
Adobe Photoshop 2020(以下Photoshop)を使って、マウス操作による色鉛筆風の絵を描いてみましょう。誰もがなじみのある色鉛筆画は、一本の色鉛筆で塗るよりも、複数の色を重ね塗りしていくと、より印象深く描けます。一連の描画をマウス操作だけで描く方法を解説します。
素材写真を手配する
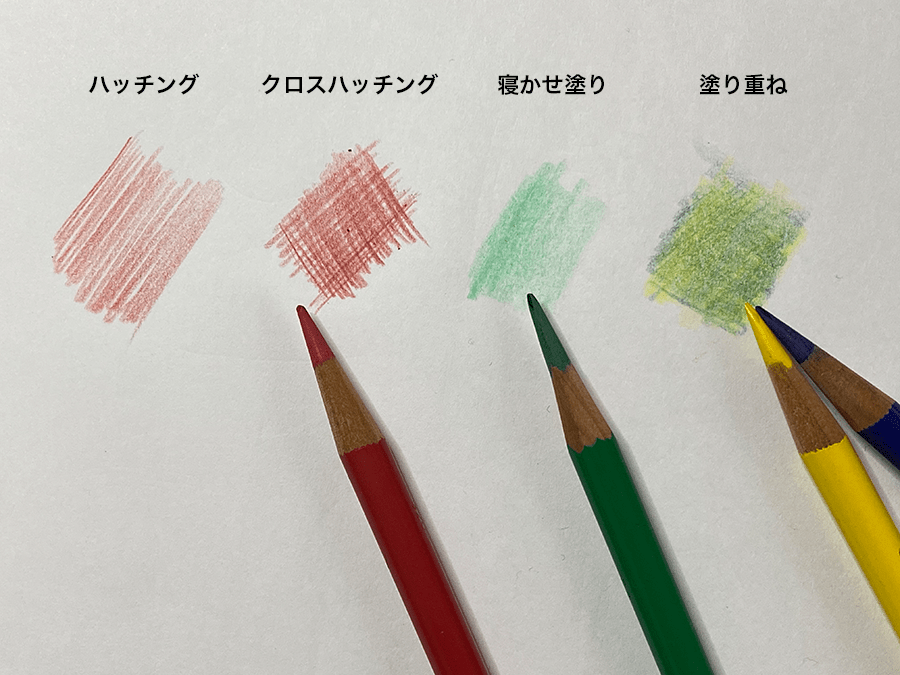
色鉛筆は、色材を使いやすいように木で覆い、先端を削り細い線を重ねながら描く物です。色鉛筆をある程度横に寝かせて使うことで、芯の側面を使って塗ることもできます。基本は「ハッチング」と呼ばれる線を重ね合わせて、面を塗る方法を使って描きます。
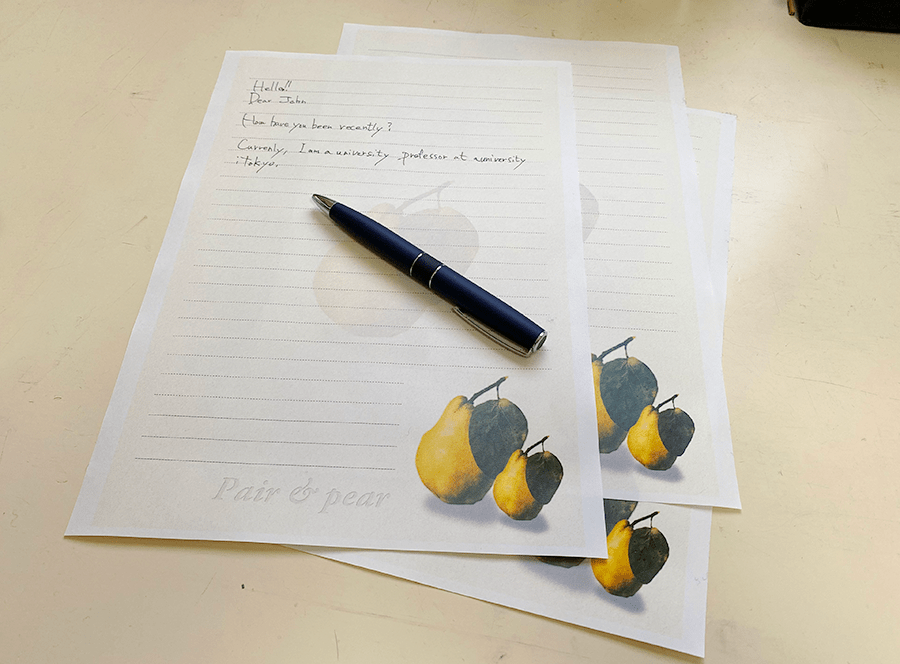
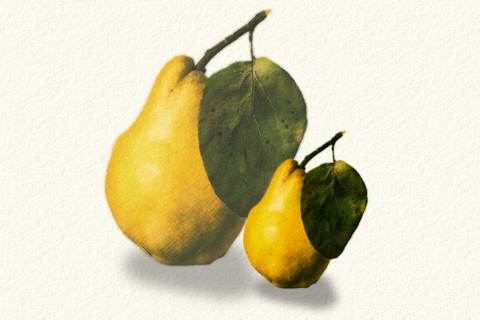
マウスを色鉛筆代わりにしてハッチングすることは、できなくはないにしても、何千回ものストロークを塗り重ねていくことになります。Photoshopでは、発想を変えてフィルターを使い、斜めの線描(の代替)をしていきます。今回はいくつかのフィルターを使ってみて、描いた物を最終的に便箋として使用できるものにします。以下が完成イメージです。
では、素材を用意しましょう。今回は洋梨の写真を選びました。まったく同じ発音の単語を並べた「Pair & pear(ペアー&ペアー)」というタイトルで、洋梨が2つ描かれた便箋を作ることにします(中央には透かしの梨も入れます)。
今回は最終形を印刷物(便箋)とし、印刷出力を意識したサイズ調整も事前に行います。オリジナルの素材データが1,890 × 2,835pixelですので、A4便箋サイズにすればピッタリ入ります。素材データをPhotoshopで開き、画像解像度を家庭用プリンターで使用する値へと変更します。
メニューバーより「イメージ」→「画像解像度」を開きます。
解像度を250pixel/inchに変えて、再サンプルのチェックは外します。ファイルサイズはそのままで、幅と高さが自動的に19.2cm × 28.8cmに変更されます。A4のサイズは21 × 29.7cmですので、マージンを考えてもちょうどいいでしょう。
対象をマスク処理する
素材画像について、背景を複製しておきます。
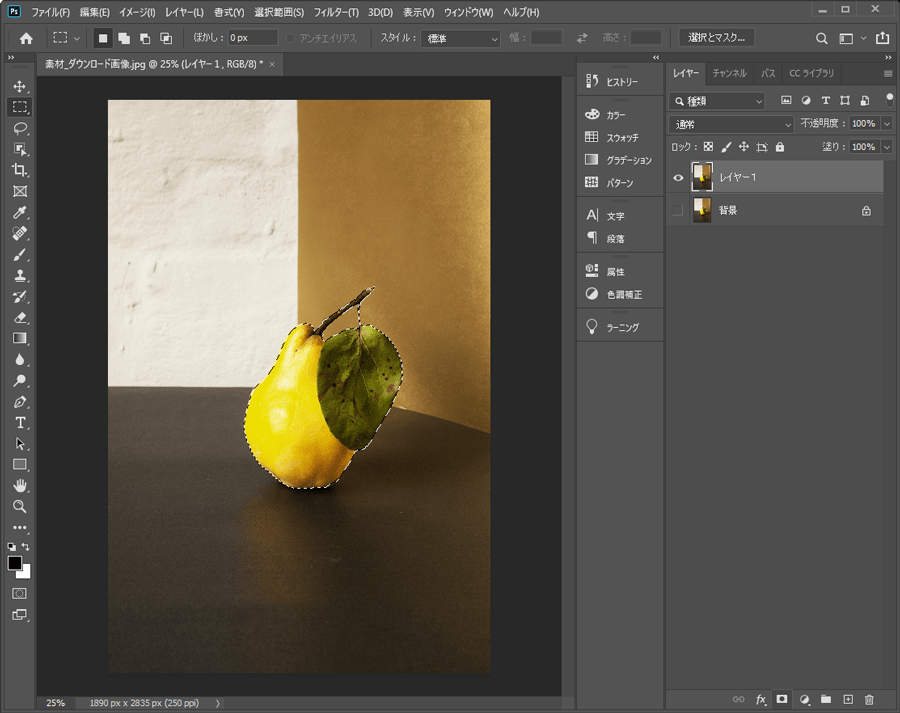
レイヤーウインドウの「背景」欄の目のアイコンを閉じて、複製したレイヤーを選択した状態で、メニューバーより「選択範囲」→「被写体を選択」を使って、洋梨だけを選択範囲とします。
選択範囲ができました。
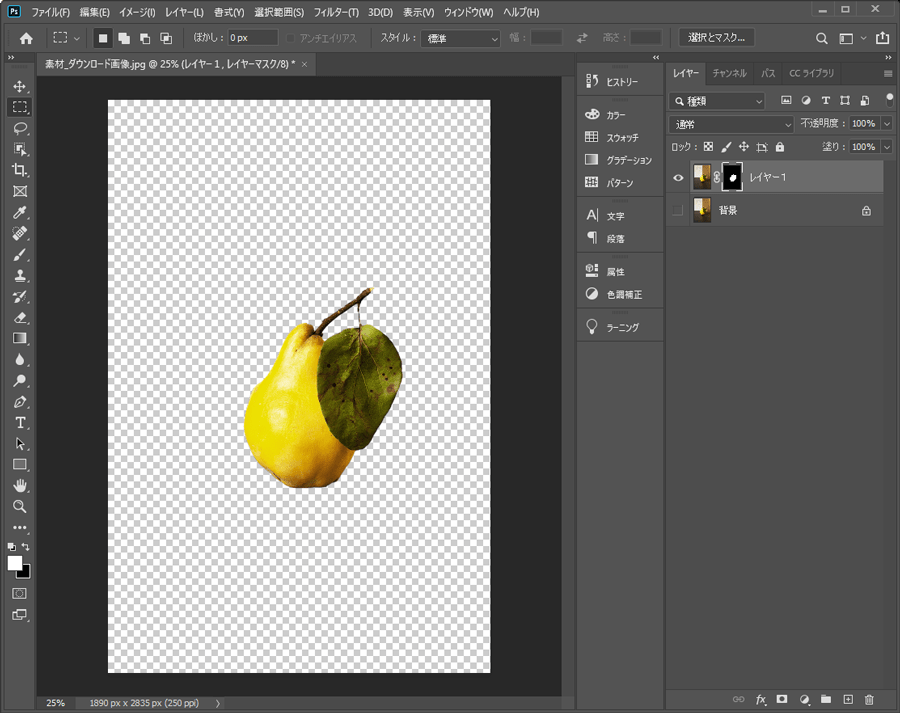
レイヤーウインドウ下にある「レイヤーマスク追加ボタン」を押し、背景にマスクをかけます。
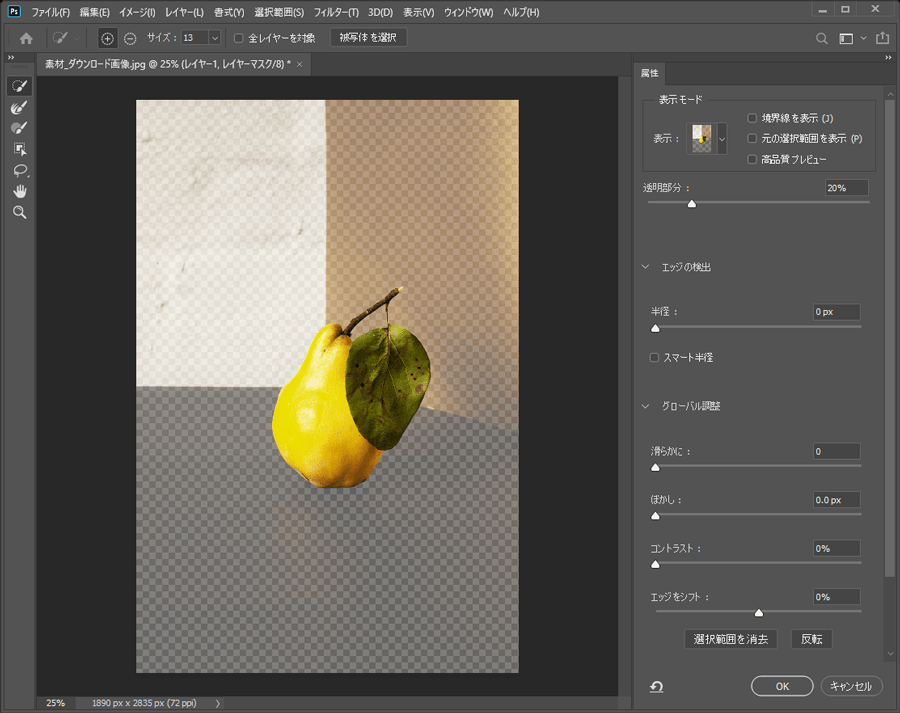
今回はほぼ綺麗にマスク処理ができたので、このまま作業を続けます。使用する写真素材によってうまく処理できない場合は、メニューバーより「選択範囲」→「選択とマスク」を使い、細かな調整をしてください。
今後の作業がしやすいように、レイヤー名を「pear」に変えておきます。
対象にフィルターを使う
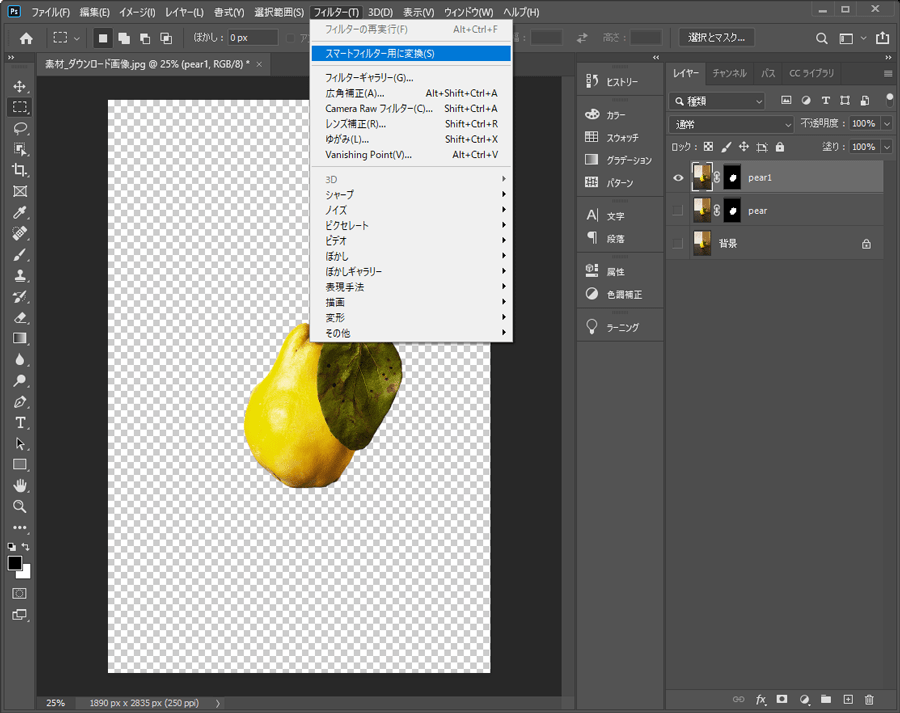
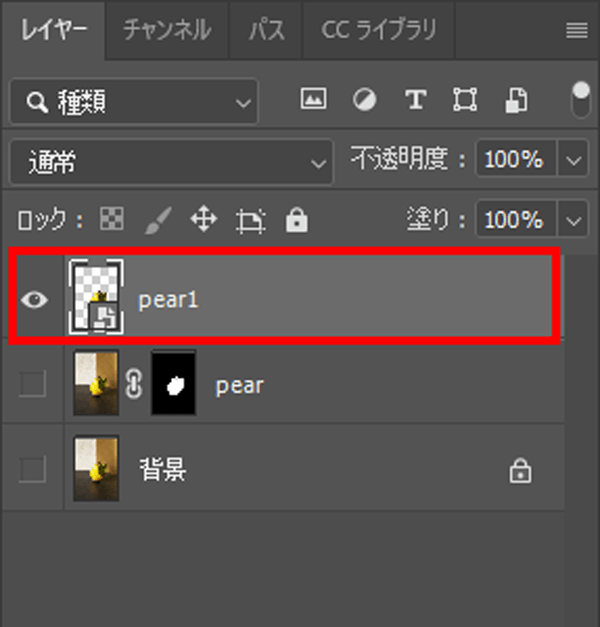
次に「pear」レイヤーの複製「pear1」レイヤーを作っておき、「pear1」で作業を進めます。「pear1」を選択して、メニューバーの「フィルター」→「スマートフィルター用に変換」を選択します。
変換したレイヤーには、サムネイルにスマートフィルターのアイコンが付きます。
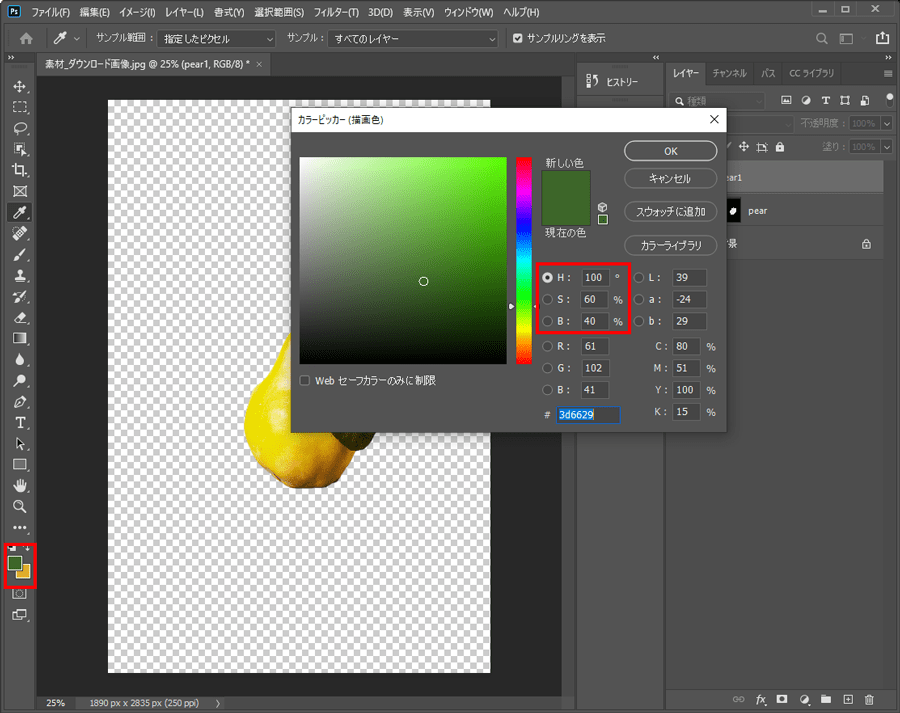
ツールバーにある描画色と背景色を下記の通り設定しておきます。
「描画色」は、H:100、S:60、B:40
「背景色」は、H:40、S:80、B:90
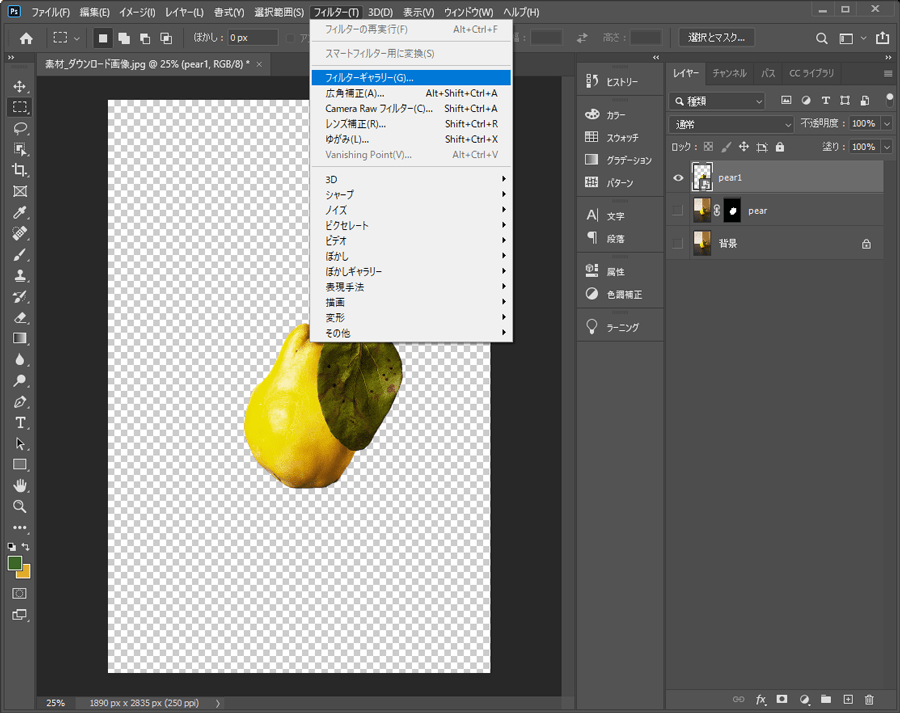
メニューバーの「フィルター」→「フィルターギャラリー」の中にある「スケッチ」を選びます。
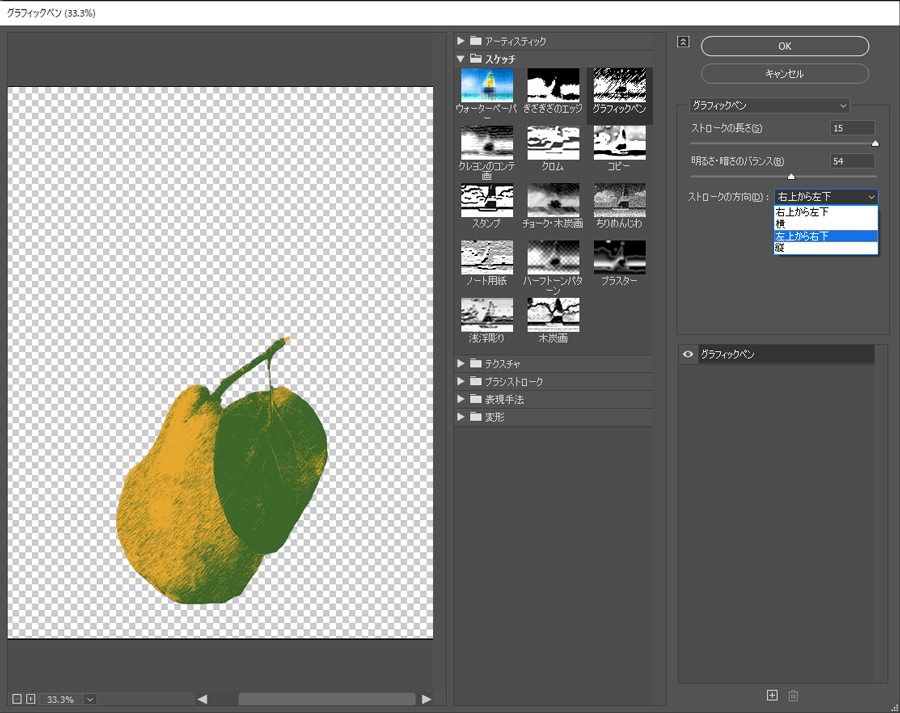
「スケッチ」→「グラフィックペン」を選び、元写真で多く使われている梨の実の色と葉のモスグリーンの二色を使って、色鉛筆のストローク表現だけをフィルターに任せることにします。色は元写真の色と合成し、色不足をフォローします。
ここでの設定は以下の通りです。
「ストロークの長さ」は、15(最大)
「明るさ・暗さのバランス」は、54
「ストロークの方向」は、右上から左下
を選択します。
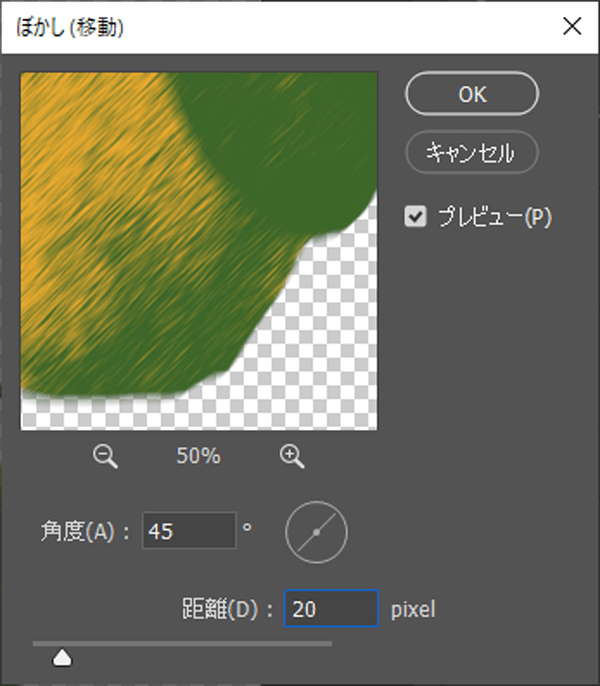
グラフィックペンで二値化されてしまった描画線のままだと、硬さが残ります。メニューバー「フィルタ」→「ぼかし」→「ぼかし(移動)」を使って、タッチをやわらかく調整します。
設定は、
「ぼかし(移動)」は、角度45°
「距離」は、20pixel
クロスハッチングでオブジェクトを整える
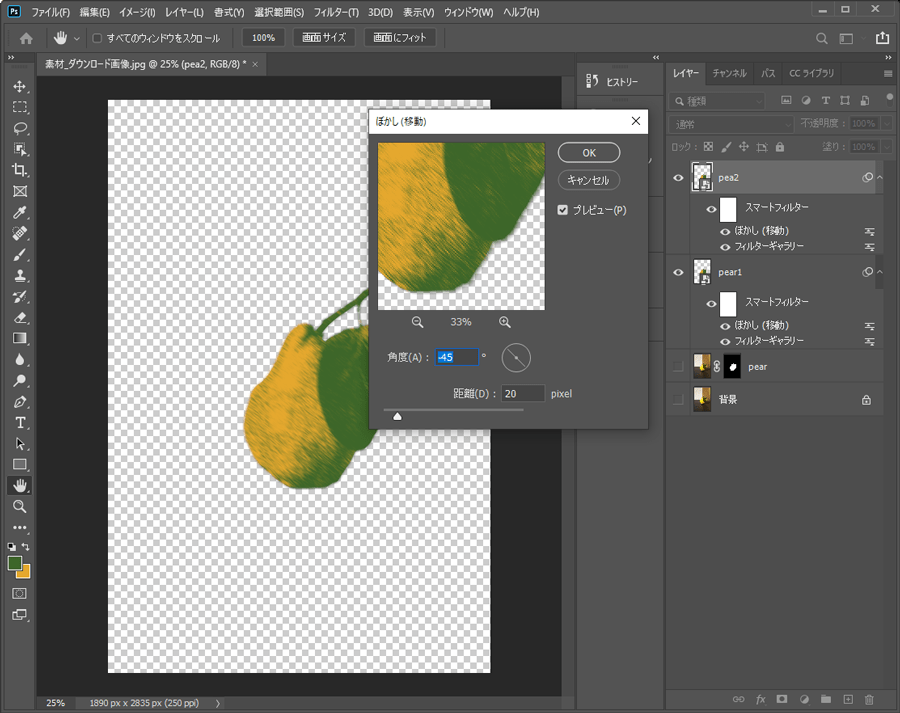
この時点でレイヤーウインドウを見ると、画像がすっかり変わったようにも見えますが、スマートフィルター用レイヤーですので、元画像は加工されず、そのままレイヤー内に保存されています。
レイヤーウインドウの「フィルターギャラリー」をダブルクリックすると、先ほど設定したパラメーターがそのまま表示され、再編集できます。
ここではクロスハッチング(ある特定の場所に対して、斜線や模様で埋める描画技法。冒頭の画像を改めて参照してください)にしてみましょう。「pear1」レイヤーを複製し「pear2」として、「グラフィックペン」の「ストローク方向」を「左上から右下」に変更。「ぼかし(移動)」も「-45°」に変更。つまり、最初の斜線から90°向きが異なる斜線となります。
次に「pear2」レイヤーを「オーバーレイ」で「pear1」に合成させると、クロスハッチングの完成です。
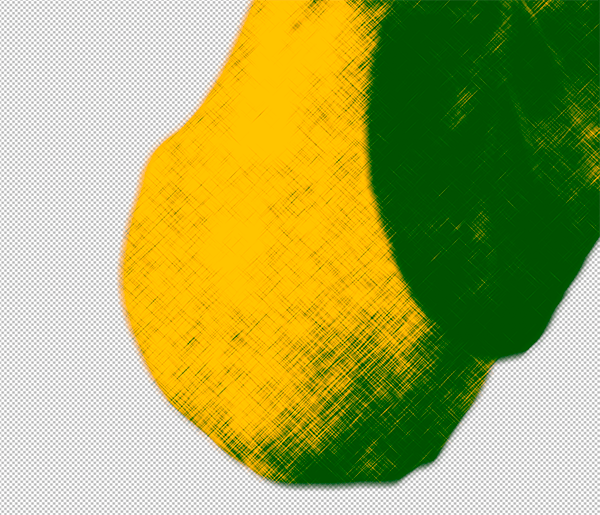
寄った画像を確認すると、交差した斜線(クロスハッチング)が確認できます。
ハイライトで対象の立体感を出す
二値化するフィルター(今回は「グラフィックペン」)を使うと、平面的な絵になりがちです。立体感を出すために、ブラシでハイライトを入れていきます。まずレイヤー「pear1」と「pear2」はグループ化し、不透明度を70〜80%にします。
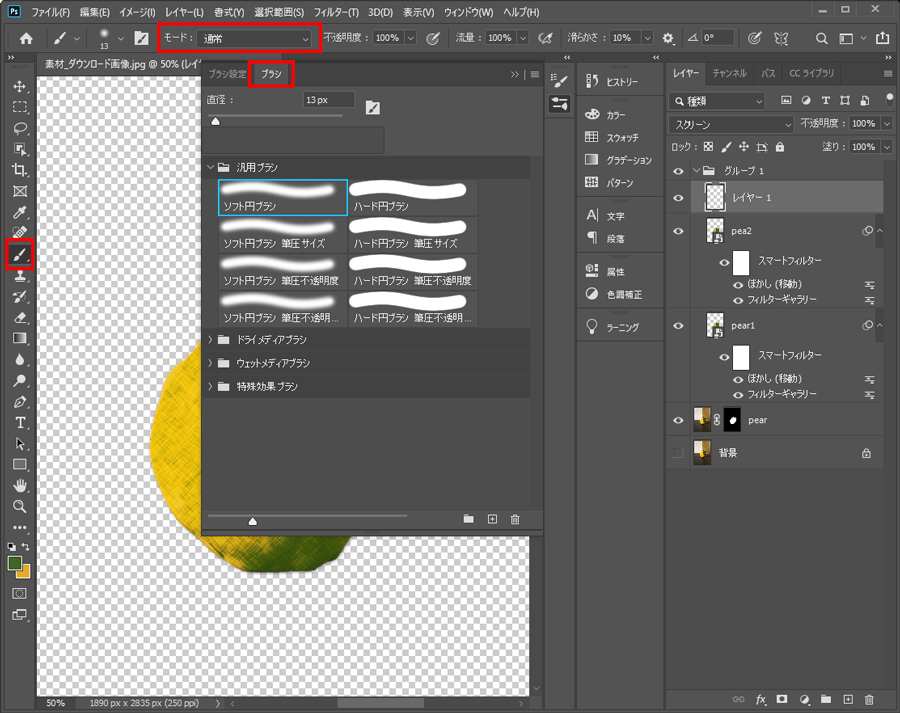
不透明度を70〜80%にすることで、「pear」レイヤーが透けて見えるようになり、少し立体感が出てきます。さらに立体感を出すために、一番上に新規レイヤーを作って「スクリーン合成」へと変更。ツールパレットより「ブラシ」ツールを選び、オプションバーから「ブラシ」パネルを開いて「ソフト円ブラシ」へと変えたら、白でハイライトを入れていきます。
マウスでブラシ作業をすると、ストロークのエッジがくっきり出やすいので、ブラシの不透明度を30%程度にして何度も塗り重ねていきます。先ほどのグループ合成時に少し暗くなってしまった葉の上にも白を重ねてみましょう。
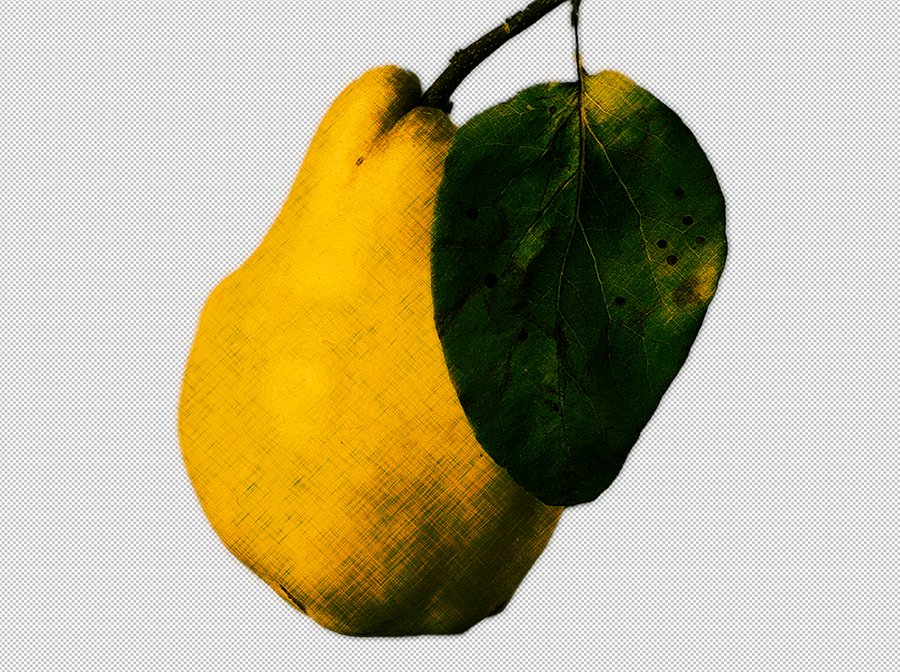
ハイライトを重ねる前です。
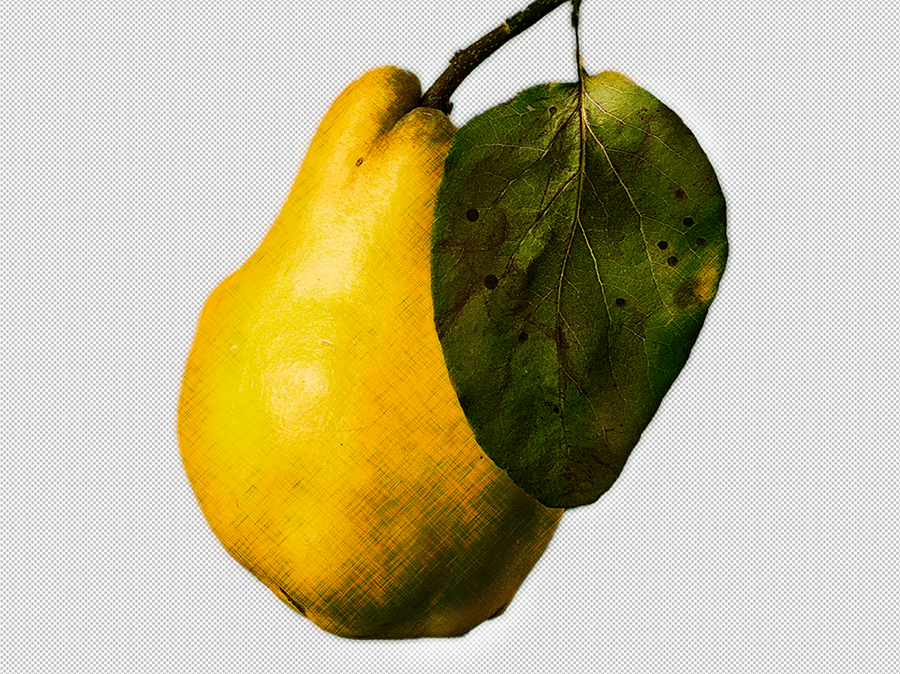
ハイライトを重ねた後の状態です。
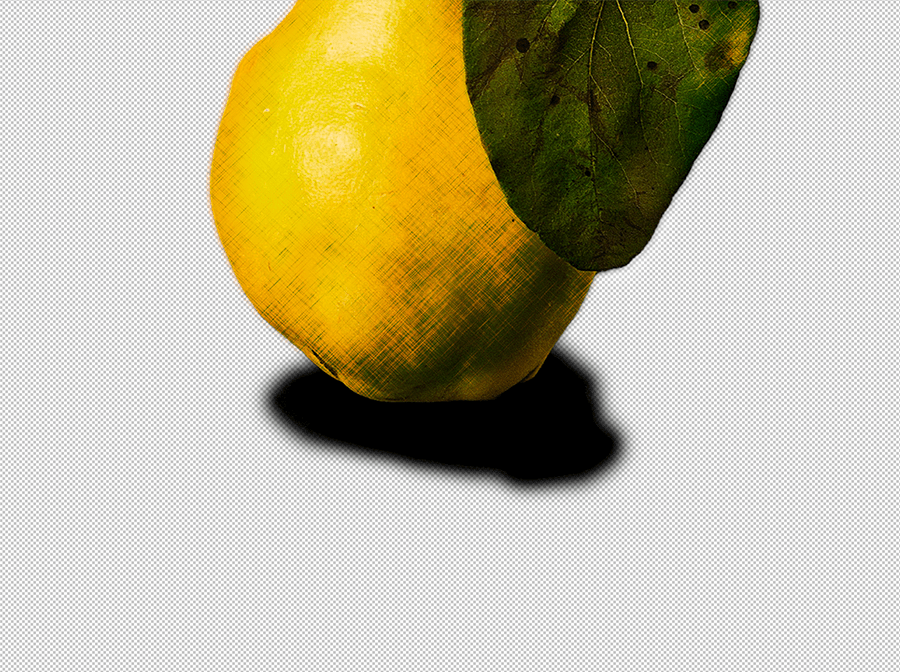
対象に影を付ける
ハイライトを付けた後、置いてあるテーブルに落とした影を描きます。影用の新規レイヤーを「pear」レイヤーの下に作り、「ソフト円ブラシ」で不透明度と塗りを100%に戻してから、洋梨の形を少し気にしながら影の形を描きます。
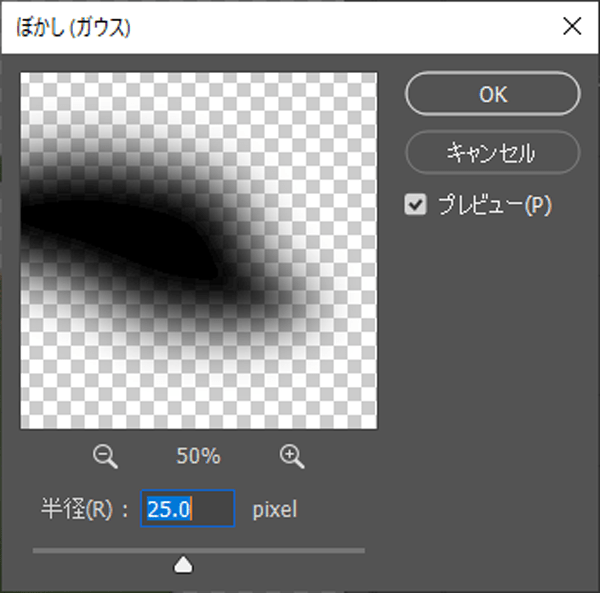
メニューバー「フィルタ」→「ぼかし」→「ぼかし(ガウス)」で、影にソフトなエッジを作ります。後は背景を作ってから不透明度を調整していきます。
処理前です。
処理のために「ぼかし(ガウス)パレットを開いたところです。
処理後の影の状態です。よりリアルな影っぽさが出ています。
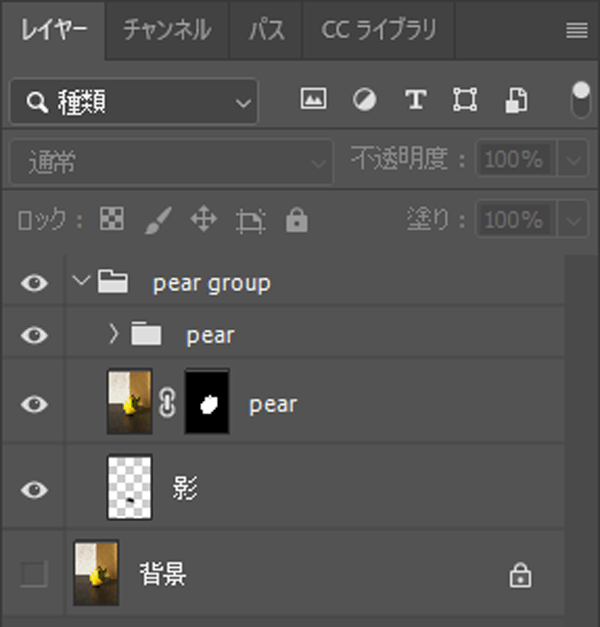
この時点で、pearに多くのレイヤーが重なり、レイヤーウインドウの見通しが悪くなってきたので、背景(レイヤー0)とpearレイヤー以外のレイヤーをすべて選択してグループ化します。さらに背景(レイヤー0)以外のすべてのレイヤーもグループ化しておきます。
テクスチャーを与えて、細部を調整する
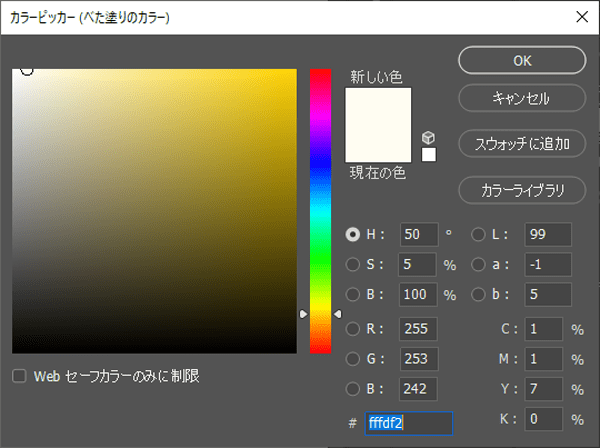
現時点では、背景が透明に抜けた状態です。「pear group」の下に、便箋の紙色用に新規レイヤーを作ります。メニューバーより「レイヤー」から「新規塗りつぶしレイヤー」→「べた塗り」を選択します。
「新規レイヤー」パレットで、べた塗りのカラーを選択し(ここでは明るいベージュになるように、H:50、S:5、B:100)塗りつぶします。
紙色が決まったら、紙に凸凹した質感を与えましょう。レイヤーウインドウより「pear group」の上に新規レイヤーを作り、パターンで塗りつぶします。
今回は「グワッシュ水彩画」パターンを使用しますが、Photoshopのバージョンが新しい場合はパターンの中にグワッシュ水彩画がない場合があります。
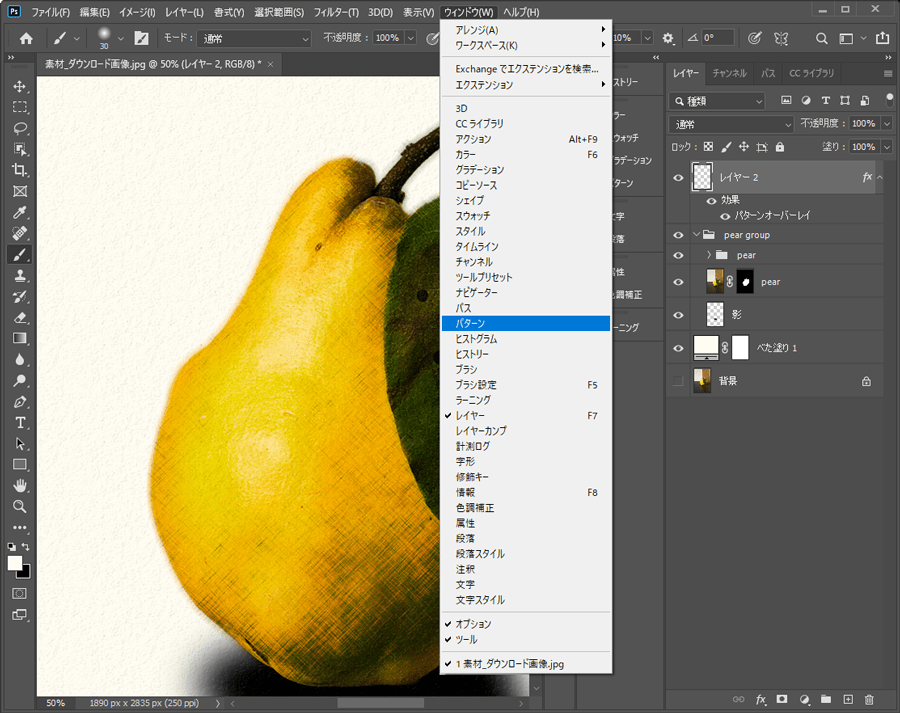
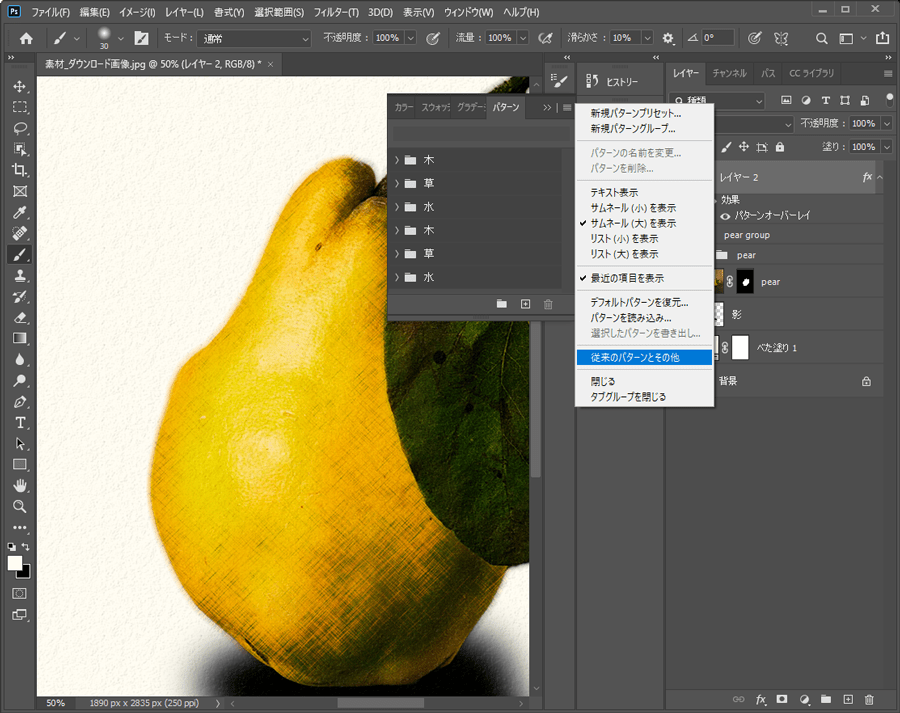
この場合は「ウィンドウ」→「パターン」パネル右上の「≡」を押します。
表示されたオプションから「従来のパターンとその他」をクリックしてください。
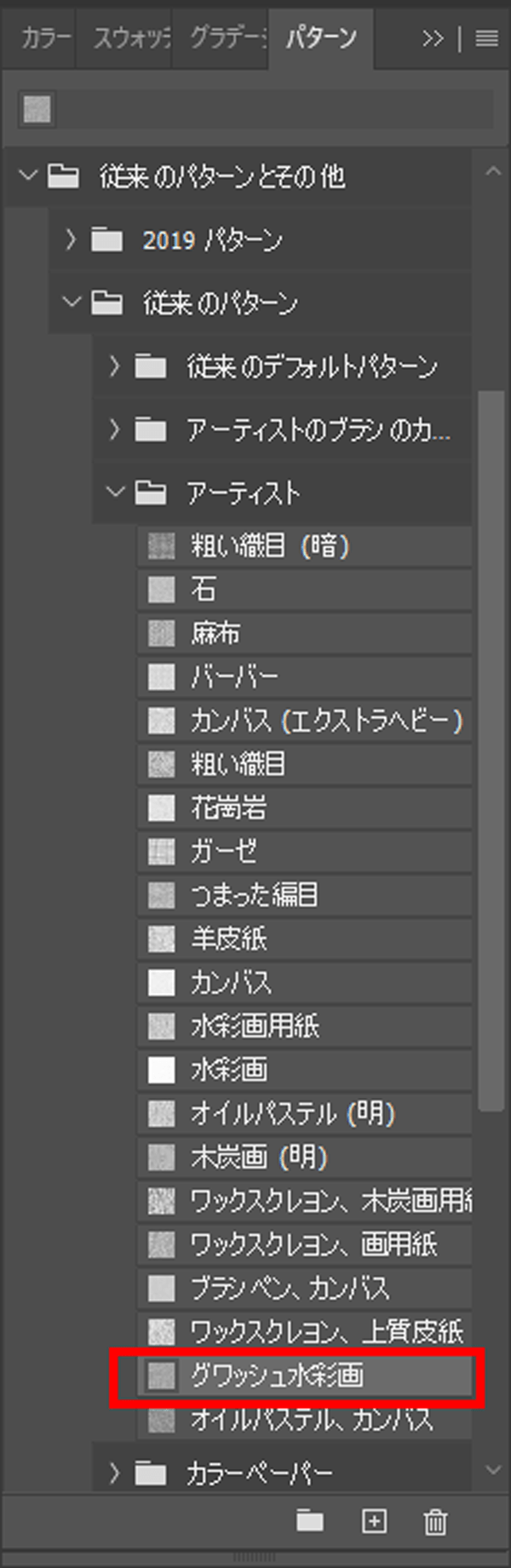
「従来のパターン」→「アーティスト」内に「グワッシュ水彩画」があることを確認します。
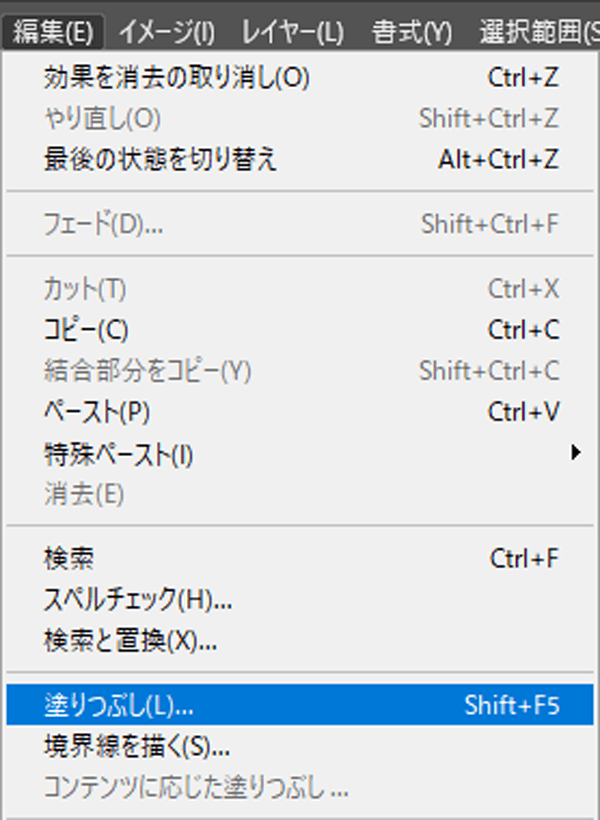
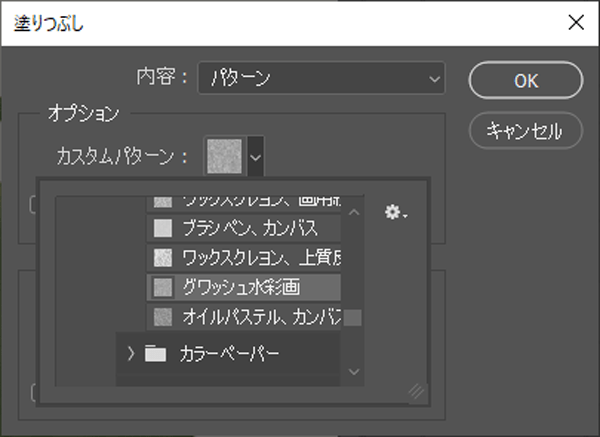
メニューバーより「編集」→「塗りつぶし」を選びます。
「塗りつぶし」パレットが立ち上がります。「内容」を「パターン」に変えて「グワッシュ水彩画」を選択して「OK」を押し塗りつぶします。
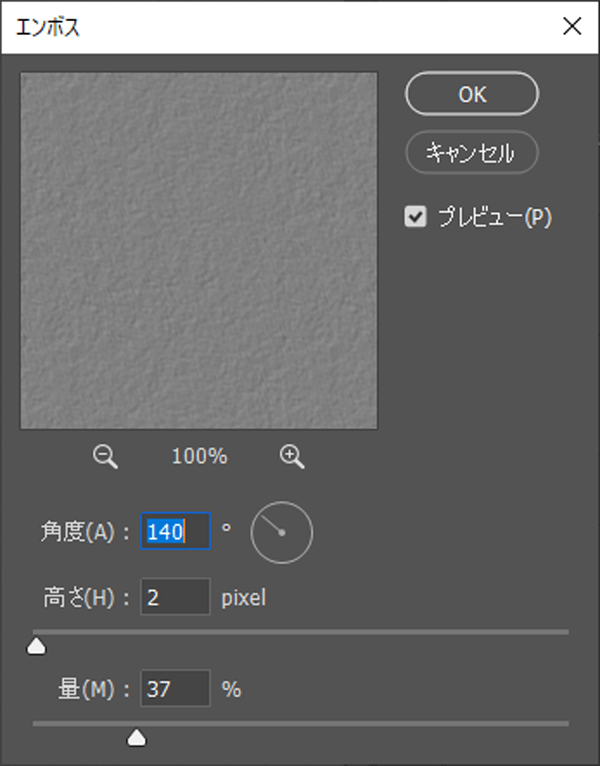
そのレイヤーには、メニューバーより「フィルター」→「表現手法」→「エンボス」をかけ(角度140°、高さ2ピクセル、量37%)、「ハードライト」にすると、適度なテクスチャー感が出ます。凸凹の強さを調整したい場合は、トーンカーブやレベル補正レイヤーをクリッピンググループ化して調整しましょう。
これで色鉛筆描画は完成です。
洋梨をレイアウトしてオリジナル便箋を作る
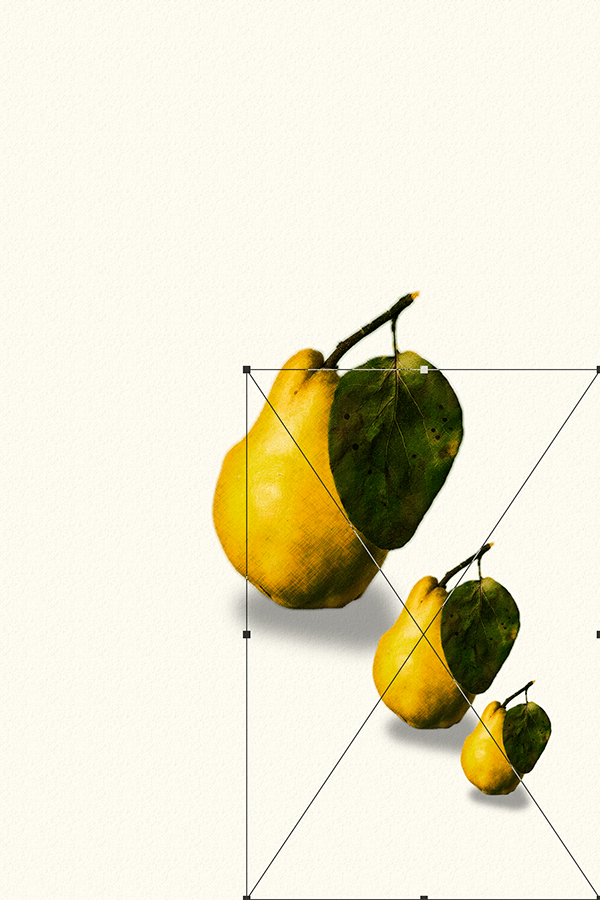
「pear」はレイヤーグループごとに「スマートオブジェクト」変換し、複製を2個作って、合計3個にしたら、さらにサイズを調整し、3種類の大きさで配置します。
レイアウトでは、1番大きな洋梨を不透明度「10%」にして、中央に配置しました。
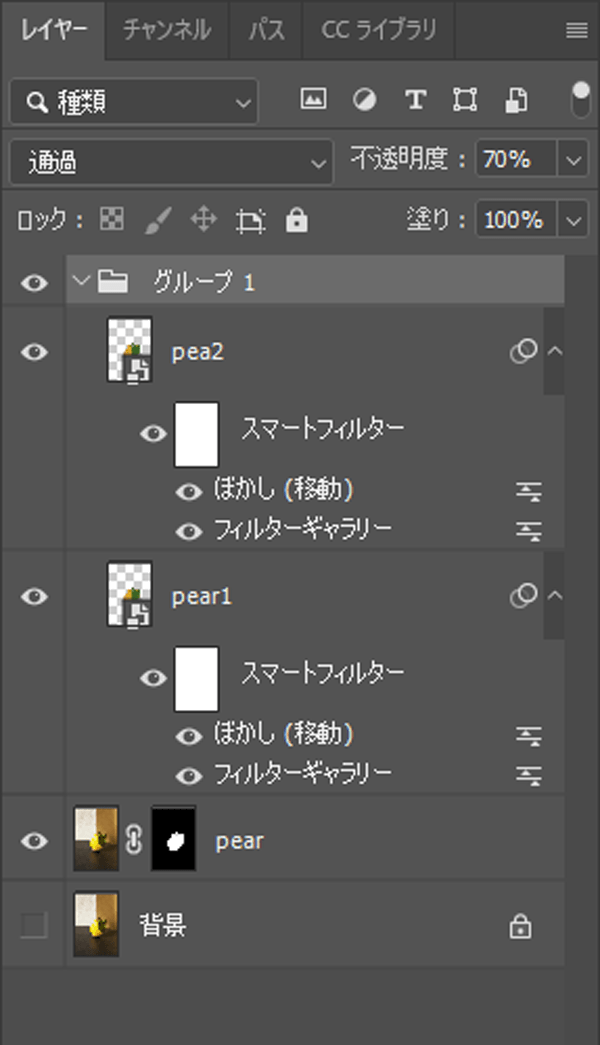
この時点のレイヤーウインドウの状態(赤囲み箇所)です。
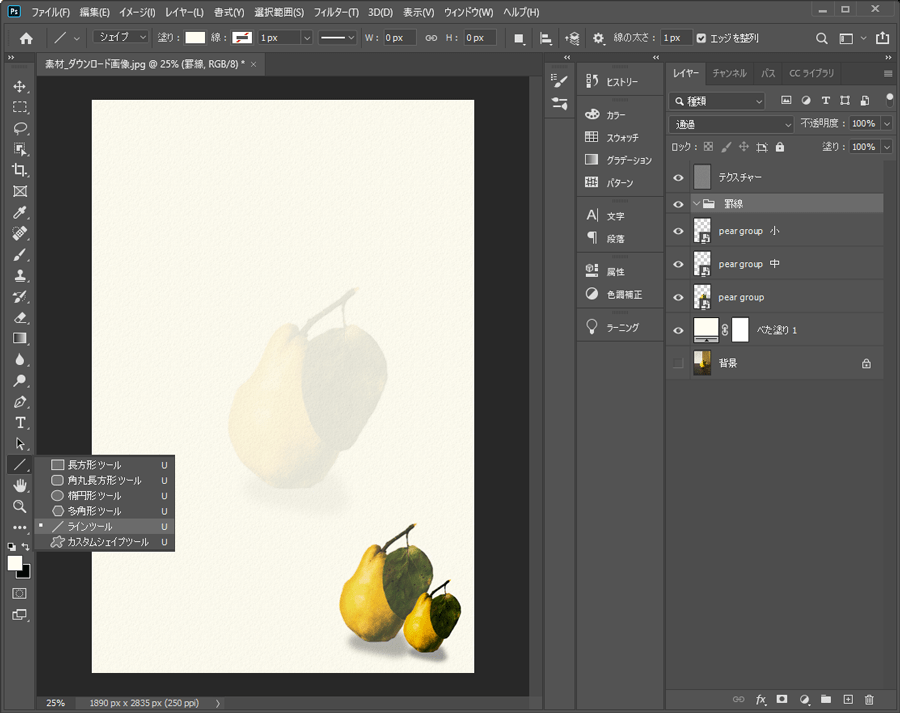
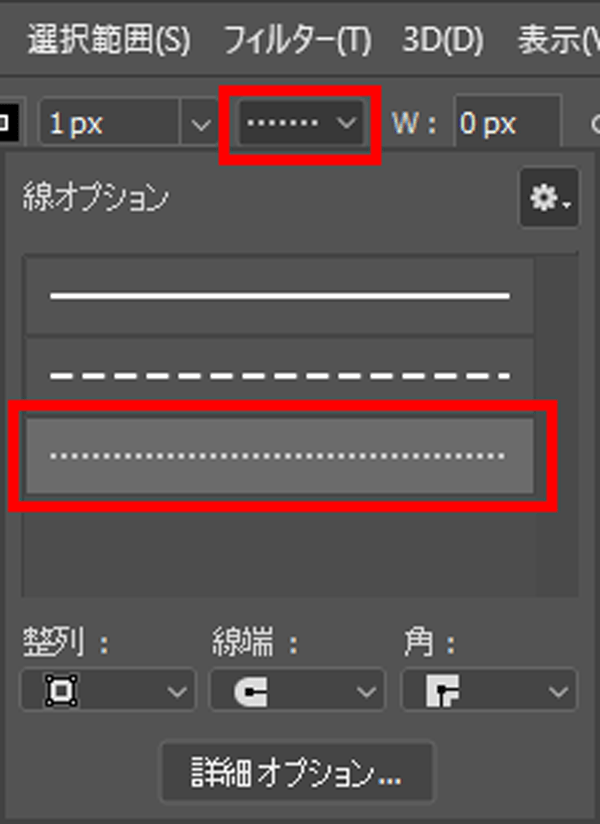
罫線は、ツールパネルより「ラインツール」の線オプションで点線を選んでから引きます。
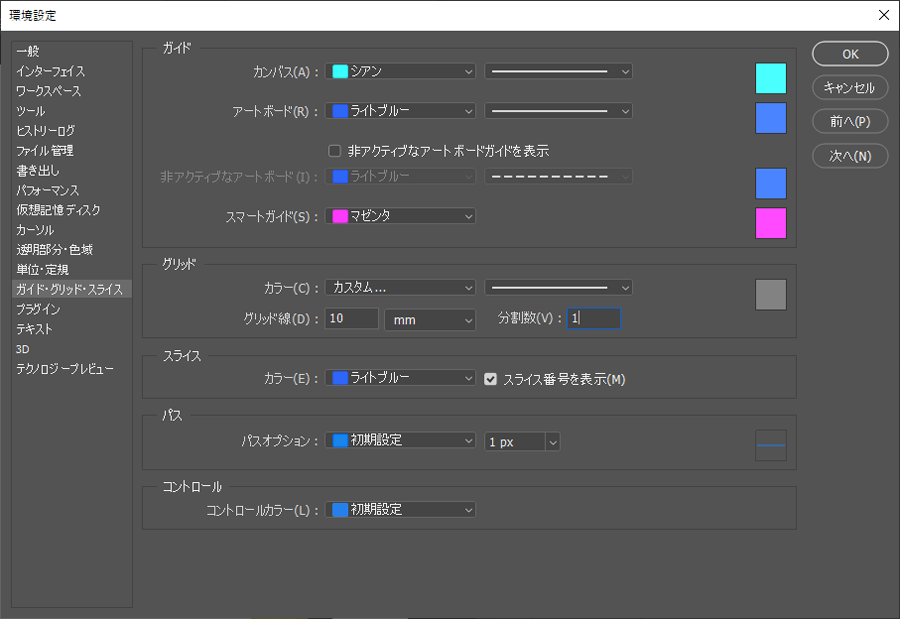
その前にガイドを作るために、グリッドを調整します。「環境設定」を開き、「ガイド・グリッド・スライス」のグリッド線を10mm、分割数を1にします。
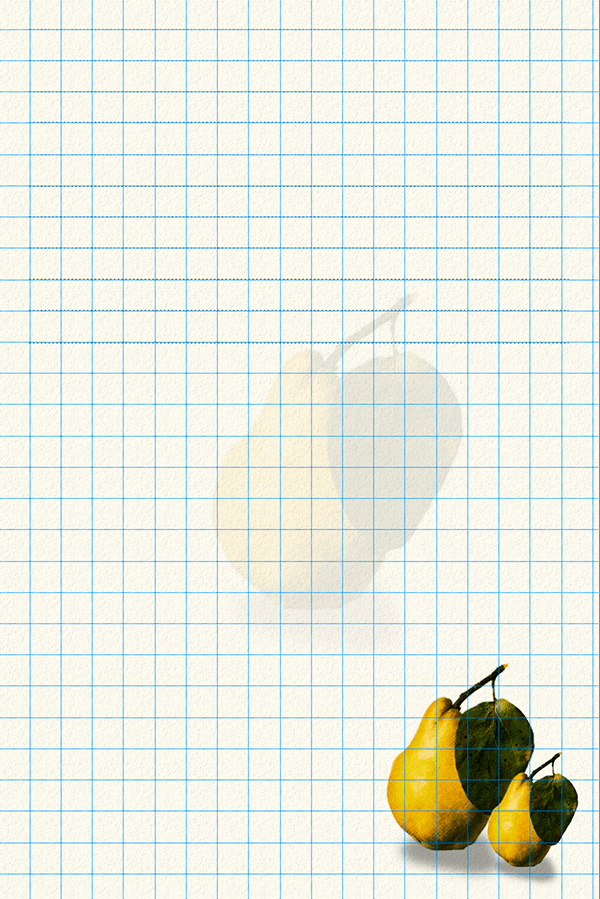
これでガイドを表示すると、画面に10mm間隔のガイド線が引かれます。
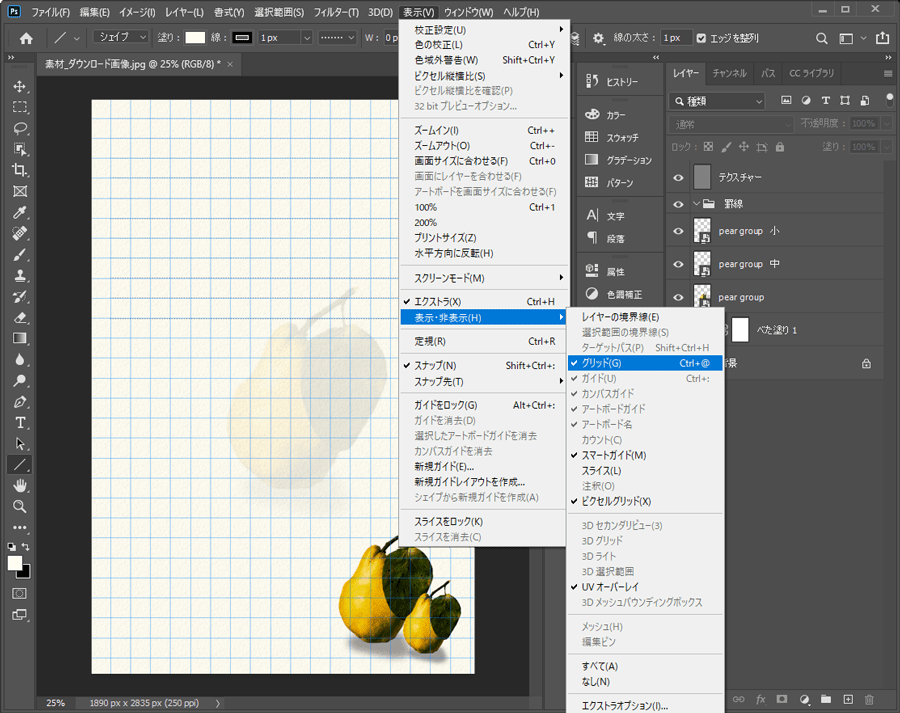
グリッドの表示は、メニューバーより「表示」→「表示・非表示」→「グリッド」を選びます。
後はガイドやグリッドを手がかりにラインを引き、洋梨の上にかかった罫線を調整すれば完成です。便箋タイトルを入れたい場合、塗りをなくして「エンボス加工」をするといいでしょう。
実際にプリントアウトして、オリジナル便箋として使ってみてください!

デジタルハリウッド大学客員教授、KOTOPLANNINGアートディレクター。コンピューターおよびアクリル絵の具を使った自然な表現手法によるポートレート作品を制作発表、アプリ解説書、絵本など数十冊出版
![NEXMAG[ネクスマグ] パソコン工房](/magazine/assets/images/common/logo.svg)