

最近様々な観光地やアミューズメント施設でのイベントで見かけることが多く、メディアなどでも取り上げられる機会が増えている「プロジェクションマッピング」ですが、巨大な建物や大掛かりな機材がなくても実現することができます。
今回は前回の「ミニプロジェクションマッピングに挑戦」で作成したフォーマットを応用して、それぞれの面に表情(テクスチャー)をつける方法を説明します。
プロジェクションマッピングの醍醐味
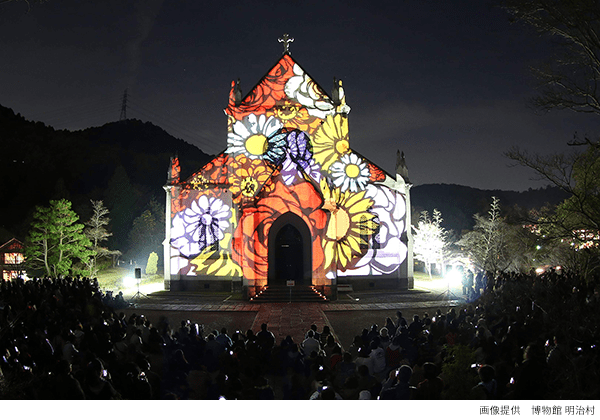
プロジェクションマッピングの醍醐味と言えば、大きな建物などに映し出された映像が動いて、あたかも建物が崩れたりひび割れたり、あるいは全く違う表情になったりするところだと思います。暗い建物などにピッタリと合わせた映像の表情を変化させて投影することで起こる錯覚が、みなさんの目を楽しませている訳ですね。
例えばそれらが立体的な3DCGの映像だとへこんだり、でっぱったり、崩れたり、をリアルに表現することができますが、3DCGで作成するのは敷居が高いので、まずは平面的な画像を扱うところから始めるといいと思います。
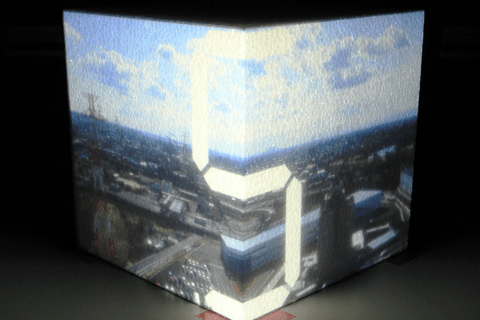
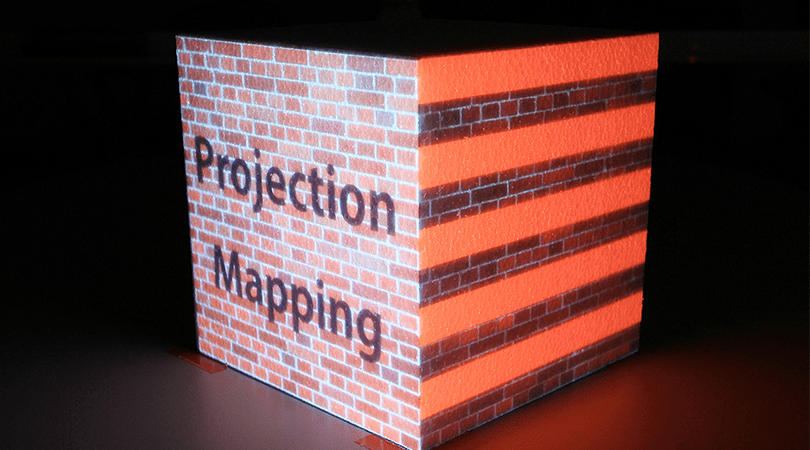
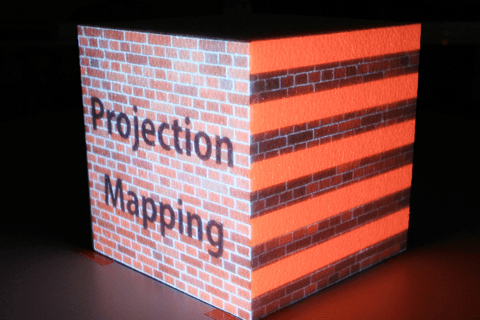
 平面的な処理の例、平面的な画像でも綺麗な表現ができるのも魅力の一つ
平面的な処理の例、平面的な画像でも綺麗な表現ができるのも魅力の一つ
平面的な画像、例えば写真やレンガ模様や木目模様などを貼り付けるだけでも全く違った表情を演出することができます。映像で表現できる表情ならいかようにも演出することができるので、水玉やストライプといった簡単な模様や、文字などグラフィックデザイン的な要素でも面白い表情を作ることができます。ぜひいろいろな表情に挑戦してみてください。
プロジェクションマッピングの表情の制作で必要なもの
今回は平面的な画像を制作して、プロジェクションマッピングの表情(テクスチャー)をいろいろ変えてみようと思います。まず初めに表情に使うためのいろいろな写真やイラストなどの画像が必要になりますね、どんな表情に変えてみたいか考えながら素材集めをしてみるといいかと思います。
例えば、スマートフォンなどのカメラでも十分ですので、少し散歩などしながら道路のアスファルトやコンクリート壁、レンガの塀、机の木目など、こんな表情に変わったら面白そうという写真を集めてくるといろいろと楽しめると思います。
このレクチャーではAdobe Photoshop CCとAdobe Illustrator CCで模様を作って投影してみます。
プロジェクションマッピングに表情(テクスチャー)をつける方法
前回のレクチャーで「ミニプロジェクションマッピングに挑戦」で作成したフォーマットを利用して、それぞれの面に表情をつけます。様々な写真や模様で、いかようにも演出することができますが、今回は写真加工の定番ソフトのAdobe Photoshop CCを使ったレンガ模様の制作と、Adobe Illustrator CCを使ったストライプ模様や文字の制作を行い、それらを投影してみましょう。
Adobe Photoshop CCを使って写真を加工する。
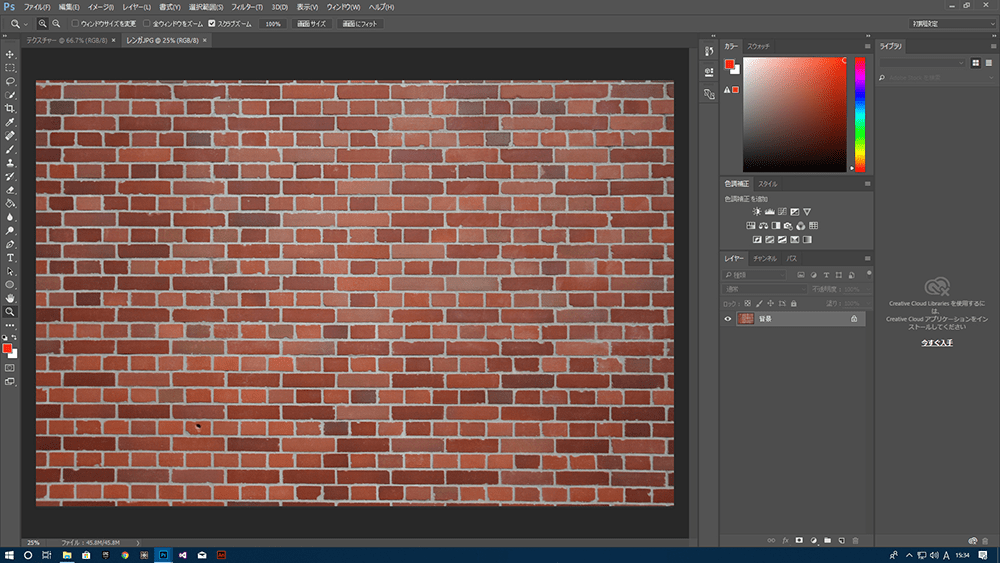
まず、表情に利用したい写真を準備します。サンプルではレンガの表情を準備しました(スマートフォンなどで撮影した写真などを利用しても良いでしょう)今回のプロジェクションマッピングで利用しているプロジェクターの投影サイズは1920×1080ピクセルでしたので、できるだけ鮮明な画像を使うため映像サイズに近い大きさのファイルで加工すると良いです。また投影対象が正方形の四角形ですので、ファイルサイズを1080×1080の正方形で作ってみましょう。
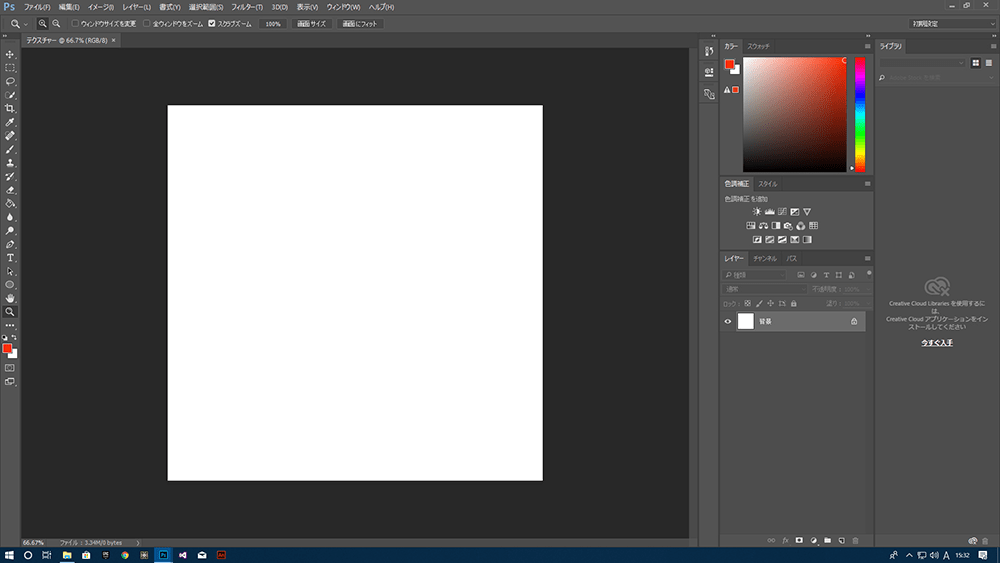
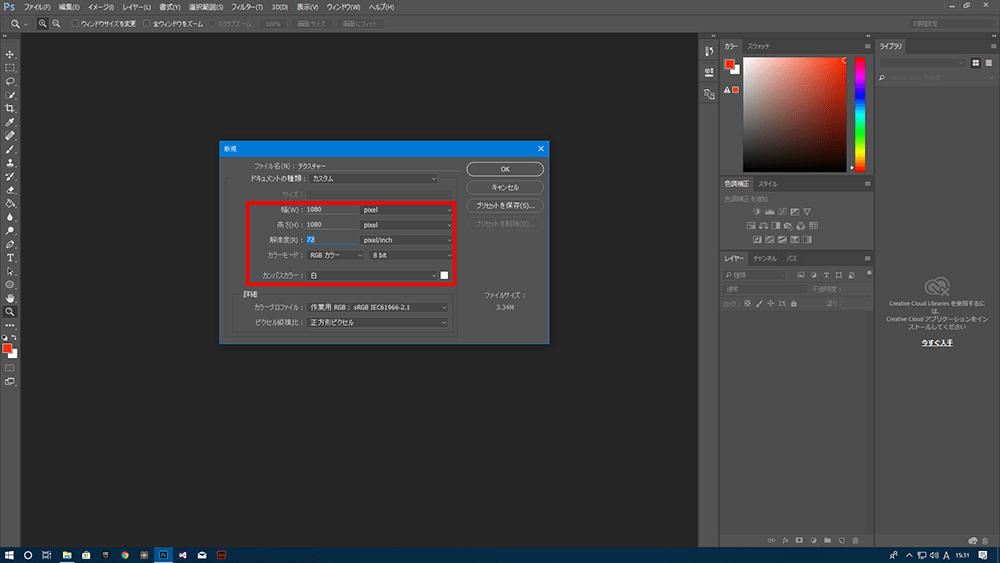
まず、Adobe Photoshop CCを立ち上げて「ファイル」の「新規ファイル作成」で、幅と高さ共に1080ピクセルに、解像度を72dpi、カラーをRGBに設定した正方形のファイルを作成し、ファイル名を「テクスチャー」にして開きます。
 新規ファイル作成で、幅と高さを1080pixに、解像度を7dpi、カラーをRGBにセットする
新規ファイル作成で、幅と高さを1080pixに、解像度を7dpi、カラーをRGBにセットする
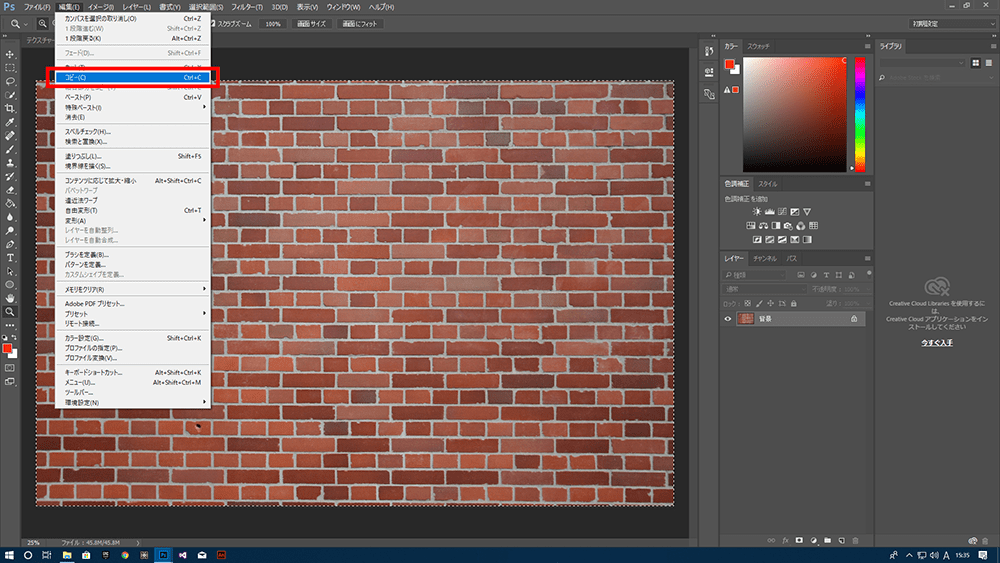
次に、使いたい写真をAdobe Photoshop CCで開き、それらの画像で必要な部分を選択ツールなどで選択し、「編集」の「コピー」&「ペースト」で先ほどの正方形のファイルにコピーします。
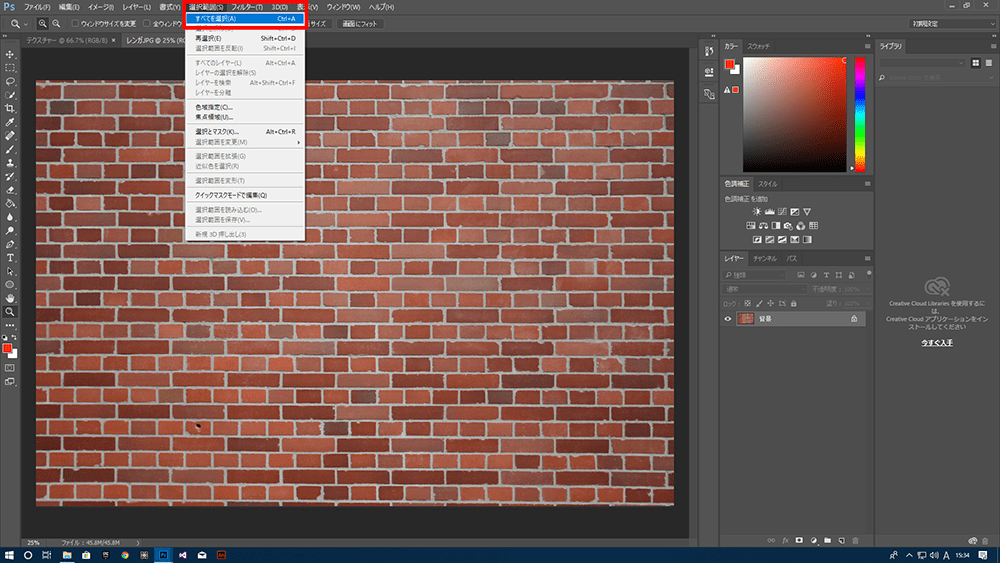
例えば準備したサンプルのレンガの写真「レンガ.jpg」の場合は、メニューの「選択範囲」から「全てを選択(コマンドA)」で選択し、その画像をコピーして正方形のファイルに貼り付けます。
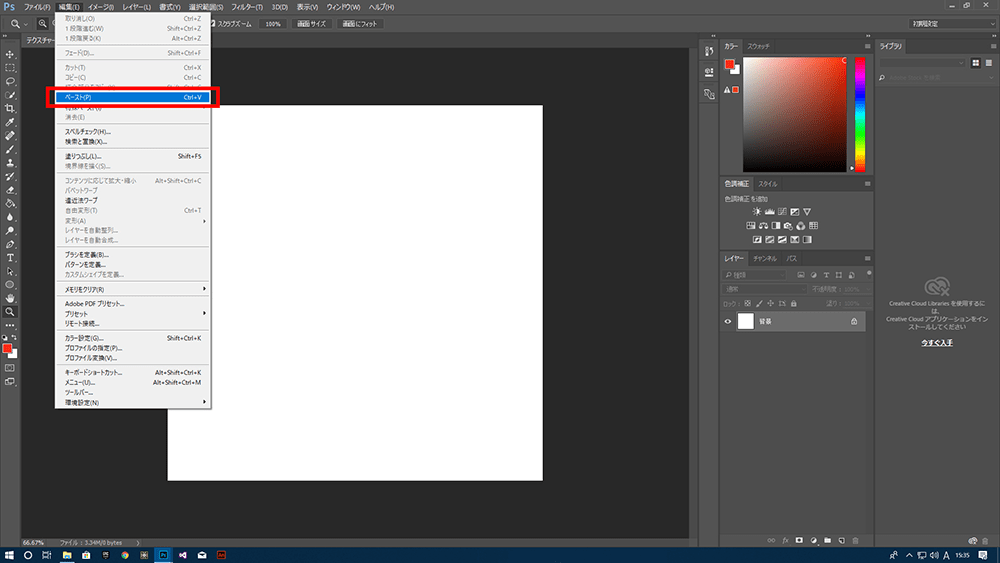
 最初に作成した正方形のファイル「テクスチャー」に移動し、「編集」から「ペースト」を選ぶ
最初に作成した正方形のファイル「テクスチャー」に移動し、「編集」から「ペースト」を選ぶ
レンガの画像の場合、かなり大きなサイズなので正方形のファイルからはみ出ています、ですのでメニューの「編集」から「変形」の「拡大縮小」などを使って適切なサイズにしましょう。
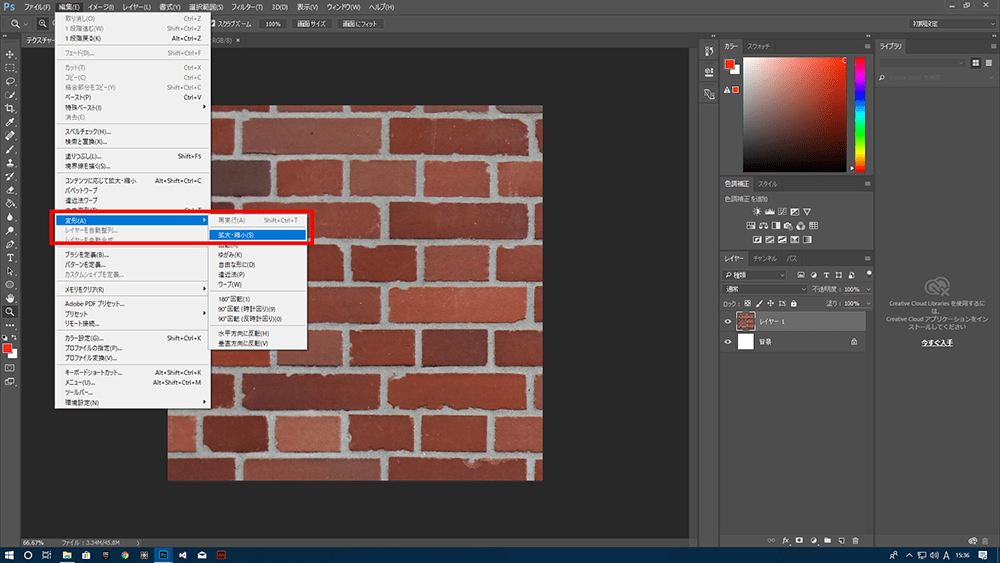
 レンガの画像が大きいので「編集」の「変形」「拡大縮小」で適切なサイズにリサイズする
レンガの画像が大きいので「編集」の「変形」「拡大縮小」で適切なサイズにリサイズする
またレンガのつなぎ目などがちょうど画面の端に収まるように加工するなど投影された時の見栄えも考えながら画像の位置や大きさを考えるといいと思います。
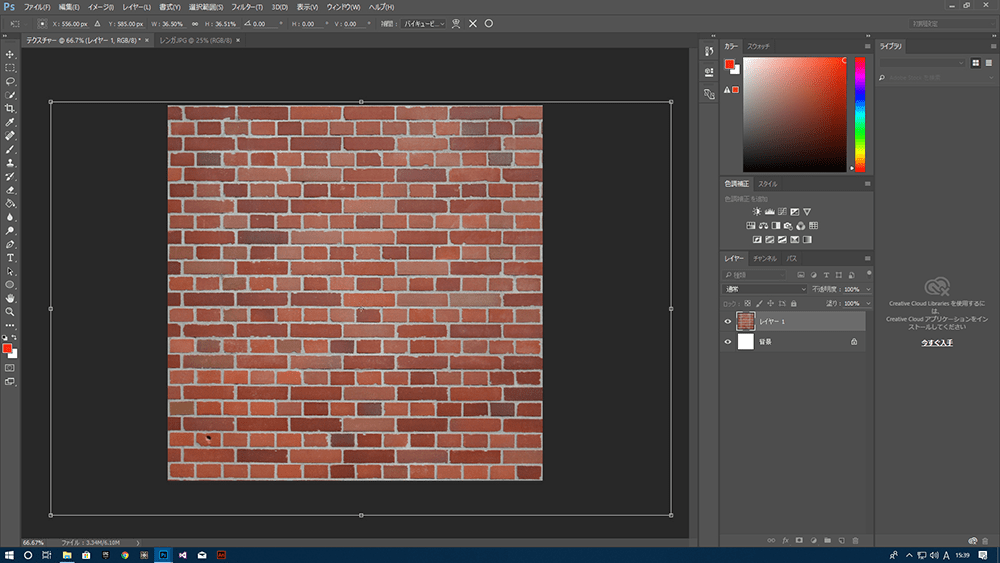
 投影されることを考慮してレンガの切れ目などがある程度画面端にピッたり収まるようにする
投影されることを考慮してレンガの切れ目などがある程度画面端にピッたり収まるようにする
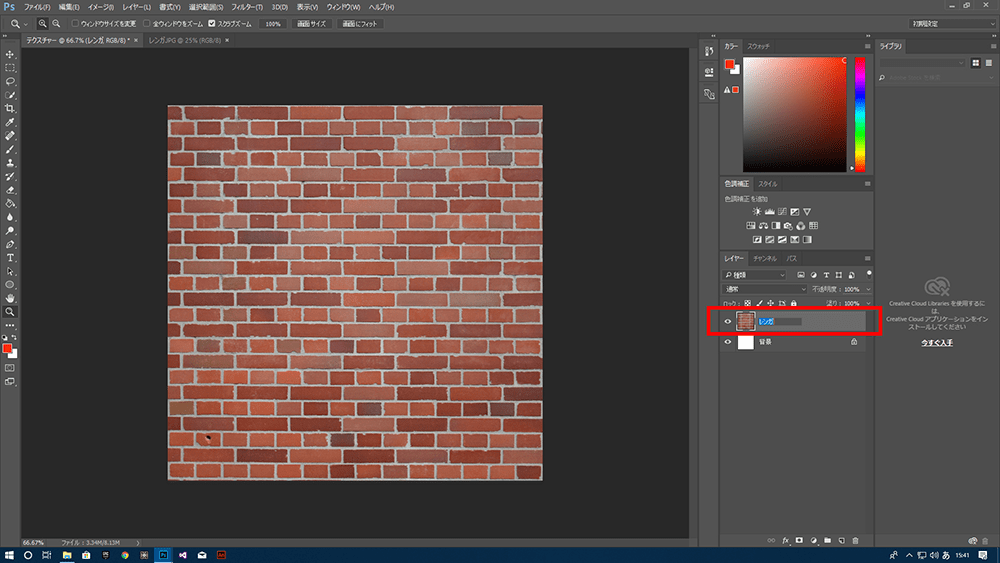
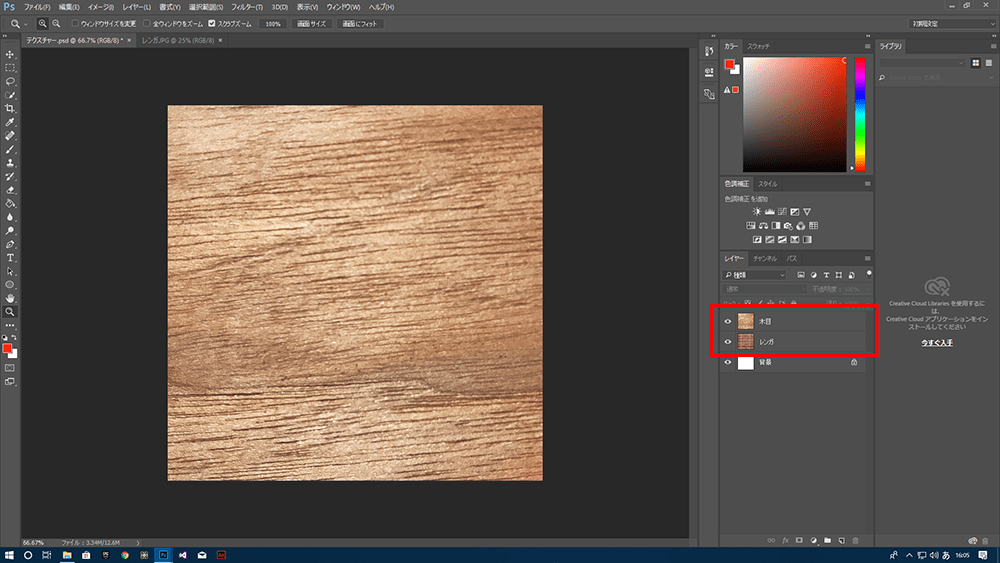
画像の加工が一通り終わったら、レイヤーに名前をつけます。
Adobe After Effects CCにこのPhotoshopのデータを読み込む際、レイヤー別に読み込むことができます。その時にここでつけたレイヤー名で読み込むとこになりますので、名前をわかりやすくしておくと良いでしょう。
今回の場合、「レンガ」という名前のレイヤーを作りました、映像編集時は「レンガ」というファイルとして扱うことになります。のちのことを考慮してレイヤー名をつける癖をつけておくと、編集作業がスムーズになります。
ここまでできたら保存します。保存先は、前回の「ミニプロジェクションマッピングに挑戦」で作ったフォルダ内にします。
ここで重要なのがファイル管理になります、Adobe After Effects CCで扱う画像ファイルなどの様々なファイルは、読み込んだ際のファイルの場所を覚えていて、リンク画像として呼び出して使っています。いわゆる参照している状況です。
作業途中にファイルを別のフォルダに移動したり、ファイル名を変えると、ファイルを見失ってしまいますので注意が必要です。

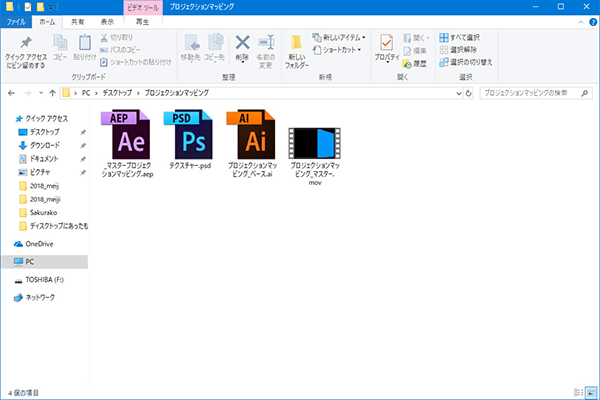
「ミニプロジェクションマッピングに挑戦」で作ったフォルダ内に「テクスチャー.psd」として保存する
そのほかの写真やイメージがある場合は、さらにレイヤーに分けて制作しておくといいでしょう。
Adobe After Effects CCでは1つのレイヤーが1つの画像として読み込まれますので、プロジェクションマッピングで投影したい表情を1枚ずつレイヤーとして作っておく必要があります。つまり複数の表情を作りたい場合は複数のレイヤーに分けて作っておけば良いでしょう。例えば他に木目のテクスチャーなどを作った場合などはレイヤー名に「木目」などつけて保存しましょう。
 他の写真や素材が必要な場合はレイヤーごとに名前をつけて分けておくとよい
他の写真や素材が必要な場合はレイヤーごとに名前をつけて分けておくとよい
Adobe Illustrator CCを使ってテクスチャーをつくる。
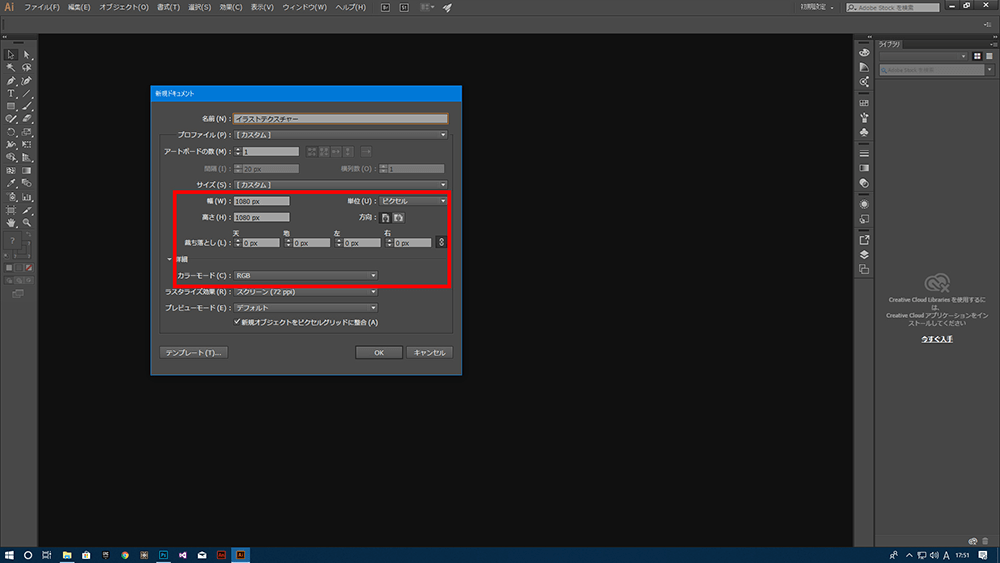
まず、Illustratorを起動したら「ファイル」の「新規ファイル作成」で、ファイル名を「イラストテクスチャー」にし、幅と高さ共に1080pxに、裁ち落としの「天・地・左・右」ともに0pxに設定します。カラーモードをRGBに設定して正方形のファイルを開きます。
 新規ファイル作成で、ファイル名を「イラストテクスチャー」にする
新規ファイル作成で、ファイル名を「イラストテクスチャー」にする
 幅と高さを1080px、裁ち落としの「天・地・左・右」ともに0px、カラーモードをRGBに設定
幅と高さを1080px、裁ち落としの「天・地・左・右」ともに0px、カラーモードをRGBに設定
ファイルが開いたら、ストライプのテクスチャーを作ってみましょう。まず、塗りの‘カラーを適当な色(今回は赤にしました)にセットし、線を無しにします。
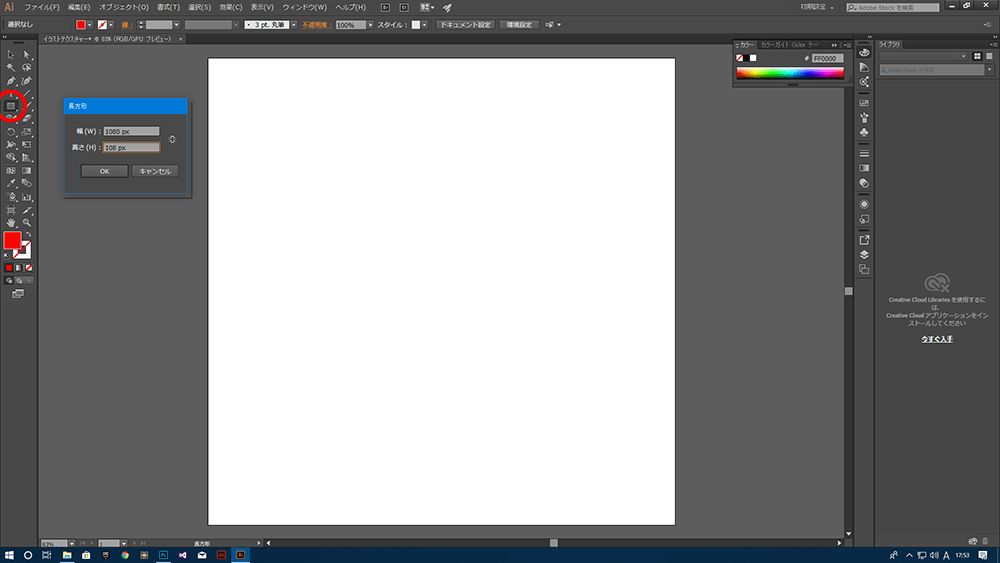
次に「長方形ツール」で長方形を作成します。
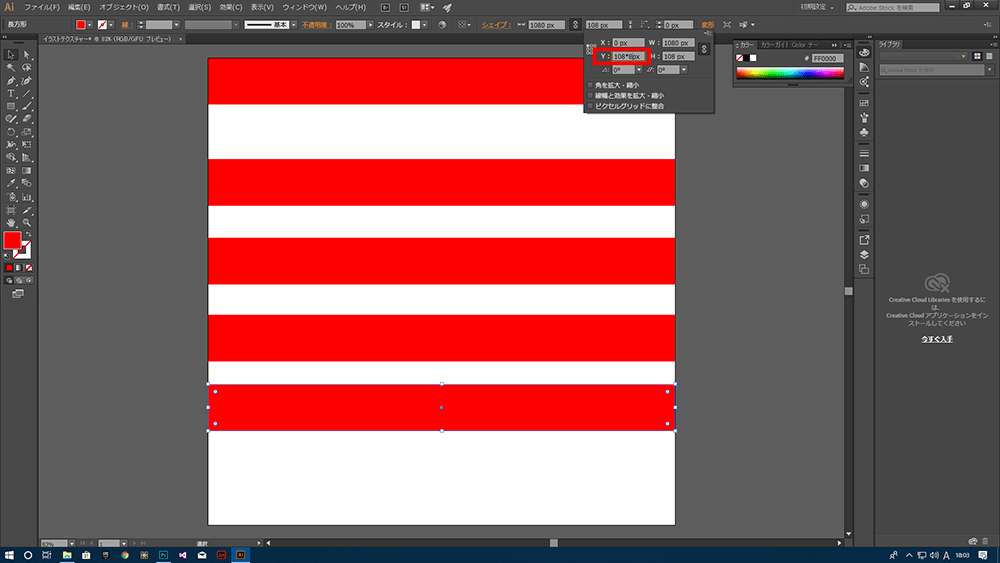
長方形ツールを選んだ状態でキャンバス上をクリックすると数値入力のダイアログ画面が出てきますので、幅1080px 高さ108pxと入力して赤色の長方形を作成します。
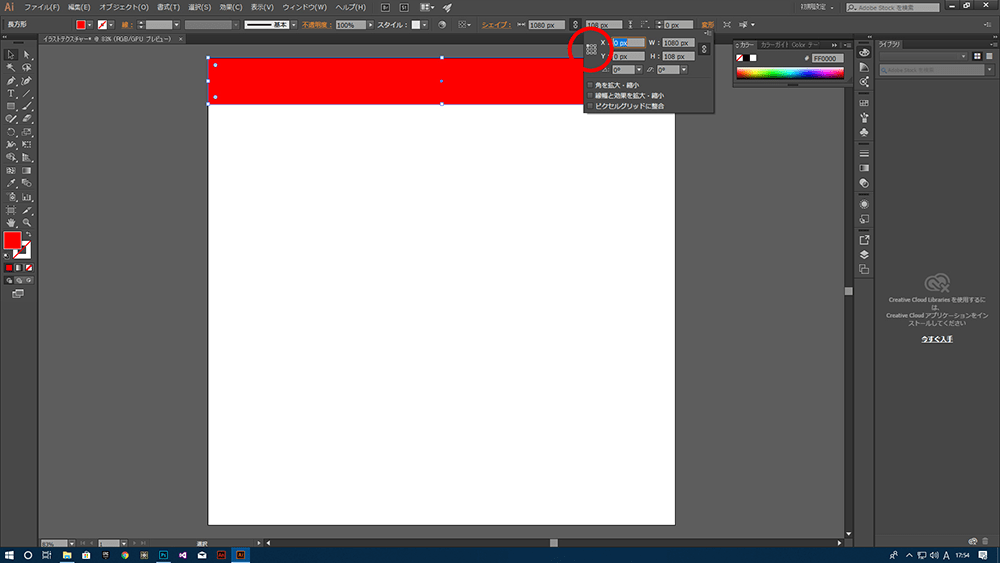
 長方形ツールを選択し、キャンバスをクリックし数値入力のダアログを表示
長方形ツールを選択し、キャンバスをクリックし数値入力のダアログを表示
幅1080px 高さ108pxの長方形を作成する
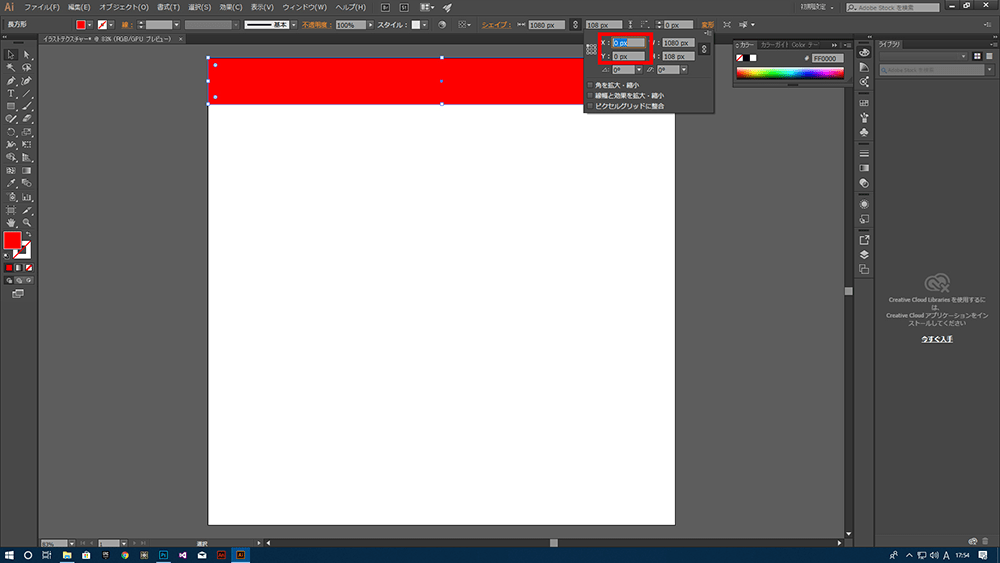
長方形ができたら、位置を適切な場所に移動したいので、「変形」をクリックして変形のダイアログを呼び出します。呼び出したダイアログの基準点を左上にまずセットし、次にX座標とY座標にそれぞれ0pxにセットします。すると赤い長方形が画面の左端の原点ぴったりのところに移動します。
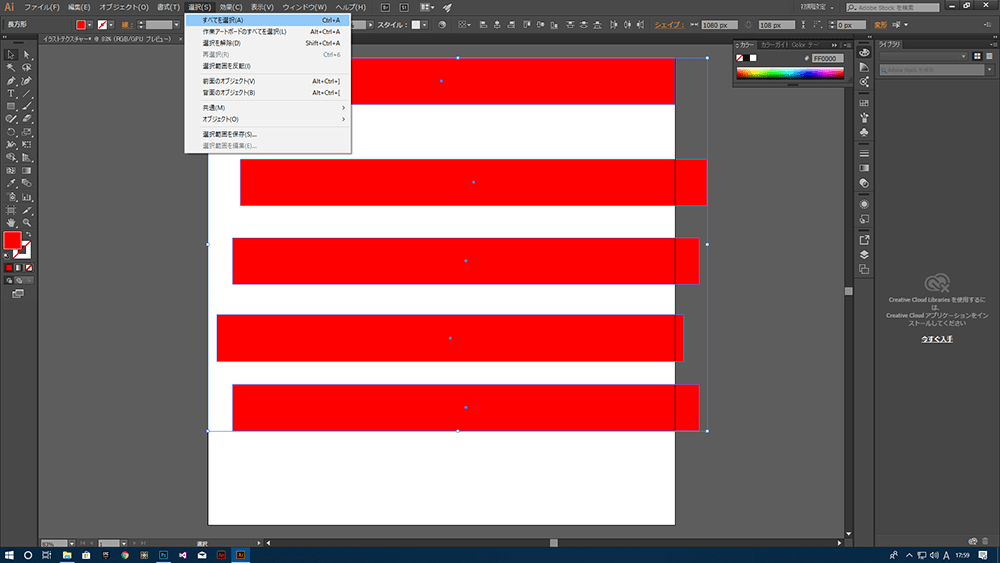
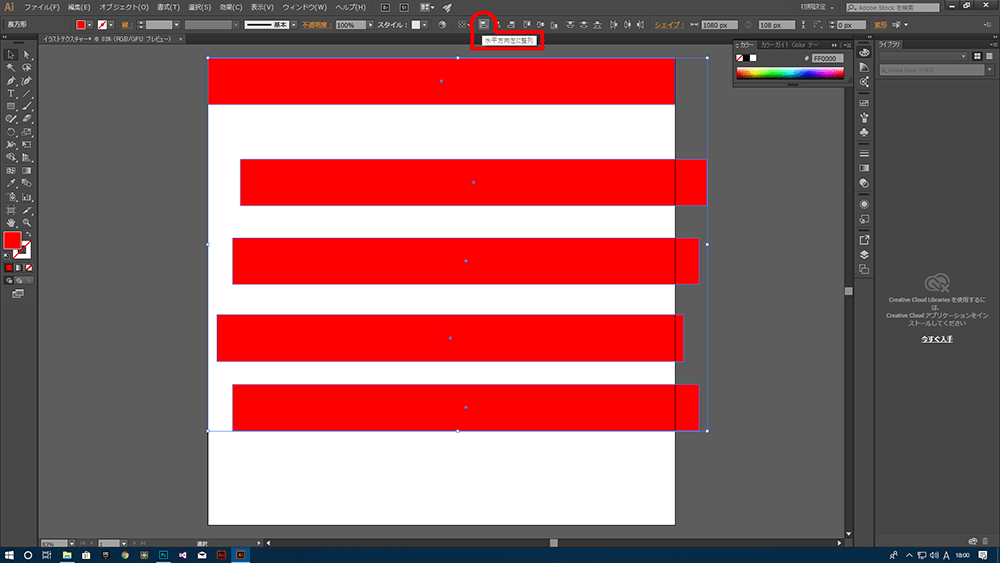
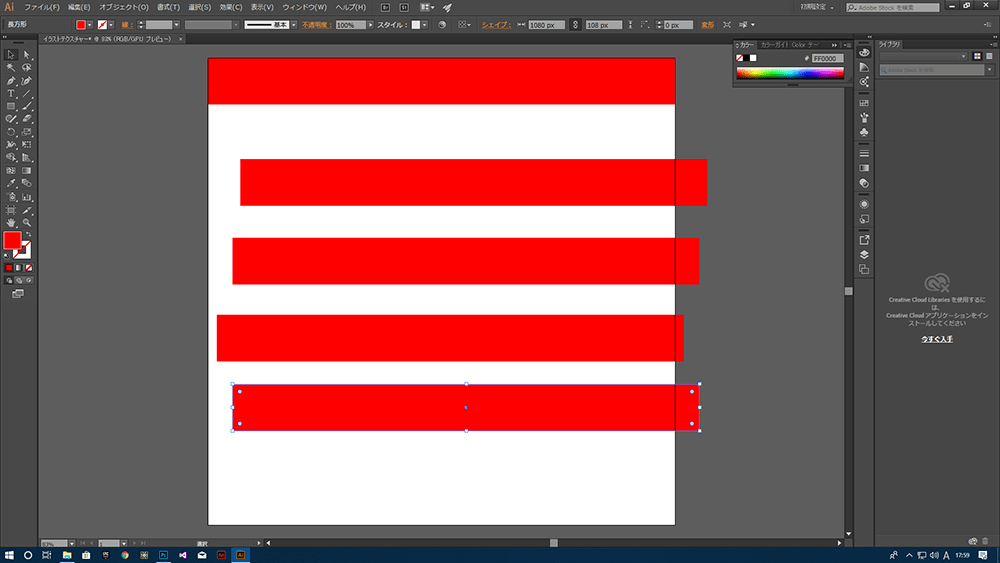
長方形を選択ツールで選択し「編集」の「コピー」「ペースト」で長方形を4本複製し、計5本の赤い長方形を描きます。次に「選択」から「すべてを選択」で5本の長方形を選んだ状態にし、整列の「水平方向左に整列」を使ってX座標を0pxに揃えます。
 コピー&ペーストで赤い長方形を4本複製し、計5本の長方形を描く
コピー&ペーストで赤い長方形を4本複製し、計5本の長方形を描く
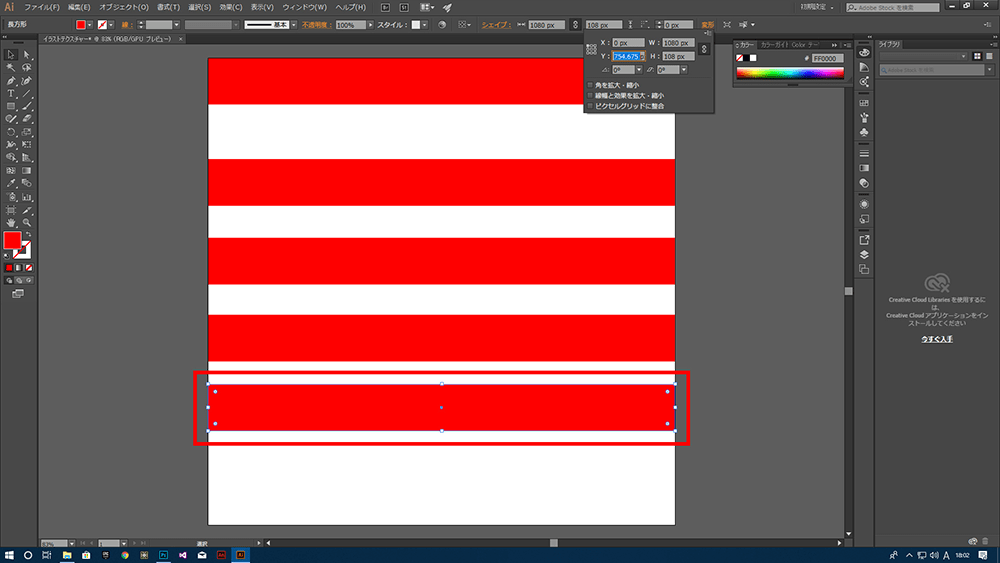
次に一番下の長方形のみを選択し、変形からY座標の位置を数値入力で入力して適切な位置へ移動させます。この時、長方形の高さは1本が108pxで、それらを画像の高さ1080pxに均等に並べたいですので、一番下の長方形の左上の座標位置は1440pxとなります。なのでYを1440pxと打ち込みます。
計算が面倒な場合は、たとえば108pxおきに並んだとすると8段目となるので、108*8と掛け算式を打ち込んでも構いません。補足ですがIllustratorの数値ダイアログは足し算や引き算などの計算式を入れることで結果を計算してくれます。覚えておくと便利です!
 変形をクリックし変形ダイアログを呼び出し、Y座標に1440pxと入力する
変形をクリックし変形ダイアログを呼び出し、Y座標に1440pxと入力する
あるいは108*8と入力する
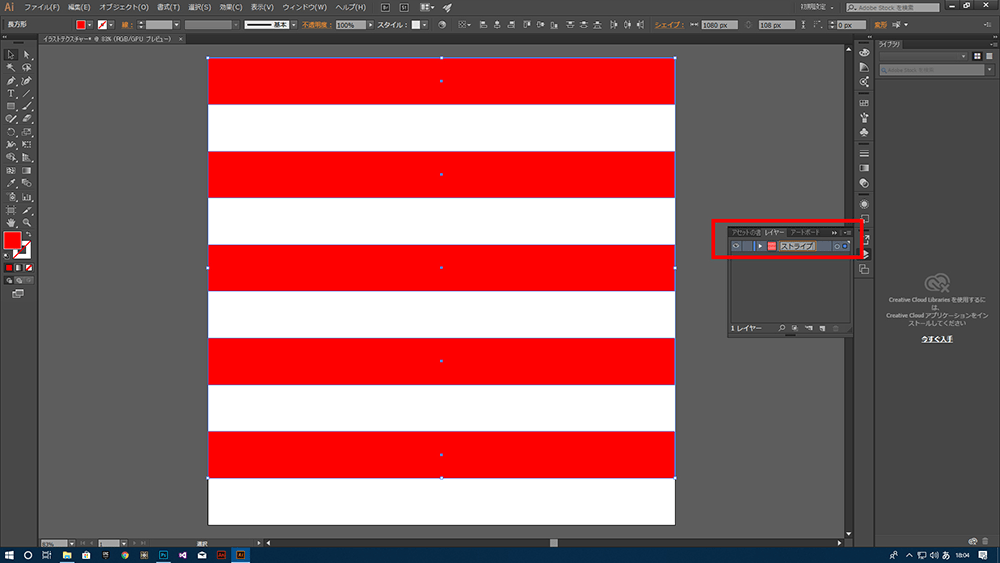
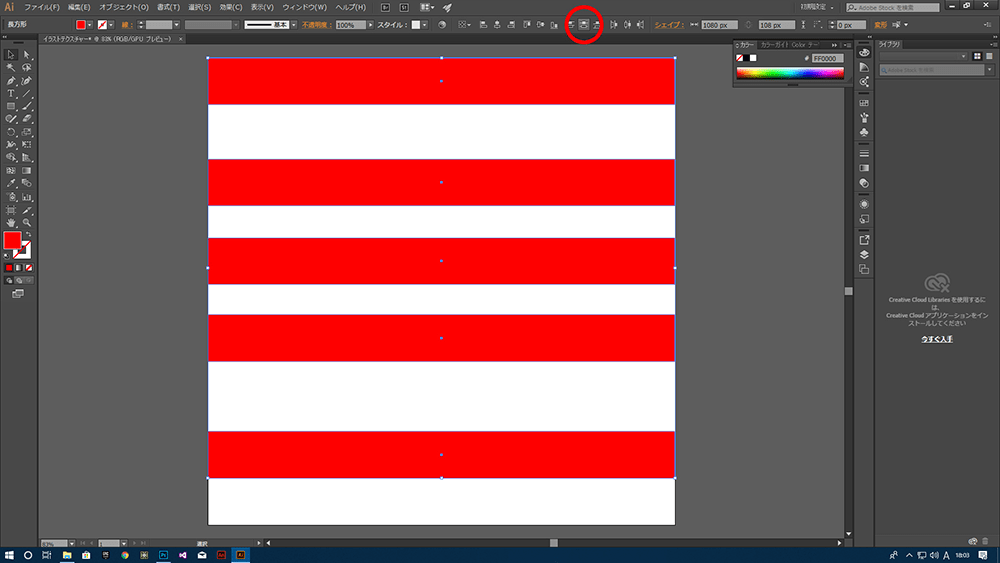
「選択」から「すべてを選択」で5本の長方形を選んだ状態にし、今度は整列の「垂直方向中央に分布」をクリックします。すると長方形が均等に並びストライプが完成します。
ストライプが完成したら、最後に レイヤー名を「ストライプ」とつけます。
 「選択」から「すべてを選択」で5本の長方形を選び、整列の「垂直方向中央に分布」をクリック
「選択」から「すべてを選択」で5本の長方形を選び、整列の「垂直方向中央に分布」をクリック
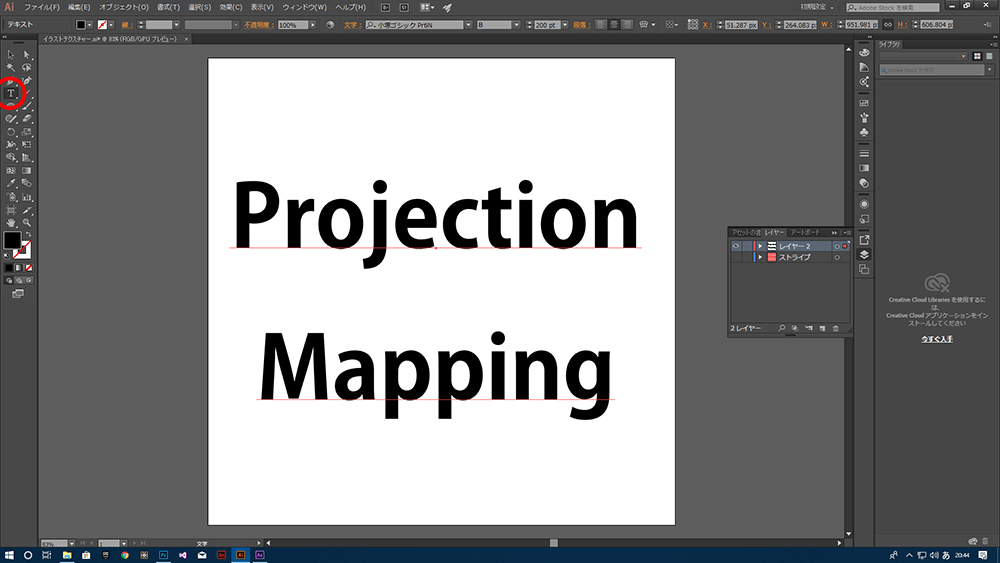
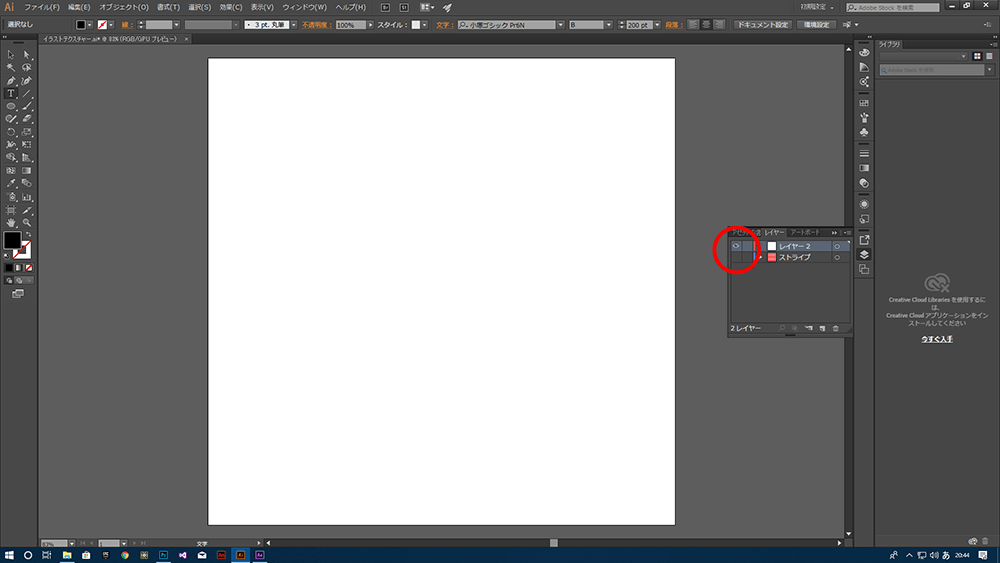
次に文字のレイヤーを作ってみましょう。レイヤーから新規レイヤーを作成します。ついでストライプのレイヤーの目のマークをクリックし不可視にしておきます。
 新しいレイヤーを作成する、またストライプのレイヤーを不可視にしておく
新しいレイヤーを作成する、またストライプのレイヤーを不可視にしておく
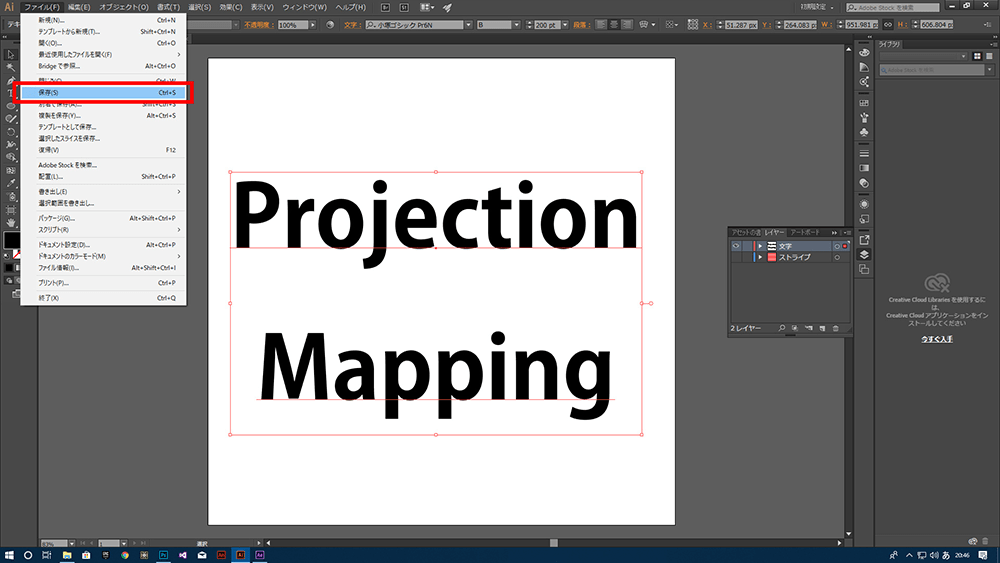
文字ツールを選択し、何かしら文字を打ち込みましょう。サンプルでは今回「小塚ゴシックPr6N」のボールド、200ptでセットし「Projection Mapping」と打ち込みましたが、フォントの種類や大きさ、単語や文章は皆さんの自由で構いません、色なども含めて色々試してみてください。
ここまでできたら、ファイル名を「イラストテクスチャー」にして保存します。
保存先は、Photoshopのデータの時と同様、前回の「ミニプロジェクションマッピングに挑戦」で作ったフォルダ内に保存します。

「ミニプロジェクションマッピングに挑戦」で作ったフォルダ内に「イラストテクスチャー.ai」として保存する
Photoshopのデータ作成の時と同じく、Illustratorでも1つのレイヤーが1つの画像として読み込まれますので、プロジェクションマッピングで投影したい表情を1枚ずつレイヤーとして作ります。複数の表情を作りたい場合は複数のレイヤーに分けて作っておけば良いでしょう。ストライプのほかに、水玉など様々な表情を作ってレイヤーに分けて保存しておけば多彩な表現ができると思います。
投影する映像ファイルにテクスチャーを貼る
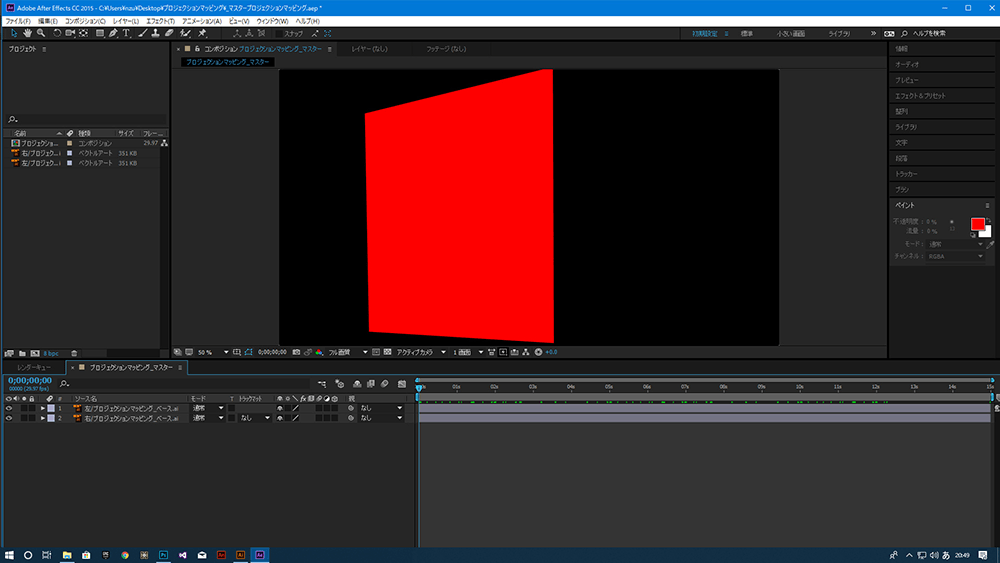
前回の「ミニプロジェクションマッピングに挑戦」で作成したAfter Effectsのフォーマットを応用してテクスチャーを貼った映像を作成します。前回制作したAfter Effectsのデータをまず開きます。
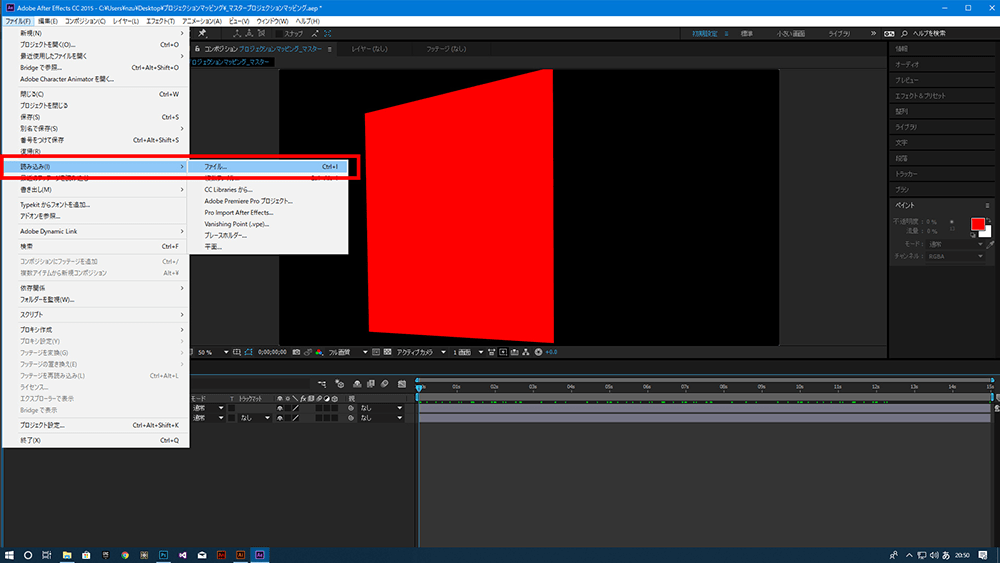
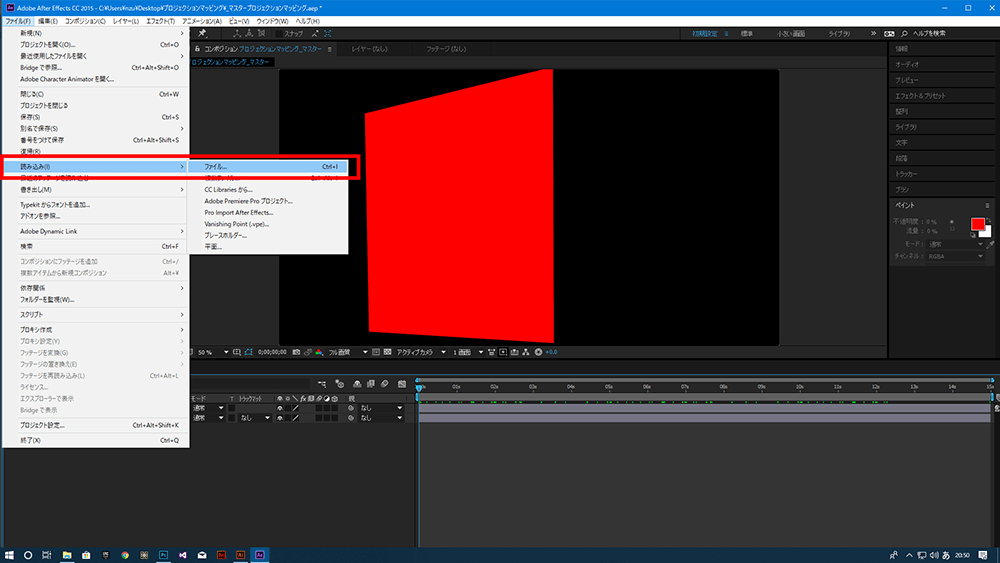
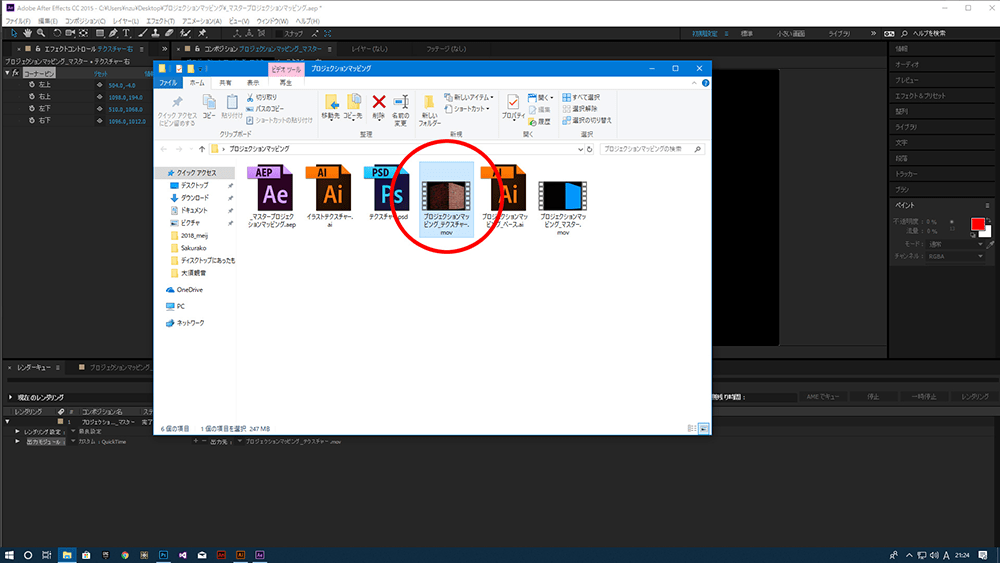
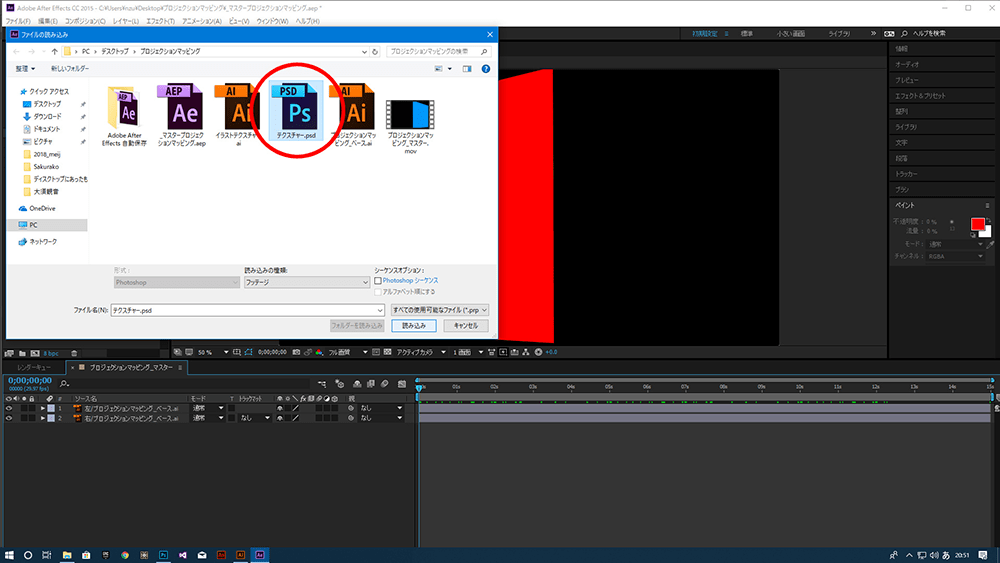
After Effectsのファイルが開いたら、メニューの「ファイル」の「読み込み」「ファイル」を選択し、作成したPhotoshopのデータ「テクスチャー.psd」を選択して読み込みます。
 Photoshopで作成したのデータ「テクスチャー.psd」を読み込む
Photoshopで作成したのデータ「テクスチャー.psd」を読み込む
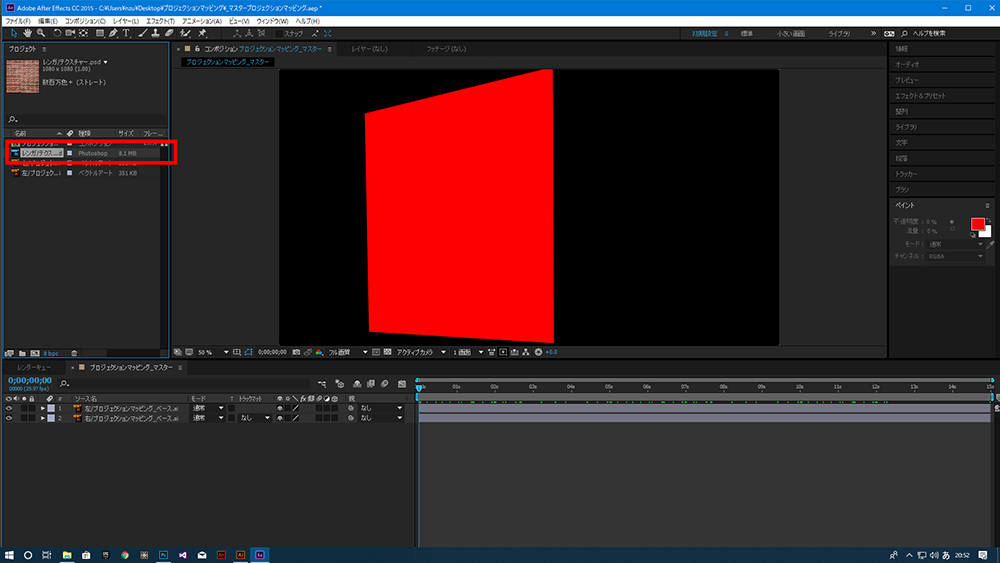
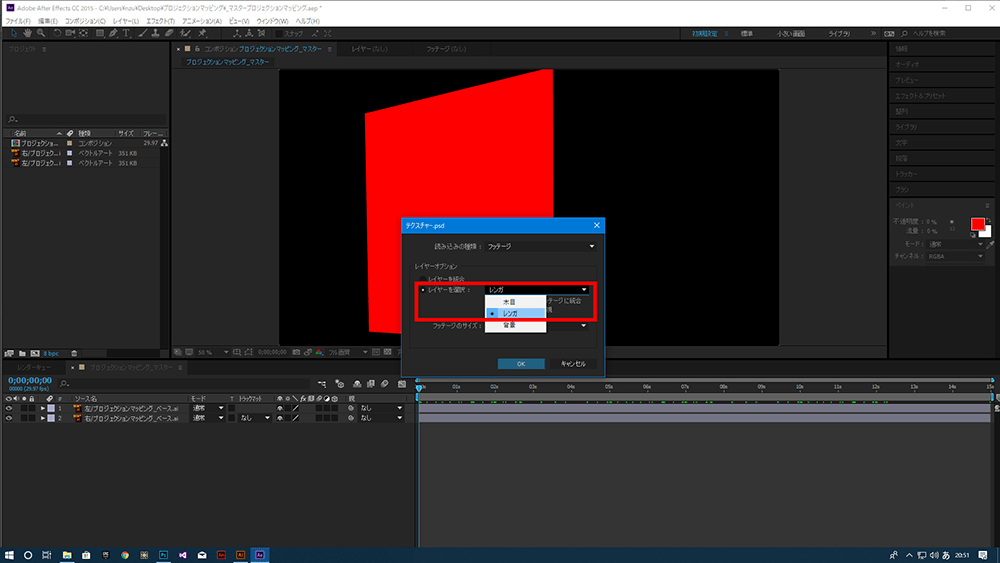
読み込みファイルの設定ダイアログが表示されるので、読み込みの種類を「フッテージ」にします。次にレイヤーオプションの「レイヤーを選択」にチェックをいれ、作成したレイヤー「レンガ」を選びます。フッテージサイズの設定を「ドキュメントサイズ」にしてOKをクリックします。問題なければプロジェクトファイルに追加されます。
 レイヤーオプションの「レイヤーを選択」にチェック、作成したレイヤー「レンガ」を選ぶ
レイヤーオプションの「レイヤーを選択」にチェック、作成したレイヤー「レンガ」を選ぶ
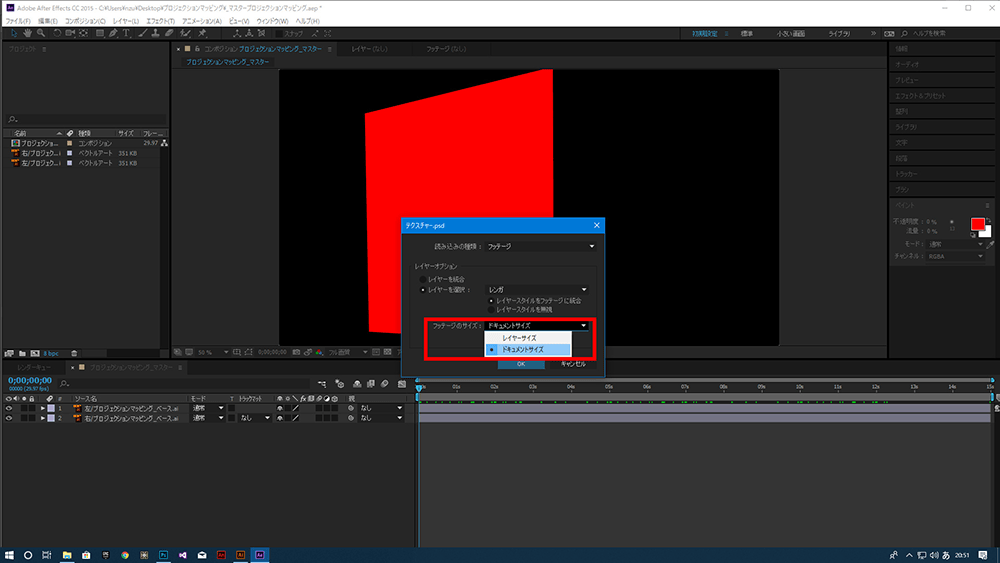
 フッテージサイズの設定を「ドキュメントサイズ」にしてOKをクリック
フッテージサイズの設定を「ドキュメントサイズ」にしてOKをクリック
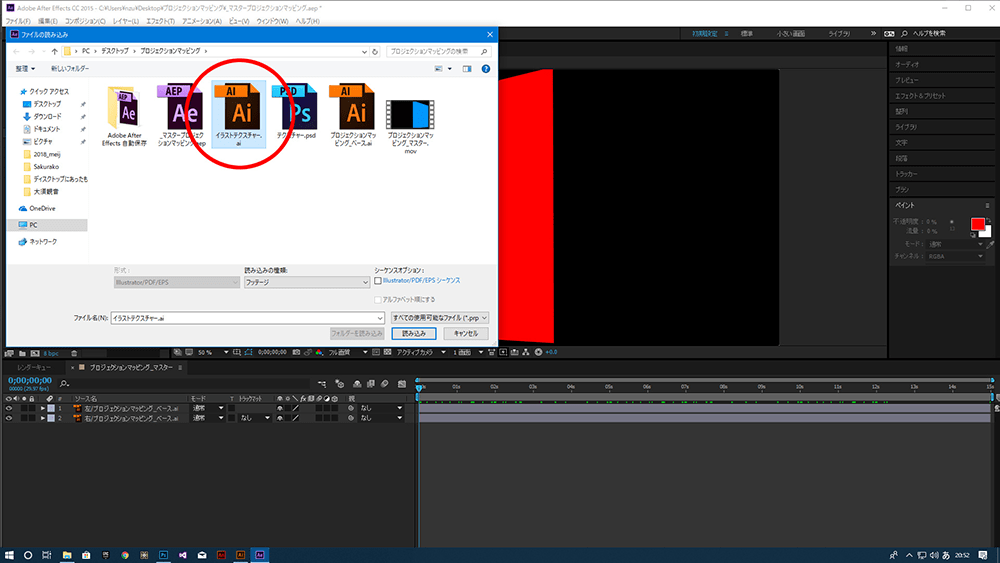
次に同じ要領で、作成したIllustratorのデータ「イラストテクスチャー.ai」を選択して読み込みます。
 Illustratorで作成したのデータ「イラストテクスチャー.ai」を読み込む
Illustratorで作成したのデータ「イラストテクスチャー.ai」を読み込む
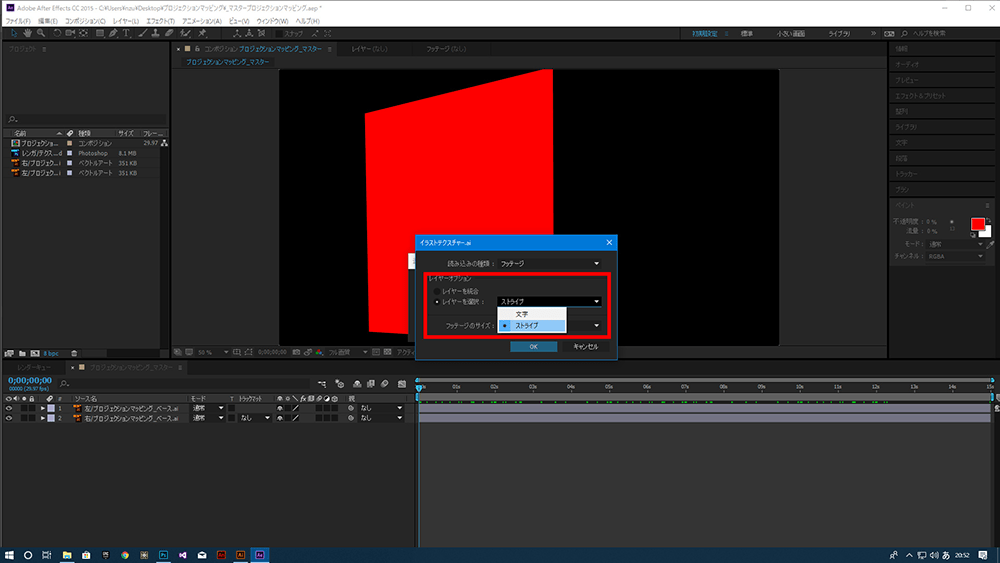
Photoshopのデータの読み込みと同様に、読み込みファイルの設定ダイアログが表示されるので、読み込みの種類を「フッテージ」にします。次にレイヤーオプションの「レーヤーを選択」にチェックをいれ、作成したレイヤー「ストライプ」を選び、フッテージサイズの設定を「ドキュメントサイズ」にしてOKをクリックします。問題なければプロジェクトファイルに追加されます。
 レイヤーオプションの「レーヤーを選択」にチェック、作成したレイヤー「ストライプ」を選ぶ
レイヤーオプションの「レーヤーを選択」にチェック、作成したレイヤー「ストライプ」を選ぶ
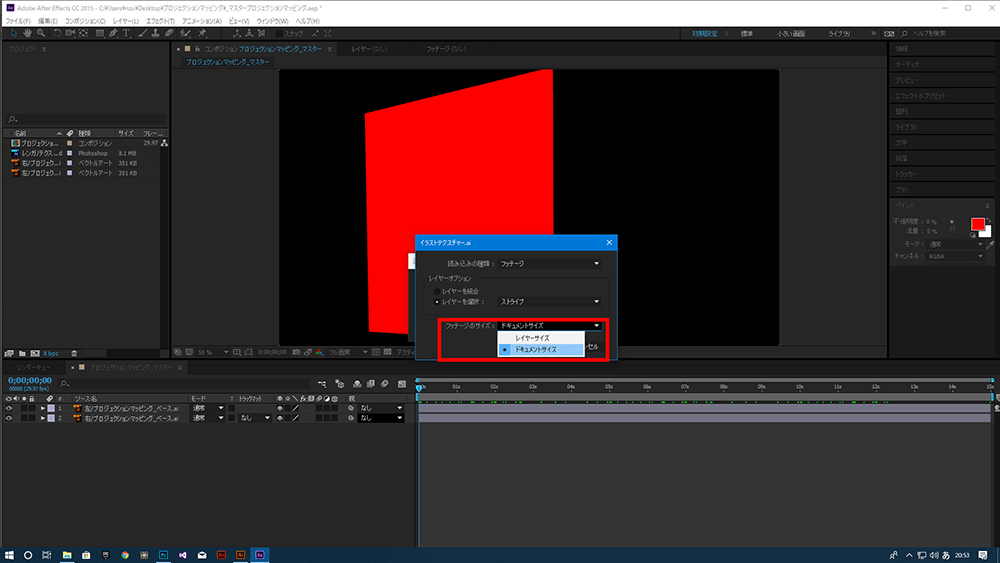
 フッテージサイズの設定を「ドキュメントサイズ」にしてOKをクリック
フッテージサイズの設定を「ドキュメントサイズ」にしてOKをクリック
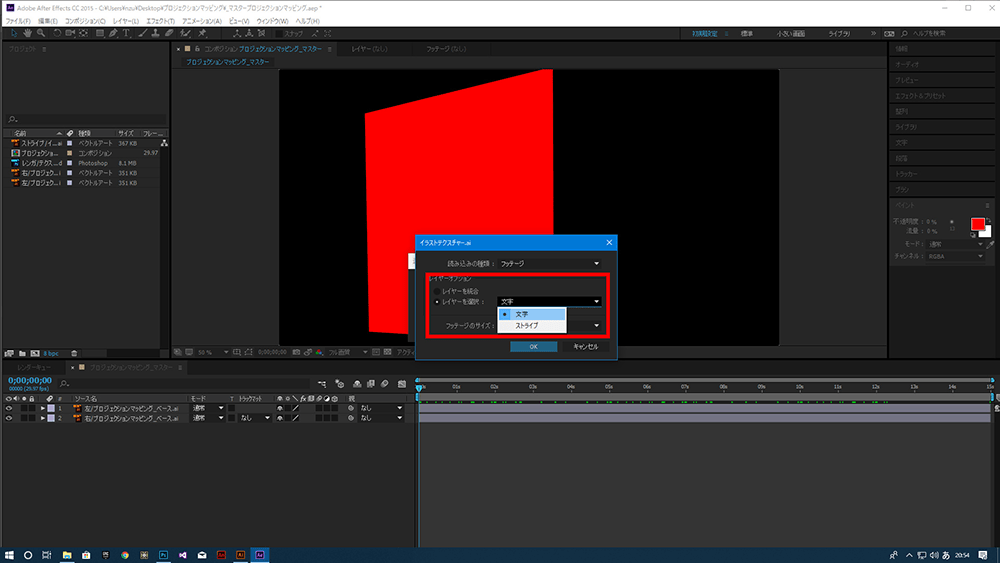
続けて、読み込みでIllustratorのデータ「イラストテクスチャー.ai」をもう一度読み込み、今度は設定画面の「レイヤー選択」で「文字」のレイヤーを選択して読み込みます。
 「イラストテクスチャー.ai」をもう一度読み込み、「レイヤー選択」で「文字」のレイヤーを選択する
「イラストテクスチャー.ai」をもう一度読み込み、「レイヤー選択」で「文字」のレイヤーを選択する
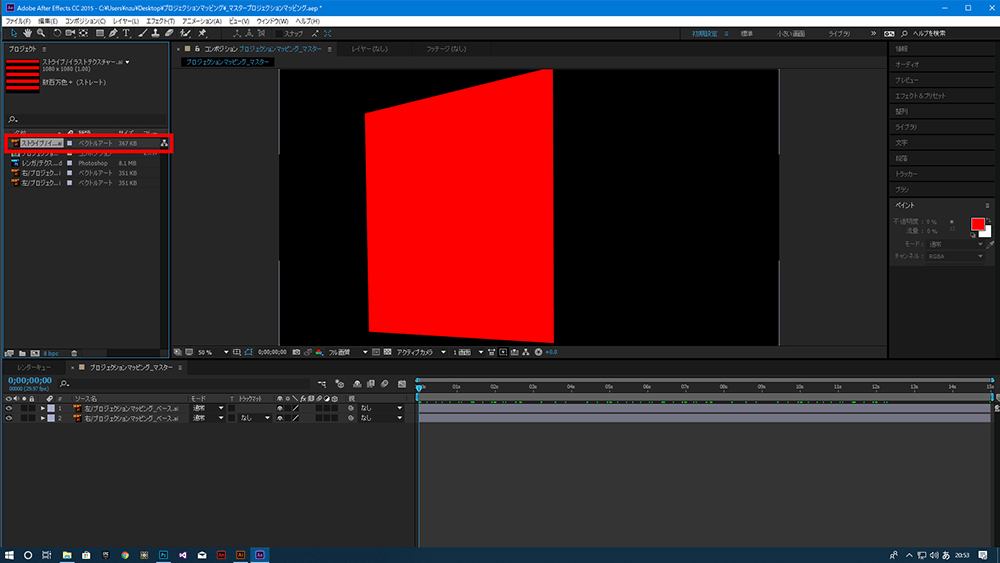
これで作成したテクスチャーの読み込みが終わりました。
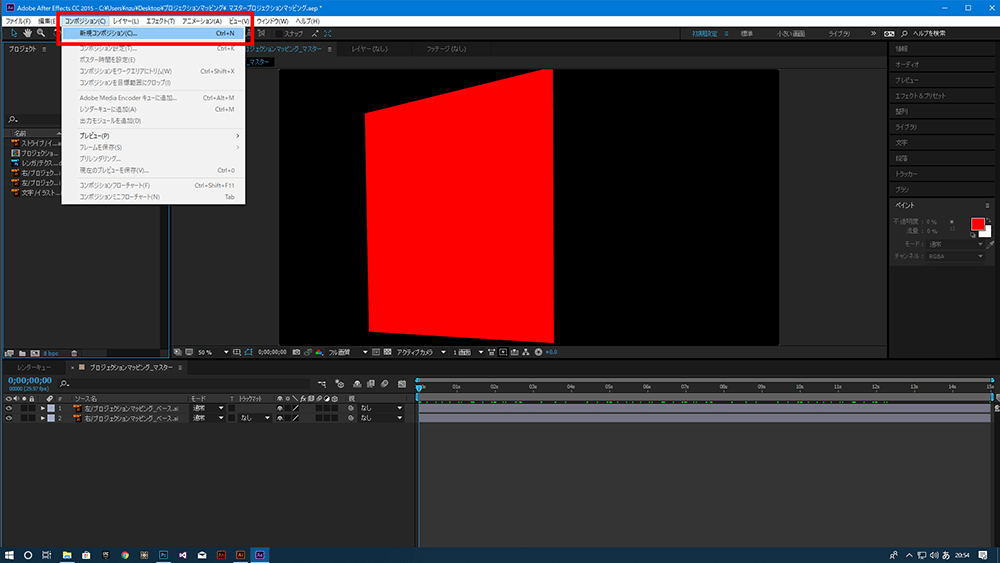
次に、左用と右用の新しいコンポジションを2個作成します。メニューのコンポジションから「新規コンポジション」を選択します。
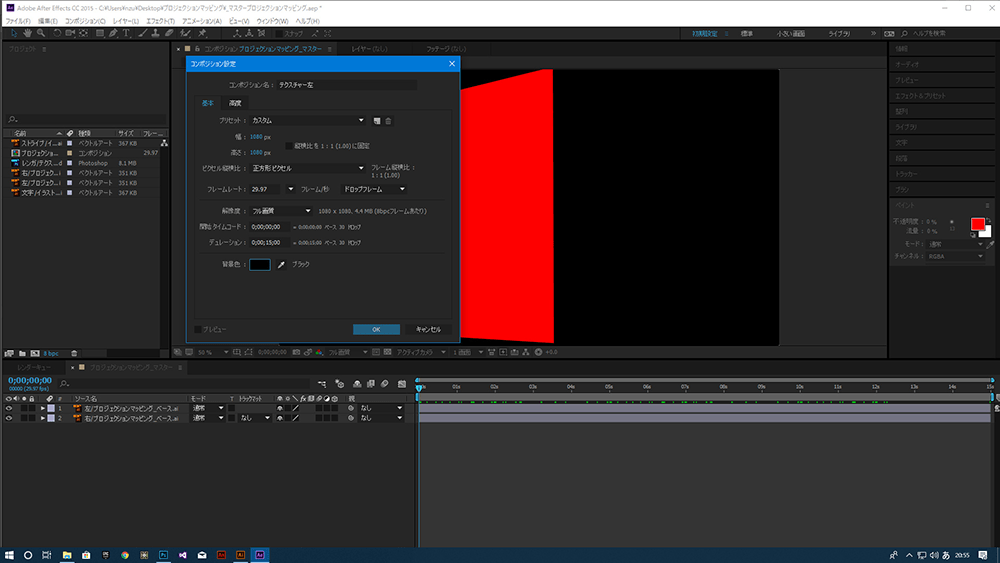
コンポジション設定の画面が表示されるので、コンポジション名を「テクスチャー左」とし、幅と高さを作成したテクスチャーサイズと同じ1080pxの正方形にセットします。フレームレートは29.97、デュレーションは15秒で設定してOKをおします。プロジェクトに新しく「テクスチャー左」というコンポジションが追加され、タイムラインに「テクスチャー左」が追加されます。
 コンポジション名を「テクスチャー左」にし、幅と高さを1080pxにセット
コンポジション名を「テクスチャー左」にし、幅と高さを1080pxにセット
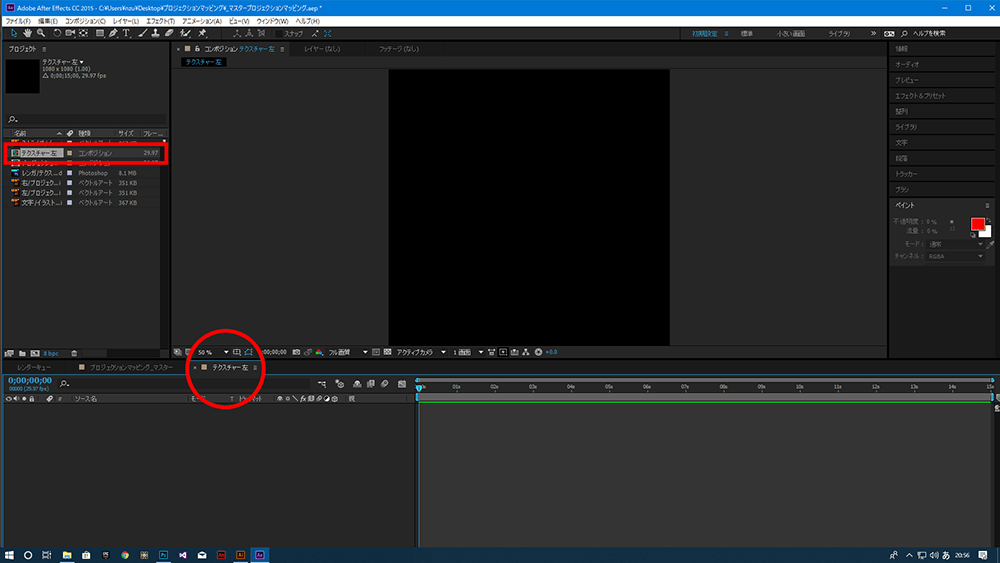
 プロジェクトに新コンポジション「テクスチャー左」が追加され、
プロジェクトに新コンポジション「テクスチャー左」が追加され、
タイムラインにも「テクスチャー左」が追加される
同じ要領で、右用のコンポジションも追加します。
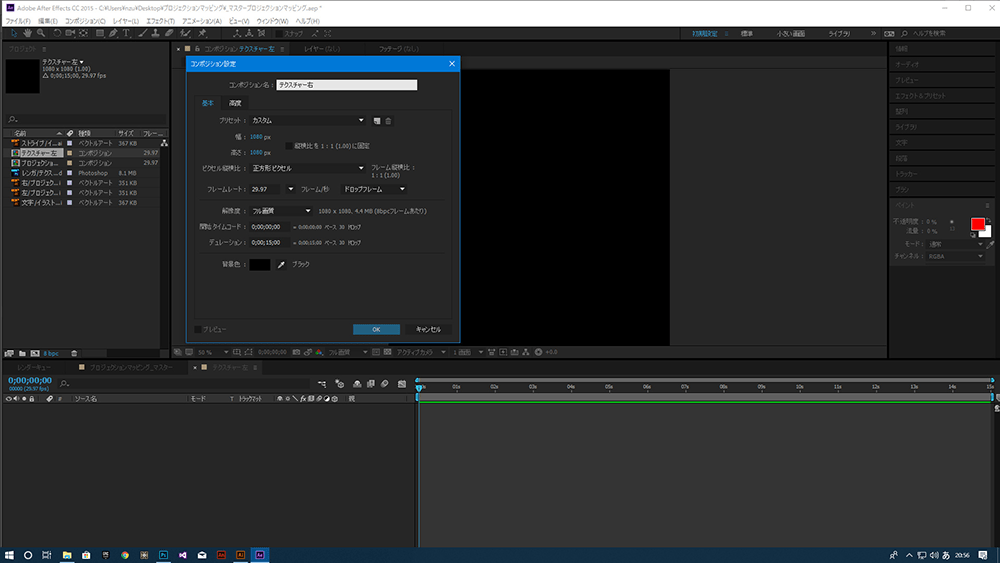
コンポジション設定の画面でコンポジション名を「テクスチャー右」とし、幅と高さを1080pxの正方形に、フレームレートは29.97、デュレーションは15秒で設定してOKをおします。プロジェクトに新しく「テクスチャー右」というコンポジションが追加され、タイムラインに「テクスチャー右」が追加されます。
 コンポジション名を「テクスチャー右」にし、幅と高さを1080pxにセット
コンポジション名を「テクスチャー右」にし、幅と高さを1080pxにセット
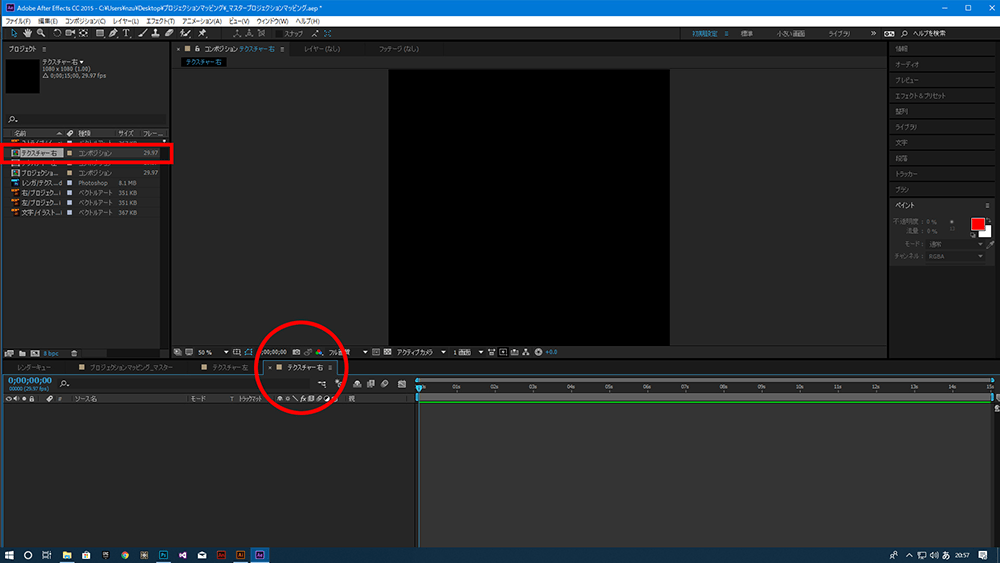
 プロジェクトに新コンポジション「テクスチャー右」が追加され、
プロジェクトに新コンポジション「テクスチャー右」が追加され、
タイムラインにも「テクスチャー右」が追加される
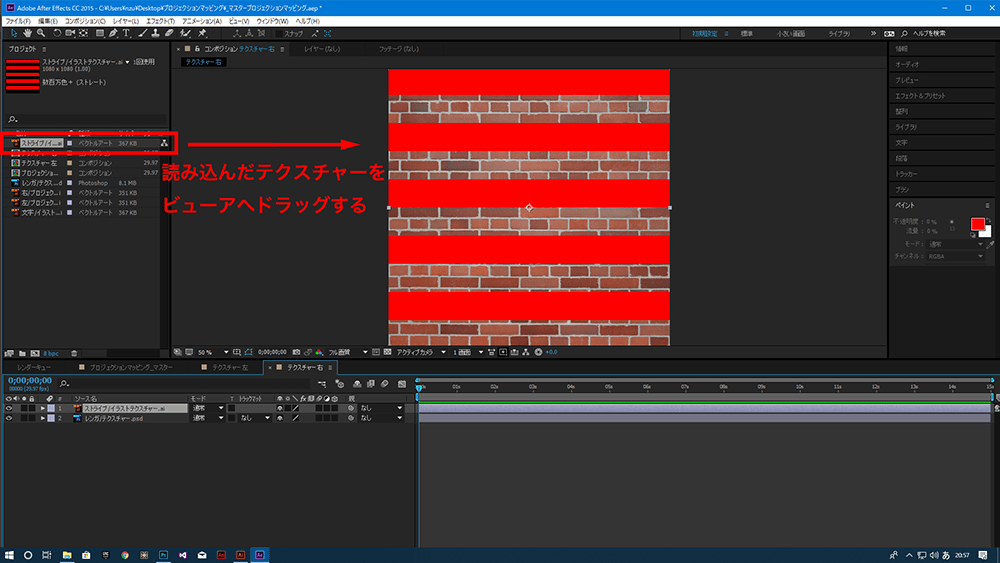
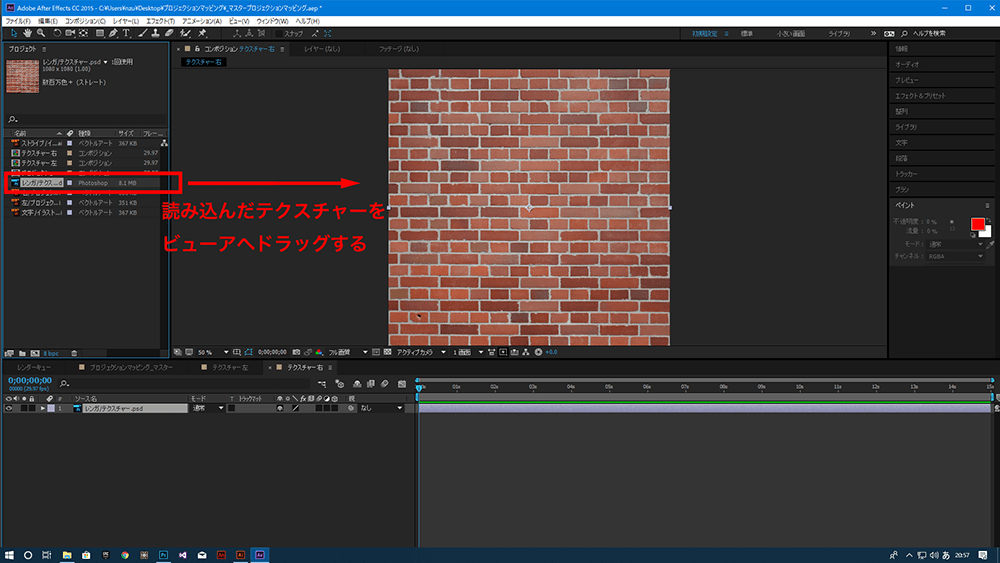
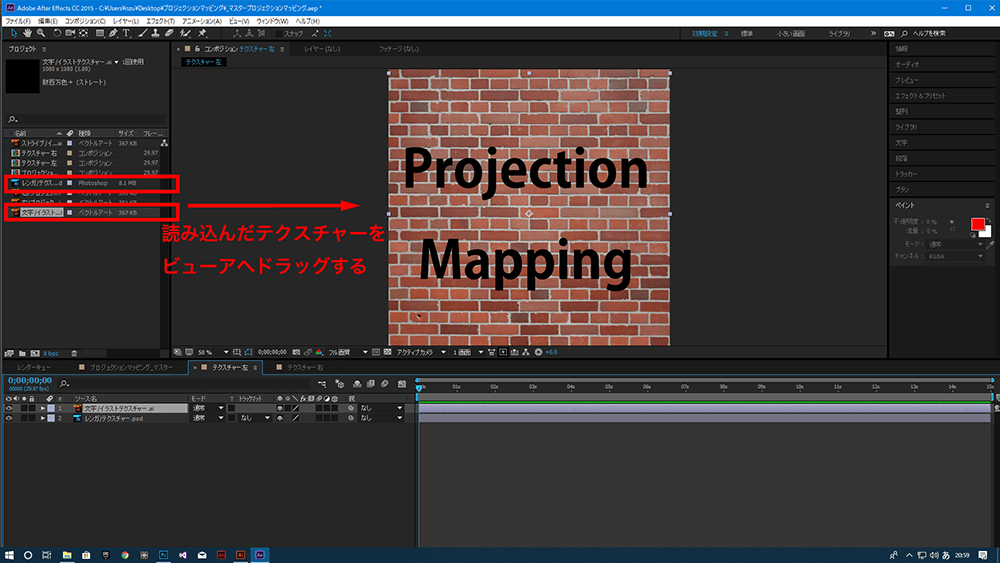
「テクスチャー右」のコンポジションが選ばれた状態ですので、このままプロジェクトに読み込んだテクスチャーファイルを「テクスチャー右」のビューアへドラッグ&ドロップして配置します。 まずはPhotoshopで作成した「レンガ」のテクスチャーを配置します。次にIllustratorで作成した「ストライプ」のテクスチャーを配置します。
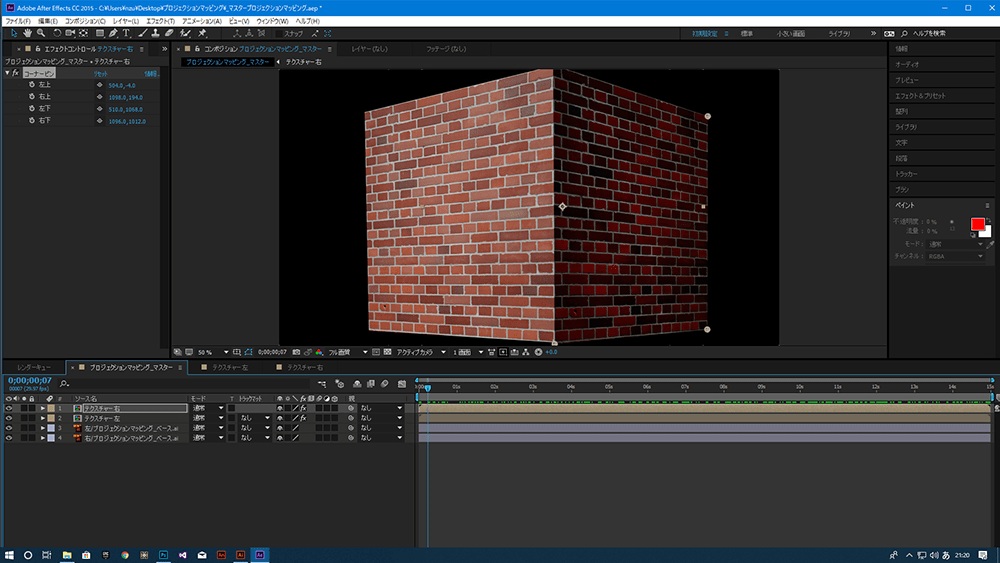
 「テクスチャー右」のコンポジションのビューアに「レンガ」のレイヤーを配置する
「テクスチャー右」のコンポジションのビューアに「レンガ」のレイヤーを配置する
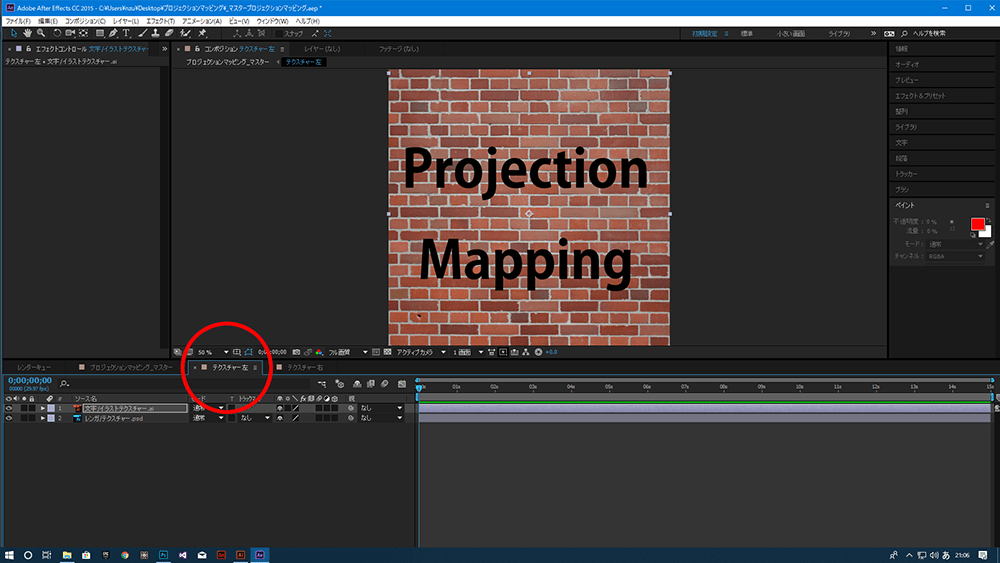
「テクスチャー左」のコンポジションにもレンガテクスチャーなどを配置しますので、タイムラインにある「テクスチャー左」のタブをクリックして「テクスチャー左」のコンポジションをアクティブにします。
右と同様に「テクスチャー左」のビューアへドラッグ&ドロップしてPhotoshopで作成した「レンガ」のテクスチャーを配置します。次にIllustratorで作成した「文字」のテクスチャーを配置します(右はストライプを使いましたが、左は文字のレイヤーを使います)
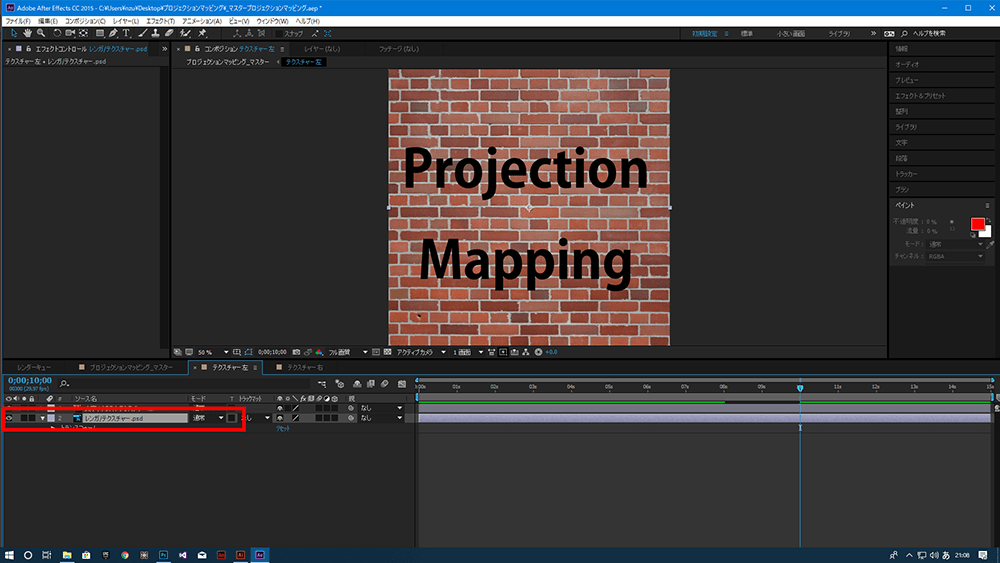
 「テクスチャー左」のコンポジションのビューアに「レンガ」と「文字」レイヤーを配置する
「テクスチャー左」のコンポジションのビューアに「レンガ」と「文字」レイヤーを配置する
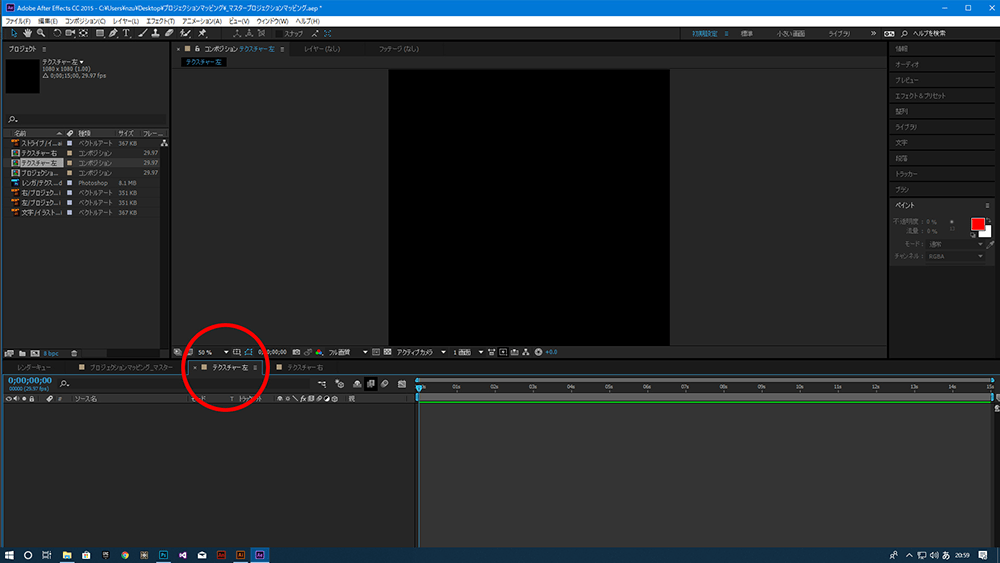
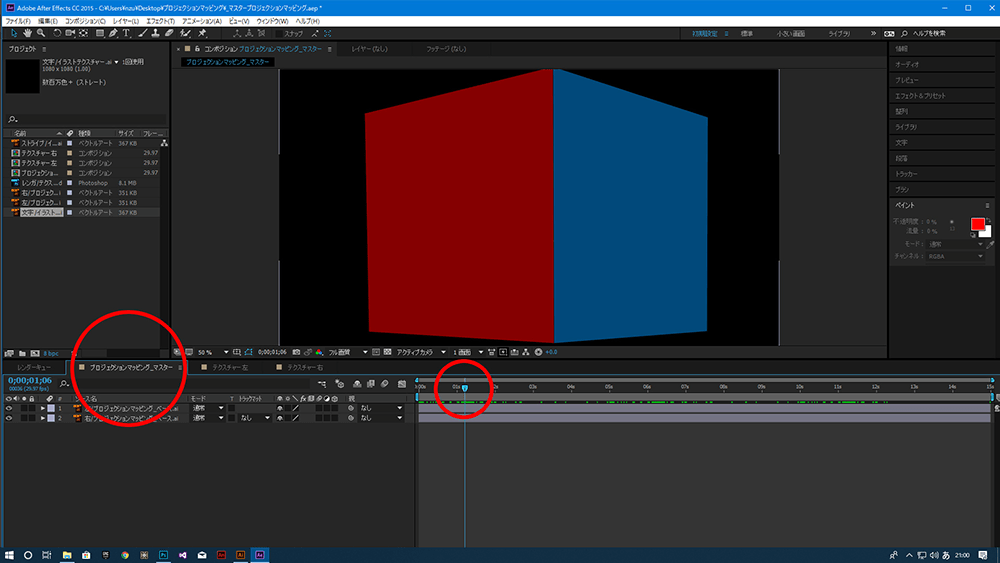
左右のコンポジションが準備できたので、タイムラインにある「プロジェクションマッピング _マスター」のコンポジションを選択します。ついでにタイムラインのインジケーターを1秒すぎあたりまで進めておきましょう(前回作成したベースの形がわかるように)
 「プロジェクションマッピング_マスター」のタブを選択、インジケータを1秒あたりに進めておく
「プロジェクションマッピング_マスター」のタブを選択、インジケータを1秒あたりに進めておく
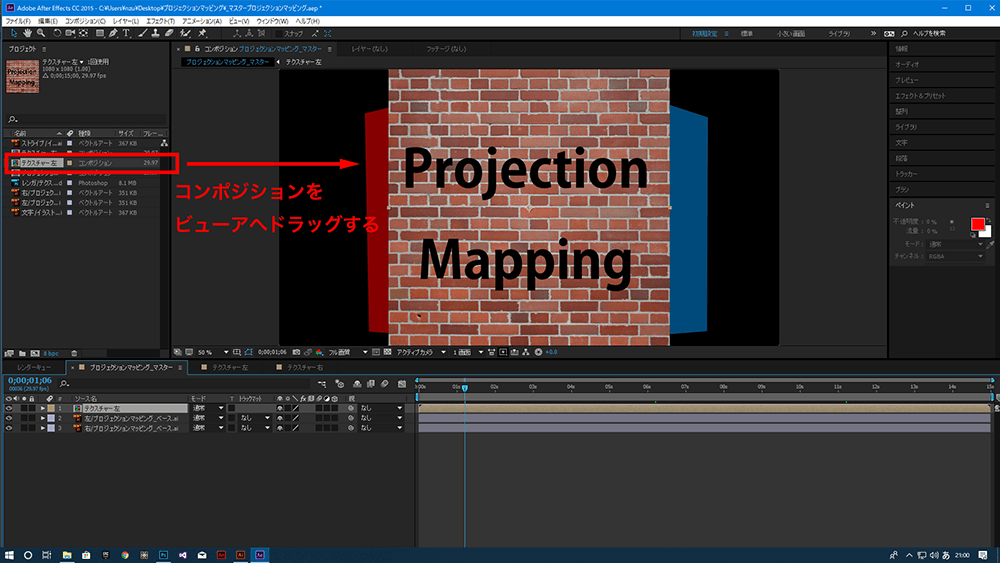
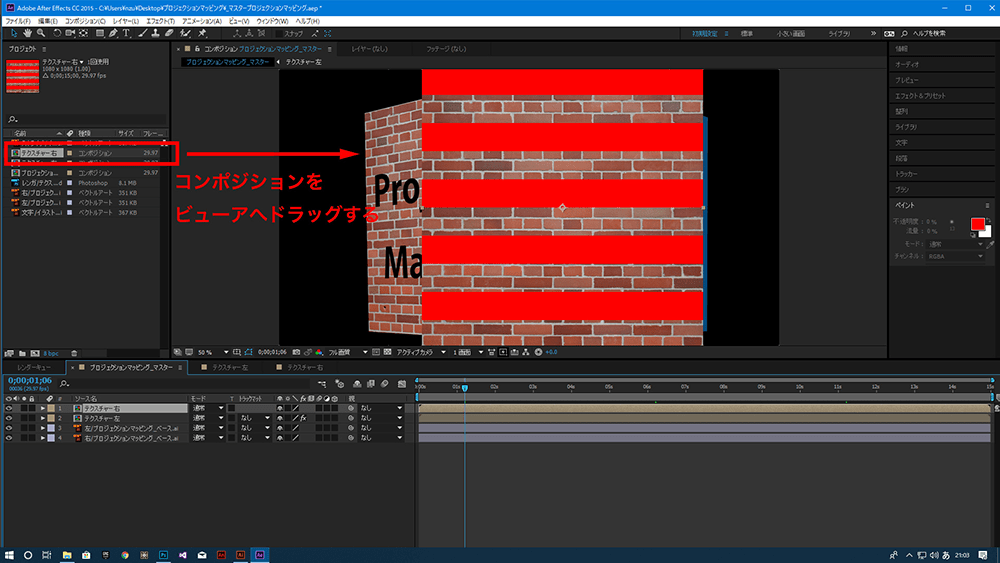
次に先ほど作成した「テクスチャー左」というコンポジションを、プロジェクトからドラッグ&ドロップで「プロジェクションマッピング_マスター」のビューアへ配置します。
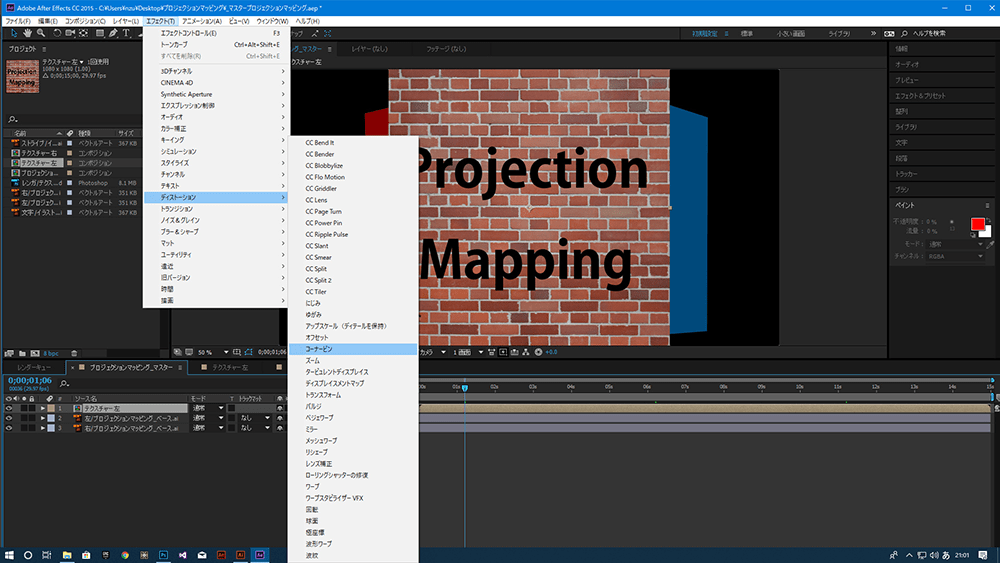
配置したら、メニューのエフェクトから「ディストーション」の「コーナーピン」を選択し、エフェクトを設定します。エフェクトがセットされると、エフェクトコントロールの画面が表示されます。
 プロジェクトから「テクスチャー左」のコンポジションをビューアへ配置する
プロジェクトから「テクスチャー左」のコンポジションをビューアへ配置する
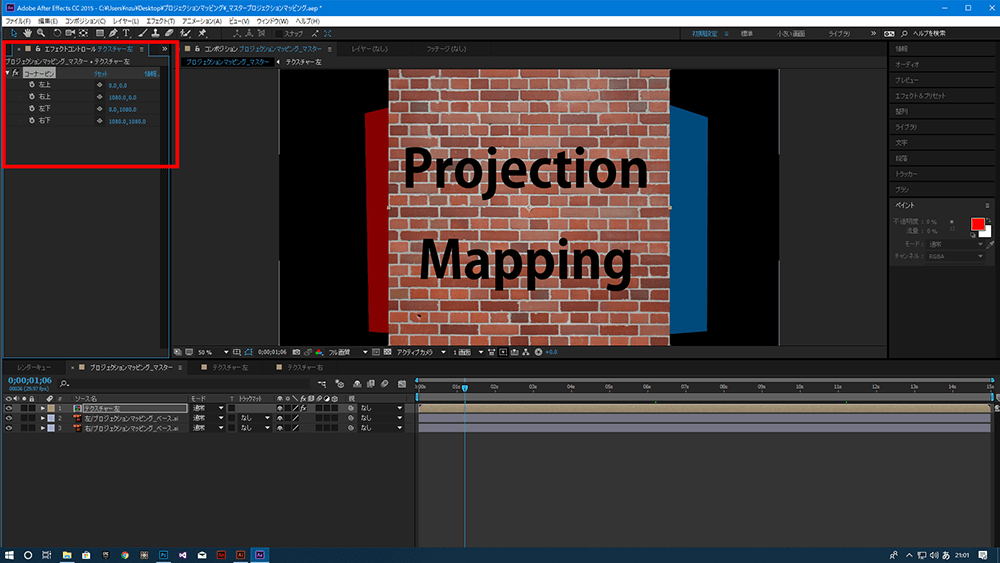
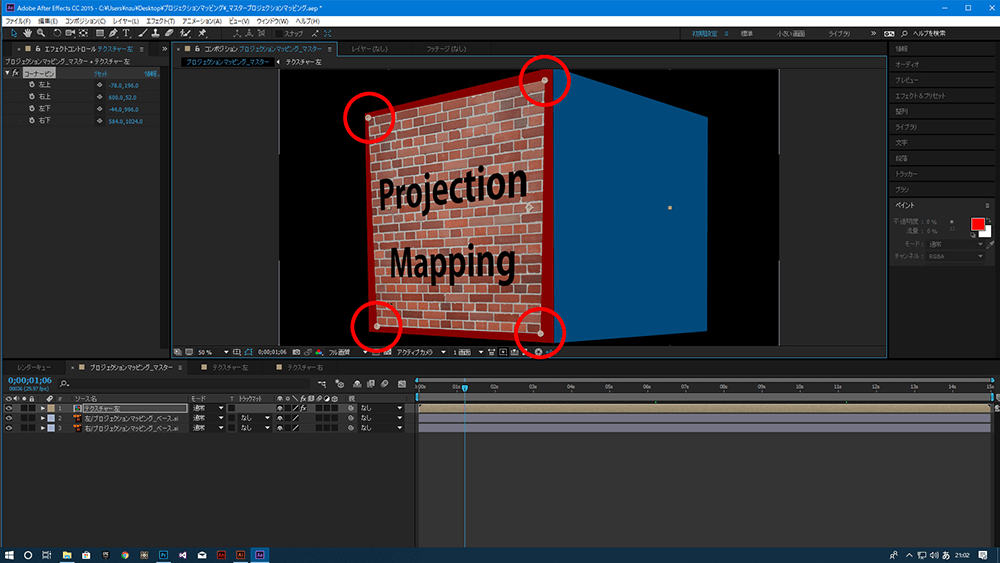
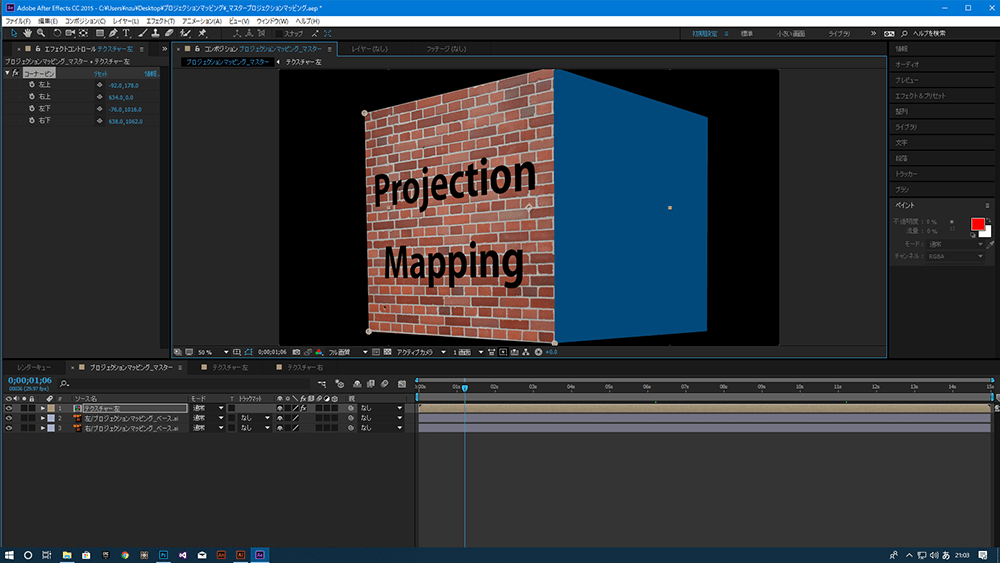
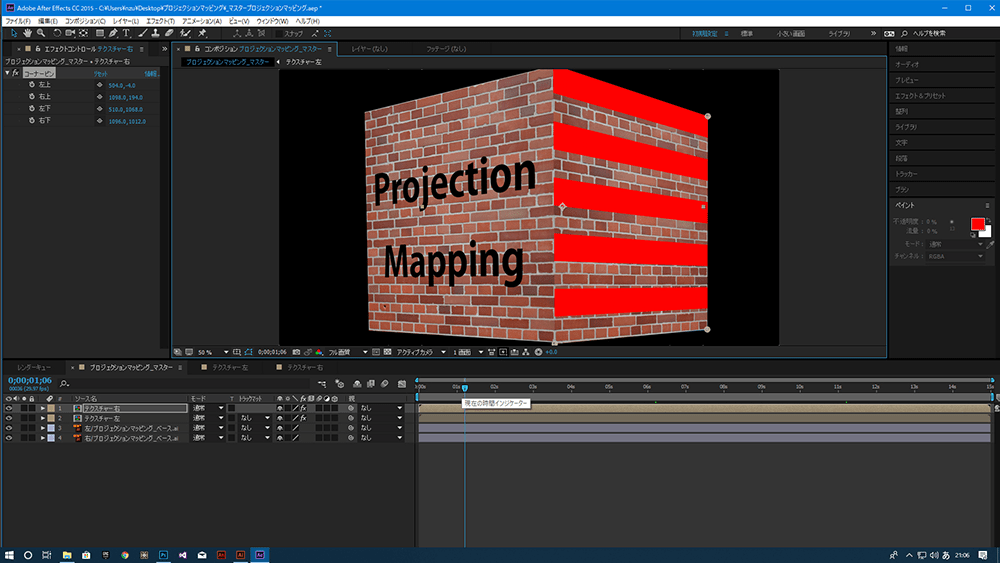
コーナーピンは、画面の四隅を任意の座標点に移動することができるエフェクトです、ビューアーの「テクスチャー左」のコンポジションの四隅を動かして、前回作成した投影用のフォーマットの形の「赤い方」にぴったり合うように調整します。最初に少し小さめに大まかな感じで動かしてから、微調整するとやりやすいでしょう。
 コーナーピンエフェクトで四隅を投影用のフォーマットの形に合わせる
コーナーピンエフェクトで四隅を投影用のフォーマットの形に合わせる
次に、右側の面にもプロジェクトから「テクスチャー右」のコンポジションを配置して、コーナーピンエフェクトを設定し、フォーマットの形の「青い方」にぴったり合わせます。
 プロジェクトから「テクスチャー右」のコンポジションをビューアへ配置す
プロジェクトから「テクスチャー右」のコンポジションをビューアへ配置す
 コーナーピンエフェクトで四隅を投影用のフォーマットの形に合わせる
コーナーピンエフェクトで四隅を投影用のフォーマットの形に合わせる
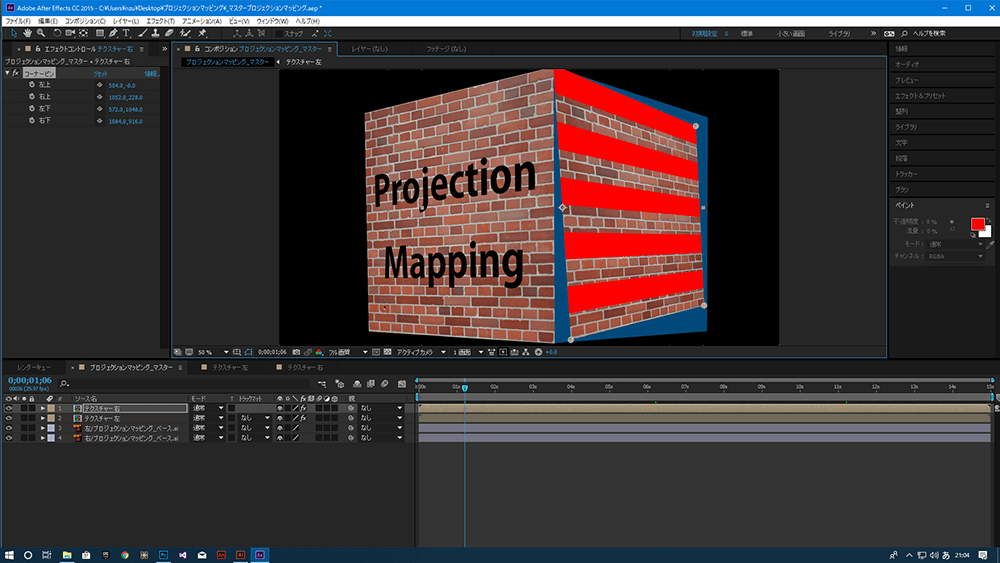
これでテクスチャーをフォーマットの形にぴったりと合わせることができました。コンポジションを分けて作成しているので、あとは「テクスチャー左」と「テクスチャ右」のコンポジションにそれぞれアニメーションをつけるだけで、投影の形にぴったりとはまります。
例えば「テクスチャー左」のコンポジションの「文字」テクスチャーの透明度や「レンガ」テクスチャーのカラーやトーンカーブなどを時間経過で変化させればマッピングした状態をあまり気にせずアニメーションを作成することができます。
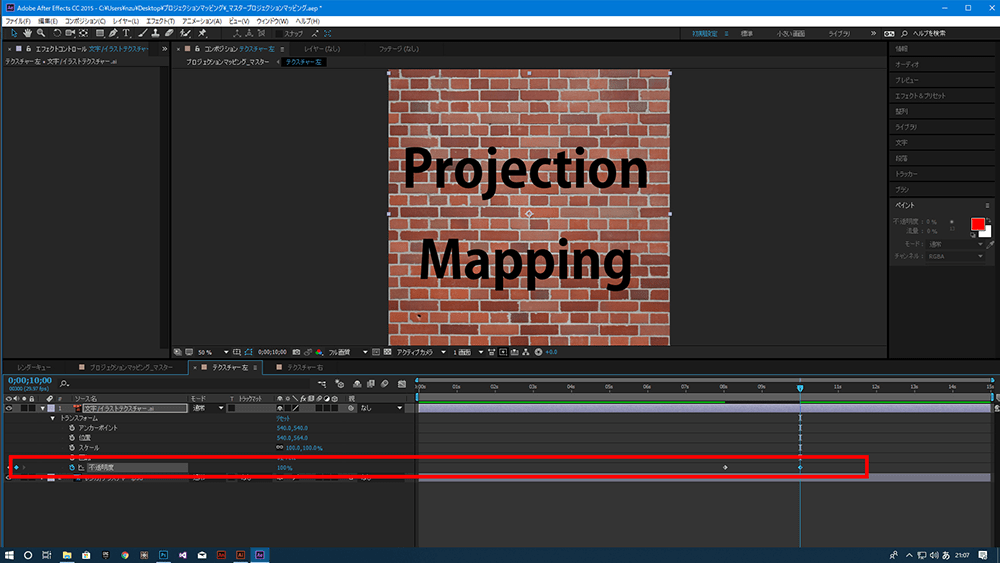
タイムラインの「テクスチャー左」タブを選択し、コンポジション内の「文字」レイヤーの透明度を0秒から8秒まで0%にし、8秒から10秒までの2秒間で100%にしてみます。
 「テクスチャー左」タブを選択し「テクスチャー左」のコンポジションを編集する
「テクスチャー左」タブを選択し「テクスチャー左」のコンポジションを編集する
 文字レイヤーの「トランスフォーム」から「透明度」を編集する
文字レイヤーの「トランスフォーム」から「透明度」を編集する
0秒〜8秒まで0%にし、8秒〜10秒で100%になるようキーを打つ
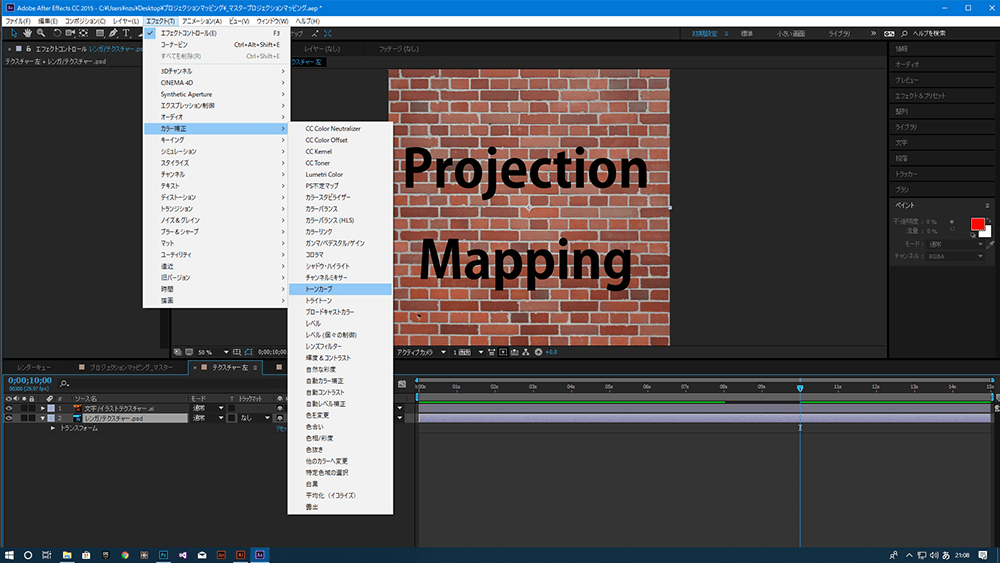
レンガテクスチャーにもエフェクトをかけてみましょう。レンガテクスチャーをクリックして選んで、メニューのエフェクトから「カラー補正」「トーンカーブ」を選択し、トーンカーブエフェクトを設定します。
 エフェクトから「カラー補正」「トーンカーブ」を選択し、トーンカーブエフェクトを設定
エフェクトから「カラー補正」「トーンカーブ」を選択し、トーンカーブエフェクトを設定
トーンカーブは画像のコントラストなどを変化させることができますので、ここではトーンカーブのカーブを下方に曲げて暗くしてみます。
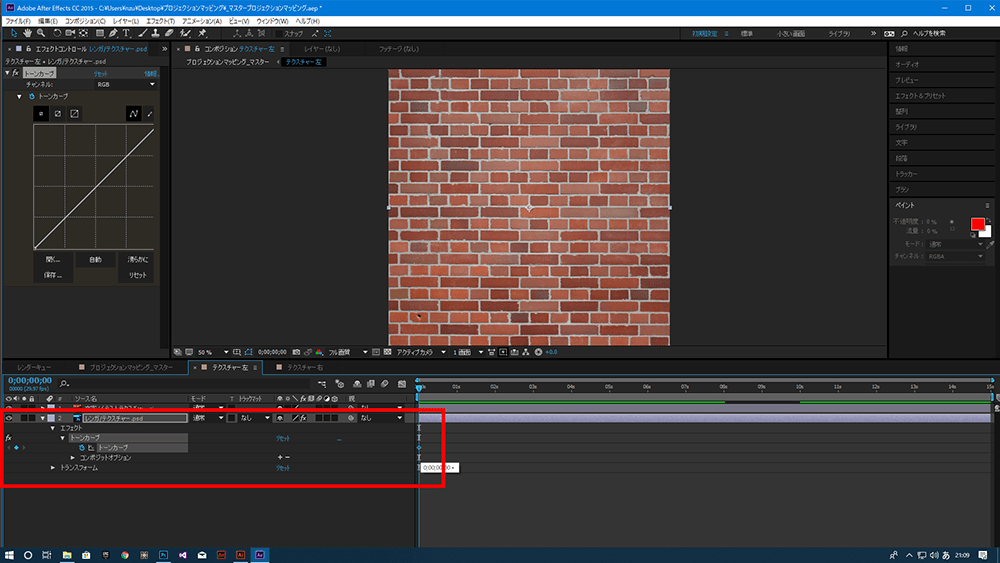
インジケーターを0秒に戻して、タイムラインのレンガテクスチャーのエフェクトを開き、トーンカーブのキーを作成します。
 レンガテクスチャーのエフェクトを開き、トーンカーブのキーをセットする
レンガテクスチャーのエフェクトを開き、トーンカーブのキーをセットする
次にインジケーターを5秒まですすめ、トーンカーブを下方へ曲げてレンガを暗くします。これで0秒から5秒間かけてレンガが暗くなるようになります。
 5秒まですすめ、左上のトーンカーブのグラフのカーブを下方へ曲げてレンガを暗くする
5秒まですすめ、左上のトーンカーブのグラフのカーブを下方へ曲げてレンガを暗くする
続けて10秒でまたトーンカーブが戻るようにキーを打てば、0秒から5秒で暗くなって、10秒で明るくなるというアニメーションができます。
同じ要領で、「テクスチャー右」のコンポジションにもエフェクトなどを設定してみます。例えばトーンカーブを左側と真逆にかけると、0秒で暗く5秒で明るくなり10秒で暗くなるアニンメーションを作ることができます。左右を交互にすることで、明るい部分が左から右へ移動しているような効果を出すことができます。
このほか、様々なアニメーションをつけることでより魅力的なプロジェクションマッピング を制作することができると思いますので、色々試してみてください。アニメーションが完成したら最後に、ここまで制作したデータをムービーに書き出します。
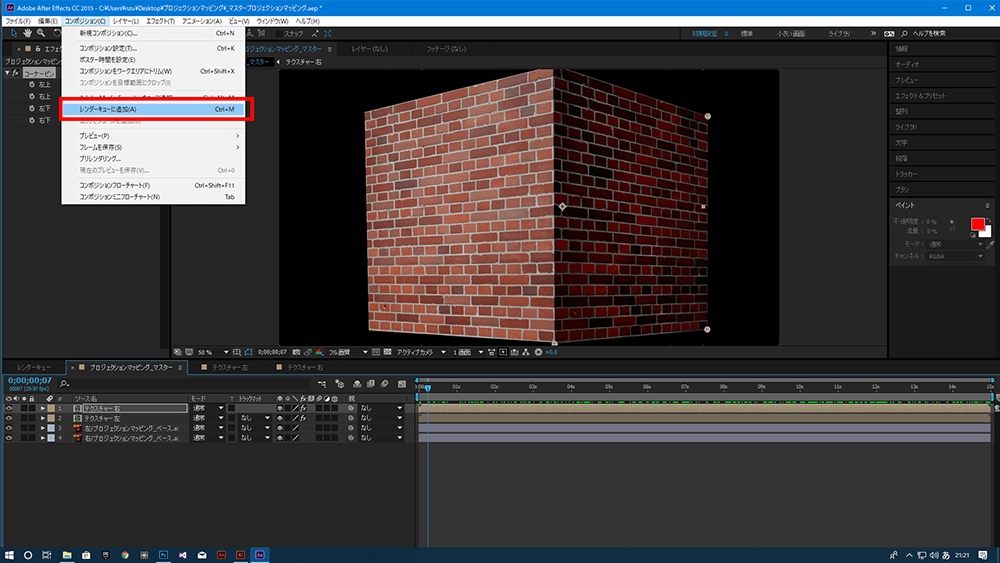
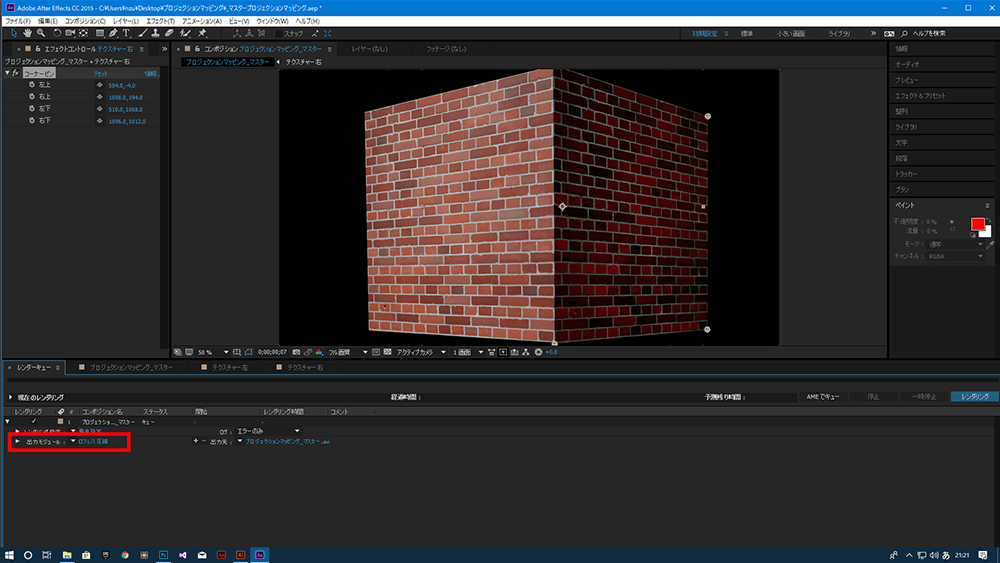
ムービーの書き出し方法は前回の「ミニプロジェクションマッピングに挑戦」と同じです。メニューのコンポジションから「レンダーキューに追加」を選択し、各種設定を行います。
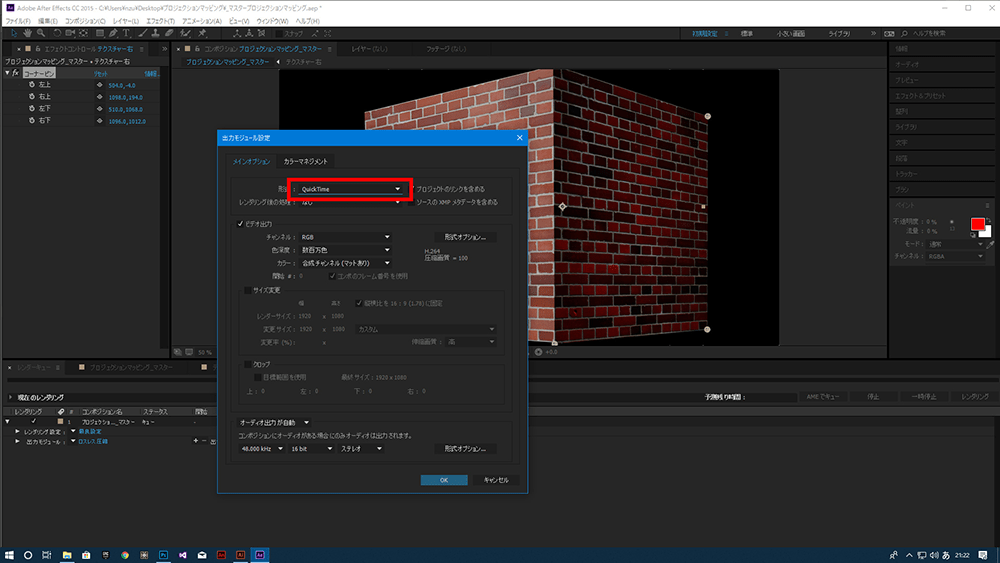
 レンダーキューの「出力モジュール」のロスレス圧縮をクリック、出力モジュールを設定
レンダーキューの「出力モジュール」のロスレス圧縮をクリック、出力モジュールを設定
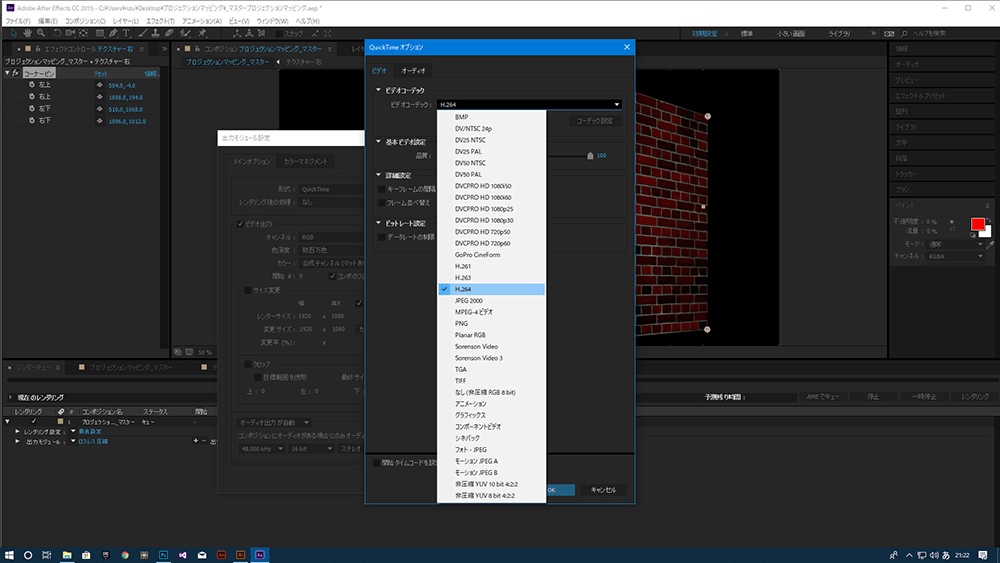
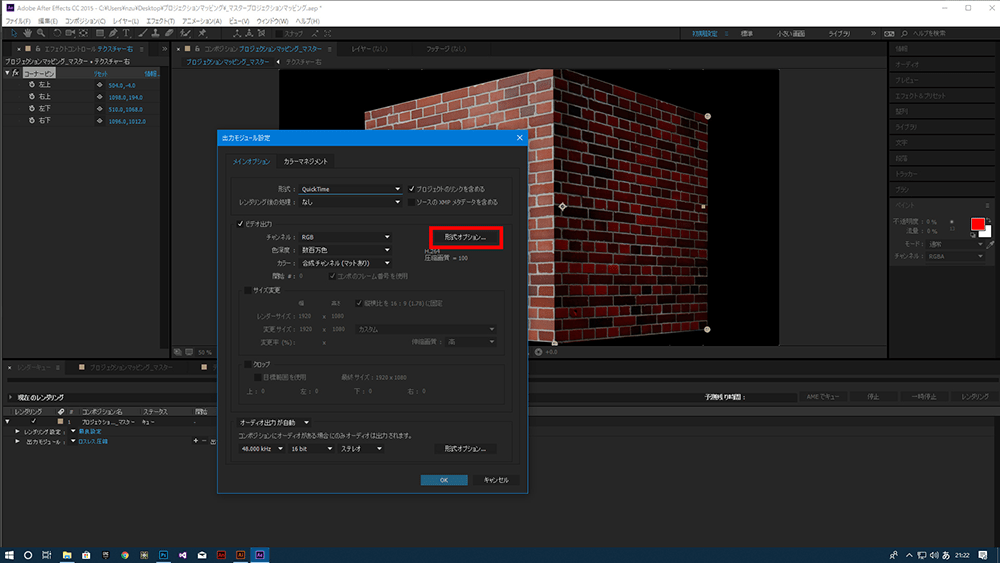
 「形式オプション」をクリックしてクイックタイムオプションのダイアログを開く
「形式オプション」をクリックしてクイックタイムオプションのダイアログを開く
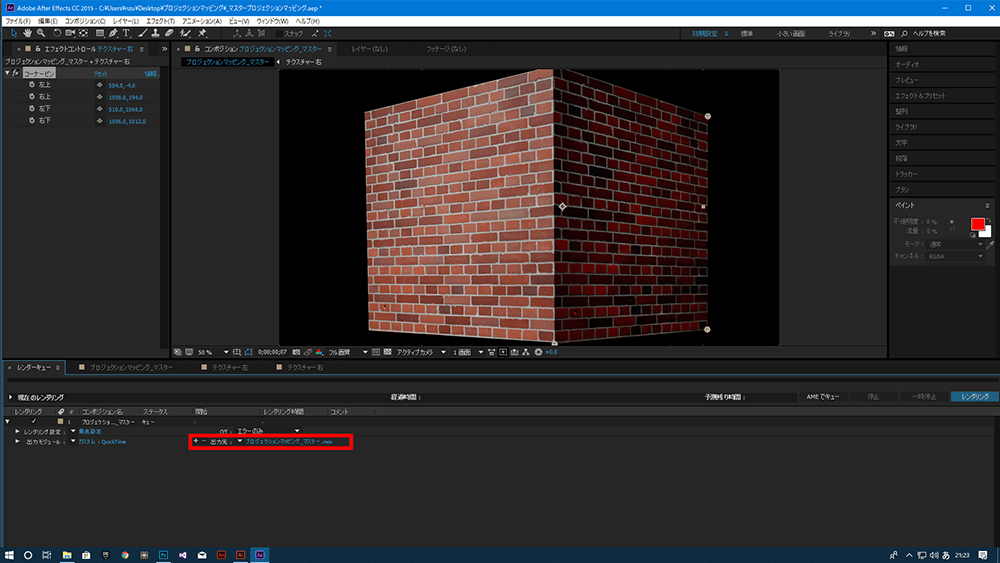
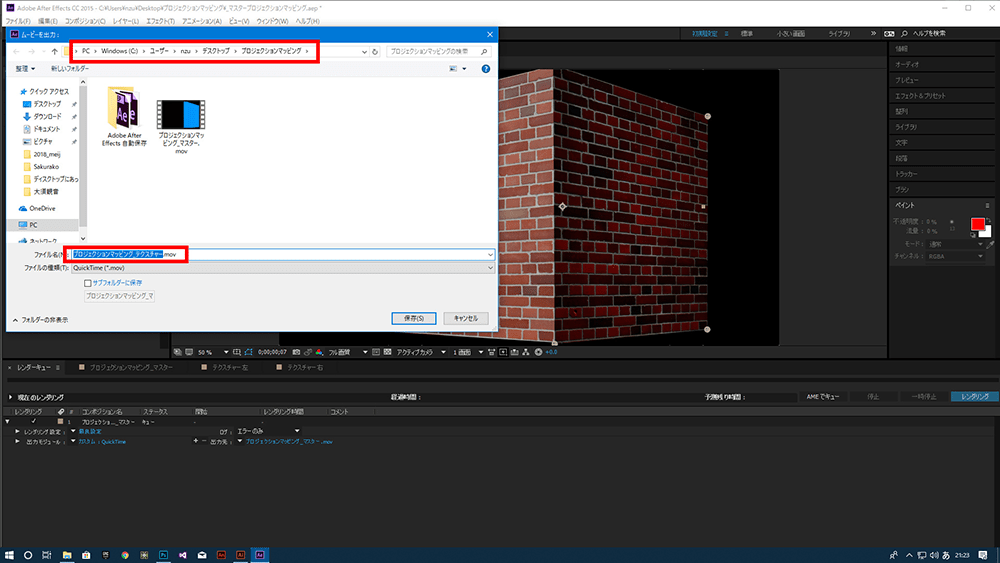
次に出力先(保存先)と保存ファイル名をレンダーキューの「出力先」で設定します。
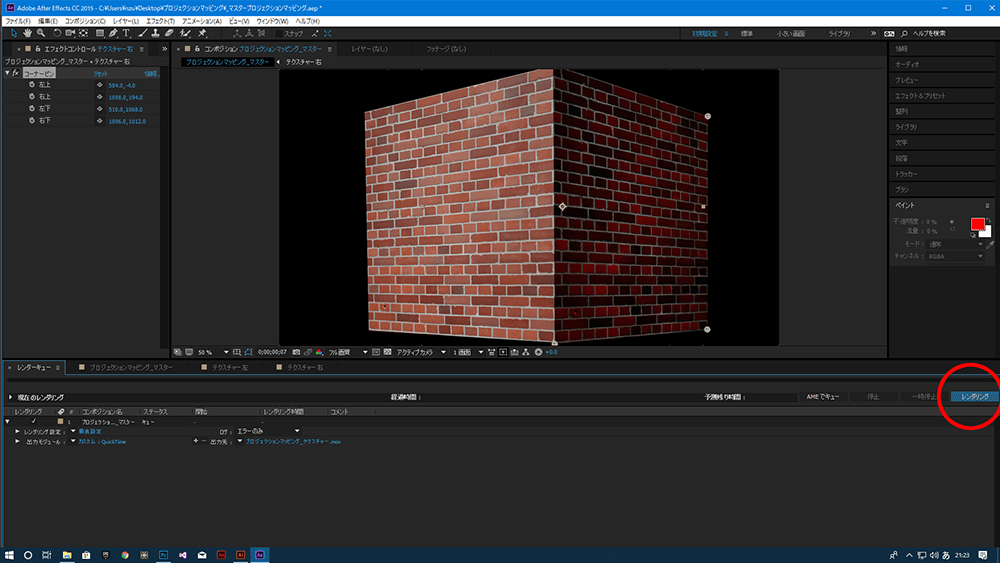
保存する先(フォルダー等)を指定し、ファイル名を任意の名前にします。今回は「プロジェクションマッピング_エフェクト」としました。設定が全て終了したら、右側にある「レンダリング」ボタンをおしてレンダリングを行います。
 レンダーキューの右側にある「レンダリング」ボタンをおしてレンダリングを開始する
レンダーキューの右側にある「レンダリング」ボタンをおしてレンダリングを開始する
レンダリングが完了したら、完成したムービーファイルを再生してみます。保存されたムービーファイルを右クリック「プログラムから開く」で「映画&テレビ」を選択し、ムービファイルを再生します。
「映画&テレビ」の再生設定で「リピート」にチェックを入れ、そのあとフルスクリーンにします。フルスクリーンで再生したら、投影されている箱を確認してみましょう。
完成
フルスクリーンで再生されている状態で、箱にピッタリと映像がマッピングされているか確認します。問題なければ箱にレンガのテクスチャーが貼られた状態になっていると思います。再生時間によって明暗が変化したり、文字が現れたりなどアニメーションしていると思います。
まとめ
今回はプロジェクションマッピングに動きや表情をつける方法を説明しました。PhotoshopやIllustratorで様々なテクスチャーを作って貼り付けてみてください、色々な表情を作り出すことができると思います。
また、作成した画像などのテクスチャーにトーンカーブなどのAfter Effectsで簡単なエフェクトもつけましたが、このほかにも魅力的なエフェクトがたくさんありますので、色々と試してみてください。
今回紹介した作り方はごく一部のやり方にすぎません、作り方は無限大だと思いますので、これを機会に色々な方法を編み出してみるのも面白いと思います。
次回は音に合わせて動かすことで魅力をさらにアップする方法を説明しようと思います。

准教授 外山貴彦
大学ではメディアデザインやメディアアートなどを中心としたゼミを開講し、在校生や卒業生とスイッチというグループでインタラクティブコンテンツの研究や制作を行なっています。最近はプロジェクションマッピングなどエンターテイメントコンテンツなども制作しています。
![NEXMAG[ネクスマグ] パソコン工房](/magazine/assets/images/common/logo.svg)