

「静的サイトジェネレーター」を使用すると、WordPressなどのように動的にページを生成することなく、表示が高速で安定したサイトを運用することができます。また、最近増えてきている静的サイト用のホスティングサービスを利用すれば、別途Webサーバーを準備しなくてもサイトを公開することが可能です。 今回は「Hugo」というオープンソースの静的サイトジェネレーターを用いて、サイトの作成と公開を行う手順についてご紹介します。
静的サイトジェネレーターによるサイト運用のメリット・デメリット
まず、静的サイトジェネレーターでWebサイトを運用する場合のメリットとデメリットについて整理してみました。
静的サイトジェネレーターによるサイト運用のメリット
表示速度が早い
いわゆる動的サイトでは、アクセスの都度サーバー側でページ生成をするため、ページの表示に時間がかかる場合がありますが、静的サイトではあらかじめ生成されたページをそのまま表示するため、ページ読み込み速度が速くなります。
セキュリティリスクが抑えられる
CMSのようなサーバー側で処理を行うプログラムが設置されている場合、プログラムの脆弱性を突かれるなどのリスクが存在しますが、静的サイトジェネレーターでサイトを構築している場合はそのようなプログラムがサーバー上に存在せず、ページのファイルもローカルに保存されているため、セキュリティリスクが低減できると言われています。
サーバーへのアクセス負荷が少ない
静的サイトでは上記の通りサーバー側で処理を行うプログラムが存在せずあらかじめ設置されたページを表示するだけなので、アクセスが集中するような場合も動的サイトほどサーバーに負荷がかかりません。
静的サイトジェネレーターによるサイト運用のデメリット
ユーザーごとに表示を変更することができない
「静的サイト」という名前の通り、固定された内容のページを表示するため、ユーザーの操作に対して動的にサイトを変更することや、ユーザー情報に応じたサイトを表示することはできません。
コマンドライン入力に慣れていない人にはやや導入が難しい
静的サイトジェネレーターはコマンドライン入力など、通常のWebサイト制作とは異なる部分が多いため、コマンドに慣れていない人にとってはやや導入ハードルが高いと言えます。
上記のようなメリットとデメリットを把握した上で、構築するサイトの機能や目的を満たせるようであれば、静的サイトジェネレーターは非常に有用なツールになります。
Hugoとは
Hugo(ヒューゴ)とは、オープンソースで作られている静的サイトジェネレーターです。多くの開発者たちによって現在も活発に開発が進められています。
また他の静的サイトジェネレーターに比べてサイトのビルド(生成)が高速に行えることも人気を集める理由となっています。
今回はHugoを使ってサイトを構築し、GitHubのホスティングサービスを利用してサイトを公開する作業を行います。
Hugoでサイトを作成する
Hugoの環境構築
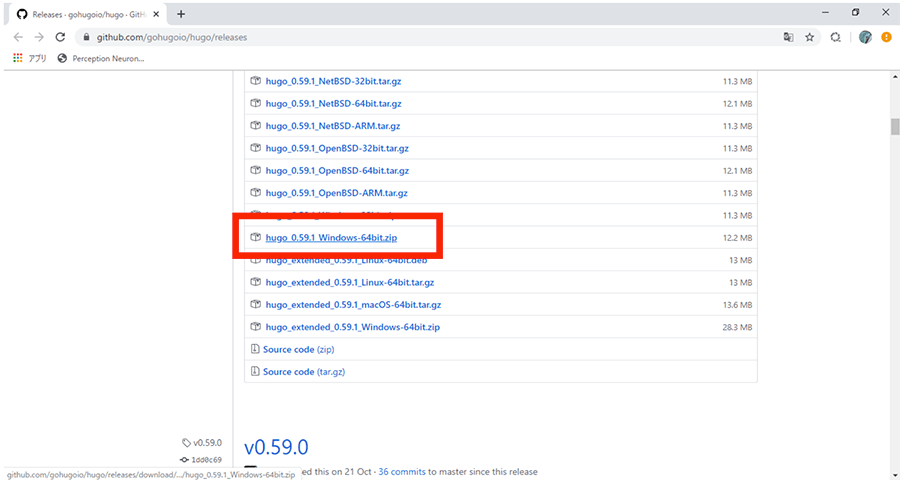
Hugoを使うために下記のサイトから必要なファイル(「hugo_0.59.1_Windows-64bit.zip」)をダウンロードします。
“Releases · gohugoio/hugo”. GitHub, Inc.2019.
https://github.com/gohugoio/hugo/releases
 「hugo_0.59.1_Windows-64bit.zip」をクリックしてダウンロードする
「hugo_0.59.1_Windows-64bit.zip」をクリックしてダウンロードする
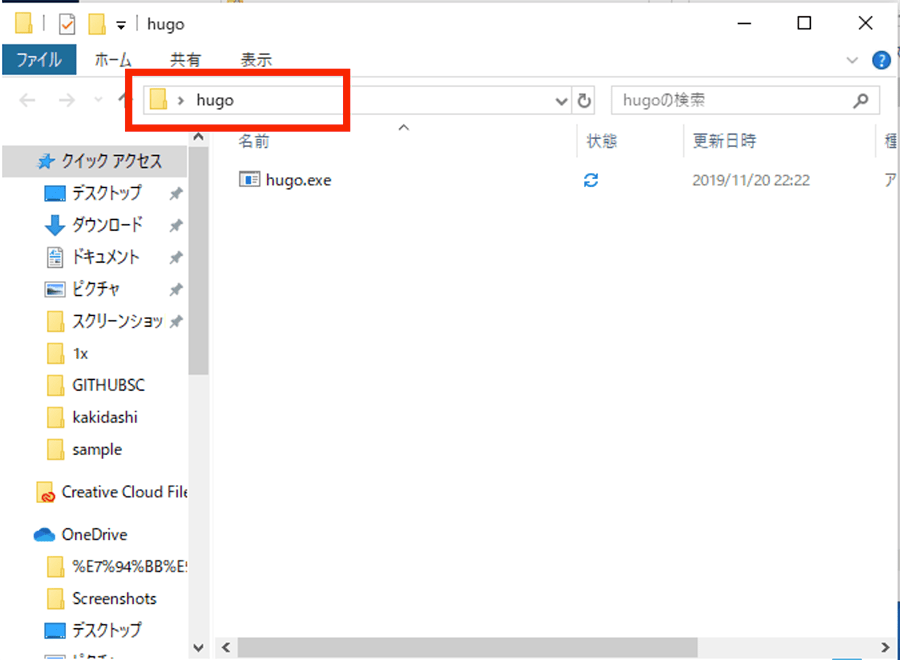
ダウンロードしたzipファイルを解凍して中に入っている「hugo.exe」を、作業ディレクトリー(今回は「デスクトップ」)上に作成した「hugo」という名前のフォルダにコピーします。
続いて環境変数を設定するためにPathを設定します。
コントロールパネルを開いてシステム→システムの詳細設定を開いて環境変数を設定するウインドウを開きます。
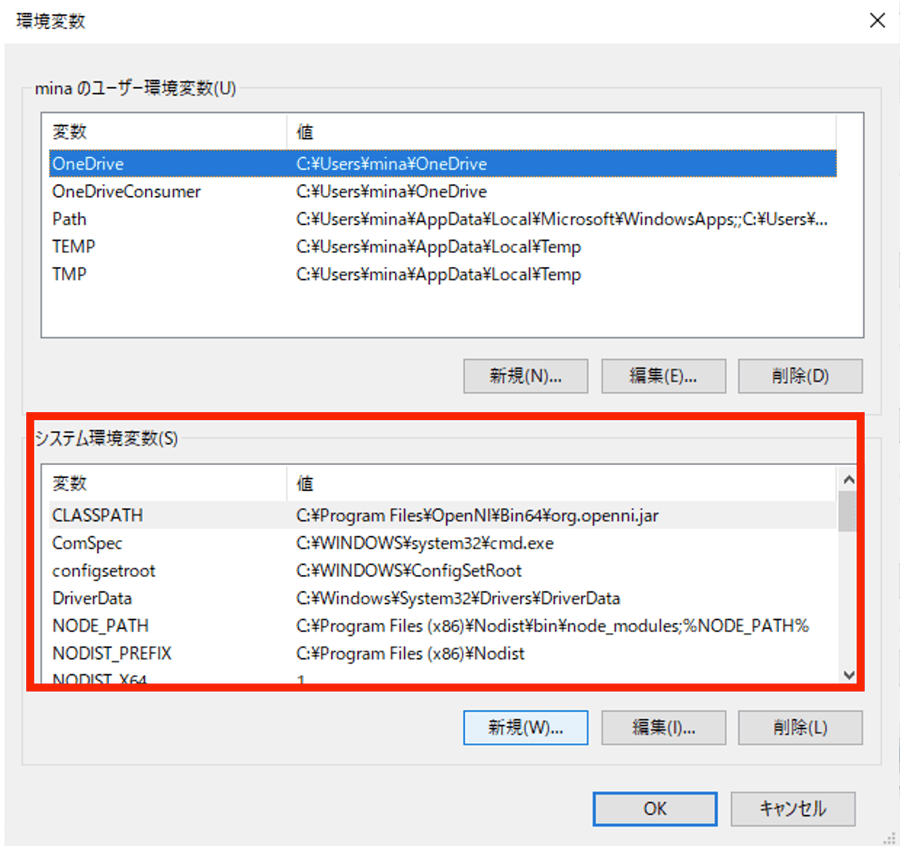
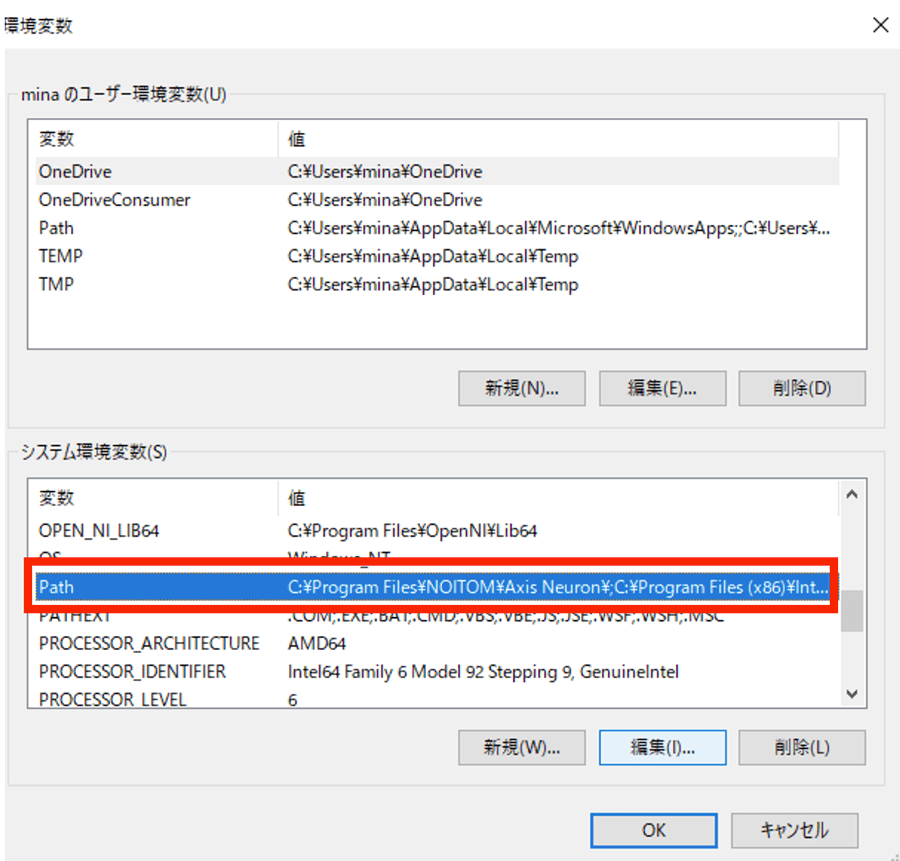
下の「システム環境変数」の欄から変数が「Path」になっている行をクリックして編集を押します。
次に右の項目欄から「新規」をクリックして、先ほど作成した「hugo」ファイルのPathを設定します。
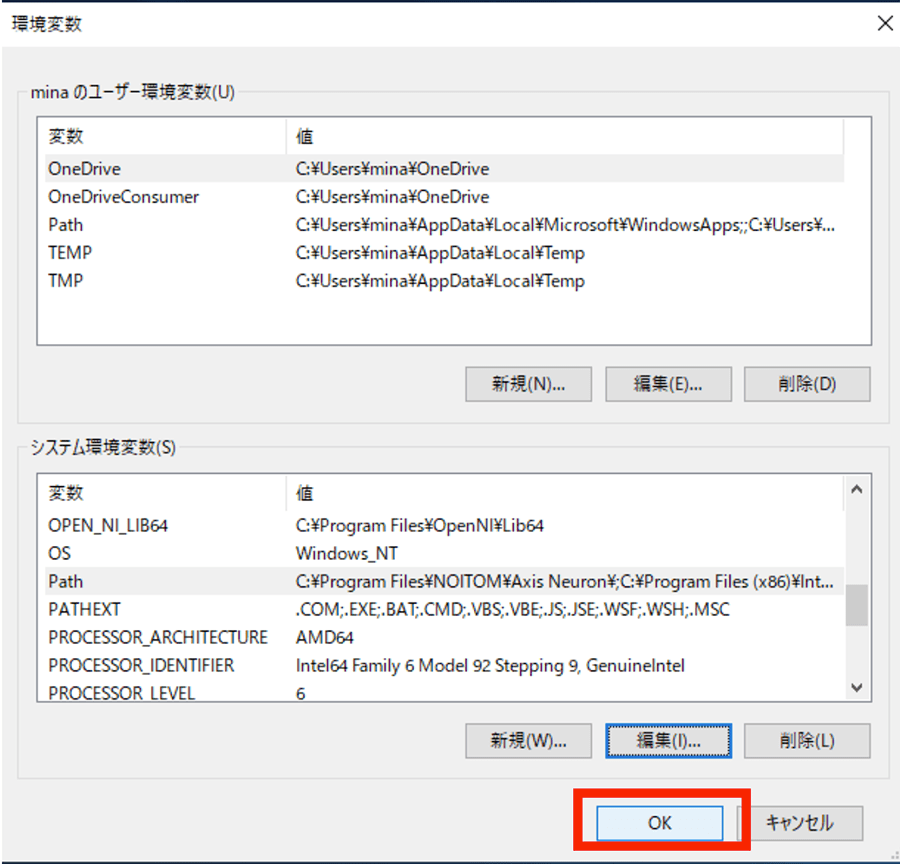
設定できたら、「OK」を押してウインドウを閉じて下さい。
※場合によっては環境変数が設定されないなどの不具合が起きる場合があるので、ここで再起動をしておくと安心です。
実際に設定したPathが設定できているのか確認してみます。「コマンドプロンプト」を起動して、「hugo version」と打ち込みます。正常にPathが設定できている場合は、下図のような画面が出てくるはずです。
これで環境構築は完了です。
※ここでエラーが出た場合は、前の手順を確認やPCの再起動など試してください。
必要なファイルの準備
環境を構築できたら、いよいよサイト構築に入ります。
まずコマンドプロンプト内で作成した「hugo」ファイルの中に移動して、下記のコマンドを実行します。
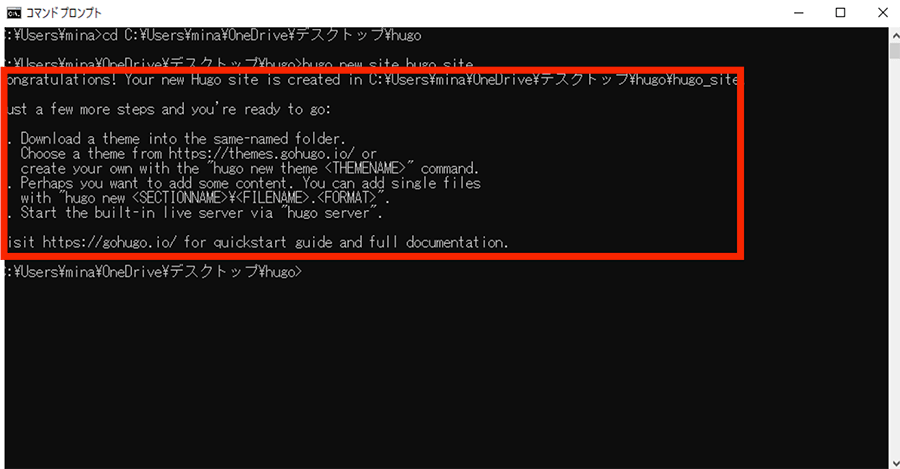
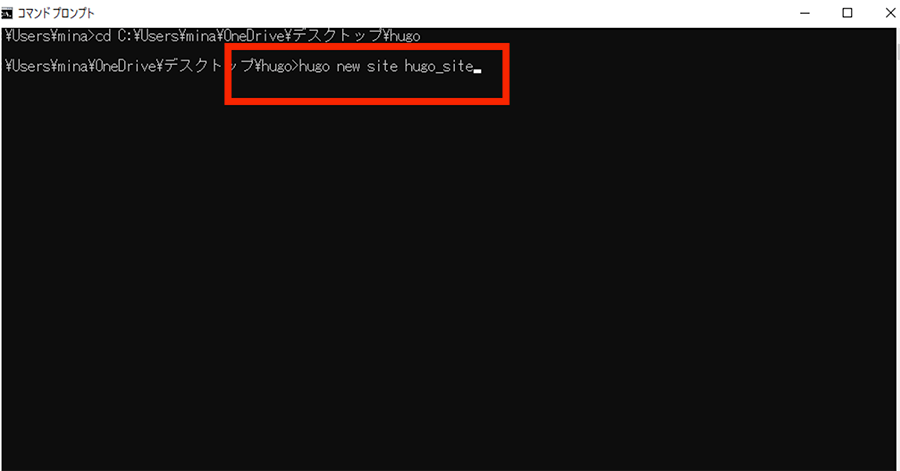
hugo new site hugo_site
 「hugo new site 作成したいサイト名」でコマンドを実行する
「hugo new site 作成したいサイト名」でコマンドを実行する
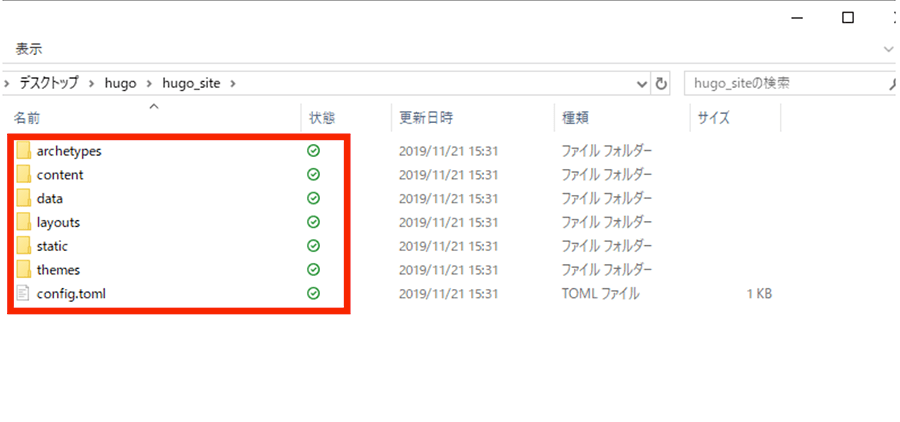
「hugo_site」フォルダ内にファイルが作成されています。
以下、作成されたファイルについて簡単に説明します。
・archetypes・・・記事のベースを入れておく場所
・content・・・マークダウンで書いた記事を入れておく場所
・data・・・色々なデータを管理するための場所
・layouts・・・HTMLファイルやヘッダーやフッダーなどのパーツを入れておく場所
・static・・・CSSファイルや画像を置いておく
・themes・・・Hugoのテーマを入れておく場所
・config.toml・・・サイトの設定ファイル
となっています。この後、これらのファイルを編集していきますので、それぞれの概要だけでも理解しておくことをお勧めします。
最初に設定ファイルを編集します。
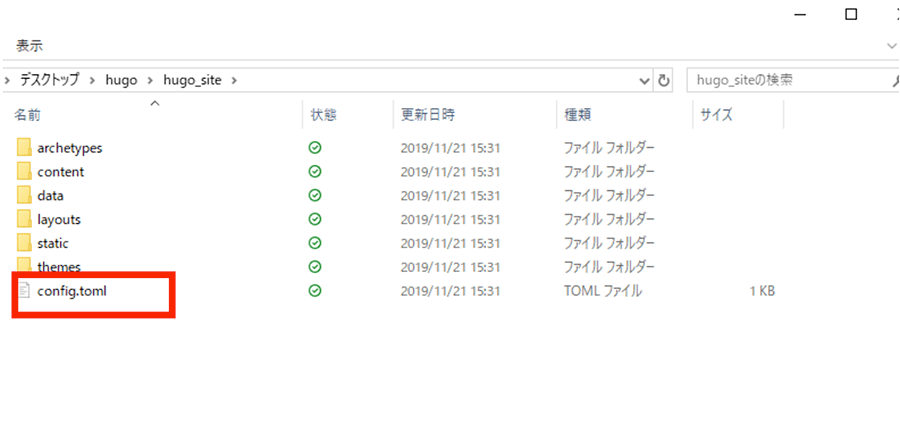
「hugo_site」内に「config.toml(下図赤枠)」があるので、メモ帳などのテキストエディタでファイルを開き、内容を編集します。
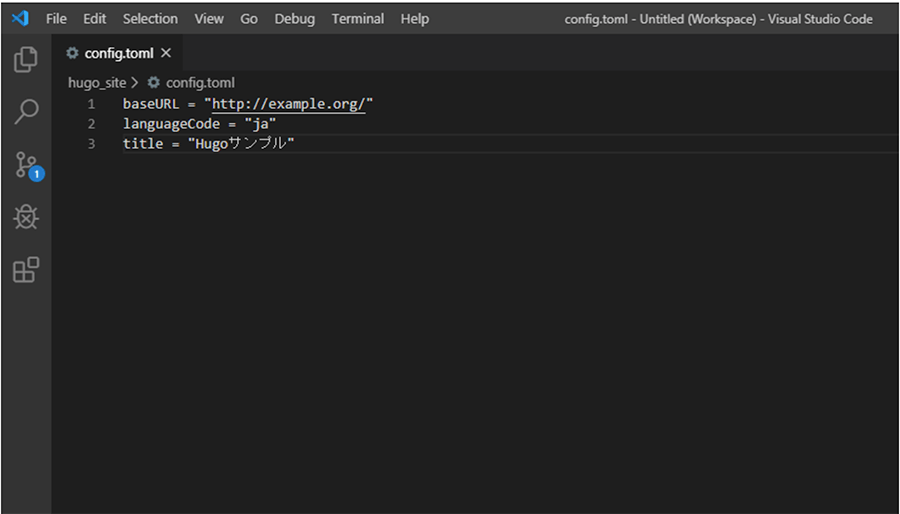
デフォルトで用意されている記述は、以下の3つです。
・baseURL→公開時のベースとなるURL
・languageCode→言語設定
・title→サイトのタイトル
今回は下記のように設定ファイルを編集します。下記内容で上書き保存してください。
baseURL = “http://example.org” languageCode = “ja” title = “Hugoサンプル”
続いて「hugo_site」内の「layouts」フォルダに移動します。
「layouts」フォルダには、ベース(テンプレート)となるHTMLを配置します。
「layouts」フォルダの中に「index.html」ファイルを作成し、下記のソースコードをコピー&ペーストしてください。
{{ partial "header.html" . }}
<div class="infotablearea">
<div class="infotablearea_head">新着情報</div>
<table class="infotable">
<tr>
<td class="date">20xx.xx.xx</td>
<td class="information"><a href="">タイトル</a></td>
</tr>
<tr>
<td class="date">20xx.xx.xx</td>
<td class="information"><a href="">タイトル</a></td>
</tr>
<tr>
<td class="date">20xx.xx.xx</td>
<td class="information"><a href="">タイトル</a></td>
</tr>
<tr>
<td class="date">20xx.xx.xx</td>
<td class="information"><a href="">タイトル</a></td>
</tr>
<tr>
<td class="date">20xx.xx.xx</td>
<td class="information"><a href="">タイトル</a></td>
</tr>
<tr>
<td class="date">20xx.xx.xx</td>
<td class="information"><a href="">タイトル</a></td>
</tr>
<tr>
<td class="date">20xx.xx.xx</td>
<td class="information"><a href="">タイトル</a></td>
</tr>
</table>
</div>
{{ partial "footer.html" . }}
「index.html」ファイルを保存したら、同じ階層に「partials」フォルダを作ります。
「partials」の中に各ページ共通となるhtmlファイルを作成します。
ヘッダー部分のファイルの「header.html」とフッター部分のファイルの「footer.html」2つを作り
それぞれのファイルを開いて下記内容をコピー&ペーストしてください。
header.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, user-scalable=no">
<link rel="stylesheet" href="{{ .Site.BaseURL }}/style.css">
<title>Hugoサンプル</title>
</head>
<body>
<header>
<div class="header_title">Hugoサンプル</div>
</header>
footer.html
<footer> </footer> </body> </html>
この2つのファイル(header.htmlとfooter.html)は、index.htmlの中に埋め込まれており、index.htmlのソースコードのそれぞれ上と下にある({{ partial “header.html” . }}、{{ partial “footer.html” . }})の部分で結合して表示されます。
次にスタイルシート等の作成をします。Hugoでは動的に変更されないファイルは「static」フォルダに入れることになっています。
「static」フォルダの中に「style.css」としてファイルを作り下記のソースコードをコピー&ペーストしてください。
*
{
margin : 0 ;
padding : 0;
}
body
{
background-color : #f5f5f5;
}
header
{
border-bottom : 1px solid #000;
padding-top : 1%;
padding-bottom : 1%;
}
.header_title
{
font-size : 1.2rem;
font-weight: bold;
text-align: center;
}
.contents
{
width : 100%;
max-width : 900px;
margin-top : 3%;
margin-left: auto;
margin-right : auto;
}
.infotablearea
{
width : 100%;
max-width : 900px;
margin-top : 3%;
margin-left: auto;
margin-right : auto;
}
.infotablearea_head
{
font-weight : bold;
text-align: center;
margin-bottom : 1%;
}
.infotable
{
width : 100%;
height : 140px;
background-color: #fff;
font-size: 0.9rem;
border : 1px solid #000;
display : block;
overflow-y: scroll;
}
td
{
padding-top : 10px;
padding-left: 10px;
}
.date
{
width : 15%;
}
.contents_title
{
font-size : 1.2rem;
font-weight: bold;
margin-top : 10px;
}
.contents_text
{
background-color : #fff;
margin-top : 10px;
padding : 3% 5%;
border-radius: 10px;
}
なお、CSSファイルを読み込むリンクは、下記のように記述します。
この記述は先ほど作成した「header.html」に記述した内容に含まれています。
<link rel="stylesheet" href="{{ .Site.BaseURL }}/style.css">
.site.BaseURLとすることで、上の手順で編集したconfig.tomlの「baseURL」に指定したURLを埋め込むという記載になります。
またローカルサーバーで確認する場合は、ローカルURL が指定されます。
これで必要なファイルを用意することができました。
Hugoでサイトを生成・表示してみる
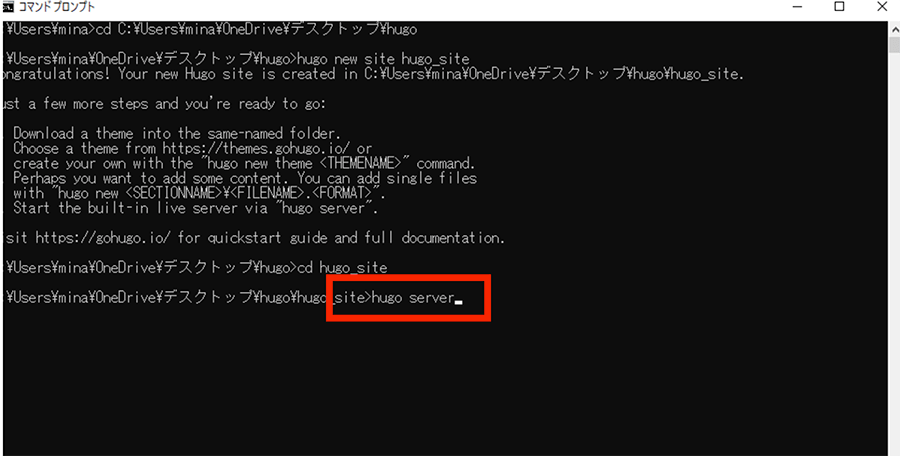
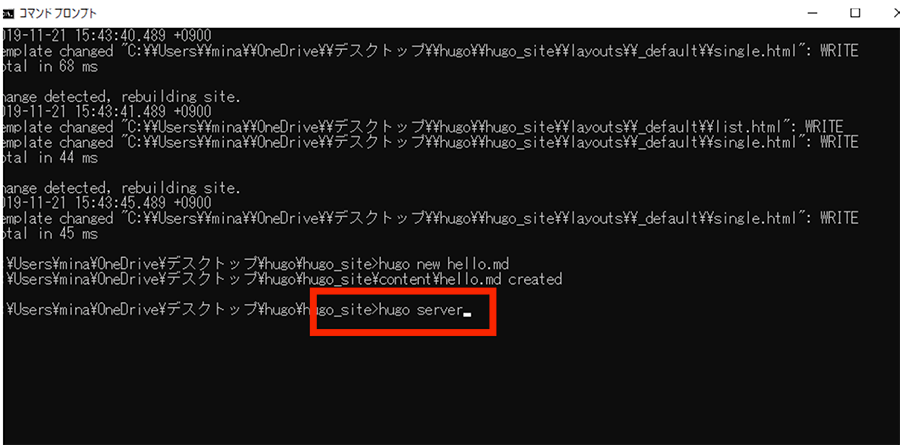
作成したファイルを実際に表示してみます。コマンドプロンプトで作成したファイルまで移動して下記のコマンドを打ち込んで実行してください。
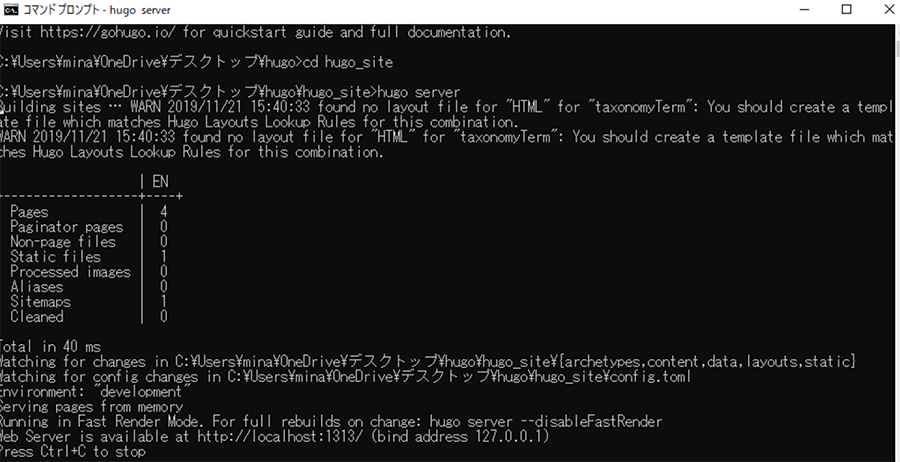
hugo server
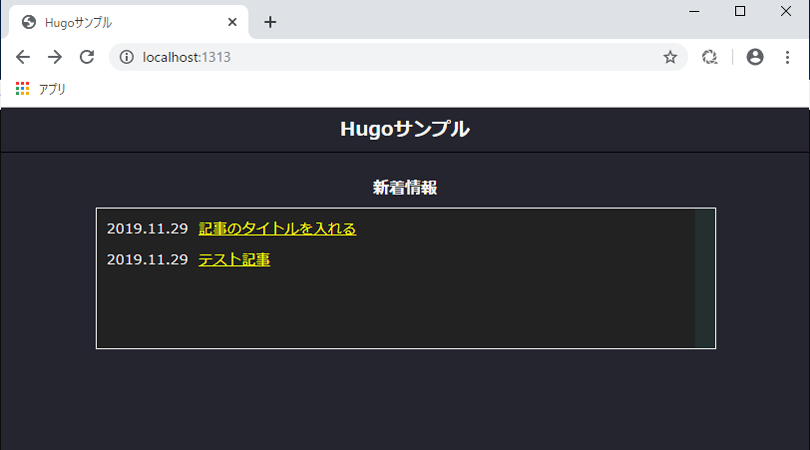
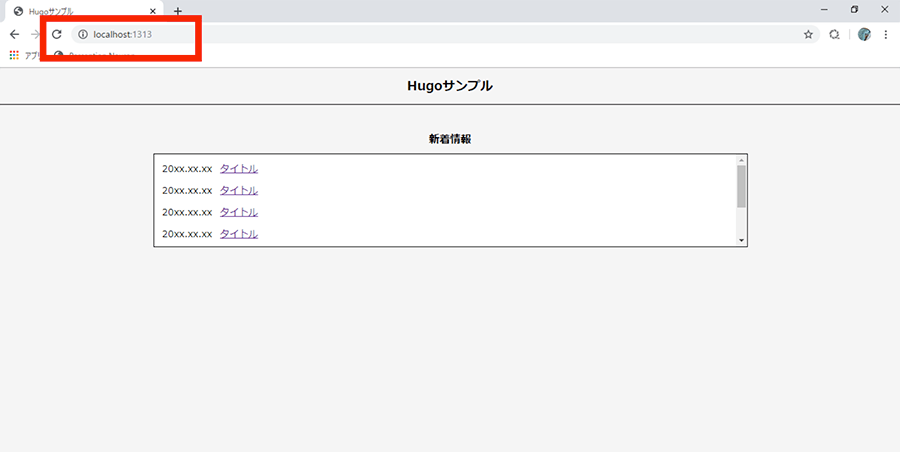
この状態のまま、ブラウザで「http://localhost:1313」にアクセスすると現状を確認することができます。
 「http://localhost:1313」にアクセスした図
「http://localhost:1313」にアクセスした図
個別ページを作成
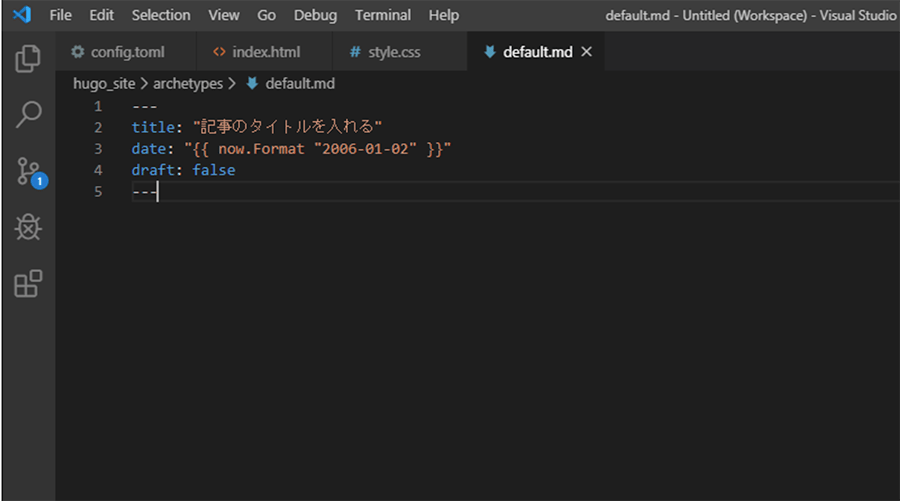
次に個別ページを作成してみます。各記事に必要なパラメータのテンプレートとして、「archetypes」に「default.md」というファイルに下記を書き込みます。
---
title: "記事のタイトルを入れる"
date: "{{ now.Format "2006-01-02" }}"
draft: false
---
※このときdraftを「true」に設定すると、非公開記事となりページを書き出しする際に出力されないため、「false」に設定します。
記事ページのベース(テンプレート)となるHTML のファイルを設定します。
「layouts」に「_default」フォルダを新しく追加して「single.html」を作成します。
「single.html」を下記をコピー&ペーストしてください。
{{ partial "header.html" . }}
<div class="contents">
<div class="contents_date">{{ .Date.Format "2006.01.02" }}</div>
<div class="contents_title">{{ .Title }}</div>
<div class="contents_text">
{{ .Content }}
</div>
</div>{{ partial "footer.html" . }}
これで「single.html」ファイルをテンプレート化することができました。
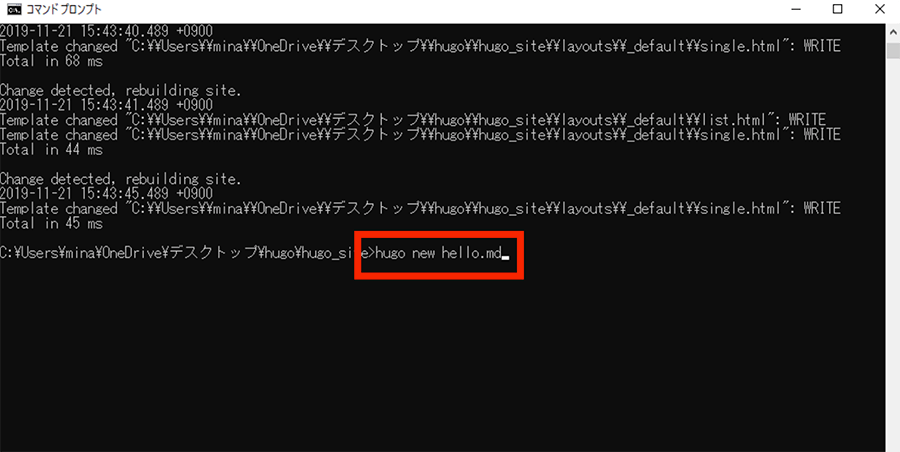
続いて、「コマンドプロンプト」で「hugo server」が起動したままの状態の場合は、「Ctrl+C」を押してコマンドを終了させ、次のコマンドを新たに入力して実行してください。
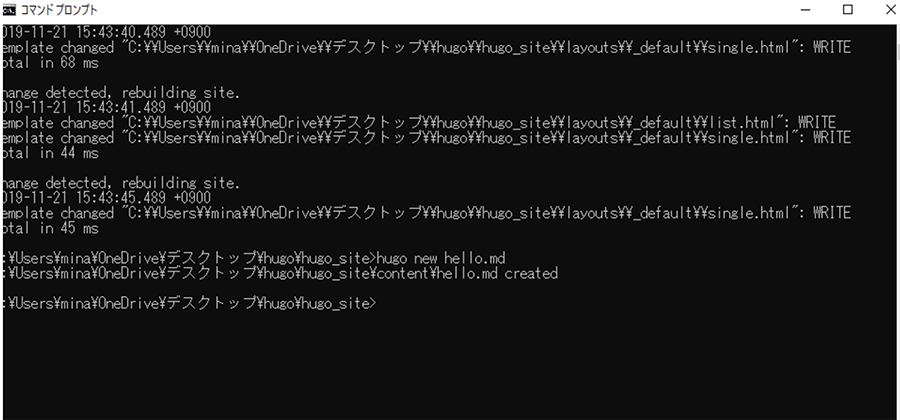
hugo new hello.md
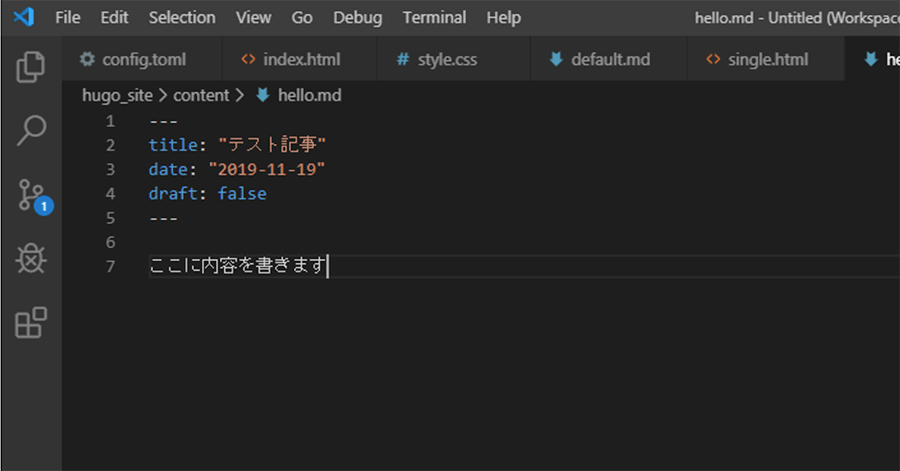
「content」ファイルに「hello.md」が追加されているので、このファイルを開いて下記のように記載します。
--- title: "テスト記事" date: "2019-11-19" draft: false --- ここに内容を書きます
実際に反映ができているか確認します。
コマンドプロンプトで下記のコマンドを実行して起動させます。
hello server
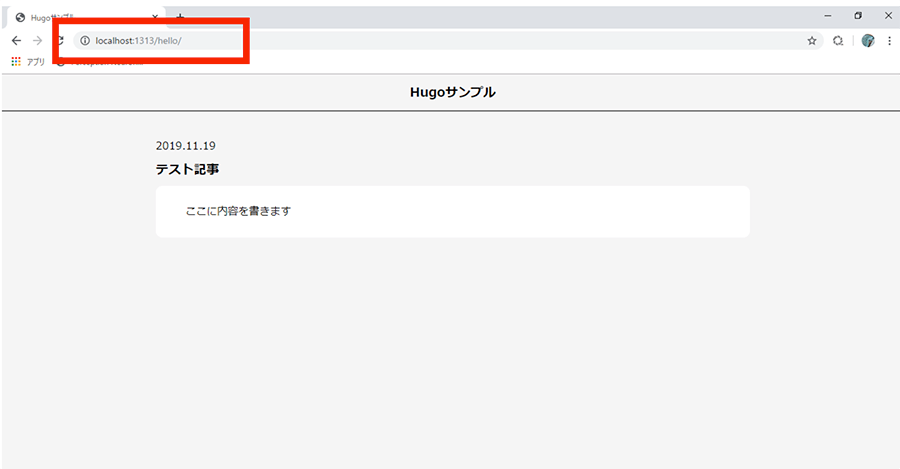
Hugoを起動後、「http://localhost:1313/hello」でアクセスすると記事ページが表示されるはずです。
 「http://localhost:1313/hello」にアクセスしたブラウザの様子
「http://localhost:1313/hello」にアクセスしたブラウザの様子
トップページの新着情報に記事の一覧を表示する
トップページの新着情報に記事の一覧を表示します。
「layouts」フォルダの「_default」フォルダ内に新しく「list.html」を作成します。
「list.html」の中身は下記をコピー&ペーストしてください。
{{ partial "header.html" . }}
<div class="infotablearea">
<div class="infotablearea_head">新着情報</div>
<table class="infotable">
{{ range (.Paginator 10).Pages }}
{{ .Render "list" }}
{{ end }}
</table>
</div>
{{ partial "footer.html" . }}
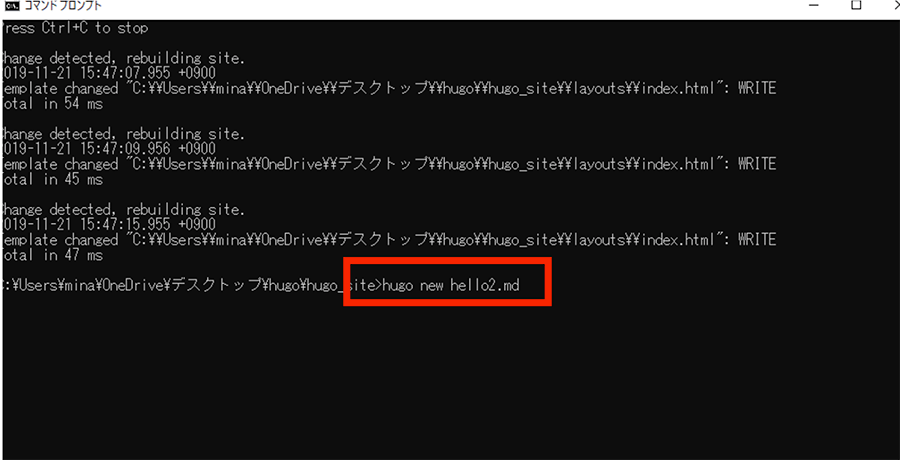
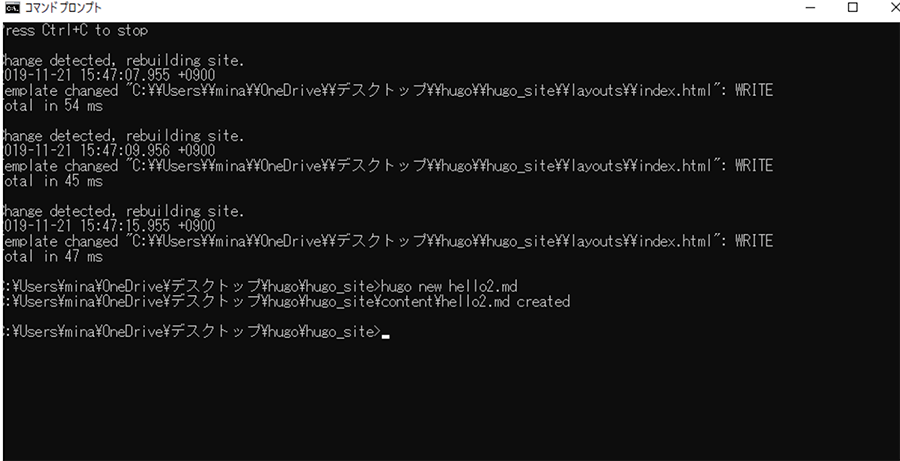
次のコマンドプロンプトで下記のコマンドを実行し、記事を増やします。
hugo new hello2.md
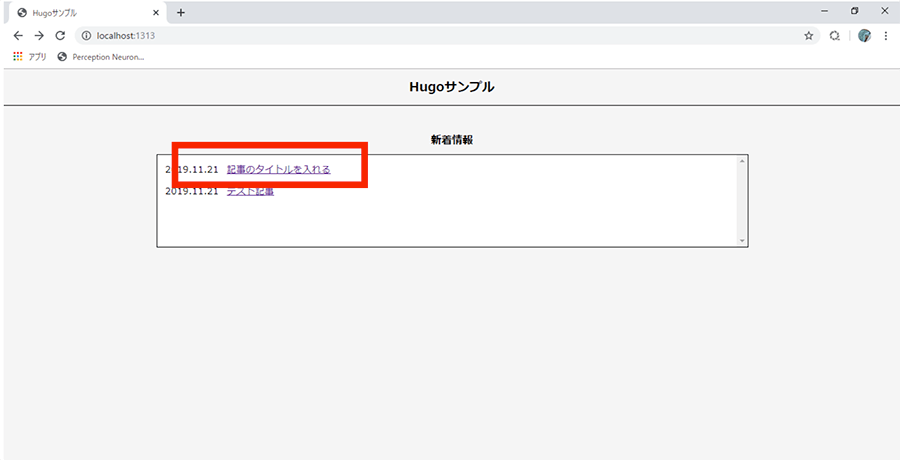
これをブラウザで確認し、新着一覧として表示されるか確認します。
構築したサイトを公開する
Hugoで新しくサイトを作ることができたので、実際にWeb上に公開してみます。
※次からの手順はSourceTreeの知識とGitHubについて知っておくと理解しやすくなりますので
“GitHubとSourceTreeの連携とプッシュ/プル操作”
https://www.pc-koubou.jp/magazine/28571
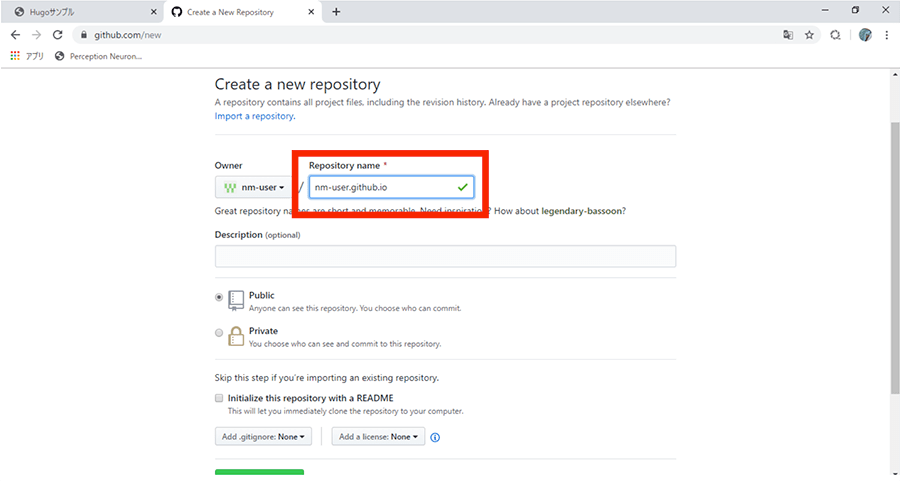
GitHubで新規リポジトリーを作成します。その時にリポジトリーの名前を「(GitHubユーザ名).github.io」で作成します。
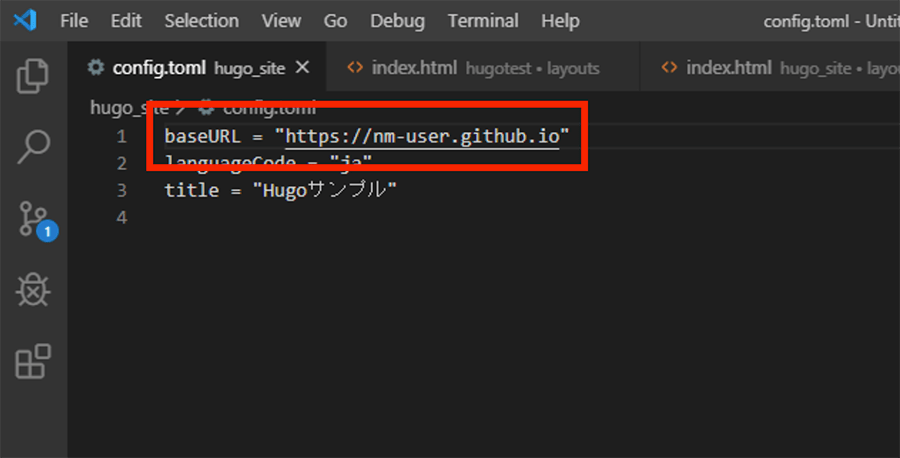
次に新しく作成した「hugo_site」の「config.toml」の公開用URL を今作成したリポジトリーの名前と同じURLに書き換えます。
次に新しく作成した「hugo_site」の「config.toml」の公開用URL を今作成したリポジトリーの名前と同じURLに書き換えます。
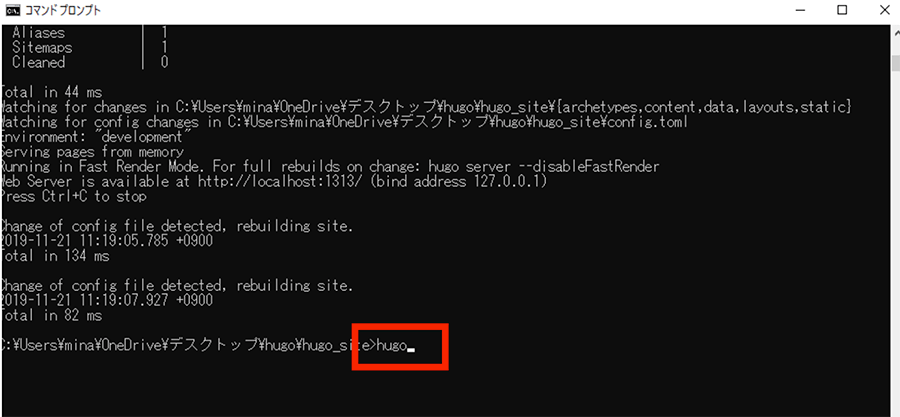
次にHugoで公開用に書き出す場合は、「コマンドプロンプト」で下記を実行します。
hugo
これで、「hugo_site」フォルダ内にpublicフォルダが書き出されました。
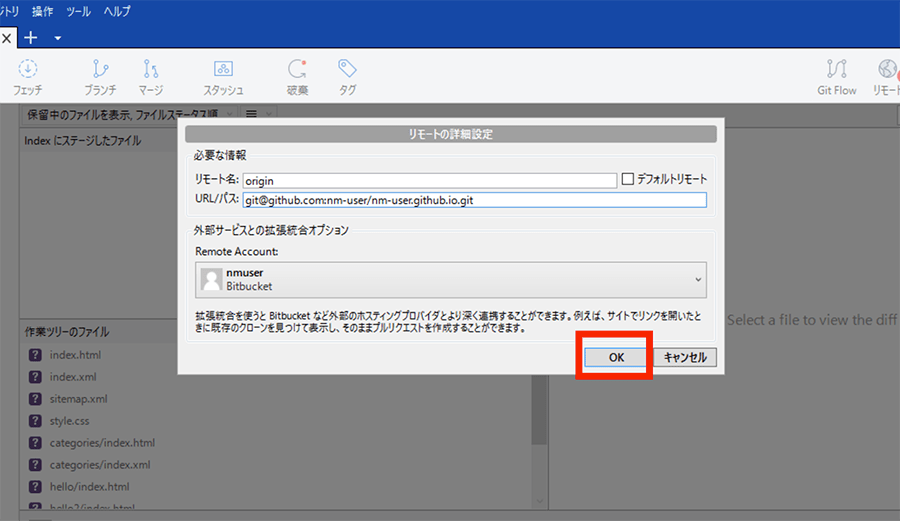
次に「public」フォルダの中身をサーバー(今回はGithub.io)にアップロードするのを「SourceTree」を使用して行います。
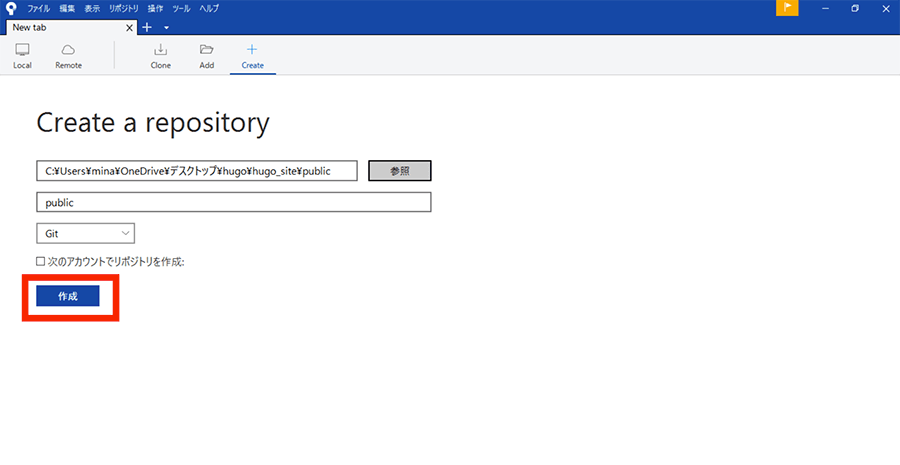
「SourceTree」で、書き出された「public」内でリポジトリーを作成します。
リモートの詳細設定を行います
上記のGitHubのリモートリポジトリにプッシュします。
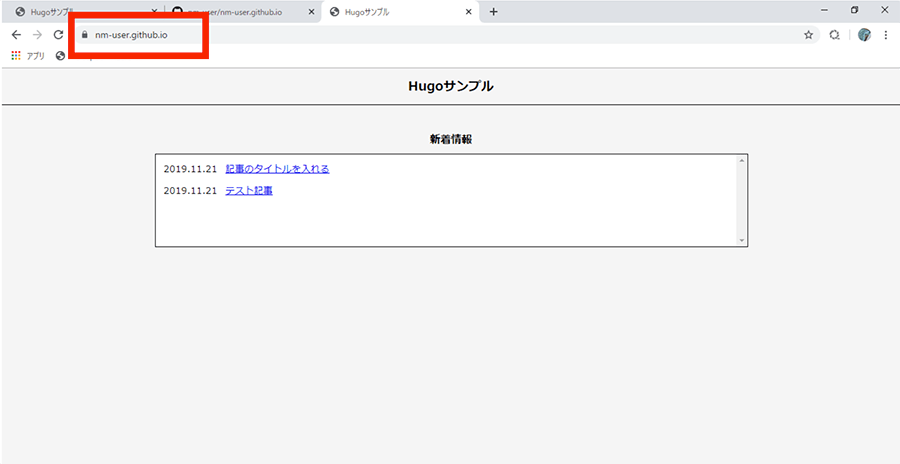
プッシュすることができたら、ブラウザ上で「https://(Githubユーザ名).github.io/」でページにアクセスができるようになっています。
これでサイトをアップロード・公開することができました。
ちなみにGitHub Pagesも含め、独自ドメインに対応している静的サイトホスティングサービスであれば、別途取得したドメインでアクセスできるよう設定することも可能です。
 「https://(Githubユーザ名).github.io/」でアクセスできるようになった
「https://(Githubユーザ名).github.io/」でアクセスできるようになった
Github.ioでサイトを公開する
今回はHugoでの静的サイトの構築とGitHub Pagesによるサイト公開手順についてご紹介しました。
コマンド入力に慣れている方であれば学習コストも少なく、シンプルで使いやすいツールだと思います。
ログイン機能や動的コンテンツがないサイト、または一般的なブログ系サイトの運用において、静的サイトジェネレーターは有力なサイト構築手段の一つだと思います。

石郷祐介
大学卒業後、公設研究機関勤務を経て、「情報科学芸術大学院大学[IAMAS]」に入学。
専門学校講師を経て、企業の研究開発をコンセプトから開発まで支援する「合同会社4D Pocket」代表、エンジニアを養成するフリースクール「一般社団法人HOPTER TECH SCHOOL」代表理事、「名古屋文理大学」及び「名古屋造形大学」非常勤講師。
![NEXMAG[ネクスマグ] パソコン工房](/magazine/assets/images/common/logo.svg)