

ペンタブレットを用いて、パステル描画の明るくて淡く、やわらかな風合いをデジタルで表現できるようになるコツを、ベテランクリエイターが解説します。特にAdobe Photoshop(フォトショップ)のブラシ選びがうまくできれば、手軽にリアルなパステルの描き味が楽しめるはずです。
Photoshopでパステル描画用の環境を作る
筆圧感知に優れているペンタブレットだから描ける
パステルは、チョークのような乾燥した顔料から作られた画材です。実際のパステルで描くと、淡くてやわらかな、繊細なタッチで表現できます。これをデジタル上で実現し、表現の幅を広げていきましょう。
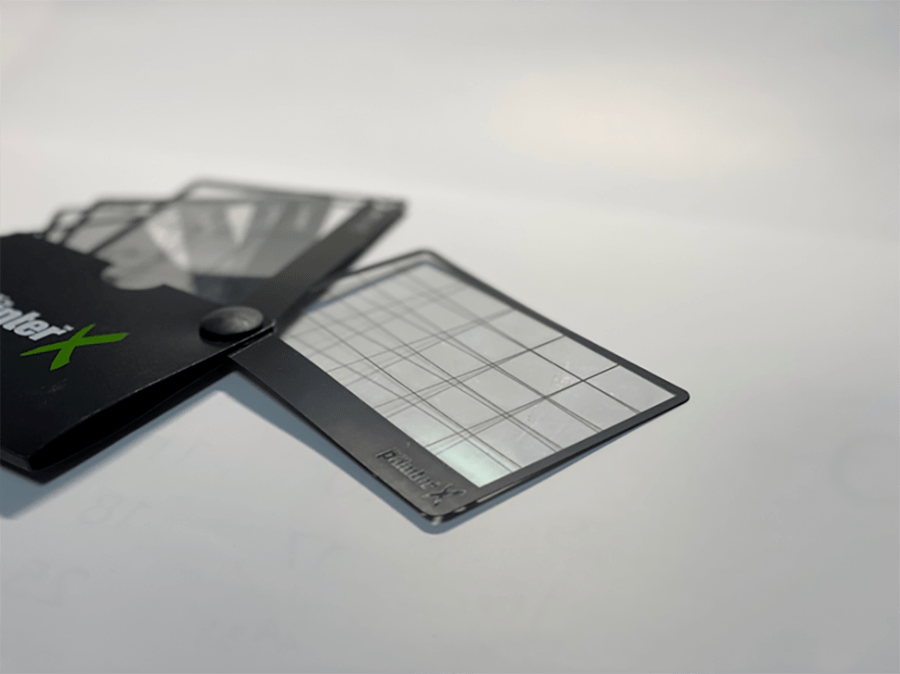
今回の検証で使うペンタブレットは、筆者が日常的に使用している「Wacom Intuos Pro PTH-860」ですが、他のペンタブレットを使っても支障ありません。検証を通じて、毛並みのやわらかさが伝わる犬の絵を完成させます。
ペンタブレットユーザーの多くは、ペンを使って絵を描きたい人が、デジタルでも同じような感覚で描きたくて手にします。その感覚を実現する機能の1つが筆圧感知です。かつては筆圧感知レベルが256だったのが、筆者が使用するペンタブレットだと2,024レベルにまで進化。手になじむフレキシブルな設定が可能です。
最初にパステルブラシを探す
ではペンタブレットにPhotoshopを連携させて、デジタルでのパステル描画を進めます。最初の関門は最適なパステルブラシ探し。フリー素材で入手可能なPhotoshopのパステルブラシを探します。探し方は、「Photoshop」「pastel」「brush」「free」といったキーワードを使って、インターネット上で画像検索。気に入った筆跡を見ながら入手しては試します。
検索すると、チョークやパステルブラシなどのさまざまなドライメディアブラシがヒットします。「.abr」という拡張子が付いたものがPhotoshopのブラシです。中には、アナログのパステルで描いたストローク「画像」がヒットするので注意してください。
検索の結果、筆者の感覚や考えにしっくりくる、アナログ描画に近いパステルブラシは、「deviantART(デヴィアントアート)」と呼ばれる、写真や画像のダウンロードが無料で利用できる海外のアートコミュニティーサイトで公開されていました。
“Chalk Brush by BogusRed”.deviantART.2009.
https://www.deviantart.com/bogusred/art/Chalk-Brush-124521955
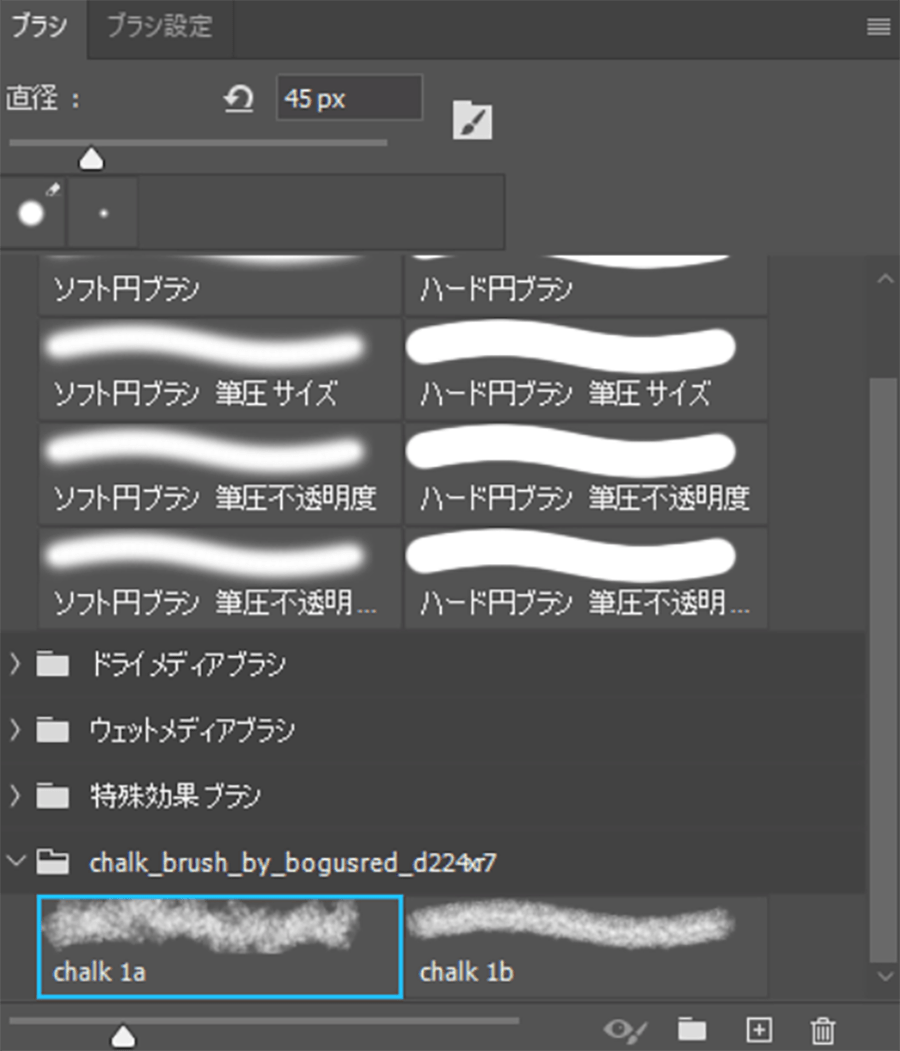
該当ページの画像の右下にあるダウンロード用の「↓」ボタンをクリックして、「chalk_brush_by_bogusred_d224xr7.abr」というブラシファイルをダウンロード。Photoshopのブラシをパックにしたデータになるので、ファイルをダブルクリックしたらPhotoshopのブラシウィンドウの一番下に新しいフォルダが表示されます。
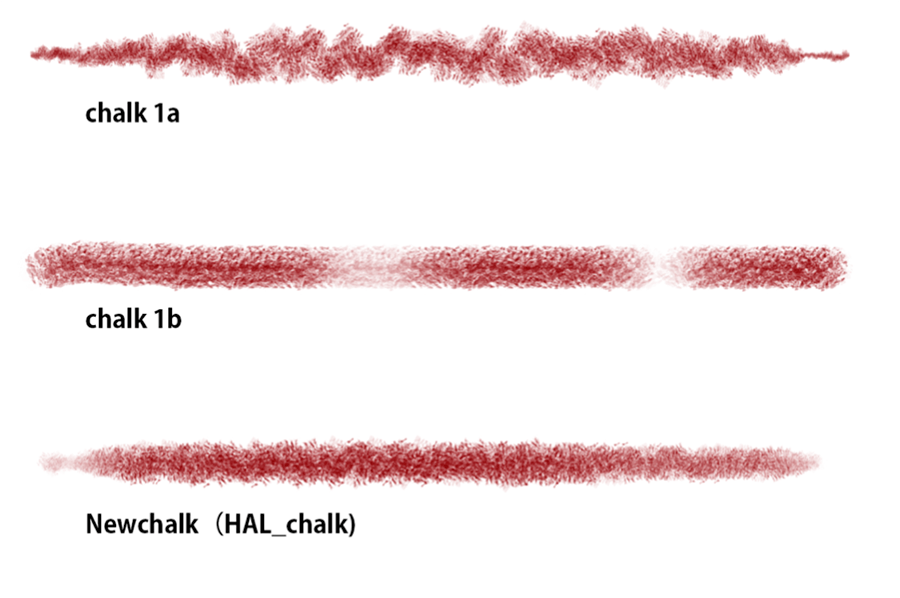
そのフォルダには2本のブラシが入っています。
ダウンロードブラシをカスタマイズ
ダウンロードしたブラシを見ると、筆圧によるサイズ変化があるのが「chalk 1a」、サイズ変化はなくインク流量に変化を持たせたブラシが「chalk 1b」です。どちらも描点はサンプリングした画像を使っていて、「chalk 1a」は四角、「chalk 1b」は円です。さらに「chalk 1a」はストロークに「散布」が使われているので、カーソルの動きの直交軸上に広がるように、モヤモヤしたように描点が打たれます。
ここでは、少しブラシカスタマイズの一例を示します。「ウィンドウ」→「ブラシ設定」で「ブラシ設定」ウィンドウを開き、「散布」を「20%」にして少なくします。次に、ストロークの始めと終わりが細くなりすぎるので、シェイプ「最小の直径」を「30%」に、さらに弱い筆圧の時には筆跡が細くなるだけでなく粉の乗りが少なくなるはずなので、「その他」の「インク量ジッター」の下にある「コントロール」を「筆圧」に変えておきます。このブラシは、通常のブラシではなくツールを「混合ブラシ」にして描くと、色の混合がパステルで描画したような状態へと変化します。
注意点は、「混合ブラシ」にすると色の乗りが弱くなること。必要にあわせて変更してください。
カスタマイズブラシを保存する
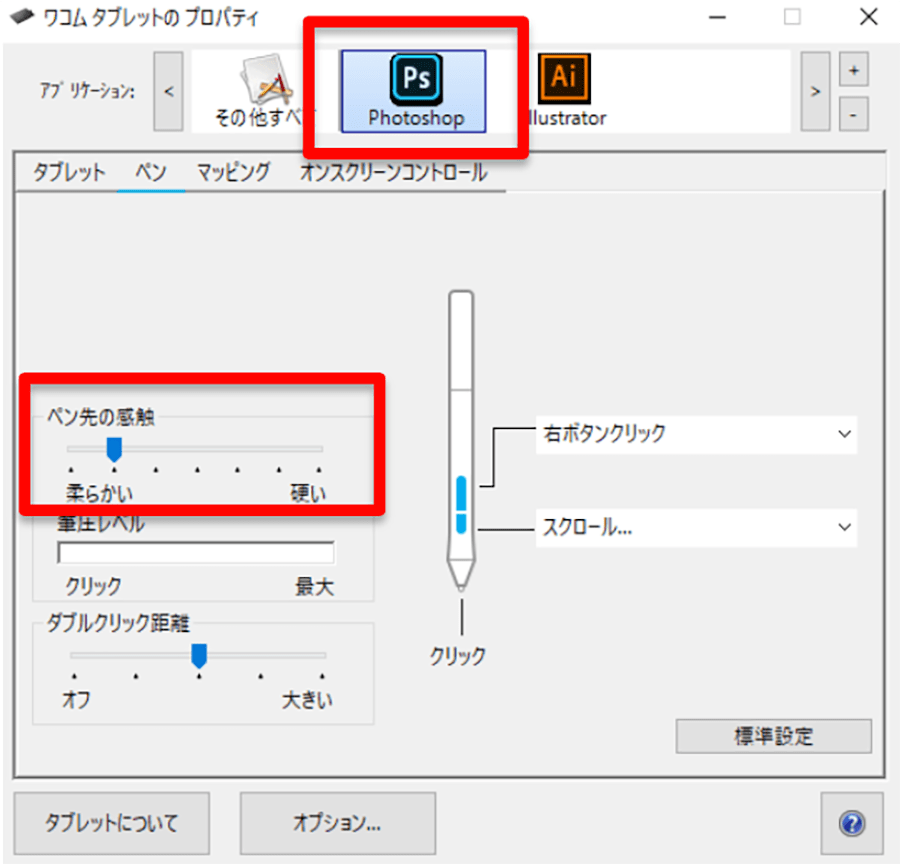
このままで使用可能ですが、筆者は筆圧が強いため、日常的にデフォルトの筆圧で使用すると右肘が痛くなります。Photoshopの「ウィンドウ」→「エクステンション」からワコムタブレットを開き「入力デバイス」を選択し、「アプリケーション」にPhotoshopを登録して「ペン先の感触」を少しやわらかめにします。
このカスタマイズブラシは「chalk 1a」をベースに変更しましたが、他のブラシを使用して再度「chalk 1a」を選択した途端にカスタマイズ前に戻ってしまいます。戻ってしまうと再設定が必要です。「ブラシ」ウインドウの上部に使用直後の描点が並ぶので、1つ右側を選択すれば元に戻せます。
すべて同じように見えるので、このままでは不便ですので、Photoshopのブラシとして保存します。
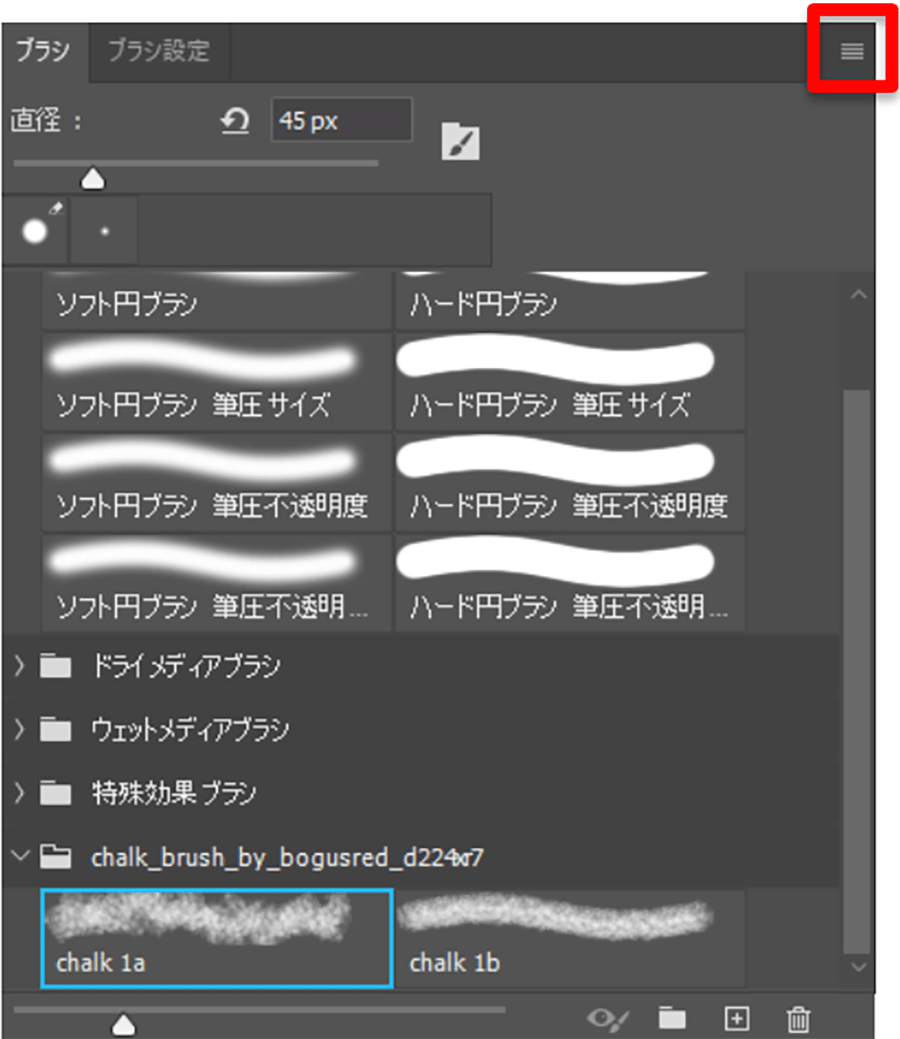
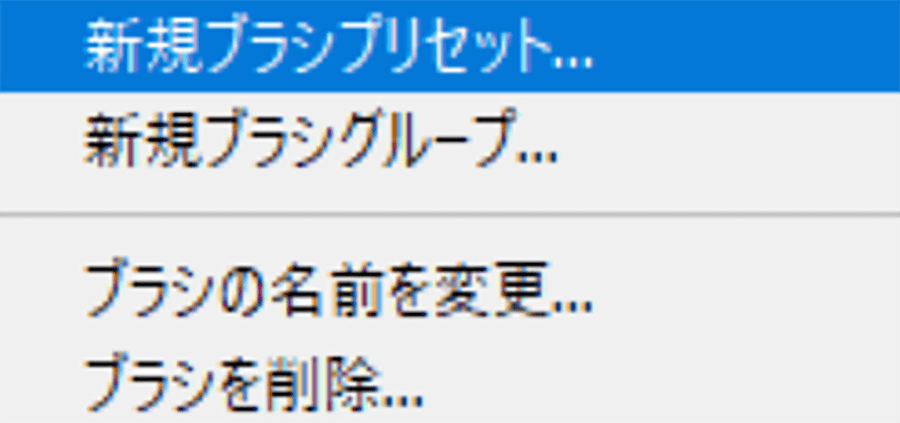
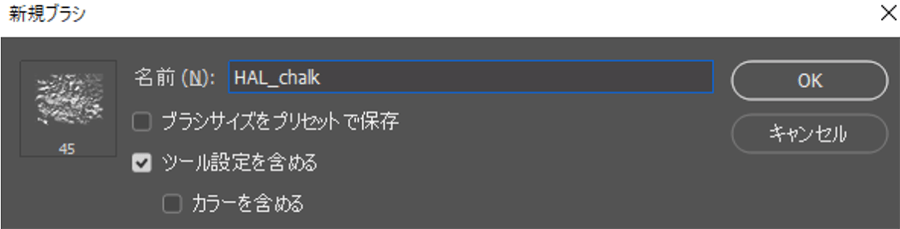
「ブラシ設定」ウインドウ右上のプルダウンから「新規プリセット」を選択し、新しい名前を付けて保存します。
モデルにする参考画像を探す
パステル描画のためのブラシを探し終えたら、描画素材の参考資料も揃えましょう。
特に具象を描く時には対象物を目の前にして描くことが一番大切です。今回は「犬」を描くことにし、写真素材を探します(ペットがいるならその写真でOK)。今回は背景が綺麗に抜けているジャック・ラッセル・テリアのフリーデータを使います。
“Playful cute dog with red bow copy-space Photo | Free Download”.freepik.2019.
https://www.freepik.com/free-photo/playful-cute-dog-with-red-bow-copy-space_5795874.htm
描画のための環境を作る
描きやすくする画面レイアウトに
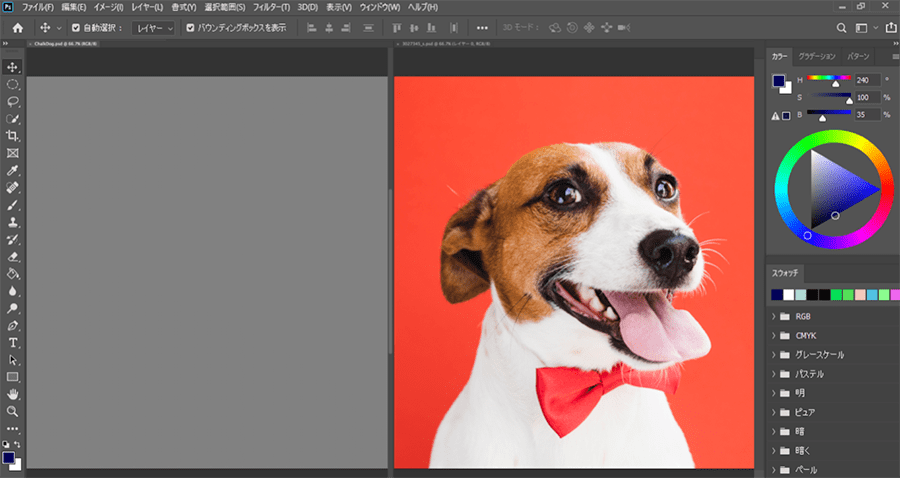
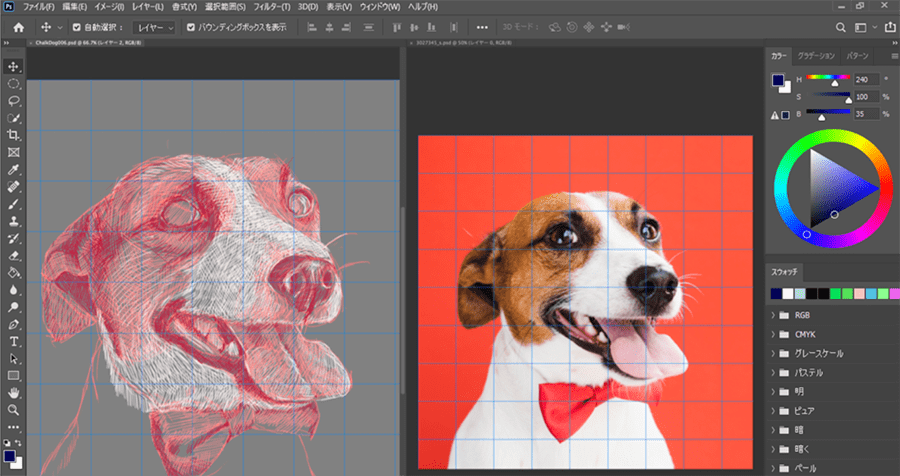
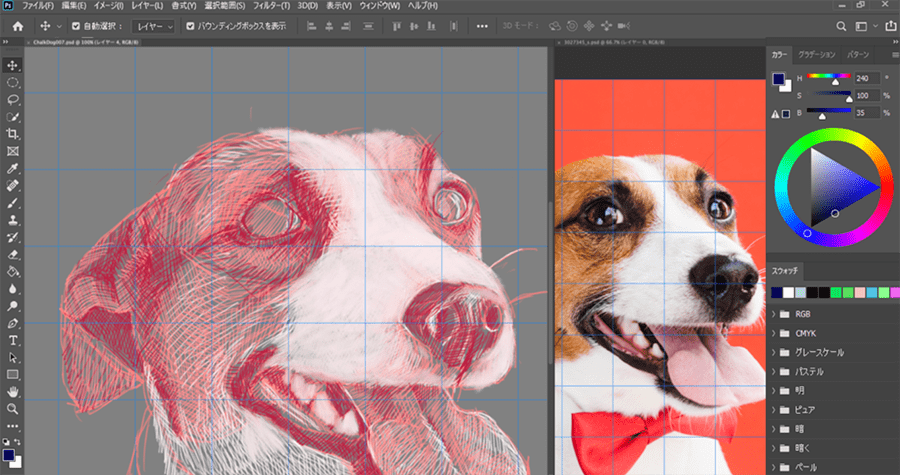
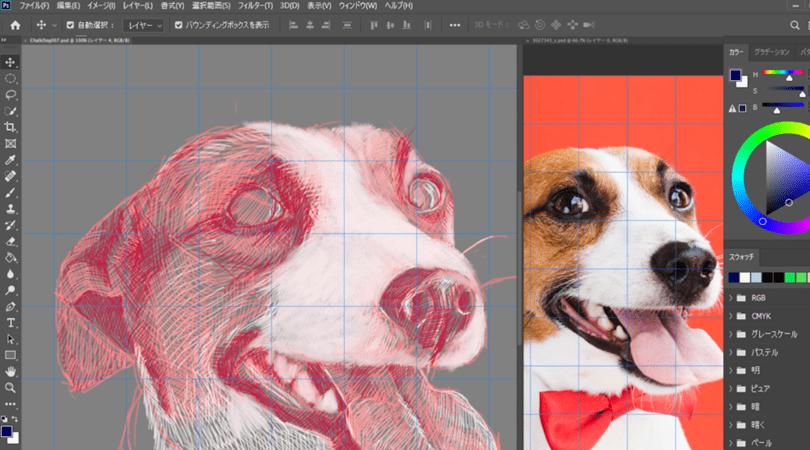
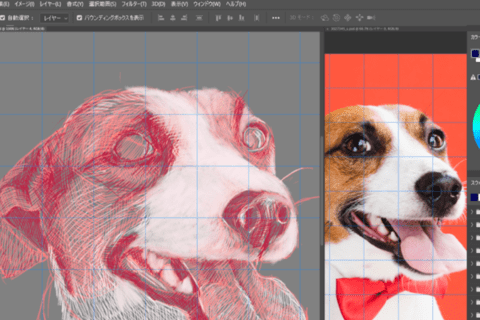
次にモデルの参考画像の形やサイズを整えて、犬画像と同サイズで背景色をグレー50%に設定し、新規ファイルを作ります。参考画像を見ながらスケッチを描く場合、通常のタブレイアウトのままでは参考画像と描画用画面を切り替えなくてはなりません。
そこで、2画面が同時に見られるように、メニューバー「ウィンドウ」→「アレンジ」→「2アップ縦」を選択。このレイアウトでは、中央のスライダー付近にカーソルを運び、左右にドラッグすると表示サイズを変えることができるので、必要に応じて左右の画面を変更しながら描画していきます。
グリッドを使って形を探る
絵を描くとき、デッサンや絵画の構図を決定する補助具に「デスケル(デッサンスケール)」があります。四角い窓を持ったフレームの中にグリッド線を描いた物で、それを通して対象物を見て、比率を探り出します。
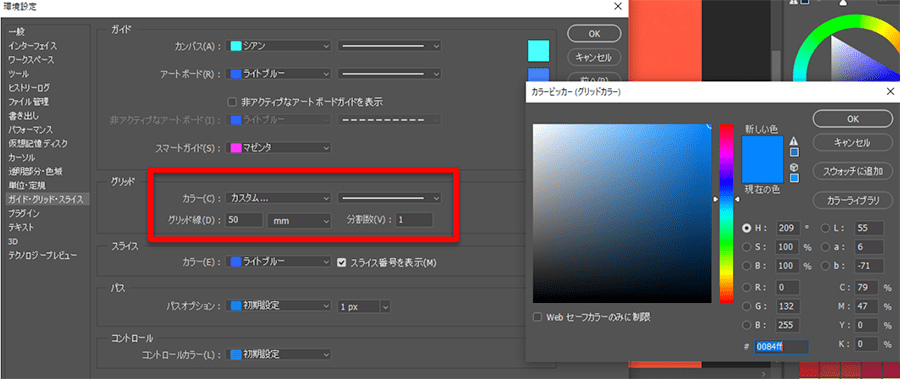
ここでは、デスケルの代わりにPhotoshopのグリッドを利用して形を探っていきます。グリッドは、デフォルトでグレー50%の色で表示されます。今回のグレー背景だと表示が塗りつぶされるので、環境設定の「ガイド・グリッド・スライス」を表示し、「グリッド」欄の右側にあるカラーチップをクリックし、色変更しましょう。ここでは青系の色にし、交差するグリッド線の幅を50mmに広くしました。
アウトラインを考える
パステルのような混ざり合う色彩の面白さを活かす表現が考えられる中で、ここでは、なるべくリアルに描画することとしました。グリッドを使って正確に描画位置を確定しながら進めていきます。「chalk 1b」を細くして、鉛筆のように描画していきました。
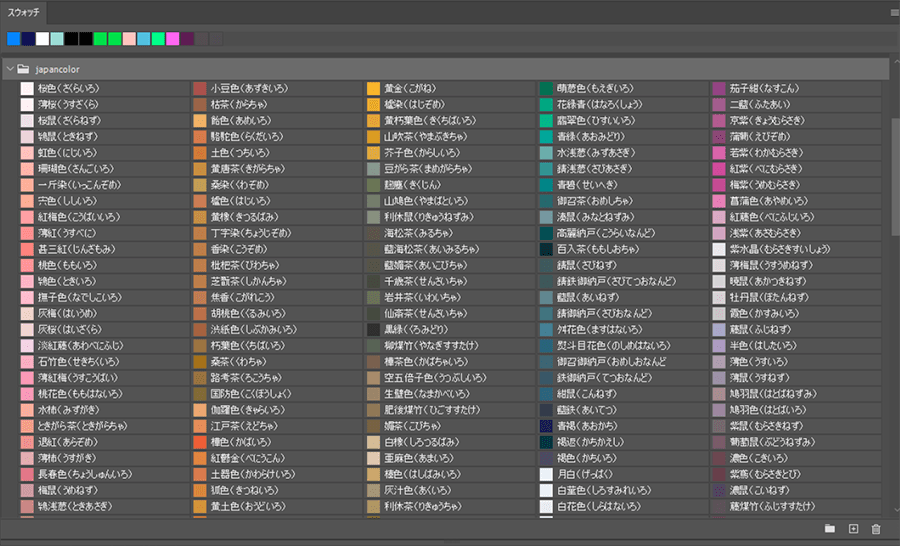
色は、筆者(Artist HAL_)が作った「japancolor.aco」を使用しています。ダウンロードしたらダブルクリックするだけで、Photoshopの「スウォッチ」にインストールされます。日本の伝統色をスウォッチとしてまとめてあるので、色彩感は本物のパステルのように作り、色の名前も伝統的な名前に則っています。ぜひインストールしてみてください。色彩と名前を眺めるだけでも楽しいと思いますよ!
“素材ファイル ダウンロードURL”
hhttp://stylograph.com/japancolor_aco.zip
※筆者の都合等によりデータは削除される場合があります
犬のパステル描画を進める
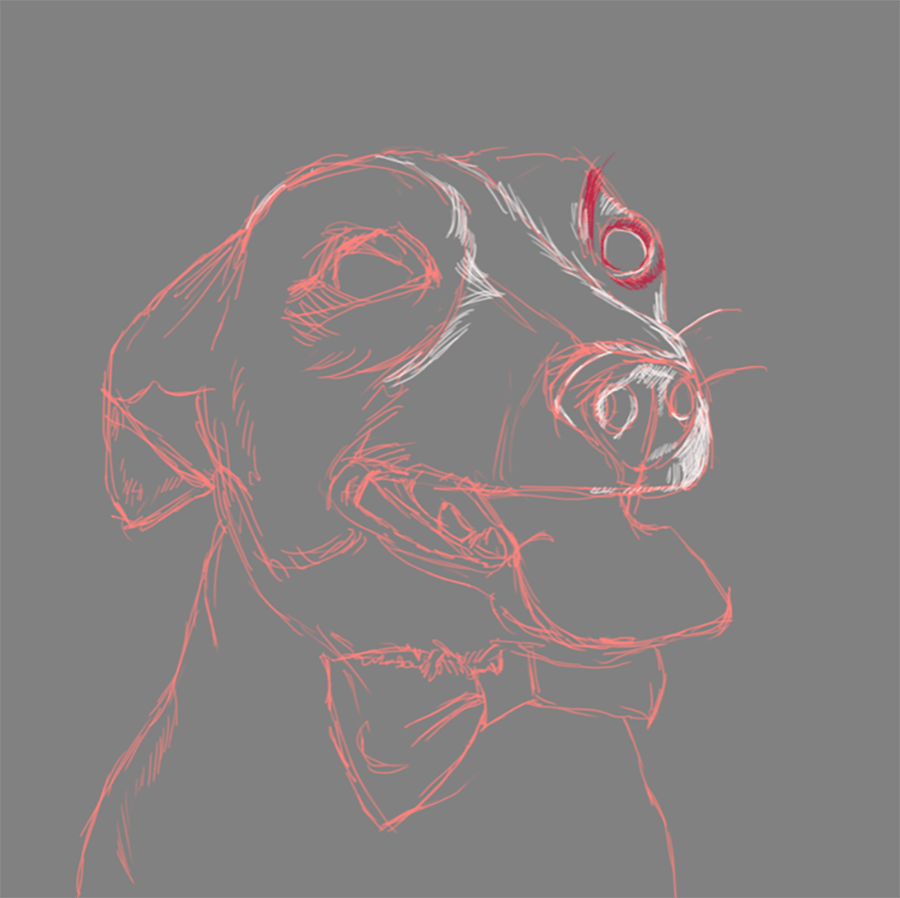
色面を考えるための線を描く
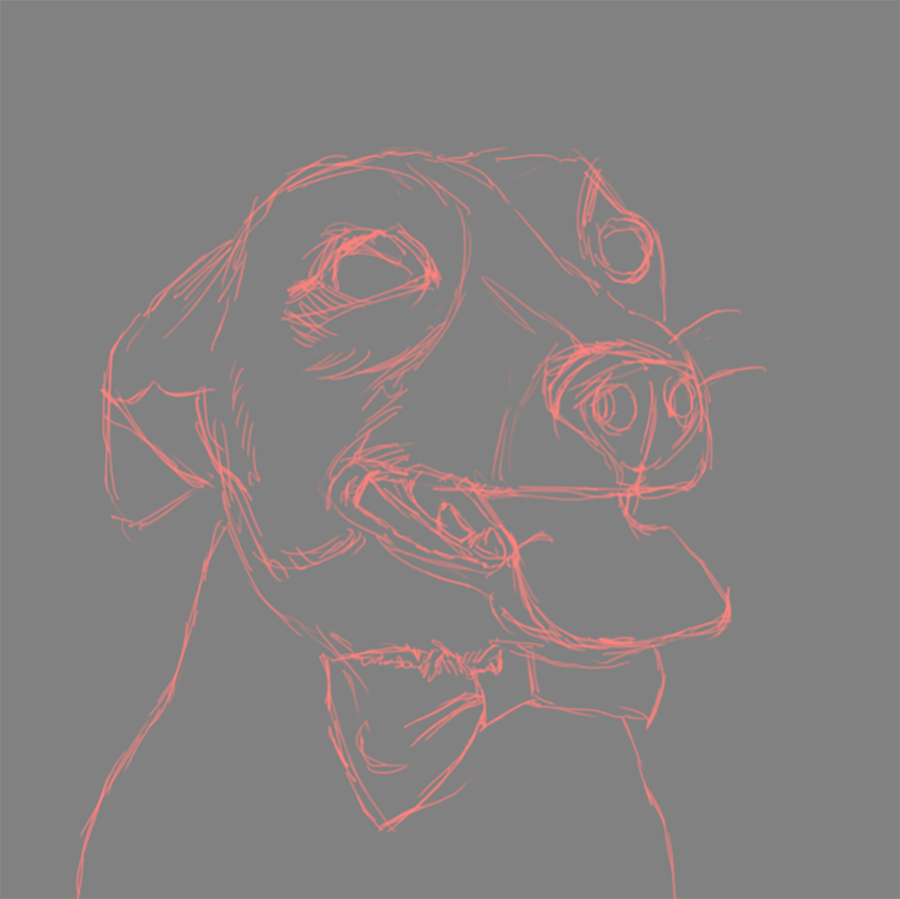
グリッドを見ながら、アウトライン描画用のレイヤーを追加。「chalk 1b」ブラシ、サイズは10pxでの描き始めはアタリですので、色は何でもいいOK(ここでは「薄紅」を選択)。大枠を描いたら「桜色」で明るい部分、「濃い紅」で暗い部分といった感じで、面がどの方向を向いているのか想像しながら描きます。
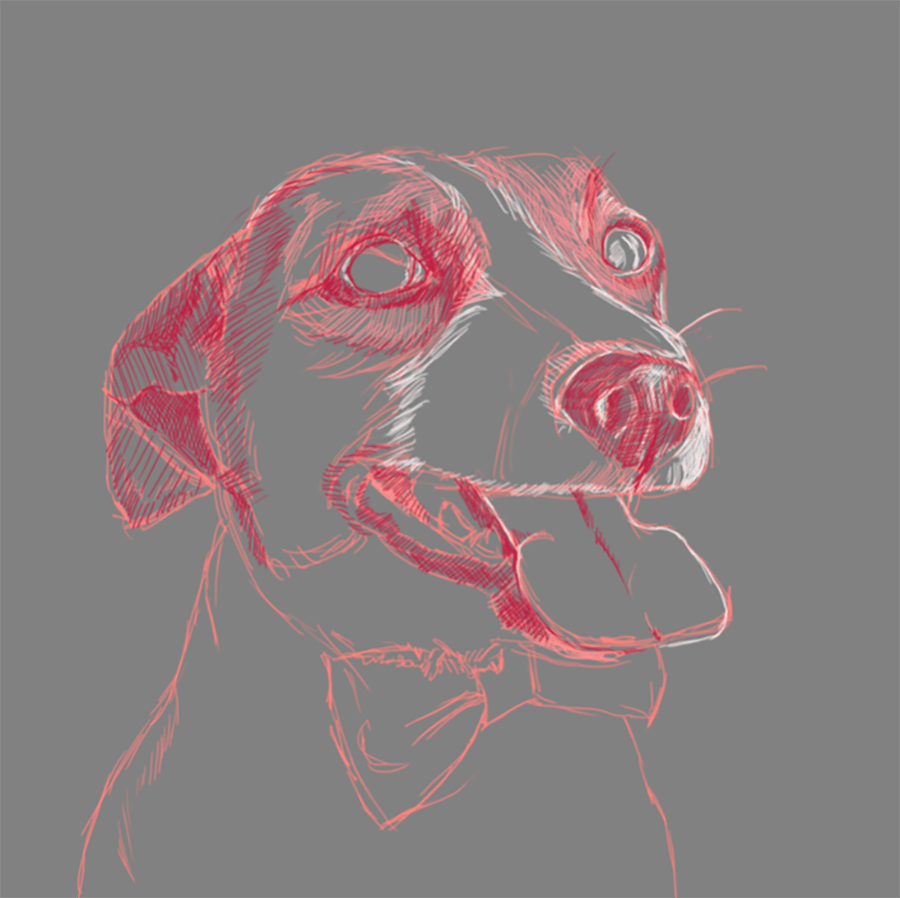
描き方のコツは、大胆にストロークさせながら、徐々に線を交差させて描くこと。線を交差させると、立体それぞれの面の向く方向を頭の中で理解するために描いていけます。これは「ハッチング」と呼ばれる伝統的な技法で、使用しているブラシで色を変えながら描くと、交差した色の濃淡ができるので、物の形を知るためにはいい描画方法です。
こうして徐々に描き込みが進んでいきます。
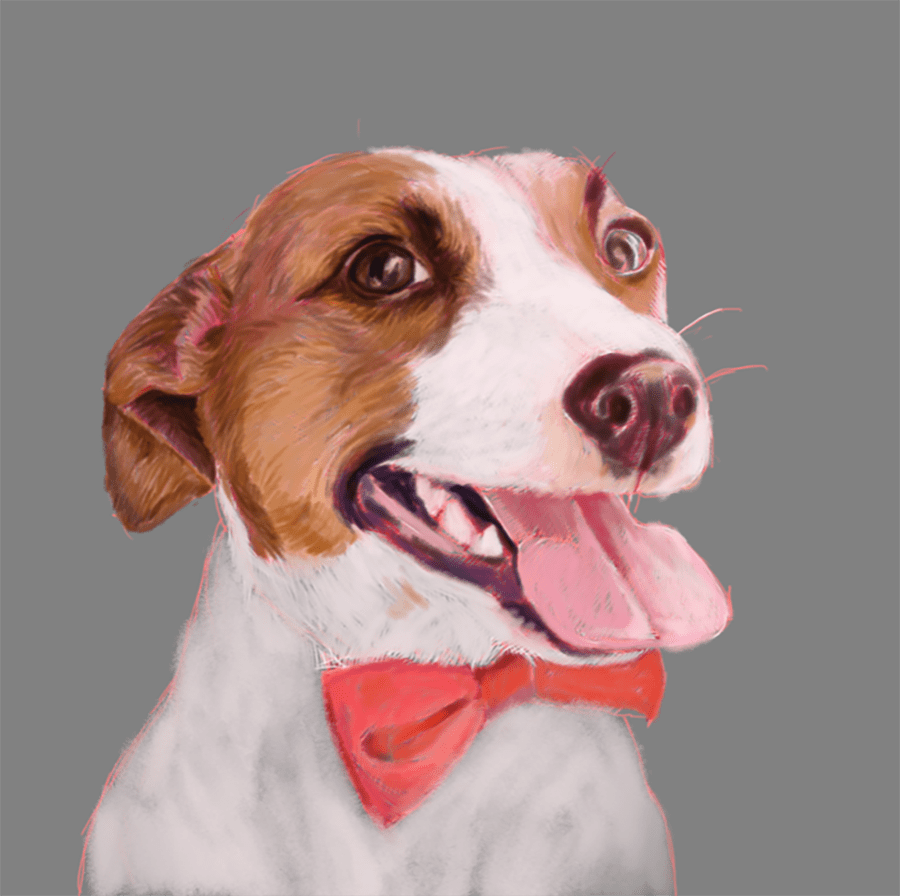
作ったチョークで混合ブラシを使う
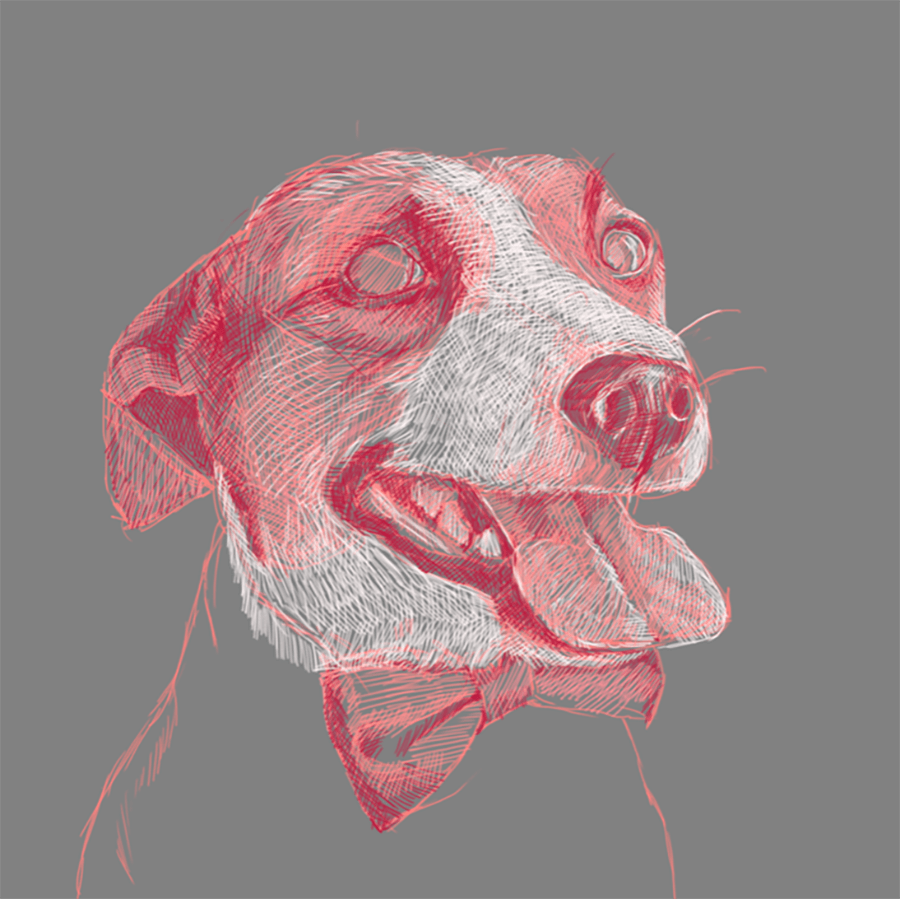
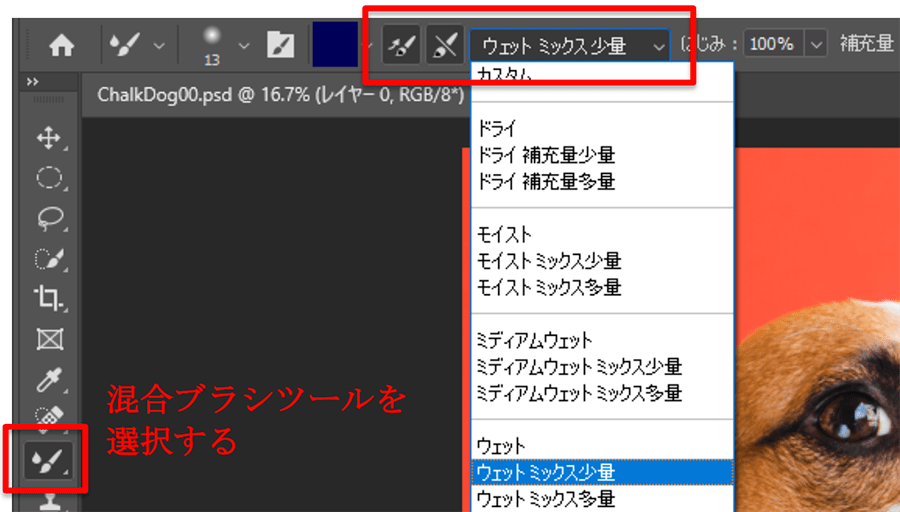
テリアの身体はハッチングを使わずに描き残していますが、ハッチングを使って描ききっても構いません。ここでは、頭部ができて、レイヤーを追加して、色を入れています。塗りに使ったブラシは、先ほど作った「HAL_chalk」です。HAL_chalkは、通常のブラシではなく、混合ブラシに持ち替えて塗っていきます。
混合ブラシを選択すると、オプションバーの表示が通常のブラシとは変わります。ブラシ設定のフォルダー型ボタンの右側に選択色が表示され、さらに右には「各ストローク後にブラシにカラーを補充」ボタン、「各ストローク後にブラシを洗う」ボタン、「各種ブラシの組み合わせ選択」(ここでは「ウェット ミックス少量」を選んだ状態)などが表示されます。今回はこれら3つのボタンと、間を空けて右端近くにある「すべてのレイヤーからカラーをピックアップ」ボタンを使います。
ブラシサイズは300px程度の大きなサイズにしています。
すべてのレイヤーからカラーをピックアップ
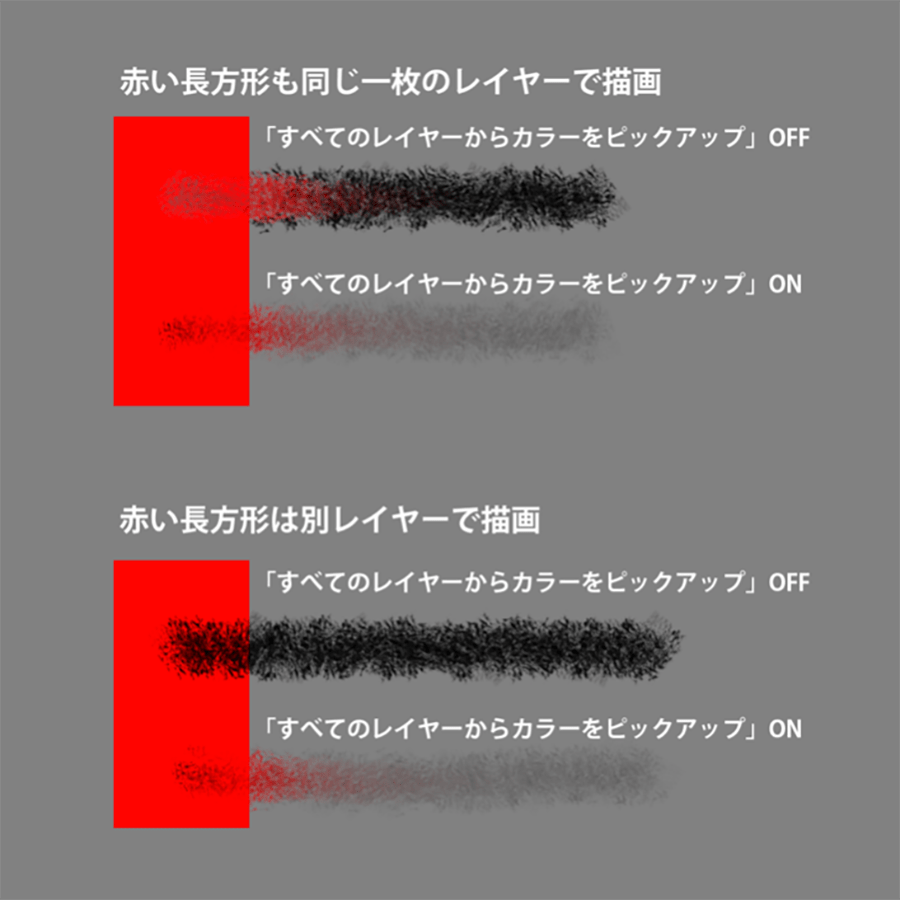
「すべてのレイヤーからカラーをピックアップ」は、下のレイヤーにある色も同時に使いながらストロークを描くので、パステルのような粉が混ざり合う表現に適しています。サンプル画像は、グレーの背景に赤の長方形を描きストロークしています。試しに描いてみましょう。
上は左側の赤い長方形と同じレイヤーに直接黒色のブラシを使っています。「すべてのレイヤーからカラーをピックアップ」をOFFでもONでも、赤い色は引っ張られるように黒と混ざり合っています。
下の赤い長方形は、別の新規レイヤーに用意した状態で、同じ黒色のブラシで描いています。「すべてのレイヤーからカラーをピックアップ」をOFFにすると、最初から最後まで黒で描かれます(赤色に引っ張られた形跡がない)。
「すべてのレイヤーからカラーをピックアップ」をONにすると、下のレイヤーにある赤い色を引きずるように混ざり合いながら描画されます。デジタルの長所は、レイヤーを別に重ねながら描けることですが、パステルだとレイヤーが別になると不自然さが出てきます。「すべてのレイヤーからカラーをピックアップ」をONにすると、かなりアナログでの描画に近い形で描けます。ただし描画速度が遅くなってしまうので、通常はOFFにしておく必要があります。
明度のコントロールは、描きはじめのポイントを考える
「HAL_chalk」は、筆圧による不透明度の調整、色の混合まで考えたブラシです。このままブラシを使えばブラシの持っている色と、画面に描画された色が複雑に混ざり合う描画が可能です。
明暗のコントロールは、ブラシの使い始めの色が影響してくるので、暗めにしたい場合は背景のグレーの場所からや、色の付いた場所にカーソルを置いて描けば、持っているブラシの色以外の塗りができるわけです。
また、混合ブラシを選んだ状態のオプションバーより、「各ストローク後にブラシにカラーを補充」ボタンをON、「各ストローク後にブラシを洗う」ボタンをOFFにして、筆先を洗わない設定にします。これでストロークの最後にブラシ色が残って、複雑な描き味を残しながら描けます。この色が左のカラーチップに表示されます。
この画像ではブラシ色に薄桜を設定し「各ストローク後にブラシにカラーを補充」ボタンをON、「各ストローク後にブラシを洗う」ボタンをOFF、「すべてのレイヤーからカラーをピックアップ」をOFF、組み合わせは「モイストミックス 少量」で、ストロークの始まりを考えながらテリア頭部の白い部分だけを塗った画像です。
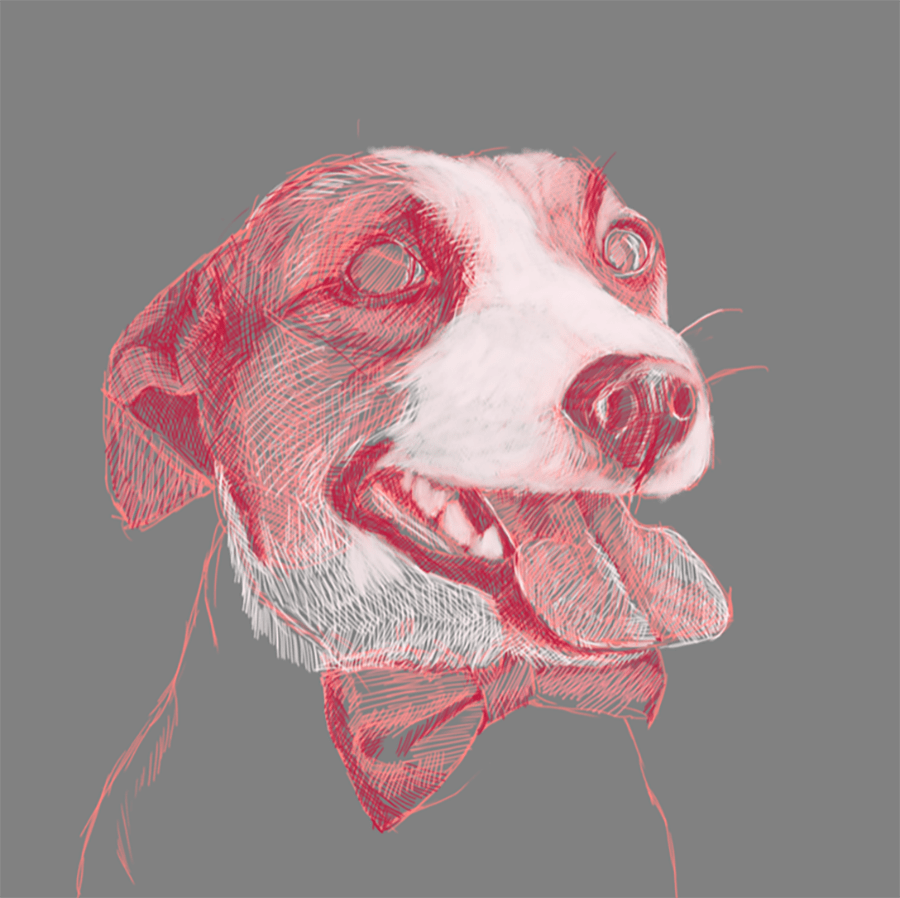
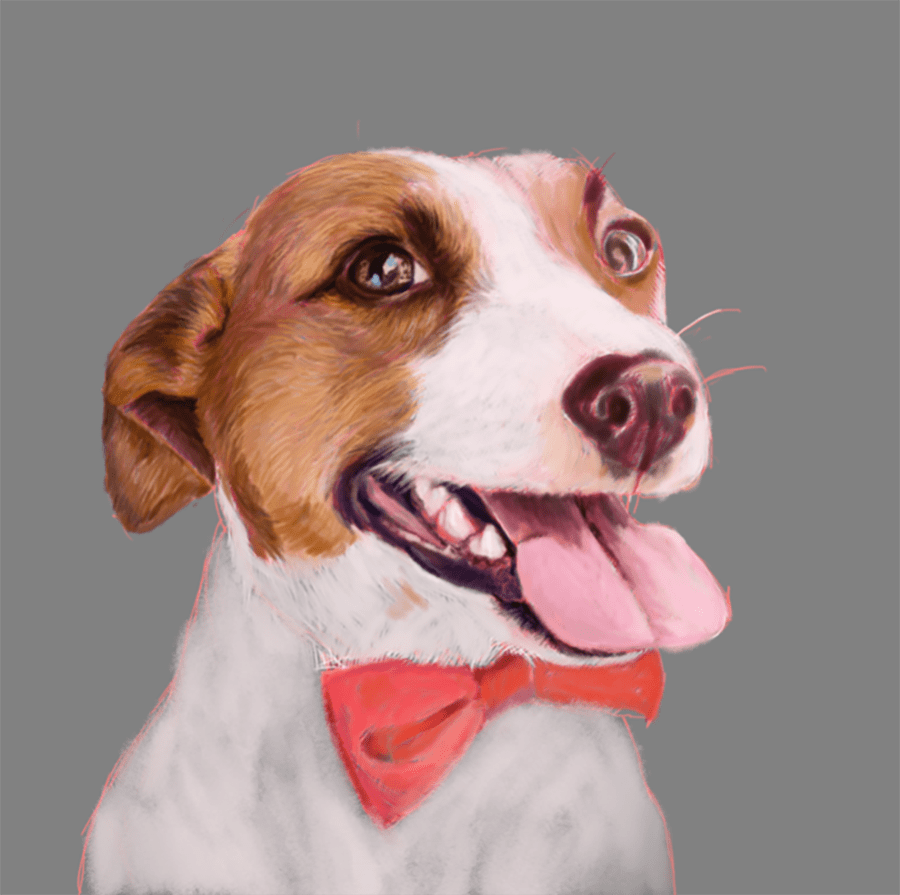
ブラシサイズを使い分けながら最終調整へ
描き出してから中盤以降は、特に細いブラシを使いながら調整します。キーボードを使い頻繁にブラシのサイズを変えています。ブラシのサイズは「 [ 」 キーだと縮小、「 ] 」キーだと拡大するので、ショートカットでサイズコントロールできると便利です。あまり細かく描き過ぎると、パステルで描いた感じが弱くなる点には留意してください。
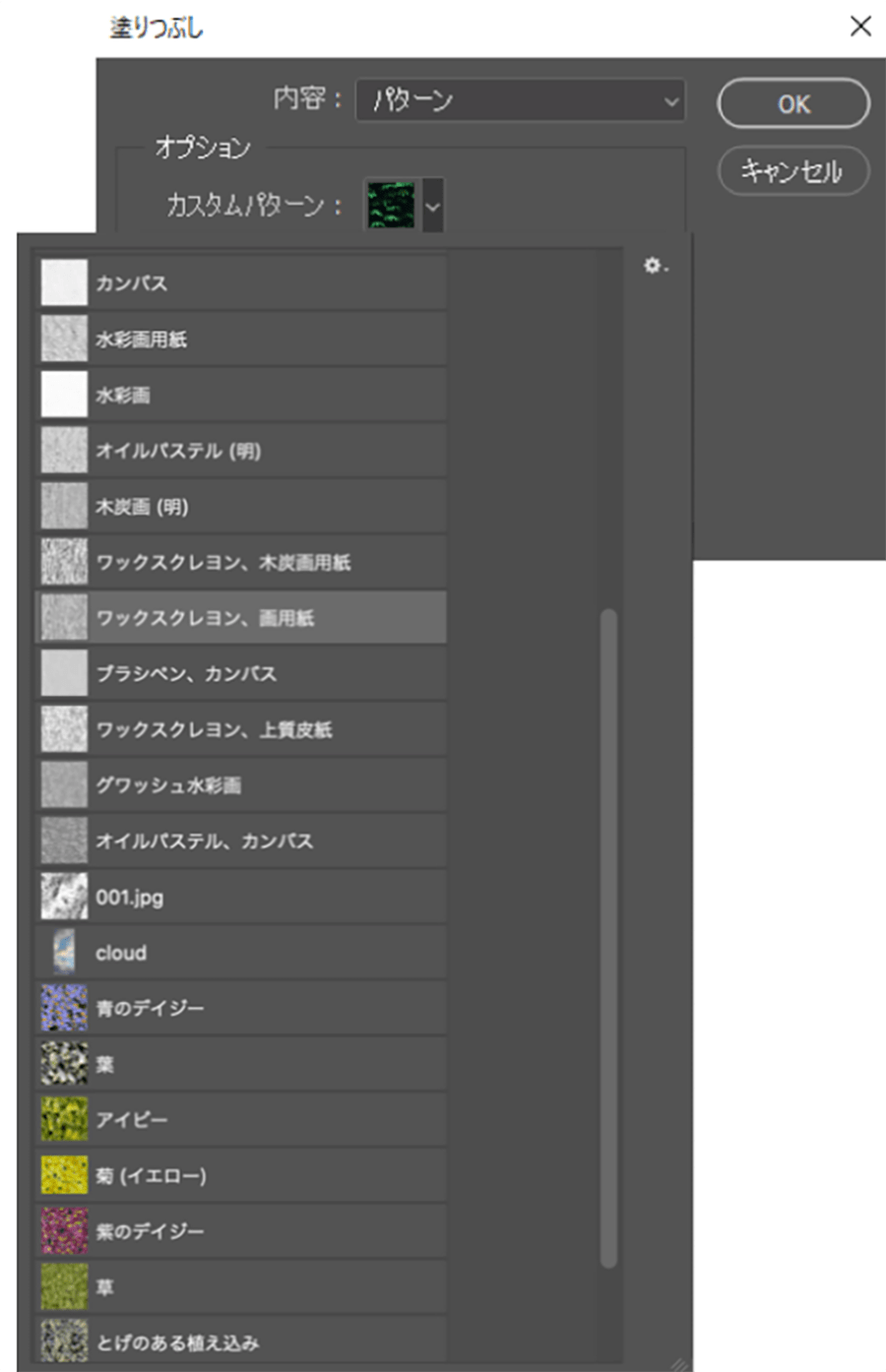
線で描く過程では、レイヤーの薄紅や桜色が身体の外側に飛び出しています。編集レイヤーを切り替えて、テリアのエッジ部分を消しゴムを使って、丁寧に見ながら消します。同時に、背景がグレーのままだと少し寒々しいので、任意に色を入れ、フラットな塗りではなくパターン塗りつぶしを行い(例えば、「ワックスクレヨン・画用紙」)、このレイヤーをオーバーレイで合成してエンボスをかけたり、「ぼかし(ガウス)」をかけたりして調整します。
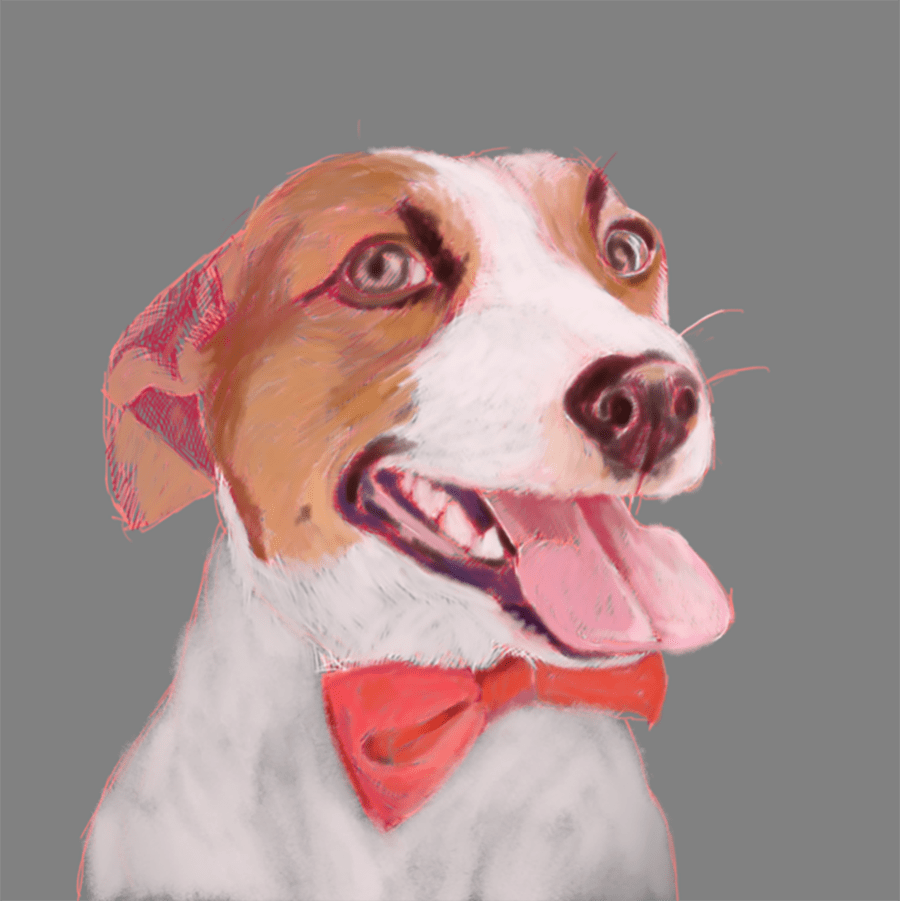
パステル感が伝わる色の混ざり合った雰囲気が全体的に漂う表現となれば、完成です。
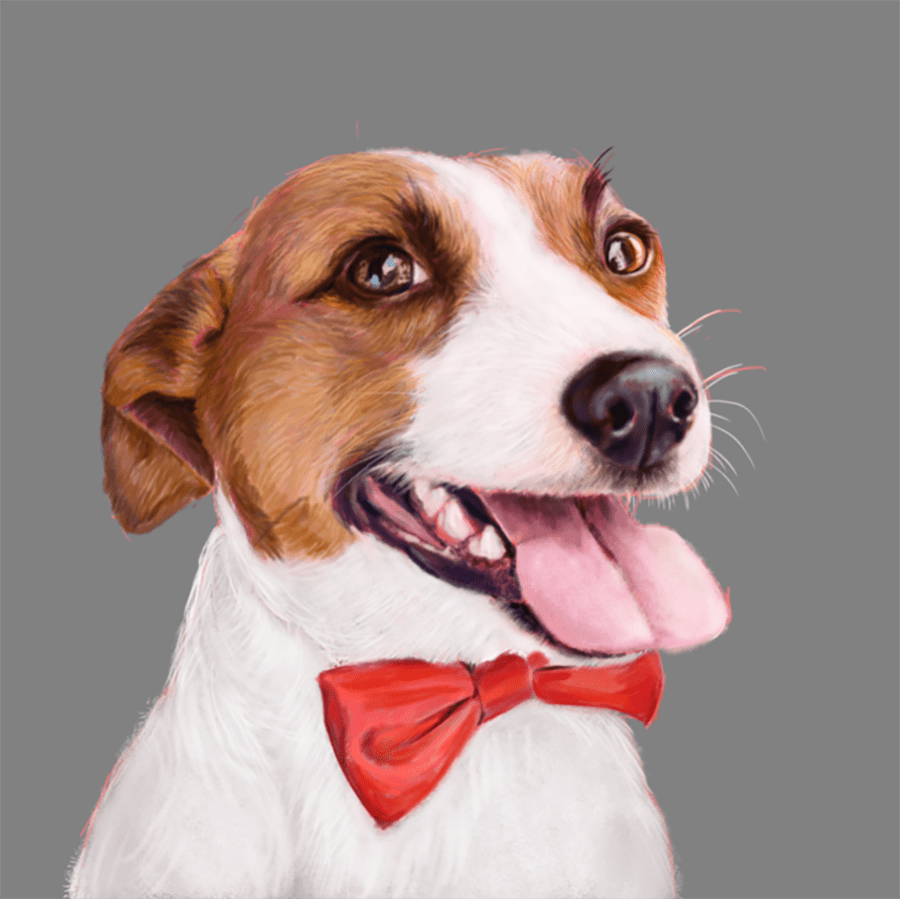
最終調整をして完成させる
ここまででも絵は完成していますが、最後に補足です。
全体に紙のディテール感が出したい場合、新しいレイヤーに効果を使ってエンボスをかけていきます。はじめにグレー100%の新規レイヤーを作るか、もしくは一番下にある背景レイヤーを複製しても良いです。レイヤーウインドウ上で一番上に配置します。
このレイヤーにパターン塗りつぶしを行います。使うパターンは「ワックスクレヨン・画用紙」です。このレイヤーをオーバーレイで合成してからエンボス(数値は画像参照)をかけます。凸凹感が少し細かすぎたので、2倍程度に拡大し、凸凹感がシャープすぎるようなので「ぼかし(ガウス)」を2pxほどかけたら完成です。
筆者の完成サンプルです。背景に用紙感を出したことで、フラットな背景の時よりテリアの存在感が増していませんか? パステル描画用のブラシを入手して、試してみてください。

デジタルハリウッド大学客員教授、KOTOPLANNINGアートディレクター。コンピューターおよびアクリル絵の具を使った自然な表現手法によるポートレート作品を制作発表、アプリ解説書、絵本など数十冊出版
![NEXMAG[ネクスマグ] パソコン工房](/magazine/assets/images/common/logo.svg)