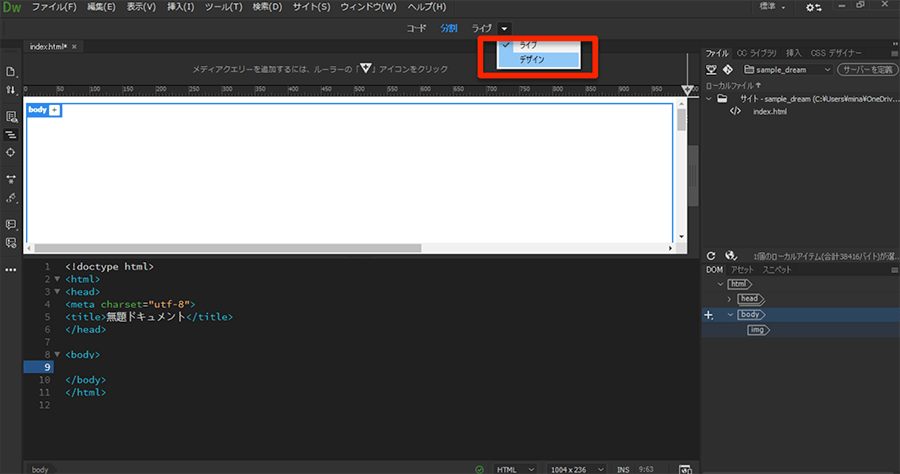
上部の「コード」「分別」「ライブ」の3つが並んでいる項目がありますが、もし一番右端が「ライブ」となっている場合は「デザイン」に変更しておきます。
イメージマップを作りたい画像を挿入します。
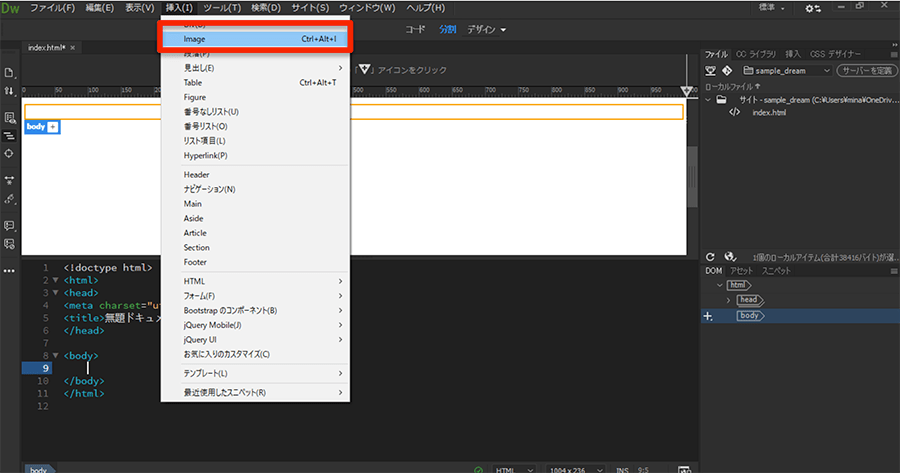
「index.html」のソースコードの中で画像を挿入したい場所にカーソルを合わせて、上部にあるメニューバーの「挿入」タブから「Image」の項目を選択します。ショートカットキーで指定する場合は、「Ctrl」+「Alt」+「I」で選択することができます。
1.画像のプロパティでイメージマップ名を入力する
プロパティパネルが開いていない場合は開いておきます。
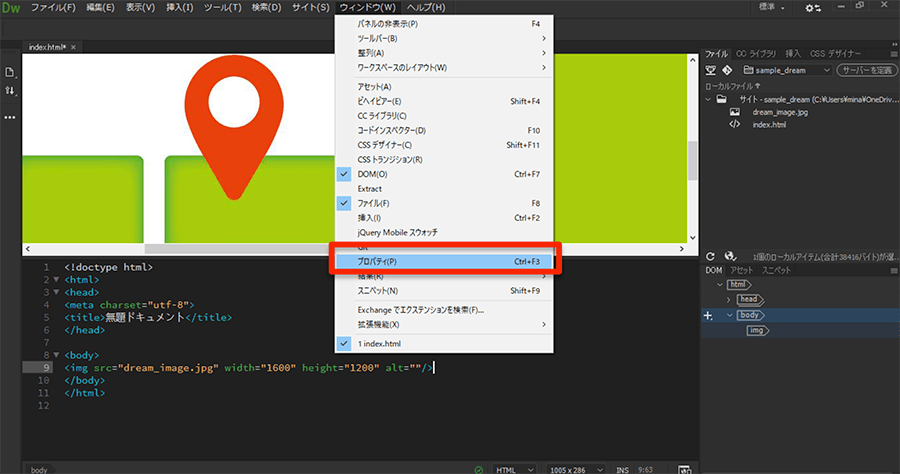
上部のメニューバーから「ウィンドウ」タブの「プロパティ」項目を選択するか、ショットカットキー
「Ctrl+F3」でパネルを開きます。
次に「index.html」内の「img」タグをクリックするか、デザインウィンドウ内に表示されている画像をクリックして選択すると、プロパティパネル内の情報がクリックした画像の情報切り替わります。
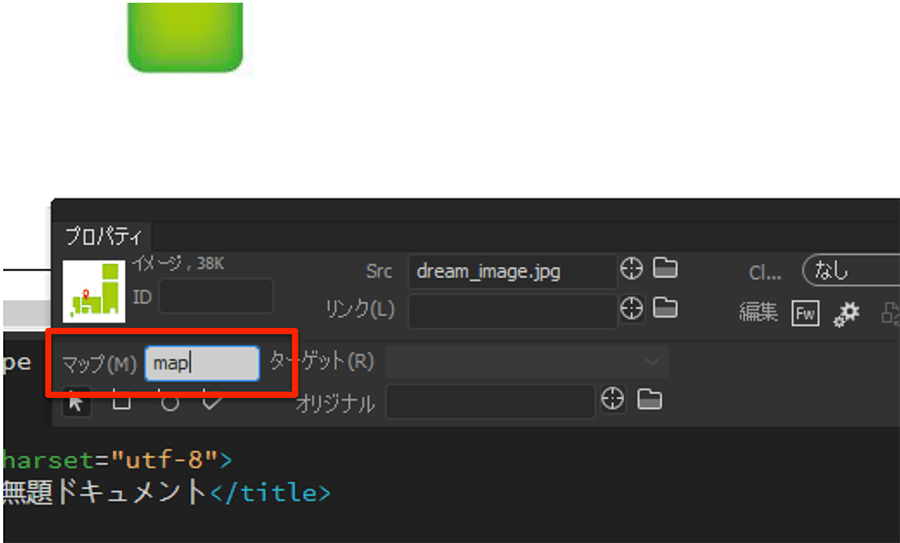
パネル内「マップ(M)」の欄にイメージマップ名を入力します。今回は「map」としました。
2.リンク領域を設定する
続いて画像の中でクリック可能なリンク領域を設定します。
Dreamweaverでは「ホットスポットツール」で設定を行います。
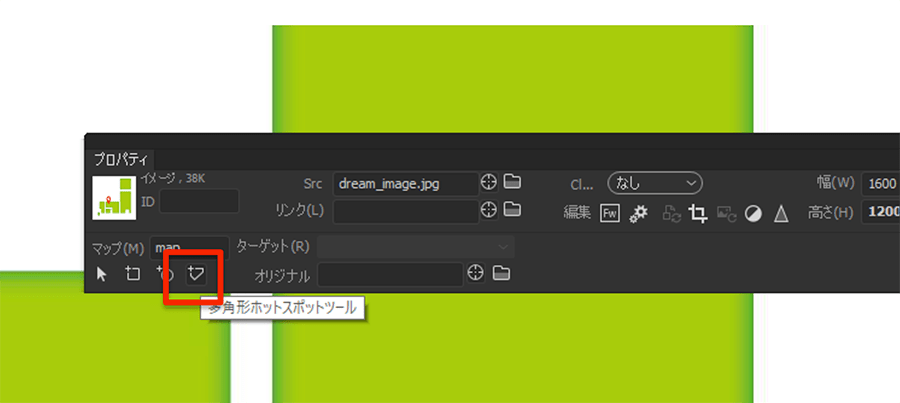
先ほど設定した「マップ(M)」の項目の下に並んでいるアイコンが「ホットスポットツール」のアイコンで、長方形、円形、多角形の3つの種類から選ぶことができます。
今回は「多角形ホットスポットツール」を使ってリンク領域を設定します。
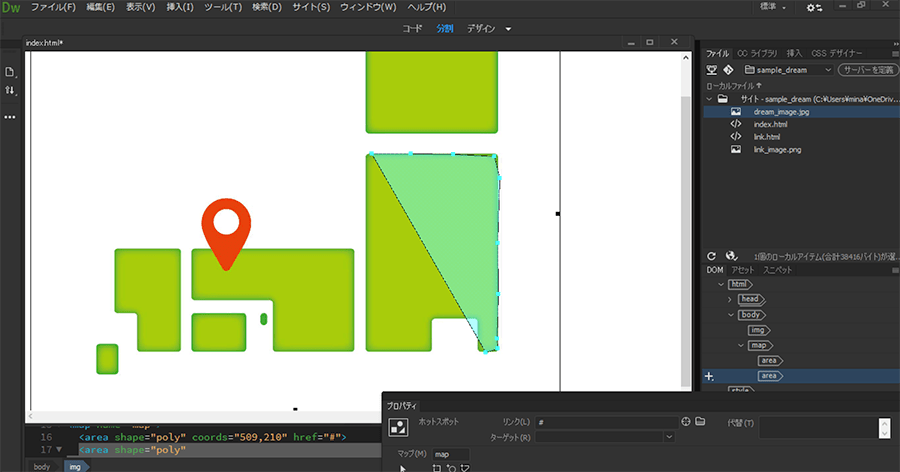
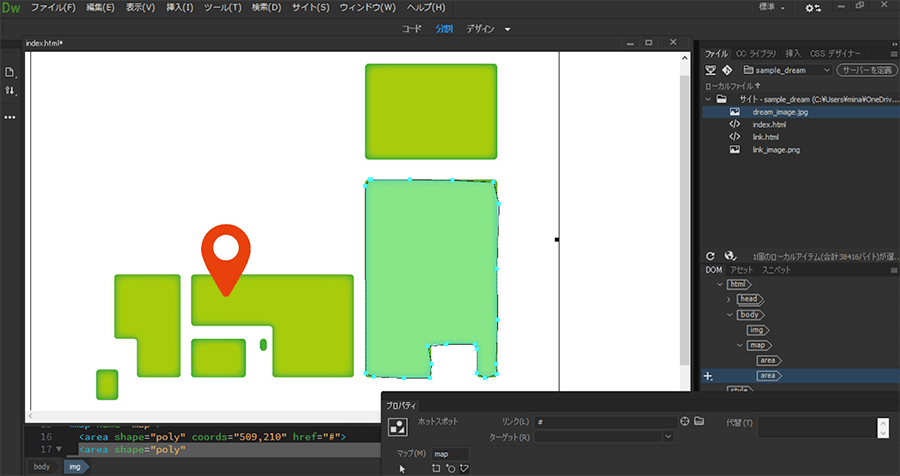
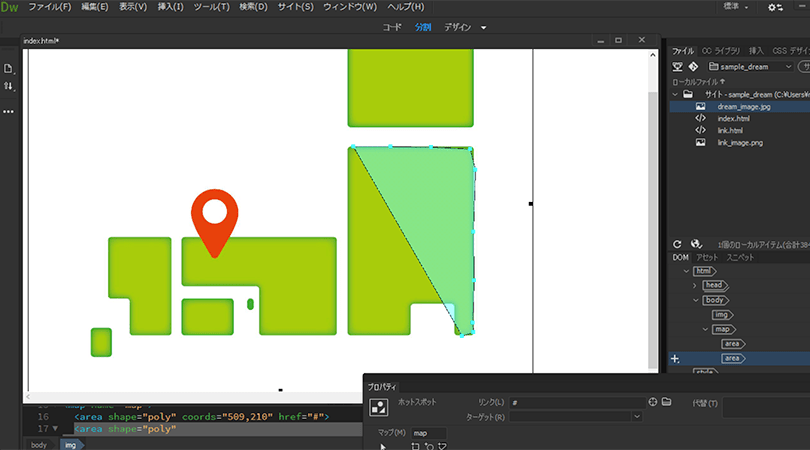
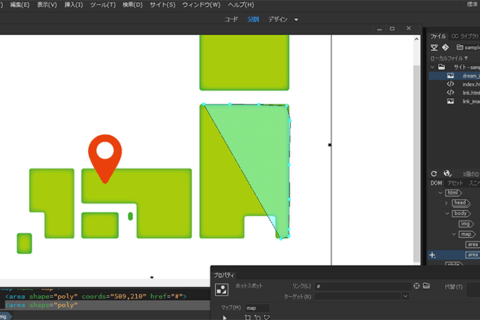
「多角形ホットスポットツール」を選択すると、カーソルが十字キーに切り替わるので、画像内でリンクを設定したい領域を囲むようにクリックして点を繋げていきます。
通常はこの点の位置を座標値areaタグのcoords属性の値として設定する必要がありますが、Dreamweaverでは上記のようにクリックしていくだけで、座標値を設定することができます。
3.リンク先を設定する
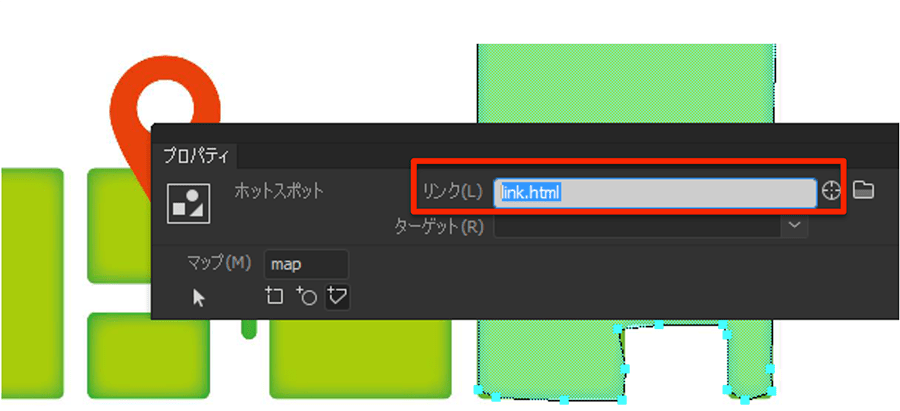
リンクを設定したい領域を囲むことができたら、リンク領域をクリックしたときに移動するリンク先を設定します。
プロパティパネルの「リンク(L)」の欄に入力した内容がareaタグ内のhref属性の値になります。今回は同一階層に「link.html」を作成してその「link.html」にページを移動させてみたいと思います。
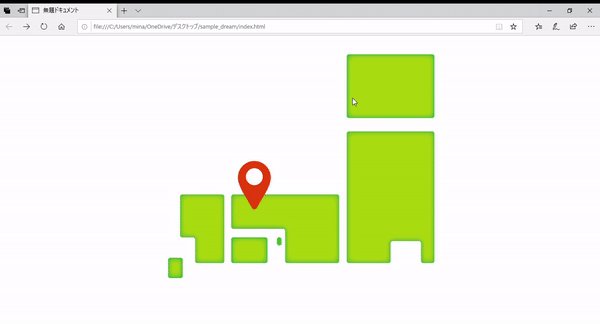
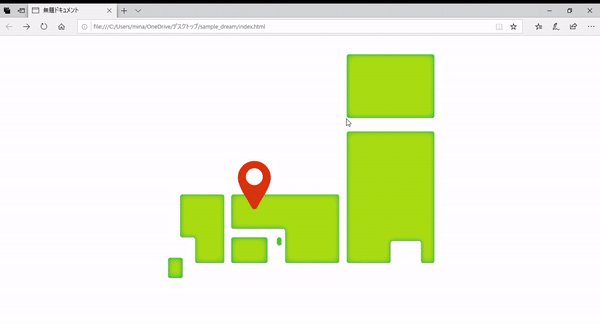
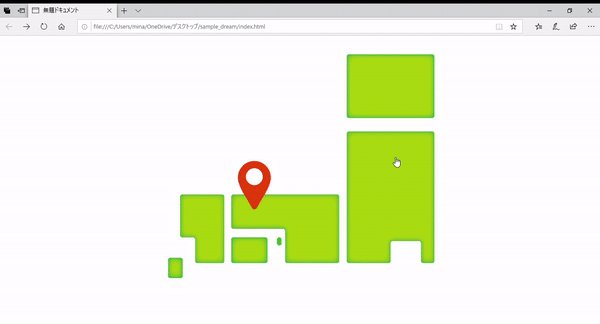
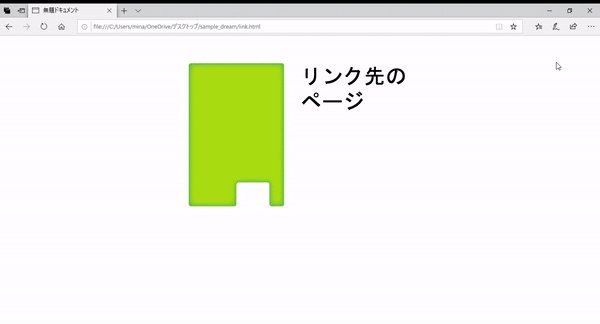
ファイルを保存したら、ブラウザー上で「index.html」を開きます。
しっかり設定することができていたら、先ほど設定した選択範囲をクリックすると「link.html」ページに移動することができました。
イメージマップ自体は以前からある方法ですが、同じことを別の方法で実装しようとすると意外に複雑なソースコードになる場合があります。
Dreamweaverでイメージマップを作成すると短時間で複雑な形状のリンク領域を作成できますので、場面に応じて使い分けられるようにしておきましょう。
[ネクスマグ] 編集部
パソコンでできるこんなことやあんなこと、便利な使い方など、様々なパソコン活用方法が「わかる!」「みつかる!」記事を書いています。
![NEXMAG[ネクスマグ] パソコン工房](/magazine/assets/images/common/logo.svg)