

Adobe Photoshop 2022(以下Photoshop)を使って、マウス操作だけで著名な画家の画風で描ける方法を解説します。ここでは、アンリ・ルソー(Henri Julien Félix Rousseau)を取り上げます。フリー素材を使い、その画風を再現していきます。手順や方法について、クリエイターのArtist HAL_さんが解説します。
画家アンリ・ルソーについて
アンリ・ルソー(1844年5月21日生まれ〜1910年9月2日逝去)は、フランスの画家です。全体的に暗めで彩度の低い色感とシンプルな描画が特徴で、素人が描くような稚拙に見えるイメージの描画法から「素朴派」とも言われます。
ルソー作品は、まるで雑誌の切り抜きをコラージュしたかのような構成で、遠近感が失われ、人物も正面から捉えた描画が多いです。子どもも大人も女性も男性も、すべて同じような顔のパーツを組み合わせて描かれたかのように見えます。風景も同じような植物のパーツが繰り返し使われ、いかにもアンリ・ルソーだとわかる特異な形式に仕上がっています。
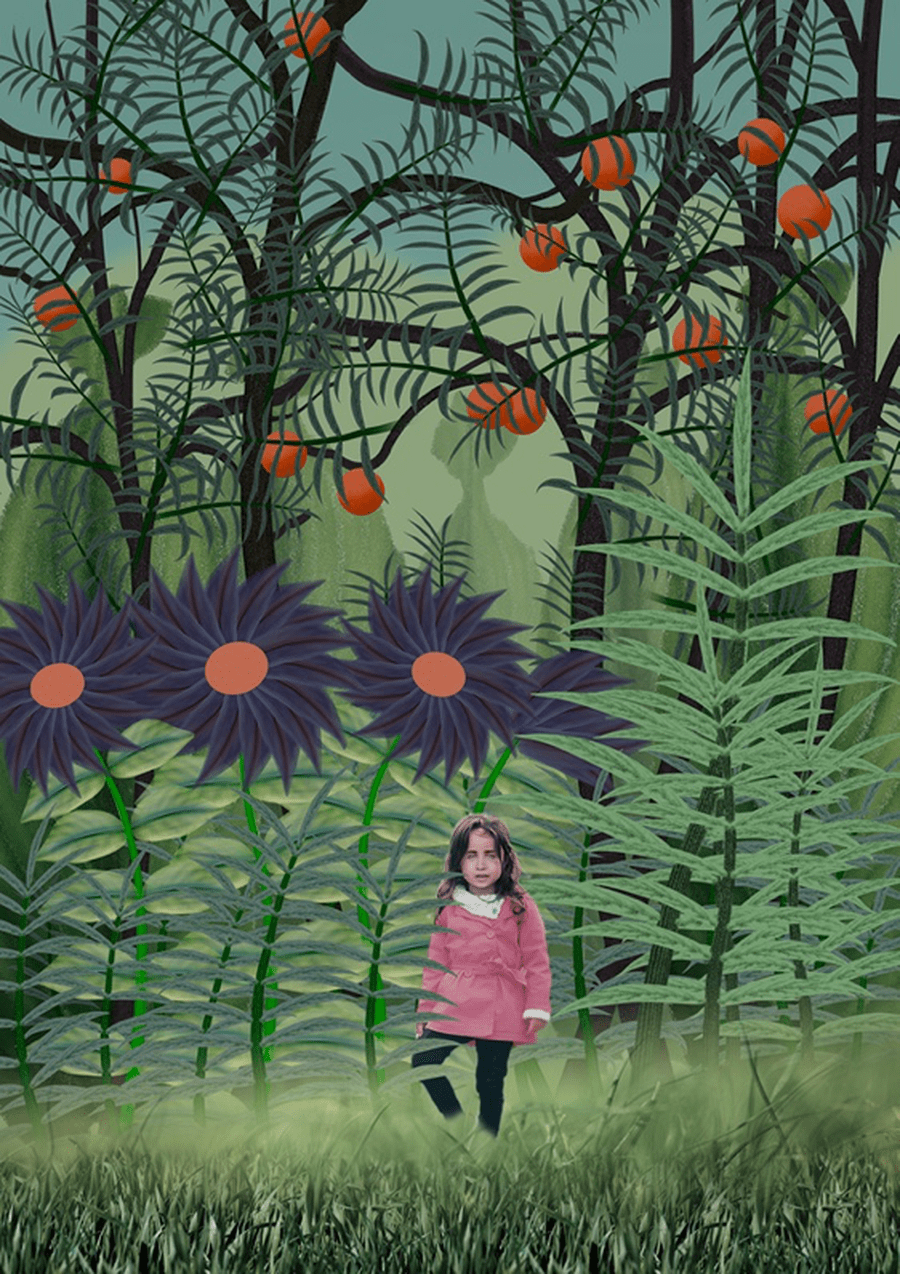
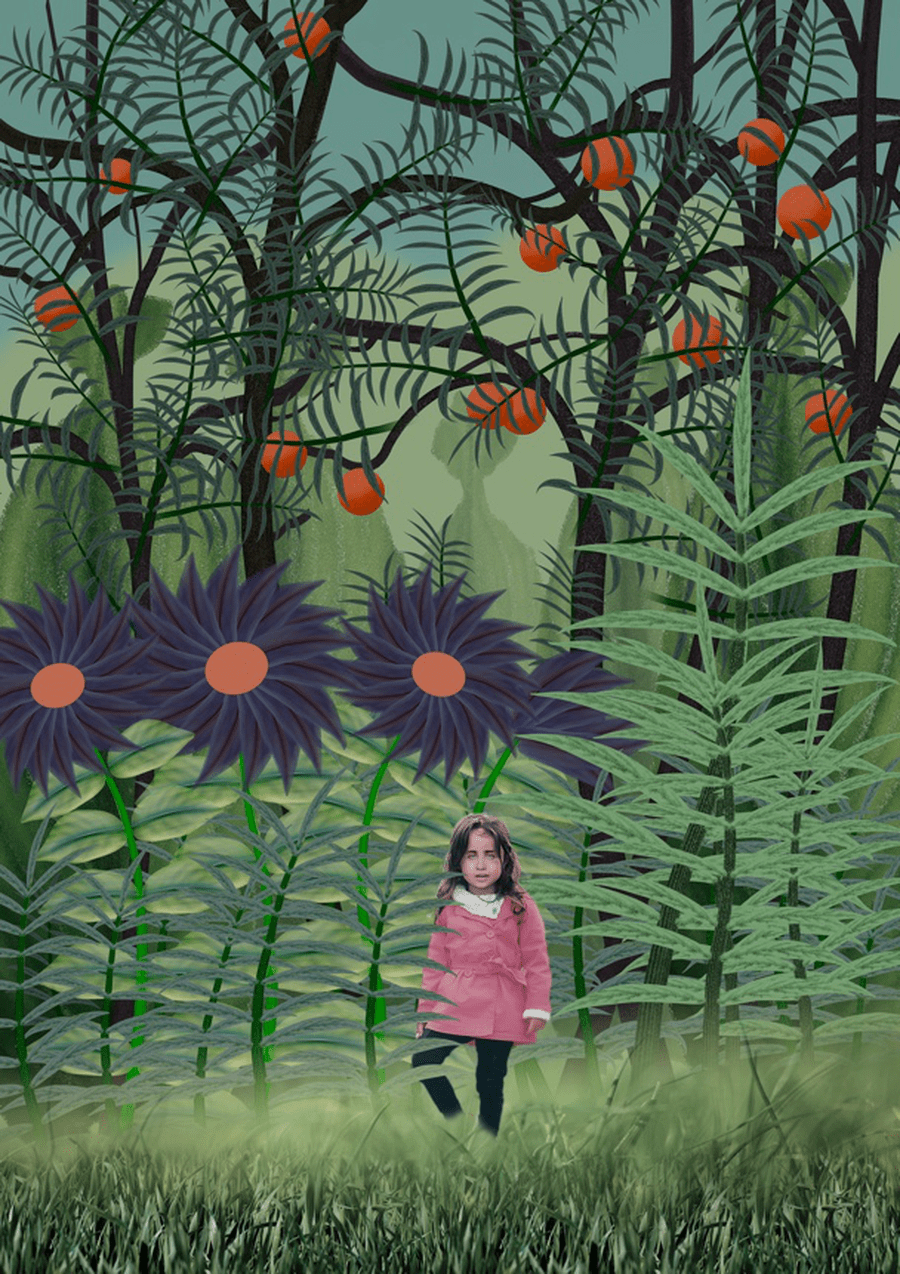
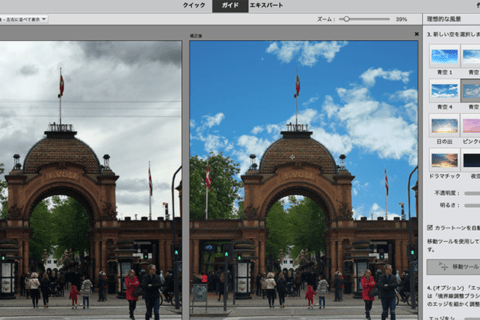
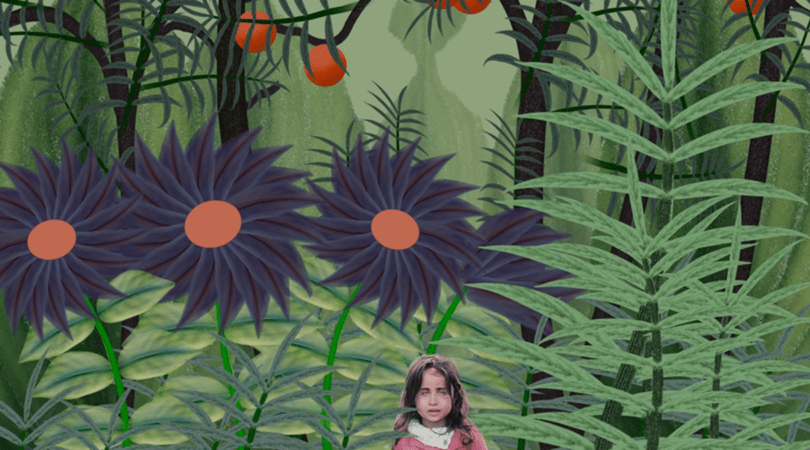
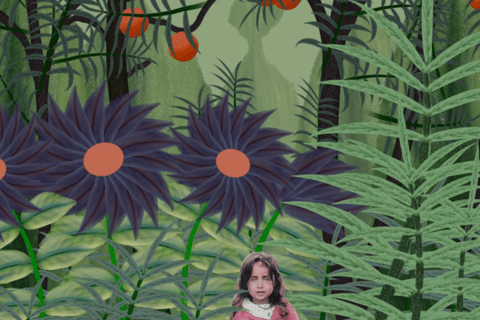
今回は、コラージュのような特異な構成を中心に、フリー素材を用いながら作品作りを進めましょう。最初に今回の完成イメージをご覧ください。このイメージはルソーの『熱帯の森を散歩する女』を意識しながら組み立てました。
草や背景を調整する
今回は全体の世界観から制作したいので、最初に手前の草、次に背景の空間の順番で作っていきます。最初に、フリー素材を用いて任意の草の画像を配置します。
※以下、素材画像に余白が入っていますが、後ほど処理を入れるためのものです。
“Meadow Field Grass – Free photo on Pixabay”.Pixabay.2018.
https://pixabay.com/photos/meadow-field-grass-green-nature-3375052/
草の画像にレイヤーマスクを付けます。
任意のブラシを使ってマスクをかけていきます。
マスクをかけ終えたら、前景に使用するもう1枚の画像をペーストします。ここでは以下の画像を用いています。
“Leaf Plant Background – Free photo on Pixabay”.Pixabay.2012.
https://pixabay.com/photos/grass-field-nature-summer-spring-3085457/
黄色の花は不要のため、ツールパネルから「スポット修復ブラシ」を選択して、不要な箇所を消しておきます。
消去後の状態です。多少違和感の残る箇所があるものの、短時間で実現できます。
レイヤーパネル上で2枚の草レイヤーの上下位置を入れ替えます。
草の色が鮮やかすぎる時は、メニューバーより「イメージ」→「色調補正」→「色相・彩度」で調整しましょう。背景には「グラデーション」を適用します。ツールパネルから「グラデーションツール」を選び、調整します。
草のパーツを作る
ここからは作品用の草のパーツを作ります。任意の草の素材写真を用意します。
“Leaves Foliage Twig – Free photo on Pixabay”.Pixabay.2018.
https://pixabay.com/photos/leaves-foliage-twig-bush-plant-3560509/
草の画像ファイルを開いて、ツールパネルから「フリーフォームペンツール」を選び、紡錘形状のパスを描きます。葉の1枚にパスラインを描き、手前の背の高い草に選択範囲を作ります。
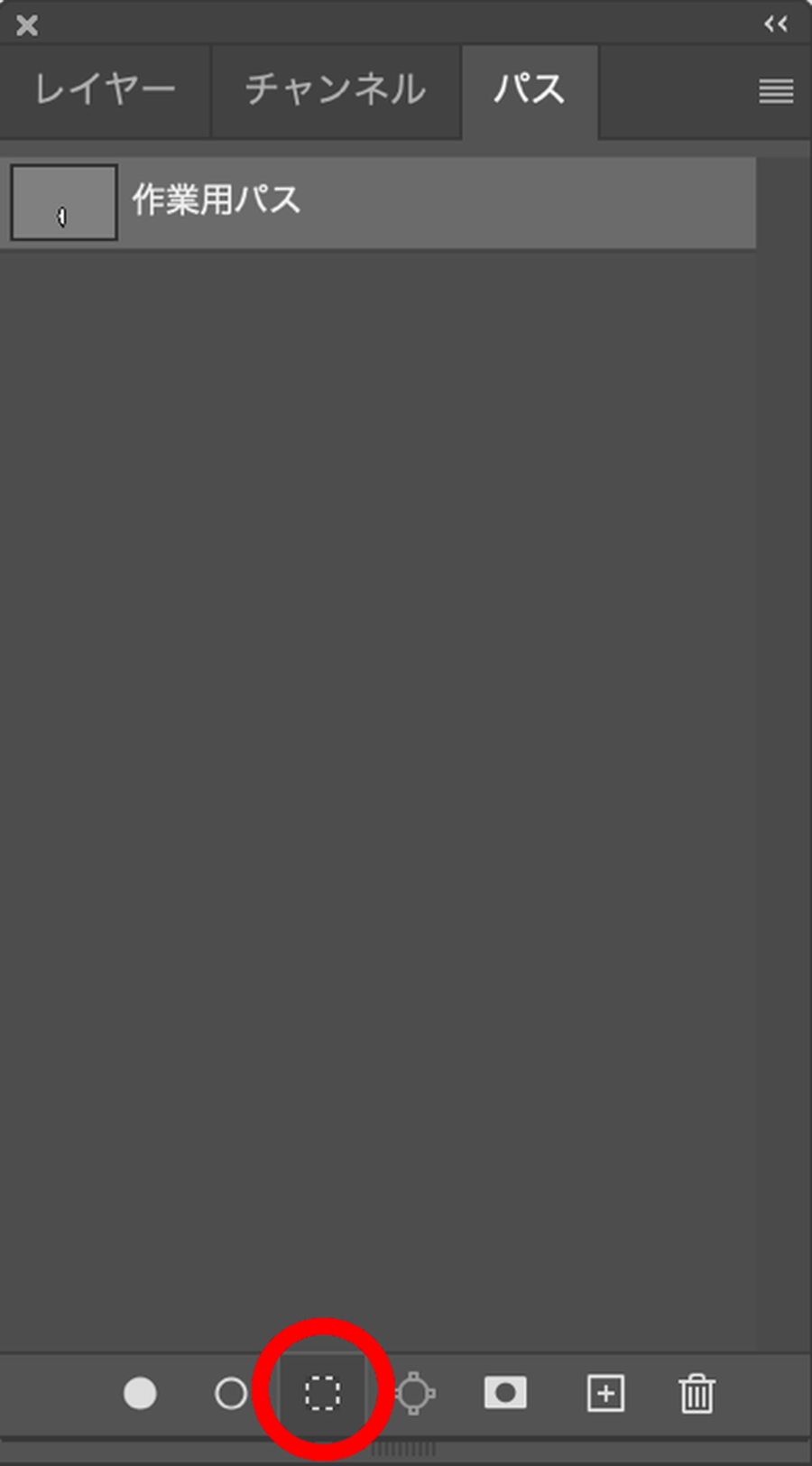
パスラインはレイヤーパネルのパスタブをクリックし、パスパネル内に「作業用パス」として一時保存されます。フリーフォームペンツールでパスを描くと、作業用パスが選択された状態になるので、パネル下にある「パスを選択範囲として読み込む」ボタンを押します。
紡錘形状の選択範囲ができたら、コピーして作業中のファイルに戻ります。
作業ファイルにペーストし、ルソー作品を参考に変形します。
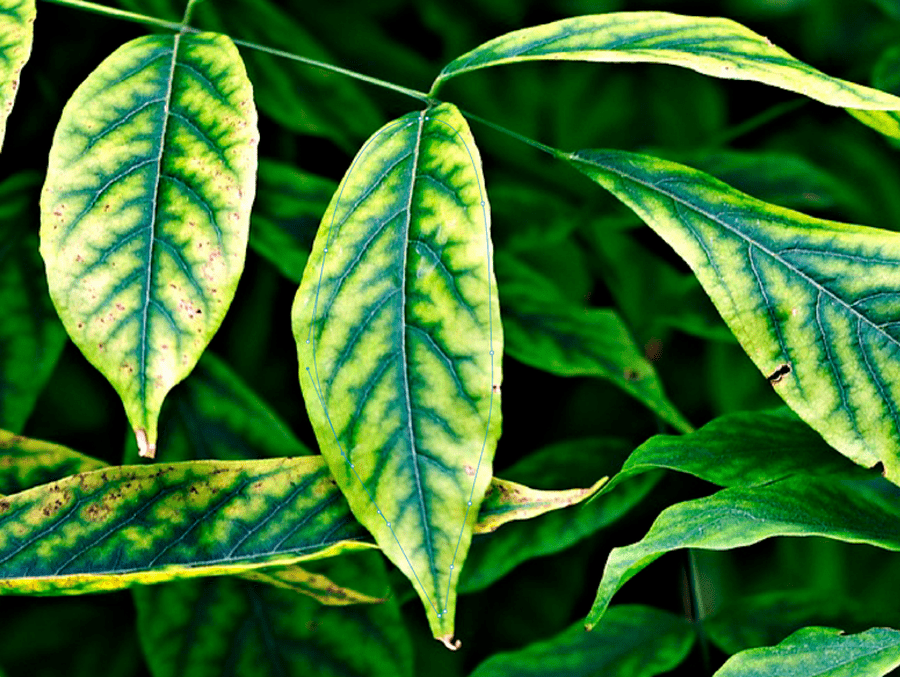
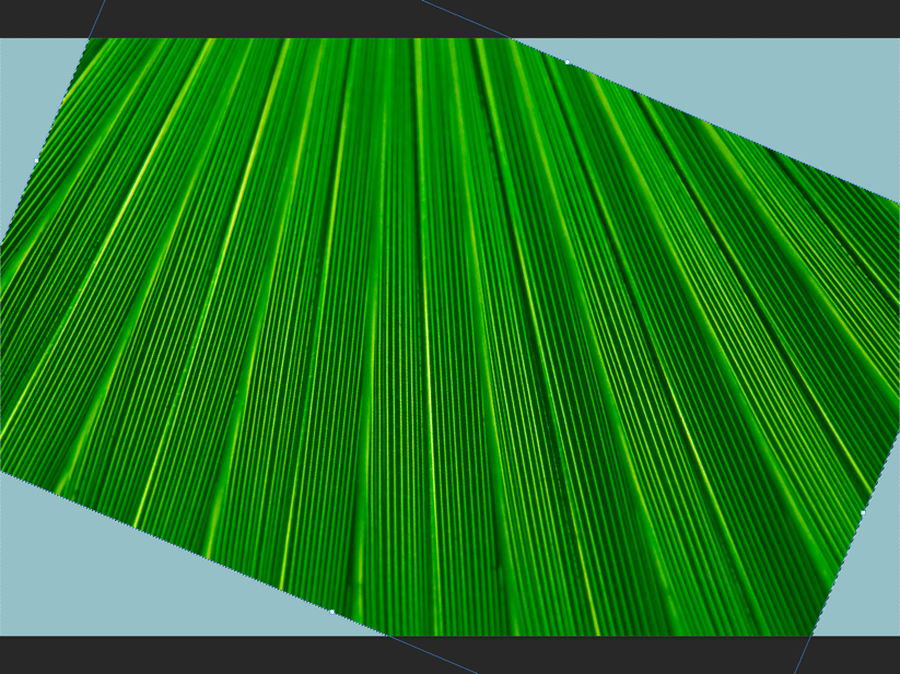
パーツ用にもう1枚の草の素材ファイルを用意します。
“Leaf Plant Background – Free photo on Pixabay”.Pixabay.2012.
https://pixabay.com/photos/leaf-plant-background-palm-green-21851
作品で使いやすい角度に変形し、ここでは葉脈が垂直になるところを選びます。
草の茎として、作業ファイルにペーストします。
ルソー風に草パーツを組み立てる
茎は、メニューバーより「編集」→「変形」の「拡大・縮小」や「遠近法」を使い、縦長の細長い台形に変形します。
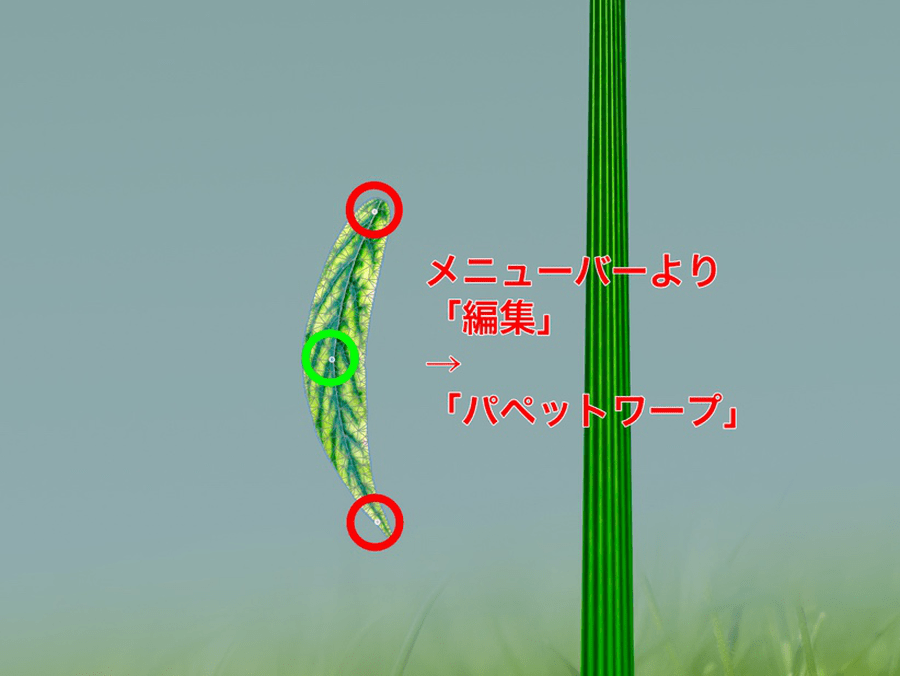
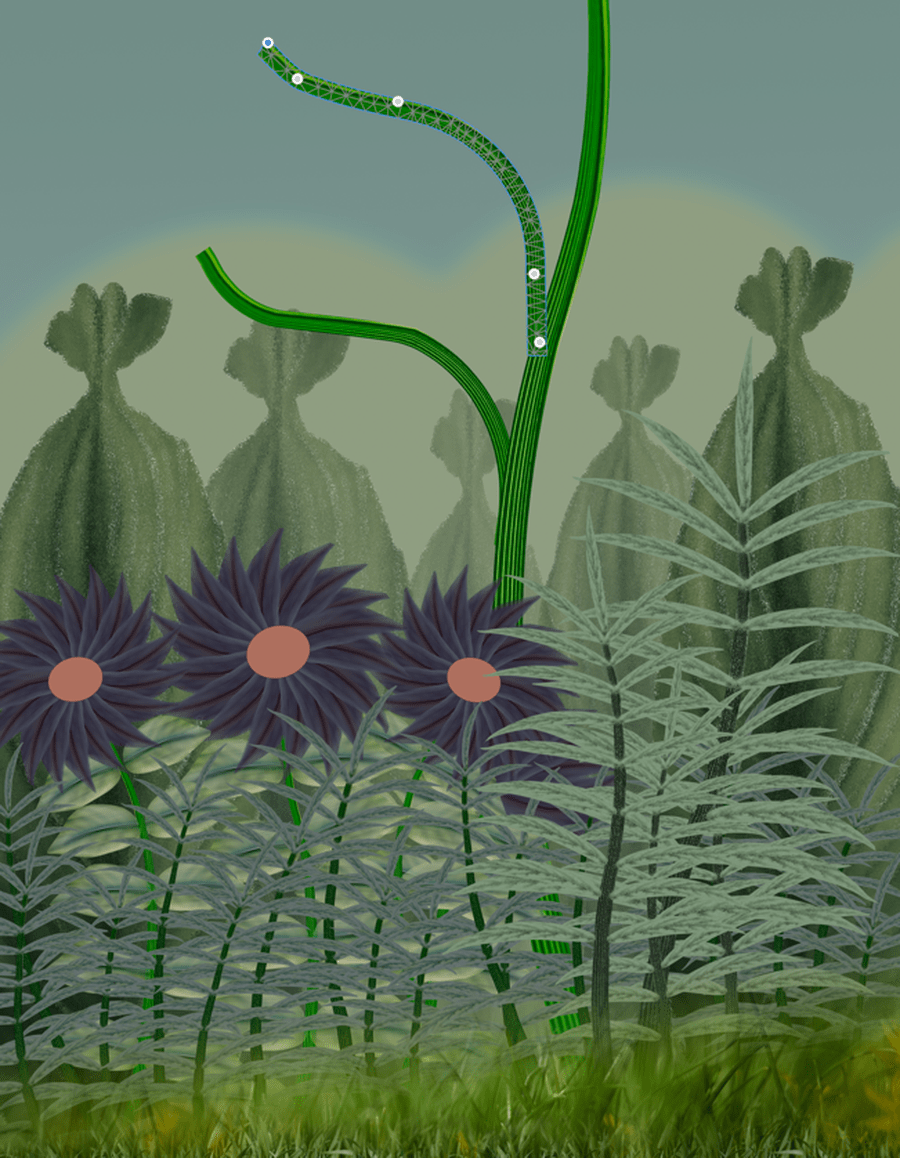
パーツの葉を弓形にそらせるため、メニューバーより「編集」→「パペットワープ」を選択。葉全体が網で覆われた状態(三角形のポリゴンメッシュが広がった状態)になります。パペットワープはクリックした場所にピンを打つことができ、赤丸の2カ所にピンを打ち、緑丸の位置にもピンを打って動かすと、弓形に変形できます。
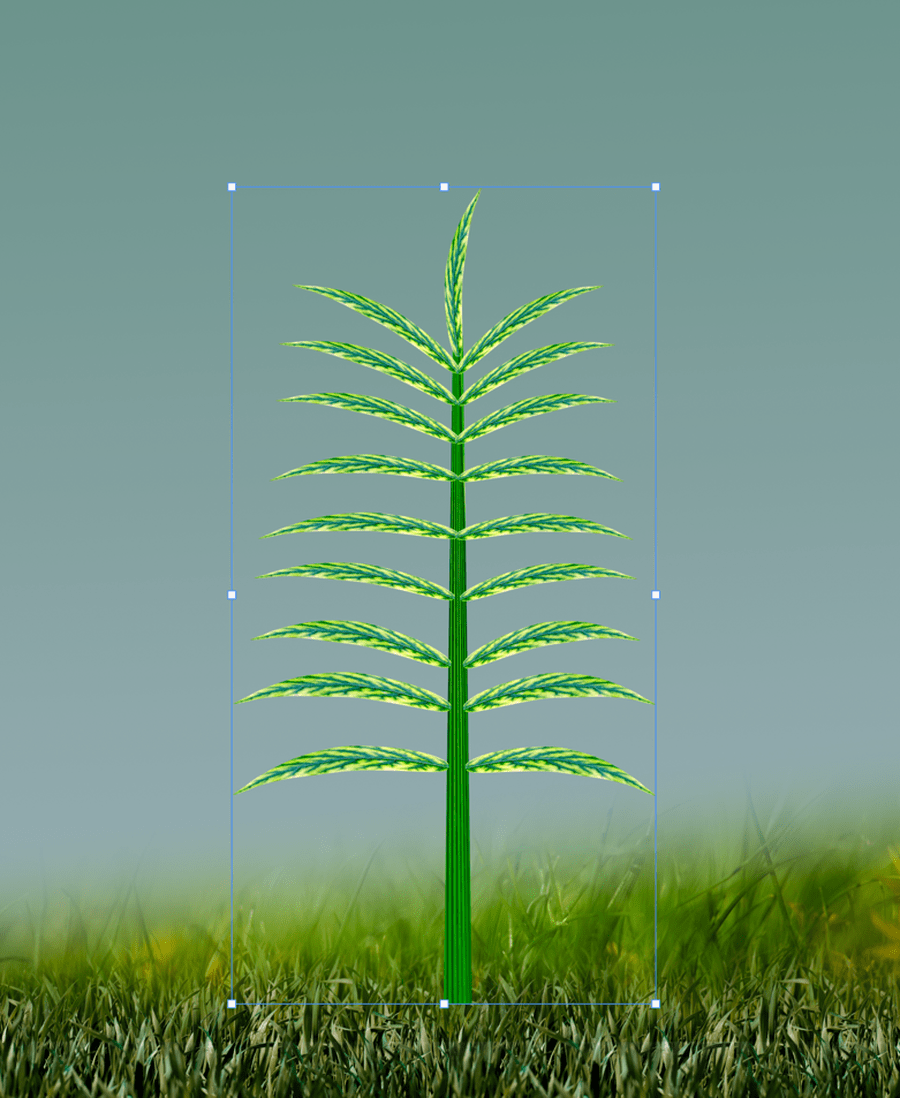
調整した葉を複製し、茎に並べます。
片側の葉の並びをグループ化して、そのグループを複製。複製した分を左右反転して右側に配置すると、残りの作業がスムーズです。上の葉も加えて、すべて揃った状態でレイヤーを結合しておきます。
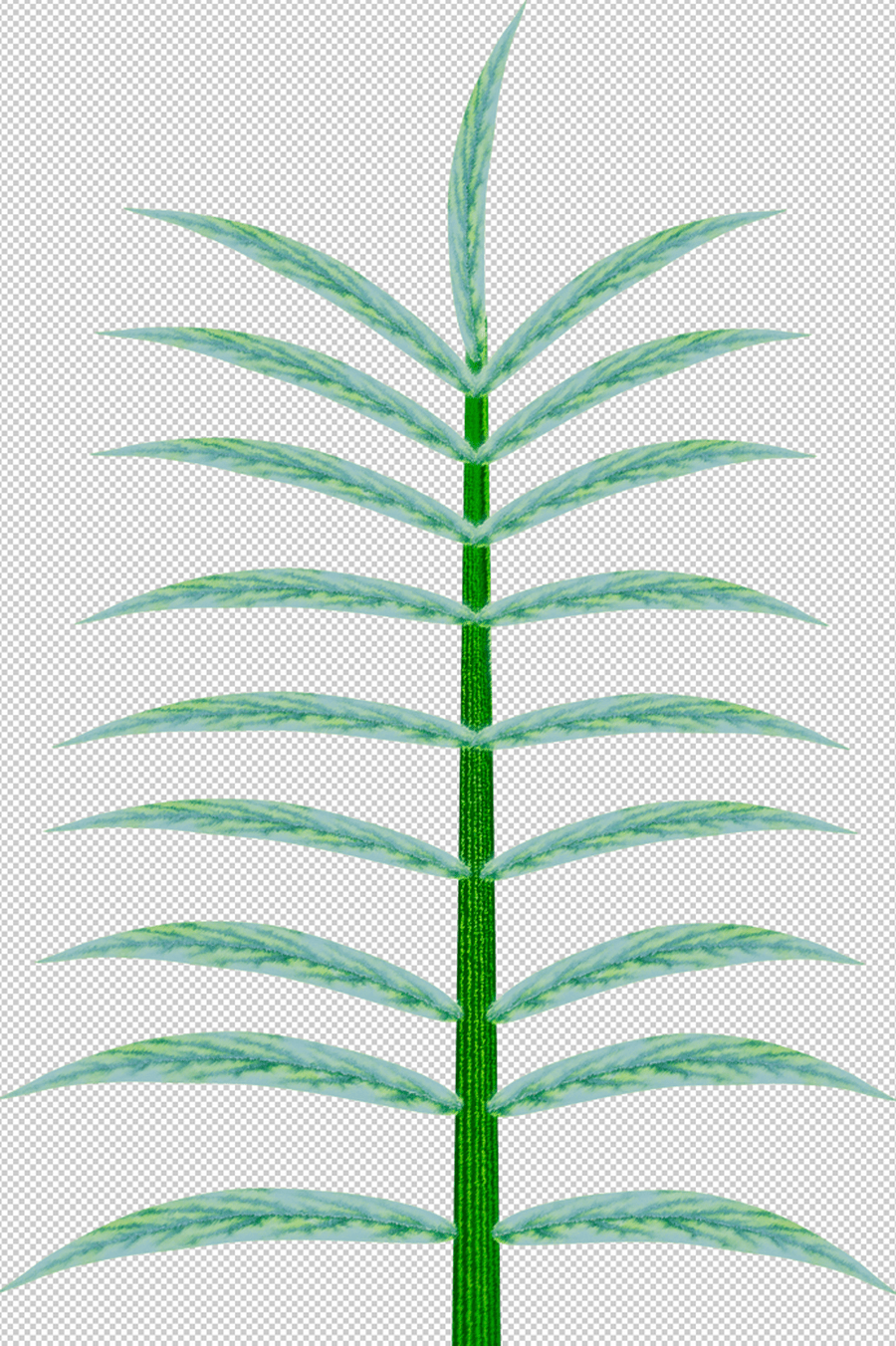
さらにメニューバーより「フィルター」→「フィルターギャラリー」より、適用するフィルターを探します。ここでは「ストローク」と「光彩拡散」をかけあわせて、テクスチャー感を出しました。
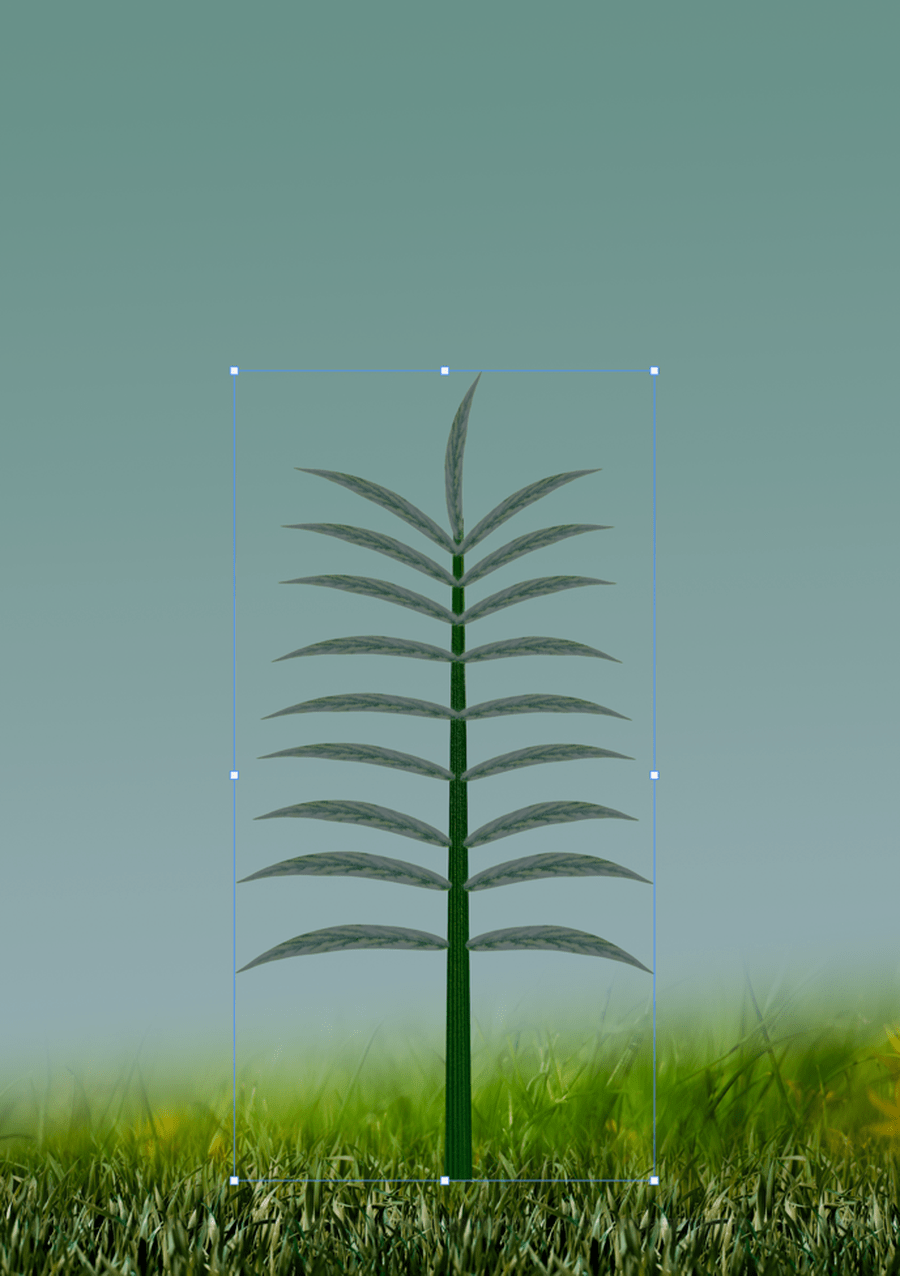
メニューバーより「イメージ」→「色調補正」→「色相・彩度」で色の調整も適宜行います。処理後の一例です。この状態を素材として複数でコピーしておき、それぞれを使い方にあわせて変形しながら使うと、『熱帯の森を散歩する女』で描かれている森の様子を作りやすいです。
1パーツについて、パペットワープを使って形を変形します。メニューバーより「編集」→「パペットワープ」を選択。
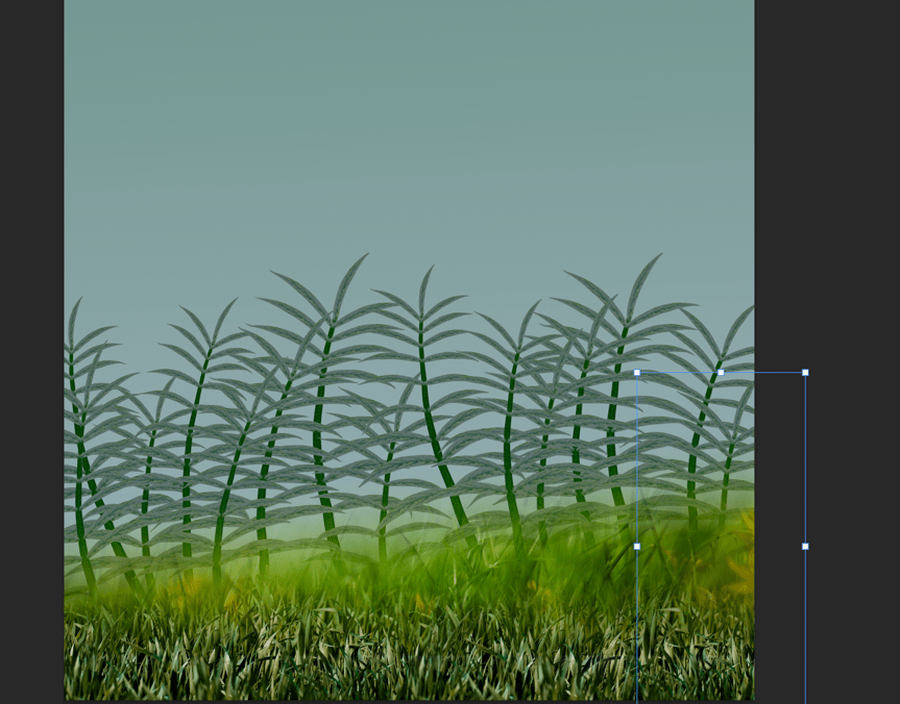
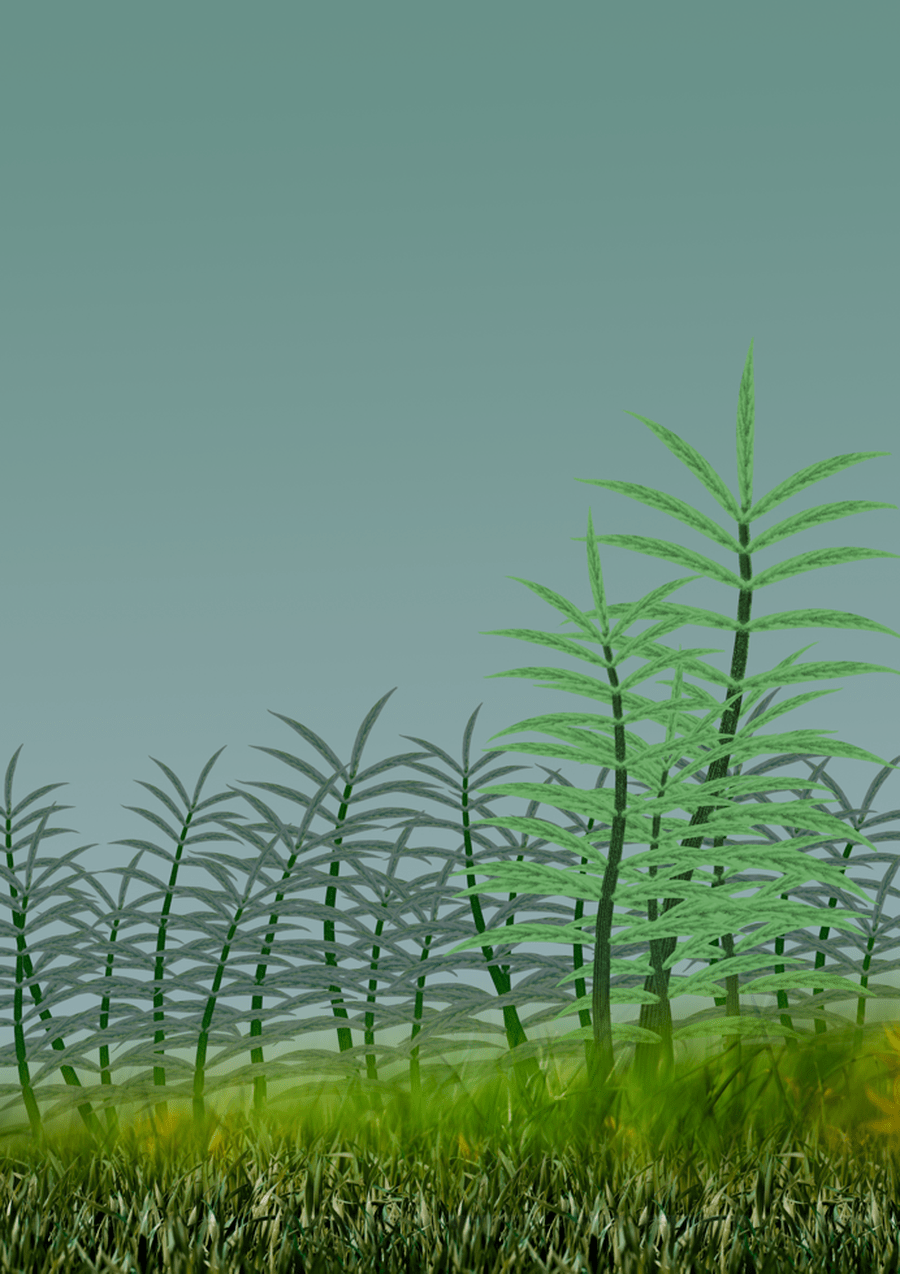
複数をコピーし、拡大や縮小をしながら画面下に配置します。
配置を終えて、この時点ですべてを表示した状態です。
葉のパーツを利用して花を作る
今までのパーツを利用して、花のついた草を作ります。手順は、パーツをコピーして作業ファイル内にペーストし、異なる質感を持たせるために違うフィルターを適用します。花にするには、変形などの組み合わせのほかに色を変えて、さらに円形に複製し花びらとして使用します。
素材画像から茎と葉をコピーして、作業ファイル上に展開します。
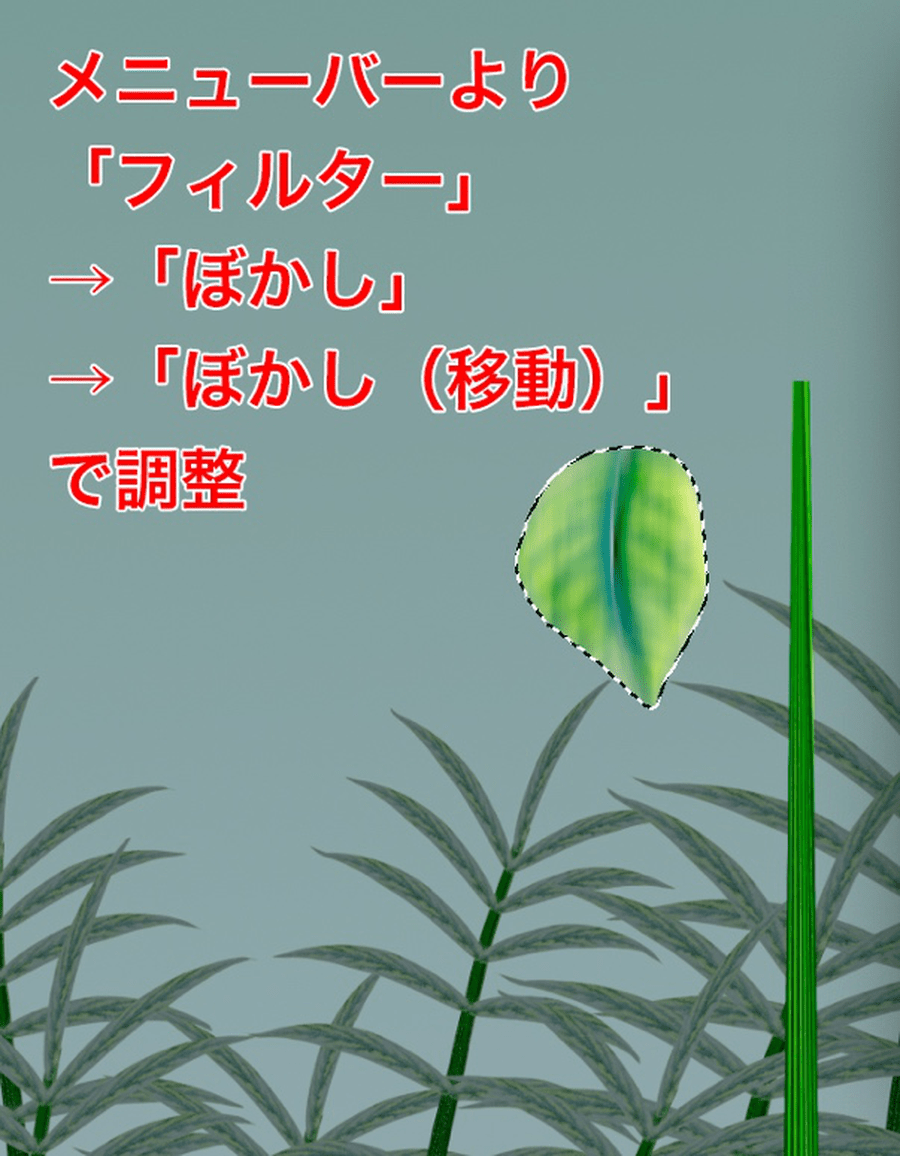
ここでは、メニューバーより「フィルター」→「ぼかし」→「ぼかし(移動)」で調整します。
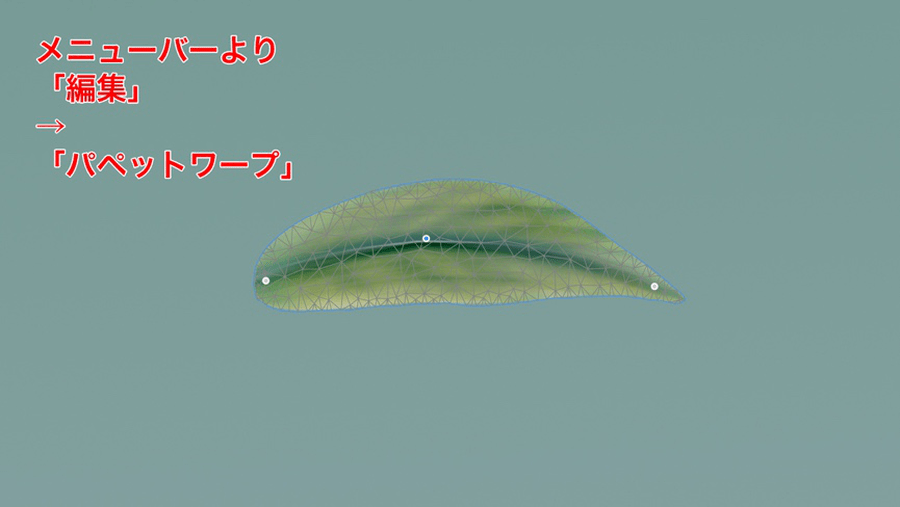
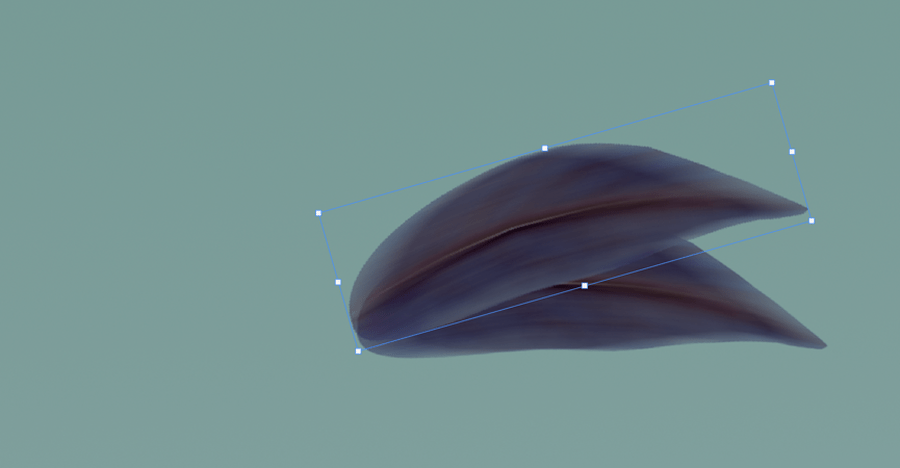
メニューバーより「編集」→「パペットワープ」で「パペットワープ」を使い、幅広の葉を弓なりに変形させます。
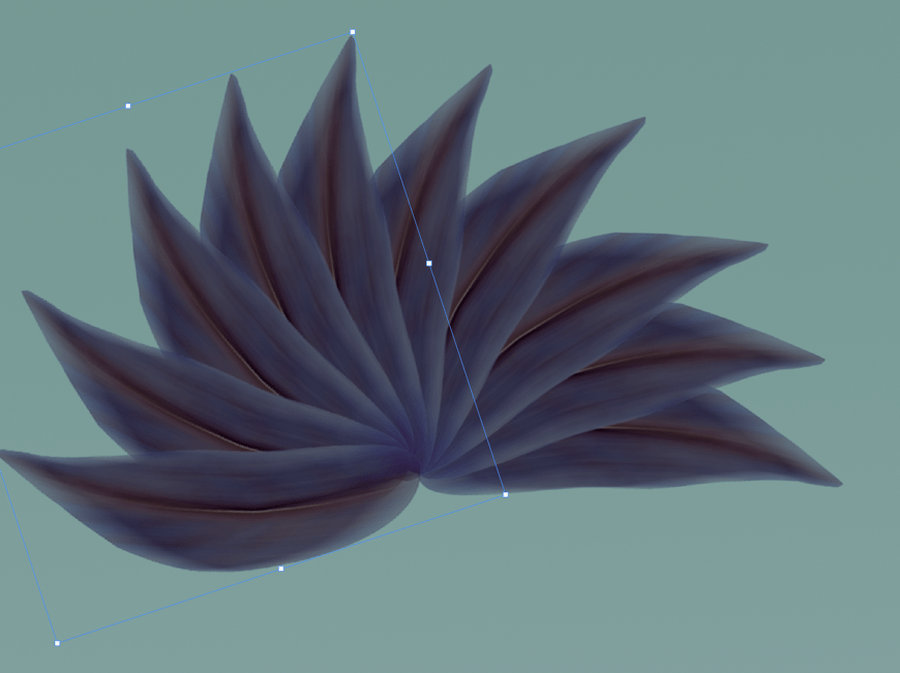
「イメージ」→「色調補正」→「色相・彩度」で暗い紫系に色変更後、パーツを複製し、回転させながら配置。
複数選択した状態で複製し、効率よく配置します。
花芯部分はオレンジ色の楕円を配置します。
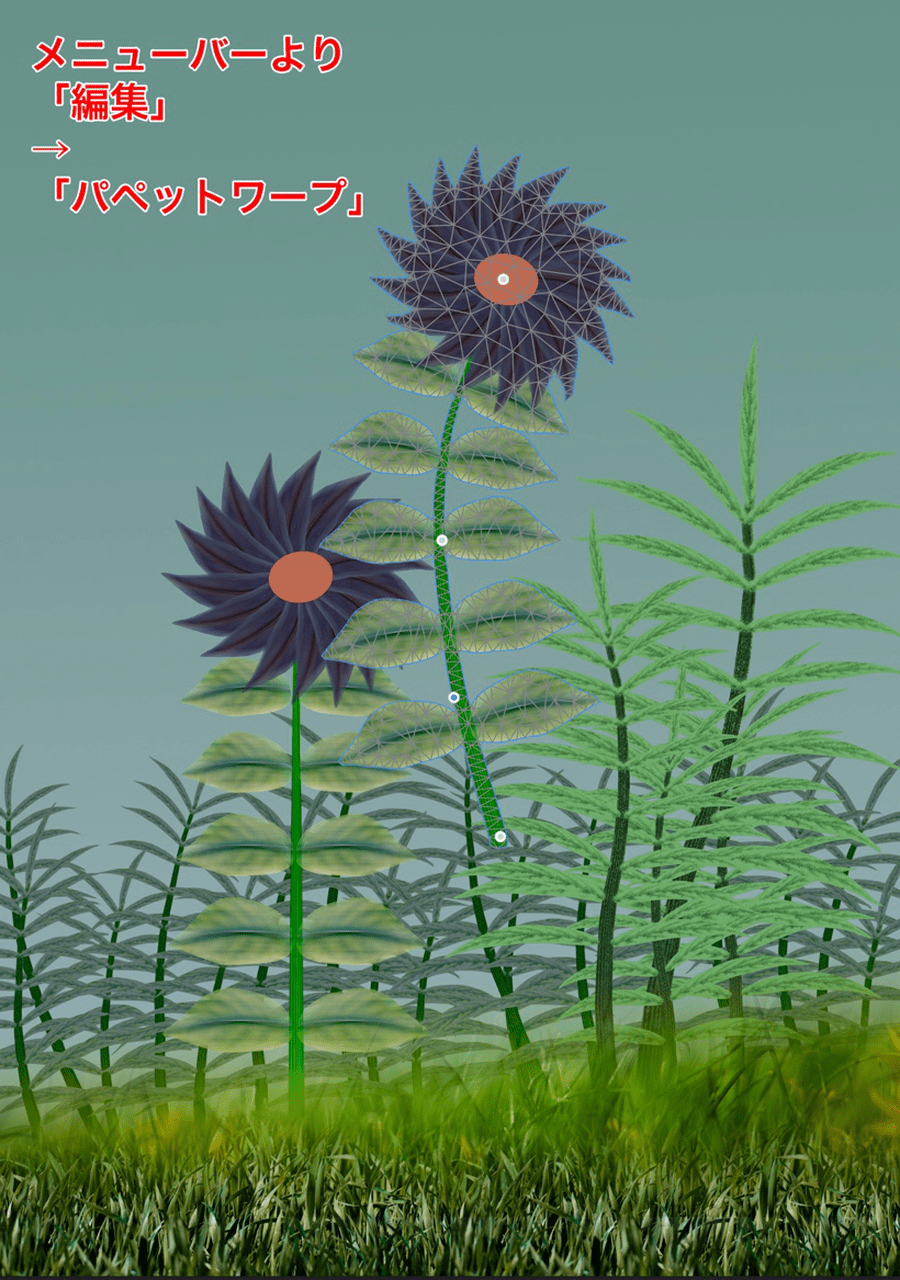
後は、葉や花びらと花芯をすべて選択した状態で「パペットワープ」で変形します。
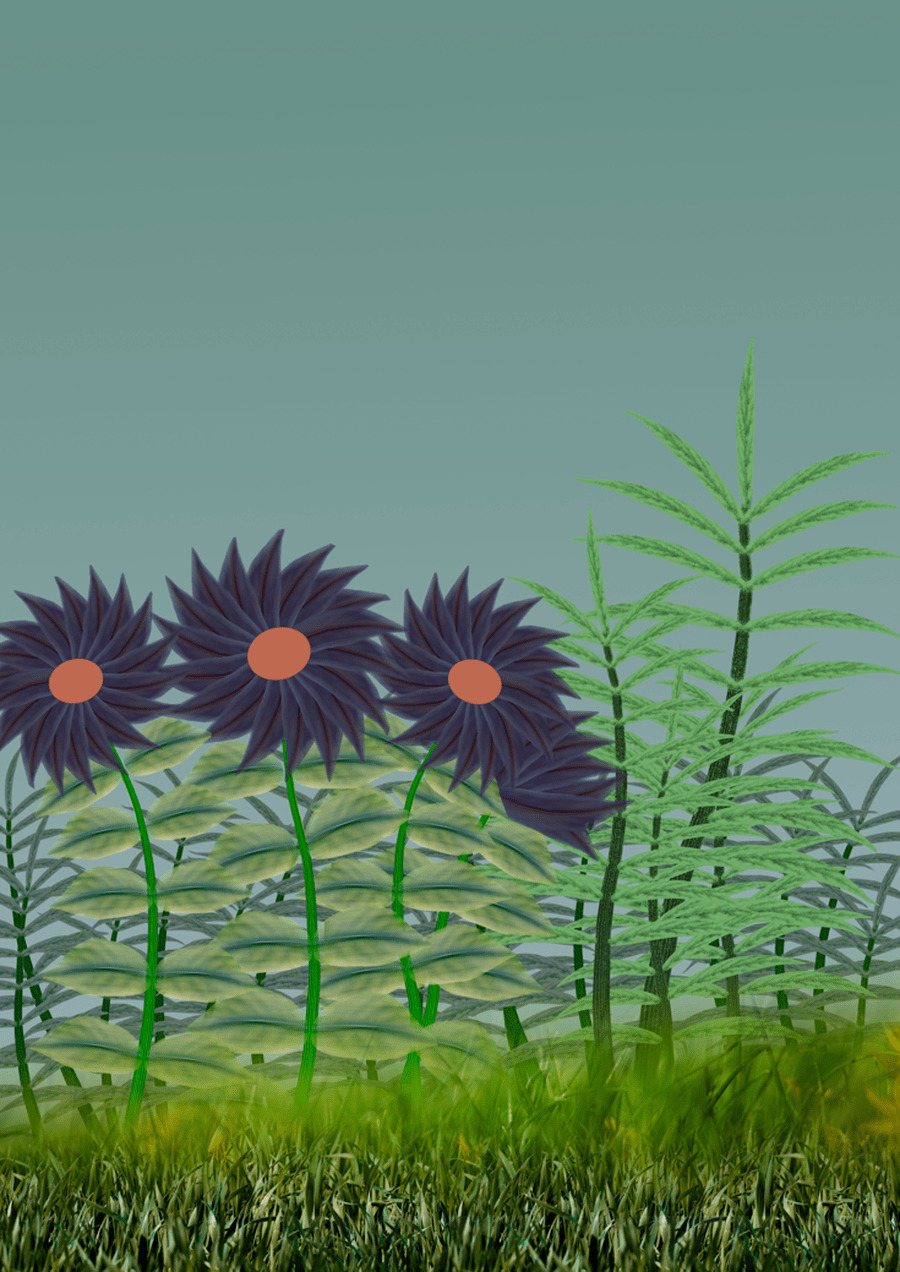
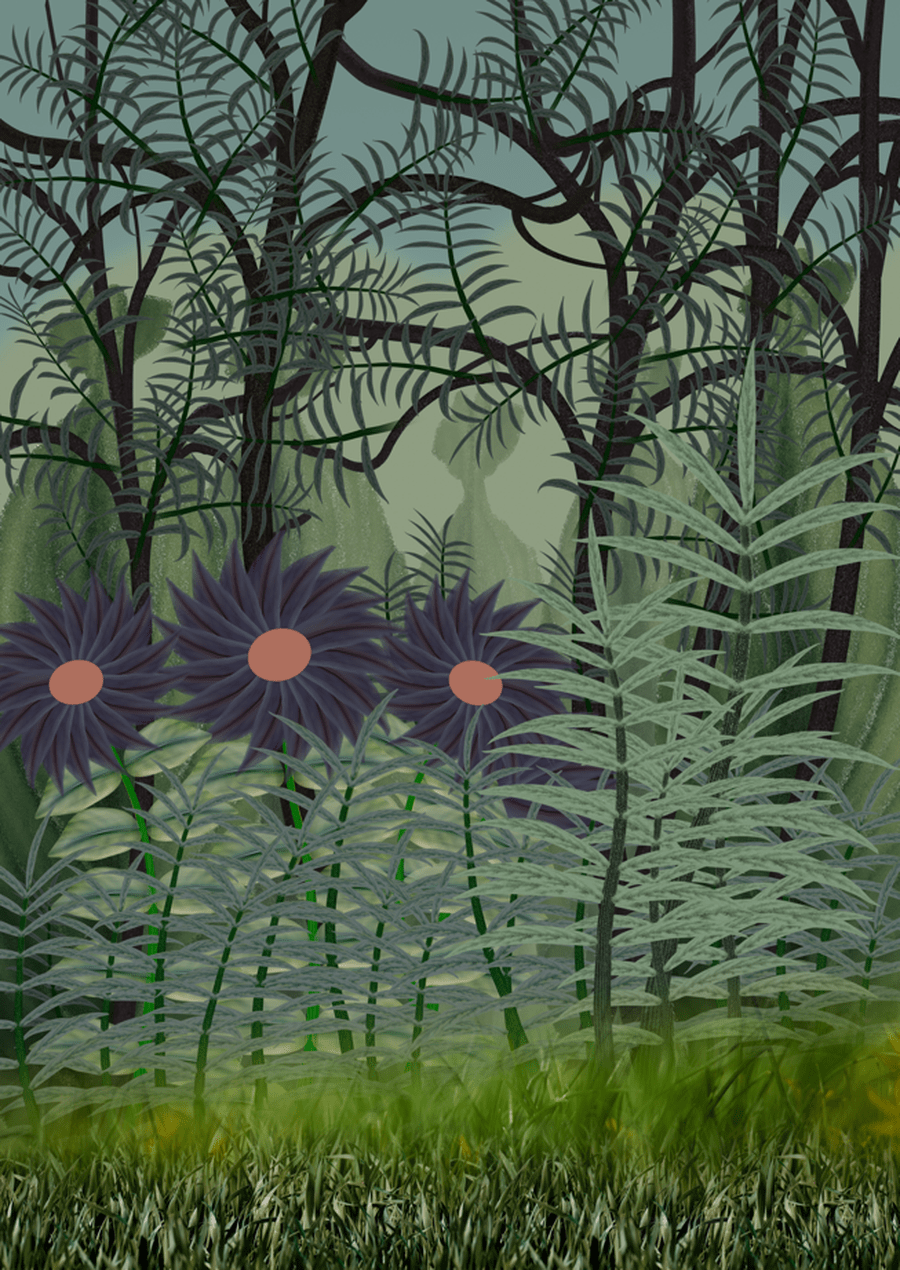
複数を配置した状態の一例です。
背景に積み藁を重ねる
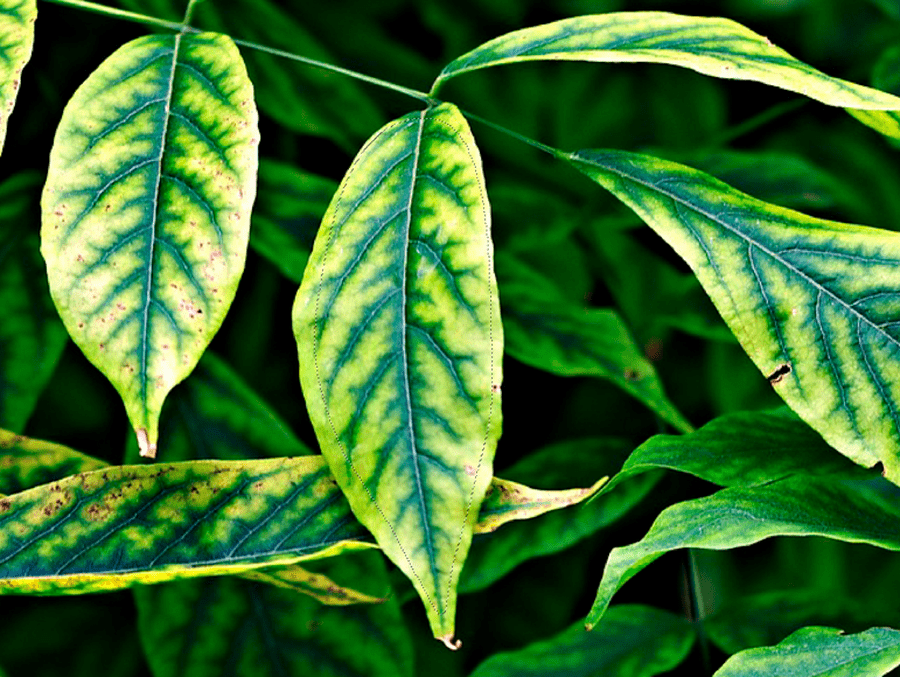
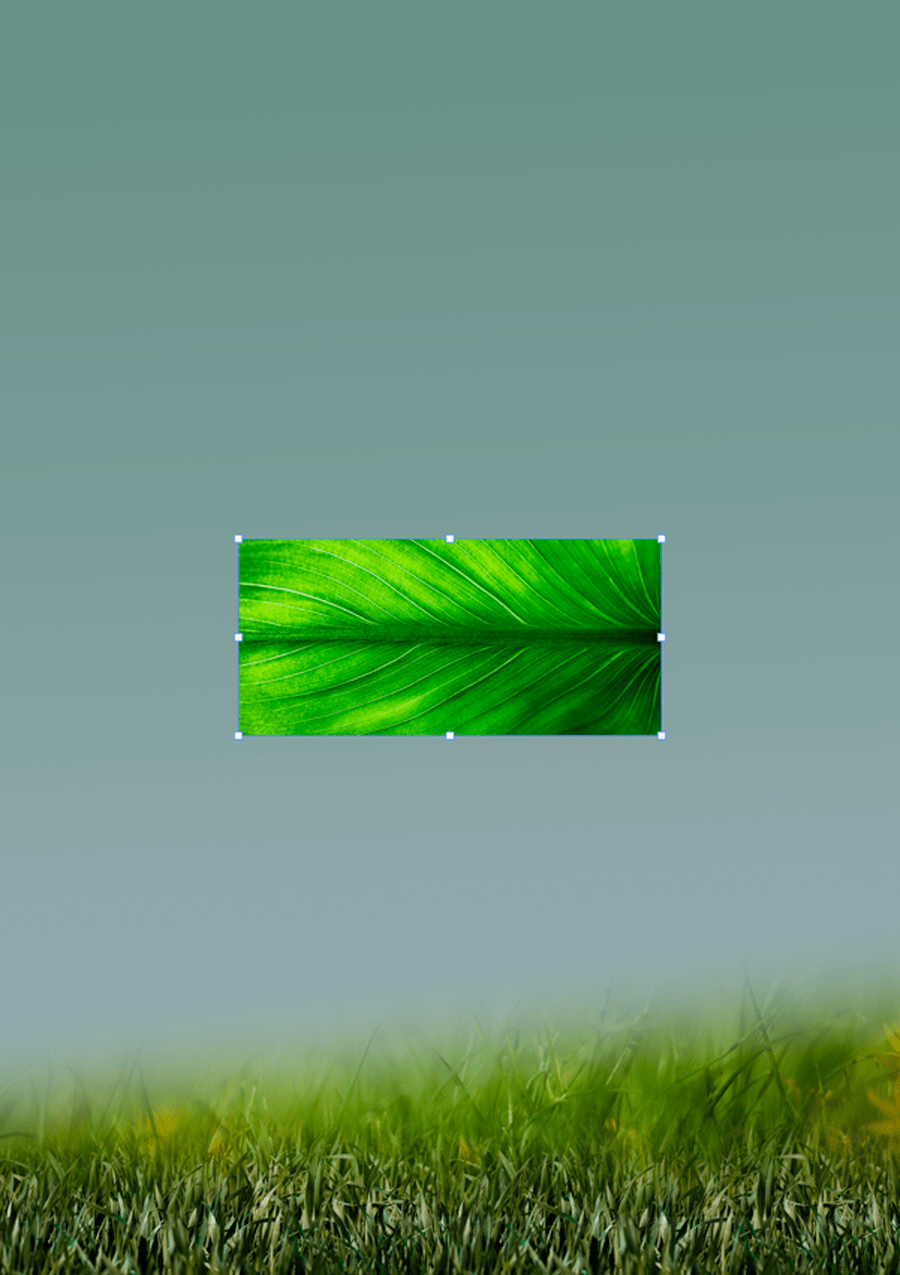
『熱帯の森を散歩する女』で描かれている、積み藁のような表現を取り入れるために、別途素材を用意します。
“Leaf Nature Green – Free photo on Pixabay”.Pixabay.2017.
https://pixabay.com/photos/leaf-nature-green-plants-veins-2210973/
用意したら、作業ファイル上に開きます。
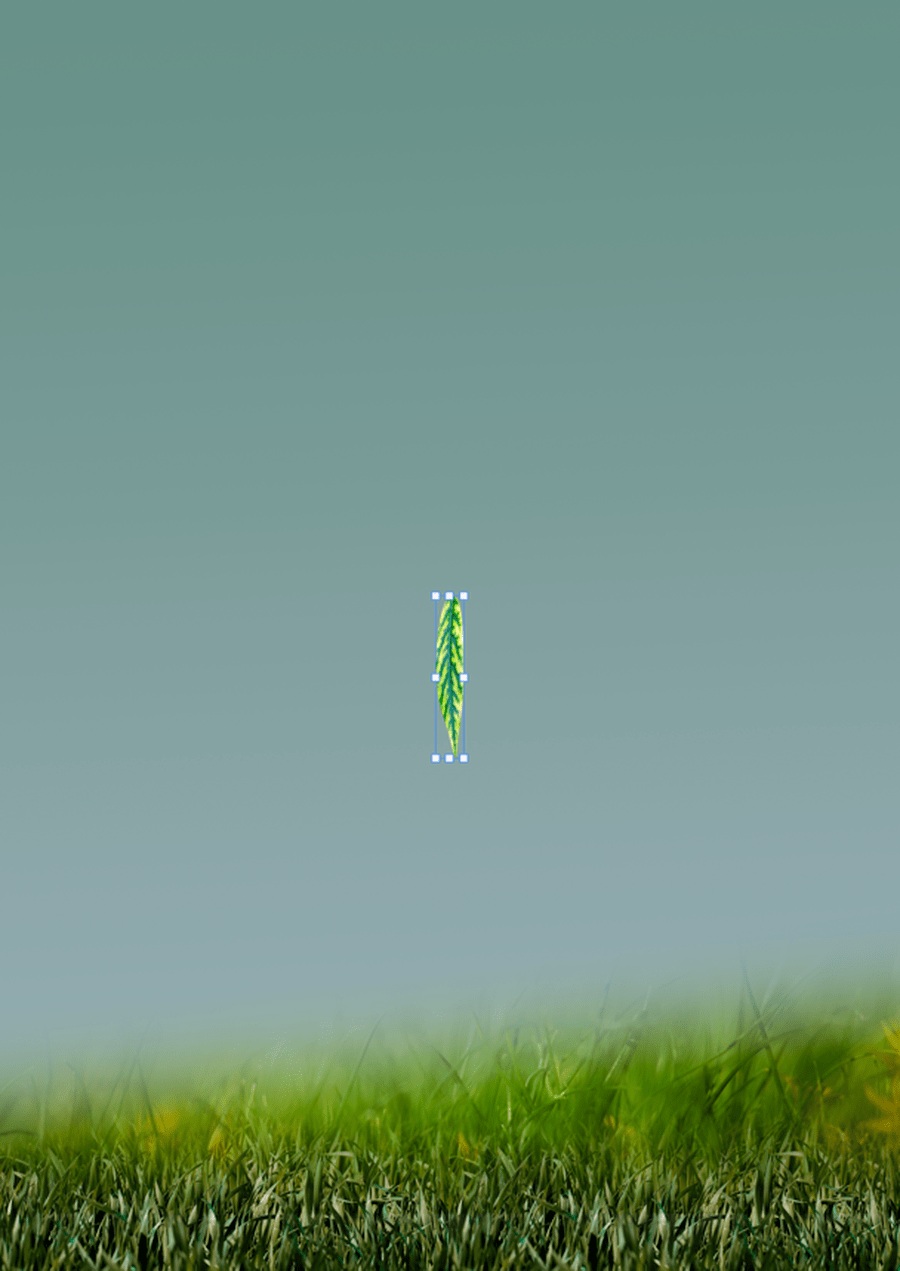
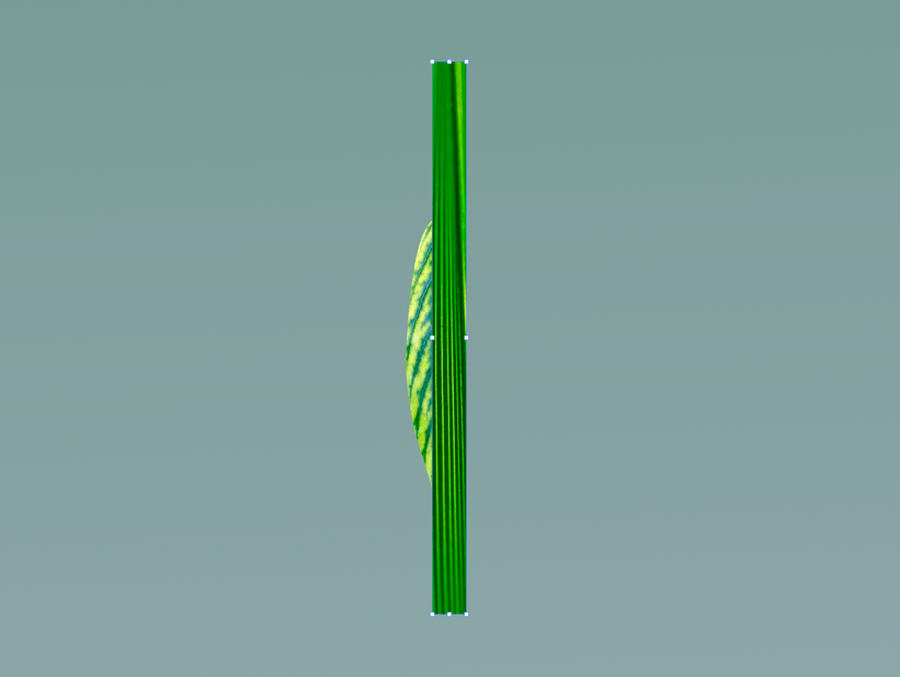
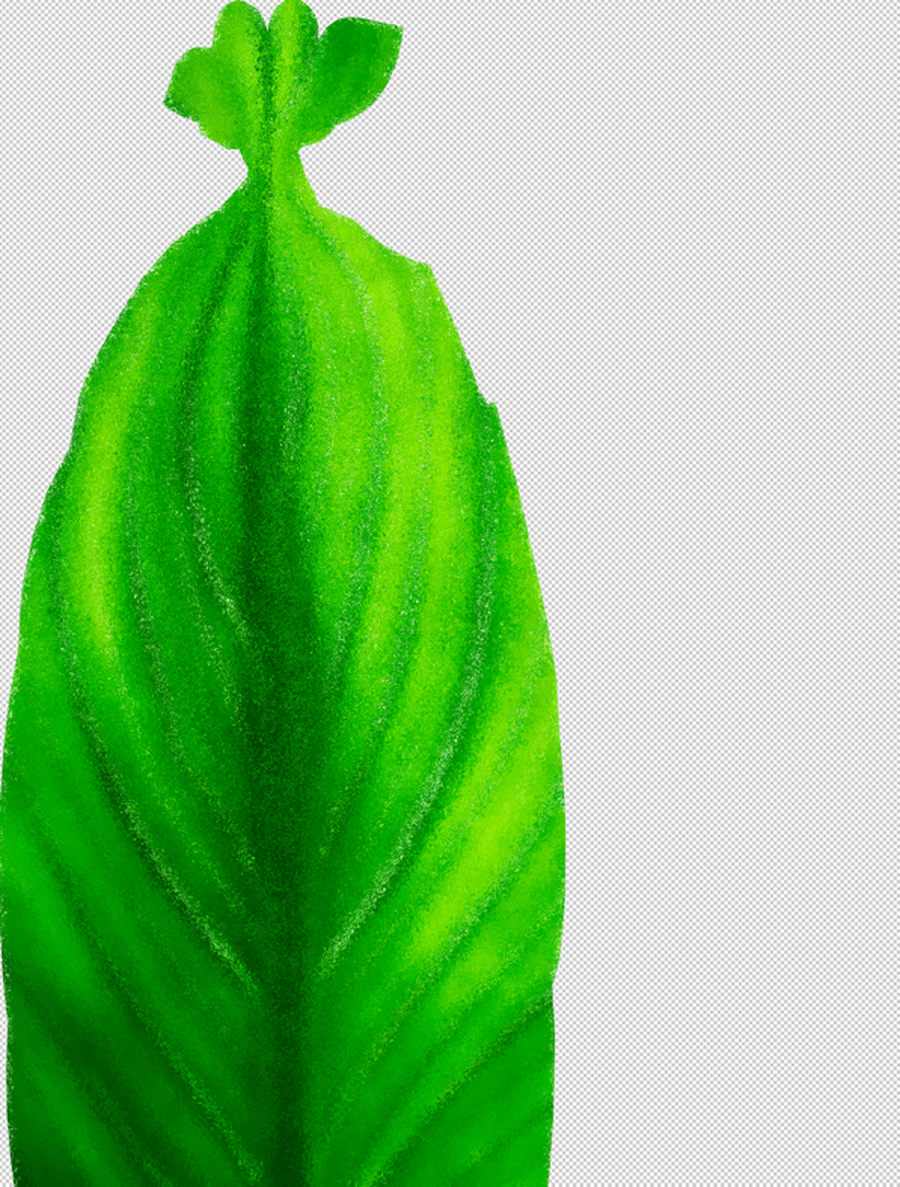
先ほどの素材データを縦位置になるように90°回転させ、メニューバーより「編集」→「パペットワープ」で「パペットワープ」を使い、周囲にピンを打ちます。
ここでは、上部を絞り込むためにピンを多めに打ち、積み藁風の形を作ります。一度では無理なので、いったんOKして再度同じ作業を繰り返し、形を整えました。
積み藁風の素材に対して、メニューバー「フィルター」→「フィルターギャラリー」より、筆者はブラシストロークの「はね」と、「変形」の「ガラス」を適用しました。
ルソー風を考慮すると、彩度が低くなるように、メニューバーの「イメージ」→「色調補正」→「色相・彩度」で彩度を調整。後は大きさを変え、不透明度を調整しながら遠近感が出るようにして、それぞれを配置します。
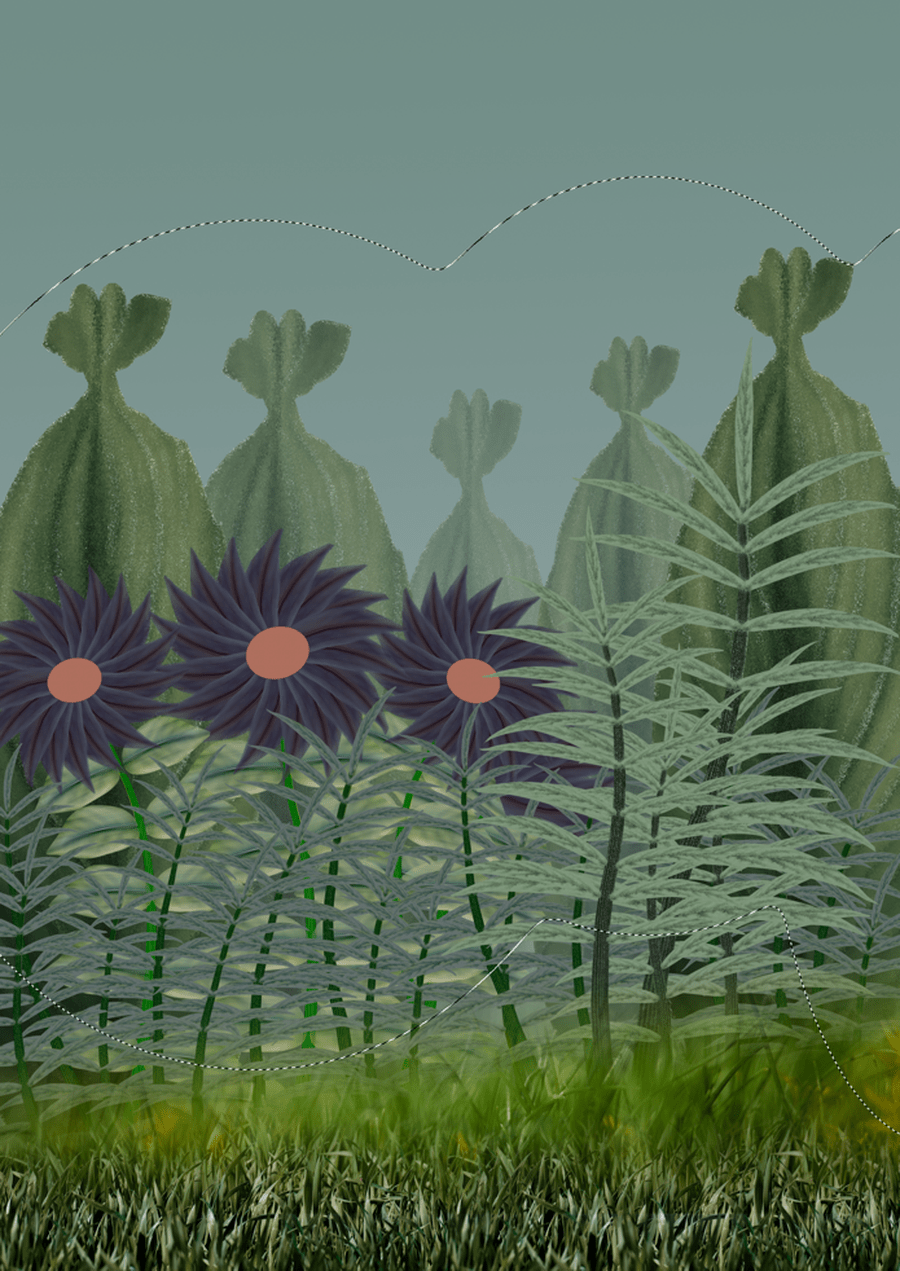
『熱帯の森を散歩する女』では、背景にうっすらと山のようなものが見えていたので、ここでもそれを表現します。ツールパネルの「選択ツール」から「楕円形選択ツール」を選び、選択範囲を2つ作ります。
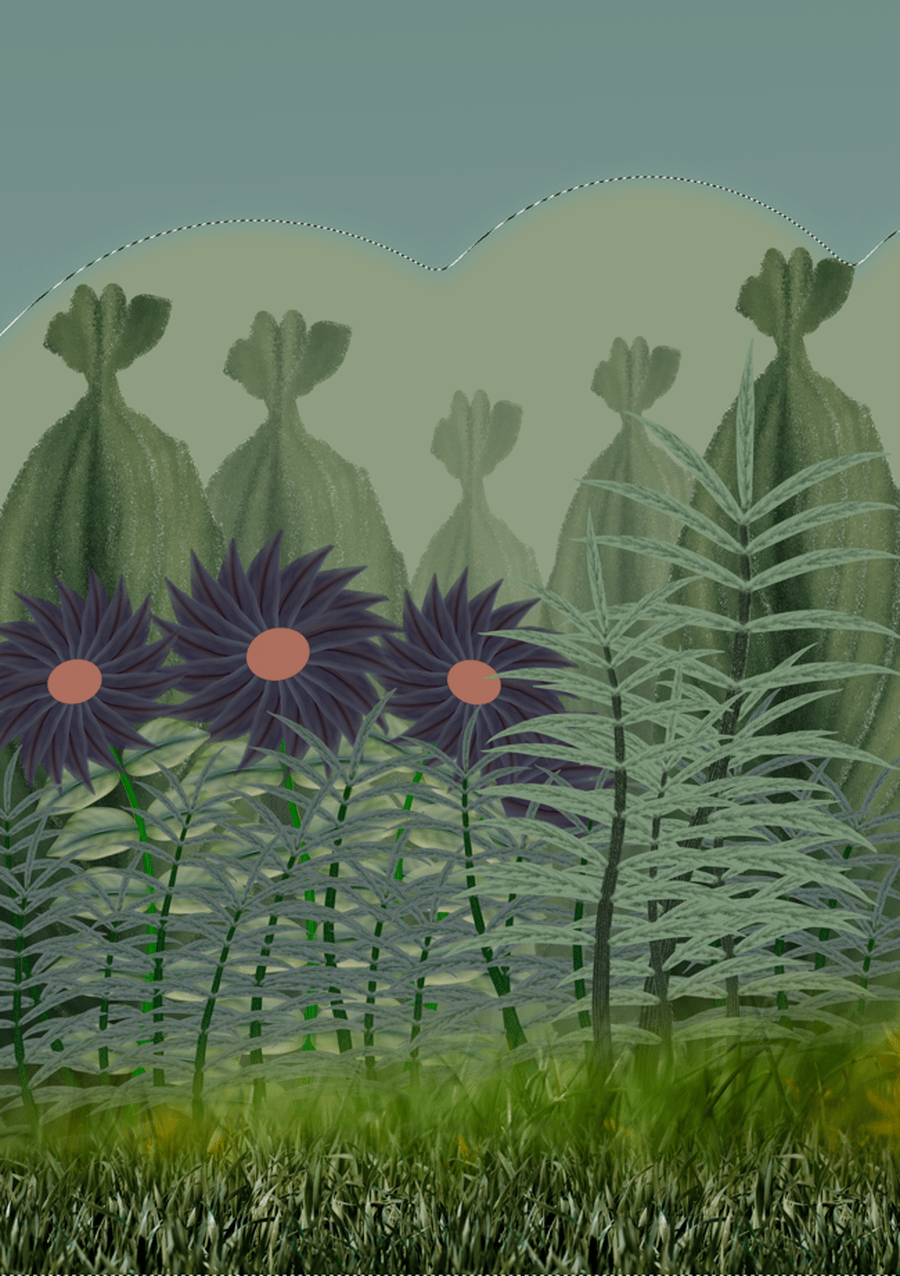
さらに「長方形選択ツール」に持ち替えて、エッジのぼかしがないことを確認した上で、中央から下をすべて追加選択し、下のように塗りつぶします。
ルソー風の木と木の実を作る
『熱帯の森を散歩する女』では、くねくねした枝が絡み合うように生い茂り、赤い実が付いています。これらも今回の作品に反映していきます。
すでに茎に使った素材画像を用いて、ここまでと同様にパペットワープを使って変形しながら配置します。
これを木にします。メニューバーより「イメージ」→「色調補正」→「色相・彩度」で色を暗褐色系に。この木が絵全体にコントラストを付けてくれるでしょう。
葉も手前の草を素材として利用し、木の枝に次々に生やします。作品全体が単調にならないように変形しながら配置します。
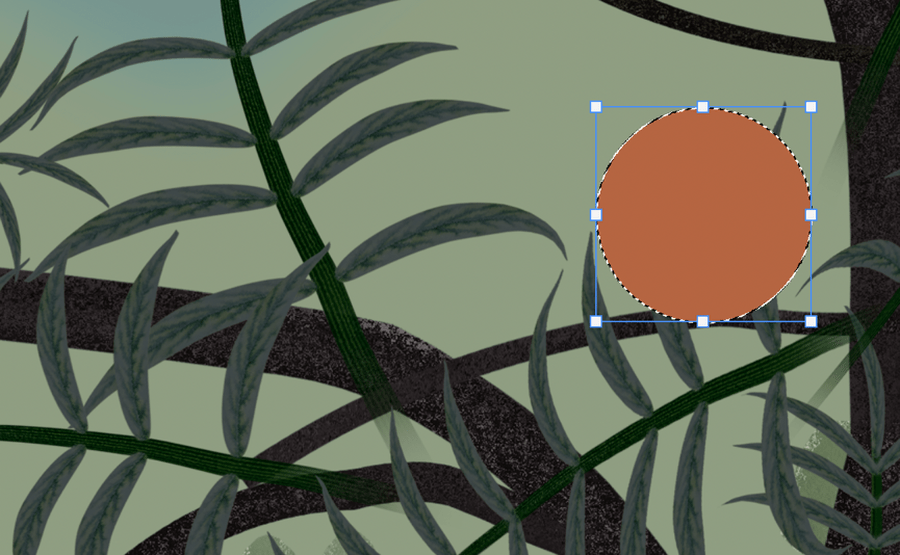
木の実は、新規レイヤーに楕円ツールで作った円を塗りつぶし、該当レイヤーに対してメニューバーより「レイヤー」→「レイヤースタイル」→「ベベルとエンボス」で、やや立体感を与える処理を行います。
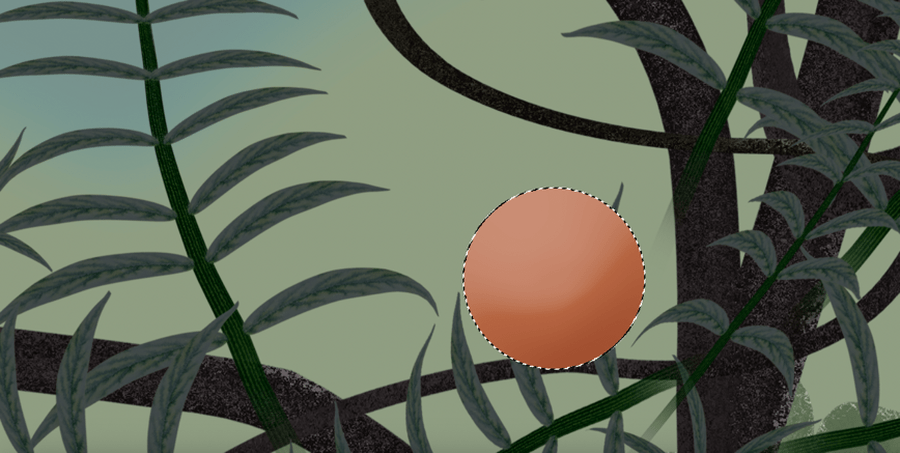
「ベベル(内側)」では、「深さ」と「サイズ」「光沢輪郭」を変化させて球体らしき形に作り上げます。果実として木々の中に複数配置します。
前景に人物を入れる
最後に人物の挿入です。ここでは子どもを配置します。下の素材を使いました。
“Children Portrait Siblings – Free photo on Pixabay”.Pixabay.2015.
https://pixabay.com/photos/children-portrait-siblings-brother-817368/
メニューバーより「選択範囲」→「被写体を選択」で、子どもを作品に挿入。
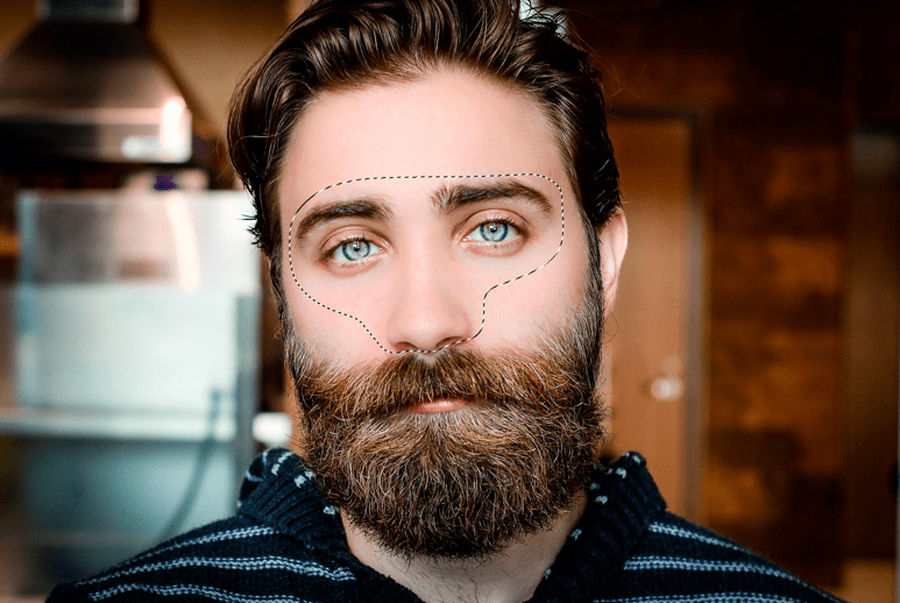
さらに顔の部分をコラージュ。下の素材を使っています。
“Beard Face Man – Free photo on Pixabay”.Pixabay.2016.
hhttps://pixabay.com/photos/beard-face-man-model-mustache-1845166/
男性の顔は、目と鼻を中心にツールパネルから投げ縄ツールを使って選択範囲を作り、コピーします。
ひとまず2人の子どもたち両方に配置します。
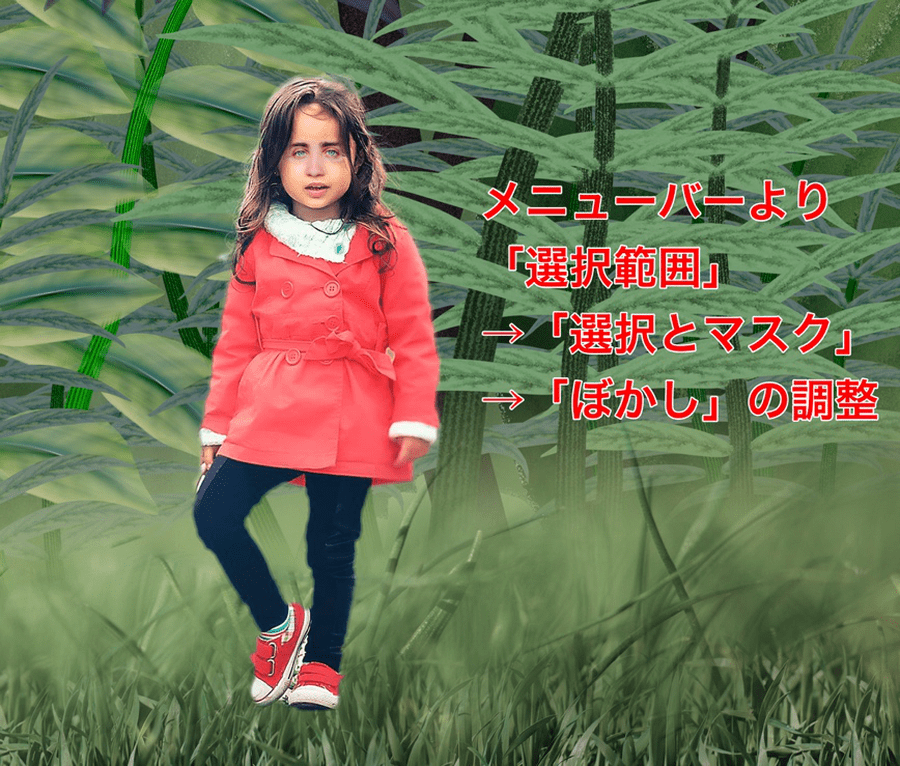
メニューバーより「選択範囲」→「選択とマスク」で、暗めの背景に揃えるため子どもに対して「選択とマスク」の「ぼかし」で適宜調整。調整を進めた結果、今回は女の子1人の配置にしました。
女の子に「レイヤーマスク」をかけ、足下を草の中に立っているように表現します。その上で、草の葉が女の子にかかるよう左側のかぶる位置の葉レイヤーから、Windowsなら「Control」キー+クリック、Macなら「Command」+クリックを選択して「レイヤーマスク」を付けます。
「レイヤーマスク」をブラシの黒で塗りつぶし、体の手前に葉がかかっているように処理していきます。
全体を見ながら、それぞれの彩度の調整を行います。
ここまでの作り方を参考に、実際に配置する人物を自分自身や自分の知り合い、友人、子どもの写真などを使って、楽しんで作品作りをしてほしいです。下画像が、冒頭でも見せた完成例です。

KOTOPLANNINGアートディレクター。元デジタルハリウッド大学客員教授。コンピューターおよびアクリル絵の具を使った自然な表現手法によるポートレート作品を制作発表、アプリ解説書、絵本など数十冊出版
![NEXMAG[ネクスマグ] パソコン工房](/magazine/assets/images/common/logo.svg)