

パソコンでの作業時に欠かせないモニターですが、用途に合わせた様々なモニターが販売されています。今回はBenQのカラーマネジメントモニター「SW2700PT」と、デザイナー向けモニター「PD2700Q」を使って、実際に作業がどのように便利なるのか試してみました!
今回使用するモニターについて
今回お借りしたのはBenQ(ベンキュー)のカラーマネジメントモニター「SW2700PT」と、デザイナー向けモニター「PD2700Q」。
カラーマネージメントモニターは、「キャリブレーションモニター」とも呼ばれ、表示色を細かく調整することができ、フォトグラファーやレタッチャー、デザイナーなど、正確な色表現を求めるユーザー向けのモニターです。
キャリブレーションモニターの使い方
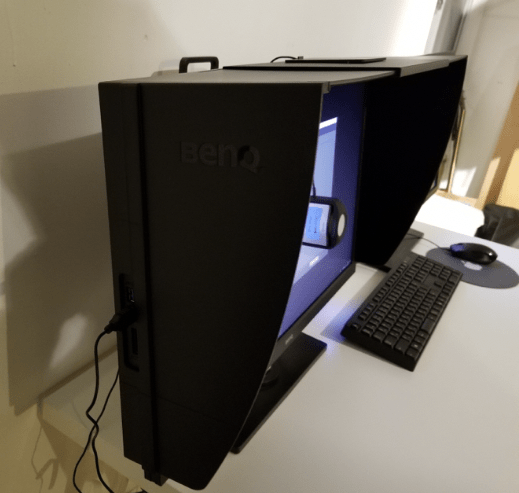
今回使用した「SW2700PT」は「キャリブレーター」と呼ばれる色調整用の計測器に対応した色調整用のソフトウェアや環境光(照明など周辺の光)の反射を防ぐ遮光フード、画面の設定が簡単にできるOSD(On Screen Display)コントローラーが付属し、様々な作業環境でも色の調整が簡単にできるようになっています。
キャリブレーターを使ったキャリブレーションの手順
今回はモニターと一緒に、「i1 Display Pro」というキャリブレーター(色の計測器)をお借りすることができたので、このi1 Display Proと、SW2700PTに付属のカラーマネジメントソフトウェア「Palette Master Element」を使って、実際に色の調整を行ってみたいと思います。
まず「Palette Master Element」を製品サイトの「ダウンロード」ページ内「ソフトウェア」タブからインストールします。
“SW2700PT download”.ベンキュージャパン株式会社.
http://www.benq.co.jp/product/monitor/sw2700pt/downloads/
「Palette Master Element」のインストールができたら、SW2700PTの左側面にあるUSBハブに、キャリブレーター「i1 Display Pro」を接続します。
パソコンのUSB端子に直接接続するとキャリブレーターがうまく認識されない場合があるので、あらかじめSW2700PTとパソコンを付属のUSBケーブルで接続し、SW2700PTのUSBハブに接続するようにしましょう。

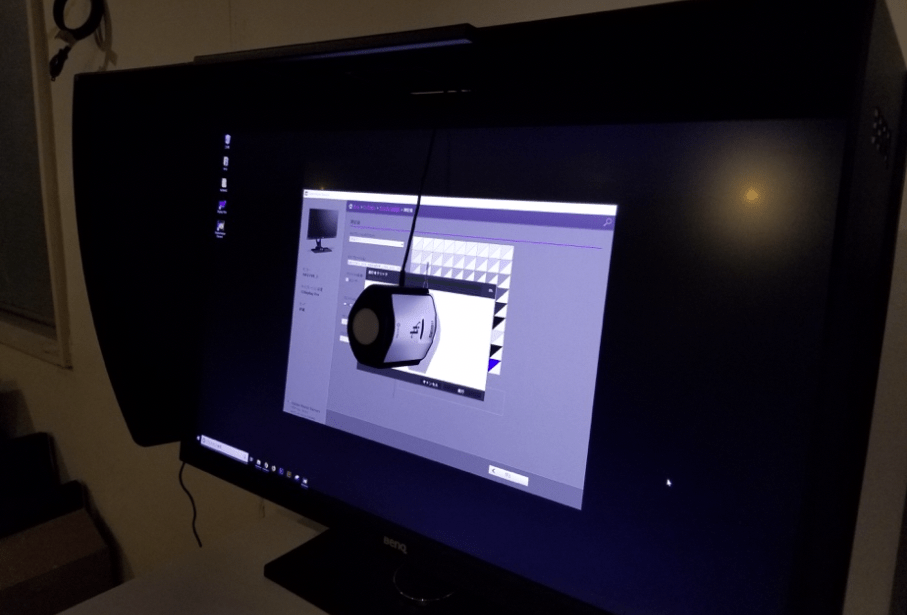
写真では見づらいですが、SW2700PTの遮光フードの上部中央に、キャリブレーターを通す窓がついているので、窓からキャリブレーターをモニター中央の位置に来るように設置して、計測を行います。
※キャリブレーターの接続・設置の際には付属の説明書をよく確認してください。
※実際にはキャリブレーションソフトウェアの準備ができてから、下図のように設置します。
キャリブレーターが接続できたら、先ほどインストールした「Palette Master Element」を起動します。
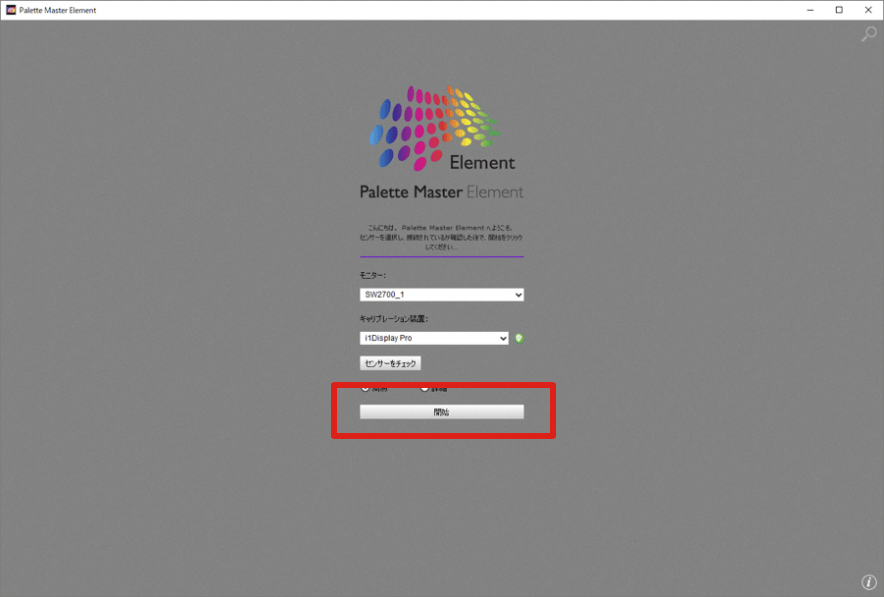
正しくキャリブレーターが接続されていると、下図の画面が表示されますので、「開始」をクリックします。
※下図画面が表示されず、エラーメッセージなどが出て起動できない場合は、SW2700PTとパソコン本体のUSBケーブルの接続や、キャリブレーターの接続(パソコン本体ではなく、SW2700PT側面のUSBハブに接続しているか)を確認の上、再度起動してみてください。
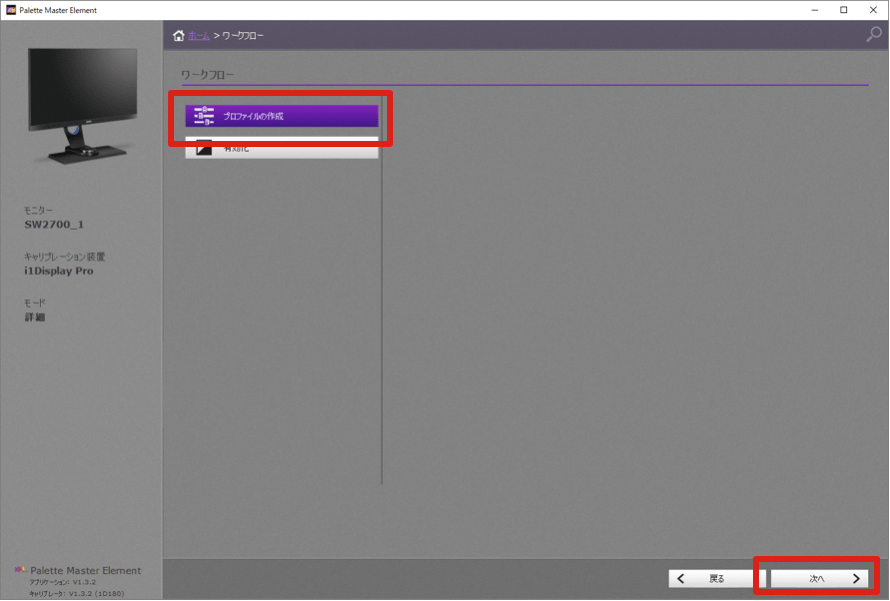
続いて表示された画面で「プロファイルの作成」が選択されていることを確認し、右下の「次へ」をクリックします。
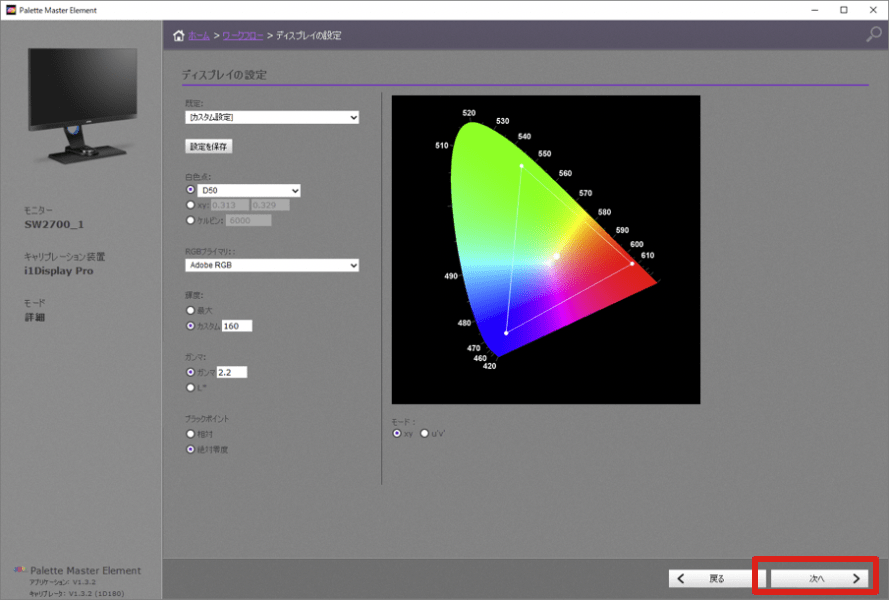
続いて表示される画面ではディスプレイの設定を行います。今回は「白色点」のみ「D50」に変更していますが、その他の値はいったんこのまま、右下「次へ」を押して先に進んでみます。
※白色点はモニター周辺の環境光に合わせて、蛍光灯だと「昼光色」のような青白い照明なら「D65」、「昼白色」と呼ばれる照明であれば「D50」あたりを選ぶとよいようです。このあたりは「色温度」という光の色を表す値とも関連してくるのですが、それはまた別の機会にご説明できればと思います。
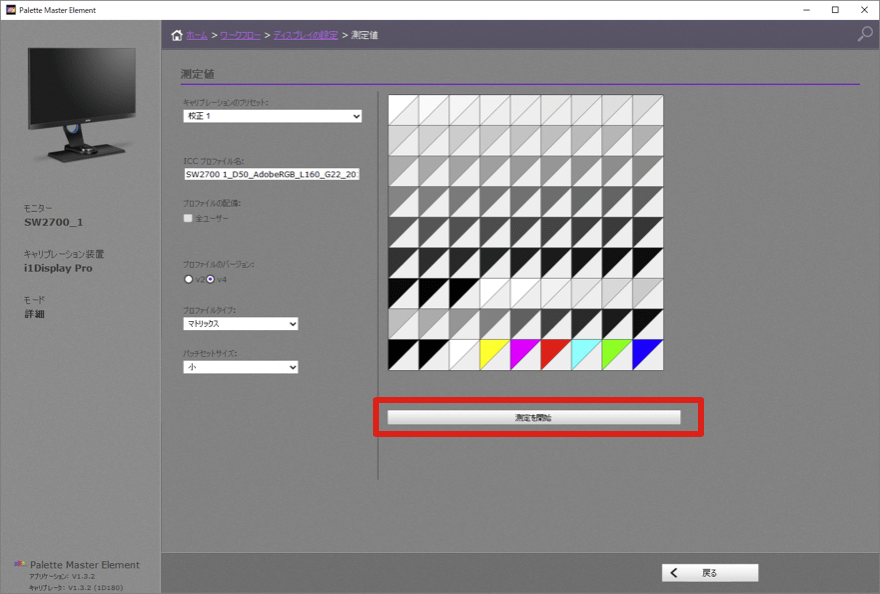
次の画面で「測定を開始」をクリックします。
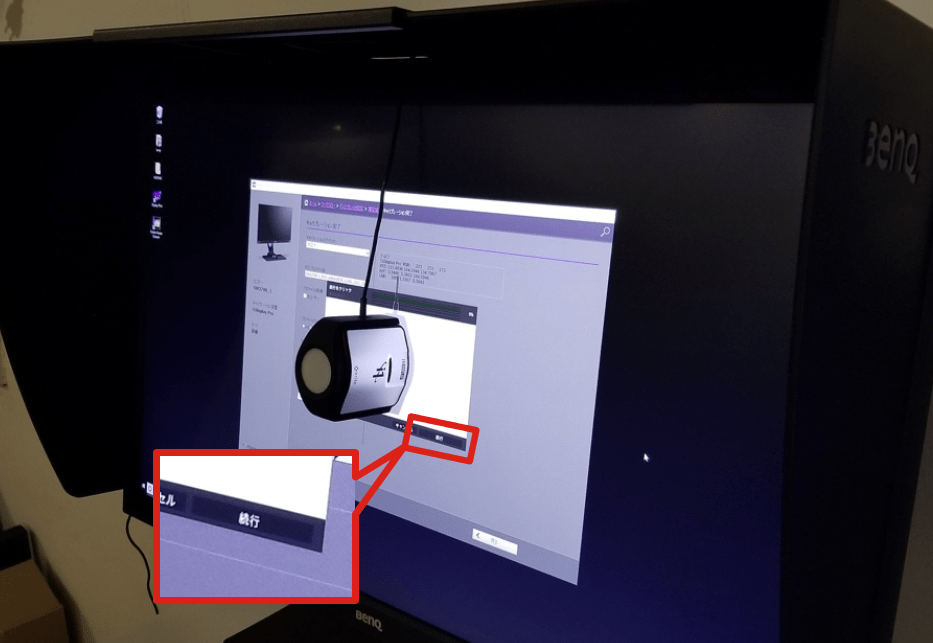
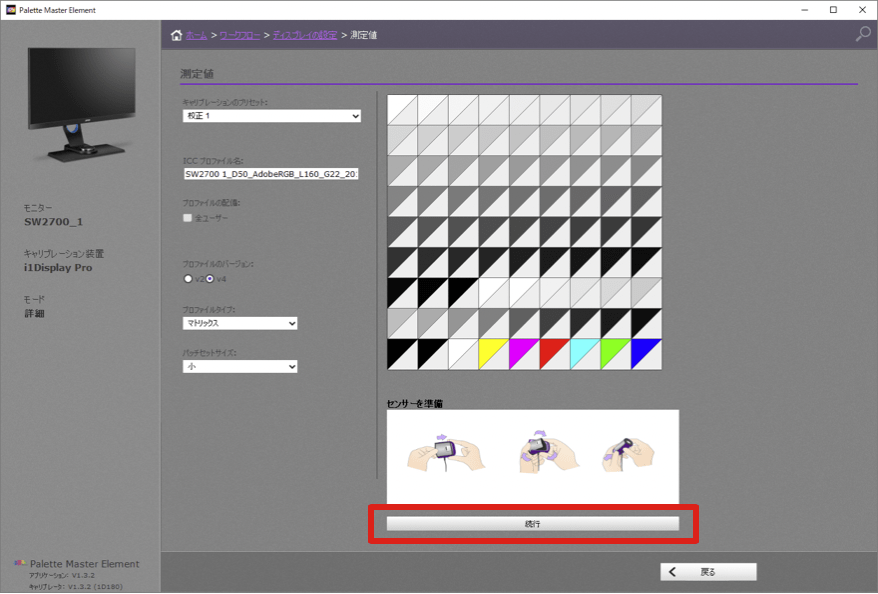
「測定を開始」をクリックすると、下図のようにキャリブレーター(i1 display Pro)の設置についての説明図が出てきます。図の下にある「続行」をクリックします。
 図に沿ってi1 Display Proの準備をして「続行」をクリック
図に沿ってi1 Display Proの準備をして「続行」をクリック
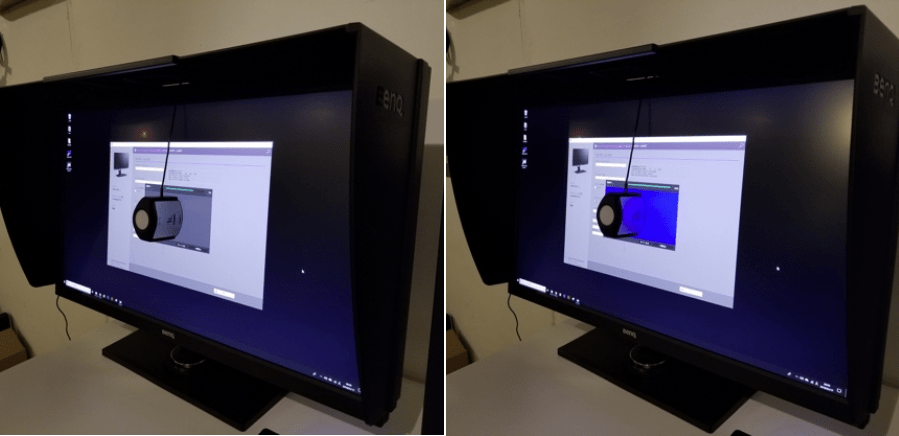
次の画面ではモニターの中央にi1 display Proのシルエットが表示されますので、シルエットに合わせて下図のようにキャリブレーターを設置し、シルエットの右下にある「続行」をクリックすると、いよいよ測定が始まります。
測定が開始すると、下図のようにキャリブレーターを置いた部分がいろいろ表示が変わりながら、測定が進んでいきます。
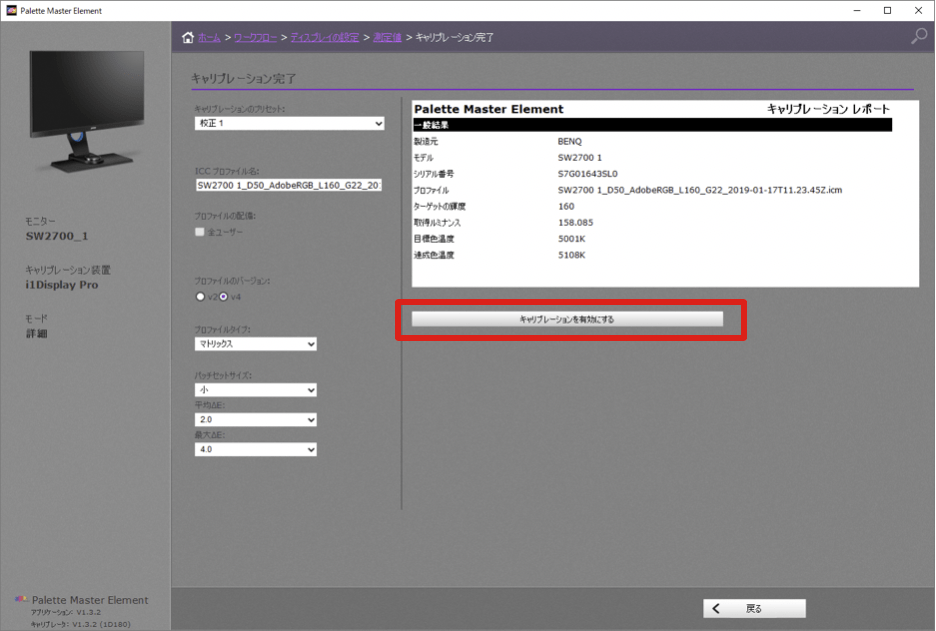
測定が完了すると、下図のような画面が表示されるので、キャリブレーターを外し、「キャリブレーションを有効にする」ボタンをクリックします。
ちなみに手元の環境ではだいたい10分〜15分ぐらいで測定が完了しました。
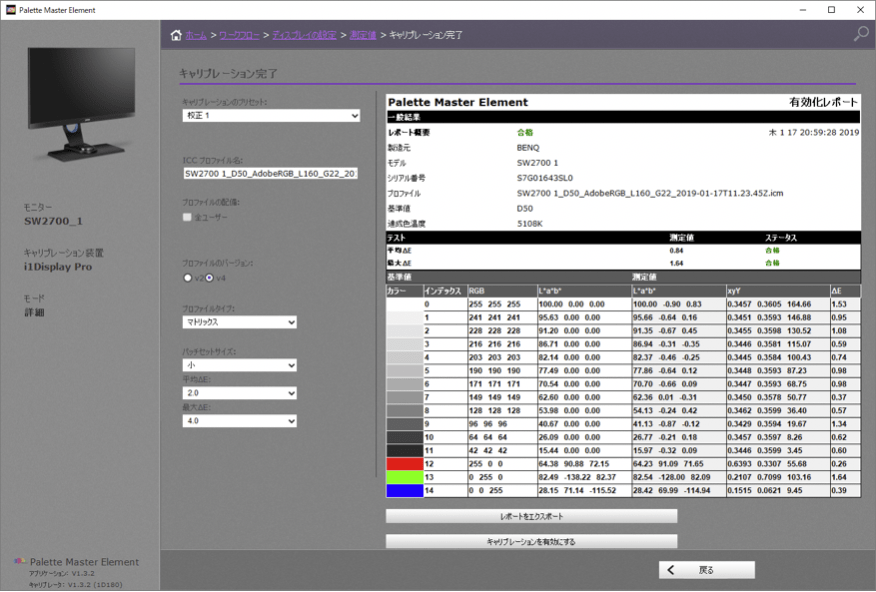
クリック後、「有効化レポート」という画面が表示されます。
これでキャリブレーションが完了しました!
ここで画面を見てみて、全体に暗かったり明るすぎたり、色が偏ったりしているようなら、先の「ディスプレイ設定」に戻り、「白色点」「輝度」「ガンマ」「ブラックポイント」の値を調整して、再度キャリブレーションをしてみましょう。
もともと表示がきれいなモニターだったのですが、測定をしてあらためて画面を見てみると、自然な色合いだと感じられました。
このようにモニターの色を測定して設定しておくと、例えば印刷物で出力したものの色と画面で表示している色が異なった場合に、モニターの色を基準に調整を進めやすく、またホームページ制作のような作業でも、様々な環境で閲覧されたときに本来の色味がどうだったのか、調整したモニターでの表示を基準にして確認を行うことができそうです。
デザイナー向けモニターの機能
今回もう1台お借りしたBenQの「PD2700Q」は、BenQブランドの中でも「デザイナーディスプレイ」として発売されている液晶モニターです。
「デザイナーディスプレイ」にはどんな機能が搭載されているのか?実際に触って確認してみました。
実物大で表示できる解像度
「PD2700Q」は27インチサイズの液晶モニターですが、デザイナーがモニターを選ぶ際の検討ポイントのひとつに、「印刷物が実物大で表示できるか?」というものがあります。
チラシやパンフレットなどのデザインを行う際に、実物大でサイズ感を確認しながら作業を行う必要があるのですが、画面上で実物大で、かつ全体を表示することができると、作業をスムーズに進めることができます。
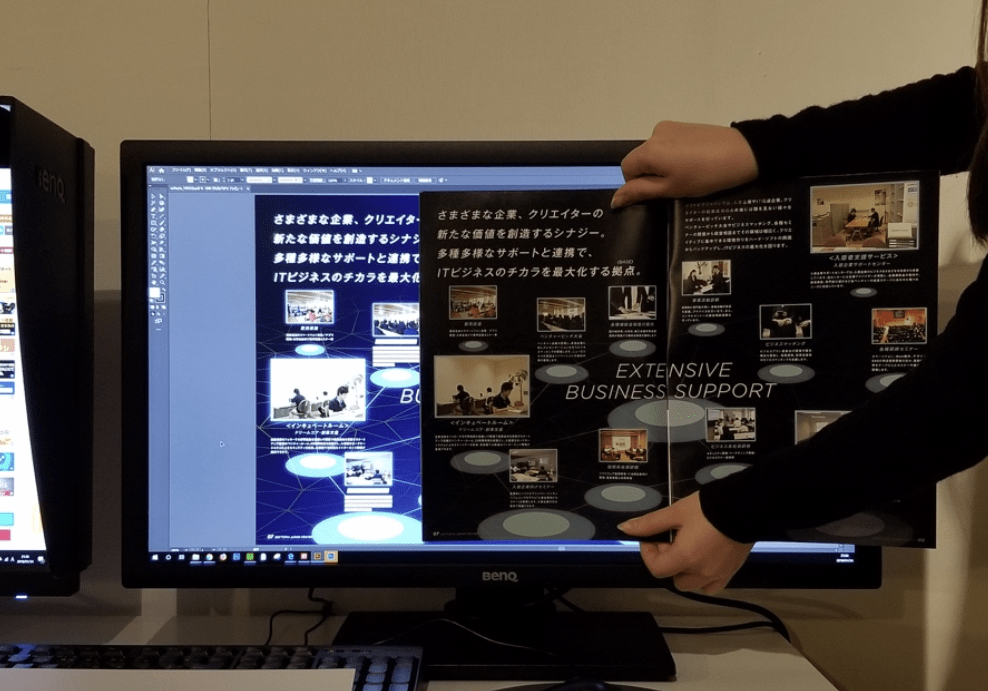
特に制作することの多いA4サイズのチラシや、A4サイズのパンフレット(見開きA3サイズ)が実物大で表示できるかどうか、が作業の効率化に関わってくるところですが、PD2700Qでは見開きA3サイズの印刷物もほぼ実物大で表示することができました!
同じような大きさの液晶モニターでも、微妙に原寸より大きかったり小さかったりすることがあるのですが、上図のように実物にかなり近いサイズで表示ができ、仕上がりをイメージしながらの作業が捗ります。
縦長の印刷物やWebページの表示に適したピボット機能
PD2700Qは「ピボット」という機能を備えています。これはモニターを回転できる機能で、90°回転させることで縦長のモニターとして使用することができます。
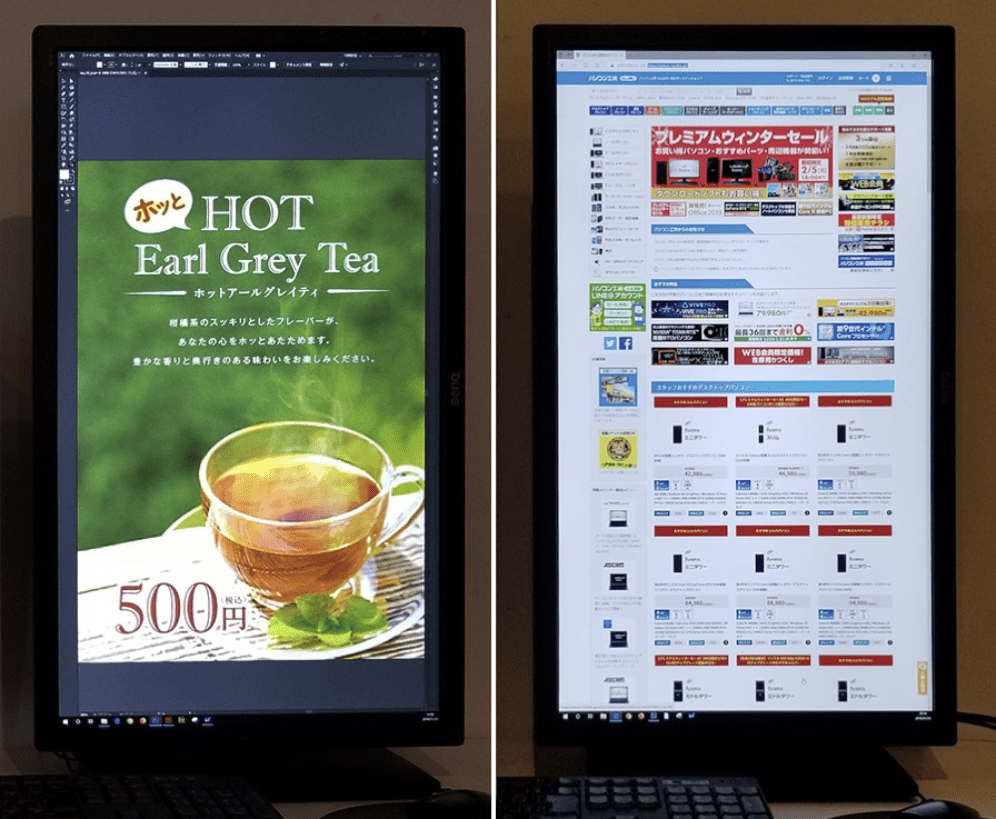
上記のように印刷物を実物大で表示することができるので、A3サイズの縦長ポスターを画面上でサイズ感を確認しながら制作を進めたい時に、このピボット機能が非常に便利に使えます。
また、ホームページのデザイン制作や表示の確認時などにも、縦長で表示ができると1画面の中により多くの構成要素を見渡すことができ、作業効率が格段にアップすると感じられました。
27インチサイズでの縦長表示は迫力もあり、作業時だけでなくプレゼンテーションの時にもピボット機能が活躍しそうです。
多彩な画面表示設定
PD2700Qに同梱の「Display Pilot」を使用すると、様々な画面表示設定を行うことができます。
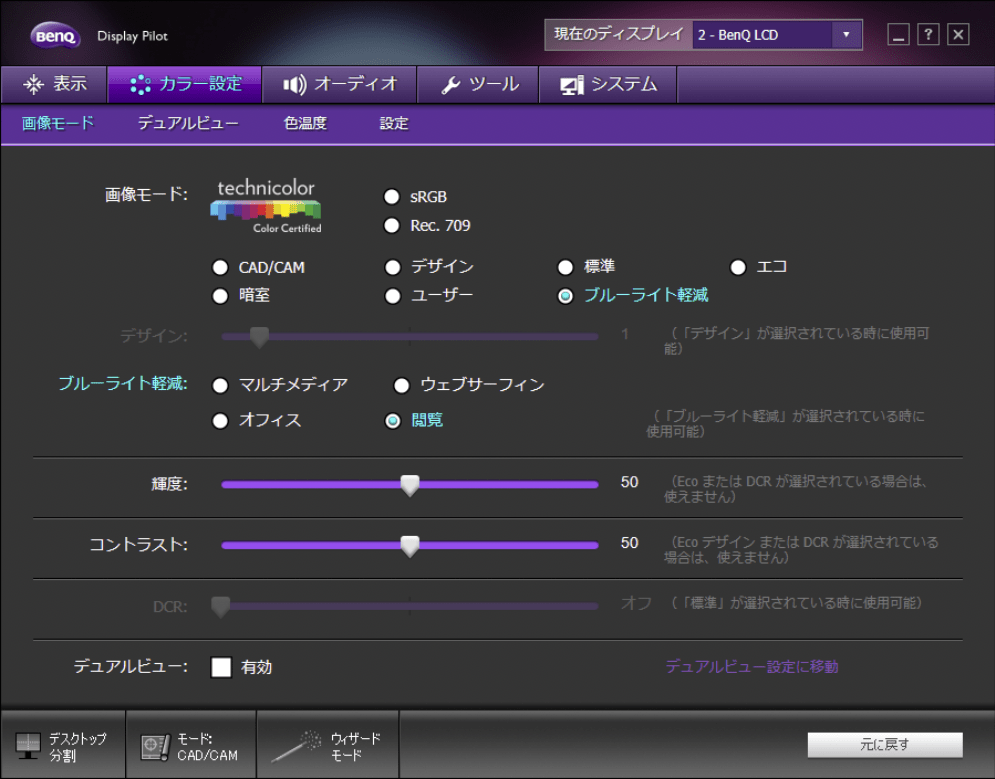
「カラー設定」タブ内の「画像モード」を切り替えると、利用シーンに応じた様々な設定を切り替えることができます。
この画面の中にある「デュアルビュー」機能は、画面の半分ずつを異なる画像モードで使用することができる、ちょっと珍しい機能です。
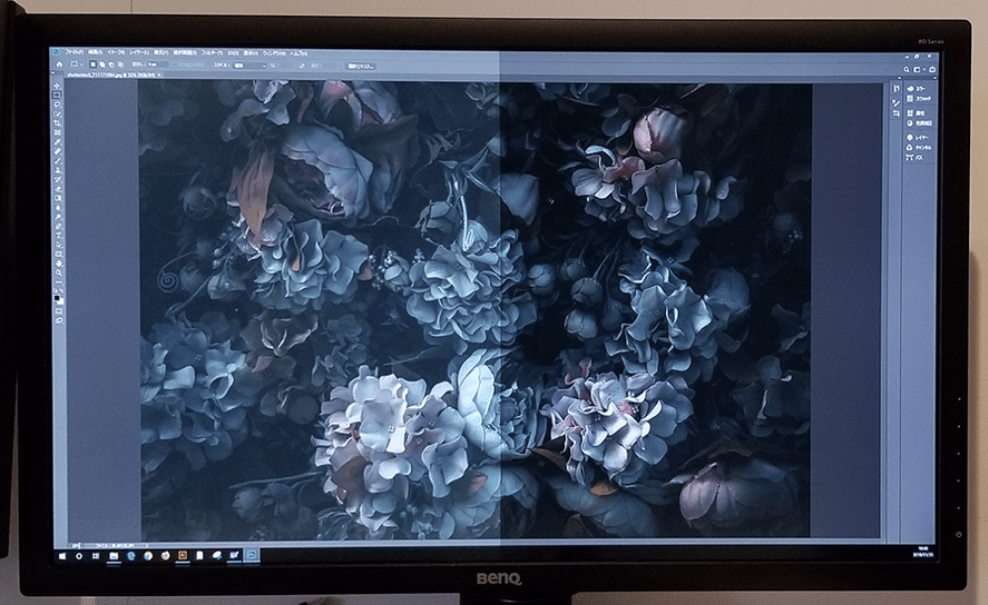
試しに、画面の左半分を「暗室」モードに、右半分を「標準」モードにしてみます。
下図のように暗い色調の写真を表示してみたのですが、暗室モードにした方は暗い部分がはっきりと見え、写真の細かい調整がしやすい見た目に変わりました。
 「暗室」モードでは写真の暗い部分がはっきりと見え調整しやすい
「暗室」モードでは写真の暗い部分がはっきりと見え調整しやすい
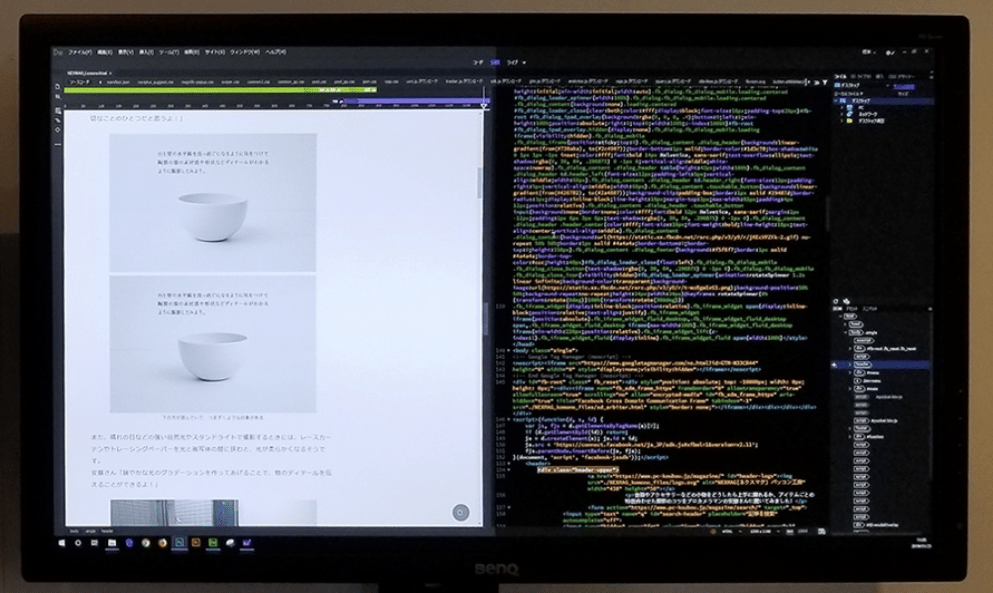
このデュアルビュー機能を使って、普段の作業画面と設定の組み合わせをいろいろと試してみましたが、画面の右半分を「CAD/CAM」モードにして、ホームページ制作ソフト(Adobe Dreamweaver CC)でソースコードを右に、画面プレビューを左側に表示してみると、細かい線や文字がクッキリ見やすくなる「CAD/CAM」モードのおかげで、ソースコードが非常に見やすくなりました!
同時に標準的な見栄えでのプレビュー確認もでき、1台のモニターで行っているとは思えない使い心地です。
 右側だけ「CAD/CAM」モードにするとソースコードが見やすい
右側だけ「CAD/CAM」モードにするとソースコードが見やすい
カラーマネージメントモニターとデザイナー向けモニターで作る理想の作業環境
今回カラーマネジメントモニタ−「SW2700PT」と、デザイナー向けモニター「PD2700Q」を同時にお借りしていろいろと作業を試してみましたが、この2台を組み合わせて理想の作業環境を作ってみました。
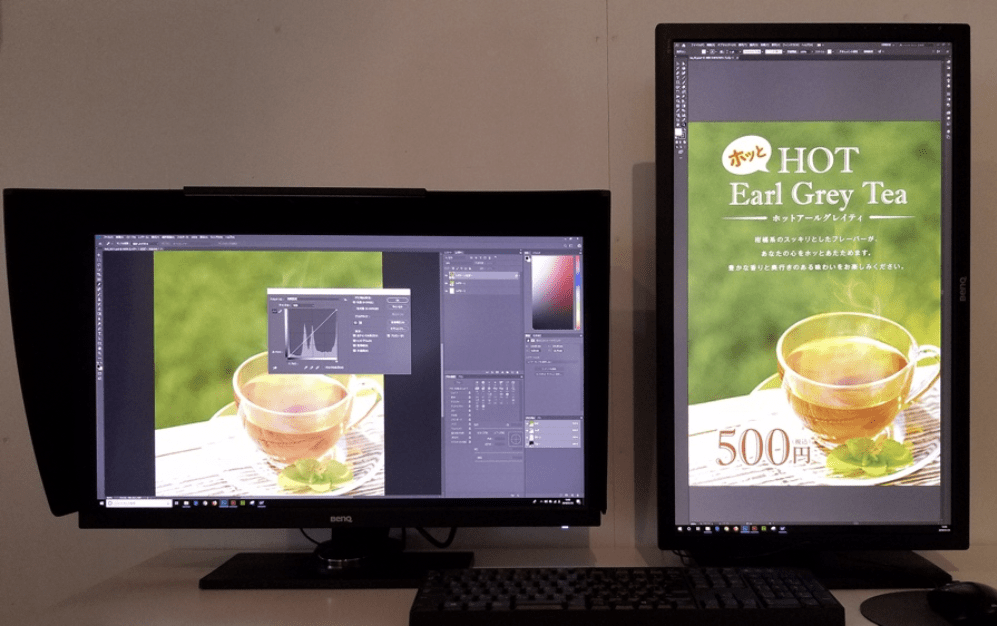
まず印刷物の制作で、右側で実物大でポスター制作を行い、左側のカラーマネジメントモニターでポスターに配置している写真の画像調整を行ってみます。
左側で行った画像調整の結果が実物大で右側のディスプレイにも反映されて非常に作業がスムーズです!
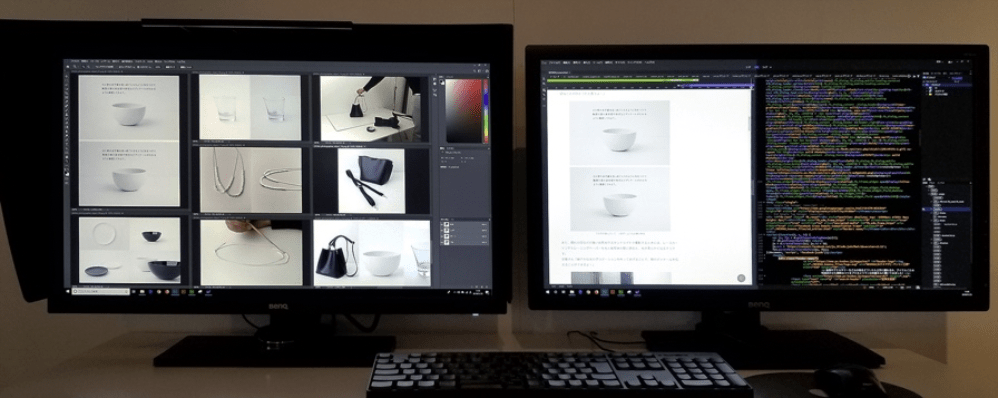
続いてホームページ制作での作業環境も考えてみます。
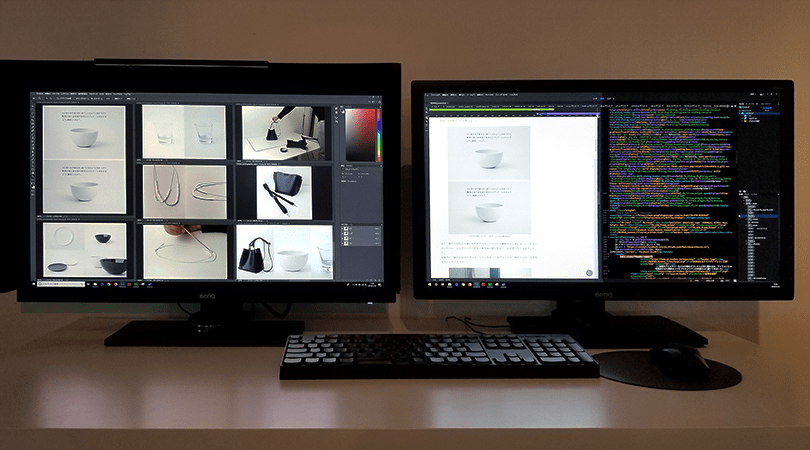
左側のSW2700PTで写真の画像調整をしつつ、右側のPD2700Qでは先ほどのデュアルビュー機能を使い、右半分のみ「CAD/CAM」モードに。
画像の調整作業とコーディング作業が同時にでき、しかもそれぞれにベストな表示で作業ができ、まさに理想的な作業環境になりました!
カラーマネジメントモニター、デザイナーモニターの便利さを実感
今回は27インチのカラーマネージメントモニターとデザイナーモニター2台で作業を行ってみましたが、それぞれが1台でも十分な機能と性能を備えたモニターであり、単体で使用しても十分に効率アップにつながるモニターでした。
最後は普段の作業現場でもなかなか挑戦できない贅沢な組み合わせでの作業も試してみましたが、このままこの形で日々の作業も行いたいほどの理想的な作業環境になり、あらためてカラーマネジメントモニター、デザイナーモニターの便利さを実感しました。
編集部の別のデザイナーも大変興味津々でしたが、この記事を一層快適な作業環境作りの参考にしていただければと思います!
[ネクスマグ] 編集部
パソコンでできるこんなことやあんなこと、便利な使い方など、様々なパソコン活用方法が「わかる!」「みつかる!」記事を書いています。
![NEXMAG[ネクスマグ] パソコン工房](/magazine/assets/images/common/logo.svg)