

街がより一層光り輝くクリスマスの時期!ワクワクの気持ちをたくさん込めて、オリジナルのクリスマスカードを作って大切な人に送ってみませんか?
今回は、かわいい子供の写真を使いながら、フリー素材を組み合わせて作るクリスマスカードの作り方をプロデザイナーが伝授します!聖なる夜を彩るあなただけの一枚をデザインしてみてください!
最初に完成予想図を作ろう!
デザインを進めていく上で、完成予想図を作っておくことはとても重要です!
最初に完成のイメージを頭に描いておくことで、制作の途中で迷わずに進めることができます。
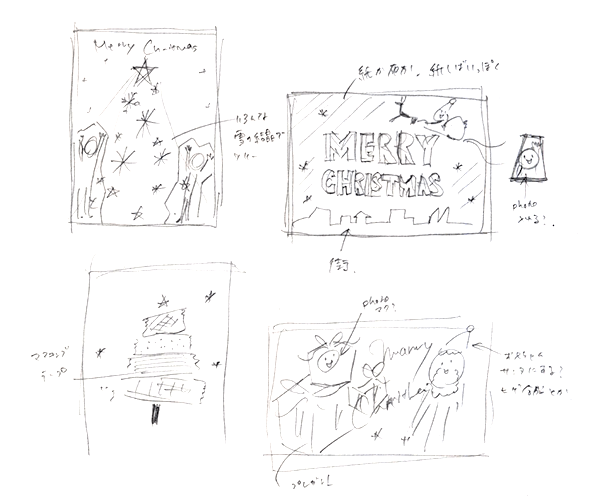
手書きで使用したい色やモチーフの要素を書き留めておくとさらにスムースに!
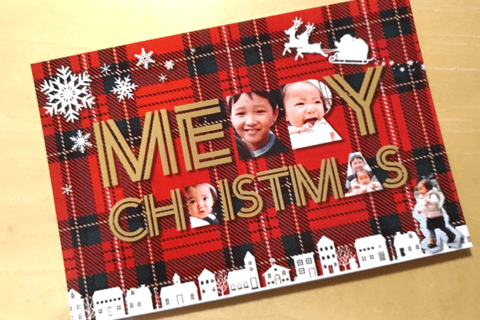
今回は子供の写真を可愛らしく入れたデザインの、楽しいオリジナルクリスマスカードを作成していきたいと思います!
 レイアウトのバランスや色、モチーフなどのデザイン要素をスケッチ
レイアウトのバランスや色、モチーフなどのデザイン要素をスケッチ
完成イメージに近いフリー素材を探そう!
次に使用したいモチーフにあったフリー素材を探しましょう!
たくさんある素材から選んでいく際にも、完成予想図に書き留めた色や雰囲気などが重要な道しるべになります!
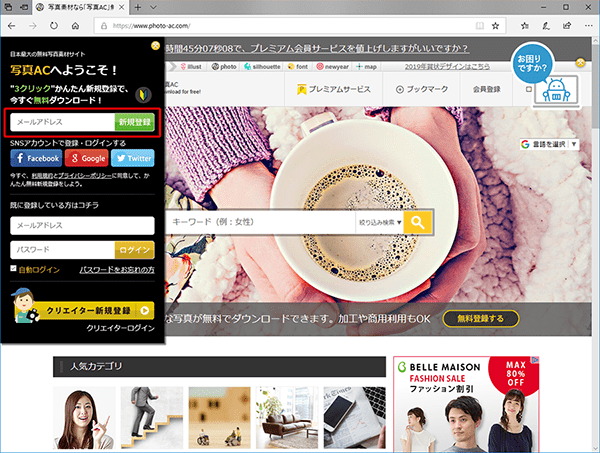
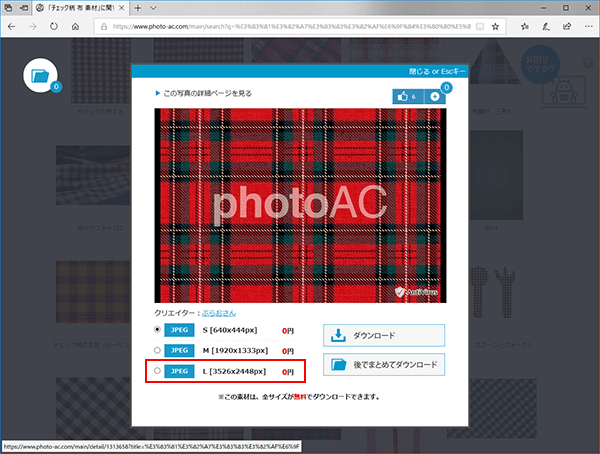
今回使用する写真、イラスト素材は、無料の写真やイラスト素材を提供している「写真AC」「イラストAC」の素材を使用します。無料登録が必要となるので、メールアドレスを入力して新規登録ボタンをクリックしてください。登録したメールアドレスに、登録のためのURLが届くので、指示に従って登録を進めましょう!Webで提供している素材には利用規約がありますので禁止事項などよく確認してから使用してくださいね。

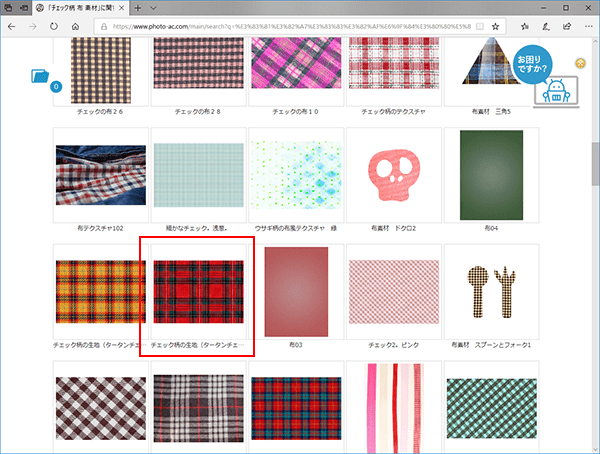
今回は、クリスマスのサンタクロースのシルエットのイラストを「イラストAC」から、背景に使用するクリスマスカラーの赤と緑が基調のタータンチェック柄の布素材を「写真AC」から探します。「サンタクロース シルエット」「チェック柄 布 素材」と検索すると、いろいろなイラストや写真が検索にヒットしますので、作成したいイメージに近い素材を選んでダウンロードしましょう。今回は下記2点の素材をダウンロードしました。



クリスマスカードの制作スタート!
今回はプロの現場でもよく使用されている、Adobe Illustratorを使用して制作していきます。
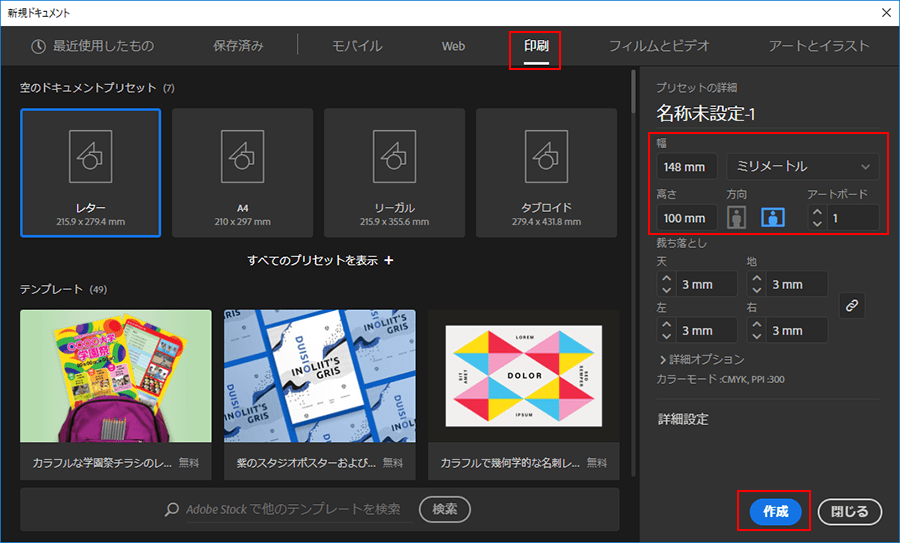
まずはハガキサイズのドキュメントを作成します。Illustratorのファイルメニューから「新規作成」を選択し、幅「148mm」高さ「100mm」のアートボードを作成します。
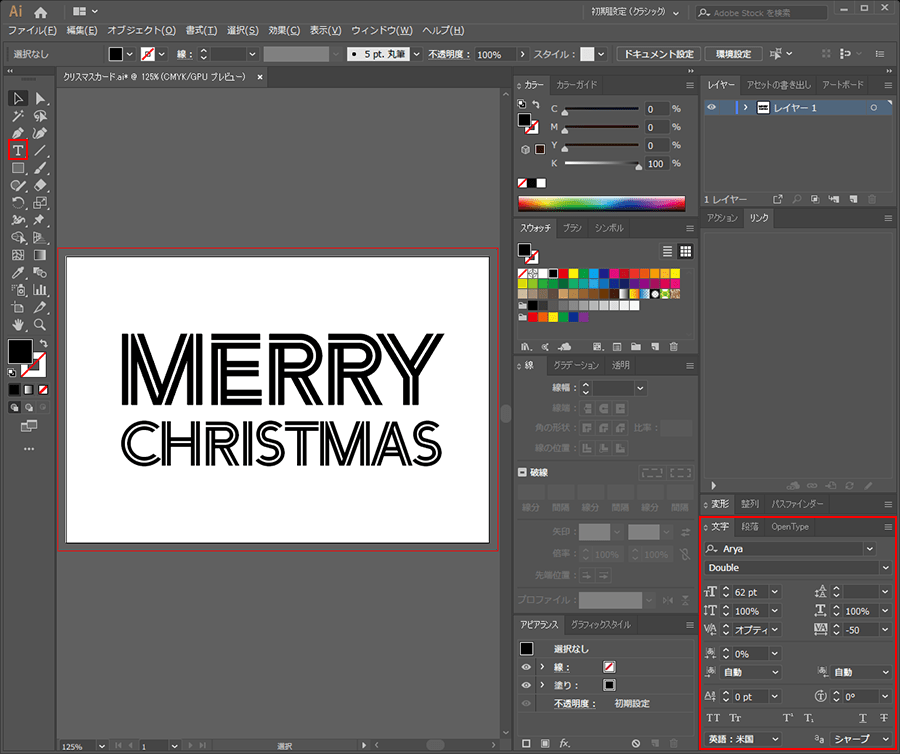
アートボードが作成できたら、まず文字を配置しましょう。今回は文字の形で写真にマスクをかけるデザインにしようと思います。なので、できる限り写真の見える範囲が大きくなるように、太めのフォントを選びます。そして装飾的なフォントにすることで賑やかさがでますので、フォントはデザイン系のフォントを選択するとよいですね。ただデザイン系と言ってもフォントによってはクリスマスとは全然雰囲気が違うものもありますので、完成予想図をふまえてイメージに合ったフォントを選ぶようにしましょう。今回は「Arya」というフォントを使用しています。参考にしてみてください。
中央に「MERRY」と「CHRISTMAS」の文字を別々に打ち込んだ後、上下の幅を揃えるように大きさを調整します。文字間を狭めて文字をかたまりとして見せるとロゴっぽさが出ますので、下画像のフォントウィンドウの数値を参考に調整してみてください。
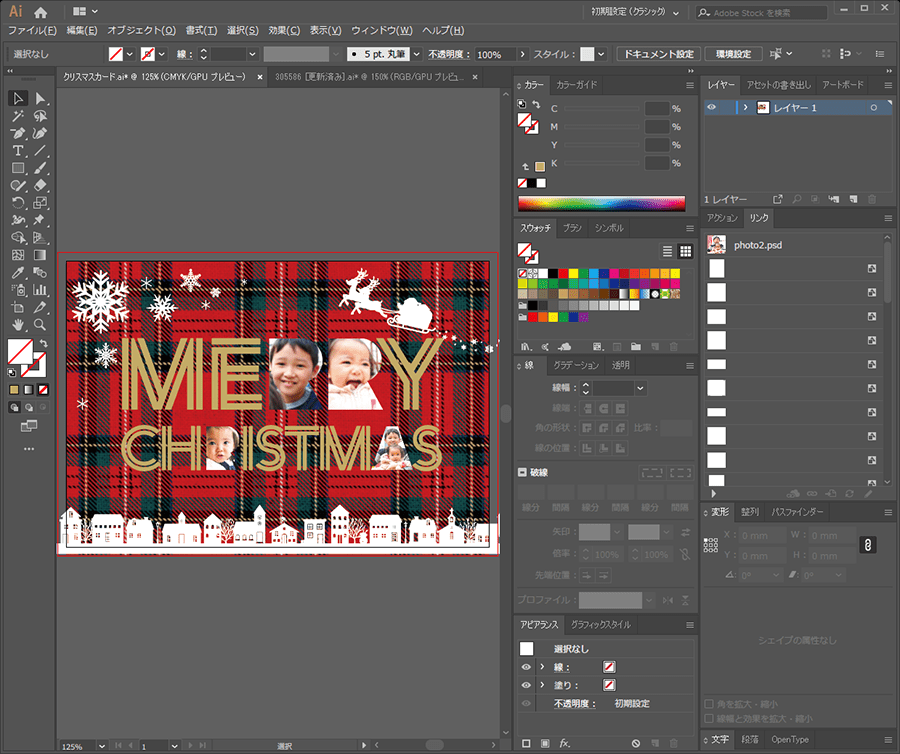
次にダウンロードしておいたタータンチェック柄の素材を背景に配置します。「ファイル>配置」でダウンロードした画像を選択して配置。配置したら画像の大きさをドキュメントのサイズ(ハガキのサイズ)に揃えておきましょう。
今回は自宅での手軽にプリントする用にハガキにぴったりのサイズで作成していますが、もしネット印刷などに発注する場合には「裁ち落とし」というハガキサイズよりも少し大きめに背景を設定しておく必要がありますので、その場合には注意してください。
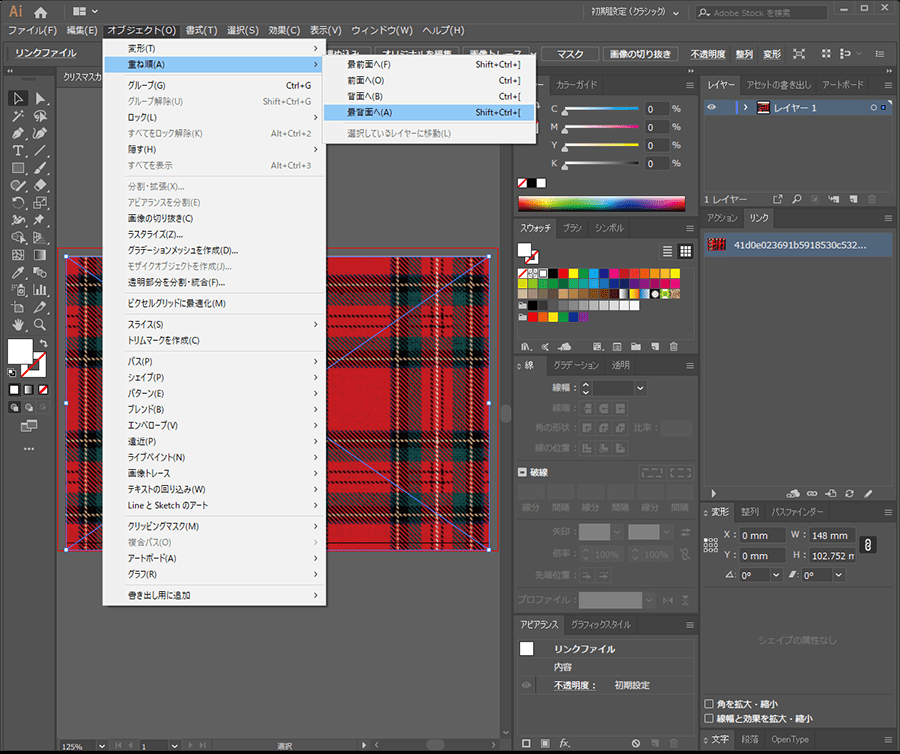
配置しただけでは文字の上に背景の画像が乗ってしまっているので、「オブジェクト>重ね順>最背面へ」で文字の裏側に重ね順を変更しておきます。
次にダウンロードしておいたイラスト素材を開きます。大抵のイラスト素材が全体的にグループ化されているので、必要な箇所をグループ解除してピックアップするようにしましょう。
グループ化やグループ解除はよく使用する項目ですので、これを機にショートカットを覚えて作業の時短を図りましょう!
・グループ化 「Ctrl」+「G」
・グループ化 「Shift」+「Ctrl」+「G」
イラスト素材を「選択ツール」で選択したら、「Shift」+「Ctrl」+「G」でグループ解除します。今回のイラスト素材は1度のグループ解除でとても細かくグループ解除されますので、使用するイラストごとに再度グループ化しておくと後々便利だと思います。
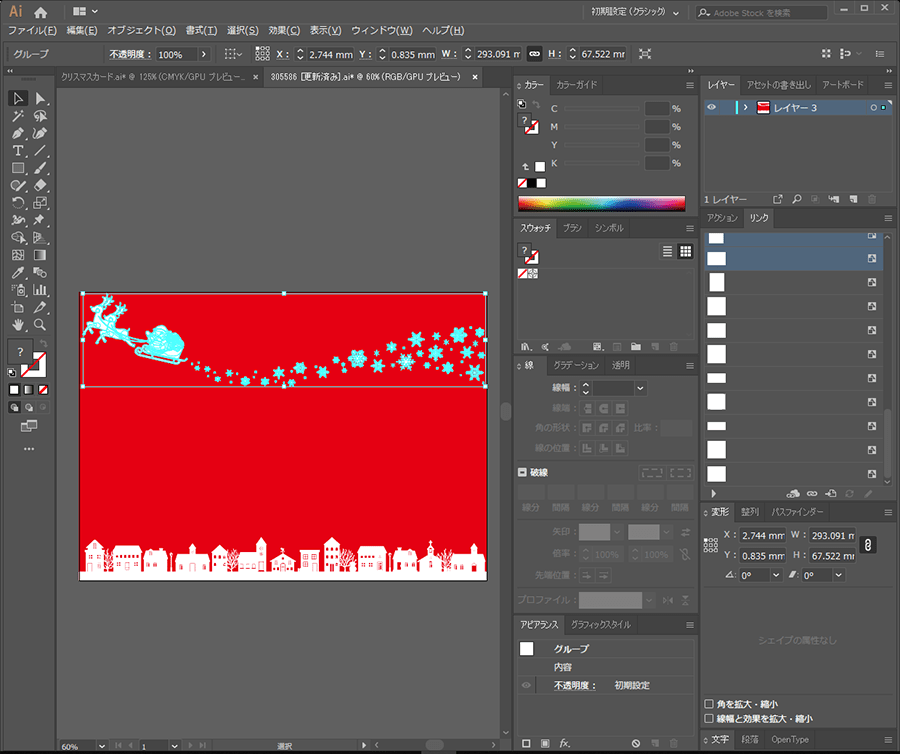
「選択ツール」で上部にあるサンタクロースのシルエット部分をドラックで選択します。背景の赤も同時に選択されると思いますので、「Shift」キーを押しながら背景を一度クリックすると背景だけ選択が解除され、サンタクロースのシルエットのみ選択された状態にし、「Ctrl」+「G」でグループ化しておきましょう。下部の街並みのシルエットも同様に個別にグループ化しておきましょう。
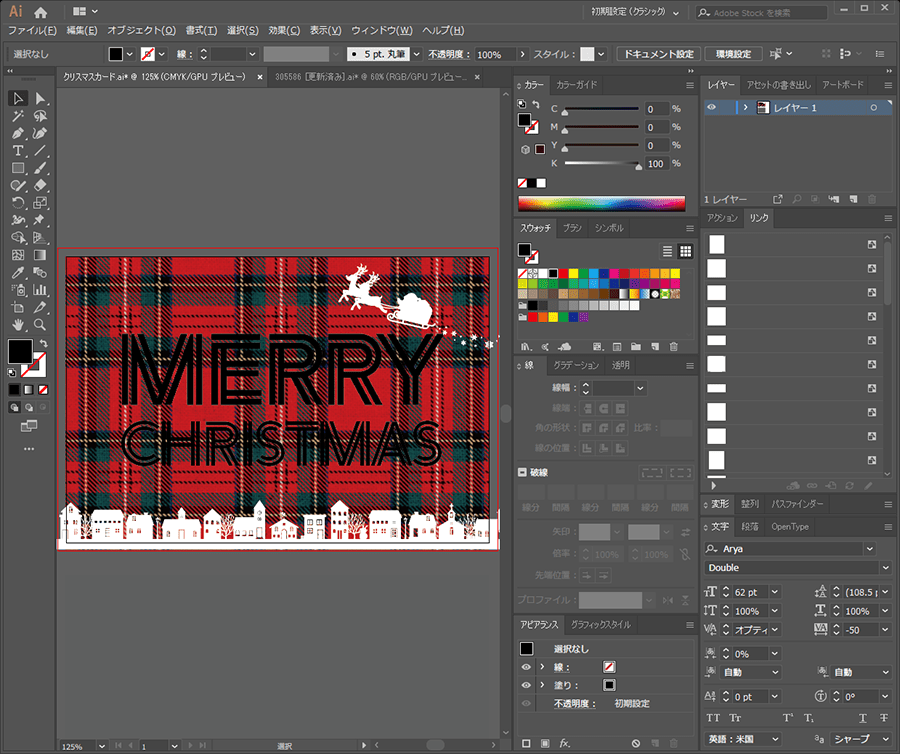
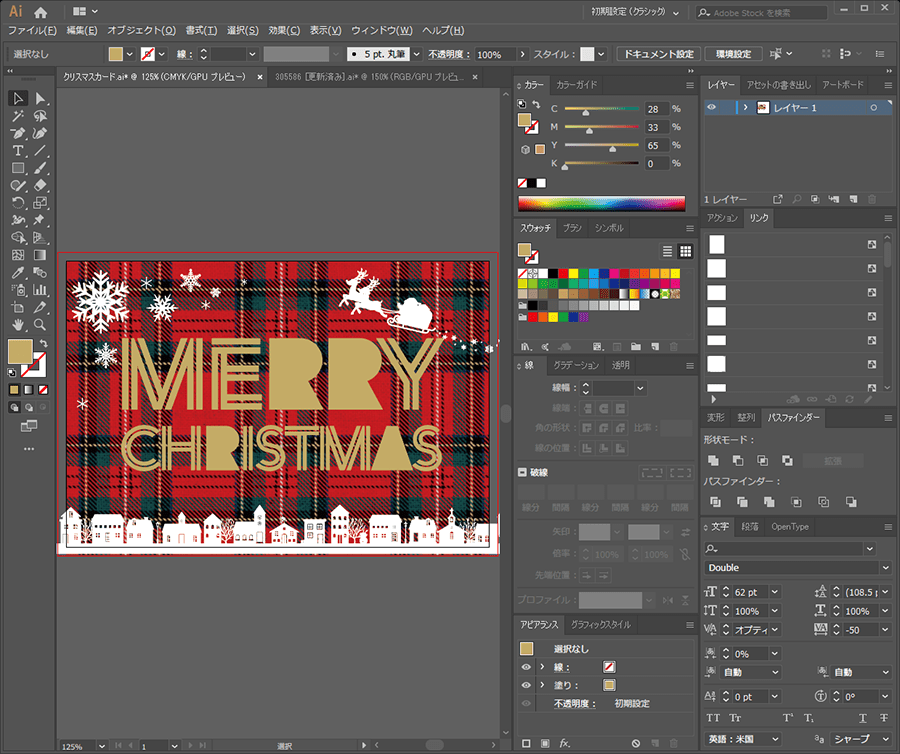
グループ化したサンタクロースのシルエットと、街並みシルエットを「Ctrl」+「C」でコピーして、元のファイルに「Ctrl」+「V」でペーストします。大きさを調整してそれぞれ下画像を参考に配置してみましょう。
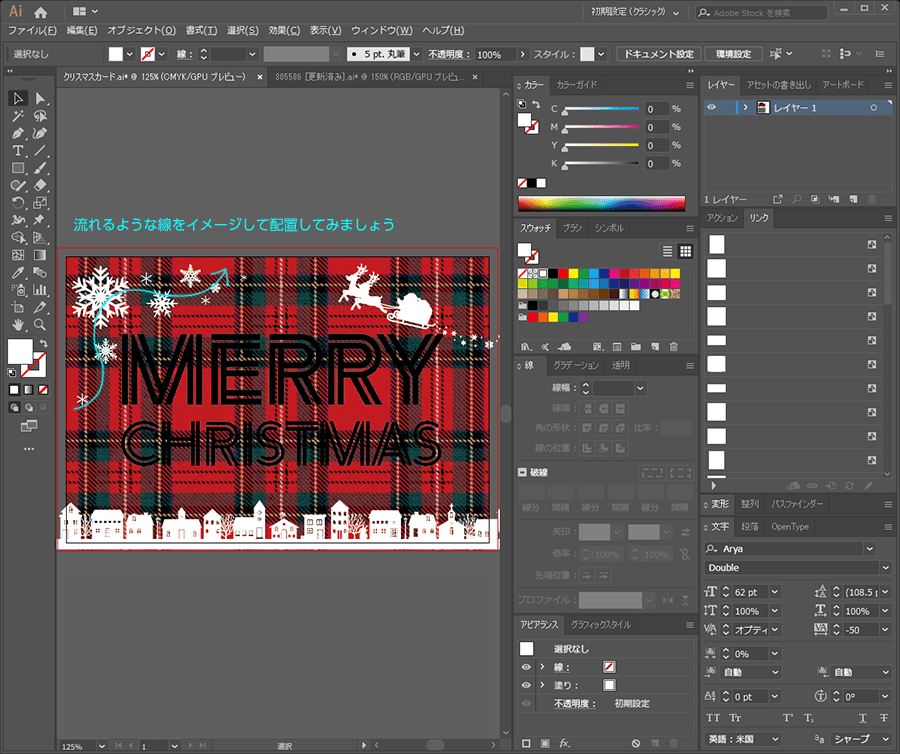
元のイラスト素材に戻って、今度は雪の結晶をいくつかコピーして使用します。先程グループ化したサンタクロースのシルエットを再度「Shift」+「Ctrl」+「G」でグループ解除します。形の違う雪の結晶をいくつか「Ctrl」+「C」でコピーしたら、クリスマスカードのファイルに「Ctrl」+「V」でペーストしましょう。
クリスマスカードの左上に大小をつけて配置します。完成イメージを想像しながら、一番大きな雪の結晶を中心に少し流れるような線をイメージして配置するとキレイなデザインになると思います。
写真を文字の形でマスクしてみよう!
今回はただ写真を入れるのではなく、文字の形でマスクしてみましょう!ただ、打った文字そのままの形でマスクをかけると、写真が見えている範囲がとても少なくなってしまいますので、文字の形を加工して写真がしっかりと見えるようにします。
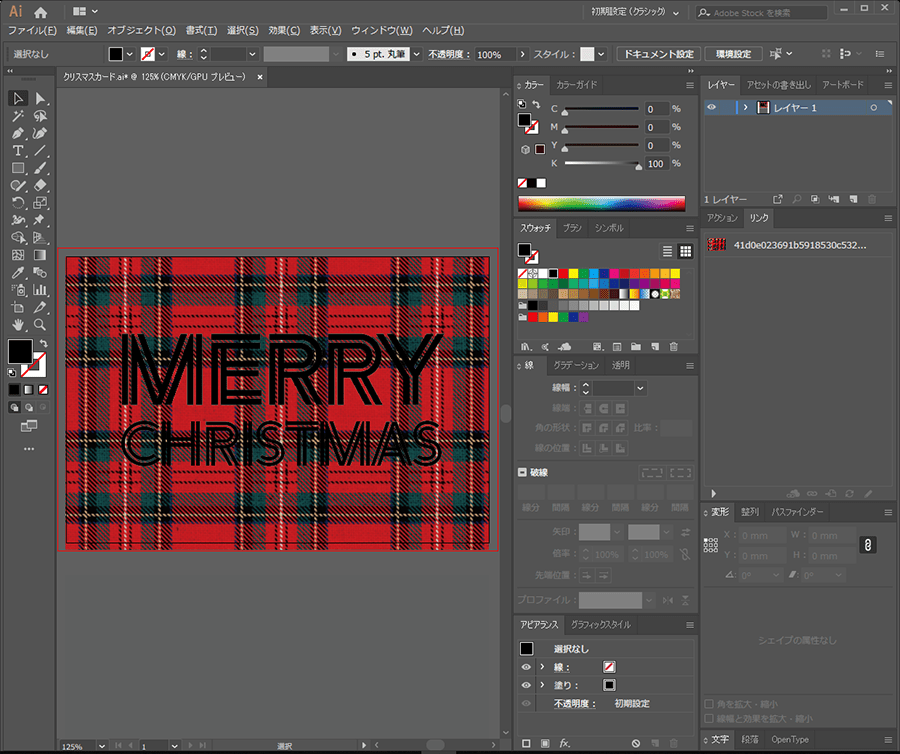
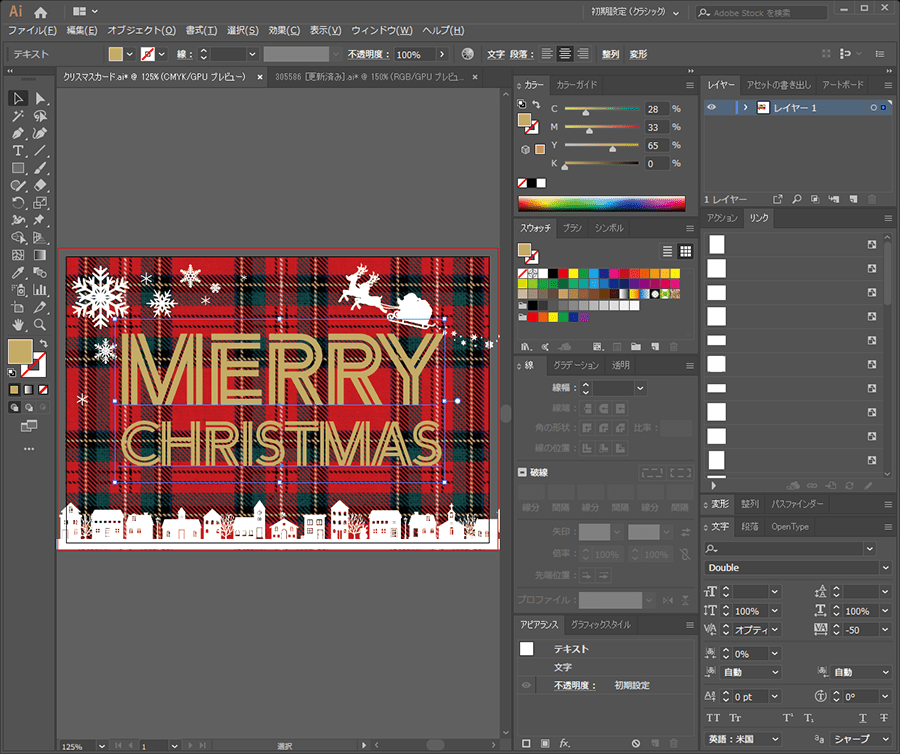
まず文字の色をクリスマスらしい明るいゴールドの文字に変更しておきます。今回は背景の色がとても濃く、色数も多いですので、文字の視認性を上げるために明るめ(明度高め)の色を選びましょう。
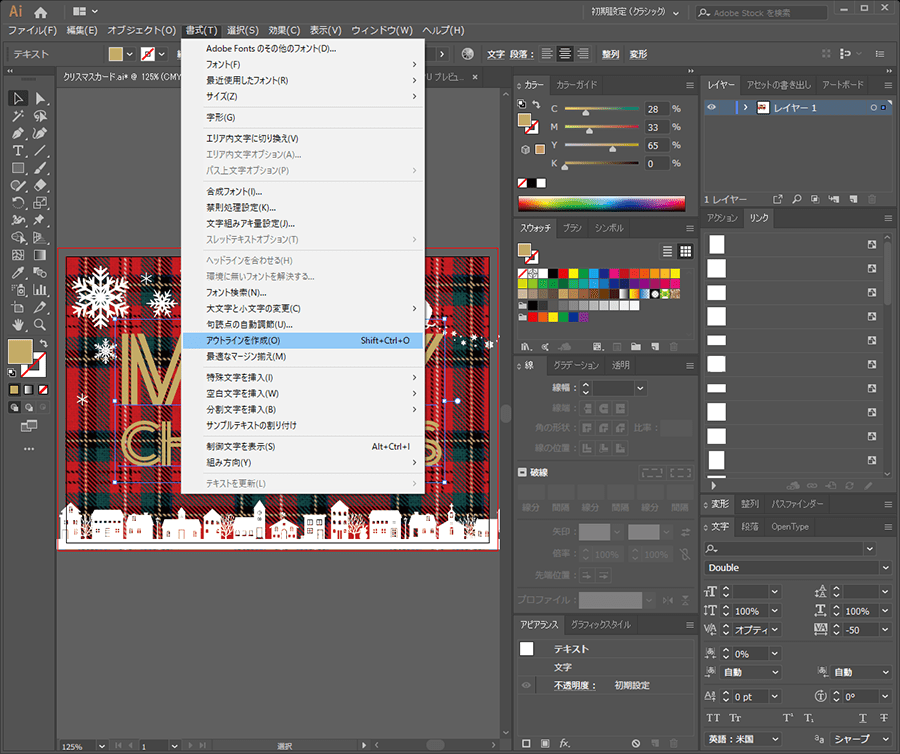
テキストはそのままではマスクとしては使用できませんので、アウトラインを作成します。ただし一度アウトラインをしてしまうと文字の打ち換えができなくなってしまいますので、心配な方はアートボードの外にアウトラインする前の状態をコピーしておくことをオススメします。
「書式>アウトラインを作成」でアウトラインのオブジェクトに変更します。
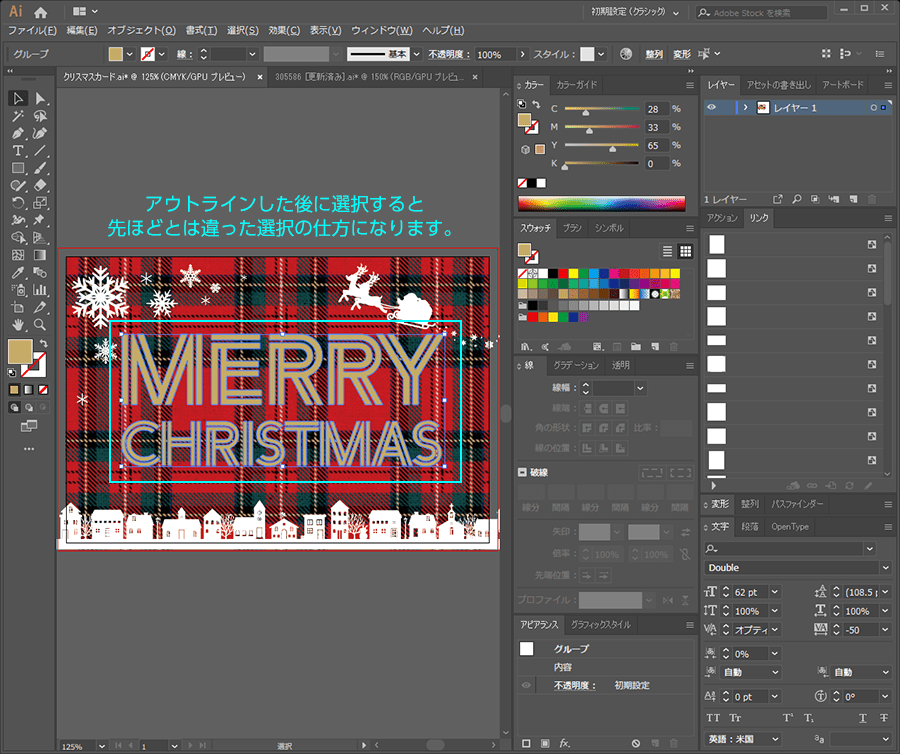
アウトラインを作成した状態で選択してみると、今までの入力が可能なテキストの状態とは違うことがわかると思います。アウトラインした状態ではグループ化されているので、「Shift」+「Ctrl」+「G」でグループ解除しておきます。
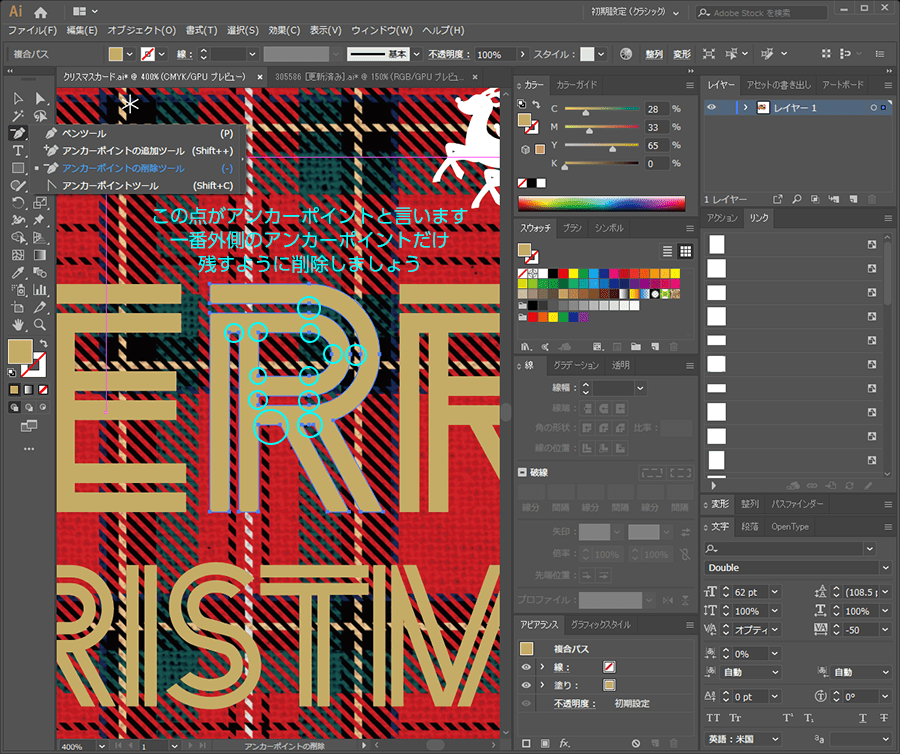
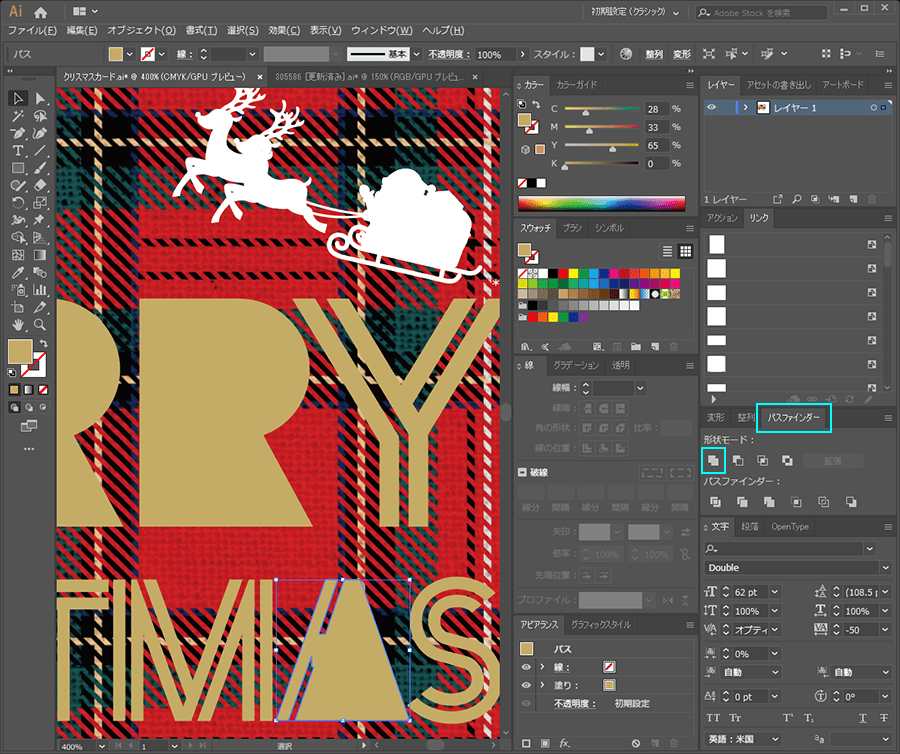
次に面積が大きく確保できそうな文字を選んで変形させていきます。今回は「R」と「A」を加工することにします。
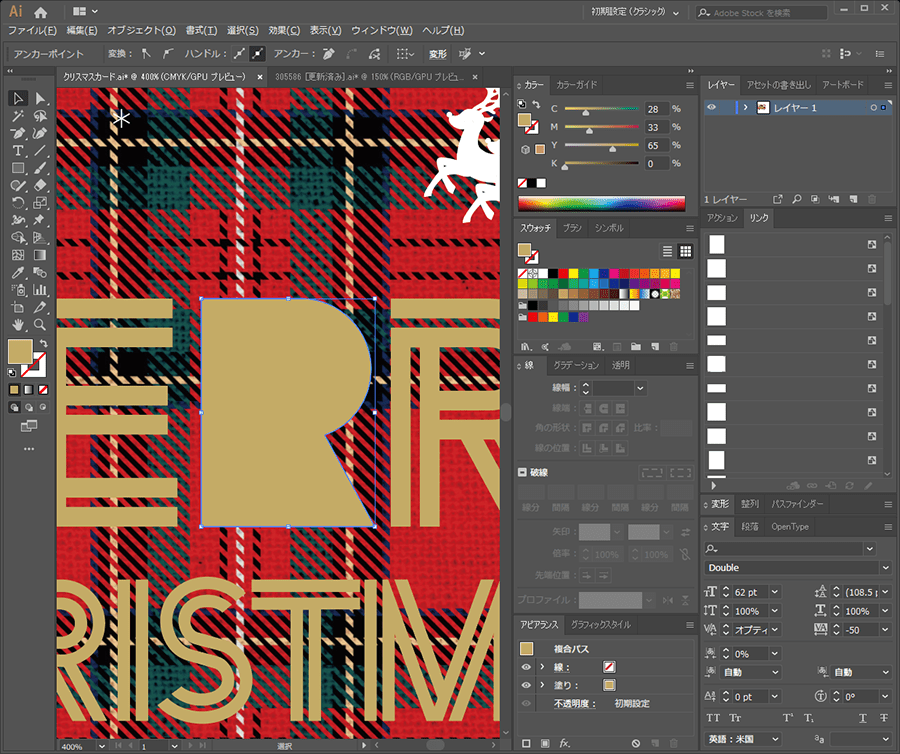
まず変形する「R」の文字を「選択ツール」で選択しておき、ツールウィンドウのペンツールを長押しするとサブウィンドウが表示されますので、「アンカーポイントの削除ツール」を選択してください。その状態で不要なアンカーポイントをクリックして削除します。
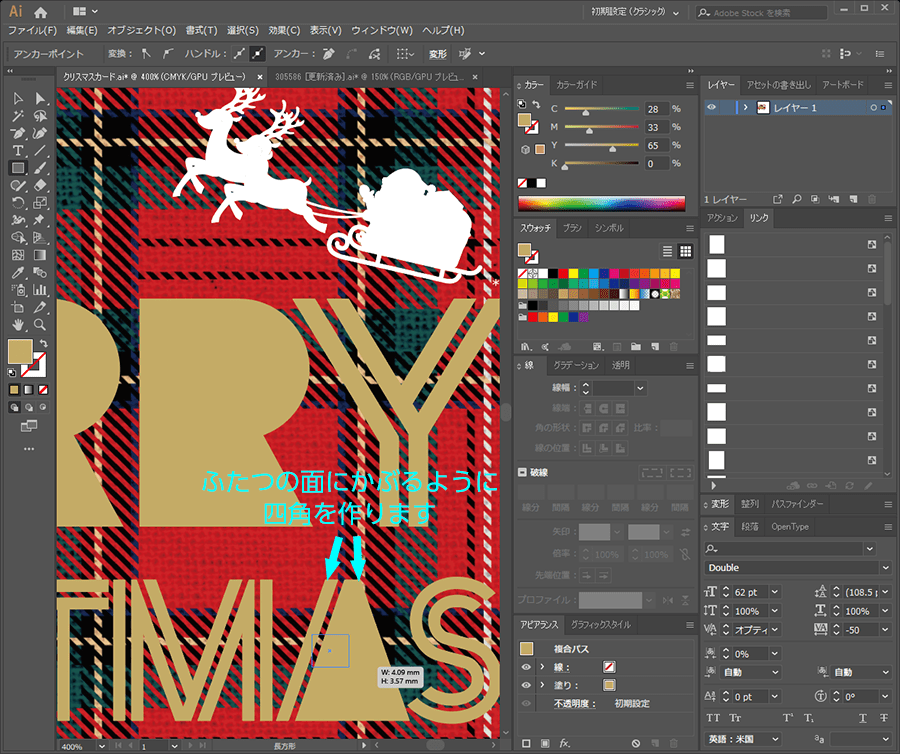
このフォントの場合「A」の一番左側が右側と離れてしまっているので、一度ひとつのオブジェクトにします。描画色をテキストと同じ状態で「長方形ツール」で左側と右側にかぶるように四角を作成します。作成した四角とAを「Shift」キーを押しながらふたつとも選択します。「効果>パスファインダー>追加」で四角とAを合成します。合成したら先程と同様に「アンカーポイントの削除ツール」で余分なアンカーポイントを削除していきましょう。
すべての「R」と「A」を加工するとこのようになります。
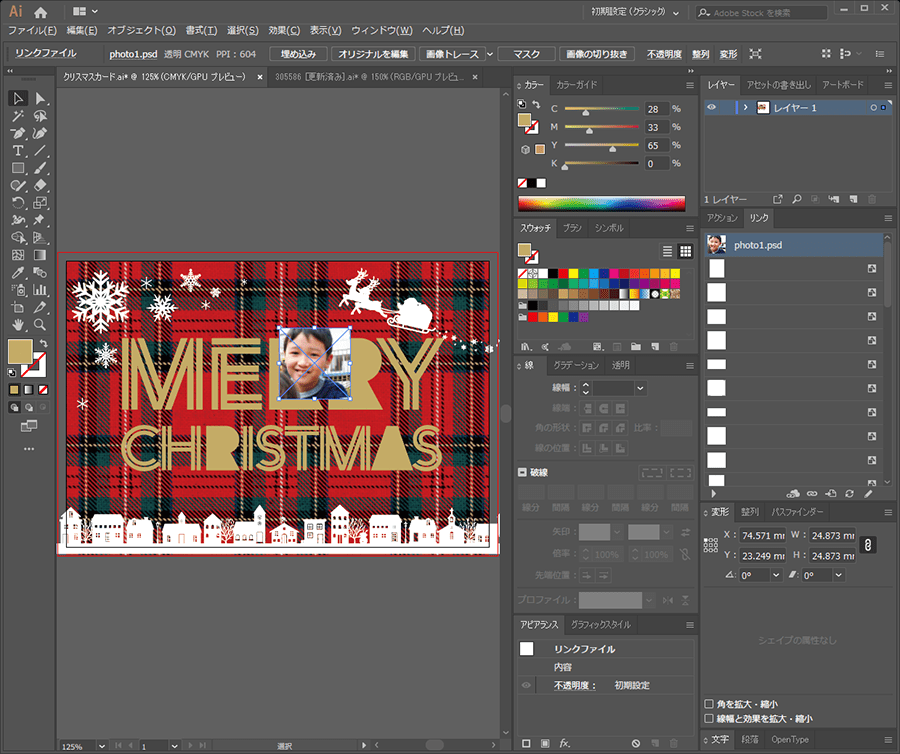
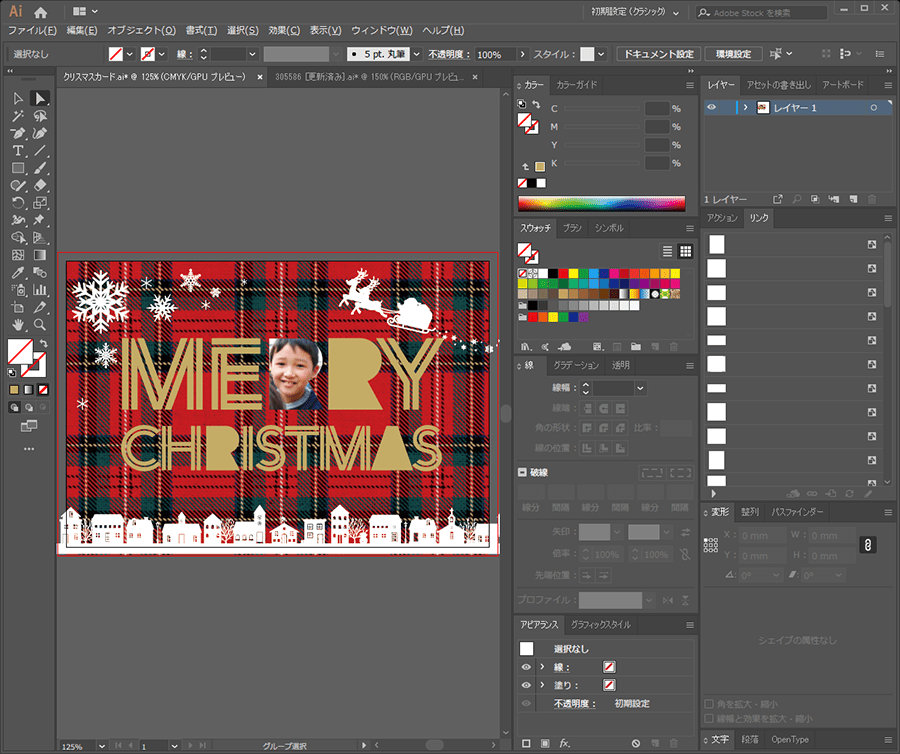
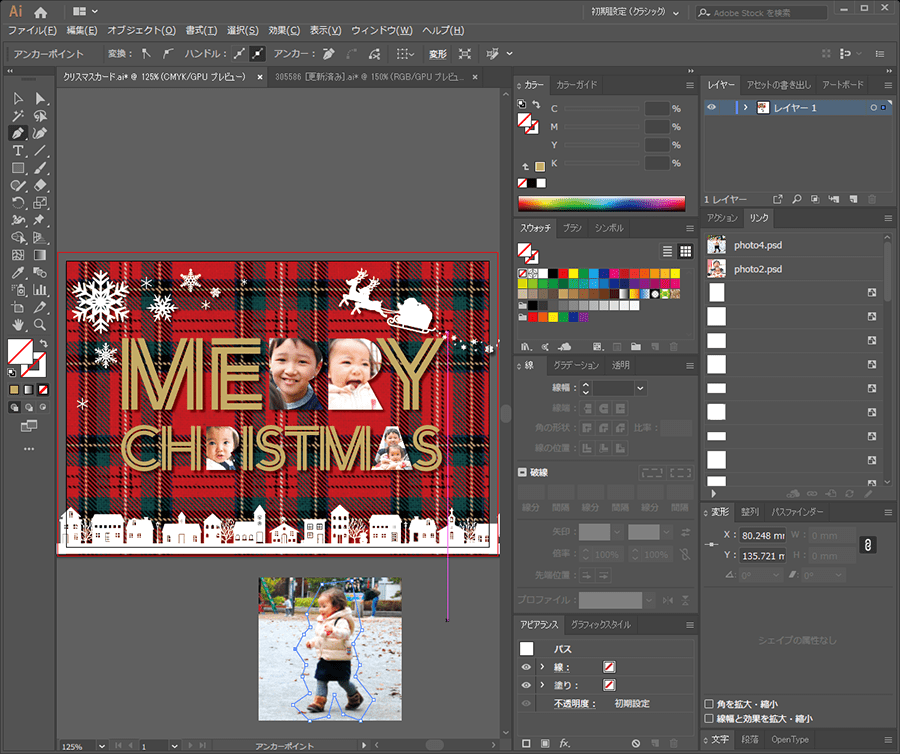
「ファイル>配置」で使いたい写真を配置しましょう。
写真を大きく使う時は、ある程度引きの写真でも表情を捉えることができますが、今回のようにあまり大きくない場合は顔に寄った写真を使うと、表情もはっきり見えて良いと思います。
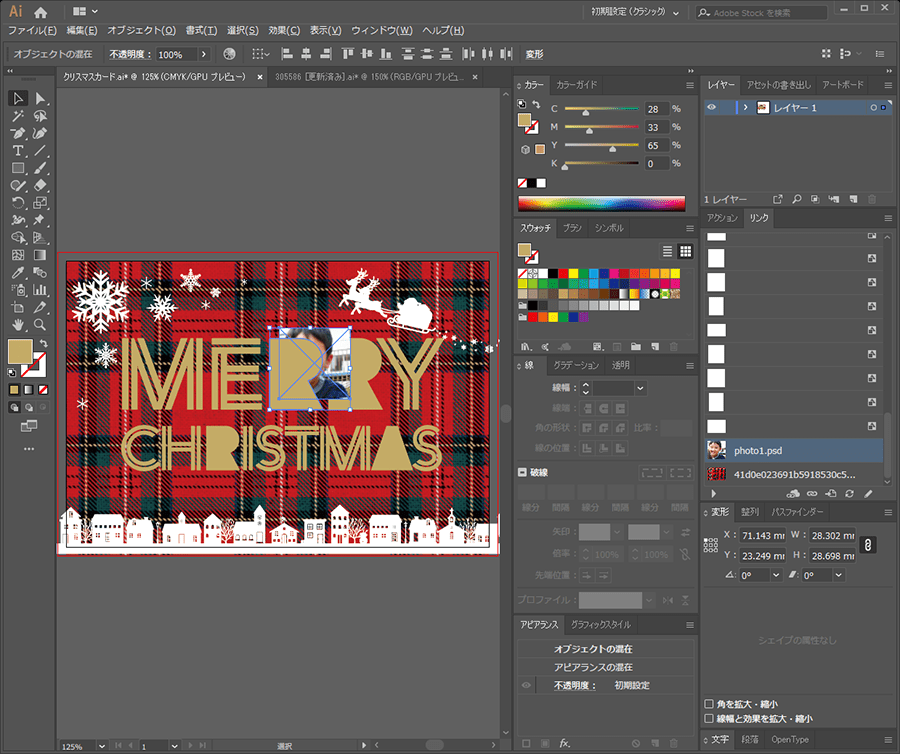
Rの形でマスクをかけたいので写真をRの背面に配置します。「オブジェクト>重ね順>背面」を何度か行っていると背面に配置できますが、何度も何度もメニューを選ぶのは大変なのでショートカットキーを使いましょう。「Ctrl」+「 [ 」で一段背面に移動させられるのでマスクをかけたいRの下になるまで何度か押してみましょう。
背面に配置できたら「ファイル>クリッピングマスク>作成」でマスクを作成、大きさや位置を調整しましょう。
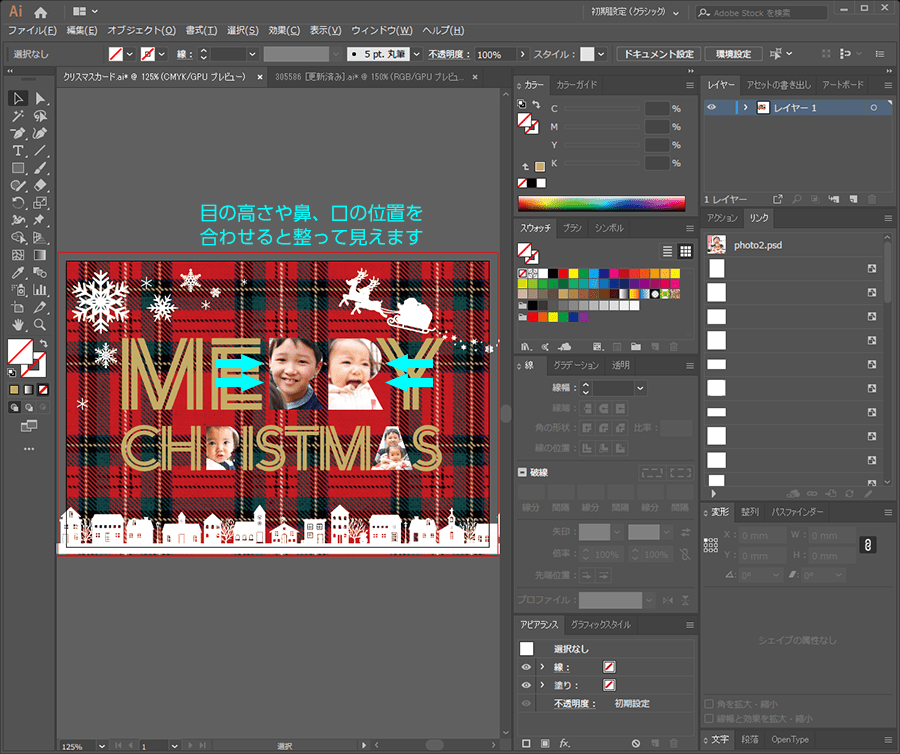
下画像は全て素材を配置した状態です。ここでひとつポイント!「MERRY」の「R」部分の写真で女の子の方が顔が大きく見えてしまっています。今はすべての写真をマスクをかけた文字の高さと同じ大きさにしているのでこのような状態になっています。お兄ちゃんの方が弟のように見えてしまいそうですので、お兄ちゃんの方の写真を少し大きくすることで、違和感の無い写真になると思います。
 上は女の子の方が大きく見えるので、下のように調整してみましょう
上は女の子の方が大きく見えるので、下のように調整してみましょう
最後の味付けはドロップシャドウで!
このままでも十分可愛らしいオリジナルのクリスマスカードが出来上がりましたが、最後の味付けにもうひと工夫入れてみましょう!
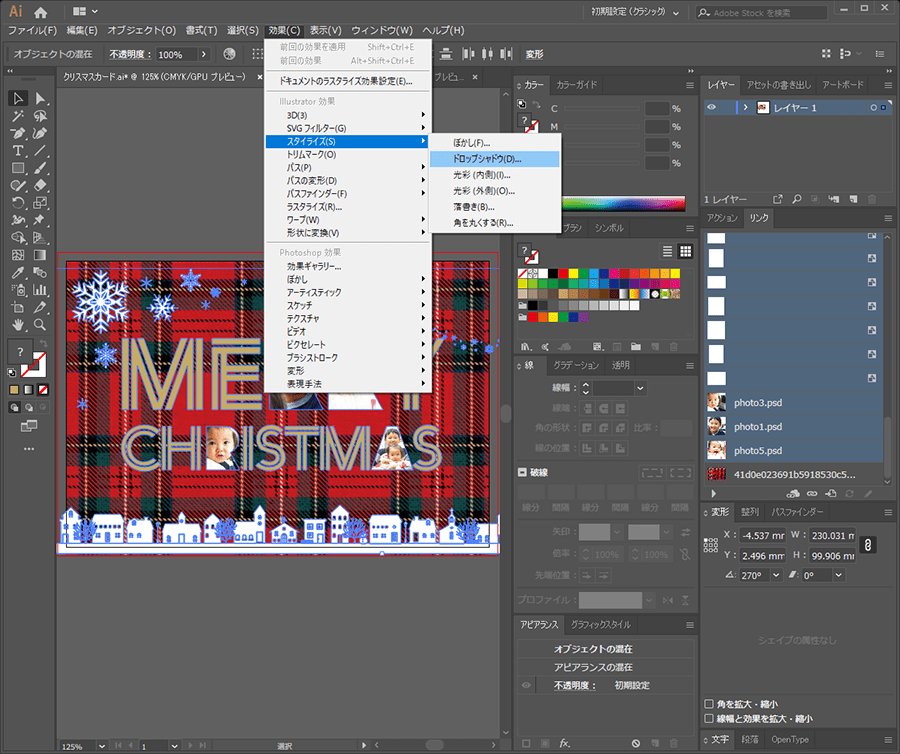
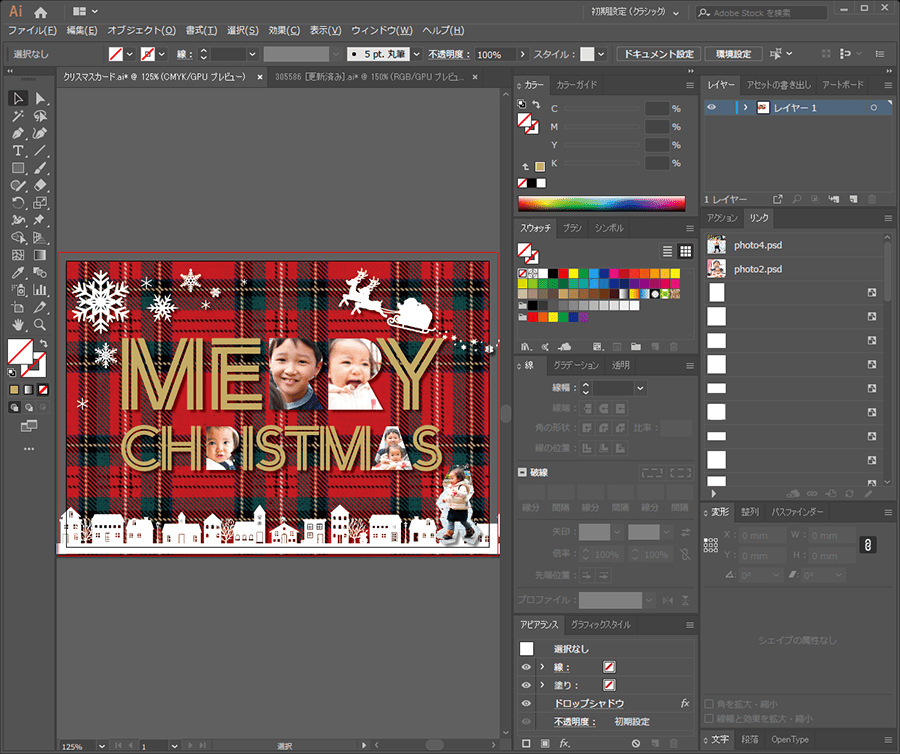
タータンチェックのテーブルクロスに置かれた切り絵のように見せたいので、背景以外にドロップシャドウをかけてみましょう!
背景以外を選択したら「効果>スタイライズ>ドロップシャドウ」を選択します。
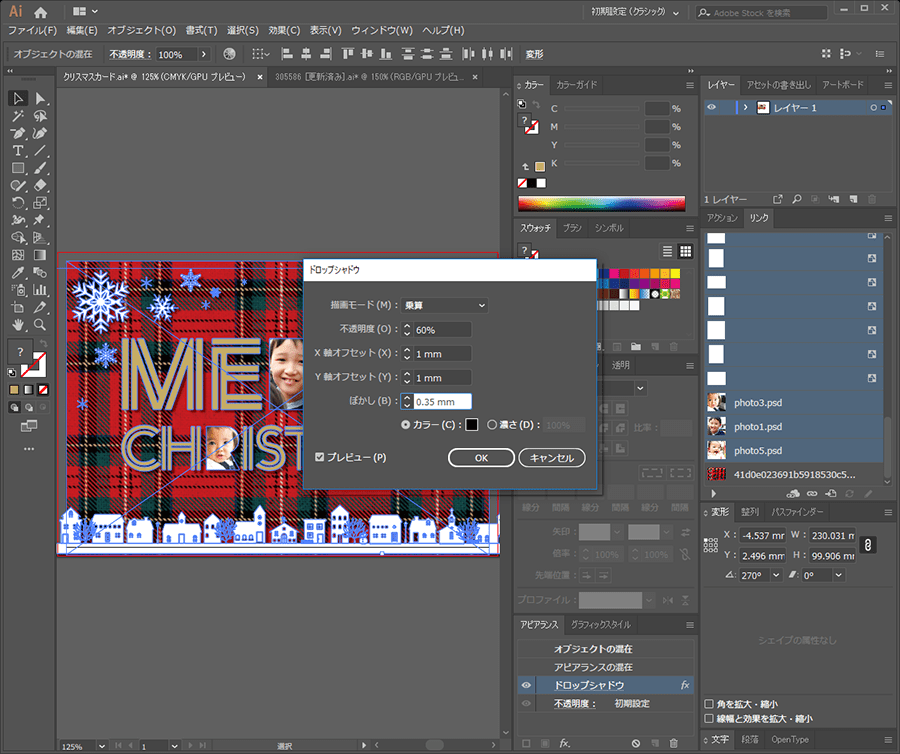
ダイアログが表示されますので、左下の「プレビュー」にチェックを入れて確認しながら適宜ドロップシャドウの数値を入れていきます。今回は下画像のように入れてみましょう。切り絵のように浮かび上がりましたね!
さらに子供の全身写真を配置します。ツールウィンドウの「ペンツール」で体の周りをとクリックしながらアンカーポイントを付けて囲います。このときにあまり細かく体をなぞるのではなく、ざっくりと大胆になぞると子供らしいポップな印象になります。
「Shift」キーを押しながらペンツールで描いたラインと写真を選択してクリッピングマスクをかけます。大きさを調整しつつ、先程同様にドロップシャドウをかけて下部の街並み部分に歩かせているように配置したら完成です!もしもっと動きのあるポップなイメージにしたい場合は、文字の大きさをバラバラにしたり、少し傾けたりしても良いかと思います!
まとめ
できあがったオリジナルのクリスマスカードは、家族の楽しいクリスマスを表現した大切な思い出になりますね!今回の制作方法をマスターすると、写真を家族全員のものに変更したり、ペットの写真を追加したり。さらに背景素材やフォントを変えることで、無数のバリエーションのオリジナルクリスマスカードが作れます!ぜひさまざまなデザインにトライして、素敵なクリスマスをお過ごしください!
MERRY CHRISTMAS!!
※本記事は「写真AC」「イラストAC」の掲載許諾を得て作成しています。
[ネクスマグ] 編集部
パソコンでできるこんなことやあんなこと、便利な使い方など、様々なパソコン活用方法が「わかる!」「みつかる!」記事を書いています。
![NEXMAG[ネクスマグ] パソコン工房](/magazine/assets/images/common/logo.svg)



























![ここがポイント!初心者でも子供の写真を上手に撮影するテクニック[屋内編]のイメージ画像](https://www.pc-koubou.jp/magazine/wp-content/uploads/2018/11/jikiden_photographer_child01_main-480x320.png)
![ここがポイント!初心者でも子供の写真を上手に撮影するテクニック[屋外編]のイメージ画像](https://www.pc-koubou.jp/magazine/wp-content/uploads/2018/12/jikiden_photographer_child02_main-480x320.png)

