

今回はパソコンを使ってアニメーションの制作を行う手順を説明するよ!短いムービーを作ってTwitter(ツイッター)やInstagram(インスタグラム)にアップしてみよう!写真じゃなくてムービーだと、みんなの注目を集めること間違いなし!
こんにちは!チワワ犬の“わわちん”です!アニメ作りにこれからチャレンジしたい人!すでにもう作品を作っているみんなにもお役に立てるようなアニメ作りのレシピを紹介していきます!
今回使うのはPhotoshopという写真のレタッチやお絵かきに使われる定番ソフトを使ったアニメ作りなので、簡単に1枚の絵からアニメを作ってみたいと思います。頭と体のレイヤーを分けて、頭を左右に振るアニメを作ってみましょう。それでは、さっそくチャレンジ!
Photoshopのバージョンは「Photoshop CC(バージョン:19.1.4)」で解説します。
パソコンでお絵かき!

パソコンで絵を描くために、マウスよりはペンタブレットがあると便利!通常のペンタブレットは、ディスプレイを見ながら手元のタブレットにペンで入力するので、多少慣れが必要になりますが、練習を重ねればすぐに慣れるので大丈夫!最近では液晶タブレットが登場し、画面に直接絵を描くことができるので人気です!それぞれ使い勝手や価格などを比較して、自分に合う道具を選びましょう。
Photoshopの準備!
まずは絵を描くための新しいキャンバスを作成します。流行のインスタグラムの画像サイズに合わせて、幅を1080px、高さを1080pxの正方形で用意しましょう。縦長や横長の長方形の画像も投稿できるようになりましたが、やはりインスタグラムでは正方形で投稿するのがベスト!解像度の設定は72でOKです。カラーモードは「RGBカラー」と「8bit」、カンバスカラーは「白」で作成してみてください。

タイムラインパネルを表示!
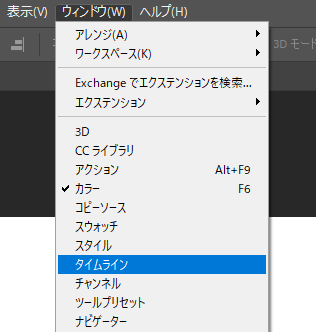
新しいキャンパスが準備できたら、メニューバーの「ウィンドウ」の中の「タイムライン」パネルを表示します!ワークスペースから「モーション」を選んでも「タイムライン」が表示されますよ。

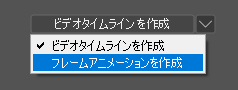
次に、タイムラインパネルの中に「ビデオタイムラインを作成」というボタンがあるので、その右の下向きの三角をクリックしてプルダウンメニューを開き、「フレームアニメーションを作成」のボタンを表示させてクリックします。

すると、タイムラインのパネルが表示されました!これでアニメーションを作る準備ができました!

レイヤーを使いこなす!
さて、早速絵を描きましょう!ここで注意!背景レイヤーは動く絵を描くレイヤーとしては使えません!背景レイヤーには、背景の絵を描きましょう!
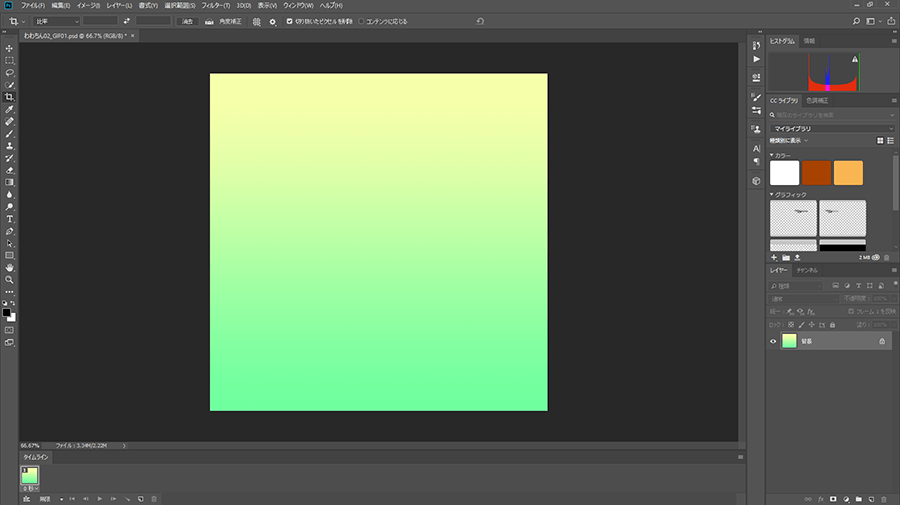
今回は簡単にグラデーションの模様を塗ってみます。描画色と背景色で好きな色を選び、グラデーションツールでドラッグして背景を塗ってみます!パターンを塗ってみたり、写真を配置してみたり、絵が得意な人は絵で背景を描いてみてね!
もし、背景が透明のアニメーションを作りたい場合には、背景レイヤーをあとで削除すればOKです。
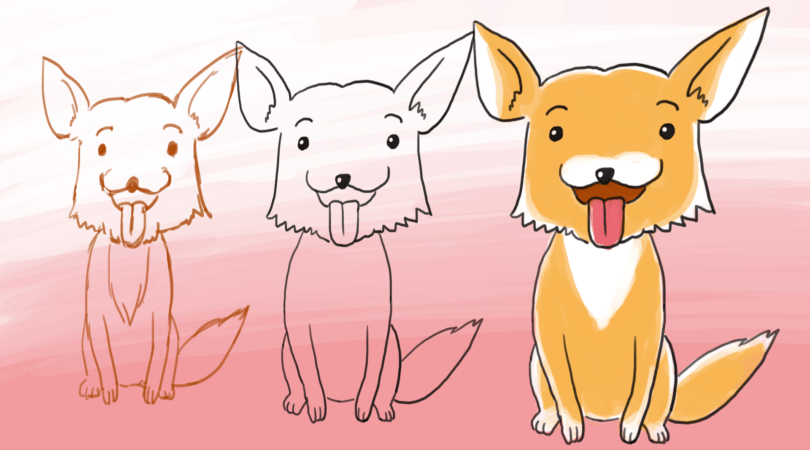
最初はラフな線による下書きを描くところから始めましょう!その後、その下書きをトレースしながら線画を描いて、別のレイヤーを用意して色を塗るという流れが一般的です。
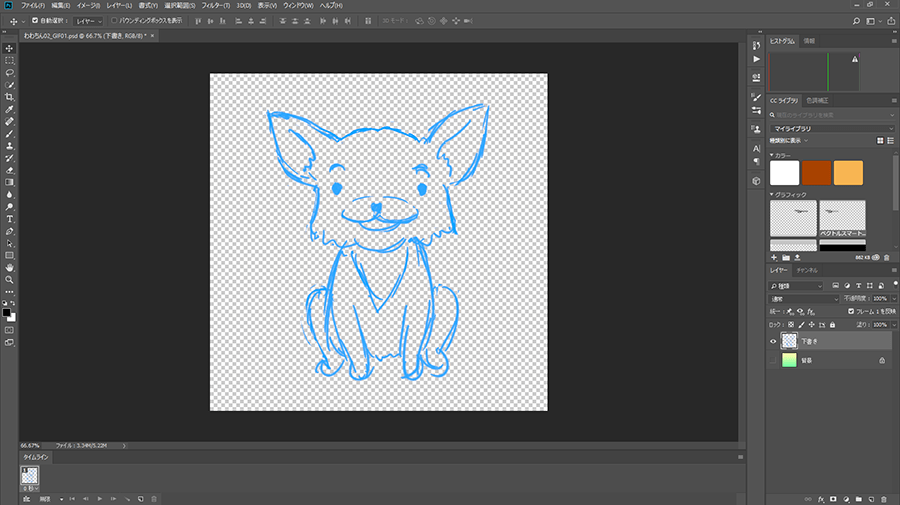
新規レイヤーを追加して「下書き」と名前とつけて、まず下書きを描いてみましょう!ブラシの色は下書きだと分かるように、水色やピンクなど、黒以外の色で描くのがおすすめ!最終のイラストに使わなさそうな色を選ぶと分かりやすいよ。
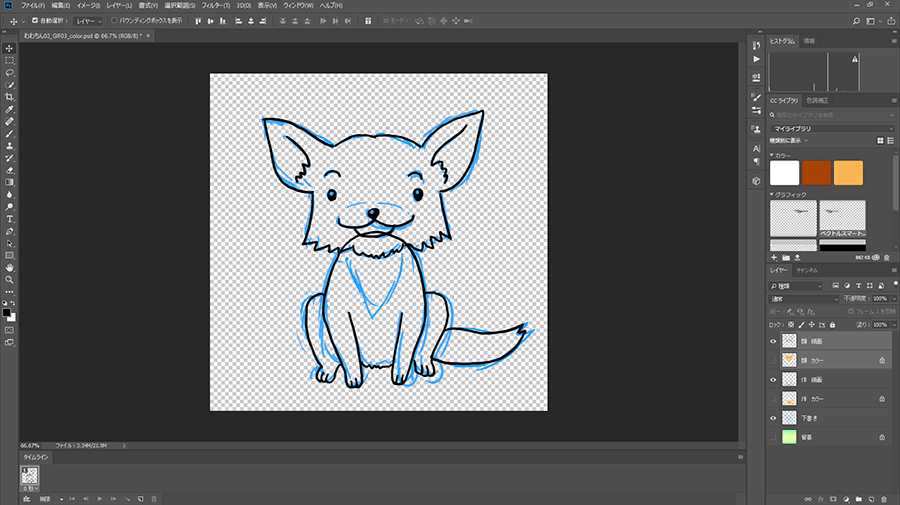
下書きができたら線画を描いてきます!まずレイヤーを2つ追加して、頭の線画を描くレイヤーに「顔 線画」、体の線画を描くレイヤーに「体 線画」とそれぞれ名前をつけて、下書きを参考に線を選びながらきれいに描いてみよう。顔と体を分けて動かすから、顔が動いても大丈夫なように、隠れている部分の体も描こう
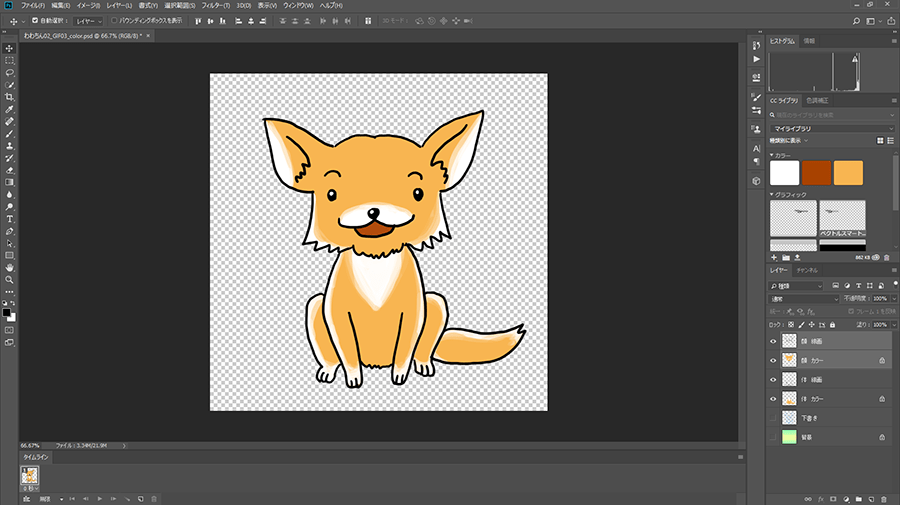
線画が出来たら次は色塗り!更に2つレイヤーを追加して、顔の色を塗るレイヤーに「顔 カラー」、体の色を塗るレイヤーに「体 カラー」などと、それぞれ名前をつけよう!レイヤーの順番は上から「顔 線画」「顔 カラー」「体 線画」「体 カラー」という並びにします。どんどん色を塗ろう!
アニメのためのレイヤー整理と準備!
線画と色塗りが完成したら、一度Photoshopのファイルを保存しておこう!この後、動かす作業の為にレイヤーを統合したりするので、オリジナルのデータとして保存をしておきます。「わわちんアニメoriginal.psd」という名前で保存しておきましょう。
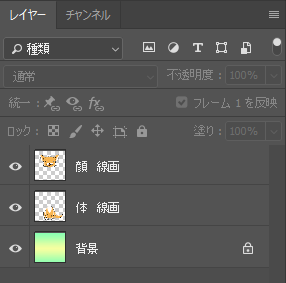
次に、レイヤー操作の扱いをしやすくするために、線画と色塗りのレイヤーを統合しちゃいましょう。「顔 線画」と「顔 カラー」の2つのレイヤーを選択(シフトキーかCtrlキーを押しながら2つ目のレイヤーを選択!)して、レイヤーパネルのメニューから「レイヤーを統合」を選択します。同様に、「体 線画」と「体 カラー」の2つのレイヤーも統合します。そして「下書き」のレイヤーは削除します。選択してゴミ箱のアイコンをクリックして削除しましょう。レイヤーの整理が終わったら、「ファイル」>「別名で保存」を選択して、「わわちんアニメLayerEdited.psd」という名前で保存します。(自分で分かる名前であればOK!)
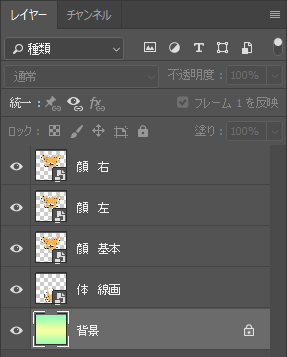
 整理されたレイヤーの画像
整理されたレイヤーの画像
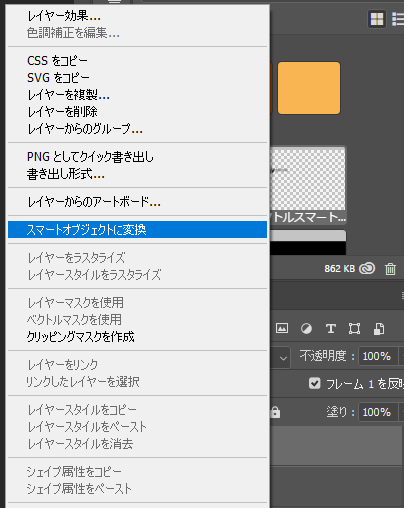
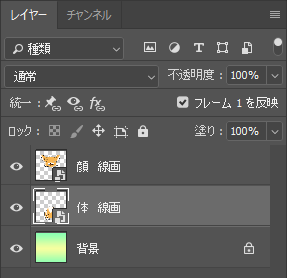
「顔」と「体」の2つのレイヤーをそれぞれ、変形させても画質が落ちないように設定をしたいと思います。それぞれのレイヤーを右クリックして「スマートオブジェクトに変換」を選択します!これでスケールや回転などをしても、元の画像から画像が変化することがありません。
ただし、スマートオブジェクトにすると絵の変更はできなくなるので、絵が完成してから変換をしましょう!

 スマートオブジェクトに変換した画像
スマートオブジェクトに変換した画像
それでは「顔」のレイヤーを動かしたいと思います。動かす絵の枚数分フレームを増やす必要があります。2つ複製して、「顔 基本」「顔 左」「顔 右」とそれぞれの名前をつけましょう。

そして「顔 左」「顔 右」の2つのレイヤーを右と左に回転をさせます。「編集」>「変形」>「回転」を選択して、シフトキーを押しながら、枠の外側でマウスをドラッグして、それぞれ「顔 右」は右へ15度、「顔 左」のレイヤーは左へ「-15度」、回転を設定します。これで角度の違う3つの顔のレイヤーが準備できました!
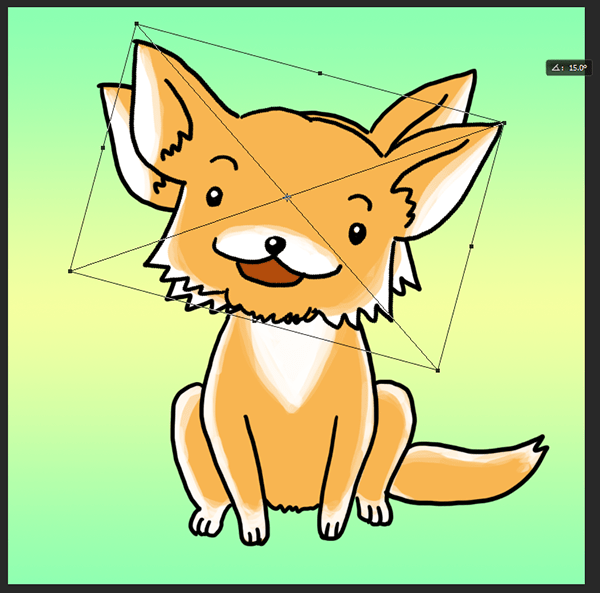
 レイヤーを回転させている画像
レイヤーを回転させている画像
アニメーションの設定!
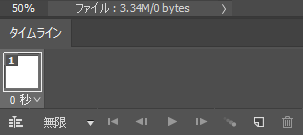
アニメーションの準備は完了です。タイムラインパネルでフレームを複製していきます!フレームは3つ追加して、合計4フレームにします。フレーム1は「顔 基本」のレイヤーを表示させて、「顔 左」「顔 右」の表示はオフにします。
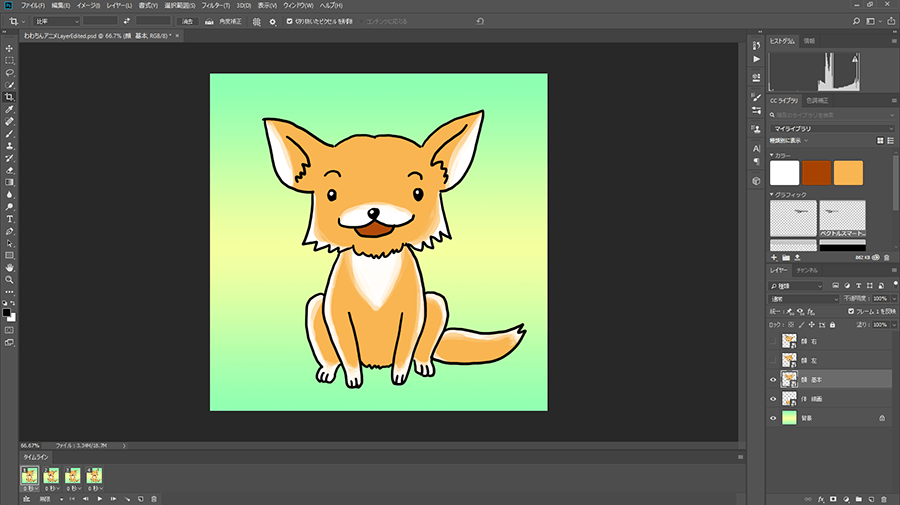
 フレームを4つに増やし、フレーム1でレイヤーを選択している画像
フレームを4つに増やし、フレーム1でレイヤーを選択している画像
フレーム2は「顔 左」をオンにして他2つはオフ、フレーム3は「顔 基本」をオンにして他2つはオフ、フレーム4は「顔 右」をオンにして他2つはオフにします。これで、真ん中、左、真ん中、右と首を動かすアニメが出来ました。フレームをコマ送りさせながら動きを確認して見ましょう。
再生速度を調整!
動きのタイミングを設定します。最初は各フレームの表示スピードは「0秒(ディレイなし)」に設定されています。これだと環境によって再生されるスピードが変わってしまう可能性があるので、きちんと表示時間を設定しましょう。
まず全部のフレームを選択します。最初のフレームを選択し、最後のフレームをシフト押しながらクリックします。そして、どれか1つのフレームの時間のプルダウンメニューを開き、秒数を選択します。0.1秒に設定してみましょう。
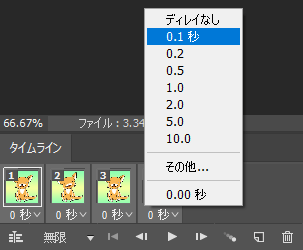
 フレームの時間を設定している画像
フレームの時間を設定している画像
設定ができたら「アニメーションを再生」ボタンを押して、動きを確認してみます。アニメーションの動きの確認ができます!
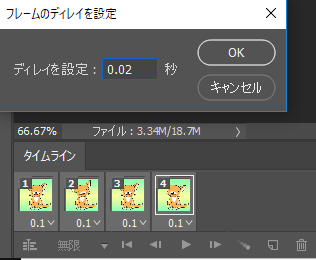
もし動きが遅いと感じる場合は、さっきの時間設定のプルダウンメニューから「その他」を選んで、好きな時間を設定します。「0.02秒」がブラウザの限界の速度なので、0.02秒以上の数字を入れましょう。
 アニメーションの時間をカスタムで設定する画像
アニメーションの時間をカスタムで設定する画像
完成!そして書き出し!
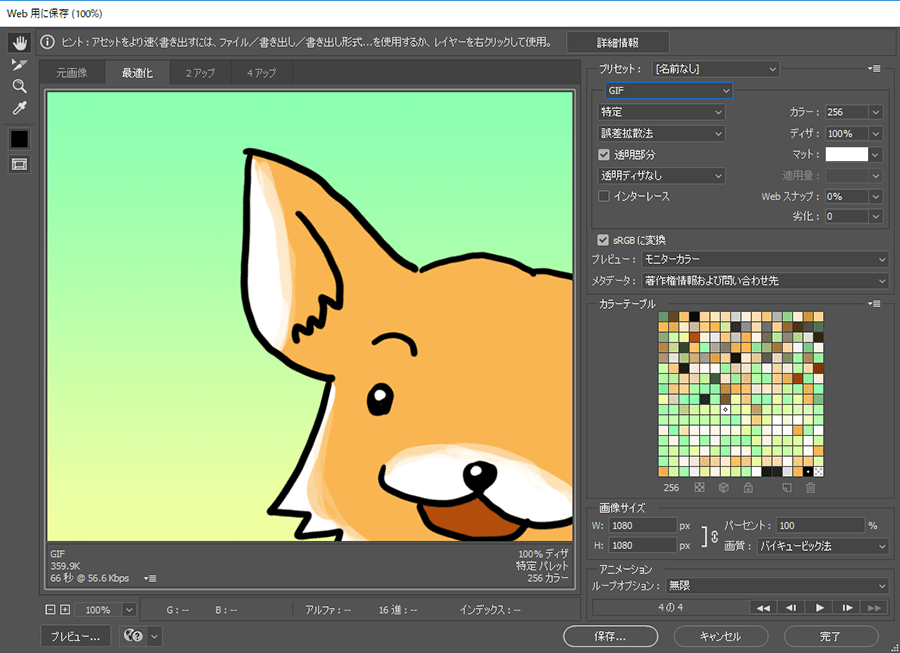
再生速度がバッチリになったら、アニメーションは完成です!書き出しをしましょう。GIFアニメとしての書き出しは「ファイル」>「書き出し」>「Web用に保存(従来)」を使って書き出します。プリセットから「GIF 128ディザ」を選択すればOKです。
右下の「アニメーション」の項目で「ループアニメーション」の設定で無限にループするか、何度か再生してストップするかの設定ができます。左下の「プレビュー」を押すと、ブラウザでの確認もできます。
SNSにアップしよう!
設定が確認できたら「保存」をクリックして、ファイル名を付けて保存します。GIFアニメのファイルはそのままTwitterなどにアップが可能です。
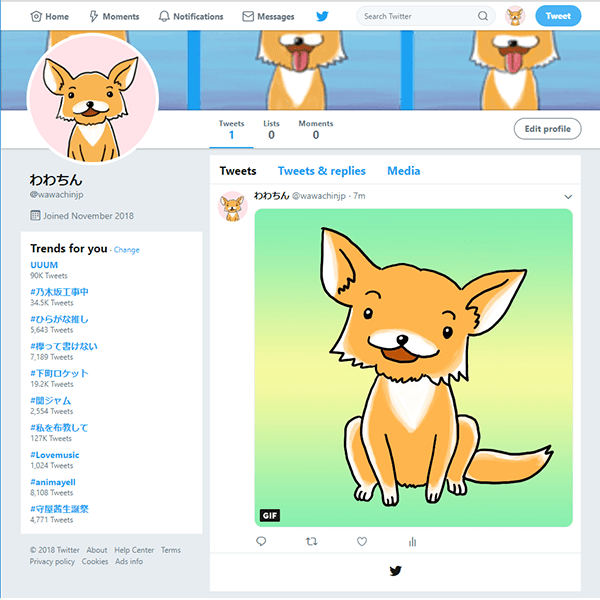
 Twitterにアップされたイメージ
Twitterにアップされたイメージ
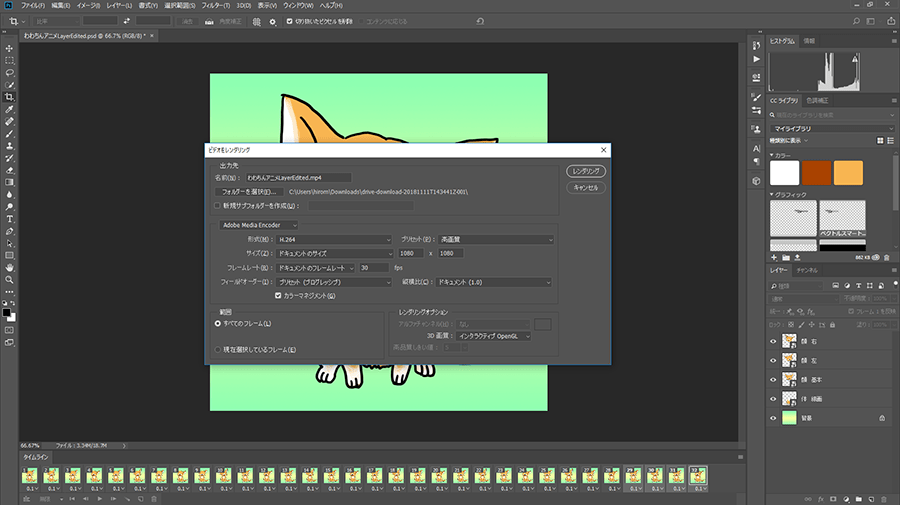
Instagramにアップする場合は、GIFアニメだと静止画になってしまいます。ムービーファイルで、しかも3秒以上のファイルが必要になります!インスタ用には、フレームを複製して、3秒以上の長さにして書き出しをしましょう。複製は4つのフレームを選択し、新しいフレームを作成するアイコンにドラッグ&ドロップすればOK!各フレームが0.1秒の設定なら、30枚以上の設定で3秒オーバーになるので32枚まで増やし、「ファイル」「書き出し」「ビデオをレンダリング」を選択し、H.264の圧縮の設定で、Mpeg4ファイルを書き出せばOKです。
ムービーファイルが書き出せたら、Instagramにアップしてみよう!ちゃんと動いているのが確認できるかな?これならみんないいね!をくれる事間違いなし!
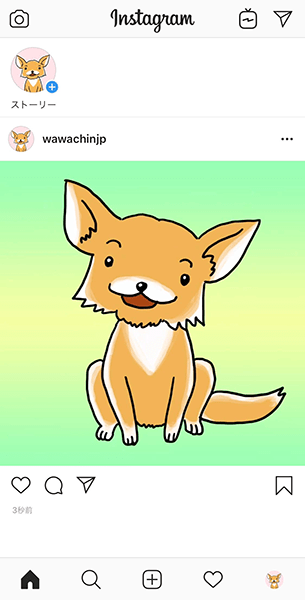
 Instagramにアップされたイメージ
Instagramにアップされたイメージ
まとめ
今回はPhotoshopのタイムラインを使ったループアニメ作りを解説しました。パラパラ漫画のようなアニメはこれを使って簡単にできると思います!
次はもう少し本格的なアニメ作りのアニメーション制作の方法を解説するよ!


アニメ制作に精通するチワワ犬。公園へ散歩しながら、見かけた動きを何コマで割れるか考えるのが好き。
![NEXMAG[ネクスマグ] パソコン工房](/magazine/assets/images/common/logo.svg)