株式会社フライング・ペンギンズのデザインエンジニアであり、Adobe Community Evangelistの湯口りさです。2021年4月から7月も、Adobe XD(以下XD)は毎月アップデートがありました。特に表現力アップにつながる機能追加が多かったのが印象的です。今回は、表現力を強化した新機能と、それ以外の新機能、さらには今後のワークフローについても影響がありそうな変化もあわせて、ご紹介します。
表現力を強化する新機能
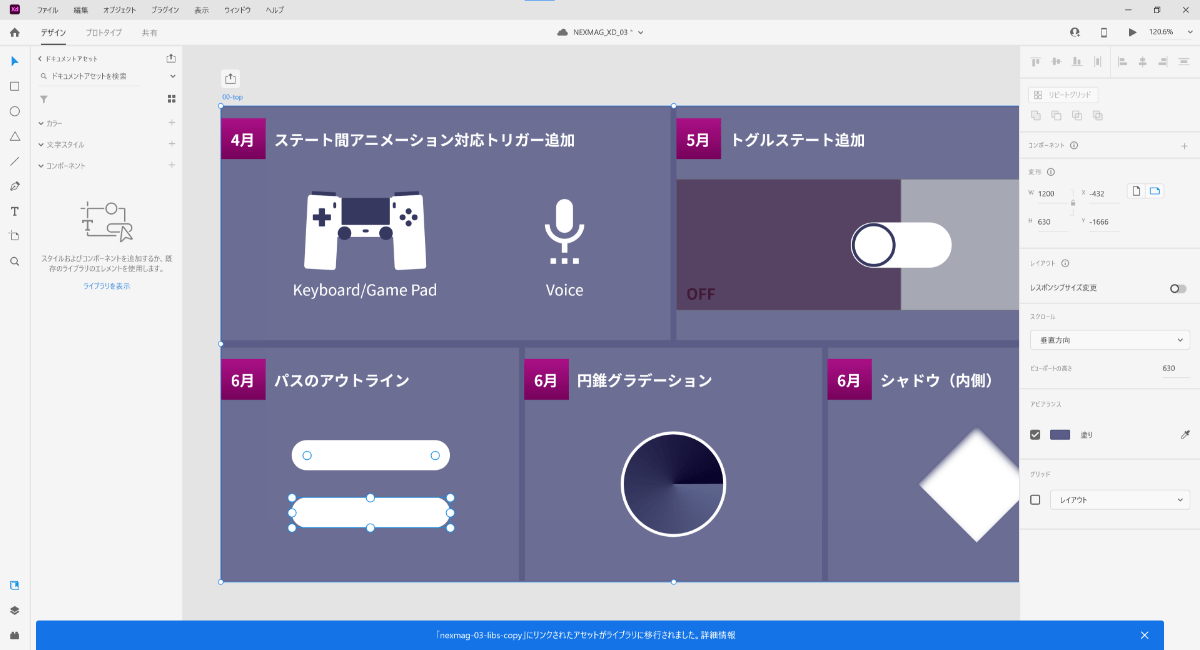
表現力強化に関する月次ごとのアップデート内容は下記のようになっています。
| 4月 | コンポーネントでターゲットにステートを指定できるトリガー追加 |
|---|---|
| 5月 | トグルステート追加 |
| 6月 | パスのアウトライン・円錐グラデーション・シャドウ(内側) |
スライドスイッチを作成し、強化された表現力を実感する
スライドスイッチを作りながら、各新機能を見ていきます。特に今回はスライドスイッチ作成のためのチュートリアルファイルと素材ファイルを用意しましたので、下記よりダウンロードして一緒に作ってみてください。
チュートリアルファイル:
https://stylograph.com/nexmag/xd-03-tutorial.zip
※筆者の都合などにより、データは削除される場合があります
※ダウンロードデータを第三者に配布したり、インターネット上で配信することを禁止いたします
では、早速スライドスイッチとなるコンポーネントを作ります。
まず線ツールと楕円形ツールを使って、スライドするベースとつまみがある形を作成してください。後から飾りをつけていきたいので、それぞれをグループ化して「ベース」と「つかみ」という名前を付けておきます。さらに、ベースとつまみを選択してグループ化し、「スイッチ」という名前を付けておきます。
今回はステート機能を使用してスライドスイッチを作るので、グループのスイッチを選択したら、「オブジェクト」→「コンポーネントにする(Windows:Ctrl+K、Mac:Cmd+ K)」でコンポーネントにしてください。
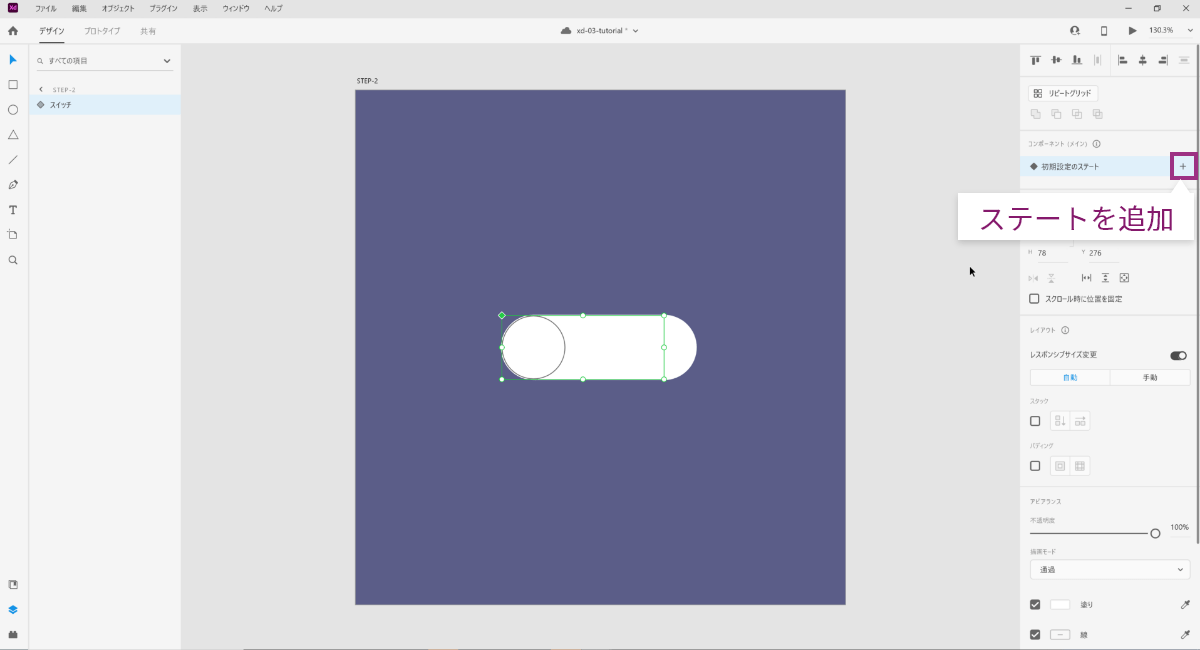
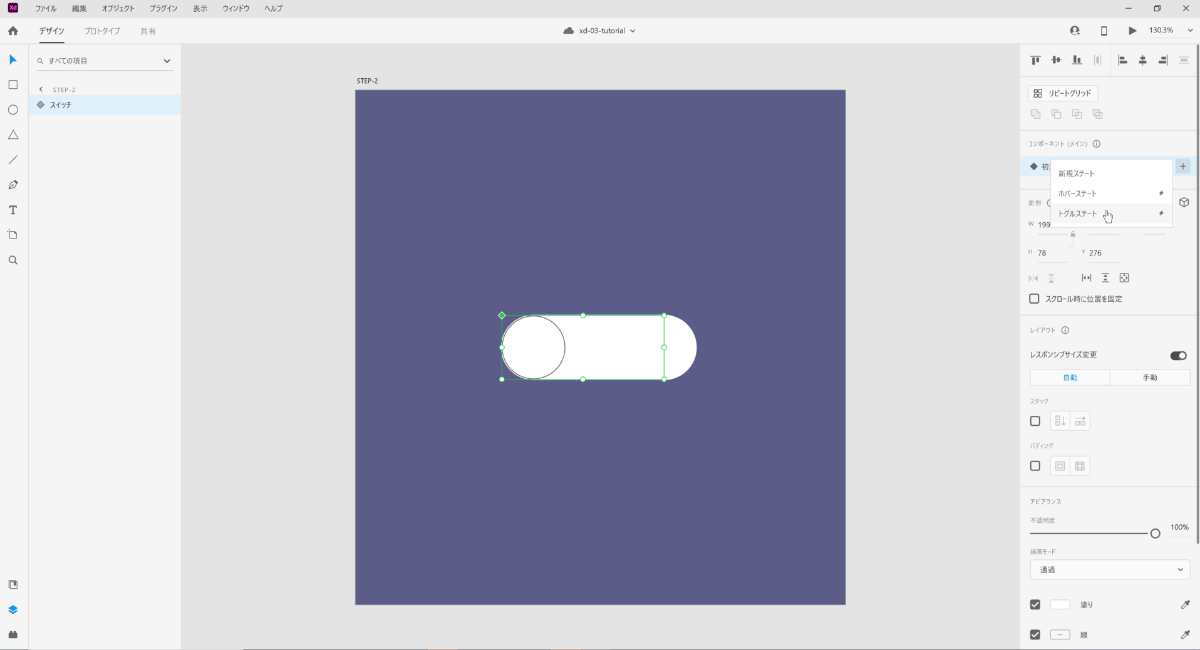
メインコンポーネントが作成できたら、プロパティインスペクターのコンポーネント(メイン)の右側にある「+」ボタンをクリックし、トグルステートを追加します。
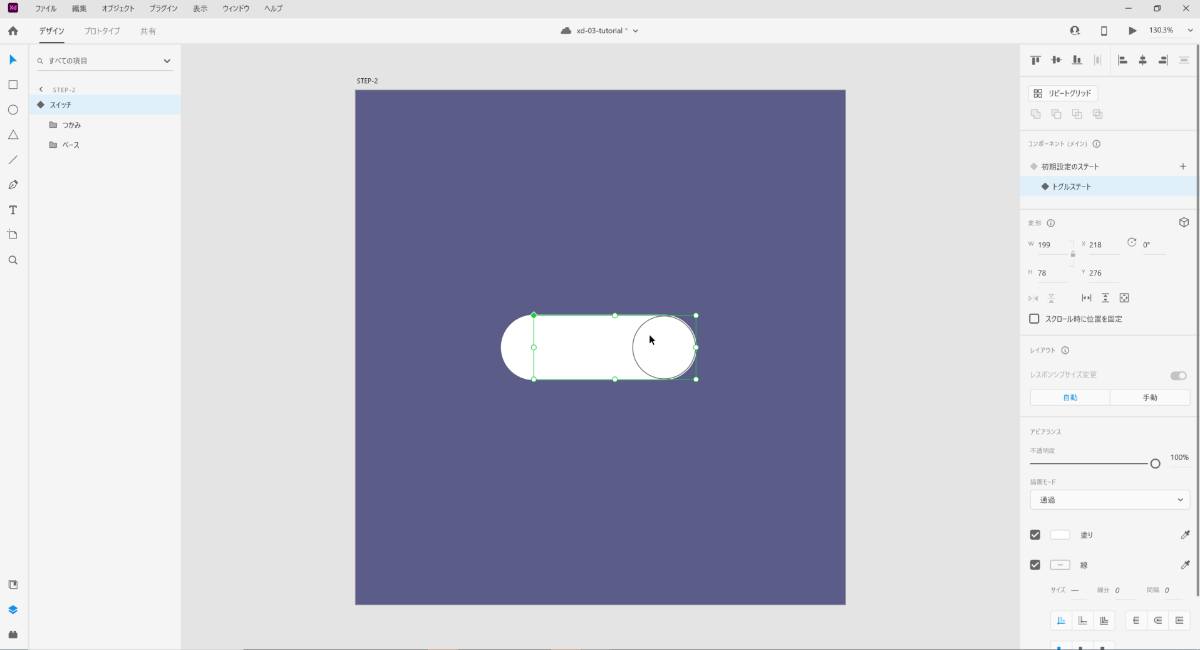
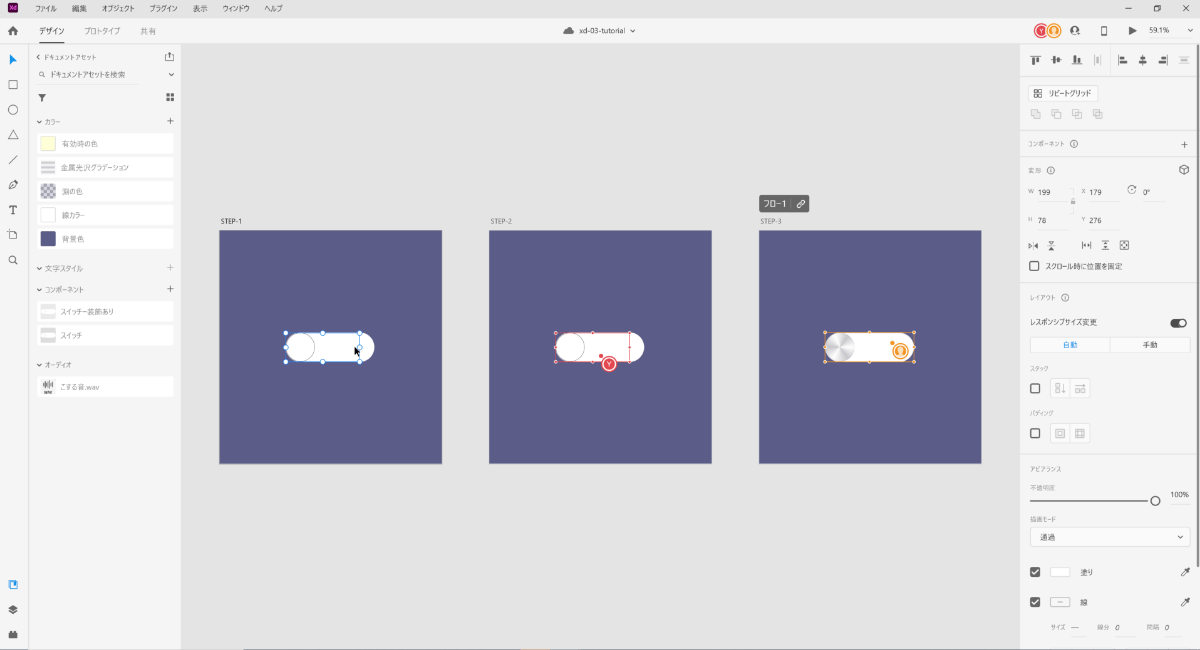
左端に置いた「つかみ」部分を右側に移動しておきましょう。
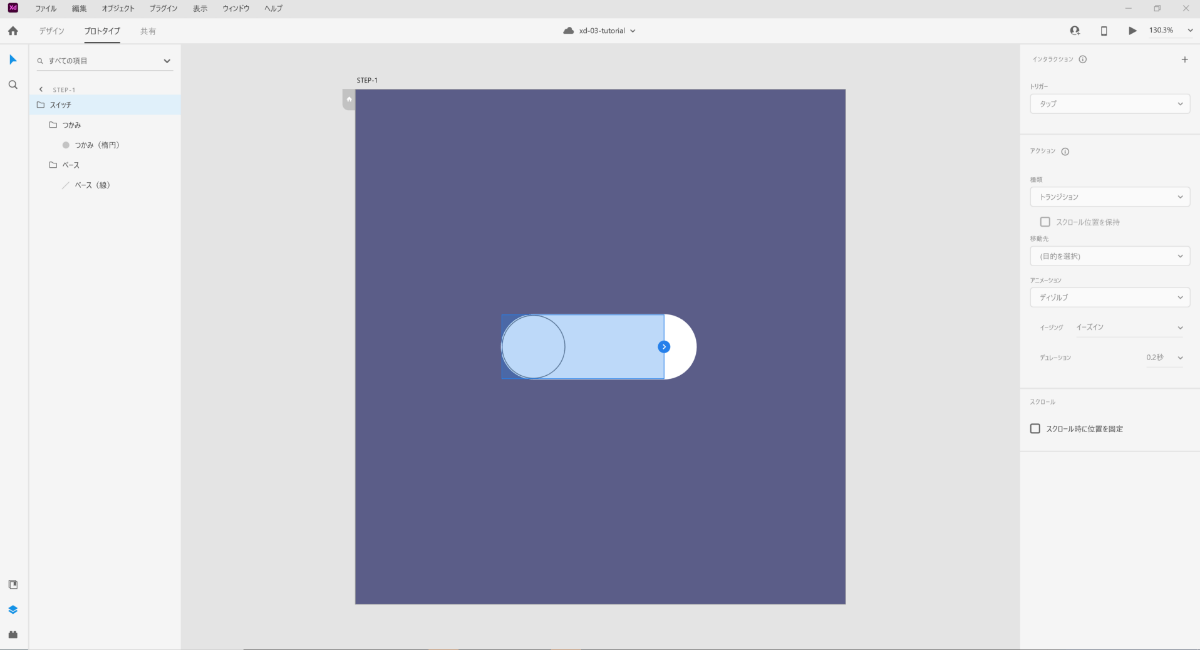
ここで動作確認をするために(Windows:Ctrl + Enter、Mac:Cmd+ Enter)を押して、プレビューで動作させてみます。
上の画像のようにスイッチはうまく動きましたか?
トグルステートは、あらかじめタップによってステート間を行き来する自動アニメーションが設定されているので、プロトタイプの設定を忘れることもなく、とても便利です。
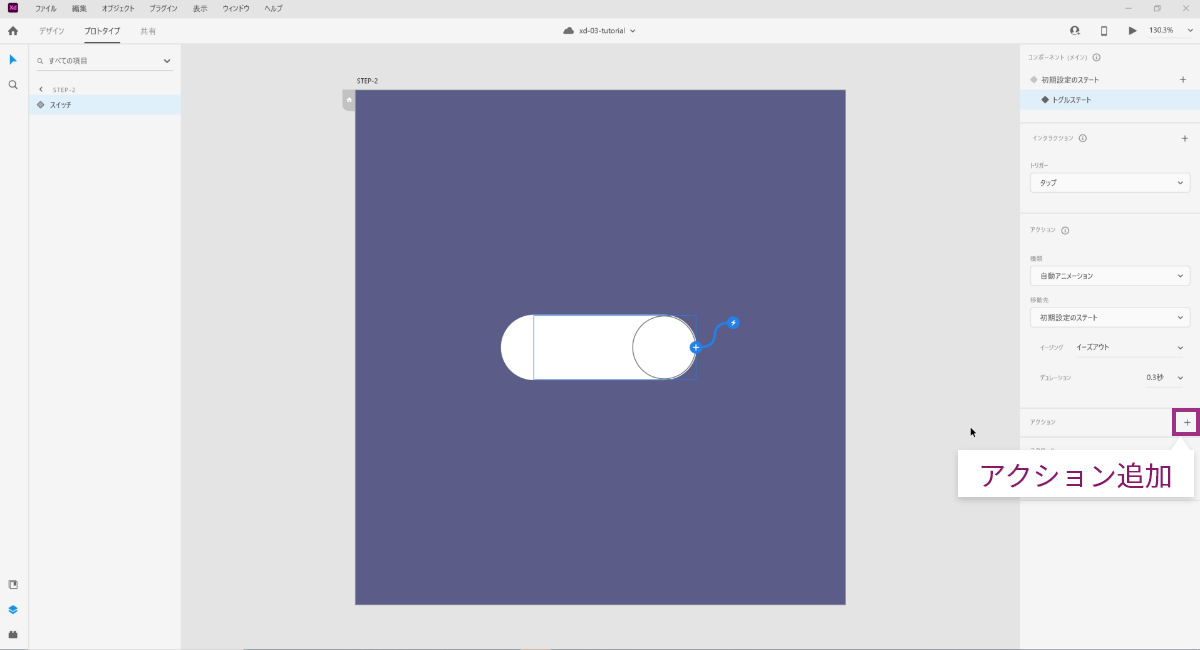
また、自動的に設定されたインタラクションもアクションを通常通り修正・追加できます。では、プロトタイプモード(Windows:Alt+2、Mac:option+2)で2つ目のアクションとしてオーディオ再生を追加してみましょう。
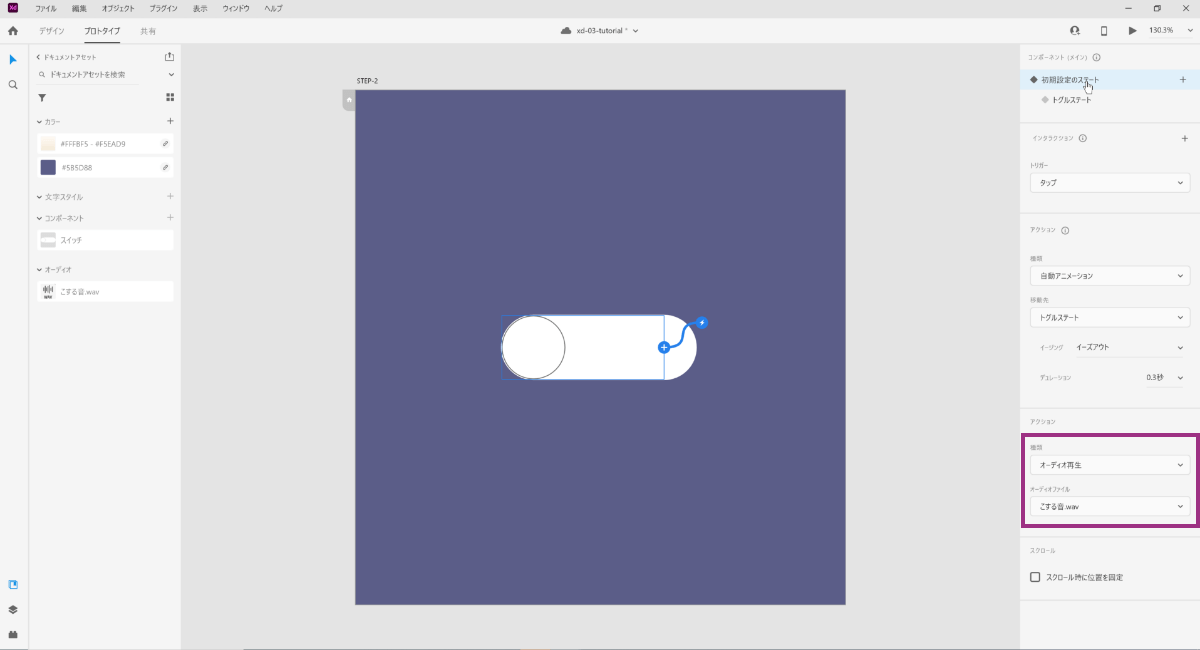
プロパティインスペクターの「アクション」の「+」ボタンをクリックし、種類のプルダウンメニューから「オーディオ再生」を選択し、オーディオファイルのプルダウンメニューから「新規ファイルを追加」を選択し、ダウンロードしたチュートリアルファイルの中にある「こする音.wav」を設定してください。
※オーディオファイルは2度目からはすでに設定したファイルを選択することもできます。
オーディオファイルをセットしたら、プレビュー(Windows:Ctrl + Enter、Mac:Cmd+ Enter)して確認します。
いかがですか。切り替えるときに音が出るのが確認できましたか。初めて動作させる時は、できるだけシンプルに作っておくと理解しやすくなります。
さて、次の段階では装飾を追加していきましょう。
円錐グラデーションを使って、つまみ部分を金属のように加工しよう!
デザインモード(Windows:Alt + 1、Mac:option + 1)に切り替えて、塗りと線で構成されたつまみの部分から加工していきます。
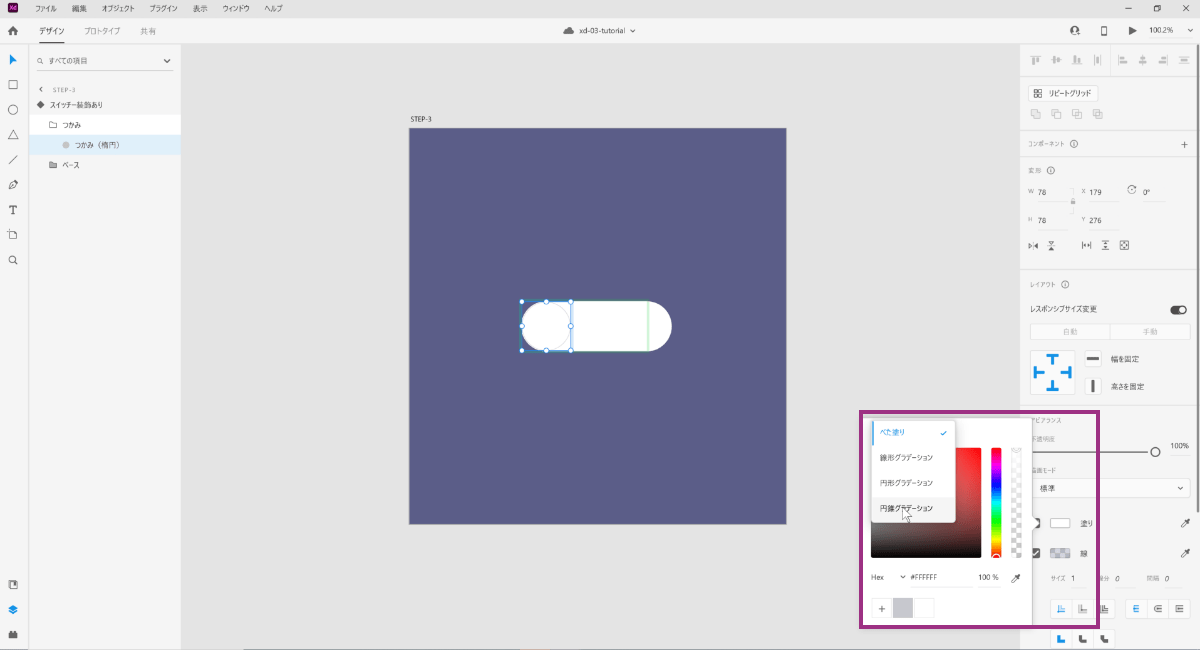
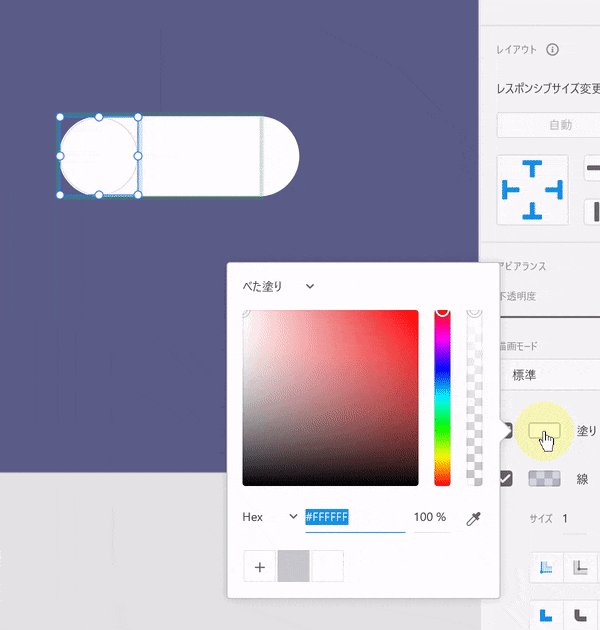
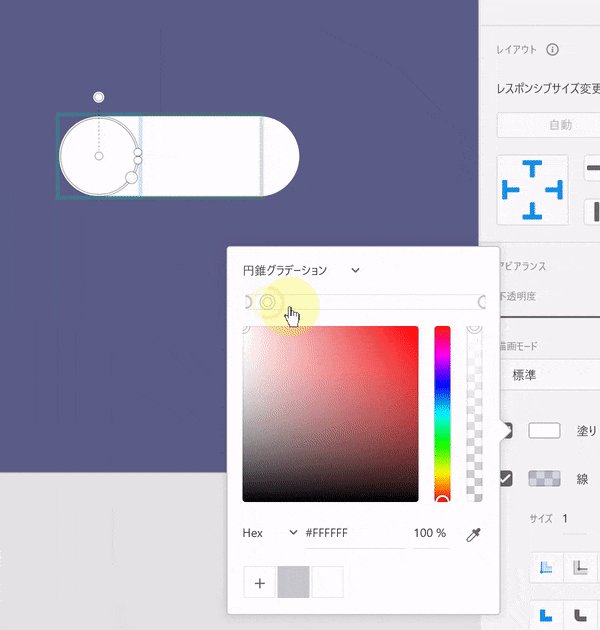
まずレイヤーパネル(Windows:Ctrl + Y、Mac:Cmd + Y)から、グループ「つかみ」の中にある「つかみ(楕円)」を選択してください。次に塗りを「べた塗り」から「円錐グラデーション」に変えます。
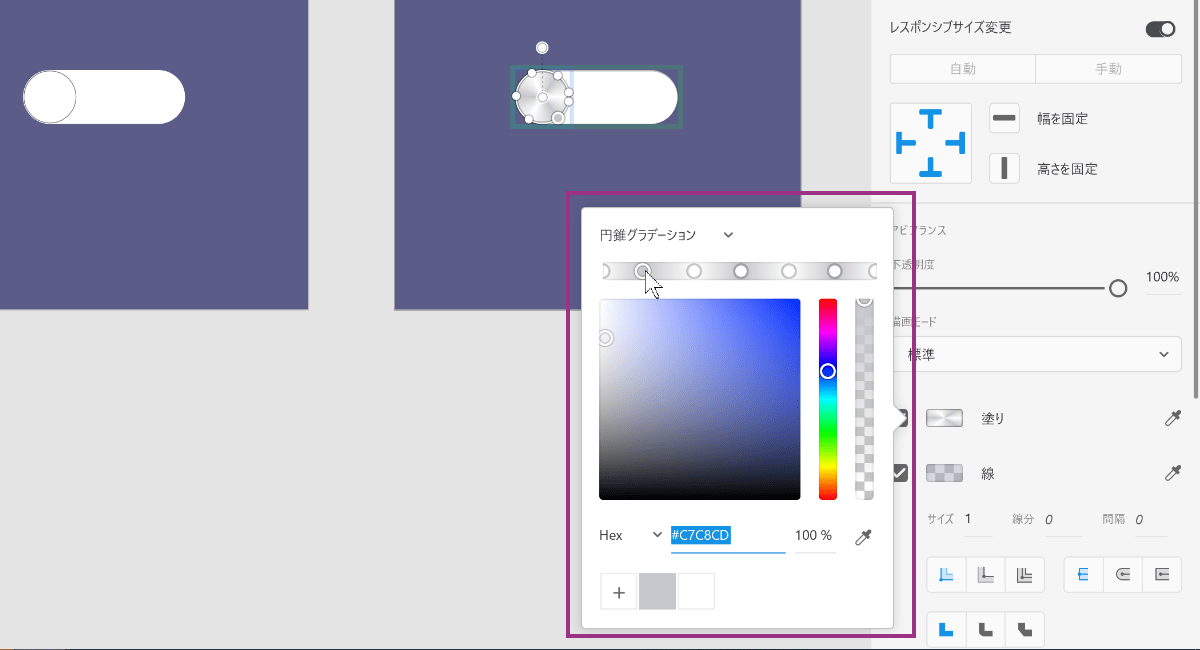
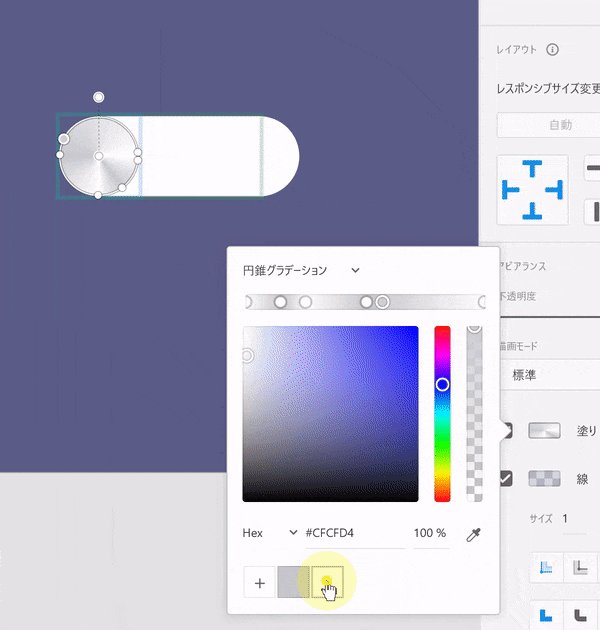
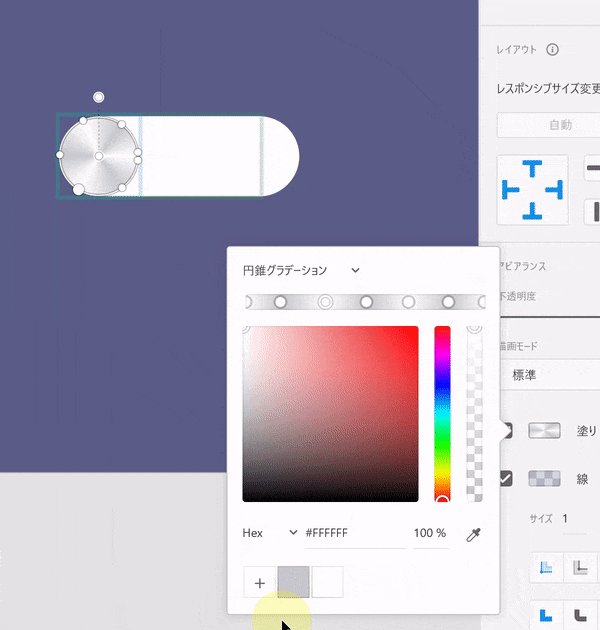
デフォルトでは白からグレーへのグラデーションになっていますが、ここを編集し2色のカラーで交互に配色することで金属つまみのような光沢が出せます。今回は白(#FFFFFF)とグレー(#C7C8CD)の2色を使っています。
※色に迷った場合は、チュートリアルファイルのカラースニペットに登録済みなのでそちらを使ってみてください。
下記にグラデーション設定時の動画を用意しました。動画のような要領で操作すると簡単に設定できます。
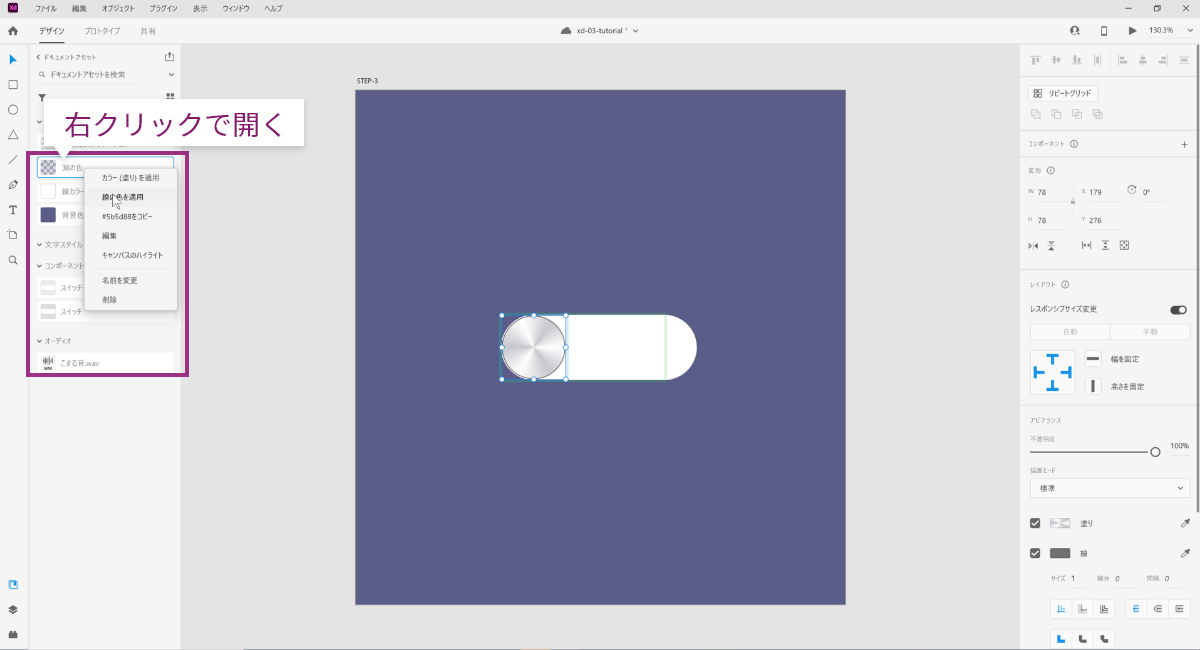
線を有効にする場合は存在感がありすぎるので、アセットパネル(Windows:Ctrl + Shift + Y、Mac:Cmd + Shift + Y)を開いて、カラーから淵の色を探して、右クリックで「線の色を適用」を選択して変更します。
ベース部分にシャドウ(内側)で表情をつけよう!
シャドウ(内側)を適用させるオブジェクトはベースになる線を変えていきましょう。
ではパスのアウトラインをとって塗りを変更していきます。グループの中の「ベース」に入っている「ベース(線)」を選択してください。
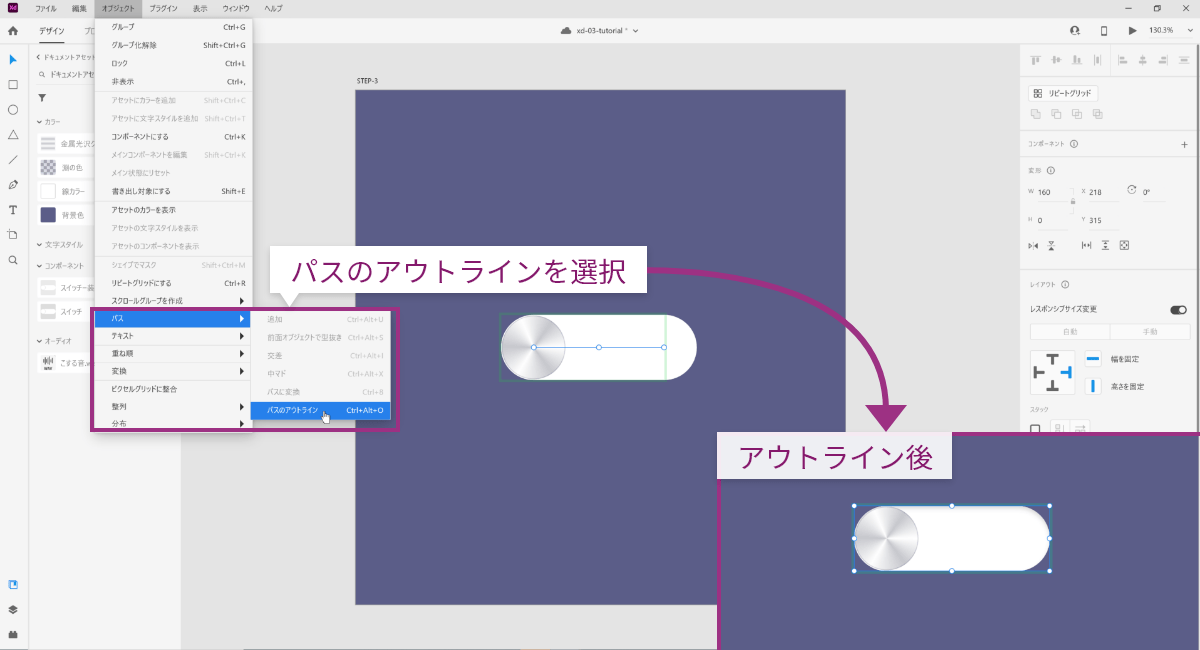
ベースになる線を選択したら、「オブジェクト」→「パス」→「パスのアウトライン」(Windows:Ctrl+ Alt + O、Mac:Shift + Cmd + O)」を実行します。
線を形のままにアウトライン化する機能は、線で調整して決定したらアウトライン化するという使い方ができるので、とても便利です。
※後述しますが、XDでSVG書き出しの際、オプションでアウトライン化が選択できるようになったので、ちょっとしたアイコンを作る時に使いやすくなりました。
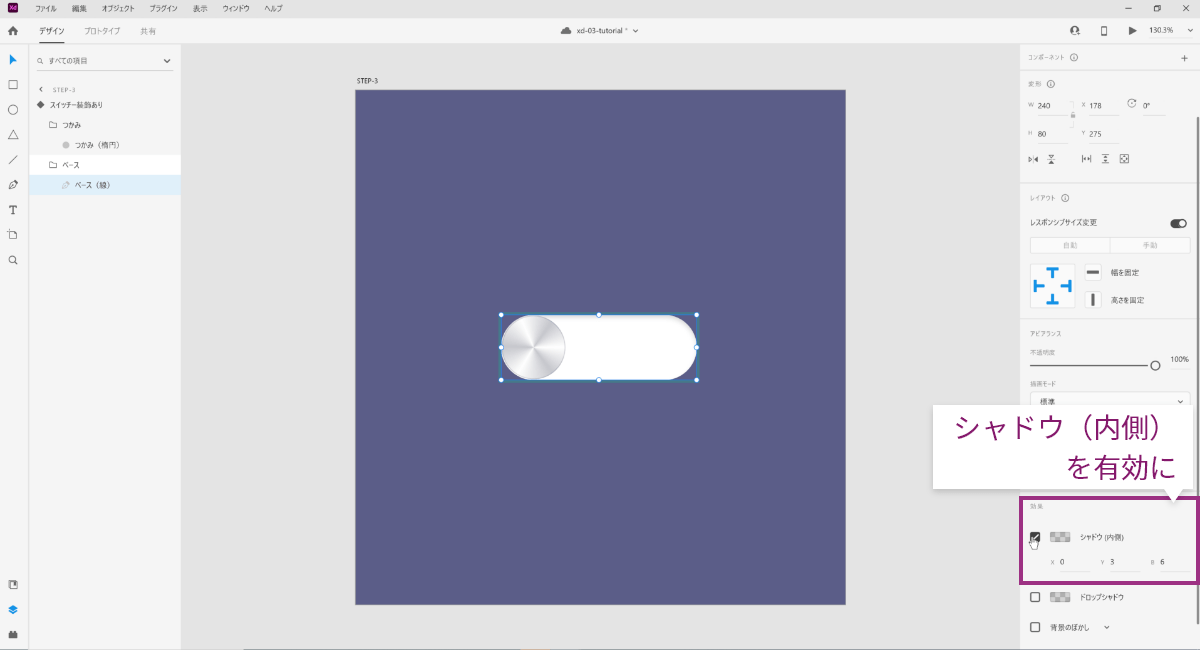
パスのアウトラインをとったら、プロパティインスペクタの「効果」にあるシャドウ(内側)にチェックを入れます。
これでベース部分に凹んだ感じが表現できました。ホバーステートに切り替えてベースの色を変更したら完成です。
※完成したドキュメントファイル(xd-tutorial-03_completed.xd)は、チュートリアルファイルの中に同梱しています。
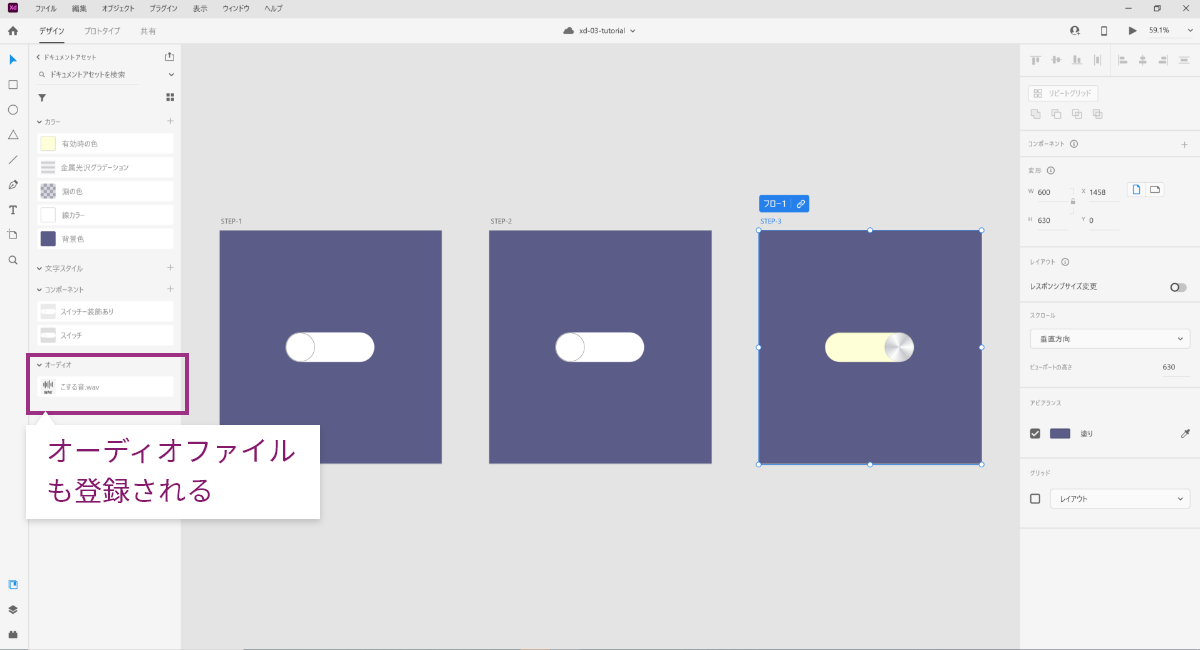
ちなみに、オーディオファイルをプロトタイプで指定した場合、ドキュメントアセットに表示されるようになりました。管理が楽になる一方で、このオーディオから音ファイルを削除してしまうとプロトタイプからも消えてしまうので、注意してください。
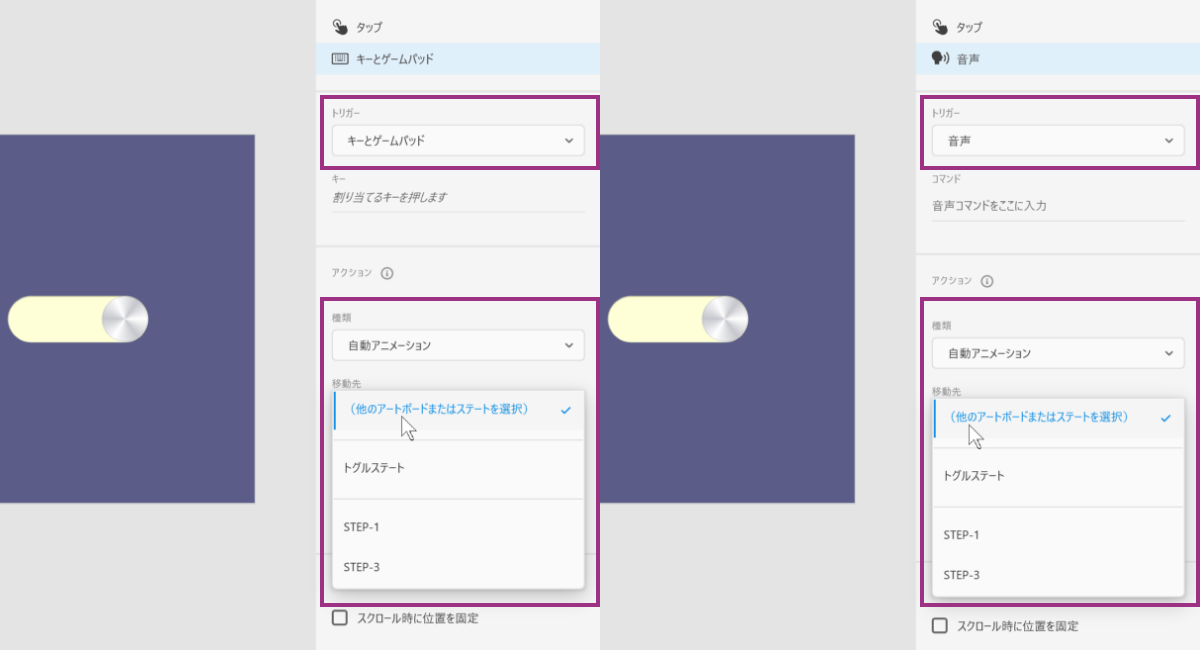
補足1:コンポーネントのステート間インタラクション対応トリガーの追加(4月)
4月のアップデートによりキーボード・ゲームパッド、そして音声トリガーに対応したことで、よりゲームやVUI(ボイスユーザーインターフェース)への活用ができるようになりました。
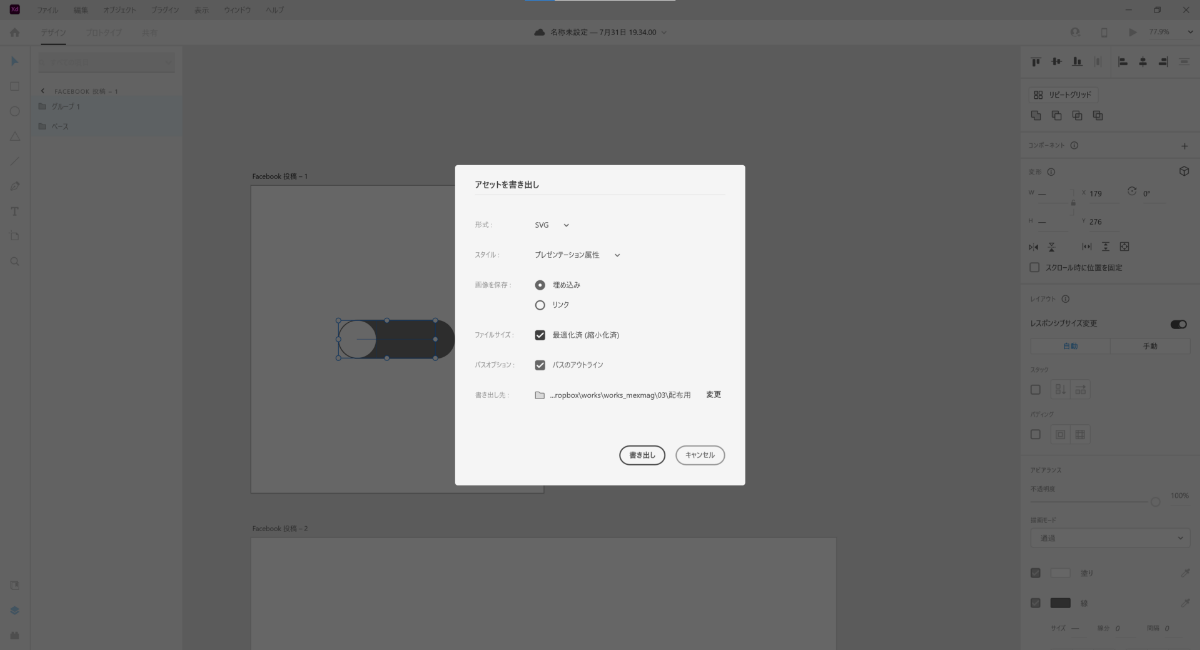
補足2:SVGの書き出しでパスのアウトラインにするオプション選択可能に(6月)
6月のアップデートで追加されたパスのアウトラインは、SVGとして書き出す時にもオプションとして選べるようになりました。これによりXD上では線のまま、SVGファイルとして書き出した際は塗りという編集可能な状態を維持してファイルが書き出せるようになっています。
パスのアウトラインで注意が必要なのは、テキストをパスにすることはできない点。テキストをパスにする場合には「オブジェクト」→「パス」→「パスに変換」(Windows:Ctrl + 8、Mac: Cmd + 8)」を使用してください。また、共有で開発用に共有した場合そのオプションは選択できないことにも注意が必要です。
その他の強化された新機能
選択したアートボードの共有と環境設定(5月)
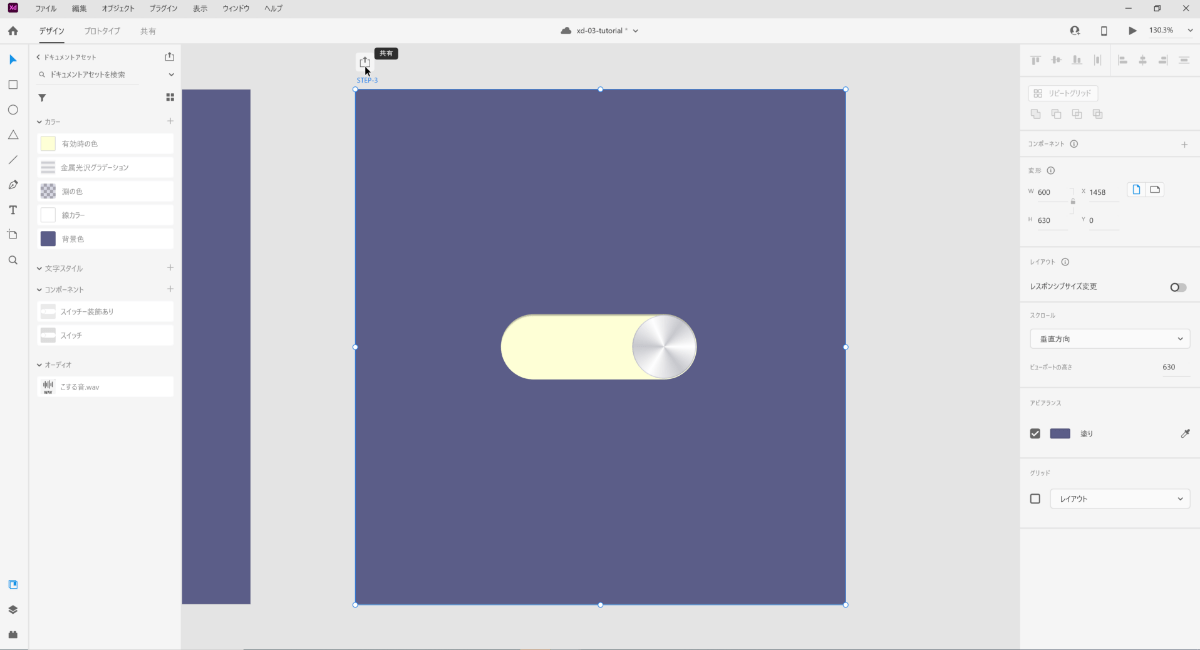
さて、新機能表現力以外で強化された新機能ですが、今回デザインモードでアートボードを選択すると「共有」アイコンが表示されるようになりました。
この共有アイコンをクリックすると、共有モードに画面が切り替わり、自動的にデザインビューで、リンクを知っているすべてのユーザーが見られる共有URLが発行されます。デザインの共有がより簡単になりました。
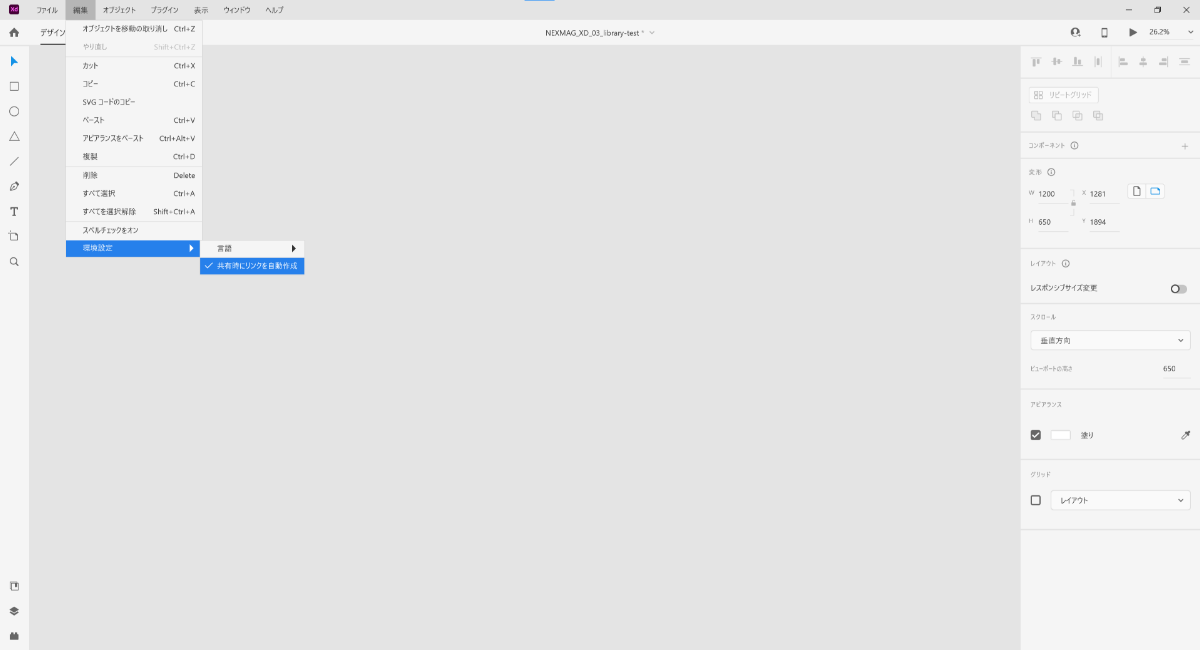
選択したアートボードの共有は特に設定をしないと、共有を選んだ瞬間に「URLを知っている人ならだれでも見られる」形で公開されてしまいます。もし、情報セキュリティを気にしなければいけない仕事をされている方は、環境設定で「共有時にリンクを自動作成」のチェックを外してください。
さらに、環境設定はもう一つ設定項目があります。それが言語の切り替えです。日本で使っているとあまり言語切り替えの必要はありませんが、プロトタイプの音声読み上げ、音声コマンドは、ドキュメントを作成した時の言語を基準として言葉を合成し解釈します。そのため、この変更のおかげでVUIのプロトタイプ作成時の言語切り替えがやりやすくなりました。
リアルタイム共同編集で、他の利用者のカーソル表示(5月)
5月のアップデートで同時にドキュメントを開いている他の利用者のカーソルが表示されるようになり、ウィンドウ右上に表示されるアイコンをクリックするとその人が編集している場所を表示できるようになりました。
同じドキュメントを一緒に触っているとどうしても発生してしまう操作の競合を避ける効果と、オンラインで行うデザインレビューなどのときに説明者がどこを見ているかを操作画面の共有なしに行えるようになりとても便利です。
また、Macユーザー向けの情報ですが、7月のアップデートでApple SiliconのCPUに対応しました。俗にいうM1 Mac対応版となります。
今後のワークフローに影響ある変更
2021年9月に古いワークフローが削除
新機能以外で注目したいのは、2021年9月に予定されている「クラウドドキュメントをそのままリンクさせる形式のリンクされたアセット」廃止です。
この記事を執筆した段階で(2021年7月末時点)、すでに新しく「クラウドドキュメントをリンク」しようとすると、アナウンスが出て何も起こらなくなっています。新規にクラウドドキュメントをリンクする形でのリンクされたアセットを作ることはできません。
この形での運用をされている方は、2020年10月のアップデートで始まったライブラリを公開して必要なアセットをリンクする最新のワークフローに徐々に移行する必要があります。
また、ドキュメントと公開したライブラリはそれぞれ独立して公開相手を招待する必要がありますので注意してください。
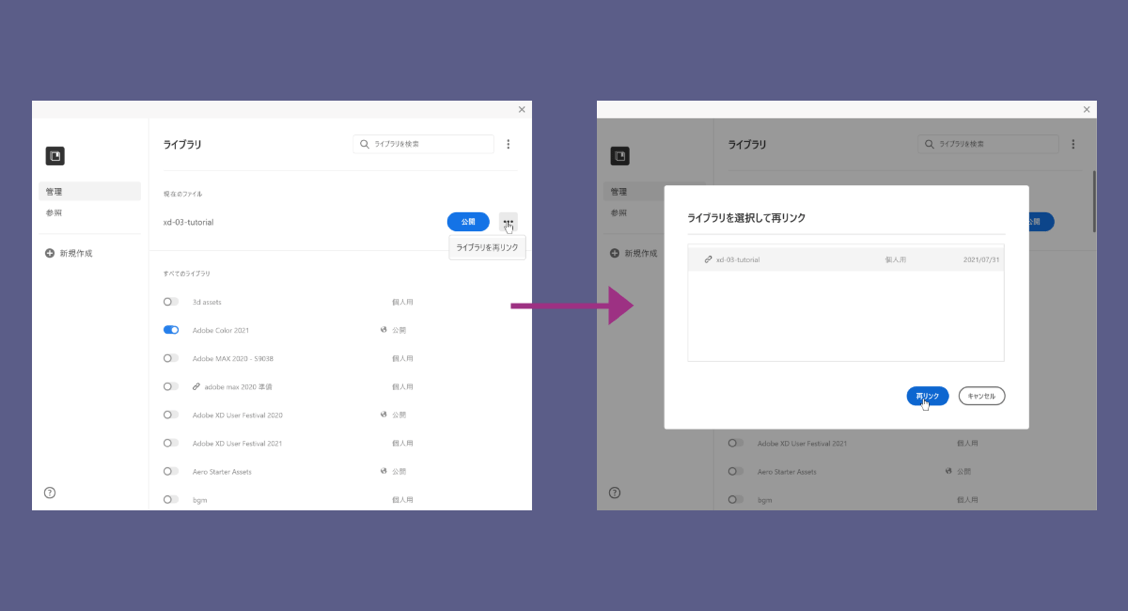
共有したライブラリの再リンク(7月)
クラウドドキュメントのドキュメントアセットをライブラリとして公開できるのは1つまでです。ライブラリのアクセス権限はドキュメントとは完全に独立しているので、ドキュメントに対する編集者が複数いる場合には、全員が独立してライブラリを公開できるものの再リンクの方法がありませんでした。
他の人がライブラリを共有してしまった場合でも、ドキュメントの所有者及び編集者は再リンクすることによってトラブルを防止できるようになったわけです。
今回は、2021年4月から7月までのアップデートをまとめて紹介しました。表現力がより向上して使いやすくなりましたので、まだアップデートをしていない方や「最近使っていないな」という方も、ぜひ最新版を使ってみてください!

(株)フライング・ペンギンズのデザインエンジニア。デザインとテクノロジー両方の視点でUIデザインやUXデザインの支援を行う。個人では東京でAdobe XDのユーザーグループを運営。Adobe コミュニティエバンジェリスト。
![NEXMAG[ネクスマグ] パソコン工房](/magazine/assets/images/common/logo.svg)