

日本では、2020年度からプログラミング教育が開始された小型コンピューターの「micro:bit(マイクロビット)」。初心者が扱いやすい小型コンピューターとして注目度が高まっています。micro:bitは、2020年11月に新バージョン「2.0」をリリースしました。ここでは新機能を用いて、拍手(音)に反応して顔文字のようなLED表示されるゲームを作ります。無償のプログラムデータも公開中です。
1. micro:bitで音(拍手)に反応するゲームを作る
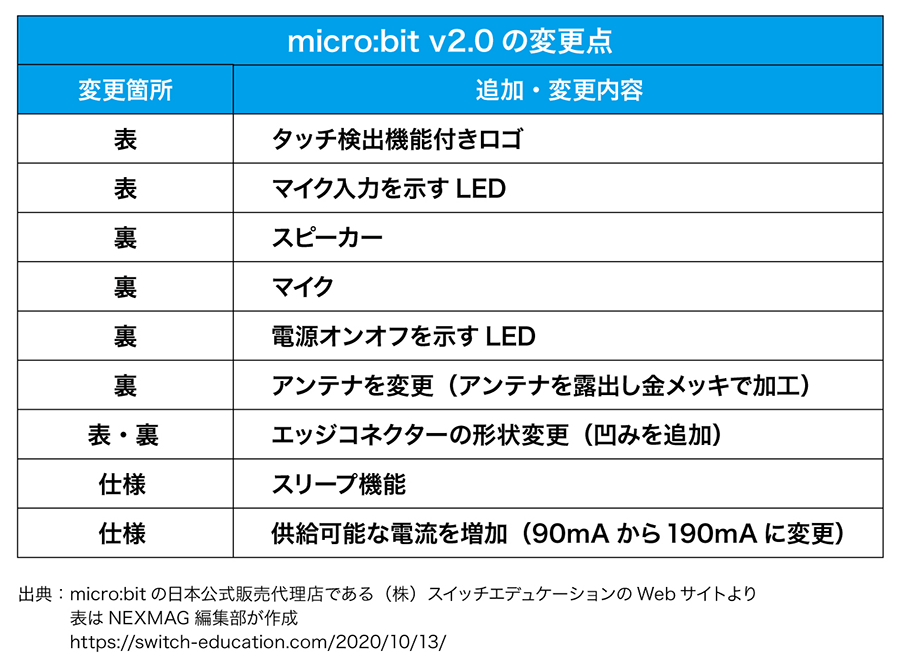
micro:bit v2.0の変更点
「micro:bit(マイクロビット)」は、イギリスのBBC(英国放送協会)が中心となって情報教育向けに開発された小型のコンピューターです。micro:bitの新バージョン「2.0」(以下、micro:bit v2.0)は、前バージョンとサイズは同じですが、新たにマイク(マイク入力を示すLEDも追加)とスピーカーが搭載されて、表面のロゴマークにタッチ検出機能が加わったほか、電源供給状態で電源のON/OFFを切り替えられる機能も追加されています。
その他にも、金メッキ加工でアンテナが目視しやすくなったり、エッジコネクターに凹みが追加されワニ口クリップがはさみやすくなったり、外部モジュールからの供給可能電流が90mA→190mAと大きく増加しました。前バージョンと価格は据え置きながら、使いやすさと活用の幅が拡がるバージョンアップを遂げました。
下は、主なmicro:bit v2.0の変更点をまとめた表です。
完成イメージを確認する
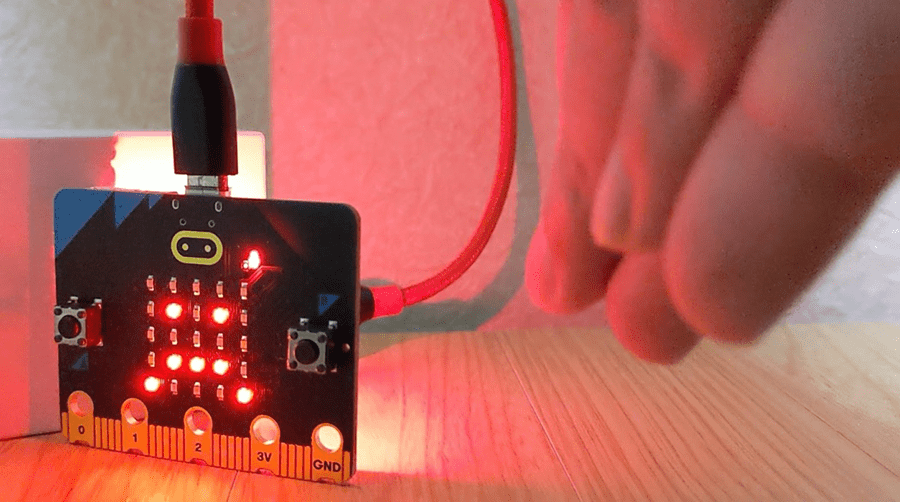
では、新機能も組み込んだ拍手に反応するゲームを作ってみましょう。最初に完成イメージをご覧ください。
micro:bit v2.0による新機能、音の演出を加えています。micro:bit v2.0のマイクが、拍手を音として反応し、あわせて顔文字も反応しています。micro:bitのメリットは、Microsoft提供の「MakeCodeエディター」を使って、ブロックを用いた初歩的なプログラミングが組めることです。プログラミングに詳しくないユーザーでも取り組みやすいでしょう。
ここでは、MakeCodeエディターを使って難しい言語を使わず、音の演出などのプログラミングを組んでいきます。
作品のための用意するもの
では、必要な材料を用意しましょう。
1 USBケーブル
2 モバイルバッテリー
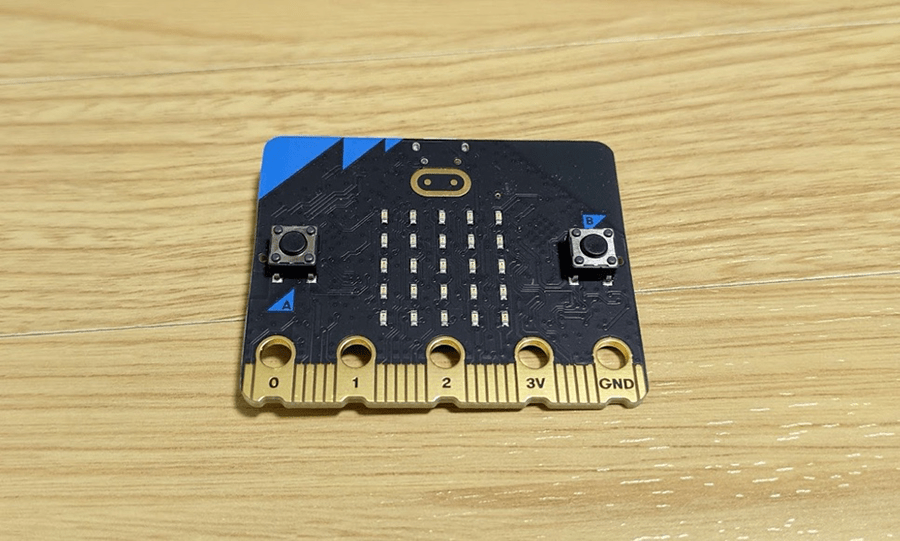
3 micro:bit v2.0
これら3点と、作業用の任意のパソコンを用意してください。
1(USBケーブル)は、長さの短いものが使いやすいでしょう。
2(モバイルバッテリー)は、micro:bitがあまり電力を使わないため、モバイルバッテリーによっては「省電力OFF機能」が働くことがあります。そうなると、ずっと起動し続けられず、先に進めなくなります。ここでは、省電力OFF機能がなく、スイッチのON/OFFで電源が管理できるモバイルバッテリーを選んでください。
3(micro:bit)の入手先は、いろいろとあります。初めての人でも特に迷うことなく入手できるでしょう。
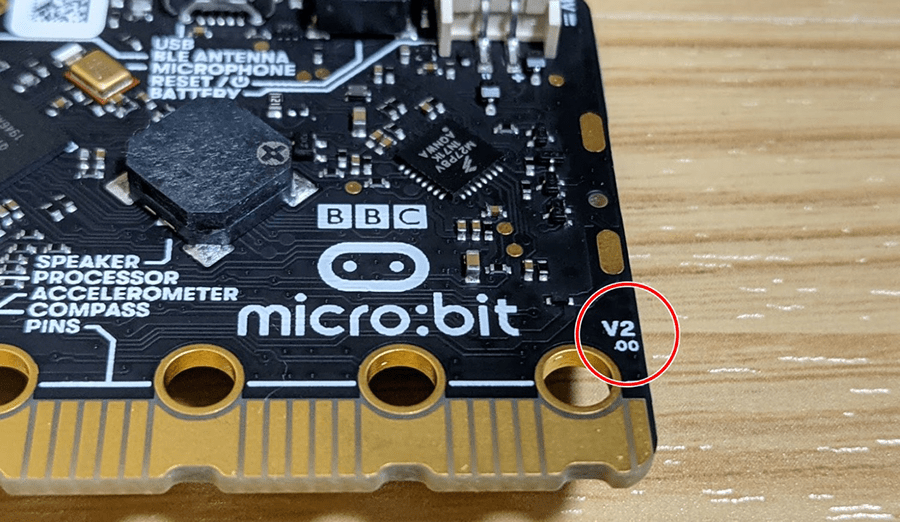
入手前に必ずバージョンの確認を! 2021年2月時点で最新バージョンは「2.0」です。音の演出は最新バージョンに搭載されているので、「2.0」を入手してください。
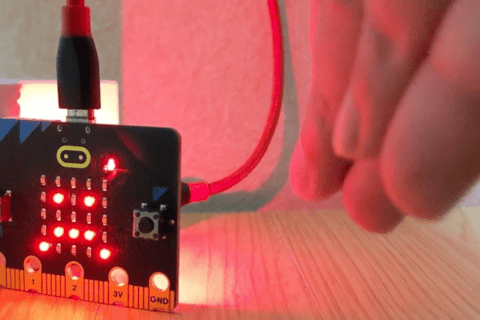
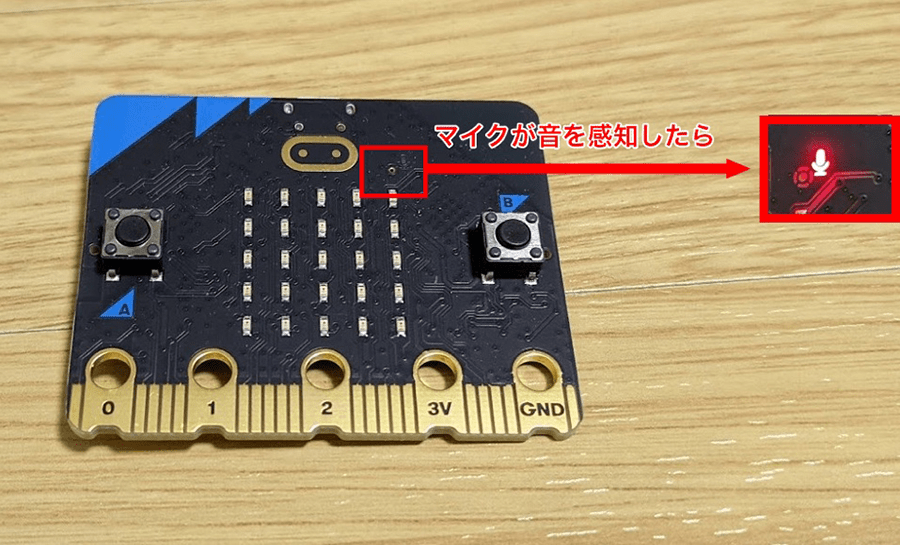
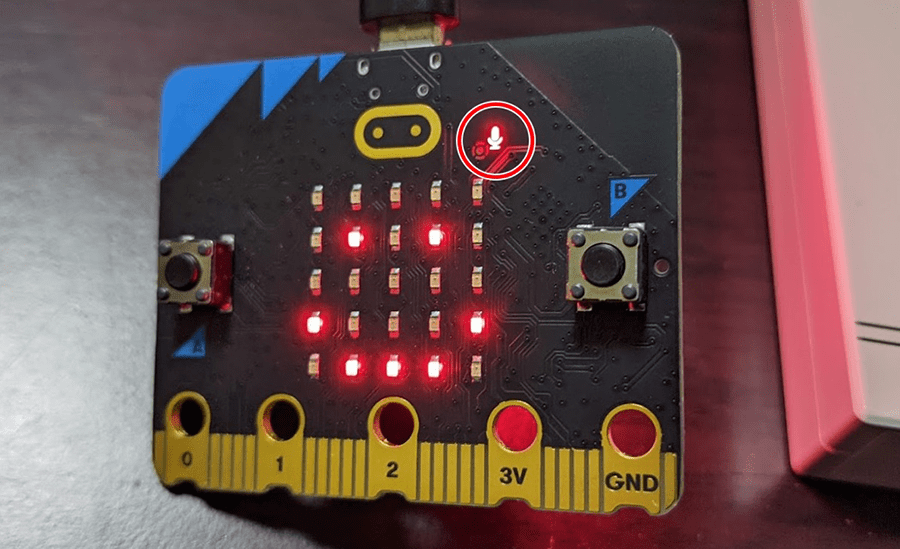
micro:bit v2.0なら、新たに加わった「マイク」をプログラミングで組むと、音に反応します。下が音に反応したマイク入力を示すLEDの状態です。赤く表示されています。
micro:bitをPCにつなぐ
PC作業は、Windows 10をベースに進めます。まず、microUSBケーブルでmicro:bit v2.0とPCのUSBポートをつなぎます。
※他のOSで進めたい場合は、以下を参考にしてつないでみてください。
“Set up | micro:bit”.micro:bit.
https://microbit.org/get-started/first-steps/set-up/
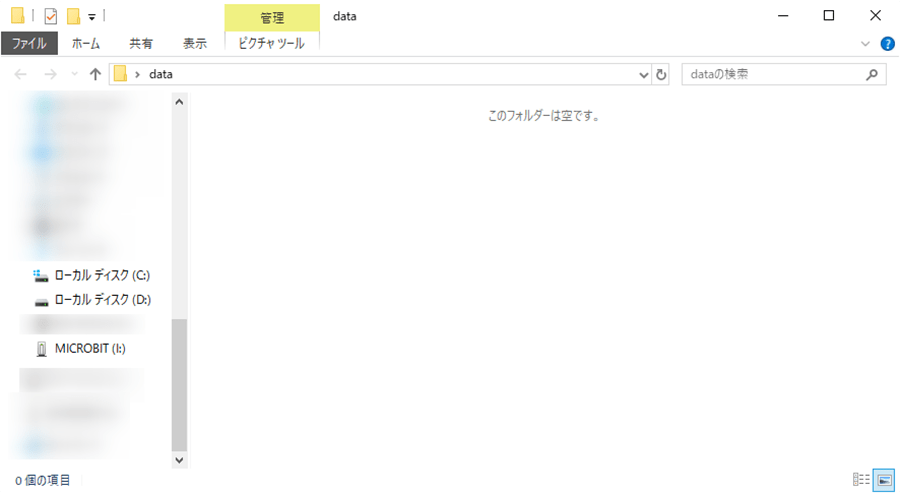
つないだmicro:bit v2.0は、コンピューター上では「MICROBIT」という名前のドライブとして表示されます。
micro:bitのプログラムを作る
micro:bitは、Webブラウザだけで簡単にプログラムを作ることができます。micro:bitのWebサイトには、ブラウザ上で操作できるエディター「MakeCodeエディター」が用意されています。
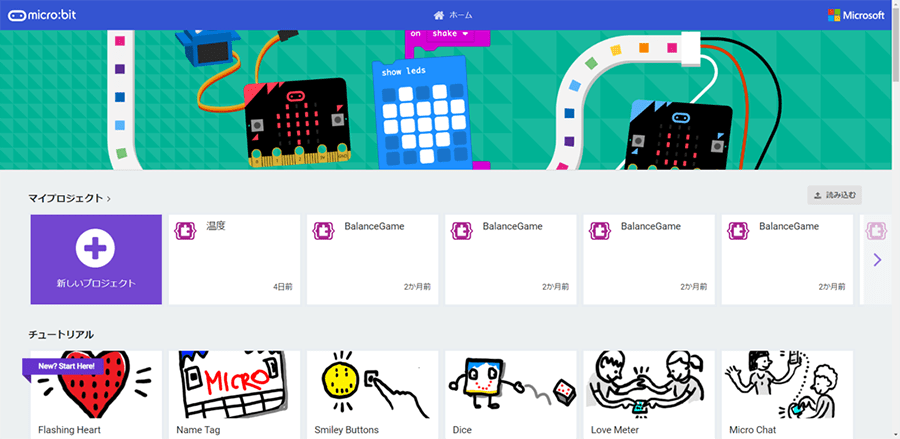
micro:bitのWebサイトにアクセスしてみましょう。
“Microsoft MakeCode for micro:bit”.micro:bit.
https://makecode.microbit.org/
すると、プロジェクトページが表示されます。ここで新しいプロジェクトを作って、 micro:bitを動かすプログラムファイルを作ることができます。
プログラムファイルをシェアする
今回は、すでに筆者が作ったプログラムを用意しました。いきなりゼロからプログラム作りをせず、初めての人や慣れていない人は、完成したプログラムを見ながら仕組み作りの考え方をつかみましょう。
筆者が作ったプログラムを取り込んで、動かしてみます。今回用のサンプルページにアクセスします。
“ver2 拍手で絵文字”.Microsoft MakeCode.2021.
https://makecode.microbit.org/72311-12434-44467-86893
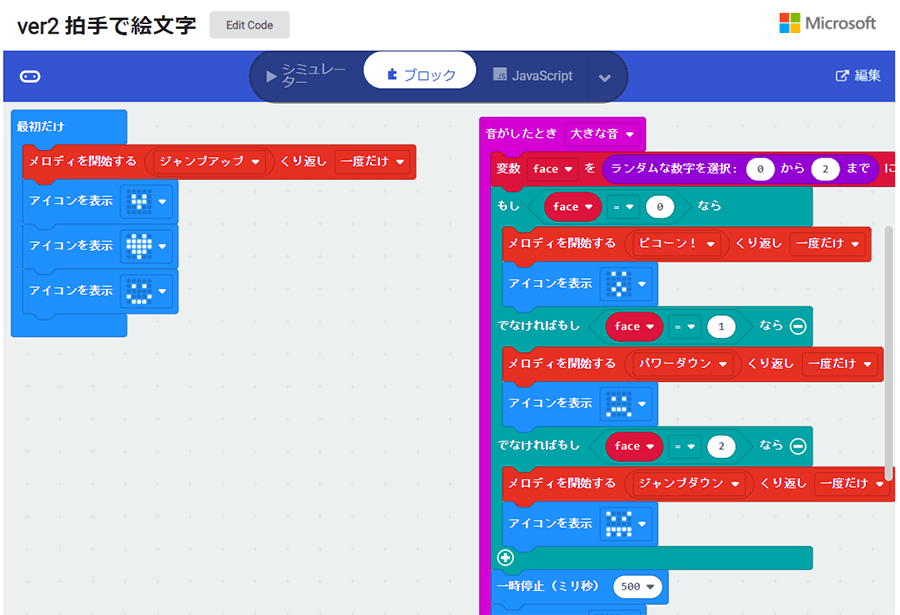
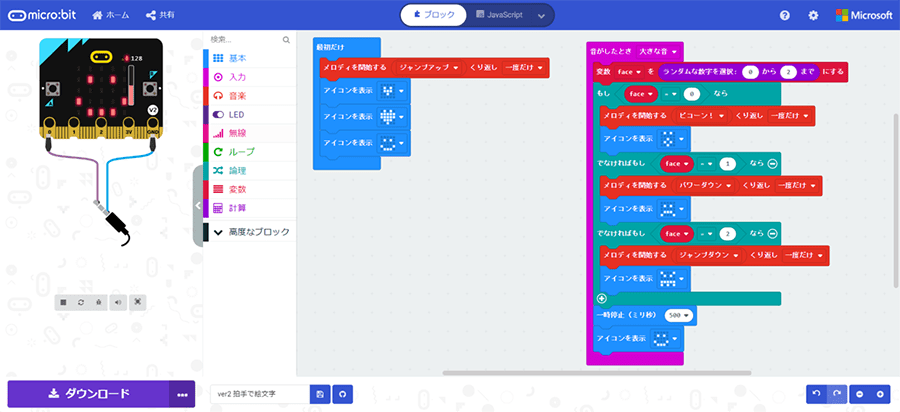
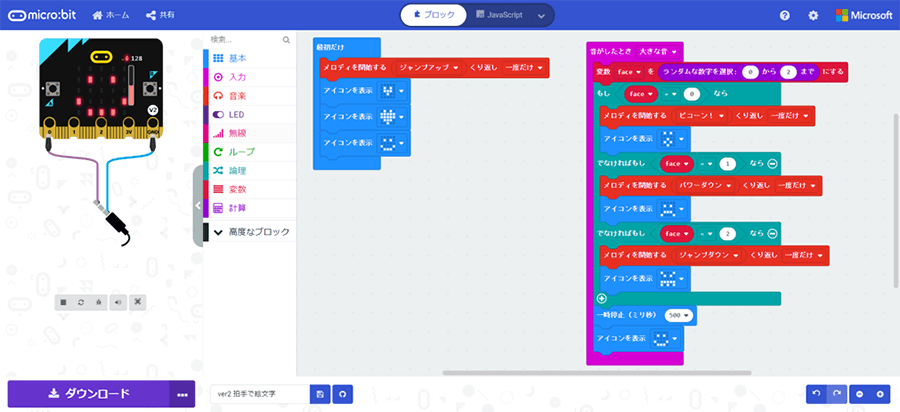
サンプルページへ遷移すると、筆者が実装したプログラムが表示されます。表示されているブロックの数々は、編集画面で出てくる「ツールボックス」に用意された、各種の動きを指定したブロックの中から選び、組み合わせています。
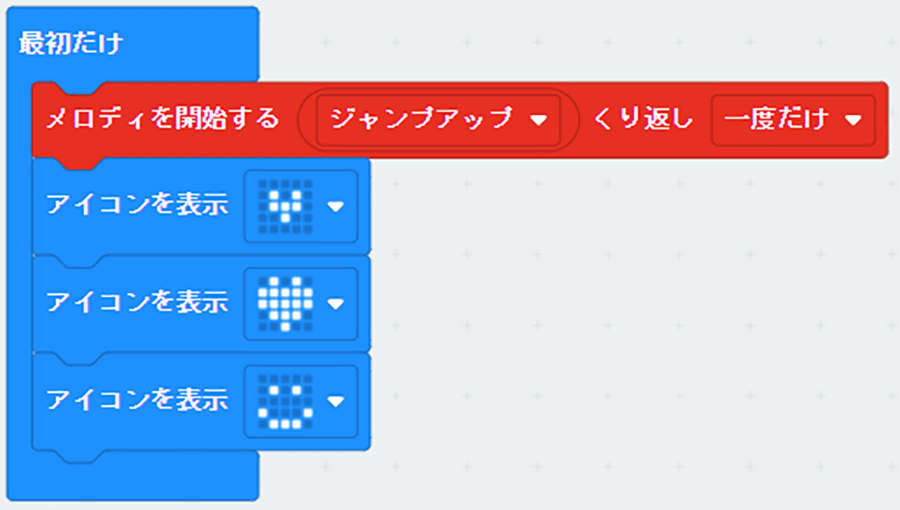
大まかな動きごとに、ブロックの概要を説明します。オープニングの場面は、ツールボックスの「基本」カテゴリから「最初だけ」ブロックを選んで実装しています。
「最初だけ」ブロックの中に、オープニングのサウンドを再生するために「音楽」カテゴリの「メロディを開始する」ブロックを配置。あわせて「基本」カテゴリの「アイコンを表示」で、顔文字の表情を3種類並べています。
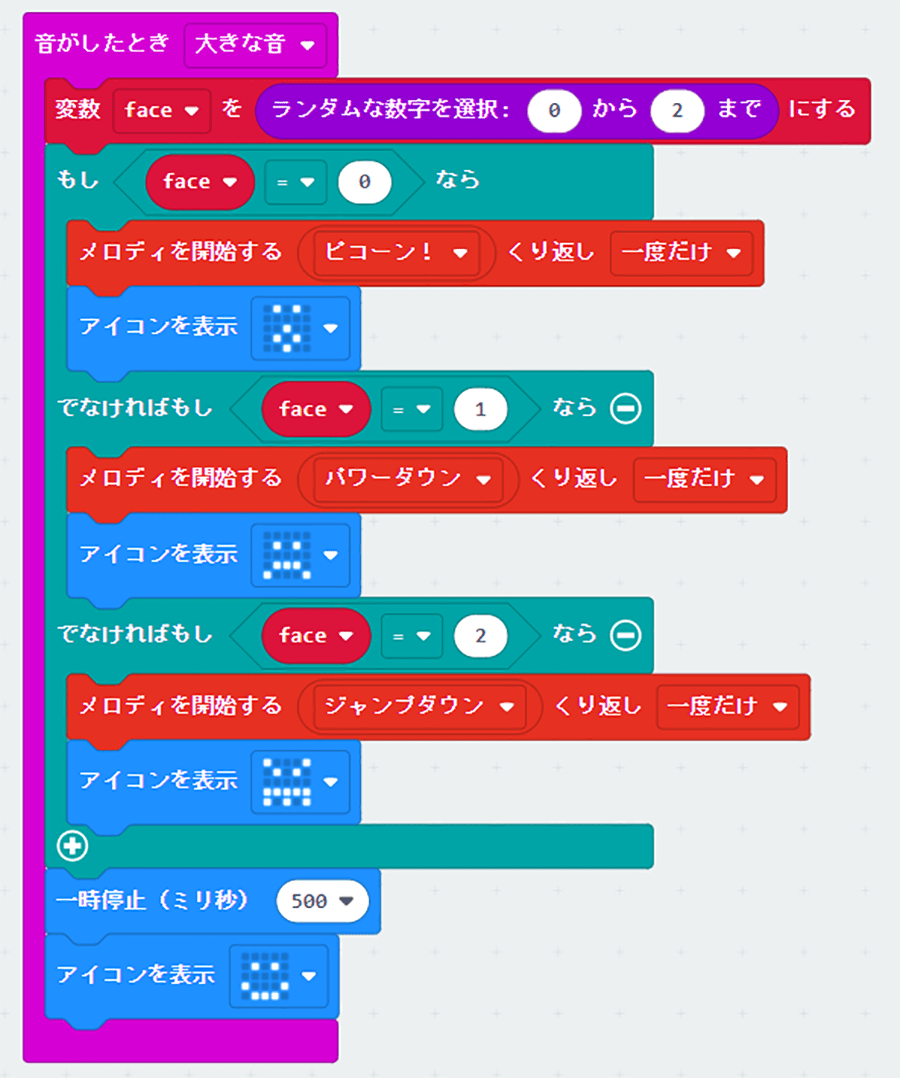
次に、右側のブロックの一群も見てみます。
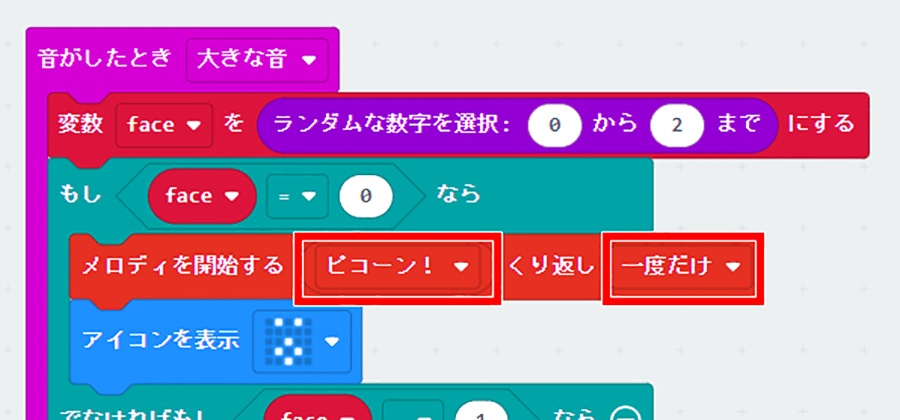
micro:bit v2.0から追加されたのが「音がしたとき」ブロックです。これは「入力」カテゴリにあります。ここでは、音を「大きな音」としているので、拍手で反応できるようにしています。
「大きな音」を指定して「音がしたとき 大きな音」ブロックに対して、「変数」カテゴリより「変数を〜にする」ブロックを選び、変数には「face」を指定。さらに、ランダムな数字を0、1、2(0〜2)と決めています。その下に「face」に対する条件を「論理」カテゴリにある「もし〜なら」ブロックでそれぞれ(0、1、2の3条件について)指定しています。ここでは、数字(0〜2)に対してランダムに顔文字を3パターンで表示したら元の笑顔へと戻る、というように繰り返すようにしています。
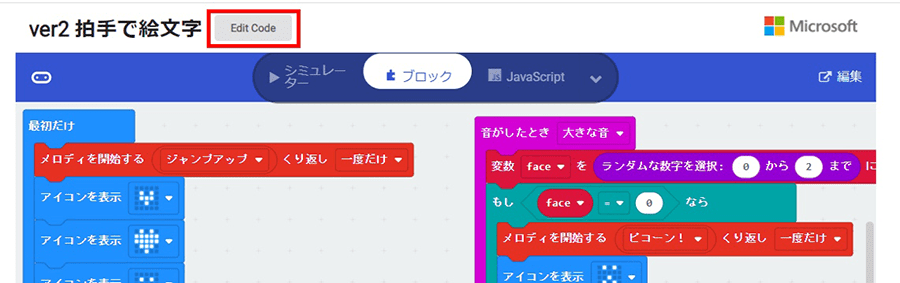
それでは、プログラムをみなさんの環境に読み込みましょう。「ver2 拍手で絵文字」と書かれたタイトルの右にある、グレーの「Edit Code」ボタンを押してください。
自分のMakeCodeエディターにプログラム「ver2 拍手で絵文字」が読み込まれます。
ここでは筆者が用意したプログラムを使いますが、micro:bitでは、他にも世界中のさまざまな人たちが作ったプログラムを手軽にシェアして使うことができます。
また、プログラムを読み込まない場合、自分でブロックを使ってプログラムを作ることになります。一通り理解したら、独力でもプログラムに挑戦してみましょう。
プログラムファイルをダウンロードする
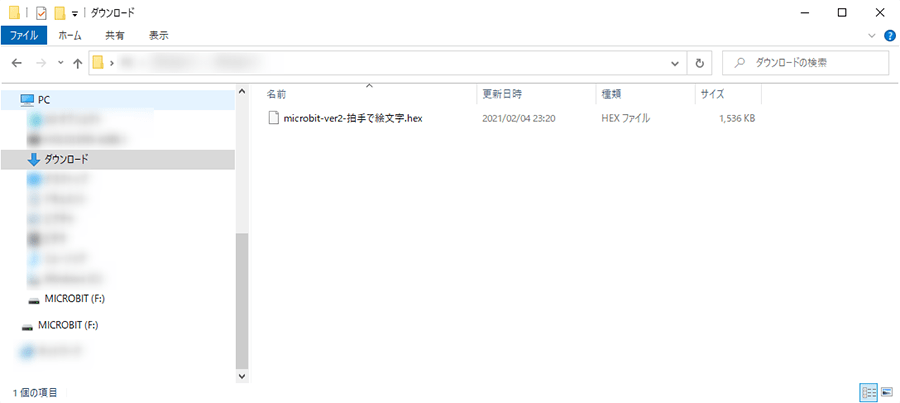
筆者が用意したプログラム「micro:bit ver2 押せ押せゲーム」をこのまま使う場合、ダウンロードして試してみましょう。MakeCodeエディターの左ペイン下にある紫の「ダウンロード」ボタンを押します。
ダウンロードできたファイルをMICROBITのドライブに保存したら、micro:bitにプログラムを反映させます。
micro:bit v2.0の動作確認をする
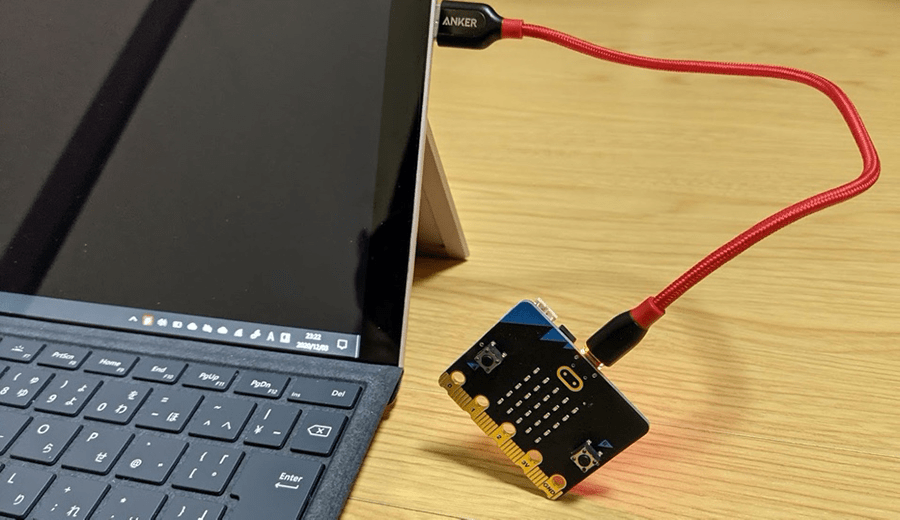
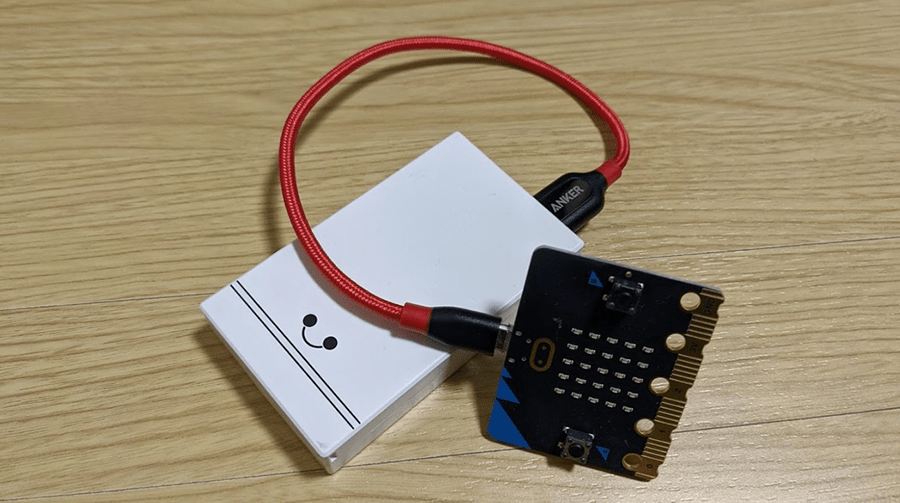
micro:bit v2.0をモバイルバッテリーにつないで、実際にプログラムの内容を試してみます。下の画像のようにつなぎ、起動しましょう。
つないだら、電源を入れて起動します。
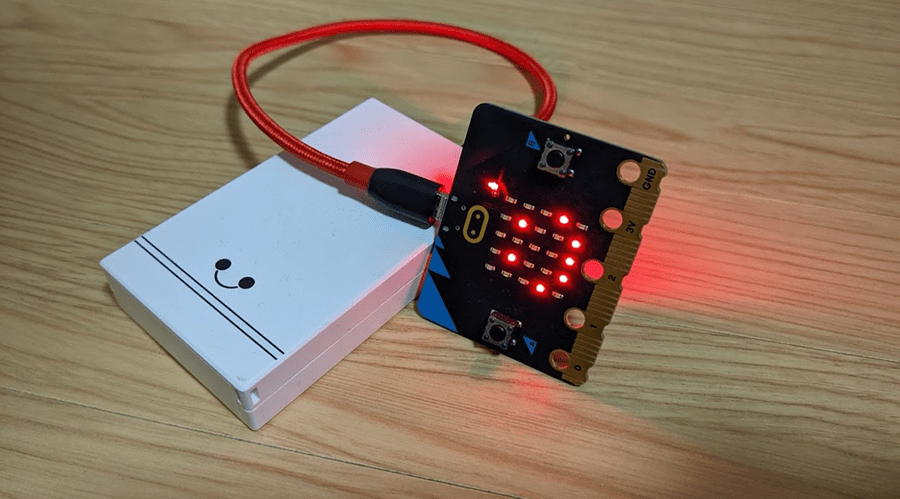
起動後、音とともに笑顔の絵文字が出てくるのを待ちます。
右上のマイクマークが赤く光っていれば、音に反応していることを示しています。
拍手をして、実際に顔が反応すればOK。これで動作確認は完了です。
ブロックエディターでプログラムを調整する
プログラムの内容をカスタマイズする
最後に、ブロックの中身を少しカスタマイズしてみましょう。音の演出が可能となったmicro:bit v2.0にちなんで、「音楽」ブロックをカスタマイズしてみます。
再び、自分のMakeCodeエディターにプログラム「ver2 拍手で絵文字」を読み込んだ状態にします。
現状は、反応する顔文字と音は3種類ずつランダムで設定しています。「ピコーン!」や「ジャンプアップ」は、すぐに終わる音ですので、「音楽」カテゴリの「メロディを開始する」ブロックで「一度だけ」変わる、という設定にしています。
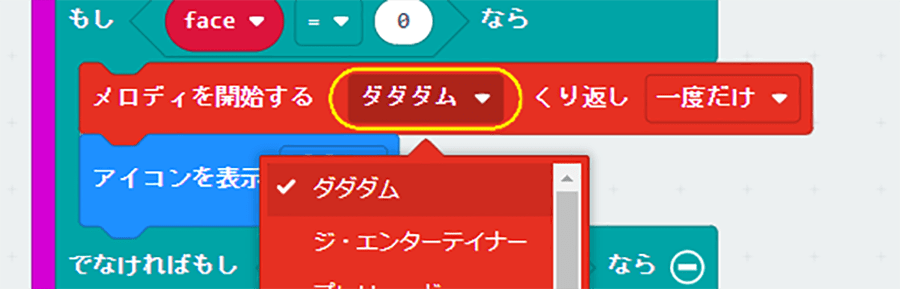
例えば、この部分を「ピコーン!」から「ダダダム」に変更してみます。
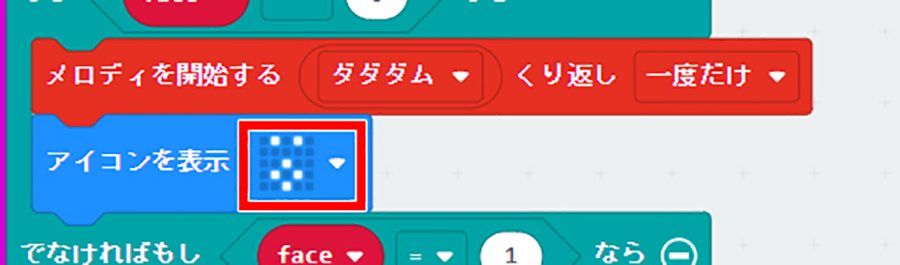
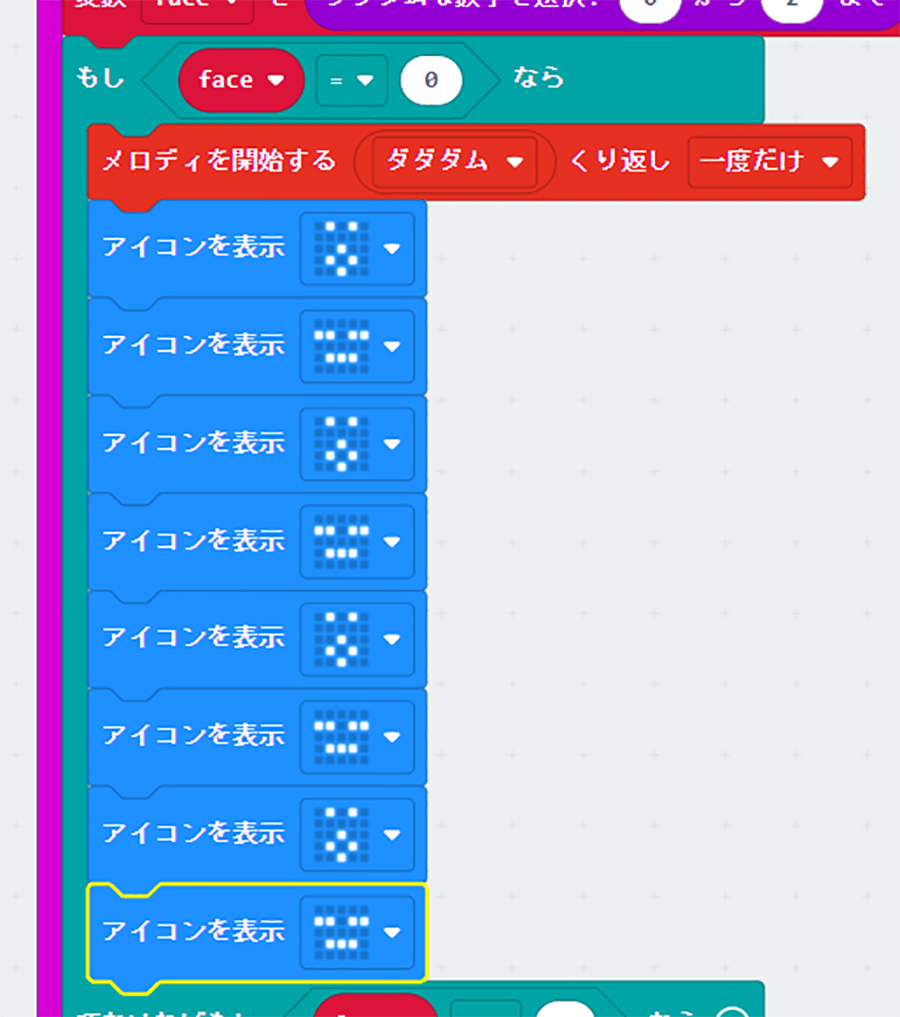
音を「ダダダム」という長めのメロディに変えたので、顔文字もたくさん組みあわせてみましょう。「アイコンを表示」ブロックから別の顔文字アイコンを選びます。
ここでは、「ダダダム」の音の長さにあわせて4回続けて顔が繰り返し変化するようにして、ちょうどいい形で口がパクパクしているようにしました。
「アイコンを表示」ブロックのアイコンは40種類あるので、音との組み合わせを任意に変えながら、自分なりの反応を作って楽しんでみてください。最初のうちは、変えやすいブロックをアレンジして動きの変化を確認しながら、micro:bit v2.0全体のブロックの動きや配置のコツをつかんでいきましょう。

屋号:ワンフットシーバス
2004年よりフリーランス。最近ではWebフロントエンドをベースに、情報とインターフェイスが合わさる視点で、IoTやVRといった技術も取り入れ活動中。
![NEXMAG[ネクスマグ] パソコン工房](/magazine/assets/images/common/logo.svg)

























![micro:bitで始めるプログラミング入門[イルミネーション編]のイメージ画像](https://www.pc-koubou.jp/magazine/wp-content/uploads/2018/12/microbit_illumination_main-480x320.png)
![micro:bitで始めるプログラミング入門[Bluetoothでコントローラー編]のイメージ画像](https://www.pc-koubou.jp/magazine/wp-content/uploads/2018/12/microbit_webbluetooth_main-480x320.png)
![micro:bitで始めるプログラム入門[基本操作〜カップラーメン専用タイマー制作]のイメージ画像](https://www.pc-koubou.jp/magazine/wp-content/uploads/2018/10/microbit_basic_main-480x320.png)
![micro:bitで始めるプログラム入門[接続端子で拡がる用途]のイメージ画像](https://www.pc-koubou.jp/magazine/wp-content/uploads/2018/11/microbit_pins_main-480x320.png)
![micro:bitで始めるプログラミング入門[無線通信でじゃんけん編]のイメージ画像](https://www.pc-koubou.jp/magazine/wp-content/uploads/2018/11/microbit_radio_main-480x320.png)