

バナー広告を展開する場合、より多くのユーザーに伝わり、クリックしてもらうためにバナーデザインの基本を押さえておきましょう。今回は、『思わずクリックしたくなる バナーデザインのきほん』の著者で、福岡在住のWebデザイナー、カトウヒカルさんにインタビュー。カトウさんが提供するサンプルを参照しながら、バナーデザインに関する基礎的なノウハウをまとめています。
Webデザイナー・カトウヒカルさんについて
カトウさんはkanvasという屋号で活動する、福岡在住のWebデザイナーです。Webデザイナーとしては、2012年からキャリアをスタート。
2022年2月には、初の著作『思わずクリックしたくなるバナーデザインのきほん』(インプレス)を刊行。
“思わずクリックしたくなるバナーデザインのきほん|カトウヒカル著”.インプレスブックス.2022.
https://book.impress.co.jp/bannerdesign/
さまざまな企業のコーポレートサイト制作をはじめ、自身の著作を教科書にして、バナーデザイン制作を通じて広告の基本を学ぶオンライン講座も手がけるなど、幅広く活躍中です。
バナーデザインはロジカルに!
バナーデザインを検討する場合、ビジネスとして仕上がりを判断する立場と、作り手として制作する立場があると思います。最初に、それぞれの立場に共通する押さえるべき点についておうかがいできますでしょうか。
カトウ:バナーデザインに限らずデザイン全般に言えることですが、(バナー)デザインは、感覚ではなくロジカルに作るものです。“デザイン”と聞くと“美しくあれ”と、身構える人がノンデザイナーの方ほど見受けますが、決してそうではありません。
時に美しさや感動的な表現が求められることもありますが、より重要なことは「目的の達成」です。バナーデザインとは、広告としてバナーに接したユーザーにしっかりと目的が伝わり(=ロジカルに)、内容が届くものを作ること(=目的を達成すること)、を常に念頭に置いてほしいです。
伝わるデザインを!
バナーデザインを制作する上で、避けてほしいミスは何でしょうか?
カトウ:ここでは作る立場から、ついやりがちなミスを考えてみます。
まずノンデザイナーの方、日頃制作をしていないビジネスユーザーで方だと、文字と画像を置いただけになりやすいです。本業ではないので致し方ないのですが、デザイン上の作法を知らないと、適切にデザインを組むのが難しいからです。
一方でクリエイターの場合、シンプルにまとめがちで無駄な表現をしないことにとらわれすぎることがあります。もしくは逆に、ディテールにとらわれすぎてしまうこともあります。どちらもデザイン性を意識し過ぎるあまり、行き当たる結果です。
たとえデザイン性を高めてもシンプル過ぎては情報量が不足し、ディテールに固執してもパッと見たユーザーが意図に気づけません。
新商品の認知、キャンペーンの訴求といった目的をユーザーに「伝える」ことが大事ですので、しっかりと「相手に伝わる」デザインにしましょう。
実際に作る上で意識すべきことは?
バナーデザインに取り組む際に、最初にどのような手順を踏むといいでしょうか?
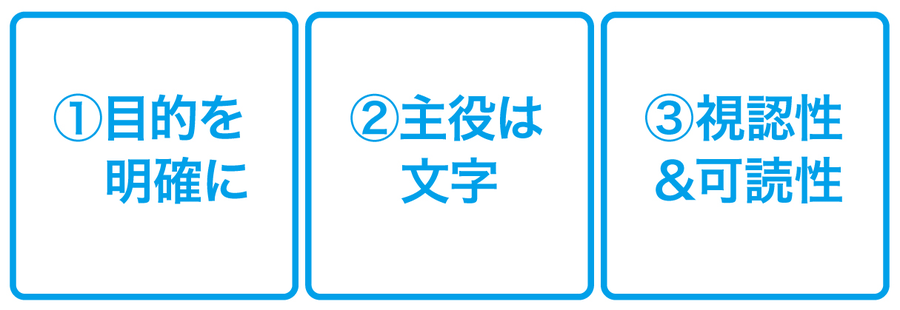
カトウ:実際に手を動かす前、作り出す前に意識すべきことを3点挙げます。
カトウ:1点目はバナー広告で達成したい目的を明確にすることです。例えば新商品の訴求、といった「目的」を鮮明にしたデザインにします。さらに前提として、目的の対象(ここでは新商品)が本当にいいもの、良質なものであるということを意識しましょう。その上で、目的の対象を知ってもらう手段として、バナー広告が機能するための企画を立てて、骨子を作り、訴求すべき要素を抽出します。
2点目が、バナーデザインの主役は文字、ということ。バナー(による)“広告”である以上、訴求内容をしっかりと「文字」で見せましょう。バナーデザインと聞くとクリエイティブへの意識が先行しますが、ユーザーへの印象を高めるだけでなく、伝えたい内容を文字で明示することも重要です。
続けて3点目が、コントラストを高く視認性や可読性を意識することです。ユーザーが瞬間的に接触した際に、いかに関心を持ってもらえるかが、その先のWebページへと遷移してもらえるかどうかにつながります。パッと目に入った瞬間、認識できる「見やすさ」「読みやすさ」は鉄則です。
バナーデザインの大切な7つの基本
それでは実際にバナーデザインを手がける中で、どう進めていくといいでしょうか?
カトウ:バナーデザインには、「大切な7つの基本」があると考えています。
2 デザインのリズム
3 デザインのレイアウト
4 デザインの配色
5 デザインのトリミング
6 デザインの視線誘導
7 デザインの悪目立ち防止
1つずつ、解説していただいてよろしいですか?
カトウ:では具体的に、私が用意したサンプルを参照しながら説明していきます。
※ここでは、カトウヒカルさんが提供したサンプルを、1〜7の項目ごとに合計14点(1項目2点ずつ)掲載しています。
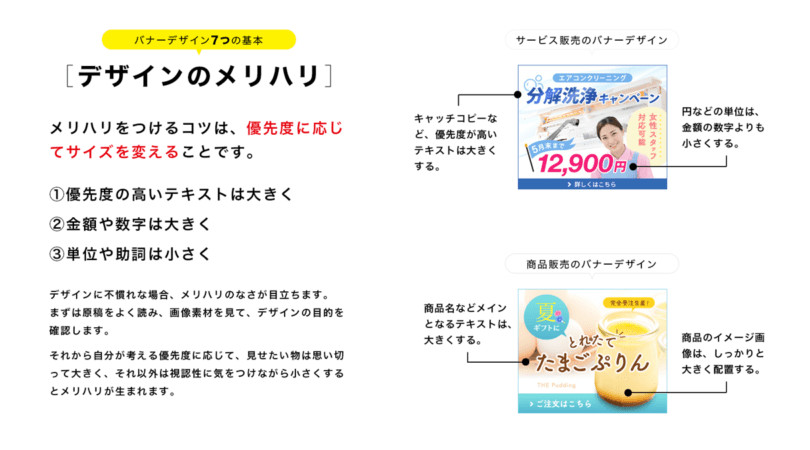
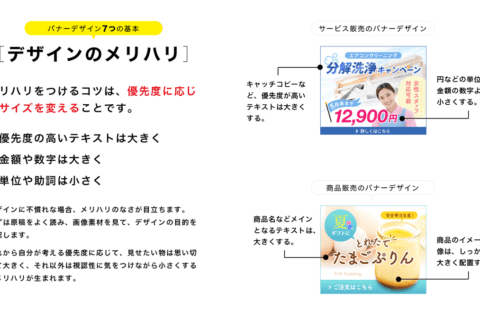
1 デザインのメリハリ
メリハリをつけるコツは、優先度に応じてサイズを変えることです。
(1)優先度の高いテキストは大きく
(2)金額や数字は大きく
(3)単位や助詞は小さく
デザインに不慣れだと、仕上がりにメリハリのなさが目立ちます。まずは訴求に関する原稿をよく読み、画像素材を見てデザインの目的を確認。目的の優先度に応じて、見せたい要素は思いきって大きく、それ以外は視認性に気をつけながら小さくすると、メリハリが生まれます。
2 デザインのリズム
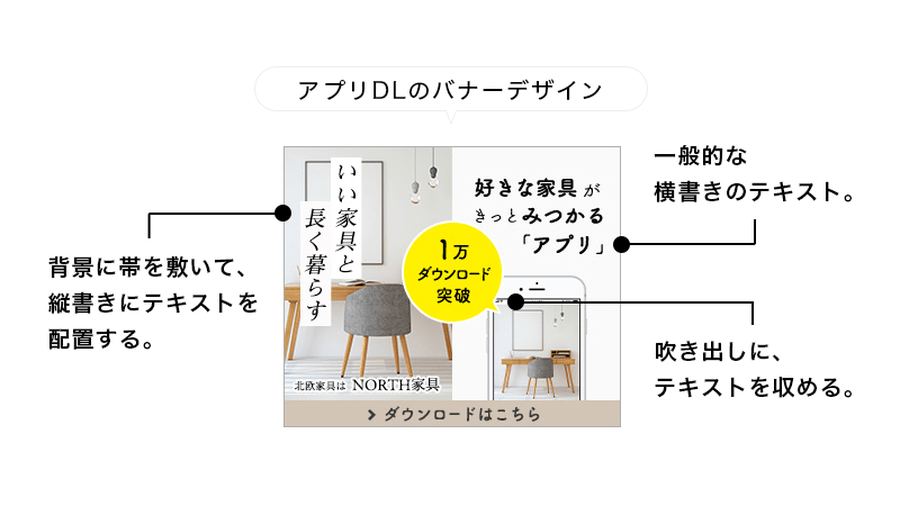
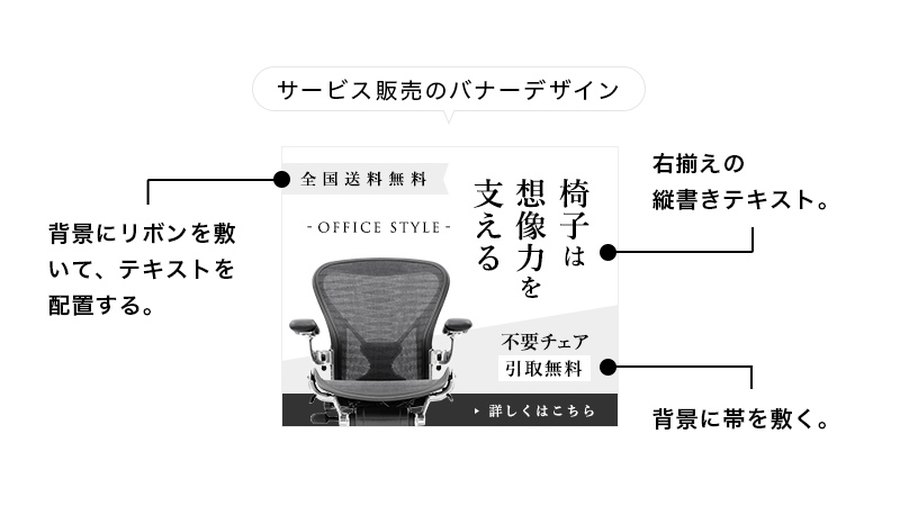
リズムをつけるコツは、要素それぞれに変化を与えることです。以下の3点を念頭に置いてみてください。
(1)横書きと縦書き
(2)帯やリボン
(3)吹き出し
デザインの引き出しが少ないと、リズムが単調になりがちです。一般的な横書きのテキストが連続すると、目が泳いでしまいます。よく使うリズムを与える方法として、横書きと縦書きの変化や、背景に帯やリボンを敷く変化があります。また、1番使い勝手のいい変化は、吹き出しにコメントを配置する方法です。
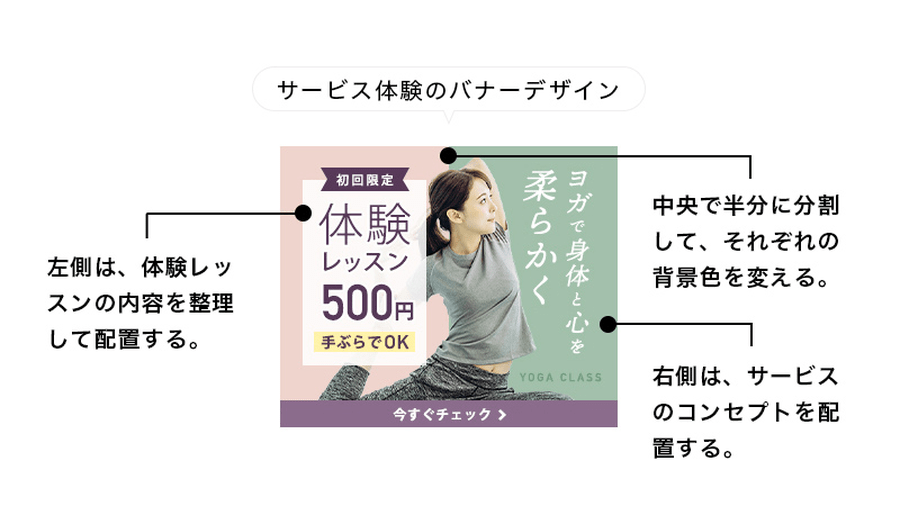
3 デザインのレイアウト
レイアウトするコツは、意味でまとまりを与えることです。以下の3点を意識してみてください。
(1)意味で形状や位置を揃える
(2)ブロック感を出す
(3)背景を切り意味を分ける
レイアウトがバナーデザインで1番難しく、よく考えないと思い通りになりません。原稿をよく読み、デザインの目的を理解することから始めましょう。
余白はレイアウトを取る上で大切な要素ですが、余白を作ろうとすると隙間が生まれます。意味ごとのまとまりを作り、自然に生まれるのが、隙間ではなく必要な「余白」です。
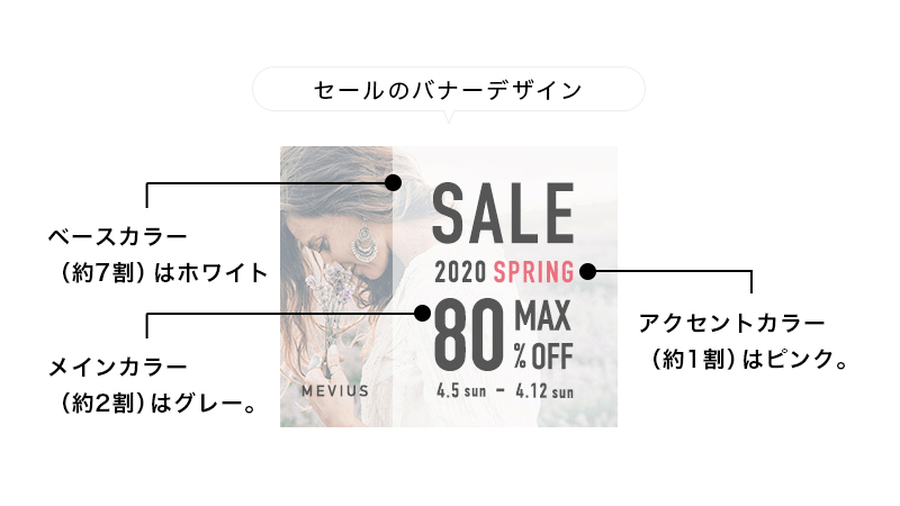
4 デザインの配色
配色するコツは、配色のルールをしっかり守ることです。
(1)明度・彩度・色相の理解
(2)美しい配色の割合は7:2:1
(3)トーンを揃える
配色でデザインの印象は大きく変わるので、扱いには注意が必要です。色の明るさを明度、色の鮮やかさを彩度、色の種類を色相と呼び、これらをバランスよく調整しましょう。配色の王道は、希望の色を3色決めること。ベース・メイン・アクセントにそれぞれ割り振ったものが、美しい配色の割合とされています。
5 デザインのトリミング
トリミングするコツは、意図に合わせて適切に「隠す」ことです。
(1)画像の被写体や構図を理解
(2)不要な部分を除外
(3)見せたい部分を強調
トリミングは単に切り抜きを行うのではなく、意図的に隠すことです。まず、画像に写る被写体の目線や動作、雰囲気や構図を理解します。トリミングには2つの考え方があります。1つ目は、邪魔で不要な部分の削除。2つ目は、見せたい部分を拡大して周囲を削除する考え方です。制作するバナーデザインが持つ意図を元に適切に処理しましょう。
6 デザインの視線誘導
視線を誘導するコツは、要素同士をバランスよくつなぐことです。
(1)商品やキャッチコピーを大きく
(2)被写体の目線を利用
(3)斜めのラインを利用
視線を誘導するには、まず目が留まるポイントが必要です。商品イメージもしくはキャッチコピーを大きく配置して、最初に目が行く箇所を作ります。あとはメリハリとリズムをつければ、自然と視線誘導可能です。被写体の目線を利用したり、斜めのラインをつけたりすると、さらに目線の流れを補強できます。
7 デザインの悪目立ち防止
悪目立ちを防ぐコツは、あしらいをさりげなく配置することです。
(1)コントラストやサイズを低く抑える
(2)モチーフはさりげなく
(3)パターンはさりげなく
要素が悪目立ちする時は、あしらいが原因の場合が多いです。リボンや植物のモチーフや、ストライプ、ドットのパターンなど、装飾的な要素は小さく薄く控えめに配置します。メインとなる商品イメージやキャッチコピーを引き立てるように、あしらいを使うのがベターです。また、アシンメトリーでうまくリズムをつけると、軽やかにまとまります。
実際に手を動かす時だけでなく、制作者から仕上がってきたバナーデザイン案を検討する際にこれら7つのポイントを意識できるといいですね。
カトウ:デザイン案を検討する場合、好き嫌いや感覚的に判断せず、こうした基準に沿えると客観的に判断できます。ぜひ参考にしてみてほしいです。
バナーデザインに適したパソコン環境
最後に、バナーデザインに関わる制作環境についてもお聞かせください。
カトウ:バナーデザインの場合、提案を含めて大量に制作を求められることが多いです。パソコン(PC)に負荷を与えるような作業が多く、パフォーマンスを意識した方がいいでしょう。私の場合、以前16GBだったメモリを64GBに引き上げると、パフォーマンスが劇的に向上しました。
バナーデザインはじめ制作作業は瞬間が大事です。パッと浮かんだ発想をタイムラグなく形にしたいので、時代とともにパソコン環境も揃えた方がいいでしょう。実際、Adobeをはじめ各種アプリケーションも、一定以上のPCスペックが必要ですよね。
周辺環境についてはいかがでしょうか
カトウ:マルチディスプレイは必須で、外部モニターは最低でも1台は欲しいところです。ノートPCを使っているなら、本体のキーボードを長持ちさせることにもなるので、外部キーボードもほしいです。
リモート対応を考えると、特に1つの部屋に複数人で臨む機会があるならスピーカーフォンは用意しましょう。実際にバナーデザイン案を見せながら意見交換を重ねる場では、相手に聞こえやすい環境を整えたいです。さらにできれば、WebカメラはPC内蔵とは別に用意したいです。相手に与える印象を考えて、少しでも融通がきいて、万全な体制を整えることをお勧めします。
ここまでバナーデザインについて、お話をうかがいました。みなさんがバナーデザインを制作する際は、当記事で解説した「大切な7つの基本」を参考にしていただきたいです。このたびは、ありがとうございました!

フリーランスの編集者/ライター。雑誌『Web Designing』(マイナビ出版)の常駐編集者などを経て、主にデジタルクリエイティブやデジタルマーケティング分野の媒体の編集/執筆、オウンドメディアの企画/コンテンツ制作などに携わる
![NEXMAG[ネクスマグ] パソコン工房](/magazine/assets/images/common/logo.svg)