年末が近づいてくると必要になってくるのが年賀状!お世話になった方や友人に、新年の挨拶や昨年のお礼を伝える上で欠かせないもののひとつです。
最近では年賀状をつくるソフトや、フリーのテンプレートなど、パソコンで手軽に作れるようになりました。そこで今回は、日頃撮りためた子供の写真を使って、世界にひとつの年賀状を作るテクニックをプロデザイナーが伝授します!毎年作れば記念になること間違いナシ!
まずはベースのレイアウトから!
Adobe Illustratorは、プロデザイナーが必ずと言っていいほど使用しているソフトのひとつ。データをベクトル画像という形式で取り扱うことが可能で、拡大や縮小を繰り返しても画質が落ちないという特徴があります。そのため、さまざまな大きさや用途で利用される可能性のあるロゴ、アイコンなどの制作や印刷物の制作に向いているソフトです。
今回は年賀状制作なのでハガキサイズのドキュメントを作成するところから始めていきましょう!
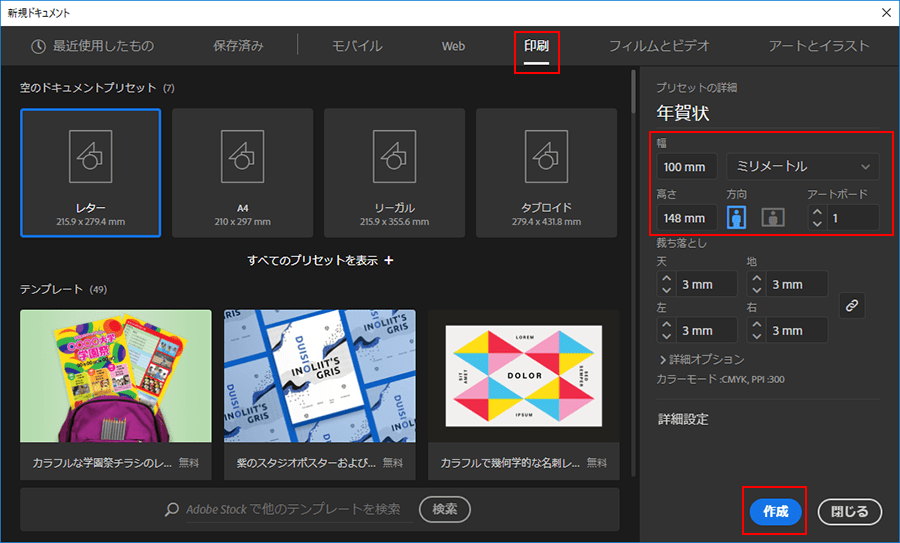
まずIllustratorのファイルメニューから「新規作成」を選択し、幅「100mm」高さ「148mm」のアートボードを選択します。
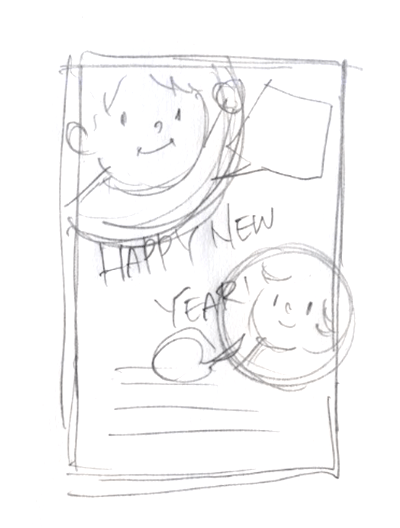
事前に考えておいたアイデアスケッチをもとに制作を進めていきます。
最初にイメージを膨らませてからデザイン作業にとりかかることで、グッと作業のスピードが上がります!
 レイアウトのバランスや盛り込みたいデザイン要素を事前にスケッチ
レイアウトのバランスや盛り込みたいデザイン要素を事前にスケッチ
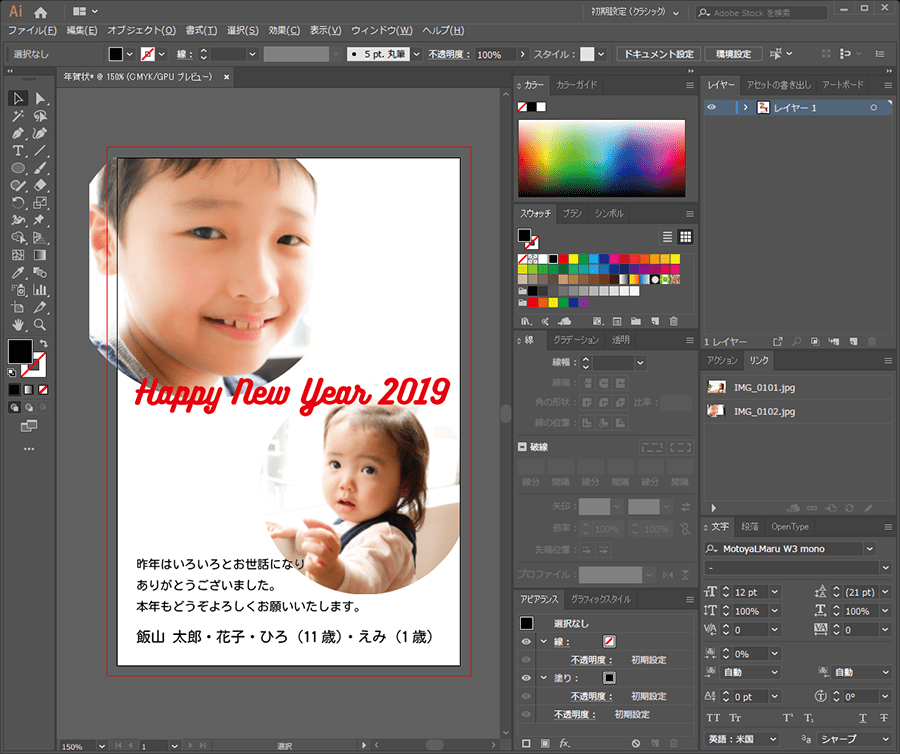
スケッチを基に必要な要素を作っていきましょう。
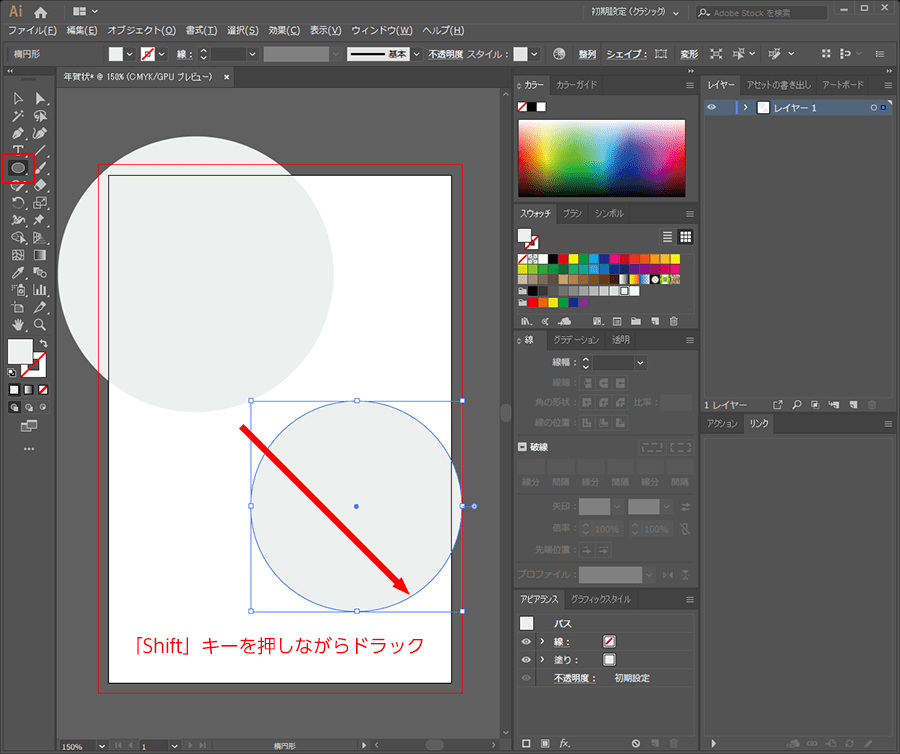
まず「楕円形ツール」を使用して写真を入れる位置に円を起きます。このときにShiftキーを押しながらドラックドロップすると正円が描けます。
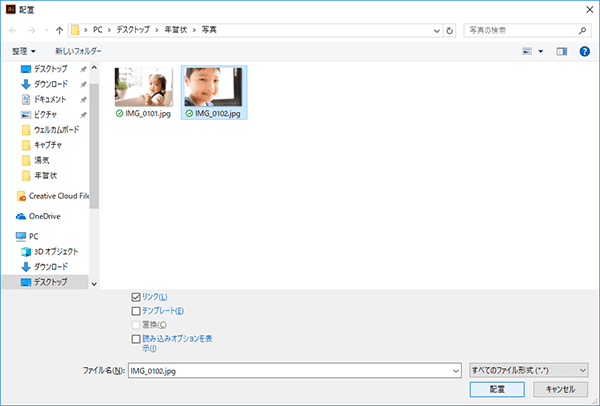
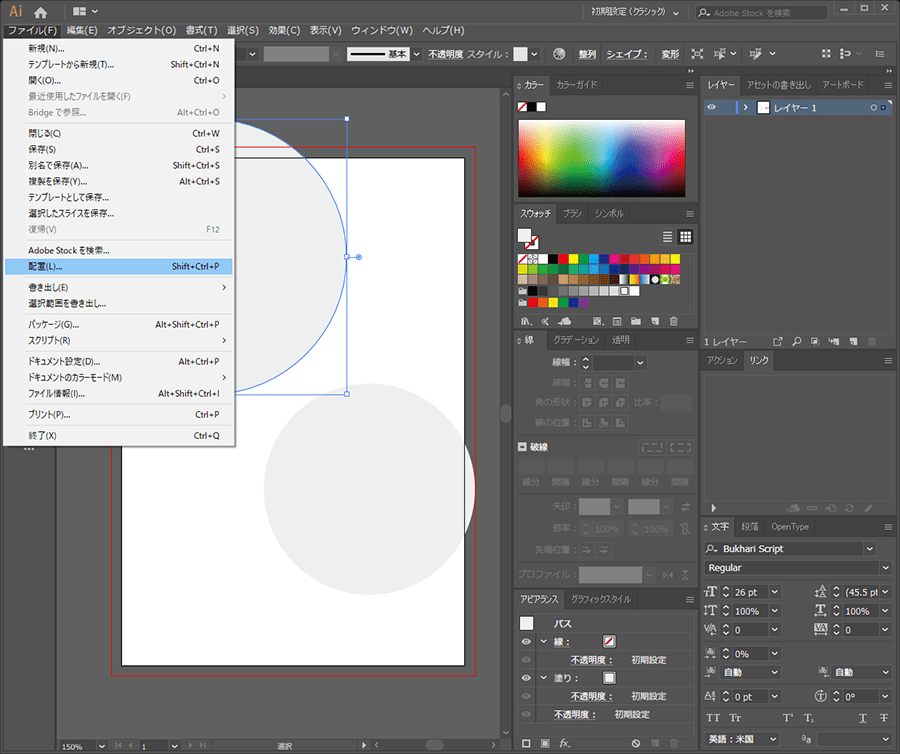
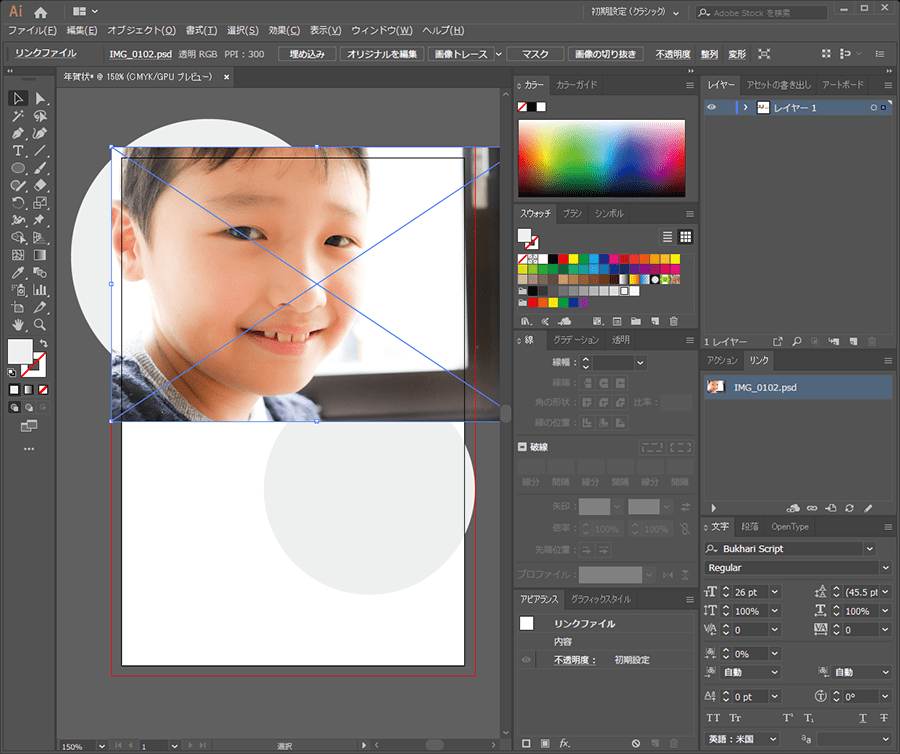
次に「ファイル>配置」を選択し、使用したい写真データを選択します。

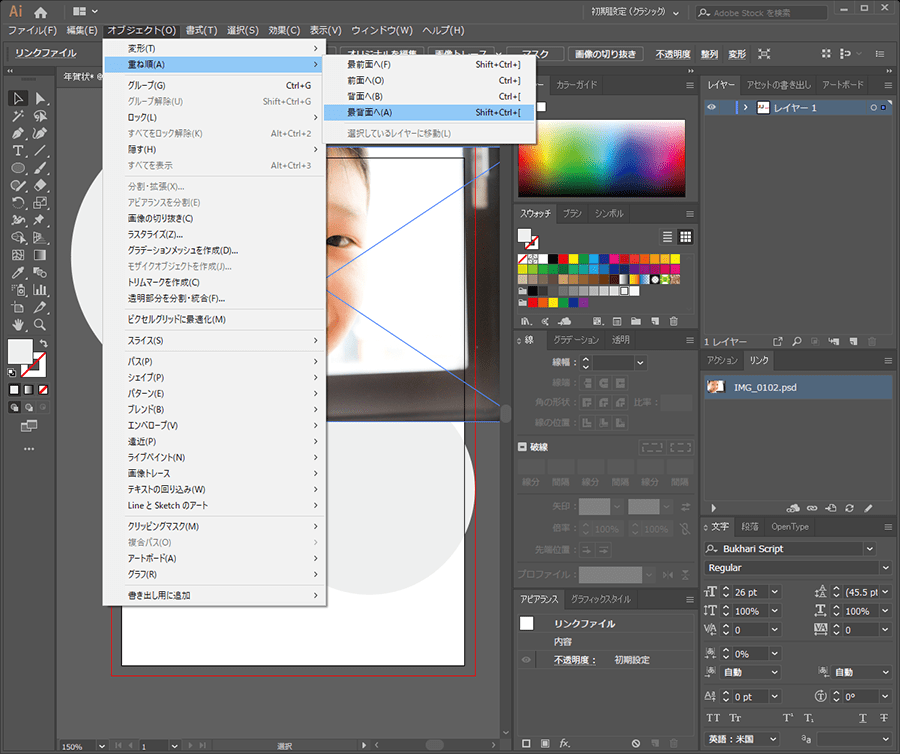
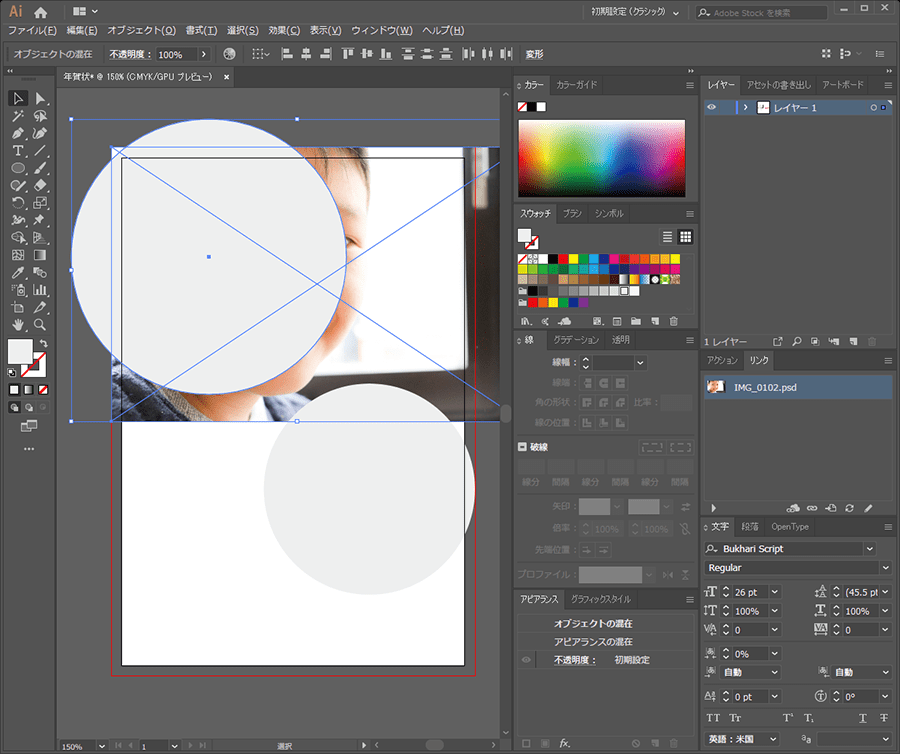
配置したときはオブジェクト(写真)が一番手前にある状態です。先程作成した円の形にくり抜くためにはクリッピングマスクをかけます。まず円の後ろにオブジェクト(写真)を移動します。「オブジェクト>重ね順>最背面へ」をクリック。
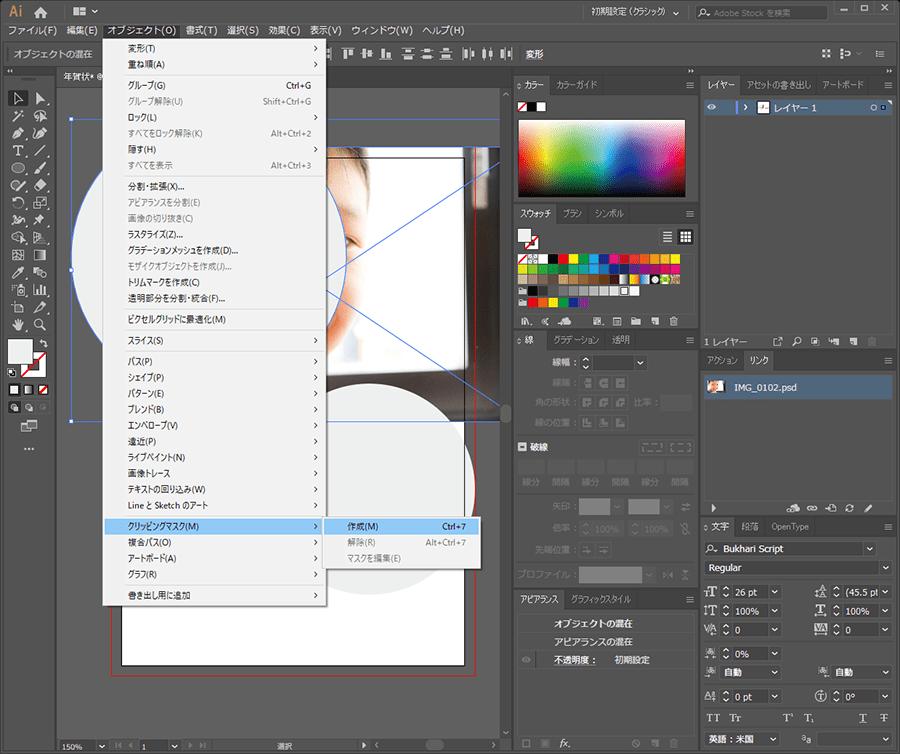
円と写真を「Shift」キーを押しながら両方選択します。その状態で、「オブジェクト>クリッピングマスク>作成」をクリックするとマスクがかけられ、写真を円の形にくり抜くことができます。
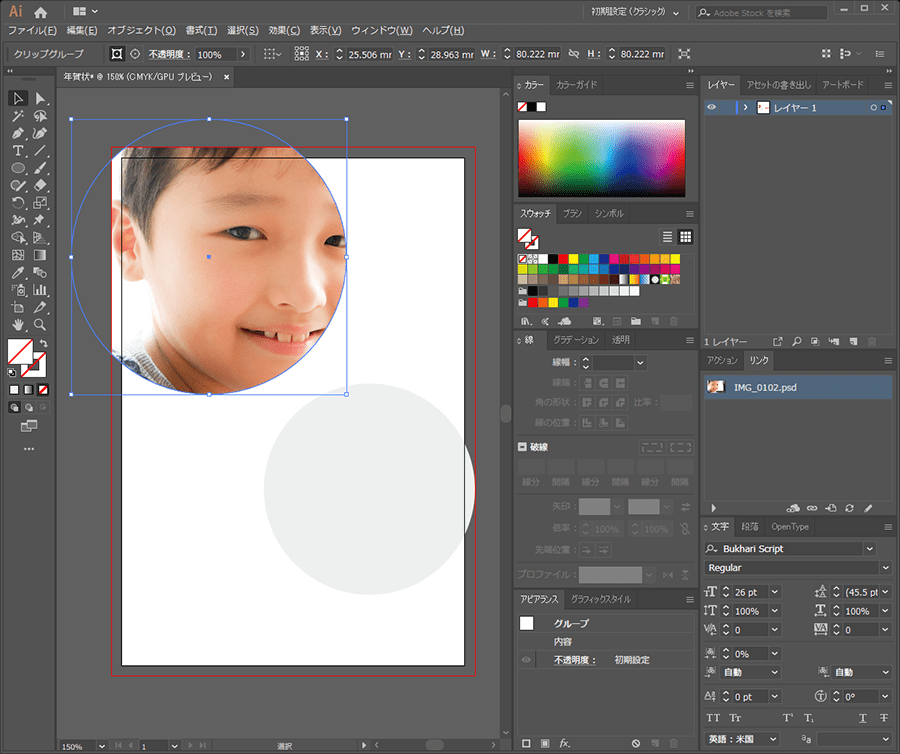
マスクが完了したら、写真の大きさや位置を「選択ツール」や「ダイレクト選択ツール」「拡大縮小」などを使って調整します。完了したら、もう1枚写真も同様に入れましょう。ハガキの紙面に写真が入りきっていませんが、紙面からはみ出すようなレイアウトをすると、絵に広がりが出て、楽しそうな雰囲気が高まります!
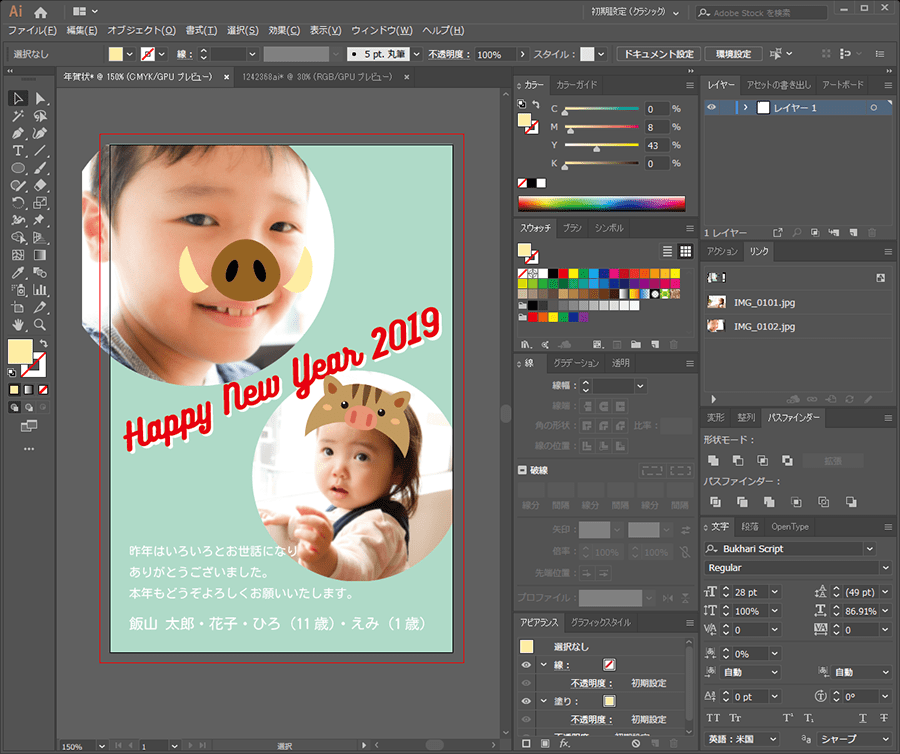
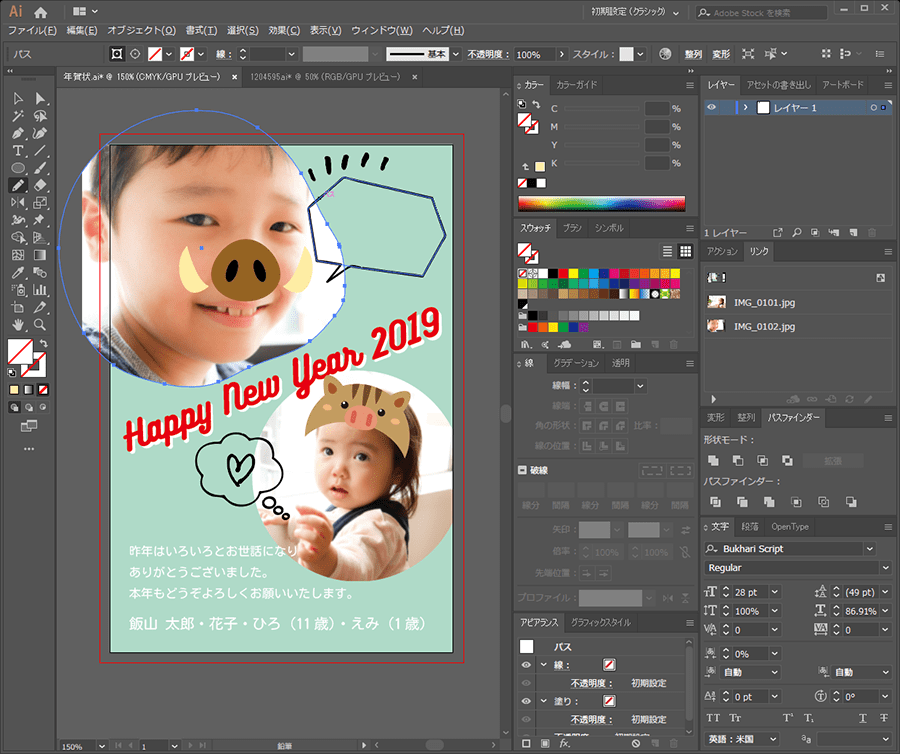
写真の配置ができたら、その他の文字要素も入れていきましょう。
・Happy New Year 0000(年号)
・新年の挨拶分
昨年はいろいろとお世話になりありがとうございました。本年もどうぞよろしくお願いいたします。
・家族の名前
飯山 太郎・花子・ひろ(11歳)・えみ(1歳)
年賀状を印刷で出す場合、たくさんの人に送りますので定型文となる部分はデザインに反映し、個別にメッセージを入れる場合は、そのスペースを確保しておきましょう。今回のデザインでは、優しく温かみのあるデザインにする為、丸みのあるフォントを使用していきます。
楽しい年賀状を目指してデザインしていこう!
最低限必要な要素は配置できたので、ここから更にデザインを加えていきます。
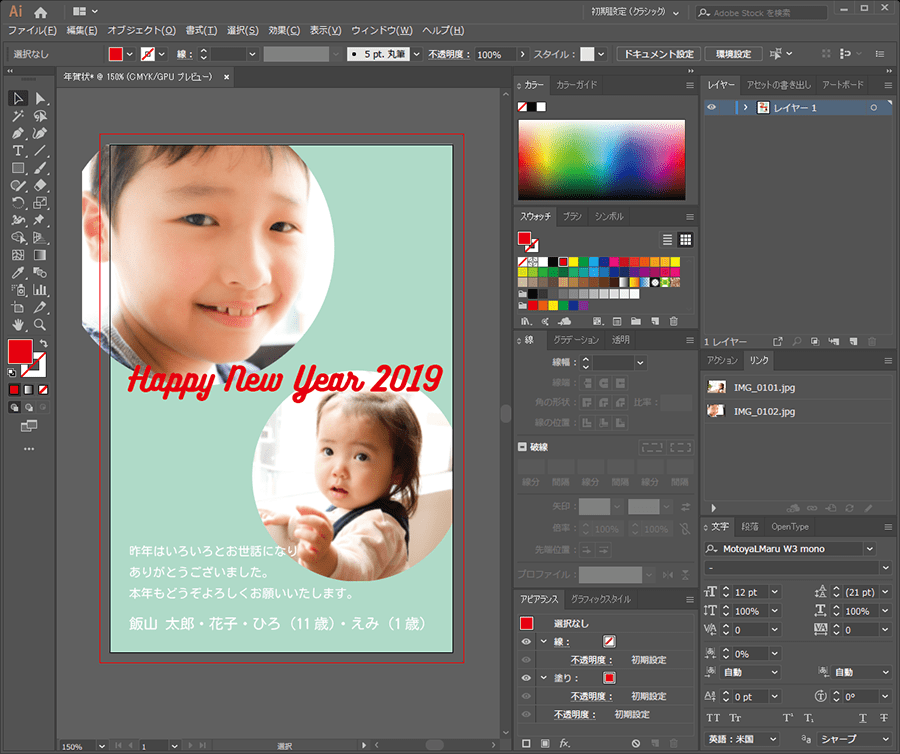
まず全体の色味を決めていきましょう。今回は年賀状なので、新年の喜びを現す「紅白」を使っていきます。ちなみに、白は「始まり」を、赤は「喜び」を意味しています。背景は、赤の補色(グリーン)を配色する事により、一層赤が引き立ちます。視認性に注意しながら、文字色を白にして全体を明るくなるようにします。色をなんとなく選ぶのではなく、作っているものが何か、送られた相手がどう感じるかなど、意味を考えながら制作すると良いデザインになりますよ!
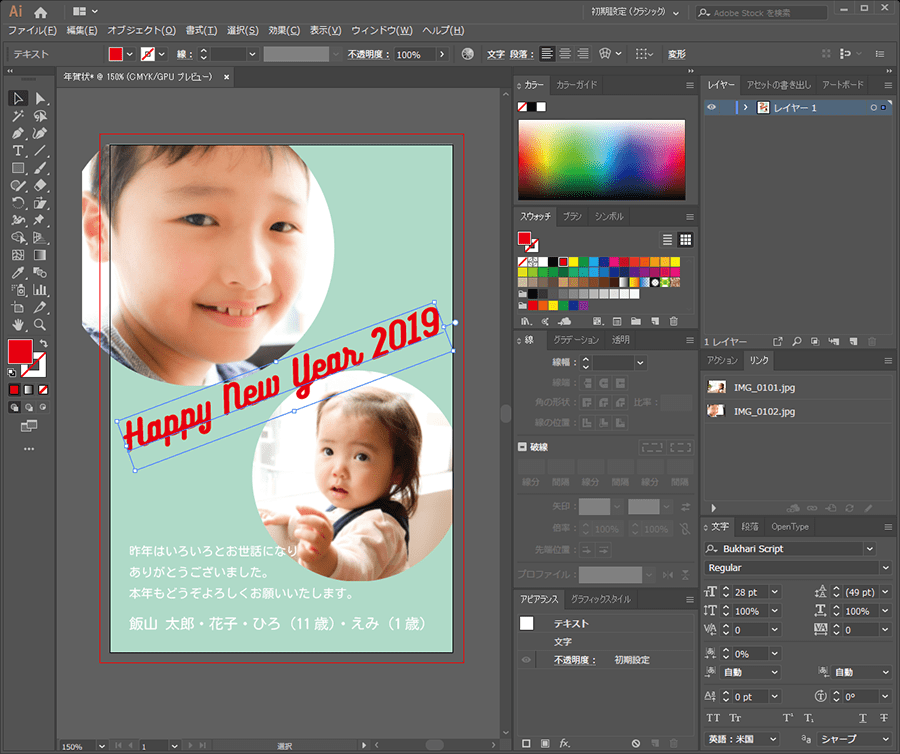
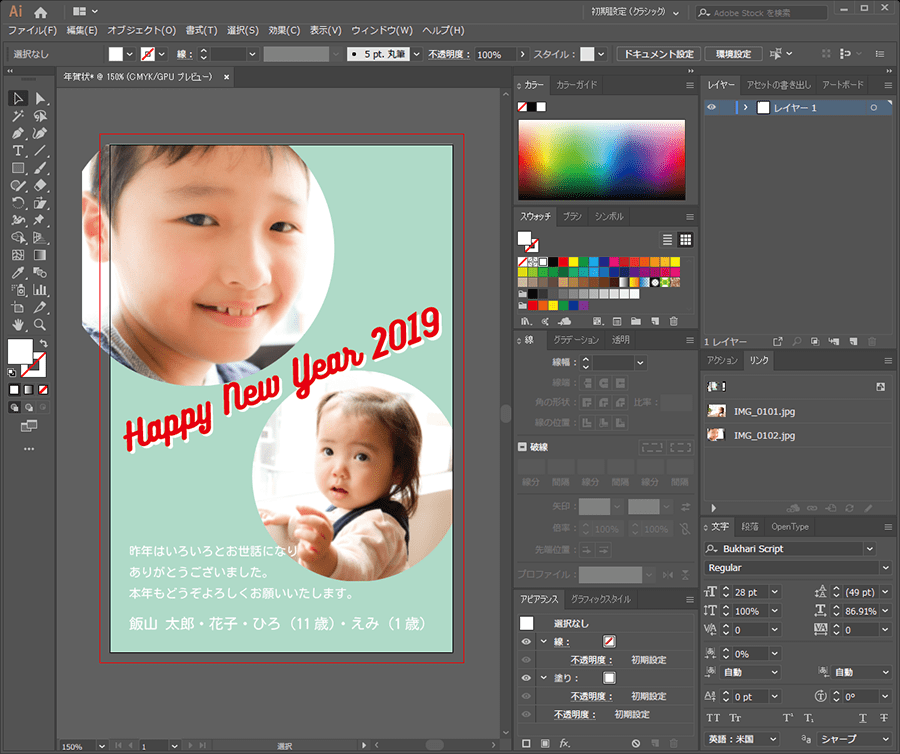
更に文字に動きを付けて、楽しい雰囲気をアップさせましょう!回転ツールで少し斜めに傾けます。その後、「編集>コピー」でコピーをしてから、「編集>背面へペースト」で配置します。そのまま塗りの色を白に変更して十字キーで右下に少しずらします。(手前の赤い文字をずらしてもOKです)
 「編集>コピー」でコピーをしてから、「編集>背面へペースト」で配置します
「編集>コピー」でコピーをしてから、「編集>背面へペースト」で配置します
フリー素材を用意しよう!
次にフリー素材を活用して素敵に可愛く仕上げていきましょう!
2019年の干支はイノシシなので、スケッチを見ながら関連したモチーフを探していきたいと思います。
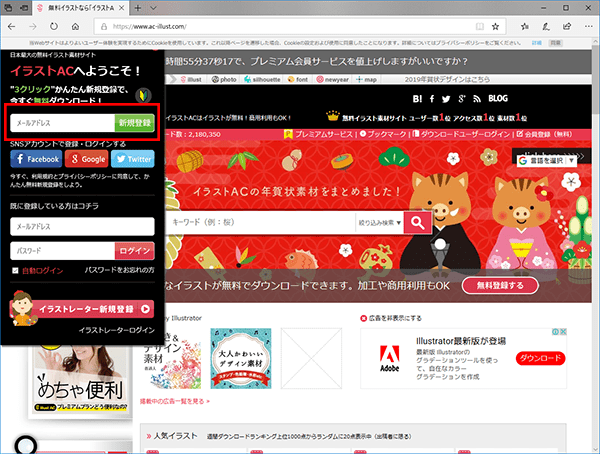
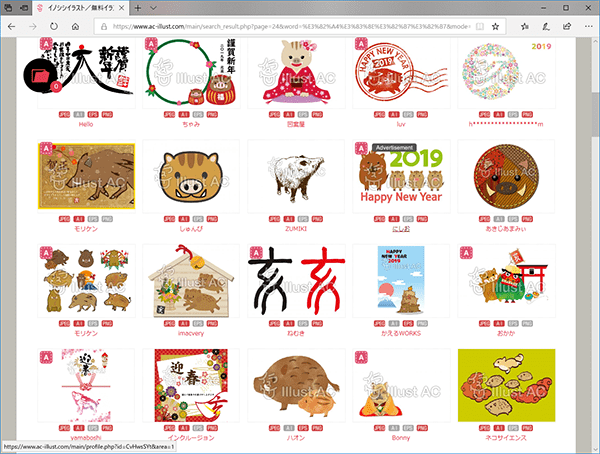
今回使用する干支のイラスト素材は、無料のイラスト素材を提供している「イラストAC」の写真を使用します。無料登録が必要となるので、メールアドレスを入力して新規登録ボタンをクリックしてください。登録したメールアドレスに、登録のためのURLが届くので、指示に従って登録を進めましょう!Webで提供している素材には利用規約がありますので禁止事項などよく確認してから使用してくださいね。

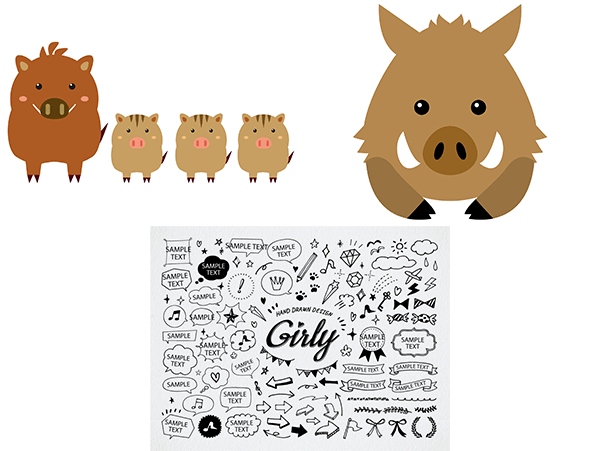
「イノシシ」と検索すると、いろいろなイラストが検索にヒットすると思います。年賀状の時期でもありますので、たくさん検索にヒットしますね。今回は下記2点のイノシシのイラストと、可愛らしい手書きのイラスト素材をダウンロードしました。手書きのイラスト素材は「ガーリー素材」と検索すると見つかります。


写真にイラストを加えて可愛さUP!
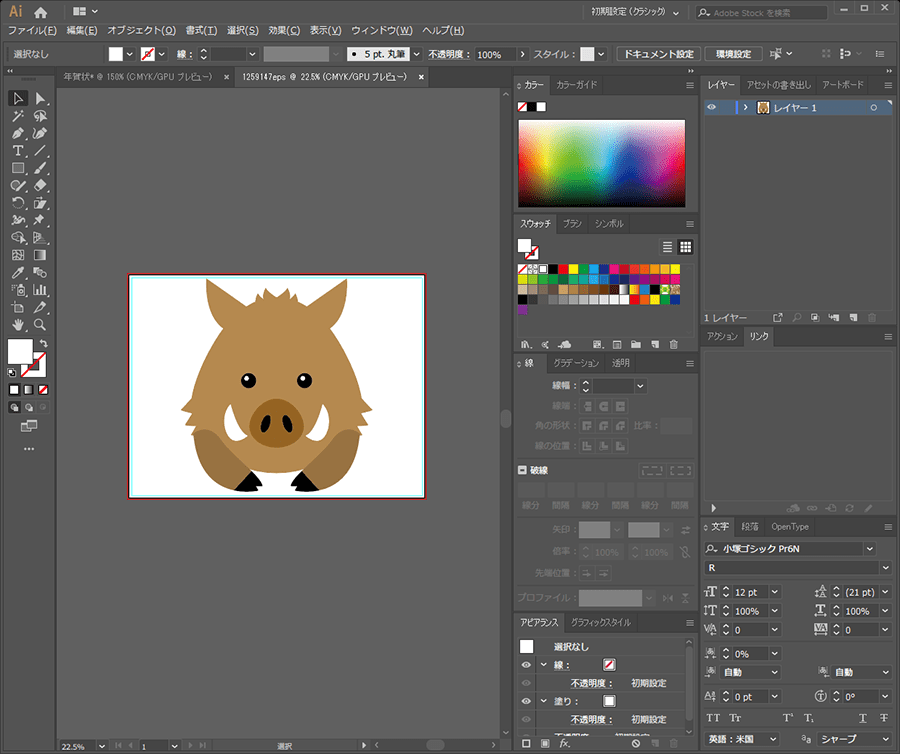
最初にイノシシが1頭のイラストをIllustratorで開き、イラストを選択してコピーします。コピーやペーストはよく使う項目ですので、ショートカットキーを覚えておきましょう!「Ctrl」+「C」でコピー、「Ctrl」+「V」でペーストになります。
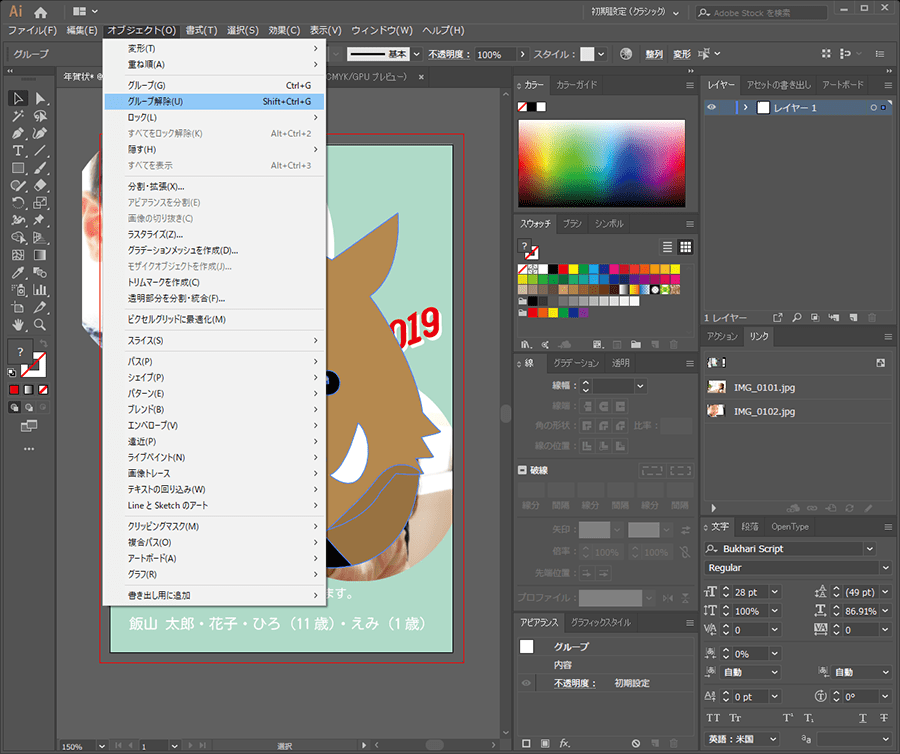
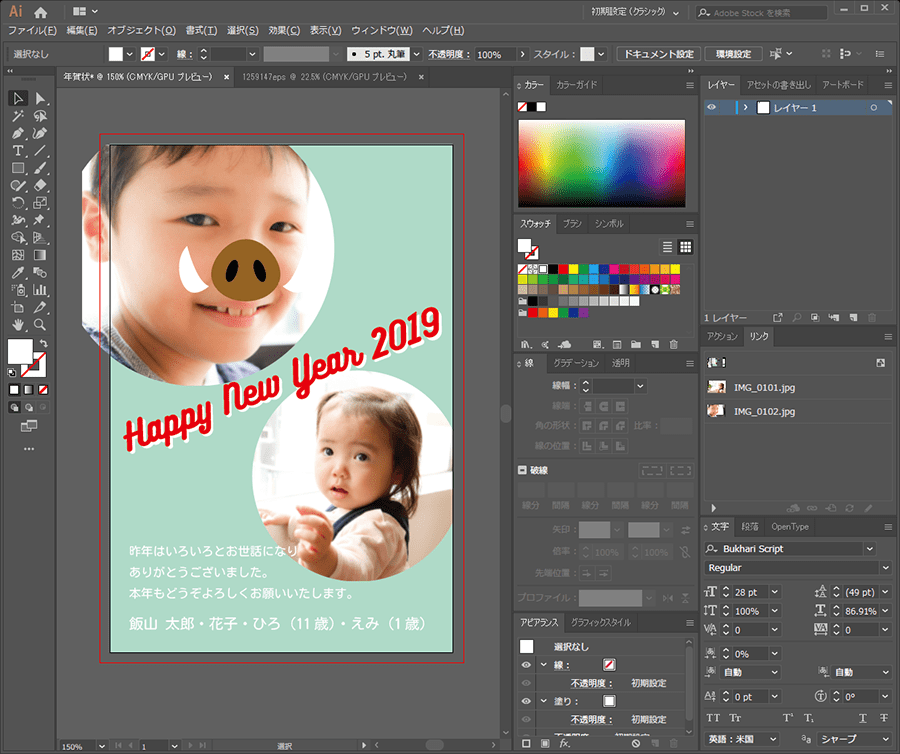
元のファイルにペーストしたら、鼻と牙の部分だけ残すためにグループ化を解除します。「オブジェクト>グループ解除」でグループ解除します。いくつかのグループになっているので、何度か解除しましょう。不要な部分を削除して鼻と牙のみ残します。
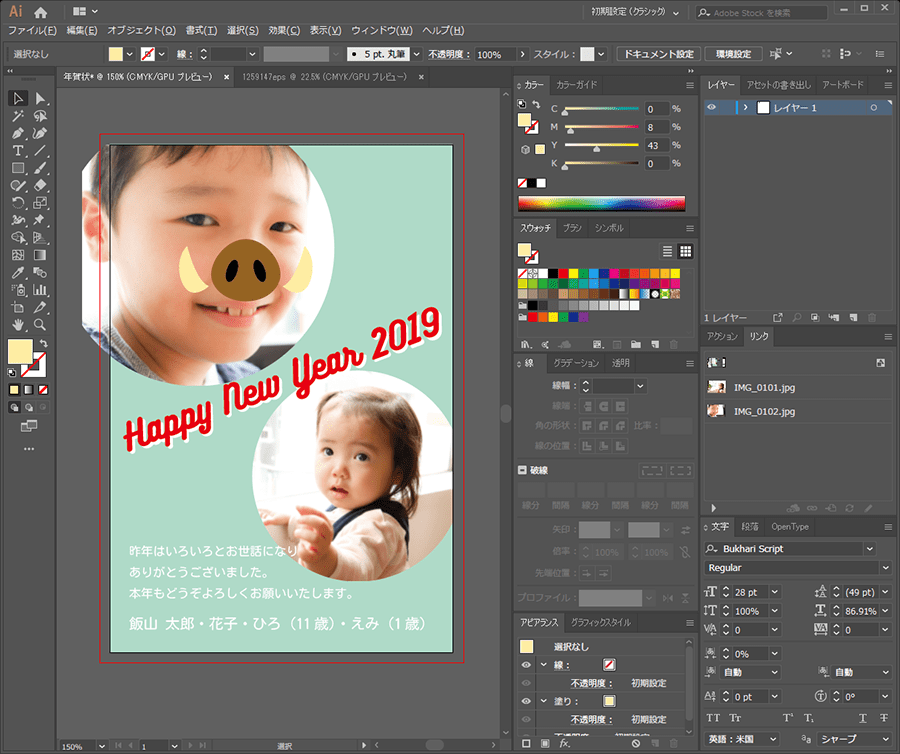
牙の色が写真の白い部分とかぶって見えなくなってしまっているので、牙に少し色を加えましょう。少し黄色っぽい色が良いかもしれません。
次に前を向いているウリボーのイラストを被り物のように加工してみたいと思います。
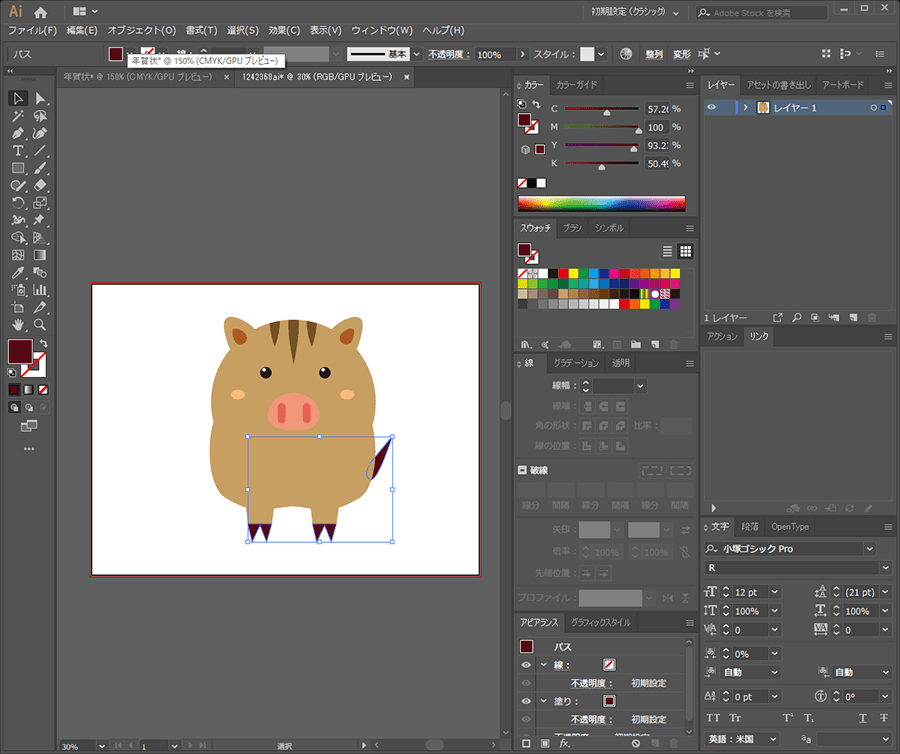
先程同様にイラストはグループ化されていますので、グループ解除をして1頭だけ残しましょう。そこから不要なしっぽと爪を削除しておきます。
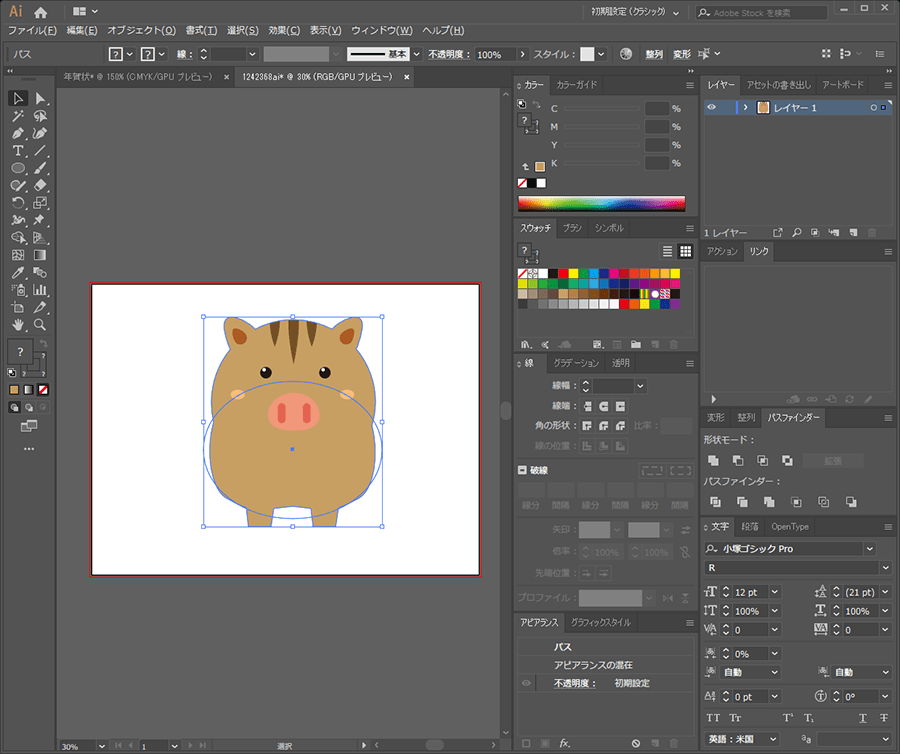
胴体部分だけ選択される状態までグループ化を解除したら、ウリボーの頭の部分のみを使いますので、胴体部分を削除します。その際に被り物のようにしたいので、目の下あたりに楕円ツールを用いて楕円を描きます。
その後、描いた楕円とウリボーの胴体部分を「Shift」キーで2つとも選択し、「効果>パスファインダー>全面オブジェクトで型抜き」を選択して楕円形に切り取ります。Illustratorでは「パスファインダー」をよく使用することがありますので、ウィンドウメニューから「ウィンドウ>パスファインダー」をクリックして、パスファインダーウィンドウを表示させておくと便利です。
「ダイレクト選択ツール」で不要な部分だけを選択して削除します。加工した胴体部分を「オブジェクト>重ね順>最背面へ」で一番後ろに移動させます。その状態では目、鼻、ほっぺたの位置が下すぎるので、被り物っぽくなるように上に移動させましょう。
出来上がったら「選択ツール」ですべて選択し、「オブジェクト>グループ」でグループ化して崩れないようにしておきます。
年賀状のデータにコピー・ペーストで配置して大きさや角度を調整したらウリボーの被り物は完成です!
もう少し温度感(ぬくもりや楽しさ)を加えていきたいと思います。
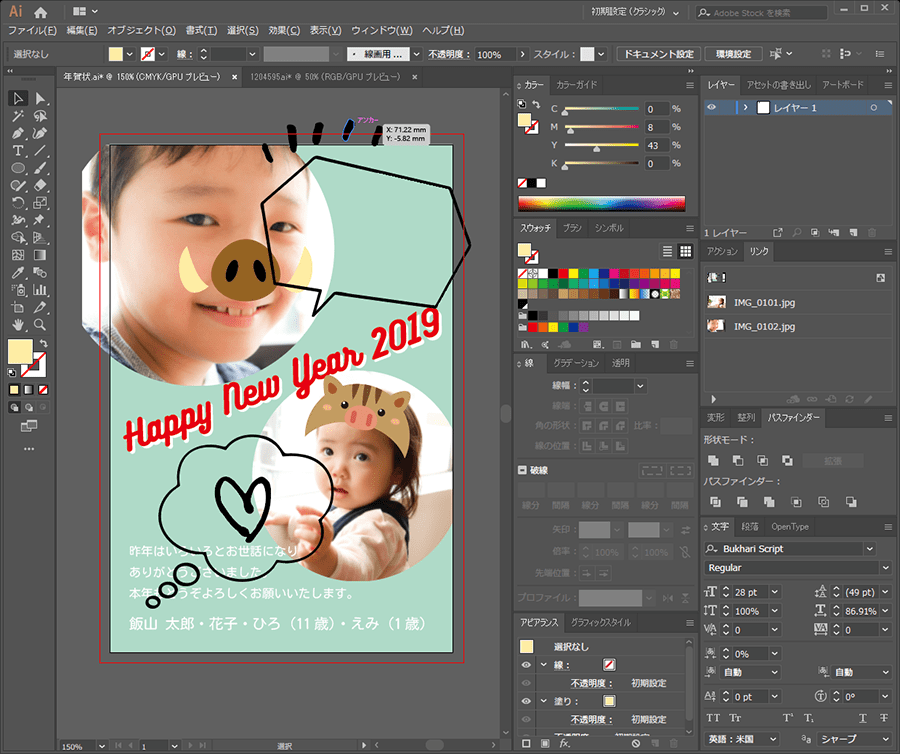
ダウンロードしておいたガーリー素材から、手書きの吹き出しを使います。どれを使ってもいいですが、紙面右上のスペースが大きく空いているので、ここをフリーのコメントスペースとしてみます。イラスト素材の吹き出しには「SAMPLE」とテキストが打ってありますが、それは必要無いので吹き出しだけコピーします。その際にパーツがグループ化されておらずバラバラですのでグループ化しておくと良いでしょう。
もうひとつ吹き出しの中にハートが入ったものを年賀状の左下に使用したいと思いますので、こちらもグループ化してからコピーしておきましょう。
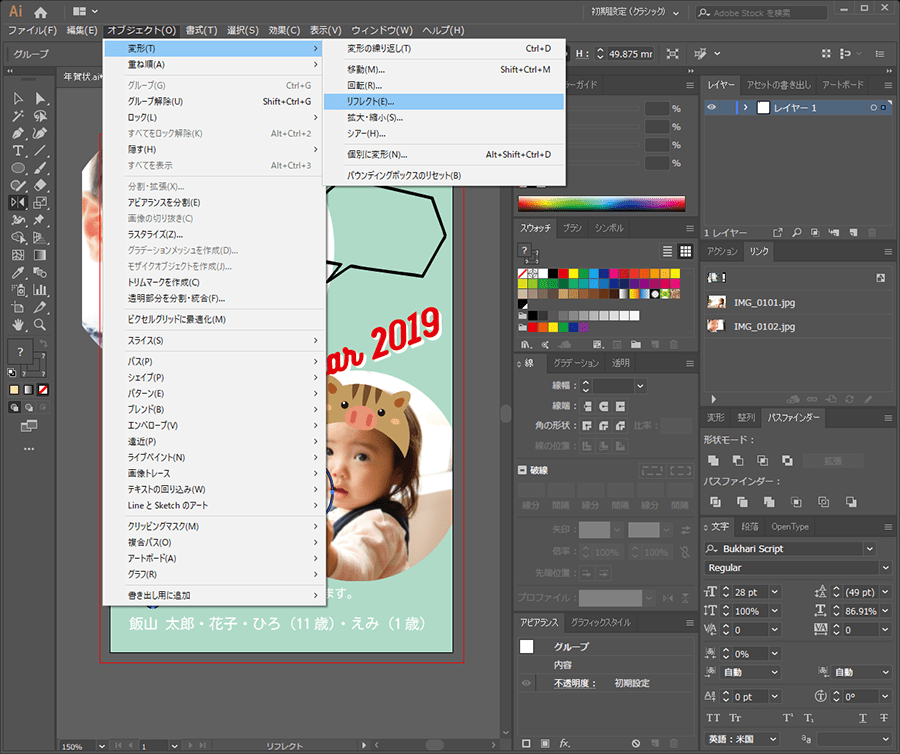
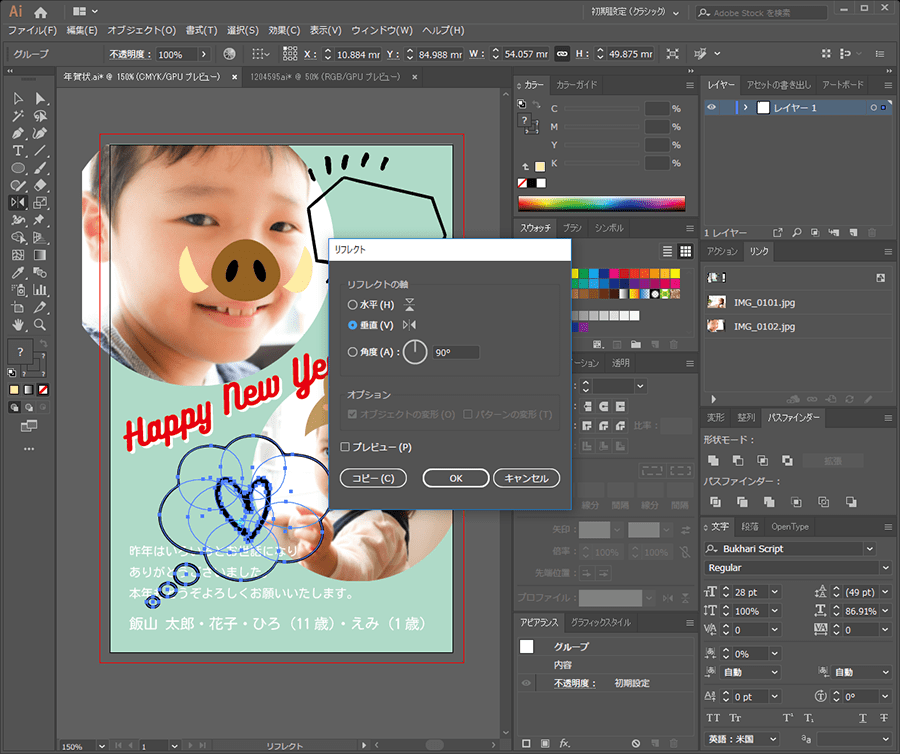
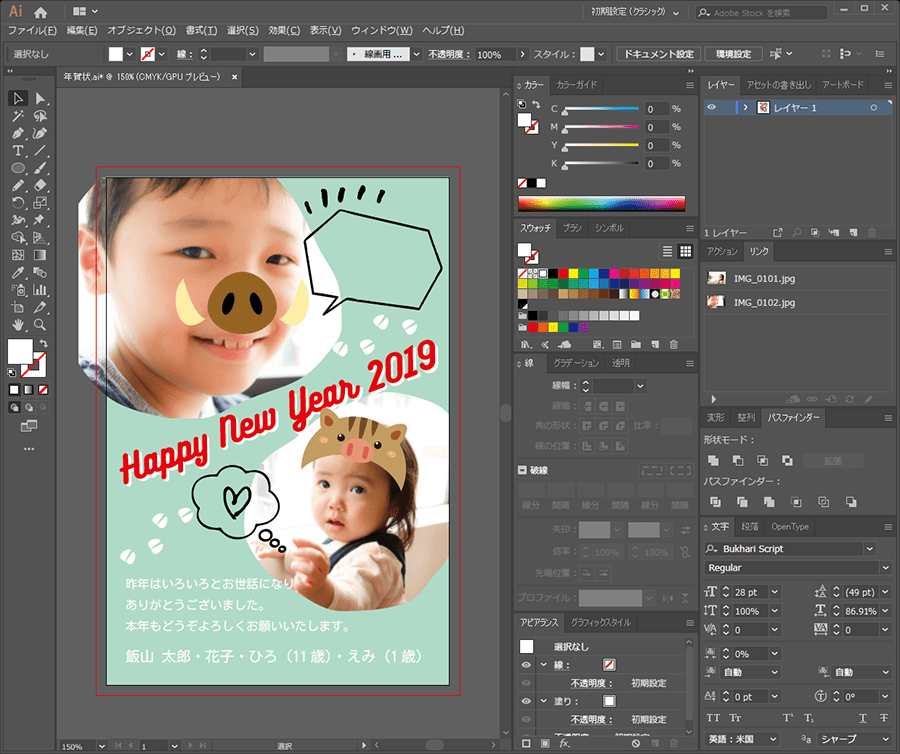
右上にコピー・ペーストした吹き出しは、そのまま年賀状紙面にギリギリ収まる程度の大きさに調整。ハートが入った吹き出しは左下の空いたスペースに入るように調整しますが、コピー・ペーストしただけでは位置が逆なので、「オブジェクト>変形>リフレクト」をクリック。その後表示されるダイアログで「垂直」を選択して「OK」をクリックしてください。
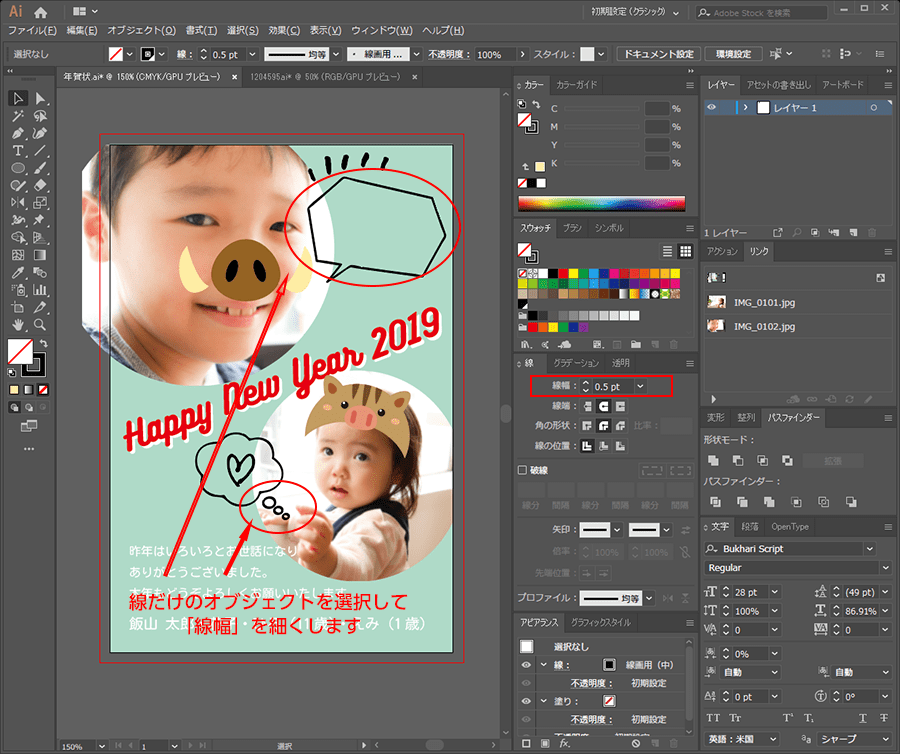
細かいですが、線の太さが少し太く感じますので、線のウィンドウで少しだけ線を細くすると、力強い印象からやわらかい印象に変化します。
世界にひとつだけ!オリジナル年賀状の完成!
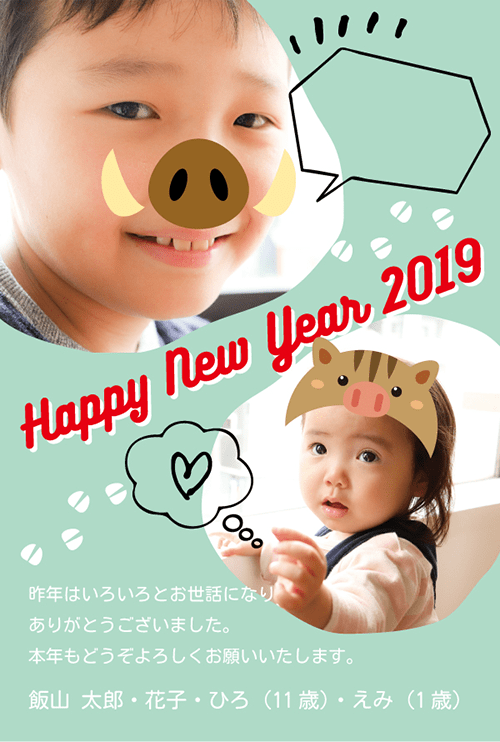
いよいよゴールに近づいてきました!もうすぐオリジナル年賀状の完成です!
まず写真のマスクを正円ではなく、少し変形させて吹き出しの手書きとイメージを揃えます。そうすることによって、全体のトーンを統一するだけでなく温かさや柔らかさもアップさせることができます!
まずマスクの円を「ダイレクト選択ツール」で選択した状態にします。
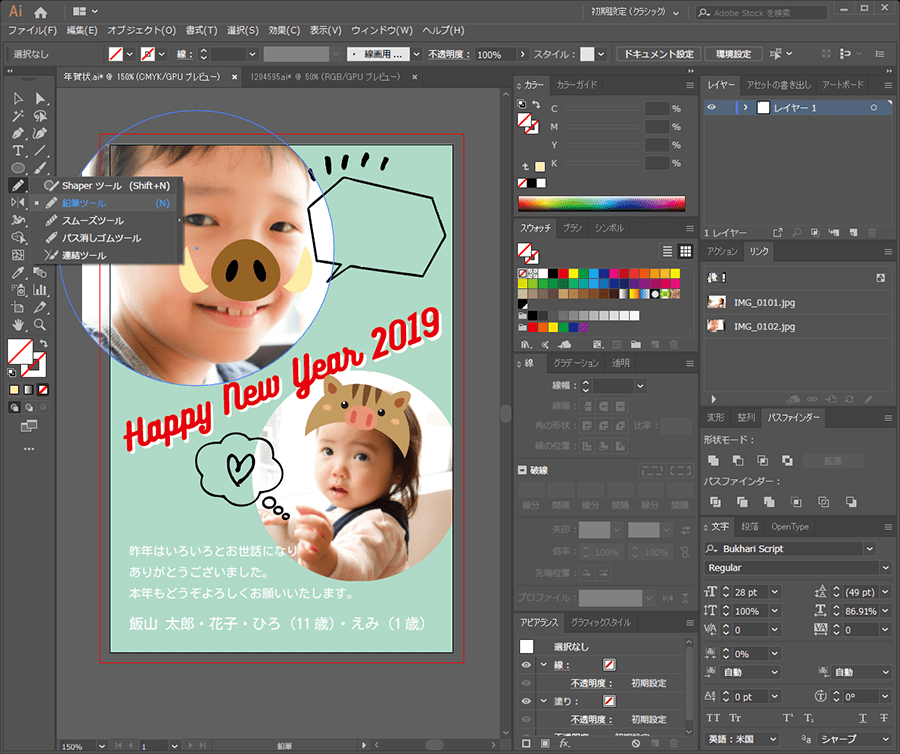
選択した円を「鉛筆ツール」を使用してフリーハンドでドラックして書き直します。
「鉛筆ツール」はツールウィンドウにありますが、初期段階では「Shaperツール」で隠れているかと思いますので、「Shaperツール」をクリックして長押しすることでサブウィンドウが開きますので、その中に「鉛筆ツール」が収納されています。
 「Shaperツール」クリック長押しで「鉛筆ツール」などが表示されます
「Shaperツール」クリック長押しで「鉛筆ツール」などが表示されます
習うより慣れろ!ということで、「Ctrl」+「Z」で戻りながら納得のいく線を書いていきましょう。同様に下の写真のマスクも行います。
最後にイノシシの足跡を足して完成させましょう。「イノシシ 足跡」などで検索すると本物の足跡が見つかると思いますが、ここでは可愛らしく簡略化されたものを作成します。
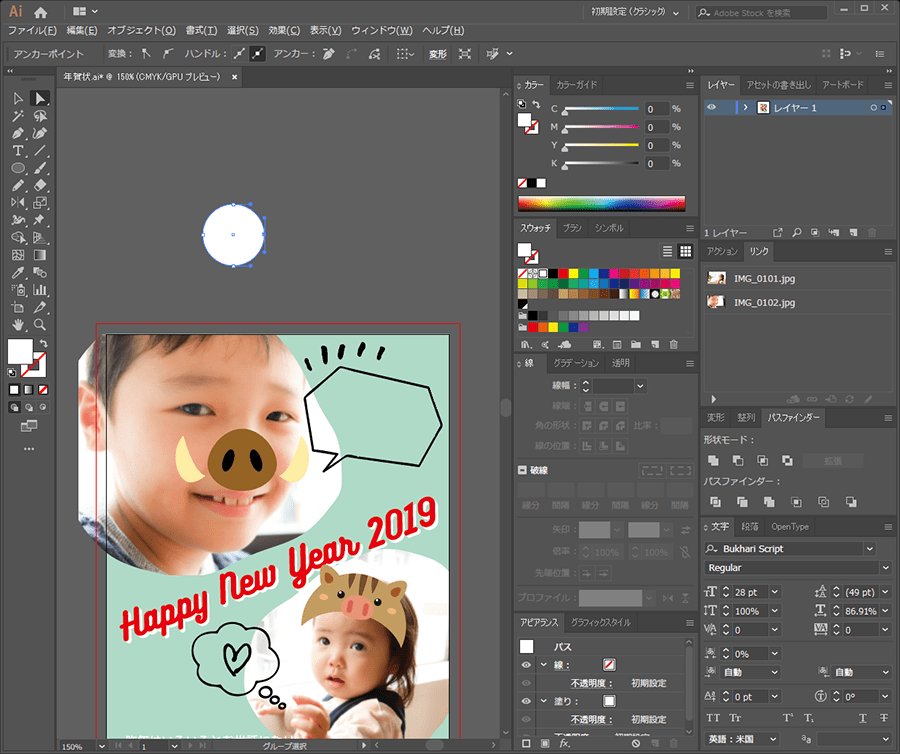
まず「楕円ツール」で正円を描きます。円を描いたら、「ダイレクト選択ツール」で右側だけ選択して削除します。
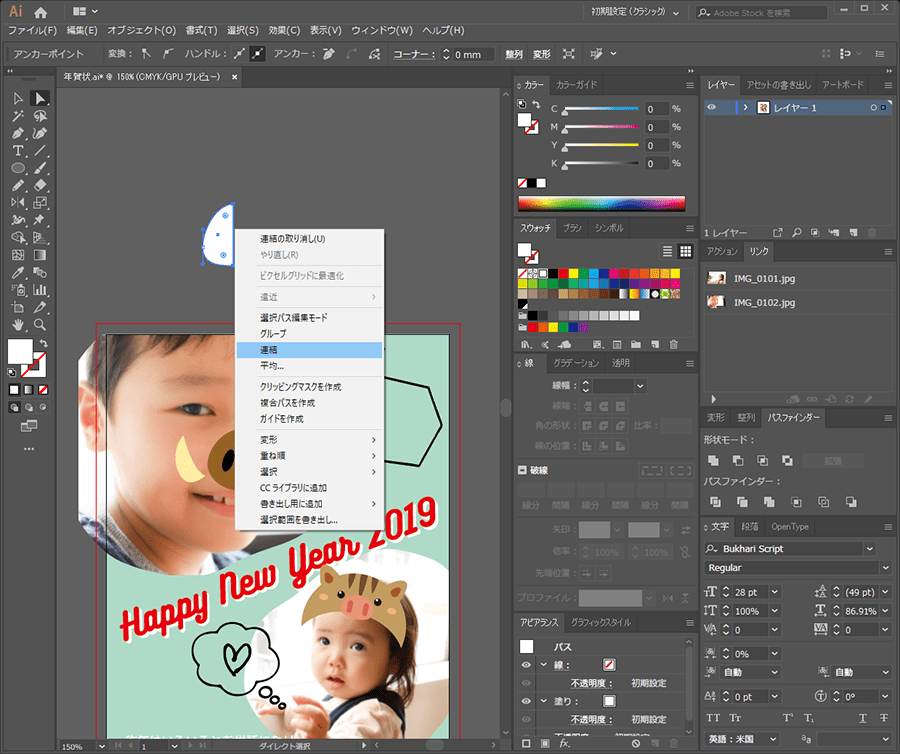
左のアンカーポイントを「ダイレクト選択ツール」で選択して少し下にずらします。右側のパスがつながってないので、上と下のアンカーポイントを「ダイレクト選択ツール」で選択して右クリック。「連結」を選択するとパスを閉じることができます。
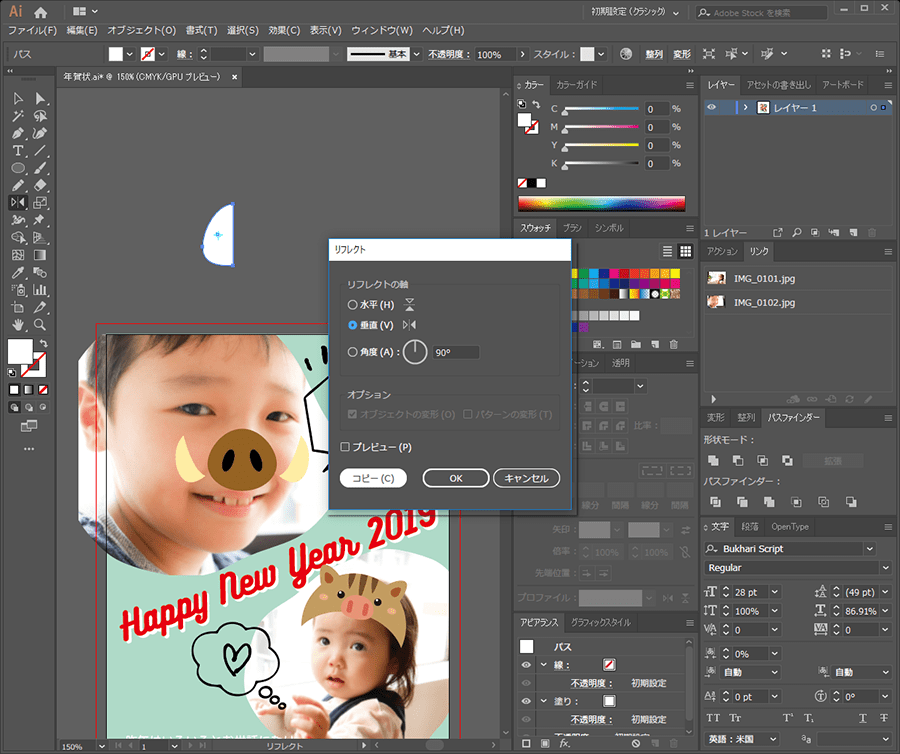
作成した半円を選択した状態で「オブジェクト>変形>リフレクト」でダイヤログの選択肢を「垂直」にして、「コピー」をクリックします。そうすると、反転されたオブジェクトをペーストされた状態で作ることができます。
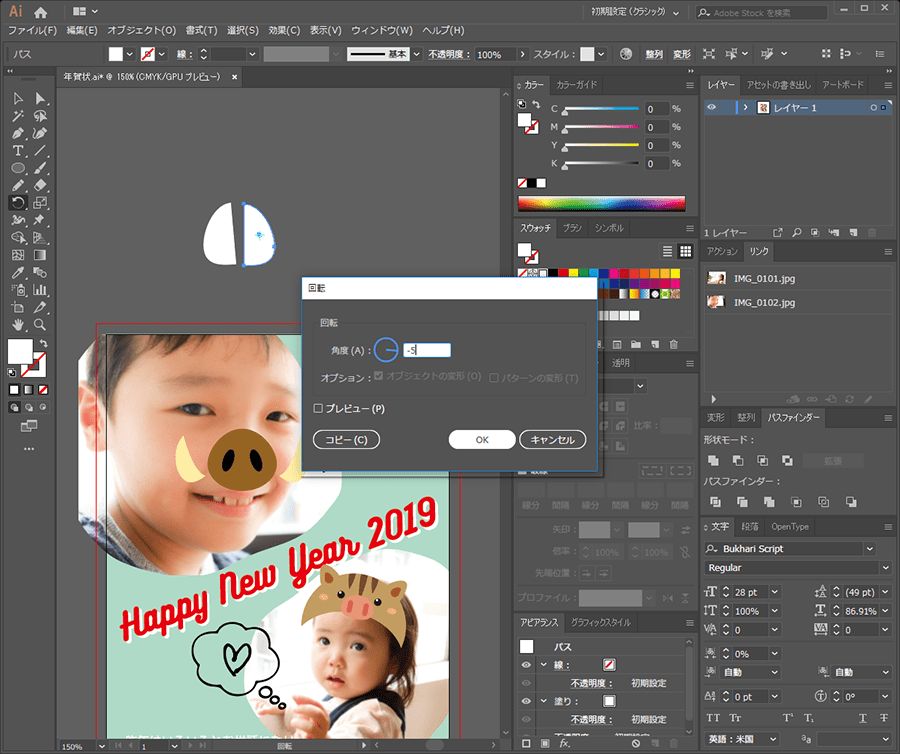
少しだけ回転させて足跡っぽくします。左のオブジェクトは5度、右のオブジェクトは-5度回転させます。回転は「オブジェクト>回転」を選択するとダイヤログが表示されますので、数値を入力して「OK」をクリックしてください。
2つを選択してグループ化したら、大きさと角度を調整しながら複製して、イノシシが歩いていたような足跡にしましょう。「Alt」キーを押しながら選択した足跡をドラックすると複製が作成できます。

まとめ
ついに世界にひとつの年賀状が完成しました!既成品ではないオリジナルの年賀状をみんなに送ることで、家族の温かい新年をスタートしましょう!今回のテクニックを応用することで、データで保存されたままの子供たちの写真を使い、いろいろなデザインをしてフォトフレームに入れて部屋に飾ると、ワンランク上の楽しく温かい空間作りができると思います!
※本記事は「写真AC」の掲載許諾を得て作成しています。
[ネクスマグ] 編集部
パソコンでできるこんなことやあんなこと、便利な使い方など、様々なパソコン活用方法が「わかる!」「みつかる!」記事を書いています。
![NEXMAG[ネクスマグ] パソコン工房](/magazine/assets/images/common/logo.svg)






































![ここがポイント!初心者でも子供の写真を上手に撮影するテクニック[屋内編]のイメージ画像](https://www.pc-koubou.jp/magazine/wp-content/uploads/2018/11/jikiden_photographer_child01_main-480x320.png)
![ここがポイント!初心者でも子供の写真を上手に撮影するテクニック[屋外編]のイメージ画像](https://www.pc-koubou.jp/magazine/wp-content/uploads/2018/12/jikiden_photographer_child02_main-480x320.png)