

人物の頭部の動きに、コメントを書き込んだ「吹き出し」が追従する映像の作り方を解説します。これは、動きに追随する「モーショントラッキング」と呼ばれる技術によって実現可能です。ハリウッド映画、テレビCMでも使われる技術と聞くと、難しく感じるかもしれませんが、Adobe After Effects CC(以下After Effects)に搭載の「モーショントラッカー」機能を使うと、ほぼ自動で、動きにあわせたキーフレームが作成されます。
Adobe After Effectsで映像に吹き出しを挿入する
「モーショントラッカー」機能の源が「モーショントラッキング」
動きに追従する「モーショントラッキング」には、対象にする映像と得たい結果の組み合わせで、いくつもの技術/方法が存在します。基本的な理解は、「映像内の指定したポイントを追跡し、その動きを記録する」でOKです。逆に、記録された映像自体を動かせば、画面のブレを抑える「スタビライズ」になりますし、映像内の「面」検出をすれば「3Dトラッキング」になります。顔認識技術を使い、顔のみのトラッキング(目や鼻の位置も認識)も可能なので、特定の顔の色調や目の色を変えるなど、とても幅広く応用できる技術がモーショントラッキングです。
仕組みは、1ポイントの動きを検出して、別レイヤーの吹き出し画像へ適用します。トラッキングに向いている映像(対象のコントラストや輝度、色がはっきりした映像)でないと、1度の解析では望んだ結果にならないかもしれません。その場合は、何度か解析を行ったり、解析後のキーフレーム編集で補います。
最初に、モーショントラッキングを適用した今回の作例をご覧ください。“WOW NEXMAX”とサーファーが言葉を発しながらサーフィンを行う数秒の映像です。
では、動きのあるサーファーに、コメントを書き込んだ「吹き出し」を追随する処理をAfter Effectsを使って実行しましょう。
尚、今回使ったパソコンのスペックは以下の通りです。
CPU:Intel Xeon E3-1505M 2.8Ghz
メモリ:32GB
グラフィックカード:NVIDIA Quadro M1000M
ストレージ:NVMe SSD 256GB
コンポジションパネルで操作する
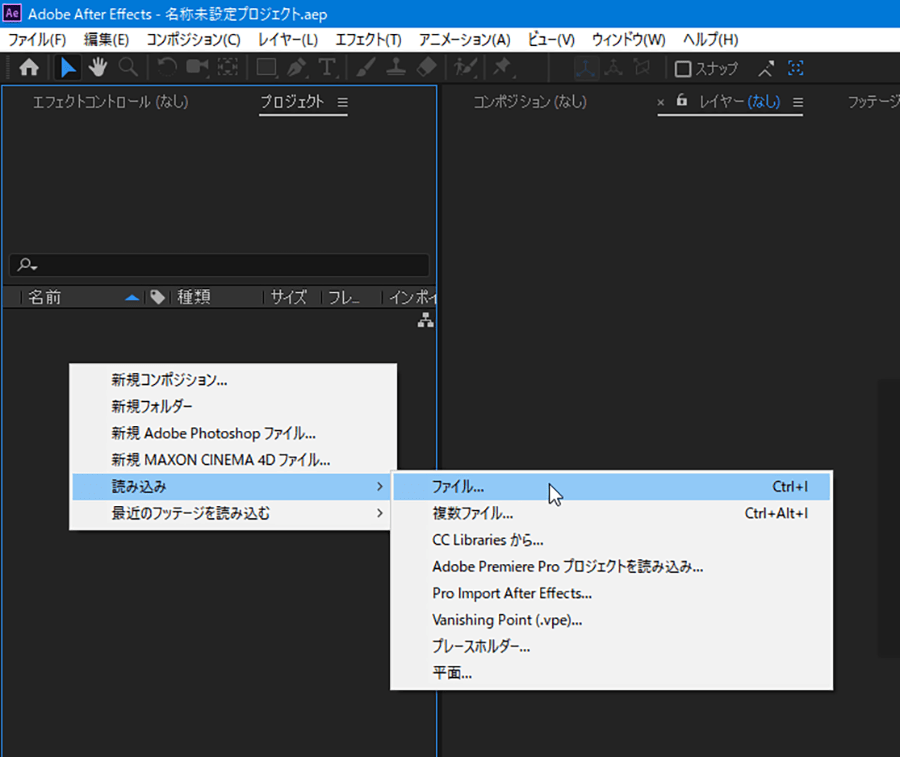
After Effectsを起動したら、プロジェクトパネル上で右クリックし、メニューの「読み込み」→「ファイル」からムービーを読み込みます。
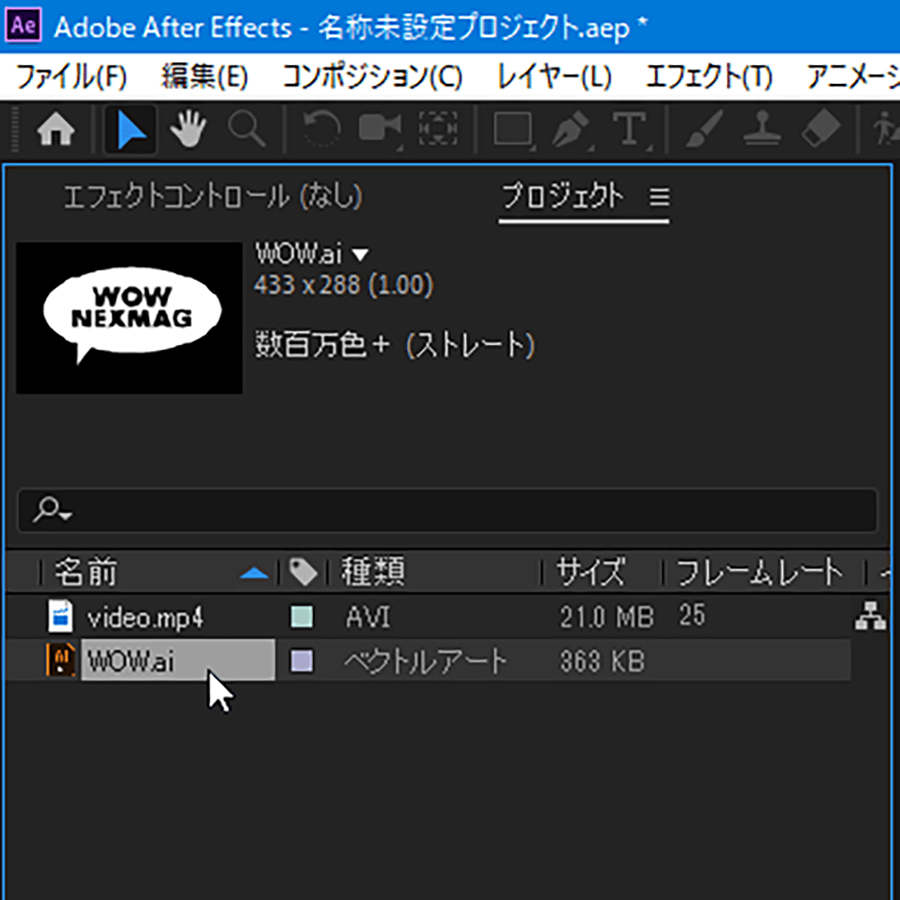
今回は吹き出しをあらかじめAdobe Illustrator CCで作成しています。そのファイルも同様の手順で読み込んでおきます。
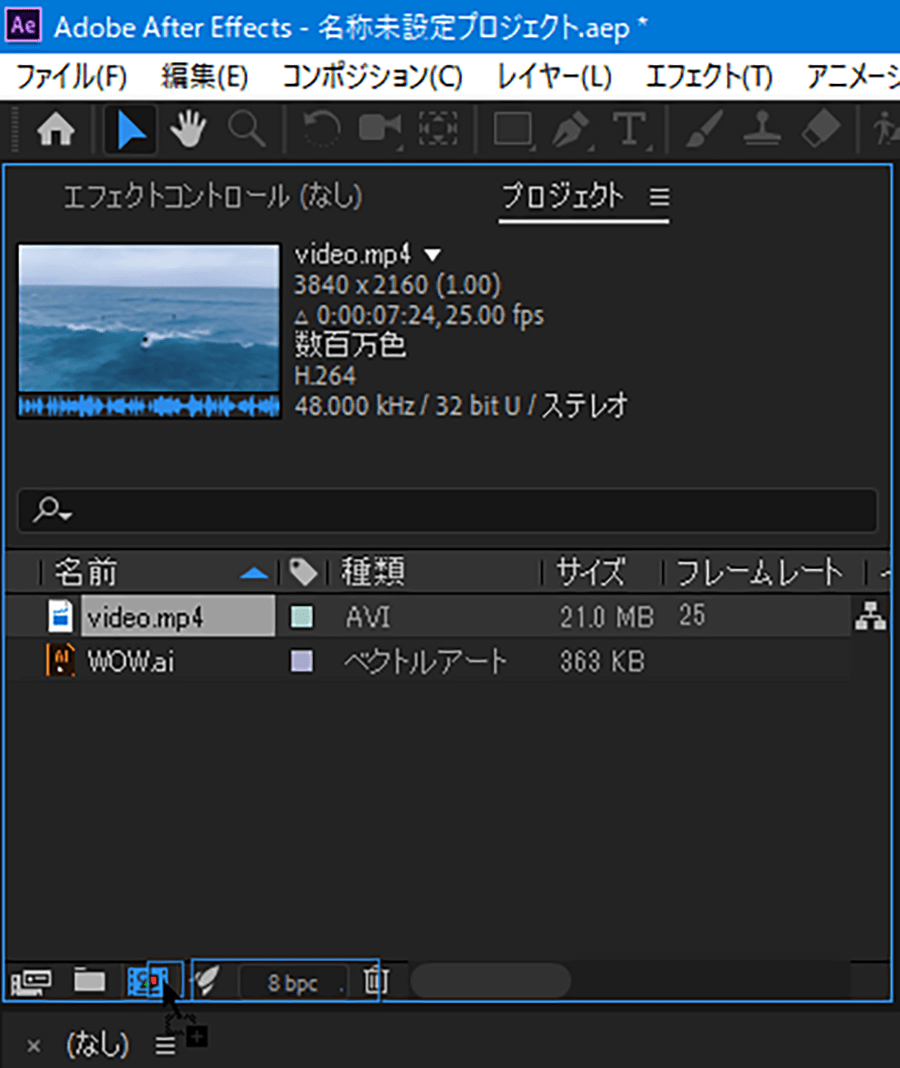
読み込んだムービーをパネル下部の「新規コンポジションを作成」アイコンにドラッグして、コンポジションを作成しましょう。吹き出しファイル(ここでは「WOW.ai」)は、コンポジションウインドウかタイムラインにドラッグ&ドロップして読み込みます。
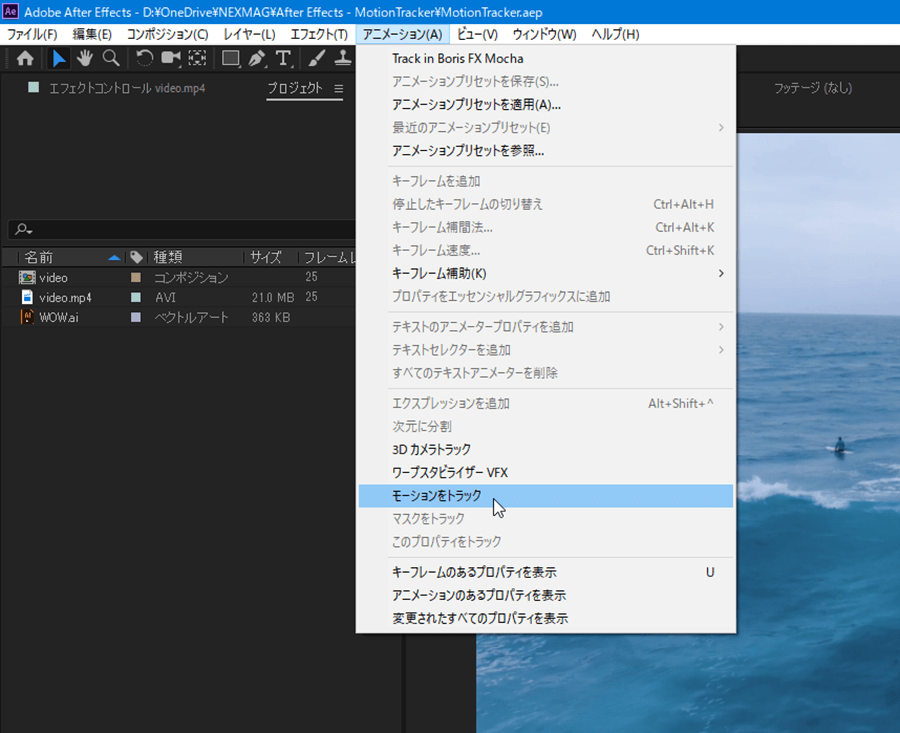
タイムラインで、ムービーのレイヤーを選択して、メニューバーより「アニメーション」→「モーションをトラック」を選択します。
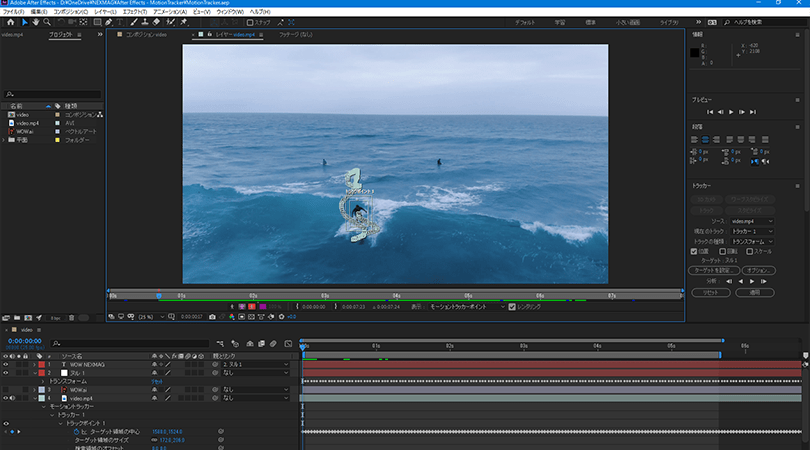
コンポジションパネルがトラッキング用のモーショントラッカーのモードに変わります。
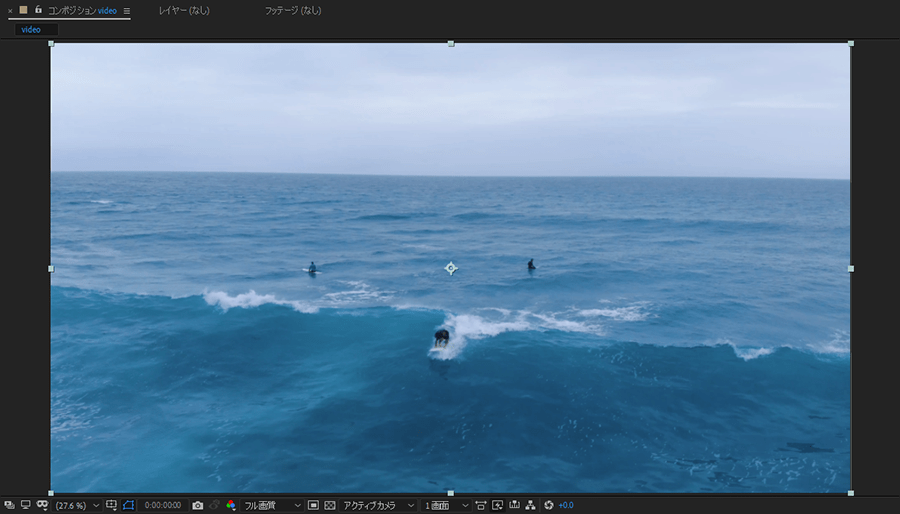
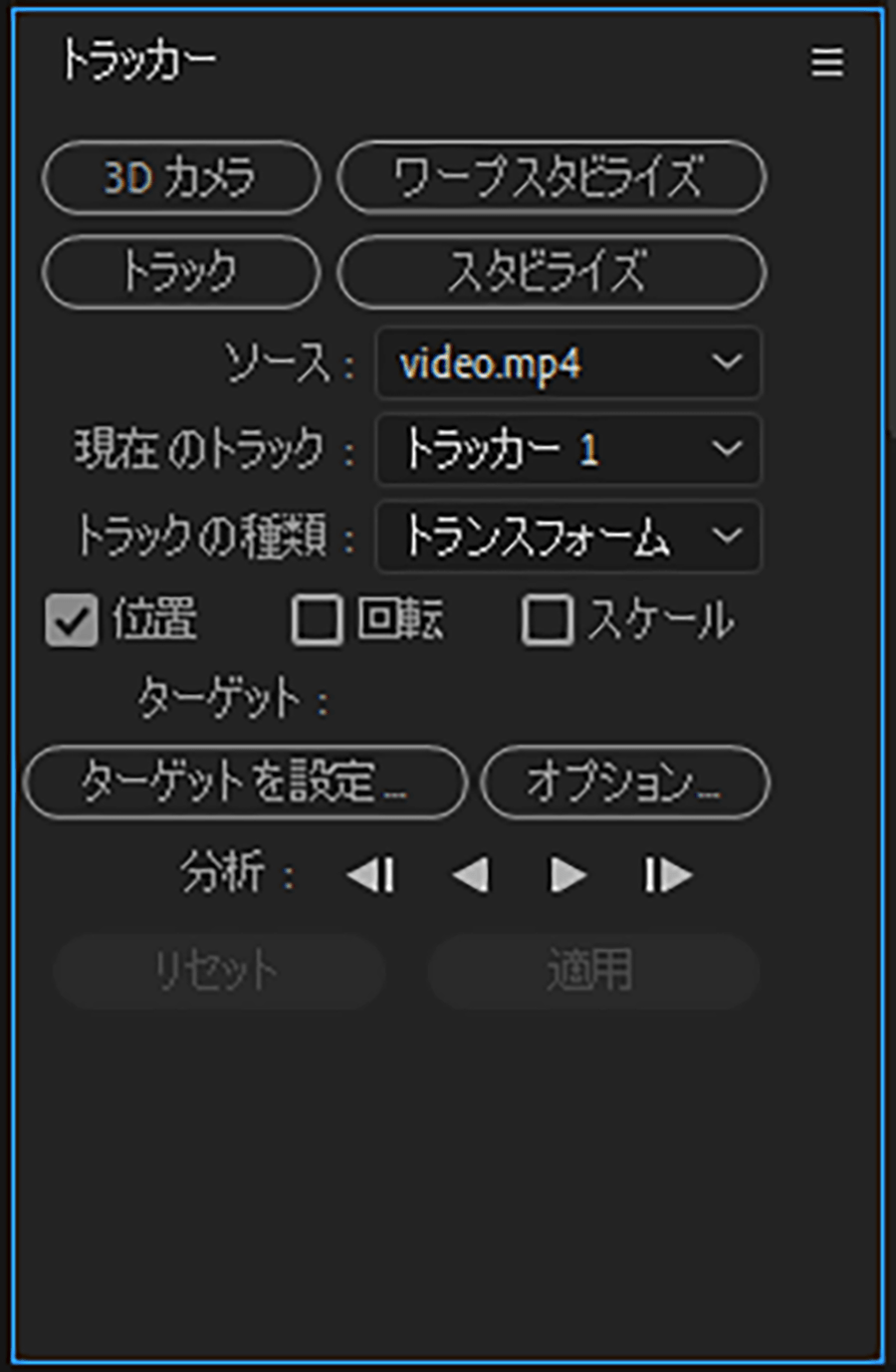
以下が、通常のコンポジションパネルの状態(切り替わる前)です。
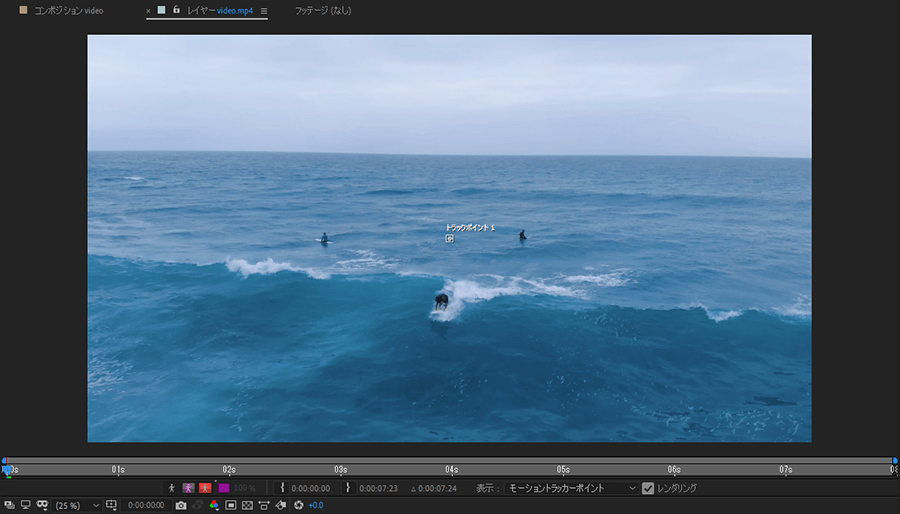
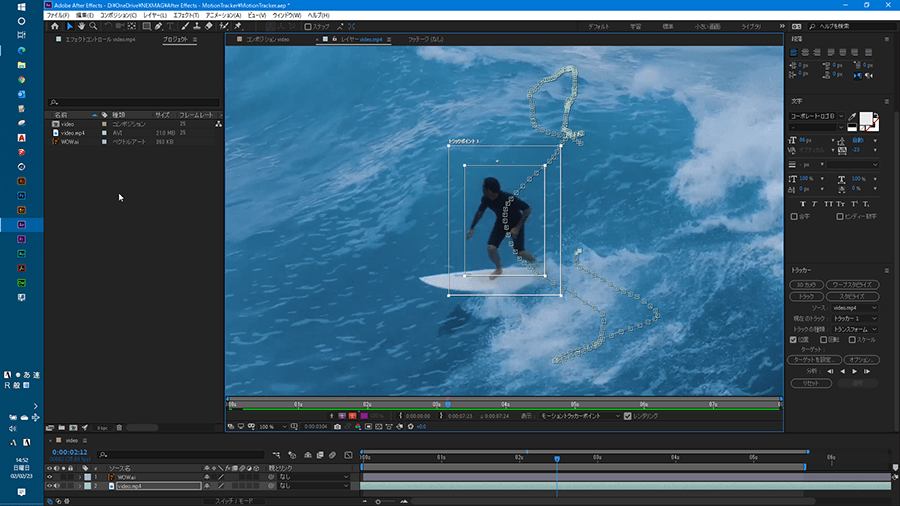
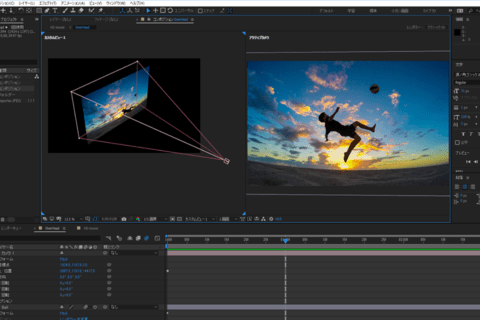
次に、モーショントラッカー用に切り替わったコンポジションパネルをご覧ください。
コンポジションウィンドウ下部に、トラッキング範囲の指定やポイントの表示などをコントロールするツールが表示されるようになりました。ちなみに、トラッキングの精度を上げるために、表示解像度が最高になっています。
「トラックポイント」について
コンポジションには、「トラックポイント1」という、真ん中に「+」がある二重四角形が表示されます。
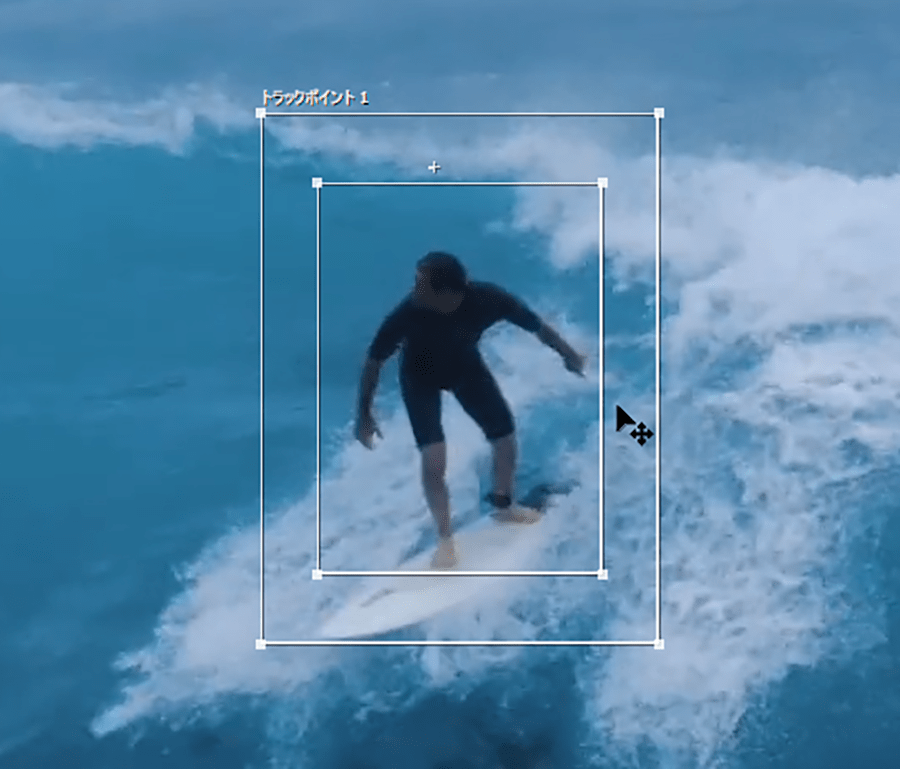
トラックポイント内に表示された「+」は、「アタッチポイント」です。ここに動かしたい対象が固定されます(今回だと吹き出し)。二重の四角からはみ出して指定しても問題ありません。今回は、サーファーの頭の上に吹き出しを表示したいので、頭部を指定します。後からの調整も可能です。
トラックポイント内の中四角は「ターゲット領域」です。トラッキングの対象をこの枠内に収めます。今回だと、サーファーがこの中に収まるようにしました。条件は、背景と明確に識別できる対象を選ぶこと、です。
外側の四角は、「検索領域」です。これは解析を行う範囲のことで、この領域内が解析されます。この枠を大きく取ると、解析に時間がかかります。また、対象の動きが速い場合も時間がかかりますが、映像の前後のフレームを参照しながら解析するからです。解析を始めて時間がかかり過ぎる場合は、範囲を調整してみましょう。
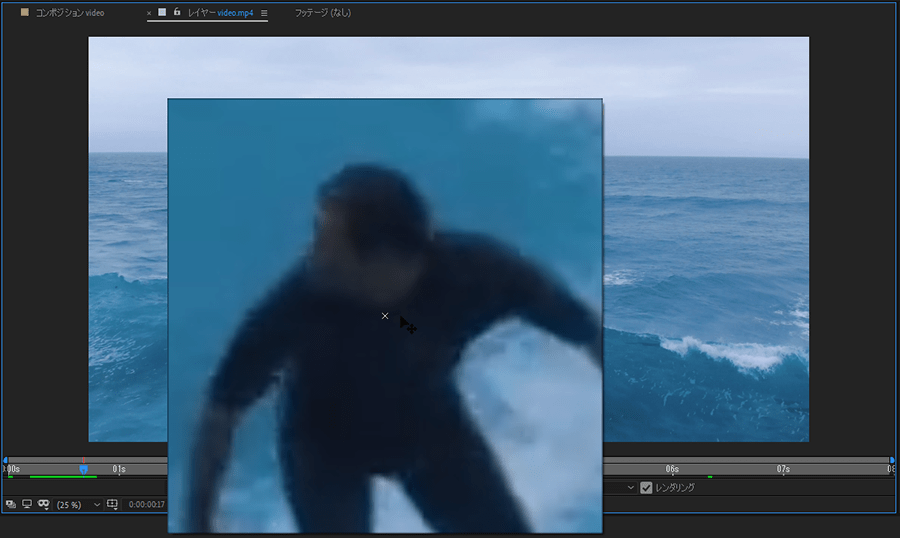
トラックポイントを動画中でドラッグする場合、ターゲット領域枠内が拡大表示されます(設定でオフにもできる)。各パーツはそれぞれ移動や拡大縮小が可能なので、対象にあわせて調整します。
メニューバーから「アニメーション」→「モーションをトラック」を選択した時点で、「トラッカー」パネルが表示されます。ここでトラッキングの種類の選択、トラッカーの設定などを行います。
トラッカーパネルで操作を進める
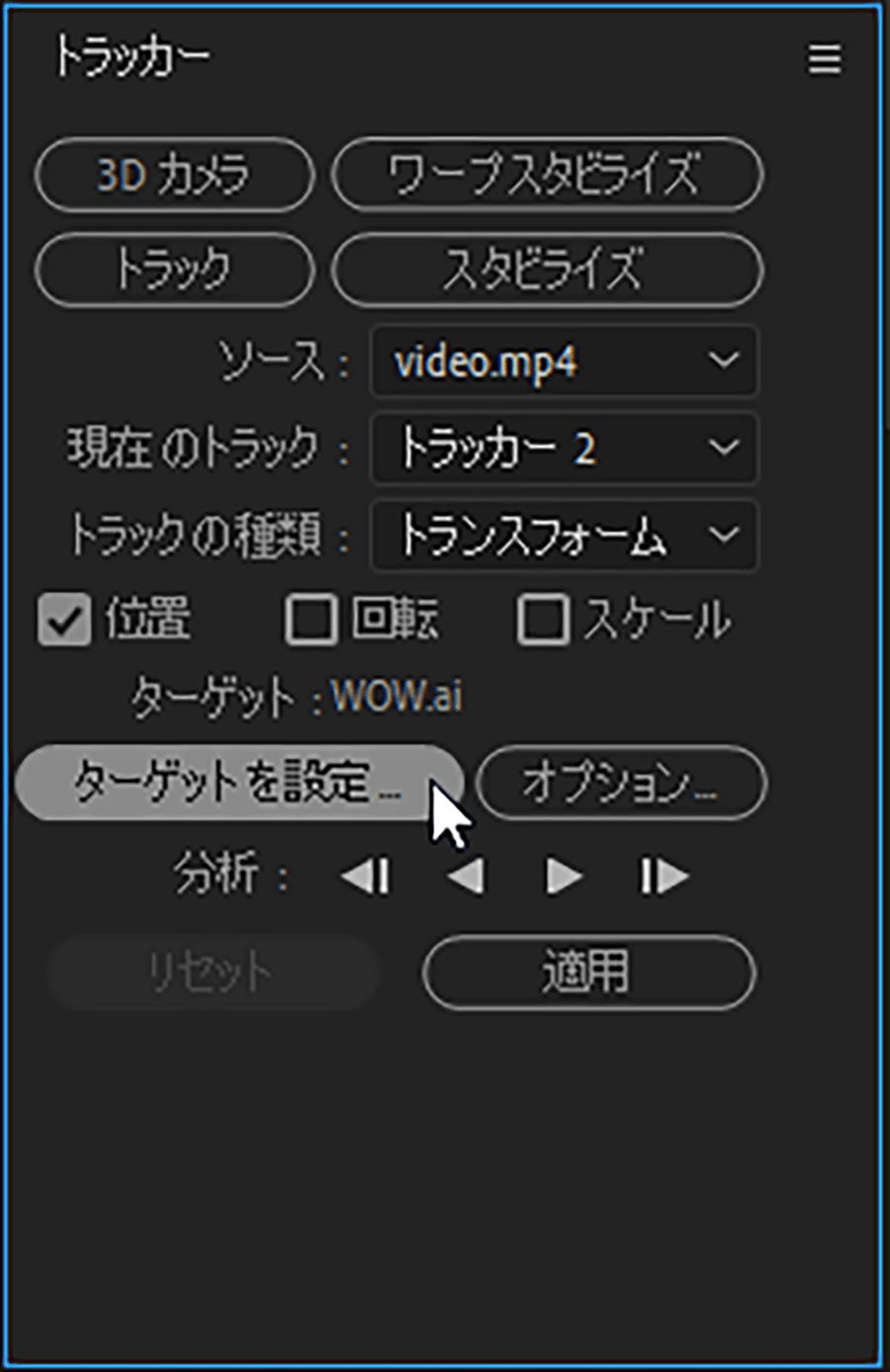
トラッカーパネルで「ターゲットを設定」をクリックします。
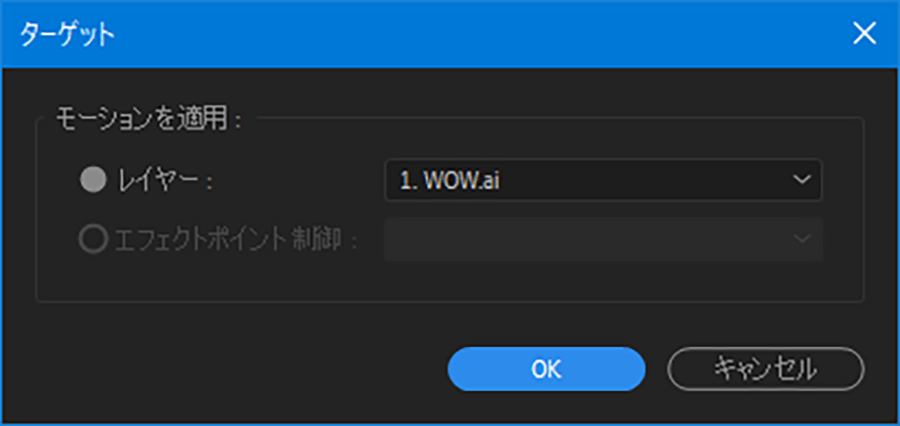
今回だとサーファーの頭部と一緒に動かしたいターゲット先、つまり先ほど読み込んでおいた、Illustaratorファイル(「吹き出し」用データ)のレイヤーを指定します。
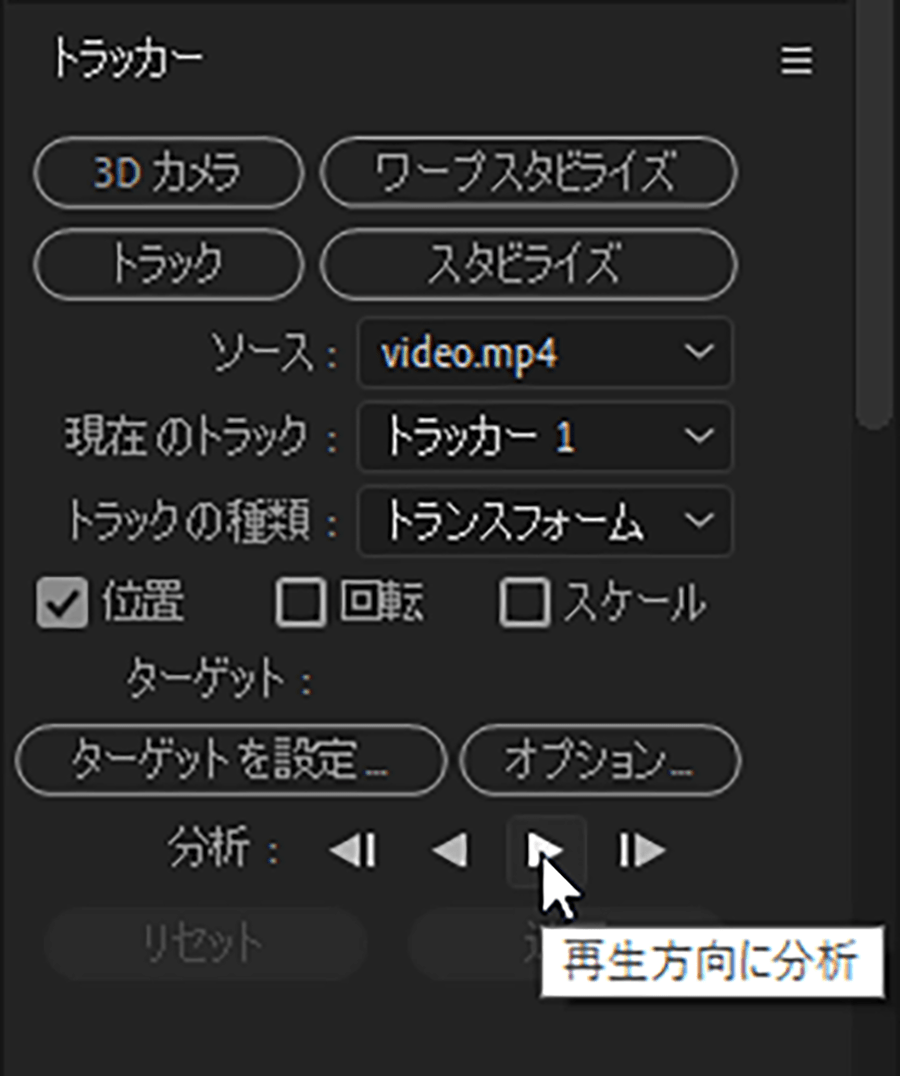
トラッカーパネル下部「分析」で、「再生方向に分析」をクリックすると、再生を行いながら自動解析が始まります。
今回の場合、5秒程度のムービー解析で1分程度の時間がかかりました。
この時点でおおよそ望んだ通りにトラックポイントが動いていれば、後からの微調整も可能です。トラッカーパネルの「適用」ボタン(「リセット」ボタンの右)が表示されるので、適用ボタンを押すと、キーフレームが反映されます。「モーショントラッカー適用オプション」パネルが表示されるので「OK」ボタンをクリックします。
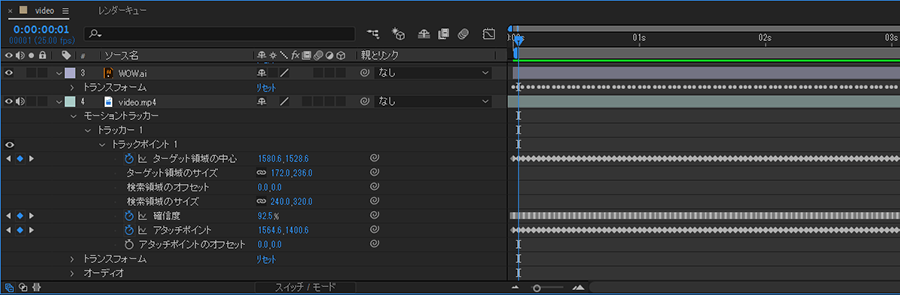
すると、ムービーのレイヤーにモーショントラッカープロパティが追加され、キーフレームが適用されています。同時に吹き出しのレイヤーにもキーフレームが適用されました。
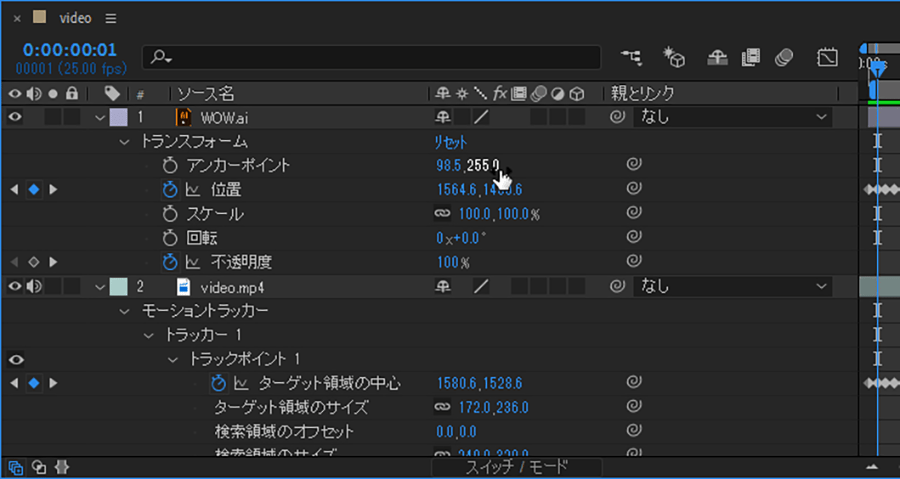
この時点で調整なしに再生すると、吹き出しとサーファーとの位置が不自然になるケースが多いと思います。その場合、吹き出しのレイヤーより「トランスフォーム」→「アンカーポイント」を調整して、ズレを解消しましょう。
ちなみに今回のトラッキングには、特別な設定は行わず、ほぼデフォルトのままで実行しました。これで今回の作例が完成します。
複数のファイルに効率的に対応するための方法
改めて「トラッカー」パネルについて
以上、今回の作例のための解説は終えました。ここからは、もう少し詳しくモーショントラッキングについて知りたいユーザーに向けて、改めて「トラッカー」パネルについて解説します。
上部4つのボタン(3Dカメラ、ワープスタビライズ、トラック、スタビライズ)は、トラッカーで実現できる機能を指します。
「3Dカメラ」は、ムービーからカメラの動きと3Dシーンのデータとして抽出します。
「ワープスタビライズ」は、ムービーのブレを抑えます。さらにムービー内にポイントとなる対象物がある場合、それ以外の解析ポントを除去することで、その対象を中心に動きを抑制します。
「トラック」は、対象に追従するという今回の機能のことを指します。
「スタビライズ」は、ワープスタビライズ前から搭載されていた従来のスタビライザーのことです。ブレ抑止機能はワープスタビライズの方が強力です。
4つのボタンの下については、「ソース」はトラッキングするムービーを指します。
「現在のトラック」は、何回かトラッキングを行えば、その回数分のトラックが増えていきます。名前を変えて管理しやすくしましょう。
「トラックの種類」には、「スタビライズ」「トランスフォーム」「平行コーナーピン」「遠近コーナーピン」があり、欲しい解析を選択できます。「位置」「回転」「スケール」のチェックボックスは、トラックポイントの動きに関する設定です。
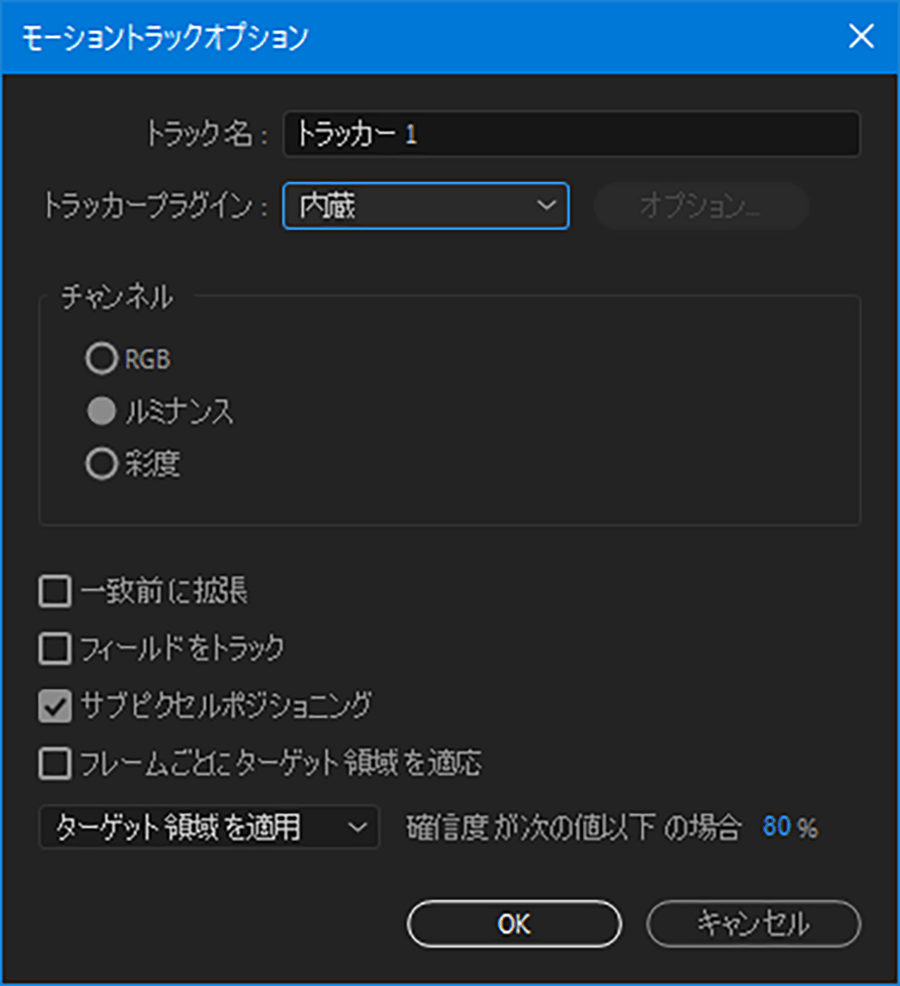
「オプション」を選ぶと、「モーショントラックオプション」パネルが開かれて、トラッキングの詳細設定を行うことができます。
通常はこのままの設定で問題ないでしょう。
「分析」コントロールは、左から「前フレームを分析」「逆再生方向に分析」「再生方向に分析」「次のフレームを分析」と並んでいます。
通常は、今回のように「再生方向に分析」をクリックして、再生しながら解析する方法で問題ありません。より精密なトラッキングをしたい場合、「次のフレームを分析」をクリックすると、次へ1フレーム移動して解析し結果を表示します。その際、トラックポイントがずれるようなら最適な場所にドラッグします。このように1フレームずつ行えば正確な結果が得られるわけです。
「適用」は、解析結果を指定のターゲットに反映します。
ヌルオブジェクトレイヤーを使った動きの応用について
今回は1つのムービーファイルだけを扱っていますが、実際の現場では複数のファイルを連続で表示したい時があるでしょう。その際、1つのファイルごとでターゲットを指定するのは面倒です。そこで、「ヌルオブジェクト」レイヤー(「null」の名前の通り、非表示/透明レイヤー)を作成して、このレイヤーにトラッキング結果を適用すると、後の扱いが楽になります。
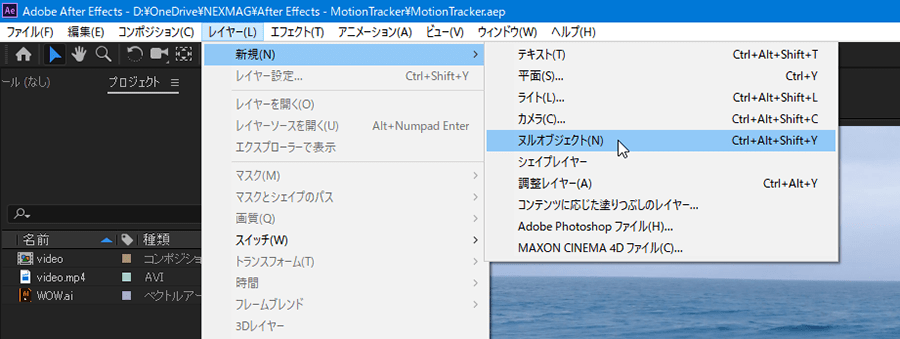
メニューバーより、「レイヤー」→「新規」→「ヌルオブジェクト」をクリックします。
次に、トラッカーパネルで「ターゲットを設定」をクリックしたら、ヌルオブジェクトレイヤーを選択して、トラッキング結果を適用します。
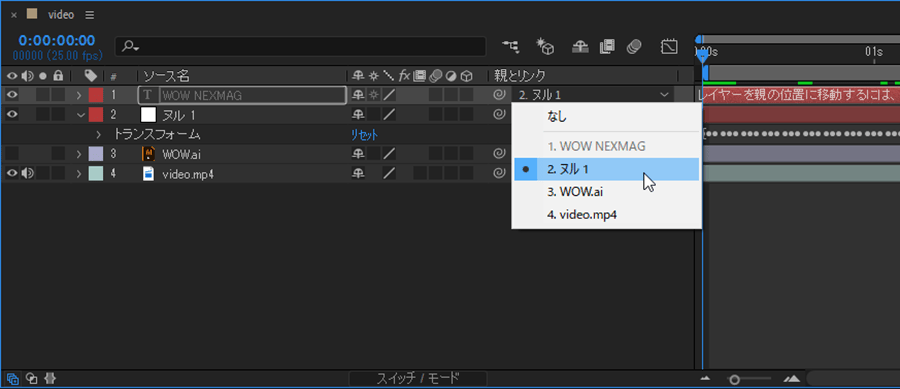
タイムラインの「親とリンク」機能で、このヌルオブジェクトレイヤーを親とすることで、「子」であるファイルやテキストレイヤーにそれぞれ動きを適用することができます。上の操作中の画面は、テキストレイヤーを作ってから親をヌルオブジェクトに設定したところです。
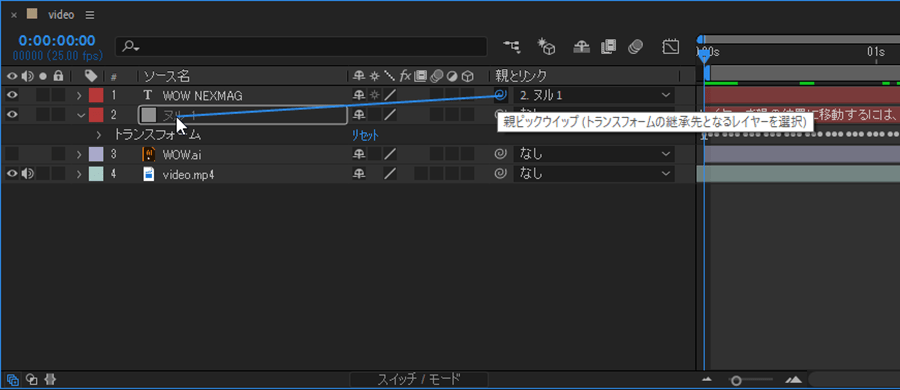
その後、ピックウイップ機能を使い、「子」レイヤー(ここではテキストレイヤー)の渦巻きマークのアイコンからドラッグして、ヌルオブジェクトレイヤーで離すと、テキストレイヤーの「親」がヌルオブジェクトレイヤーとなり、「親」のレイヤーの動きが「子」レイヤーに反映されます。複数のテキストや画像などを配置しても、親をヌルオブジェクトとしておけば、子レイヤーすべてを同じ動きにできます。
モーショントラッキングを前提にした撮影も
モーショントラッキングは、他にも魔法使いの杖の先が光る表現や、目の前を通り過ぎるトラックの側面への広告表示などへの利用も想定できます。映画『スター・ウォーズ』シリーズの“ライトセーバー”(光り輝く架空の剣)も、モーショントラッキングで表現可能です。
映像の撮影段階でトラッキングの使用を決めておけば、トラッキング対象をはっきりとしたコントラストで、周囲から判別しやすい色を持つように撮影しておくと、後から正確なトラッキングが可能です。アイデア次第で、商品名や製品のアピールに最適な映像表現ができるなど、ぜひ効果的な技法としても覚えておきましょう。

某Webデザイン誌、某Mac誌でのライターを経て映像制作を中心に各種デザイン、3D設計などで活動中。楽しみはゲームとドローン写真からの3次元点群データ作成。
![NEXMAG[ネクスマグ] パソコン工房](/magazine/assets/images/common/logo.svg)