

他人が作ったスタンプを見て、「自分でも作れるかも?」「シンプルな絵でもいいのかぁ」と少しでも絵を描く人なら、一度は思ったことはあるはず。デジタル絵を描きなれている人は、すぐにLINEスタンプを作ったかもしれませんが、「紙とシャーペンで絵が描けても、パソコンでうまく描けない……」とパソコン上で絵を書くことに苦手意識を持っている人も中にはいると思います。何事も始める前はハードル高く感じますが、意外と簡単なので、この記事を参考にしてLINEスタンプ作りに挑戦してもらいたいと思います。
LINEスタンプのガイドラインを確認
まずはスタンプ作りを失敗しないために規定を確認します。申請が拒否されてしまうと、修正・作り直しをすることになってしまいます。一度で許可してもらうために、このページを読んでから作り始めることをオススメします。
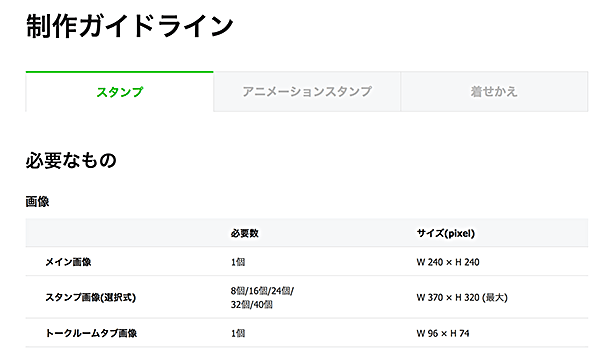
 LINEスタンプのガイドライン
LINEスタンプのガイドライン
より詳しいガイドラインは下記で確認できるので、心配な方はザッと目を通すといいかもしれません。
LINE CREATORS MARKET
”スタンプ審査ガイドライン”.LINE株式会社 .2018/11/7
https://creator.line.me/ja/review_guideline/
スタンプを作るときに特に注意しておきたいのが、画像サイズと形式。スタンプの画像サイズは370×320px以下の偶数で作り、背景を透過したPNG形式で保存します。
| 画像の種類 | 必要数 | サイズ |
|---|---|---|
| メイン画像 | 1個 | 240×240px |
| スタンプ画像 | 8個/16個/24個/32個/40個 | 370×320px |
| トークルームタブ画像 | 1個 | 96×74px |

以前は40個のスタンプを作らないと申請できませんでしたが、現在は8個からでも申請できるので、はじめてでも挑戦しやすくなっています。はじめてスタンプを作るなら、すでに販売されているスタンプを参考にして、「おはようスタンプ」「OKスタンプ」「喜んでいるスタンプ」など作るスタンプの種類をメモに書き出してから絵を描いていくといいかもしれません。
画像サイズや形式以外にも、NGなスタンプについてチェックしておいてください。「日常会話で使用しにくいもの」や「公序良俗に反するもの」など、作ろうとしているスタンプの内容が許可されるものなのか考えてみてください。
スマホよりパソコンで作る方が簡単な理由
「スマホだけでLINEスタンプを作りたい!」という人もいますが、LINEスタンプを作成するにはいくつものファイルの保存や移動をする必要があります。そのため、小さな画面で作ってしまうと管理が大変になり、とても面倒な作業になってしまいます。パソコンなら、イラストを見ながらレイヤーの変更や色の選択、そしてコピー&ペーストや移動がスムーズに行えます。
画像作成ソフトを選ぶポイント

はじめてデジタルイラストを描くなら、画像作成ソフトは、最低限の機能を覚えるために「シンプルなソフト」、そして、わからないことが出てきたときに検索するだけで解決できる「知名度のあるソフト」がオススメです。
デジタルイラスト初心者の方には“ファイアアルパカ”というペイントツールがオススメです。シンプルな機能でわかりやすい無料のペイントツールです。おそらく無料ペイントツールの中ではよく知られていて、アルパカでイラストを描く色々な方法を調べることができます。ファイアアルパカは下記からダウンロードできます。
フリー ペイントツール FireAlpaca
”ファイアアルパカ ダウンロード”.PGN Inc. .2018/11/7
http://firealpaca.com/ja/download/
 ファイアアルパカのウェブサイト
ファイアアルパカのウェブサイト
LINEスタンプを作る前に配色決めをしよう!
パソコンで絵を描くときは、まず色を選択しないと始まりません。いわゆるLINEスタンプのようなシンプルな絵を描くときは、線の色がハッキリと目立ちます。そこで、あらかじめスタンプの色を3〜5色決めておくと、色ぬりの時に迷わず塗れて、スムーズにスタンプ作りが進められます。

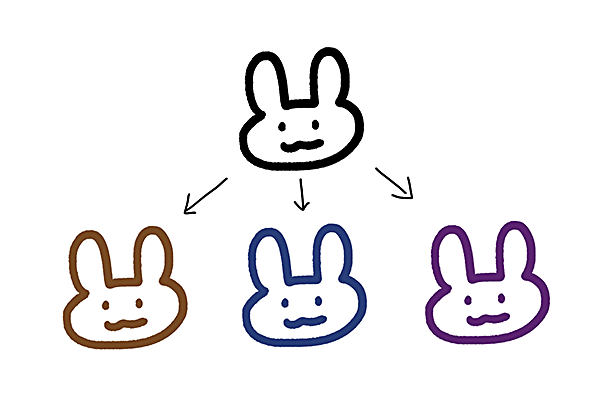
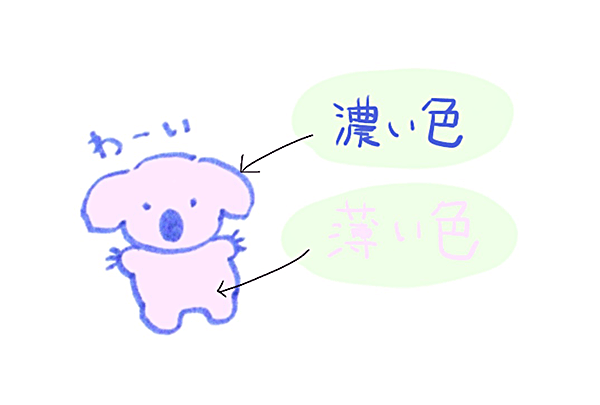
まずはスタンプの線の色から決めていきます。線画はなるべく目立つ色を使いたいので、濃い色を選びます。普段アナログで描きなれている人は、筆記用具の色でブラックがメジャーなことからデジタルでもブラックを選びがちですが、ブラックは野暮ったくなってしまうことが多いです。ブラウン、ネイビー、ダークパープルなど、色のついたダークカラーを探してみてください。

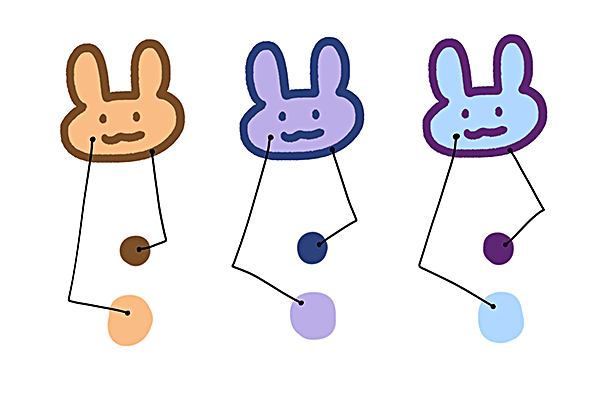
線の色を決めたら、その色を中心に他の色を考えていきます。線画の色がブラウンなら、オレンジやピンクなどの暖色系の色と、ネイビーならブルーやパープルなどの寒色系の色と合わせてみてください。

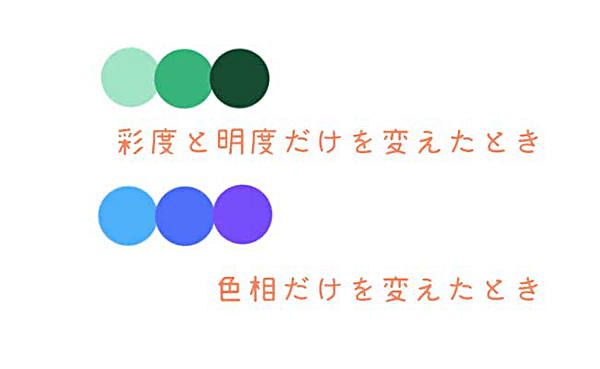
「色相は変更せずに、彩度と明度だけを変更して配色を決める」「彩度や明度をあまり変えずに、色相だけを変更して配色を決める」という方法は、色選びに慣れていなくてもまとまりのある配色になりやすいです。

イラストは塗りよりも、線が重要な役割を持っていることが多いです。そのため、線の部分は濃く見える色、塗り部分は薄く見える色を使ってください。
LINEスタンプの作り方

アルパカを使って透過する方法

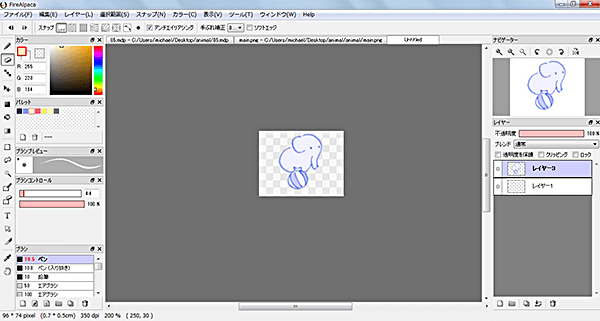
まずスタンプにしたいイラストを描き、スキャンをします。
スキャナーを持っていない方は、コンビニのコピー機でもスキャンをすることができますので、USBメモリーなどを用意しておくと良いかと思います。
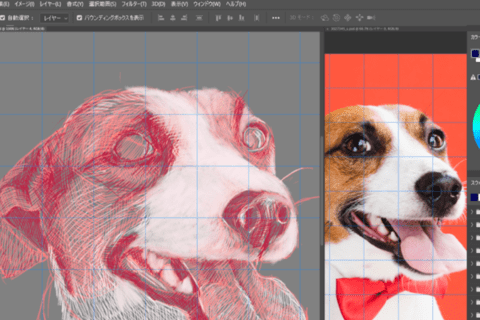
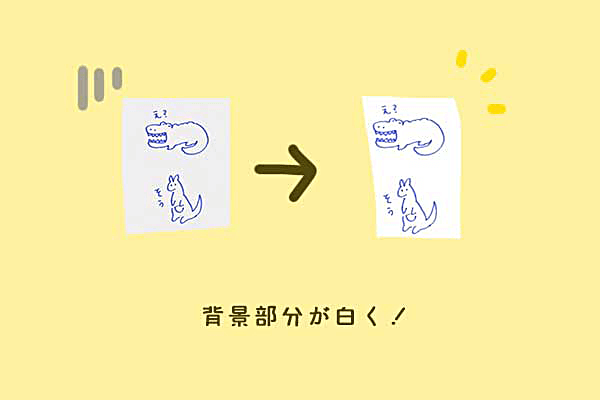
スキャンをした素のままの状態では、全体的に暗く、白く見えるはずのところはグレーのように見えてしまいます。そこで、「レベル補正」という機能を使って明るくします。

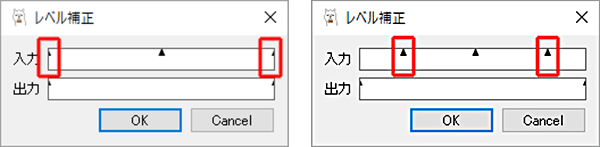
「フィルタ>レベル補正」を選択すると、上の画面が出てきます。入力バーの左右のヤジルシを背景が白になり、かつイラストの線がくっきりと見えるようになる場所に移動させます。これで背景部分が白くなりました。

今度はイラストの線だけを抽出するために、背景を透過にしていきます。

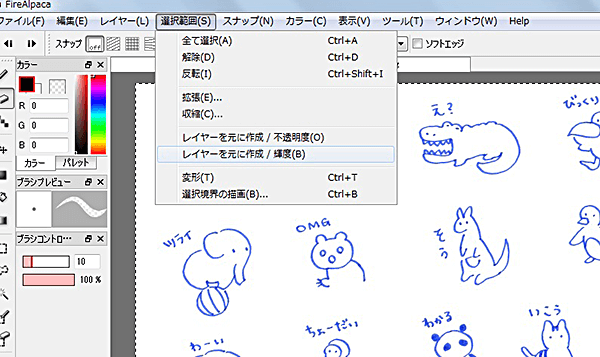
「選択範囲>全て選択」をした後に、「選択範囲>レイヤーを元に作成/輝度」を選択すると、白以外の部分が選択されます。ここから「選択範囲>反転」で白い部分が選択されるので、Deleteボタンを押して消します。完了したら「選択範囲>解除」をしておきましょう。


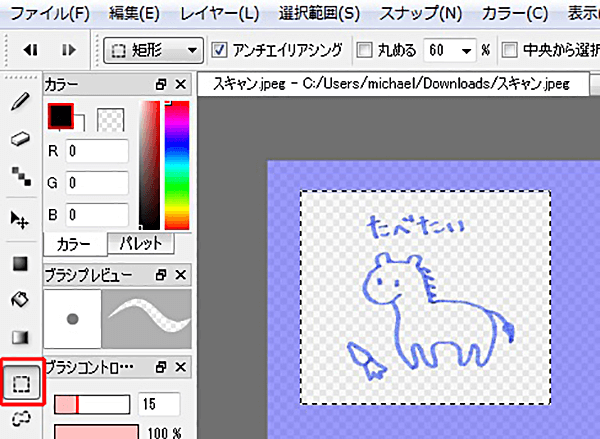
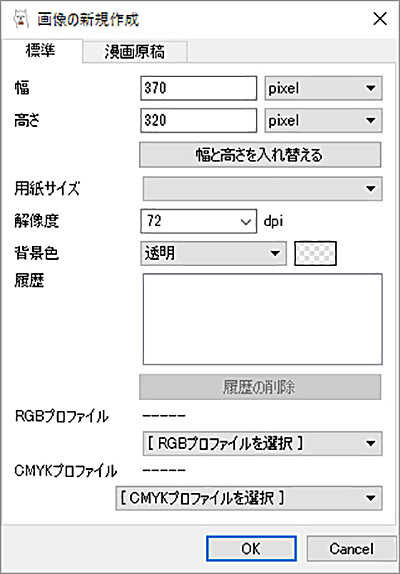
選択ツールを使ってひとつのイラストをドラックで選択し、「編集>コピー」でコピーします。次に新しくキャンバスを「ファイル>新規作成」で幅370pixel、高さ320pixel、解像度72dpiで作成し、作成したキャンバスにペーストします。イラストがキャンバスからはみ出る場合などは、「選択範囲>変形」で調整してください。


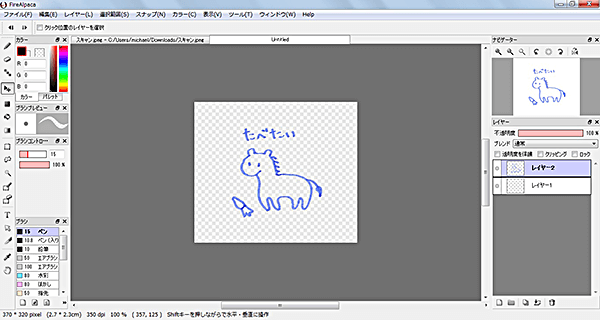
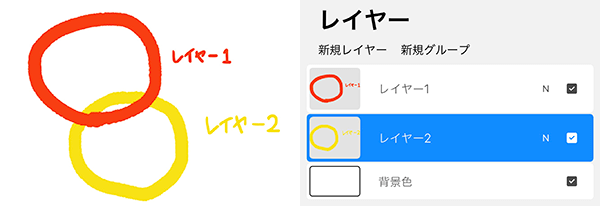
イラストの色の変更・修正したいときのことを考えて、線画とは別のレイヤーに色を塗ります。レイヤーとは“層”のことで、上にあるレイヤーが下にあるレイヤーより優先されて表示されます。
 上にあるレイヤー1が下にあるレイヤー2よりも上に重なって表示される
上にあるレイヤー1が下にあるレイヤー2よりも上に重なって表示される
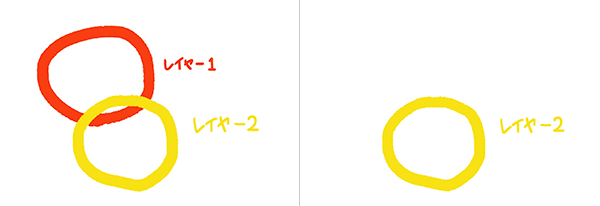
下の画像はレイヤー1とレイヤー2の順番を逆にした画像、レイヤー1を非表示の状態にした画像です。このように、別のレイヤーに分けて色を塗ることで色の変更が簡単にできたり、下地に敷いていたラフ描きだけを非表示にできたり、塗り間違えてしまった時に修正することもできる、便利な機能です。
 レイヤー1と2の順番を逆にした画像(左)とレイヤー1を非表示にした画像(右)
レイヤー1と2の順番を逆にした画像(左)とレイヤー1を非表示にした画像(右)
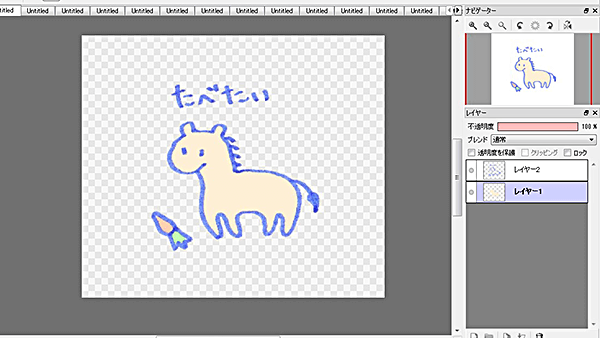
こちらが別のレイヤーに色を塗った状態です。

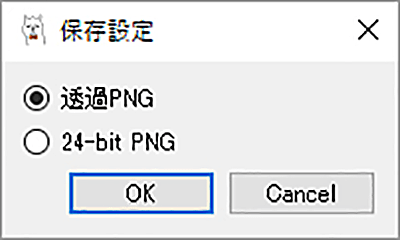
ここで一度保存します。まずはあとで修正ができるようにアルパカ形式で保存します。「ファイル>名前をつけて保存」とクリックして、ファイルの種類をアルパカ専用のmdp形式で保存します。ファイル名は「01」「02」「03」と、番号でつけるとわかりやすいです。アップロード用に「ファイル>名前をつけて保存」でファイルの種類をPNG形式で保存します。PNG形式で保存するとレイヤーが自動的に結合されてしまうので、先に修正用のアルパカ形式で保存を必ずしておいてください。「この形式ではレイヤーが保存されませんが、よろしいですか?」というダイアログが出ますので、大丈夫であればOKボタンをクリック。次に保存設定のダイアログが出ますので、「透過PNG」を選択しOKボタンをクリックして保存してください。

トークルームタブ画像(96×74px)とメイン画像(240×240px)用にキャンバスを新規作成し、好きなイラストをコピー&ペーストします。サイズが合わなければ「選択範囲>変形」で調整してください。


LINEスタンプを登録して、説明を記入!
まず、LINEクリエイターズマーケットにアクセスします。
LINEアカウントをお持ちでない方は、LINEアプリをダウンロードして、LINEアカウントを作成してください。
LINE CREATORS MARKET
”LINE CREATORS MARKET TOPページ”.LINE株式会社 .2018/11/7

LINEクリエイターズマーケットにアクセスしたら、LINEアカウントのメールアドレスとパスワードを入力し、必要事項を入力・確認します。登録したメールアドレスに最終確認のメールが届きますので、メール内のURLをクリックすると登録完了となります。
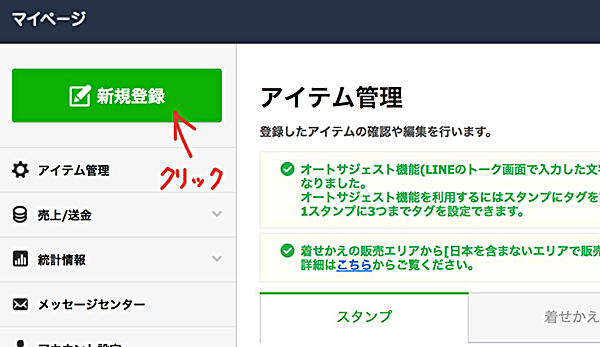
登録が完了しますと、マイページに遷移できるようになりますので、マイページに遷移し、左上の新規登録に進みます。
 LINEクリエイターズマーケットで「新規作成」ボタンを押す
LINEクリエイターズマーケットで「新規作成」ボタンを押す
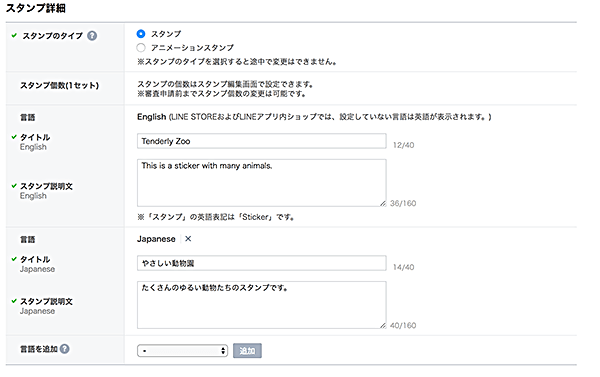
すると、スタンプについて詳細を記入するページが出きます。ここでは、スタンプ名やカテゴリを選び、英語と日本語で説明文を書きます。入力欄のデフォルトは英語ですので、日本語を「言語を追加」から追加して入力しましょう。
説明文はしっかりした文章ではなくても、簡単な説明で大丈夫です。私が作成した『ミニチュアダックスフントのマロン』の説明では「犬を飼う人や動物好きな人のためのゆるいスタンプです」と書きました。
 スタンプについての詳細な説明を入力
スタンプについての詳細な説明を入力
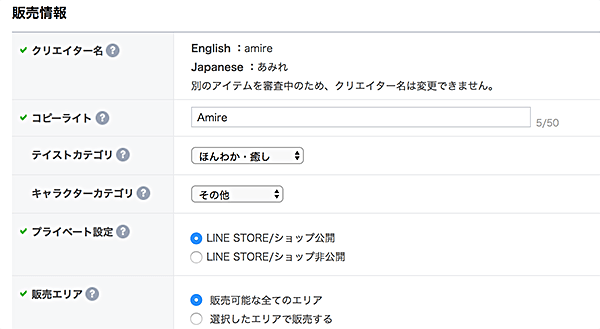
コピーライトは英数字でのみの登録になります。カテゴリーは必須ではありませんが、選択しておくと検索されやすくなります。
 カテゴリーも選択しておくと検索されやすくなる
カテゴリーも選択しておくと検索されやすくなる
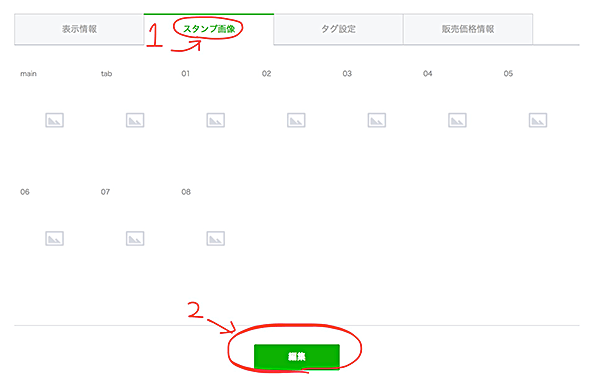
入力フォームを記入が完了したら、LINEスタンプを登録していきます。
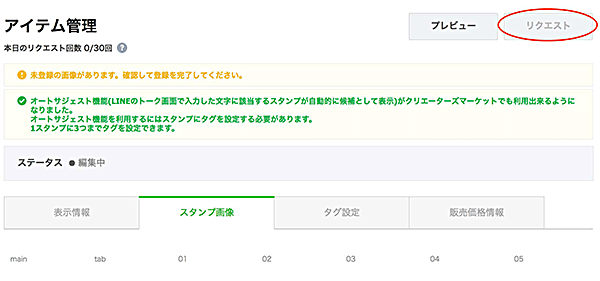
「スタンプ画像」のタブを開いて、「編集」ボタンをクリック。

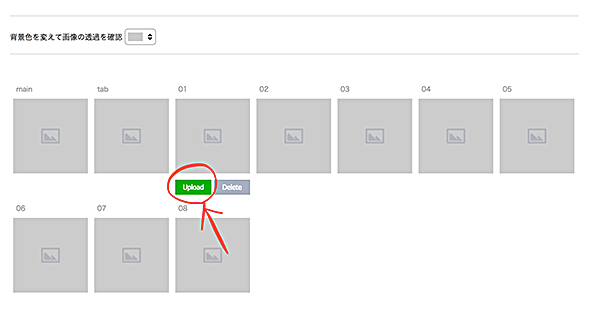
登録したい画像の場所にカーソルを合わせると、「Uploard」ボタンが表示されますので、クリックして画像をアップロードしていきます。

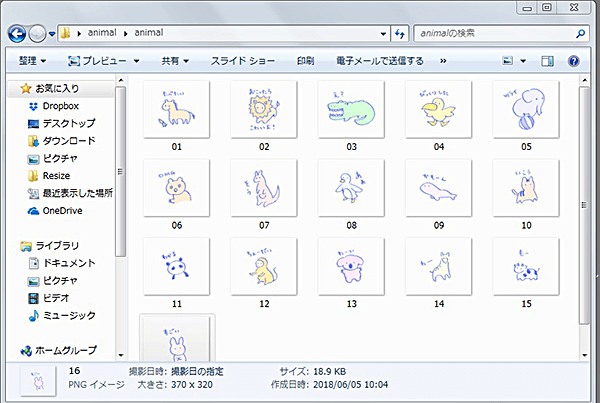
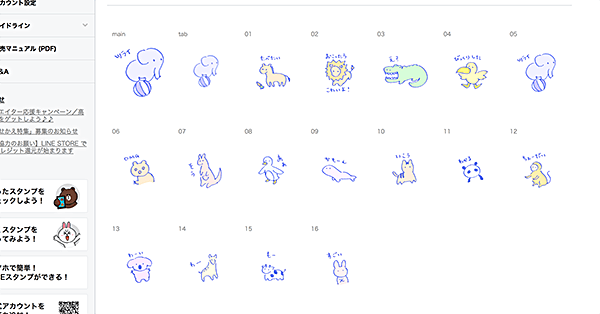
下の画像はすべてのスタンプをアップロードし終えた状態です。

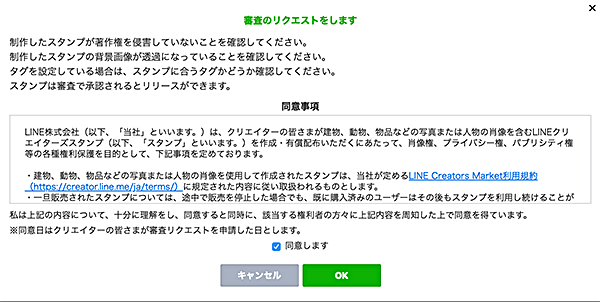
最後に、「リクエスト」ボタンを押した後、同意事項を読んでから同意ボタンを押し、作成したスタンプが審査されるのを待ちます。

サービスが始まってすぐは審査に時間がかかる場合もありましたが、現在は短くなっています。現在は5日間程度を目安に審査されているようです。
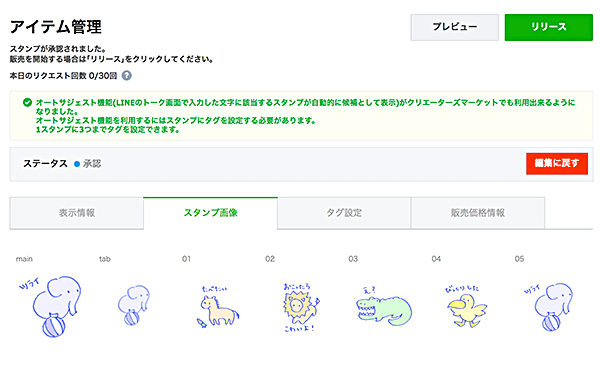
 審査待ちの状態
審査待ちの状態
審査に通ったら、LINE通知が来ます。審査に通った後は発売したいタイミングで「リリース」ボタンを押します。「リリース」ボタンを押してから反映まで1時間程度かかるので、狙ったタイミングで販売したい人は注意してください。

今回作ったLINEスタンプのURLはこちらになります。
LINE STORE
”あみれ作 やさしい動物園”.あみれ/LINE株式会社 .2018/11/7
https://store.line.me/stickershop/product/3798355
※上記で紹介されているLINEスタンプは、本記事のライターである あみれ氏 が販売されているものであり、NEXMAG編集部(株式会社ユニットコム)で行っているものではございません。
自分で作ったLINEスタンプを使うのは楽しい

パソコンで描くときのメリットは、修正が簡単だという点。塗った色が気に入らなかったとしても、色を塗り重ねる、または、レイヤーを消去して新しいレイヤーを作って塗ること簡単にできます。これが紙なら、一からやり直しになってしまいます。LINEスタンプ作りをきっかけにパソコンで絵が描けるようになれば、年賀状やSNSのプロフィール画像などを作るときにも役立つはずです。
<版権許諾>
記事中のLINEに関連する記載・画像について、LINE株式会社の許可を得て掲載いたしております。

フリーライター。1992年生まれ。食べ物やアプリを中心にさまざまな分野で執筆中。趣味は映画、ゲーム、絵を描くこと。
![NEXMAG[ネクスマグ] パソコン工房](/magazine/assets/images/common/logo.svg)