

Adobe XD CC2019を利用して、使い方を体感していただきたいと思います。
Adobe XDの名前だけは聞いたことある、使ったことはないけど興味がある、また便利そうだけどソフトの使い方を覚えるのが大変そうという方もいらっしゃるかもしれません。
そうした方のために、Adobe XDでは、これまでPhotoshopやIllustratorで起こしていたWEBサイトのデザインカンプでできなかったことが、簡単にできるようになります。Adobe XDの魅力をぜひ楽んでみてくださいね。
AdobeXDとは
従来、WEBデザインを起こす際は、一般的な手法として PhotoshopやIllustratorが使われてきました。
しかし、PhotoshopやIllustoratorで製作したデザインは、1枚の絵として見ることはできても、
ページのつながりや操作感を確かめることができませんでした。
その点、UI/UXデザインツールとしてAdobeから発表されたXDは、ページのつながりや操作感などを確認することができ、デザインからプロトタイピングまでができるソフトとして、現在普及しています。
PhotoshopやIllustratorのように、高度でこだわったデザインはできないものの、
デザインカンプ作りやプロトタイピングの製作には向いていますし、クライアントとディレクター、エンジニア、デザイナーとの意思疎通を図るのに、非常に便利なソフトとなっています。
XDを学べば、WEB制作における無駄な工程を減らすなど、業務の効率化に役立つことは間違いありません。
基本操作
それではまず、基本操作を確認していきましょう。
Adobe XDをインストールすると、下記のようなアイコンを確認できると思います。
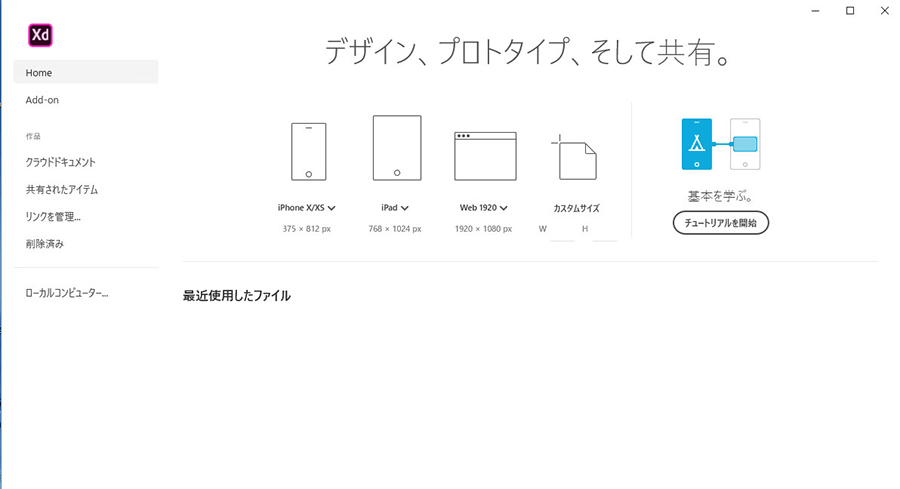
XDを起動すると、下記のような画面になります
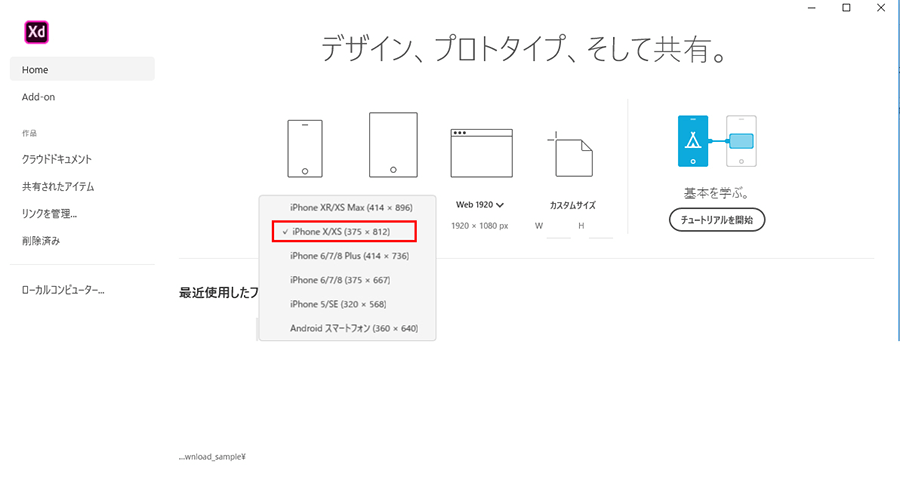
ここで画面サイズを選ぶのですが、今回はiPhone6/7/8を選びましょう。
今回はiPhone6/7/8のサイズを選びましたが、カスタムサイズに任意のサイズを入力してファイルを開くこともできます。
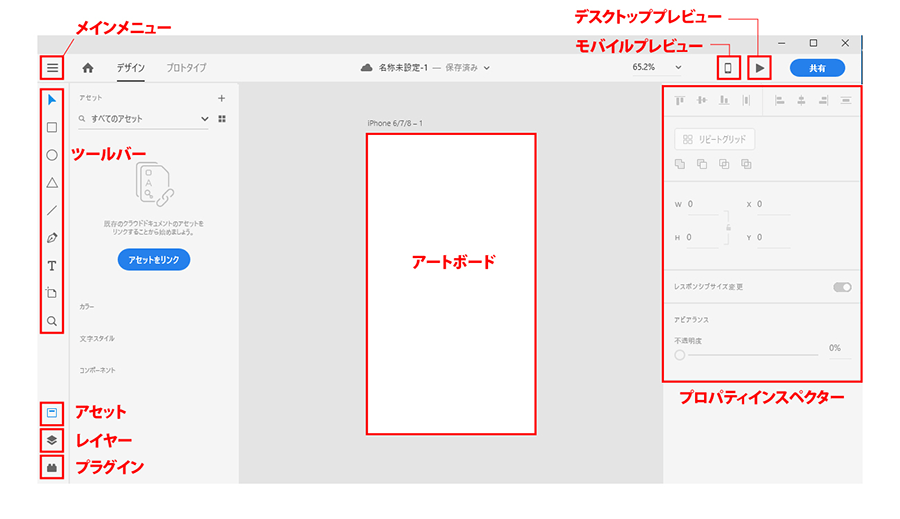
まずはXDのワークスペースを見て、各名所にざっと目を通しておきましょう。
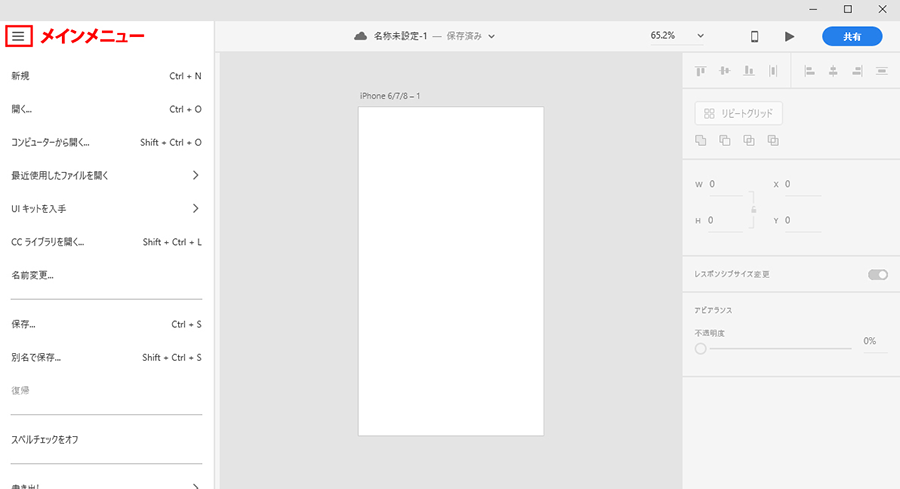
メインメニューがハンバーガーメニューになっていて、見落としがちなのでご注意ください。
図形ツールの使い方
はじめに、図形ツールを利用して四角や丸を描いてみましょう。
画面左ツールバーにある四角いアイコンにマウスを重ねると、長方形という文字が確認できます。
こちらを選択し、そのままアートボード上でドラッグすると、長方形が作成されます。
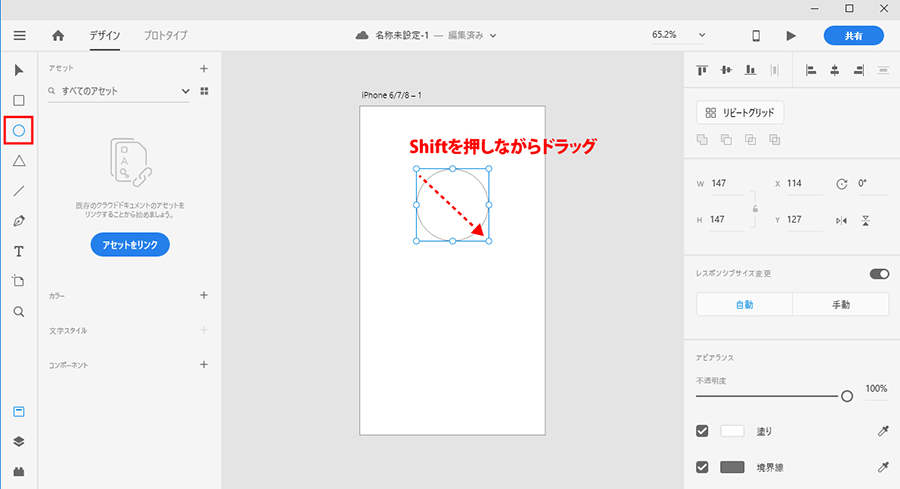
同様に円形も作成することができます。ドラッグの最中にshiftキーを押しながらドラッグすると、正方形や正円ができますので、合わせて確認してみてください。
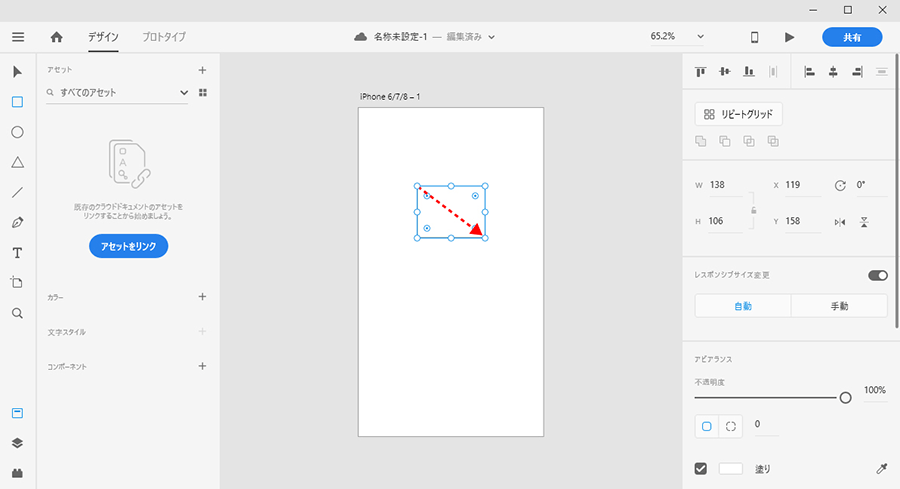
作成した図形は、選択ツールを使ってクリックし、4つの角のどこかをドラッグをすると、拡大することができます。
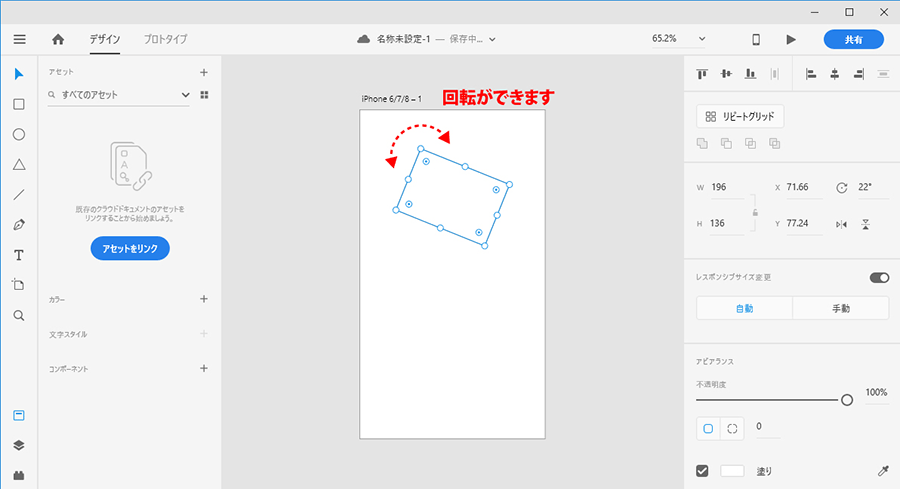
4つの角の少し外側にマウスを置くと、マウスポインタの形が変わります。
ここでドラッグすれば、図形を回転させることができます。
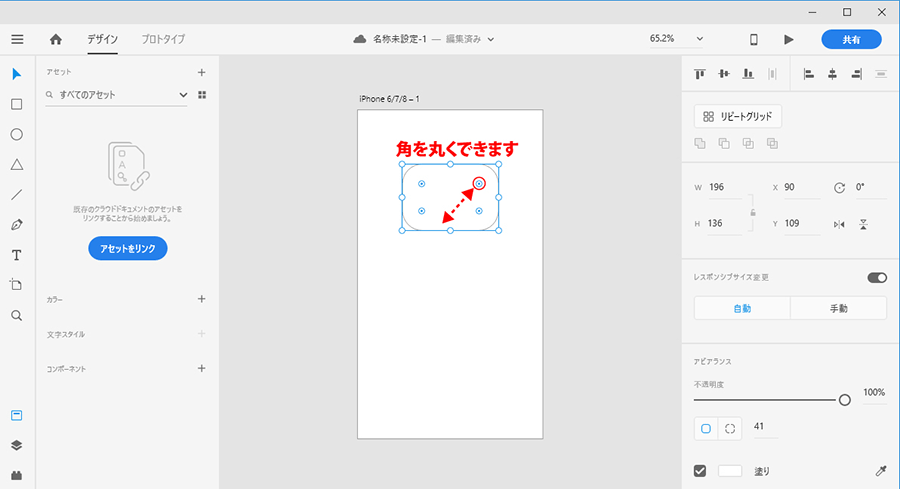
また下図の赤丸で囲われた部分をドラッグすると、4つの角を丸くすることができます。
行った作業をひとつ前の状態に元に戻したい時には、Ctrl+Zを押します。
こうすると、元の長方形に戻ったことが確認できますよね。
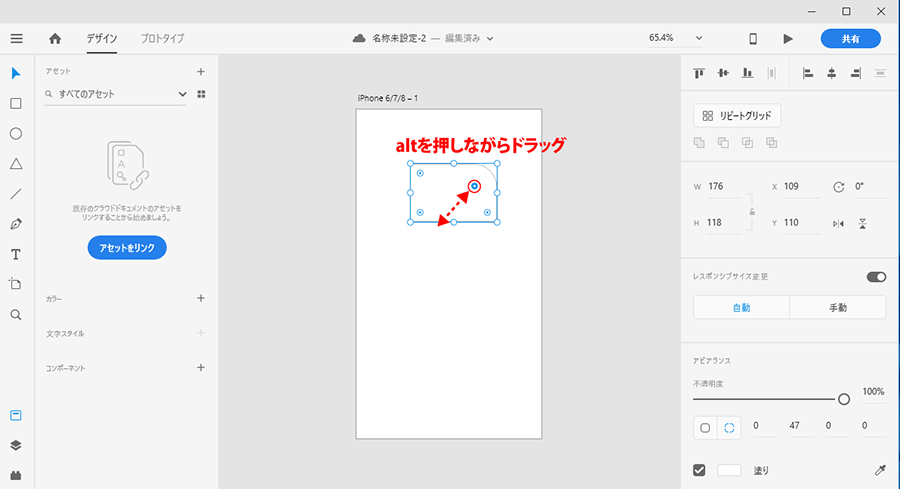
さらに、先ほど角を丸くした時に触った赤枠の部分を、今度はaltキーを押しながらドラッグしてみましょう。
先ほどは4つの角がすべて丸くなったのに対し、今度はひとつの角だけが丸くなります。
このように図形ツールを使って、長方形や円形、まだ三角形なども作成することが可能です。
テキスト入力
続いてテキストを入力してみましょう。
ここでは2種類のテキストの入力方法をお伝えします。
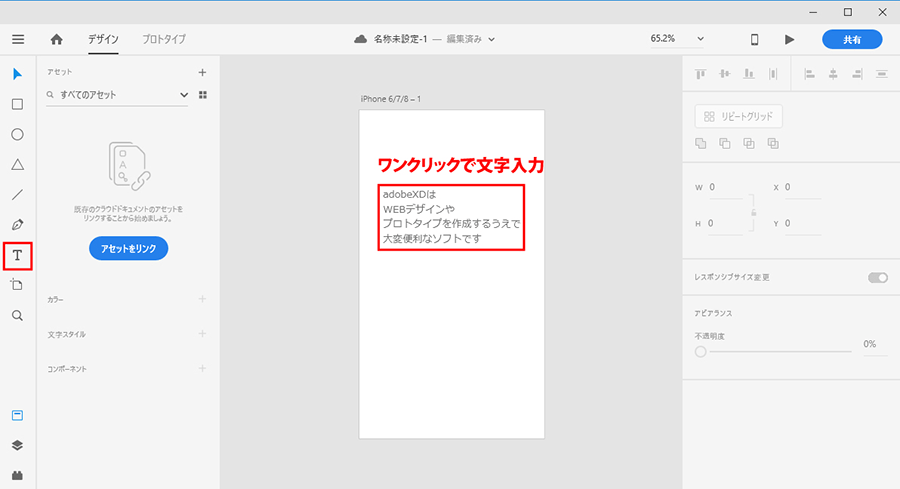
1つめは、文字ツールを選択した後、アートボード内でクリックしてから文字を入力する形です。
こちらは文字数や横幅、縦幅に制限がなく、自由に文字を改行して文字を入力することができます。
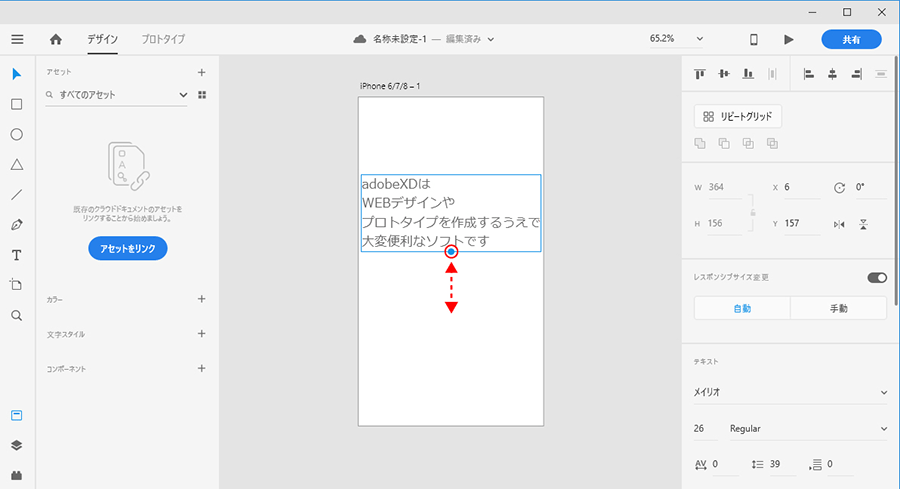
文字の大きさを変える時は、枠線下部の赤丸部分をドラッグしましょう。
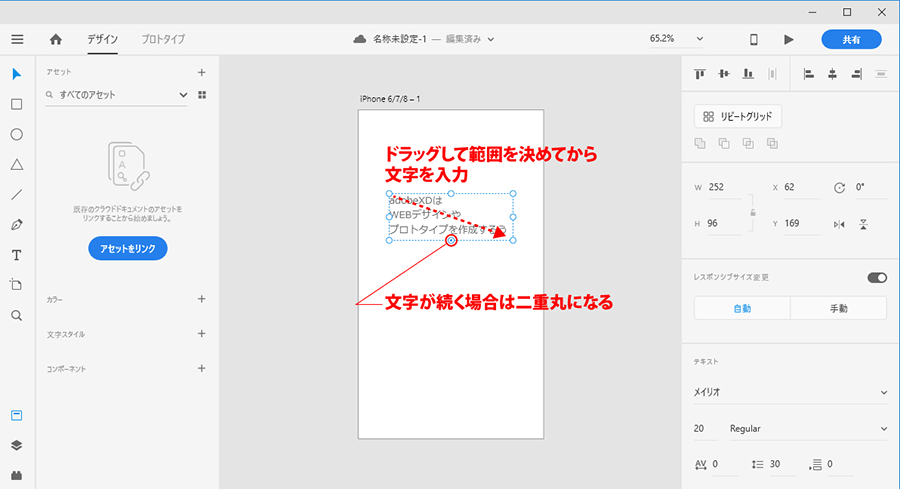
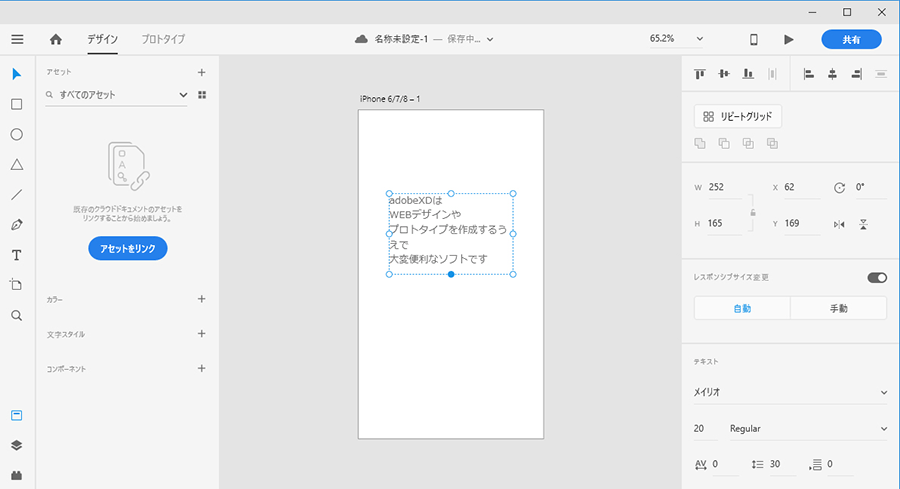
もう1つは、アートボード内でドラッグして範囲を決めてから、文字を入力する方法です。
こちらは範囲が決まっているので、文字数がエリアの幅に収まらなくなると、自動的に折り返されます。
テキストが収まらない場合は、エリアを表示している枠線の下部にある丸いポイントが二重丸になります。
二重丸の部分を下にドラッグして、文字のエリアを広げてあげれば、収まりきらなかったテキストが見えるようになります。
続きの文字が見えるようになりました。
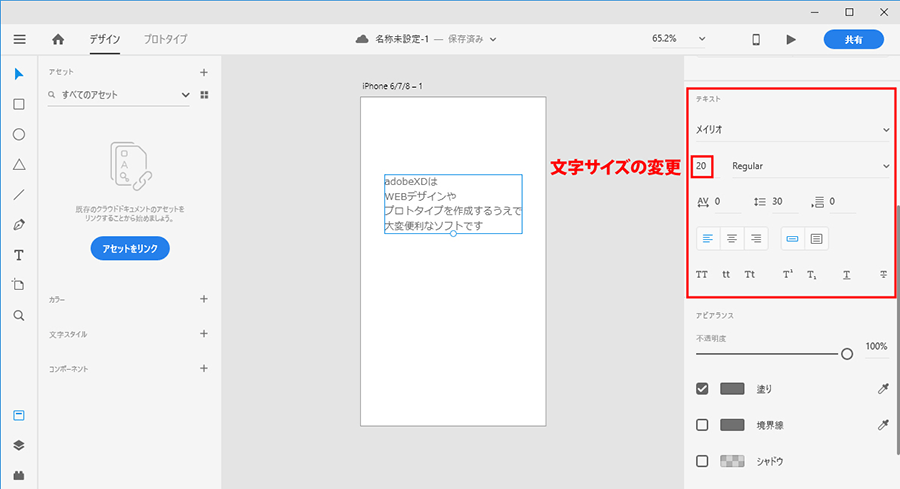
また、エリアを作成した場合に文字の拡大縮小をしたい時は,画面右のパネルに文字サイズを調整することができる場所がありますので、こちらの数値を変えれば文字のサイズを大きくしたり小さくしたりすることができます。
また、ここではフォントを変更したり、文字の間隔や段落を調整したりすることも可能です。
AI,PSDとの連携
前述のように、AdobeXDでは図形ツールなどを利用してデザインをすることが可能ですが、IllustratorやPhotohopのような高度なデザインをすることができません。
サイトの肝となるロゴマークやアイコン、その他の装飾などは、IllustratorやPhotoshopに任せてしまった方が効率が良いと思います。
では、XDではAIやPSDなどのファイルをどのように扱うのでしょうか?
まずはIllustratorで単純なメールのアイコンを準備してみました。
「mail.ai」というファイル名にしています。
画面左上のメインメニューから「読み込み」を選び、logo.aiのファイルを選択しましょう。
アートボードに読み込まれましたね
Photoshopのファイルも同様に読み込むことができます。
IllustratorやPhotoshopとの親和性が良いXDは、非常に便利なアプリケーションですね。
ワイヤーフレームの作成
それでは基本的な使い方を勉強してきましたので、これからは実製作に入っていきたいと思います。
単純なWEBデザインをしながら、XDの魅力に触れていきましょう。
WEBデザインをするといっても、急にデザインを始めるわけではありません。
まず、ワイヤーフレームといって、おおまかなレイアウトを決めるものを最初に作成します。
家でいうと、設計図に当たるものですね。
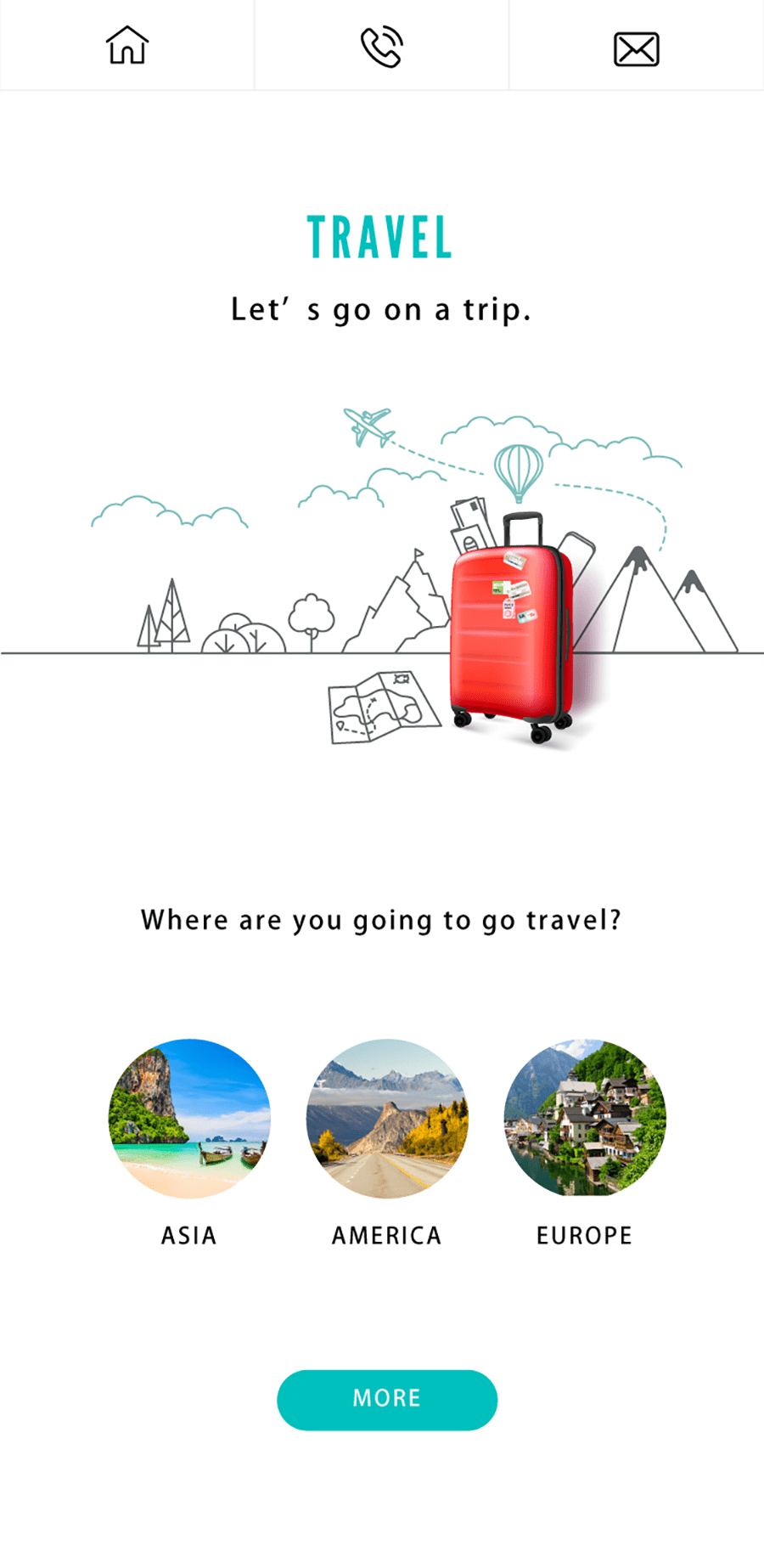
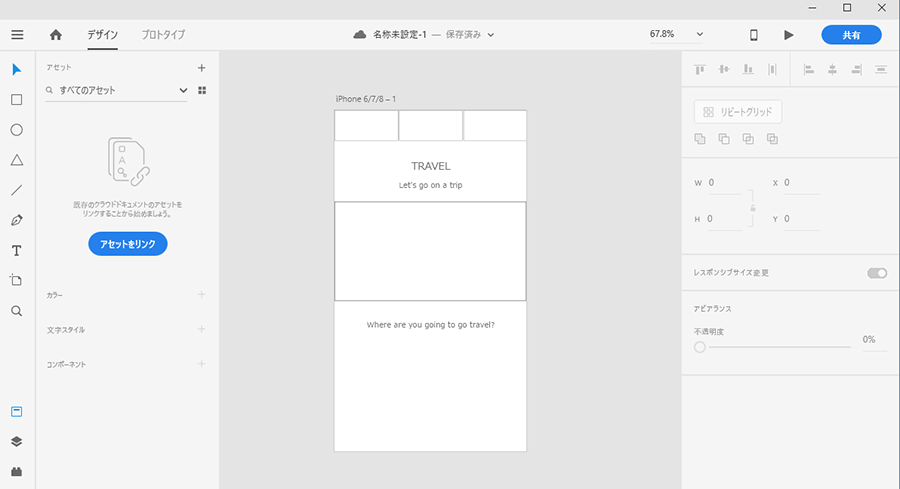
その後、それを基にデザインをしていくのがセオリーなのですが、今回は先に出来あがりのWEBデザインを確認しておきましょう。
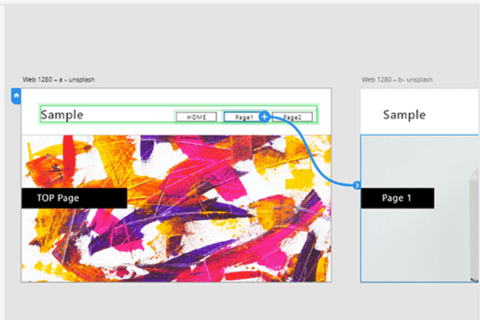
今回作るデザインはこちらです。
このようなデザインを基に、ワイヤーフレームを制作していきます。
まず、メニューのアイコン部分をご覧ください。
家のアイコンと電話のアイコン、メールのアイコンがありますがちょうどiPhoneの横幅3分割になっています。
アートボードの横幅のサイズが375pxなので、125pxの横幅のブロックが3個並んでいるようなイメージをしてください。
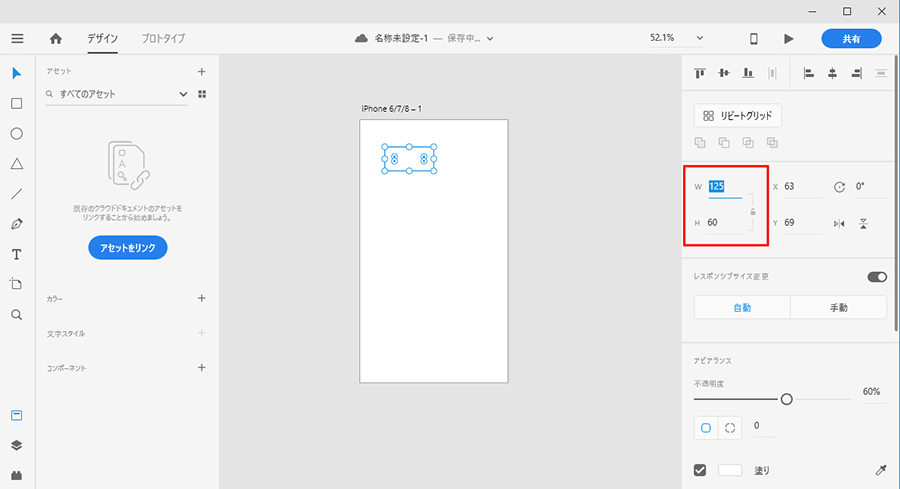
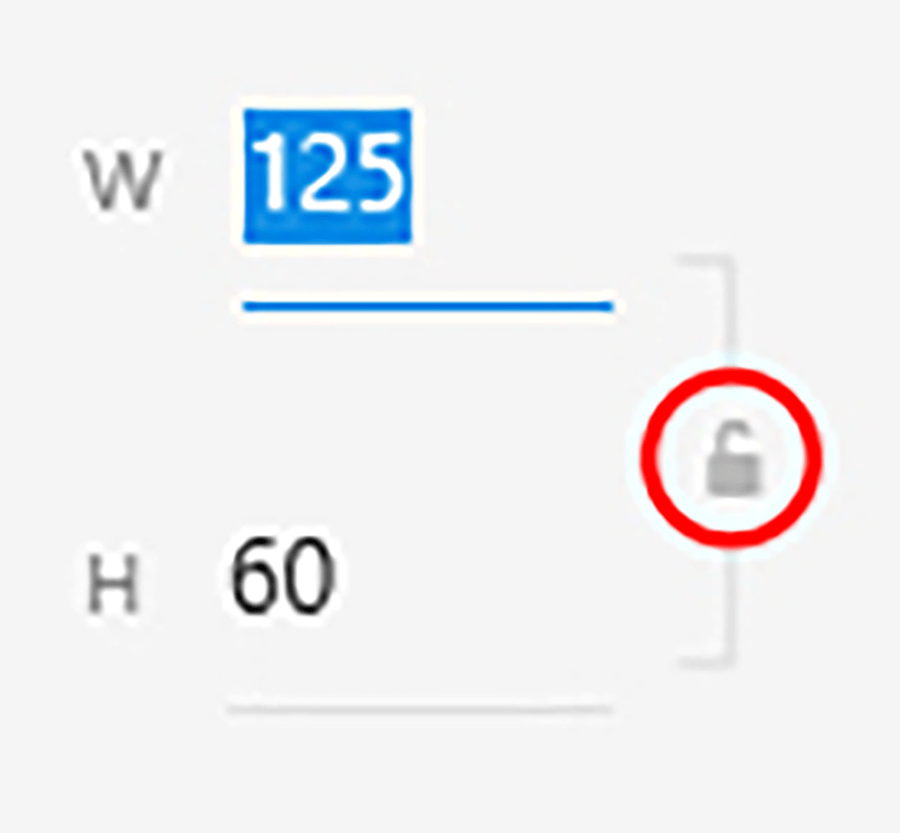
先ほど図形を描いた時と同じように長方形を描いた後、画面右でサイズの変更ができますので、横幅(W)125×縦幅(H)60と入力してください。
横幅(W)や縦幅(H)の値を変更すると、もう片方の数値が変わってしまう場合は、南京錠のアイコンをクリックして縦と横の比率を保たない設定にしましょう。
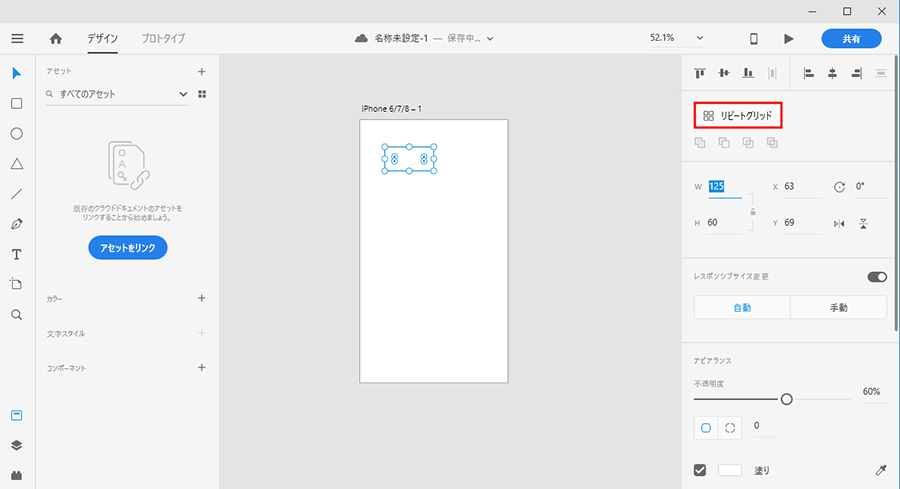
その後、整列ツールで画面左上に配置します。
さらに、画面右にリピートグリッドというボタンがありますので、こちらをクリックしてください。
図形が緑の枠線で囲まれるのが確認できますか?
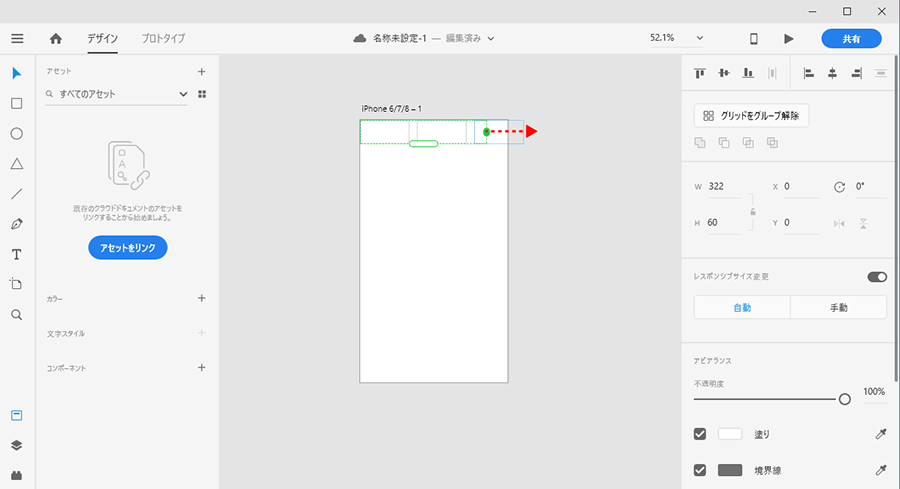
この枠の右側にある円を右方向へドラッグすると、長方形が2つ3つと出てきます。
これで3つの長方形が出てきましたが、間に余白があるのでアートボードにしっかりと収まってくれません
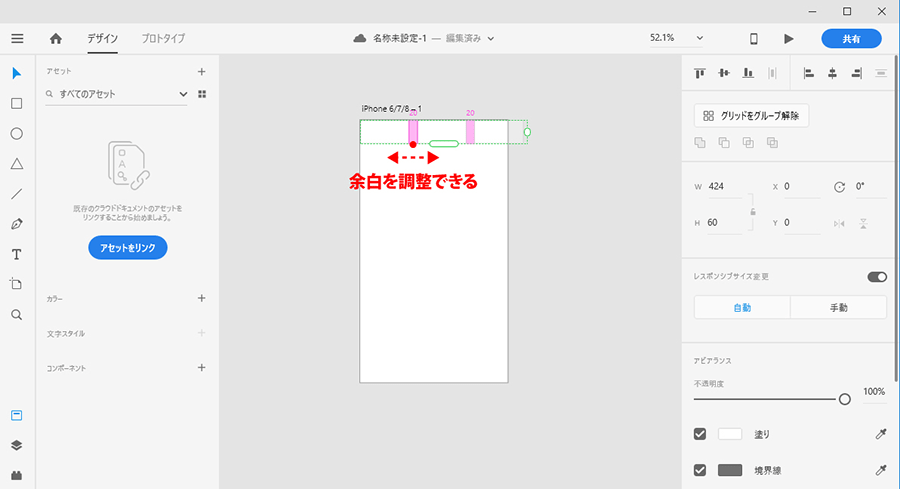
そこで余白の部分にマウスをもっていくと、余白部分がピンクで表示され、マウスをドラッグすることでサイズが調整できます。
これで横幅に3つの長方形がちょうど収まったメニューのワイヤーフレームができました
このように文字や長方形、円形を入れながら、上記デザインイメージに近づくようにレイアウトとなるワーヤーフレームを完成させてみたいと思います。
文字ツールで文字を入れる、長方形で画像を入れる場所を用意する、整列するなど先ほど勉強したことを使いながら進めていくと、下図の状態までは作成することができるのではないでしょうか?
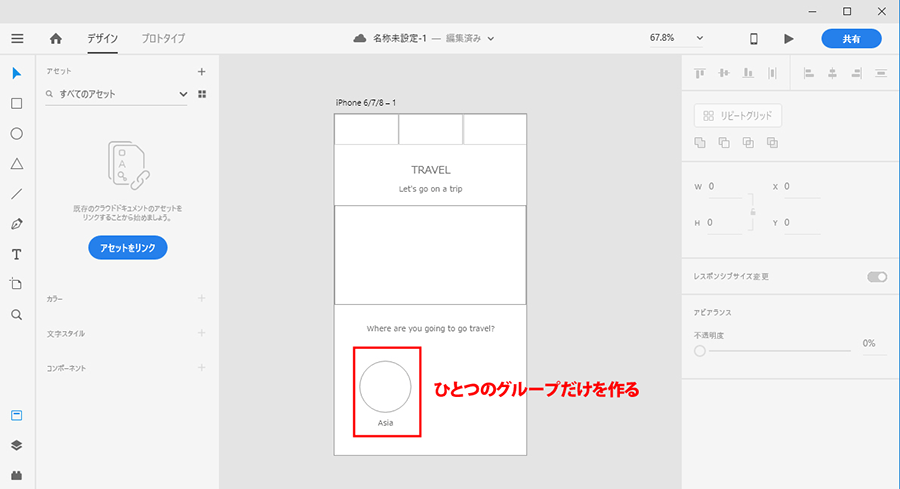
最後に、ページ下の3つの地域が並ぶところは、まずこのように1つのグループだけを作りましょう。
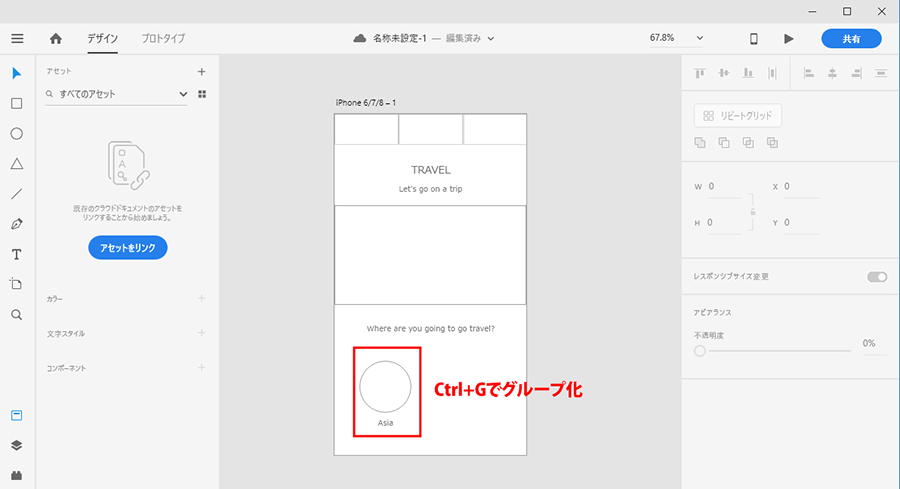
その後、円と「Asia」の文字を選択し、「Ctrl + G」でグループ化しましょう。
先ほどと同じようにリピートグリッドを使うと、円と文字を一緒に繰り返しコピーしてくれます。
今回は円を適当に作成したので、アートボードからはみ出してしまいました。
これを調整するには、ダブルクリックで円形を選択してください。
1つの円を小さくすると、残り2つの円も小さくなります
文字を移動させて余白を調整すれば、この部分も完成します。
最後に、一番下の「MORE」部分を作ればワイヤーフレームの完成です。
アセット、コンポーネント
無事ワイヤーフレームができましたので、これからデザインの制作に入ります。
WEBデザインをする上で、見出しや本文の文字などはページ内に頻繁に出てきます。
毎回文字のサイズやフォントなどを調整していては、作業が煩雑になってしまいます。
そこで、よく利用する文字スタイルは「アセット」に登録して、いつでも使えるようにします。
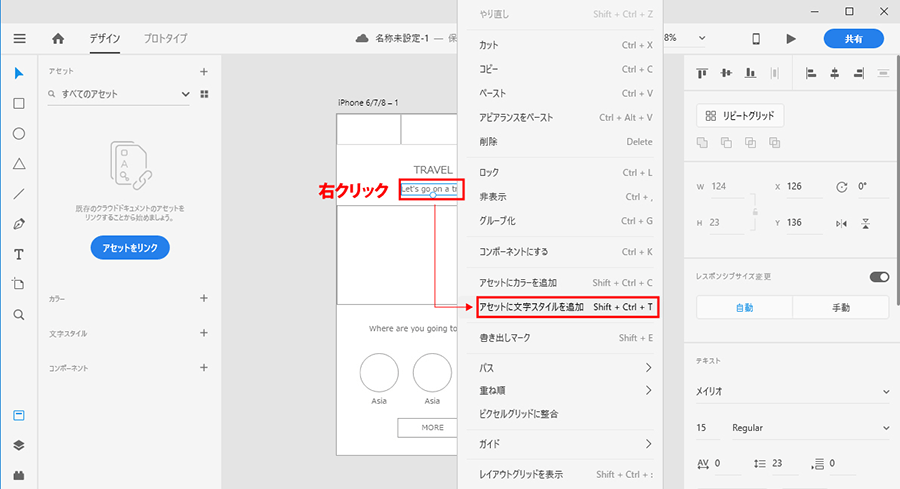
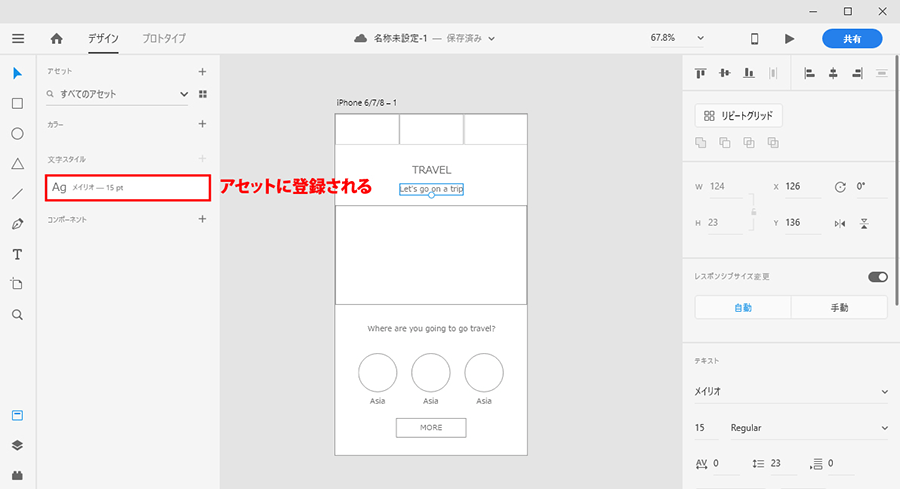
例えば、「Let’s go on a trip.」という文字を右クリックして「アセットの文字スタイルを表示」というボタンを押すと、画面左のアセットというところに文字のスタイルが表示されます。
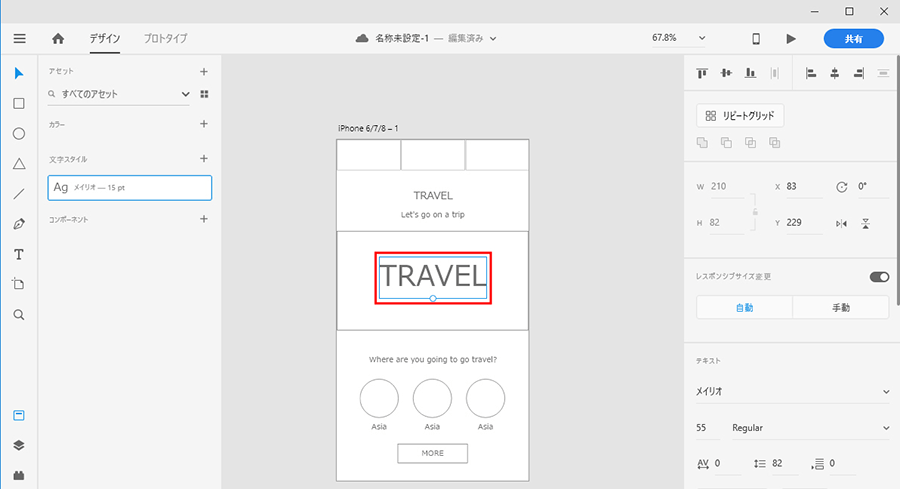
このアセットが機能するか試すために、TRAVELという文字を大きめに配置しました。
その文字を選択した後、アセットに先ほど登録した文字スタイルをクリックすると、登録した文字スタイルに変わったことが確認できたかと思います。
これでアセットの機能が確実に動きました。
続いて、コンポーネントという機能を紹介したいと思います。
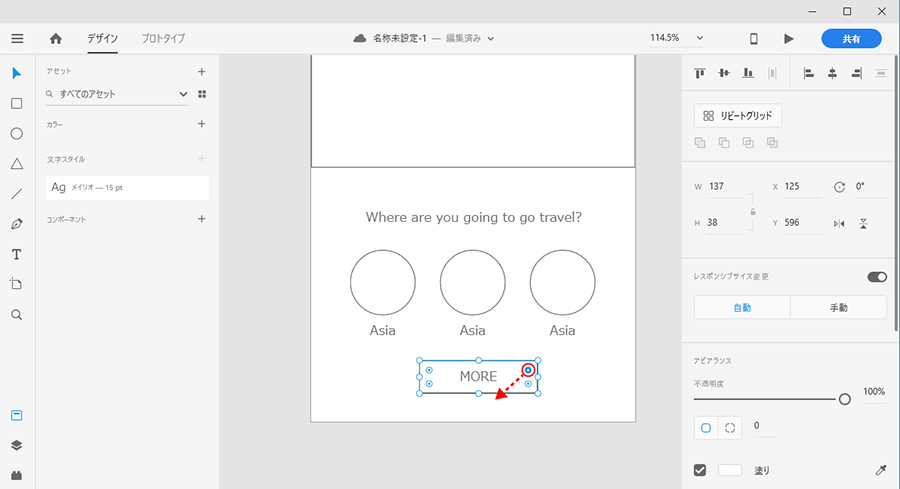
まずは、ページ最下部の「MORE」というボタンをデザインしてみましょう。
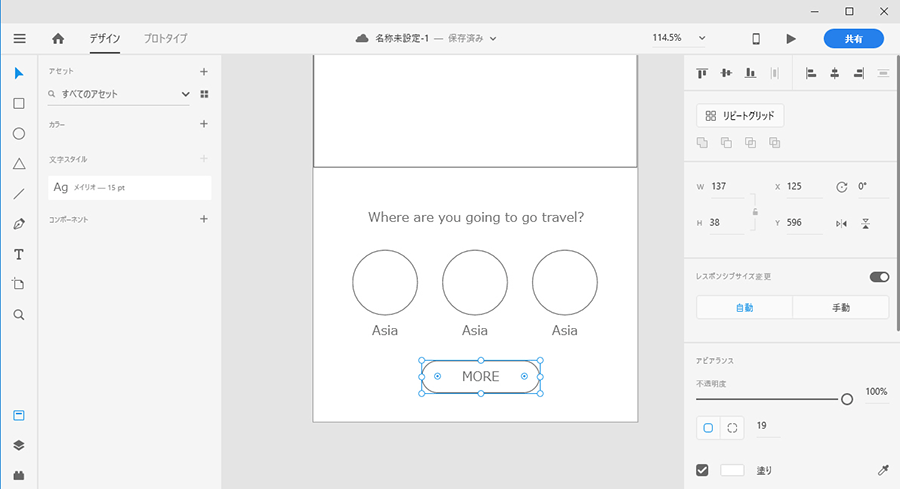
背景にあたる長方形の角を丸くします。
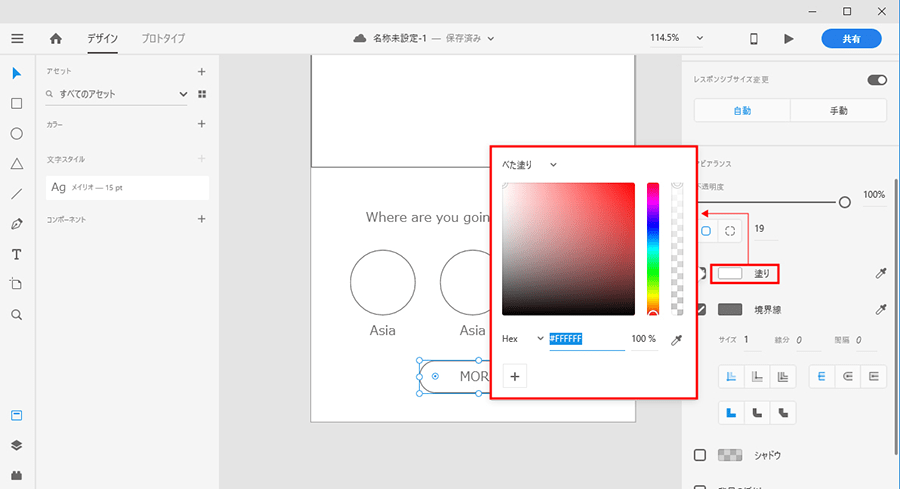
ページの右にある「塗り」という部分で色を変えます。
ここでは#00c0beの色にしています。
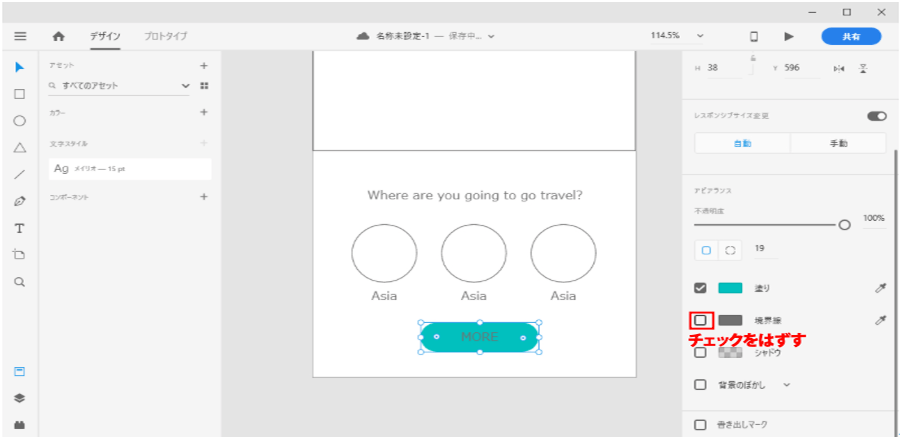
境界線のチェックを外し、境界線の色をなくします。
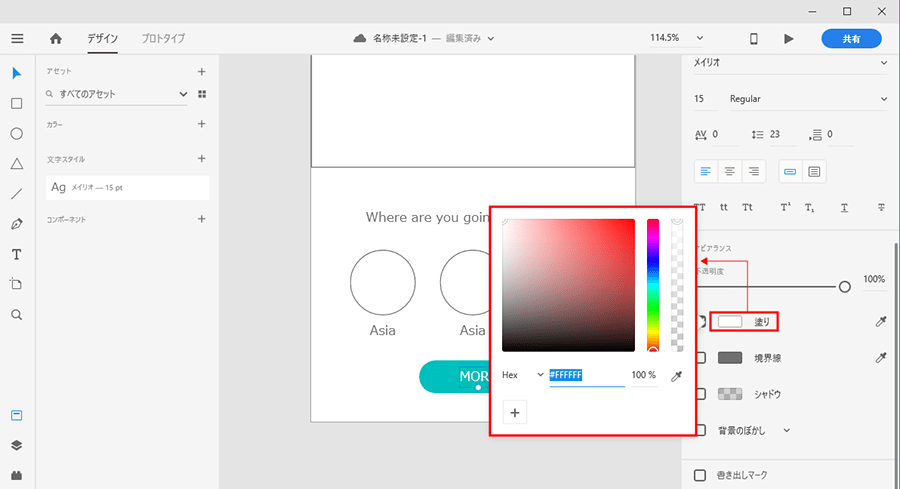
続いて、文字を白色にします。
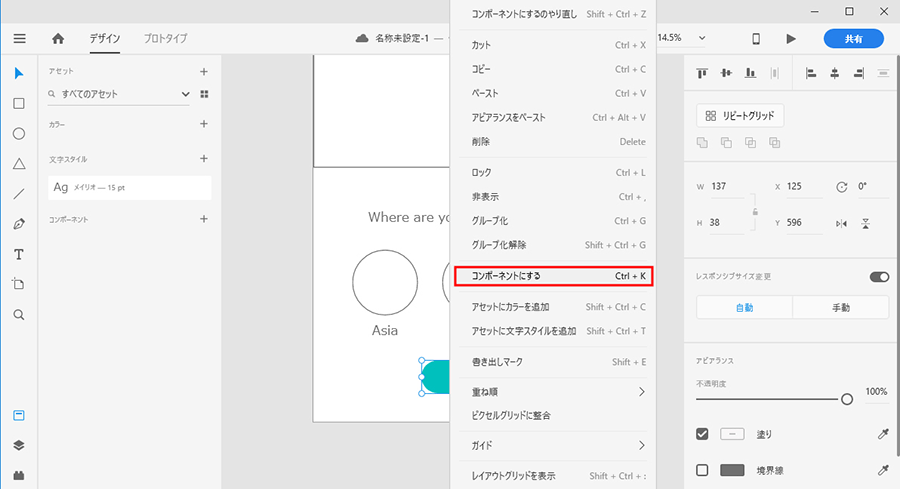
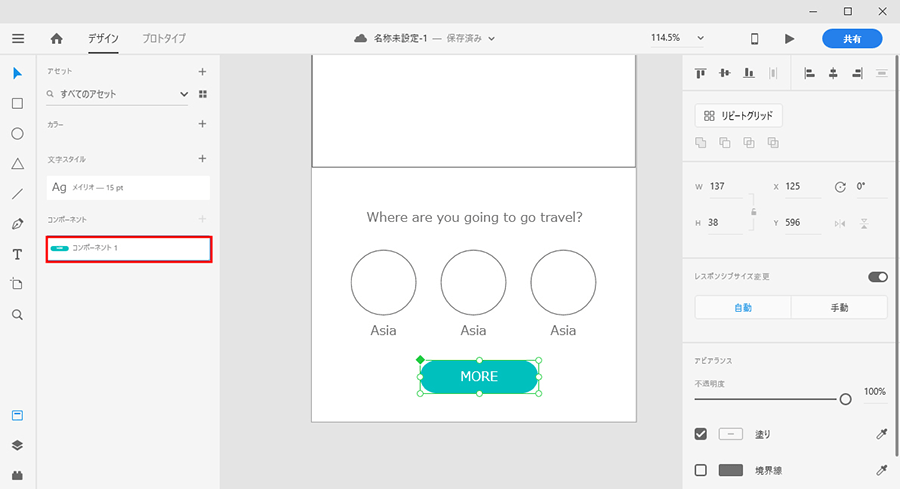
背景の角丸長方形と文字を選択し、Ctrl+Gでグループ化した後、右クリックで「コンポーネントにする」をクリックすると、コンポーネントにMOREのボタンが追加されます。
こうしたボタンは他のページでも頻繁に出てくる可能性があるので、コンポーネントに登録しておくと、いつでも同じ色、形、文字のボタンを配置することができます。
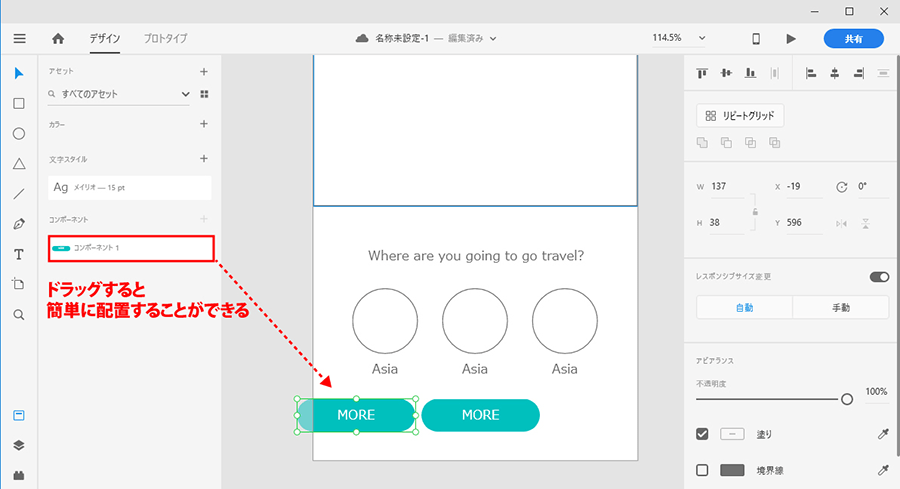
使い方は簡単。コンポーネントのボタンをドラッグしてアートボードにもってくるだけで、簡単に複製することができます。
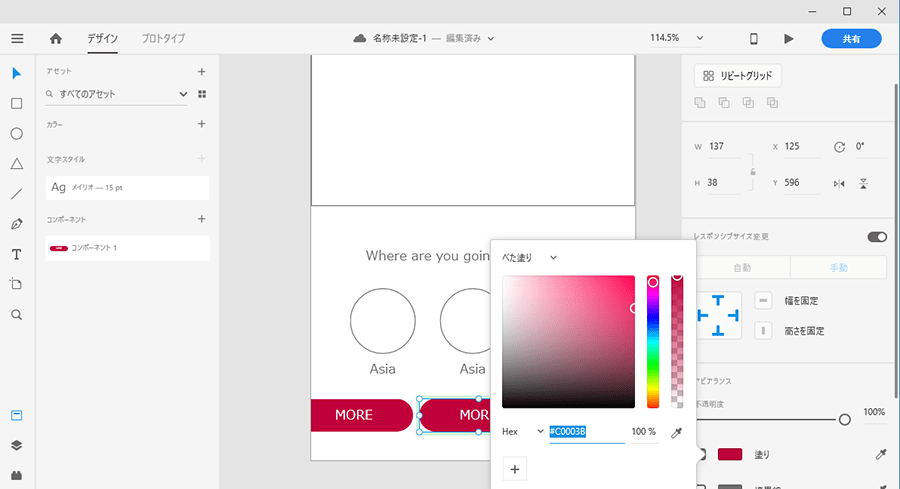
当然ですが、元のボタンの色を変更すれば、コンポーネントに登録したボタンを使ったページすべての色が変わります。一括で色変更や文字のサイズ変更などが済むのは、大変ありがたい機能ですね!
画像のマスク
続いて、画像のマスクの説明をしたいと思います。
円形が3つ並んだ部分に写真を切り抜いて入れたいと思うのですが、こちらも簡単であっという間にできてしまいます。
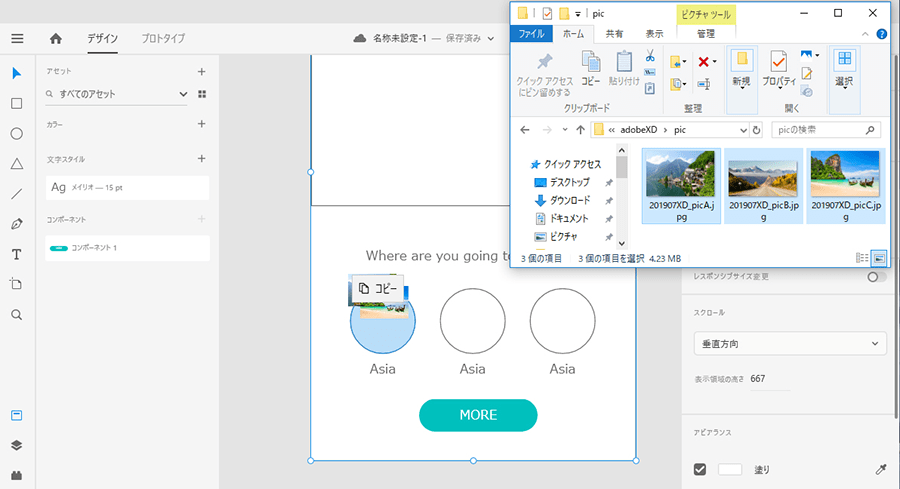
連番になった写真のファイルを3つ用意し(今回はファイル名の一番後ろにA,B,Cとついています)、ドラッグして一番左の円形のところまで持っていきます
すると、リピートグリッドの円形の中に、順番に写真が入ってくれました。
大変便利で簡単な機能ですね!
続いて、文字の変更をしたいと思います。
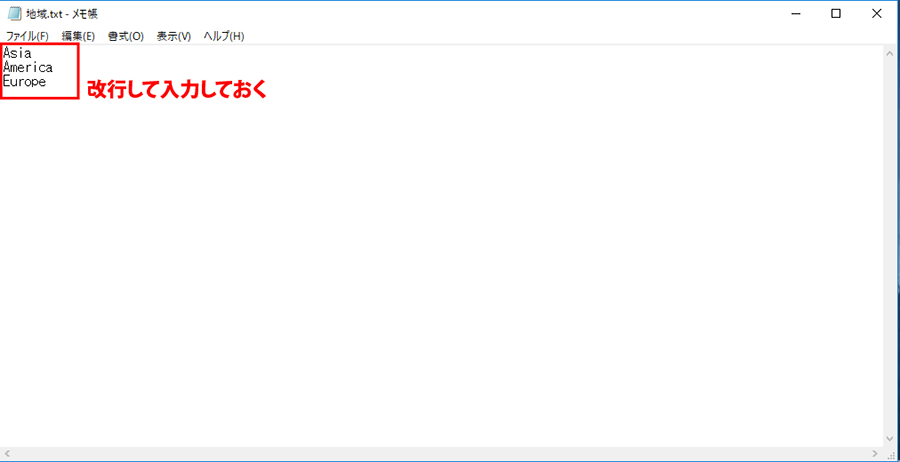
フォルダにメモ帳を用意します。
3つの円形の下に入る文字を改行して入れておきましょう。
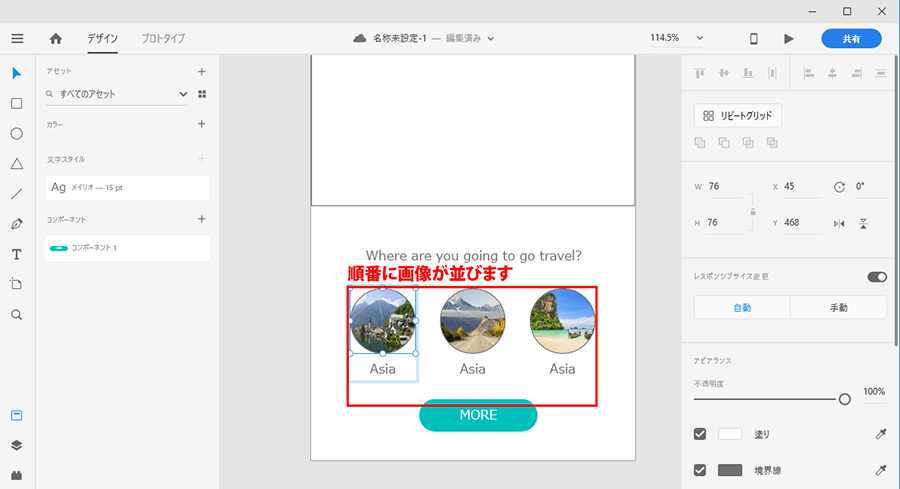
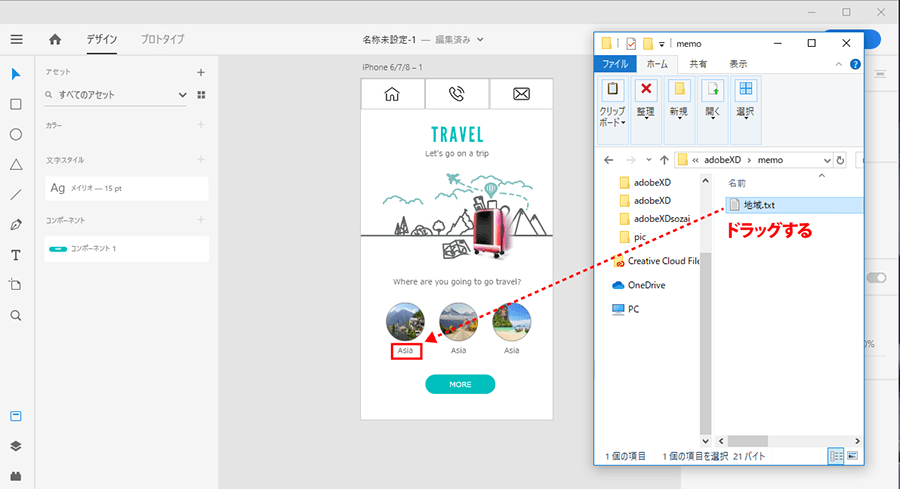
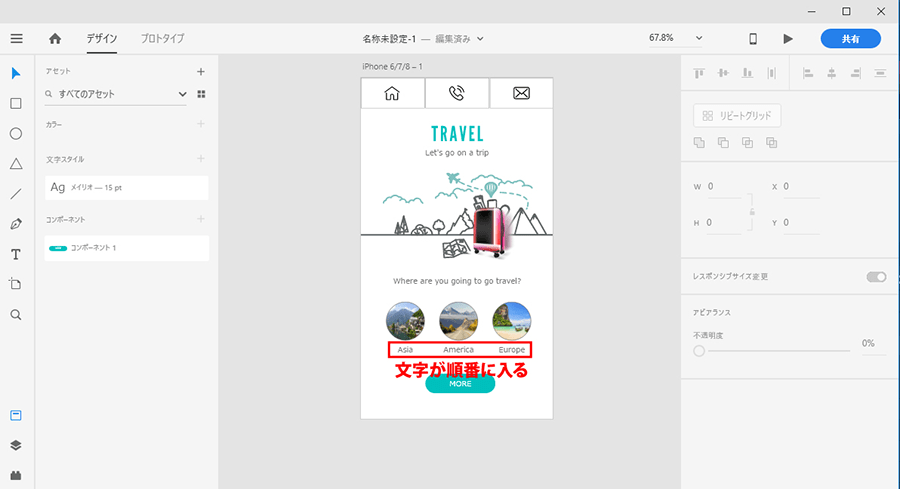
メモ帳を保存したら、3つの円形の下の文字「Asia」のところまでそのファイルをドラッグします。
すると、改行した順番に、左から文字が入力されます。こちらも非常に便利ですね!
あとはアイコンや画像などをワイヤーフレームに配置し、デザインが完成しました。
画面遷移と操作設定
先ほど勉強したように、ロゴや写真のデータ、またIllustratorのファイルを読み込み、ひとしきり全体のデザインが終わったら、今度は画面遷移をさせてみましょう。
現段階ではトップページのデザインが完成しただけなので、もう1ページ用意したいと思います。
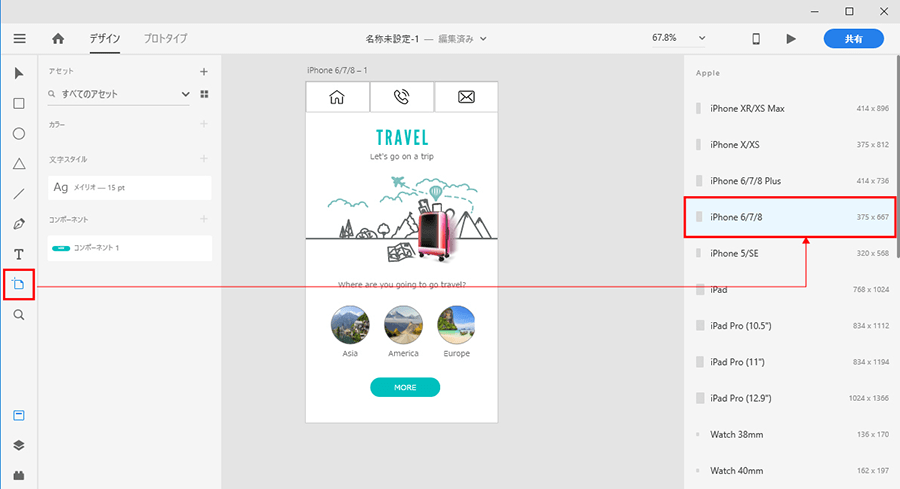
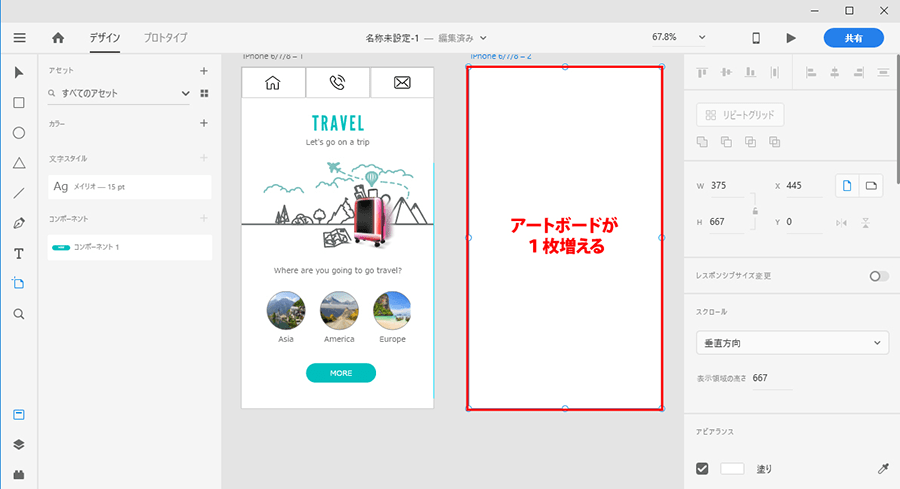
アートボードツールをクリックした後、画面右の方のiPhone6/7/8を選択するとアートボードが1枚増えます。
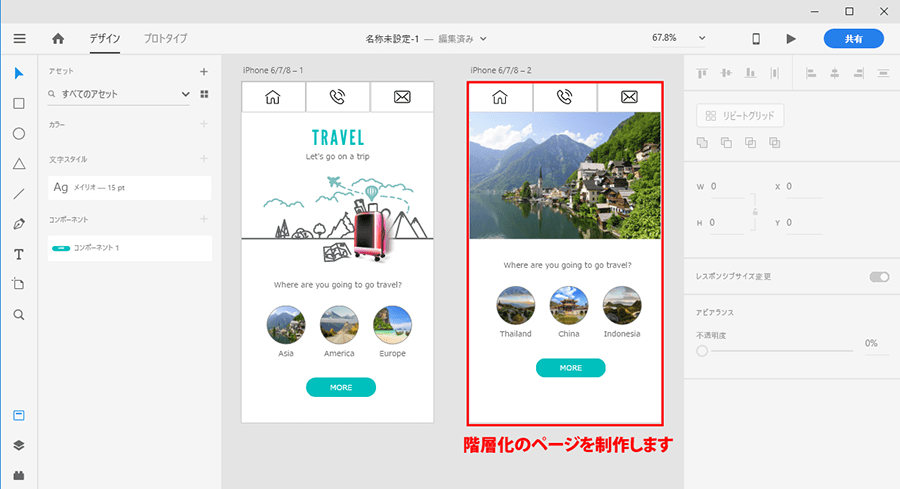
写真を用意し、Asiaのボタンをクリックした後にとぶページを作って、ページが遷移するようこれから設定したいと思います。
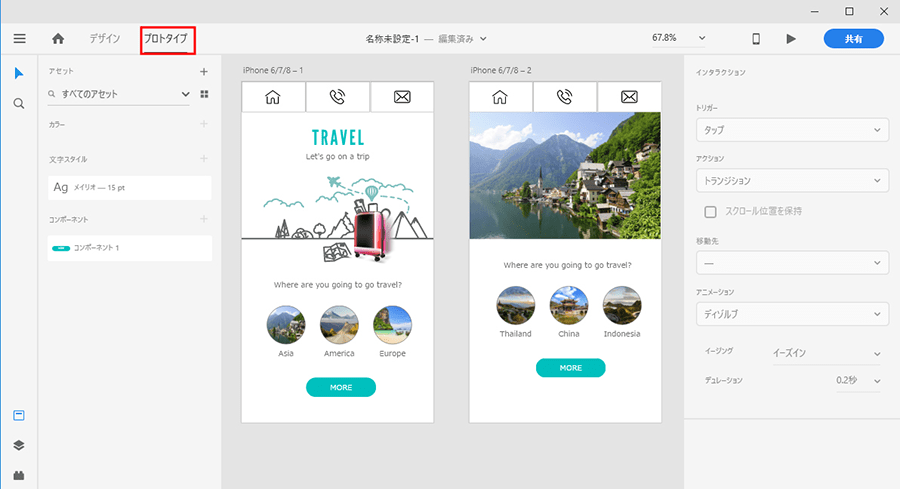
画面左上の方にあるプロトタイプを選択して、ページ遷移をさせるモードに切り替えます。
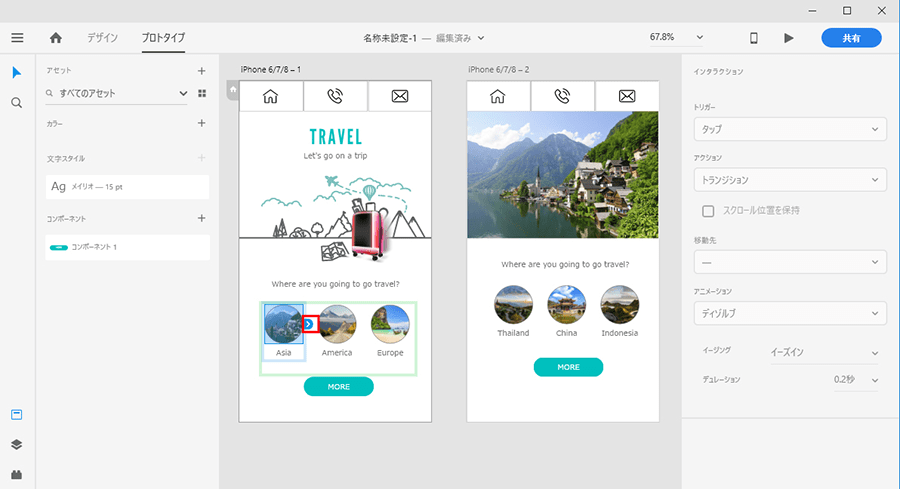
Asiaの円形の写真をクリックしたら、2枚目のアートボードにリンクするようにします。
まずAsiaの円形の写真をダブルクリックすると、右側に青い矢印が出てきます。
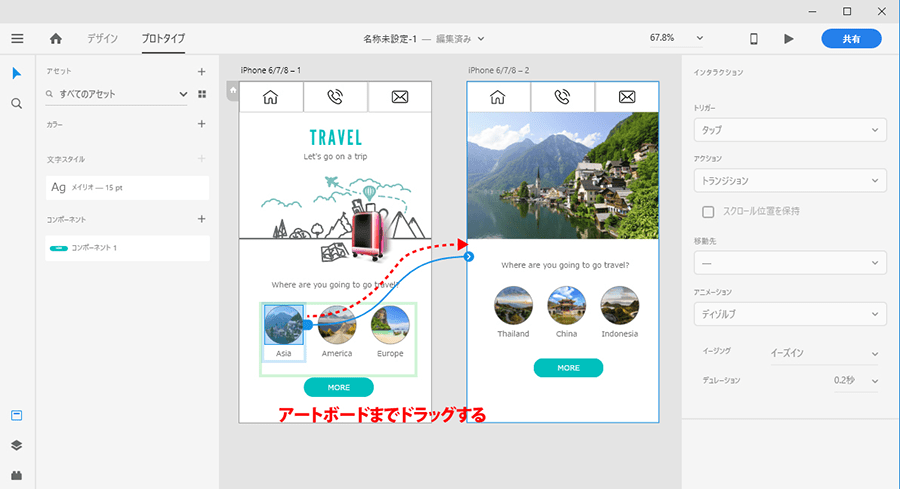
これを2枚目のアートボードまでドラッグすると、紐のようなものでつながります。
これがリンクの設定になるのです。
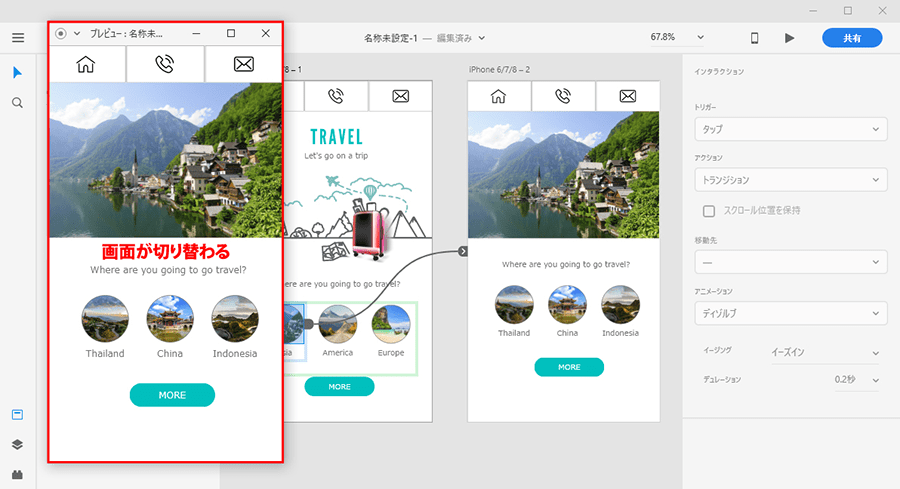
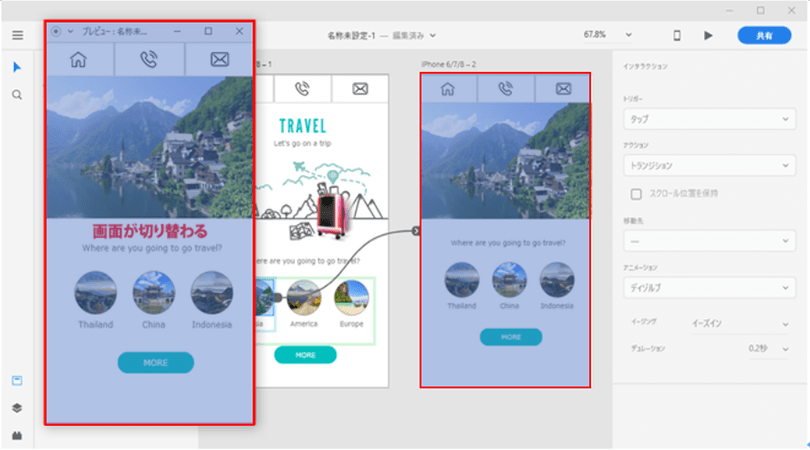
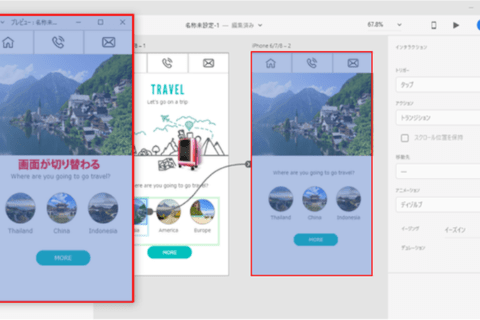
本当にリンクされたかどうか試すために、画面右上のデスクトッププレビューボタンを押してみましょう。
現れたプレビュー画面上でAsiaの円形の写真を押すと、ページが切り替わったのが確認できると思います。
このように、各ボタンにリンクを配置していけばプロトタイプが出来上がります。
WEBデザイン制作が簡単でスピーディーになる、XDの魅力に触れていただけましたでしょうか?
WEBデザインの現場作業が楽になること間違いなしなので、このアプリケーションの導入はこれから必須かもしれませんね!
[ネクスマグ] 編集部
パソコンでできるこんなことやあんなこと、便利な使い方など、様々なパソコン活用方法が「わかる!」「みつかる!」記事を書いています。
![NEXMAG[ネクスマグ] パソコン工房](/magazine/assets/images/common/logo.svg)